Guida per principianti: come aggiungere un collegamento di ancoraggio in Elementor
Pubblicato: 2021-02-19
L'aggiunta di un collegamento di ancoraggio in Elementor è il compito più semplice da fare se sai come farlo. Aiuta il tuo sito a posizionarsi in alto sui motori di ricerca come Google, Bing e altri.
Ma devi conoscere il modo esatto per aggiungerlo. Ora non devi più preoccuparti di questo. Qui in questo blog, conoscerai tutti i modi possibili, i vantaggi e altro dell'aggiunta di un collegamento di ancoraggio in Elementor. Iniziamo!
Sommario
Come definire il collegamento di ancoraggio e i suoi diversi tipi?
Una parola particolare o un gruppo di parole che sono collegati e reindirizzano i tuoi visitatori a un'altra pagina del tuo sito Web, pagine di siti esterni, blog o altri tipi di contenuto è chiamato il testo "Ancora testo" e il link che viene aggiunto ad esso chiamato Anchor Link .
Di solito rende blu il testo di ancoraggio dopo aver aggiunto il collegamento. Ma puoi dare uno stile a quella sezione, renderla audace, cambiare il colore e altro che si adatta all'ambiente del sito. La selezione del testo di ancoraggio dovrebbe essere breve come una, due o principalmente tre parole. Devi usare i link in base al gruppo di parole che stai selezionando.

Esistono diversi tipi di anchor text che puoi utilizzare per aggiungere link di ancoraggio ad esso. Diamo un'occhiata ai diversi tipi a colpo d'occhio.
Corrispondenza esatta: se selezioni una parola specifica e aggiungi quella parola chiave esatta nell'anchor text, quindi colleghi a contenuti pertinenti sul tuo sito, si dice che tale anchor text è una "corrispondenza esatta". Mi piace "Sito di social media" e stai esattamente collegando una pagina con questo argomento esatto.
Corrispondenza parziale: se il testo di ancoraggio utilizza una variazione della parola chiave selezionata, viene considerata una "corrispondenza parziale". Supponiamo che tu stia ancorando il testo 'SEO tool' con una pagina chiamata “best SEO tool“, allora sarà considerata una corrispondenza parziale.
Brand Match: i nomi dei marchi possono anche essere collegati, ad esempio, la parola "Elementor" può essere collegata al sito Web ufficiale di Elementor. Questo è un esempio di "corrispondenza del marchio".
Naked Link: non usi alcun testo, ma dai direttamente il link come https://elementor.com/.
Generico: gli anchor generici sono frasi come "Fai clic qui", "Inizia", "Premi il pulsante" e altro. Come se stessimo usando questo tipo di testo e reindirizzando a pagine correlate del tuo sito.
Immagini: se carichi immagini e fornisci loro un testo alternativo, i motori di ricerca come Google utilizzeranno il testo alternativo per la scansione. Ad esempio, la parola chiave del tuo blog è "Suggerimenti e trucchi SEO" e stai utilizzando questo come testo alternativo durante il caricamento delle immagini e i motori di ricerca eseguiranno la scansione con questo testo alternativo.

Gli ultimi vantaggi dell'utilizzo di Anchor Link
Poiché conosci già l'intera definizione di anchor link e come utilizzarla, scopriamo i vantaggi finali dell'utilizzo di anchor link su un sito Web, blog o qualsiasi contenuto di seguito:
Anchor link aiuta il tuo sito Web a essere classificato rapidamente sui motori di ricerca. Ecco perché devi preoccuparti del collegamento.
Se i motori di ricerca trovano collegamenti a contenuti pertinenti nel tuo anchor text, nel tuo blog, pagina o sito Web in particolare, ti aiuterà a posizionarti più in alto molto rapidamente.
Se aggiungi link di ancoraggio irrilevanti, il tuo sito verrà contrassegnato in modo negativo e potrebbe non essere visualizzato nella pagina dei risultati.
Quindi, per migliorare le tue classifiche SEO, devi assicurarti di utilizzare link di ancoraggio pertinenti a link di siti interni o esterni, blog o qualsiasi altro tipo di link di contenuto in esso contenuto.
Conduce anche i tuoi utenti alla sezione desiderata, dove desideri aumentare il tuo traffico.
Per i clienti, se fanno clic e ottengono la soluzione esatta che stanno cercando, migliorerà la loro esperienza utente.
Al primo posto sui motori di ricerca
Per fare in modo che il tuo sito web si posizioni più velocemente su Google o altri motori di ricerca, devi stare molto attento e devi utilizzare link di ancoraggio pertinenti al tuo anchor text. Ti fornirà vantaggi SEO e in breve tempo raggiungerai facilmente il tuo pubblico mirato.

Guida passo passo per principianti per aggiungere un collegamento di ancoraggio in Elementor
Puoi facilmente aggiungere collegamenti di ancoraggio in Elementor seguendo due metodi. Uno sta usando un elemento Menu Anchor per aggiungere separatamente collegamenti di ancoraggio in Elementor ed evidenziarlo. Oppure puoi collegare l'anchor text in uno qualsiasi dei tuoi elementi di testo e collegarlo in base alle tue esigenze. E devi sapere come farlo correttamente. Esaminiamo le linee guida passo passo di seguito per conoscere i dettagli.
Metodo 1: usa l'elemento di ancoraggio del menu per aggiungere un collegamento di ancoraggio in Elementor
Se utilizzi l' elemento Elementor Menu Anchor , sarà nascosto all'utente e potrai aggiungerlo ovunque tu voglia, anche nel menu di WordPress. Ecco come puoi iniziare:
Innanzitutto, devi trascinare e rilasciare il widget Menu Anchor appena sopra la sezione desiderata in cui desideri creare un collegamento di ancoraggio.

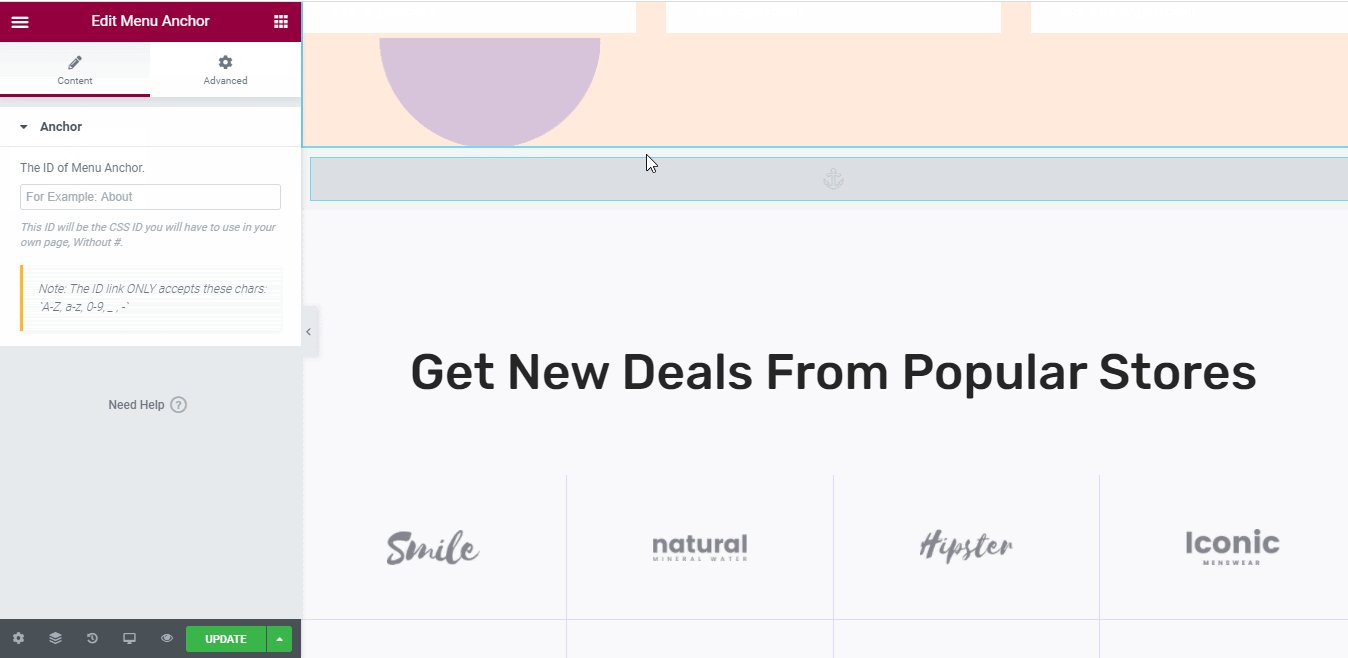
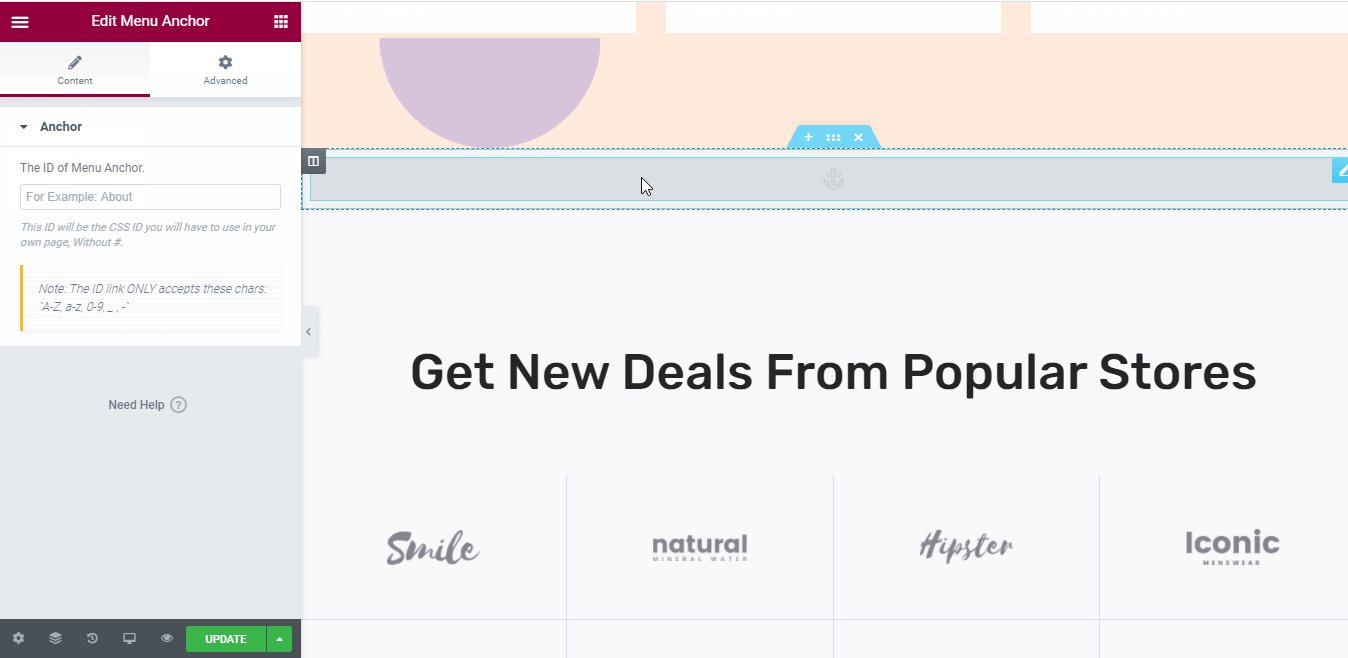
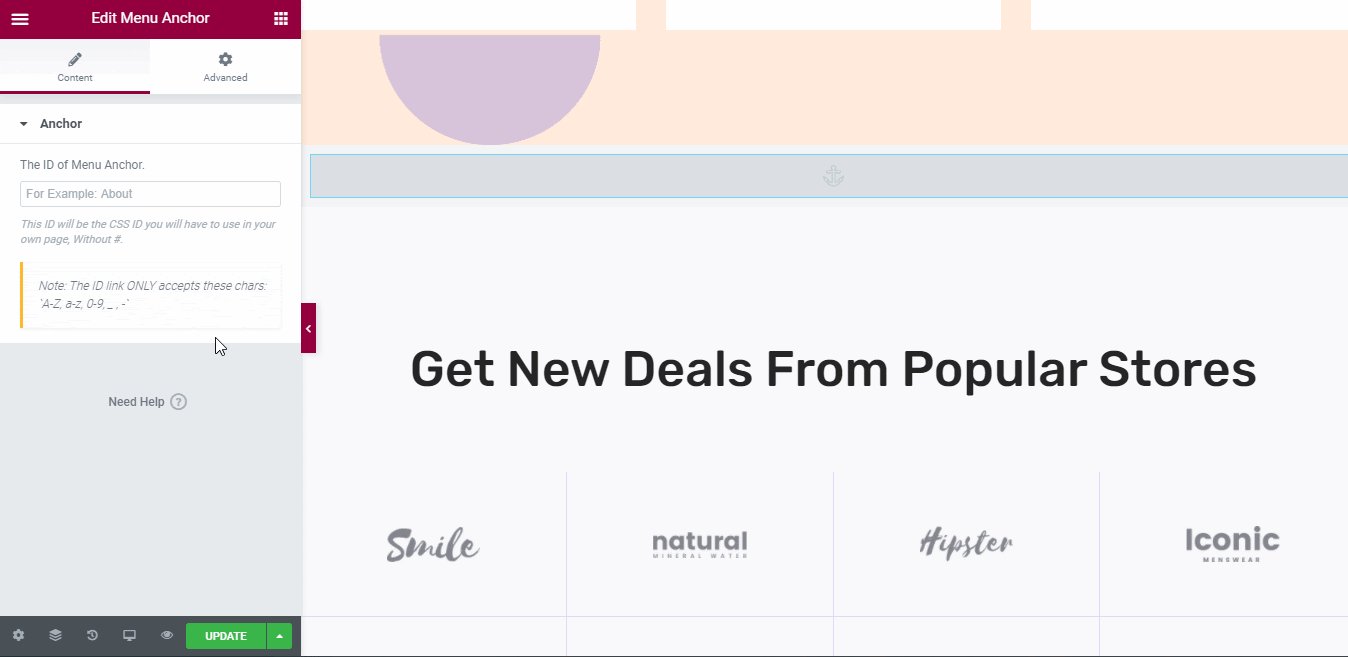
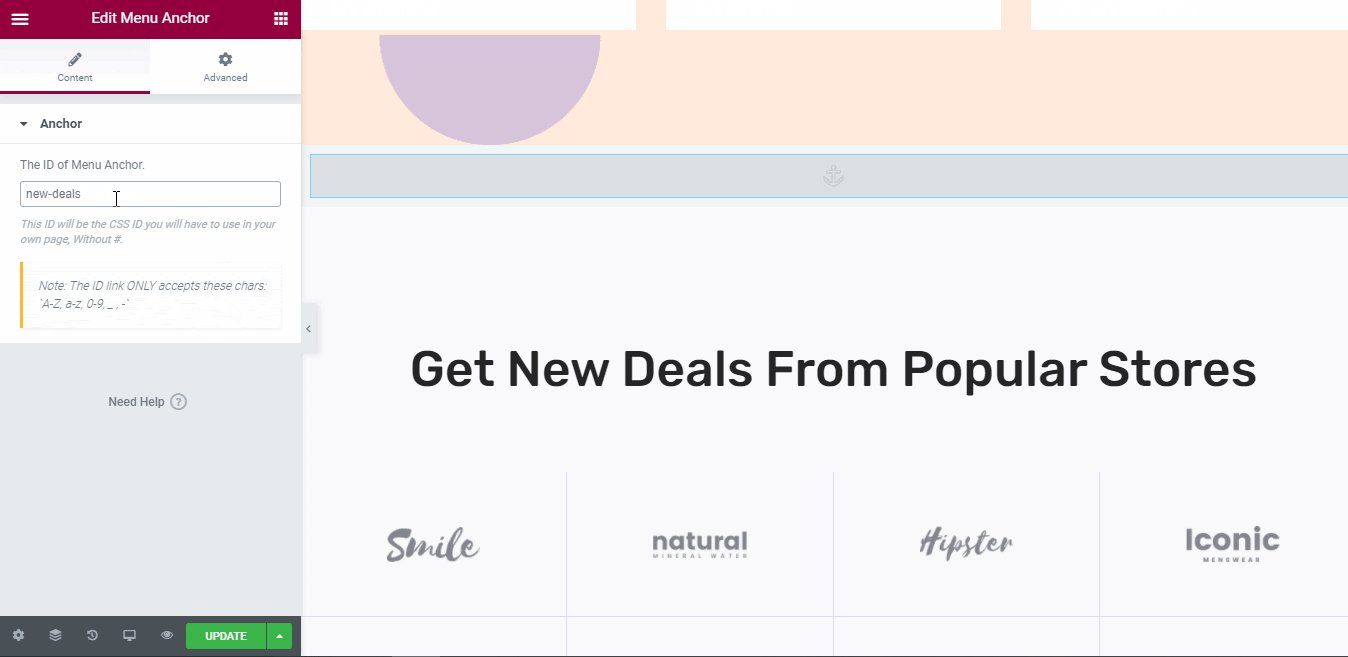
Successivamente, devi fare clic sulla scheda "Contenuto" di quell'elemento per aggiungere "L'ID dell'ancora del menu" per creare il tuo collegamento di ancoraggio in Elementor come mostrato di seguito.


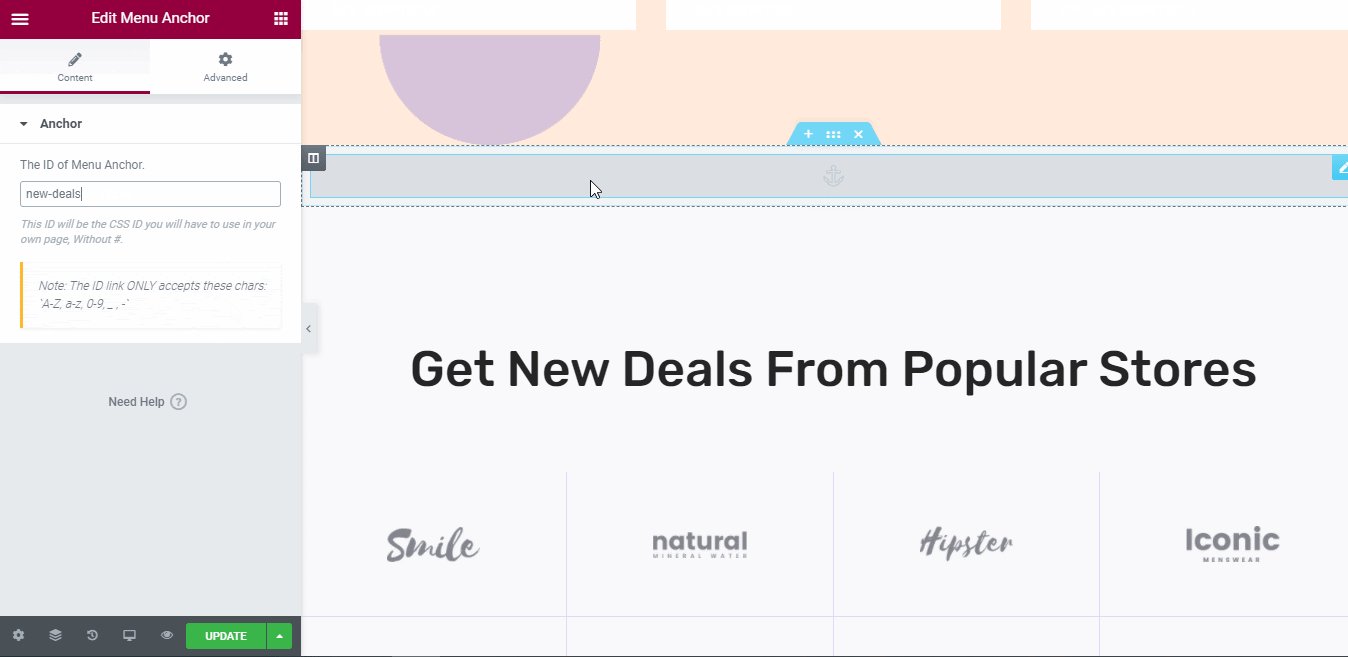
Se vuoi aggiungere più parole per creare un collegamento di ancoraggio, devi solo usare il segno '-' per creare uno spazio tra ogni parola per farne un collegamento.
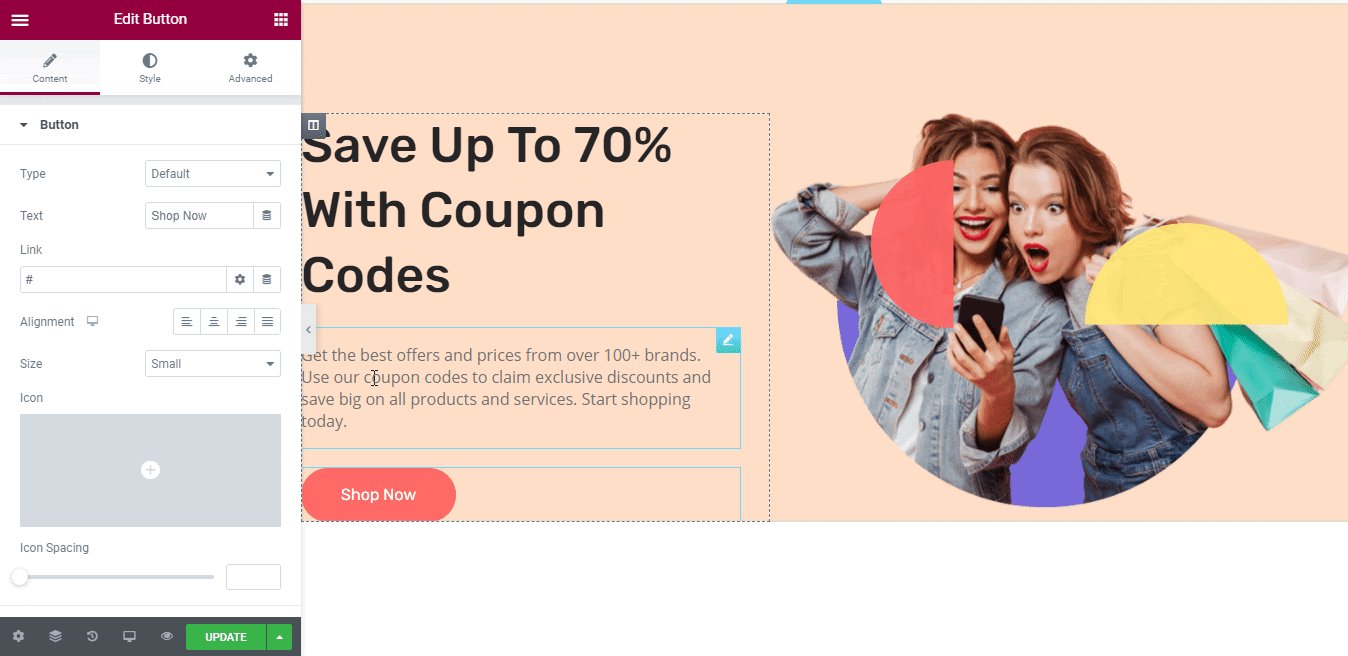
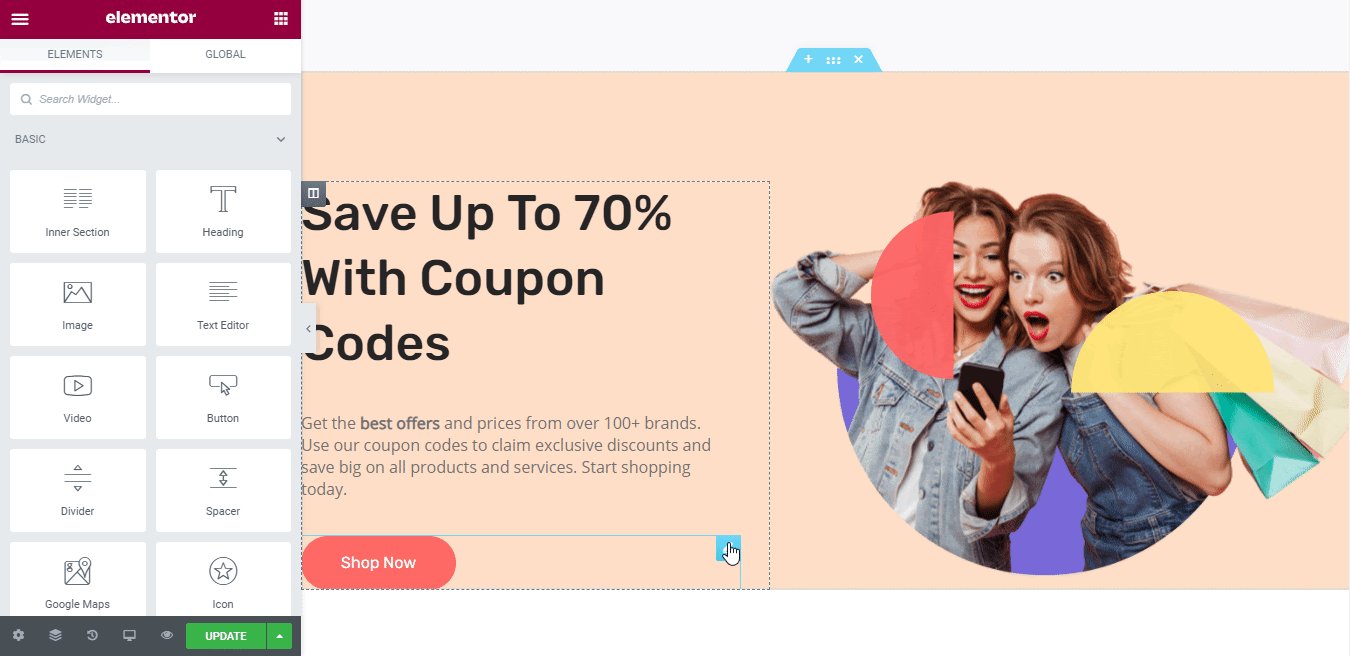
Quindi, fai clic su qualsiasi widget Elementor in cui desideri aggiungere il collegamento di ancoraggio che hai appena creato sopra. Per questo esempio, aggiungeremo il nostro link di ancoraggio al nostro pulsante "Acquista ora" . Per fare ciò, fai clic sull'elemento Pulsante e vai alla scheda "Contenuto" in Elementor Editor.

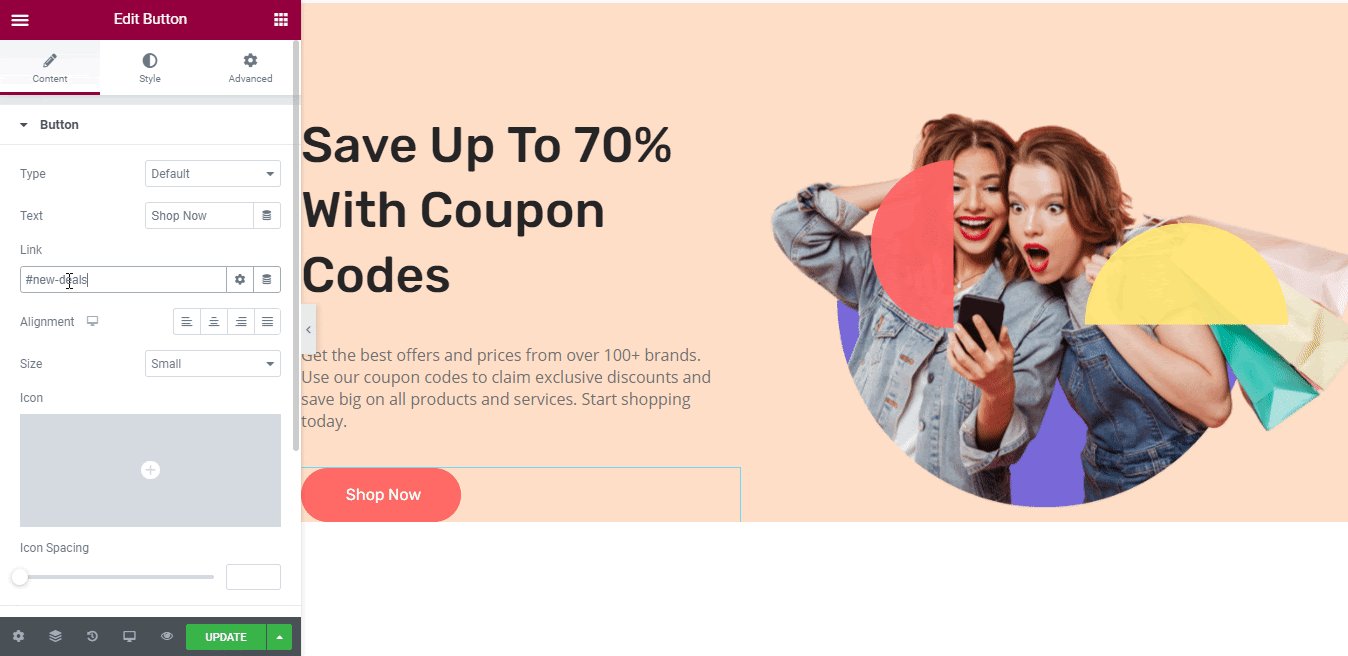
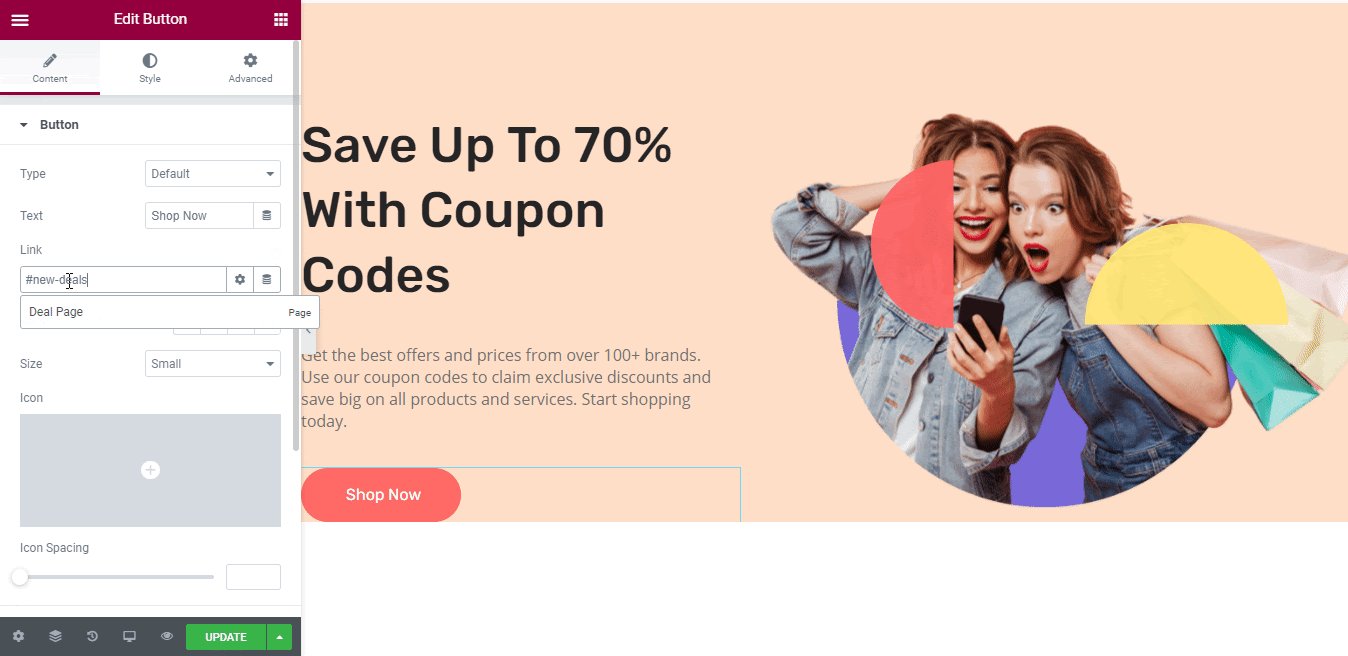
Successivamente, devi utilizzare il simbolo '#' , quindi copiare e incollare l'ID del tuo Menu Anchor nel link del pulsante di invito all'azione desiderato. In questo modo, quando un utente fa clic sul pulsante "Acquista ora" , verrà immediatamente portato all'ancora del menu che abbiamo creato in precedenza. L'immagine del risultato finale è riportata di seguito per renderlo più chiaro per te. Dare un'occhiata!

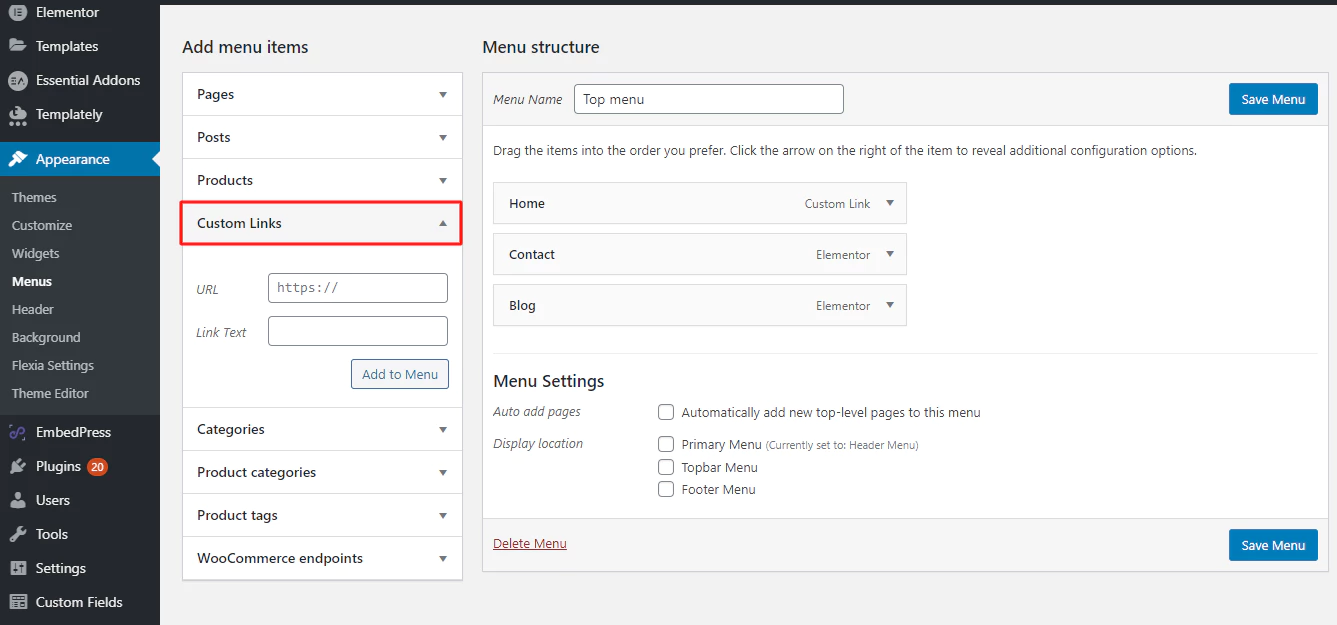
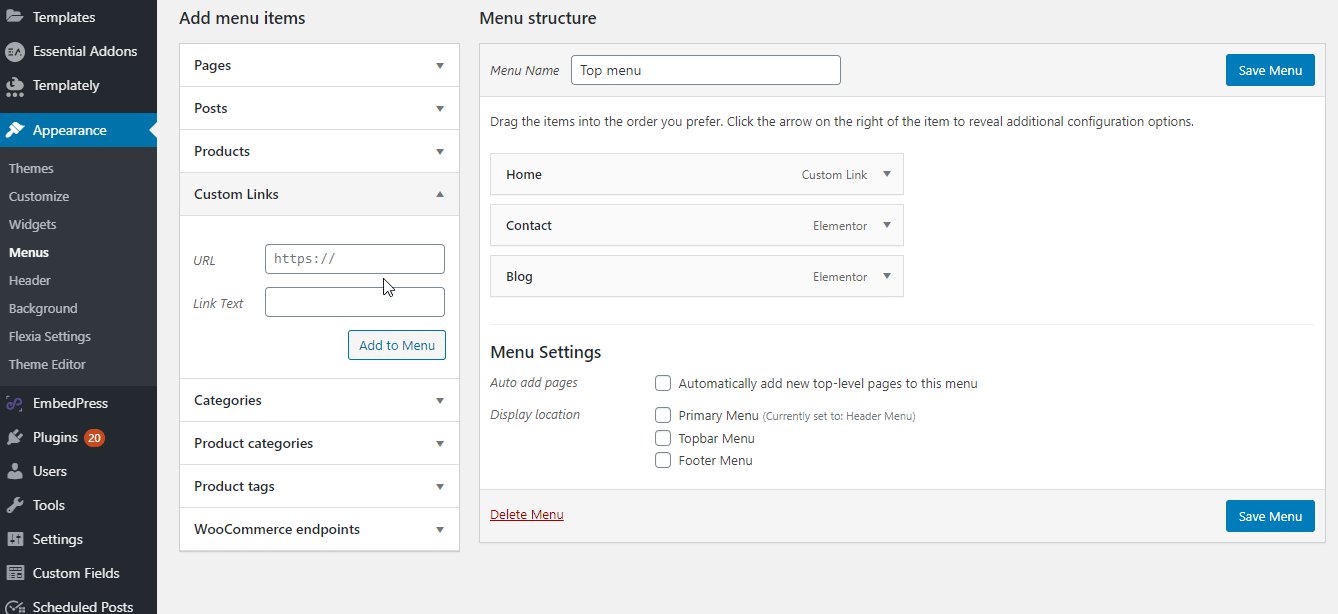
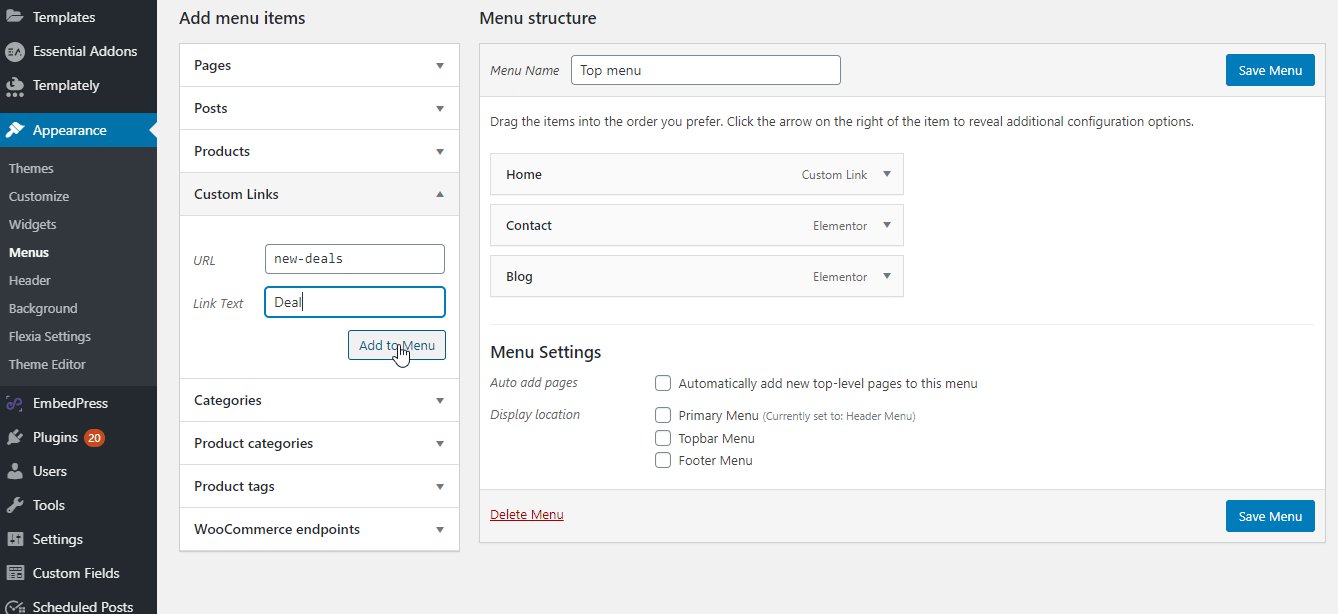
Puoi anche utilizzare questo collegamento Elementor Menu Anchor per il tuo menu WordPress . Basta copiare e incollare l'id del collegamento e andare su WordPress > Aspetto > Collegamenti personalizzati .

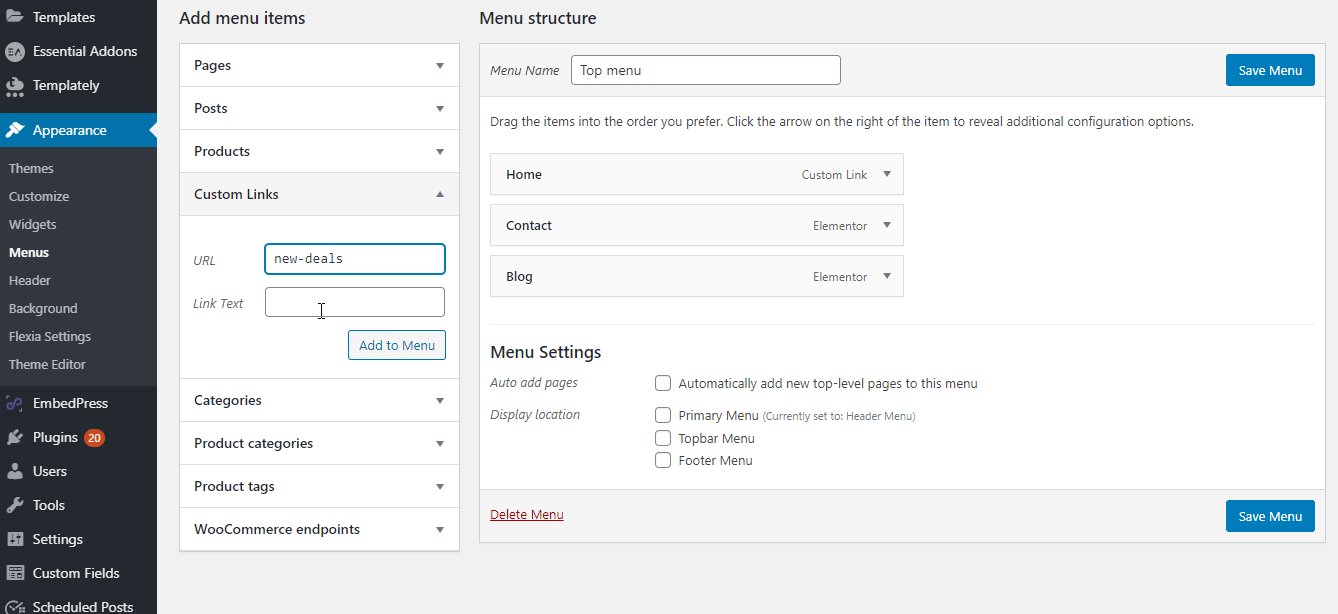
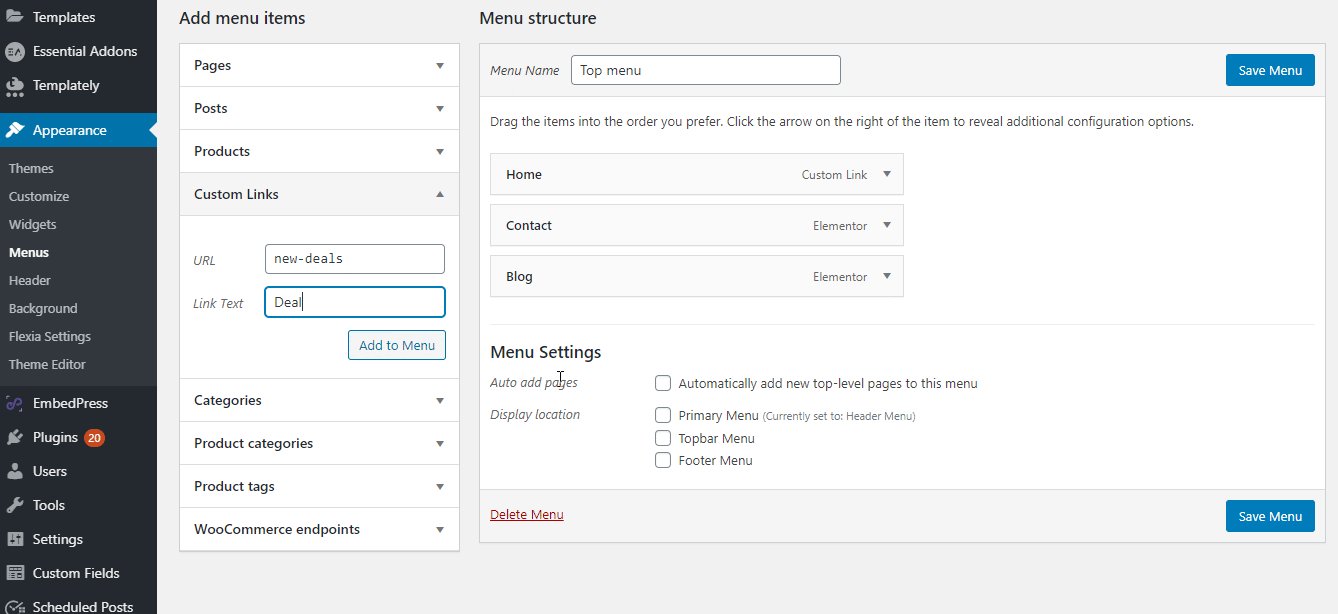
Ora devi utilizzare un simbolo '#' prima di aggiungere il tuo Elementor Anchor Link desiderato nel menu personalizzato 'URL' di WordPress . Dopodiché, devi dare un nome al tuo menu usando la sezione "Testo collegamento" e premere il pulsante "Aggiungi al menu".

Verrà quindi aggiunto automaticamente alla scheda del menu di WordPress. Semplice, non è vero? Sembra difficile prima di conoscere la procedura giusta.
Metodo 2: generalmente aggiungi un collegamento di ancoraggio a qualsiasi elemento di testo
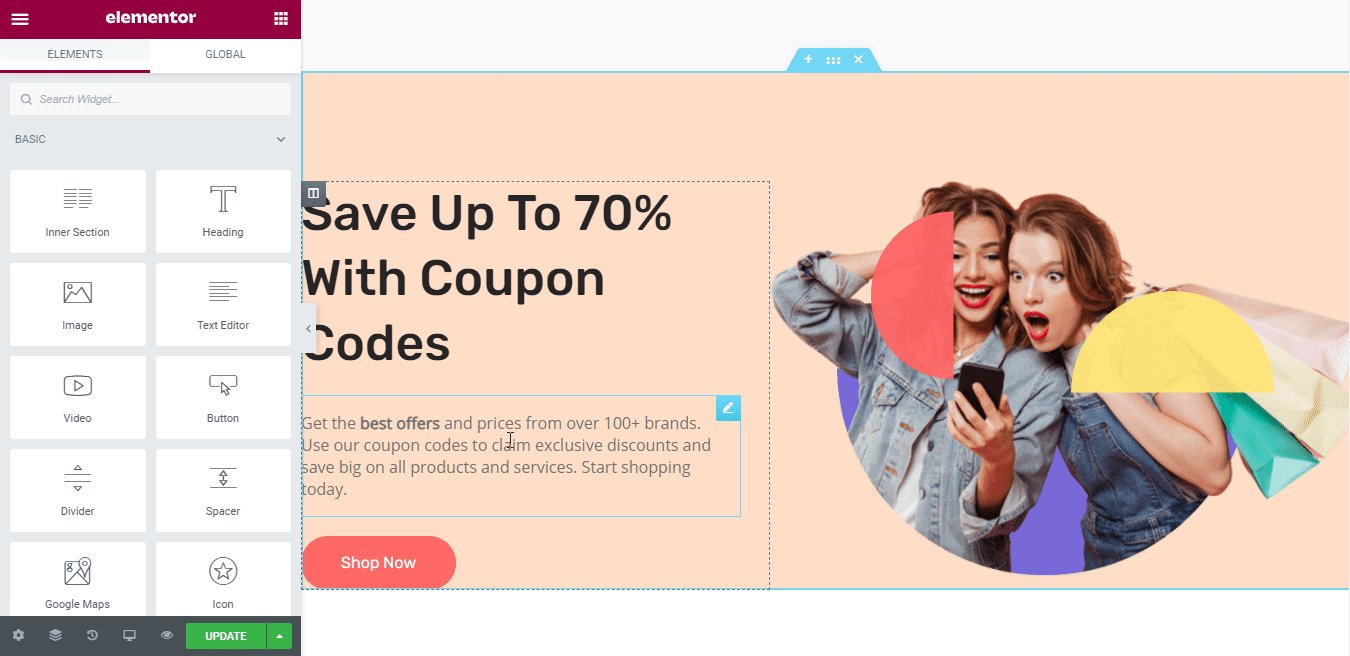
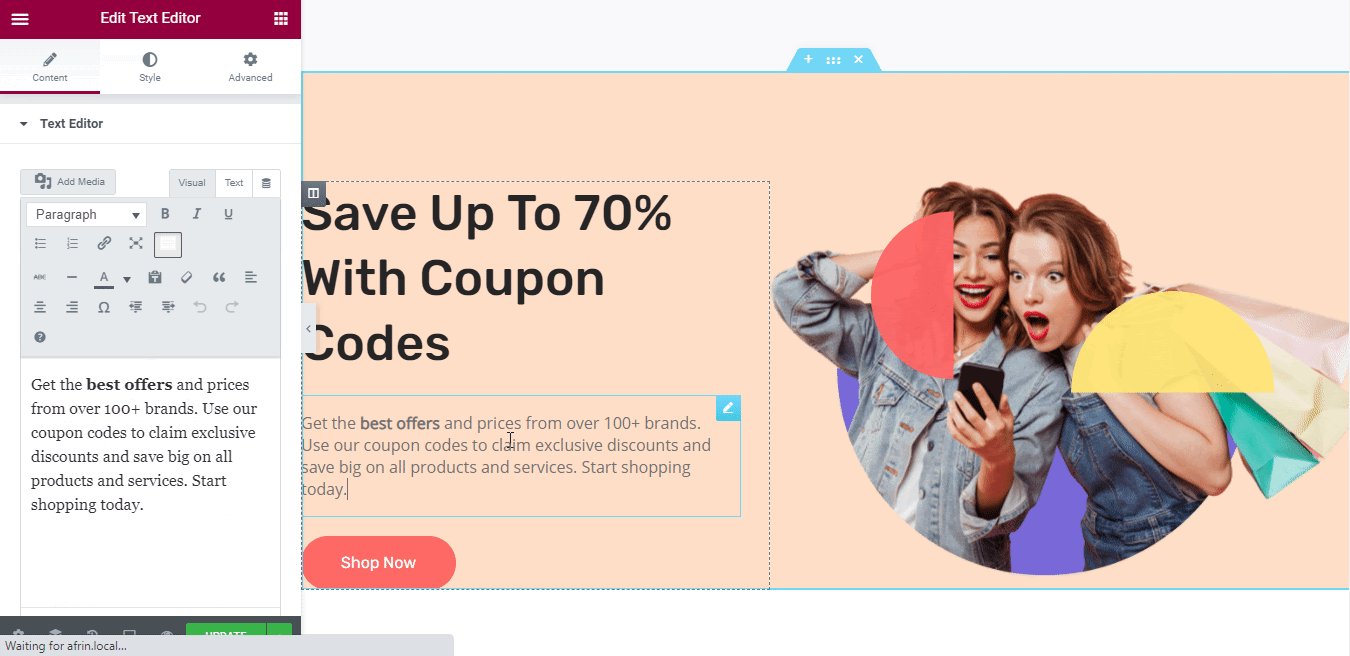
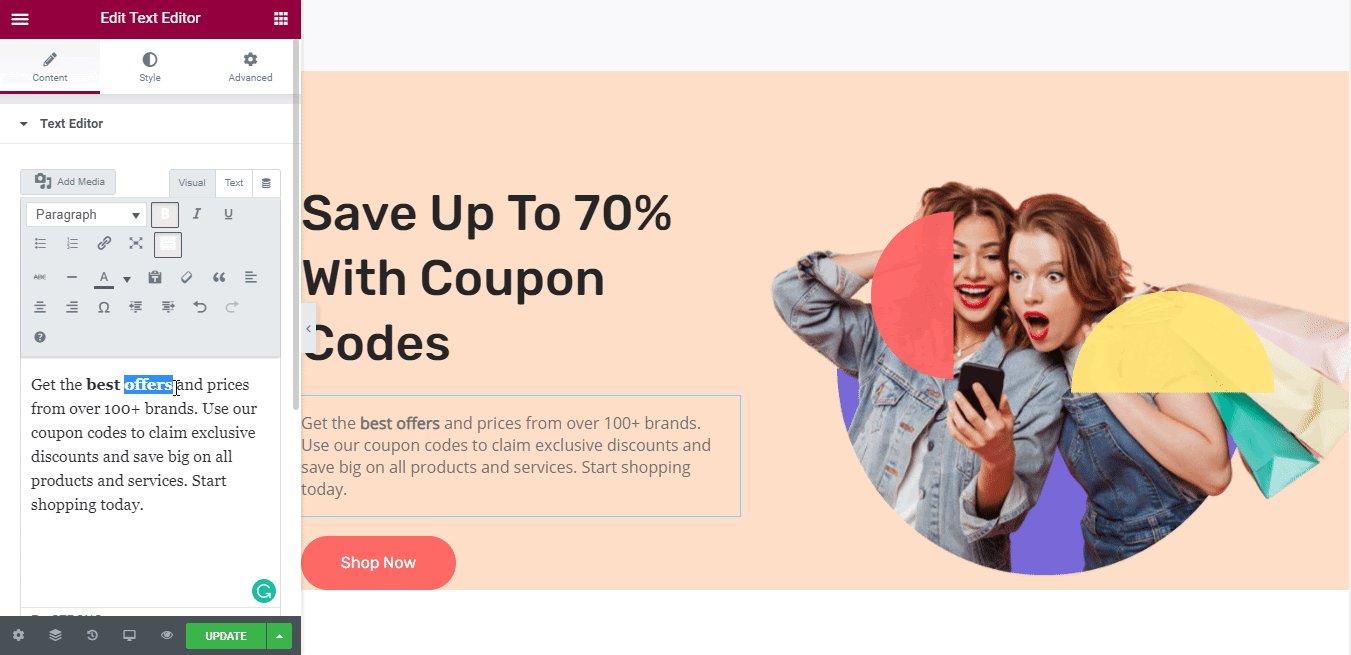
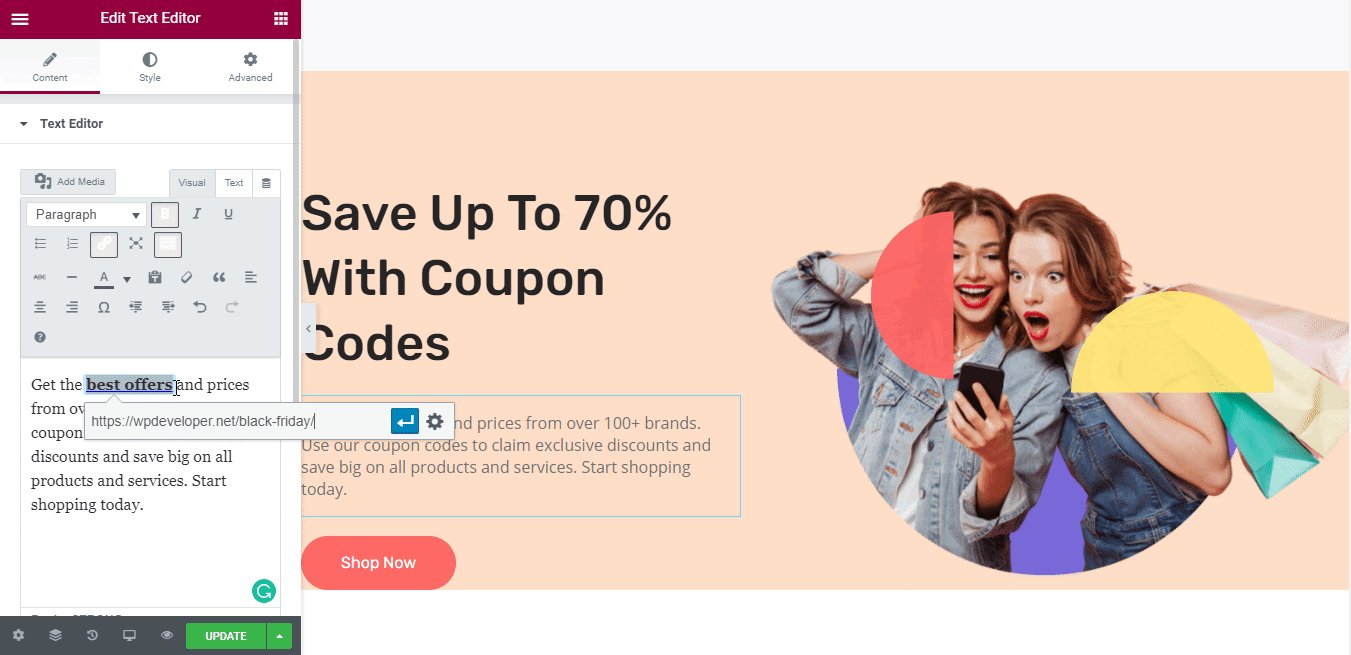
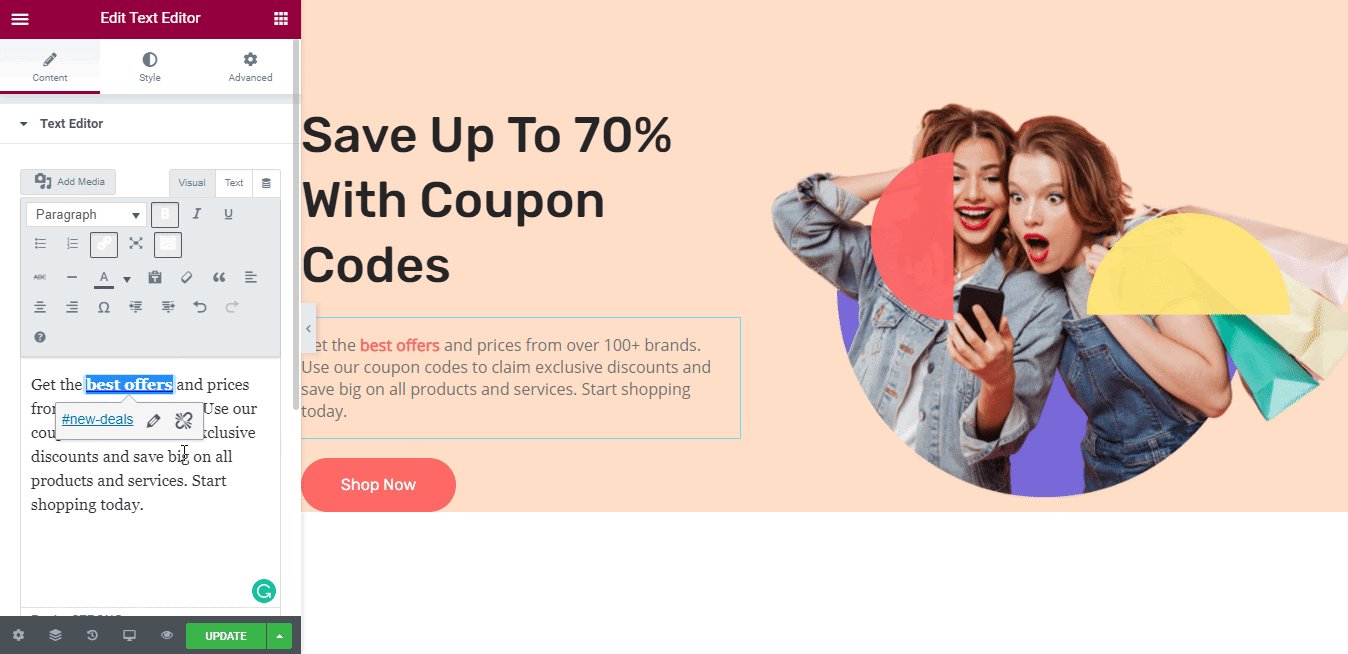
Per aggiungere collegamenti di ancoraggio al contenuto del tuo sito Web, puoi facilmente fare clic su qualsiasi elemento di testo dall'Editor Elementor.

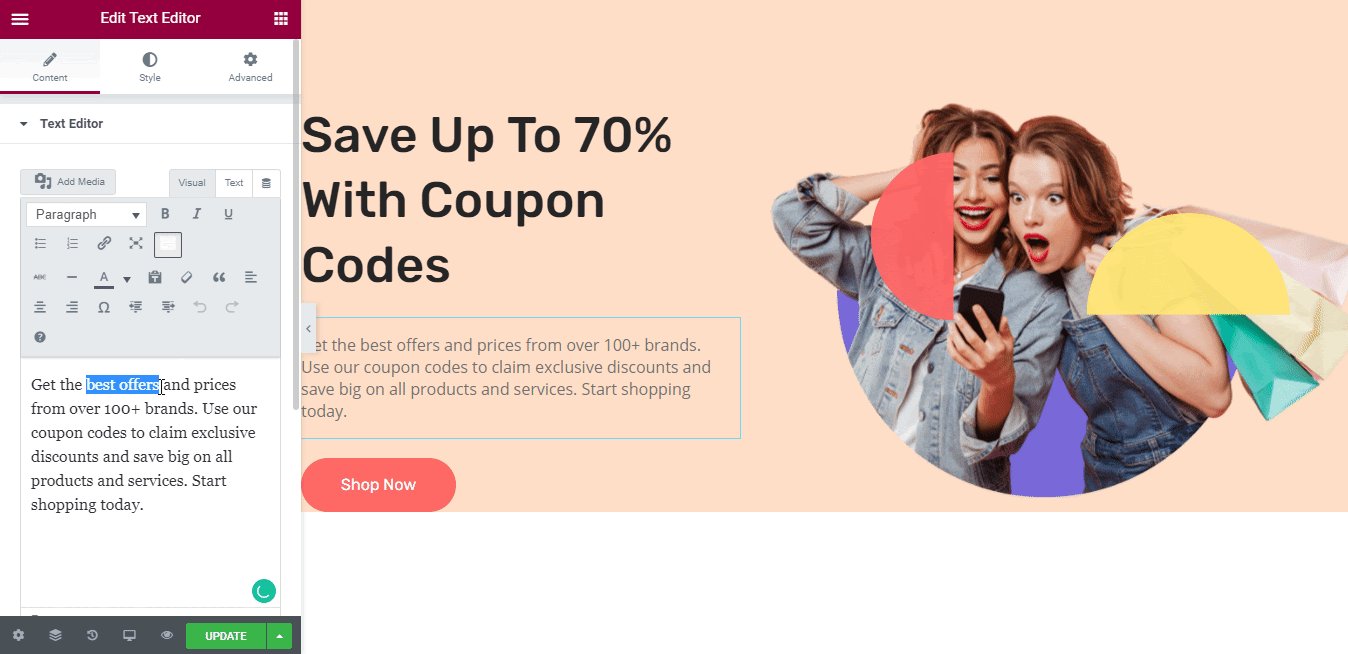
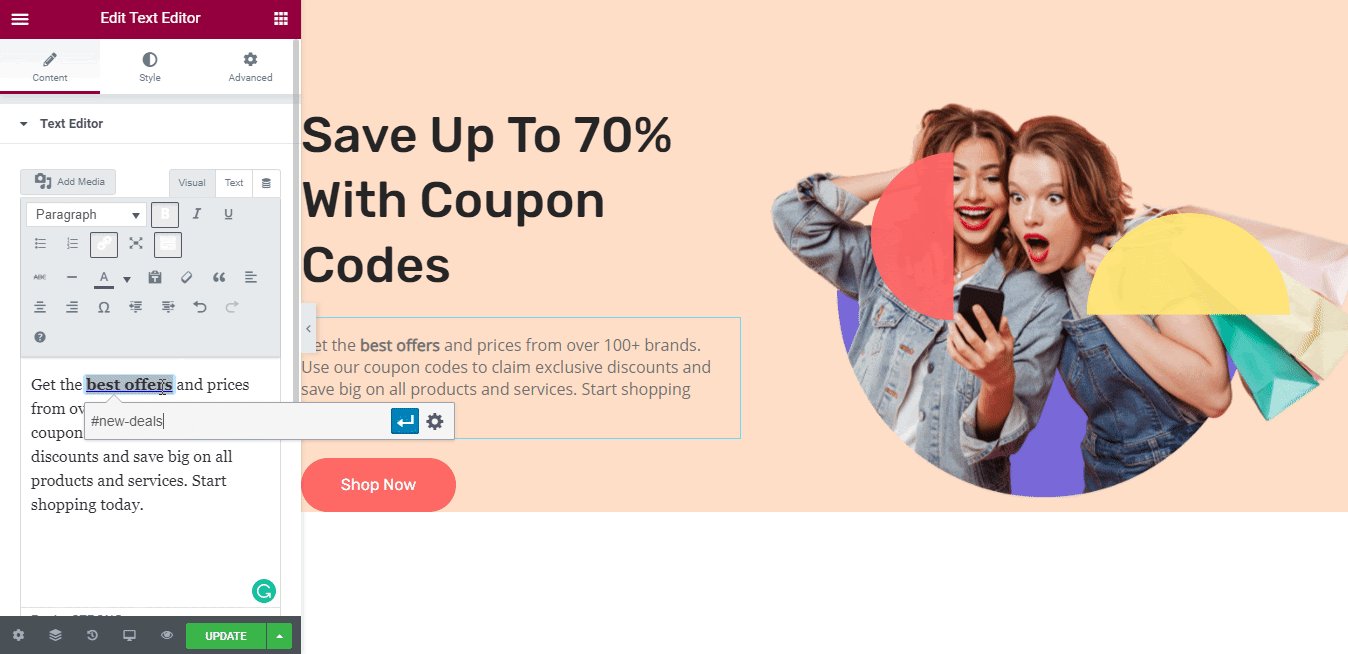
Successivamente, scegli il tuo testo preferito e inserisci il collegamento più pertinente al tuo testo di ancoraggio e collegalo rapidamente.

Se desideri collegare i tuoi contenuti che condurranno i tuoi visitatori in un punto specifico della tua pagina, puoi utilizzare il collegamento dell'elemento Menu Anchor.

Quindi, quando il tuo cliente farà clic sulla sezione, verrà reindirizzato alla sezione particolare in cui desideri che vadano.

È così che puoi semplicemente aggiungere Anchor Link in Elementor usando l'elemento Menu Anchor, link al contenuto di testo dall'Editor Elementor . Inoltre, puoi aggiungere il link di ancoraggio del tuo sito Elementor in qualsiasi momento nel menu di WordPress in pochi secondi per rendere il tuo lavoro flessibile e facilmente gestibile.
Spero che troverai questo blog utile, se vuoi saperne di più vai alla nostra pagina del blog o puoi unirti alla nostra amichevole community di Facebook per entrare in contatto con altri creatori di siti web.
