Adobe Photoshop e file SVG
Pubblicato: 2022-12-23Se stai tentando di aggiungere un livello SVG in Adobe Photoshop e non viene visualizzato, è probabile che tu stia utilizzando una versione precedente del software. Il formato SVG è stato introdotto per la prima volta in Photoshop CC 2015.5, quindi qualsiasi versione precedente non sarà in grado di leggere o importare file SVG.
Se vuoi usare SVG, assicurati di avere l'attributo *img src=image. Sembra essere un'immagine svg o un'immagine di sfondo CSS e tutto sembra essere correttamente collegato e corretto, ma il browser non lo visualizza, il che potrebbe essere causato dal tipo di contenuto errato sul tuo server.
Se un codice sorgente svg non include un valore per l'attributo, il browser Chrome non lo visualizzerà. Puoi modificare il codice sorgente SVG e aggiungere un valore per l'attributo width.
Perché Svg non viene visualizzato su WordPress?

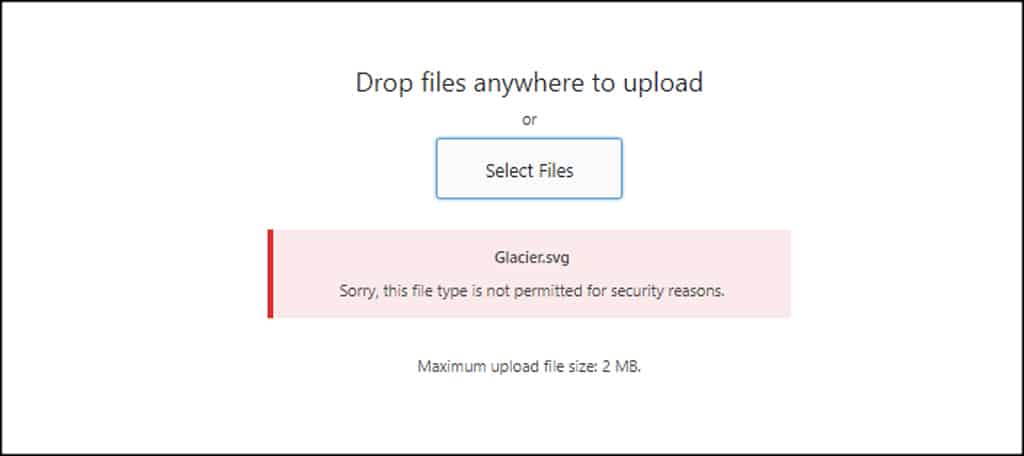
Ci sono alcuni possibili motivi per cui un file SVG potrebbe non essere visualizzato quando provi a visualizzarlo in WordPress. Potrebbe essere che il file sia danneggiato o che il server su cui è ospitato WordPress non disponga delle autorizzazioni necessarie per visualizzare i file SVG. Un'altra possibilità è che il tuo tema WordPress non sia compatibile con i file SVG. Se non sei sicuro di quale sia il problema, puoi provare a chiedere aiuto nei forum di supporto di WordPress.
WordPress ti consente di utilizzare una vasta gamma di formati di immagine, inclusi PNG, JPG e GIF. A differenza di JPEG e PNG, che sono entrambi immagini rasterizzate, i file Scalable Vector Graphics sono in scala di grigi. Lo svantaggio dell'utilizzo di SVG è che sono ben noti per i loro problemi di sicurezza. I file vettoriali sono costituiti da un formato vettoriale e possono essere ridimensionati a qualsiasi dimensione o dimensione. I file JPG e PNG sono in genere di dimensioni maggiori rispetto a questo tipo di file. Poiché la loro architettura non include pixel, salvano molte informazioni utilizzando vettori anziché pixel. Quando si tratta di immagini di alta qualità, non è facile utilizzare i file SVG.
Nonostante abbiano una dimensione del file maggiore, forniranno un'immagine di qualità inferiore rispetto a JPG e PNG. Se hai immagini di grandi dimensioni con molti dettagli, come post di blog, dovresti continuare a utilizzare JPG o PNG. Quando hai già una versione pixel esistente di un'immagine, puoi usare Vector Magic per convertirla in un vettore. Esistono diverse librerie online in cui puoi trovare icone vettoriali gratuite per il tuo sito Web WordPress. Dopo aver scaricato un file vettoriale, sarai in grado di aprirlo in una varietà di browser Web per vedere come appare. In Gutenberg, puoi personalizzare la dimensione dell'immagine, il testo ALT e la struttura dell'URL, nonché altri aspetti utilizzando il plug-in SVG Support. È semplice da usare e non sono necessarie impostazioni aggiuntive.
Se non vuoi usarlo, per favore non farlo. Un plug-in per la creazione di una soluzione di supporto SVG è semplice da creare. Per cominciare, WordPress dovrebbe essere abilitato. Solo il file functions.php nel file system del tuo tema è richiesto per il supporto usesvg. Tieni presente che ciò non include la sanificazione dei file, che può causare seri problemi di sicurezza. Prima di abilitare manualmente il supporto SVG, dovresti assolutamente provare iThemes Security Pro, che è gratuito e disponibile per i plugin di sicurezza di WordPress.
Se l'opzione SVG non è disponibile, puoi utilizzare l'esportazione legacy per rendere disponibile il formato andando su Photoshop > Preferenze > Esporta e selezionando la casella accanto a "Usa esportazione legacy come". Per utilizzare le immagini SVG direttamente nei documenti HTML, includi il tag *svg nel corpo. Puoi farlo aprendo l'immagine SVG nel codice VS o in un IDE preferito e copiando il codice e incollandolo all'interno dell'elemento body nel tuo documento HTML. Se tutto va liscio, la demo qui sotto dovrebbe apparire esattamente come la tua.
Come risolvere i problemi Svg in Elemento
Esistono alcune possibilità per il motivo per cui ciò si verifica. Se utilizzi un file SVG, potrebbe essere necessario formattarlo. Se il file contiene tag, deve essere ben formato e contrassegnato correttamente.
Se il tuo SVG non è caricato correttamente, potrebbe essere un problema. Verifica di aver caricato correttamente il file utilizzando il metodo e la posizione corretti.
Se non hai Elementor, potresti avere un problema con il tuo SVG. Assicurati che il tuo file SVG sia conforme a XML e che Elementor sia aggiornato.
Se continui ad avere problemi con i file SVG, potresti prendere in considerazione l'utilizzo di un plug-in di WordPress. Alcuni sono attualmente disponibili e funzionano tutti in modo simile. Per trovarli, puoi utilizzare il repository dei plug-in di WordPress per cercare i plug-in Silverlight. Una volta trovato il plug-in che fa per te, compila il modulo nella pagina del plug-in con i dettagli, quindi fai clic sul pulsante "aggiungi nuovo".
Se non sei in grado di risolvere il problema da solo, puoi contattare lo sviluppatore di Elementor.
Come apro i livelli Svg?

Esistono diversi modi per aprire i livelli SVG. Un modo è utilizzare un programma di modifica vettoriale come Adobe Illustrator, Inkscape o CorelDRAW. Un altro modo è utilizzare un programma di editing raster come Photoshop o GIMP. Infine, puoi utilizzare un editor di testo come Notepad++ per aprire e modificare direttamente il codice SVG .
In questo tutorial, ti mostrerò come utilizzare Photoshop per aprire Scalable Vector Graphics (SVG). Adobe Illustrator viene in genere utilizzato per creare e modificare documenti. In alcuni casi, tuttavia, potrebbero essere necessarie ulteriori informazioni. Puoi usare Photoshop per salvare i tuoi file SVG. È possibile aprire un conto online in due modi. Questo file può essere un livello rasterizzato o può essere un livello vettorializzato. Individua il file che desideri posizionare nell'angolo in basso a destra selezionandolo dalla finestra che si apre.
Se il livello vettoriale è attivato, sarà visibile nell'apertura del livello. Puoi trascinare l'immagine per modificarne le dimensioni o per modificarne la risoluzione. Per rasterizzare un livello, fai clic con il pulsante destro del mouse su di esso e seleziona Rasterizza livello. I livelli raster sono costituiti da tracciati, motivo per cui vengono definiti pixel. Un percorso è composto da formule matematiche che consentono di manipolare l'immagine. È possibile ridimensionare un livello vettoriale a qualsiasi dimensione senza causare elementi sfocati. I designer possono utilizzare questo metodo per creare loghi e icone che possono essere ingranditi alla dimensione massima pur rimanendo chiari e nitidi.

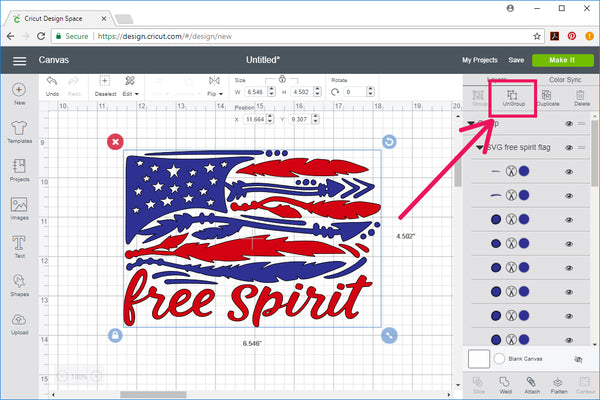
La scheda Taglio viene utilizzata per ritagliare il file SVG. Puoi scegliere lo strato che vuoi tagliare, così come il tipo di taglio che desideri. Puoi scegliere più livelli da tagliare da un foglio alla volta oppure puoi scegliere il taglio che desideri.
La casella di controllo Mantieni livelli può essere utilizzata per garantire che i livelli siano presenti nel file. Per eliminare i livelli, deseleziona la casella Mantieni livelli e quindi fai clic sul pulsante Elimina livelli.
Un file Svg ha livelli?
Uno "strato" non è una caratteristica di SVG, né esiste un concetto di profondità. Poiché SVG non supporta la proprietà z-index di CSS, le forme sono disposte solo nel piano x/y. L'ordine di profondità degli elementi è determinato dall'ordine codificato in cui sono posizionati. Poiché i quadrati viola compaiono per primi nel codice, devono essere visualizzati per primi.
Posso aprire Svg in Photoshop?
Nonostante molti programmi di grafica supportino i file SVG, Photoshop non è uno di questi. Consente agli utenti di aprire e visualizzare il contenuto di un file SVG, ma non può modificarlo o salvarlo in modo nativo.
Posso modificare il file Svg in Photoshop?
In Photoshop, seleziona semplicemente il file SVG dal menu File. Photoshop convertirà automaticamente qualsiasi immagine in un'immagine pixel in modo che tu possa modificarla come qualsiasi altra immagine.
Perché Svg non viene visualizzato in Chrome?
Un potenziale motivo per cui un file SVG potrebbe non essere visualizzato correttamente in Chrome è che il file non è codificato in UTF-8. I file SVG devono essere codificati in UTF-8 per poter essere visualizzati correttamente in tutti i browser. Un altro motivo potenziale è che il file non viene servito con il tipo MIME corretto. I file SVG devono essere serviti con il tipo MIME "image/svg+xml" per poter essere visualizzati correttamente in tutti i browser.
Come membro della community Treehouse, puoi incontrare altri sviluppatori, designer e programmatori a tutti i livelli per discutere idee e soluzioni. I nostri studenti ed ex studenti possono ora fare amicizia per tutta la vita nella comunità. Gli studenti che si iscriveranno al servizio per la prima volta avranno accesso a un periodo di prova gratuito di sette giorni. Avrai accesso a una comunità di persone che la pensano allo stesso modo e migliaia di ore di contenuti. Ha un alto indice di compatibilità del browser. Se vuoi che la tua immagine si comporti come un'immagine, puoi impostare il centro dell'immagine su un margine esplicito, come mostrato nella Figura 1; oppure puoi impostare il display del div su inline se vuoi che si comporti come un'immagine. Se questo non risolve il problema o lo hai già fatto, potresti incollare il codice che hai usato per posizionare l'svg?
Se utilizzi SVG (supporto di base) sul tuo sito Web o app Web, puoi ricontrollare l'URL utilizzando LambdaTest in Google Chrome 94 per testarlo. Dovresti essere in grado di utilizzare le funzionalità.
La creazione di grafica che può essere utilizzata su siti Web e app Web è semplice con il supporto di base di SVG (supporto semplice). Utilizzando questo supporto è possibile creare grafici semplici da visualizzare e navigare. Puoi creare loghi, icone e altri elementi grafici che possono essere utilizzati sul tuo sito Web o app Web utilizzando questo programma.
Google Chrome e Svg
Puoi abilitare un polyfill se desideri utilizzare funzionalità SVG che non sono ancora supportate da Google Chrome. Il polyfill Chrome SVG di Nicolas Gallagher è una buona scelta.
Perché Svg non è un'opzione in Photoshop?
Ci sono una serie di motivi per cui SVG non è un'opzione in Photoshop. Innanzitutto, SVG è un formato di grafica vettoriale e Photoshop è principalmente un editor di grafica raster. In secondo luogo, i file SVG sono spesso molto più grandi dei file raster, quindi possono occupare molto spazio su disco e memoria. Terzo, Photoshop non ha il supporto integrato per la modifica dei file SVG. Infine, molti utenti di Photoshop non hanno familiarità con SVG, quindi non sarebbero in grado di utilizzarlo in modo efficace.
Scalable Vector Graphics, o SV, è il framework per la creazione di grafica vettoriale. La grafica descrittiva, anziché i pixel, viene descritta utilizzando forme matematiche. Possono essere ridimensionati a qualsiasi dimensione, non importa quanto piccola, senza comprometterne la qualità. Puoi utilizzare un editor SVG , come Inkscape o Adobe Illustrator, oppure puoi generare e modificare il tuo.
Adobe Photoshop non supporta i file Svg
Adobe Photoshop non supporta affatto i file SVG. Illustrator può esportare file SVG, ma di solito contengono più dati di immagini vettoriali che dati di immagini raster. Devi prima scaricare o creare un file SVG per poterlo utilizzare in Photoshop. Se apri il file in Photoshop e premi il pulsante di apertura, il programma lo convertirà automaticamente in un'immagine in pixel. Puoi anche inserire un codice di incorporamento direttamente nel tuo codice HTML per modificare l'immagine come faresti normalmente con qualsiasi altro file. Quando desideri convertire un'immagine PNG in SVG in Photoshop, puoi utilizzare la voce di menu Immagine > Converti in livello immagine. L'immagine risultante sarà di dimensioni PNG, ma sarà anche in.sva.
Plug-in Photoshop Svg
Adobe Photoshop è un editor di grafica raster sviluppato e pubblicato da Adobe Inc. per Windows e macOS. È stato originariamente creato nel 1988 da Thomas e John Knoll. Da allora, il software è diventato lo standard del settore per l'editing di grafica raster, al punto che il suo nome è diventato un marchio generico. Photoshop può modificare e comporre immagini raster in più livelli e supporta maschere, composizione alfa e diversi modelli di colore tra cui RGB, CMYK, CIELAB, tinte piatte e due tonalità. Photoshop utilizza i propri formati di file PSD e PSB per supportare queste funzionalità. Oltre alla grafica raster, Photoshop ha capacità limitate per modificare o eseguire il rendering di testo, grafica vettoriale, grafica 3D, video e animazione.
Adobe Illustrator è un formato di file vettoriale che supporta SVG. Adobe Creative Suite potrebbe richiedere agli utenti di aprire questo tipo di file in altre applicazioni Adobe, come Photoshop. La soluzione più semplice è utilizzare lo strumento di terze parti noto come SVG Kit . Dopo aver avviato InDesign o Photoshop, scegli un file SVG da salvare.
Adobe Photoshop può esportare file Png in Svg
I file PNG possono essere convertiti in SVG utilizzando Adobe Photoshop. Sebbene Photoshop possa essere utilizzato per l'editing vettoriale, non può essere utilizzato per l'editing di immagini. Di conseguenza, il sistema non è in grado di modificare o creare direttamente file SVG. Invece, Photoshop può sfruttare il codec convertendo i file PNG in SVG.
