Come aggiungere la ricerca AJAX per i negozi WooCommerce
Pubblicato: 2023-04-23Come proprietario di un negozio WooCommerce, vorrai trovare il modo migliore per migliorare l'esperienza di ricerca degli utenti, giusto? Quindi aggiungere la ricerca AJAX per WooCommerce è un ottimo metodo per il tuo negozio.
In questo tutorial, ti faremo vedere come la ricerca AJAX avvantaggia il tuo negozio. Sicuramente ti chiederai come puoi aggiungere la ricerca AJAX per i negozi WooCommerce . Non essere impaziente! Troverai tutti questi tipi di informazioni nel nostro articolo.
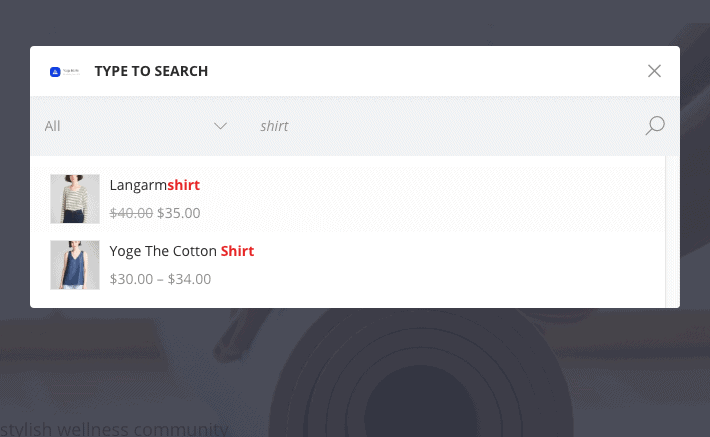
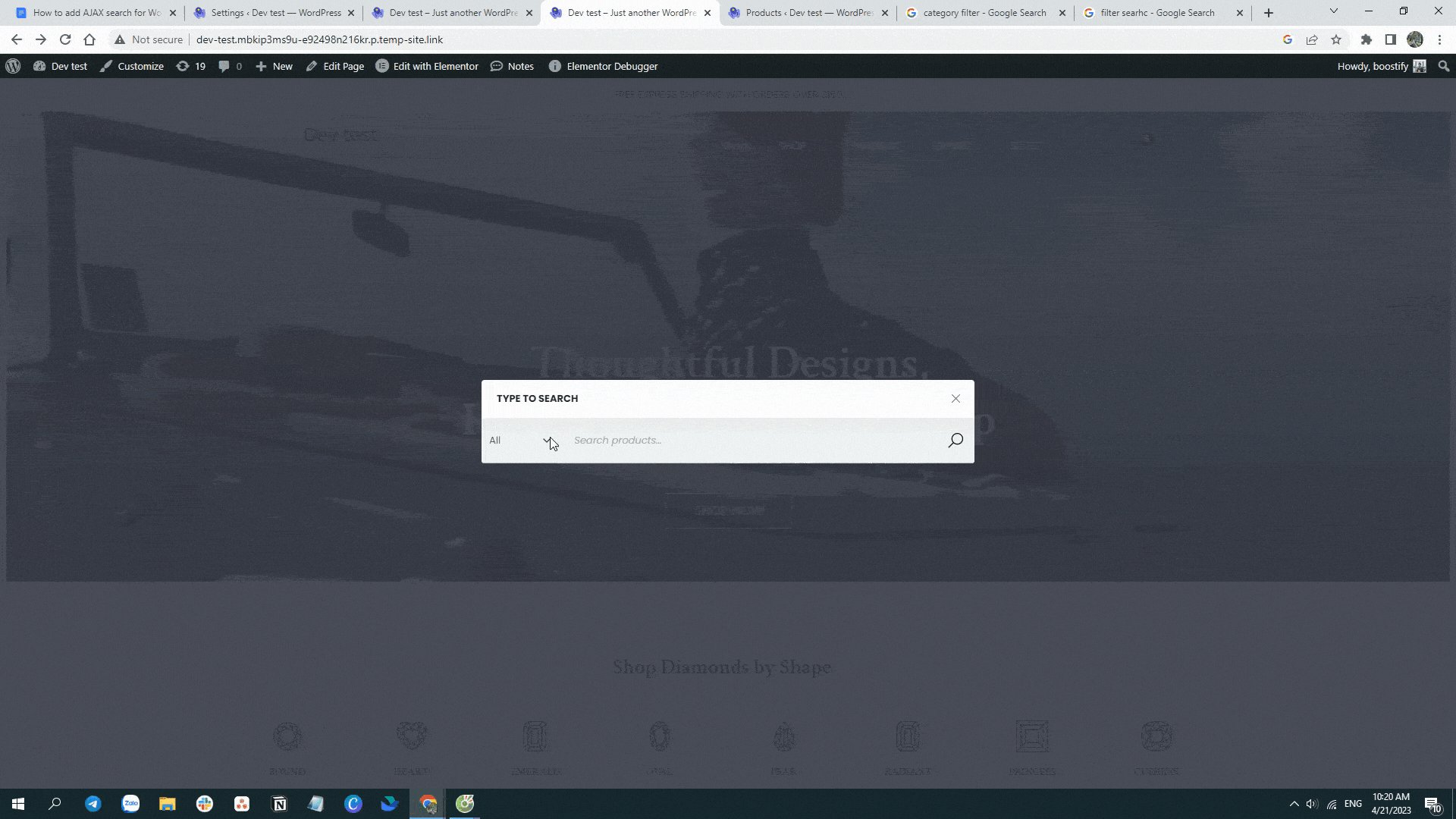
Prima di iniziare, guarda come appare la ricerca AJAX.

Ora tuffiamoci dentro!
- Che cos'è la ricerca di prodotti AJAX?
- Vantaggi dell'utilizzo della ricerca AJAX per WooCommerce
- Migliora l'esperienza di ricerca degli utenti
- Migliora la SEO per i siti web
- Woostify Ajax Search: il miglior plug-in di ricerca WooCommerce AJAX
- Aggiungi la ricerca di prodotti WooCommerce AJAX con Woostify Ajax Search
- Passaggio 1: abilita la ricerca di prodotti Ajax in Woostify
- Passaggio 2: configurare Ajax Product Search
- 1. Filtrare i risultati della ricerca per categoria
- 2. Ricerca per categoria, tag e attributi
- 3. Cerca nei campi personalizzati
- 4. Cerca per titolo, SKU, descrizione e breve descrizione
- 5. Altre opzioni per la ricerca del prodotto
- 6. Indicizza i dati del prodotto per la ricerca Ajax
- Configura subito la ricerca AJAX per WooCommerce
Che cos'è la ricerca di prodotti AJAX?
Quando viene richiesta una piccola modifica alla pagina, non è necessario ricaricare l'intera pagina perché fa sì che il sito ricarichi molte cose non necessarie. Questo è il motivo per cui AJAX nasce.
Ajax sta per JavaScript e XML asincroni. Scritto in JavaScript, AJAX consentirà agli utenti di vedere i risultati della ricerca in tempo reale mentre digitano i caratteri nella casella di ricerca.
Per i siti WooCommerce, la ricerca di prodotti AJAX svolge un ruolo importante nel migliorare l'esperienza di acquisto. Aiuta i clienti a risparmiare tempo e a trovare rapidamente i prodotti.
Oltre a migliorare l'esperienza del cliente, la ricerca AJAX ti offre molti altri vantaggi per i tuoi siti WooCommerce. Si prega di continuare a leggere per ottenerli in dettaglio.
Vantaggi dell'utilizzo della ricerca AJAX per WooCommerce
Otterrai molti vantaggi quando la ricerca AJAX viene applicata al tuo sito web. In particolare:
Migliora l'esperienza di ricerca degli utenti
Nello shopping online, ogni secondo è prezioso. Pertanto, più intelligente è il tuo motore di ricerca, più attraente diventa il tuo negozio agli occhi dei visitatori. E la ricerca AJAX è un ottimo modo per ottimizzare il processo di ricerca.
Utilizzando la funzione AJAX, i visitatori vedranno suggerimenti in tempo reale per le ricerche di prodotti, includendo anche l'elemento correlato che non intendono cercare dall'inizio. I risultati della ricerca istantanea mostreranno informazioni sui prodotti come immagini e prezzi. Basta fare clic sull'opzione e i visitatori vanno immediatamente a visitare il prodotto invece di attendere che la pagina di ricerca si ricarichi prima di visualizzare i risultati.
Una caratteristica così eccitante farà sicuramente sentire i visitatori soddisfatti. Poiché il processo di ricerca avviene senza intoppi, può incoraggiare i visitatori ad acquistare rapidamente e ripetere gli acquisti, contribuendo ad aumentare le tue entrate.
Migliora la SEO per i siti web
Poiché AJAX funziona per consentire agli utenti di interagire con il sito Web senza ricaricare la pagina, recupera solo il contenuto richiesto anziché l'intero contenuto della pagina. Per questo motivo, l'utilizzo di AJAX contribuirà a ridurre l'utilizzo della larghezza di banda, migliorando così le prestazioni web.
Google vuole sempre concentrarsi sull'esperienza dell'utente; pertanto, i siti Web con velocità di pagina ottimizzata saranno favoriti da Google. Quando includi la funzionalità AJAX nel tuo sito web, migliori indirettamente la SEO per il tuo sito web.
Con i vantaggi offerti dalla ricerca AJAX, diventa una cosa essenziale per i negozi WooCommerce. Quindi, come puoi fare in modo che AJAX cerchi il tuo negozio? Per favore continua a leggere. Ti mostreremo subito la soluzione.
Woostify Ajax Search: il miglior plug-in di ricerca WooCommerce AJAX
Per impostazione predefinita, WooCommerce non offre funzionalità AJAX; pertanto, avrai bisogno di uno strumento di supporto per creare questa funzione. In questo articolo, ti presentiamo Woostify Ajax Search, che può soddisfare le aspettative di un potente plug-in di ricerca di prodotti AJAX. Vediamo perché merita di essere nominato qui e come funziona.
Con un modulo di ricerca basato su AJAX intuitivo, Woostify Ajax Search offrirà ai visitatori fantastiche esperienze di ricerca. Una volta che Woostify AJAX Search funziona, fornisce ai visitatori una barra di ricerca in tempo reale in cui possono cercare in base a qualsiasi dato di prodotto e ottenere i risultati a una velocità incredibile.
Woostify Ajax Search include le seguenti funzionalità:
- Cerca per categorie, tag, attributi, titoli, SKU e descrizioni.
- Cerca in campi personalizzati come prezzi, valutazioni, date e così via
- Completamento automatico delle parole chiave incluso
- Colore personalizzato per i risultati di ricerca
- Supporto prodotti variabili
- Immagini dei prodotti e prezzi mostrati nei risultati di ricerca in tempo reale
- Rimozione dei prodotti esauriti
Spiegheremo ogni caratteristica in dettaglio mentre istruiremo come utilizzare Woostify Ajax Search nella parte successiva. Iniziamo!
Aggiungi la ricerca di prodotti WooCommerce AJAX con Woostify Ajax Search
Ci vogliono alcuni minuti per configurare Woostify Ajax Search. Segui i passaggi seguenti per far funzionare il componente aggiuntivo per il tuo negozio WooCommerce.

Passaggio 1: abilita la ricerca di prodotti Ajax in Woostify
Dopo aver configurato Woostify Pro, la tua dashboard avrà l'opzione Woostify nel menu a sinistra.
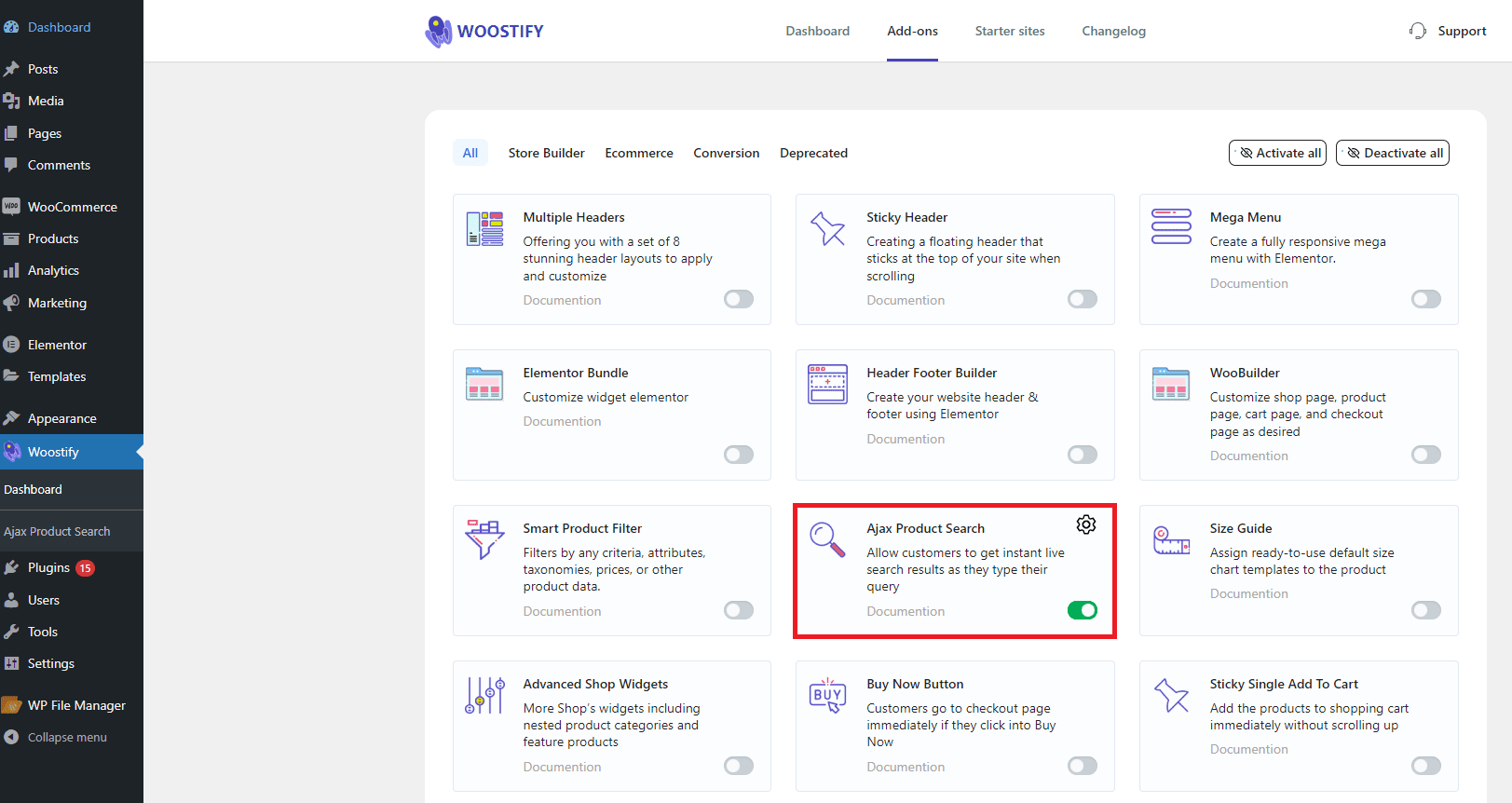
Dalla dashboard, vai su Woostify e visita la scheda Componenti aggiuntivi per trovare il componente aggiuntivo Ajax Product Search .
Per attivarlo, tocca il pulsante nell'angolo in basso a destra del componente aggiuntivo.
Quindi, fai clic sull'icona delle impostazioni per avviare la configurazione della ricerca Ajax per WooCommerce con il componente aggiuntivo.

Passaggio 2: configurare Ajax Product Search
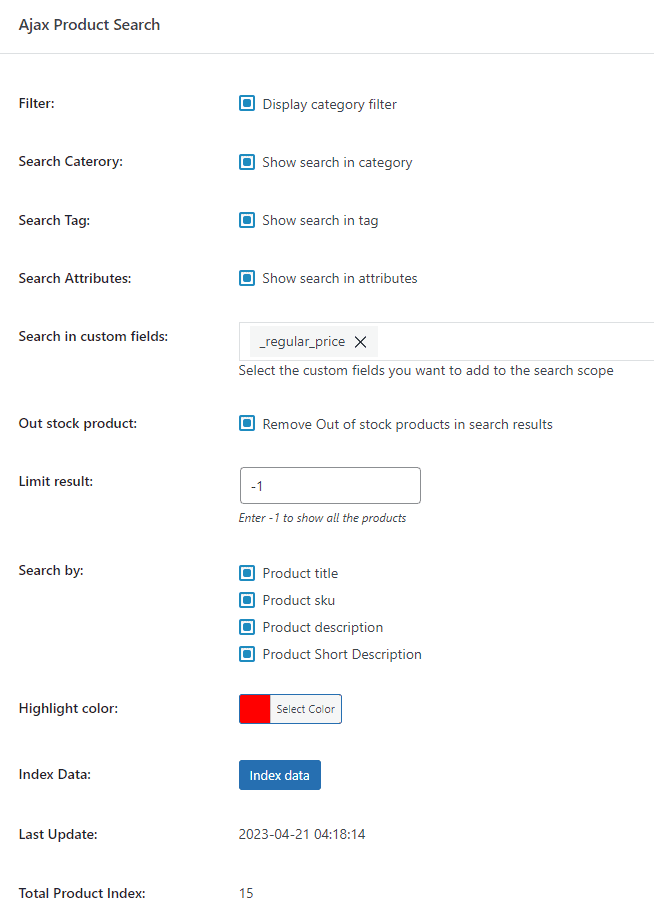
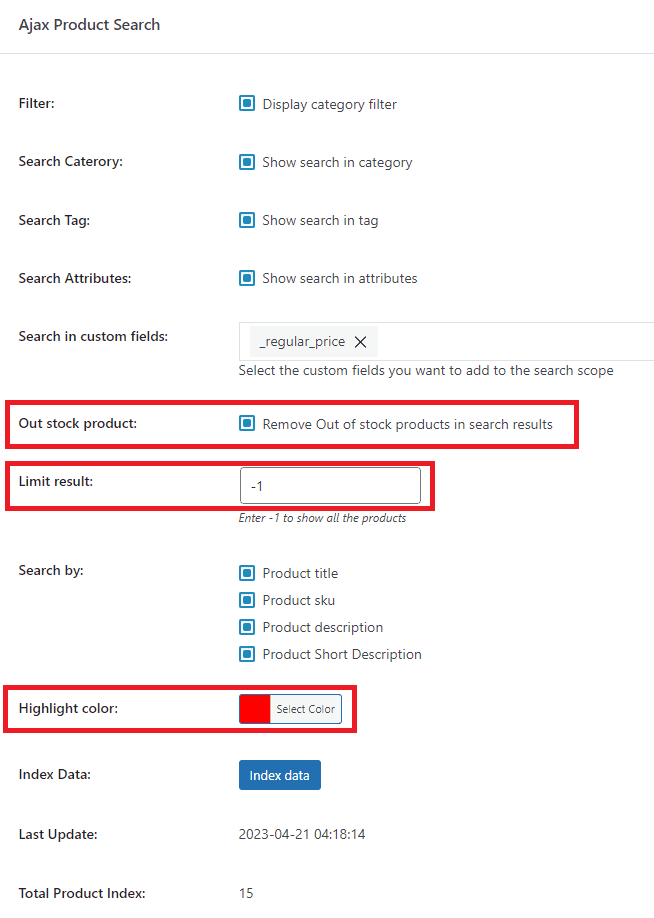
Ecco tutte le parti che devi coprire per la configurazione del componente aggiuntivo. Ora verremo ad esplorare la funzionalità di ogni parte e come funziona per il tuo negozio.

1. Filtrare i risultati della ricerca per categoria
Per prima cosa, vieni alla parte Filtro .
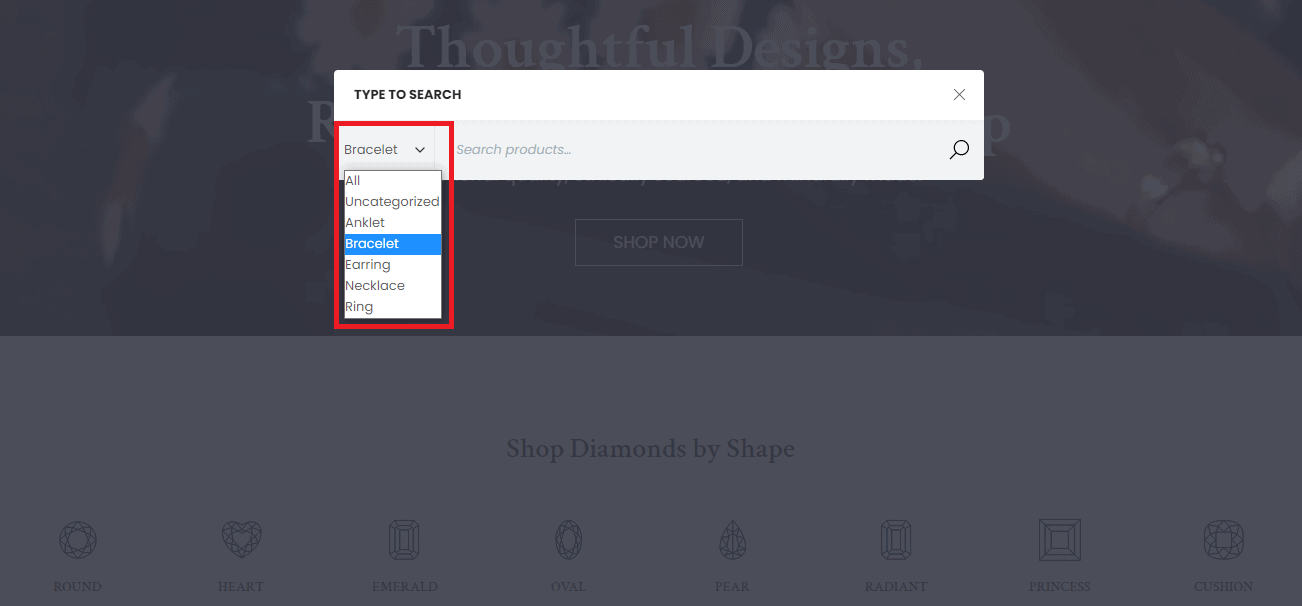
Quando selezioni la casella Visualizza filtro categoria , sulla barra di ricerca verrà visualizzato un filtro di categoria come nell'immagine seguente:

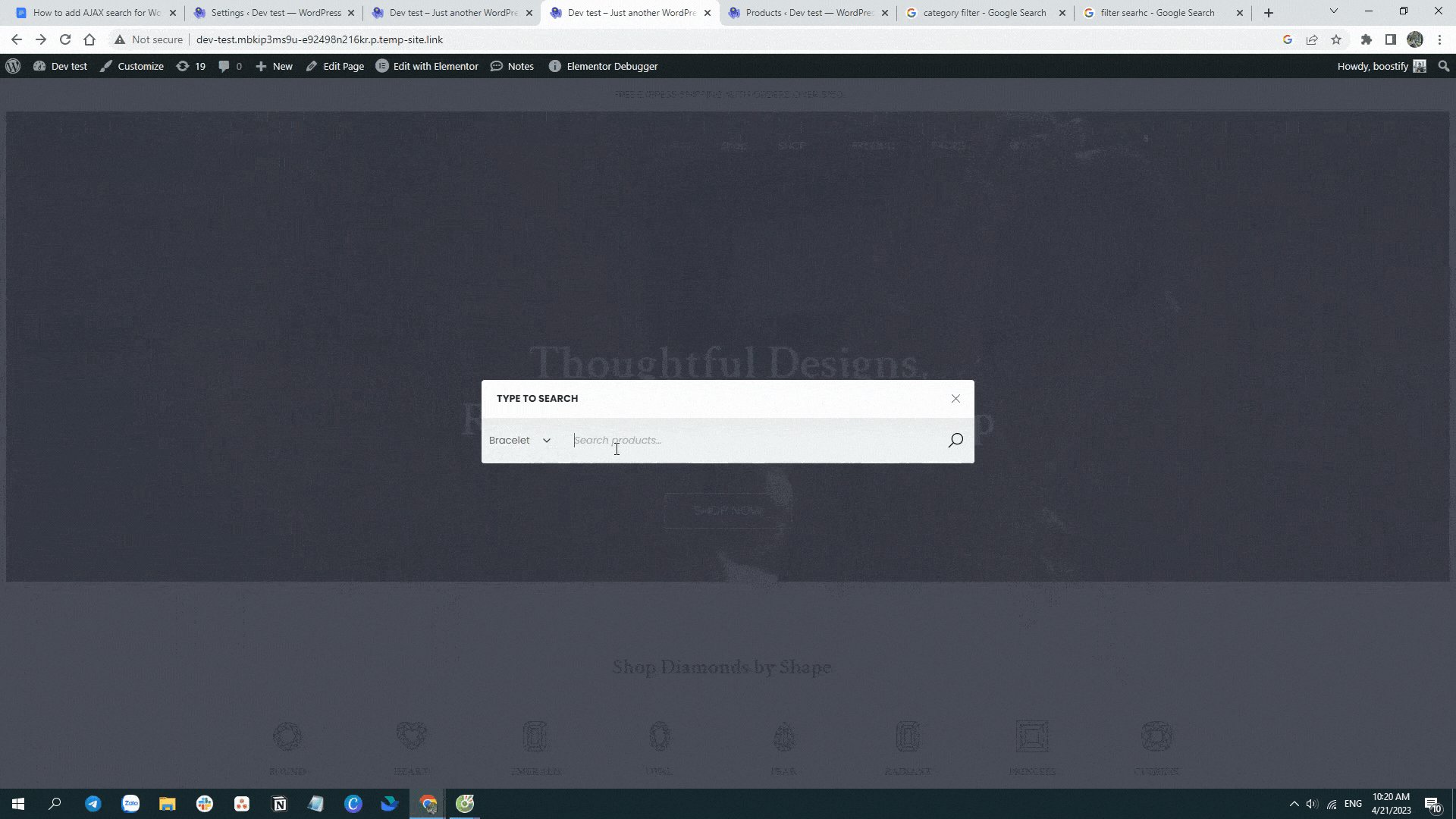
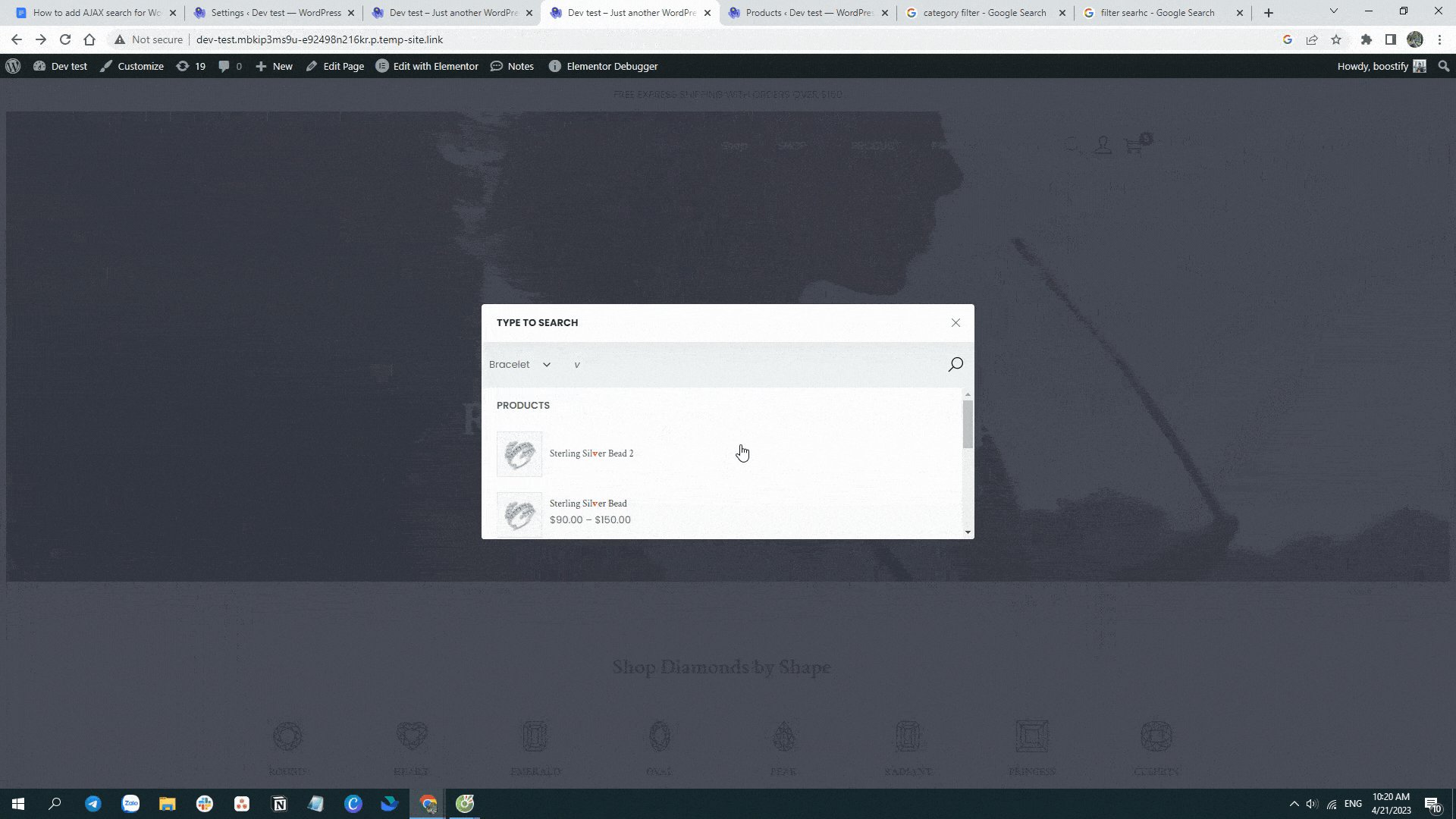
Quando i visitatori selezionano una categoria specifica e inseriscono una lettera nella casella Cerca prodotti , la barra di ricerca suggerirà solo i prodotti appartenenti a questa categoria. Questo filtro consentirà ai visitatori di visualizzare un elenco completo di categorie e restringere la ricerca per trovare più rapidamente gli articoli desiderati.
2. Ricerca per categoria, tag e attributi
Queste opzioni consentono di visualizzare categorie, tag e attributi, insieme ai prodotti, nei risultati della ricerca.

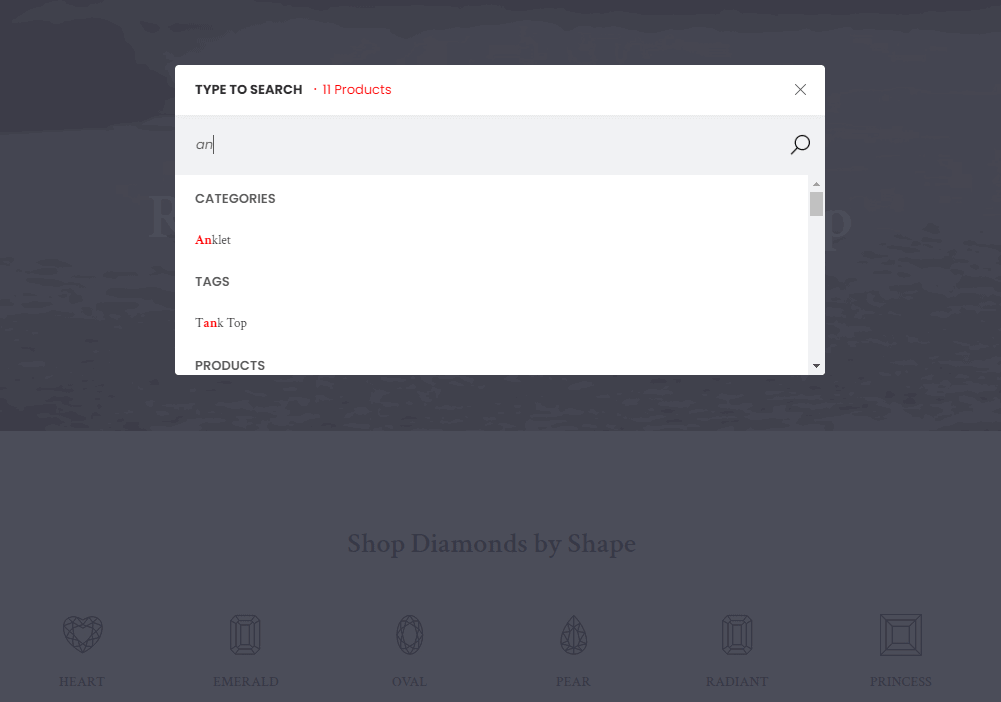
Vediamo come vengono visualizzati i risultati una volta selezionati Mostra ricerca nella categoria , Mostra ricerca nel tag e Mostra ricerca negli attributi .

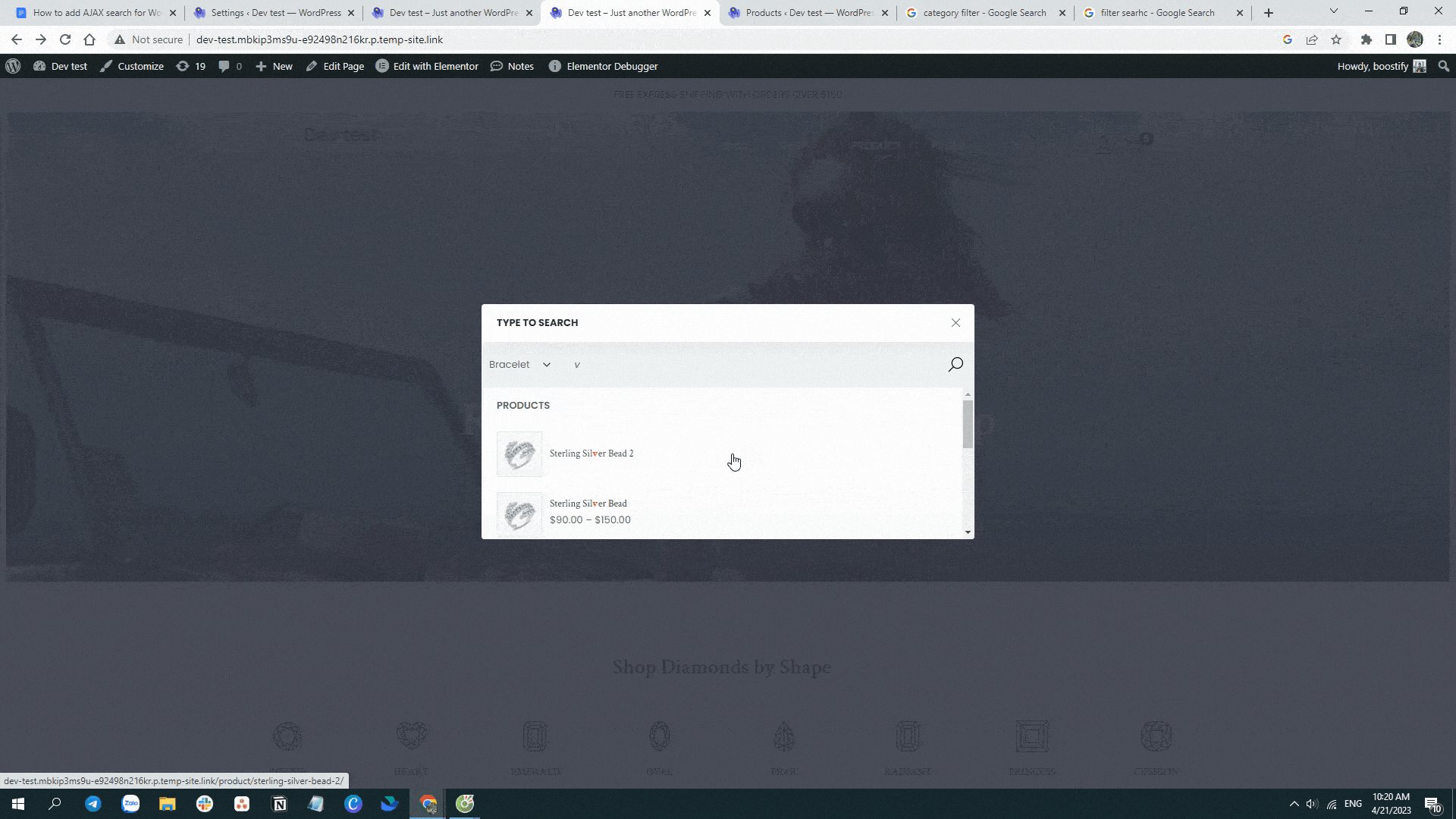
Come puoi vedere, quando i visitatori digitano le lettere nella casella di ricerca, le categorie e i tag avranno la priorità per la visualizzazione. Sono posizionati sopra i risultati per i prodotti.
Allo stesso modo, vedremo l'attributo "blu" apparire sopra i prodotti nei suggerimenti di ricerca.
Immagine di attributo
3. Cerca nei campi personalizzati
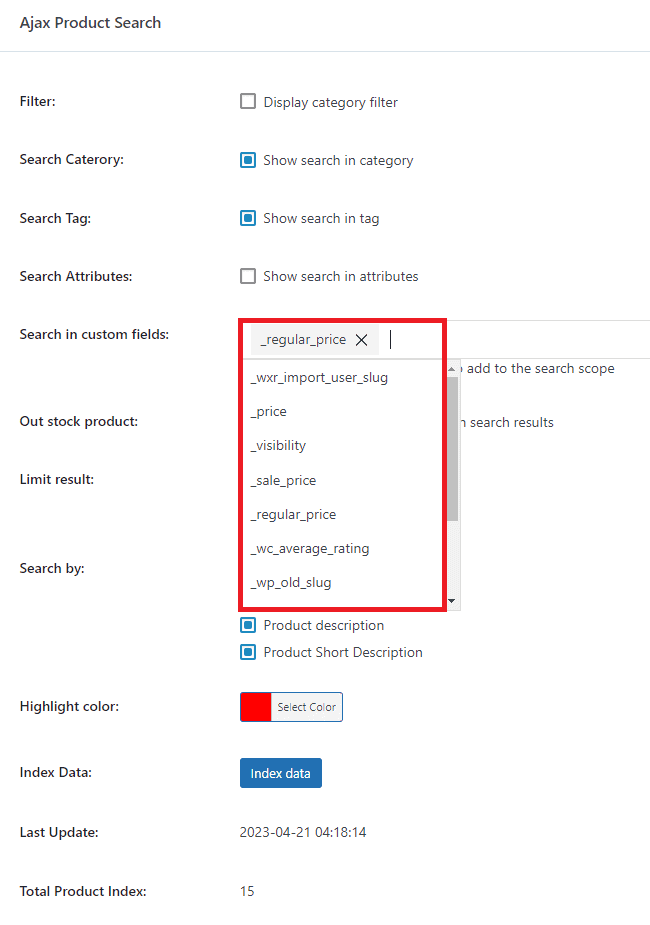
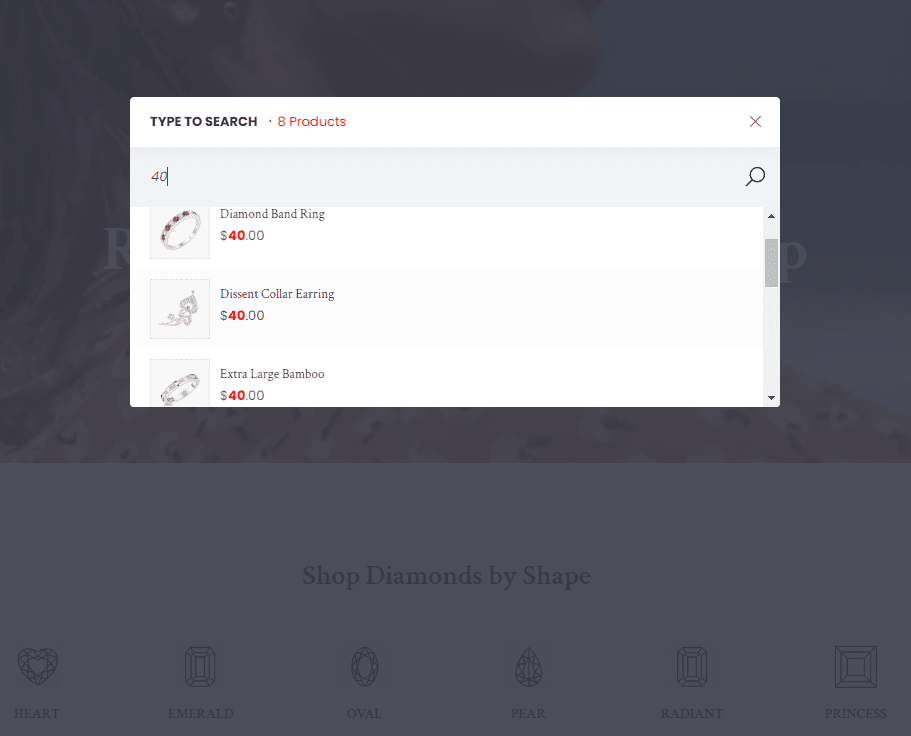
Oltre a categorie, tag e attributi, Ajax Product Search ti consente di impostare la ricerca in campi aggiuntivi come prezzi, prezzi scontati, preordini e valutazioni.

Ad esempio, selezioniamo _regular_price come campo personalizzato. Quando i visitatori digitano un numero, riceverai i risultati suggeriti come nell'immagine qui sotto:

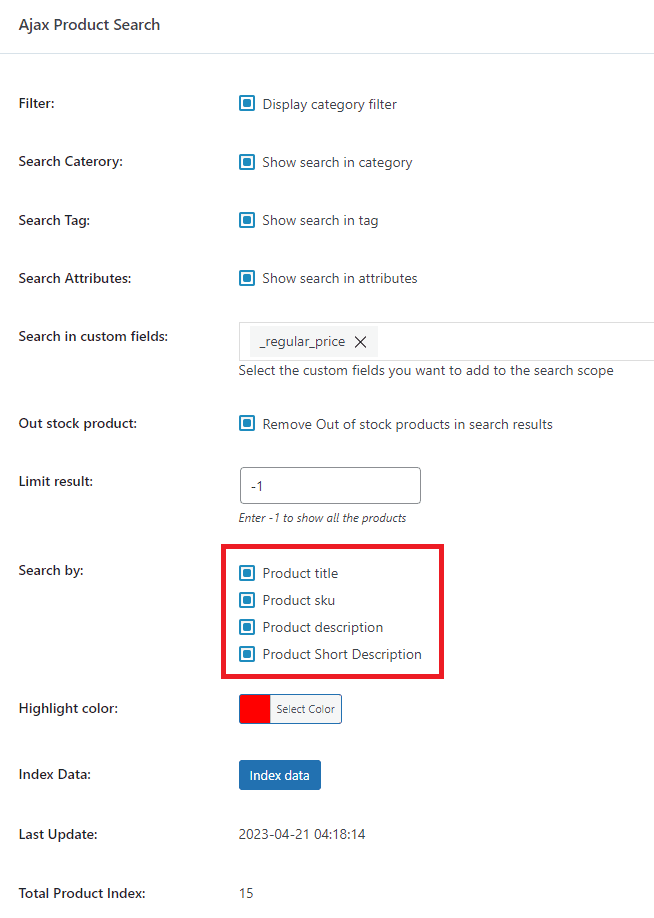
4. Cerca per titolo, SKU, descrizione e breve descrizione
Se desideri consentire ai visitatori di trovare prodotti specifici utilizzando informazioni dettagliate, queste opzioni possono essere di grande aiuto. Quando conoscono il nome o lo SKU del prodotto, possono eseguire la ricerca per titolo del prodotto o SKU . In alcuni casi, i visitatori ricordano solo alcune caratteristiche del prodotto, quindi trovano comunque facilmente i prodotti che stanno cercando digitando la descrizione del prodotto o la breve descrizione del prodotto nella casella di ricerca.

5. Altre opzioni per la ricerca del prodotto
Il componente aggiuntivo ti offre anche alcune altre opzioni come:
- Prodotto esaurito: consente di rimuovere i prodotti esauriti nei risultati di ricerca.
- Limita i risultati: inserisci -1 per mostrare tutti i prodotti
- Colore evidenziazione: imposta il colore per i suggerimenti visualizzati

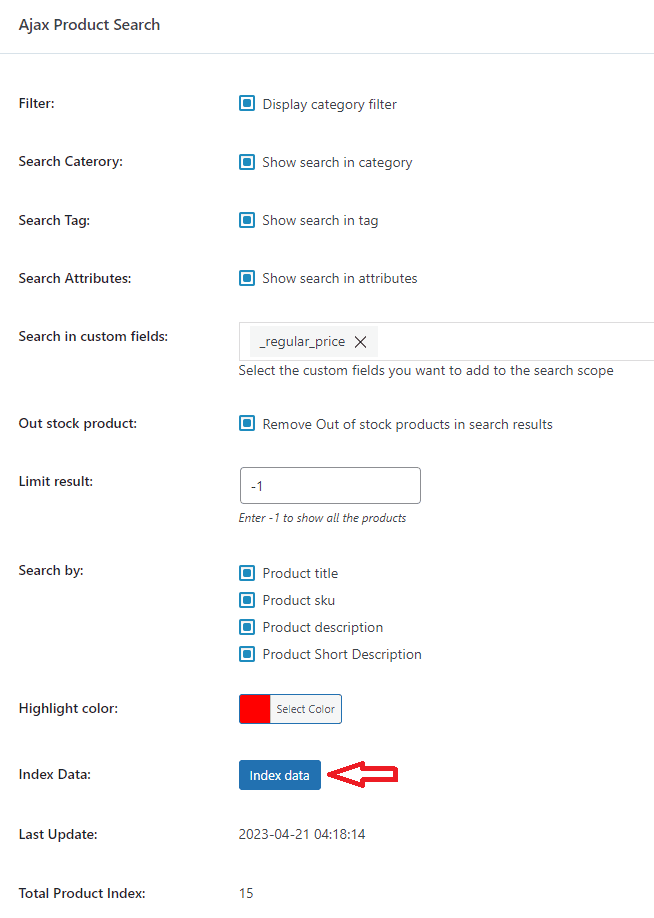
6. Indicizza i dati del prodotto per la ricerca Ajax
Dopo aver completato tutti i campi per Ajax Product Search, devi indicizzare i dati per aggiornare la configurazione di tutti i prodotti nel tuo negozio.

Puoi leggere di più su Ajax Search docs per ottenere maggiori dettagli sul componente aggiuntivo.
Configura subito la ricerca AJAX per WooCommerce
Con un potente plug-in di ricerca dei prodotti WooCommerce Ajax, puoi offrire ai clienti una migliore esperienza di acquisto e migliorare la SEO per i siti web. Con questi grandi vantaggi, la ricerca Ajax aiuta anche ad aumentare le entrate. Tanti vantaggi, vero?
Woostify Ajax Product Search è la scelta ideale per il tuo negozio se desideri avere uno strumento basato su Ajax. Basta eseguire l'upgrade a Woostify Pro e avrai la possibilità di utilizzare questa funzionalità insieme a molte altre entusiasmanti funzionalità di Woostify come Smart Product Filter, Header Footer Builder e WooBuilder.
