Beaver Builder vs Divi: il confronto più completo
Pubblicato: 2021-11-23Se stai cercando un generatore di pagine WordPress, devi aver sentito parlare di Beaver Builder e Divi Builder poiché questi due sono tra i costruttori di pagine più popolari sul mercato.
Entrambi i page builder sono progettati per mantenere il design accessibile a tutti gli utenti, inclusi principianti assoluti e professionisti esperti.
Ma quale di questi due è meglio: Divi o Beaver Builder? Per aiutarti a decidere, daremo uno sguardo dettagliato a ciascun generatore di pagine e ne discuteremo le caratteristiche principali come editor visivo, facilità d'uso, moduli di contenuto e modelli predefiniti.
Alla fine di questo post, avrai un confronto completo tra Beaver Builder e Divi per decidere quale è il miglior generatore di pagine per il tuo sito Web WordPress.
Iniziamo!
- Panoramica: Beaver Builder vs Divi
- Interfaccia front-end
- Facilità d'uso: Divi Builder vs Beaver Builder
- Moduli di contenuto
- Modelli predefiniti
- Tema Beaver Builder vs Tema Divi
- Requisiti
- Test delle prestazioni: Divi Builder vs Beaver Builder
- SEO: Divi vs Beaver Builder
- Compatibilità con l'editor Gutenberg di WordPress
- Siti web realizzati con Divi e Beaver Builder
- Disattivazione: Beaver Builder vs Divi Builder
- Documentazione e assistenza clienti
- Impostazioni disponibili
- Componenti aggiuntivi di terze parti
- Reattività mobile
- Compatibilità dei temi
- Pro e contro
- Quale dovresti scegliere?
- Prezzi: Divi vs Beaver Builder
- Considerazioni finali su Beaver Builder vs Divi Builder
- Beaver Builder vs Divi – Domande frequenti
🛠️ Controlla l'elenco completo dei Page Builder di WordPress qui ➡️
Panoramica: Beaver Builder vs Divi
Divi e Beaver Builder sono entrambi generatori di pagine follemente popolari per WordPress.
Entrambi sono progettati e progettati con cura per aiutare i principianti a progettare il loro primo sito e, allo stesso tempo, danno il pieno controllo agli utenti avanzati per essere in grado di creare ciò che vogliono senza alcuna restrizione.
Cos'è Divi Builder?
Lanciato nel 2013, Divi Builder di Elegant Themes è un page builder premium che offre molte soluzioni uniche per la progettazione di siti Web WordPress.

Divi è anche noto per il suo tema, che è popolare nella comunità di WordPress e viene fornito in bundle con il generatore di pagine.
Il prezzo strategico a vita di Elegant Theme di Divi lo rende molto allettante per gli utenti che desiderano attenersi a un tema e a un generatore di pagine con i loro siti Web WordPress.

Prova gratuita Divi
Esplora la sorprendente potenza di Divi Visual Builder
Cos'è Beaver Builder?
Beaver Builder è un altro affidabile page builder di WordPress con molte opzioni di personalizzazione ed è noto per la produzione di codice pulito, facilità d'uso e facilità d'uso per gli sviluppatori.
Beaver Builder è anche multisito, supporta WooCommerce ed è ottimizzato per SEO (supporta il markup dello schema e la compressione del codice).

A differenza di Divi, Beaver Builder utilizza un modello freemium e offre un plug-in gratuito con l'opzione di aggiornamento.
Ecco un breve video introduttivo a Beaver Builder:
Interfaccia front-end
Sebbene sia Divi che Beaver Builder offrano l'editing visivo del frontend, adottano un approccio diverso. Con Beaver Builder, farai la maggior parte del lavoro da una barra laterale mentre in Divi dovrai usare le opzioni mobili .
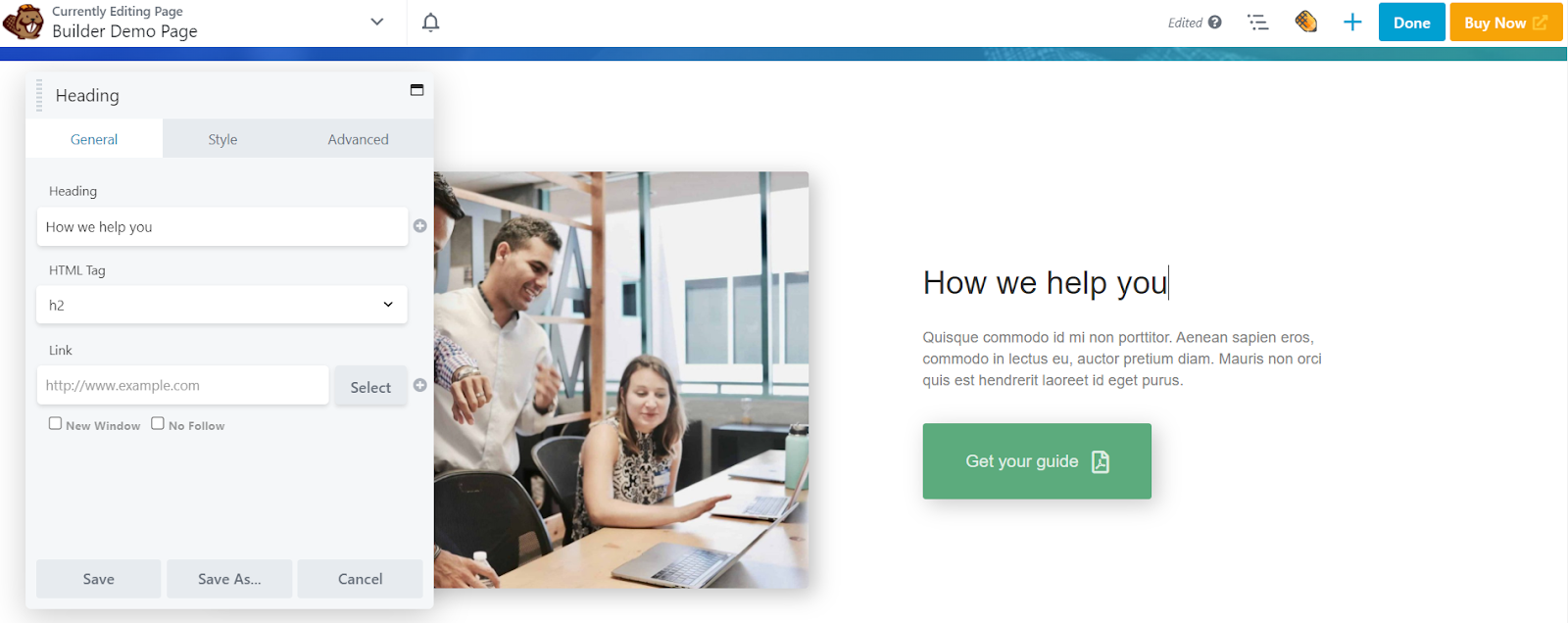
Interfaccia Frontend di Beaver Builder
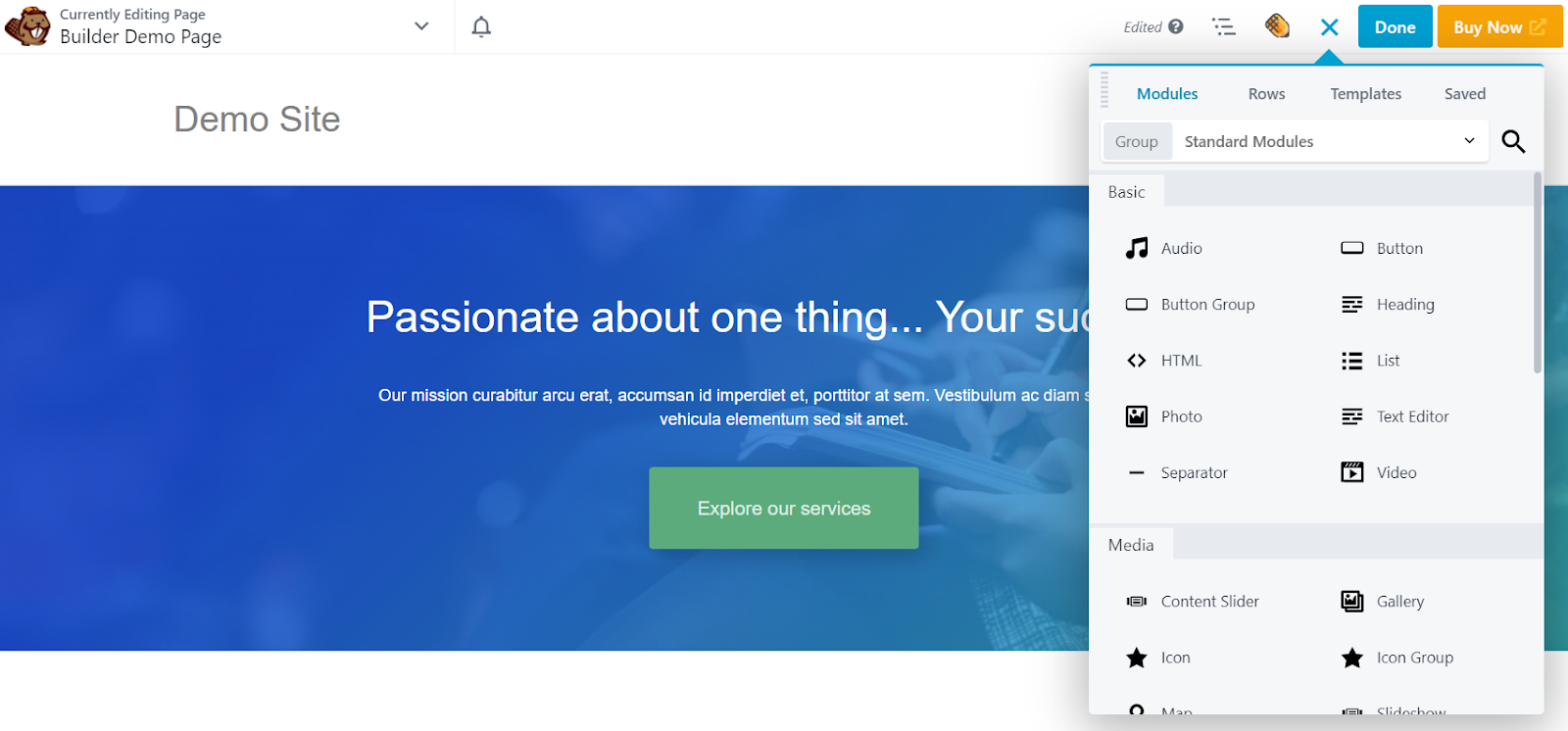
Beaver Builder utilizza un formato barra laterale in cui tutti i moduli di contenuto e le relative impostazioni sono mostrati in una barra laterale.

C'è anche un'opzione per spostare la barra laterale a sinistra o a destra dello schermo, che è una caratteristica unica e rende il flusso di lavoro più fluido .
In precedenza, la modifica in linea era supportata solo da Divi, ma ora Beaver Builder supporta anche questa in modo da poter modificare facilmente il testo (proprio come si fa in un documento MS Word o Google) in qualsiasi modulo.
Inoltre, in Beaver Builder, puoi trascinare e rilasciare i moduli di contenuto per creare nuove colonne o righe, ma in Divi devi creare le righe manualmente.
Nel complesso, l'editor di Beaver Builder è veloce e puoi modellare tutti gli aspetti del layout nell'editor. Ci vorrà del tempo per familiarizzare con Beaver Builder, ma una volta superata la curva di apprendimento, le cose diventeranno molto più semplici.
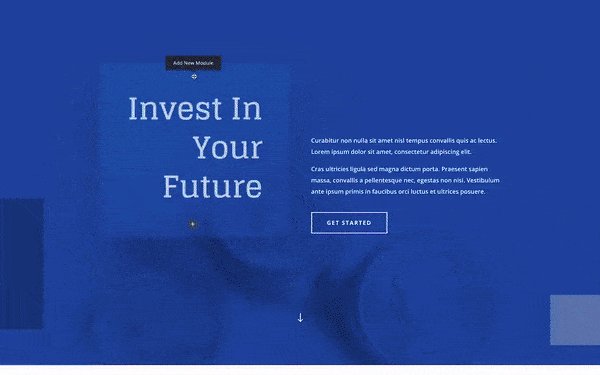
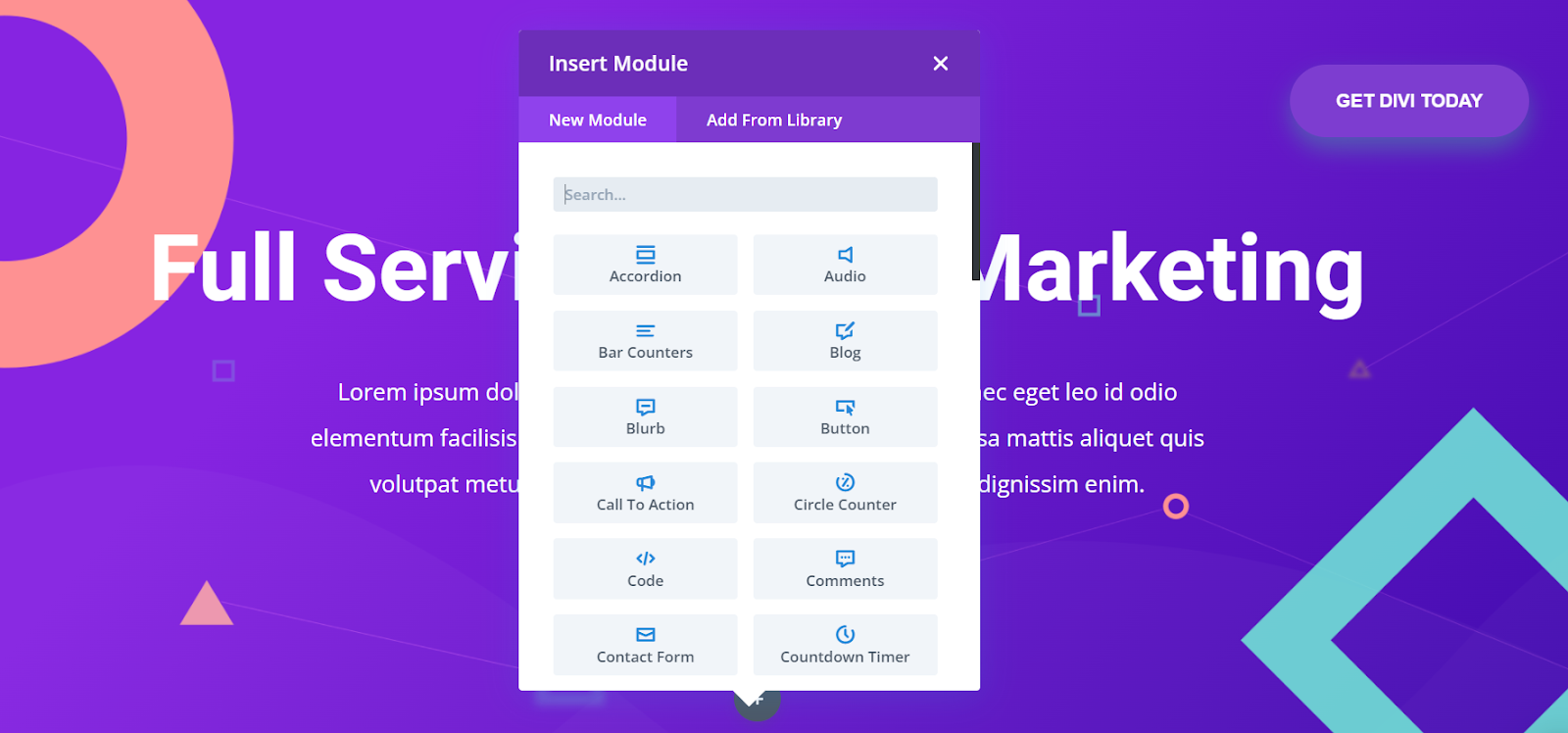
Interfaccia Frontend di Divi Builder
Divi è un builder con supporto per la modifica del back-end, ma poiché i page builder sono noti per l'editing visivo, non è qualcosa che ti mancherà se scegli Divi Builder.
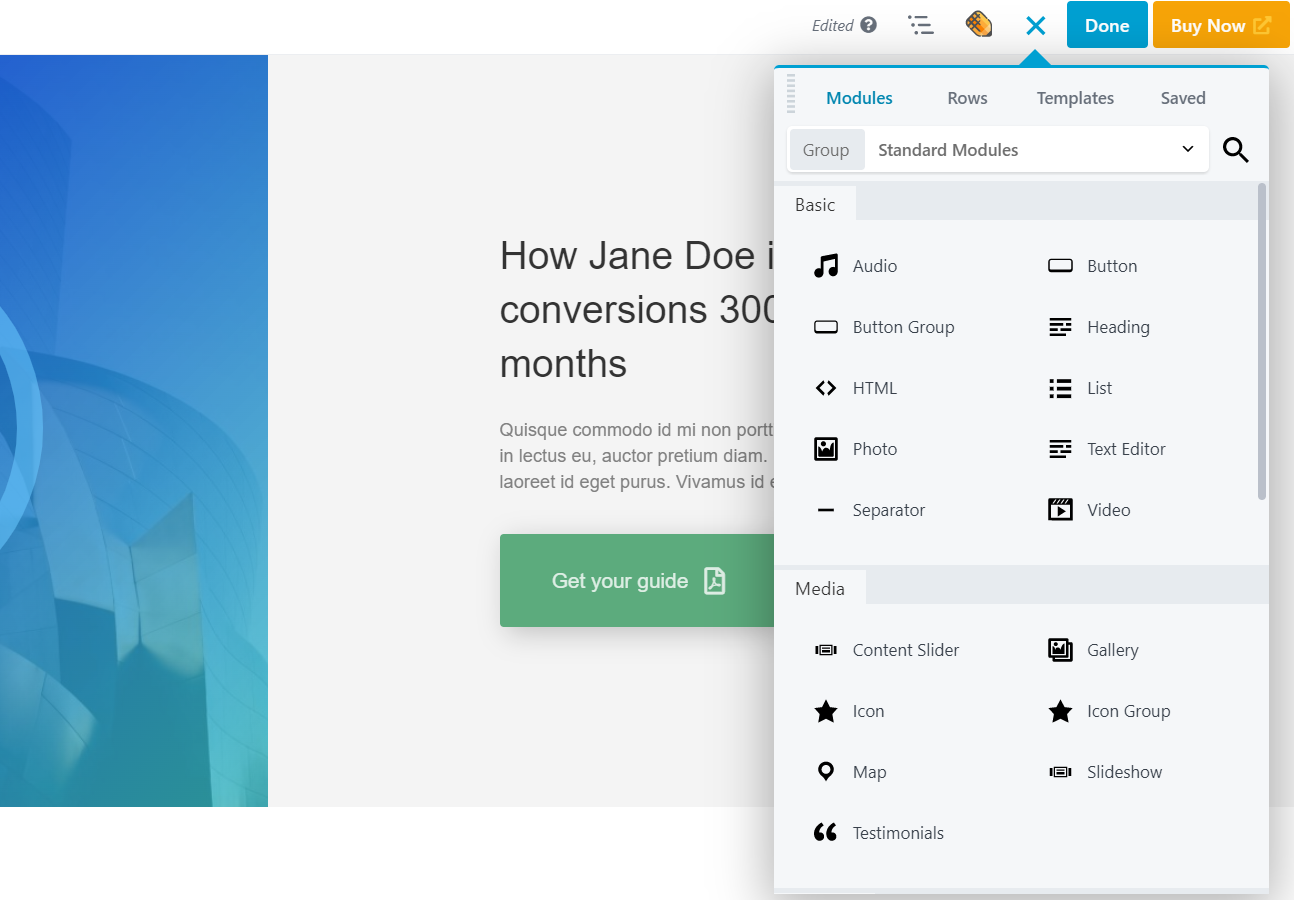
Per quanto riguarda l'interfaccia frontend di Divi, non è presente la barra laterale e tutte le opzioni di contenuto e impostazioni vengono visualizzate in un popup in sovrimpressione sull'anteprima del sito.
Quindi, con Divi, non devi attivare e disattivare la barra laterale ogni volta che vuoi controllare l'anteprima del sito a tutta larghezza.

Per aggiungere nuovi moduli di contenuto, devi passare con il mouse sulle righe e sulle colonne, fare clic sull'icona + e trascinare semplicemente gli elementi Divi desiderati.
🔔 Nota:
Insieme a un potente editing visivo, Divi offre anche un'opzione di editing back-end altrettanto potente chiamata Divi Wireframe View. A nostro avviso, Divi Wireframe View è il miglior editor di backend WordPress attualmente disponibile sul mercato.
⚡ Controlla anche: Divi vs Elementor
Facilità d'uso : Divi Builder vs Beaver Builder
Questa parte è estremamente importante poiché l'intero concetto di page builder ruota attorno alla facilità d'uso.
I Page Builder sono creati appositamente in modo che gli utenti possano creare siti Web completamente funzionali senza dover codificare nulla .
E per questo motivo, molti sviluppatori ora preferiscono anche i page builder poiché questi strumenti rendono il processo di creazione del sito Web molto più veloce rispetto alla tradizionale codifica HTML/CSS.
Beaver Builder Facilità d'uso
Una volta installato il plug-in e attivato, Beaver Builder ti accoglierà con uno speciale processo di onboarding, progettato per fornirti tutte le informazioni necessarie in un unico posto.
Per iniziare a modificare, puoi trascinare e rilasciare i moduli e quindi personalizzarli di conseguenza.
Durante la modifica, puoi aggiungere moduli dall'icona + in alto e metterli in qualsiasi punto della pagina.

Come già accennato in precedenza, Beaver Builder supporta le configurazioni multisito, quindi se gestisci installazioni multisito, puoi facilmente gestire le modifiche da un pannello di controllo a livello di rete.
Nel complesso, Beaver Builder è facile da usare con un design semplice e un posizionamento efficace di tutti i moduli di contenuto e le impostazioni.
🔔 Nota:
Un problema che troverai con Beaver Builder è che non esiste un'opzione dedicata per il modello a larghezza intera, quindi nel caso in cui il tuo tema non supporti la modifica a larghezza intera, non sarai in grado di progettare il 100% a larghezza intera pagine.
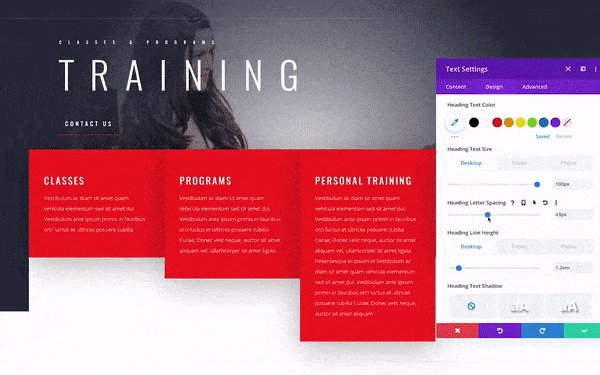
Divi Builder Facilità d'uso
Per iniziare con Divi Builder, puoi andare su qualsiasi pagina o post e selezionare l'opzione Usa Divi Builder .
Successivamente, avrai tre opzioni: crea da zero, scegli layout predefiniti o clona una pagina esistente.

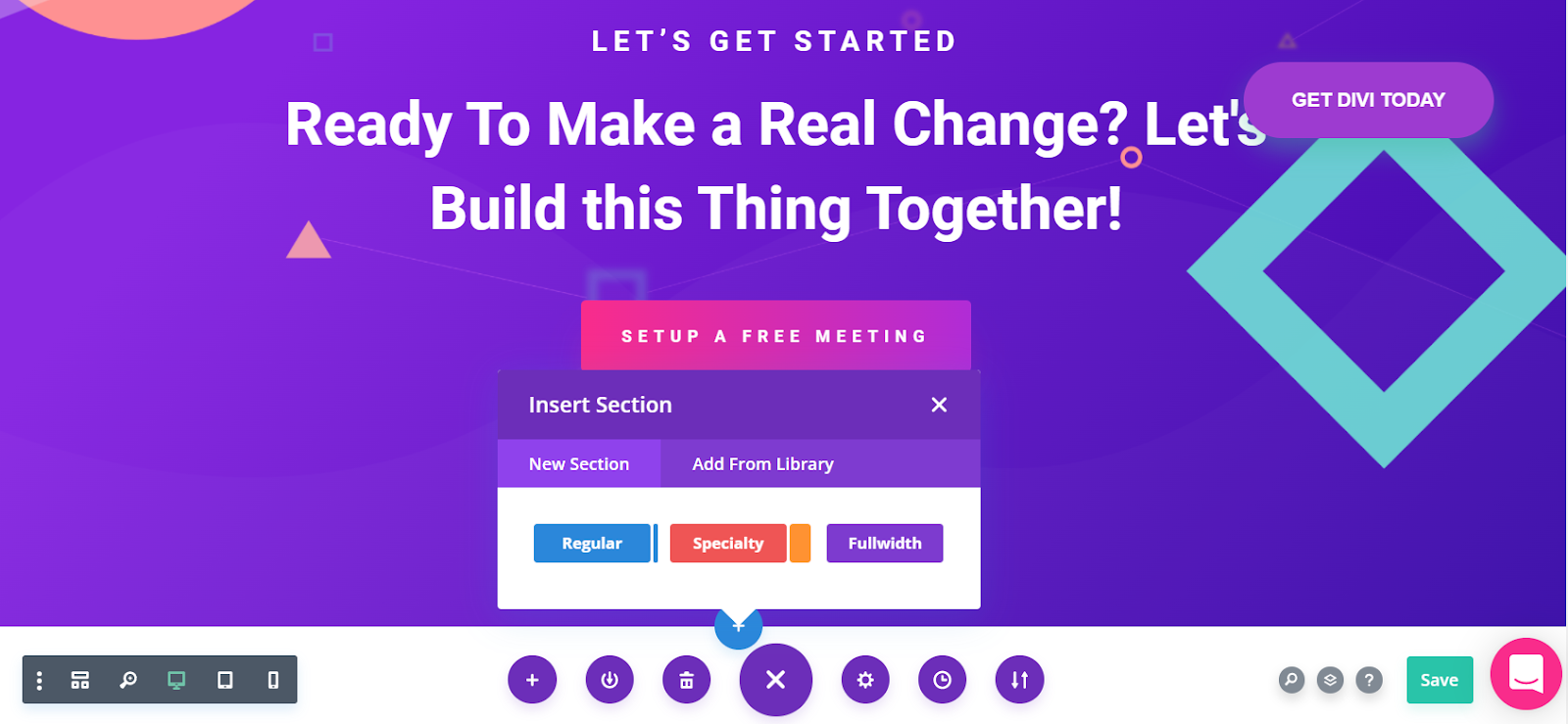
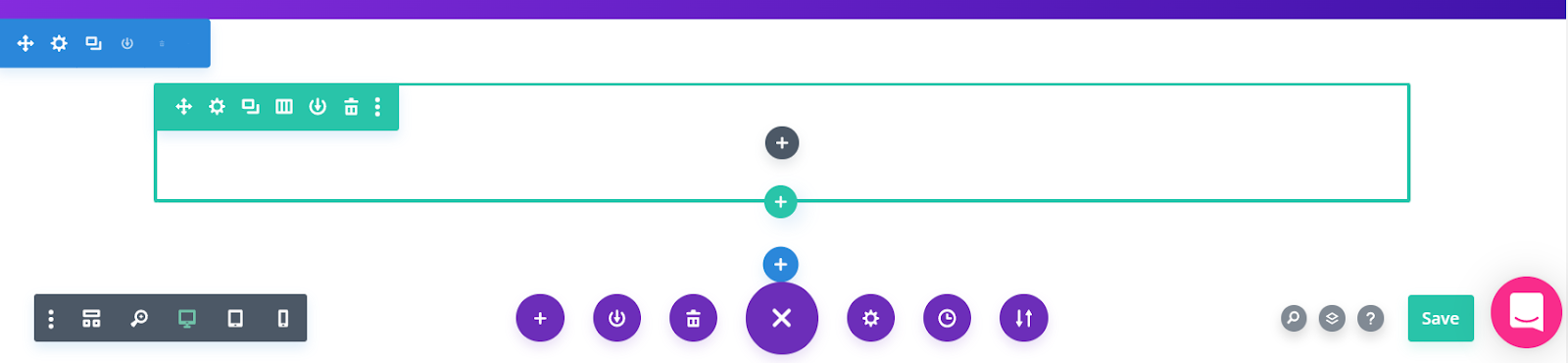
Per aggiungere nuovi moduli Divi Builder alla pagina, devi prima impostare una sezione, poi una riga e poi il modulo.
Questo può sembrare un po' difficile o addirittura confuso, ma una volta che avrai preso confidenza con il builder, non avrai alcun problema durante l'editing.

Come puoi vedere sopra, ci sono tre diverse icone +: una blu per le sezioni, una verde per le righe e una nera per i moduli.
Nel complesso, troverai Divi Builder molto intuitivo , specialmente quando lavori su pagine lunghe e complicate poiché puoi passare comodamente avanti e indietro tra l'editor visivo frontend e la visualizzazione wireframe (backend).
Moduli di contenuto
I moduli o gli elementi di contenuto sono gli elementi costitutivi utilizzati da tutti i tipici editor WYSIWYG di WordPress.
Prima di iniziare a creare il tuo sito Web con i page builder, è importante dare un'occhiata a tutti i moduli disponibili e vedere cosa hai.
Nel caso in cui tu abbia bisogno di qualcosa di specifico che non è incluso nel generatore di pagine, dovrai cercare un componente aggiuntivo o un plug-in di terze parti che risolva questo problema per te (il che significa una seccatura extra).
Moduli Beaver Builder
Otterrai circa 30+ moduli con Beaver Builder, un po' meno rispetto ai 40+ moduli di Divi ... ma questo, tuttavia, non significa che Divi sia particolarmente migliore.

Tutti i moduli di base come fisarmonica, mappe, post, intestazioni, pulsanti, CTA, divisori, immagini, codice HTML, galleria e altro, sono inclusi in Beaver Builder.
Detto questo, se hai bisogno di qualcosa di specifico e non lo trovi tra i moduli integrati di Beaver Builder, puoi sempre cercare componenti aggiuntivi di terze parti , molti dei quali sono disponibili anche gratuitamente.
Moduli di contenuto di Divi Builder
A partire da ora, ci sono oltre 40 moduli inclusi in Divi Builder, con nuovi moduli lanciati regolarmente.

La maggior parte dei moduli di base e avanzati sono coperti in Divi Builder. Tuttavia, Divi rende difficile aggiungere widget WordPress standard alle pagine, il che non è il caso di Beaver Builder.
Infine, i moduli Divi hanno anche campi dedicati per ID CSS e classi che semplificano l'utilizzo di stili avanzati.
Modelli predefiniti
Una delle cose migliori dei page builder è che di solito vengono forniti con tonnellate di modelli predefiniti. Questi modelli possono essere utilizzati per configurare il tuo sito web completo quasi istantaneamente .
Sì, puoi sempre creare le pagine da zero, ma i modelli sono molto utili se non hai il tempo o un motivo per farlo.
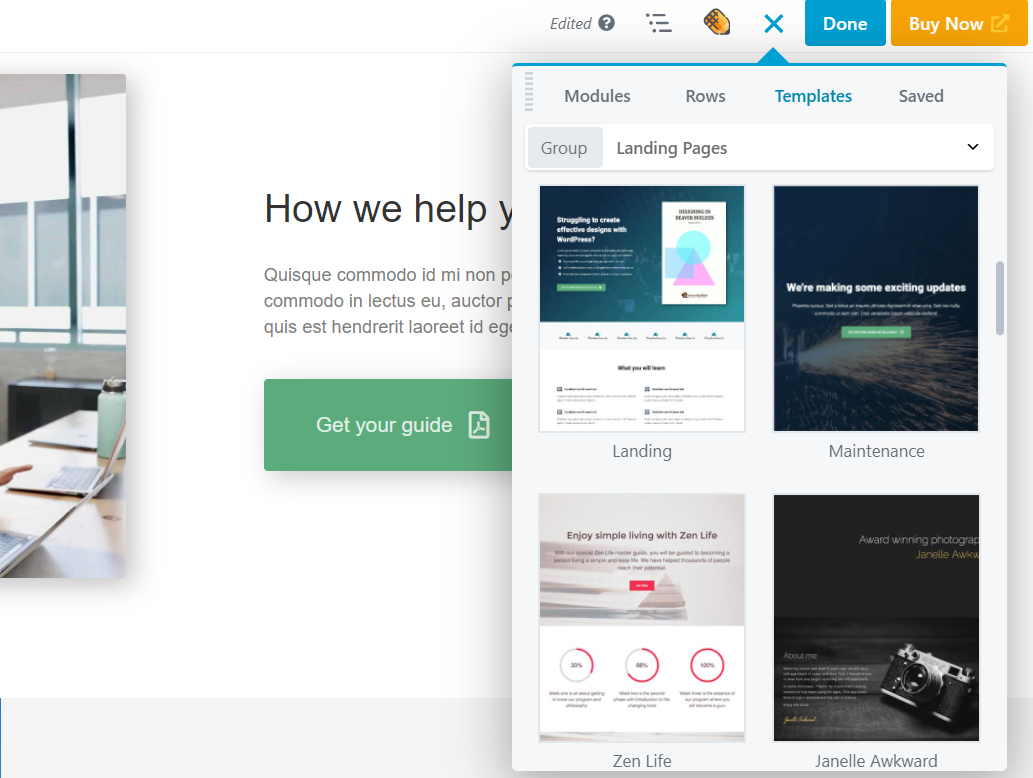
Modelli di Beaver Builder
Beaver Builder ha dozzine di modelli progettati professionalmente che sono completamente reattivi e funzionano con tutti i temi. Otterrai circa 30 modelli , che non sono troppi rispetto a Divi ma sufficienti per iniziare rapidamente.
Puoi anche sfruttare i power pack Beaver, che includono fino a oltre 350 modelli di pagina in più.

I modelli di Beaver Builder sono divisi tra la pagina di destinazione e i modelli di pagina di contenuto.
Sono inclusi tutti i tipi di pagina e gli argomenti essenziali, come pagine di contatto, iscrizioni a newsletter, pagine di informazioni, modelli di siti Web aziendali/aziendali, pagine di destinazione e altro ancora.
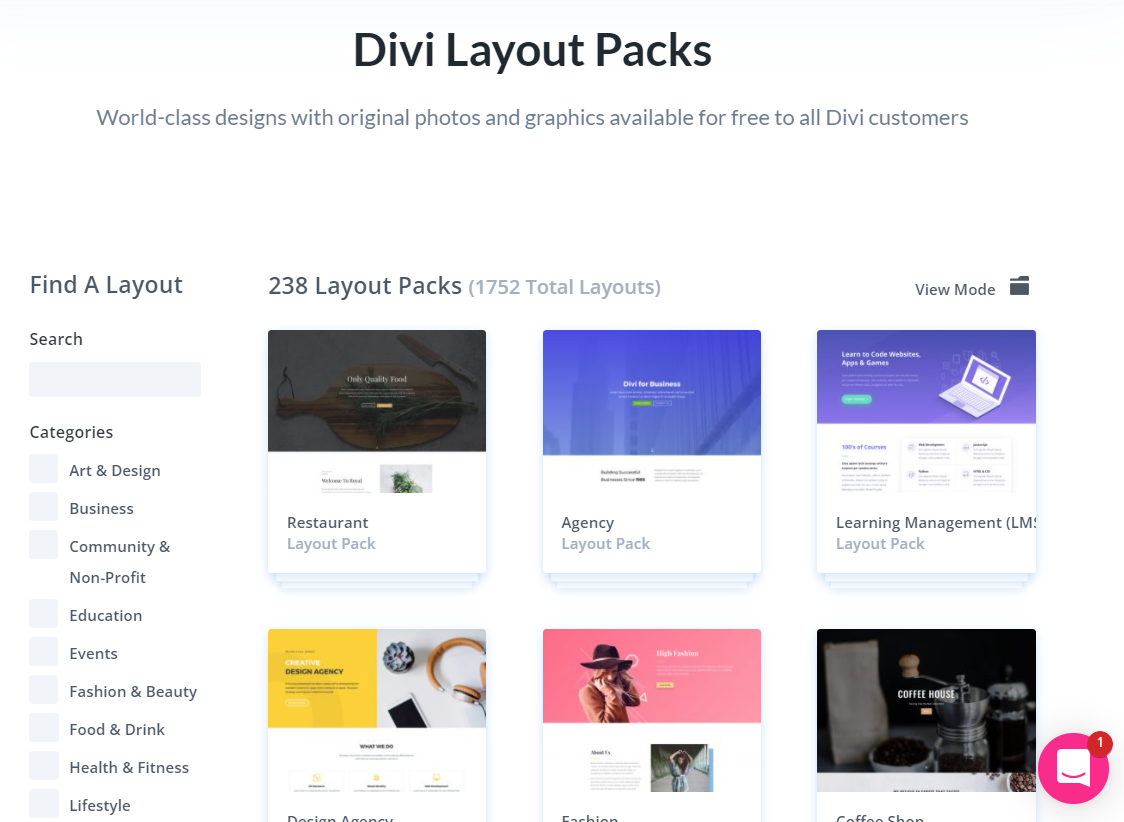
Layout di Divi Builder
Divi ha una vasta libreria di modelli predefiniti e pacchetti di siti Web completi. A partire da ora, puoi scegliere tra oltre 880 design predefiniti e oltre 110 pacchetti di siti Web completi . Soprattutto, tutti questi sono progettati con cura e di una bellezza mozzafiato .

I pacchetti di siti Web completi sono sorprendenti, poiché ogni singolo pacchetto di siti Web è costruito con lo stesso concetto di design, creando un'esperienza coerente per gli utenti. Con quei pacchetti di siti Web già pronti, tutte le pagine del tuo sito si adatteranno davvero bene.
Ciò che è anche sorprendente dei modelli Divi è che puoi salvare i singoli elementi di questi modelli (letteralmente tutto ciò che vedi sulla pagina) in modo indipendente e riutilizzarli quando vuoi.

Layout predefiniti Divi
Design di classe mondiale di Elegant Themes
Salva semplicemente gli elementi che desideri nella tua libreria Divi e aggiungili quando e dove vuoi. Ciò significa migliaia di bellissimi design a portata di mano senza costi aggiuntivi. Molto comodo e utile!
Quindi, se il numero e la varietà di modelli sono importanti per te, dovresti assolutamente scegliere Divi Builder!
Tema Beaver Builder vs Tema Divi
Mentre Divi è stato inizialmente lanciato come tema autonomo e poi è stato rilasciato il generatore di pagine Divi, Beaver Builder ora ha anche un tema WordPress.
Il tema Beaver Builder è progettato per funzionare con i costruttori di pagine, quindi il tema include un'opzione tela vuota per la creazione di disegni a larghezza intera .
Il tema Beaver Builder non ha un pannello di controllo dedicato e tutto è contenuto all'interno del personalizzatore di WordPress. Il tema è costruito sul framework Bootstrap con la base CSS per mantenere solide le basi del tema.
Tutti i markup HTML5 sono inclusi nel tema per renderlo ottimizzato SEO e in modo da non dover modificare il codice per aggiungere elementi SEO necessari (come tag di intestazione e markup dello schema).
Il tema Divi, d'altra parte, è molto diverso dal framework minimale di Beaver Builder.
Divi è un tema completo all-in-one con tutte le funzionalità integrate . Tuttavia, con i recenti sviluppi, Elegant Themes ha spostato molte delle caratteristiche del tema Divi nel builder Divi.
Quando si guarda Beaver Builder vs Divi Builder da una prospettiva del tema, il tema Divi è capace di molto rispetto al tema Beaver Builder.
Con Divi 4.0, puoi sfruttare Divi Theme Builder che ti consente di assumere il controllo completo sul tuo tema e modificare tutto: intestazioni, piè di pagina, modelli di post singoli, layout WooCommerce e altro ancora.
Guarda questo video dettagliato per saperne di più sull'incredibile Divi Theme Builder:
Requisiti
Sia Divi che Beaver hanno determinati requisiti per garantire che la configurazione dell'ambiente di hosting sia ideale. Questi costruttori di siti Web richiedono quasi la stessa configurazione , tranne per il fatto che Divi offre il proprio hosting se lo desideri.
In ogni caso, avrai bisogno di un ambiente stabile per un'esecuzione senza interruzioni, inclusi hosting, versione PHP, limite di memoria e altro.
Divi

Divi ha bisogno di PHP 7.2 per funzionare bene. Inoltre, dovresti avere l'ultima versione di WordPress e MySQL per ottenere i migliori risultati.
Avrai anche bisogno di un hosting affidabile . Divi offre Divi Hosting, che attiva automaticamente la funzione di creazione siti web, ma puoi scegliere qualsiasi altro provider di hosting di qualità.
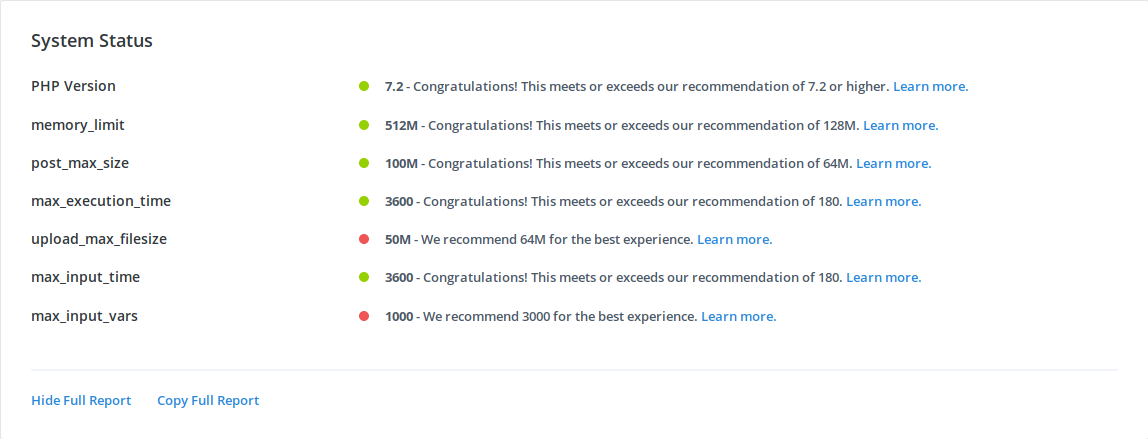
Inoltre, questo costruttore di siti Web offre anche consigli per la configurazione dell'ambiente di hosting, come un limite di memoria di almeno 128 M , un tempo massimo di esecuzione di 180 , ecc.
Puoi ottenere consigli completi sul centro di supporto di Divi.
Costruttore di castori
Simile a Divi, i requisiti minimi di sistema per Beaver Builder riguardano WordPress 4.6 o versioni successive e PHP 5.6.20 . Inoltre, assicurati di avere un hosting affidabile.
Sebbene Beaver Builder non offra il proprio hosting, consiglia un elenco di partner come GoDaddy e BlueHost. Il costruttore di siti Web di Beaver consiglia inoltre un limite di memoria di almeno 128 .
Test delle prestazioni : Divi Builder vs Beaver Builder
Per testare la velocità della pagina di Beaver Builder vs Divi, abbiamo eseguito tre test . Volevamo determinare la velocità di questi costruttori di pagine in diversi scenari.
Quindi diamo un'occhiata ai dati di questi test delle prestazioni e scopriamo qual è il generatore di pagine più veloce!
Test n. 1 (testo semplice con Page Builder)
Nel primo test, abbiamo creato due siti con pagine identiche (con una sola riga di testo) e lo stesso tema (Twenty Twenty-One).
Ecco i risultati della prima prova:
Risultati Pingdom
| Costruttore Divi | Costruttore di castori | |
| Dimensioni pagina (kb) | 411.9 | 54.1 |
| Tempo di caricamento (ms) | 666 | 362 |
| Richieste | 16 | 9 |
Punteggi di Google PageSpeed Insights
| Costruttore Divi | Costruttore di castori | |
| Punteggio mobile | 87 | 100 |
| Primo Contentful Paint (FCP) | 2.1s | 1.3s |
| Indice di velocità | 3.7s | 2.4s |
| La più grande vernice contenta (LCP) | 2.1s | 1.3s |
| Tempo di interattivo | 3.7s | 1.3s |
Puoi vedere che Beaver Builder ha una dimensione della pagina inferiore, meno tempo di caricamento e meno richieste rispetto a Divi. Soprattutto, ha ottenuto un punteggio perfetto di 100 nei punteggi di Google PageSpeed Insights e ha ridotto FCP e LCP.
Test n. 2 (testo semplice con Page Builder + temi)
Nella seconda configurazione di prova, abbiamo utilizzato la seguente configurazione:
- Primo sito: Divi Theme (plug-in Divi Builder integrato)
- Secondo sito: tema Beaver Builder + plug-in Beaver Builder
Questo test serve a determinare le prestazioni di questi builder di due pagine con il loro tema installato sul sito.
Questo è importante perché entrambi i page builder pubblicizzano che funzionano meglio con i loro temi, quindi questo test scoprirà se ciò influisce sulle prestazioni o meno.
Risultati Pingdom
| Costruttore Divi | Costruttore di castori | |
| Dimensioni pagina (kb) | 411.9 | 54.1 |
| Tempo di caricamento (ms) | 681 | 380 |
| Richieste | 16 | 9 |
Punteggi di Google PageSpeed Insights
| Costruttore Divi | Costruttore di castori | |
| Punteggio mobile | 81 | 100 |
| Primo Contentful Paint (FCP) | 2.9s | 1.2s |
| Indice di velocità | 4.3s | 2.3s |
| La più grande vernice contenta (LCP) | 3.3s | 1.2s |
| Tempo di interattivo | 3.6s | 1.2s |
Dopo questo test, possiamo vedere che Beaver Builder è ancora più veloce di Divi.
Mentre i risultati di Pingdom di entrambi sono praticamente gli stessi anche con i rispettivi temi, il primo sito con tema e builder Divi ha avuto un successo nel suo punteggio PageSpeed Insights, riducendo il punteggio da 87 a 81, e un FCP più alto, da 2,1 secondi a 2,9 secondi.
Ora vediamo il terzo e ultimo test in cui abbiamo utilizzato pagine del mondo reale per ottenere i dati sulle prestazioni.
Test n. 3 (Pagina di contenuto con Page Builder + Temi)
In questa configurazione, abbiamo aggiunto alcuni contenuti alle pagine. Ecco gli elementi di contenuto esatti che abbiamo utilizzato in entrambe le pagine dei siti:
- Testo
- Pulsante
- Fisarmonica
- Immagine (dimensione immagine 64 KB, formato JPG)
- Modulo di Contatto
Il primo sito con il setup di Divi Builder creato da noi ai fini di questo test.
Il secondo sito con il setup di Beaver Builder creato da noi per questo test.
Risultati Pingdom
| Costruttore Divi | Costruttore di castori | |
| Dimensioni della pagina | 542.2 | 272.3 |
| Tempo di caricamento | 699 | 529 |
| Richieste | 20 | 19 |
Punteggi di Google PageSpeed Insights
| Costruttore Divi | Costruttore di castori | |
| Punteggio mobile | 76 | 96 |
| Primo Contentful Paint (FCP) | 2.6s | 1.8s |
| Indice di velocità | 5.9s | 2.3s |
| La più grande vernice contenta (LCP) | 3.6s | 2.6s |
| Tempo di interattivo | 4,5 secondi | 1.8s |
In questo test, Beaver Builder si è comportato di nuovo molto meglio di Divi. Il sito di Beaver Builder ha un incredibile punteggio PageSpeed Insights di 96 (rispetto a solo 76 di Divi) e dimensioni della pagina inferiori del 50% rispetto a Divi.

Nel complesso, puoi vedere che Beaver Builder ha prestazioni costantemente migliori di Divi con le sue dimensioni della pagina più piccole, meno richieste e punteggi PageSpeed Insights migliori.
Quindi, mentre Elegant Themes sembra lavorare per rendere veloce Divi, ha ancora bisogno di molto lavoro per competere con Beaver Builder in termini di velocità e prestazioni.
SEO: Divi vs Beaver Builder
Beaver Builder e Divi sono entrambi costruttori di siti Web SEO-friendly, poiché sono al 100% reattivi per dispositivi mobili e sono pronti per l'integrazione con plug-in di terze parti come Yoast o RankMath.
Costruttore di castori
Il plug-in Beaver Builder è un'ottima alternativa a Divi che ha i migliori standard SEO, poiché il codice è pulito ed evita la ridondanza. Ad esempio, questo costruttore di siti Web fa buon uso della compressione del codice e del markup dello schema per rendere le tue pagine facilmente individuabili.
Anche le prestazioni della velocità della pagina su Beaver sono rapide e puoi aumentare ulteriormente la velocità attraverso CSS ottimizzati, se lo desideri. Idealmente, dovresti scaricare un plug-in di terze parti per ottenere il massimo dal tuo Beaver SEO.
Divi

È noto che Divi si basa su codici brevi (ovviamente questo rende il codice non così accurato come quello di Beaver) e alcuni esperti ritengono che la struttura basata su codici brevi rallenti i siti Web Divi.
Come tutti sappiamo, la velocità del sito è importante per la SEO, ma non è tutto .
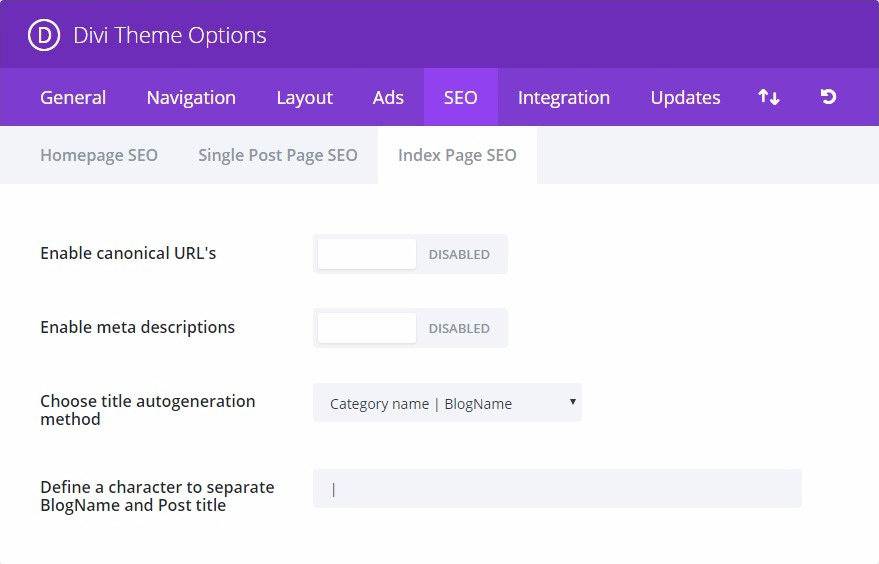
Pertanto, nonostante la struttura basata sul codice breve, Divi può comunque supportare un ottimo SEO. Ad esempio, puoi abilitare meta descrizioni, meta parole chiave e URL canonici.
Puoi anche estendere la funzionalità SEO di questo costruttore di siti Web scaricando un plug-in di terze parti. Divi consiglia RankMath, ma puoi utilizzare qualsiasi plugin SEO di tua scelta.
Ultimo ma non meno importante, il tuo SEO dipenderà principalmente dai tuoi contenuti. Il contenuto migliore che hai, i risultati SEO migliori che puoi aspettarti sia con Divi che con Beaver Builder.
Compatibilità con l'editor Gutenberg di WordPress
Gutenberg, noto anche come editor predefinito di WordPress, è compatibile sia con Beaver che con Divi in modo limitato. Fondamentalmente, avendo WordPress 5.0, puoi scegliere tra Gutenberg o l'editor del tuo costruttore di siti web.
Costruttore di castori

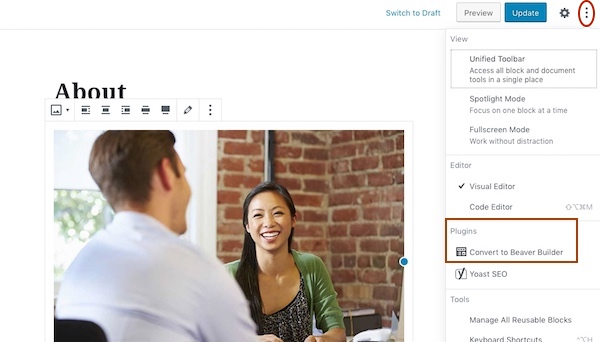
Beaver Builder per WordPress ti consente di convertire i contenuti tra l'editor Gutenberg e Beaver attraverso la sua funzione "Converti in..." nella pagina, nel post o nel blocco di tua scelta.
Tuttavia, avverte di non passare più di una volta avanti e indietro, poiché alcuni dei tuoi dati potrebbero andare persi.
Divi

Divi semplifica anche la modifica con Gutenberg, se lo desideri.
Per modificare con Gutenberg, fai semplicemente clic su "Usa editor predefinito" quando inizi a creare la tua pagina. Così semplice.
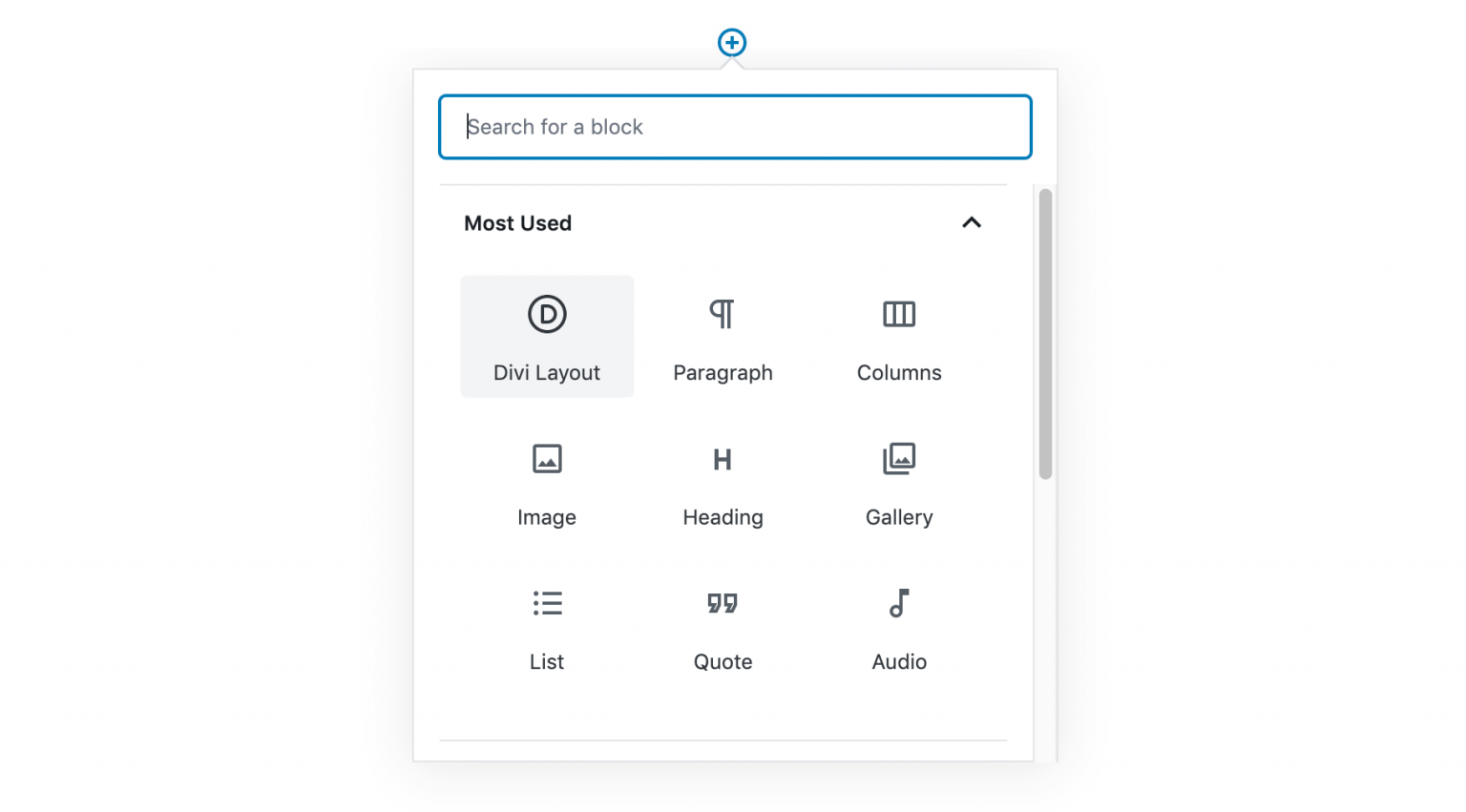
Inoltre, puoi combinare e abbinare i layout Divi all'interno di Gutenberg utilizzando il Divi Layout Block, che ti consente di goderti il meglio di entrambi gli editor.
Siti web realizzati con Divi e Beaver Builder
Sia Divi Builder che Beaver Builder creano siti belli e funzionali. Per darti un'idea di cosa sono capaci, ecco alcuni ottimi esempi di siti Web creati con Divi e Beaver.
Divi
Esempio 1

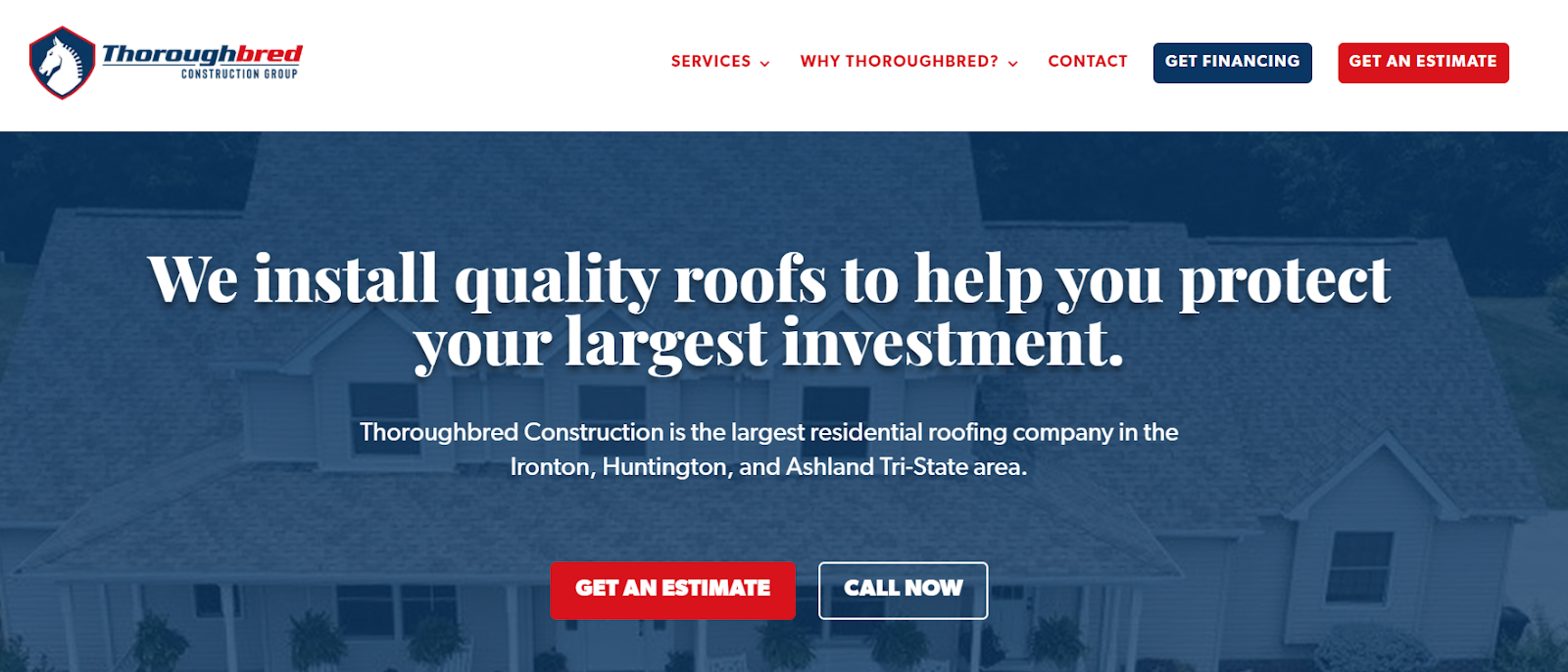
Questo esempio di Thoroughbred Construction è semplice ma interessante. Con un'eccellente combinazione di colori e un buon uso dei pulsanti, questa pagina Web offre un'esperienza utente eccezionale.
Esempio #2

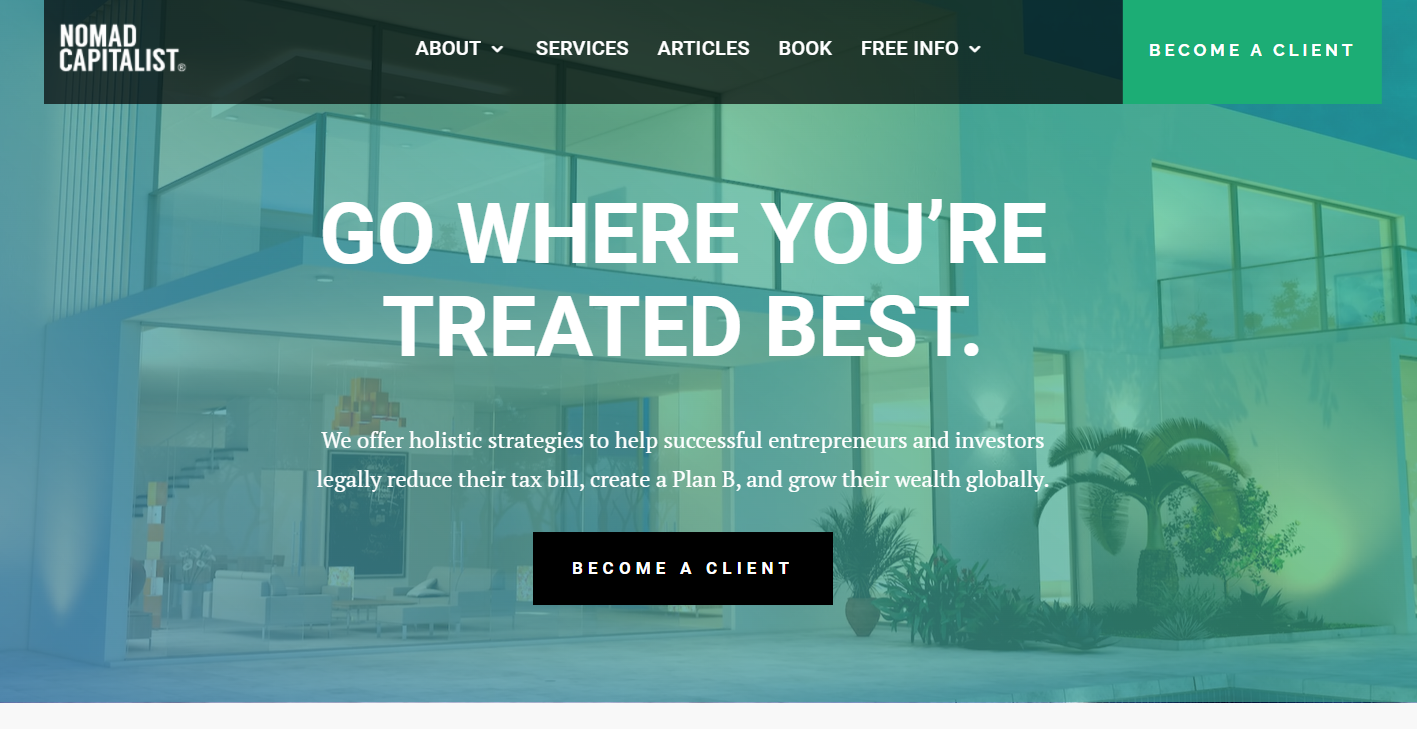
Questo straordinario sito Nomad Capitalist ha video e immagini a tutta larghezza, inoltre fa buon uso di elementi come icone, caratteri, riquadri e colori per ottenere un aspetto sofisticato.
Esempio #3

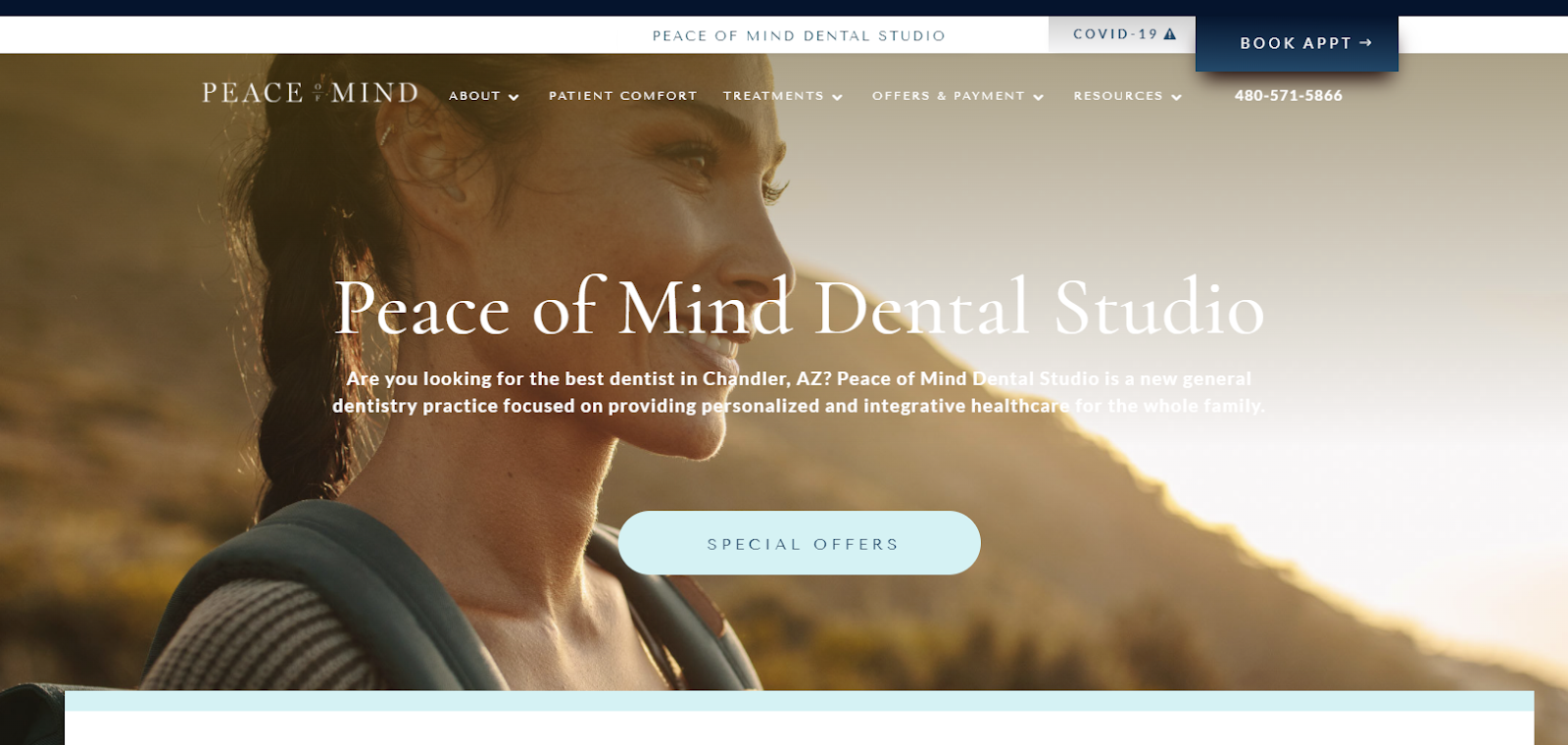
The Peace of Mind Dental Studio ha un design elegante, con una bella navigazione a discesa che rende facile trovare quello che stai cercando. Ha un aspetto pulito, ma è pieno di informazioni e risorse.
Costruttore di castori
Esempio 1

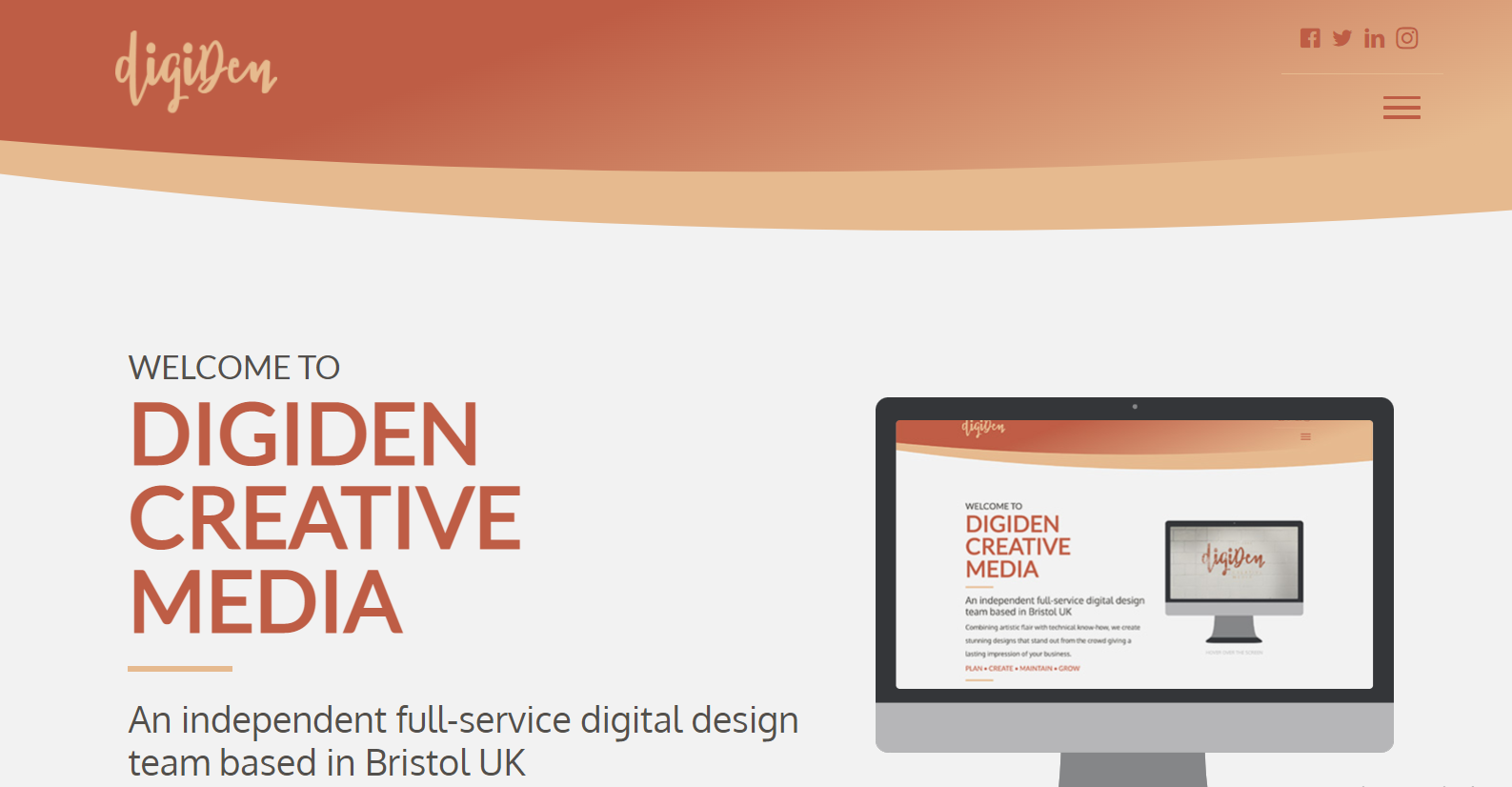
digiDen ha un layout accattivante, con un ottimo uso di caratteri, elementi visivi e pulsanti. Utilizza anche meravigliosamente le griglie di foto mentre scorri la pagina verso il basso.
Esempio #2

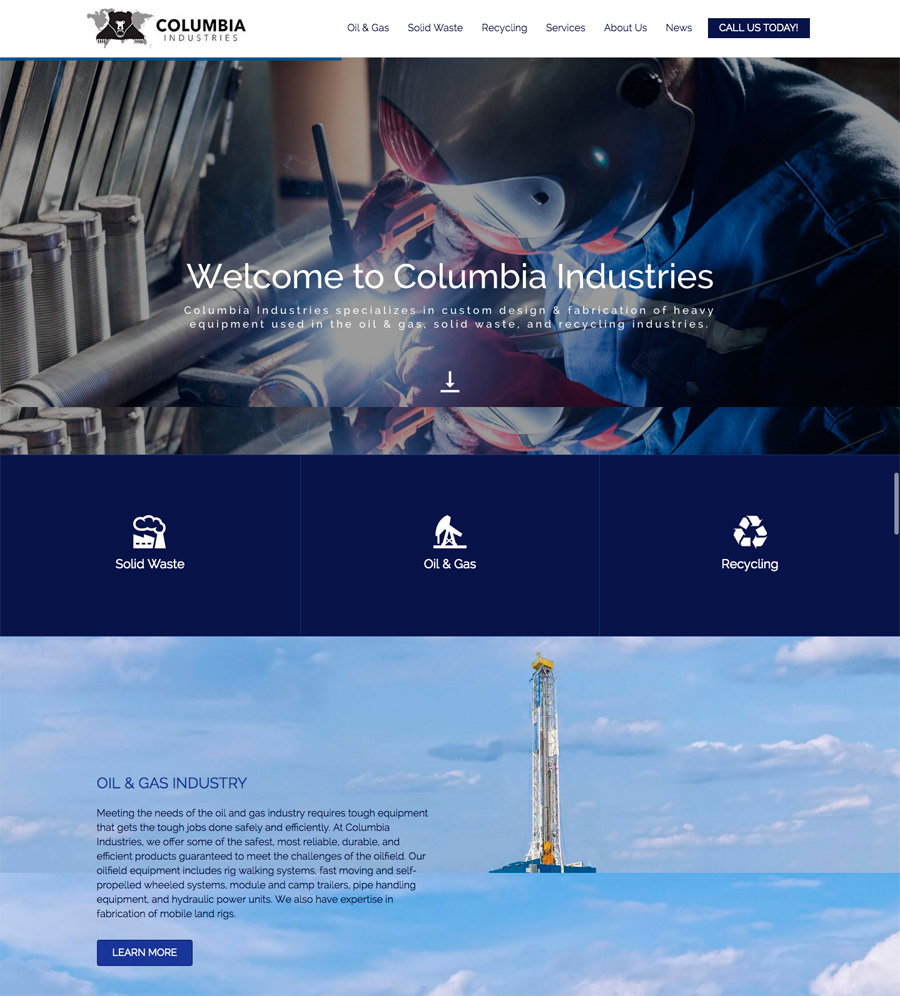
Il sito di Columbia Industry trova il giusto equilibrio tra immagini efficaci. Con un'immagine a tutta larghezza e pulsanti della griglia, è facile (e bello) navigare.
Esempio #3

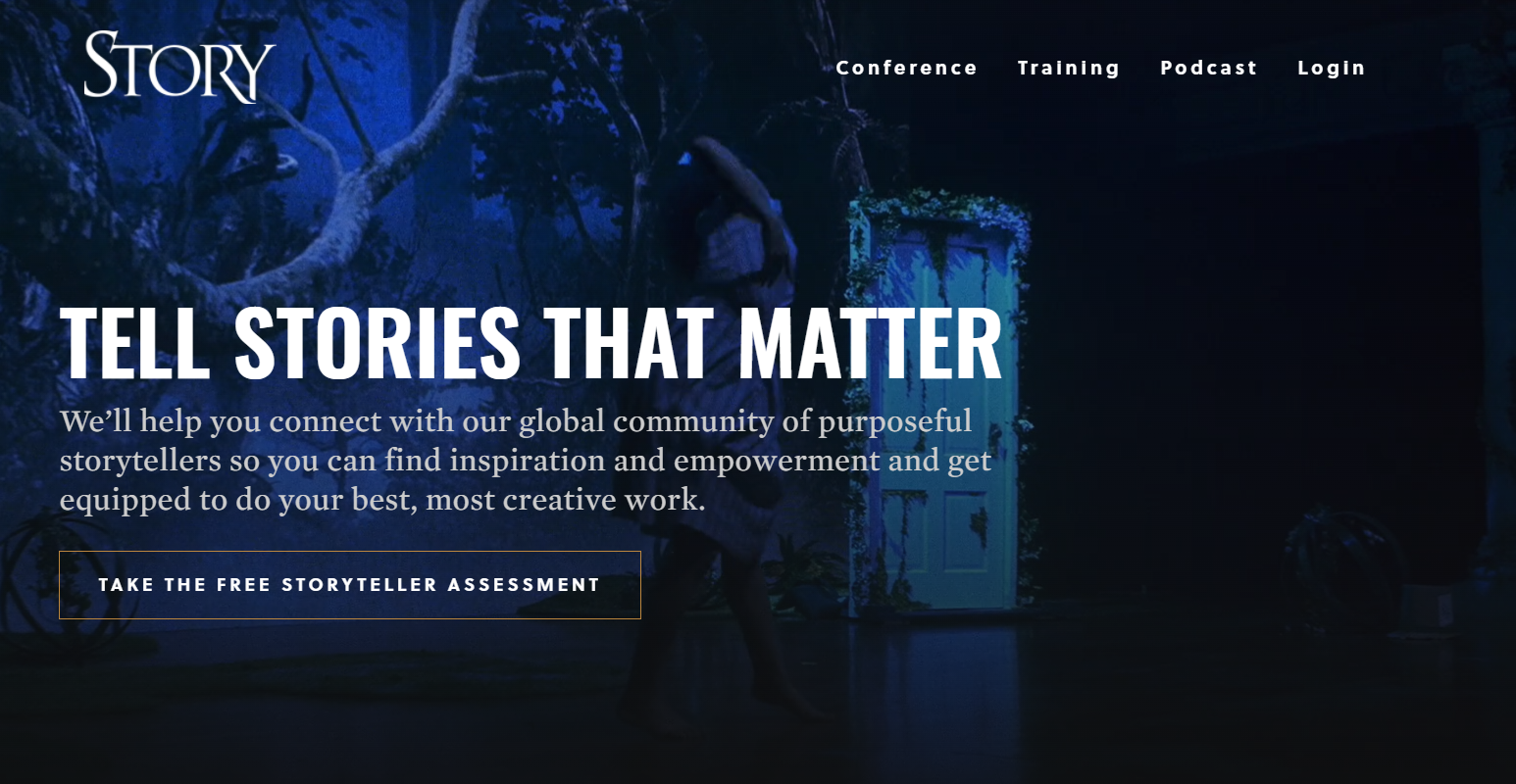
Story Gatherings ha un eroe video a tutta pagina assolutamente sbalorditivo, ma organizza bene anche le informazioni in sezioni a larghezza intera. Ha pulsanti, immagini e animazioni incredibili per mostrare il suo lavoro.
Disattivazione: Beaver Builder vs Divi Builder
Nel caso in cui cambi idea o trovi una nuova soluzione, potresti voler sapere cosa succede ai tuoi contenuti se disattivi il plugin.
Beaver Builder e Divi hanno alcune somiglianze e differenze qui .
Se disattivi Beaver Builder, perderai tutto il design, ma i tuoi contenuti saranno comunque disponibili per consentirti di lavorare. Mentre rimane visibile, potrebbe non piacerti come appare sulla pagina.
Quando disattivi il plug-in Divi, i tuoi contenuti verranno visualizzati come shortcode anziché come normali parole.
Ma dovrebbe essere necessario un solo clic di attivazione per entrambi i builder per riportare il contenuto e il design allo stato in cui si trovavano prima della disattivazione.
🔔 Nota:
Come accennato in precedenza, se stai utilizzando Divi puoi sempre riconvertire questo pasticcio di shortcode in contenuto riattivando il plug-in, quindi non lo perderai necessariamente. Ma potresti dover trasferire manualmente i tuoi contenuti se stai cambiando i costruttori di siti web.
Documentazione e assistenza clienti
Non puoi sbagliare con Beaver Builder o Divi quando si tratta di assistenza clienti.
Entrambi i costruttori di siti Web dispongono di documentazione significativa , centri assistenza e assistenza clienti per problemi tecnici e non.
Costruttore di castori

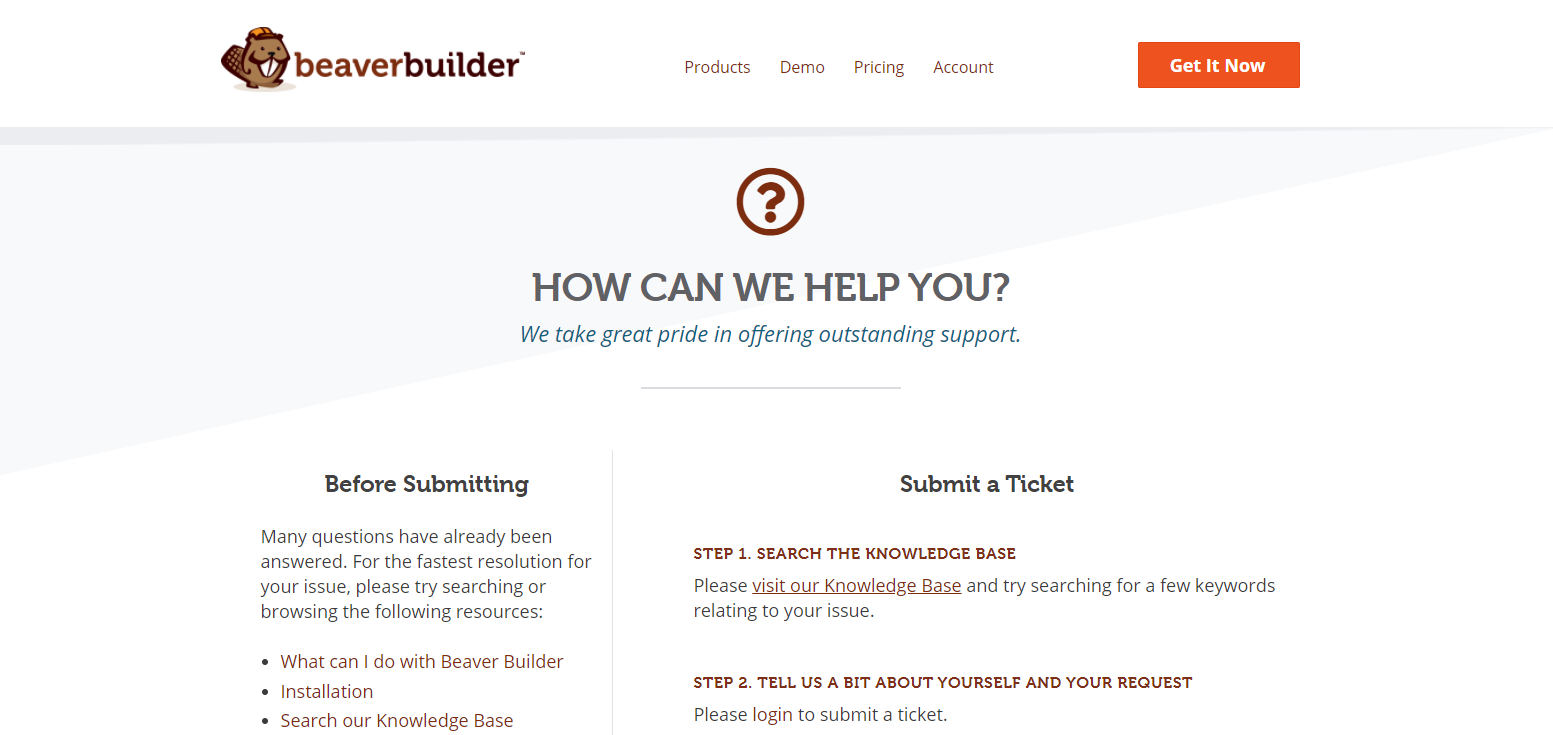
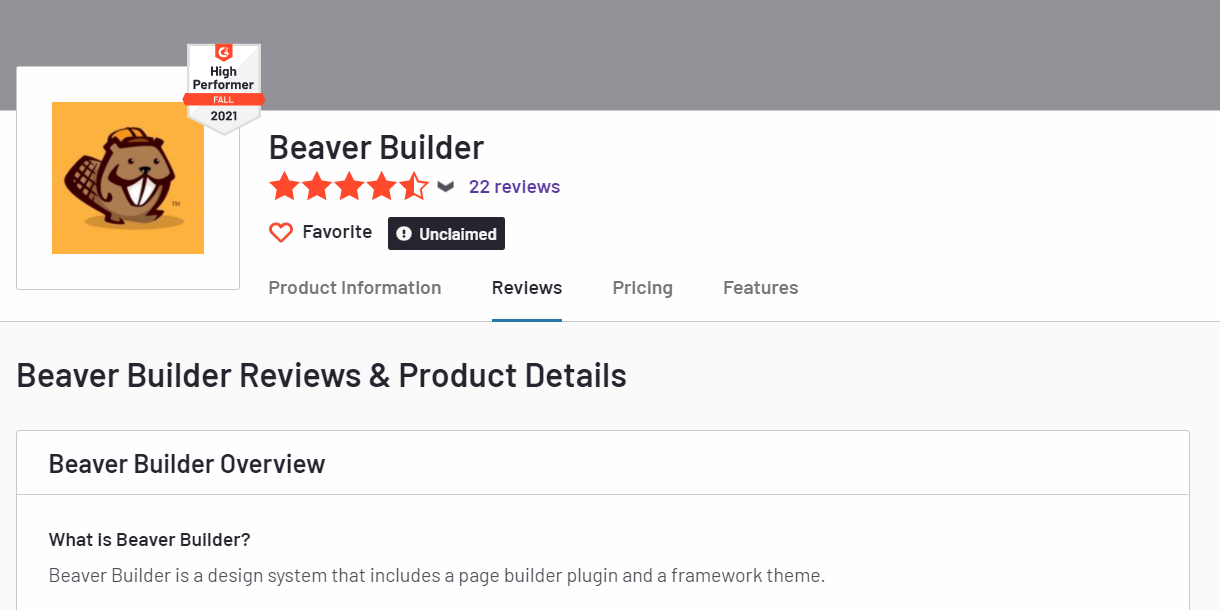
Beaver è altamente classificato dai clienti, ricevendo 4,5/5 stelle su G2 . Offre sia una base di conoscenza con guide dettagliate che argomenti approfonditi. Questa base di conoscenze è estremamente approfondita, il che può semplificarti la vita.
Per non parlare del fatto che Beaver ha anche un sistema di supporto per inviare un ticket per eventuali problemi tecnici.

Divi

Divi ha una solida sezione di documentazione, che offre articoli e video pratici su problemi comuni.
Questi articoli sono facili da seguire, quindi puoi ottenere le informazioni di cui hai bisogno. Il centro di supporto di Divi risponde anche a domande o problemi specifici, nonché agli aggiornamenti sulle nuove versioni.
Infine, puoi contattare Divi sul sistema di supporto chat 24 ore su 24, 7 giorni su 7 per ottenere una risposta alla tua domanda.
Come bonus, c'è un'enorme comunità Divi là fuori, quindi per la maggior parte delle domande relative a Divi, puoi trovare rapidamente le risposte con una rapida ricerca su Google.
Impostazioni disponibili
Diamo un'occhiata più da vicino alle impostazioni disponibili di Divi vs Beaver Builder.
Fuori dagli schemi, Divi offre un pannello di impostazioni più robusto con cui lavorare.
Tuttavia, se non hai bisogno di tutti i campanelli e dei fischietti, Beaver Builder ha le impostazioni di base per iniziare.
Costruttore di castori

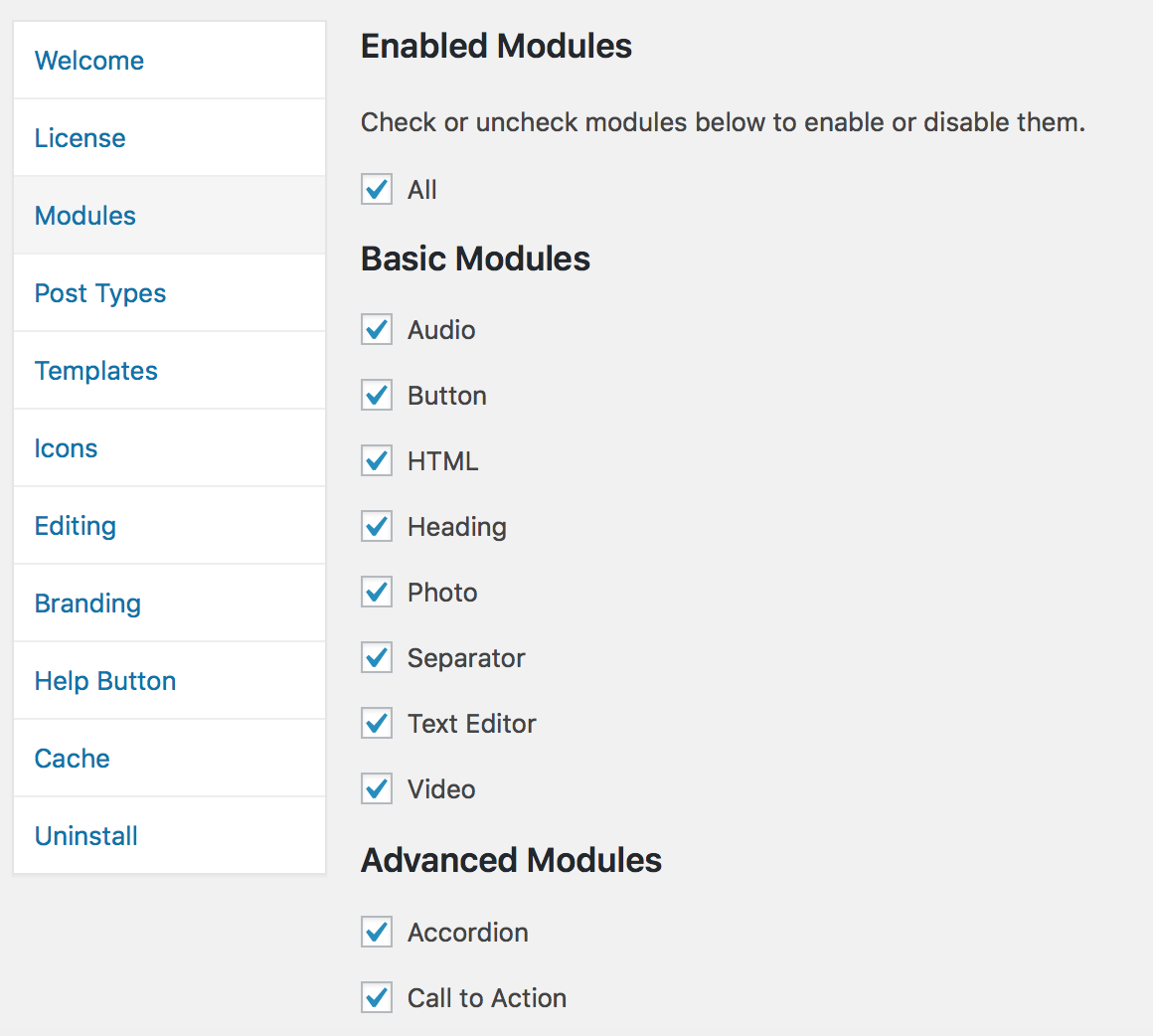
Le impostazioni di Beaver Builder ti danno accesso ai controlli più importanti, tra cui l'attivazione/disattivazione di moduli, tipi di post e icone.
Puoi anche disabilitare i commenti di WordPress e impostare le autorizzazioni di accesso degli utenti per gestire i controlli.
Divi

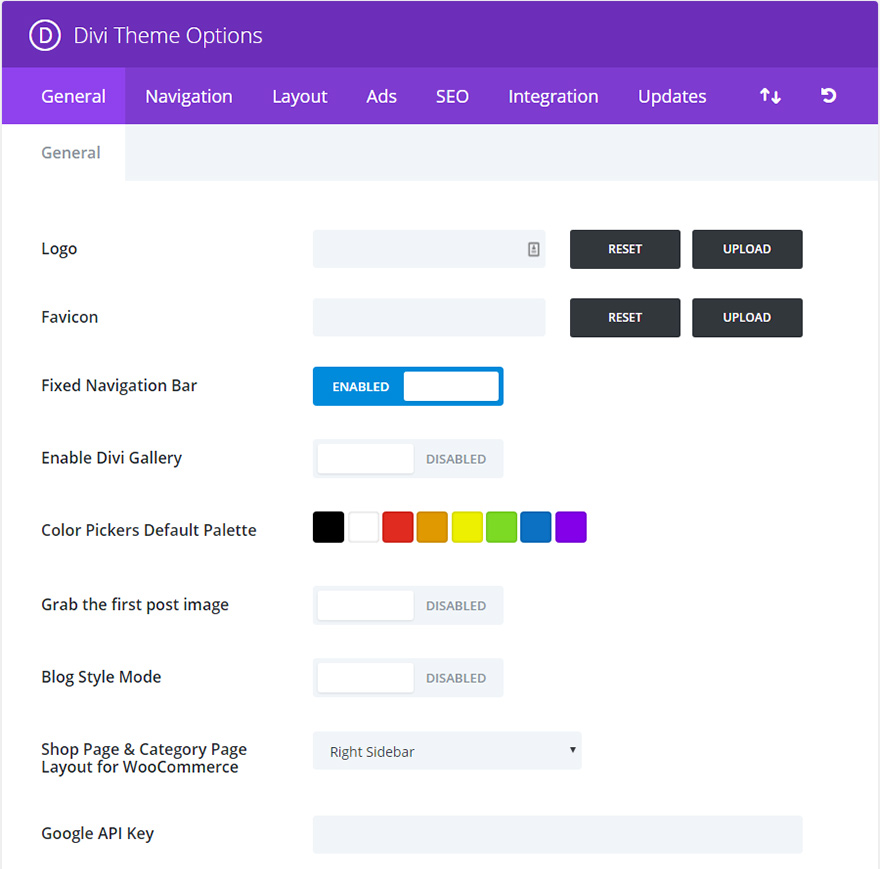
Al contrario, le impostazioni disponibili di Divi ti offrono un'ampia gamma di scelte.
Qui puoi impostare il logo, la barra di navigazione, la tavolozza dei colori e le icone social del tuo sito dalle Impostazioni generali.
Inoltre, puoi controllare questioni più specifiche, come commenti, annunci e opzioni SEO.
Alcune delle impostazioni più interessanti qui includono la possibilità di abilitare la galleria fotografica Divi (che è una piccola funzionalità straordinaria) e di generare automaticamente miniature dalla prima immagine dei tuoi post.
Questi extra vanno al di là delle normali impostazioni e possono aiutare a migliorare la grafica del tuo sito.
Componenti aggiuntivi di terze parti
Quando decidi tra Divi e Beaver Builder, potresti guardare quale consente i migliori componenti aggiuntivi di terze parti.
Fortunatamente, entrambi gli strumenti ti danno accesso a interessanti builder di terze parti.
Costruttore di castori

Beaver Builders offre un PowerPack con oltre 70 moduli e oltre 350 modelli di righe e pagine . Questi includono design professionali ottimizzati per dispositivi mobili, nonché moduli utili come sommario, condivisione social e menu a scorrimento.
Puoi anche goderti plug-in di terze parti di altri sviluppatori come Ultimate Addons o semplicemente scaricare plug-in da WordPress compatibili (la maggior parte lo sono!).
Divi

Divi ha anche eccellenti plugin aggiuntivi oltre ai suoi Bloom e Monarch.
Consiglia anche alcuni dei suoi componenti aggiuntivi preferiti di terze parti, come Divi Booster e Divi Switch, che offrono entrambi oltre 50 nuove opzioni configurabili.
Altri componenti aggiuntivi Divi indispensabili includono plug-in come un calendario di eventi, extra del blog, caroselli e altro ancora. C'è molto da scegliere!
⚡ Controlla anche: Beaver Builder vs Elementor
Reattività mobile
Per quanto riguarda la reattività, Divi e Beaver sono entrambi costruttori di dispositivi mobili che offrono strumenti per un ottimo design web mobile. Poiché puoi personalizzare le impostazioni mobili, è facile modificare il design per rendere correttamente il contenuto.
Costruttore di castori

Per iniziare, il tema Beaver ti darà i migliori risultati. Tuttavia, puoi scegliere qualsiasi tema ottimizzato per dispositivi mobili e modificare alcune impostazioni per renderlo fantastico.
Nella modalità di modifica reattiva, puoi impostare impostazioni diverse tra desktop, tablet e dispositivi mobili.
Puoi persino creare layout reattivi sulla pagina utilizzando lo strumento Beaver Themer, nel caso avessi bisogno di qualcosa di più personalizzato.
Divi
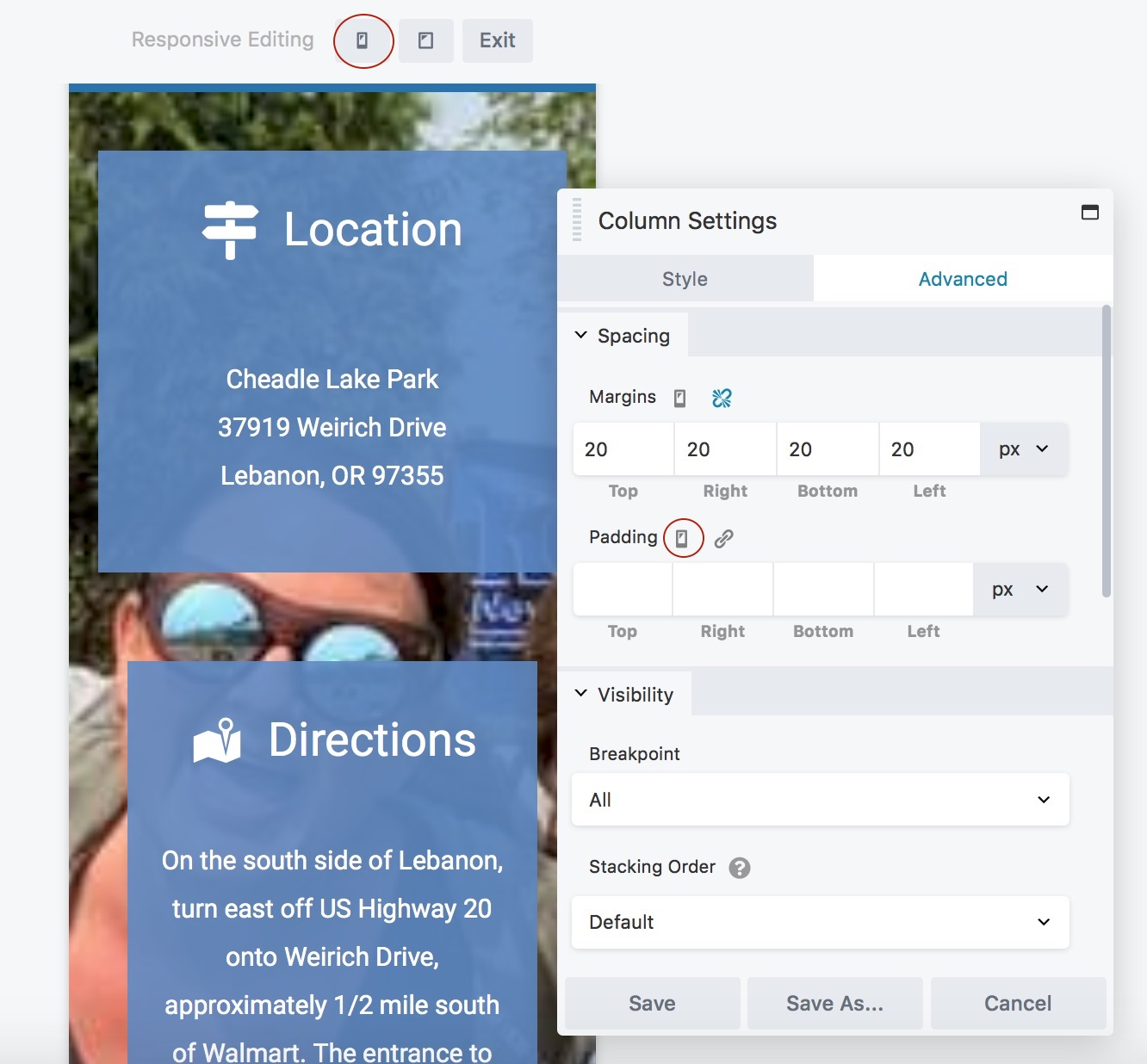
Divi vanta anche un formato Responsive Editing con visualizzazioni e impostazioni per desktop, tablet e dispositivi mobili.
È facile configurare impostazioni personalizzate in modo che tutto venga visualizzato bene sui dispositivi mobili. Puoi persino utilizzare Divi Responsive Helper, che è un toolkit per potenziare le tue funzionalità Divi per dispositivi mobili . Questo può anche semplificare il processo di progettazione web mobile.

Compatibilità dei temi
Esaminiamo le differenze di compatibilità dei temi tra Beaver Builder e Divi Builder.
Come ogni page builder, la scelta del tema è fondamentale , poiché alcuni sono più compatibili di altri.
Detto questo, ci sono molte opzioni per temi compatibili sia per WordPress Beaver Builder che per Divi e puoi personalizzare praticamente qualsiasi tema per renderlo sorprendente.
Costruttore di castori

Oltre al tema di Beaver, puoi scegliere tra dozzine di temi compatibili.
Beaver Builder consiglia alcuni dei migliori temi compatibili, tra cui Page Builder Framework, GeneratePress, Astra e Genesis Framework.
Naturalmente, puoi anche trasformare qualsiasi tema WordPress di tua scelta usando Beaver Builder Themer!
Divi

Il tema di Divi sarà sempre il più compatibile, ma hai delle opzioni.
Un vantaggio di Divi è l'enorme numero di pacchetti di layout che offre. Puoi anche scegliere dal suo enorme mercato di temi, che include i migliori come Molti, Avanti, Phoenix, Josefin e altri.
Per quanto riguarda i temi di terze parti, Divi dovrebbe funzionare senza problemi su alcun tema WordPress.
Pro e contro
Costruttore di castori
Professionisti
- Semplice e facile da usare
- Disponibile versione gratuita
- Codice pulito e nessun problema di codici brevi
- Modifica del codice JavaScript con anteprima dal vivo
- Estremamente veloce da lavorare
- Opzione di etichettatura bianca per le agenzie
- Capacità multisito
contro
- Caro, soprattutto se scegli il tema Beaver Builder
- Modelli predefiniti limitati
Costruttore Divi
Professionisti
- Generatore visivo Divi molto potente
- Vista back-end e opzione wireframe
- Ottimo rapporto qualità prezzo con il piano a vita
- Enorme libreria di layout predefiniti progettati professionalmente
- Viene fornito in bundle con Bloom e Monarch
- Diverse funzionalità di marketing integrate come test divisi e strumenti di generazione di lead
contro
- Approccio basato su codici brevi, quindi nessun codice pulito (ma va bene se non hai intenzione di cambiare i costruttori di pagine)
- Richiede più risorse del server e a volte può essere un po' più lento
- Nessuna opzione gratuita disponibile (puoi provare invece la versione demo)
Quale dovresti scegliere?
Non puoi sbagliare con Beaver o Divi. Entrambi sono strumenti eccellenti che potrebbero essere perfetti per il tuo sito web.
Per aiutarti a scegliere tra Divi vs Beaver Builder, ecco alcune linee guida:
Dovresti usare Beaver se:
Vuoi un editor facile da usare che non abbia una grande curva di apprendimento. Vuoi prestazioni del sito eccezionali e codice pulito, senza problemi di codici brevi. Vuoi provare una versione gratuita prima di prendere l'impegno.
Dovresti usare Divi se:
Vuoi accedere a centinaia di modelli predefiniti, nonché a un enorme mercato di temi e plug-in. Vuoi opzioni per personalizzare altamente il tuo sito. Vuoi l'investimento a lungo termine di un acquisto per tutta la vita, invece di un abbonamento annuale.
Prezzi: Divi vs Beaver Builder
Quando si tratta di prezzi, è importante notare che sia Beaver Builder che Divi includono siti Web illimitati, il che significa che non c'è limite al numero di siti per i quali è possibile utilizzare i page builder.
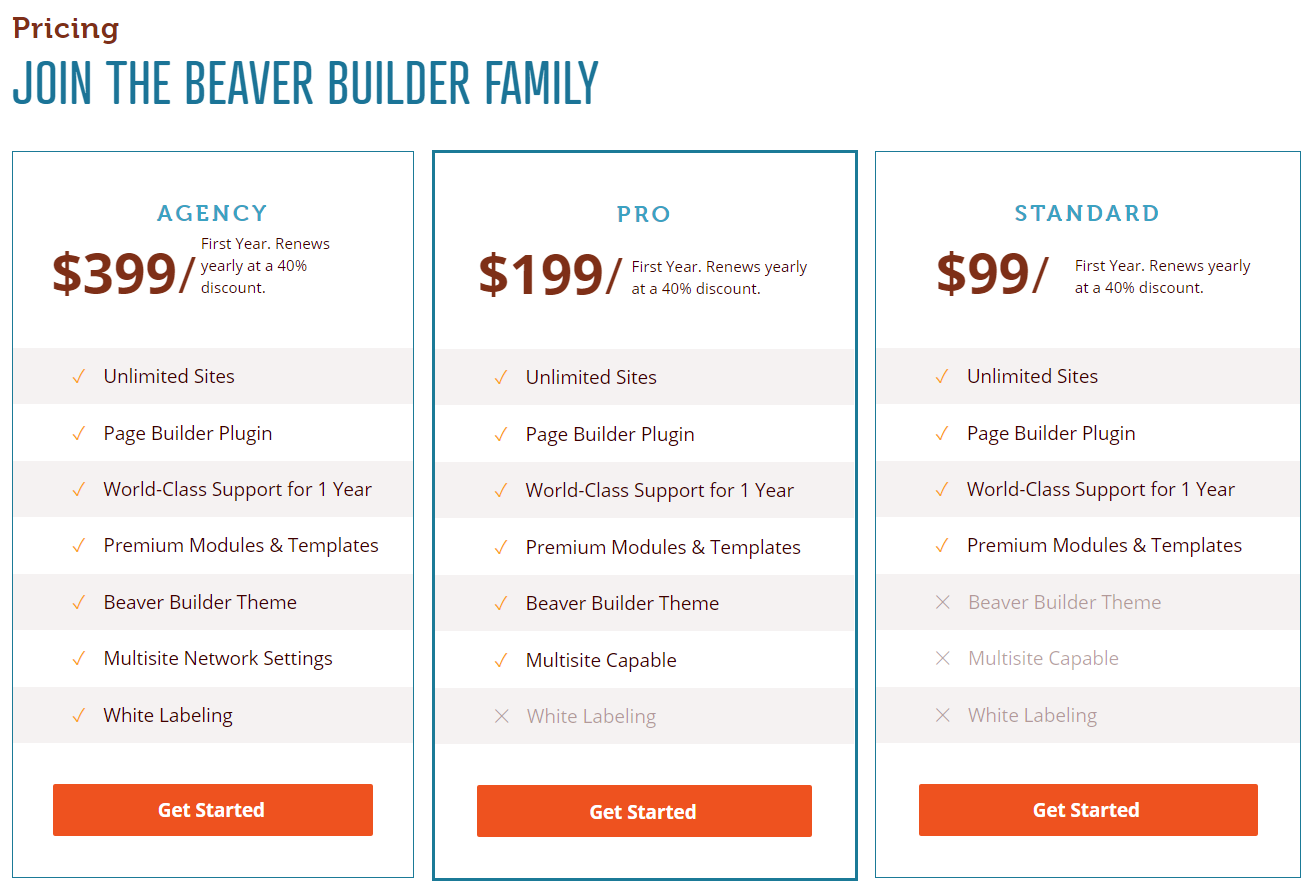
Prezzi del costruttore di castori

- Piano gratuito per sempre con moduli limitati
- Piano standard a $ 99 con licenza siti illimitati
- Piano Pro a $ 199 e tutto il tema Standard plus Beaver Builder e funzionalità multisito
- Piano dell'agenzia a $ 399 con tutto, dal piano Pro più l'opzione di etichettatura bianca
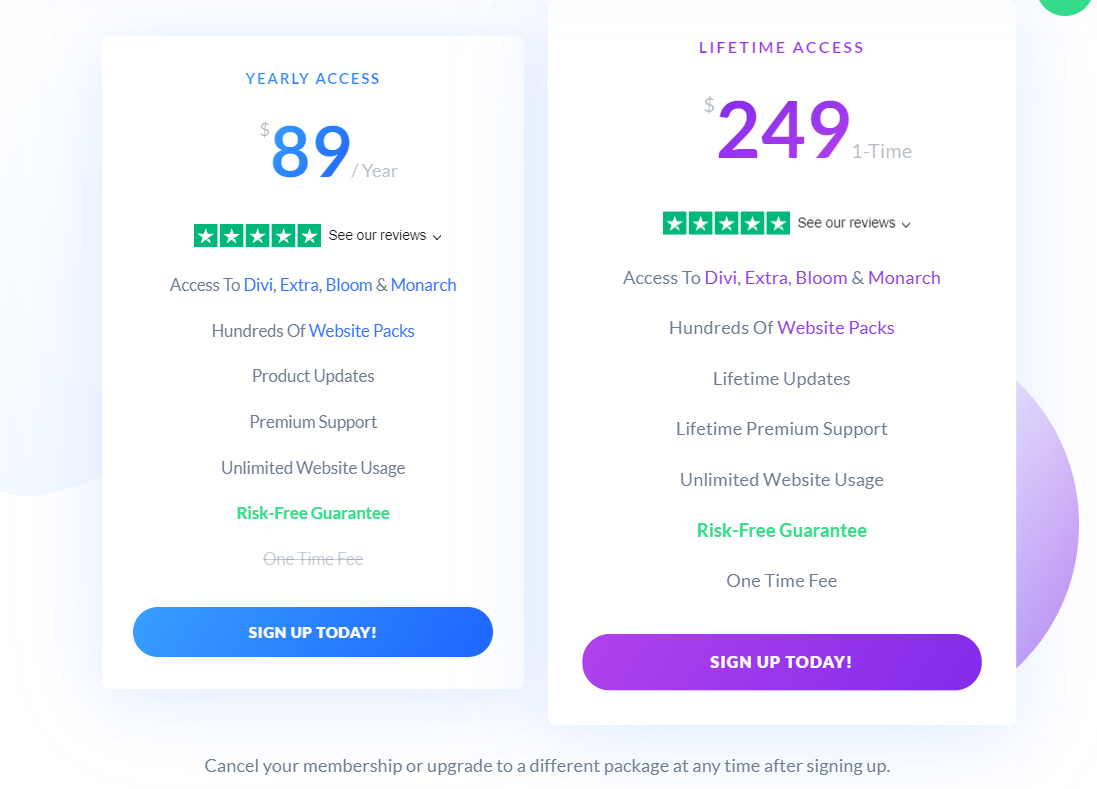
Prezzi Divi Builder

- Piano di accesso annuale a $ 89 all'anno che include l'accesso a tutti i prodotti Elegant Themes (Divi, Extra, Bloom e Monarch), centinaia di pacchetti di siti Web, supporto premium e utilizzo illimitato del sito Web.
- Piano di accesso a vita con pagamento una tantum di $ 249 e senza addebiti annuali ricorrenti in seguito.
Rispetto a Divi, Beaver Builder è più costoso, soprattutto se guardi ai piani di partenza di Beaver Builder vs Divi. Per ottenere il tema Beaver Builder, dovrai spendere di più, mentre Divi Builder viene fornito con il tema Divi sia nei piani annuali che in quelli a vita.
Quindi, prima di decidere, puoi provare la demo di entrambi i page builder e ottenere quello che ritieni sia il migliore per le tue esigenze.
C'è anche una politica di rimborso di 30 giorni senza domande con entrambi i costruttori di pagine, quindi è assolutamente privo di rischi. Se non ti piace, puoi chiedere un rimborso completo.
Considerazioni finali su Beaver Builder vs Divi Builder
Quando si confrontano Divi vs Beaver Builder, entrambi sono perfetti per blogger, proprietari di piccole imprese, SEO, sviluppatori esperti e chiunque altro desideri creare i propri siti Web senza codifica .
Divi è una buona alternativa a Beaver Builder per i principianti e fornisce centinaia di modelli predefiniti che semplificano l'intero processo di progettazione del sito web.
Se sei un libero professionista o gestisci un'agenzia di web design, Divi sarà un buon investimento per te in quanto non devi pagare su base ricorrente con il piano a vita Elegant Themes e puoi utilizzare i loro prodotti per un numero illimitato di siti web .
Beaver Builder è un altro robusto generatore di pagine di WordPress con tutte le funzionalità di base e le opzioni di personalizzazione necessarie. La versione lite è anche piacevole da provare prima di eseguire l'aggiornamento alla versione premium.
Entrambi i prodotti sono eccellenti ed è davvero difficile sbagliare con nessuno di essi, quindi qui si tratta più delle tue preferenze personali.
Ci auguriamo che la nostra analisi comparativa di cui sopra ti aiuti a capire meglio quale builder soddisfa meglio le esigenze del tuo sito Web WordPress.
Beaver Builder vs Divi – Domande frequenti
È normale avere domande quando scegli tra Beaver vs Divi. Ecco alcune delle FAQ che emergono più spesso.
🎨 Controlla la recensione definitiva di Divi qui ➡️
🔔 Controlla anche:
- Divi contro Elementor
- Compositore visivo vs Divi
- Divi vs Avada
- Divi vs Wix
- Divi vs Themify
- Divi vs Thrive Architect
- Divi vs Genesi
- Oxygen vs Beaver Builder
- Beaver Builder contro Elementor
