Aggiungere widget al tuo sito WordPress è facile!
Pubblicato: 2022-09-11Aggiungere widget in WordPress è facile. Puoi aggiungerli alle barre laterali o ad altre aree pronte per i widget sul tuo sito Web dal menu Aspetto > Widget nella dashboard di WordPress. Per aggiungere un widget a una barra laterale, trascinalo semplicemente nell'area desiderata. Puoi anche riorganizzare l'ordine dei tuoi widget trascinandoli e rilasciandoli in posizione.
È possibile aggiungere blocchi di contenuto alle barre laterali, ai piè di pagina e ad altre aree dei widget di WordPress. In questo articolo, ti mostreremo come creare e utilizzare i widget sul tuo sito WordPress in modo da poterlo personalizzare il più rapidamente possibile. Poiché ogni area in cui puoi posizionare il widget è definita dal tema che stai utilizzando, l'aspetto del widget potrebbe differire da quello dell'altra area. Per posizionare un widget nella barra laterale, vai al menu "Barra laterale destra" e seleziona "Widget". Dopo aver scelto un blocco widget , verrà aggiunto automaticamente. Puoi eliminare il widget selezionando "Rimuovi blocco" dall'elenco "Widget". Se desideri utilizzare di nuovo quel widget, spostalo nella sezione "Widget inattivi".
Un'installazione di WordPress viene fornita con widget integrati come post recenti, tag, una barra di ricerca, categorie e calendari. In generale, i plugin e i temi di WordPress includono i propri blocchi widget, che puoi aggiungere al tuo sito. Per saperne di più su come creare un widget WordPress personalizzato, consulta la nostra guida.
Accedi al Web Manager con marchio, quindi fai clic su Widget nella parte superiore della pagina per recuperare il codice del widget. Per distribuire, vai alla pagina del widget e seleziona l'icona a forma di ingranaggio. Puoi anche incollare il codice del widget nel tuo sito web.
Dov'è il codice del widget in WordPress?
 Credito: HostPapa
Credito: HostPapaIl codice per i widget di WordPress può essere trovato nel Codice di WordPress. Il codice di WordPress è un manuale online per WordPress che copre vari argomenti relativi al software.
Come aggiungo funzionalità al widget di testo di WordPress? L'obiettivo di questo tutorial è mostrarti come creare un widget WordPress personalizzato. Se hai appena iniziato con la programmazione, questo tutorial potrebbe essere un po' fuori dalla tua fascia di prezzo. Tuttavia, esiste una serie di sviluppo WordPress per principianti in cui puoi saperne di più su WordPress. Al widget viene assegnato un ID, un titolo, un nome di classe e una descrizione tramite la sua funzione di costruzione. Il contenuto effettivo del tuo widget viene generato utilizzando i metodi widget(). Useremo get_bloginfo() nel nostro esempio per visualizzare il titolo del widget.
In questo caso, il widget di testo di WordPress sarebbe sufficiente. Per annidare il metodo widget(), mettilo all'interno di jpen_example_Widget. Quando si impostano i campi in un widget, verrà utilizzato il metodo form(); questi campi verranno visualizzati nell'area di amministrazione di WordPress. La maggior parte di questi tipi di widget richiede una grande conoscenza. Il nostro widget di esempio , d'altra parte, è tutto ciò che dobbiamo realizzare è consentire agli utenti di creare un titolo personalizzato. In un tutorial, ti mostrerò come trasformare qualsiasi modello HTML5 in un tema WordPress. Dovremmo creare un elenco di tutte le categorie, ordinarle in ordine alfabetico e quindi dividerle in due elenchi.
Un secondo widget verrà visualizzato nel nostro secondo esempio dopo aver utilizzato il modello HTML5 del post del blog. Per creare un widget della barra laterale personalizzato , devi prima implementare la classe WP_Widget, che è molto più complessa di altre classi di widget. La creazione di widget personalizzati richiede un insieme relativamente piccolo di competenze. Per cominciare, considera le cinque funzioni sopra elencate e scopri come creare un widget WordPress da zero.
Cos'è il widget di codice WordPress?
incorpora qualsiasi testo o HTML arbitrario in qualsiasi codice PHP o widget di codice breve. Il codice PHP viene analizzato in testo semplice dal Widget, che funge anche da editor di testo. Solo gli utenti con ruoli non filtrati_html potranno inserire HTML non filtrato.
Come posso registrare un'area widget in WordPress?
 Credito: qodeinteractive.com
Credito: qodeinteractive.comLa casella "Widget 1" si trova nella personalizzazione dell'intestazione e ti consente di includere un'area widget . Ora puoi aggiungere un widget facendo clic sul pulsante Aggiungi widget. L'icona di aggiunta del blocco "Plus" si trova nel menu a sinistra. Il popup che vedi ora ti consente di selezionare un widget da aggiungere alla tua intestazione.
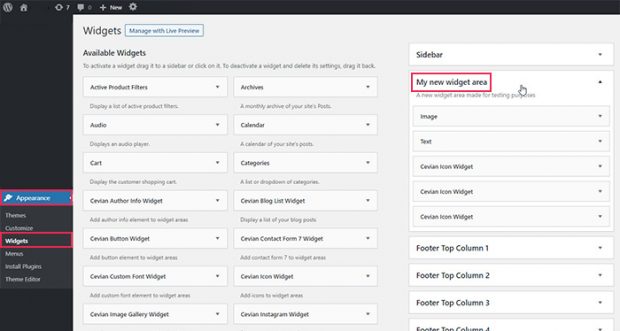
C'è una guida passo passo su come creare un'area widget di WordPress. L'obiettivo di questa guida è guidarti attraverso i passaggi per aggiungere il maggior numero possibile di aree widget. L'aggiunta di una nuova area widget a WordPress comporta due passaggi. Registrando un'Area widget, ne stai semplicemente informando WordPress. Dopo aver registrato un'area widget, WordPress la aggiunge come opzione in Aspetto – Widget nella sezione di amministrazione. Con le giuste autorizzazioni, è facile registrare aree widget aggiuntive. Userò l'area dei widget di WordPress in questo post con due funzioni native: dynamic-sidebar e is_active_sidebar.
Esistono due modi per visualizzare un'area widget specifica su una pagina specifica. In primo luogo, PHP WordPress deve essere applicato manualmente per posizionare le aree dei widget. La seconda opzione è utilizzare un plug-in della barra laterale come Easy Custom Sidebars. Con questo plug-in, non sarà più necessario utilizzare alcuna area widget e sarà visibile una nuova area widget dinamica che visualizzerà il contenuto in base a una varietà di fattori come pagine, post, categorie o altri elementi selezionabili. Potresti aver lavorato con altre piattaforme CMS, come Joomla, in passato, dove eri abituato ad avere una vasta gamma di aree widget tra cui scegliere. La stessa cosa può essere fatta con WordPress, ma con un piccolo sforzo in più. Tuttavia, il risultato sarà molto più strutturato e gestibile alla fine. Questa area del widget non apparirà sulle pagine finché non l'abbiamo configurata in modo tale da farlo.
Cambia l'aspetto del tuo widget
Inoltre, è possibile modificare l'aspetto del widget. Passa il mouse sopra il widget, quindi seleziona la scheda Aspetto dall'elenco. Facendo clic su questo pulsante, puoi modificare il carattere, le dimensioni e il colore dell'app.
Codice del widget di WordPress
 Credito: hostpapasupport.com
Credito: hostpapasupport.comUn widget è un piccolo blocco di contenuti che puoi inserire nel tuo sito web. I widget vengono generalmente utilizzati per visualizzare informazioni non critiche per il contenuto principale del tuo sito web. Ad esempio, un widget meteo mostrerebbe le condizioni meteorologiche attuali per la tua posizione. Per aggiungere un widget al tuo sito Web WordPress, dovrai aggiungere il codice del widget al tuo sito Web. Il codice per ogni widget è diverso, quindi dovrai trovare il codice per il widget che desideri aggiungere. Una volta che hai il codice, puoi aggiungerlo al tuo sito web andando nella sezione Widget della dashboard di WordPress.
Aggiungi widget in modo programmatico WordPress
L'aggiunta di un widget al tuo sito WordPress è un ottimo modo per aggiungere più funzionalità e funzionalità. Esistono due modi per aggiungere un widget al tuo sito: tramite il pannello di amministrazione di WordPress o aggiungendo il codice del widget al file functions.php del tuo tema.
Qual è il modo migliore per visualizzare un widget personalizzato basato su un modello di pagina personalizzato in modo programmatico? La funzione_widget() non funziona correttamente per me. Penso che funzioni con i widget integrati ma non sono sicuro di come passare i parametri registrati con la funzione register_sidebar. Come lo faccio? Il widget deve essere registrato e visualizzato solo nella pagina del prodotto. Se hai già la prima riga della tua funzione nel tuo file functions, inseriscila nel file functions.php. Questo codice viene utilizzato per visualizzare quanto sopra nella pagina denominata Prodotto, nonché il codice precedentemente citato.
Elenco dei widget di WordPress
Un widget WordPress è un piccolo blocco che svolge una funzione specifica. Puoi aggiungere questi widget nelle barre laterali note anche come aree pronte per i widget sulla tua pagina web. I widget di WordPress sono stati originariamente creati per fornire un modo semplice e facile da usare per fornire all'utente il controllo della progettazione e della struttura del tema WordPress.
I widget di WordPress sono componenti software che consentono ai siti Web di aggiungere un'ampia gamma di funzionalità alle loro barre laterali. Un calendario, una galleria, collegamenti a post recenti e collegamenti social sono solo alcune delle funzionalità offerte. Un widget di WordPress, in generale, è un componente dell'interfaccia del sito Web che include contenuti multimediali, collegamenti di navigazione o informazioni aggiuntive non correlate al post o alla pagina. Con il pulsante WP Call, puoi aggiungere un widget pulsante click-to-call al tuo sito utilizzando WordPress. L'aggiunta di un widget di lightbox o di una mappa in miniatura al tuo sito WordPress è il modo più efficace per aggiungere un widget di Google Maps. È possibile modificare il livello di zoom e l'immagine utilizzata come icona personalizzata per la mappa. Oltre a selezionare il colore, la dimensione, il tipo e l'etichetta del pin della mappa in miniatura, gli utenti possono anche specificare altri dettagli.
Google Maps Widget è gratuito, ma include alcune funzionalità aggiuntive, come la possibilità di aggiungere più mappe e l'integrazione di Google Analytics. Questo plugin ti consente di creare campagne di marketing pop-up con un builder drag-and-drop. Il plugin di WordPress ti consente di creare campi personalizzati per la raccolta di testimonianze. Utilizzando Easy Table of Contents, puoi inserire facilmente un sommario in pagine, post o aree widget. È un plug-in WordPress reattivo che ti consente di creare e gestire un calendario di eventi. Il tuo sito web sarà in grado di cambiare lingua utilizzando il widget di Google Language Translator. Simple Social Icons è un plug-in widget gratuito di WordPress che ti consente di collegare i tuoi profili di social media al tuo sito Web con widget di icone social.
Puoi aggiungere un timer per il conto alla rovescia alle aree, ai post o alle pagine dei widget utilizzando il timer per il conto alla rovescia Ultimate. Il plug-in è compatibile con oltre 30 piattaforme digitali, tra cui Facebook, Instagram, LinkedIn, Pinterest, Tumblr, Twitter e YouTube. GiveWP è un potente plugin per WordPress che ti consente di aggiungere moduli di donazione alle aree dei widget del tuo sito web. GiveWP consente agli utenti di creare moduli di donazione personalizzati, utilizzare modelli di moduli di donazione o utilizzare moduli di donazione legacy. Il sistema di gestione dei donatori dei plugin tiene traccia della cronologia delle attività dei donatori e delle donazioni. Utilizzando il plug-in Quiz e Survey Master, puoi aggiungere quiz o sondaggi interattivi all'area del widget dei tuoi temi. Aggiungi un widget per le previsioni del tempo all'area dei widget del tuo sito web con il widget Atlante meteorologico gratuito, semplice e utile.

È necessaria una licenza per sbloccare tutte le funzionalità del plug-in. I componenti aggiuntivi premium includono reCAPTCHA, Flashcard, Google Analytics Tracking e Advertisement Be Gone. Il plug-in Widget Importer/Exporter importa i tuoi widget in base a questi fattori: questa funzione consente al plug-in di esportare i widget attivi in formato JSON utilizzando l'estensione proprietari.wie anziché importarli direttamente nel plug-in. Il file di esportazione di questo plugin include tutti i file di altri plugin. L'editor Gutenberg di WordPress può essere utilizzato per aggiungere un widget a un sito WordPress specifico. Un widget WordPress è un componente di un sito Web che offre contenuti o informazioni extra distinti dal contenuto principale della pagina o del post. I tre modi più comuni per aggiungere i widget di WordPress a un sito Web sono i seguenti: i plug-in dei widget possono essere utilizzati per aggiungere più tipi di widget e puoi anche utilizzare il tuo codice per aggiungere tipi di widget. Quando ce ne sono troppi sul tuo sito web, i tuoi visitatori potrebbero essere sopraffatti o distratti dal contenuto che stanno cercando.
Blocchi widget di WordPress
I widget di WordPress sono stati originariamente progettati per fornire un modo semplice e facile da usare per aggiungere contenuti e funzionalità al tuo sito web. Nel tempo, sono diventate una delle funzionalità più popolari di WordPress.
Ora sono disponibili migliaia di widget, che vanno da semplici widget di testo e immagini a plug-in complessi che offrono potenti funzionalità come l'integrazione dei social media, i moduli di contatto e la funzionalità di e-commerce. I widget di WordPress possono essere aggiunti a qualsiasi area predisposta per i widget del tuo sito Web, inclusi barra laterale, intestazione e piè di pagina.
I widget di blocco di WordPress , che sono stati oggetto di molte discussioni, sono la versione più recente delle funzionalità originali di WordPress. Spieghiamo come funzionano i widget basati su blocchi in questa breve guida e ti mostriamo come usarli in modo efficiente. Alcuni degli elementi più importanti devono essere presenti nel tuo sito prima che i widget di blocco possano funzionare. L'aspetto è disponibile se hai WordPress 5.8 e un tema compatibile. Vedi la nuova interfaccia per i widget di blocco di seguito. Ricontrolla se qualcuno dei tuoi plugin non sta disabilitando i widget di blocco se il widget di blocco non è presente. Gli sviluppatori integreranno gradualmente le loro soluzioni con la funzionalità dei widget di blocco, che attualmente non è supportata da tutti i plugin.
Potresti voler continuare a utilizzare i widget classici in alcune situazioni per il momento se non li stai ancora utilizzando. Il modo più semplice per installare e attivare il plugin Classic Widgets è attraverso la dashboard di WordPress. Al termine, verrà ripristinata la vecchia interfaccia dei widget.
Come utilizzare i blocchi widget in WordPress
Utilizzando i blocchi widget, puoi creare un efficace sistema di gestione dei contenuti per WordPress. Molti di loro possono essere annidati, impilati, collegati e incastrati insieme per formare centinaia di design unici, rendendoli un set divertente e stimolante. Avrai l'opportunità di partecipare a sfide creative e divertirti molto mentre lo fai. Nelle schermate di amministrazione di WordPress, seleziona Aspetto > Personalizza dal menu Opzioni. È possibile accedere alla schermata di personalizzazione del widget facendo clic sul menu del widget di Personalizzazione del tema. Cliccando sulla freccia in basso dell'Area Widget, puoi vedere tutte le aree widget che sono state registrate. Per aggiungere un widget, fai clic sul pulsante Aggiungi un widget nella parte inferiore della barra laterale. Dopo aver selezionato il blocco del widget, puoi personalizzarlo come meglio credi. Se desideri che i tuoi utenti siano in grado di bloccare determinati tipi di widget, installa e attiva il plug-in Widget classici. Con l'installazione di questo plugin, è possibile attivare o disattivare Widgets Block Editor disattivandolo e attivandolo.
Widget WordPress
Un widget WordPress è un piccolo blocco che svolge una funzione specifica. Puoi aggiungere questi widget nelle barre laterali note anche come aree pronte per i widget sul tuo sito web. I widget di WordPress sono stati originariamente creati per fornire un modo semplice e facile da usare per dare all'utente il controllo del design e della struttura della barra laterale.
Un widget è una raccolta di blocchi di contenuto che possono essere aggiunti alle barre laterali, ai piè di pagina e ad altre aree di contenuto del tuo sito web. Menu, elenchi di post popolari, calendari, banner pubblicitari, icone social e così via sono solo alcuni esempi di widget comuni. Puoi utilizzare le aree dei widget nell'intestazione, nel piè di pagina, nella barra laterale o in qualsiasi altro punto del tuo tema WordPress per rendere i post del tuo blog più pertinenti. Dopo aver aggiunto un widget, il widget visualizzerà il proprio insieme di impostazioni. Trascinando un widget dal menu di sinistra verso destra, puoi aggiungerlo a un'area widget del tuo sito. Istruzioni più dettagliate sono disponibili nella nostra guida su come aggiungere e utilizzare i widget di WordPress.
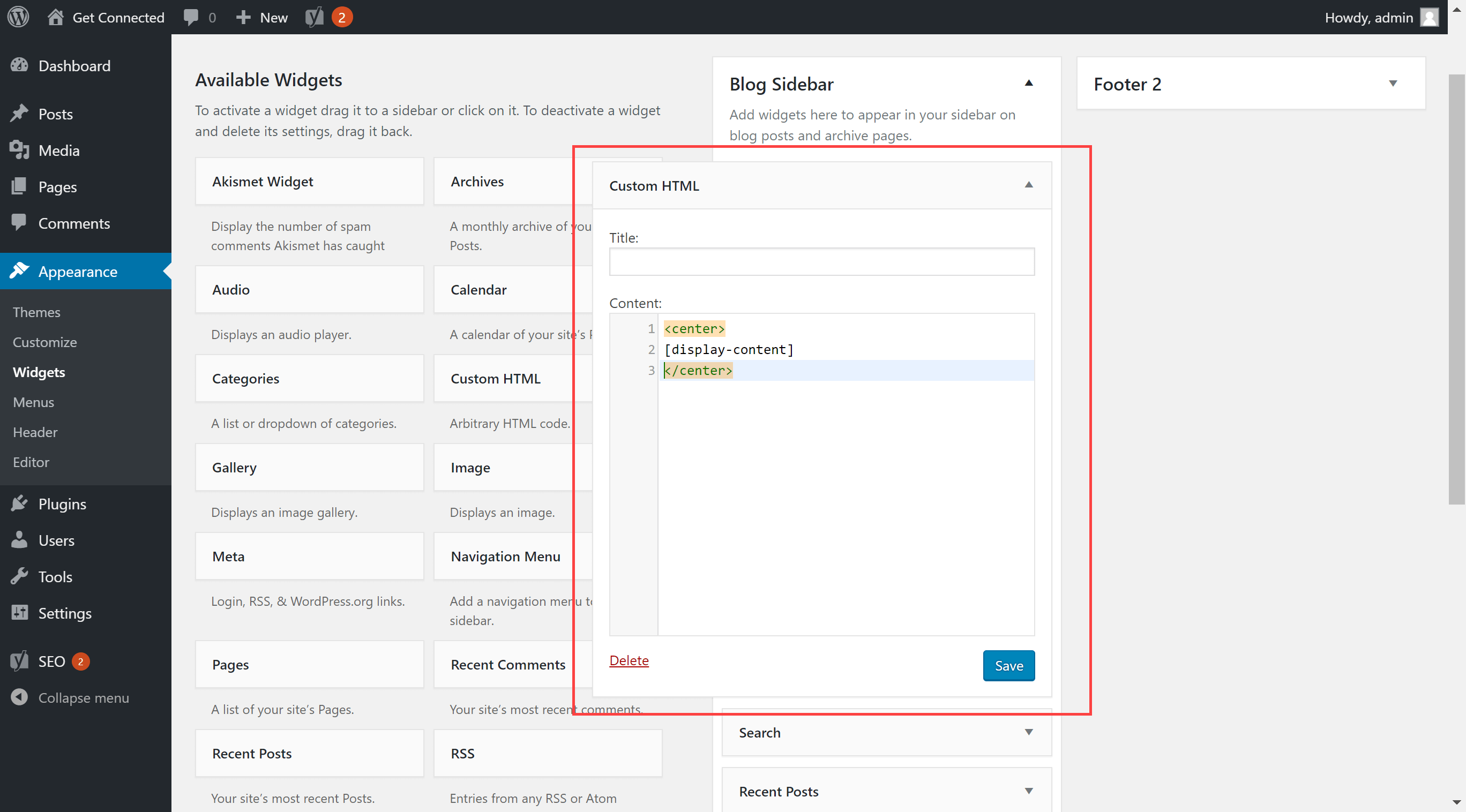
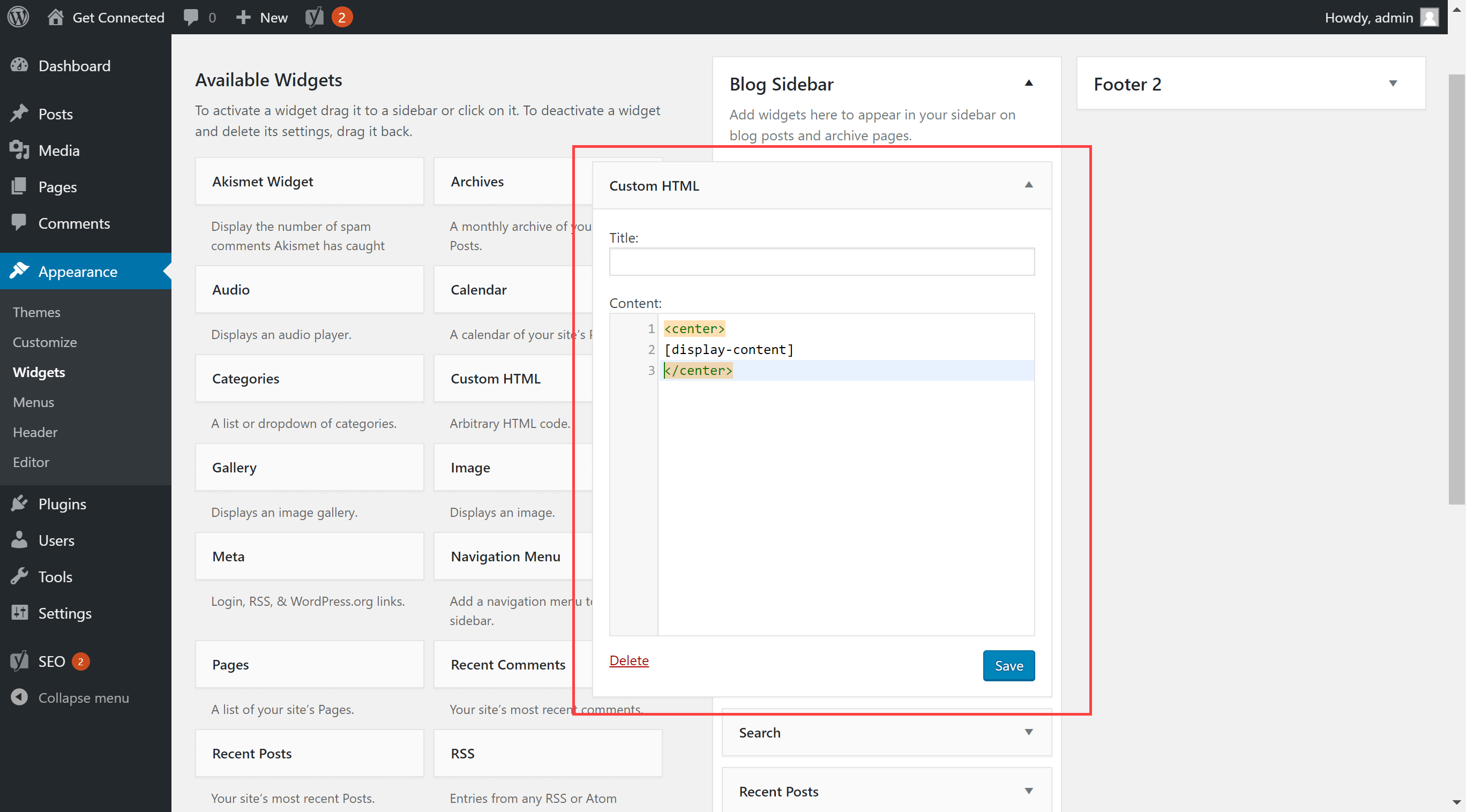
I widget HTML ti consentono di visualizzare più facilmente i contenuti di altri siti web. Possono anche essere utilizzati per visualizzare contenuti che altrimenti sarebbero troppo lunghi o proibitivamente difficili da includere nel corpo di una pagina se fossero elementi di interattività. Quando si tratta di utilizzare il widget HTML, ci sono alcune cose da tenere a mente. Prima di importare, assicurati che il contenuto che stai importando sia formattato correttamente. Se stai utilizzando contenuti di terze parti, assicurati che il tuo codice disponga delle autorizzazioni appropriate. Infine, è una buona idea testare il tuo widget prima di installarlo. I widget HTML sono un ottimo modo per aggiungere interattività a una pagina o per visualizzare contenuti che sarebbero troppo lunghi o troppo difficili da includere nel corpo della pagina stessa. Prima di installare il widget, assicurati che sia funzionante.
Dove sono i widget in WordPress?
Passa ad Aspetto per trovare l'area del tuo widget. Nella dashboard di WordPress ci sono i widget di WordPress. Puoi scoprire a quale area widget hai accesso cliccando qui. Quando utilizzi il tema Astra, che include barra laterale, intestazione e piè di pagina, puoi aggiungere widget in una varietà di posizioni.
Elementor: il modo migliore per aggiungere widget personalizzati al tuo sito web
Elementor, uno strumento basato sul web, può essere utilizzato per creare widget personalizzati per il tuo sito web. Un widget ti consente di aggiungerli a qualsiasi pagina del tuo sito web. Possono essere utilizzati per aggiungere funzionalità al tuo sito Web aggiungendo dati dinamici, ad esempio, o per aggiungere testo ad esso. È anche semplice personalizzare i modelli di widget in modo che soddisfino le tue esigenze specifiche. L'aggiunta di elementi al tuo sito web è un ottimo modo per aggiungere extra e renderlo tuo.
Sezione widget della barra laterale
Una sezione widget della barra laterale è una barra laterale su un sito Web che contiene widget. I widget sono piccoli pezzi di codice che aggiungono funzionalità a un sito web. Possono essere utilizzati per visualizzare contenuti, consentire agli utenti di interagire con il sito o fornire agli utenti un modo per personalizzare la propria esperienza.
Aggiungi e modifica le barre laterali con i widget di WordPress È un ottimo modo per aggiungere funzionalità e contenuti extra al tuo sito Web utilizzando le barre laterali. Una barra laterale è un'area widget del tuo sito Web WordPress in cui puoi visualizzare contenuti che non sono direttamente correlati alla pagina principale. Le barre laterali del tuo sito Web saranno diverse a seconda del tema WordPress selezionato. Esistono diversi modi per modificare il testo sul titolo del widget o per rimuoverlo completamente. Se desideri più widget di quelli inclusi con vanilla WordPress, puoi utilizzare un plugin per widget di WordPress. Ci sono una serie di widget integrati disponibili in WordPress, ma puoi anche installare plugin per aggiungerne altri. La sezione seguente ti mostrerà come creare una nuova barra laterale personalizzata con il plug-in gratuito delle barre laterali personalizzate.
Quando crei una barra laterale personalizzata, non sarai in grado di vederla sul tuo sito Web finché non le fornirai il suo URL. È una buona idea scegliere la posizione e lo scopo di questa barra laterale sul tuo sito web. Se stai solo guardando i post, potresti scegliere il piè di pagina 1 per i post, mentre il piè di pagina 2 per tutti i post classificati come notizie. Dopo aver terminato la configurazione della barra laterale, vai alla pagina Salva modifiche e salvala.
Il potere delle barre laterali
È anche possibile utilizzare una barra laterale per visualizzare contenuti che altrimenti sarebbero limitati a una piccola area di una pagina. È possibile che una barra laterale includa un elenco di post del blog o una raccolta di immagini.
Le barre laterali, oltre a tenere informati i tuoi utenti, possono essere un modo efficace per organizzare le tue app. Tenere traccia delle loro attività quotidiane può essere più facile se fornisci loro un luogo in cui archiviare le loro informazioni. Le visualizzazioni della barra laterale possono anche essere un ottimo modo per promuovere il tuo tema o contenuto. L'inserimento di contenuti in una barra laterale del tuo sito web aumenta le possibilità che il tuo sito riceva più traffico.
Le barre laterali possono essere uno strumento estremamente potente per un tema. Includendo una barra laterale nel tuo tema, puoi fornire ai tuoi utenti un luogo in cui archiviare le informazioni e promuovere i tuoi contenuti e il tuo tema. Le barre laterali sono un ottimo modo per mantenere gli utenti informati e organizzati.
