Icone SVG animate con un effetto al passaggio del mouse
Pubblicato: 2023-02-26Le icone SVG animate possono essere un'ottima aggiunta a qualsiasi progetto web. Sono piccoli, pronti per la retina e possono essere stilizzati con i CSS. In questo tutorial creeremo un set di icone animate utilizzando le icone SVG e le icone avranno un effetto al passaggio del mouse quando il cursore del mouse si trova sopra di esse.
Nell'editor HTML, il codice HTML che scrivi è ciò che appare all'interno del tag head del modello HTML5 di base. I CSS possono essere applicati alla tua penna in qualsiasi foglio di stile che trovi sul web. Le proprietà di proprietà e valore devono sempre essere assegnate ai prefissi del fornitore per funzionare correttamente. Puoi mettere insieme rapidamente e facilmente uno script da qualsiasi computer con un browser web. Specifica un URL per la penna e lo inseriremo nell'ordine specificato in modo che possa essere letto non appena JavaScript sarà disponibile nella penna. Se l'estensione del file del tuo script contiene un preprocessore, tenteremo di elaborarlo prima dell'applicazione.
Come faccio a passare il mouse su Svg?

Il passaggio del mouse in SVG può essere eseguito utilizzando la pseudo-classe CSS :hover. Questo può essere applicato a qualsiasi elemento all'interno di un SVG e si attiverà quando l'utente passa il mouse sopra l'elemento. L'effetto della pseudo-classe :hover può essere personalizzato utilizzando le proprietà CSS, proprio come qualsiasi altro elemento.
A causa del formato, possiamo manipolare le proprietà delle icone usando CSS con SVG. Ora può interagire con noi in modo più semplice e diretto rispetto a prima, quando utilizzava subdoli trucchi CSS o scambiava interi file immagine. Se vuoi includere un URL con un SVG, includilo nel corpo con un tag <img>. È una lente che viene posta sopra un elemento e vi viene applicata. È impossibile personalizzare il colore del nostro schermo perché non esiste un filtro CSS. I filtri che possono essere applicati a un elemento possono essere raggruppati in base alle loro funzioni. Il colore è determinato dal valore tonale iniziale dell'output.
I filtri possono essere definiti utilizzando un elemento >filter, che è incluso nel contesto della sezione >defs> di un SVG. Poiché il filtro CSS è un sottoinsieme del filtro SVG , viene utilizzato solo come metodo rapido per aggiungere un insieme specifico di valori a una pagina CSS. Lo spazio colore per gli effetti filtro è lineare, mentre lo spazio colore per CSS è sRGB. Sarebbe semplice generare una dichiarazione di colore CSS RGBA come la seguente: I colori sono memorizzati come numeri interi (rosso, verde e blu) che vanno da 0 a 255. I valori possono essere rappresentati come virgola mobile aggiungendo 255 ai valori in il canale colore. Di conseguenza, possiamo creare un filtro colore per qualsiasi colore con un valore RGB.
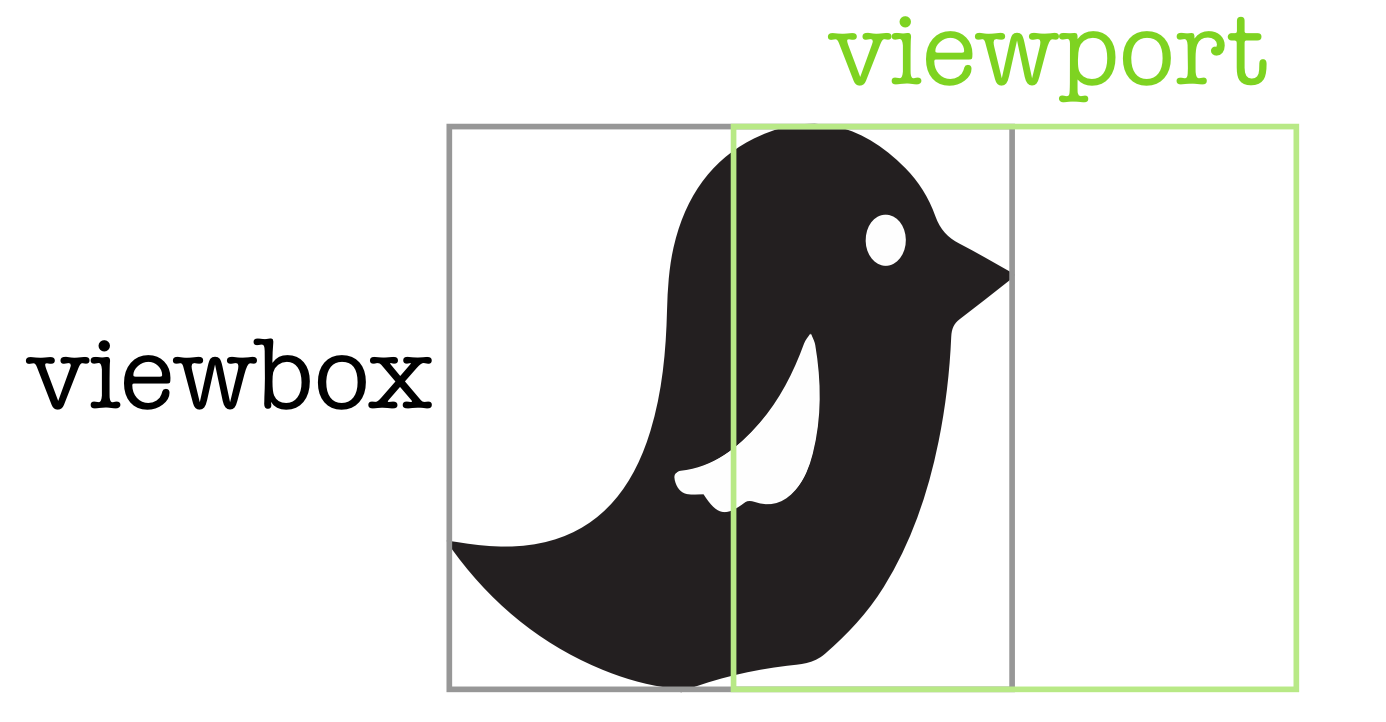
Cos'è una Viewbox Svg?

Un viewbox svg è un attributo che consente di specificare il sistema di coordinate di un elemento svg. Può essere utilizzato per controllare la dimensione e la posizione dell'elemento svg.
Nel caso dei nostri SVG, supponiamo di avere un'immagine di un uccello e di volerli utilizzare in un contenitore: se il viewBox è impostato correttamente, le dimensioni dell'immagine verranno ridimensionate alle dimensioni del suo contenitore. Il viewBox è utile anche per nascondere una parte di un'immagine, che può essere molto utile per le animazioni. Il viewBox è uno strumento eccellente per ritagliare le nostre immagini. Lo useremo per creare un'animazione di una nuvola che si muove attraverso il cielo come parte del nostro progetto. Abbiamo solo bisogno di cambiare il valore viewBox min-x per animarlo. Di conseguenza, PreserveRatioAspect è stato rimosso da questo articolo a causa della sua natura opprimente.
Svg con una Viewbox è molto più facile da manipolare
Un viewBox ti consente di utilizzare un SVG molto più facilmente. Se volessi creare un SVG, non sarebbe mai possibile senza. viewBox è essenzialmente un secondo set di coordinate virtuali, utilizzato da tutti i vettori nell'SVG per rappresentare la loro altezza, larghezza e così via. Sebbene sia possibile manipolare le proprietà effettive di altezza, larghezza e altezza dell'SVG senza influire sul suo interno, viewBox può rappresentare solo un insieme di Un SVG basato su viewBox è molto più facile da posizionare, modificare le dimensioni e ruotare rispetto a uno che non lo fa avere una viewBox.
Esistono diversi metodi per centrare un elemento SVG. Per far sì che ciò accada, posiziona il testo al centro assoluto dell'elemento in cui vuoi che sia centrato. Imposta la posizione del testo nel viewBox al centro (la stessa posizione dell'SVG).
Come cambiare il colore dell'immagine Svg al passaggio del mouse usando Css
Come cambiare il colore dell'immagine svg al passaggio del mouse usando css? Per cambiare il colore di un'immagine svg al passaggio del mouse usando css, puoi usare la pseudo-classe :hover. Ciò ti consentirà di scegliere come target l'immagine quando il mouse dell'utente è sopra di essa e di cambiarne il colore di conseguenza. Ad esempio: .svg-image:hover { fill: #ff0000; }
Usando le abilità e la logica di un programmatore, ti mostreremo come risolvere il puzzle Come cambiare il colore dell'immagine Svg al passaggio del mouse usando Css. Esistono molti metodi diversi per risolvere un problema, ma tutti possono lavorare insieme per risolverlo. Se vuoi cambiare il colore, puoi farlo usando i CSS o assegnando la proprietà color dell'elemento al suo genitore. Quando utilizzi gli SVG incorporati , puoi personalizzare il riempimento e altri elementi dell'SVG in base alle tue esigenze. Possiamo cambiare il colore dell'immagine in CSS combinando le funzioni opacity e drop-shadow nella proprietà filter. Potresti estrarre il CSS dal tuo SVG e usarlo come foglio di stile.
Come si cambia il colore di un'immagine Svg al passaggio del mouse?
I CSS possono essere usati per cambiare i colori delle immagini SVG al passaggio del mouse. I CSS possono essere aggiunti al tuo file HTML o a un file esterno. Per inserire CSS nel tuo file HTML, usa il tag *style*. Puoi aggiungere il tag style> al tuo file HTML digitandolo nel corpo dell'HTML.
Come utilizzare la pseudo-classe :hover con la proprietà Background-image
Ci sono molte cose da tenere a mente quando si usa la pseudoclasse hover come proprietà background-image. Devi includere l'immagine che intendi utilizzare nel documento HTML. Inoltre, quando si utilizza la pseudoclasse:hover con l'immagine, è necessario includere un attributo src diverso. Infine, assicurati che l'immagine sia abbastanza grande da poter essere utilizzata come passaggio del mouse.
Puoi cambiare Svg con Css?
Gli SVG possono essere animati allo stesso modo degli elementi HTML, utilizzando i fotogrammi chiave CSS e le proprietà di animazione o utilizzando le transizioni CSS.
Il potere degli Svg animati
Se vuoi aggiungere interattività e animazione al tuo sito web, gli SVG animati possono essere uno strumento efficace. Utilizzando alcuni CSS, puoi creare semplici animazioni che possono essere modificate e personalizzate per soddisfare le tue esigenze specifiche. Oltre ad animazioni più complesse, potresti anche prendere in considerazione l'utilizzo di altri strumenti per raggiungere i tuoi obiettivi. Ad esempio, JavaScript può essere utilizzato per creare animazioni più sofisticate che siano realistiche. CSS e sva sono modi potenti per creare animazioni di base o animazioni più complesse, quindi considera come otterrai il risultato desiderato.

Percorso Svg al passaggio del mouse
Se vuoi aggiungere un effetto hover a un percorso SVG , puoi usare la pseudo-classe CSS :hover. Questo aggiungerà l'effetto hover all'elemento quando l'utente ci passa sopra con il mouse.
Quando usi CodePen, il codice dell'editor HTML è ciò che va nel corpo di un modello HTML5 di base. Questa è la posizione che fa per te se desideri accedere a elementi di livello superiore come il tag HTML. I CSS possono essere applicati alla tua penna usando qualsiasi foglio di stile che trovi sul web. Puoi creare uno script direttamente dal Web utilizzando la penna. Se inserisci un URL in questa posizione, lo inseriremo nello stesso ordine del tuo JavaScript. Se il tuo collegamento contiene un'estensione di file che include un preprocessore, cercheremo di elaborarlo prima dell'applicazione.
Il passaggio del mouse in formato Svg non funziona
Ci sono alcuni possibili motivi per cui il tuo hover svg potrebbe non funzionare. Verifica che il tuo file svg sia collegato correttamente al tuo file HTML. Inoltre, assicurati che il passaggio del mouse sia codificato correttamente nel tuo CSS. Se entrambi sono corretti, prova ad aggiungere uno z-index al tuo codice CSS.
In questo post impareremo come scoprire la risposta corretta a Cambia colore Svg al passaggio del mouse, Css, utilizzando il linguaggio del computer. È possibile implementare un nuovo metodo per affrontare lo stesso problema, che sarà discusso più approfonditamente in una sezione successiva. Il colore di un SVG può essere modificato in React seguendo i passaggi seguenti: Gli attributi di riempimento e tratto nell'SVG non devono essere impostati. Il file di testo XML contenente lo Scalable Vector Graphics (SVG) viene utilizzato per definire questi elementi grafici. Di conseguenza, puoi cambiare i colori facendo clic su di essi e tenendo premuto il tasto CTRL, che ha un'opzione per aggiungere un editor di testo. In un file SVG è possibile specificare sia l'attributo di stile (proprietà di riempimento e tratto) sia gli attributi di riempimento e tratto per gli attributi di presentazione.
Come correggere gli stati di passaggio del mouse CSS
Quando un utente passa il mouse su più informazioni in CSS, lo stato al passaggio del mouse CSS può essere utile per visualizzarle. Se il tuo stato al passaggio del mouse CSS non funziona, ci sono alcune cose che puoi controllare. Prima di iniziare, assicurati che il tuo selettore CSS abbia come target l'elemento corretto. Il secondo consiglio è assicurarti che il tuo stile CSS sia nel formato corretto. Infine, assicurati che il! importante viene utilizzata per garantire che il tuo stile CSS venga applicato quando l'utente passa sopra l'elemento. Non vi è alcuna garanzia che uno stato hover funzioni sempre.
Svg Immagine Cambia Colore Css
Le immagini SVG possono essere modificate a colori utilizzando i CSS. Questo viene fatto impostando la proprietà "fill" sul colore desiderato.
Sto sviluppando un sito Web con alcuni suggerimenti e tutorial. Prima di eseguire il rendering di un SVG inline , assicurati che nessuno dei suoi elementi venga toccato dai CSS. Sono chiaro che non importa quali modifiche apporti all'interno del file SVG. Tuttavia, sono perplesso sul motivo per cui non cambia i colori nei CSS. Puoi manipolare gli elementi interni di un SVG in linea con i CSS forniti dall'ispettore e devi solo imparare come utilizzare quel CSS per ottenere questo risultato. Questo, ad esempio, fallirebbe se non funzionasse. La tua classe contiene i seguenti elementi: your-svg-class – * fill – red.
Sembra che ci sia qualche nobile obiettivo a portata di mano. Sta già determinando quale colore usare. Se stai usando asvg, conosci già i colori che vuoi usare.
Come faccio a cambiare il colore di un'immagine in css?
Puoi cambiare il colore di un'immagine usando Stili CSS: filtro: nessuno | sfocatura() | luminosità() | contrasto() | ombreggiatura() | scala di grigi() | ruota-tinta() | inverti() | opacità() | saturare(), | seppia() | URL() | iniziale
3 fantastici siti Web per ricolorare le immagini
Esistono diversi siti Web eccellenti per ricolorare le immagini.
Questo sito Web è disponibile all'indirizzo: br>a href=https://www.digitlaser.com/company/digitlaser.html>digitlaser/a>company/digitlaser.htmlbr>digitlaserbr>companybr>digitlaserbr>company
Quale proprietà viene utilizzata per modificare il colore Svg in CSS?
Una proprietà fill determina il colore di una forma SVG in un attributo di presentazione.
Penna sfondo Svg aleggia
Pen background svg al passaggio del mouse sono un ottimo modo per aggiungere un tocco in più al tuo sito web. Possono essere utilizzati per aggiungere un tocco di personalità al tuo sito o per renderlo più interattivo. Puoi usarli per aggiungere un effetto al passaggio del mouse a qualsiasi elemento della tua pagina o per creare un effetto al passaggio del mouse personalizzato per il tuo sito web.
L'editor HTML di CodePen contiene tutti i dettagli relativi al corpo e ai tag contenuti in un modello HTML5 di base. Ci sono alcune classi che possono avere un impatto significativo sull'intero documento qui, rendendolo il punto di partenza ideale. I CSS possono essere applicati alla tua penna da qualsiasi foglio di stile disponibile sul web. Puoi creare uno script per la tua penna da qualsiasi posizione su Internet. Nell'ordine dei documenti che hai qui, aggiungeremo l'URL prima di poter aggiungere il codice JavaScript alla penna. Cercheremo di elaborare il collegamento per elaborarlo prima dell'applicazione se l'estensione del file dello script è specifica del preprocessore.
Preprocessori CSS Preprocessori CSS
Un preprocessore CSS è un programma che consente di generare CSS dalla sintassi univoca del preprocessore. Ci sono molti diversi preprocessori CSS tra cui scegliere, tuttavia i più popolari sono Less e Sass. I preprocessori possono rendere la tua vita di sviluppatore web molto più semplice e veloce in quanto forniscono funzionalità come variabili, mixin e nidificazione.
Puoi scrivere in linguaggi che vengono poi compilati in semplici vecchi CSS usando i preprocessori CSS. I linguaggi simili a CSS possono essere utilizzati per supportare variabili, mixin, operazioni matematiche, operazioni sui colori e una varietà di altre cose. Si discute molto su quale preprocessore sia il migliore per css. Credo che SASS sia la scelta migliore al momento, anche se in futuro dovrà essere aggiornato su LESS. Per SASS, c'è un elemento Compass For LESS, un elemento LESSHat e un elemento LESS Elements. LESS e SASS possono essere testati nel browser senza la necessità di CodePen. Oltre a Stylus, che non ho ancora utilizzato, esiste un altro preprocessore chiamato Implicit, che non posso commentare in termini di capacità.
I diversi tipi di preprocessori CSS e qual è il migliore
Preprocessori e strumenti versatili sono esempi di grandi utilità. Si consiglia vivamente di impararne almeno uno in quanto sono molto popolari tra gli sviluppatori web.
Quali sono alcuni preprocessori di CSS?
In termini di preprocessori CSS, i tre più popolari e stabili sono Sass, LESS e Stylus, ma ce ne sono molti più piccoli. La sintassi di ciascun preprocessore varia, ma tutti funzionano allo stesso modo.
Qual è il miglior preprocessore CSS?
È stato nominato uno dei preprocessori CSS più famosi al mondo non solo per la sua popolarità, ma anche perché Hampton Catlin e Natalie Weizenbaum lo hanno creato nel 2006. I precompilatori LibSass non separano Sass da Ruby, ma ne consentono l'analisi in altri lingue e disaccoppiato da Ruby. Se stai cercando un preprocessore CSS robusto e ricco di funzionalità, Sass è la strada da percorrere.
