Migliori pratiche per ottimizzare il layout del sito Web con Elementor
Pubblicato: 2021-11-12L'ultima cosa che un creatore web desidera è un utente frustrato che lascia il proprio sito web a causa di un layout disordinato che è difficile da navigare. È importante credere che la maggior parte dei dettagli minori nella progettazione del sito Web possano influire in modo significativo sulle frequenze di rimbalzo, sulla conversione e altro ancora. Quindi, in questo blog, ti presentiamo le migliori pratiche per ottimizzare i layout dei siti Web utilizzando Elementor.

Secondo una ricerca sulla credibilità del web condotta da Stanford, ben il 75% degli utenti di un sito web giudica la credibilità di un sito in base al design visivo. Mentre un'altra ricerca mostra che il 38% degli utenti abbandona un sito Web se trova il layout poco attraente.
A nessuno piace navigare attraverso siti Web lenti con layout disordinati, combinazioni di colori contrastanti o un design difficile da leggere e navigare. Ogni volta che un cliente incontra tali siti Web, la risposta più comune è fare clic e trovare un altro sito Web da visitare al suo posto.
È, quindi, essenziale creare post e pagine web per il tuo sito utilizzando tecniche ottimali. Un layout del sito Web straordinario e ottimizzato creato seguendo le migliori pratiche può aumentare il traffico del tuo sito, aumentare il tasso di conversione, aumentare il coinvolgimento e aumentare il posizionamento del tuo sito. Resta sintonizzato per spiegare come ottenere tutto ciò e ottimizzare facilmente i layout dei siti Web utilizzando Elementor .
Ottimizza i layout dei siti Web con Elementor per migliorare l'esperienza utente

Elementor è uno dei costruttori di siti Web WordPress gratuiti più popolari in circolazione e utilizzare questo generatore di pagine flessibile per creare una pagina Web è un gioco da ragazzi. È un generatore di pagine drag-and-drop completamente personalizzabile che ti consente di creare un sito Web senza codificare in pochi secondi.
Flexia Nota: Flexia Puoi creare facilmente layout di siti Web WordPress ad alte prestazioni con Elementor seguendo le migliori pratiche per ottimizzare i layout di siti Web.
Migliora le sezioni di intestazione e piè di pagina di una pagina Web
Intestazioni e piè di pagina uniscono i tuoi contenuti e aiutano a creare un sito Web dall'aspetto professionale in pochissimo tempo. Queste sono le due sezioni in cui includi i loghi del sito Web e i collegamenti ai contenuti o alle pagine Web più importanti e quindi sono essenziali per presentare il tuo marchio al mondo.

Tuttavia, queste sezioni possono anche essere gravemente responsabili della riduzione delle prestazioni del tuo sito se includono troppe colonne, widget e loghi .
Ottimizza la sezione dell'intestazione:
Ti consigliamo di utilizzare un numero minimo di colonne nella sezione dell'intestazione, un massimo di due per ottimizzare il layout.
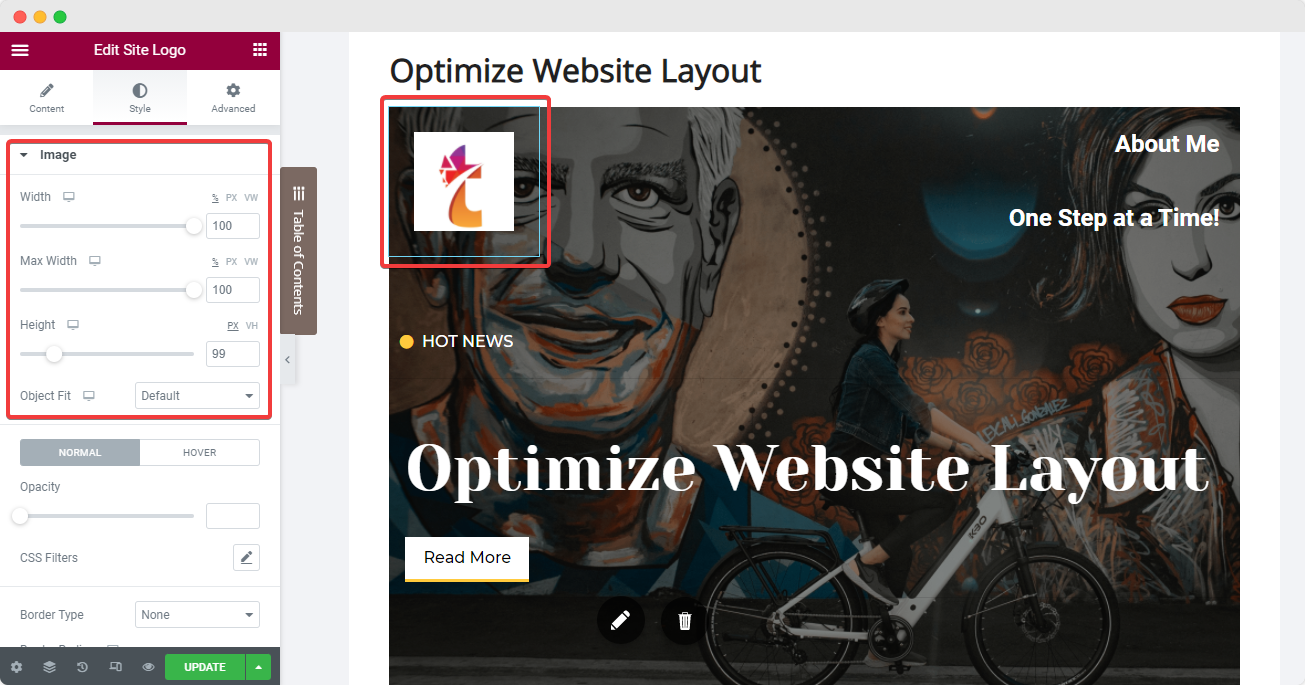
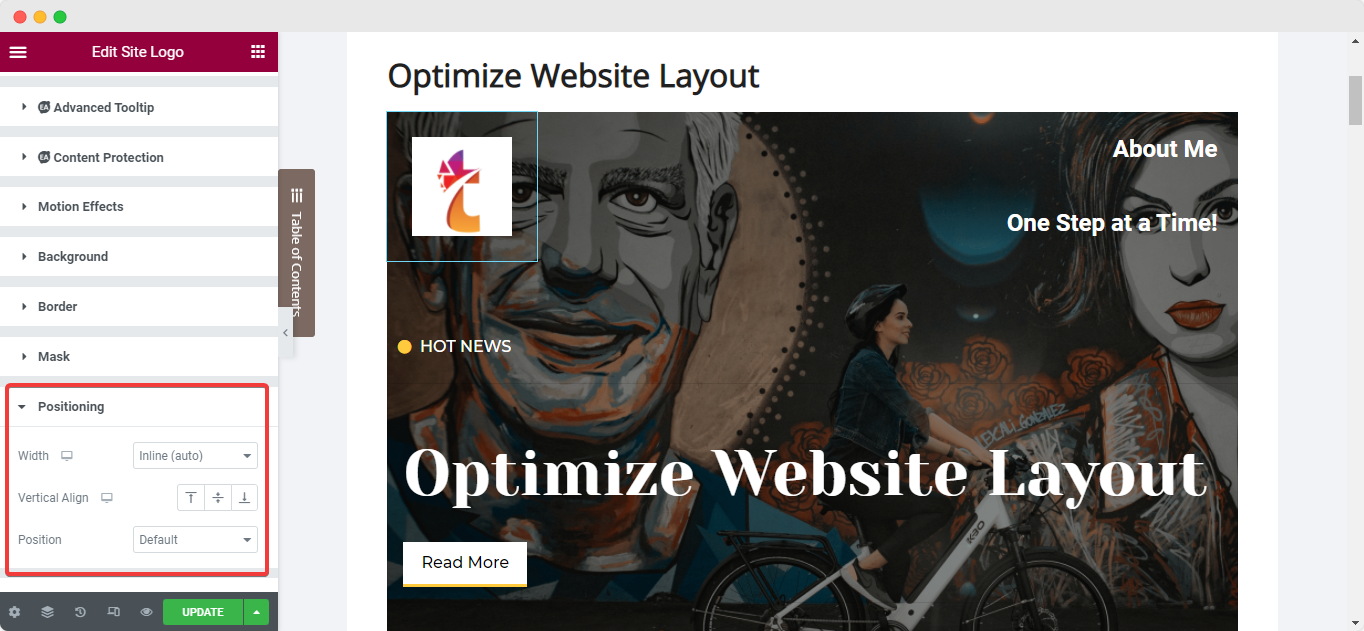
Elementor ti offre un esclusivo widget per il logo del sito per creare e modellare i loghi del tuo sito Web e personalizzarli in base all'estetica della tua attività. Assicurati di impostare le giuste dimensioni dell'immagine dalla " Scheda Stile " dell'editor di Elementor durante il caricamento del logo, il che aiuterà a evitare uno spostamento del layout durante il caricamento della pagina web. Inoltre, non dimenticare di aggiungere un titolo di immagine pertinente e tag Alt per migliorare le classifiche SEO.

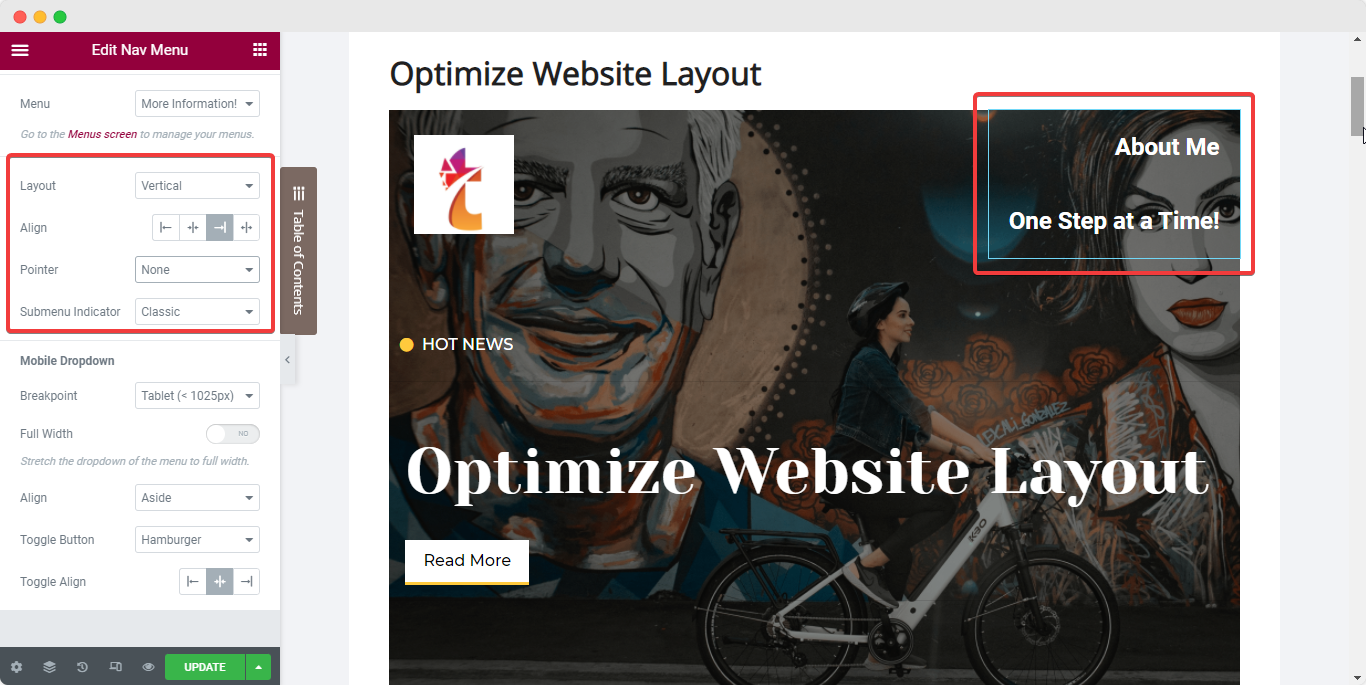
Successivamente, abbiamo il widget Nav Menu di Elementor che possiamo impostare nella seconda colonna. Qui puoi aggiungere tutte le pagine e i post significativi configurando la "Schermata del menu" sulla dashboard del tuo sito Web, quindi modificare il layout utilizzando le schede " Contenuto " e " Stile " di Elementor. Una procedura consigliata in questo caso consiste nell'impostare il puntatore su " nessuno " per evitare un aspetto disordinato.

Puoi aggiungere qualsiasi altro widget richiesto all'intestazione (esempio: widget Elenco icone ) proprio sotto il menu di navigazione all'interno della stessa colonna.
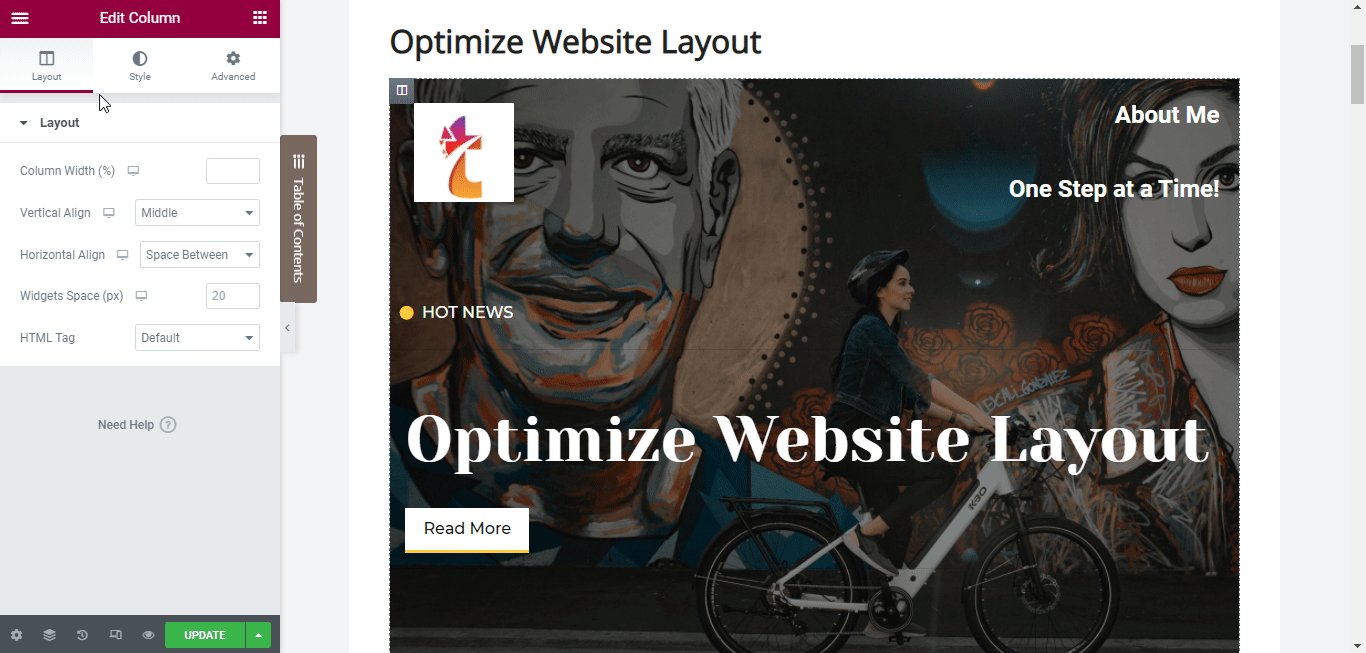
Una volta che sei soddisfatto delle colonne di intestazione e dei widget, imposta gli elementi in linea tra loro e imposta anche il posizionamento della colonna in linea con i widget. Segui i passaggi seguenti per ottenere questo layout ottimizzato:
Seleziona il tuo widget e vai alla scheda "Avanzate" dal pannello laterale di Elementor e imposta la larghezza del widget su " Inline " sotto l' opzione " Posizionamento ". Questo metterà i widget in linea tra loro istantaneamente.

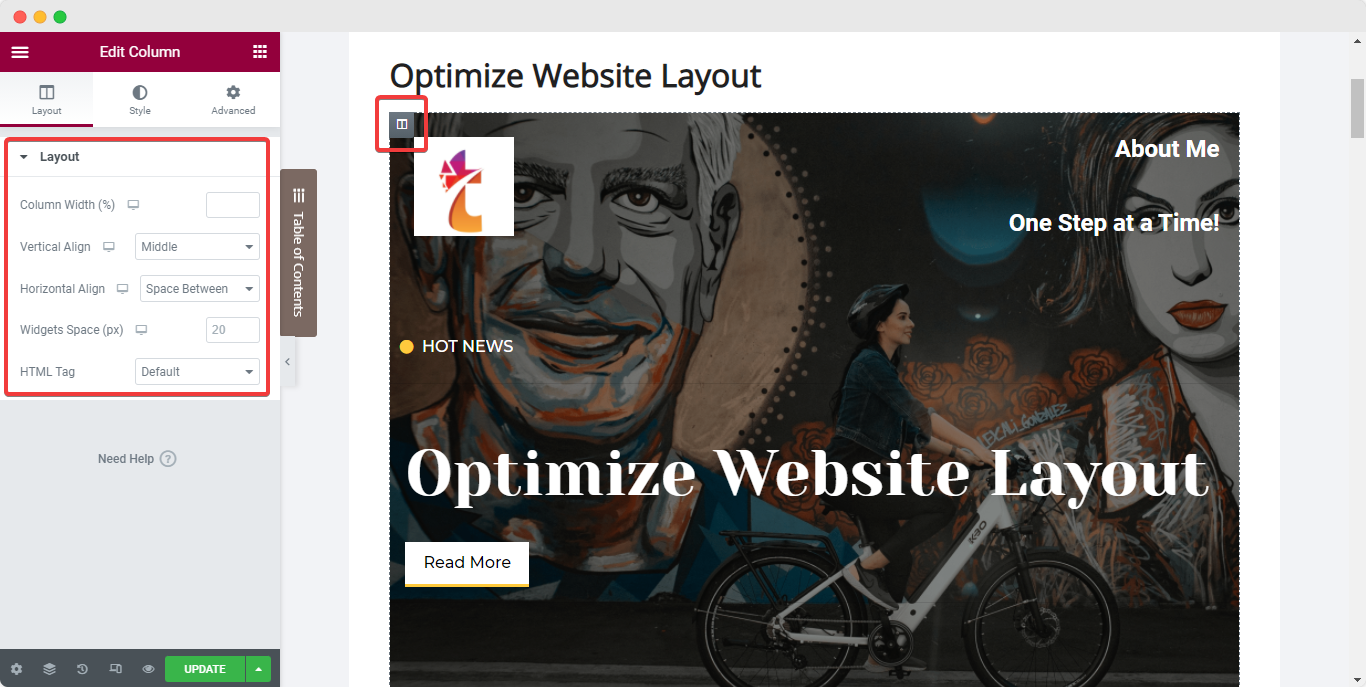
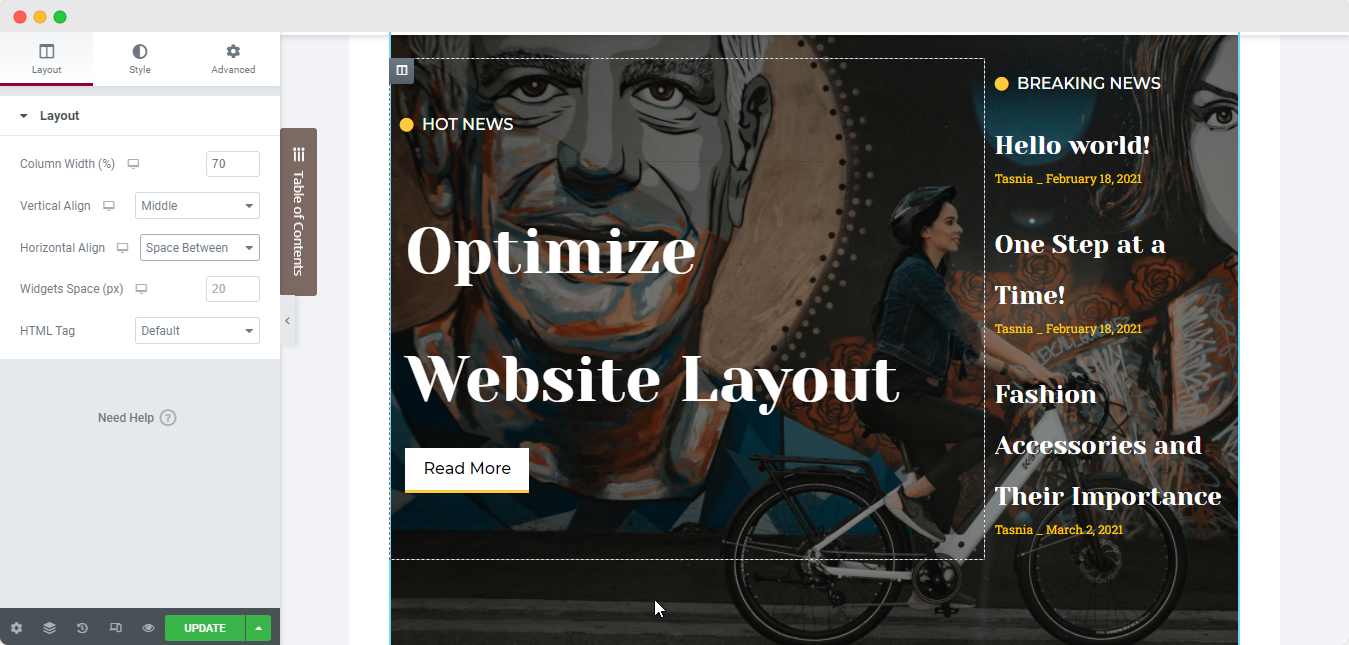
Quindi, per impostare la colonna in linea con i widget, seleziona la colonna e vai alla sua scheda "Layout" . Quindi, in "Allineamento verticale", scegli "In basso" mentre selezioni l' opzione "Spazio tra" per "Allineamento orizzontale".

Ottimizza la sezione del piè di pagina:
Allo stesso modo, i creatori di siti Web spesso commettono un errore comune nell'utilizzare più widget nella sezione Piè di pagina per aggiungere descrizioni, collegamenti e simboli di copyright. La best practice per ottimizzare il layout del tuo sito web, in questo caso, sarà quella di utilizzare widget che offrano molteplici funzionalità e riducano l'uso eccessivo di sezioni nel footer.
Puoi unire determinati widget in una sezione per mantenere il piè di pagina pulito e più attraente. Ora puoi anche creare un footer che si aggiornerà continuamente con i tag dinamici di Elementor. Leggi questo documento dedicato per saperne di più .
Cattura subito gli sguardi con uno striscione da eroe attraente
Successivamente, abbiamo la sezione Hero o il banner della pagina del tuo sito web. La best practice per ottimizzare il layout di questa sezione è utilizzare un banner con testo in grassetto ben visibile agli utenti del sito.

Per rendere i testi chiaramente visibili su qualsiasi sfondo o immagine nel tuo Banner Eroe, posiziona il testo utilizzando le opzioni di allineamento delle colonne . Ancora una volta, seleziona la colonna come hai fatto per la sezione dell'intestazione e imposta "Allineamento verticale" su " Medio ", quindi configura i padding come necessario per garantire che il layout sia ottimizzato al massimo.
Mantieni un aspetto coerente con le opzioni di stile globali
Per garantire una visione coerente del tuo sito web, ti consigliamo di seguire gli standard di Global Styling . Per le corrette pratiche di stile per ottimizzare il layout del sito Web con Elementor, controlla le strategie elencate di seguito:

Usa caratteri globali:
Un'ottima pratica per ottimizzare il layout del tuo sito è evitare di utilizzare vari font di testo, almeno non più di due. Ti consigliamo invece di utilizzare i caratteri globali di Elementor per impostare un carattere coerente in tutto il tuo sito web.
L'utilizzo della funzione Design System di Elementor ti consente di impostare facilmente una tavolozza di colori e una raccolta di stili di carattere che puoi applicare a tutti i widget e le pagine Web del tuo sito Web da un'unica posizione. Ciò non solo aiuterà a mantenere l'uniformità tra tutte le pagine Web e i post con il marchio della tua azienda, ma ridurrà anche la velocità di caricamento del tuo sito Web.

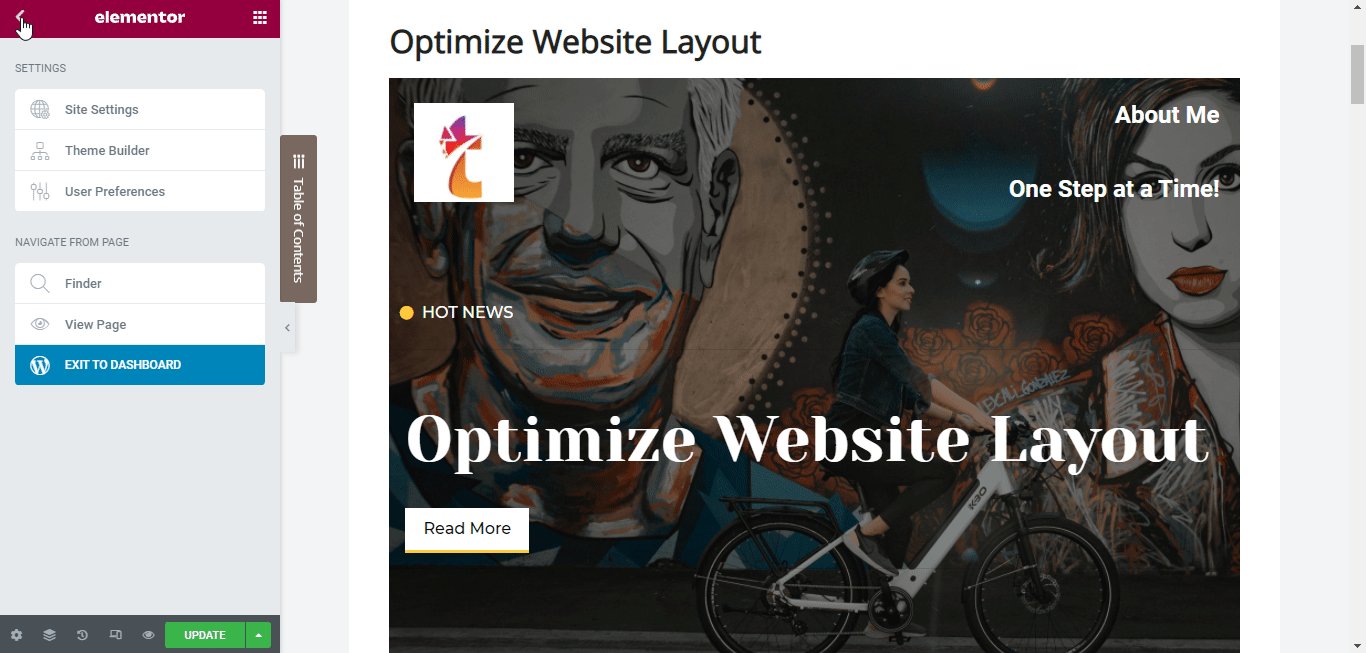
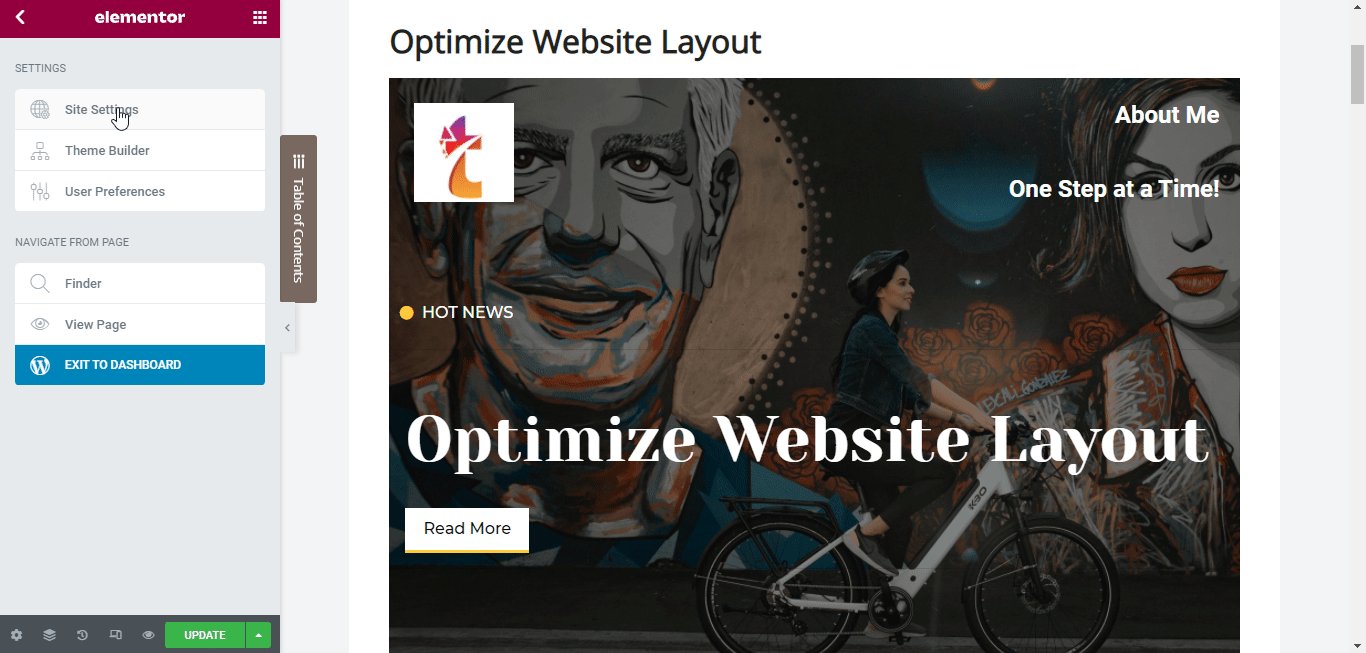
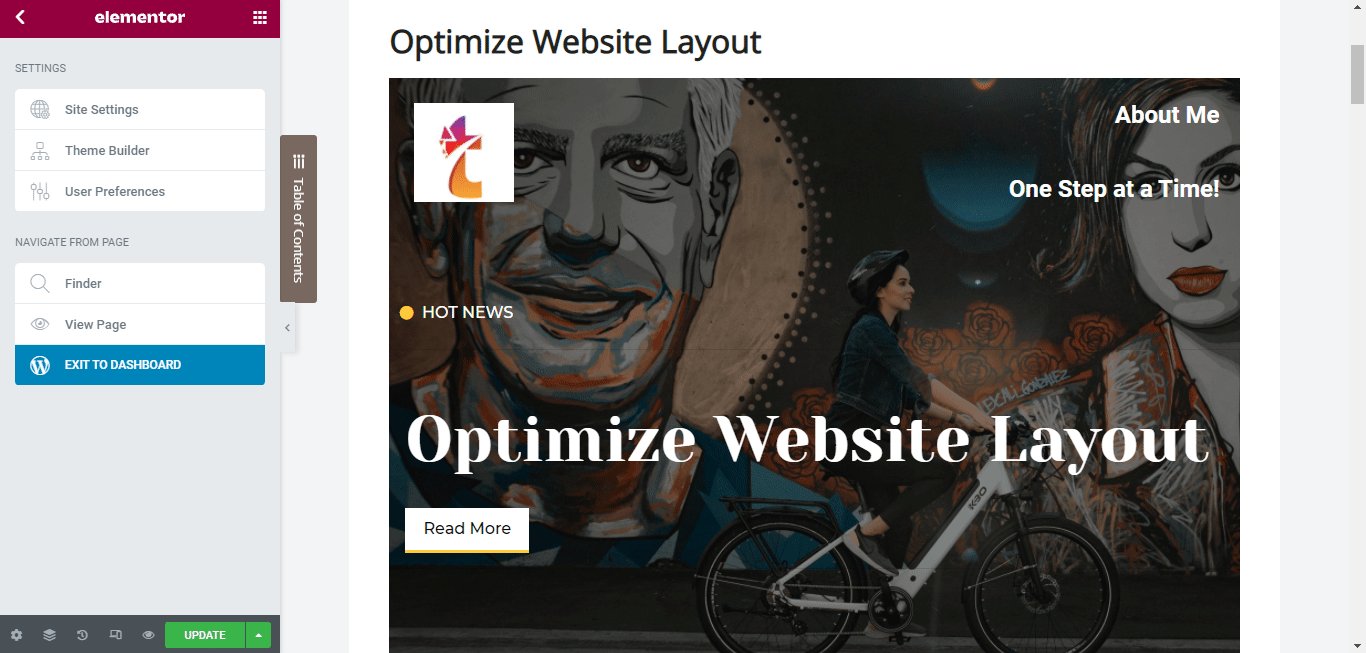
Per impostare un " Font globali " stabile , fai clic sul menu dell'hamburger nell'angolo in alto a sinistra del pannello laterale di Elementor e vai alla scheda " Impostazioni sito ".
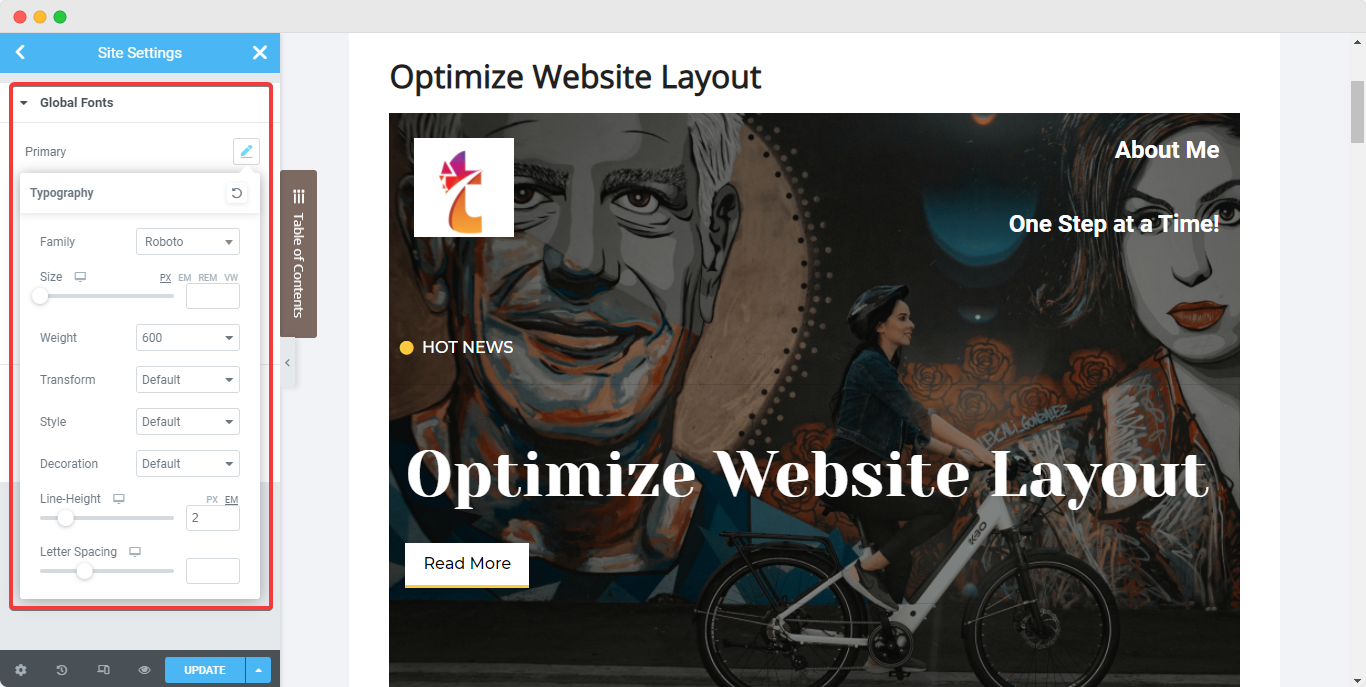
Fare clic sull'opzione "Carattere globale" nella sezione " Sistema di progettazione " e quindi configurare i caratteri primari, secondari, di testo e accentati come si preferisce, come mostrato di seguito.

Imposta i colori globali:
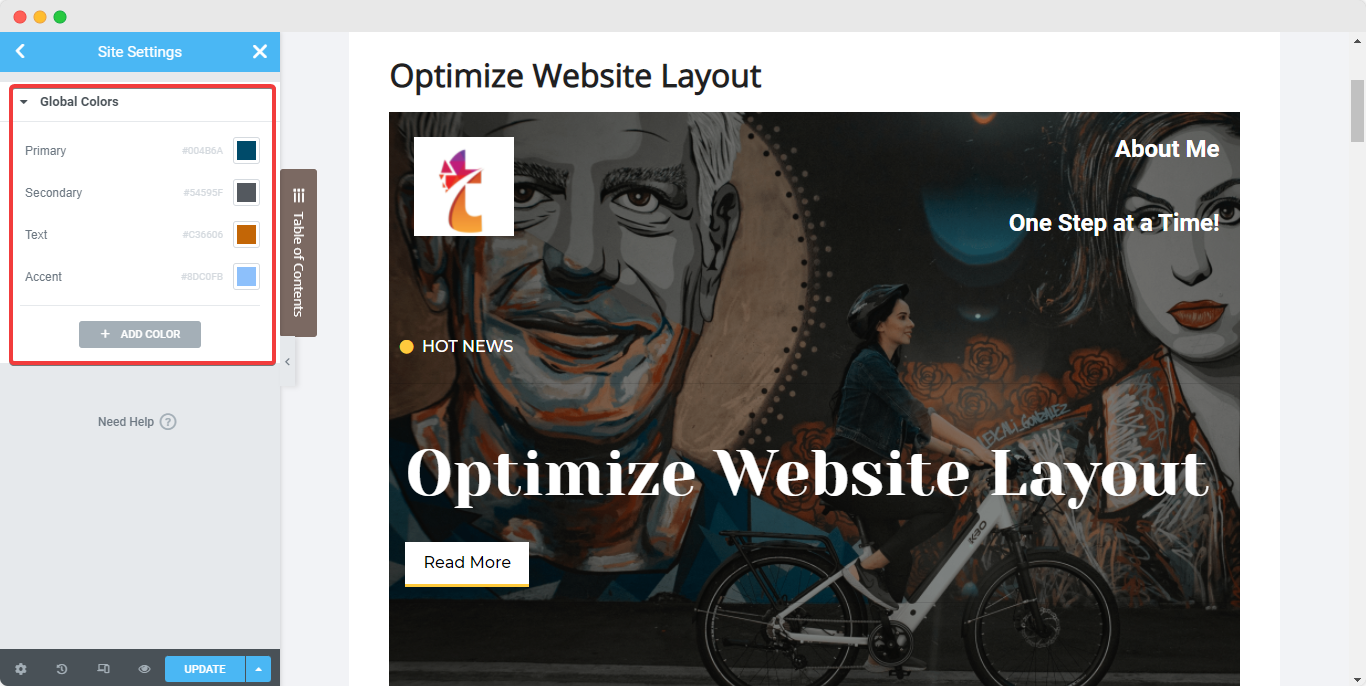
Simile ai caratteri globali, Elementor ti consente anche di impostare alcuni colori globali per il tuo sito web. Ancora una volta, dal pannello laterale di Elementor su qualsiasi pagina Web, vai all'opzione " Impostazioni sito ".

Questa volta, fai clic sull'opzione " Colore globale " e ti imbatterai in 4 colori di base di Elementor predefiniti: primario, secondario, testo e accento. Questi colori predefiniti possono essere modificati e attribuiti nomi diversi e puoi anche aggiungere nuovi colori. Quando modifichi questi colori globali, le modifiche possono essere visualizzate dal vivo e verranno applicate simultaneamente in tutto il sito .

Se vuoi fare un ulteriore passo avanti nella progettazione del tuo sito web, dai un'occhiata al nostro blog su come utilizzare caratteri, colori e stili personalizzati in Elementor.
Imposta un buon contrasto tra il testo e lo sfondo
È importante che ogni sito web abbia un buon contrasto tra il testo e lo sfondo. Le informazioni non leggibili influiscono sui punteggi del tuo sito Web e possono anche allontanare i visitatori. In ogni caso, il testo deve essere sempre chiaramente leggibile.
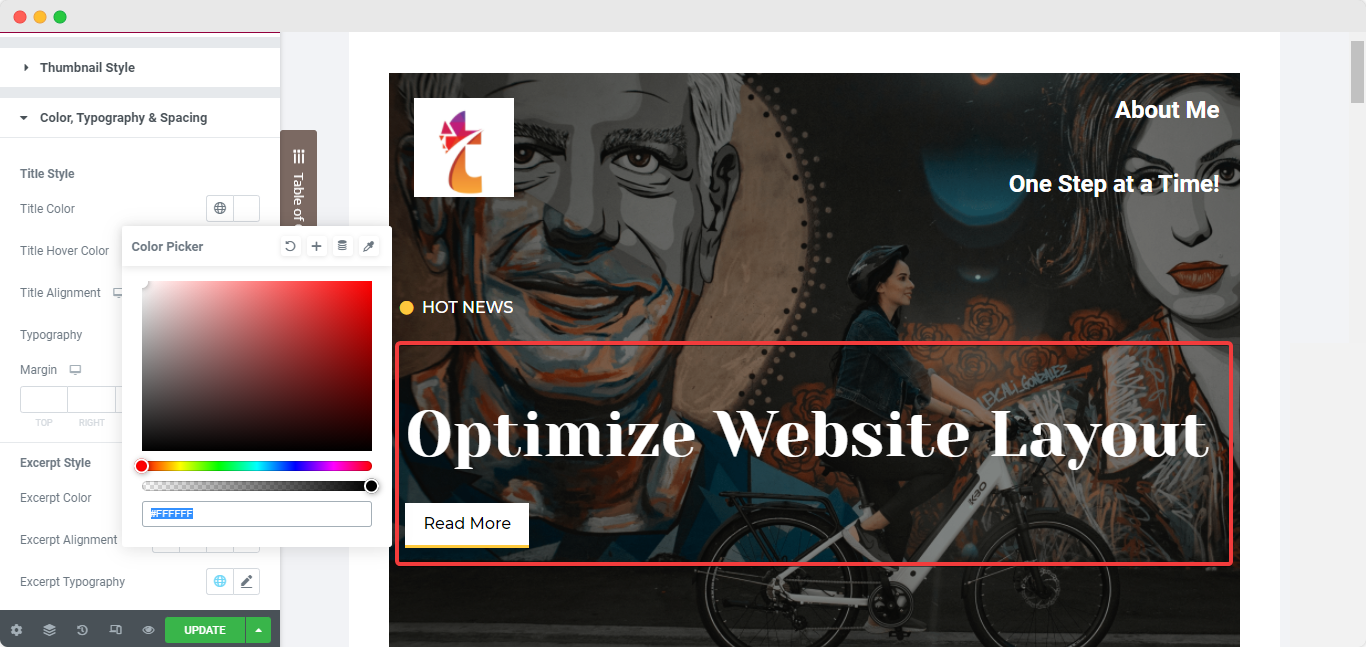
Assicurati sempre che il testo sul tuo sito Web sia chiaramente visibile e facilmente leggibile assicurandoti un contrasto sorprendente tra il testo e il colore di sfondo o l'immagine su cui è posizionato sopra. Ed Elementor ti offre le strutture per cambiare il colore dei testi su qualsiasi widget utilizzato con l'aiuto della scheda "Styling" del pannello laterale di Elementor.

Configura le dimensioni delle immagini sulle pagine del tuo sito
Le immagini sono un must se vuoi che i tuoi post sul blog abbiano un buon rendimento tra il tuo pubblico. Immagini e GIF aiutano a mantenere l'interesse dei tuoi utenti per un periodo più lungo. Per la migliore esperienza utente e il layout del sito Web ottimizzato, devi utilizzare immagini di alta qualità sul tuo sito Web. E come accennato in precedenza, dovresti utilizzare i testi e gli attributi ALT delle immagini per tutte le tue immagini sul sito per migliorare l'accessibilità della pagina.
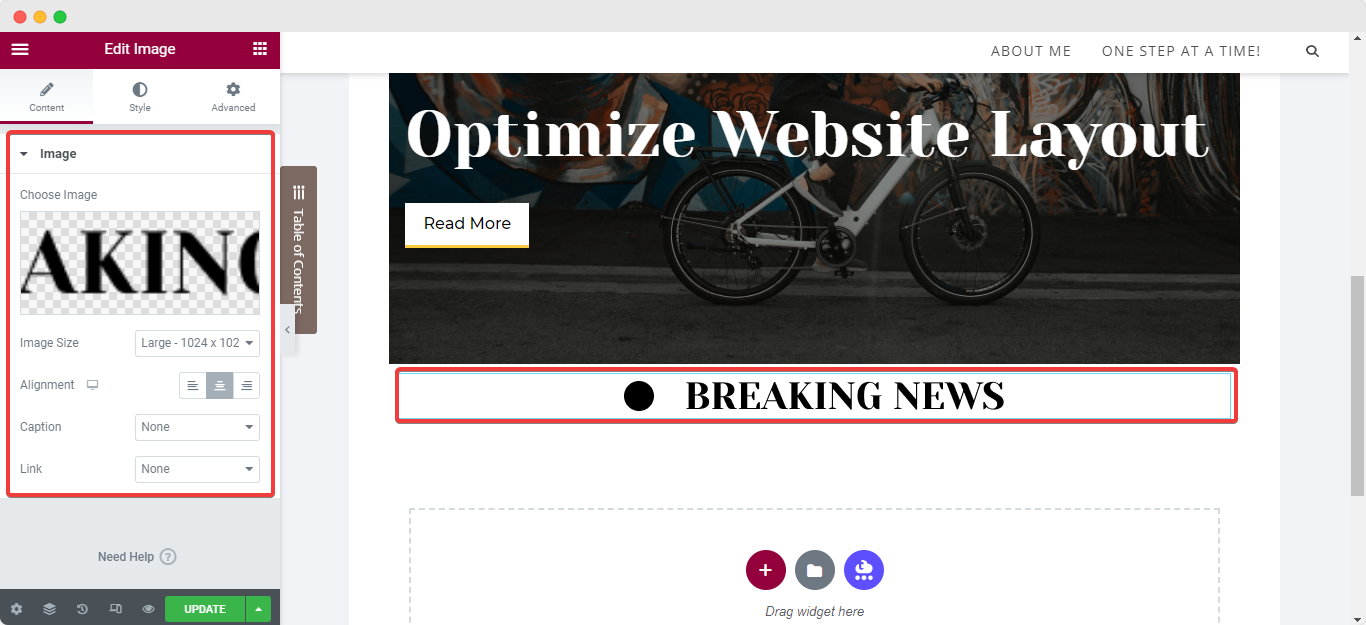
L'impostazione delle dimensioni dell'immagine è un altro modo per ottimizzare le prestazioni del tuo sito. Garantisce tempi di caricamento più rapidi mantenendo una buona qualità. L'utilizzo di bassi tassi di compressione può anche comportare una migliore qualità delle immagini sul tuo sito. Quando aggiungi un'immagine alla tua pagina web utilizzando il widget "Immagine" di Elementor, puoi facilmente passare alla scheda "Contenuto" del widget e impostare la "Dimensione immagine" preferita insieme all'allineamento dell'immagine.
Dalla scheda "Stile" potrai personalizzare dimensioni, filtri CSS, opacità, bordi e così via, mentre la scheda "Avanzate" ti aiuterà a determinare il riempimento e il posizionamento dell'immagine.

Usa Lazy Load per ottimizzare i video con un solo clic
Quando si tratta di utilizzare il widget "Video" di Elementor, la migliore pratica per ottimizzare il layout del sito Web è utilizzare il carico lento quando possibile. Questo migliora istantaneamente il tempo di caricamento e le prestazioni dei tuoi siti web. Per abilitare questa funzione esclusiva e molto utile, seleziona il widget e vai alla sua scheda "Stile" e seleziona semplicemente "Carico pigro" .
Garantire la reattività della pagina Web su tutti i dispositivi
In questa era digitale, il più delle volte, gli utenti preferiscono scorrere i siti Web sui loro telefoni: gli utenti mobili hanno ora superato di gran lunga gli utenti di computer. Non aggiornare o ottimizzare il layout del tuo sito Web WordPress per essere reattivo su dispositivi diversi comporterà solo la perdita di importanti opportunità per aumentare le vendite.

Per garantire un'esperienza utente eccellente sui dispositivi mobili, è necessario creare layout di siti Web semplici e puliti, ottimizzati con la massima reattività per schermi di tutte le dimensioni. Puoi ottenere ciò utilizzando l' impostazione " Larghezza personalizzata " per i widget e gli elementi di Elementor . L'utilizzo di larghezze personalizzate non cambierà le sezioni del tuo sito web; modificherà solo le dimensioni delle sezioni in modo che l'intero contenuto possa essere visualizzato da qualsiasi dispositivo.
Altre strategie per ottimizzare il layout del sito web
Esistono molte altre strategie che puoi utilizzare per ottimizzare le prestazioni del tuo sito utilizzando il design del layout. Vogliamo darti alcune opzioni in più che puoi esplorare e vedere cosa si adatta di più al tuo sito web: per saperne di più, continuiamo a leggere.
Una delle prime tecniche che devi tenere a mente durante la creazione di un sito Web è che gli spazi negativi influiscono positivamente sul layout del sito Web. Molti siti hanno grafica, informazioni, pulsanti di invito all'azione e backlink ad altre pagine eccessivi. Sebbene avere contenuti utili sul tuo sito possa coinvolgere gli utenti, per la maggior parte del tempo i siti Web disordinati tendono a distogliere l'attenzione delle persone. Cerca di mantenere il design del tuo sito web semplice e fai buon uso degli spazi bianchi.
Principi efficaci per la progettazione di siti Web per WordPress
Sebbene ci siano molte tattiche e principi di layout del sito Web WordPress validi, alcuni sono più efficaci degli altri. I principi di progettazione del sito Web menzionati di seguito possono aiutarti a distinguere il tuo sito dalle migliaia disponibili oggi su Internet.

Scopri le ultime tendenze nei principi di progettazione di siti Web, ti consigliamo di consultare il nostro blog sui 10 principi di progettazione di siti Web più efficaci. Ma per riassumere, sarai le 5 migliori tecniche di progettazione del layout di siti Web moderne e ottimizzate utilizzate in questi giorni elencate di seguito:
Focus su accessibilità e inclusività per tutti
Usa colori tenui e pastello per lenire gli occhi
Evidenzia i contenuti essenziali usando gli effetti di parallasse
Implementa font eleganti e facilmente leggibili
Aumenta il coinvolgimento con le gallerie fotografiche interattive
Bonus: come testare le prestazioni delle pagine del tuo sito web
Ora che conosciamo tutte le migliori pratiche per ottimizzare i layout dei siti Web, il passaggio successivo sarebbe eseguire un test delle prestazioni della tua pagina Web ottimizzata. Di seguito sono riportati i passaggi per eseguire facilmente il test.
Passaggio 1: apri la pagina Web in una finestra di navigazione in incognito
Per eseguire il test, devi aprire la pagina web ottimizzata di tua scelta dal tuo sito Web WordPress in una nuova finestra nella ' Modalità di navigazione in incognito '. Puoi farlo facilmente copiando l'URL della pagina web e incollando il collegamento nella barra di ricerca delle schede di navigazione in incognito.
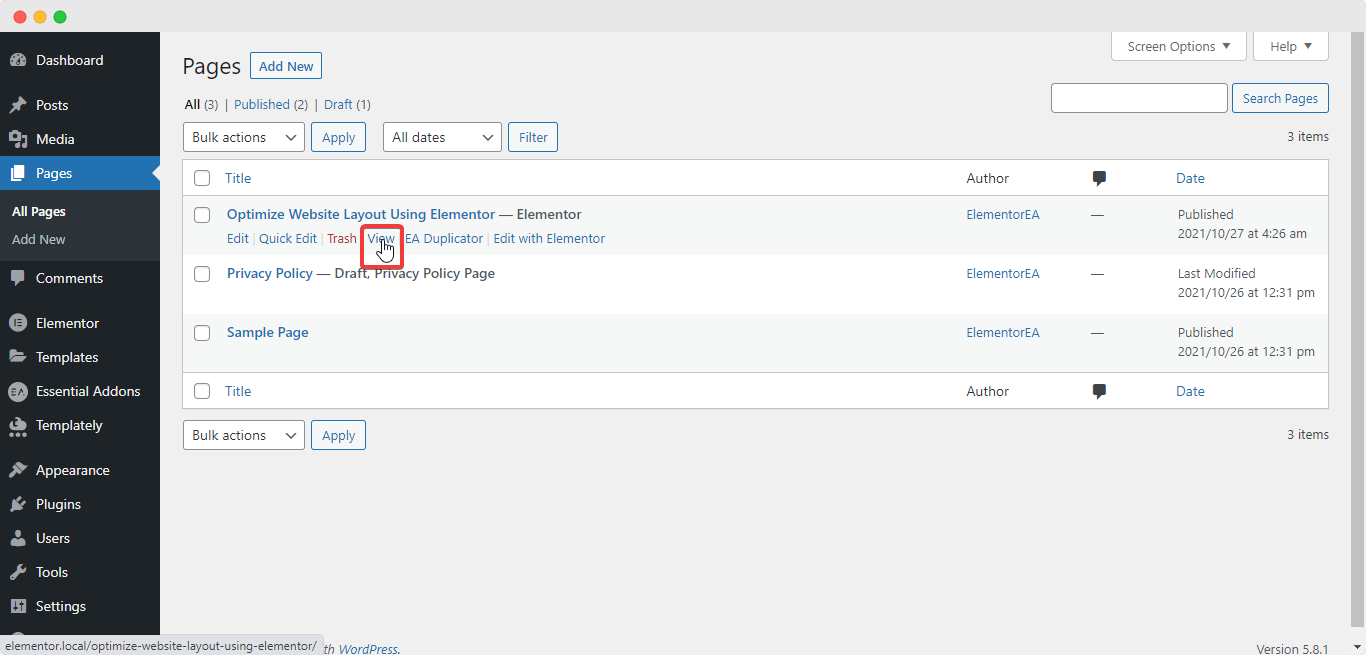
Per copiare l'URL della pagina Web, vai a "Pagine" dalla dashboard di WordPress. Quindi passa il mouse sulla pagina che desideri o hai appena ottimizzato; le opzioni appariranno sotto il titolo della pagina web. Basta fare clic con il pulsante destro del mouse sull'opzione "Visualizza" e copiare il collegamento dal menu a discesa visualizzato, quindi incollare l'URL nella barra di ricerca della scheda di navigazione in incognito.

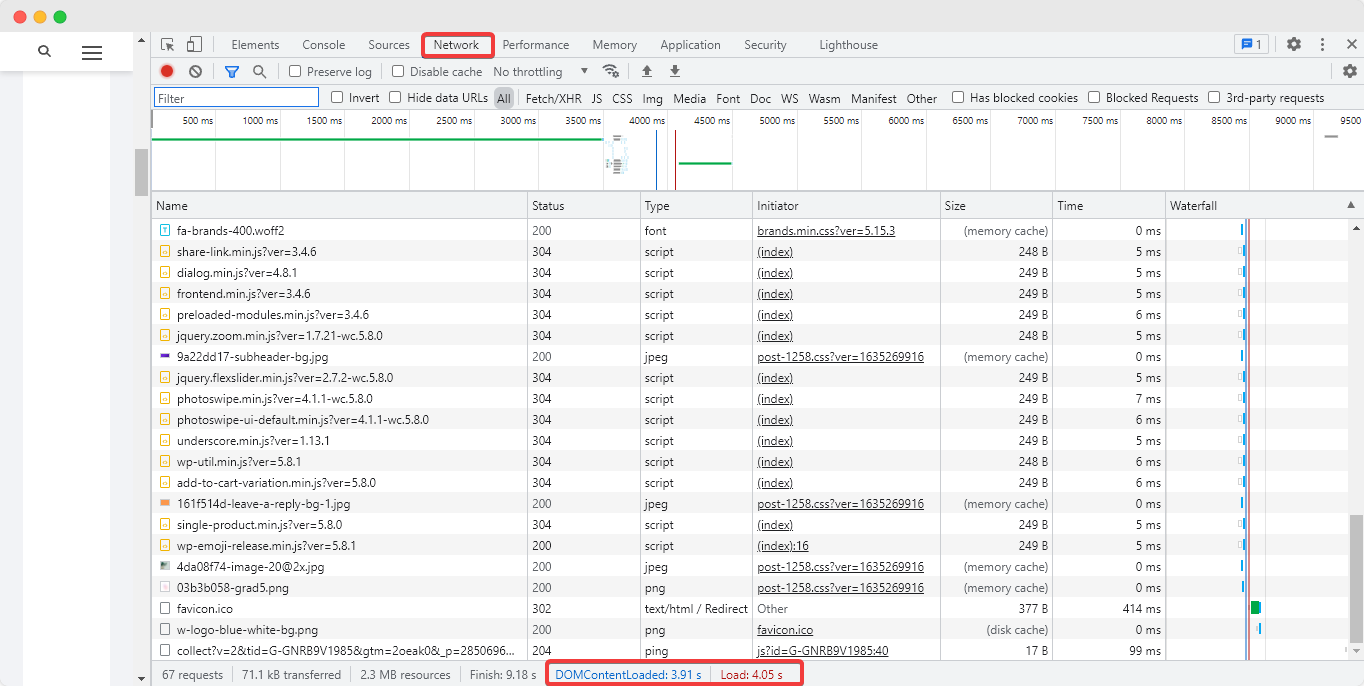
Passaggio 2: ispeziona il contenuto HTML e CSS
Quindi, dovrai ispezionare il contenuto HTML e CSS della tua pagina. Per fare ciò, fai clic con il pulsante destro del mouse in un punto qualsiasi della tua pagina web e premi l'opzione "Ispeziona". Apparirà una schermata laterale in cui potrai vedere diverse schede con il tuo HTML e CSS, trovare errori, ottenere risultati SEO ed eseguire diversi tipi di test.
Seleziona la "Scheda Rete" e premi i pulsanti "ctrl + R": questo caricherà istantaneamente il database di back-end della tua pagina web, inclusi il tempo di caricamento e le richieste di ottimizzazione delle query, come mostrato sopra.

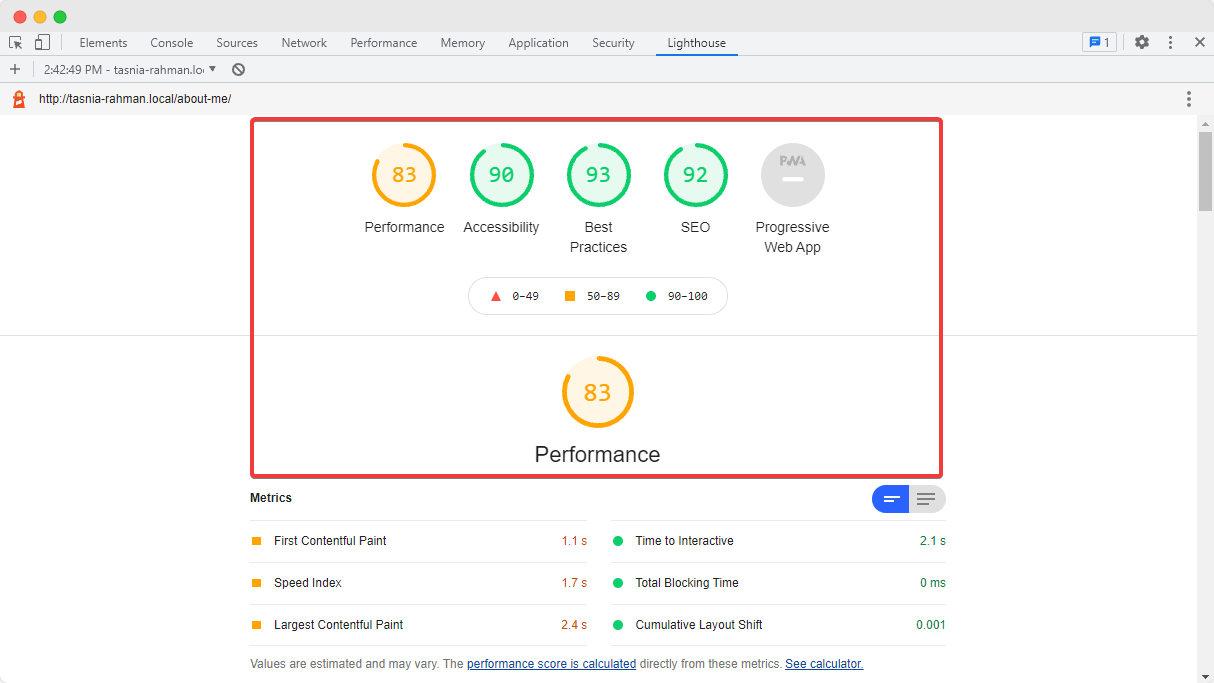
Passaggio 2: visualizza le prestazioni della tua pagina
Quindi, passa alla "Scheda Faro" e fai clic sul pulsante "Genera rapporto" sulla nostra pagina per visualizzare le informazioni dettagliate sulle prestazioni della pagina Web corrente. Come puoi vedere dalla schermata in alto, verranno mostrati i risultati delle prestazioni. Devi sempre puntare per ottenere un punteggio superiore al 90% .

E con ciò, vorremmo concludere la nostra guida definitiva sulle migliori pratiche che puoi utilizzare per ottimizzare il layout del sito Web utilizzando Elementor con facilità. Se hai trovato utile questo blog, faccelo sapere commentando di seguito; ci piacerebbe sapere.
Per ottenere suggerimenti più utili come questi e conoscere i nostri ultimi aggiornamenti, iscriviti al nostro blog e unisciti alla nostra amichevole community di Facebook .
