Come aggiungere prodotti variabili in WooCommerce in 6 passaggi?
Pubblicato: 2023-03-20Essendo una delle piattaforme di e-commerce leader a livello mondiale, WooCommerce stupisce i clienti con opportunità spettacolari e introduce sempre nuove funzionalità.
Quando si vende online con WooCommerce, non c'è dubbio che se si desidera offrire prodotti in diverse varianti, come dimensioni o colore, l'approccio ideale è applicare prodotti variabili. Questo è il metodo definitivo per attirare più clienti e aumentare le vendite fornendo una panoramica completa dei prodotti.
Fortunatamente, con Woostify, puoi aggiungere facilmente colore, dimensioni e foto a un singolo prodotto, conferendo al tuo sito web un aspetto professionale. In questo articolo, presentiamo una guida definitiva sull'aggiunta di varianti di prodotto in WooCommerce con l' addon Woostify Variation Swatches . Alla fine del post, condivideremo anche con te alcuni suggerimenti utili per ottimizzare i prodotti variabili WooCommerce per aumentare i tassi di conversione.
Sommario
Cosa sono i prodotti variabili in WooCommerce?
I prodotti variabili in WooCommerce ti consentono di vendere un singolo prodotto in più varianti , ciascuna con un prezzo diverso, disponibilità di magazzino, immagini, classe di spedizione e così via. Ogni prodotto può essere gestito in modo diverso. Puoi generare diverse varianti di un singolo prodotto senza dover ricominciare da capo ogni volta.
I prodotti variabili ti consentono di fornire un'ampia gamma di opzioni ai tuoi clienti in termini di dimensioni, colore e materiale a una varietà di prezzi.
I prodotti variabili possono essere utilizzati in una varietà di settori. Alcuni degli esempi più basilari sono forniti di seguito.
- Vestiti come magliette, cappotti, jeans, pantaloni, ecc. in varie taglie tra cui i tuoi clienti possono scegliere.
- Diverse opzioni di topping per la tua pizza.
- Molte alternative ai materiali del prodotto per custodie mobili, materiale per copertine di libri e così via.
Perché dovresti aggiungere prodotti variabili in WooCommerce?
Quando si tratta di acquistare un prodotto, i clienti vogliono sempre opzioni. Sono interessati a qualunque cosa tu stia vendendo. Perché tutti vogliono acquistare i migliori prodotti possibili. I prodotti variabili ti consentono di offrire più opzioni per un singolo articolo .
Questa può essere una variazione del prodotto in termini di colore, dimensioni e così via, consentendo ai tuoi clienti di selezionare il prodotto migliore per loro. È inoltre possibile configurare prezzi diversi per i campioni di prodotti modificabili di WooCommerce. A parte questo, la variante WooCommerce presenta ulteriori vantaggi. Ecco alcuni dei vantaggi dell'introduzione di varianti di prodotto in WooCommerce:
Aumenta la felicità dei consumatori poiché consente loro di selezionare i prodotti che desiderano fornendo loro molte opzioni attraverso la variazione del prodotto.
Incorporando questa funzione WooCommerce, puoi impostare il tuo negozio online diverso dalla concorrenza.
I clienti che hanno un'esperienza di acquisto positiva suggeriranno il tuo negozio ai loro amici e familiari. L'aggiunta di varianti di WooCommerce ti consente anche di fare marketing del passaparola.
Ciò migliorerà le vendite e le entrate della tua azienda perché i tuoi clienti saranno in grado di acquistare varie cose se hanno più selezioni.
Quando i tuoi clienti ottengono esattamente il prodotto che desiderano, la variazione del prodotto aumenterà il valore del marchio della tua attività .
Questi sono i vantaggi della diversità dei prodotti per il tuo negozio di e-commerce. Diamo un'occhiata a come aggiungere questi prodotti variabili al tuo negozio WooCommerce ora.
WooCommerce ti consente di creare varianti di prodotto per impostazione predefinita?
WooCommerce ti consente di aggiungere sei diversi attributi di prodotto al tuo negozio per impostazione predefinita. Solo gli articoli variabili ti consentono di fornire numerose alternative di acquisto per i prodotti che vendi nel tuo negozio.
Ad esempio, un negozio di elettronica può portare lo stesso telefono cellulare in una varietà di opzioni di archiviazione e colore.
Per offrire ai tuoi clienti la possibilità di scegliere tra più varianti di prodotto (noti anche come attributi), puoi semplicemente spuntare l'opzione Prodotto variabile quando aggiungi il prodotto al tuo negozio WooCommerce.

Dopo aver aggiunto attributi e varianti al negozio utilizzando la funzione WooCommerce predefinita, avrai un menu a discesa con opzioni di variazione come nell'immagine qui sotto. È così diverso dalle opzioni create da un componente aggiuntivo di variazione che introdurremo nella parte successiva. Continua a leggere per vederlo.

Poiché WooCommerce, per impostazione predefinita, offre una grande flessibilità e utilità per le variazioni del prodotto, plug-in extra possono aiutarti ad aggiungere ancora più funzionalità ai tuoi prodotti variabili. In questo caso, ti consigliamo uno strumento potente che ti aiuta molto nello svolgimento di questo compito. Questo è Woostify Variation Swatches.
Aggiunta di prodotti variabili in WooCommerce utilizzando Woostify Variation Swatches
Woostify Variation Swatches è un componente aggiuntivo professionale creato da Woostify. Ti consente di creare più tipi di attributi del prodotto come immagini, colori, dimensioni ed etichette. Una volta aggiunti questi attributi alle varianti, il tuo negozio avrà prodotti variabili visualizzati in un modo molto più gradevole.
I campioni di variazione creeranno il coinvolgimento del cliente più facilmente rispetto a un menu a discesa di variazione creato con l'impostazione predefinita di WooCommerce. Non solo rendono le pagine dei prodotti più accattivanti, ma aiutano anche a migliorare l'esperienza del cliente perché non sarà necessario fare clic sul menu a discesa per far apparire le varianti.
Inoltre, per renderlo più conveniente per gli utenti, il componente aggiuntivo fornisce loro le opzioni per personalizzare lo stile e le dimensioni, abilitare la visualizzazione rapida e il suggerimento e la visualizzazione nella pagina del negozio.
Utilizzando Woostify Variation Swatches, non avrai bisogno di alcuna codifica o abilità tecniche speciali per aggiungere variazioni ai tuoi prodotti WooCommerce.
La nostra guida video su come aggiungere prodotti variabili in WooCommerce
Questo video è stato realizzato per aiutare gli utenti a imparare come aggiungere varianti di prodotto. Guardiamolo se vuoi vedere chiaramente la guida passo-passo. Il video riguarderà:
- Scarica e installa Woostify Pro
- Abilita i campioni di variazione Woostify
- Imposta i campioni di variazione Woostify
- Crea gli attributi del prodotto
- Aggiungi varianti ai prodotti
Segui la procedura dettagliata di seguito per sapere come aggiungere prodotti variabili in WooCommerce con l'addon.
Passaggio 1: attiva Woostify Variation Swatches nel tuo negozio
Il primo passo è attivare Woostify Variation Swatches nel tuo negozio. Ovviamente, devi aver già installato Woostify Pro sul tuo sito WooCommerce.
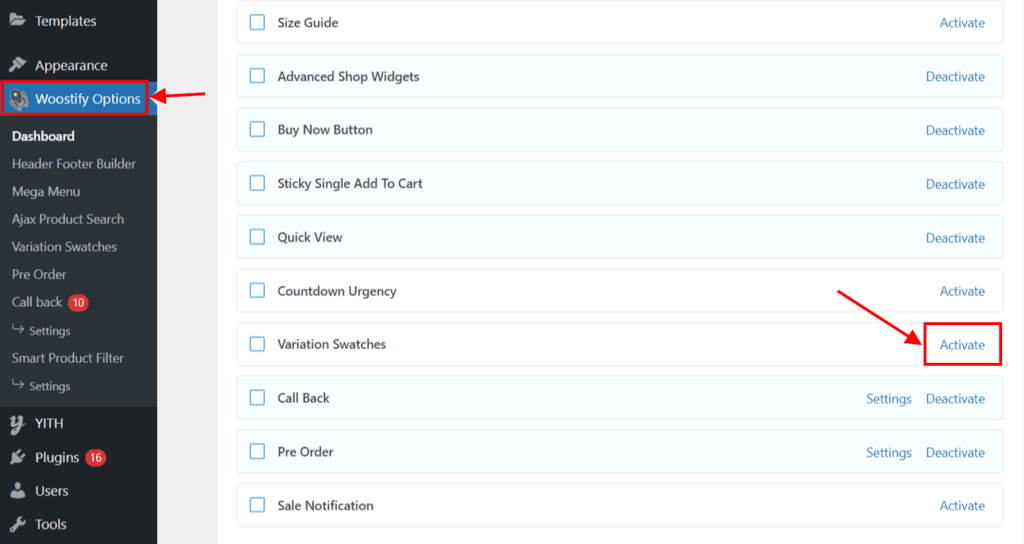
Accedi alla dashboard di WordPress e vai su Opzioni Woostify. Quindi, vedrai un elenco di componenti aggiuntivi premium di Woostify. Devi trovare Variation Swatches e premere il testo del collegamento Attiva .

Quindi fai clic su Impostazioni per iniziare a creare varianti di prodotto.

Passaggio 2: impostazione dei campioni di variazione Woostify
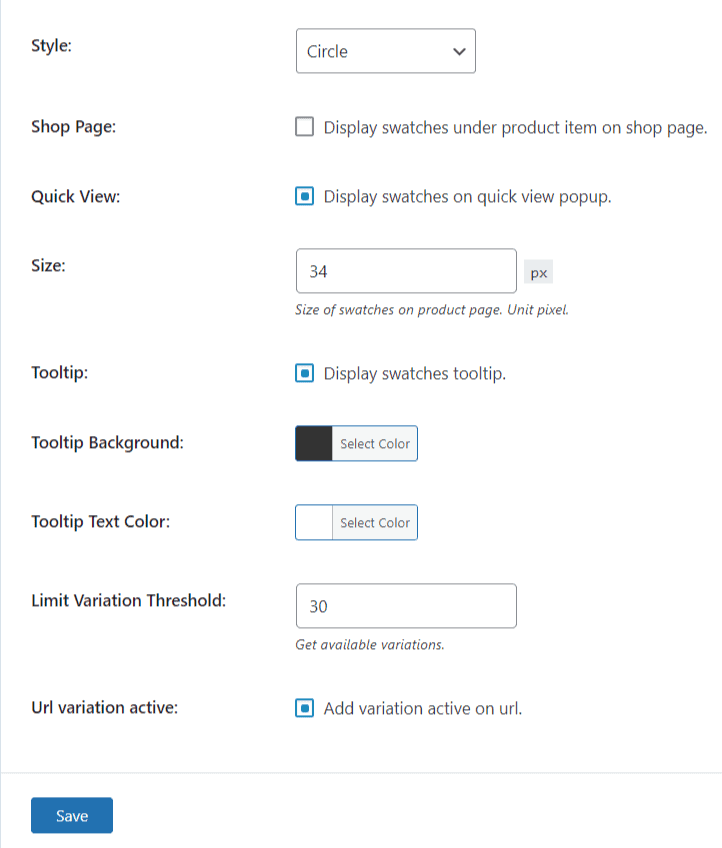
In questo passaggio, dovresti personalizzare alcune impostazioni in Woostify Variation Swatches.

- Stile : in questa sezione è possibile impostare lo stile dell'attributo tra forma arrotondata o quadrata .
- Pagina del negozio : selezionare questa opzione se si desidera visualizzare campioni sotto l'articolo nella pagina del negozio, che può essere la pagina della categoria o la pagina dei risultati di ricerca del prodotto.
- Visualizzazione rapida : selezionare questa casella se si desidera mostrare i campioni nel popup di visualizzazione rapida.
- Dimensione : Puoi correggere la dimensione dei campioni nella pagina del singolo prodotto in questa sezione. L'unità è pixel.
- Tooltip : Spuntando questa opzione, puoi mostrare un tooltip di campioni su ciascun attributo del prodotto.
- Sfondo del tooltip : qui puoi cambiare il colore dello sfondo del tooltip.
- Colore del testo del tooltip : Qui puoi cambiare il colore del testo del tooltip.
- Limite soglia di variazione : Questa sezione mostra il numero di variazioni disponibili.
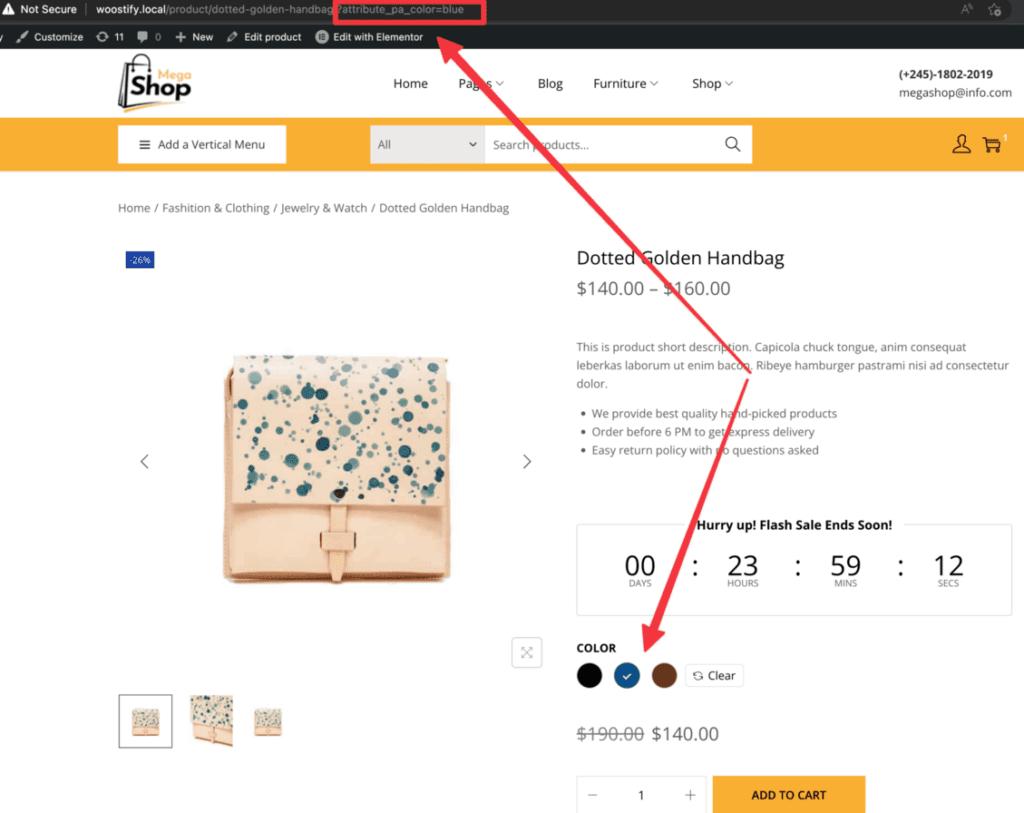
- Variante URL attiva : seleziona questa casella se desideri visualizzare la variante del prodotto sull'URL quando i clienti selezionano tale variante.
Al termine, non dimenticare di fare clic sul pulsante Salva in fondo alla pagina.
Passaggio 3: creare variazioni di attributi globali
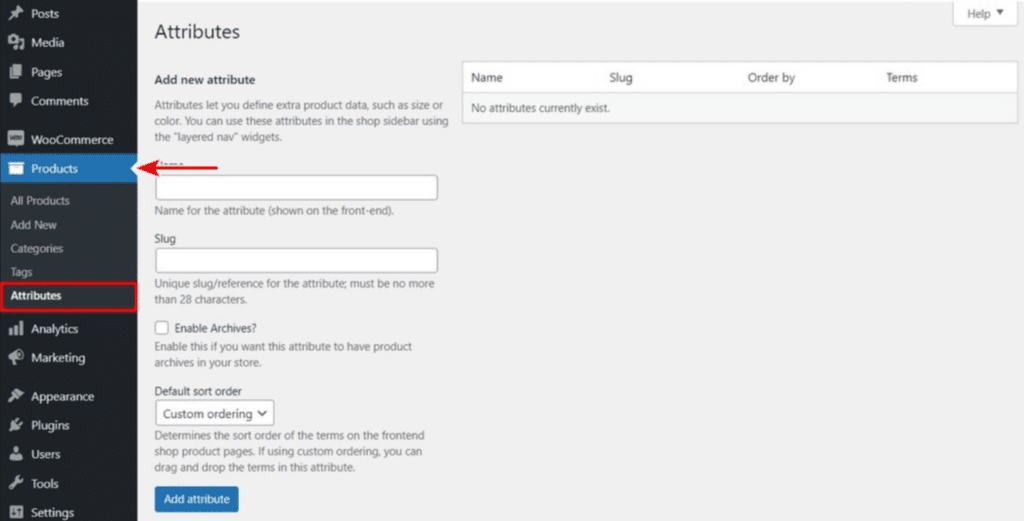
Una volta completata la fase di impostazione, ora devi creare gli attributi globali per il tuo negozio online accedendo al menu Prodotti e facendo clic su Attributi .

In questa pagina delle impostazioni, puoi creare e personalizzare tutte le proprietà del tuo nuovo attributo globale:
- Nome : questo è il titolo dell'attributo (come "Colore" o "Dimensione") che appare sul front-end del tuo sito. È la prima proprietà con cui interagiranno i visitatori del tuo sito.
- Slug : Oltre al nome dell'attributo principale, puoi specificare un'altra variante al tuo attributo. Se presente, lo slug sostituisce il nome dell'attributo nell'URL (Universal Resource Locator).
- Abilita archivi : puoi anche abilitare gli archivi per l'attributo che stai definendo. Quando questa opzione è abilitata, WooCommerce genera una pagina contenente tutti i prodotti collegati a questo attributo. È quindi possibile visualizzare semplicemente i prodotti seguendo l'URL della pagina (ad esempio, https://yourstorename.com/color/red/).
- Ordinamento predefinito : questa sezione deciderà come desideri che i termini in questo attributo vengano ordinati sul front-end. Sono disponibili 4 opzioni tra cui scegliere, ad esempio Nome , Nome (numerico) , ID termine e Ordine personalizzato. Ad esempio, puoi scegliere la selezione del nome . Ciò significa che se un attributo 'Dimensione' ha valori come 'Piccolo', 'Medio' e 'Grande', questi termini verranno elencati in ordine alfabetico. Allo stesso modo, puoi selezionare Ordinamento personalizzato per trascinare e rilasciare i termini nella pagina successiva.

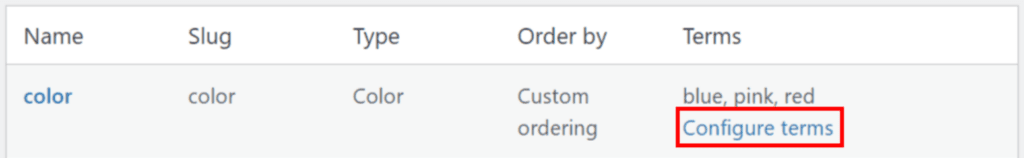
Al termine di tutte le modifiche, premere il pulsante Aggiungi attributo in basso a sinistra della pagina per memorizzare le selezioni. Dopo aver creato il tuo primo attributo globale, fai clic su Configura termini per aggiungere i valori necessari.

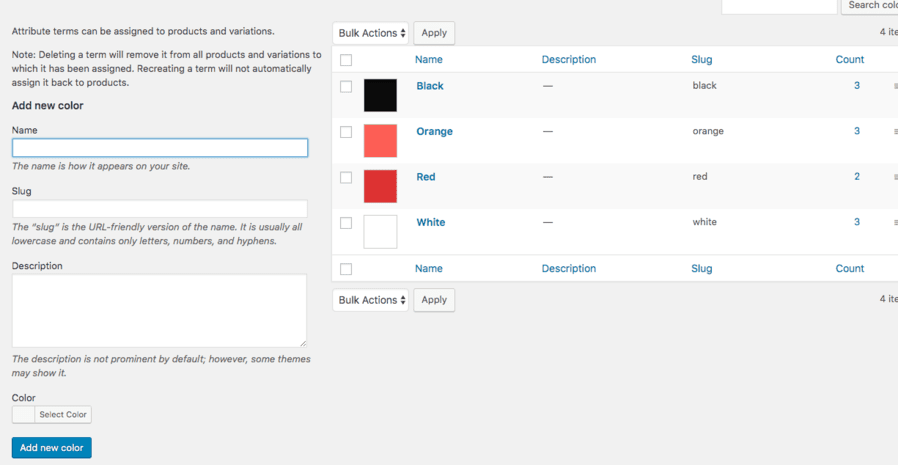
Successivamente, puoi iniziare ad aggiungere nuovi termini o modificare quelli esistenti. Ci sarà una nuova opzione alla fine del modulo che ti consentirà di scegliere il colore, caricare immagini o digitare l'etichetta per quei termini.

Puoi ripetere questo passaggio per creare altri attributi di prodotto globali per il tuo negozio WooCommerce.
Passaggio 4: impostare il tipo di prodotto come prodotto variabile
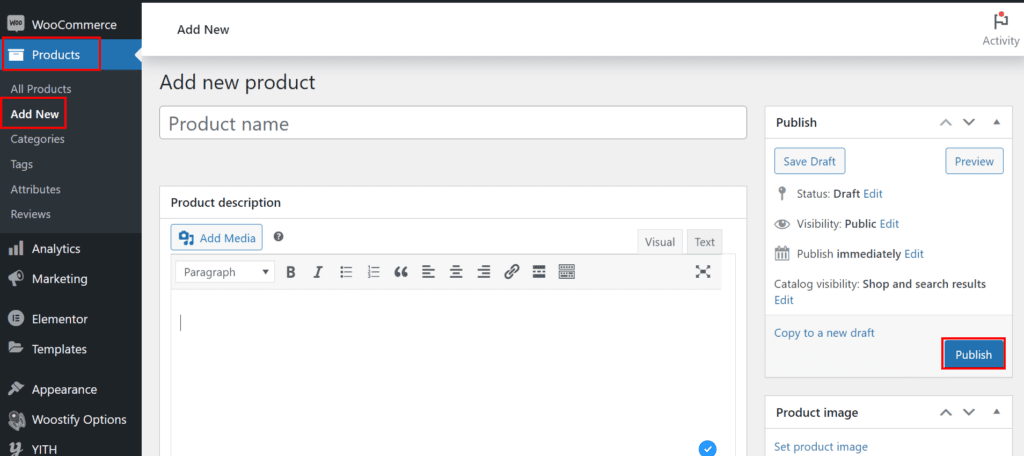
In questa sezione, dovresti scegliere il prodotto a cui desideri aggiungere varianti. Se i prodotti non sono stati aggiunti al tuo negozio, devi aggiungerli facilmente al tuo sito WooCommerce navigando sul pulsante Prodotti > Aggiungi nuovo e quindi compilando la pagina "Aggiungi nuovo prodotto" con le informazioni necessarie sul prodotto come Titolo del prodotto , Prodotto Descrizione , immagine del prodotto e altro ancora. Infine, ricordati di salvare il nuovo prodotto premendo il pulsante Pubblica .

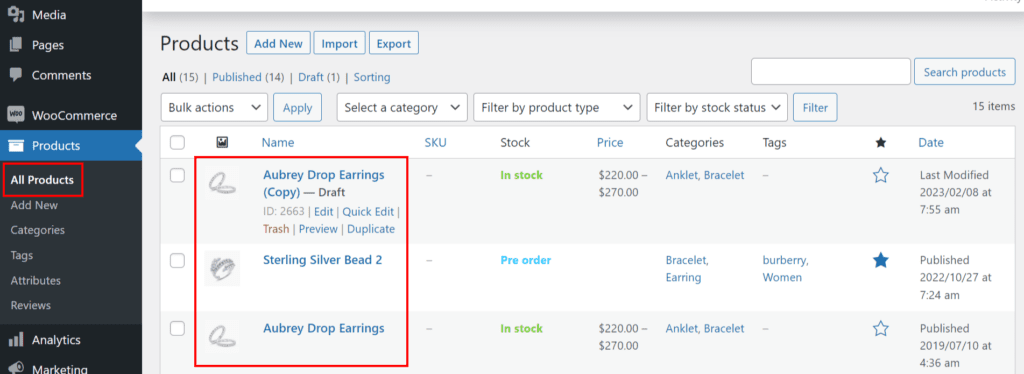
Nel caso in cui tu abbia già aggiunto o importato i tuoi prodotti nel tuo negozio WooCommerce, dal menu a sinistra, vai su Prodotti > Tutti i prodotti , quindi fai clic sul testo del collegamento Modifica sotto il prodotto a cui desideri aggiungere gli attributi.

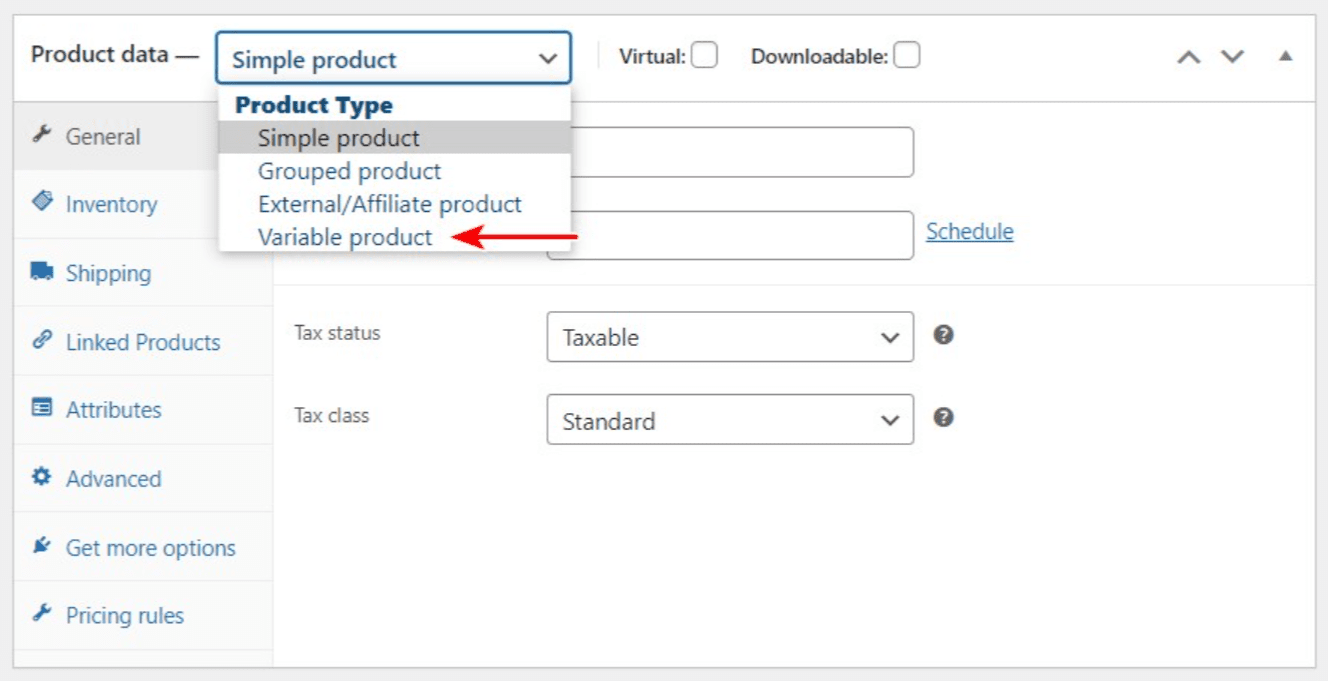
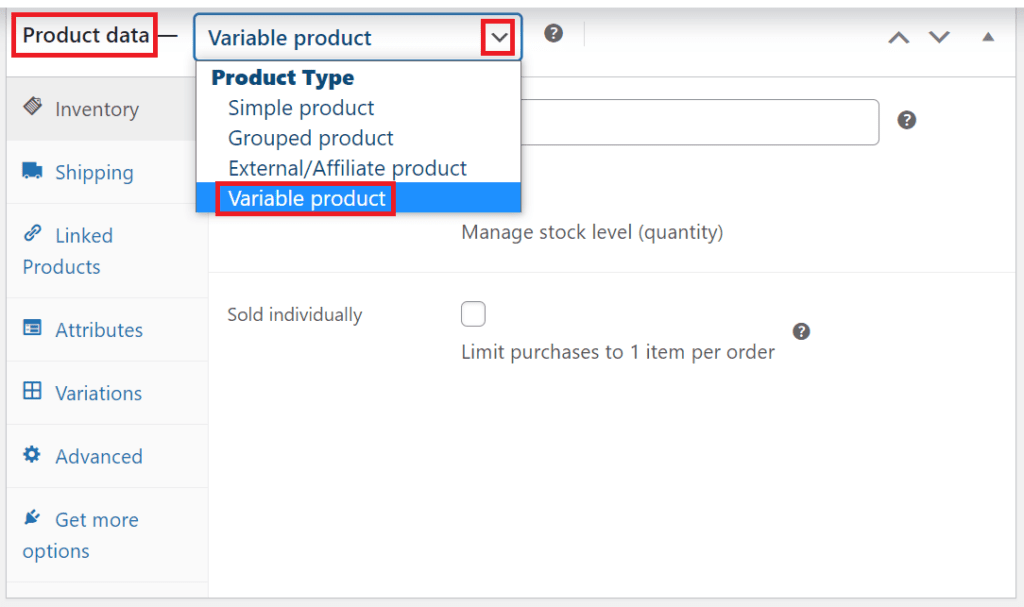
Nella pagina delle impostazioni del prodotto, scorri verso il basso fino alla sezione Dati prodotto . Puoi vedere il tipo di prodotto , basta selezionare il prodotto variabile dalle selezioni a discesa.

Il menu delle opzioni viene modificato immediatamente per assistere l'utente nella configurazione del prodotto variabile. Puoi definire il prodotto utilizzando diverse schede, tra cui Spedizione , Prodotti collegati , ecc.
In termini di Attributi e Varianti, leggiamoli in dettaglio nel quinto passaggio.
Passaggio 5: abilita la variazione degli attributi nel prodotto variabile WooCommerce
Il passaggio successivo consiste nell'effettuare alcune impostazioni con la sezione Attributi e variazioni .
scheda Attributi
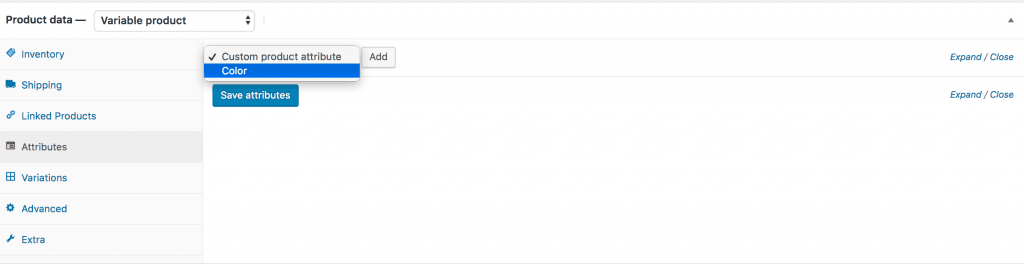
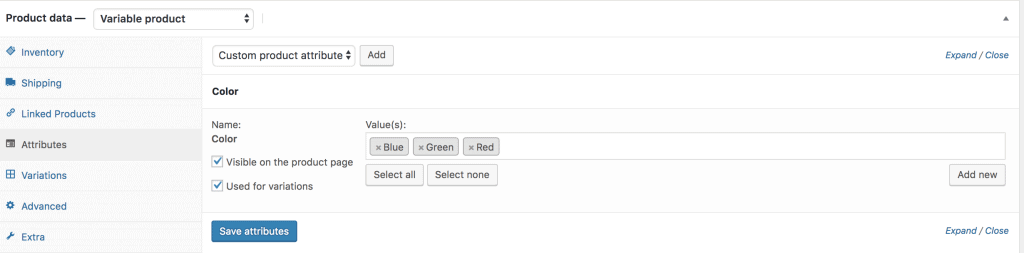
Innanzitutto, dovresti andare alla scheda Attributi nella sezione Dati prodotto . Scegli l' attributo Prodotto personalizzato dalle opzioni a discesa. Successivamente, vedrai tutti gli attributi globali che hai creato nel passaggio 3. Poiché abbiamo aggiunto solo un attributo colore, ora viene visualizzato l'attributo Colore mostrato nell'immagine sottostante.

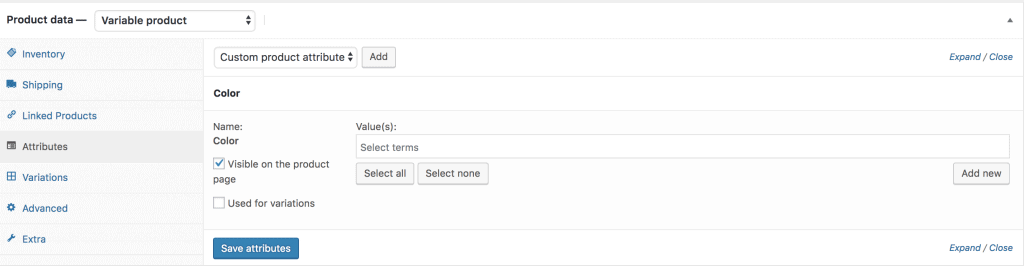
Ora puoi selezionare l'attributo Colore e fare clic sul pulsante Aggiungi . Quindi, puoi vedere apparire la seguente schermata. Ci sono alcuni modi in cui puoi fare per assegnare diverse varianti al prodotto.

Nel caso in cui desideri assegnare tutte le varianti disponibili dell'attributo colore al prodotto, devi solo premere il pulsante Seleziona tutto .
Se cambi idea e non vuoi selezionare tutte le varianti che hai scelto in una volta, fai clic sul pulsante Seleziona nessuna .
Devi anche selezionare l'opzione Visibile nella pagina del prodotto e Utilizzato per le varianti per mostrare gli attributi del prodotto per i clienti nel front-end del tuo negozio.

Una volta terminato, non dimenticare di fare clic sul pulsante Salva attributi .
Scheda Varianti
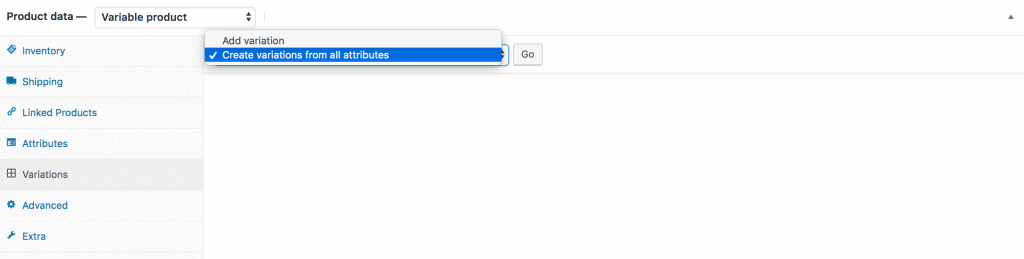
Ora stai entrando nella scheda Variazioni . Premi sul menu a discesa Aggiungi variante . Ci sono 2 opzioni tra cui scegliere, che sono Aggiungi variazione e Crea variazioni da tutti gli attributi.

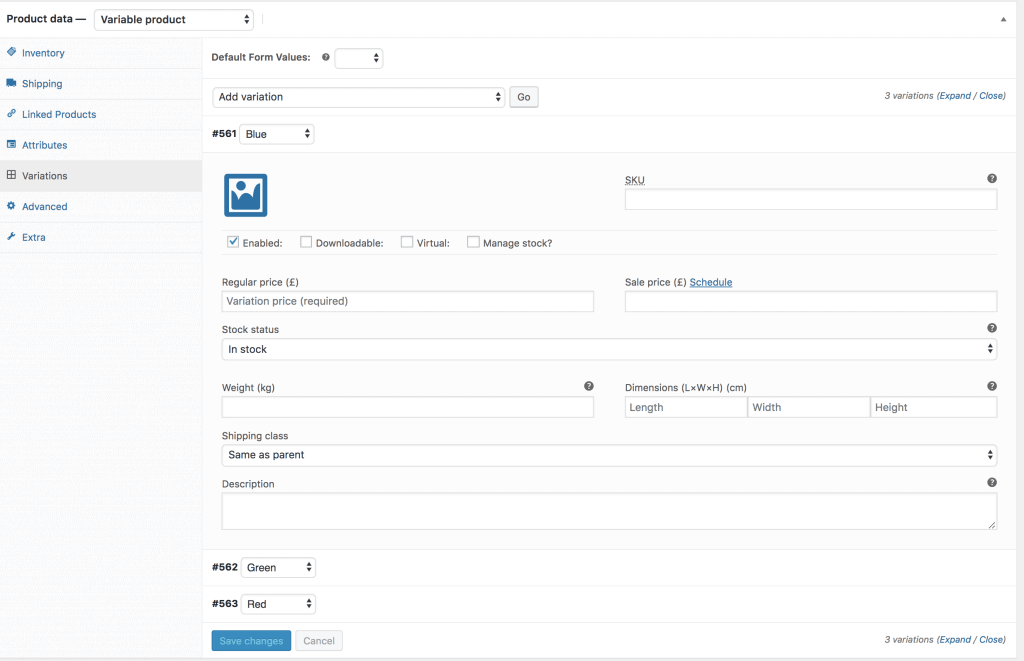
In questo articolo, desidero generare variazioni da tutti gli attributi che ho creato, quindi selezionerò l'opzione Crea variazioni da tutti gli attributi , quindi farò clic sul pulsante Vai . Quindi aggiungerà tutte le varianti disponibili come di seguito.

Come puoi vedere, le variazioni di colore blu , verde e rosso sono tutte presenti. Per ogni variazione di colore, è necessario aggiungere informazioni sulla variazione come immagini dell'articolo (con la variazione corrispondente), prezzi (normale e prezzo scontato se si offre uno sconto su questa variante di prodotto), stato delle scorte, peso (kg) , dimensione del prodotto (cm), classe di spedizione, descrizione del prodotto e altri dettagli. NOTA IMPORTANTE: Non dimenticare di includere il prezzo del prodotto in ogni variazione; in caso contrario, la variazione non sarà visibile sul front-end della pagina del prodotto.
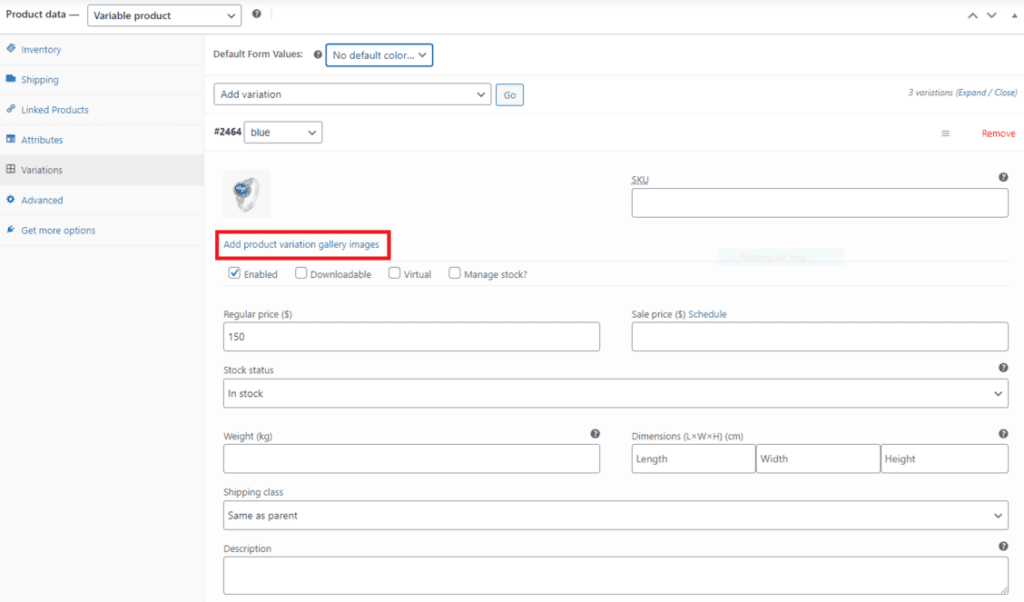
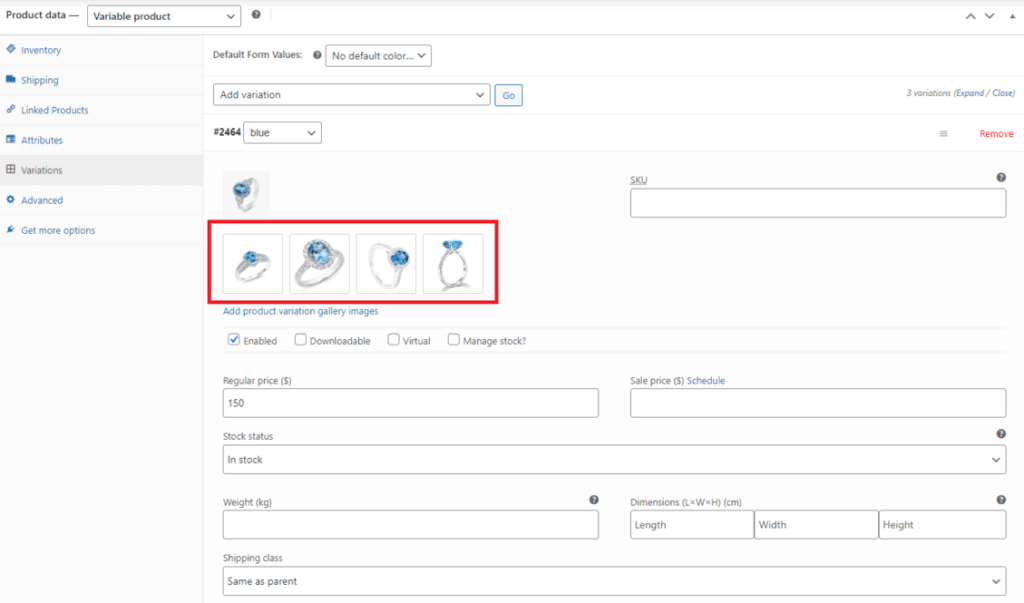
Oltre alle informazioni sopra menzionate, con Woostify Variation Swatches, puoi aggiungere immagini della galleria delle varianti del prodotto per ogni variazione. Dopo aver aggiunto un'immagine a ciascuna variazione, puoi vedere l'opzione Aggiungi immagini galleria varianti prodotto mostrata di seguito:

Tutto quello che devi fare se desideri aggiungere una galleria di immagini del prodotto è fare clic su tale opzione, quindi caricare le immagini della galleria dal tuo computer. È interessante notare che puoi aggiungere tutte le immagini che desideri perché il numero di immagini è illimitato.
Infine, fai clic sul pulsante Salva modifiche in fondo alla pagina per salvare tutte le modifiche apportate.

Passaggio 6: salva e visualizza l'anteprima
Nell'ultimo passaggio, premi il pulsante Aggiorna sul lato destro della pagina per completare il processo di aggiunta di prodotti variabili in WooCommerce.
Ora dovresti dare un'occhiata al front-end del tuo negozio per verificare se il tuo prodotto variabile funziona come previsto.

Se non sei soddisfatto del risultato o desideri effettuare ulteriori personalizzazioni dopo aver aggiunto prodotti variabili in WooCommerce, puoi farlo facilmente controllando questa linea guida.
Best practice per mostrare le varianti del tuo prodotto per aumentare la conversione
Se vuoi attirare clienti e aumentare le tue vendite, dovresti ottimizzare le varianti di prodotto nel tuo negozio online.
Di seguito sono riportate sei delle migliori tecniche per mostrare prodotti variabili che puoi provare ad aumentare le tue vendite online.
Assicurati che le etichette per gli attributi siano chiare
La prima raccomandazione quando crei gli attributi per il tuo negozio WooCommerce è assicurarti che le etichette degli attributi siano chiare, ovvie, comprensibili e semplici. Ad esempio, dovresti usare "navy" invece di "blue" per descrivere il colore di una variante di prodotto, oppure usare un'unità chiara come "40 pollici" o "20 cm" invece di "alto" quando vuoi descrivere la taglia di un oggetto.
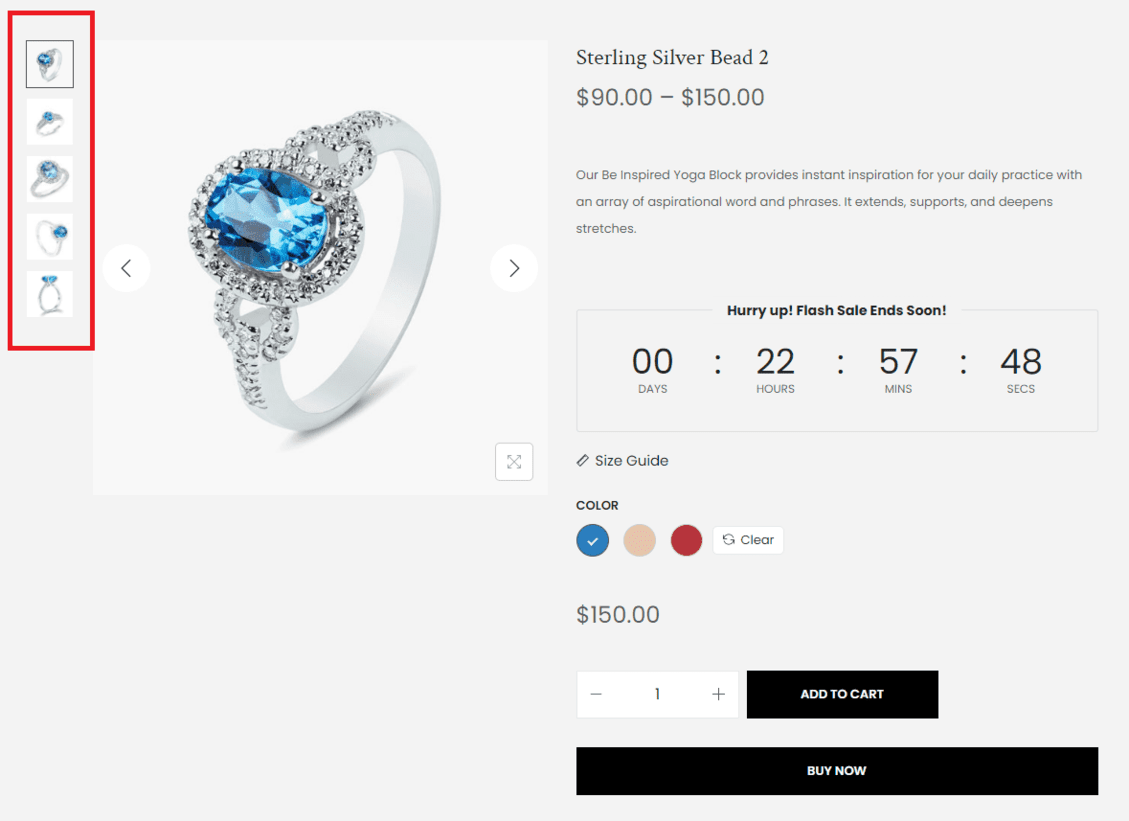
Consenti ai clienti di avere una visione chiara di ogni prodotto variabile con un'immagine
Il prossimo suggerimento che puoi provare a migliorare i tuoi prodotti variabili WooCommerce è quello di offrire agli acquirenti una visione più chiara di ciascun prodotto variabile offrendo un'immagine accurata, dettagliata e di alta qualità che sia facile da visualizzare in anteprima.
Ciò fornisce ai clienti un'immagine chiara dell'articolo perché potrebbero immaginare una tonalità di rosa diversa rispetto al colore effettivo del prodotto.
Come accennato in precedenza nel passaggio 5, puoi facilmente aggiungere una galleria di immagini del prodotto a ciascuna variante del prodotto. Questo è anche un motivo per cui dovresti usare Woostify per aggiungere prodotti variabili al tuo negozio WooCommerce.
Consenti ai clienti di aggiungere più articoli contemporaneamente al proprio carrello
Consentire ai clienti di aggiungere più articoli contemporaneamente al proprio carrello li incoraggerà ad acquistare più varianti in un'unica transazione. Questo può anche aiutarti a incrementare le tue vendite e portarti molte più entrate.
Gestione dello stock in base a ciascuna variante
In WooCommerce, puoi gestire lo stock, ad esempio il numero dei tuoi prodotti e il servizio di backorder.
Puoi modificare un prodotto variabile nella scheda Inventario nella sezione Dati prodotto o all'interno di ciascuna variante.
È preferibile utilizzare l'opzione Gestisci stock all'interno di ciascuna variante piuttosto che l'opzione Inventario . Perché questo ti dà il controllo su quanti articoli di ciascuna variante sono disponibili. Se una varietà è esaurita, puoi prenderne nota nel tuo negozio. Puoi lasciare una nota come Preordine o Esaurito se quella variante si sta esaurendo.
Inoltre, gli acquirenti non sapranno se una varietà specifica è disponibile se controlli le quantità dalla scheda Inventario .
Spiega eventuali differenze di prezzo delle tue varianti
Se i prezzi delle variazioni non sono gli stessi, dovresti spiegare perché è successo. I consumatori vogliono sapere per cosa stanno pagando e si sentono come se stessero ottenendo il valore dei loro soldi. Spiega perché questa variante di prodotto è più costosa rispetto alle altre opzioni. Perché è fatto di materiali migliori? O perché ha un design più bello? O perché viene spedito da un luogo diverso? O perché ha recensioni più positive rispetto ad altre opzioni? Possedere tale trasparenza alla fine aiuterebbe il tuo negozio a guadagnare la fiducia dei clienti.
Regola lo slug in modo che corrisponda alla variazione principale del prodotto
Questo aspetto può essere facilmente ottenuto utilizzando il tema Woostify. Durante l'aggiunta di prodotti variabili in WooCommerce utilizzando Woostify Variation Swatches, nel passaggio 2 del tutorial condiviso sopra, devi solo selezionare l'opzione URL Variation Active e visualizzare l'anteprima per verificare il risultato.

Linee di fondo,
Le variazioni di prodotto consentono di offrire molte selezioni per un singolo prodotto in modo che i clienti possano scegliere quale preferiscono. Sebbene ci siano alcuni segreti per utilizzare questa funzione, una volta che ti ci abitui, elencare i prodotti con tutte le varianti che desideri diventa semplice.
L'aggiunta di prodotti variabili in WooCommerce diventa piuttosto semplice utilizzando l'addon Variation Swatches, una funzionalità premium di Woostify. Basta seguire i metodi descritti e sarai in grado di ottimizzare le varianti del prodotto e generare più vendite.
Speriamo che questa soluzione abbia funzionato e abbia contribuito un po' al successo della tua azienda. Se hai ulteriori domande o consigli sull'aggiunta di prodotti variabili in WooCommerce, faccelo sapere lasciando un commento nella sezione sottostante o inviandomi un'e-mail.
