Recensione di Animator: un plug-in di animazione per WordPress con un solo clic
Pubblicato: 2023-02-27Animator è un'interfaccia point-and-click senza codice per la creazione di animazioni WordPress su misura. È stato creato dallo stesso team di CSS Hero ed è semplice da usare: scopri di più nella nostra recensione completa di Animator.
Valutazione
Mentre Animator è abbastanza per gli utenti non tecnici, gli utenti sofisticati possono trarne vantaggio semplicemente perché può accelerare il processo. Anche se sei abile nello sviluppo del tuo CSS, potresti voler utilizzare Animator per risparmiare tempo.
Trovare un animatore
Vuoi dare al tuo sito WordPress allettanti animazioni di scorrimento e basate sul tempo?
Queste animazioni possono essere create da te se sei un esperto di CSS. Tuttavia, per il resto di noi, non esiste un modo semplice per aggiungere animazioni ai contenuti in WordPress.
Animator, un nuovo plug-in autonomo del team CSS Hero, lo altera fornendoti una semplice interfaccia punta e clicca per impostare vari tipi di animazioni sul tuo sito WordPress, indipendentemente dal fatto che tu stia utilizzando l'editor nativo o un plug-in per la creazione di pagine.
Ciò ti consente di creare ancora animazioni sul tuo sito anche se non sei tecnicamente esperto. Anche se puoi scrivere il tuo CSS, l'interfaccia utente di Animator può aiutarti a velocizzare i tuoi flussi di lavoro.
Cosa offre Animator?

Il vantaggio principale di Animator è che ti consente di aggiungere una miriade di varie animazioni al tuo sito senza richiedere CSS, JS o altre conoscenze tecniche approfondite.
Invece, puoi controllare le tue animazioni con un'interfaccia punta e clicca che include una sequenza temporale dell'animazione.
Se hai familiarità con il popolare plug-in CSS Hero, riconoscerai Animator. In una parola, Animator è l'equivalente in stile CSS di CSS Hero.
Esaminiamo alcuni degli aspetti più importanti in modo più approfondito.
Interfaccia utilizzando Point-and-Click
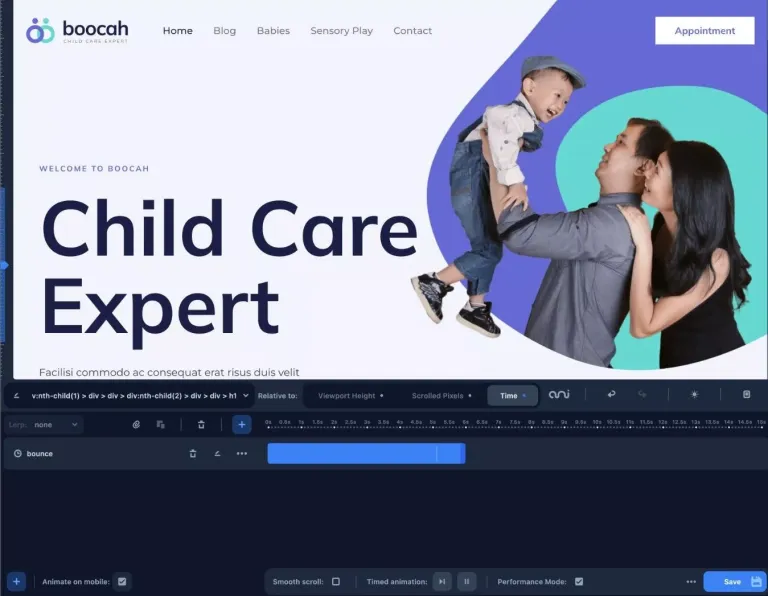
Animator ha una semplice interfaccia punta e clicca per aiutarti a controllare le tue animazioni.
Ci sono due componenti principali:
- Un'anteprima visiva a tutta larghezza del tuo sito: quando aggiungi animazioni, puoi vedere subito come appaiono nell'anteprima dal vivo. Questo è abbastanza utile per apportare piccole modifiche senza dover ricaricare costantemente un'anteprima diversa.
- Una sequenza temporale di animazione: consente di creare una o più animazioni in base al comportamento o al tempo di scorrimento dell'utente. Puoi spostare gli oggetti e modificare le impostazioni per ottenere l'effetto desiderato.
Nella parte pratica, avrai uno sguardo molto più ampio a questa interfaccia...
Tuttavia, è abbastanza semplice da usare.

3+ modalità di animazione di alto livello con molte proprietà di animazione
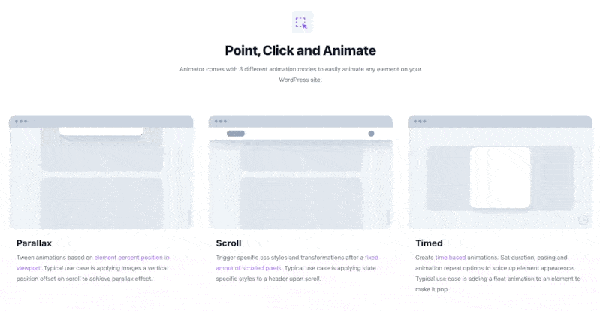
Animator ha tre opzioni di alto livello per assisterti nella configurazione delle tue animazioni:
- Parallasse: animazioni "interpolate" basate sulla posizione percentuale di un elemento nel viewport. Tween è l'abbreviazione di in between e l'idea principale è che ti consente di creare effetti di scorrimento parallasse.
- Scorrimento: dopo che l'utente ha fatto scorrere una certa quantità di pixel, vengono attivati stili o animazioni CSS pertinenti. Quando il visitatore scorre la pagina verso il basso, ad esempio, puoi applicare stili specifici dello stato all'intestazione.
- A tempo: le animazioni vengono create in base a un orario prestabilito. Ad esempio, aggiungendo un movimento float a un elemento per farlo risaltare.
Ecco alcuni esempi generici di Animator che dimostrano le varie modalità di animazione:

Oltre alle opzioni di animazione di alto livello, puoi anche animare un'ampia gamma di attributi CSS, inclusi i seguenti:
- Colore di sfondo
- Posizione di fondo
- Ombra della scatola
- Dimensione del font
- Spaziatura del carattere
- Opacità
- Prospettiva
- Ruota X, Y o Z
- Scala
- Inclina X o Y
- Larghezza
- …molto di più
Per semplificare le cose, Animator contiene preset per molti di questi:

Tuttavia, puoi anche creare la tua animazione, permettendoti di andare oltre i preset se necessario.
Compatibile con l'editor nativo, i temi e i costruttori di pagine
Animator funziona con temi di terze parti e plug-in di page builder oltre all'editor principale di WordPress.
Ciò include, ma non è limitato a, gli strumenti elencati di seguito:
- Elementor
- Costruttore di castori
- Div
- Costruttore di pagine WPBakery
- Avada
- Astra
- Ossigeno
Animator dovrebbe essere in grado di lavorare su qualsiasi elemento del tuo sito, indipendentemente da dove provenga.
Ad esempio, potresti apprezzare Beaver Builder per il design, ma ritieni che le sue possibilità di animazione siano troppo restrittive per le tue esigenze.
Puoi aggiungere animazioni più complicate ai tuoi progetti di Beaver Builder installando Animator insieme a Beaver Builder.
Modifica manualmente le animazioni o esportale (per utenti più avanzati)
Mentre Animator è progettato per consentire agli utenti non tecnici di creare animazioni con un'interfaccia punta e clicca, gli utenti più esperti potrebbero apprezzare che Animator ti consente comunque di accedere al codice sottostante se desideri apportare modifiche dirette.
Se necessario, puoi anche esportare i dati dell'app.

Plugin autonomo
Sebbene Animator sia stato creato dal team di CSS Hero, non è necessario che CSS Hero sia installato per poterlo utilizzare.
Cioè, Animator è un plugin autonomo.
Detto questo, Animator funziona ancora bene con CSS Hero, quindi puoi utilizzare entrambi se desideri un controllo senza codice sullo stile del tuo sito.
Come utilizzare il plug-in Animator per creare animazioni WordPress
Ora che sai cosa ha da offrire Animator, diamo un'occhiata a com'è usarlo sul tuo sito.
Successivamente, ti guideremo attraverso il processo di creazione di animazioni WordPress con Animator e un sito demo creato con il tema Astra e l'editor nativo di WordPress.
#1. Attiva l'interfaccia dell'animatore sulla pagina che desideri animare.
Per iniziare, apri l'interfaccia di Animator nella pagina che include il materiale che desideri animare.
Se desideri animare un elemento a livello di sito (come l'intestazione), apri semplicemente qualsiasi pagina che contenga l'intestazione. Qualunque animazione crei verrà applicata a tutte le istanze di quell'intestazione.

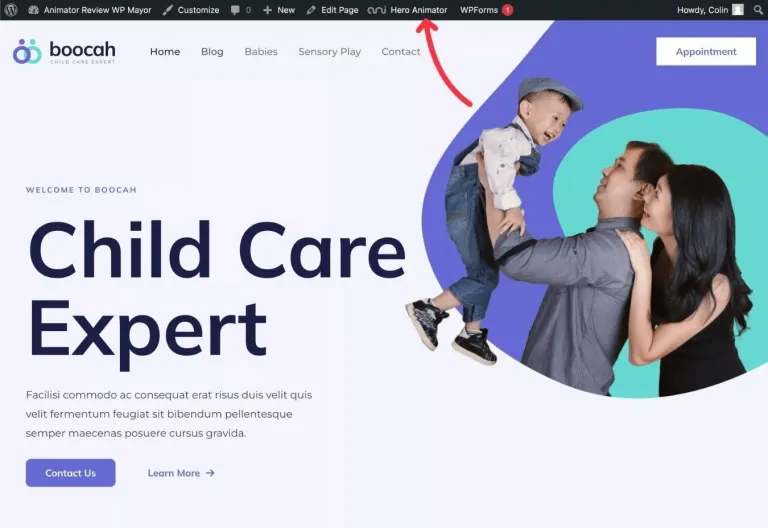
Per accedere all'interfaccia di Animator, fai semplicemente clic sull'opzione Hero Animator sulla barra degli strumenti di WordPress mentre visualizzi la pagina appropriata.

#2. Scegli l'elemento che desideri animare.
Quando avvii l'interfaccia di Animator, dovresti vedere un'anteprima visiva della tua pagina in basso, così come l'interfaccia di Animator.
Per iniziare, fai clic sull'elemento che desideri animare nell'anteprima dal vivo per sceglierlo.
Quando passi il mouse sopra l'anteprima dal vivo, Animator visualizzerà alcune informazioni aggiuntive su ciascun pezzo, aiutandoti a selezionare quello corretto.
Per animare un'immagine nel test design, ad esempio, la sceglieremo semplicemente:

Puoi anche inserire manualmente una classe CSS o un ID, che potrebbe essere richiesto per alcune immagini di sfondo.
#3. Scegli una modalità di animazione
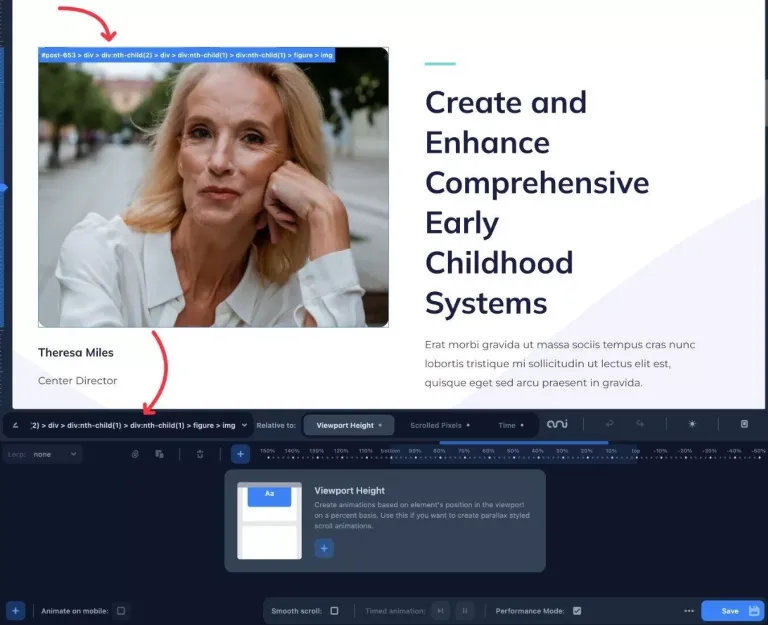
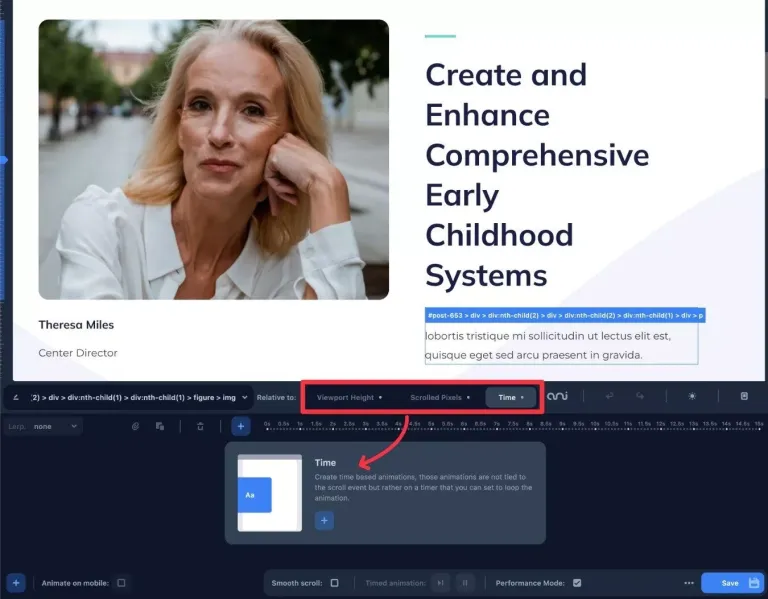
Dopo aver scelto l'elemento da animare, usa la casella Relativo a per selezionare la modalità di animazione.
Hai ancora tre possibilità:
- Altezza della finestra (AKA parallasse)
- Pixel a scorrimento
- Tempo
Stai essenzialmente facendo una dichiarazione dichiarativa, come "Voglio animare [questo elemento] rispetto a [questa modalità di animazione]".

Suggerimento: va notato che è possibile applicare numerosi tipi di animazioni a un singolo elemento. Potresti, ad esempio, includere sia un'animazione basata sul tempo che un'animazione di parallasse (altezza della finestra).
#4. Crea la tua animazione utilizzando la linea temporale
Ora che hai deciso cosa animare, puoi utilizzare la timeline per creare la tua animazione.
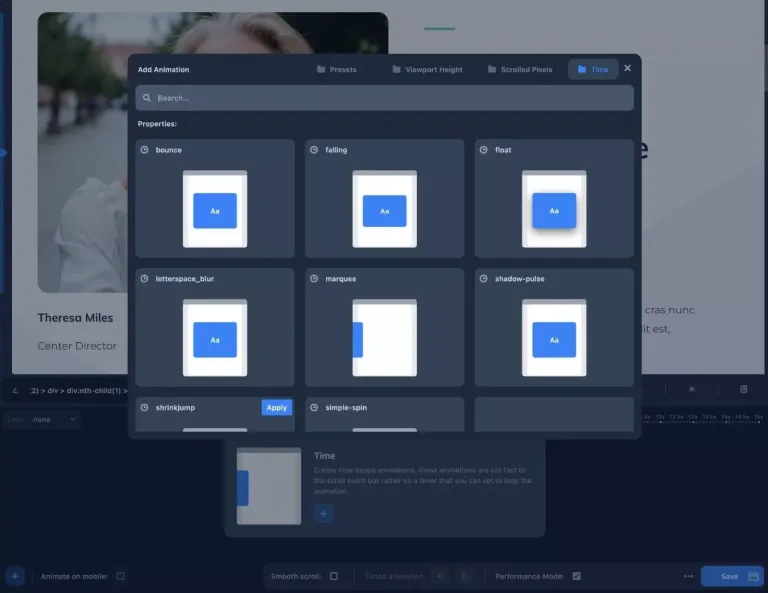
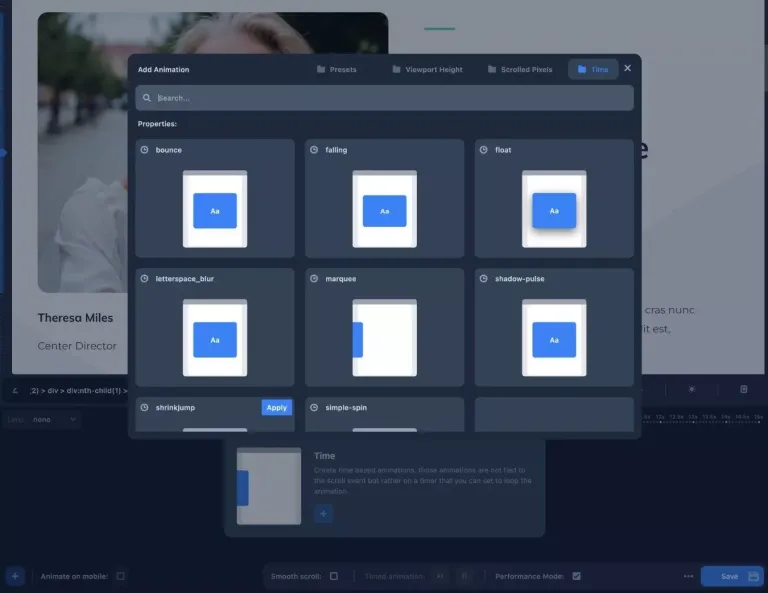
Per fare ciò, fai clic sul segno più accanto a Aggiungi animazione :
Questo aprirà un popup contenente i molti tipi di animazioni che possono essere utilizzati con quella modalità di animazione.
Ad esempio, alcuni dei parametri preimpostati per un'animazione basata sul tempo includono quanto segue.
- Rimbalzo
- Cadente
- Galleggiante
- Sfocatura dello spazio delle lettere
- Tendone
- Polso d'ombra
- Salto ridotto
- Giro semplice
Puoi ottenere anteprime animate di come potrebbe apparire l'animazione, il che è davvero utile per selezionare l'animazione perfetta.

Puoi anche progettare il tuo tipo di animazione se vuoi realizzare qualcosa che non è nell'elenco predefinito.
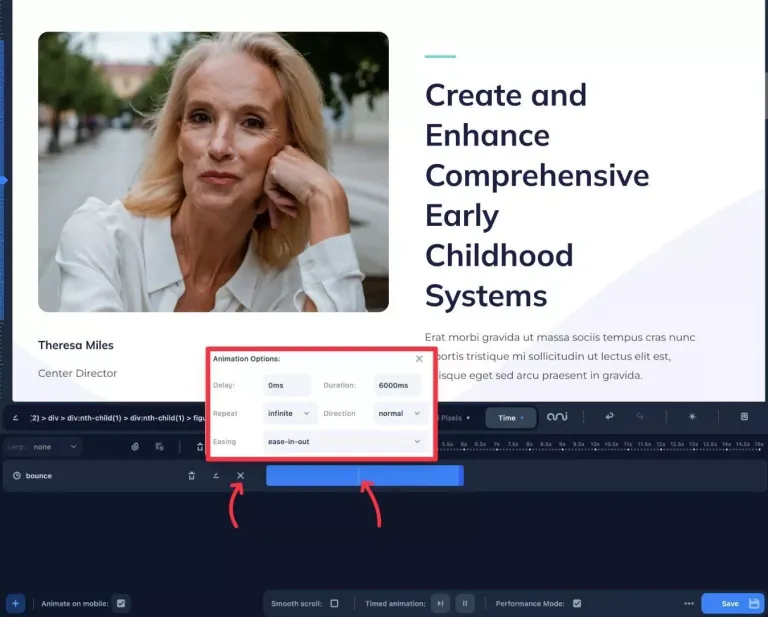
Quando selezioni un'animazione, questa apparirà sulla timeline. L'animazione verrà applicata anche all'anteprima dal vivo, permettendoti di vedere con precisione come apparirà sul tuo sito.
Quando utilizzi un'animazione basata sul tempo, una linea verrà visualizzata sulla barra della sequenza temporale al completamento dell'animazione, il che è molto utile.
Puoi modificare la lunghezza dell'animazione trascinando la barra sulla timeline.
Inoltre, puoi accedere a impostazioni più sofisticate facendo clic sul simbolo dei tre puntini, ad esempio se ripetere o meno l'animazione (e in tal caso, per quanto tempo).

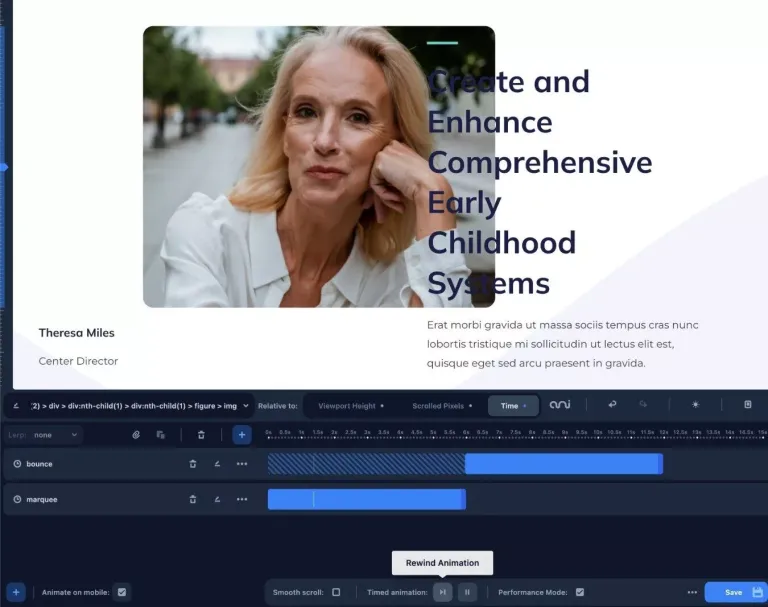
Se desideri creare numerose animazioni, ripeti semplicemente le procedure per ogni animazione.
Le animazioni potrebbero quindi essere disposte sulla timeline per ottenere l'effetto desiderato.
Se desideri utilizzare numerose animazioni basate sul tempo, assicurati di disabilitare il ciclo infinito.

Inoltre, non sei limitato a creare lo stesso stile di animazione. Tecnicamente, potresti applicare allo stesso elemento sia le animazioni basate sul tempo che quelle basate sullo scorrimento.
Animator ti consente di controllare LERP (interpolazione lineare) per uniformare i comportamenti di scorrimento degli elementi a scorrimento parallasse.
Per cambiarlo, usa il menu a discesa Lerp sul lato sinistro dello schermo.
#5. Carica le tue animazioni
Dopo che sei soddisfatto delle tue animazioni, fai semplicemente clic sul pulsante Salva per pubblicarle sul tuo sito.
C'è anche un'utile funzione che ti consente di scegliere se pubblicare o meno le tue animazioni nella versione mobile del tuo sito.
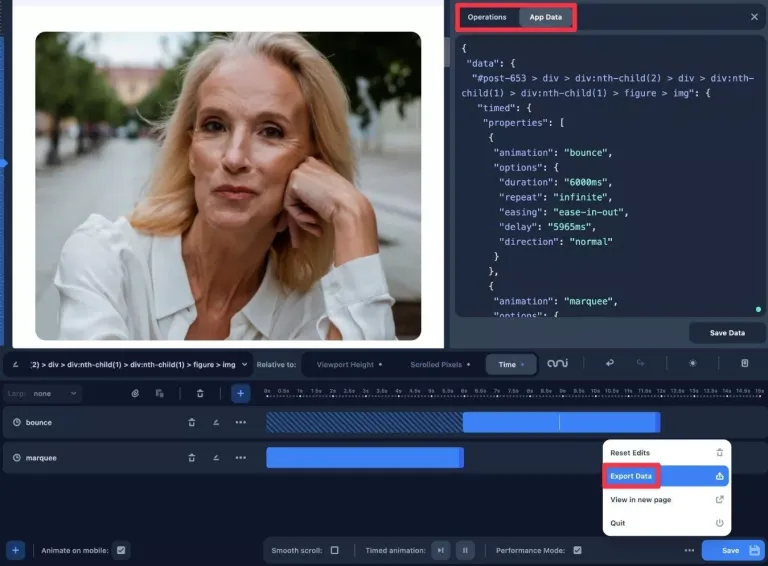
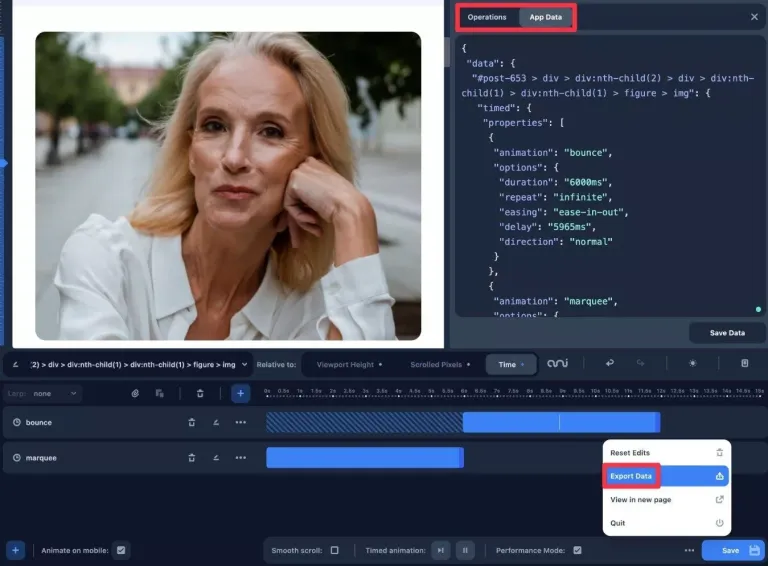
Come modificare, esportare o manipolare direttamente il codice
Animator consente inoltre agli utenti avanzati di accedere ai dati JSON grezzi delle loro animazioni. Puoi usarlo per modificare nuovamente le tue animazioni, oppure puoi copiarlo/incollarlo in un file di testo per ottenere un'istantanea completa delle animazioni correnti.
C'è anche un pannello Operazioni per utenti più tecnici, che ti consente di modificare dinamicamente l'oggetto JSON dei dati del plug-in aggiungendo il tuo codice javascript. Non sono uno sviluppatore, quindi non sono sicuro del potenziale che questo comporta, ma sono sicuro che gli sviluppatori apprezzeranno il maggiore controllo.
Queste opzioni sono disponibili facendo clic sull'icona con i tre puntini accanto al pulsante Salva e selezionando Esporta dati .

Prezzi
Animator ha solo un'edizione premium, ma ha un prezzo ragionevole per quello che offre.
Costa $ 49 per siti illimitati e un anno di manutenzione e aggiornamenti al prezzo normale.
Avvolgendo
Animator mantiene la sua promessa di fornire animazioni punta e clicca facili da usare. La sua interfaccia basata sulla sequenza temporale consente un'organizzazione e una gestione semplici delle animazioni e la funzione di anteprima visiva consente di risparmiare tempo eliminando la necessità di ricaricare il sito Web.
Sebbene Animator sia facile da usare per le persone non tecniche, anche gli utenti esperti possono beneficiare delle sue capacità di risparmio di tempo, anche se hanno le capacità per sviluppare il proprio CSS.
Se vuoi provare Animator, fai clic sui collegamenti sottostanti per iniziare:
