Aneeq Configurazione gratuita del tema WordPress
Pubblicato: 2018-09-28Abbiamo implementato la nuova struttura del tema secondo le linee guida di WordPress. Miglioriamo la probabilità di salvataggio dei dati se l'utente passa a un altro tema. Nella versione Aneeq 2.x nessun dato importante andrà perso.
Nella versione Aneeq2.x i dati verranno generati utilizzando post/pagine per la sezione personalizzata del tema in prima pagina. Ad esempio, se imposti la prima pagina statica e successivamente abiliti la personalizzazione del modulo della sezione Aneeq Slider, devi creare un post/pagina diapositiva da applicare allo slider.
Abbiamo realizzato un tutorial video completo per la versione Aneeq 2.x per impostare i temi sul tuo sito Web WordPress.
Aneeq Configurazione gratuita del tema WordPress (versione 1.x)
Aneeq è un tema WordPress gratuito multiuso per tutti i tipi di siti Web design come agenzie, blogger, aziende, affari, personale, profilo, portfolio, negozio, e-commerce, viaggi, ecc. Puoi facilmente impostare e configurare il tema come il demo.
Come configurare il tema WordPress gratuito di aneeq?
Videotutorial completo
Di seguito spieghiamo le linee guida dettagliate punto per punto, segui e imposta il tema aneeq sul tuo sito web.
- Scarica e attiva
- Aggiunta del menu di navigazione
- Configurazione della home page
- impostazioni generali
- Impostazioni intestazione
- Abilita la sezione slider sulla home page
- Abilita la sezione di servizio sulla home page
- Abilita la sezione blog sulla home page
- Abilita la sezione WooCommerce sulla home page
- Impostazioni della barra superiore (disponibile solo nella versione premium)
- Piè di pagina
- Come aggiungere ulteriori informazioni nel post/pagina del blog
1) Scarica e attiva
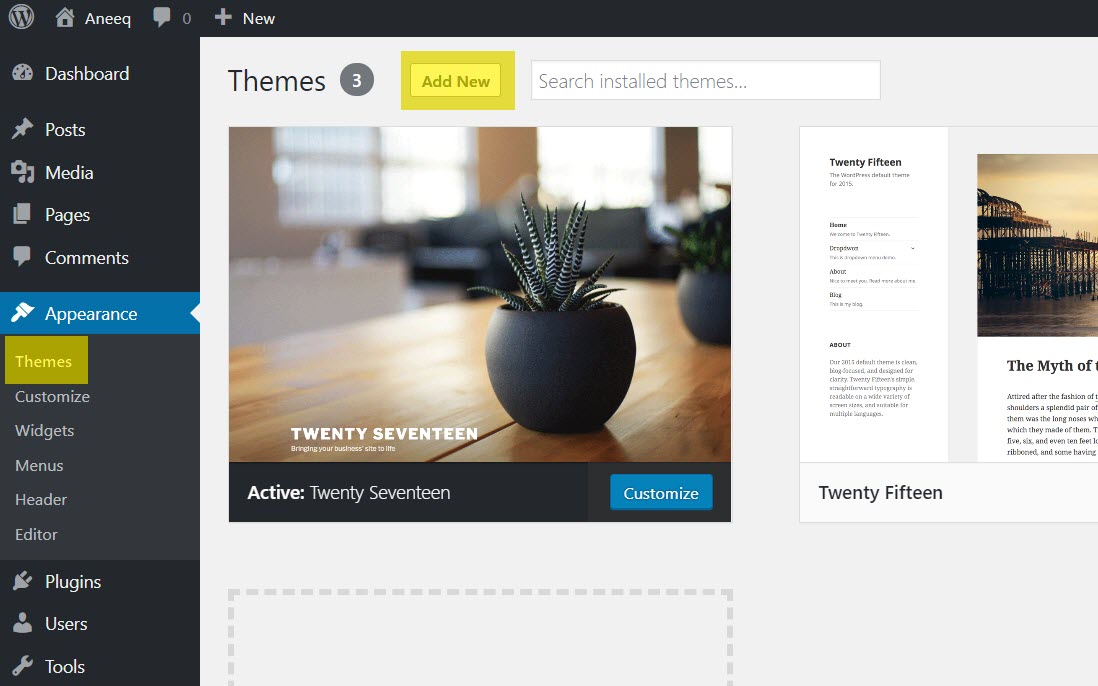
Accedi alla dashboard di amministrazione del tuo sito Web WordPress. Vai su Aspetto > Temi > Aggiungi nuovo
Controlla l'area evidenziata nello screenshot.

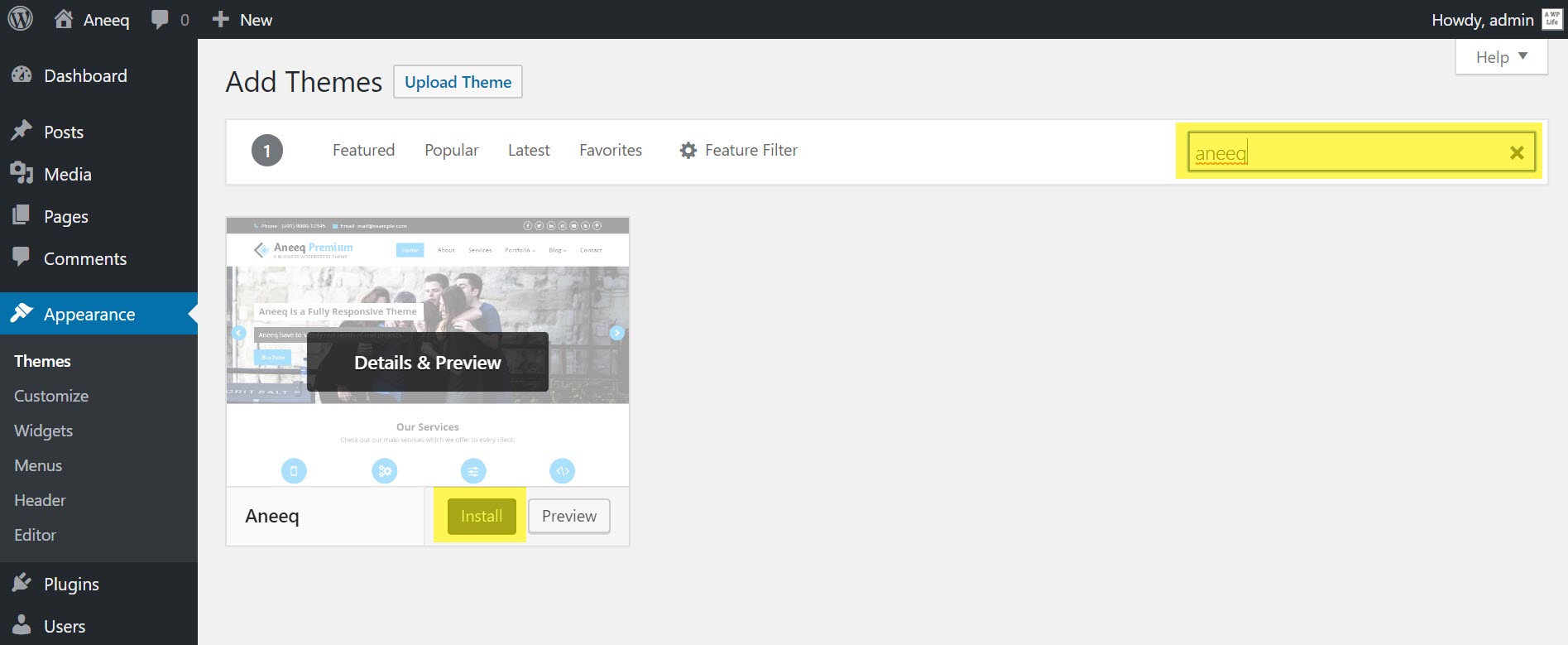
Nella pagina Aggiungi temi digita "aneeq" nella casella di ricerca , WordPress visualizzerà il tema aneeq nel risultato della ricerca e fai clic sul pulsante Installa

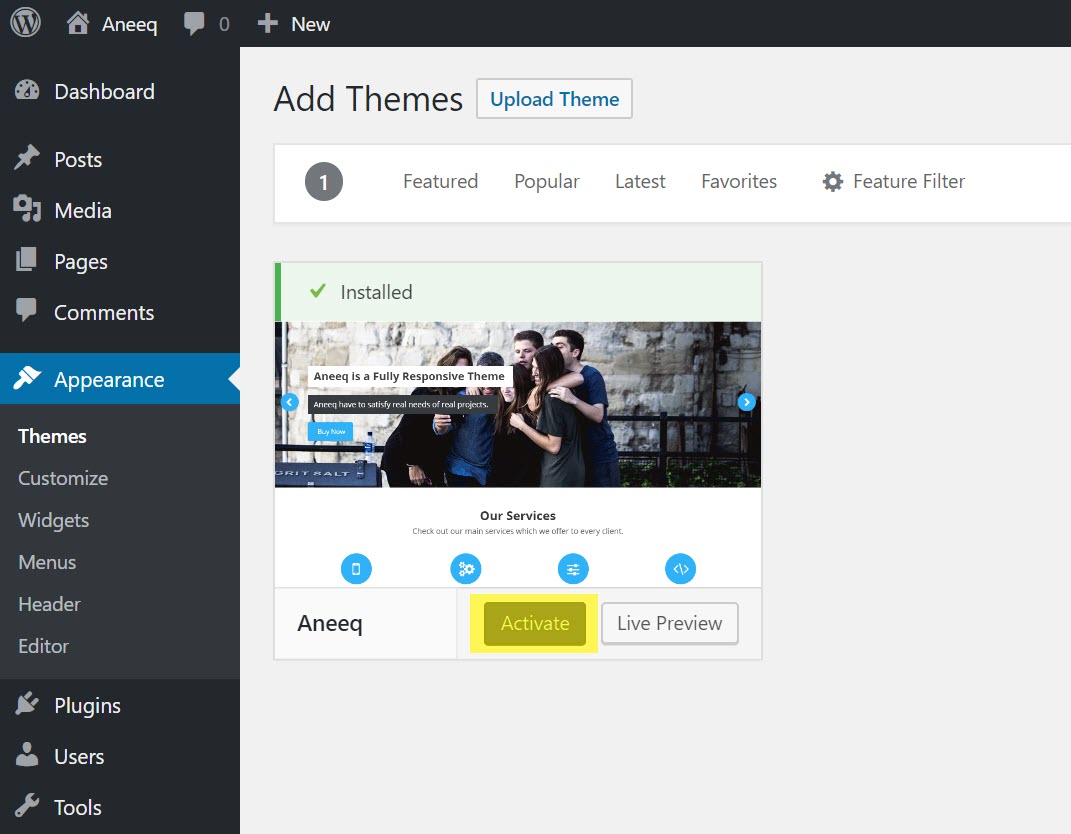
Al termine dell'installazione del tema, fare clic sul pulsante Attiva per attivare il tema sul sito Web.

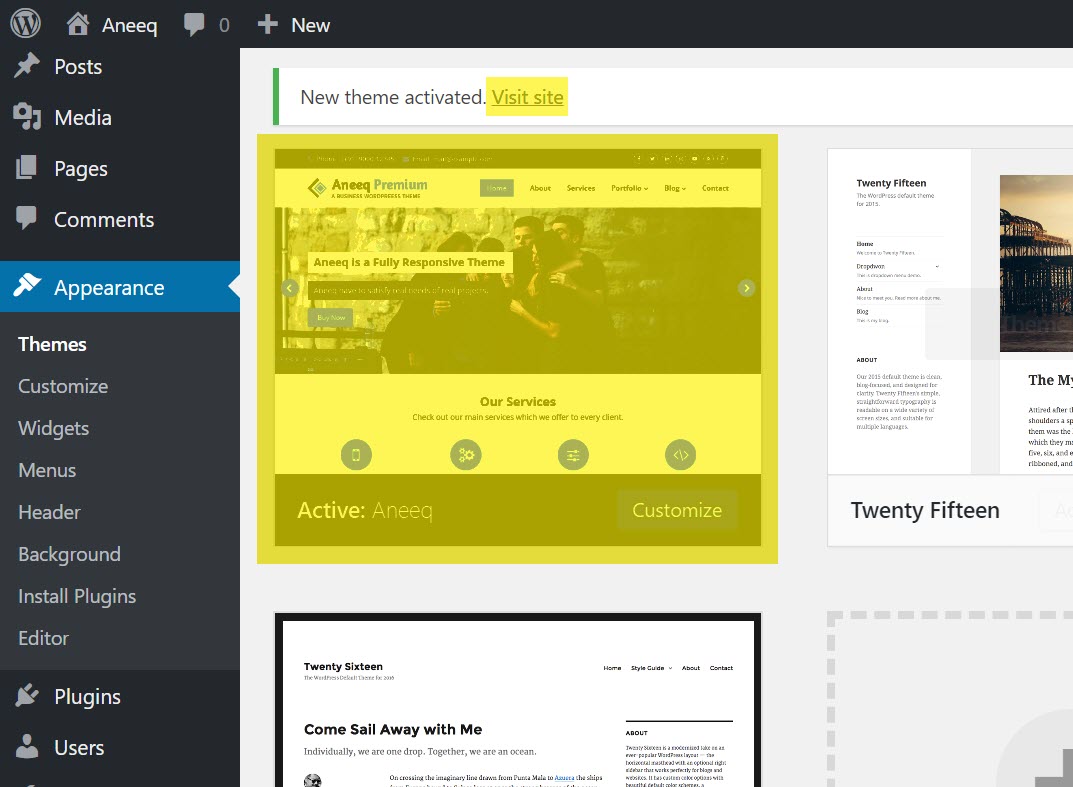
Il tema Aneeq è stato attivato sul sito. Puoi visitare il sito con il tema appena attivato.

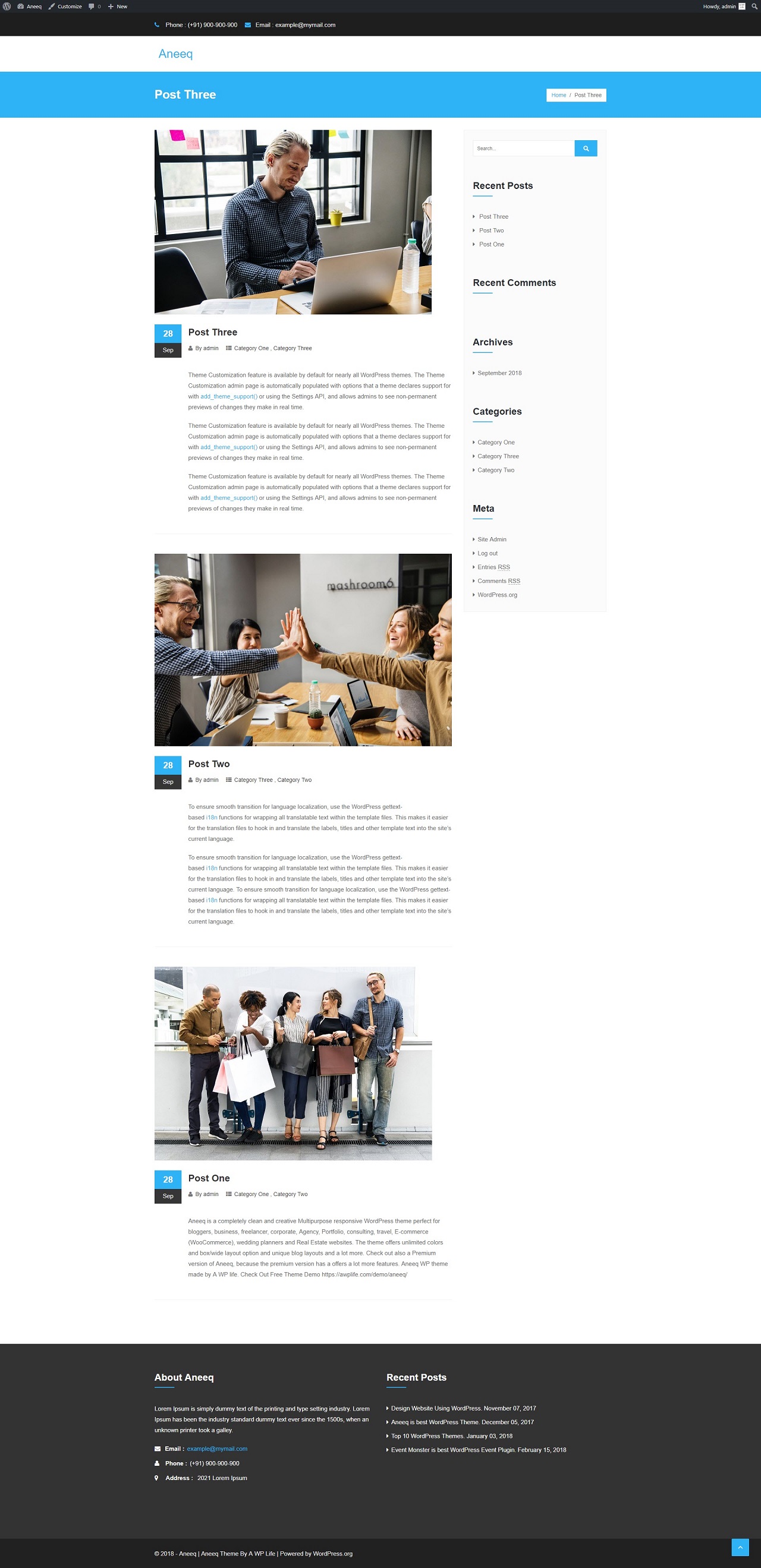
Visitare il sito Web sarà simile al seguente:

2) Aggiunta del menu di navigazione
Il primo passo è creare un menu di navigazione per il tuo sito web. Ma, prima di creare un menu di navigazione, è necessario creare alcune pagine che verranno utilizzate nel menu di navigazione. Puoi creare alcune pagine di esempio come Home, Informazioni, Servizio, Blog, Contatti ecc.
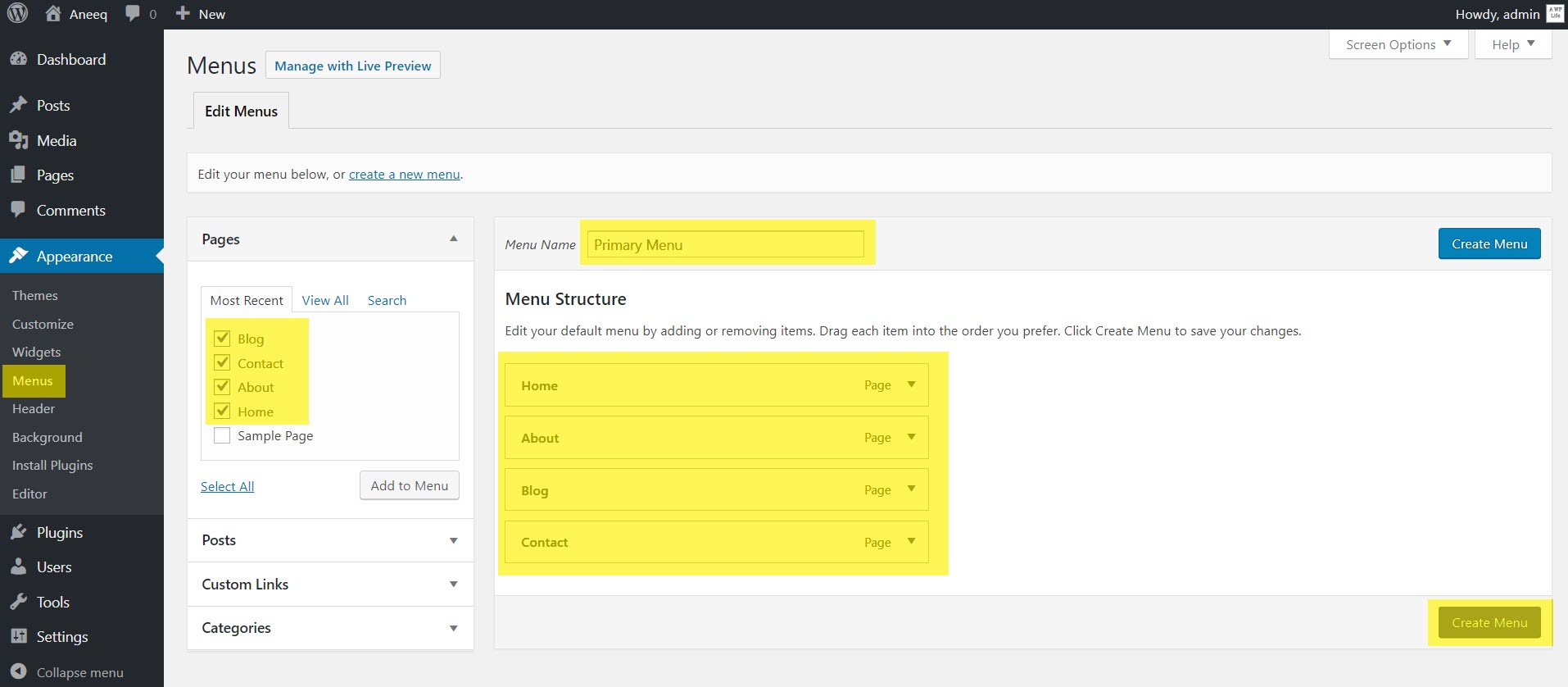
Vai alla dashboard Aspetto > Menu e segui lo screenshot.
A) Scrivi un nome di menu come "Menu principale" , puoi nominarlo in base a te.
B) Selezionare le pagine da aggiungere al menu
C) Disporre la posizione delle pagine del menu tramite l'opzione di trascinamento
D) Fare clic sul pulsante Crea menu

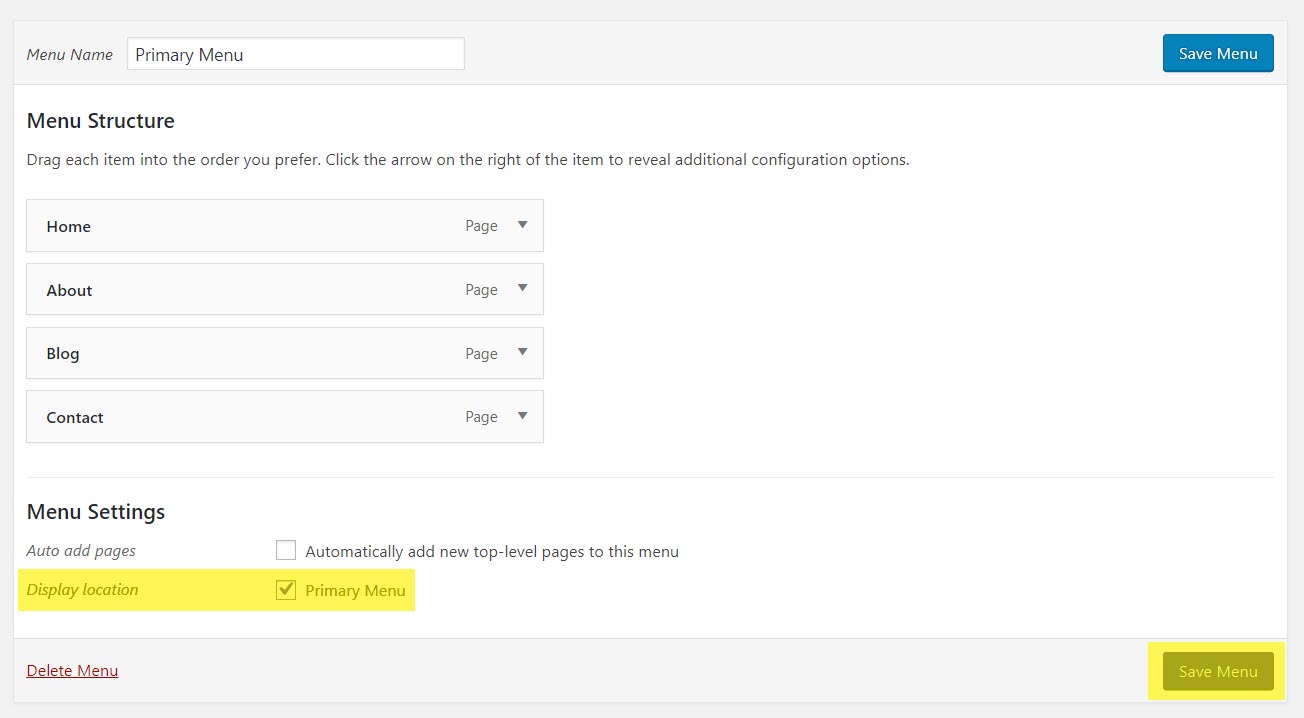
Dopo aver creato il menu mostrerà Impostazioni menu , questa impostazione ti consente di scegliere la posizione di visualizzazione del menu sulla home page come Primario, Intestazione e Piè di pagina. La funzione di posizione dipende dalla funzione dei temi, alcuni temi forniscono più posizioni di menu per esso.

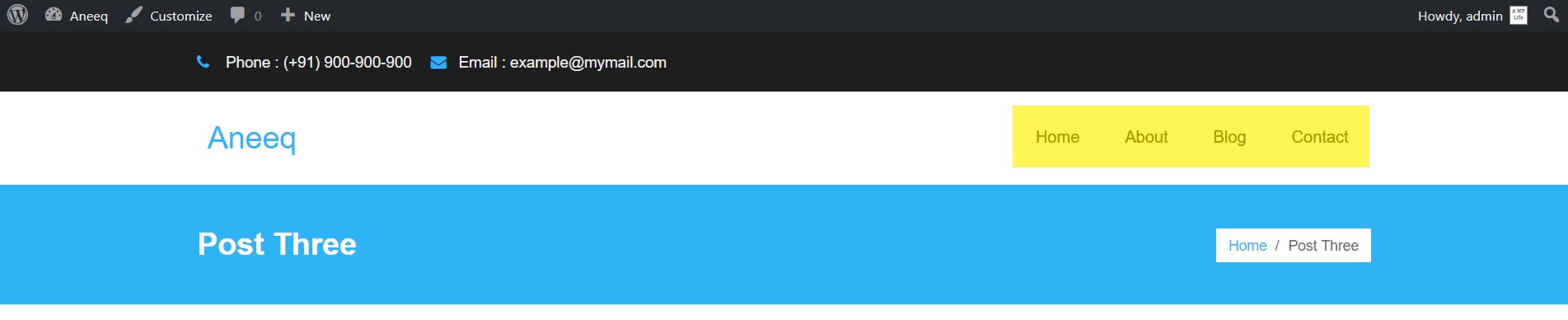
La navigazione del sito è stata aggiunta con successo, controlla l'anteprima di navigazione in home page.

3) Configurazione della home page
Attualmente, la home page mostrerà il post con la pagina della barra laterale destra. Ora, apri il personalizzatore del tema per impostare la home page del tema, fai clic sul pulsante Personalizza nella barra in alto.

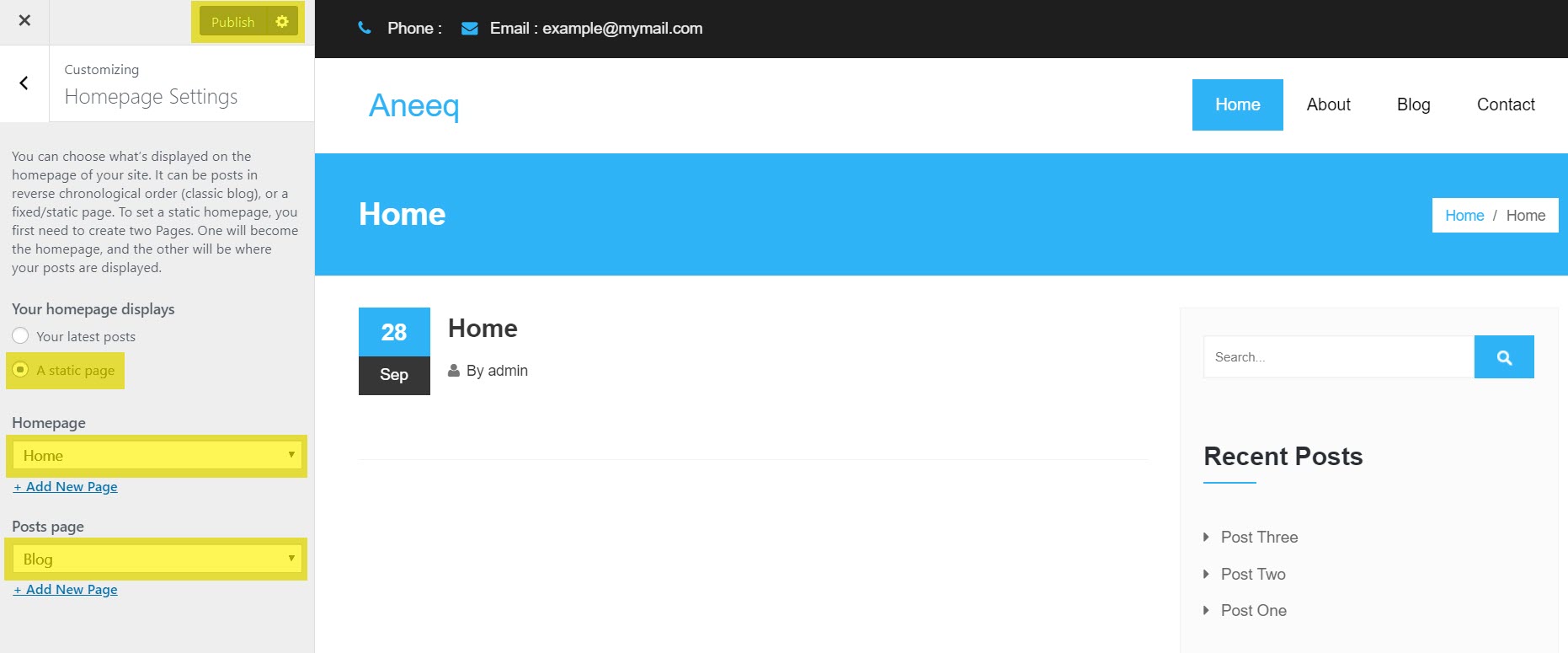
Seleziona la scheda Impostazioni home page nella personalizzazione.
A) Imposta la visualizzazione della tua home page: una pagina statica
B) Selezionare Homepage – Home (Home è una pagina, che viene creata durante la creazione del menu di navigazione)
C) Seleziona la pagina dei post – Blog (il blog è una pagina che viene creata durante la creazione del menu di navigazione)
D) Fare clic sul pulsante Pubblica .

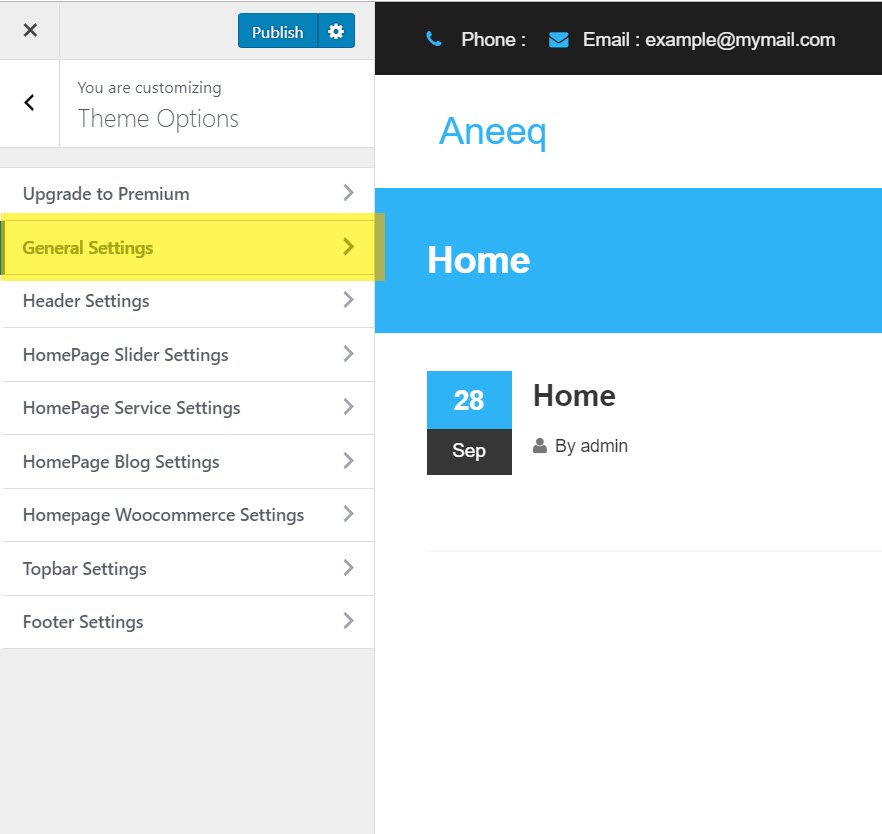
4) Impostazioni generali
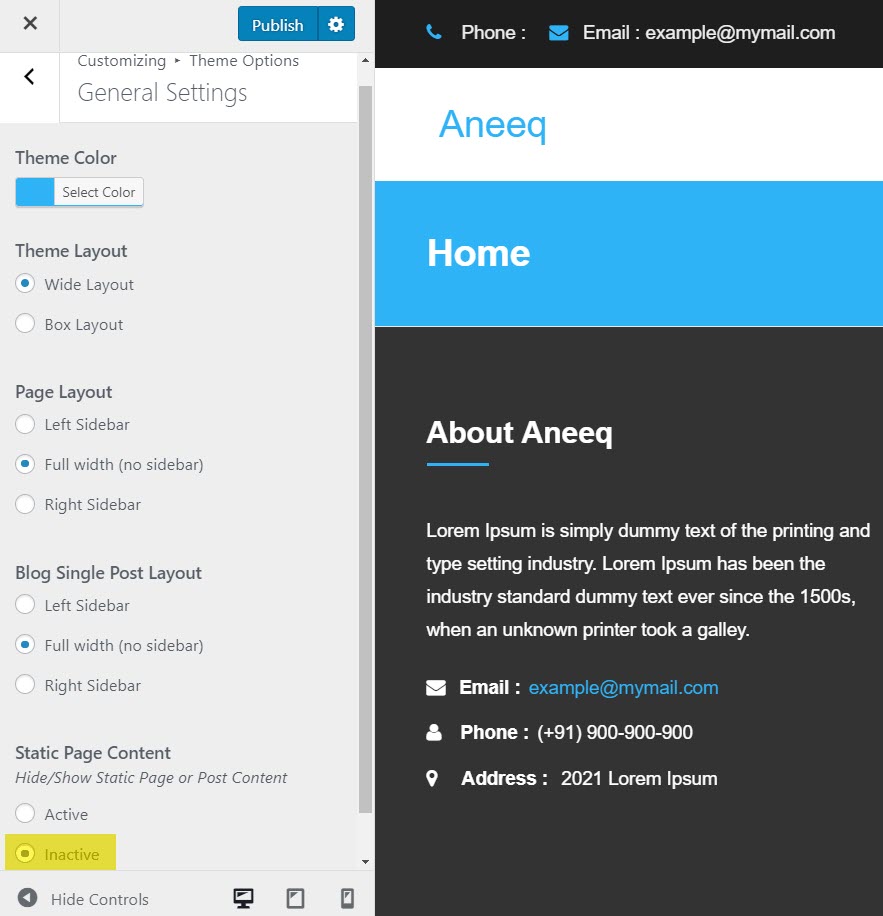
Dopo aver attivato la home page di aneeq, vedrai la prima scheda delle impostazioni Impostazioni generali , che consente di configurare le funzionalità principali del tema come il colore del tema, il layout del modello di pagina, il layout della pagina di un singolo post e il contenuto statico della home page .

È necessario impostare un'impostazione inattiva per visualizzare un layout corretto della home page di aneeq: Contenuto della home page statico – Inattivo

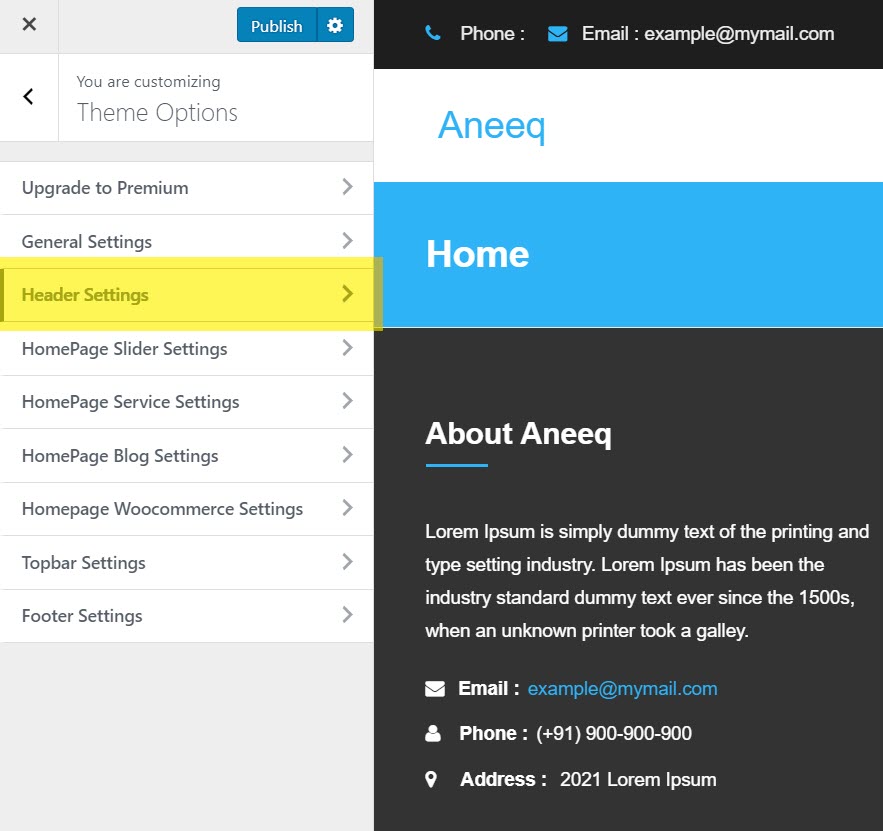
5) Impostazioni intestazione

La personalizzazione dell'intestazione Aneeq consente alle seguenti impostazioni di impostare come
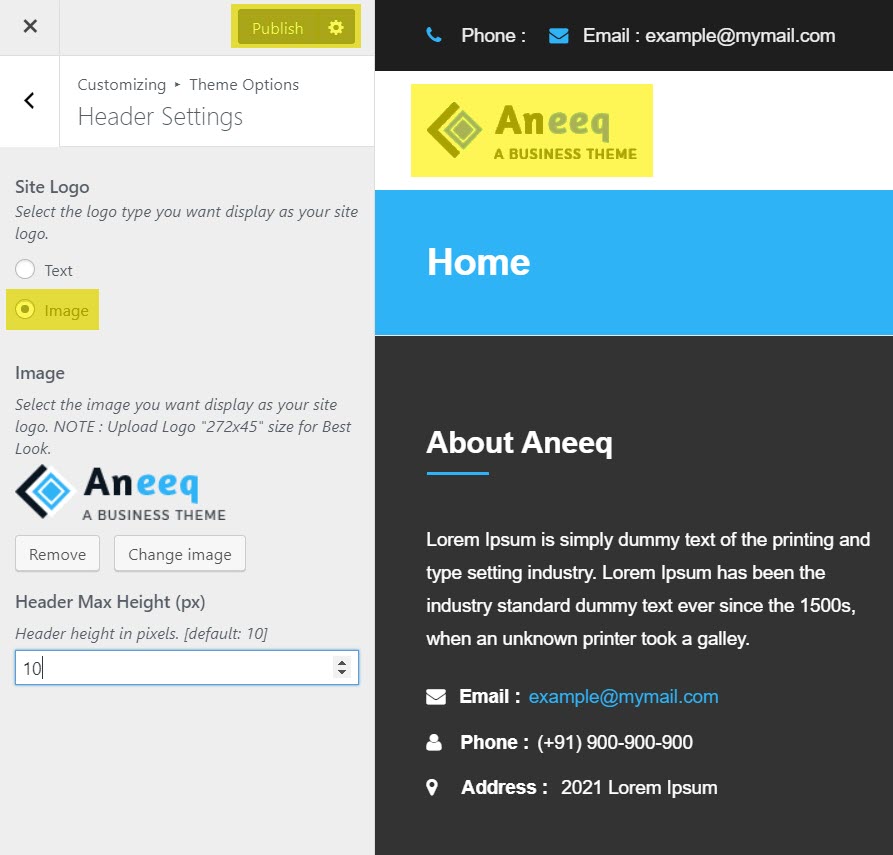
A) Logo del sito: testo o immagine
A-1) Logo come testo: puoi impostare il logo come test
A-2) Logo come immagine: puoi caricare il logo del sito Web qui (la dimensione dell'immagine del logo consigliata è 272 × 45)
B) Altezza massima intestazione (px) : puoi specificare la larghezza dell'intestazione in pixel


6) Abilita la sezione slider sulla home page
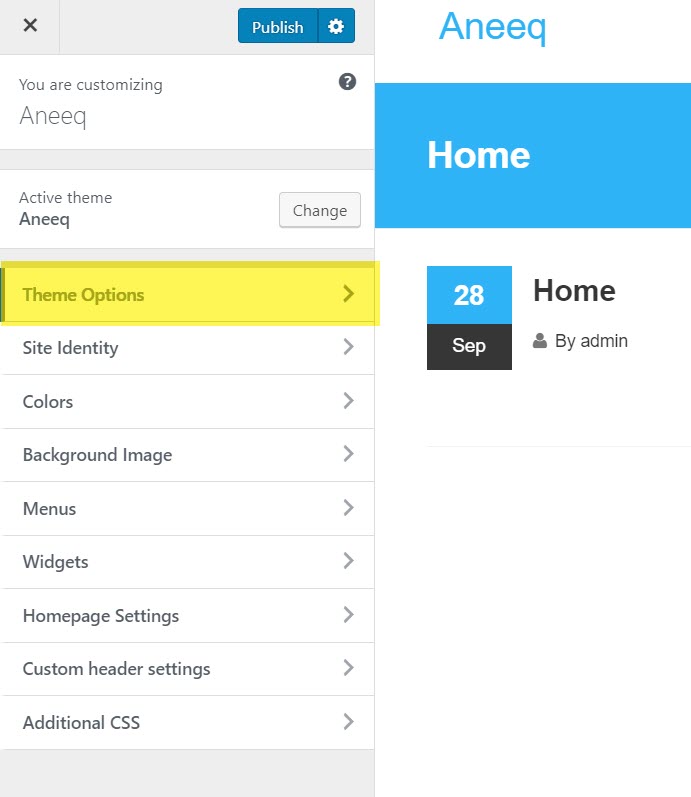
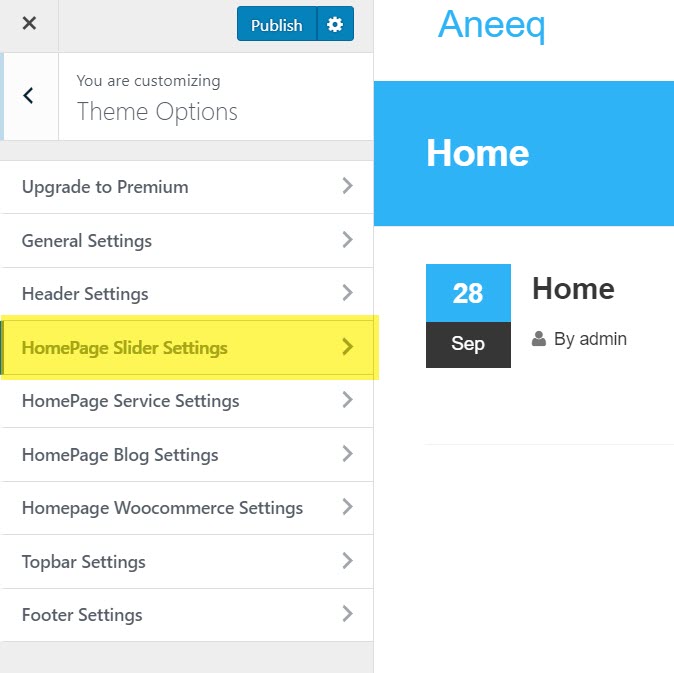
Torna indietro nelle impostazioni di personalizzazione e seleziona la scheda delle impostazioni delle opzioni del tema .

Seleziona la scheda Impostazioni dispositivo di scorrimento della home page.

Nelle impostazioni del dispositivo di scorrimento della home page, seleziona Sezione del dispositivo di scorrimento - Attivo per abilitare il dispositivo di scorrimento sulla home page. Ora puoi modificare l' immagine della diapositiva, il titolo della diapositiva, la descrizione della diapositiva, il testo del pulsante della diapositiva, l'URL di collegamento e configurare le impostazioni delle funzioni del dispositivo di scorrimento come la riproduzione automatica e la velocità di scorrimento. Puoi aggiungere tre diapositive alla sezione del dispositivo di scorrimento. Nella versione premium puoi aggiungere più diapositive senza alcun limite.

La risoluzione dell'immagine della diapositiva consigliata è di 2500 px di larghezza e 875 px di altezza (2500 x 875 px).
7) Abilita la sezione di servizio sulla home page
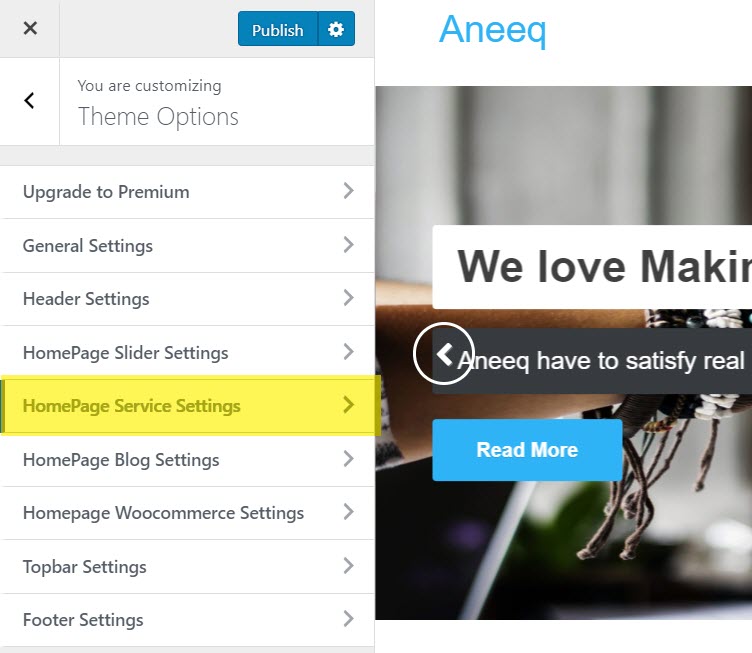
Torna indietro nelle impostazioni di personalizzazione e seleziona la scheda Impostazioni delle impostazioni del servizio HomePage .

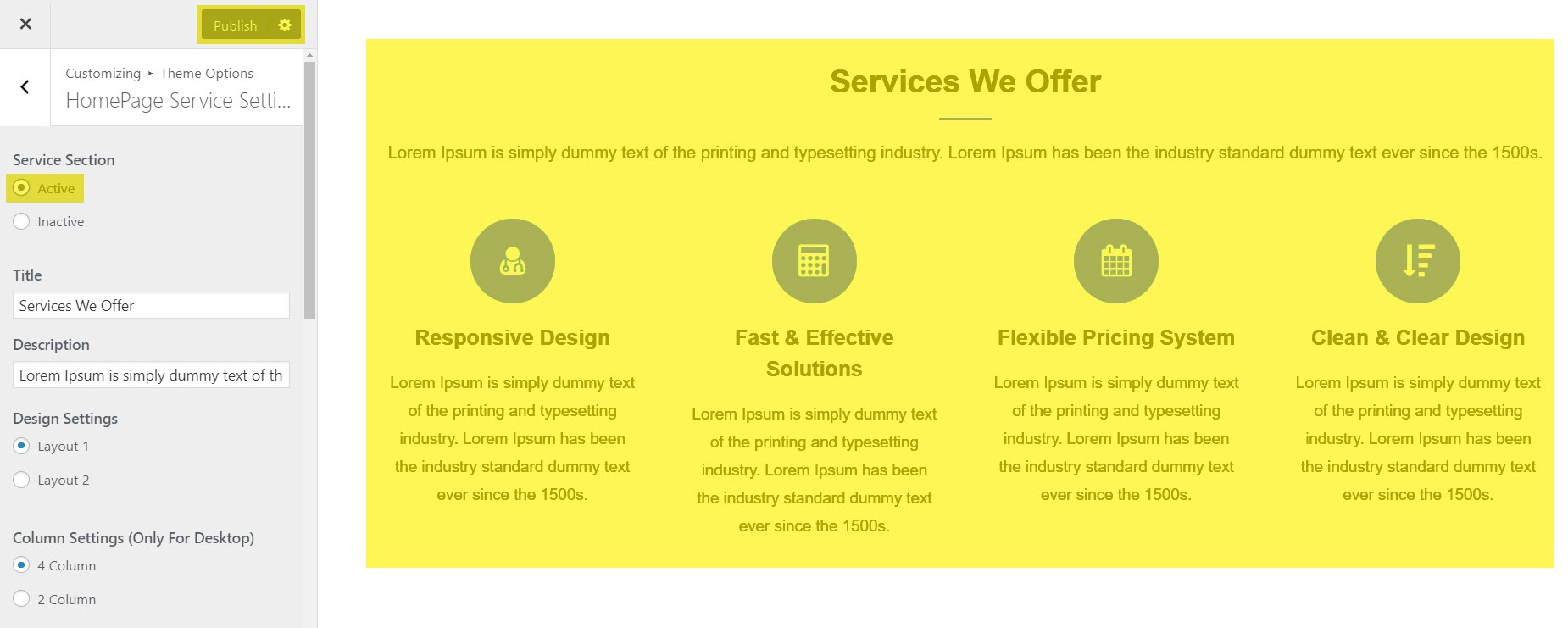
In Impostazioni servizio HomePage selezionare Sezione servizi – Attivo per abilitare il servizio sulla home page. Ora puoi modificare l' icona del servizio, il titolo del servizio, la descrizione del servizio e configurare le impostazioni delle funzioni della sezione del servizio come il titolo della sezione, la descrizione della sezione, il layout del design e la colonna . Puoi aggiungere fino a quattro servizi in quella sezione. Nella versione premium puoi aggiungere più servizi senza alcun limite.

8) Abilita la sezione blog sulla home page
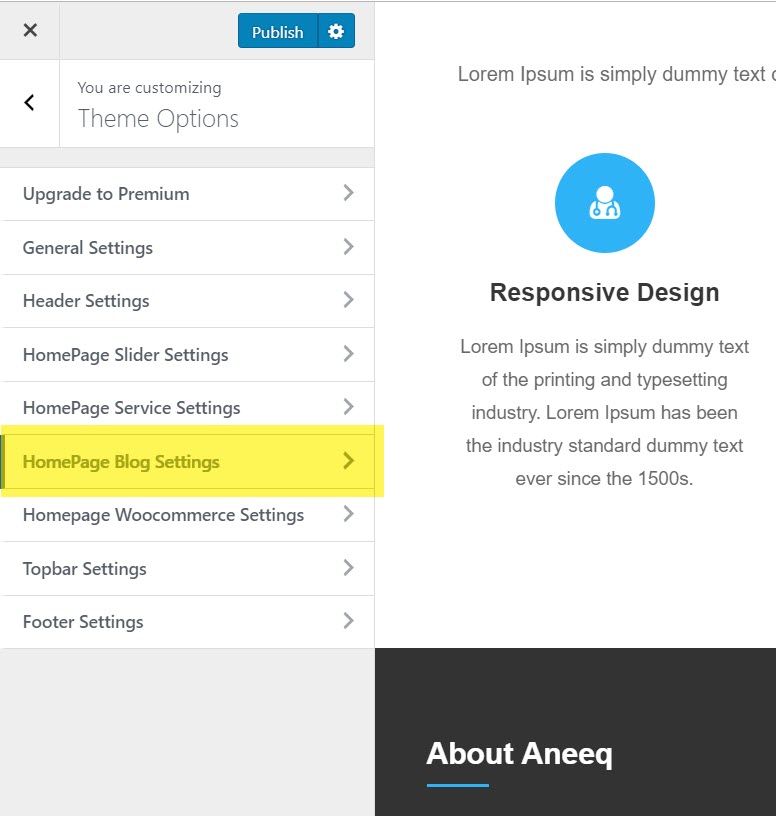
Torna alle impostazioni di personalizzazione e seleziona la scheda delle impostazioni delle impostazioni del blog della home page.

In Impostazioni Blog HomePage selezionare Sezione Blog – Attivo per abilitare il blog sulla home page. Ora puoi modificare il titolo del blog, la descrizione del blog e configurare le impostazioni delle funzioni della sezione del blog come il layout delle colonne e il layout della pagina del blog .
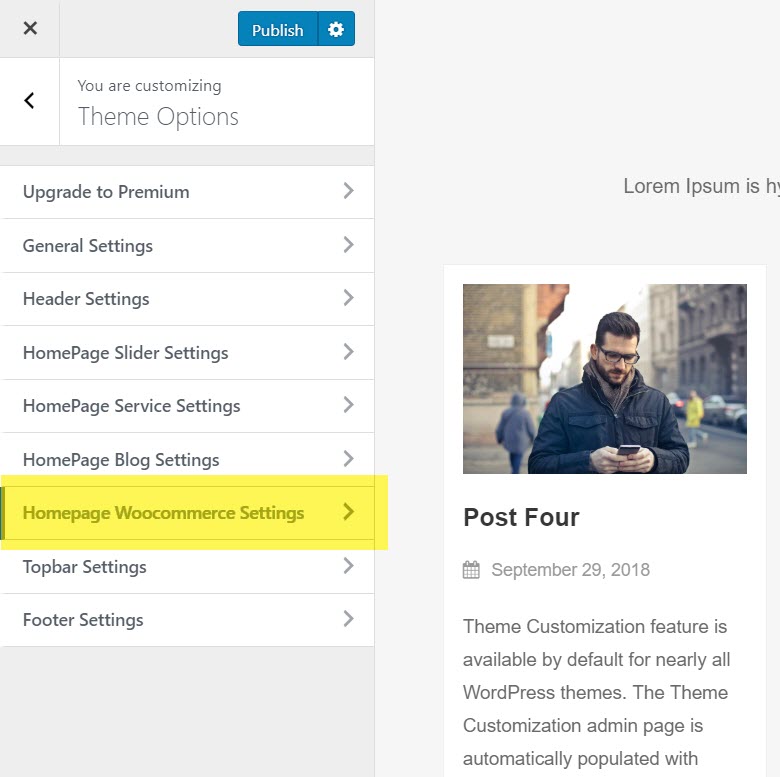
9) Abilita la sezione WooCommerce sulla home page
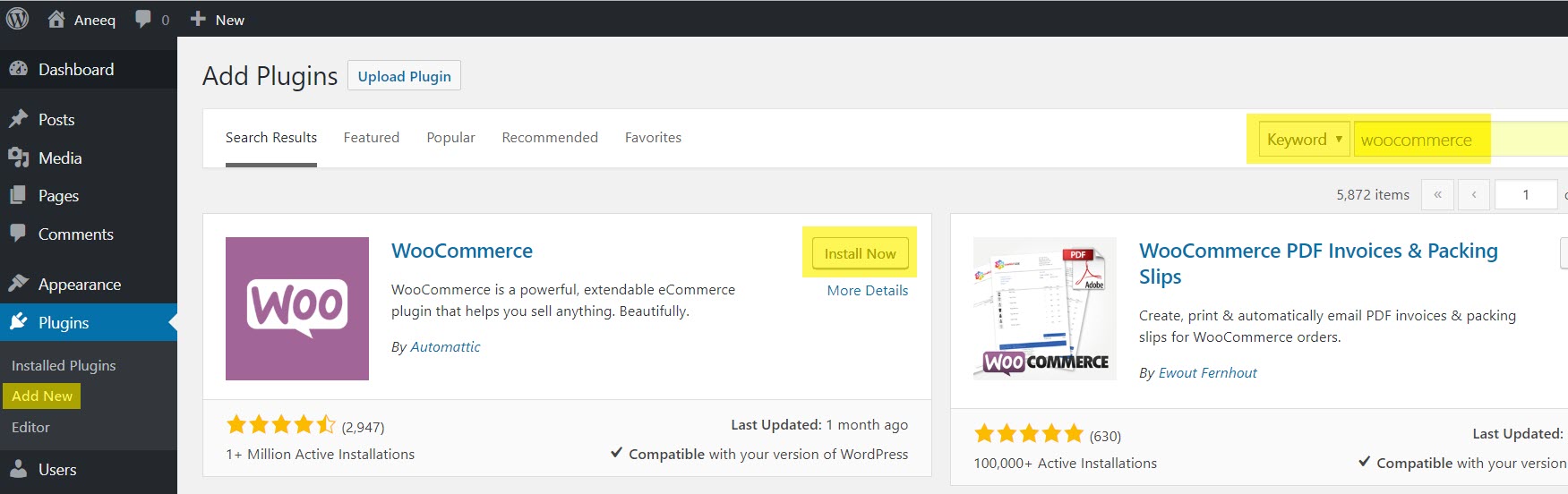
Sezione Woocommerce richiesta per installare e attivare il plugin woocommerce shop sul sito, segui lo screenshot:

Installa e attiva il plug-in, devi configurare il plug-in woocommerce per il tuo negozio online, segui il sito Web di documentazione ufficiale di woocommerce per questo: https://docs.woocommerce.com/
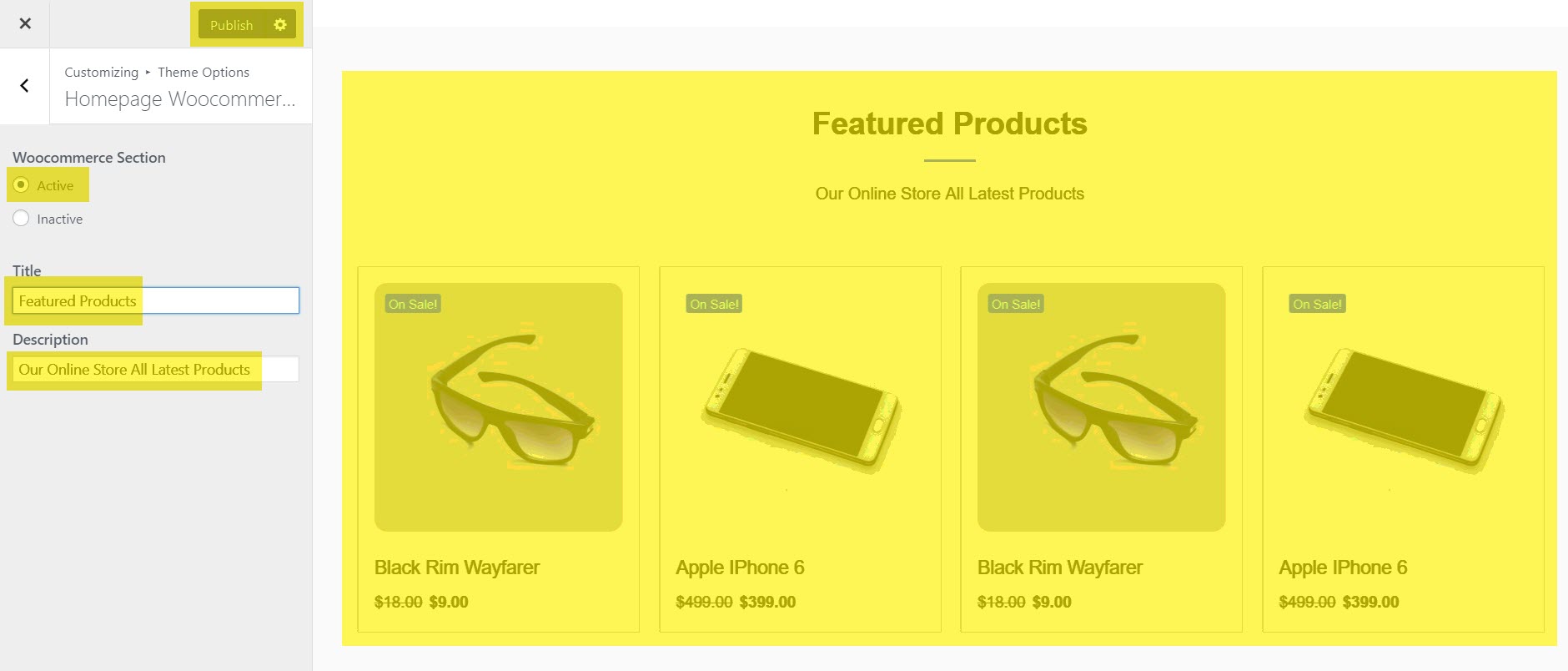
Dopo aver configurato il plug-in, ora aggiungi alcuni prodotti in woocommerce che verranno visualizzati nella sezione Woocommerce della home page come di seguito:

In HomePage Impostazioni WooCommerrce seleziona Sezione WooCommerce – Attivo per abilitare il negozio online woocommerce sulla home page. Ora puoi cambiare il titolo woocommerce della sezione, la descrizione woocommerce .

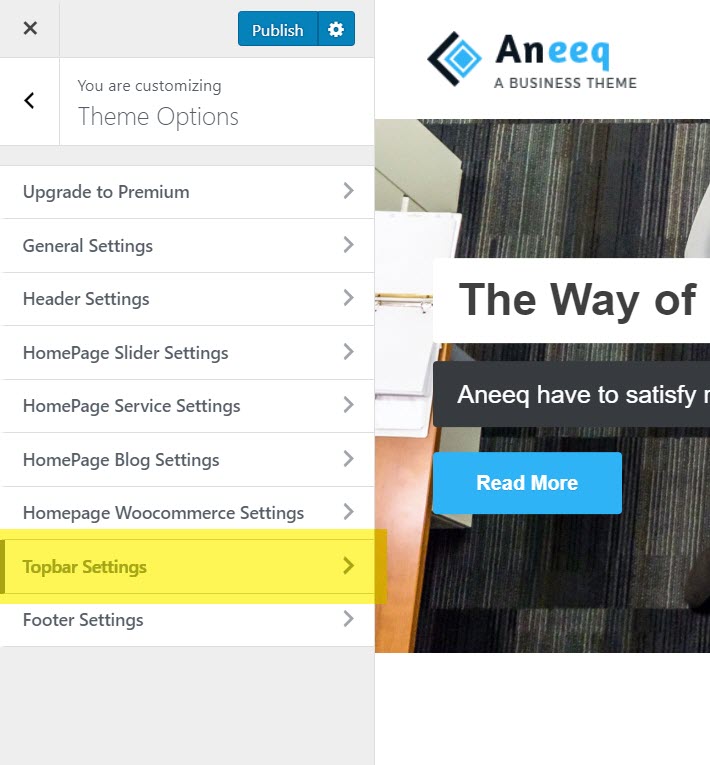
10) Impostazioni della barra superiore (disponibile solo nella versione premium)
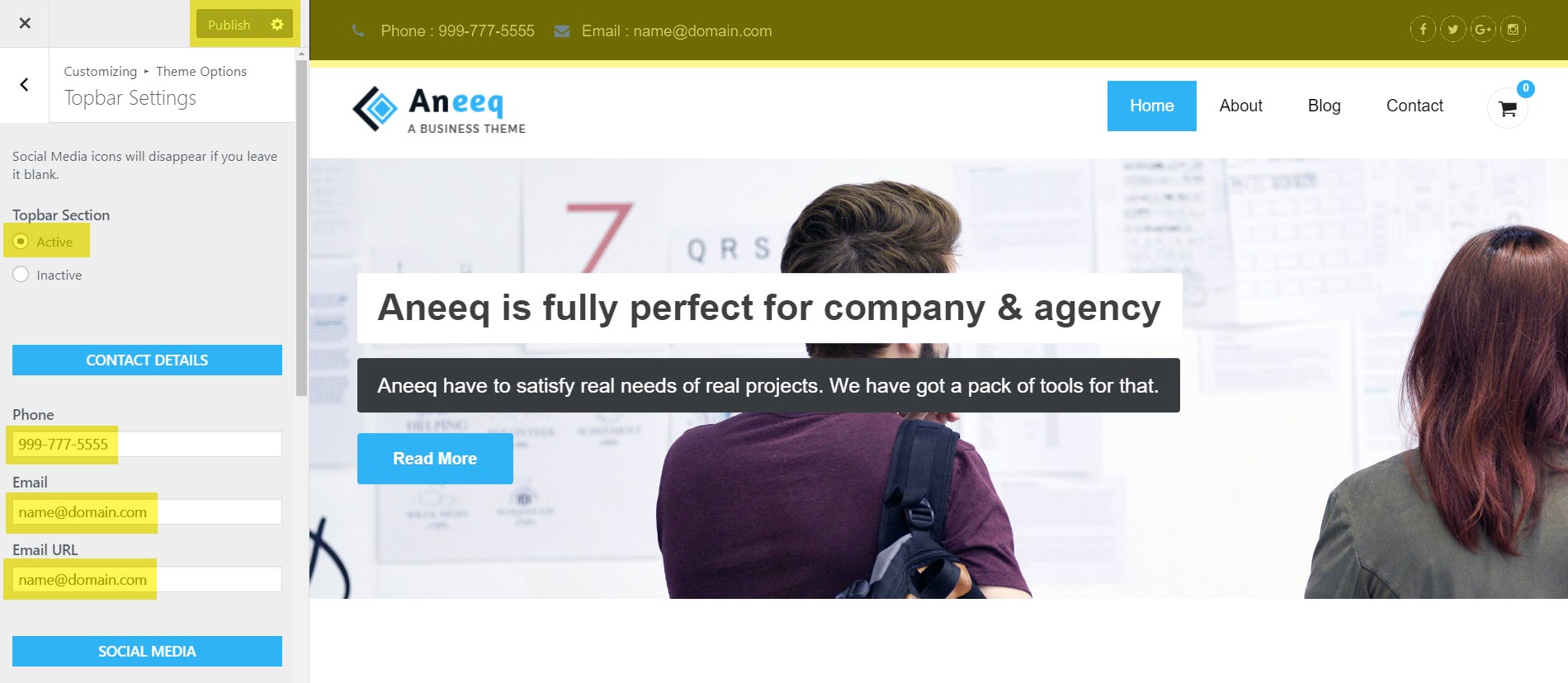
Le impostazioni della barra superiore vengono utilizzate per visualizzare alcune informazioni utili sul sito Web come i numeri di telefono dell'amministratore, l'e-mail di contatto e il profilo dei social media. Puoi abilitare o disabilitare la barra superiore dalla tua home page utilizzando l'opzione del tema denominata Impostazione barra superiore.

Nelle impostazioni della barra superiore della HomePage selezionare Sezione della barra superiore – Attiva per abilitare la barra superiore sulla home page. Ora, modifica le informazioni come i dettagli di contatto (telefono, e-mail, URL e-mail), i profili dei social media (Facebook, Twitter, Google+, Instagram, Flickr, YouTube, RSS) .

11) Piè di pagina
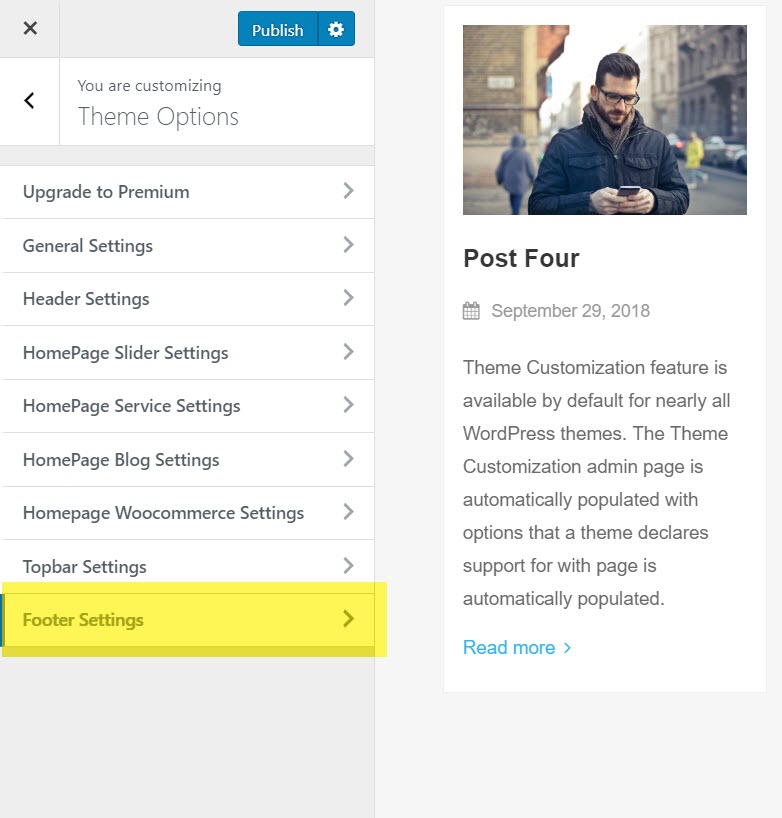
La sezione del piè di pagina è attiva per impostazione predefinita nel tema. Puoi gestire dalla scheda delle opzioni dei temi Impostazioni piè di pagina.

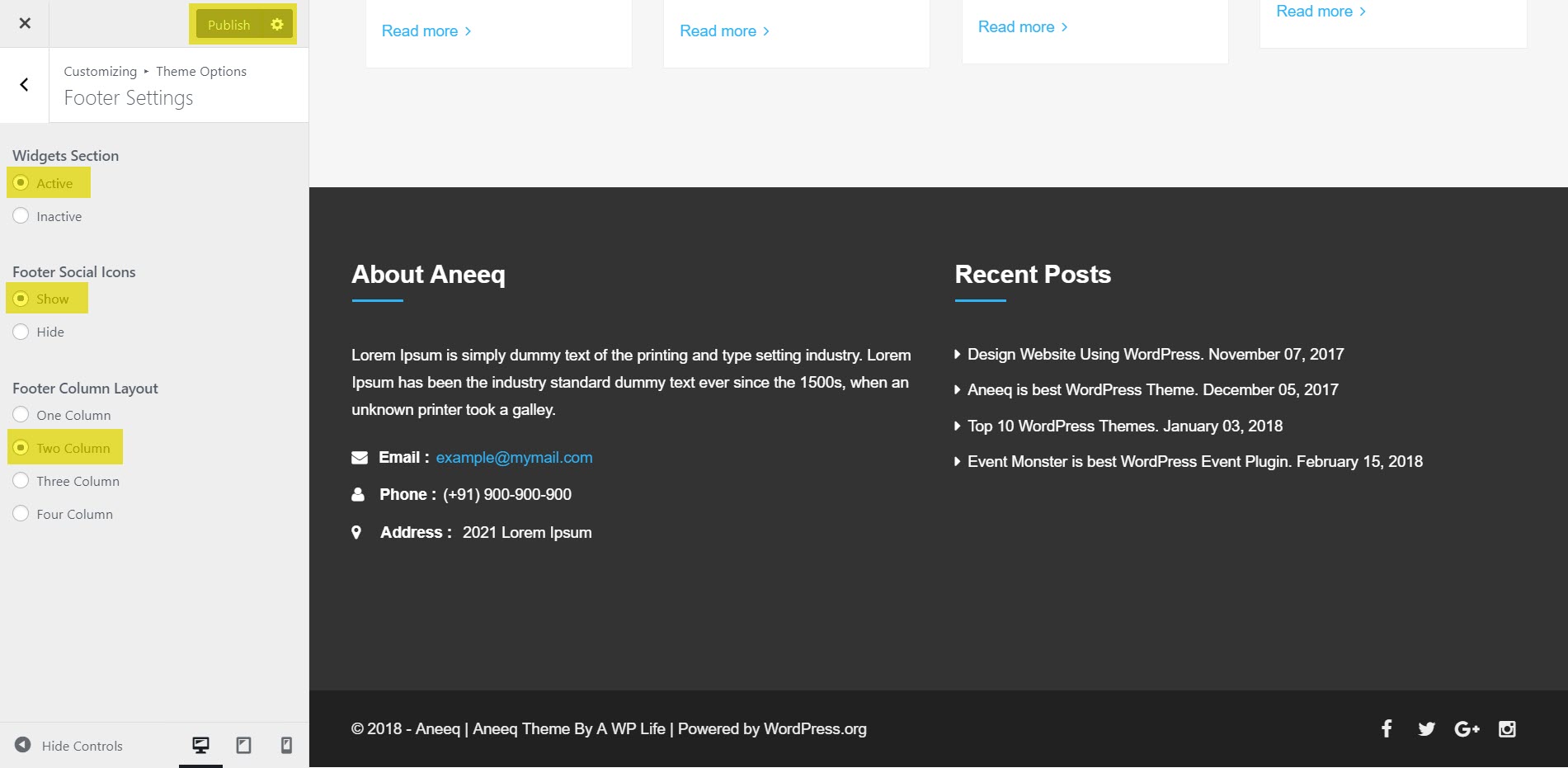
In Impostazioni piè di pagina HomePage selezionare Sezione piè di pagina – Attiva per abilitare la sezione piè di pagina sulla home page. Ora, modifica le funzionalità del piè di pagina come l'icona dei profili social e le impostazioni della colonna:
Sezione Widget – Attiva
Icona Social piè di pagina – Attiva
Layout della colonna del piè di pagina: uno / due / tre

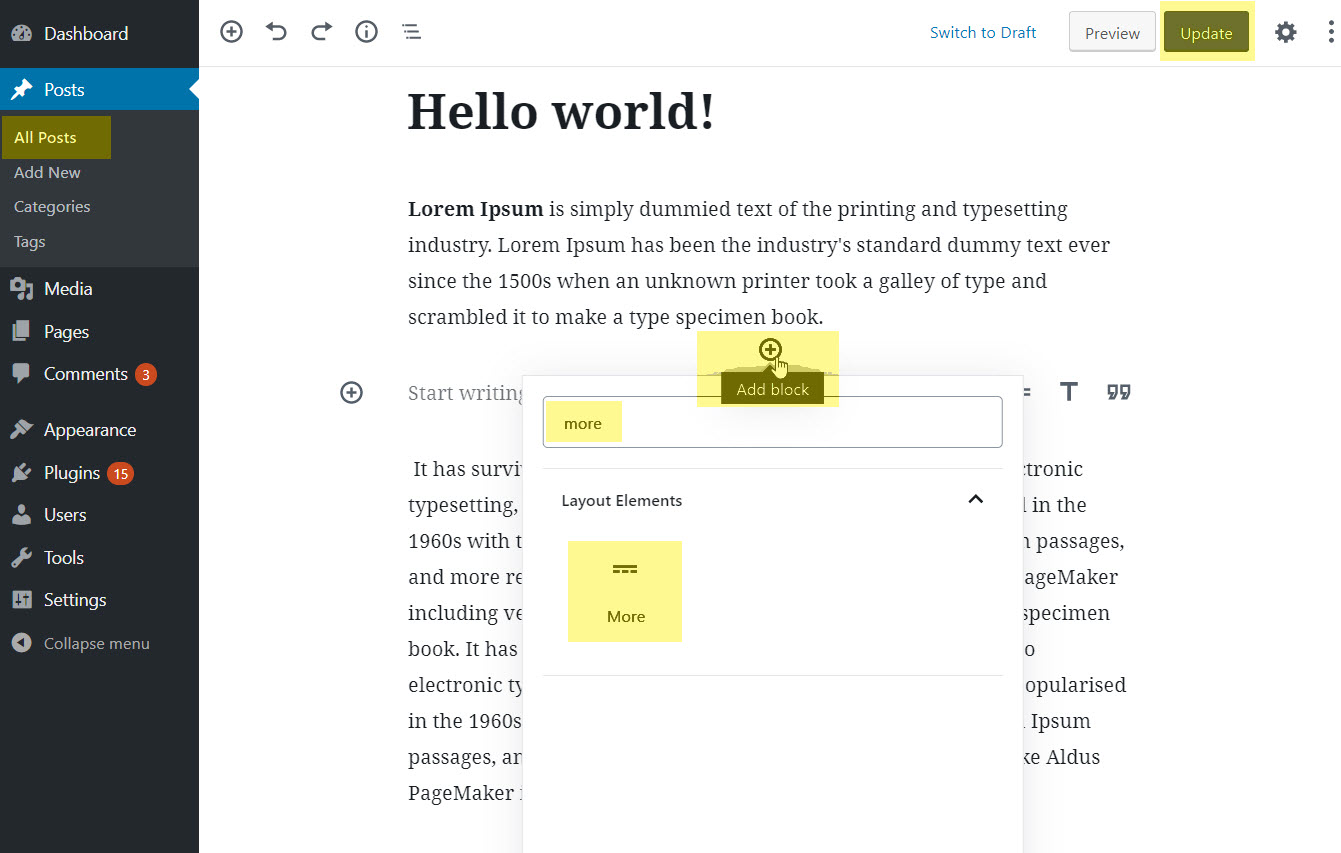
12) Come aggiungere il pulsante Leggi di più
Semplicemente, vai alla tua dashboard e apri un post in cui desideri aggiungere il "pulsante Leggi di più".
Ora, usa l'editor di WordPress per aggiungere Leggi di più Tag dove vuoi mostrare di più. quindi fare clic sul pulsante Aggiorna.

Puoi anche modificare Leggi altro testo . attraverso qui

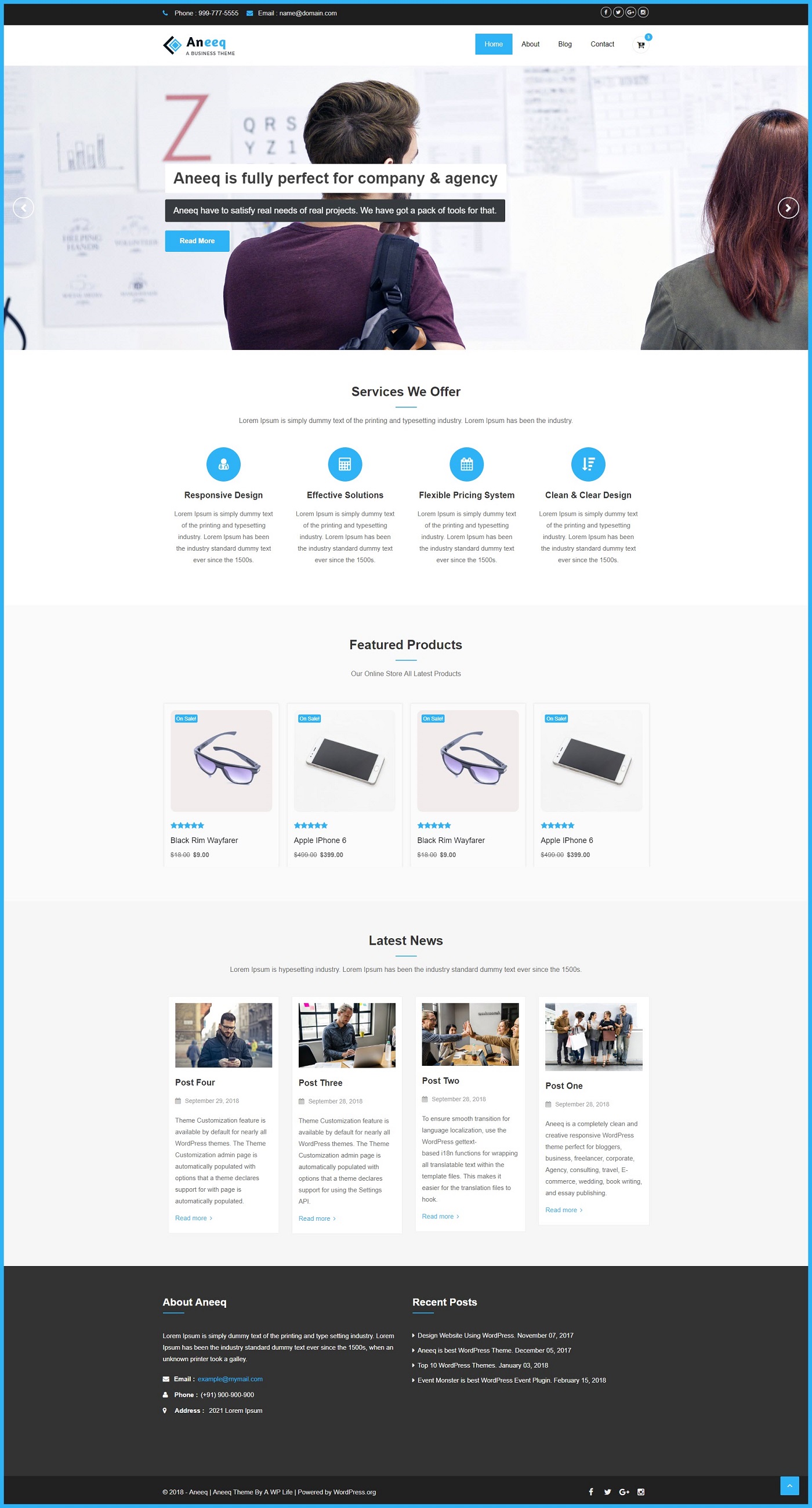
L'anteprima finale della home page del tema Aneeq

Infine, abbiamo completato il tutorial sulla configurazione del tema WordPress gratuito di aneeq su un sito web. Si spera che questo tutorial di configurazione del tema sia facile e utile. Il tuo feedback e le domande di supporto sul tema aneeq sono molto apprezzati nella sezione commenti.
