Avada Review 2022 – Il tema WordPress più popolare ma ne vale la pena?
Pubblicato: 2022-03-31Cerchi una recensione onesta sul tema Avada ? O indeciso se questo tema WordPress più popolare vale o meno per il tuo sito?
Sviluppato da ThemeFusion, Avada è il tema WordPress più venduto sul mercato ThemeForest. È un potente tema WordPress multiuso utile per creare qualsiasi tipo di sito web. È un costruttore di siti Web completo con grande flessibilità e strumenti di stile per apportare modifiche su larga scala.
Finora ha realizzato oltre 780.000 vendite. Inoltre, ha un'impressionante valutazione di 4,7 stelle su 5 valutata da oltre 24.000 utenti reali.
Sembra un tema fantastico, giusto? Ma è fantastico come sembra o è solo clamore?
In questo articolo, ti diremo tutto ciò che devi sapere sul tema Avada. Esamineremo le sue funzionalità, il processo di acquisto, l'installazione, i costi, la personalizzazione, il supporto e altro in questa recensione approfondita di Avada. Cominciamo!
A. Panoramica del tema Avada
Innanzitutto, Avada è il tema WordPress più venduto sul mercato negli ultimi 9 anni. È considerato affidabile da oltre 780.000 principianti, professionisti, agenzie, imprese e creativi per una completa flessibilità di progettazione.

Inoltre, è costruito secondo uno standard elevato, con un'ampia gamma di opzioni e caratteristiche. Utilizzando questo tema versatile e intuitivo, chiunque può creare un sito Web con facilità.
È un tema molto adattabile con una varietà di layout demo per vari tipi di siti Web. Puoi importare un sito web demo adatto con un solo clic. Inoltre, personalizza ulteriormente utilizzando il suo strumento di creazione di pagine: Avada Builder (precedentemente noto come Fusion Builder).
Inoltre, è semplice creare layout di pagina personalizzati. Puoi facilmente aggiungere vari elementi ai tuoi siti web. Come messaggi, pulsanti, tabelle dei prezzi e altro utilizzando semplici componenti aggiuntivi.
Non solo, ma offre anche una facile connessione con qualsiasi plug-in esterno per aumentare le funzionalità del tuo sito.
Ottieni anche altre funzionalità standard come aggiornamenti frequenti, reattività, supporto di qualità, accessibilità, ecc. E, per aiutarti a iniziare facilmente, è disponibile un'ampia documentazione.
Detto questo, andiamo avanti alla sezione successiva della recensione del tema Avada.
B. Caratteristiche principali del tema Avada
Avrai bisogno di un tema con una miriade di funzioni utili per far risaltare il tuo sito web dalla massa. Avada è un tema ricco di funzionalità che ti aiuta a dare vita alle migliori idee e a costruire un sito completamente funzionale.
Quindi, in questa sezione di revisione, daremo uno sguardo più approfondito alle caratteristiche chiave del tema Avada.
1. 86 modelli di siti Web predefiniti
Costruire un sito web partendo dal basso richiede tempo e fatica. È particolarmente difficile se non sei esperto di tecnologia.
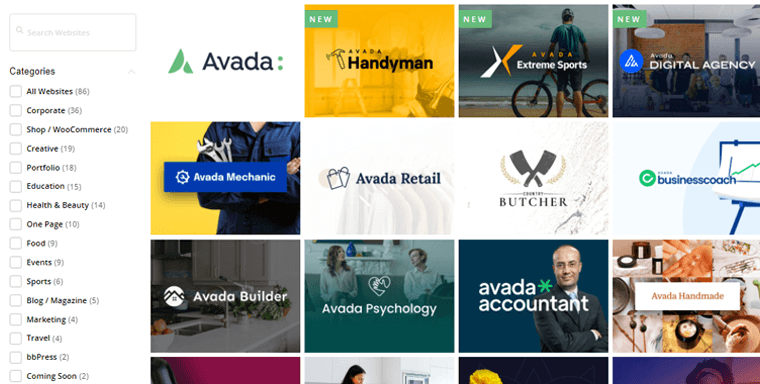
Nel frattempo, Avada risolve questo problema fornendo l'accesso a oltre 86 siti Web di esempio predefiniti dal design accattivante . Questi siti Web coprono una varietà di argomenti, inclusi blog, affari, negozi di eCommerce, portafogli e molto altro.
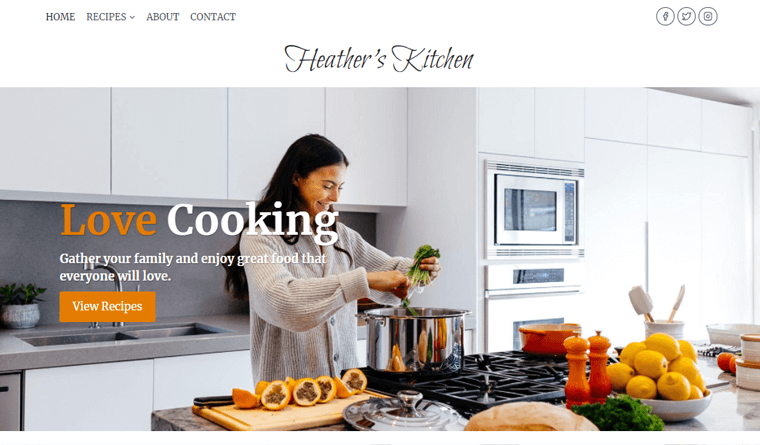
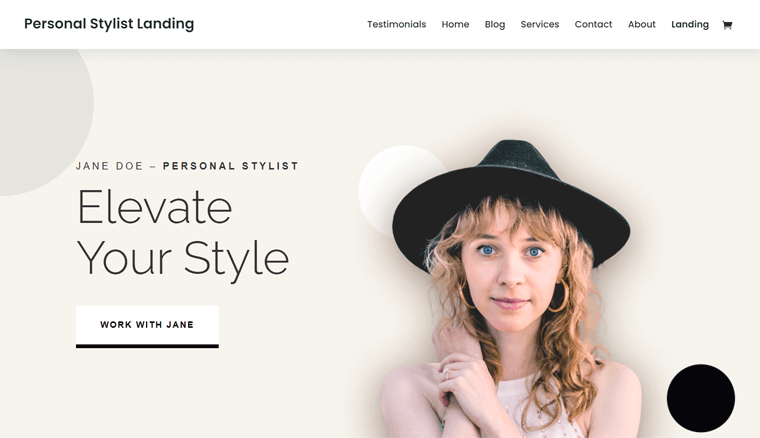
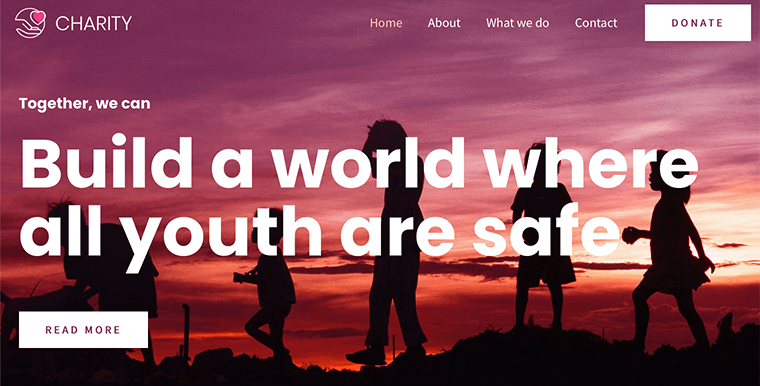
Ecco alcuni esempi di modelli Avada predefiniti.

Con un semplice clic, puoi importare uno qualsiasi di questi siti Web demo. Inoltre, puoi aggiornare le informazioni e modificarle a tuo piacimento. In questo modo, puoi creare un sito Web di bell'aspetto in 5 minuti!
2. Il Page Builder di Avada: Avada Builder
Un'altra cosa migliore di Avada è che ha il suo generatore di pagine, ovvero Avada Builder . In precedenza era noto come Fusion Builder.
Puoi capire Avada Builder come un semplice generatore di pagine drag-and-drop per creare un layout web unico. In precedenza era noto anche come editor wireframe di back-end quando si apportano modifiche tramite il back-end.
Con l'aiuto di Avada Builder, puoi creare quasi tutti gli stili di design, con la tua immaginazione che funge da unico limite. Puoi creare facilmente contenuto utilizzando contenitori, colonne e framework di elementi. Senza richiedere alcuna conoscenza di codifica.
Inoltre, offre Avada Live per personalizzare il tuo sito Web in tempo reale dal front-end.
3. Rete di opzioni avanzate di Avada
Con la pletora di possibilità di personalizzazione di Avada, puoi cambiare completamente ogni angolo del tuo sito Web WordPress.
La sua rete di opzioni più avanzata e la progettazione grafica e l'editing rapidi mettono tutto a portata di mano. Viene fornito con oltre 90 elementi di design come Avada Form, Avada Slider, grafico, pulsante, ecc. Di conseguenza, puoi progettare il layout delle tue pagine come desideri, quindi visualizzare in anteprima l'output in una finestra separata.
Senza dubbio, puoi mettere a punto ogni aspetto della progettazione e dello sviluppo del tuo sito Web con Avada. Pertanto, è anche conosciuto come l'ultimo toolkit per la creazione di siti Web.
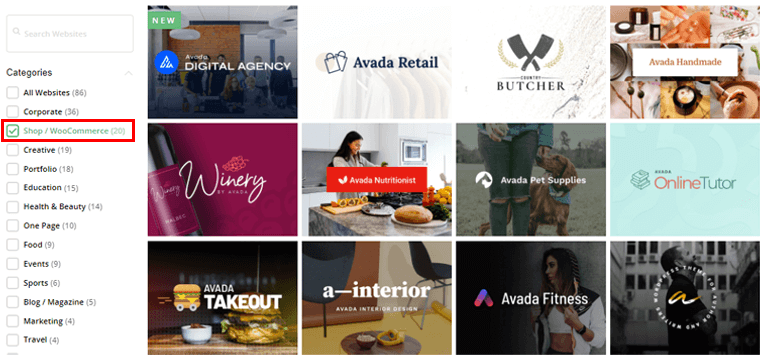
4. Supporto WooCommerce
Stai pensando di creare un sito eCommerce? In modo che tu possa rendere il tuo negozio accessibile 24 ore su 24, 7 giorni su 7 da qualsiasi luogo.
Se hai risposto sì, il tema Avada è un'ottima opzione con una profonda integrazione con WooCommerce.

Inoltre, include modelli di siti Web predefiniti WooCommerce progettati con cura. Di conseguenza, puoi importarli rapidamente e iniziare a creare un negozio online in pochissimo tempo.
5. Integrazione con plugin popolari
Un'altra chiave significativa del tema Avada è che il suo design è integrato con i principali plugin popolari. Come il calendario degli eventi, il modulo di contatto 7, bbPress e così via. Ciò fornisce funzionalità avanzate al tuo sito Web WordPress.
Con l'acquisto del tema Avada, riceverai anche vari plugin premium. Come Slider Revolution , Fusion White Label Branding , Convert Plus , FileBird e altro ancora. Per non parlare del fatto che puoi installare questi plugin gratuitamente .
6. Prestazioni ottimizzate
Il tema Avada è progettato per le prestazioni. Puoi controllare la velocità del tuo sito Avada con programmi di test della velocità come Google PageSpeed Insights, GTMetrix, ecc. I casi di studio finora suggeriscono una velocità del sito interessante.
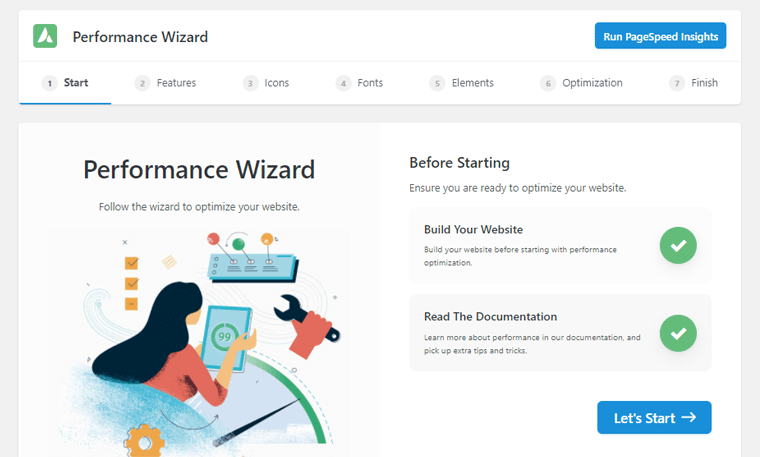
Inoltre, con Avada ottieni un'esclusiva procedura guidata per le prestazioni sulla dashboard di WordPress. È una guida passo passo che ti aiuterà a ottimizzare le prestazioni del tuo sito Avada.

Ad esempio , puoi disabilitare le funzioni non utilizzate , ottimizzare immagini e video , eseguire scansioni di icone e altro ancora. Di conseguenza, otterrai prestazioni migliori.
7. GDPR integrato e supporto per la privacy
Il regolamento generale sulla protezione dei dati (GDPR) è il nuovo quadro normativo europeo sulla protezione dei dati. Il tema Avada include il GDPR integrato e il supporto per la privacy. Pertanto, puoi scegliere di non raccogliere alcun tipo di dati nel pieno rispetto dei requisiti GDPR.
Inoltre, puoi personalizzare il tuo banner sulla privacy, controllare il consenso del modulo di contatto, la gestione dei caratteri di Google e i messaggi di registrazione personalizzati. Inoltre, puoi anche controllare gli incorporamenti di terze parti, il consenso del codice di monitoraggio e il consenso del modulo di contatto.
8. Traduzione e RTL pronti
Come forse saprai, avere molte lingue supportate sul tuo sito WordPress è vantaggioso. Ciò consente al tuo sito di raggiungere un pubblico globale di persone che parlano e comprendono una varietà di lingue.
E sarai felice di sapere che Avada è un tema pronto per la traduzione che supporta oltre 30 lingue. Inoltre, include il supporto RTL integrato che rende il tuo sito leggibile sia negli script da destra a sinistra che da sinistra a destra.
Inoltre, ha WPML, un plugin di traduzione integrato. Questo ti dà un pannello completo delle impostazioni del tema per ogni lingua che usi per impostare le opzioni specifiche della lingua.
9. Altre caratteristiche aggiuntive
Oltre alle funzionalità sopra menzionate, Avada include una serie di funzionalità extra per aiutarti a creare un sito Web dinamico. Ad esempio:
- Fluido e reattivo su tutti i tipi di dispositivi, dai dispositivi mobili ai desktop e ai tablet.
- Fornisce funzionalità di contenuto dinamico per creare una pagina unica e layout di post per il tuo sito web.
- Facile da usare la dashboard per gestire varie sezioni di layout del tuo sito web.
- Offre widget personalizzati dal design accattivante come widget Social Link, widget Lavori recenti, ecc.
- Opzione di ricerca avanzata con pagina dei risultati di ricerca dedicata e un'icona di ricerca.
- Disposizione delle immagini reattiva personalizzata che crea automaticamente lo scenario ideale per ogni immagine.
- Le scelte di colore sono estremamente ampie, consentendo di selezionare i colori attraverso il tema.
- Motore di ricerca e tema pronto per l'accessibilità per il tuo sito WordPress.
Detto questo, andiamo avanti alla sezione successiva della revisione del tema Avada, ovvero il processo di acquisto.
C. Acquisto del tema Avada
Come sai, Avada è un tema premium, quindi la prima cosa da fare è acquistare il tema Avada. Il processo di acquisto è abbastanza semplice.
Quindi, ecco una guida passo passo su come farlo in questa parte della recensione del tema Avada.
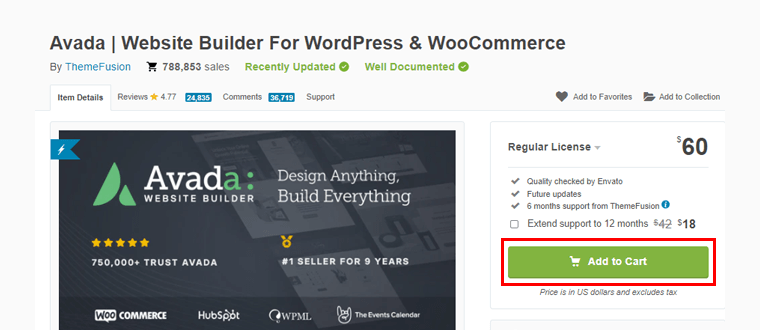
Passaggio 1: aggiungi al carrello

La prima cosa che devi fare è semplicemente andare alla pagina ThemeForest di Avada e fare clic sull'opzione "Aggiungi al carrello" .
Passaggio 2: creazione dell'account, fatturazione, pagamento
Successivamente, devi creare un account Envato e compilare i dettagli di fatturazione e selezionare il metodo di pagamento come mostrato nell'immagine sopra. Quindi, fai clic sull'opzione "Checkout su credito" .
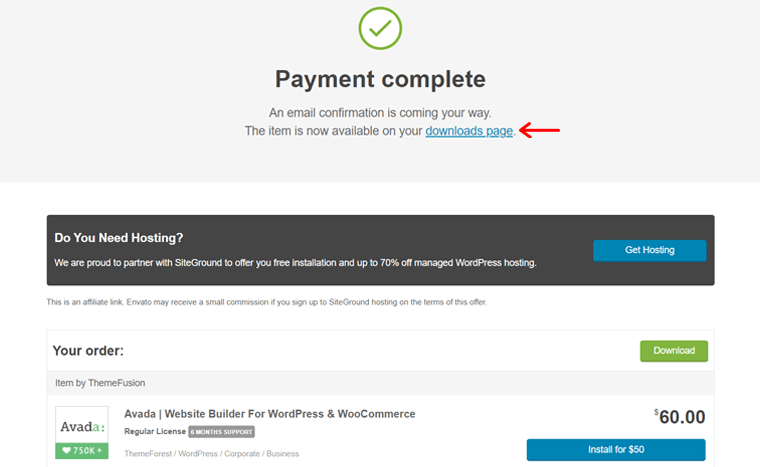
Passaggio 3: pagina dei download sul dashboard

Una volta completato il pagamento, verrai indirizzato alla "pagina Download" . Cliccaci sopra.
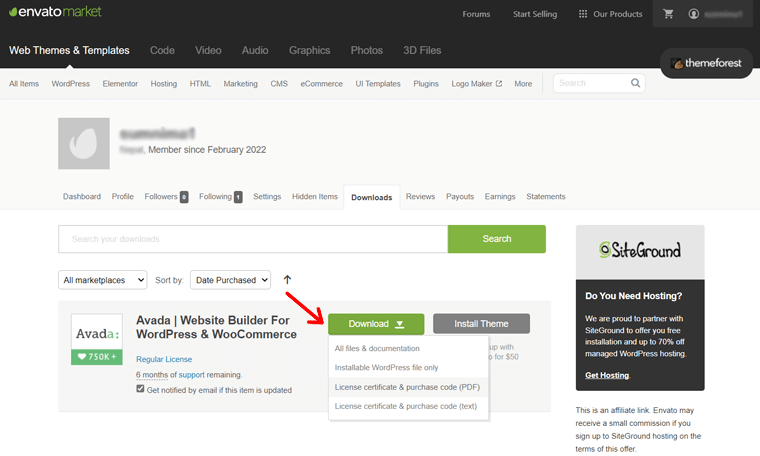
Passaggio 4: download del file del tema e della chiave di licenza

Nella pagina diretta, vedrai l' opzione Download che include opzioni di trascinamento verso il basso. Da lì, scarica il file del tema e la chiave di licenza, ad esempio il codice di acquisto, di cui avrai bisogno in seguito.
Ed è così che puoi acquistare facilmente il tema Avada da ThemeForest.
D. Installazione del tema Avada
Vedremo come installare il tema Avada in questa sezione di revisione.
Ora la prima cosa da fare è accedere alla dashboard di WordPress per installare il tema Avada.
Successivamente, puoi seguire la guida passo passo di seguito per installare facilmente questo tema:
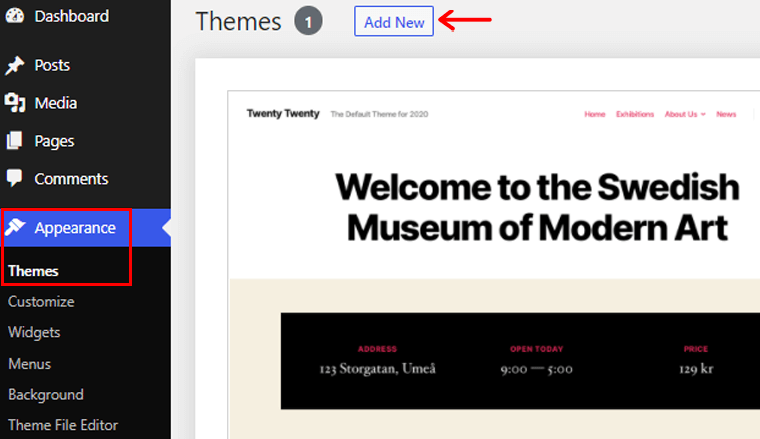
Passaggio 1: vai su Aspetto per aggiungere un nuovo tema.

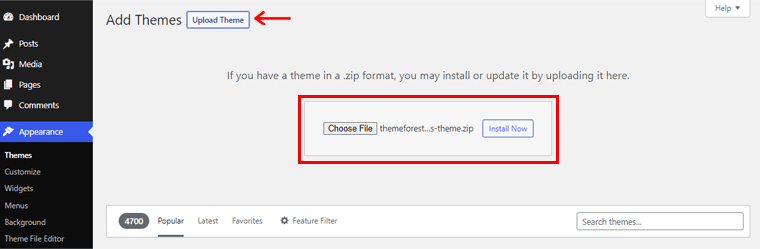
Dalla navigazione a sinistra della dashboard di WordPress, vai all'opzione "Aspetto" . E, quindi, fare clic sull'opzione "Temi" . In alto, troverai l'opzione "Aggiungi nuovo" , fai clic su di essa.
Passaggio 2: carica il tema e installalo.

Successivamente, fai clic sul pulsante "Carica tema" . Quindi vedrai l'opzione "Scegli file" . Qui devi caricare il file zip del tema precedentemente scaricato. Quindi fare clic sull'opzione "Installa ora" .

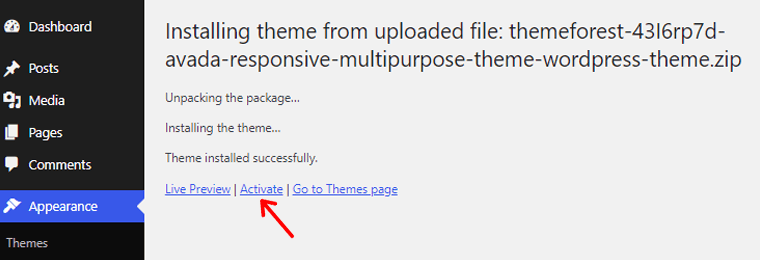
Successivamente, fai clic sull'opzione "Attiva" come mostrato sopra. Per maggiori dettagli, consulta la nostra guida sull'installazione di un tema WordPress.
Passaggio 3: inserisci il codice di acquisto e attiva il tema
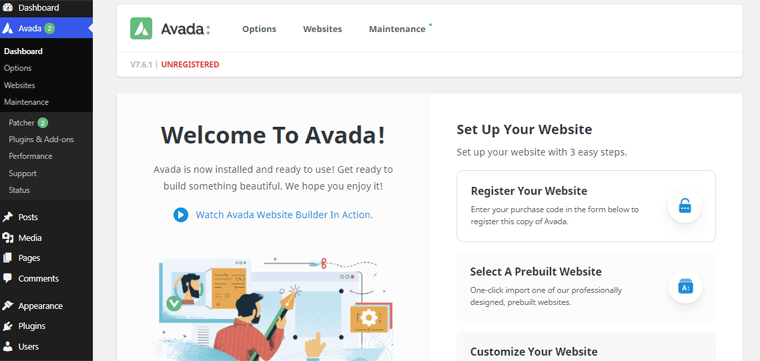
Una volta attivato il tema, vedrai la pagina di benvenuto di Avada.

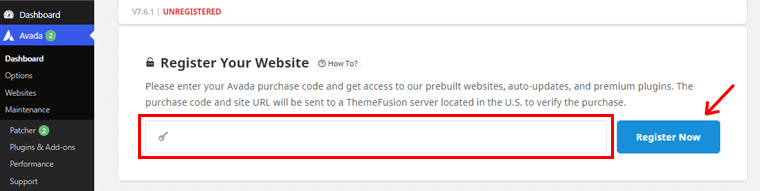
Scorrendo verso il basso la navigazione della pagina di benvenuto, vedrai l'opzione "Registra il tuo sito web" . Lì, devi inserire il tuo "Codice di acquisto" che hai ricevuto in precedenza durante l'acquisto del tema.

Quindi, fai clic sull'opzione "Registrati ora" .
E il gioco è fatto con il tema Avada installato e attivato sul tuo sito.
Passaggio 4: installa i plugin consigliati

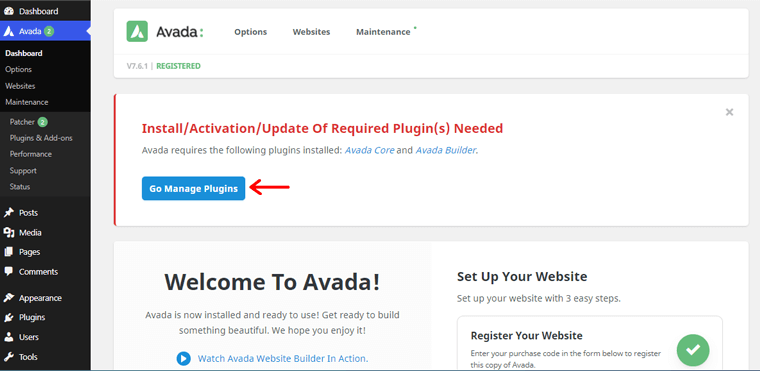
Ora riceverai la notifica per installare alcuni dei suoi plugin consigliati. Per la precisione, sono Avada Core e Avada Builder . Per questo, fai clic sull'opzione " Vai a gestire i plug- in".

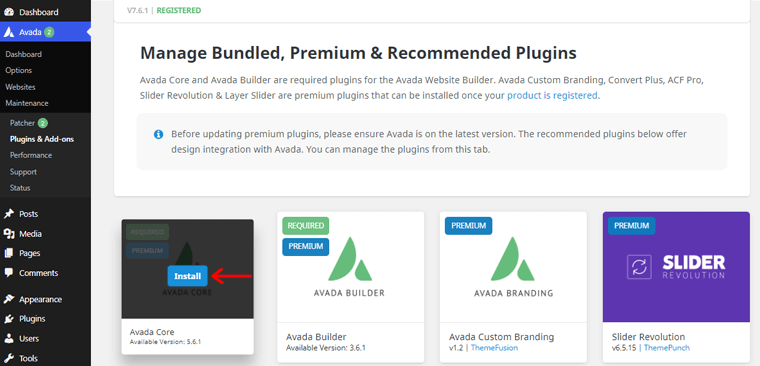
Successivamente, vedrai la pagina come mostrato sopra. Quindi, passa il mouse sull'opzione Avada Core . Lì vedrai l'opzione "Installa" . Fare clic su di esso per installare il plug-in. Allo stesso modo, dovrai anche installare il plug-in Avada Builder .
Detto questo, ora vediamo come importare i siti demo predefiniti nella parte successiva della nostra recensione del tema Avada.
E. Importazione di siti dimostrativi Avada
Come accennato in precedenza, il tema Avada include tonnellate di bellissimi siti demo che puoi importare rapidamente.
Quindi, diamo un'occhiata a come importare questi siti demo in questa sezione di revisione del tema Avada.
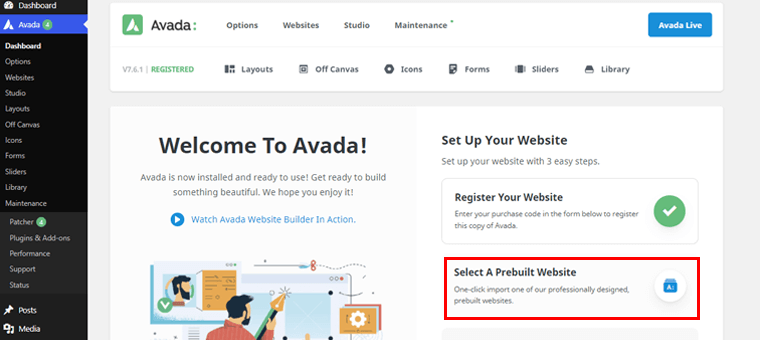
Ora devi tornare alla pagina di benvenuto per importare i siti demo Avada.

Da lì, devi fare clic su "Seleziona un sito Web predefinito" .
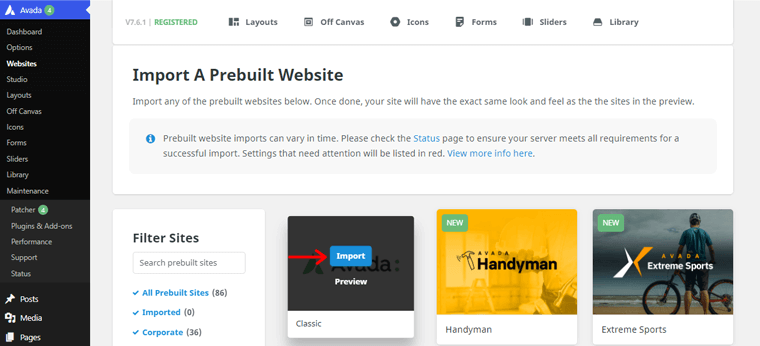
Successivamente, vedrai tonnellate di siti demo disponibili. Puoi importare il sito demo più adatto alle tue esigenze.

Qui importeremo il sito Web demo "Classic" . Dopo aver posizionato il mouse sulla demo, vedrai l'opzione "Importa" , fai clic su di essa.

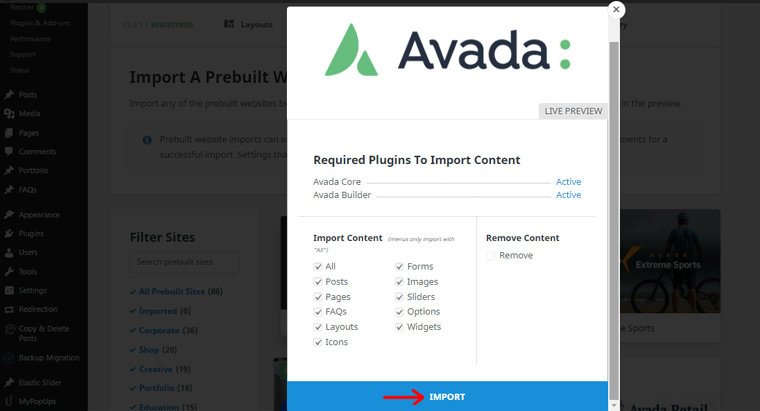
Successivamente, vedrai la pagina come mostrato sopra. Qui hai la possibilità di scegliere quale contenuto importare dal tuo sito demo. Puoi fare clic sull'opzione "Tutto" per importare il contenuto della demo. Inoltre, fai clic sull'opzione "Importa" .
Quindi vedrai l'opzione Avviso che elenca i requisiti per l'importazione di quel sito demo molto particolare. Fare clic sull'opzione "Ok" .

Ora, se controlli il tuo sito web, scoprirai che il sito web demo di Avada Classic è attivo. Vedi, è così semplice.
Detto questo, passiamo ora al processo di personalizzazione del tema Avada nella prossima sezione della recensione.
F. Personalizzazione del tuo sito web Avada
Come accennato in precedenza, il tema Avada offre vaste opzioni di personalizzazione per la creazione di un sito Web completamente funzionale e ricco di funzionalità.
Viene fornito con Avada Live che ti consente di personalizzare il tuo sito Web direttamente dal tuo front-end. Quindi, è giunto il momento di metterlo in atto.
Ora regoleremo diverse opzioni di personalizzazione fondamentali del tema Avada in questa sezione di revisione.
1. Personalizzazione dell'intestazione con il tema Avada
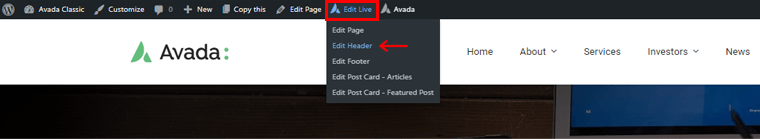
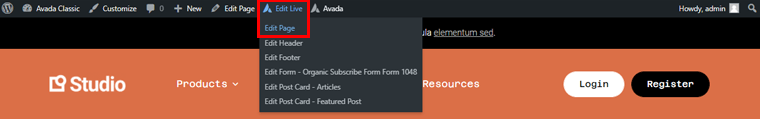
Quindi, la prima opzione di personalizzazione che esamineremo è l'intestazione. Per personalizzare l'intestazione del tuo sito, apri prima un'anteprima del tuo sito. Quindi, fai clic sull'opzione "Modifica live" nella parte superiore del front-end della dashboard.

Passandoci sopra, vedrai varie opzioni. Ora devi fare clic sull'opzione "Modifica intestazione" .

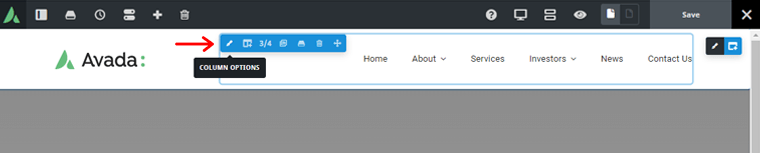
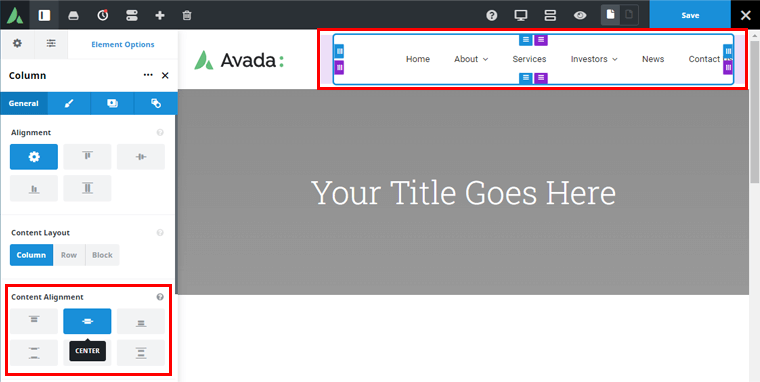
Successivamente, vedrai la pagina come mostrato sopra. Lì, se fai clic sulla navigazione dell'area dell'intestazione, scoprirai che copre circa 3/4 dell'area dell'intestazione totale.
Quindi, facendo clic sull'opzione della colonna, puoi personalizzare l'allineamento generale, il layout del contenuto e l'allineamento del contenuto della navigazione.

Qui, abbiamo personalizzato l' allineamento dei contenuti in posizione centrale . Puoi anche adattarlo a varie altre opzioni secondo la tua scelta.
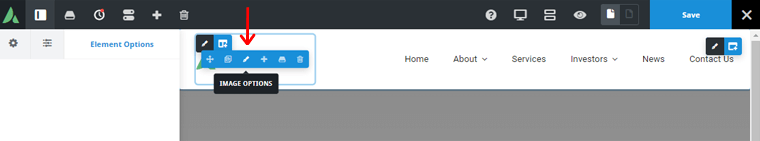
Ancora una volta, se torni all'area dell'intestazione, vedrai l'immagine del logo di Avada. Per personalizzarlo, passa il mouse all'interno dell'immagine.

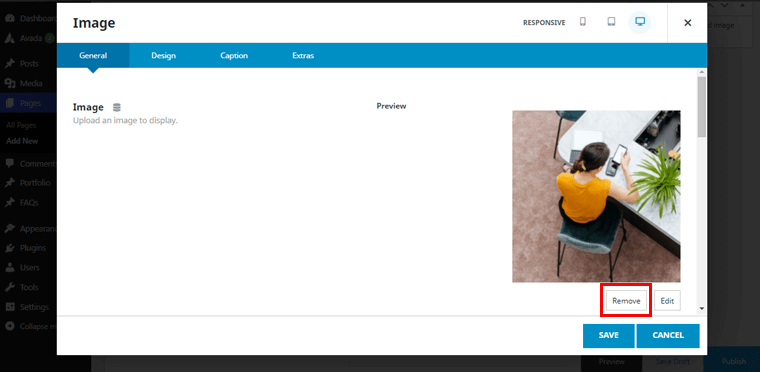
Lì troverai le opzioni "Immagine" , fai clic su di esse.

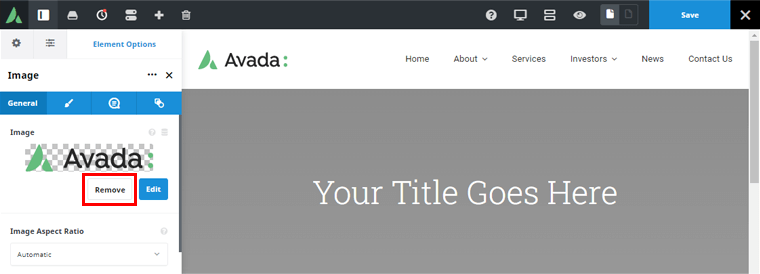
Successivamente, vedrai la pagina come mostrato sopra. Quindi, per inserire il tuo logo nell'area dell'intestazione, in primo luogo dovrai rimuovere l'immagine del logo corrente di Avada. Per fare ciò, fai clic sull'opzione "Rimuovi" a sinistra.

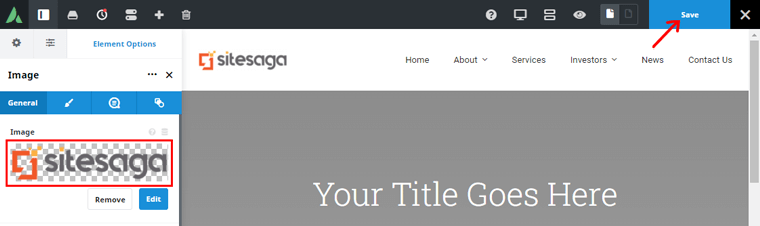
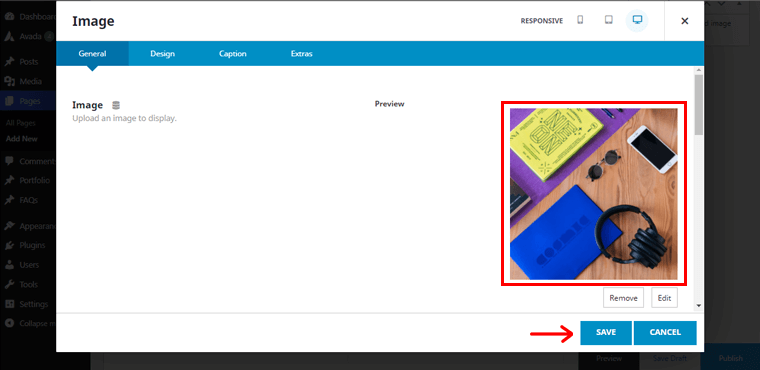
Successivamente, puoi inserire la tua immagine del logo. Ad esempio, qui abbiamo inserito l'immagine del logo del nostro sito Web SiteSaga. Una volta fatto, non dimenticare di "Salvare" le modifiche nell'angolo in alto a destra.
E la cosa migliore dell'editing dal vivo è che puoi vedere le modifiche nella sezione giusta mentre lo fai.
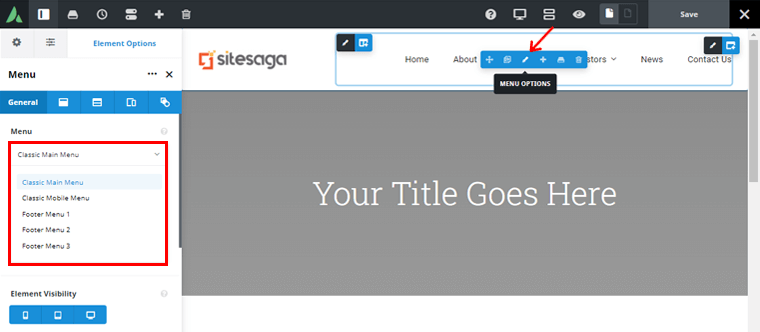
Allo stesso modo, puoi anche personalizzare la sezione del menu dell'area dell'intestazione. Passando il mouse sul menu, puoi trovare le "Opzioni del menu" , fai clic su di esso. Quindi, sul lato destro, troverai esattamente quale menu si trova nell'area dell'intestazione.

Come mostrato nell'immagine sopra, possiamo vedere che il menu nell'area dell'intestazione è Menu principale classico . Puoi personalizzare ulteriormente il menu dal back-end della dashboard.

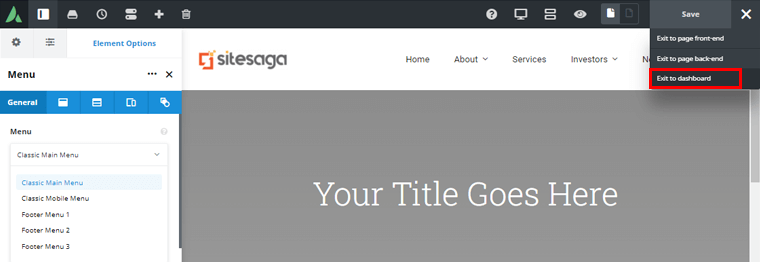
Per fare ciò, fai clic sull'opzione ( X ) nell'angolo in alto a destra. Quindi, vedrai varie opzioni di uscita. Fare clic sull'opzione "Esci alla dashboard" .
Modifica del menu di WordPress
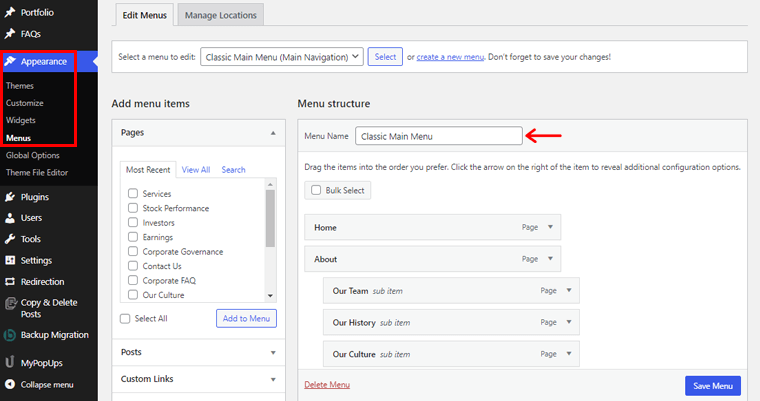
Ora, dalla dashboard, vai su "Aspetto" e fai clic sull'opzione "Menu" .

Da qui, puoi aggiungere/rimuovere tutte le sezioni che non desideri dal tuo sito web demo. Ma assicurati che sia selezionato il menu giusto!

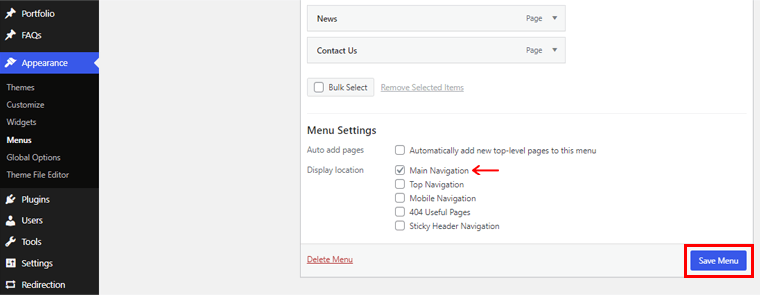
Inoltre, puoi apportare altre varie modifiche nelle Impostazioni del menu come l'area della posizione di visualizzazione del menu. Qui, l'abbiamo impostato nell'area "Navigazione principale" . Una volta terminato, fai clic sull'opzione "Salva menu" situata proprio sotto di essa.
Modificare lo stile dell'intestazione di WordPress
Allo stesso modo, puoi importare uno stile di intestazione diverso sul tuo sito Web con Avada.

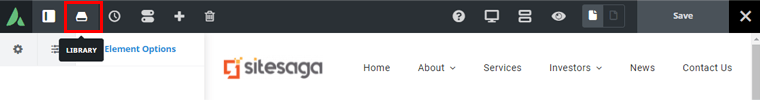
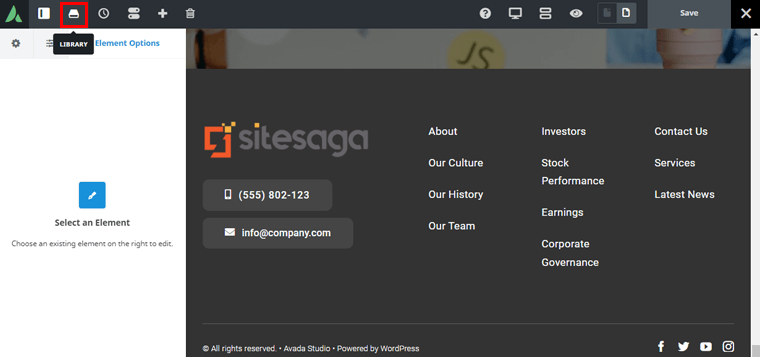
Per fare ciò, è necessario fare clic sull'icona Libreria nella parte superiore di navigazione della dashboard del front-end.
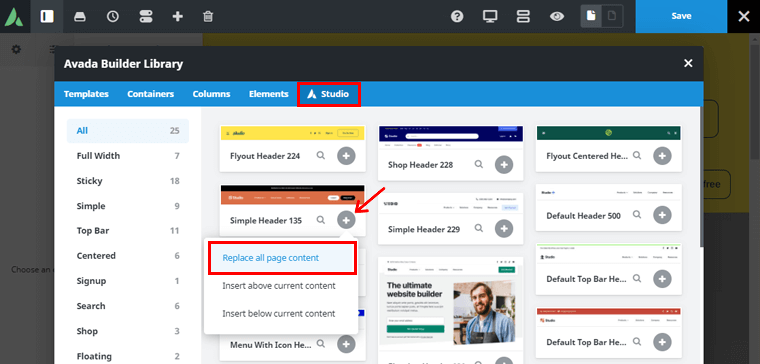
Successivamente, se vai all'opzione "Studio" , troverai tonnellate di modelli di intestazione predefiniti. Da lì, puoi scegliere il modello di intestazione ideale che meglio si adatta alle esigenze del tuo sito web.

Ad esempio, qui stiamo importando il modello "Intestazione semplice 135" . Per importare, fai semplicemente clic sul pulsante + alla sua destra. Vedrai le varie opzioni, fai clic sull'opzione "Sostituisci tutti i contenuti della pagina" .
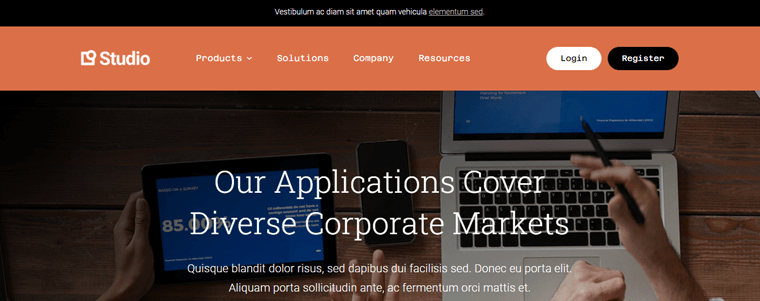
Ora, se visualizzi in anteprima il tuo sito web live, puoi vedere l'intestazione che hai appena selezionato.

Inoltre, puoi personalizzare l'intestazione che hai appena importato seguendo la stessa procedura mostrata sopra.
2. Personalizzazione del piè di pagina con Avada
Un'altra opzione di personalizzazione che esamineremo è il piè di pagina.
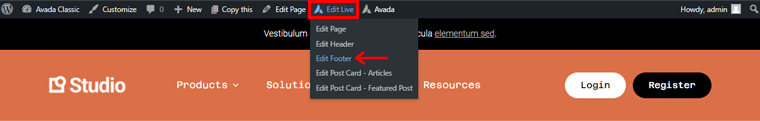
Come prima, per farlo, vai al front-end della dashboard. In alto, devi posizionare il mouse sull'opzione "Modifica dal vivo" .

E, quindi, devi fare clic sull'opzione "Modifica piè di pagina" proprio come mostrato sopra.
Successivamente, devi scorrere la pagina verso il basso per vedere l'area del piè di pagina del tuo sito web.
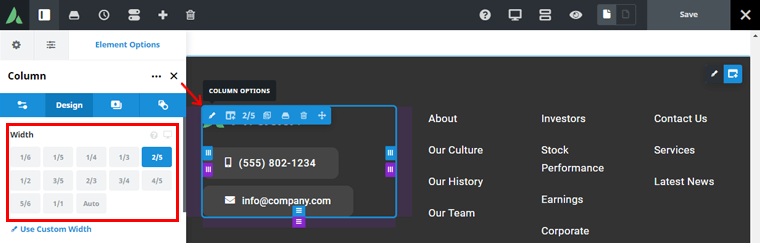
Lì, se fai clic sul lato destro della navigazione del piè di pagina, puoi vedere che copre ⅖ dell'area totale del piè di pagina.

Facendo clic su di esso, puoi vedere l'opzione di progettazione sulla destra. Da lì, puoi modificare l'area della larghezza di quella particolare sezione a tua scelta.
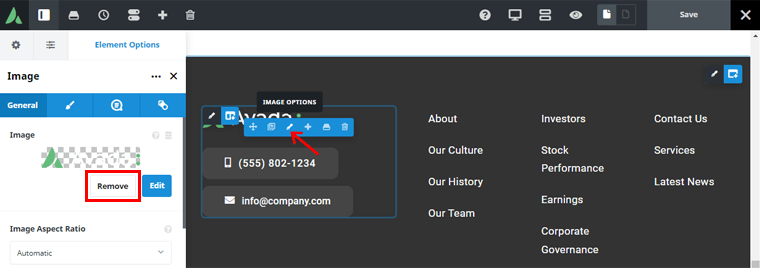
Allo stesso modo, devi passare il mouse sopra il logo Avada per cambiare l'immagine del logo nell'area del piè di pagina. Al passaggio del mouse, vedrai l'opzione Immagine , fai clic su di essa.

Quindi, sul lato destro, fai clic sull'opzione "Rimuovi" per rimuovere l'immagine del logo preimpostata di Avada.
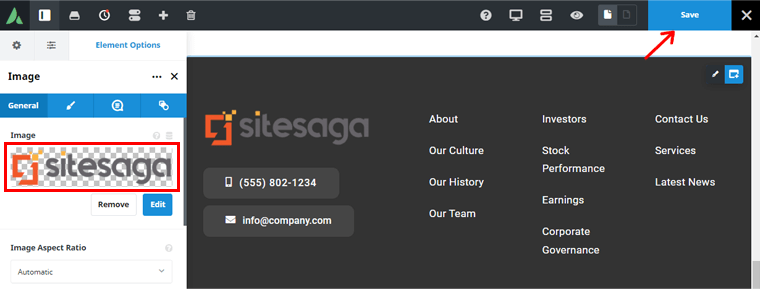
Successivamente, puoi caricare l'immagine del tuo logo.

Ad esempio, qui abbiamo caricato l'immagine del logo del nostro sito Web SiteSaga. Sul lato destro, puoi vedere le modifiche mentre apporti. Quindi, fai clic sul pulsante "Salva" nell'angolo in alto a destra.
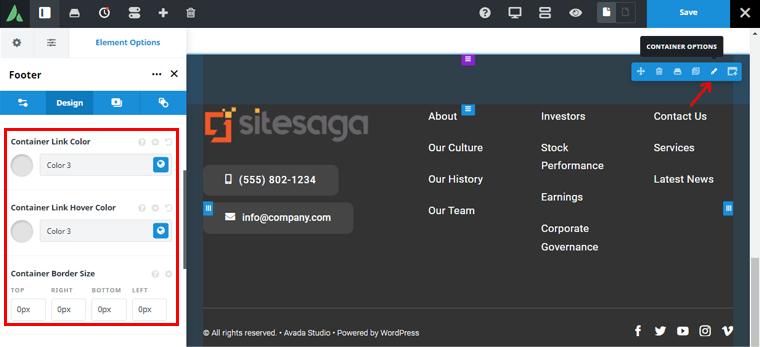
Allo stesso modo, puoi fare clic sul contenitore particolare per ottenere le Opzioni contenitore .

In questo modo, puoi personalizzare il colore del tuo contenitore a tua scelta. Puoi anche modificare il colore al passaggio del mouse, la dimensione del bordo e altro ancora.

Allo stesso modo, puoi facilmente le altre modifiche semplicemente facendo doppio clic sul numero stesso. Come modificare i numeri di contatto, le icone social, gli indirizzi e-mail e così via.
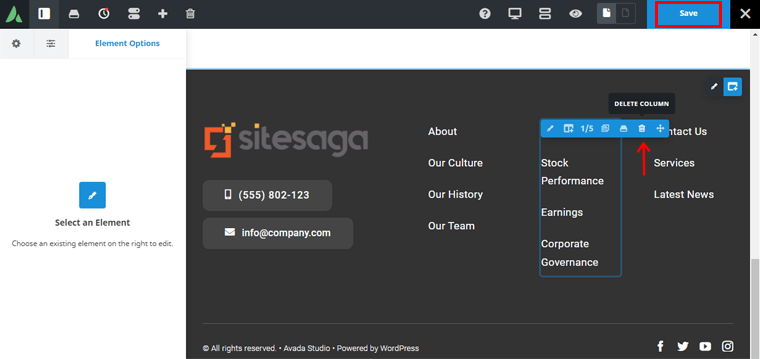
Inoltre, se non desideri alcuna sezione di colonna dell'area del piè di pagina, puoi semplicemente fare clic su quella particolare colonna.

Facendo clic su di esso, puoi vedere il pulsante Elimina colonna nella penultima opzione. Basta fare clic su di esso per eliminare la colonna interessata e 'Salva' le modifiche.
Modifica dei widget del piè di pagina
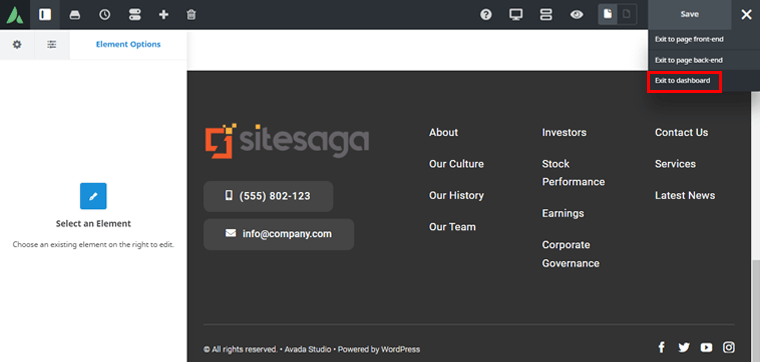
Inoltre, puoi anche modificare i widget del piè di pagina dell'area del piè di pagina del tuo sito web demo.

Per questo, fai clic sul pulsante (X) nell'angolo in alto a destra e fai clic sull'opzione " Esci dalla dashboard" .

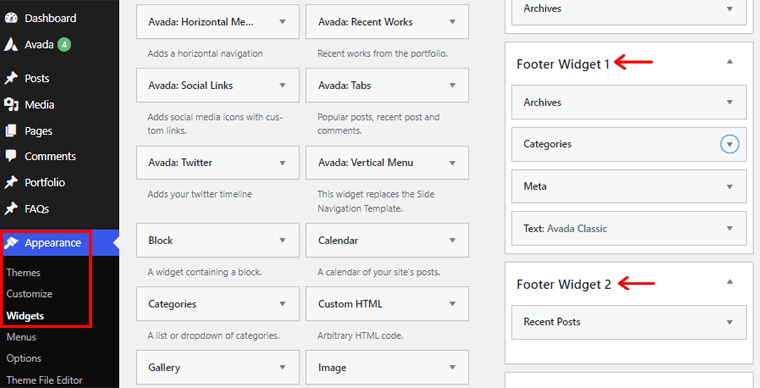
Ora vai su "Aspetto" e fai clic sulle opzioni "Widget" dalla dashboard. Scorrendo leggermente verso il basso, puoi trovare vari widget del piè di pagina.
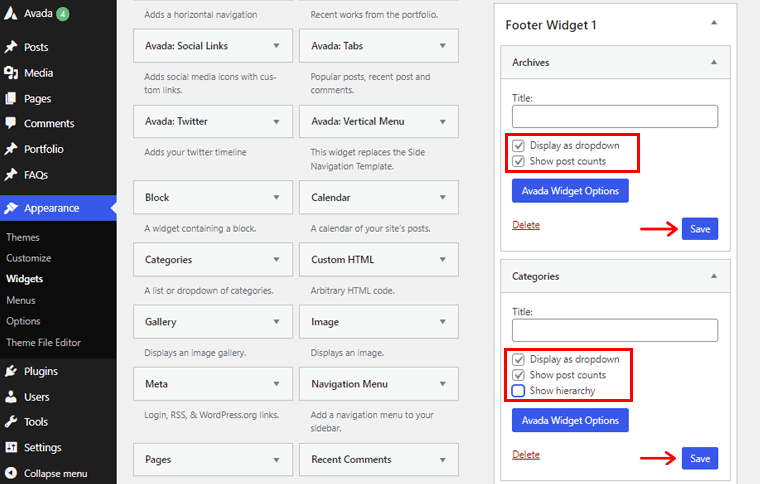
Facendo clic sul particolare widget del piè di pagina, puoi vedere le opzioni di personalizzazione disponibili.

Successivamente, puoi effettuare tutte le personalizzazioni sui widget del footer secondo i requisiti del tuo sito web. E, una volta terminato, fai clic sul pulsante "Salva" .
Modifica dello stile del piè di pagina
Allo stesso modo, se vuoi un piè di pagina diverso, anche questo non è un problema. Avada ti offre molti bellissimi piè di pagina che potrebbero soddisfare al meglio le tue esigenze.
Per fare ciò, devi tornare alla dashboard del front-end, fare clic sull'opzione "Modifica piè di pagina" come prima.

Quindi, fai clic sull'icona "Libreria" come mostrato sopra.
Successivamente, puoi facilmente importare il modello di piè di pagina desiderato dall'opzione "Studio" . Proprio come hai fatto prima durante l'importazione del modello di intestazione. È così facile.
Successivamente, puoi personalizzare il piè di pagina che hai appena importato seguendo la stessa procedura mostrata sopra.
3. Personalizzazione del contenuto della tua home page
Allo stesso modo, esaminiamo un'altra capacità di personalizzazione del tema Avada, ovvero la personalizzazione del contenuto della tua home page.
Per farlo, vai al front-end della dashboard, come hai fatto prima. Passa il cursore sull'opzione "Modifica dal vivo" nella parte superiore della pagina.

Quindi, come mostrato sopra, devi fare clic su "Modifica pagina" dal menu a discesa.
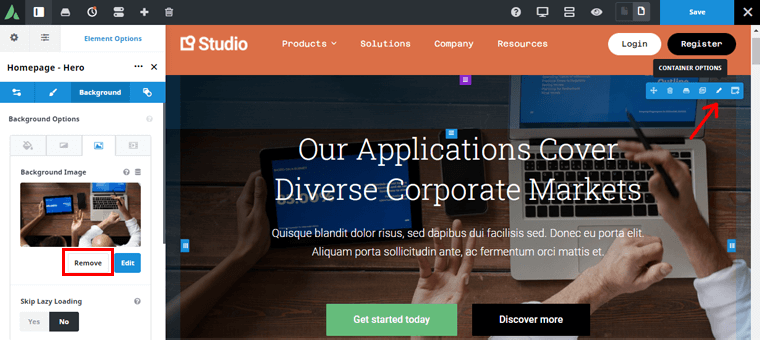
Quindi, qui cambiamo l'immagine di sfondo della home page del tuo sito web. Per questo, passa il mouse sull'immagine di sfondo. Quindi, vedrai l'opzione "Contenitore" , fai clic su di essa.

Nella navigazione a sinistra, troverai varie impostazioni. Vai all'opzione Sfondo e fai clic sull'opzione "Rimuovi" . Facendo clic su di esso, l'immagine di sfondo predefinita viene rimossa.
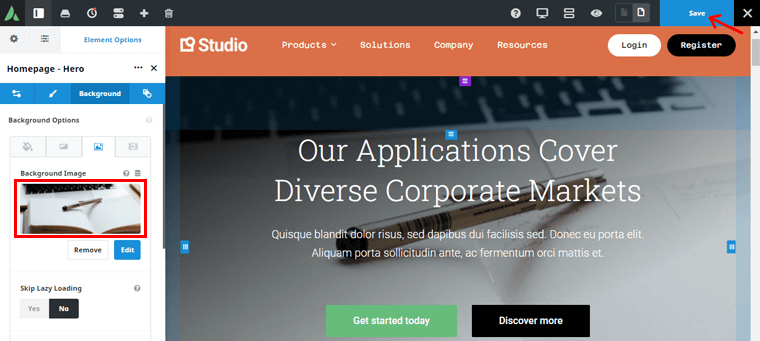
Successivamente, puoi caricare un'immagine di sfondo adatta per la tua home page.

Per la demo, qui abbiamo caricato una delle immagini di sfondo predefinite dalla libreria multimediale. Sul lato destro, puoi vedere le modifiche mentre apporti. Quindi, fai clic sul pulsante "Salva" nell'angolo in alto a destra.
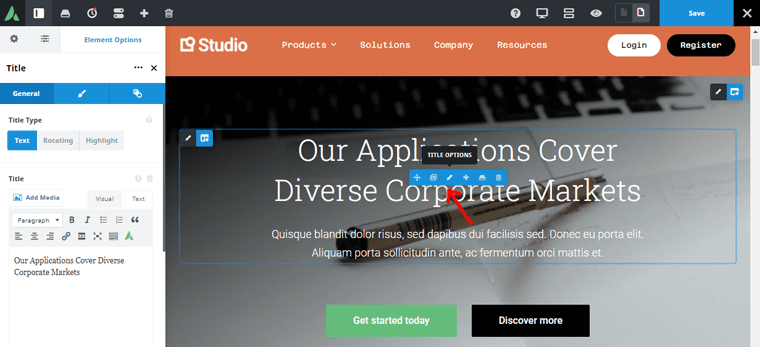
Allo stesso modo, puoi cambiare il titolo della tua home page. Puoi toccare direttamente due volte il titolo e modificare il contenuto.

Oppure, passa semplicemente con il mouse sul titolo e fai clic sull'icona della penna come mostrato nell'immagine sopra. E sulla destra vedrai la casella del titolo .

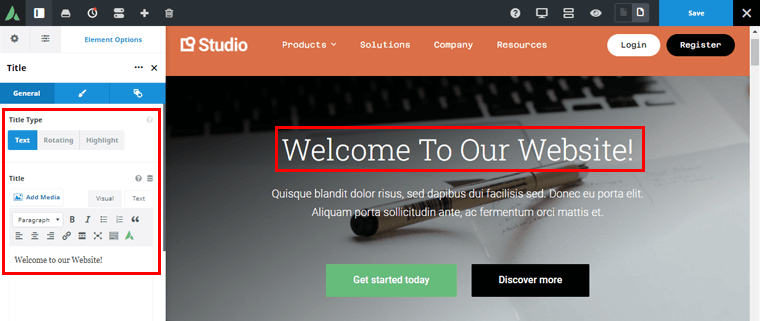
Lì puoi modificare il contenuto. Ad esempio, diciamo: ' Benvenuto nel nostro sito Web! ' Puoi vedere le modifiche mentre apporti sul lato destro dello schermo.

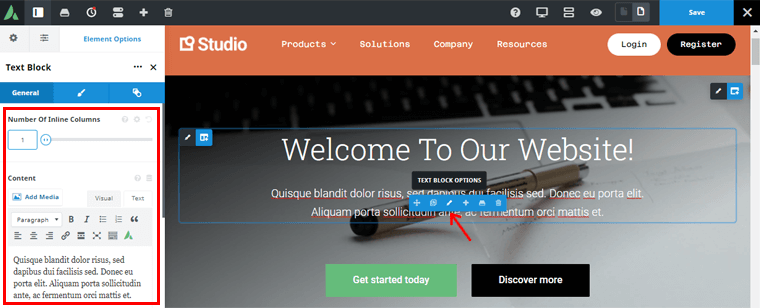
Allo stesso modo, puoi modificare ulteriormente il contenuto del testo che si trova appena sotto il titolo.
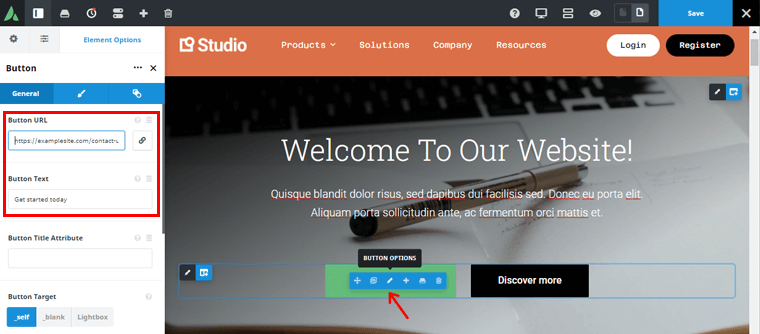
Allo stesso modo, puoi modificare i pulsanti. Basta passare il mouse sui rispettivi pulsanti.

Facendo clic sull'icona della penna, avrai la possibilità di personalizzazione sul lato sinistro dello schermo. Lì puoi modificare l' URL del pulsante e il testo del pulsante .
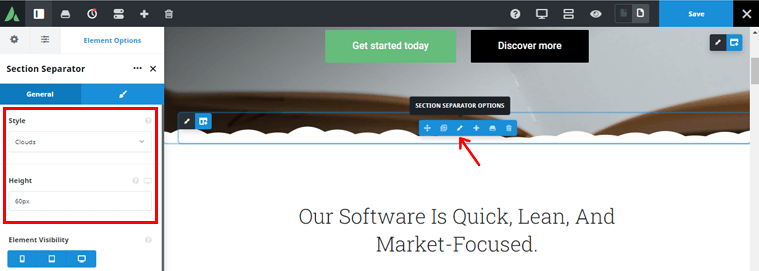
Inoltre, puoi modificare lo stile del separatore. Per impostazione predefinita, nella demo è presente un grande separatore a semicerchio. Quindi, passa il mouse sul separatore. E fai clic sull'icona della penna che aprirà la possibilità di personalizzazione sulla sinistra.

Qui, abbiamo cambiato lo stile del separatore in Clouds . Puoi vedere le modifiche sul lato destro. In questo modo puoi inserire il separatore più adatto alle esigenze del tuo sito.
Seguendo lo stesso processo, puoi personalizzare l'intero angolo della tua home page a tua scelta.
4. Opzioni di personalizzazione aggiuntive
Allo stesso modo, ora diamo un'occhiata alle opzioni di personalizzazione aggiuntive offerte dal tema Avada.
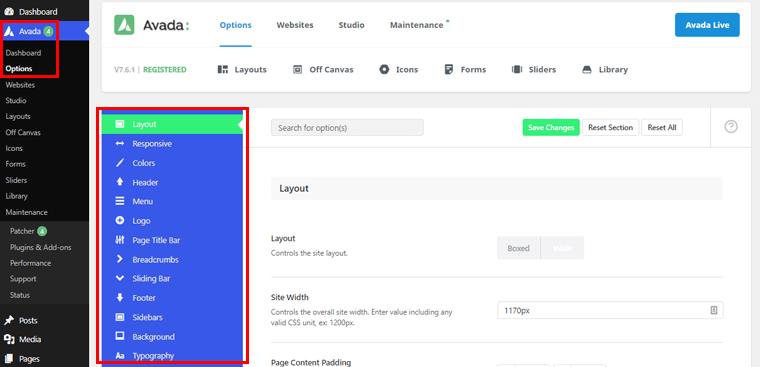
Per questo, dal back-end della dashboard, vai su "Avada" nella barra di navigazione a sinistra e fai clic sul pulsante "Opzioni" .

Facendo clic su di esso, troverai una miriade di opzioni di personalizzazione aggiuntive. Puoi giocare con queste opzioni di personalizzazione per adattare esattamente il sito alla tua scelta.
Qui, personalizziamo alcuni di quelli essenziali:
Disposizione
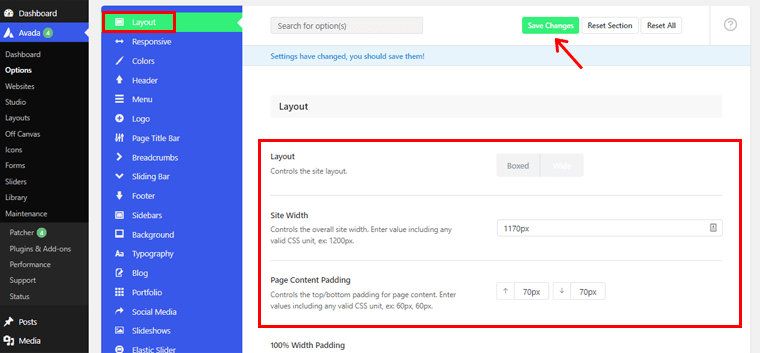
Quindi, la prima opzione di personalizzazione che puoi trovare qui è "Layout" . Da qui puoi controllare l'intero layout del tuo sito web.

Puoi scegliere se vuoi che il tuo layout sia Boxed o Wide. Inoltre, puoi modificare la larghezza complessiva del tuo sito utilizzando la casella Larghezza laterale. Inoltre, ti offre anche la possibilità di personalizzare il layout della barra laterale singola e il layout della barra laterale doppia.
Una volta terminato, fai clic sull'opzione "Salva modifiche" in alto. Inoltre, puoi visualizzare se le modifiche si sono verificate o meno sul tuo sito live.
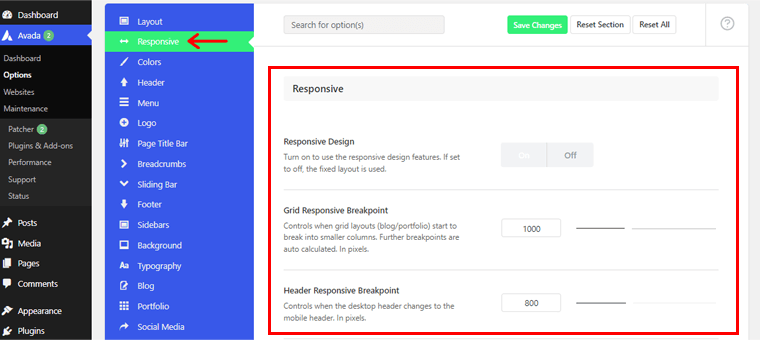
reattivo
Un'altra opzione di personalizzazione che esamineremo è l'opzione "Reattiva" . Come forse già saprai, Avada è ampiamente noto per la sua reattività. Quindi, se fai clic sull'opzione Reattivo, vedrai la pagina seguente.

Da qui, puoi personalizzare l'attivazione/disattivazione del design reattivo. Se lo attivi, il tuo sito web si regolerà in base ai rispettivi dispositivi dei visitatori del tuo sito. Nel frattempo, se lo disattivi, viene utilizzato un layout fisso.
Allo stesso modo, puoi anche trovare punti di interruzione reattivi alla griglia, punti di interruzione reattivi all'intestazione, punti di interruzione reattivi al contenuto del sito e così via. Queste opzioni di personalizzazione ti aiutano a creare un sito Web completamente reattivo.
Una volta terminato, puoi fare clic sull'opzione "Salva modifiche" .
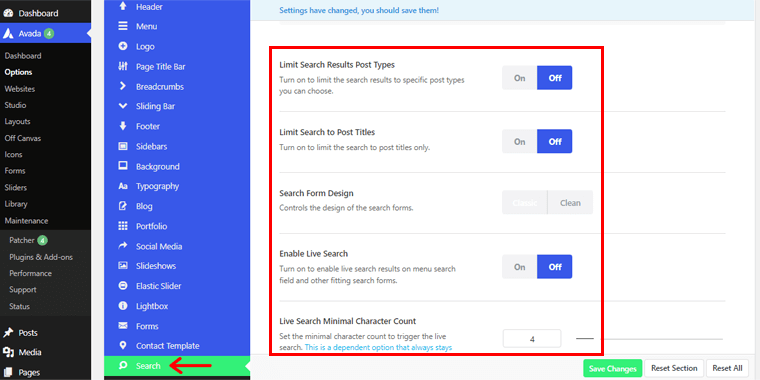
Ricerca
Allo stesso modo, facendo clic sull'opzione "Cerca" , è possibile personalizzare le seguenti impostazioni:

- Limita i tipi di post dei risultati di ricerca: abilita/disabilita per limitare i risultati della ricerca a tipi di post specifici.
- Limita la ricerca ai titoli dei post: attiva questa opzione per limitare la ricerca ai soli titoli dei post.
- Design del modulo di ricerca: controlla come sono progettati i moduli di ricerca, sia classici che puliti da questo campo.
- Abilita ricerca in tempo reale: attiva questa opzione per visualizzare i risultati della ricerca in tempo reale nel campo di ricerca del menu e in altri moduli di ricerca appropriati.
Inoltre, ha anche opzioni come il numero di post di ricerca in tempo reale, l'altezza del contenitore dei risultati di ricerca in tempo reale, ecc.
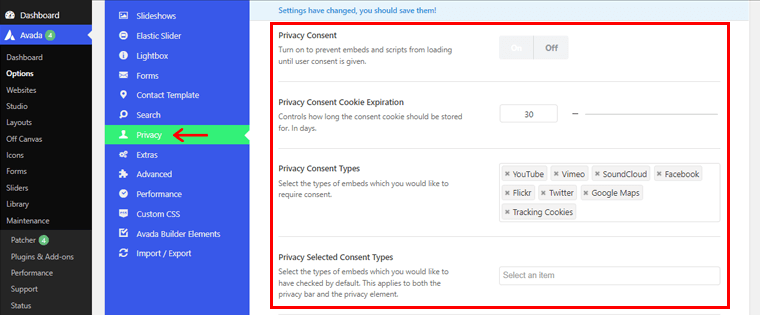
Privacy
Un'altra opzione di personalizzazione, che esamineremo è "Privacy" . Quindi, una volta che fai clic sul pulsante Privacy, sarai in grado di modificare le seguenti impostazioni:

- Attiva il Consenso alla privacy per impedire il caricamento di incorporamenti e script a meno che l'utente non dia la propria autorizzazione.
- Imposta il numero di giorni per la quale il cookie di consenso deve essere conservato tramite Privacy Consent Cookie Expiration .
- Tipi di consenso sulla privacy per scegliere per quali incorporamenti desideri richiedere l'autorizzazione. Come cookie di monitoraggio, YouTube, ecc.
- Scegli quali tipi di incorporamenti devono essere selezionati per impostazione predefinita da Tipi di consenso selezionati per la privacy . Sia per la barra della privacy che per l'elemento privacy.
Inoltre, puoi personalizzare il colore di sfondo del segnaposto per la privacy, il controllo del testo del segnaposto per la privacy e abilitare/disabilitare la barra della privacy.
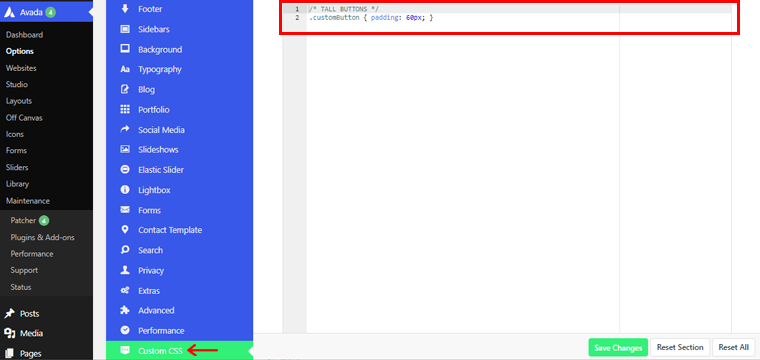
CSS personalizzato
Allo stesso modo, l'opzione CSS personalizzato è utile se sei un mago della tecnologia.

Aggiungendo i tuoi codici CSS, puoi cambiare l'aspetto del tuo sito web.
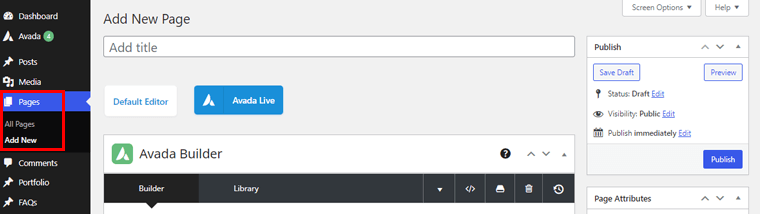
5. Aggiunta di una nuova pagina al tuo sito Web Avada utilizzando Avada Builder
Ora, esaminiamo ulteriormente l'aggiunta di nuovi contenuti al tuo sito Web Avada. Per questo, devi creare una nuova pagina sul tuo sito web.
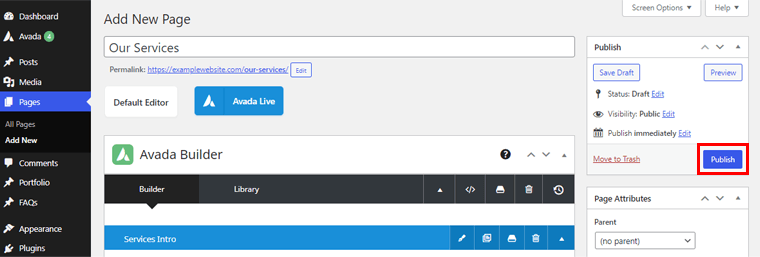
Per farlo, vai all'opzione "Pagine" nella barra di navigazione a sinistra della tua dashboard. E, quindi, fare clic sull'opzione "Aggiungi nuovo" .

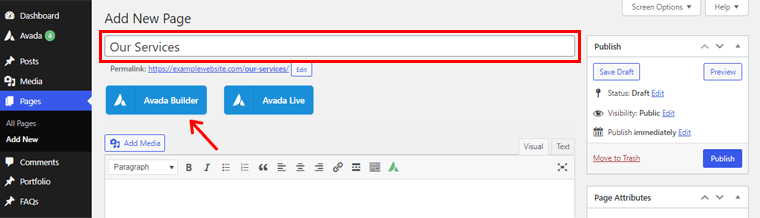
Ora, diamogli il titolo "I nostri servizi" nella sezione Aggiungi titolo, proprio come mostrato nell'immagine sopra. Successivamente, è necessario fare clic sull'opzione "Avada Builder" .

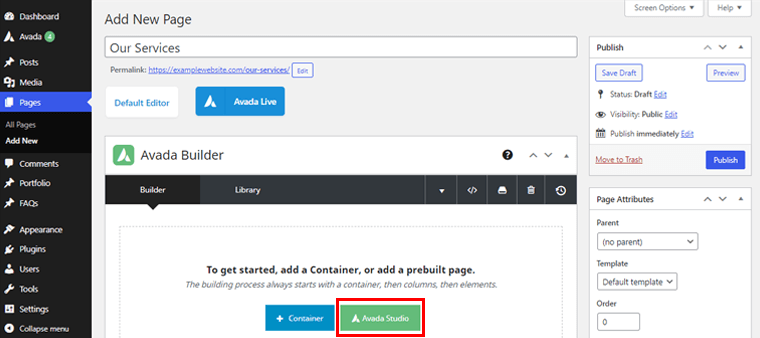
Facendo clic su di esso, vedrai 2 opzioni. Uno è Container e un altro è Avada Studio .
Se vuoi costruire la tua pagina da zero, puoi fare clic sull'opzione Contenitore.

Nel frattempo, Avada Studio offre tonnellate di bellissimi modelli di pagina predefiniti che puoi utilizzare. Di conseguenza, non devi creare la tua pagina da zero. Quindi, qui abbiamo fatto clic sull'opzione "Avada Studio" .
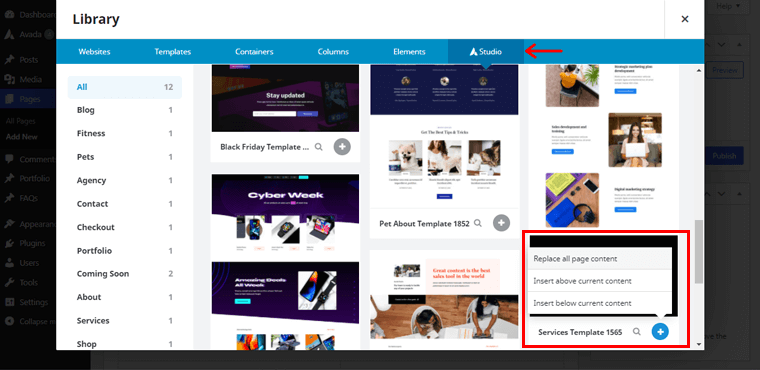
Facendo clic su di esso, vedrai la pagina mostrata di seguito che include bellissime pagine predefinite:

Quindi, qui abbiamo scelto il modello di pagina "Modello di servizi 1565" . Facendo clic sull'icona ( + ), vedrai varie opzioni. Quindi, devi fare clic sull'opzione "Sostituisci tutto il contenuto della pagina" .
Ora puoi personalizzare ulteriormente il modello di pagina importato a tua scelta.

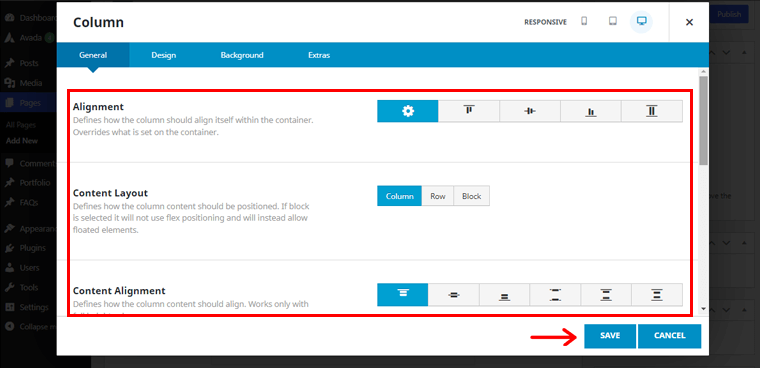
Come mostrato sopra, puoi modificare le impostazioni generali della colonna della pagina importata. Dalle impostazioni generali, puoi personalizzare l'allineamento, il layout del contenuto, l'allineamento del contenuto, ecc. Una volta terminato, fai clic sull'opzione "Salva" .
Allo stesso modo, puoi rimuovere le immagini predefinite del modello.

Per farlo, fai clic sull'opzione "Rimuovi" . Inoltre, puoi inserire l'immagine di tua scelta dalla stessa posizione.

Una volta terminato, fai clic sul pulsante "Salva" .
Allo stesso modo, puoi modificare altri vari contenuti della pagina importata. E crea la pagina per il tuo sito esattamente come pensavi di utilizzare Avada Builder.

Dopo che tutto è stato finalizzato, puoi fare clic sul pulsante "Pubblica" nell'angolo in alto a destra.
A parte le opzioni di personalizzazione di cui sopra, puoi facilmente modificare molte più aree del tuo sito Web senza sforzo.
Detto questo, passiamo al servizio di supporto del tema Avada nella sezione seguente della nostra recensione.
G. Supporto per il tema Avada
Un altro fattore a cui pensare durante l'utilizzo di qualsiasi tema è l'assistenza clienti o il servizio di supporto offerto.
Anche se Avada è un tema facile da usare, potresti riscontrare alcuni problemi durante l'utilizzo. Questo è il motivo per cui il team di supporto è così cruciale.
Quindi, diamo un'occhiata al servizio di supporto del tema Avada.
Su Themeforest, Avada ha la sua sezione di supporto. Tutti i problemi comuni con questo tema sono elencati qui, insieme ai collegamenti alle soluzioni.
Inoltre, viene fornito con un riferimento completo alla documentazione. Sono disponibili numerose basi di conoscenza per saperne di più su questo argomento in modo dettagliato e completo.

Puoi anche dare un'occhiata ai suoi numerosi tutorial video se sei interessato a imparare attraverso il video.
Inoltre, puoi anche presentare un ticket per l'assistenza immediata se il problema è urgente. Per questo, devi prima creare un account di supporto. Consulta questa documentazione per una procedura dettagliata.
Senza dubbio, puoi fare affidamento sul servizio di supporto fornito dal tema Avada.
Detto questo, andiamo avanti alla parte successiva di questa recensione del tema Avada.
Prezzi del tema H. Avada
Fino ad ora, potresti aver saputo che Avada è un tema premium. Ciò significa che dovrai pagare una certa tariffa per usarlo. Ora è il momento di controllare quanto ti costerà almeno il tema Avada in questa parte della recensione di Avada.
Sul mercato Envato ThemeForest, il tema Avada WordPress è disponibile per 60 USD . Questo acquisto include 6 mesi di supporto per ThemeFusion e tutti i futuri aggiornamenti del tema .

Pagando ulteriori $ 18 , puoi estendere il periodo di supporto di 6 mesi per altri sei mesi. Di conseguenza, avrai un totale di 12 mesi per contattare lo sviluppatore con qualsiasi difficoltà relativa al tema Avada WordPress.
Passiamo ora alla sezione successiva della nostra recensione del tema Avada WordPress.
I. Pro e contro del tema Avada
Dovresti essere consapevole di tutti gli aspetti positivi e negativi di un tema prima di deciderlo. Con questo in mente, abbiamo preparato una carrellata dei pro e dei contro del tema Avada. Diamo un'occhiata a questa sezione della recensione del tema Avada.
Vantaggi del tema Avada:
- Tema WordPress multiuso con cui puoi creare qualsiasi tipo di sito Web senza problemi.
- Un tema ottimizzato per le prestazioni per un funzionamento regolare e sano del tuo sito web.
- Completamente conforme alle Linee guida per l'accessibilità dei contenuti Web. Ciò garantisce che il tuo sito Web sia accessibile a un'ampia gamma di segmenti di pubblico.
- Offre Avada Live in modo da non dover passare avanti e indietro tra front e back-end per la personalizzazione.
- Viene fornito con il suo generatore di pagine, ad esempio Avada Builder, per creare bellissime pagine per il tuo sito.
- Fornisce siti demo belli e visivamente accattivanti senza la necessità di creare il sito Web da zero.
- Include vari plugin premium in bundle con esso per funzionalità aggiuntive.
- Questo tema è completamente reattivo e funziona su qualsiasi dispositivo.
- Funzionalità pronte per Retina per rendere il tuo sito web incredibilmente nitido e nitido su dispositivi ad alta risoluzione.
Contro del tema Avada:
- C'è un limite di una licenza per sito web con il piano regolare.
- Il supporto Premium è disponibile solo per sei mesi. Dopodiché, dovresti pagare soldi extra.
- Il tema Avada ha una curva di apprendimento. La sua pletora di opzioni di personalizzazione potrebbe essere schiacciante per i nuovi arrivati.
J. Alternative a tema Avada
Non devi preoccuparti se il tema Avada non ti affascina. Ci sono alcune ottime alternative al tema Avada che possono essere utilizzate al suo posto.
Quindi, in questo segmento della recensione del tema Avada, conosciamoli un po' meglio.
1. Kadence
Kadence è un tema WordPress multiuso adatto sia ai principianti che agli esperti. Questo tema di trascinamento della selezione semplifica la creazione di siti Web sofisticati.

Proprio come Avada, Kadence offre anche siti Web demo pre-progettati. Inoltre, puoi anche personalizzare il tuo, inclusi font, colore, icone social, menu a discesa e altro ancora. Puoi anche utilizzare l'opzione di modifica dal vivo per vedere come appare il tuo design durante la modifica.
Inoltre, hai il controllo completo sul design del tuo sito web. Sono disponibili vari layout, comprese le opzioni a livello di sito per pagine e post. Oltre a tutto, ha un generatore di intestazioni e piè di pagina semplice e adatto ai principianti.
Per non dimenticare, è un tema completamente basato su Gutenberg alimentato dal potente plug-in Kadence Blocks. Il plug-in include blocchi extra per il tuo editor di contenuti e ti consente di creare pagine avanzate senza alcuna codifica.
Prezzo:
Il tema Kadence è disponibile per il download gratuito dal repository di temi di WordPress.org.
Allo stesso modo, la versione premium è disponibile ai seguenti prezzi:
- Piano Kadence Pro: a $ 59 all'anno, ricevi componenti aggiuntivi di intestazione, componenti aggiuntivi di WooCommerce e altre funzionalità. Puoi anche usarlo su un numero infinito di siti e ottenere gratuitamente un anno di aggiornamenti e supporto.
- Piano pacchetto essenziale: ti costa $ 129 all'anno. E include Kadence Theme Pro, Kadence Block Pro, modelli per principianti Pro, un anno di supporto e aggiornamenti.
2. Divi
Il tema Divi WordPress è un altro tema multiuso con tantissime possibilità di creazione di siti Web. Viene fornito con oltre 800 elementi di design predefiniti per aiutarti a creare il sito Web dei tuoi sogni.

È importante sottolineare che il tema Divi viene fornito con il proprio generatore di pagine " Divi Builder ". Questo rende Divi uno dei più grandi concorrenti di Avada. Usandolo, puoi semplicemente aggiungere, eliminare e spostare elementi sul front-end del sito Web. Pertanto, puoi costruire la tua pagina in tempo reale e vedere immediatamente i risultati.
Prezzo:
Questo tema WordPress premium è disponibile ai seguenti prezzi:
- Accesso annuale: $ 89 con centinaia di pacchetti di siti Web, aggiornamenti del prodotto, supporto premium e utilizzo illimitato del sito Web.
- Accesso a vita: $ 249 con centinaia di pacchetti di siti Web, aggiornamenti a vita, supporto premium a vita e utilizzo illimitato del sito Web.
3. Astra
Astra è un popolare tema WordPress veloce, leggero e multifunzionale. È importante sottolineare che è integrato con i principali page builder come Elementor, Beaver Builder. Questo lo rende uno dei temi WordPress più potenti e un concorrente significativo di Avada.

Insieme all'integrazione del generatore di pagine, Astra offre anche plug-in "Ultimate Addons" per estendere le funzionalità per ogni generatore di pagine. Come Ultimate Addons per Elementor.
Per non parlare del fatto che questo tema include modelli e siti Web predefiniti per la maggior parte dei tipi di siti Web. Puoi personalizzare ulteriormente il contenitore del sito Web, l'intestazione, gli archivi, le singole pagine, gli articoli, la barra laterale e altro ancora.
Prezzo:
Astra è un tema WordPress freemium con versioni sia gratuite che a pagamento disponibili. WordPress.org ha una versione gratuita di Astra disponibile per il download.
Puoi eseguire l'aggiornamento alla versione premium con i seguenti piani tariffari:
- Piano Astra Pro: ti costa $ 49 all'anno ($ 239 se pagato a vita). Viene fornito con un'etichetta bianca, un'intestazione adesiva, un mega menu e altro ancora.
- Piano pacchetto essenziale: costa $ 169 all'anno ($ 499 se pagato a vita). Include tutte le funzionalità di Astra Pro, i componenti aggiuntivi di Elementor/Beaver Builder e oltre 180 modelli di base premium.
Potresti voler controllare la nostra recensione dettagliata del tema Astra per avere maggiori informazioni al riguardo.
K. Avada - Il tema WordPress più popolare ma ne vale la pena? - Il nostro verdetto
Quindi, la tua lunga attesa è finalmente finita! È giunto il momento di rispondere alla tua domanda più critica: vale la pena Avada, il tema WordPress più popolare?
Assolutamente si! Il tema Avada apre un mondo di opportunità per costruire il sito web dei tuoi sogni . I vantaggi del tema Avada superano significativamente una frazione dei suoi svantaggi. Dovresti andare avanti e utilizzare il tema Avada senza alcuna esitazione.
Ehi, ma aspetta se non sei una persona non tecnica, quindi importare un sito demo è l'opzione migliore che hai. Se non vuoi utilizzare un sito pre-costruito, preparati a investire un po' di tempo per imparare!
In poche parole, il tema Avada è uno dei temi WordPress più versatili disponibili . Riteniamo che sia più adatto per le agenzie che creano siti Web per i propri clienti! O le persone che vogliono creare un sito Web sofisticato e potente!
Abbiamo fatto del nostro meglio per mostrare il tema Avada da ogni aspetto possibile in questa recensione. Quindi, qualunque sia il tipo di attività che gestisci, puoi fare affidamento su questo tema per far funzionare il tuo sito.
Stai per realizzare il tuo primo sito web? Non c'è bisogno di preoccuparsi affatto! Clicca il pulsante qui sotto per accedere alla nostra guida passo passo!
Conclusione
E questo conclude la nostra recensione sul tema Avada! Abbiamo raggiunto la fine di questo articolo di revisione del tema Avada. Speriamo davvero che ti sia stato utile.
Se stai utilizzando il tema Avada, condividi la tua recensione con noi nella sezione commenti qui sotto.
Non esitare a contattarci in caso di domande o dubbi su questa recensione del tema Avada.
Sei un principiante che non ha mai creato un sito web prima? Ti copriamo le spalle! Consulta la nostra guida passo passo su Come creare un sito Web da zero - Guida per principianti.
Se ti è piaciuta la nostra recensione sul tema Avada, condividila con i tuoi amici e familiari. Infine, seguici su Facebook e Twitter per contenuti simili.
