Aggiunta di sottomenu in WordPress
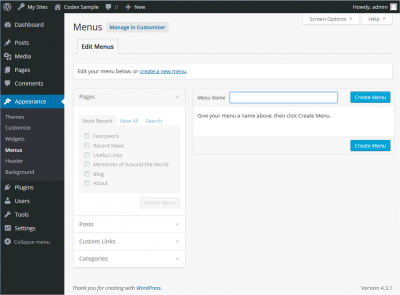
Pubblicato: 2022-09-05L'aggiunta di sottomenu in WordPress è un processo semplice che può essere facilmente eseguito da chiunque abbia una conoscenza di base dell'interfaccia di amministrazione di WordPress. I sottomenu possono essere aggiunti sia al menu di livello superiore che al sottomenu. Nell'amministratore di WordPress, vai su Aspetto > Menu. Seleziona il menu a cui desideri aggiungere un sottomenu dal menu a discesa. Se si desidera aggiungere un sottomenu al menu di livello superiore, selezionare la voce di menu che si desidera sia il genitore del sottomenu. Se si desidera aggiungere un sottomenu a un sottomenu, selezionare la voce di sottomenu che si desidera sia il genitore del nuovo sottomenu. Fare clic sul pulsante "Aggiungi al menu". Nella casella "Aggiungi voci di menu", seleziona le pagine o i post che desideri aggiungere al sottomenu. Fare clic sul pulsante "Aggiungi al menu". Il tuo sottomenu sarà ora visibile nell'amministratore di WordPress.
Come aggiungo un elenco a discesa in WordPress?
In WP Admin, vai su Aspetto> Menu per creare menu a discesa. Puoi modificare l'ordine di un elemento trascinandolo e rilasciandolo dal menu. Trascina ogni elemento verso destra per "nidificarlo" sotto l'elemento direttamente sopra di esso per creare menu a discesa; puoi annullare l'operazione trascinandoli di nuovo a sinistra.
Come posso aggiungere un menu a tendina in WordPress? Esistono diversi metodi per farlo in modo rapido e semplice. Esistono due modi per creare un elenco a discesa di post. Viene mostrato per primo il modo più tecnico (codice), seguito dal modo più semplice (amministratore di WordPress). WordPress semplifica la creazione di un nuovo menu a discesa. Non è necessario trascinare o rilasciare le pagine. Se trascini una pagina sulla pagina in cui desideri che sia un sottomenu, verrà immediatamente convertita in uno. Puoi modificare i menu da qualsiasi punto di WordPress modificandoli dall'amministratore.
Come aggiungo un menu di primo livello in WordPress?
 Credito: WordPress
Credito: WordPressAggiungere un nuovo menu all'amministrazione di WordPress è semplice come usare la funzione add_menu_page().
Puoi utilizzare la funzione add_menu_page() per aggiungere un nuovo menu di primo livello all'amministrazione di WordPress. Si prega di consultare la funzione addMenu() nel riferimento per ottenere un elenco di parametri e cosa fanno. Come best practice, puoi creare un callback che richiede/consente di includere il tuo file PHP durante la creazione di codice portabile. Il primo valore di menu_page_url è il parametro $menu_slug della pagina delle opzioni. In altre parole, quando fai clic su di esso, verrà automaticamente eseguito l'escape dell'URL e l'eco per indirizzarti al modulo. Una volta aggiunta la pagina, la funzione $ specificata verrà utilizzata nella sua visualizzazione.
Come creare un menu in WordPress Come creare un menu in WordPress
Puoi includere un'immagine di intestazione e un titolo per la voce di menu. Puoi salvare i tuoi dati al termine facendo clic sul pulsante Salva nella parte inferiore dello schermo. Per aggiungere il menu appena creato al front-end del tuo blog, vai al front-end e trascinalo verso il basso.
Come aggiungere menu e sottomenu nel plugin di WordPress
 Credito: shellcreeper.com
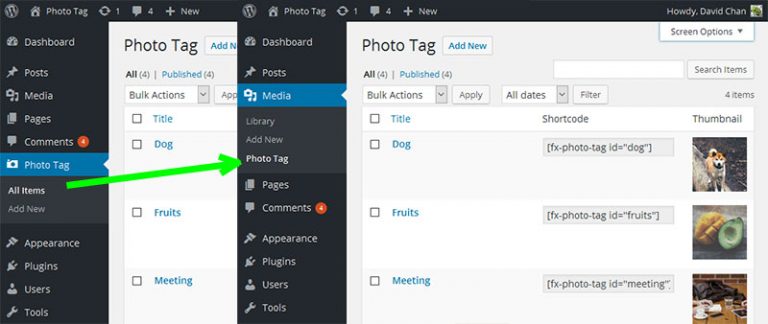
Credito: shellcreeper.comAggiungere un menu e un sottomenu al tuo plugin WordPress è un processo abbastanza semplice. Innanzitutto, devi creare un nuovo file nella directory del tuo plugin chiamato menu.php. In questo file, dovrai aggiungere il seguente codice: // AddMenu.php // Nome plug-in: Aggiungi menu // URI plug-in: http://example.com/ // Descrizione: questo plug-in aggiungerà un menu e un sottomenu al tuo sito WordPress. // Versione: 1.0 // Autore: John Doe // URI dell'autore: http://example.com/ // Licenza: GPLv2 // Chiama la funzione per aggiungere il menu e il sottomenu add_action('admin_menu', 'add_menu_and_submenu') ; // Definisci la funzione funzione add_menu_and_submenu() { // Aggiungi il menu di primo livello add_menu_page('Aggiungi menu', 'Aggiungi menu', 'manage_options', 'add-menu', 'add_menu_display'); // Aggiunge il sottomenu add_submenu_page('add-menu', 'Aggiungi sottomenu', 'Aggiungi sottomenu', 'manage_options', 'add-submenu', 'add_submenu_display'); } ? > Nel codice sopra, abbiamo prima definito la funzione per aggiungere il menu e il sottomenu. Abbiamo quindi utilizzato la funzione add_action() per chiamare la funzione appena creata. Successivamente, abbiamo utilizzato la funzione add_menu_page() per aggiungere il menu di primo livello. Il primo parametro è il titolo della pagina, il secondo è il titolo del menu, il terzo è la capacità richiesta per accedere al menu e il quarto è lo slug del menu. Infine, abbiamo utilizzato la funzione add_submenu_page() per aggiungere il sottomenu. Il primo parametro è lo slug del menu principale, il secondo è il titolo della pagina, il terzo è il titolo del menu, il quarto è la capacità richiesta per accedere al menu e il quinto è lo slug del menu. Ora che abbiamo aggiunto il codice per creare il menu e il sottomenu, dobbiamo creare le funzioni per visualizzare il contenuto per ogni pagina. Lo faremo creando due nuovi file chiamati add-menu-display.php e add-submenu
Quali sono i passaggi per aggiungere un nuovo sottomenu personalizzato a un altro menu di plug-in? Quando si utilizza il file submenu-slug, viene visualizzato l'errore di autorizzazione non valida. Puoi usare il menu principale del plugin usando add_submenu_page(), che riduce la priorità della tua add_action. Puoi aggiungere sottomenu al menu personalizzato esistente (aggiunto da altri plugin) in un modo un po' complicato. Al di fuori di quel menu dei plugin, non puoi hackerare nessun altro plugin. È possibile accedere all'aspetto dal lato sinistro dello schermo. Selezionando Collegamenti personalizzati dal menu a sinistra, puoi creare un nuovo menu sul lato destro. Trascinalo semplicemente nel menu in alto e il gioco è fatto.

Come ottenere il sottomenu in WordPress
 Credito: visualmodo.com
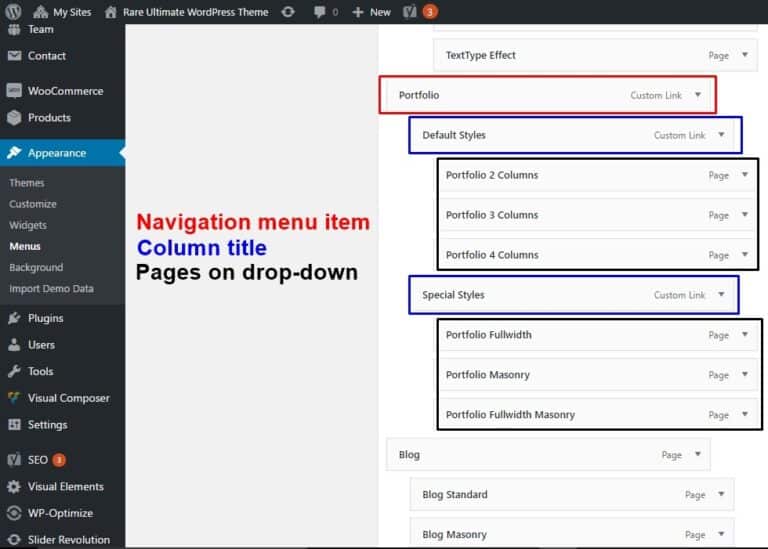
Credito: visualmodo.comL'aggiunta di un sottomenu al menu di WordPress è un ottimo modo per organizzare i contenuti e consentire ai visitatori di trovare più facilmente ciò che stanno cercando. Di seguito sono riportati quattro semplici passaggi per aggiungere un sottomenu al menu di WordPress: 1. Scegli la voce di menu che desideri sia la principale delle voci di sottomenu . Nella dashboard di amministrazione di WordPress, vai su Aspetto > Menu. 2. Fare clic sulla freccia accanto alla voce di menu per espanderla. 3. Nella sezione "Aggiungi elementi", seleziona le pagine o i post che desideri aggiungere al tuo sottomenu. 4. Fare clic sul pulsante "Aggiungi al menu". Le voci del sottomenu ora appariranno sotto la voce del menu principale.
WordPress Aggiungi voce di sottomenu in modo programmatico
Quando un nuovo elemento viene aggiunto al menu esistente, è possibile accedervi utilizzando l'hook wp_nav_menu_objects. I sottotitoli possono essere creati utilizzando la struttura del menu corrente . Per diventare un figlio del menu specifico nello snippet, dobbiamo aggiungere l'ID.
Il menu corrente in WordPress può essere recuperato per creare un sottomenu. Ogni voce di sottomenu utilizza l'ID di una voce specifica per renderla figlia di quella voce. L'array $vehicles definisce il nome di un elemento del sottomenu . Quando il menu contiene voci a discesa, verrà visualizzato il titolo Veicoli elettrici. La funzione wp_nav_menu_objects può essere utilizzata per determinare quale menu viene manipolato. Ciascun elemento in questa funzione è ordinato in base alla sua specificità. Mi piace lo snippet, ma è piuttosto vecchio.
Non è male trovare un modo alternativo per creare un sottomenu. Quando viene chiamato WP_update_menu_item, aggiunge un figlio a una determinata voce di menu. L'aggiunta di una voce di sottomenu richiede la creazione di un array contenente il titolo, l'URL e l'ID della voce. Dopo aver creato un tema WordPress da zero, puoi includere un foglio di stile CSS aggiuntivo per creare un nuovo elemento.
Come aggiungere un sottomenu in WordPress Elementor
Per navigare alla pagina, vai su Pagine. Puoi creare una nuova scheda nell'angolo sinistro della dashboard. Quindi, in Modifica con Elementor, fai clic su Modifica. Quando si fa clic su Aggiungi una nuova sezione, è necessario definirne la struttura. Per creare una struttura di sezioni, seleziona una delle sezioni.
Menu secondario di WordPress non funzionante
Ci sono alcuni potenziali motivi per cui il tuo sottomenu di WordPress potrebbe non funzionare. Potrebbe essere un problema con il tuo tema o potrebbe esserci un conflitto con un plug-in che hai installato. Un'altra possibilità è che il menu di WordPress non sia impostato correttamente. Se hai ancora problemi, puoi contattare la tua società di hosting o chiedere aiuto nei forum di supporto di WordPress.
Perché il sottomenu del gioco non appare nell'angolo in alto a destra del mio schermo? Magicex21 è un blog con cui ho bisogno di aiuto. Il 1 agosto 2012 alle 1:51 ho scritto un articolo. Nella Dashboard troverai la scheda Aspetto, seguita dalla scheda Manu. Se hai spostato la voce del sottomenu Calcio nella voce del menu Passione e desideri salvarla, fai clic su Salva menu nella casella in cui l'hai spostata. Avrai bisogno di una voce di menu passione che contenga tutte e quattro le voci del sottomenu calcio. Poiché ci sono cinque voci di menu, ci sono sottomenu per loro nel mio tema, sono sicuro che puoi farlo anche tu. Per favore fornisci il tuo blog, mi piacerebbe vedere i tuoi 5 menu. Alessio, grazie!
Come cambiare il colore di sfondo del sottomenu in WordPress
Facendo clic su I miei siti > Personalizza > Personalizza, puoi cambiare il colore di sfondo del tuo menu. Dopo aver fatto clic su CSS, il Customizer inizierà a caricarsi. Facendo clic con il tasto destro del mouse sul menu e selezionando Ispeziona, puoi ispezionare il tuo sistema di navigazione. Il pannello Inspector si troverà nella parte inferiore dello schermo e visualizzerà un elenco degli elementi di codice del tuo sito web.
I sottotitoli sono elenchi di opzioni secondarie visualizzate quando si passa il mouse sopra o si fa clic su un'opzione o categoria specifica. I sottomenu sono un ottimo modo per nascondere le opzioni associate a un titolo specifico. In WordPress, ci sono due modi per cambiare il colore del sottomenu . Quando si seleziona un colore per il sottomenu, il codice cambia automaticamente. Non ci sono soluzioni globali disponibili per chiunque utilizzi questo metodo. Una conoscenza di base dei CSS ti consentirà di cambiare facilmente il colore del tuo sottomenu. Dopo aver scritto il codice, vai in fondo alla pagina e fai clic sul pulsante Salva menu. Poiché il colore di sfondo non può essere regolato correttamente, questo metodo è difficile.
Come posso cambiare il colore del sottomenu in Astra?
Le opzioni del sottomenu possono essere personalizzate andando su Aspetto. Sono disponibili numerose opzioni di stile, come la dimensione del divisore, l'offset superiore, l' animazione del sottomenu , il bordo e il colore del sottomenu.
Passando il mouse sulle date
Se passi il mouse sopra il colore, apparirà come un colore in grassetto. -Post-metadata #ebebeb appare sullo sfondo.
Per trovare i post-metadata, vai al link post-metadata e fai clic sulla data. Questo colore è numerato #333.
La tua data si basa sui metadati post. Si prega di salvare l'immagine come img. In questo caso non c'è confine. La data e l'ora sono le seguenti:.post-metadata.date:hover.
Nell'immagine, il colore di sfondo è #fff, mentre il testo è br.
