13 migliori esempi e pratiche di pulsanti Aggiungi al carrello appiccicosi
Pubblicato: 2023-08-15Il pulsante Aggiungi al carrello è un elemento inevitabile in qualsiasi negozio online e svolge un ruolo fondamentale nel guidare le conversioni e plasmare le esperienze degli utenti. La creazione di un pulsante di aggiunta al carrello appiccicoso efficace richiede una combinazione di design intuitivo e pratiche incentrate sull'utente. In questo articolo, esaminiamo i migliori esempi di pulsanti appiccicosi di aggiunta al carrello, facendo luce sugli approcci innovativi e sulle best practice che consentono ai rivenditori online di ottimizzare la loro canalizzazione di vendita e coinvolgere i clienti senza problemi.
Ora cominciamo!
- Che cos'è un pulsante Aggiungi al carrello appiccicoso e i suoi vantaggi?
- 5 fattori da considerare quando si crea un pulsante Aggiungi al carrello appiccicoso
- #1. Regola il pulsante appiccicoso Aggiungi al carrello su vari dispositivi
- #2. Mostra la corretta intenzione del cliente
- #3. Includere informazioni aggiuntive
- #4. Scegli la posizione giusta per posizionare il pulsante Aggiungi al carrello
- #5. Considera altri elementi di pagamento
- 8 esempi di pulsanti appiccicosi Aggiungi al carrello da siti di e-commerce mobili
- #1. Squalo palestra
- #2. Sfiora
- #3. Bailey Nelson
- #4. Olanda Cooper
- #5. Oaf pigro
- #6. Robusto
- #7. Casa del cumino
- #8. Saluti
- Crea un pulsante Aggiungi al carrello appiccicoso in WooCommerce con Woostify
- Parole finali,
Che cos'è un pulsante Aggiungi al carrello appiccicoso e i suoi vantaggi?
Un pulsante Sticky Aggiungi al carrello è un elemento persistente di un sito Web o di un'app che rimane visibile agli utenti mentre scorrono le pagine dei prodotti. Questo pulsante consente agli utenti di aggiungere facilmente articoli al proprio carrello senza dover scorrere il backup, migliorando l'esperienza dell'utente e aumentando potenzialmente le conversioni semplificando il processo di acquisto.
Il pulsante "Aggiungi al carrello" offre numerosi vantaggi che contribuiscono a migliorare l'esperienza utente e migliorare i tassi di conversione nell'e-commerce:
- Processo di acquisto semplificato: il pulsante semplifica il percorso di acquisto, consentendo agli utenti di aggiungere rapidamente gli articoli desiderati al carrello senza uscire dalla pagina del prodotto.
- Gratificazione immediata: gli utenti possono provare soddisfazione immediata aggiungendo prodotti al carrello, rafforzando la loro intenzione di effettuare un acquisto.
- Flessibilità decisionale: il pulsante consente agli utenti di esplorare più prodotti e aggiungerli al carrello mentre continuano a navigare, consentendo un confronto più semplice prima di finalizzare gli acquisti.
- Abbandono ridotto: offrendo un percorso continuo per l'aggiunta del carrello, il pulsante aiuta a contrastare l'abbandono del carrello, un problema comune quando il processo di acquisto è complesso.
- Feedback visivo: l'interazione con il pulsante attiva segnali visivi, come animazioni o cambi di colore, che confermano l'azione dell'utente e forniscono sicurezza.
- Mobile-Friendly: particolarmente vitale per gli utenti mobili, il pulsante garantisce un facile accesso, annullando la necessità di uno scorrimento eccessivo su schermi più piccoli.
- Cross-selling e upselling: le interazioni del carrello possono essere sfruttate per consigliare prodotti correlati, aumentando potenzialmente il valore medio dell'ordine.
- Conversioni più rapide: con meno passaggi tra la selezione del prodotto e l'avvio del checkout, il pulsante accelera il processo di conversione.
- Visibilità persistente: l'utilizzo di pulsanti appiccicosi "Aggiungi al carrello" garantisce una visibilità continua, anche mentre gli utenti scorrono, promuovendo un'azione rapida senza richiedere loro di tornare all'inizio della pagina.
L'incorporazione di un pulsante "Aggiungi al carrello" ben progettato e strategicamente posizionato può quindi migliorare significativamente la soddisfazione degli utenti, il coinvolgimento e, in definitiva, il successo di una piattaforma di e-commerce.
5 fattori da considerare quando si crea un pulsante Aggiungi al carrello appiccicoso
Quando si tratta di e-commerce, l'implementazione strategica di un pulsante di aggiunta al carrello appiccicoso può ridefinire l'esperienza dell'utente e i tassi di conversione. Analizziamo cinque fattori fondamentali da considerare quando creiamo questa caratteristica essenziale:
#1. Regola il pulsante appiccicoso Aggiungi al carrello su vari dispositivi
L'usabilità coerente su tutti i dispositivi è fondamentale. Un design reattivo garantisce prestazioni senza interruzioni del pulsante su schermi di varie dimensioni, offrendo agli utenti un modo uniforme e accessibile per aggiungere articoli al carrello, indipendentemente dal dispositivo che utilizzano.
#2. Mostra la corretta intenzione del cliente
La chiarezza nell'azione dell'utente è vitale. Un pulsante "Aggiungi al carrello" ben visibile con un'icona intuitiva si allinea con l'intento del cliente. Questa correlazione diretta riduce l'ambiguità, infonde fiducia e favorisce un rapido processo decisionale.
#3. Includere informazioni aggiuntive
Migliorare le scelte informate aumenta le conversioni. La visualizzazione di dettagli essenziali come prezzi, colori e immagini dei prodotti insieme al pulsante adesivo elimina la necessità per gli utenti di tornare indietro, accelerando il processo di acquisto e arricchendo la loro esperienza di acquisto.
#4. Scegli la posizione giusta per posizionare il pulsante Aggiungi al carrello
Il posizionamento strategico stimola il coinvolgimento. Il posizionamento del pulsante adesivo nella parte superiore della pagina o vicino alle descrizioni dei prodotti garantisce un accesso senza interruzioni durante la navigazione, catalizzando le interazioni e aumentando la comodità dell'utente.
#5. Considera altri elementi di pagamento
La transizione senza soluzione di continuità amplifica il viaggio dell'utente. Coerenza del design con altri componenti di pagamento come i pulsanti "Visualizza carrello" o "Procedi al pagamento" per mantenere un flusso di acquisto coerente, riducendo al minimo l'attrito e guidando gli utenti senza problemi verso la finalizzazione dei loro acquisti.
Considerando attentamente questi fattori, le piattaforme di e-commerce possono elevare la funzionalità dei loro pulsanti di aggiunta al carrello appiccicosi, rivoluzionando in ultima analisi la soddisfazione degli utenti e i tassi di conversione.
8 Esempi di pulsanti appiccicosi Aggiungi al carrello da siti di e-commerce mobili
#1. Squalo palestra
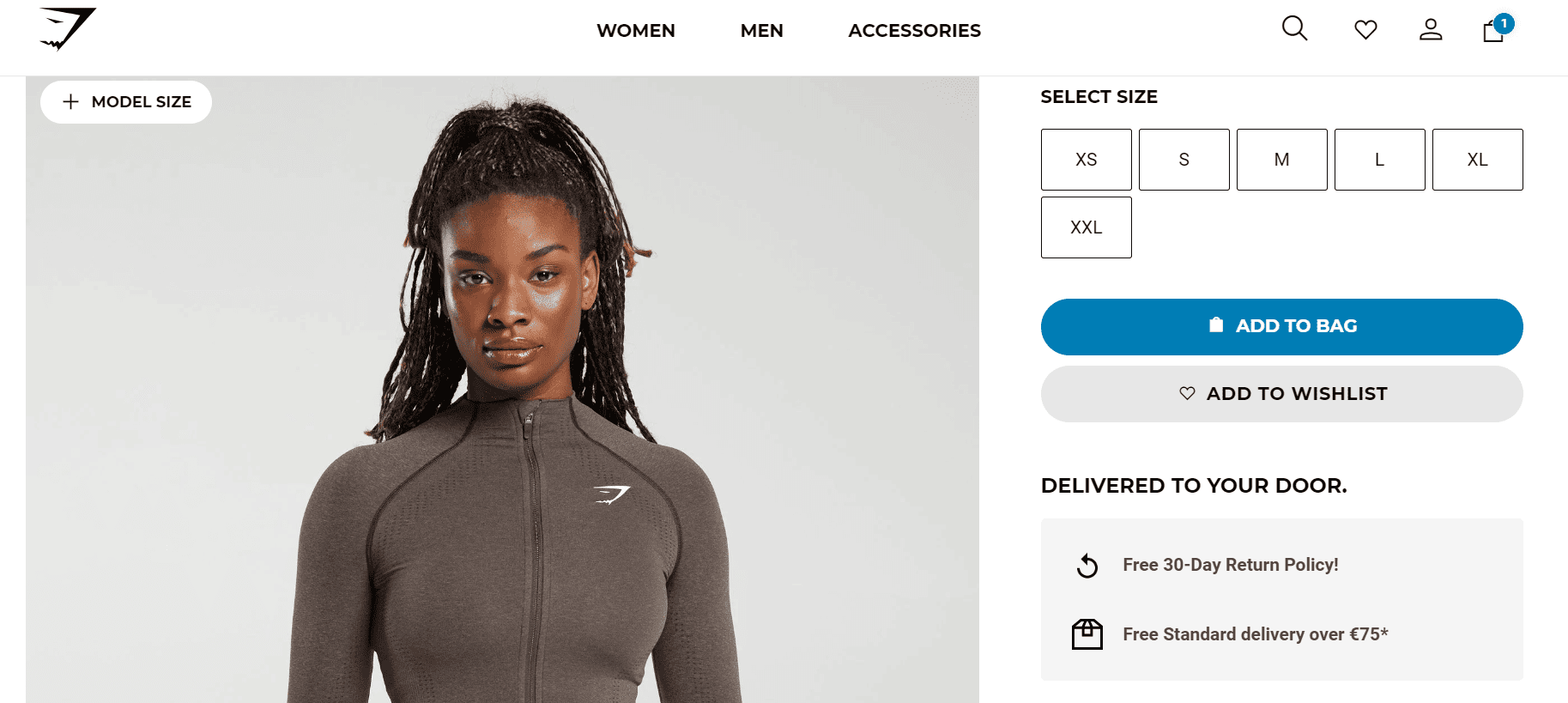
L'adattamento della copia specifico per regione di Gymshark è un brillante esempio di come adattare l'esperienza dell'utente alle preferenze individuali. Modificando l'invito all'azione in base alla posizione dell'acquirente, attingono alla psicologia della familiarità. Per i clienti del Regno Unito, il termine "aggiungi al carrello" si allinea alle espressioni colloquiali locali, creando un senso di relatività.
D'altra parte, per gli acquirenti statunitensi, il termine "aggiungi al carrello" risuona con il linguaggio comunemente utilizzato nell'ambiente di e-commerce della regione. Questa modifica minore ma di grande impatto migliora il percorso dell'utente, poiché gli acquirenti incontrano frasi che rispecchiano il loro vernacolo abituale, favorendo una connessione più forte e generando fiducia. In un mercato globale, tale attenzione ai dettagli dimostra l'impegno di Gymshark per la centralità dell'utente ed esemplifica il potere dei contenuti personalizzati nell'aumentare il coinvolgimento e i tassi di conversione.

#2. Sfiora
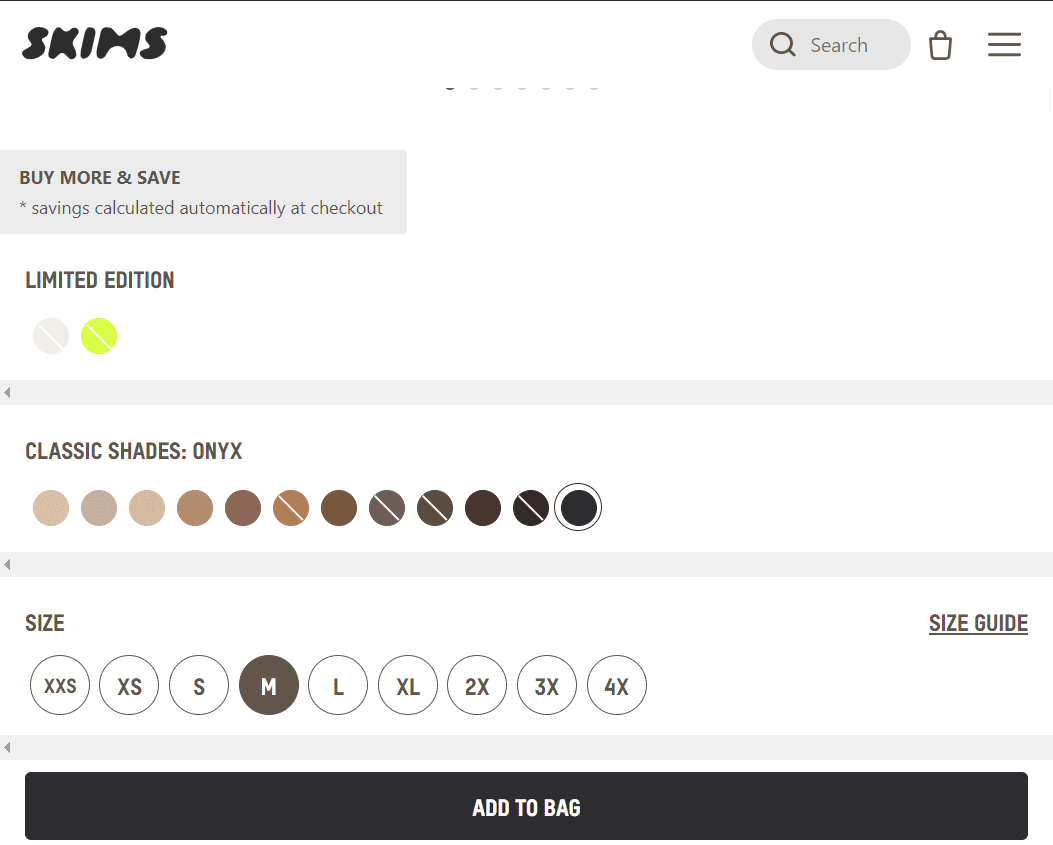
La versione di Skims del pulsante appiccicoso Aggiungi al carrello è un colpo di ingegnosità progettuale. Piuttosto che un pulsante convenzionale, hanno optato per un banner che si estende su tutta la pagina. Questo approccio distintivo garantisce che il pulsante rimanga visibile mentre gli utenti navigano nella pagina. Ciò che è ancora più impressionante è il modo in cui questo banner si allinea perfettamente con l'estetica complessiva del sito web di Skims. Mantenerlo in linea con le immagini del loro marchio rende il pulsante parte integrante dell'esperienza di navigazione.
La scelta di Skims non solo dà la priorità alla funzionalità, ma sottolinea anche il loro impegno per una narrativa di design coerente. Questo uso sofisticato di un banner appiccicoso aggiunto al carrello con marchio a figura intera la dice lunga sulla dedizione di Skims al design incentrato sull'utente, trasformando un banale elemento di acquisto in parte integrante dell'identità del loro marchio.

#3. Bailey Nelson
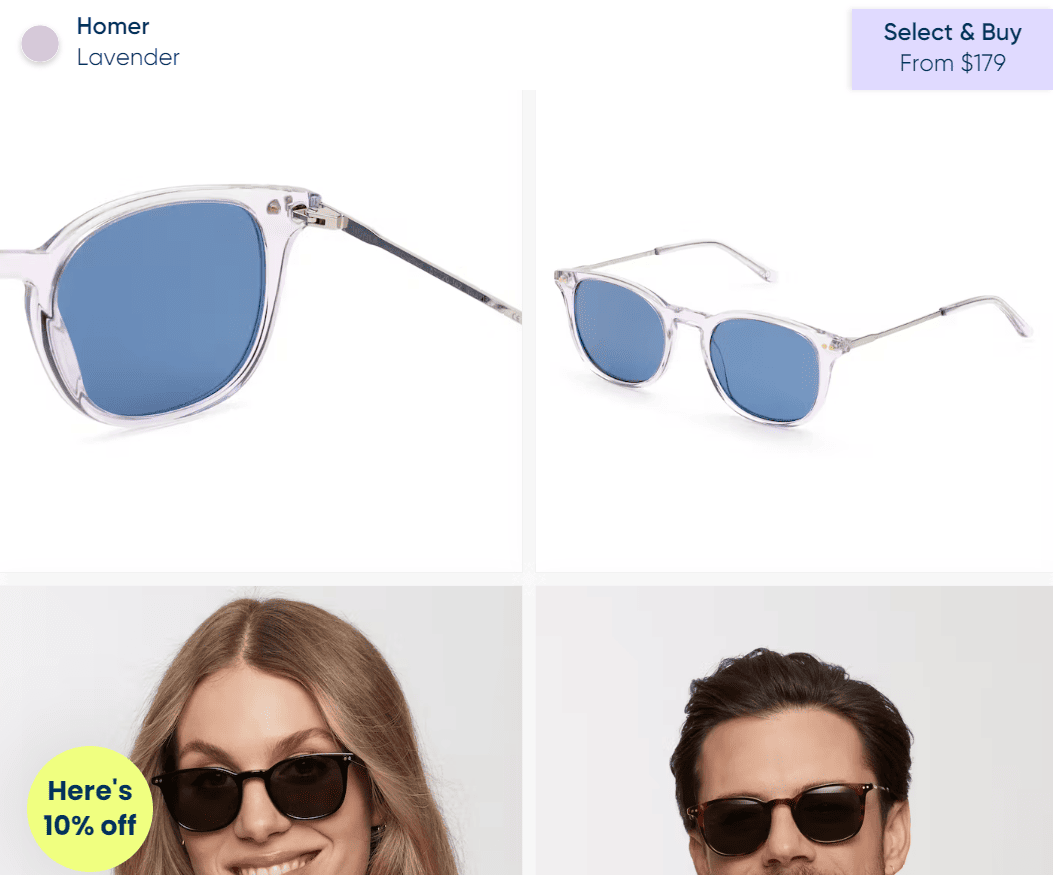
Il posizionamento strategico del pulsante di pagamento da parte di Bailey Nelson esemplifica un approccio incentrato sull'utente. Posizionandolo nella parte superiore della pagina, assicurano che le fasi successive del percorso di acquisto siano immediatamente accessibili. Ciò che distingue la loro implementazione è l'inclusione di dettagli completi del prodotto all'interno della copia stessa del pulsante.

Incorporando il nome del prodotto, il colore e il prezzo, Bailey Nelson fornisce agli acquirenti informazioni cruciali ancor prima che procedano alla cassa. Questa trasparenza non solo consente agli utenti di prendere decisioni informate, ma semplifica anche il processo di checkout riducendo al minimo la necessità di riferimenti avanti e indietro. L'attenta scelta di design di Bailey Nelson non solo semplifica il percorso di acquisto, ma mostra anche il suo impegno a migliorare l'esperienza del cliente attraverso elementi di design ponderati e strategici.

#4. Olanda Cooper
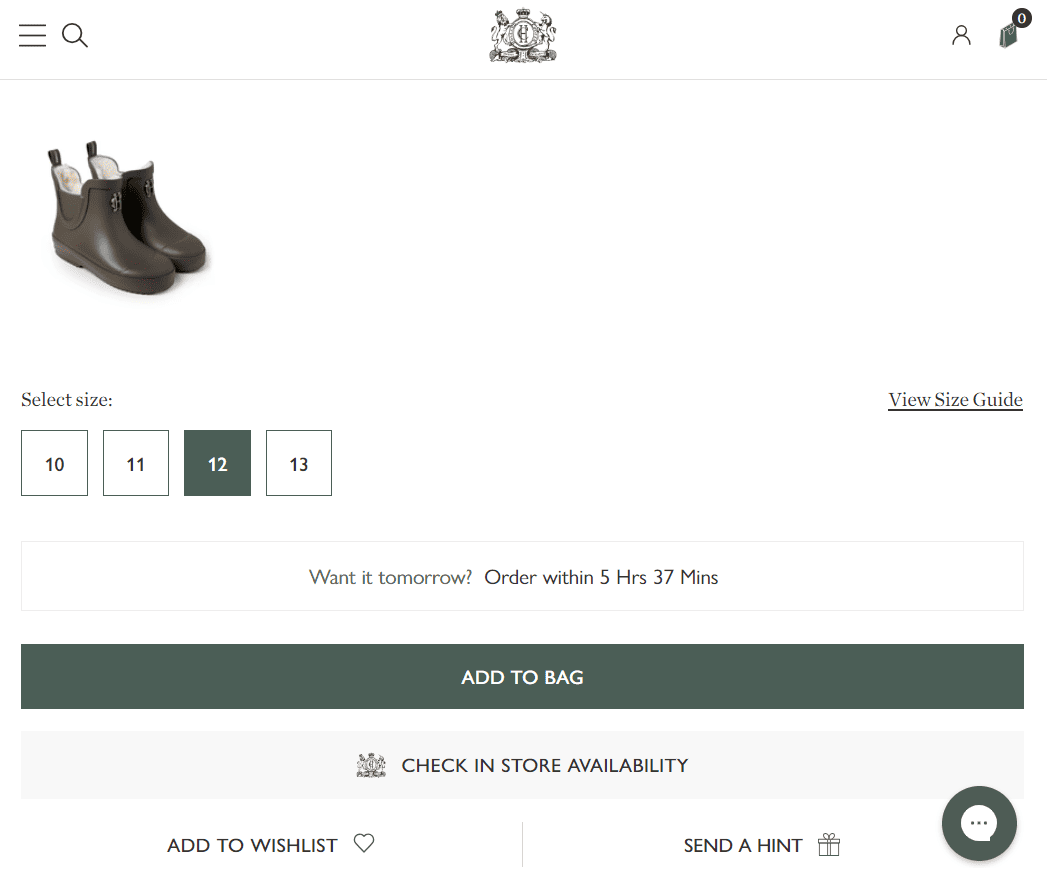
L'approccio distintivo di Holland Cooper alla loro barra appiccicosa li distingue dalla norma. A differenza delle implementazioni tradizionali, la loro barra è notevolmente più grande e strategicamente programmata per apparire come clienti nella parte inferiore della pagina. Questa decisione deliberata massimizza il suo impatto, catturando l'attenzione proprio quando è probabile che gli utenti siano pronti ad agire. L'avvincente invito all'azione del banner, "fai una selezione", stimola il coinvolgimento e sottolinea il desiderio del marchio di guidare gli utenti attraverso le loro scelte.
Inoltre, l'attenta inclusione da parte di Holland Cooper di informazioni vitali sui prodotti all'interno del testo eleva l'esperienza di acquisto. Mettendo in mostra il nome del prodotto, il colore e il prezzo, forniscono agli acquirenti i dettagli essenziali a colpo d'occhio. Ciò non solo arricchisce il processo decisionale, ma semplifica anche il processo di selezione.
L'uso innovativo di Holland Cooper di una barra adesiva di dimensioni considerevoli e strategicamente programmata mostra la loro dedizione al coinvolgimento e all'esperienza degli utenti. Questa scelta di design audace e la copia informativa sottolineano il loro impegno nel facilitare interazioni senza soluzione di continuità e acquisti informati, rendendo il viaggio di acquisto comodo e piacevole.

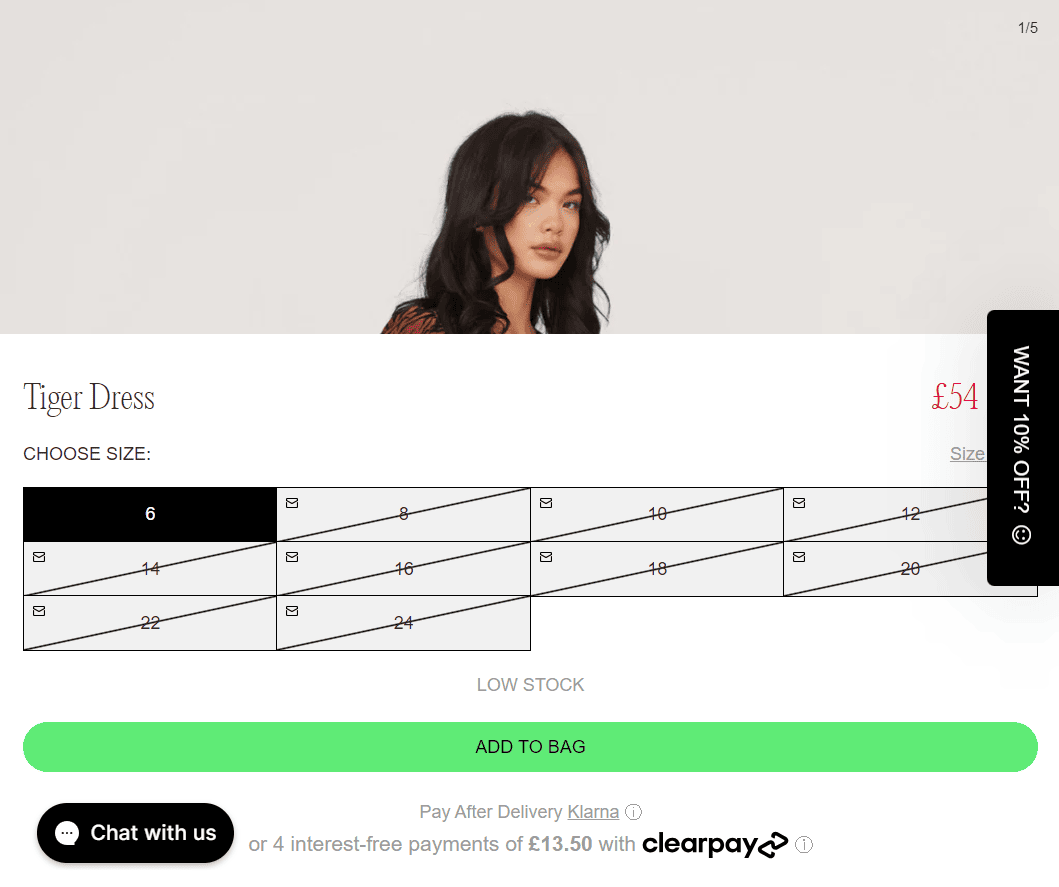
#5. Oaf pigro
L'approccio di Lazy Oaf al loro pulsante di acquisto appiccicoso è una lezione di perfezionamento nella coesione del design. Il pulsante si integra perfettamente nella tavolozza dei colori monocromatici del sito, incarnando l'armonia visiva. Questo deliberato allineamento non solo sottolinea il loro impegno per l'integrità estetica, ma assicura anche che il pulsante sembri parte integrante dell'aspetto generale del sito web.
Il posizionamento strategico del pulsante di acquisto, posizionato appena sopra un altro elemento appiccicoso che offre uno sconto del 10%, mette in mostra la loro abilità nel guidare il comportamento dell'utente. Questa combinazione incoraggia gli acquirenti non solo a effettuare un acquisto, ma rappresenta anche un allettante incentivo, il tutto mantenendo queste interazioni comodamente visibili mentre gli utenti esplorano il sito.
L'attenzione di Lazy Oaf alla congruenza del design e al posizionamento premuroso esemplifica la loro comprensione del coinvolgimento degli utenti. Combinando forma e funzione senza sforzo, creano un'esperienza in cui coesistono design senza soluzione di continuità e funzionalità strategica, arricchendo in ultima analisi il percorso dell'utente e potenzialmente generando conversioni.

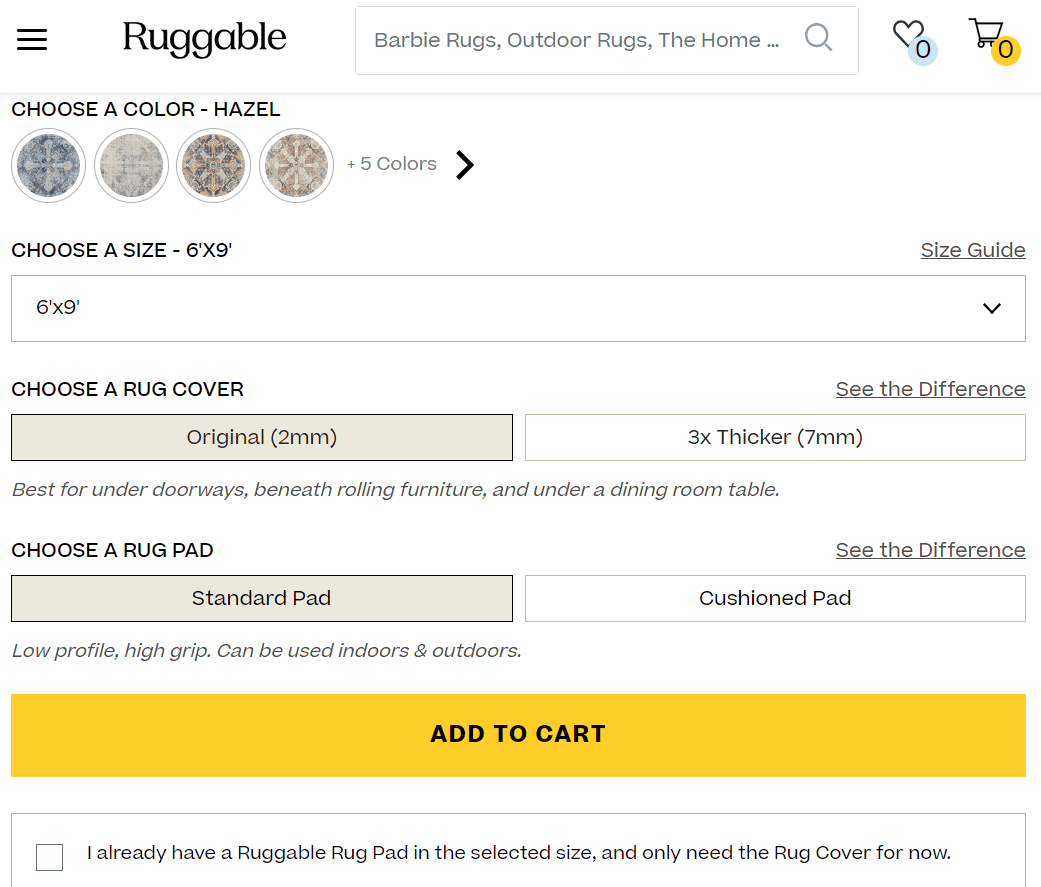
#6. Robusto
Il pulsante di acquisto rapido di Ruggable utilizza un approccio distinto adottando un formato banner alla base della pagina. L'uso di una tonalità gialla prominente e vibrante si discosta dal marchio blu tenue del sito, generando un contrasto visivo intenzionale. Questa scelta attira ingegnosamente l'attenzione, assicurando che il pulsante non passi inosservato tra gli elementi circostanti.
Il posizionamento strategico nella parte inferiore della pagina incoraggia il coinvolgimento quando gli utenti hanno probabilmente esplorato a fondo il prodotto. Ciò garantisce che l'opzione di acquisto rapido sia facilmente accessibile per coloro che hanno preso la loro decisione. La netta divergenza dalla tipica combinazione di colori del sito funge da segnale visivo, guidando gli utenti verso un'azione.
L'innovativa combinazione di posizionamento e scelta del colore di Ruggable dimostra una comprensione dei segnali visivi e del comportamento dell'utente. Distribuendo un vistoso banner a contrasto di colore nella parte inferiore della pagina, facilitano in modo efficace gli acquisti rapidi mentre fanno una dichiarazione visiva audace, il tutto nel quadro di un'esperienza utente coinvolgente ed efficace.

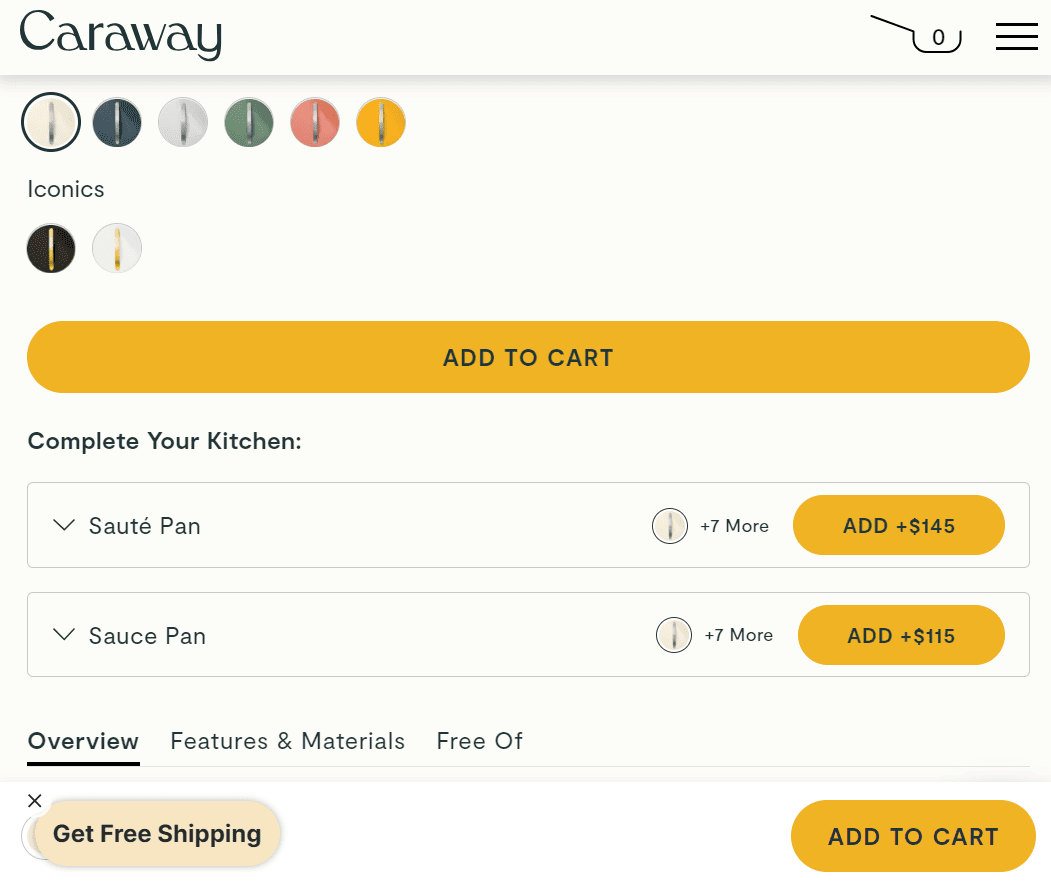
#7. Casa del cumino
Il pulsante popup Aggiungi al carrello di Caraway mostra un approccio intelligente e intuitivo. Questa caratteristica unica consente agli acquirenti di scegliere senza problemi il colore del prodotto desiderato attraverso un menu a discesa che appare ovunque si trovino sulla pagina. Questa strategia elimina la necessità per gli utenti di tornare alla pagina del prodotto o scorrere ampiamente per modificare la selezione.
Incorporando la selezione del colore all'interno del popup, Caraway semplifica il processo decisionale, facendo risparmiare tempo e fatica agli utenti. Questa implementazione soddisfa la comodità degli utenti consentendo una rapida personalizzazione pur mantenendo il loro slancio di navigazione.
Il pulsante popup Aggiungi al carrello di Caraway rappresenta un esempio di design efficiente che consente agli utenti di effettuare scelte personalizzate senza sforzo. Questa premurosa funzionalità riflette il loro impegno per ottimizzare il percorso di acquisto, promuovere la praticità e migliorare la soddisfazione complessiva dell'utente.

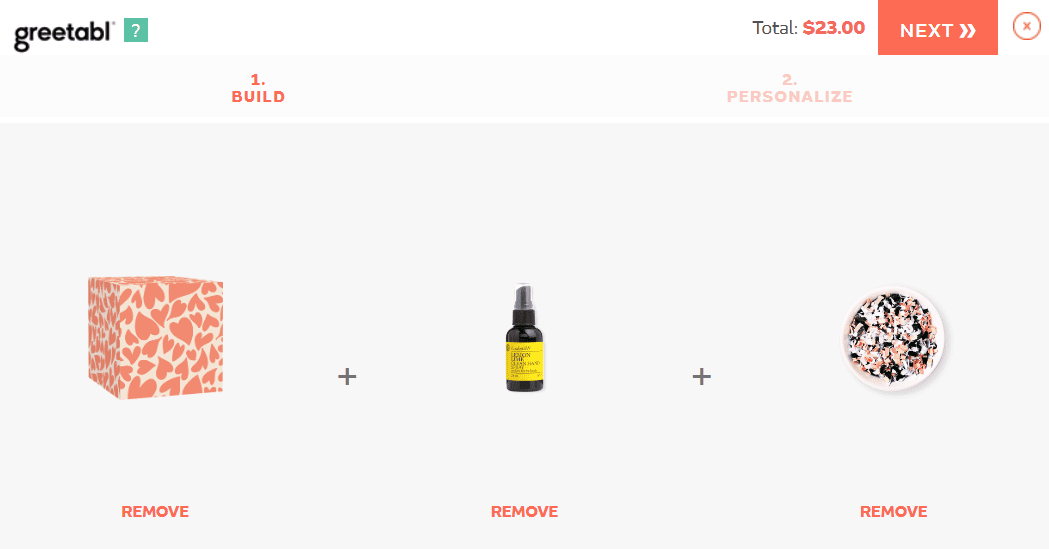
#8. Saluti
L'uso innovativo di Greetabl del pulsante appiccicoso Aggiungi al carrello va oltre le pratiche convenzionali. Quando un cliente ha già un articolo nel carrello, il pulsante assume un nuovo ruolo promuovendo un upsell. Agli acquirenti viene presentata una scelta convincente per "aggiungere bonus" o "saltare bonus".
Questo approccio strategico non solo migliora il coinvolgimento degli utenti, ma attinge anche alla psicologia del processo decisionale. Offrendo un'allettante opzione di upsell direttamente tramite il pulsante appiccicoso, Greetabl massimizza il potenziale per aumentare il valore medio dell'ordine. Allo stesso tempo, l'alternativa “skip bonus” rispetta l'autonomia dell'utente, prevenendo qualsiasi pressione percepita.
L'integrazione di Greetabl dell'upselling all'interno del pulsante di aggiunta al carrello appiccicoso esemplifica la loro comprensione del comportamento dei consumatori e l'impegno per un'esperienza di acquisto senza soluzione di continuità. Questa caratteristica unica mette in mostra la loro capacità di trasformare un elemento funzionale in un'opportunità a valore aggiunto, contribuendo in ultima analisi sia alla crescita dei ricavi che all'aumento della soddisfazione degli utenti.

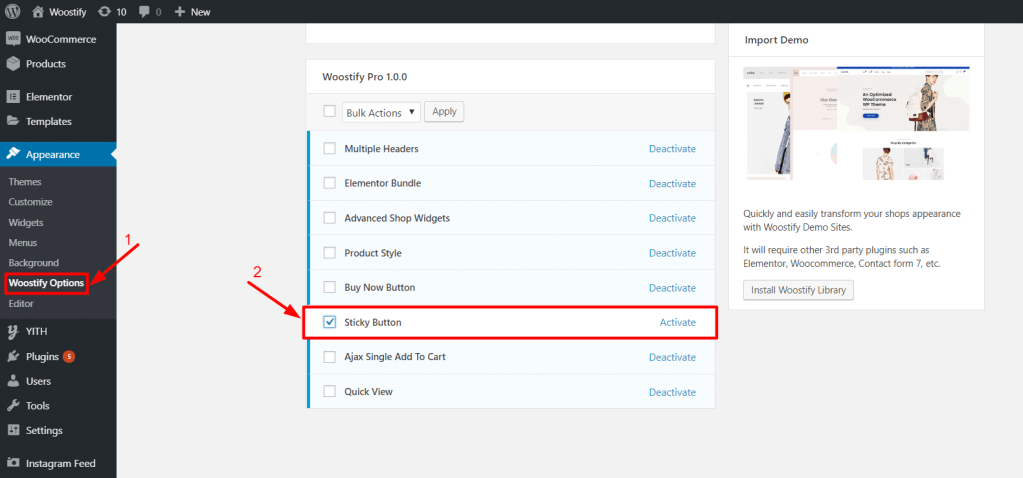
Crea un pulsante Aggiungi al carrello appiccicoso in WooCommerce con Woostify
Nel caso in cui gestisci un negozio online con WooCommerce e desideri attirare l'attenzione dei clienti aggiungendo un pulsante Aggiungi al carrello appiccicoso, puoi utilizzare Woostify.
L'addon del pulsante Aggiungi al carrello Sticky fornito dal tema Woostify introduce un elemento dinamico che rimane costantemente visibile mentre gli utenti scorrono le pagine dei prodotti. Ciò significa che i potenziali clienti possono aggiungere rapidamente articoli al proprio carrello senza il fastidio di tornare all'inizio.

Puoi facilmente aggiungere un pulsante Aggiungi al carrello appiccicoso al tuo negozio WooCommerce con questo componente aggiuntivo seguendo questa guida dettagliata.
Parole finali,
Nel regno dell'e-commerce, il pulsante appiccicoso Aggiungi al carrello rappresenta un potente strumento per ottimizzare i percorsi degli utenti e favorire le conversioni. Gli esempi presentati illuminano l'importanza del responsive design, della chiara comunicazione degli intenti e della perfetta integrazione. Queste pratiche sottolineano la fusione di creatività e funzionalità per ridefinire le esperienze di acquisto online. Imparando da queste best practice, le aziende possono rivoluzionare il loro approccio al coinvolgimento degli utenti, promuovendo un ambiente in cui convenienza, estetica e capacità di conversione convergono armoniosamente.
