6 migliori plugin per l'ottimizzazione delle immagini per WordPress
Pubblicato: 2020-09-30Ottimizzazione dell'immagine ? Hai davvero bisogno di questo?
Per la maggior parte di noi, le immagini diventano un ripensamento una volta che sono sul sito Web, ma non dovrebbero esserlo.
Puoi avere i contenuti più belli e preziosi del mondo, ma se sbagli con le immagini, i tuoi siti Web non riusciranno a impressionare il pubblico. Le immagini sono estremamente importanti per suddividere il contenuto in blocchi e rendere l'intera storia più leggibile.
L'uso corretto delle immagini può catturare l'attenzione degli utenti e mantenerli in attesa per tutto il contenuto. D'altra parte, l'utilizzo di molte immagini non ottimizzate nella pagina Web rovinerà il tuo sito Web solo rallentandone il caricamento.
Fortunatamente, WordPress ti semplifica la gestione dell'ottimizzazione delle immagini fornendo tonnellate di plug-in per l'ottimizzazione delle immagini. Il plugin fa tutto il lavoro per assicurarsi che tutte le immagini siano ottimizzate.
Ho elaborato un elenco dei migliori plug- in per l'ottimizzazione delle immagini che funzionano in modo eccellente per ottimizzare le immagini ingombranti e sono i miei plug-in preferiti. Dai un'occhiata alla lista e goditi i dettagli.
Prima di entrare nell'elenco, capiamo alcune cose sull'ottimizzazione delle immagini di WordPress .
Che cos'è l'ottimizzazione delle immagini?
Ottimizzazione delle immagini significa lavorare sulle tue immagini per migliorarle in termini di criteri specifici come la dimensione dell'immagine, la dimensione dell'immagine, la risoluzione, il formato e gli attributi.
L'ottimizzazione dell'immagine aiuta il tuo sito web a caricarsi più velocemente e offre una migliore esperienza utente ai visitatori.
Perché è importante l'ottimizzazione delle immagini?
Ottimizzando le immagini sul tuo sito web, migliorerai enormemente l'esperienza utente del tuo sito web. Il principale vantaggio di avere immagini ottimizzate sono:
- Migliora il tempo di caricamento della pagina
- Migliora l'esperienza utente del tuo sito
- Buono per SEO in quanto migliora il ranking
- Ridurre il carico sul server
- Aumenta la conversione
I 6 migliori plugin per l'ottimizzazione delle immagini per WordPress
| Collegare | Dimensione file consentita | Caratteristiche | Prezzo |
| Immagina | 2 MB per piano gratuito/ Illimitato nel piano a pagamento. | Compressione immagine/ Ridimensionamento dell'immagine. | Gratuito per un massimo di 25 MB di immagini. Successivamente, a partire da $ 4,99 al mese. |
| Smussato | Fino a 5 MB per il piano gratuito. Fino a 32 MB per Smush Pro. | Compressione senza perdita di dati sulla versione gratuita/caricamento lento dell'immagine/ridimensionamento dell'immagine/rilevatore di immagini non ottimizzato. | Libero da usare. Smush Pro parte da $ 7 al mese. |
| TinyPNG | Senza limiti. | compressione automatica/ Compatibile con WooCommerce/ ridimensionare dai caricamenti mobili | 500 caricamenti al mese gratis. Lì dopo $ 40,50/4500 crediti immagine al mese |
| ShortPixel | Senza limiti. | Compressione immagine/ Ritaglio intelligente/ Caricamento pigro. | Gratis per 100 immagini al mese. Successivamente, a partire da $ 4,99 al mese. |
| Comprimi WP | Senza limiti | Compressione Lossy e Lossless/Ridimensionamento automatico dell'immagine/Lazy loading, CDN ibrida. | Gratis per 100 MB di immagini. Successivamente, i prezzi partono da $ 5,95 al mese per 1 GB di immagini. |
| Ottimale | Senza limiti. | Compressione immagine/ Supporto CDN/ Ridimensionamento dinamico dell'immagine/ Caricamento pigro. | Gratuito per un massimo di 5000 visitatori mensili. Successivamente, a partire da $ 22,52 al mese. |
Immagina

Imagify ti consente di ottenere immagini più chiare senza perdere la qualità originale. Uno dei plugin più avanzati per l'ottimizzazione delle immagini di WordPress, questo strumento ottimizza automaticamente l'immagine durante il caricamento.
Perché usare Imagify?
Se hai già molte immagini voluminose sul tuo sito web che non sono ottimizzate, Imagify le ottimizza automaticamente tutte con un solo clic. Ciò consente di risparmiare tempo nell'ottimizzazione manuale dell'immagine.

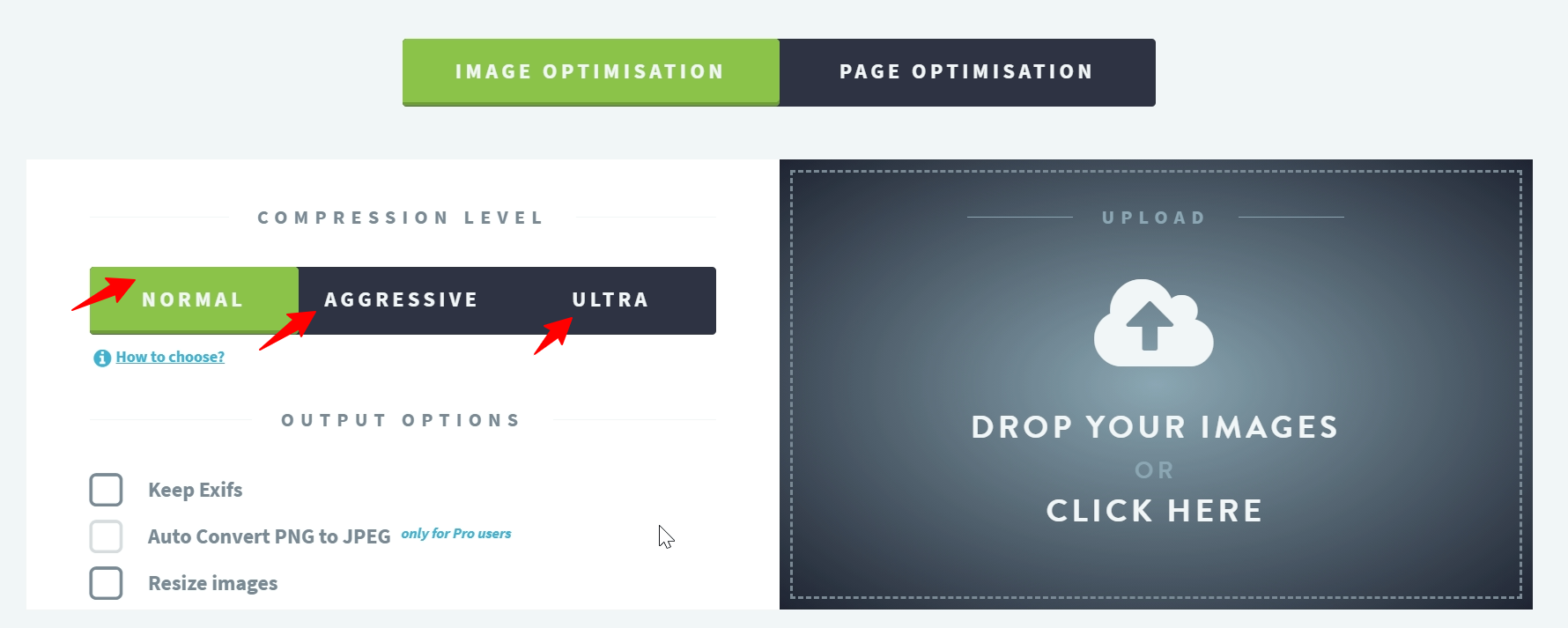
Il plugin ha tre livelli di compressione.
- Compressione senza perdita di dati: mantiene la qualità
- Compressione aggressiva: piccola perdita nella qualità dell'immagine (di solito impercettibile)
- Compressione ultra: compressione più avanzata con una certa riduzione della qualità dell'immagine, ma con prestazioni migliori.
L'utilizzo del plug-in è gratuito se effettui caricamenti fino a 1 GB al mese. Se pensi di avere più di 1 GB di caricamenti di immagini in un mese, puoi optare per la pianta professionale che inizia con $ 4,99 al mese
Smussato

Smush è un plug-in pluripremiato che è stato testato e confrontato per velocità e qualità. È uno dei plugin più amati dalla community di WordPress.
Smush è il modo più semplice per ottimizzare le immagini senza degradare visibilmente la qualità dell'immagine.

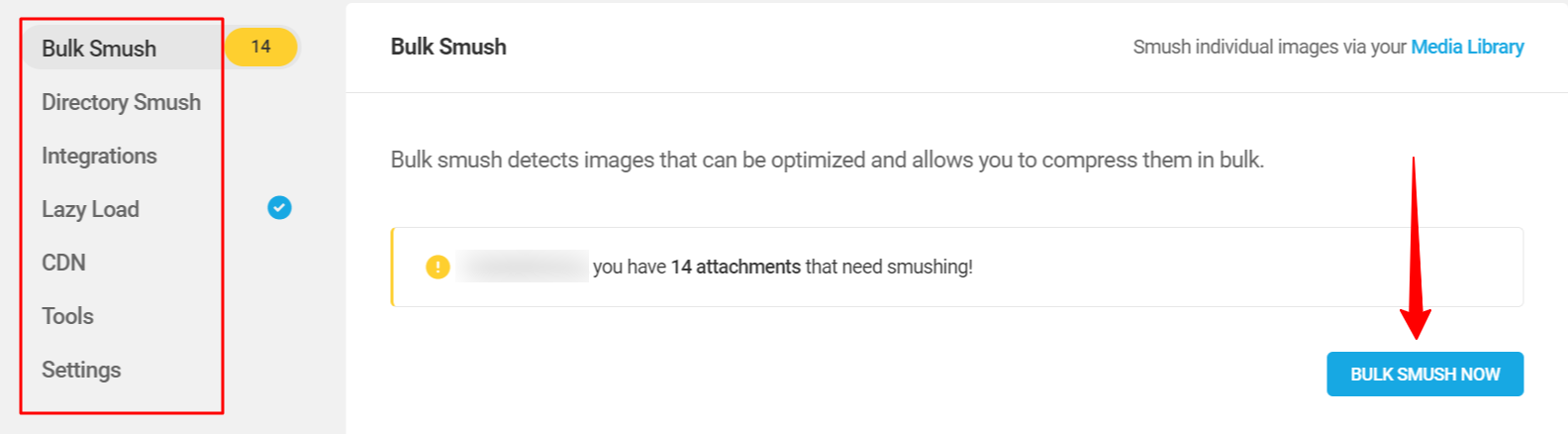
Perché usare Smush?
Attiva il caricamento lento, ridimensiona e comprimi l'immagine, ottimizza l'immagine e riduci significativamente il tempo di caricamento della pagina utilizzando questo smusher gratuito di immagini.
- comprimere senza un calo visibile della qualità dell'immagine
- Abilita il carico lento per creare un'esperienza utente migliore
- Comprime una grande quantità di immagini in un clic (fino a 50).
- Ottimizza le immagini che non sono nella libreria multimediale. Questo plugin cancella anche le immagini della directory.
- Funziona con il blocco Gutenberg
- Compatibile con tutti i temi popolari.
Smush è anche una scelta migliore in quanto ti consente di ottimizzare gratuitamente immagini illimitate. Ma la bandiera rossa arriva quando la tua dimensione supera 1 MB. Inoltre, la versione gratuita offre solo compressione senza perdita di dati.

Comprimi immagini JPEG e PNG

Il plug-in TinyPNG viene fornito con una dashboard immacolata ed è estremamente facile configurare un'impostazione di ottimizzazione. Questo plugin ottimizza automaticamente le tue immagini al momento del caricamento.
Perché usare Smush?
- Immagini ottimizzate automaticamente al caricamento
- Nessun limite di dimensione del file
- Ottimizza tutte le immagini voluminose nella tua libreria multimediale
- Compatibile con WooCommerce
- Ottimizza e ridimensiona i caricamenti con l'app mobile di WordPress
Non c'è limite alla dimensione del file e supporta WooCommerce. Sembra piuttosto accattivante. Puoi effettuare fino a 500 caricamenti al mese gratuitamente.
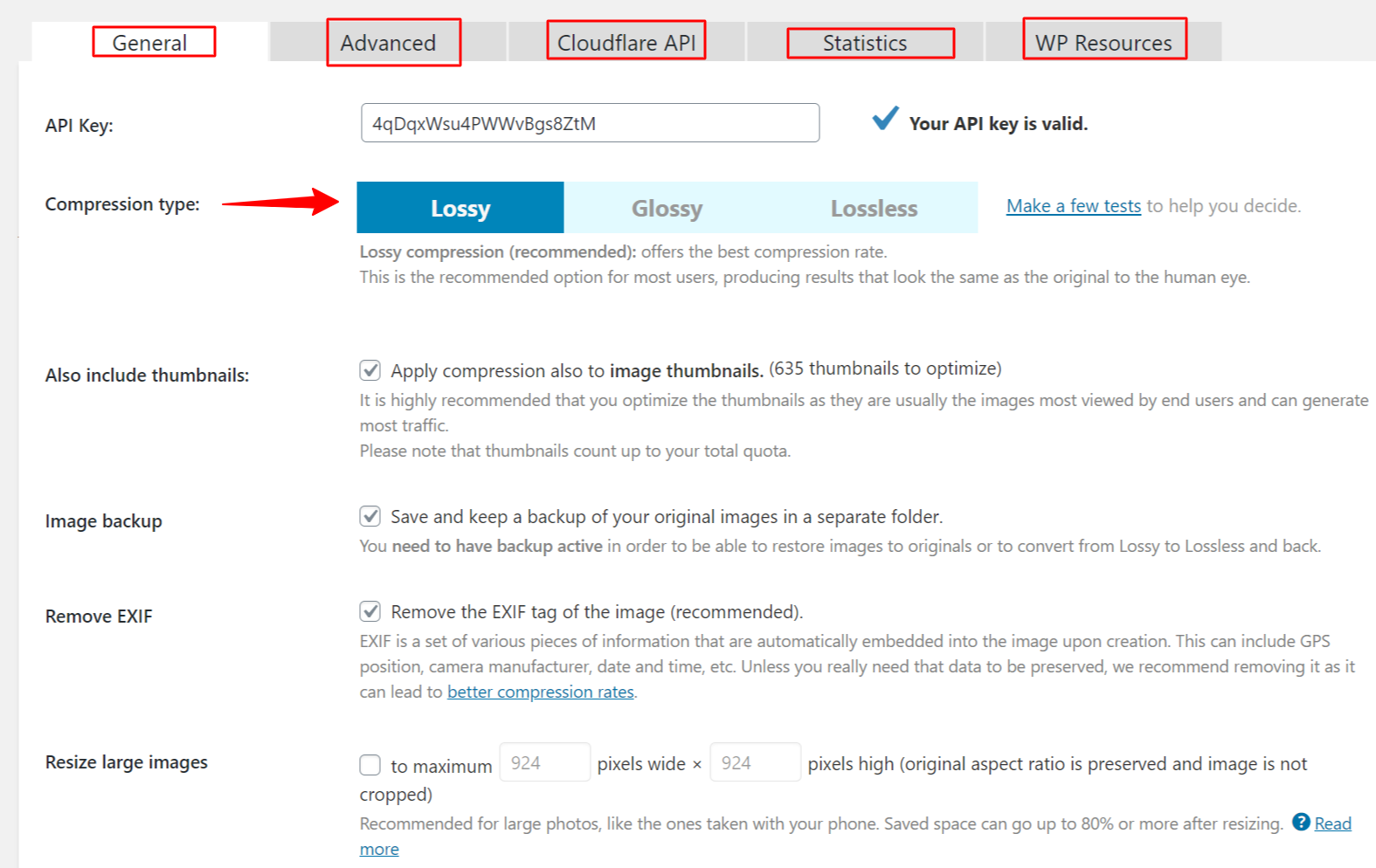
Ottimizzazione dell'immagine ShortPixel

ShortPixel è un plugin gratuito per la compressione delle immagini facile da usare. Questo è un altro eccellente plug-in di installazione e dimenticanza che si prende cura di tutte le immagini sul tuo sito web.
ShortPixel comprime tutte le immagini caricate in precedenza e ridimensiona automaticamente le nuove immagini al momento del caricamento.
Il plug-in è compatibile con la galleria, lo slider e il plug-in eCommerce e funziona bene per la compressione dei pdf.
La dashboard delle impostazioni del plug-in ha un'interfaccia pulita ed è facile da usare.

Perché usare ShortPixel:
- Plugin popolare con oltre 200000 installazioni attive
- Adatto per la compressione di immagini e pdf
- Ottimizza tutte le immagini sul tuo sito web, comprese quelle della galleria e degli slider.
- Può saltare le immagini che sono già ottimizzate.
- Funziona alla grande per i siti Web di e- commerce che utilizzano WooCommerce
- Integrazione con Cloudflare
Puoi ottenere 100 caricamenti di immagini gratuiti al mese e nessuna restrizione sulla dimensione del file per una singola immagine. Qualsiasi cosa in più ti costerà 4,99 al mese fino a 5000 immagini.
Comprimi WP

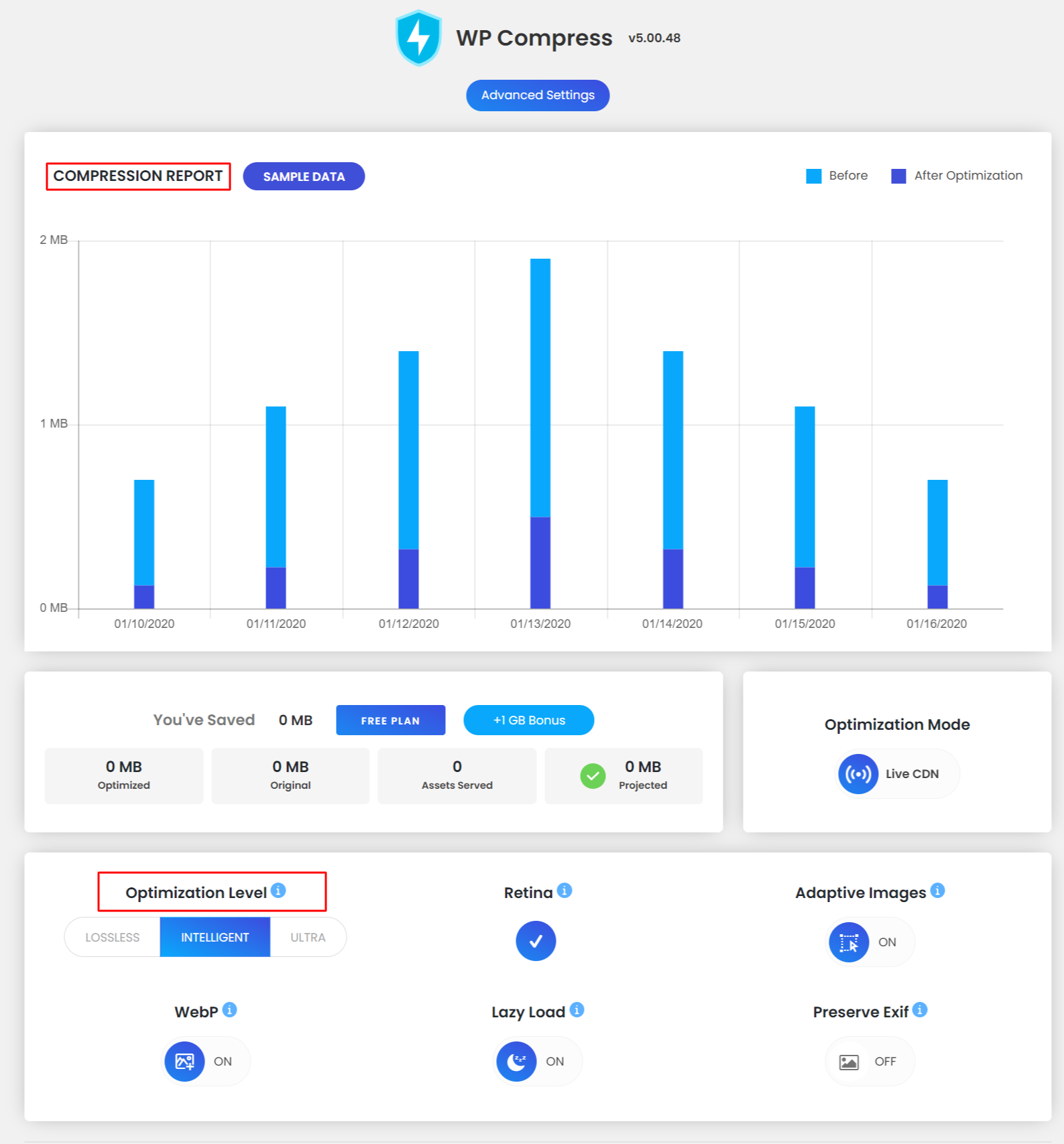
WP Compress è un ottimizzatore tutto in uno. è un plug-in di ottimizzazione delle immagini completo che riduce le dimensioni del file delle immagini per migliorare il tempo di caricamento e aumentare la conversione
WP compress funziona con il pilota automatico. Collega il tuo sito Web e sei a posto.

Perché usare WP Compress
- Il plug-in è caricato con le funzionalità dell'agenzia.
- disponibilità della modalità di ottimizzazione locale e live
- offre sempre un'immagine perfetta
- convertire e generare immagini WebP
- CDN ultraveloce
- ridimensionamento automatico delle immagini
- ottimizzazione in blocco con un clic
- report in pdf scaricabile per le agenzie
- rapporto dettagliato sulla compressione
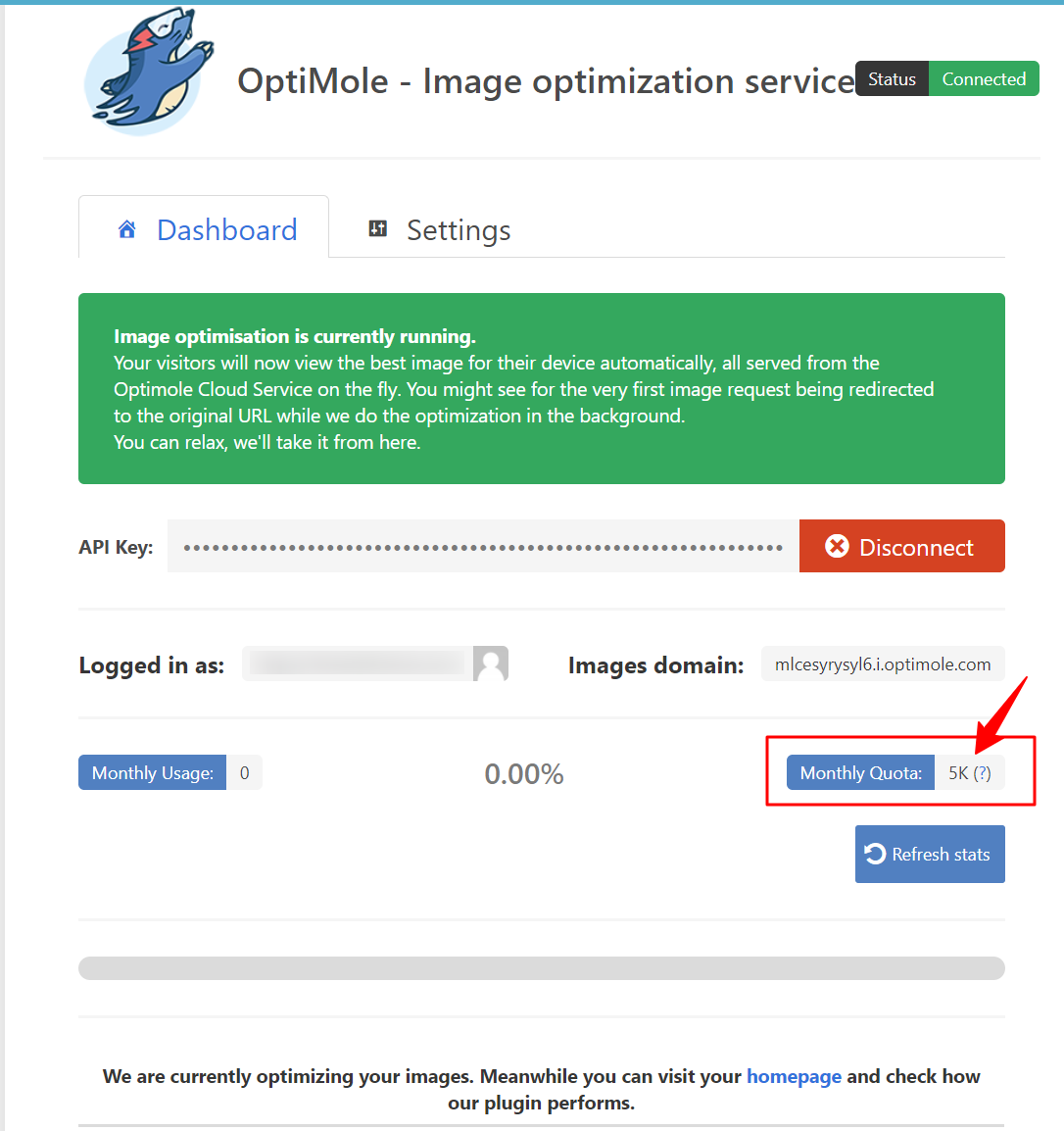
Ottimale

Optimole è un plug-in di ottimizzazione delle immagini di livello superiore caricato con tonnellate di funzionalità ultramoderne. Questi plugin funzionano con il pilota automatico per automatizzare completamente il processo di ottimizzazione delle immagini.
Installa e attiva il plugin e il gioco è fatto. Il plug-in può aiutarti a ottenere una compressione fino all'80% senza compromettere la qualità delle immagini.

Perché usare Optimole
Optimole è interamente basato su cloud e non crea carico sul tuo server.
- Scegli la dimensione giusta per il browser del visitatore
- I plugin servono l'immagine tramite la CDN Fast Image
- Usa il caricamento lento per visualizzare le immagini.
- Compatibile con i costruttori di pagine
- Immagini Retina e WebP supportati
Tutte le immagini sono generate in tempo reale. Non sono memorizzati nel database di WordPress.
Il plug-in è gratuito per un sito Web con un massimo di 5000 visitatori mensili. Oltre a ciò, ti costa $ 22,52 fino a 25000 visitatori mensili.
Posso usare plugin gratuiti per ottimizzare le immagini nel mio sito web?
Sì, i plugin gratuiti vanno assolutamente bene da usare a meno che tu non abbia alcuni requisiti extra. Puoi andare con uno qualsiasi dei plugin sopra menzionati. Si comportano molto bene anche nella versione gratuita.
Come posso ottimizzare un'immagine in scala?
Esegui il tuo sito su GTmetrix e vedi la dimensione massima di visualizzazione dell'immagine. Ridimensiona l'immagine a quella dimensione. Ora comprimi l'immagine. Rimuovi l'immagine non ottimizzata e carica quella nuova.
La compressione dell'immagine è uguale all'ottimizzazione dell'immagine?
La compressione dell'immagine fa parte dell'intero processo di ottimizzazione dell'immagine. Nella compressione dell'immagine, la dimensione dell'immagine viene ridotta assicurandosi che la qualità dell'immagine venga mantenuta per tutto il tempo.
In che modo il plug-in di ottimizzazione delle immagini può aiutare il tuo sito web a caricarsi più velocemente?
Bene! Per prima cosa, capiamo come le immagini possono rallentare il caricamento del tuo sito. Le immagini sono sempre più estese del testo normale. Ciò significa che impiegano un po' più di tempo per il caricamento rispetto al testo normale. Se le tue immagini non sono ottimizzate correttamente, possono rallentare il caricamento del tuo sito.
Tuttavia, il caricamento dell'immagine richiede più tempo del testo non significa che dovresti utilizzare solo testo nel tuo contenuto ed evitare le immagini.
Invece, dovresti utilizzare le immagini in modo tale che vengano pubblicate sul tuo sito Web in un modo molto più veloce. Puoi farlo utilizzando diversi strumenti di ottimizzazione delle immagini menzionati sopra.
Come sapere se hai bisogno del plug-in di ottimizzazione delle immagini?
Prima di eseguire un controllo di ottimizzazione delle immagini , ti suggerisco di controllare la velocità del sito per vedere se il tuo sito si sta caricando a un ritmo medio. Se il tuo sito impiega più tempo del tempo di caricamento medio, le immagini non ottimizzate possono essere una delle ragioni per questo.
Il mio strumento preferito per controllare la velocità del sito in Gtmetrix.
Puoi anche utilizzare strumenti come strumenti Dotcom e Pingdom

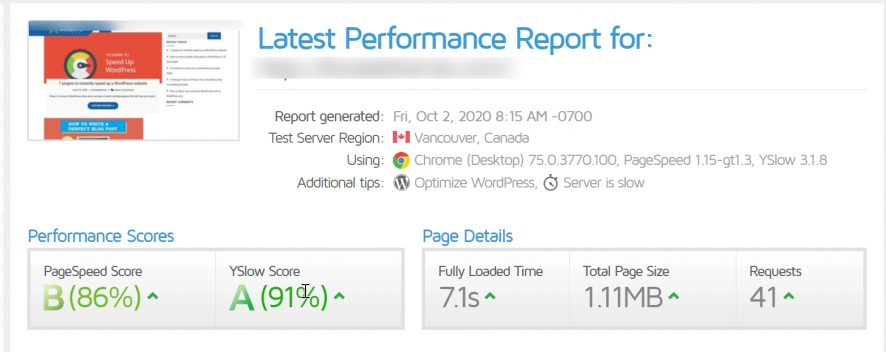
Qui ho eseguito il test di velocità Gtmetrix per una pagina del blog. Il tempo di caricamento della pagina qui è di 7,8 secondi (superiore al tempo di caricamento medio), il che non è male per il quale le immagini non ottimizzate possono essere uno dei motivi.
E dopo?
Ora installerò un plug-in di compressione delle immagini di WordPress per ottimizzare automaticamente l'immagine per il sito Web.
Il mio plugin di ottimizzazione delle immagini preferito qui sarà Smush .
Questo plugin ottimizzerà automaticamente l'immagine durante il caricamento e ottimizzerà tutte le vecchie immagini in blocco.
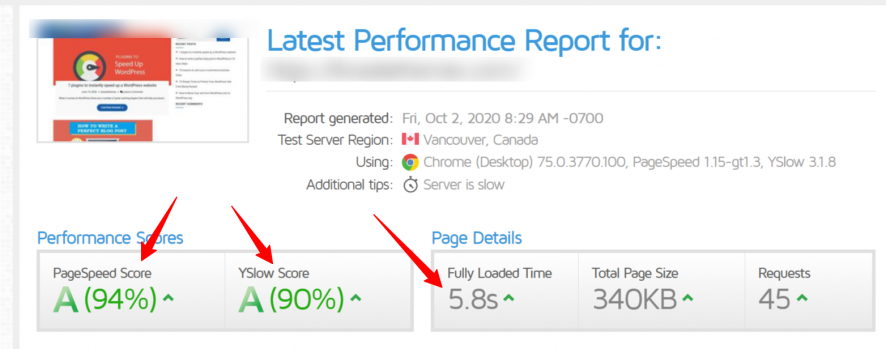
Ora ho eseguito di nuovo il nuovo test di velocità (non il Re-Test) per vedere se ciò ha avuto un impatto sul tempo di caricamento della pagina

La velocità della pagina è ora ridotta a 5,8 secondi da 7,1 secondi dopo l'attivazione del plug-in.
Questo è il modo in cui l'uso di un plug-in può aiutarti a caricare il sito Web WordPress più velocemente ottimizzando le immagini utilizzando i plug- in di ottimizzazione delle immagini.
