I migliori temi WordPress per cambiare i caratteri
Pubblicato: 2022-11-13Se stai cercando un tema WordPress che ti permetta di cambiare il carattere, abbiamo alcune opzioni per te. A seconda delle tue esigenze, puoi scegliere un tema che ti consente di modificare la dimensione del carattere, il colore e il carattere tipografico. Ci sono anche temi forniti con una libreria di caratteri preinstallati, quindi puoi scegliere tra una varietà di opzioni per trovare la soluzione perfetta per il tuo sito web.
Puoi cambiare il carattere sul tema di WordPress?

Sì, puoi cambiare il carattere sul tuo tema WordPress. Per fare ciò, dovrai accedere ai file del tema e modificare il CSS. Dopo aver modificato il CSS, dovrai salvare le modifiche e caricare il file sul tuo sito WordPress.
Puoi personalizzare qualsiasi carattere nel tuo tema WordPress con l'aiuto di questi passaggi. Non dovrai lottare per trovare un nuovo font con il personalizzatore. Quando non vuoi un carattere specifico per il tema, c'è una sfida. Easy Google Fonts può essere installato per ottenere più caratteri. Quando utilizzi Firebug, nella parte inferiore dello schermo viene visualizzato un codice per il sito. Questo codice deve essere rigorosamente rispettato, in particolare se non sei un esperto CSS. È una buona idea eseguire il backup del sito prima di procedere.
Nella personalizzazione, seleziona la posizione in cui desideri modificare il carattere. Se questo non funziona, riprova utilizzando la posizione predefinita nel tuo CSS. Anche se utilizzi un tema comune, la modifica di qualsiasi carattere sul tuo sito WordPress gli darà un aspetto distinto.
Dovremo prima definire la nostra famiglia di caratteri. Un segno di spunta accanto alla dichiarazione della famiglia di caratteri sul foglio di stile indicherà se questo è il caso. Dovrebbe esserci un'immagine di questo: La famiglia di caratteri comprende due tipi: la famiglia Helvetica Neue e la famiglia Helvetica, Arial. Devi includere il nome del carattere che intendi utilizzare e le lettere Helvetica, Helvetica e Alta. Ad esempio, se desideri utilizzare il carattere Source Sans Pro, inseriscilo nella casella della famiglia di caratteri. La dimensione del carattere dovrebbe ora essere impostata dopo aver definito la nostra famiglia di caratteri. Per fare ciò, puoi aggiungere un numero dopo la dichiarazione della famiglia di caratteri, come mostrato di seguito: La dimensione del file è 12 x 12. Facendo clic su questo pulsante, la dimensione del carattere sarà impostata su 12x. È possibile utilizzare le percentuali se è necessario ridimensionare il carattere nell'esempio seguente. Viene utilizzata una dimensione del carattere del 95%. Di conseguenza, la dimensione del carattere verrà impostata su 12x, ovvero il 20% della dimensione del carattere principale.
Come posso modificare un carattere personalizzato in WordPress?

Se desideri modificare i caratteri personalizzati , vai su Aspetto > Personalizza > Caratteri e seleziona una base o un'intestazione diversa. Se desideri modificare il carattere predefinito nel tuo tema, fai clic sulla X accanto al nome personalizzato per riportarlo allo stato predefinito.
Come parte del processo di progettazione e branding, devi scegliere la tipografia giusta per il tuo sito web. i caratteri, come colori, immagini e altri elementi del tuo sito, hanno un impatto significativo sul modo in cui i tuoi visitatori lo percepiscono. Per fortuna, WordPress è una di quelle piattaforme che ti consente di personalizzarlo secondo le tue specifiche. Imparerai tutto ciò che c'è da sapere sullo sviluppo e l'implementazione dei font su WordPress. I tuoi lettori noteranno una differenza significativa nel design dei caratteri tipografici del tuo sito web. Esistono diversi servizi che offrono font WordPress oltre ai font WordPress. Il font di Google è uno dei più popolari, con oltre 1.000 font disponibili.
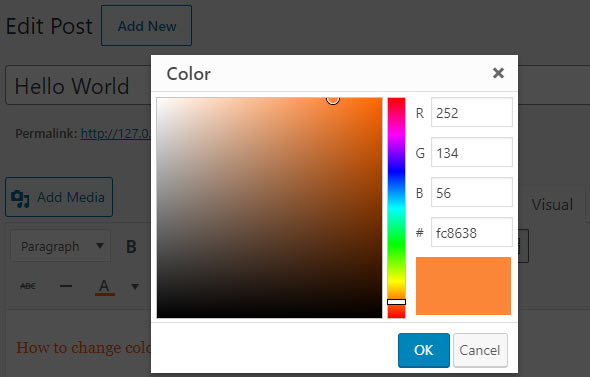
Oltre al testo personalizzato, è possibile modificare anche la dimensione del carattere e il colore del carattere. Puoi utilizzare uno dei vari metodi elencati di seguito per incorporare caratteri personalizzati nel tuo sito WordPress. È più probabile che la selezione del carattere e dello stile acceleri o rallenti il tuo sito se carichi più di un carattere e uno stile. Sono disponibili diversi metodi e, a seconda della configurazione, potrebbe essere meglio utilizzare un metodo o l'altro. Esistono diversi modi per aggiungere caratteri personalizzati al tuo sito WordPress. Puoi cambiare i caratteri tipografici dei tuoi contenuti, titoli e pulsanti/input con questa app. Le tue modifiche si rifletteranno nell'editor di WordPress senza costi aggiuntivi.
Se hai problemi a far funzionare i tuoi caratteri personalizzati sul tuo sito WordPress, puoi utilizzare lo strumento di debug. È anche possibile aggiungere font personalizzati utilizzando uno dei tanti plugin di WordPress disponibili per il download. A causa del GDPR, l'importazione di font dai server di Google potrebbe non essere una buona idea. Invece, esplora le opzioni per archiviare i file dei caratteri localmente. Puoi ospitare i caratteri sul tuo sito Web e renderli disponibili ai visitatori nei loro browser se scegli di farlo. Per fare ciò, devi prima ottenere il carattere su cui si basa. Altri ti permetteranno anche di scaricare i caratteri.
Il modo migliore per mantenerli è inserirli nella directory con i caratteri etichettati del tema figlio. Per aggiungere font personalizzati a WordPress, usa semplicemente la funzionalità del tuo tema. Ciascuno di questi elementi sarà utile oltre ad aggiungere script e fogli di stile. A seconda di quanti caratteri personalizzati ricevi da loro, è meglio usare l'uno o l'altro. Di conseguenza, i caratteri di Google hanno recentemente modificato la sintassi che utilizzano per collegarsi ai caratteri di WordPress. Gli utenti che scaricano font da Google riceveranno automaticamente il loro indirizzo IP a Google, che molto probabilmente invierà i dati ai server negli Stati Uniti. A causa del nuovo GDPR dell'UE (regolamento generale sulla protezione dei dati), questa è una preoccupazione.
Ci sono tre opzioni per affrontare questa situazione. Come passaggio aggiuntivo, dovrebbe essere creato un foglio di stile dell'editor. Questo esempio contiene style-editor.css, che si trova nella directory principale della cartella del tema attivo. Devi prima creare un file che contenga lo stesso nome e quindi inserirlo nella posizione specificata. Ora hai il controllo completo sulla tipografia del tuo WordPress.
Uno dei vantaggi dell'utilizzo di un sistema di progettazione personalizzato è che puoi controllare l'aspetto del tuo sito Web da qualsiasi dispositivo. Di conseguenza, indipendentemente dal fatto che qualcuno utilizzi un desktop o un dispositivo mobile per visualizzare il tuo sito Web, noterà lo stesso testo. Ogni elemento del tuo sito web può essere modificato con pochi semplici passaggi. Andando su Impostazioni sito, puoi accedere alla sezione dei caratteri globali. Il pannello dei widget apparirà nell'angolo in alto a sinistra di qualsiasi pagina di Elementor o editor di post dopo aver fatto clic sul pulsante Apri. Come puoi vedere nella tabella seguente, puoi modificare lo stile del carattere globale per qualsiasi stile di testo esistente. Puoi modificare il carattere di qualsiasi elemento del tuo sito Web in pochi secondi seguendo i passaggi seguenti. Ecco i tag di intestazione nei paragrafi. Le tue impostazioni possono essere modificate nell'ordine che preferisci e puoi salvarle in seguito.

Carattere di WordPress

Non esiste una risposta definitiva a questa domanda poiché WordPress è un sistema di gestione dei contenuti che può essere personalizzato in molti modi diversi. Tuttavia, in generale, i temi WordPress utilizzeranno un carattere predefinito o una selezione di caratteri che possono essere scelti dall'utente. Gli utenti possono anche installare plug-in per aggiungere caratteri aggiuntivi oppure possono modificare il codice CSS per cambiare i caratteri stessi.
Puoi modificare il carattere del tuo sito Web utilizzando Stili globali se è uno dei seguenti temi. I caratteri sono disposti a coppie in base alle intestazioni e ai caratteri di base. Se desideri ripristinare gli abbinamenti dei caratteri , vai al menu Stili globali e seleziona Ripristina per salvare i nuovi abbinamenti dei caratteri. Quando scegli i tuoi caratteri personalizzati, hai la possibilità di cambiarli tutte le volte che vuoi. Puoi regolare la dimensione della tua intestazione o il tuo carattere di base selezionando l'opzione di dimensione qui sotto e il carattere a cui vuoi applicarlo dal menu a discesa. Utilizzando CSS personalizzati, puoi modificare le dimensioni dei caratteri predefinite globali. Dopo aver testato un plug-in, si consiglia di disattivarlo o eliminarlo per mantenere pulito l'elenco dei plug-in. Al di fuori di Typekit.com, non è possibile collegare un blog o un sito Web a WordPress.com. Il Customizer è un buon modo per vedere se un font specifico verrà visualizzato correttamente in una lingua diversa da quella predefinita.
Strong>come installare un carattere personalizzato sul tuo sito Web WordPress
Devi prima caricare il font sul tuo server.
La sezione del foglio di stile si trova nella sezione "foglio di stile" del file WP-config.php.
Fai una copia della riga seguente alla fine del file.
Quando inserisci "il tuo nome" in "il tuo nome qui", il testo viene assegnato alla tua "famiglia". Dovrai salvare il file e ricaricare il tuo sito web dopo che è stato salvato.
Il tuo sito WordPress sarà ora in grado di utilizzare il tuo carattere.
Semplici controlli sui caratteri di Google
Il plug-in Easy Google Fonts fornisce un modo semplice per cambiare i caratteri sul tuo sito WordPress. Include una semplice interfaccia che ti consente di selezionare da un elenco di caratteri Google e quindi applicare quei caratteri a qualsiasi elemento del tuo sito. Puoi anche personalizzare la dimensione del carattere, lo stile e il colore di ogni elemento. Il plugin è gratuito ed è compatibile con tutti i principali browser.
Simple Google Fonts è un generatore di temi per WordPress che ti consente di aggiungere facilmente font Google personalizzati. Con il Personalizzatore di WordPress, sarai in grado di visualizzare in anteprima i caratteri di Google sul tuo sito in tempo reale. Ti consente inoltre di creare i tuoi controlli dei caratteri specifici del tema personalizzato nell'area delle impostazioni di amministrazione per controllare particolari selettori CSS. Easy Google Fonts è un set di caratteri sviluppato come programma software open source. Questo plug-in è stato rapidamente risolto grazie alla rapida risposta del team. È un plug-in eccellente per ottenere informazioni specifiche sullo stile dei caratteri. Si sono verificati alcuni problemi con il mio sito dopo un aggiornamento, ma lo sviluppatore ha risposto in modo rapido ed efficiente alla mia domanda.
Come utilizzare i caratteri di Google su WordPress
Dopo aver abilitato Google Fonts, vai all'editor completo del sito: Aspetto > Editor e seleziona l'icona "Stili" situata accanto alle impostazioni nell'angolo in alto a destra. Per vedere la tipografia, vai a tipografia. Puoi selezionare un carattere per la tua applicazione selezionandolo dal menu a tendina. Le tue impostazioni tipografiche dovrebbero ora essere salvate. Installa il plug-in Easy Google Fonts per ottenere il carattere desiderato. Puoi visualizzare in anteprima e personalizzare i caratteri utilizzati dal tuo sito Web utilizzando il plug-in di personalizzazione di WordPress. È possibile accedere all'opzione Personalizza facendo clic su di essa nel menu Aspetto nella dashboard di amministrazione del tuo sito. Dopo aver attivato Google Fonts e aver installato il plug-in Easy Google Fonts, sei pronto per utilizzare i caratteri di Google dal momento in cui ottieni il tuo primo sguardo. Basta andare su https://Fonts.googleapis.com/ e iniziare a fare clic su ogni, singolo, carattere e ogni, singolo, peso del carattere (dovresti preparare del cibo e delle bevande prima di iniziare). Per visualizzare i caratteri aggiunti a Google, utilizza *link href=https://Fonts.googleapis.com/css?family=.
Font Google
Google Fonts è una libreria di oltre 800 caratteri tipografici diversi, tutti disponibili gratuitamente. Google Fonts rende facile e veloce per tutti l'utilizzo di caratteri tipografici di alta qualità sul proprio sito web. Basta sfogliare la libreria, scegliere il carattere tipografico che ti piace e aggiungere alcune righe di codice al tuo sito web. È così facile!
i file di font binari sono serviti da caratteri tipografici di Google in questo progetto. La sottodirectory /catalog contiene anche metadati aggiuntivi, come testi di profilo e ritratti/immagini avatar di designer di font. Poiché tutti i caratteri sono concessi in licenza con autorizzazione alla distribuzione e soggetti a termini di licenza, puoi utilizzare una varietà di progetti di terze parti per ospitare la tua applicazione. Ciascuna directory della famiglia di caratteri contiene un file di licenza per il carattere di quella famiglia. La licenza dei font che utilizzi deve essere sempre letta. Per aggiornare la raccolta, puoi sincronizzarla su git e recuperare solo le modifiche. Un progetto collaborativo è quello in cui puoi sollevare qualsiasi dubbio con i designer.
