Come costruire una galleria di immagini ispirata ad Airbnb in WordPress
Pubblicato: 2023-01-04Sei un utente WordPress e hai notato quanto è bella la galleria di immagini utilizzata dalla popolare piattaforma di noleggio Airbnb? Se vuoi replicarlo sul tuo sito web, non cercare oltre! Puoi riprodurlo rapidamente con lo strumento giusto e pochi semplici passaggi in meno di 10 minuti.
Che tu sia un utente WordPress esperto o un principiante, questo tutorial ti fornirà tutto ciò che devi sapere per far girare la palla!
Sommario
- Design della galleria di Airbnb
- Costruisci una splendida galleria di immagini come su Airbnb
- ️ Installa Modula
- ️ Crea una galleria di immagini
- ️ Modifica la galleria di immagini
- ️ Mostra la tua galleria
- Risultati finali: Airbnb vs. Modula
- Pensieri finali
Questo articolo ti insegnerà quanto segue:
- Come installare Moduli
- Come creare una galleria di immagini in Modula
- Come personalizzare la galleria di immagini in modo che assomigli a una galleria di immagini di Airbnb
- E altro ancora ...
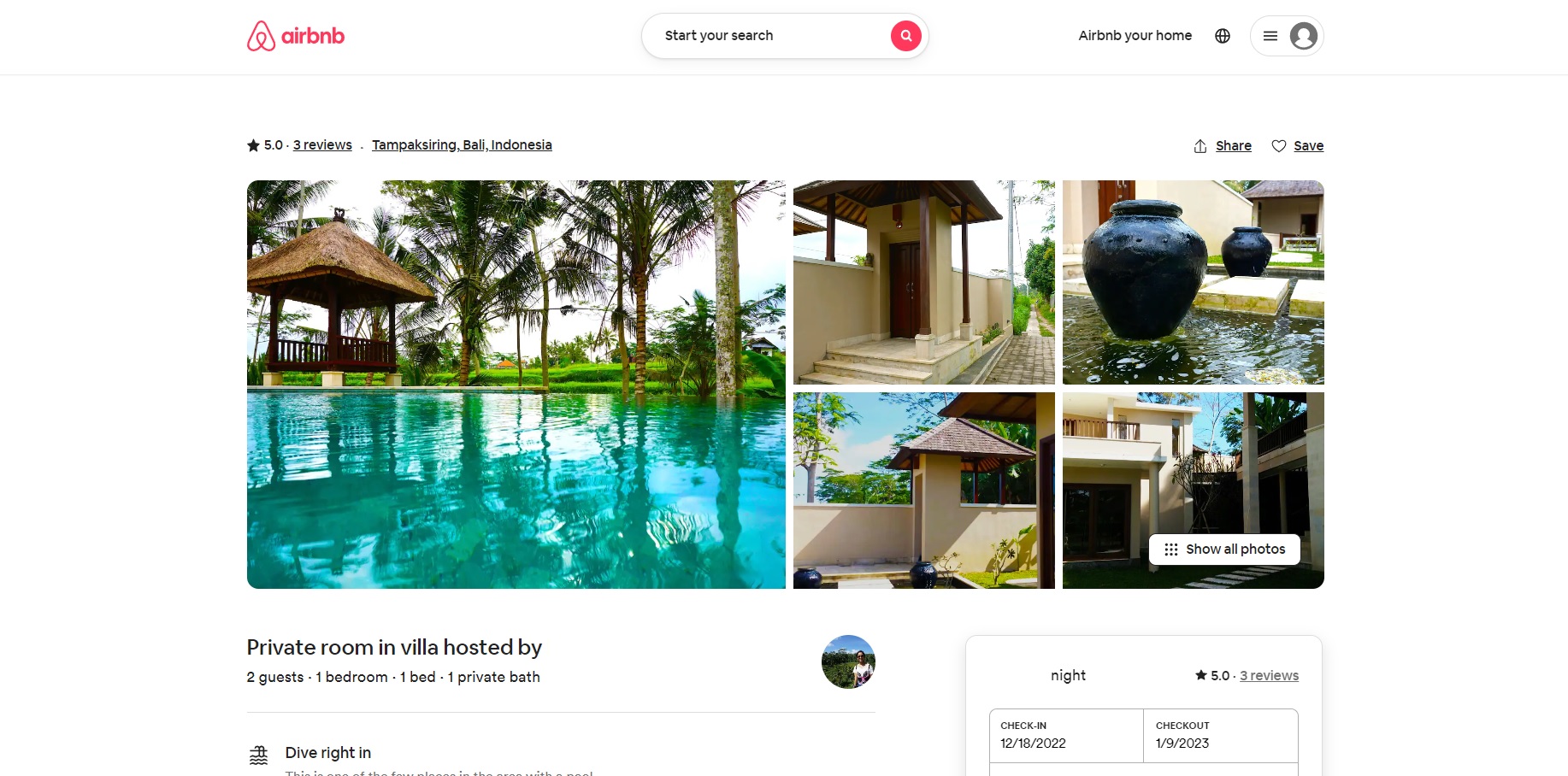
Design della galleria di Airbnb
Un design del sito Web conciso e forte è fondamentale per il suo successo nella creazione di conversioni e nella trasformazione dei clienti in clienti abituali. Ed è quello a cui punta Airbnb con le sue gallerie di immagini di annunci.
Esploriamo perché la galleria di immagini di Airbnb è un successo:
- Scatti professionali di alta qualità della location
- Layout semplice, pulito e intuitivo delle immagini principali
- Una visualizzazione pulita della galleria completa
- La possibilità di navigare facilmente attraverso tutte le foto attraverso una lightbox
- Visualizzazione di didascalie o descrizioni per ogni immagine
- Effetti di transizione delle immagini lightbox
- Opzioni di condivisione della galleria attraverso vari canali
- Frecce di navigazione

Fortunatamente, puoi ricreare facilmente lo stile della galleria di immagini Airbnb su WordPress con il plugin Modula. Modifica alcune semplici impostazioni e il gioco è fatto! Continua a leggere e vedrai quanto è facile farlo e trasformare la tua galleria di immagini in una galleria di immagini simile ad Airbnb.
Costruisci una splendida galleria di immagini come su Airbnb
Avrai bisogno di un sito Web WordPress e di un provider di hosting per configurare la tua galleria di immagini, quindi è fondamentale tenerlo a mente prima di procedere con i passaggi. Puoi creare rapidamente un sito web se non ne hai già uno seguendo le istruzioni nella guida all'installazione di WordPress.
Una volta che il tuo sito Web è attivo e funzionante, dovrai scegliere un plug-in per aiutarti a creare la tua galleria di immagini. Sebbene ci siano altri plugin per la galleria di immagini nel repository di WordPress, Modula è quello che consigliamo di utilizzare. Questo plugin ha molte opzioni di personalizzazione, una versione gratuita con funzionalità di base ed è facile da usare.
La creazione di una galleria di immagini di questo tipo richiede alcune impostazioni che puoi sbloccare acquistando il piano Starter a $ 39. Una volta effettuato l'acquisto, ci sono quattro passaggi principali per creare e visualizzare una galleria come su Airbnb.
️ Installa Modula
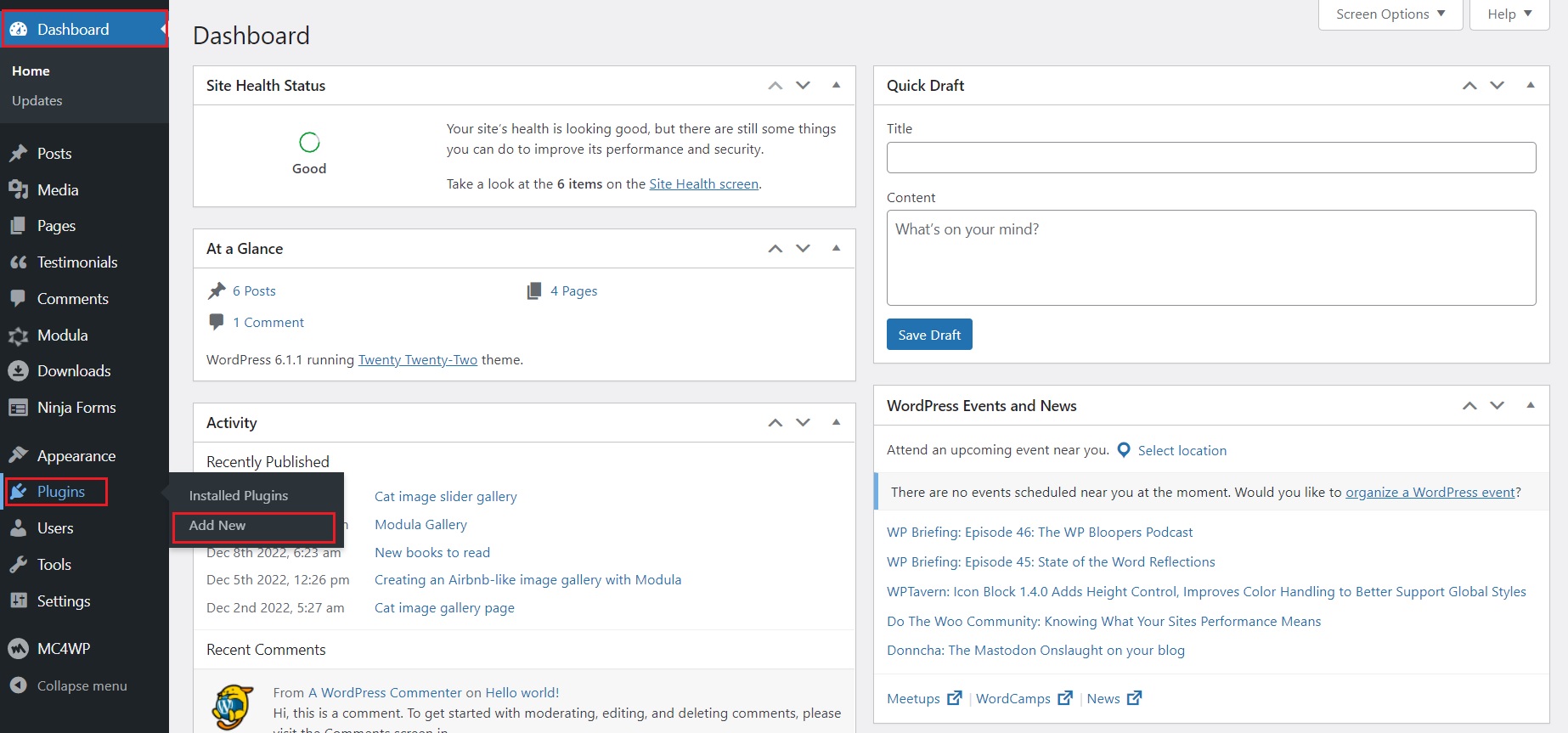
Il primo passo è installare e attivare Modula. Per farlo, vai su WordPress Dashboard > Plugin > Aggiungi nuovo .

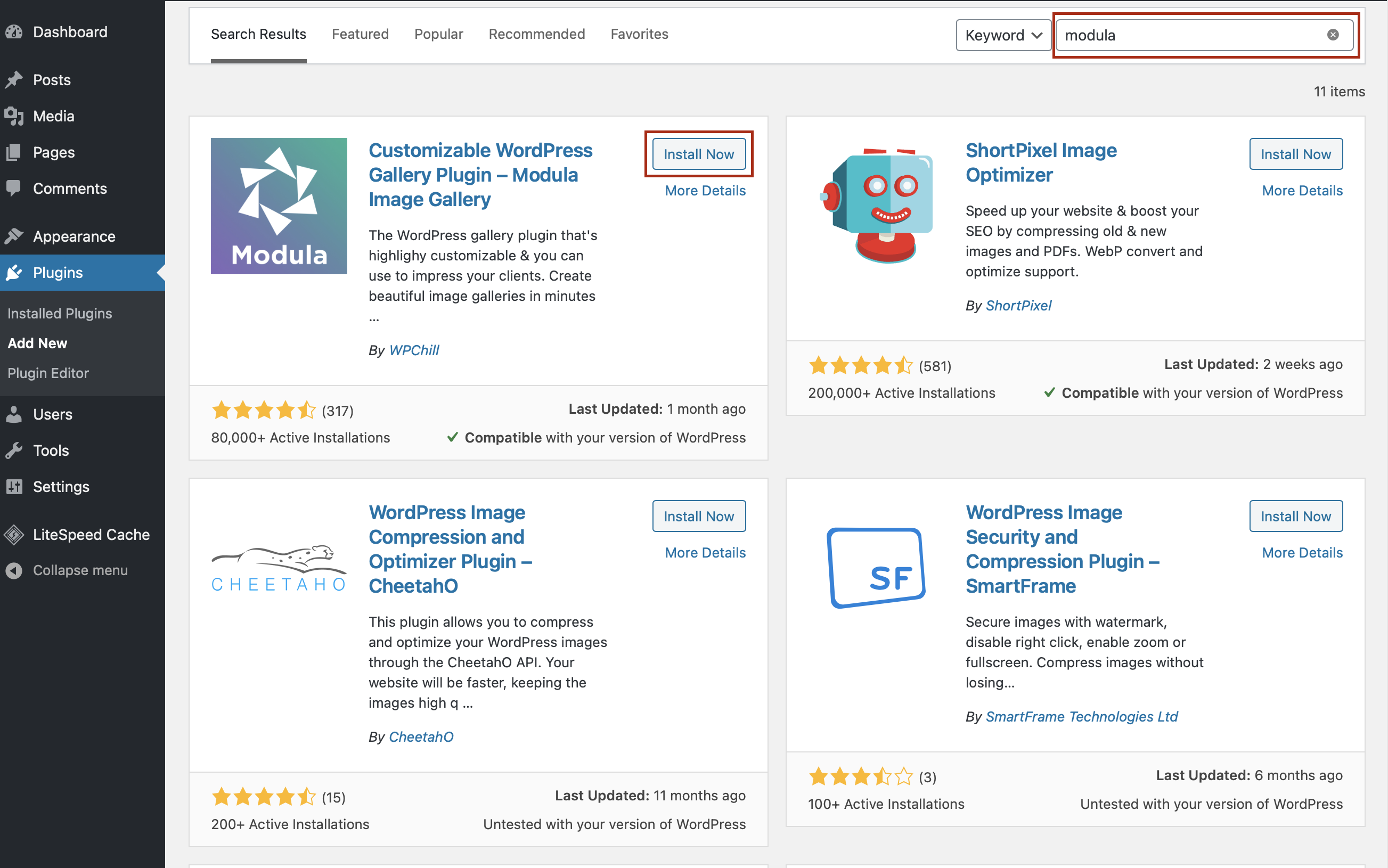
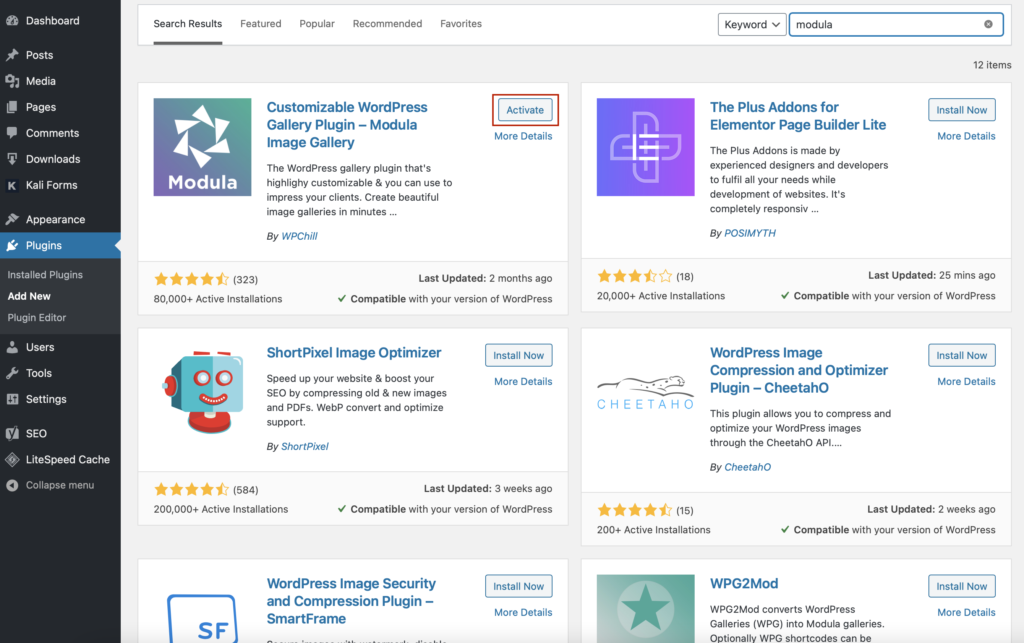
Noterai una barra di ricerca nell'angolo in alto a destra della pagina appena aperta. Una volta digitato 'Modula', apparirà rapidamente nel primo risultato di ricerca. Fare clic sul pulsante Installa ora per avviare l'installazione.


️ Crea una galleria di immagini
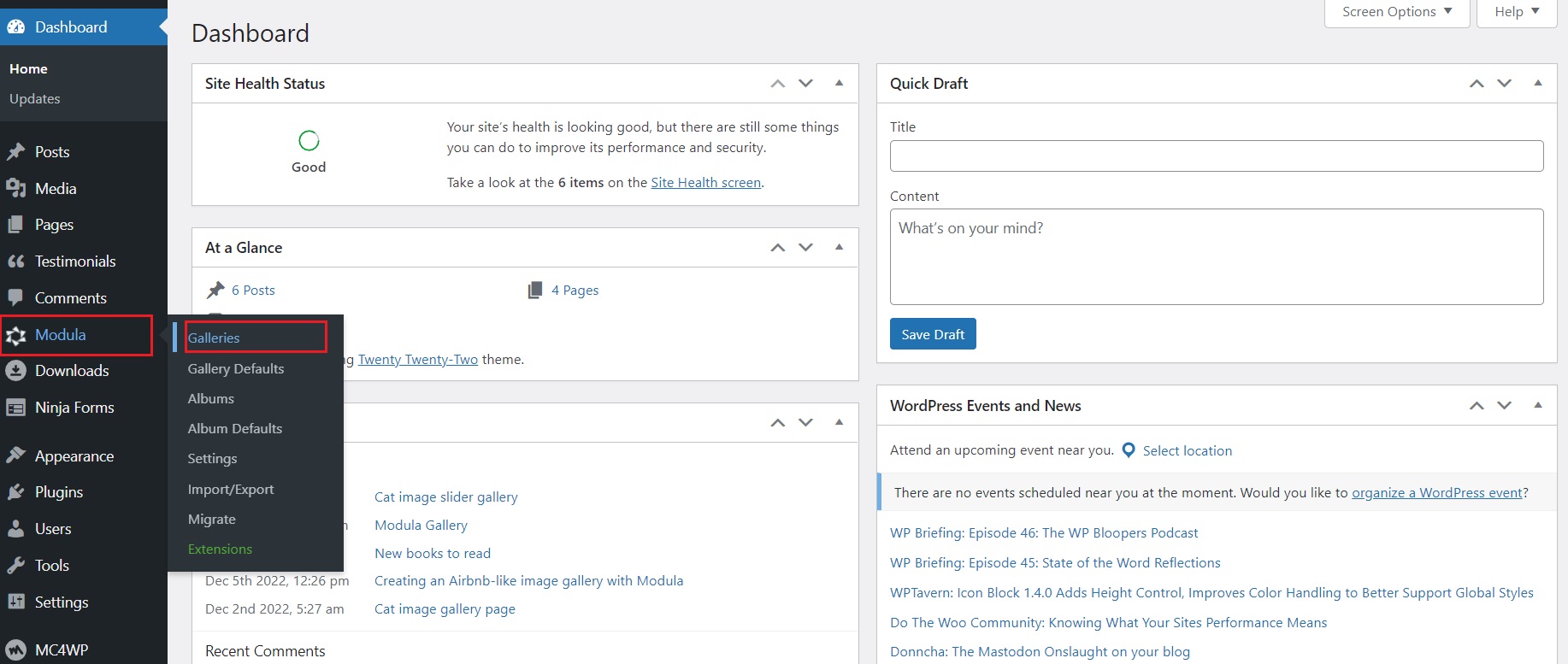
Una volta installato e attivato Modula, è il momento di creare la tua galleria in stile Airbnb. Vai alla dashboard di WordPress, quindi seleziona Modula > Gallerie .

Da lì, seleziona Aggiungi nuovo per iniziare a creare la tua galleria.
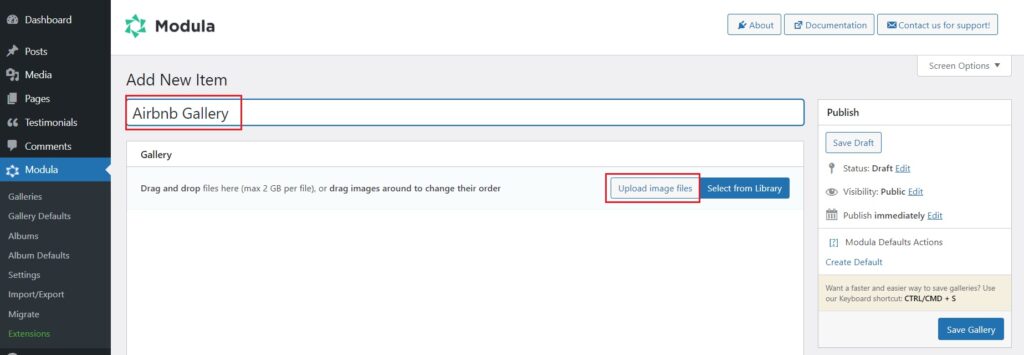
Verrai reindirizzato a una nuova finestra in cui puoi aggiungere un titolo alla tua galleria e selezionare Carica file immagine se desideri caricare nuove immagini o Seleziona dalla libreria se utilizzi immagini già importate.

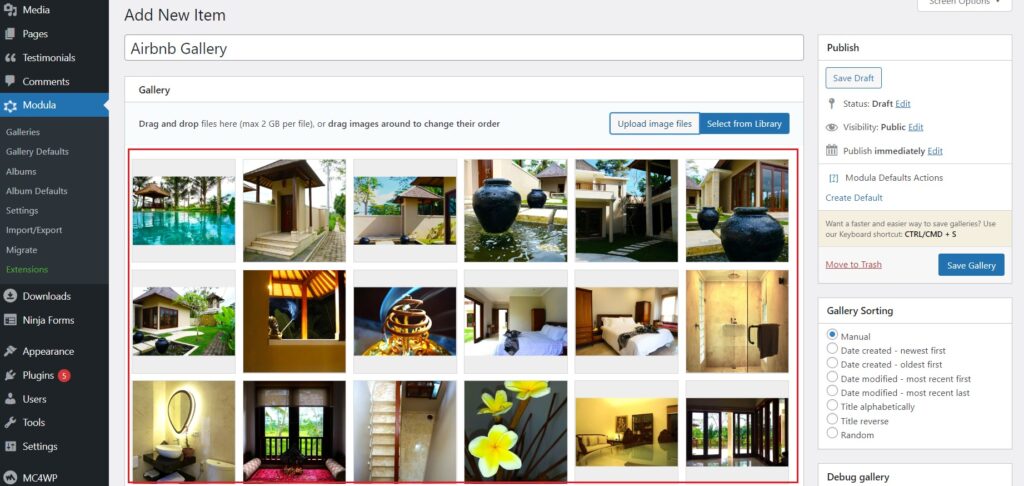
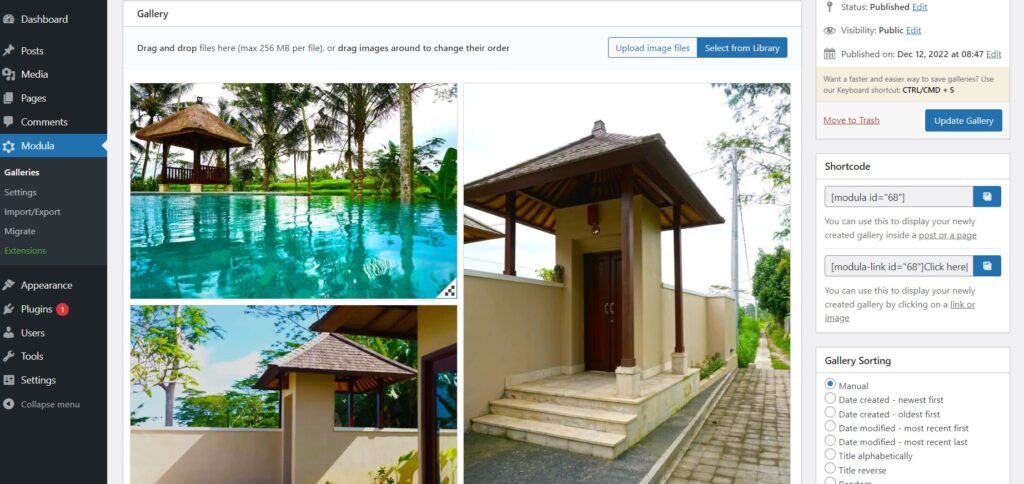
Una volta che le tue immagini sono state aggiunte alla galleria, dovresti vederle così. Da qui, possiamo iniziare a personalizzare la galleria e renderla il più vicino possibile a una galleria di immagini di Airbnb.

️ Modifica la galleria di immagini
Ecco la parte divertente. Modula ha varie opzioni di personalizzazione, quindi avvicinarsi al design della galleria di immagini di Airbnb sarebbe piuttosto semplice.
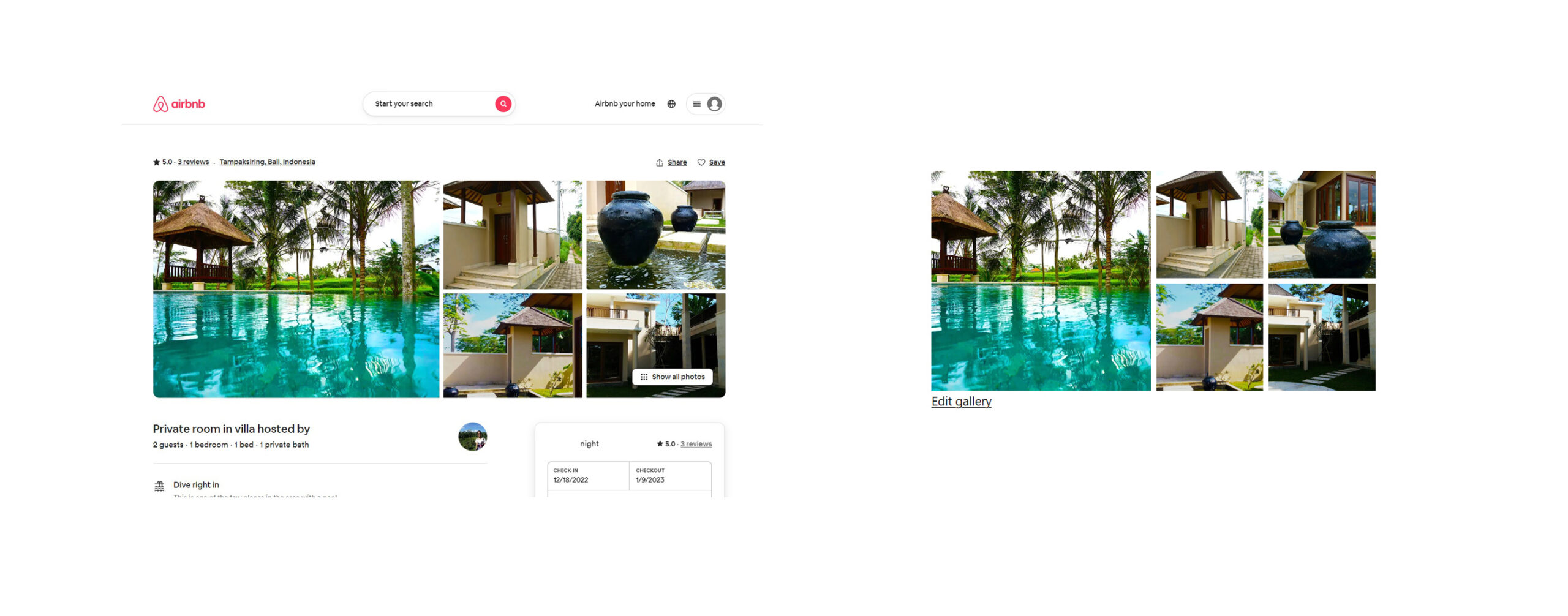
In primo luogo, quando fai clic su un annuncio Airbnb, verrai accolto con un numero limitato di immagini - cinque per l'esattezza - che aprono una lightbox contenente tutte le immagini della galleria quando vengono cliccate. Per ricrearlo, scorri verso il basso nella modalità di modifica della galleria Modula e visualizza tutte le impostazioni di personalizzazione di Modula.
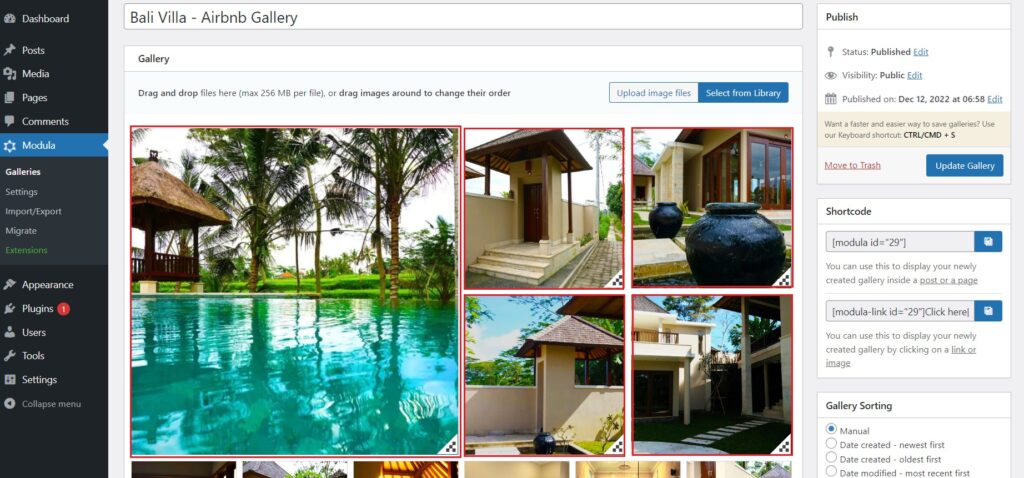
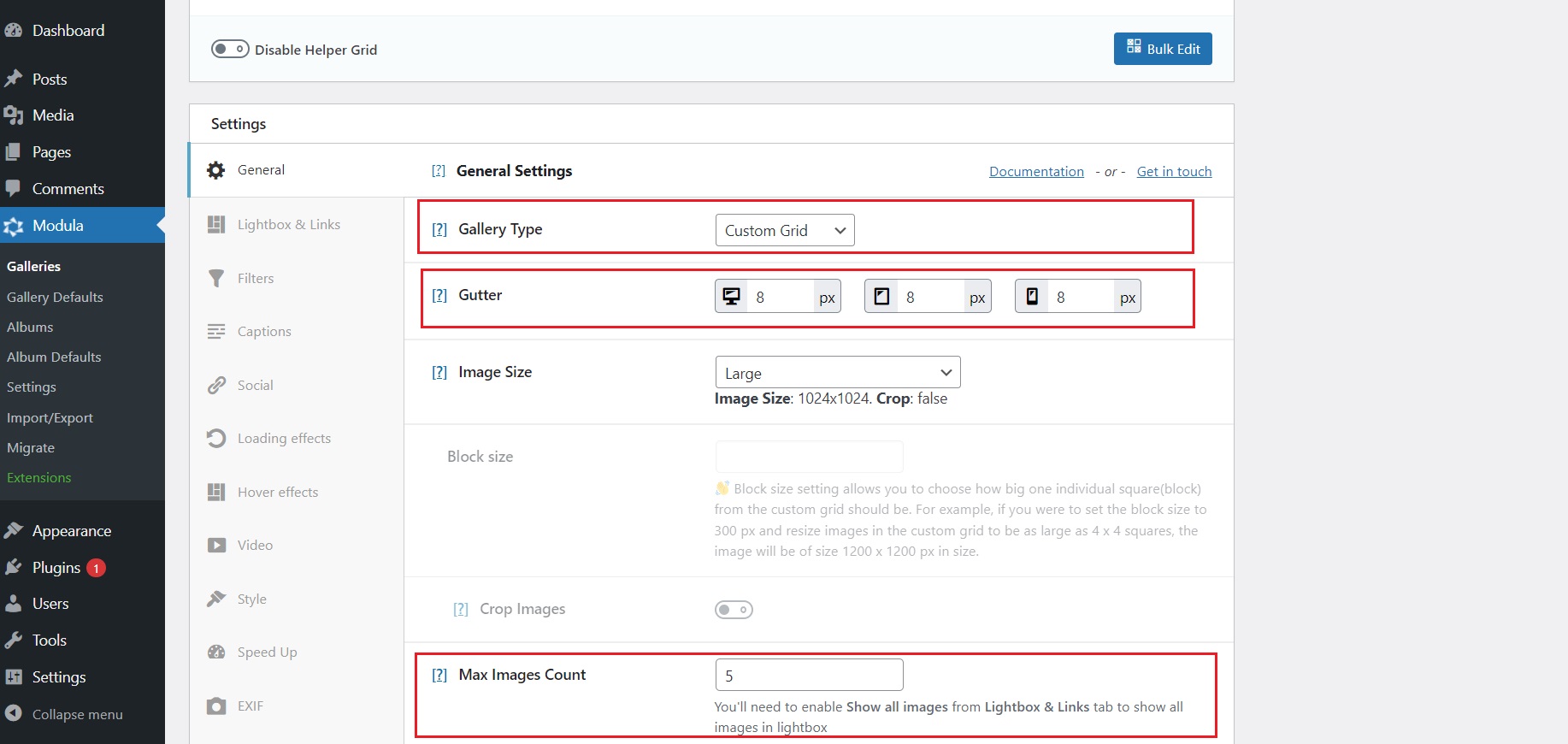
Per impostazione predefinita, il tipo di galleria è impostato su Galleria creativa, ma ora dobbiamo impostarlo su Griglia personalizzata . Successivamente, trascina gli angoli delle prime cinque immagini ed espandili in modo che si riempia in questo modo.

Per limitare il numero di immagini che vedrai a prima vista, troverai una sezione Numero massimo di immagini nella scheda Generale . Vai avanti e impostalo su cinque.
Successivamente, notiamo una certa spaziatura tra le immagini della galleria di Airbnb. Per ottenere qualcosa di simile, abbassare il valore Gutter di alcuni pixel. Per impostazione predefinita, è impostato su 10px, ma puoi ridurre il valore del desktop a 8. Puoi anche giocare con i valori del tablet e del telefono per vedere quali sono i migliori.

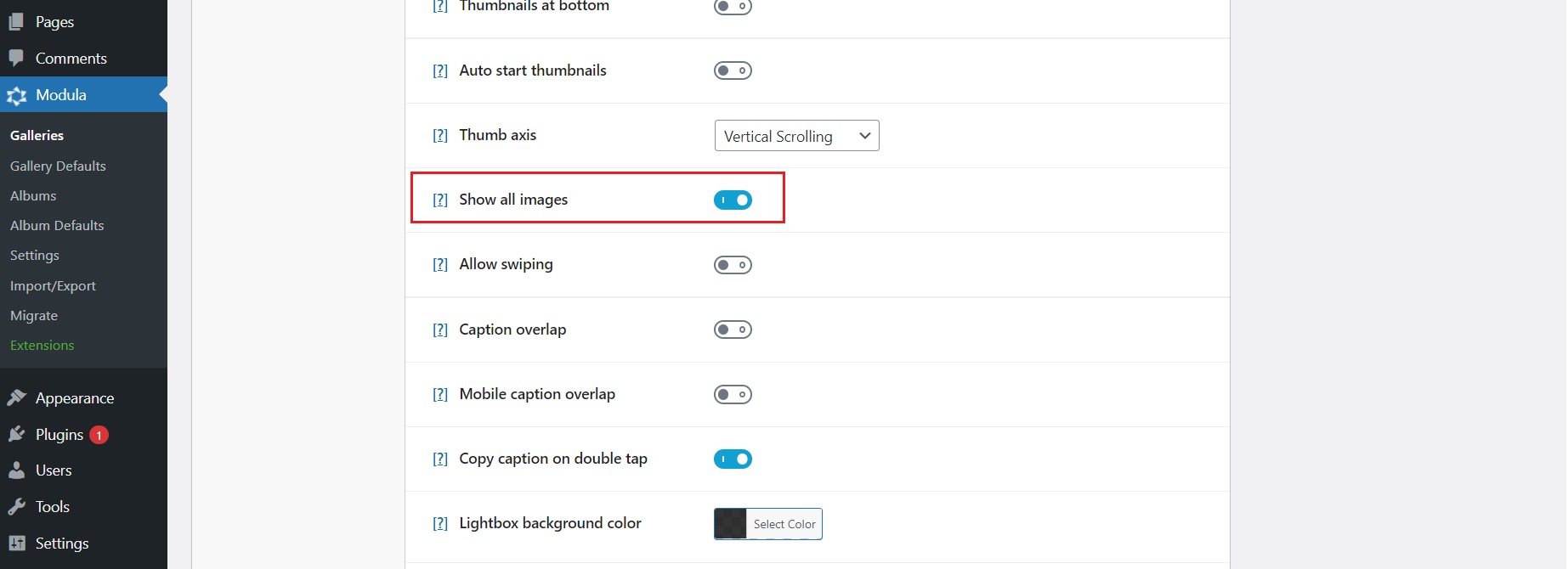
Successivamente, vai alla scheda Lightbox e collegamenti e abilita il pulsante Mostra tutte le immagini per visualizzare tutte le immagini della tua galleria quando apri la lightbox. Se salti questo passaggio, la tua lightbox scorrerà solo le prime cinque immagini.

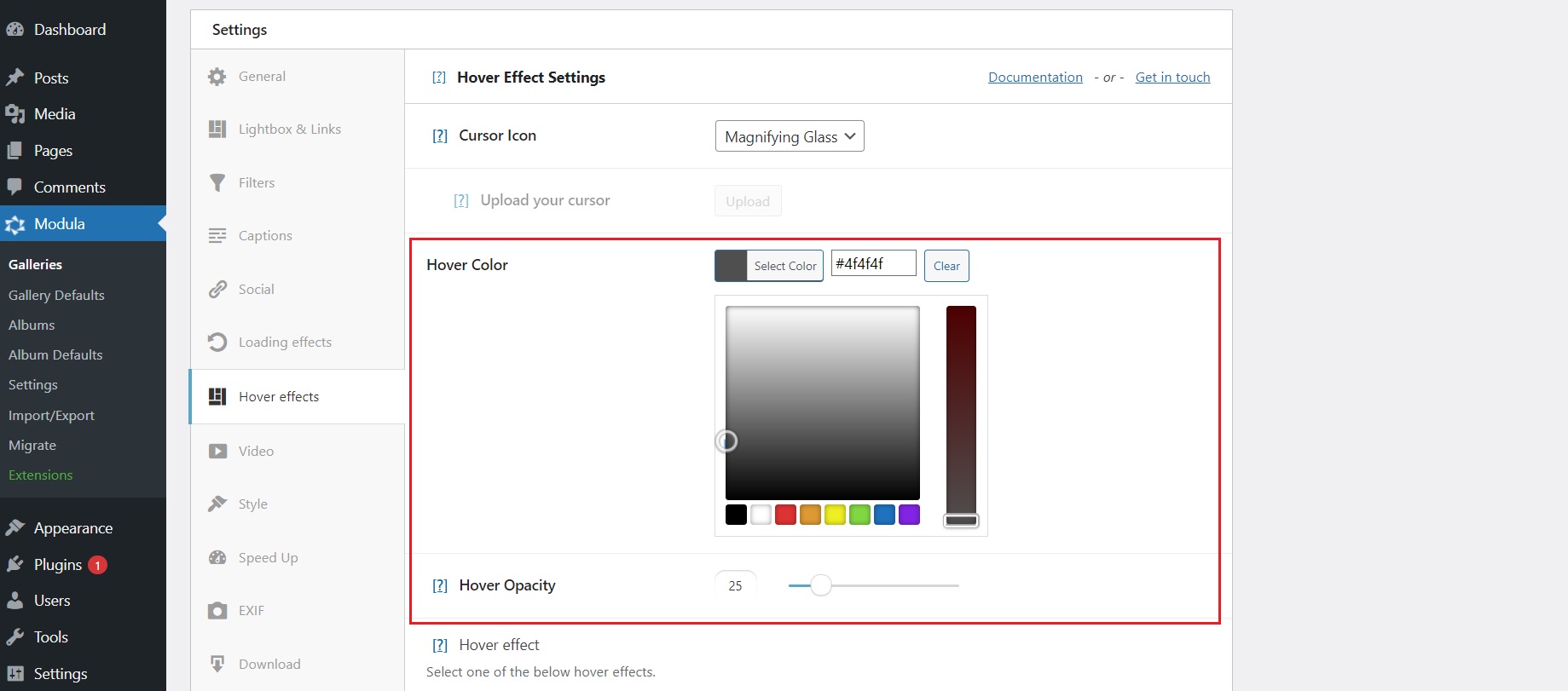
Successivamente, notiamo un piacevole effetto al passaggio del mouse quando passi il mouse sopra le gallerie di Airbnb. Con Modula puoi modificare l'aspetto al passaggio del mouse. Vai alla scheda Effetti al passaggio del mouse, imposta il colore al passaggio del mouse su un grigio più scuro e abbassa l'opacità al 25%.
Puoi anche cambiare l' icona del cursore quando passi il mouse sopra l'immagine in un'icona puntatore come su Airbnb.

Per consentire alle persone di scorrere più facilmente le immagini, puoi attivare le seguenti impostazioni in Lightbox e collegamenti: pulsante Miniature , Miniature di avvio automatico , Miniature in basso.

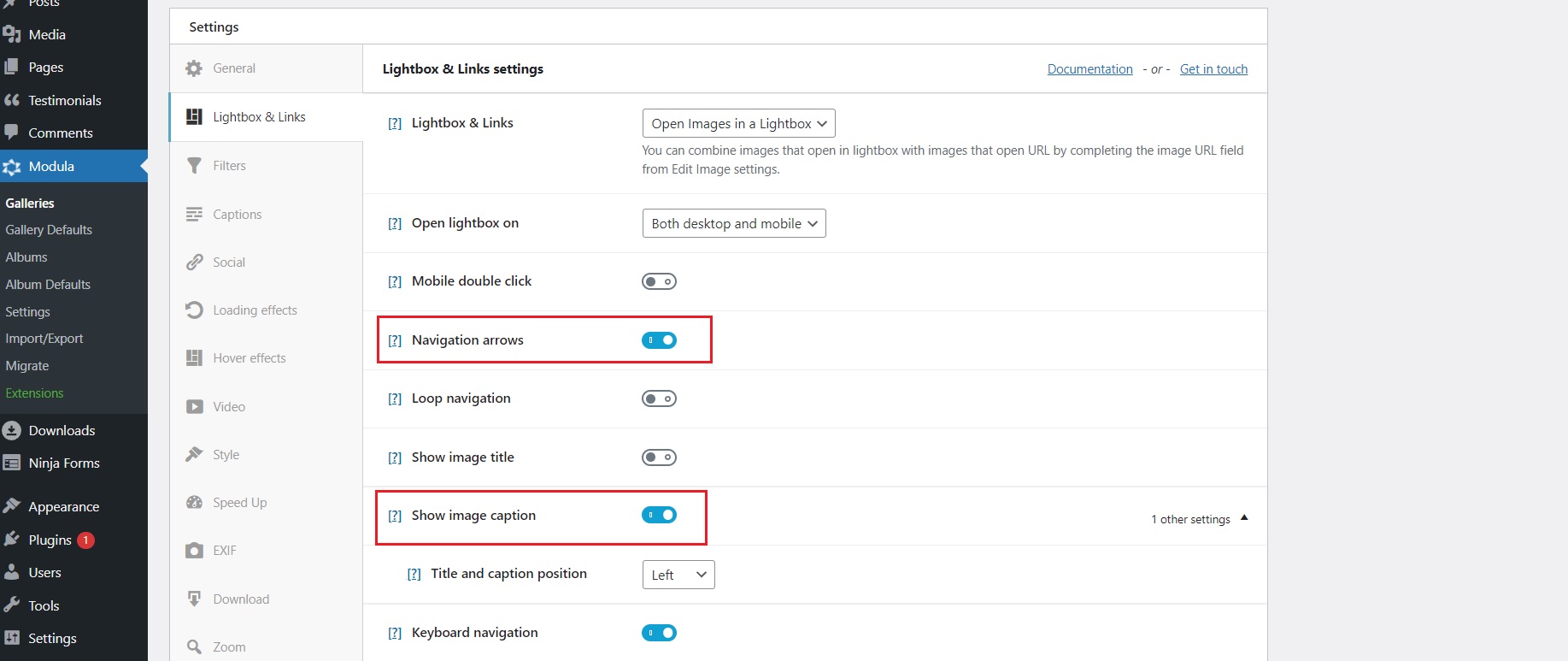
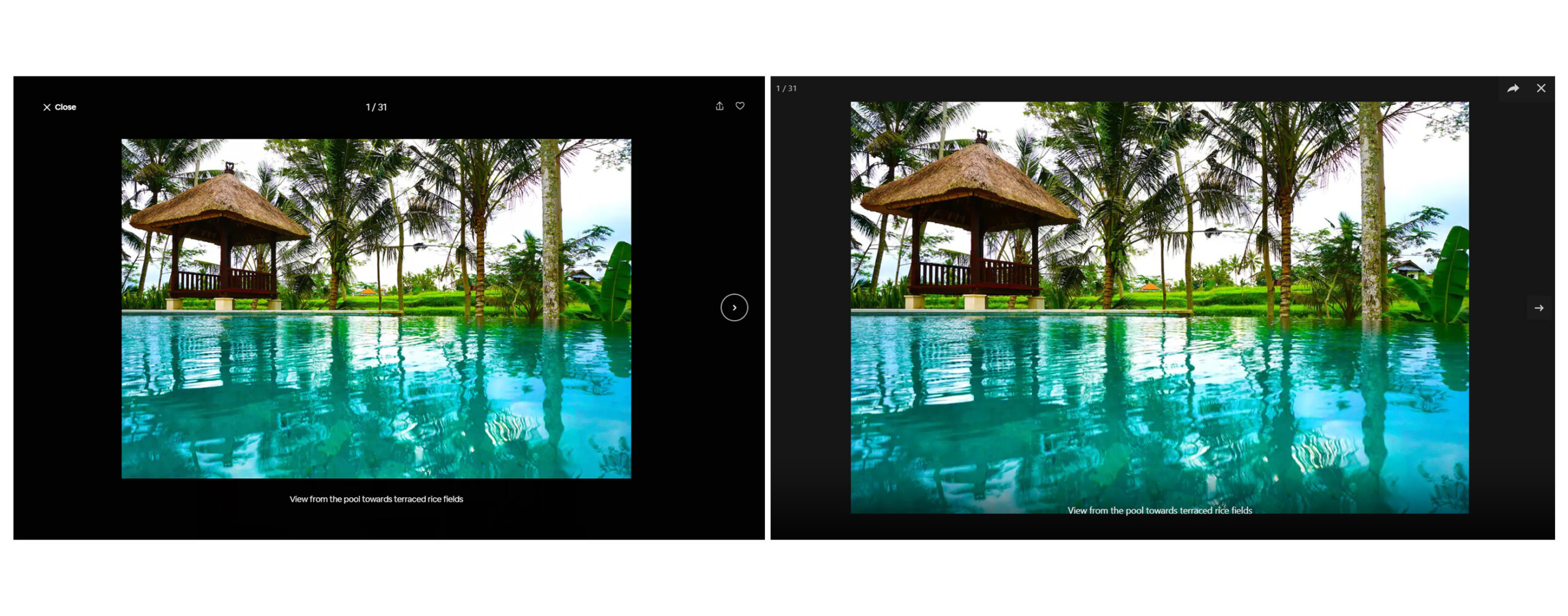
Alcuni annunci Airbnb possono mostrare didascalie sotto ogni immagine. Modula ti permette di impostare facilmente le didascalie. Non dimenticare di fare clic sulla didascalia Mostra immagine nelle impostazioni Lightbox e collegamenti. Puoi anche impostare la posizione della didascalia da visualizzare a sinistra, a destra o al centro della lightbox. Nella scheda Sottotitoli , avrai più opzioni per modificare i sottotitoli. Puoi impostare il colore, il carattere, la dimensione del carattere, lo stile del carattere e persino la dimensione del carattere per la versione mobile.
Quando apri la lightbox nella galleria di Airbnb, puoi notare i pulsanti di navigazione che ti aiutano a scorrere la galleria di immagini. Modula ti offre anche questa funzione. Attiva l'impostazione Pulsanti di navigazione nella scheda Lightbox e collegamenti.

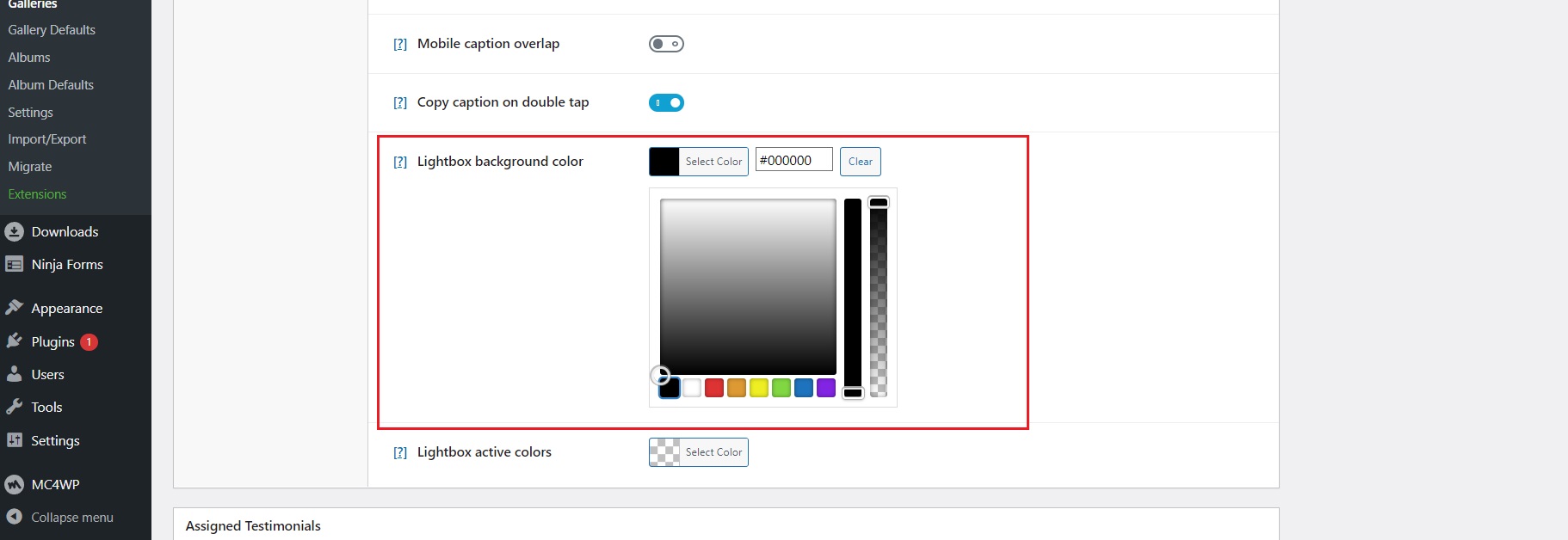
Quando si tratta della lightbox su Airbnb, noterai un colore di sfondo nero a tinta unita. Puoi farlo anche con Modula. Nella stessa scheda Lightbox e collegamenti, scorri verso il basso fino a visualizzare il colore di sfondo Lightbox . Qui puoi impostare qualsiasi colore che ti piace e specificare l'opacità o renderlo un colore solido.

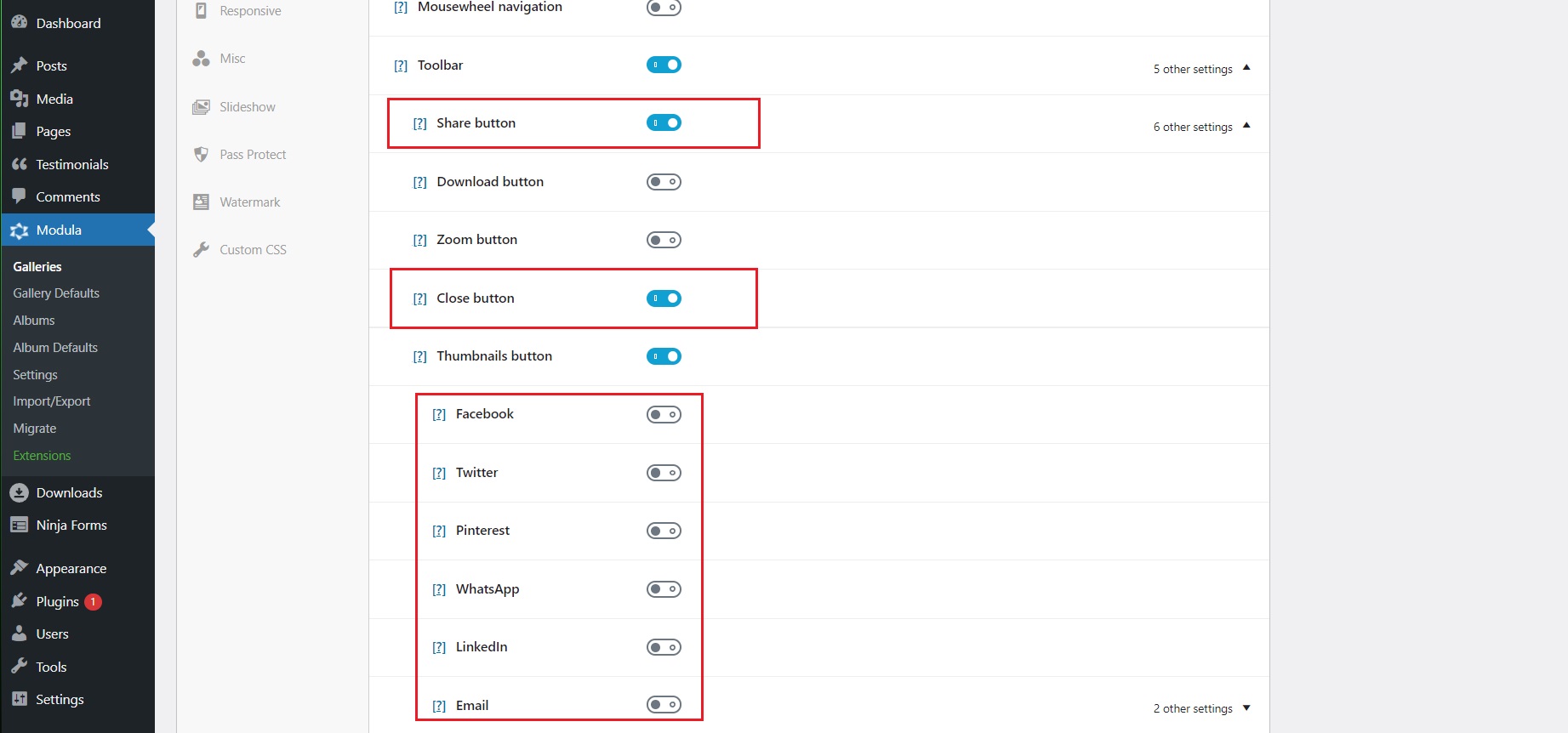
Airbnb ha un pulsante di condivisione sulla lightbox per condividere l'annuncio su vari canali social. Modula ha anche questa funzionalità, offrendo l'accesso ad alcune delle piattaforme più popolari. Nella stessa scheda Lightbox e collegamenti, una volta abilitata l'opzione del pulsante Condividi , vedrai apparire sei nuove opzioni di condivisione: Facebook, Twitter, Pinterest, WhatsApp, LinkedIn ed e-mail. Puoi scegliere individualmente quali vuoi che appaiano nella tua galleria.
La lightbox su Airbnb ha un pulsante di chiusura visibile su cui gli utenti possono fare clic per chiudere la galleria della lightbox. Puoi visualizzare un pulsante di chiusura anche con Modula.

Infine, non dimenticare di fare clic su Aggiorna galleria per salvare le impostazioni.
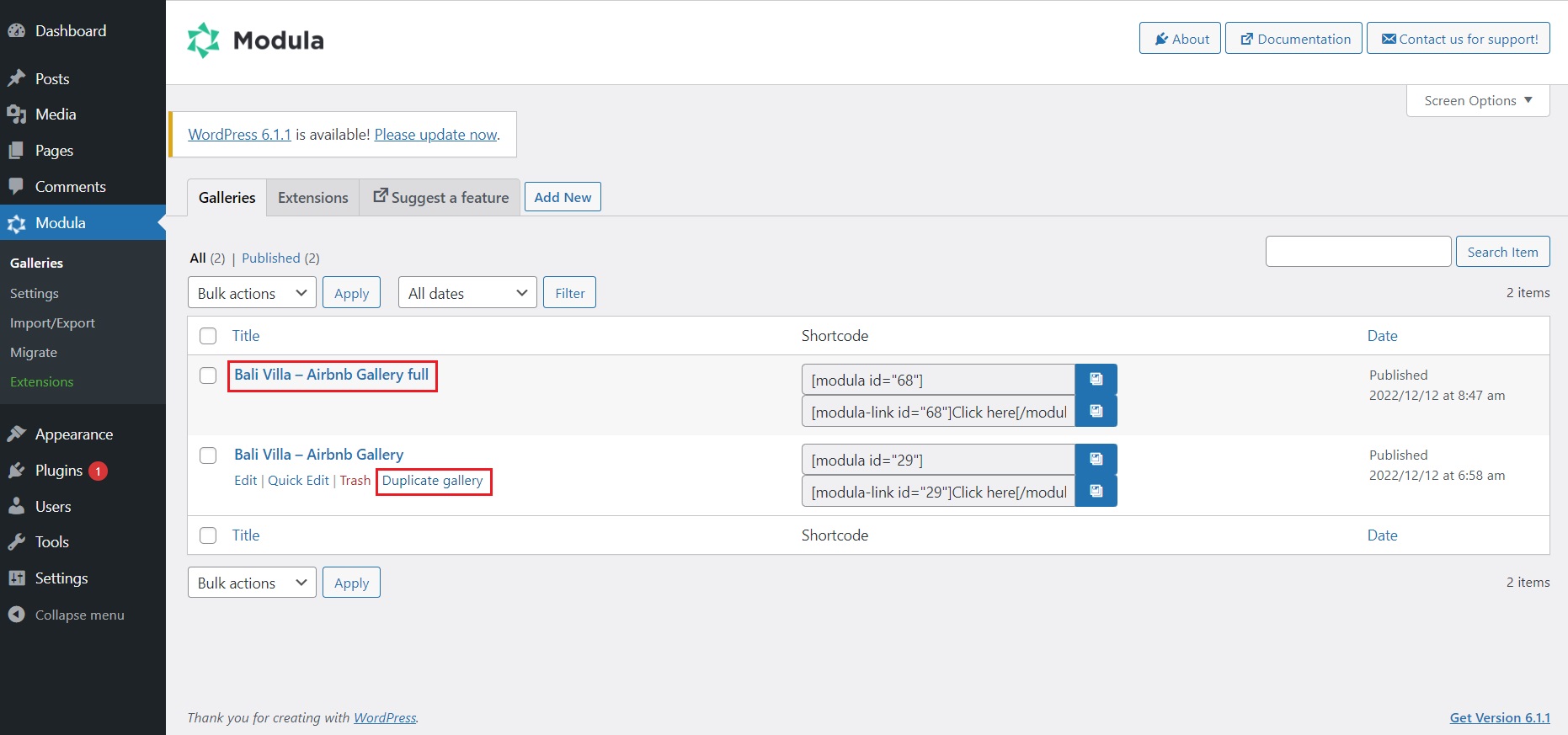
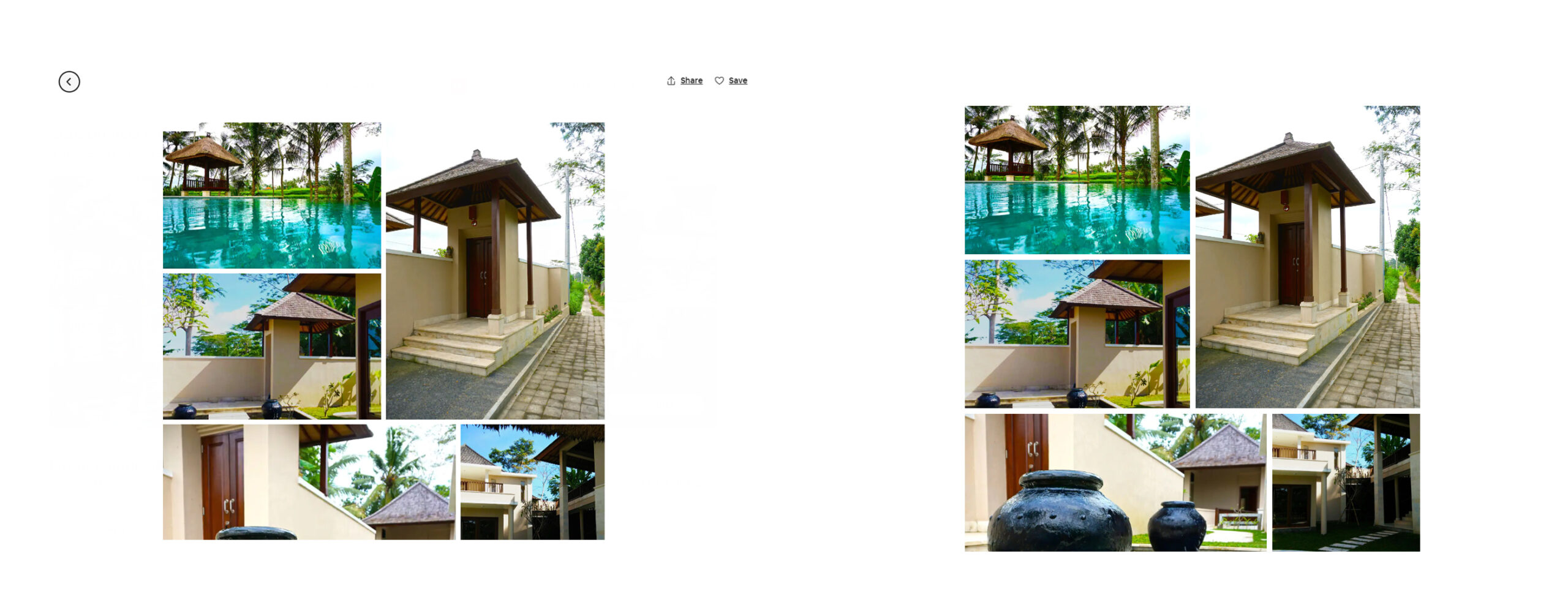
Dopo aver fatto clic su una delle prime cinque immagini visualizzate su Airbnb, verrai reindirizzato all'intera galleria di immagini. Solo dopo aver fatto nuovamente clic su una delle immagini, verrà visualizzata la lightbox. Per farlo con Modula, puoi andare su Gallerie e selezionare Duplica galleria su quella che hai appena creato. Ne verrà visualizzato uno nuovo e potremo personalizzarlo successivamente.

Con la galleria appena creata, vai avanti e gioca con la griglia personalizzata finché non ottieni un layout che ti piace.

Non dimenticare di scorrere verso il basso fino alle impostazioni generali ed eliminare i 5 nel conteggio massimo delle immagini . Salva la galleria appena modificata e copia lo shortcode sulla destra.
️ Mostra la tua galleria
La prima esposizione che faremo è la galleria per intero.
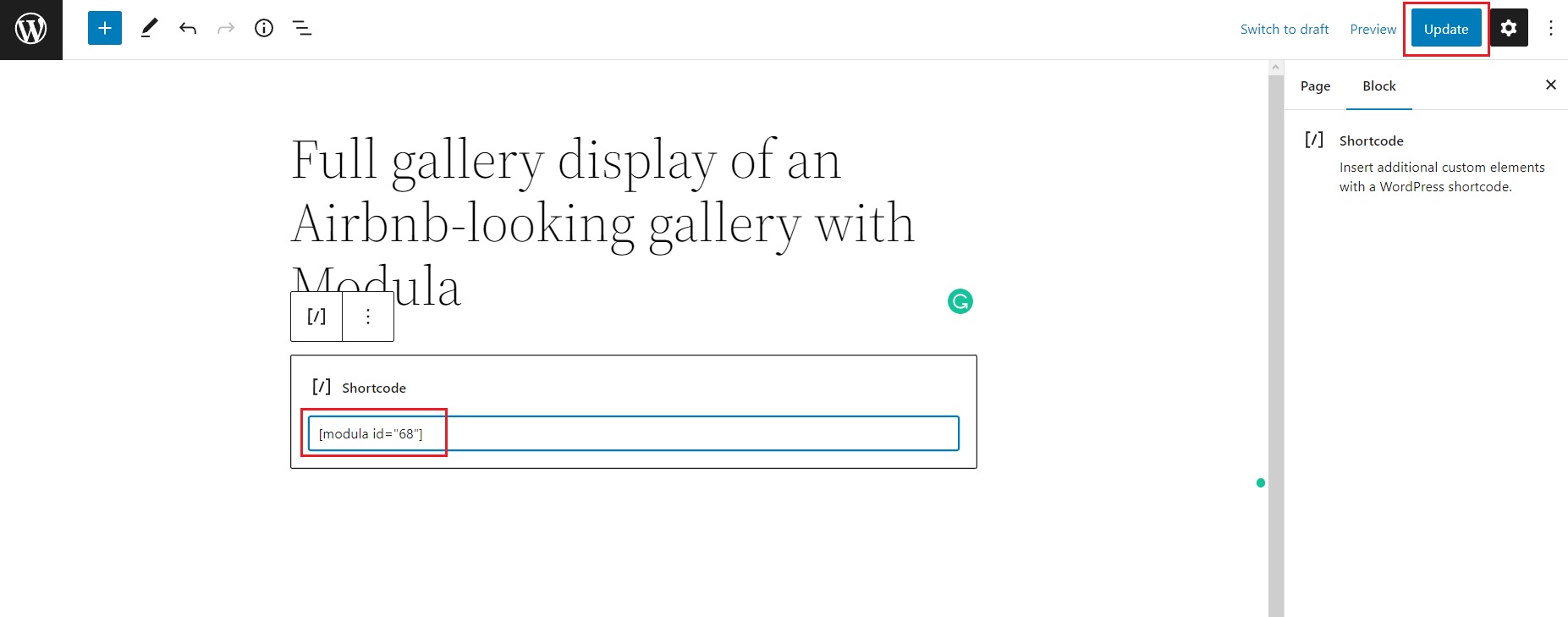
Vai alla dashboard di WordPress e seleziona Pagine > Aggiungi nuovo . Questa pagina fungerà da visualizzazione della galleria di immagini per intero. Dagli un titolo suggestivo e incolla lo shortcode nel blocco Shortcode .

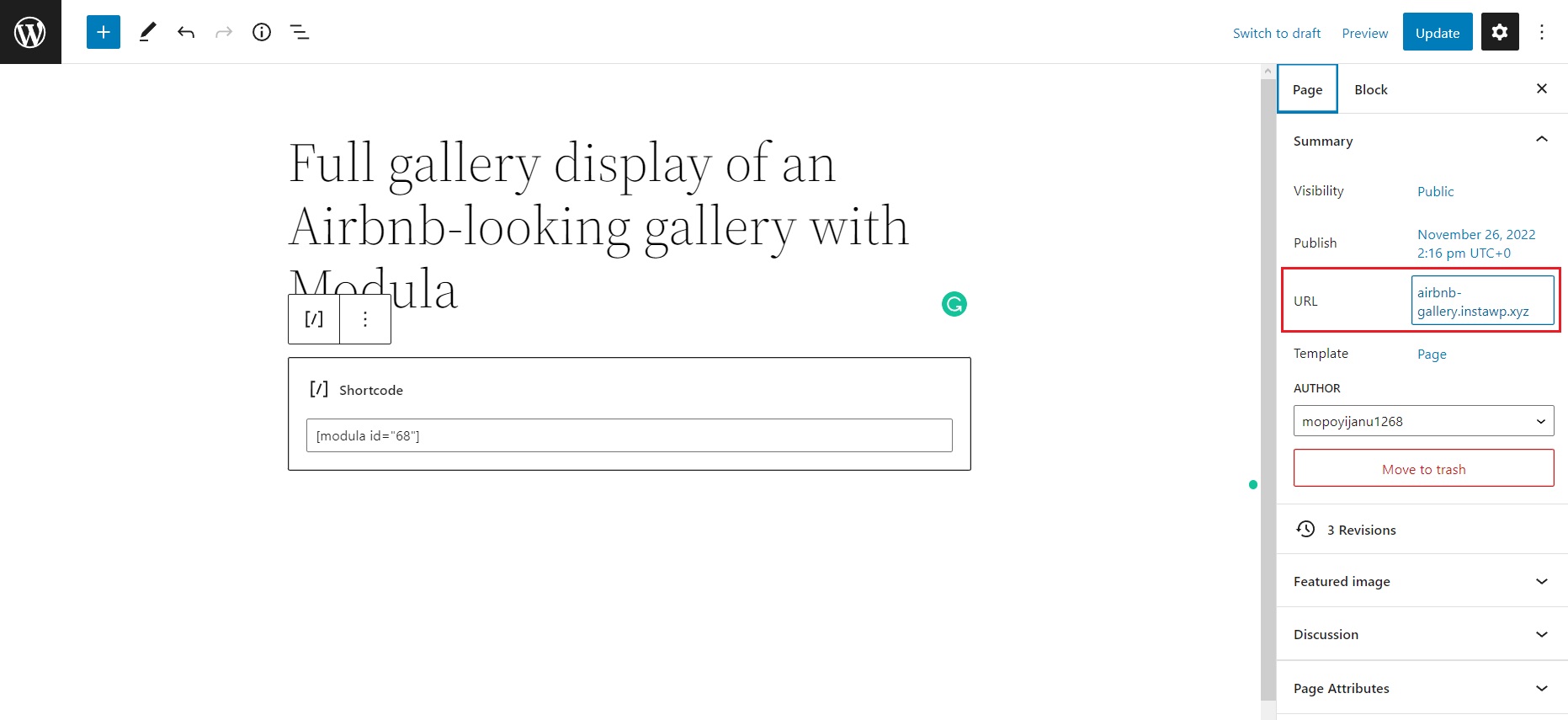
Successivamente, premi il pulsante Pubblica o Aggiorna . Successivamente, copia l'URL di questa pagina. Avremo bisogno di questo URL tra un po'.

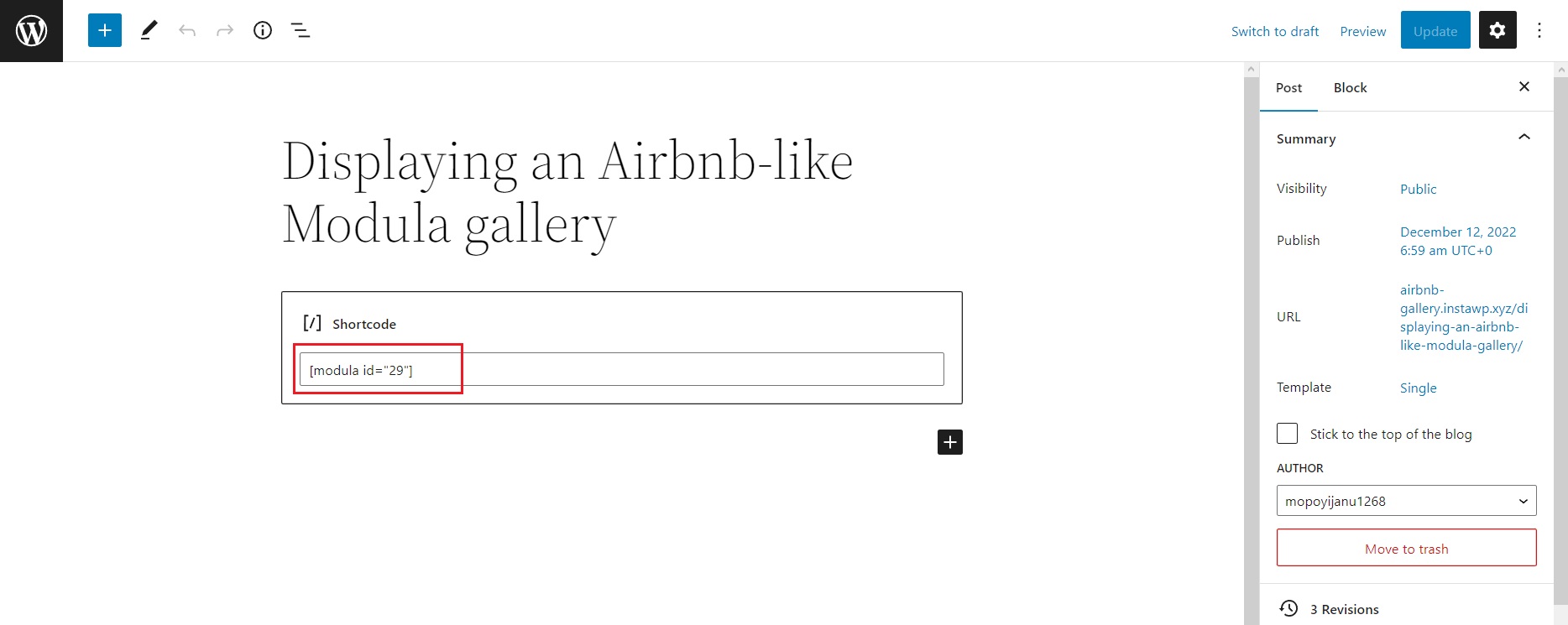
Vai alla pagina in cui desideri visualizzare la galleria di immagini simile a Airbnb e incolla lo shortcode della prima galleria che abbiamo creato.

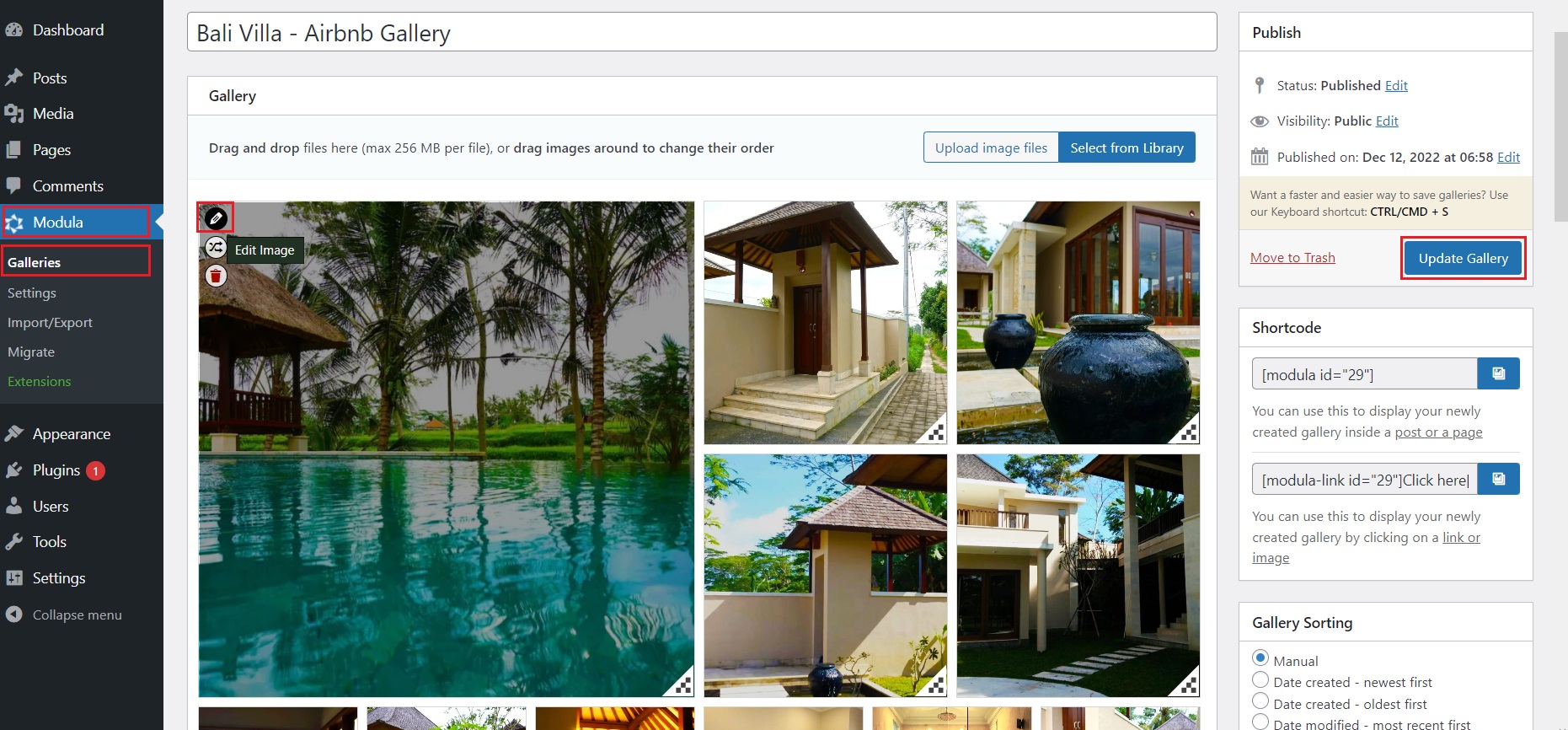
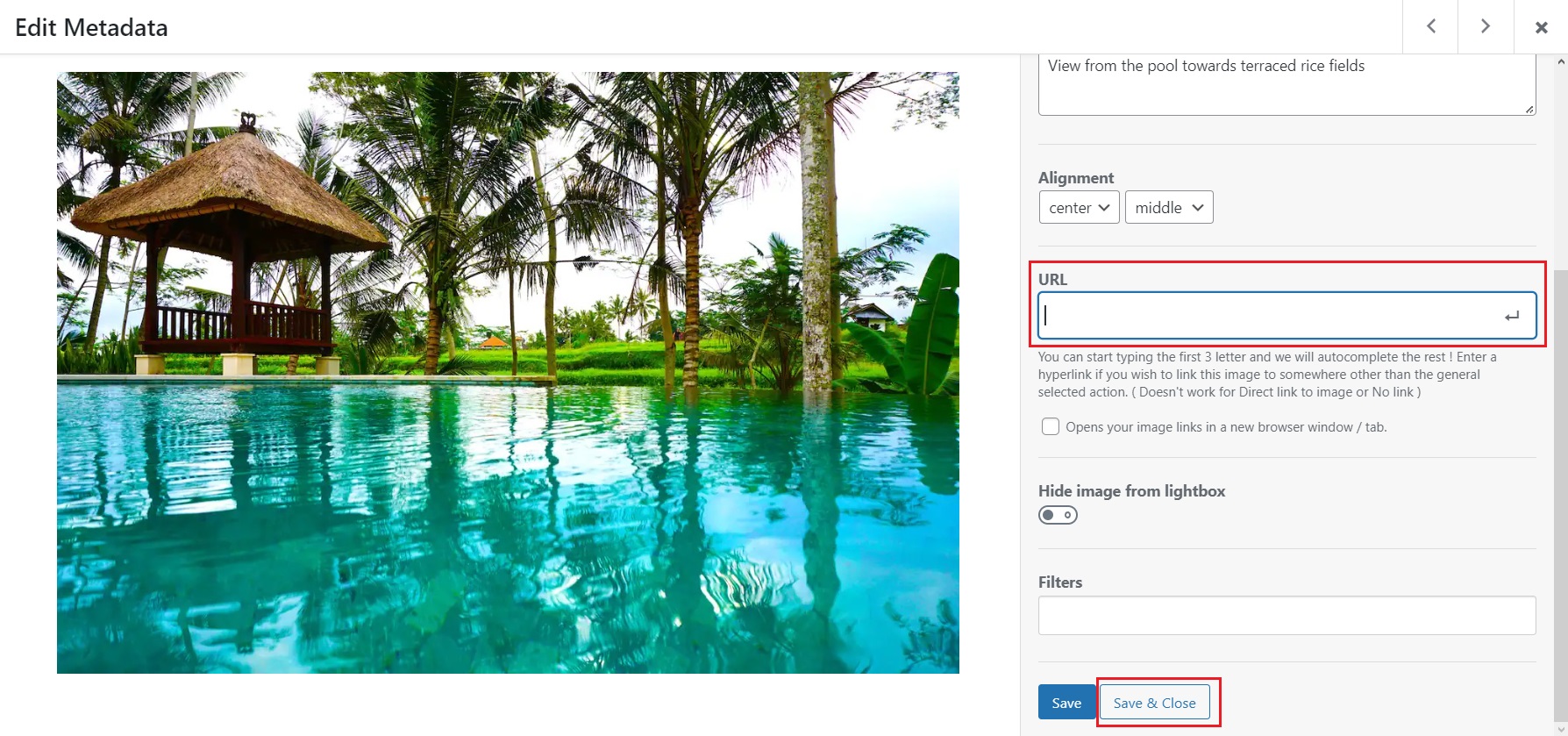
L'ultima cosa che dobbiamo fare è collegare queste due gallerie. Vai su Modula > Gallerie e seleziona la prima galleria che abbiamo creato. Fare clic sull'icona della matita per modificare la prima immagine.

Una volta nella sezione di modifica, incolla l'URL completo della pagina della galleria nella casella dell'URL. Fare clic sul pulsante Salva e chiudi.

Ripeti questo processo con le seguenti quattro immagini e non dimenticare di fare clic sul pulsante Aggiorna galleria.
Vai alla tua pagina e guarda la tua galleria di immagini simile ad Airbnb appena creata
Risultati finali: Airbnb vs. Modula

Come puoi vedere, puoi avvicinarti molto al design della galleria di immagini di Airbnb con Modula. Dal layout a cinque immagini con una leggera spaziatura in mezzo alla lightbox con didascalie, frecce di navigazione, pulsanti di condivisione social e persino la pagina intermedia, che contiene tutte le immagini visualizzate in una griglia personalizzata.

Modula è un plug-in versatile per la galleria di immagini che va oltre con ancora più funzionalità e impostazioni per portare la tua galleria di immagini al livello successivo.

Pensieri finali
Un sito Web ben progettato può influenzare in modo significativo il numero di visitatori che convertono e utilizzano nuovamente i tuoi servizi. Con il plug-in giusto e pochi semplici passaggi, puoi creare rapidamente una galleria di immagini WordPress ispirata ad Airbnb. Questo tipo di galleria è un metodo eccezionale per mostrare immagini di alta qualità e offrire ai visitatori del tuo sito Web un'esperienza utente amichevole.
Sia che utilizzi la tua galleria per case vacanze, annunci immobiliari o per qualsiasi altro motivo, Modula è il miglior plug-in di WordPress per creare una galleria di immagini ispirata ad Airbnb che attiri e coinvolga i visitatori del tuo sito web.
Ottieni Modula oggi e inizia a personalizzare le tue gallerie di immagini!
