Blocksy Theme Review 2022 – Ne vale la pena? (Guida completa)
Pubblicato: 2022-08-05Stai cercando una recensione onesta del tema Blocksy ? Se sì, allora sei arrivato sulla pagina giusta.
Blocksy è un tema WordPress incredibilmente veloce e leggero creato con l'editor Gutenberg. Viene fornito con molte opzioni che lo rendono altamente estensibile e personalizzabile. Pertanto, puoi usarlo per creare facilmente qualsiasi tipo di sito Web come attività commerciale, agenzia, negozio, azienda, istruzione e così via.
Ora, potresti pensare se questo tema è abbastanza degno da usare per il tuo sito web. Non preoccuparti!
Per aiutarti, abbiamo coperto tutto sul tema Blocksy in questa recensione. Include funzionalità chiave, costi, pro e contro, supporto, ecc. Con questa recensione imparziale, puoi decidere se vale la pena utilizzarlo per il tuo sito Web o meno.
Allora, andiamo!
Valutazione complessiva
Il tema Blocksy WordPress è stupefacente da usare. È un tema freemium, quindi non dovrai preoccuparti di acquistarlo. Perché prima puoi utilizzare le funzionalità gratuite, quindi passare a un piano a pagamento solo se ne hai bisogno in seguito.
Inoltre, come tema multiuso, puoi creare rapidamente il tuo sito web. Anche quello un sito Web di qualsiasi nicchia.
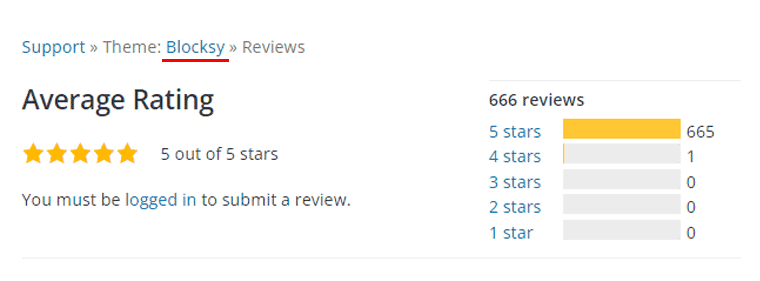
Secondo WordPress.org, questo tema ha oltre 70.000 installazioni attive . Essendo un tema facile da usare, ottiene un punteggio di 5/5 stelle secondo la recensione di 665 utenti. Questa valutazione è affidabile e affidabile.

Inoltre, dopo aver utilizzato questo tema, ti consigliamo vivamente di testare almeno questo tema. Pertanto, diamo una valutazione di 4,9 su 5 stelle . Quindi, questa è una scelta saggia per il tuo sito web. Tuttavia, alcune funzionalità più avanzate devono ancora venire.
Ora, esploriamo se è una buona opzione, soprattutto per te!
Pro e contro del tema Blocksy
Ogni tema WordPress ha vantaggi e svantaggi propri e Blocksy non è diverso. Riassumiamo ora i pro ei contro del tema Blocksy WordPress.
1. Pro del tema Blocksy
- Utilizza HTML5 pulito e standard di codifica audio, rendendolo completamente ottimizzato per i motori di ricerca.
- Il tema ha già installato Google Analytics, quindi puoi tenere traccia di tutto, dai visitatori e visualizzazioni di pagina all'interazione con i social media.
- Leggero e veloce grazie al suo design chiaro, ai principi di codifica del suono e all'assenza di funzioni inutili.
- Include funzionalità interessanti per gli sviluppatori e supporto per codice personalizzato, codici brevi, ecc.
- Viene fornito con opzioni di personalizzazione altamente.
2. Contro del tema Blocksy
- La libreria dei siti iniziali è meno varia di quella di altri temi popolari.
- Per funzionalità e funzionalità aggiuntive, richiede un plug-in pro anche nella sua versione gratuita.
- Il costo dei piani premium può essere un po' costoso.
Ora, entriamo nei dettagli completi del tema Blocksy nel nostro articolo di recensione!
A. Panoramica del tema Blocksy
Il tema Blocksy WordPress è un tema freemium e versatile che viene fornito con tutto ciò che serve per far funzionare il tuo sito web. Viene inoltre fornito con un sacco di possibilità di personalizzazione, rendendo semplice la creazione di un sito Web che descriva perfettamente il tuo marchio.

Inoltre, questo tema è ben ottimizzato per l'editor Gutenberg predefinito di WordPress. Insieme a ciò, si integra perfettamente con altri popolari page builder come Elementor, Beaver Builder, Brizy, Visual Composer, ecc.
Sebbene ci siano molti temi disponibili che possono svolgere funzioni comparabili, Blocksy si distingue. Perché Blocksy offre uno stile unico e design alla moda. Viene fornito precaricato con modelli premium e funzionalità di installazione drag-and-drop per il generatore di pagine.
Ancora più importante, è davvero utile per i non programmatori in quanto non sono necessarie conoscenze tecniche per usarlo. Inoltre, questo tema adatto ai principianti viene fornito con modelli strutturati professionalmente senza mettere tutti i tuoi passaggi in uno stile particolare.
Soprattutto, è costruito utilizzando le ultime tecnologie web come React, Babel e Webpack. Questo lo rende velocissimo e pronto per l'accessibilità.
Inoltre, sembra fantastico in una gamma più ampia di contesti, dandoti più libertà di stile invece di essere vincolato.
Detto questo, iniziamo con la recensione del tema Blocksy!
B. Caratteristiche principali del tema Blocksy
Il tema Blocksy include molte funzionalità per migliorare l'esperienza di creazione del tuo sito web. Pertanto, abbiamo compilato un elenco delle funzionalità chiave di Blocksy.
Diamo un'occhiata a loro ora!
1. Generatore di intestazioni e piè di pagina
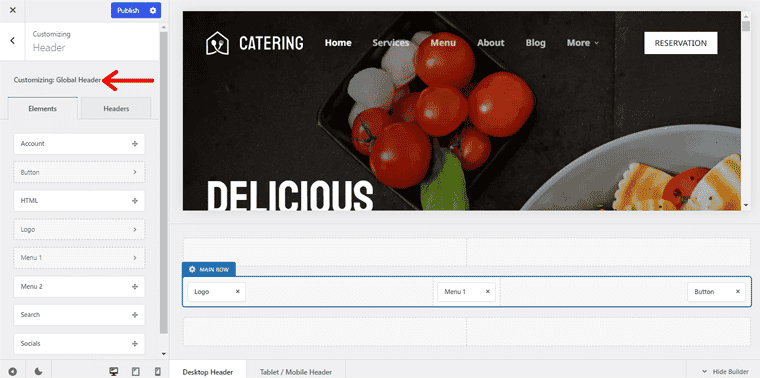
Il tema Blocksy viene fornito con un generatore di intestazioni e piè di pagina migliorato in cui puoi creare rapidamente un numero illimitato di intestazioni e piè di pagina. Con un numero illimitato di intestazioni e piè di pagina, puoi assegnarli a diverse singole pagine in base alle condizioni.
Durante la creazione di un'intestazione e un piè di pagina, tutto ciò che devi fare è semplicemente trascinare e rilasciare diversi elementi sull'intestazione o sul piè di pagina. E quindi, puoi creare un'intestazione e un piè di pagina completamente funzionali per il tuo sito Web in pochi minuti.
Per non parlare del fatto che include anche opzioni di intestazione o piè di pagina già pronte che puoi scegliere e personalizzare rapidamente.
Per l'intestazione, offre diversi elementi come account, pulsante, carrello, logo, menu, menu fuori tela, ricerca, social, area widget e molto altro.

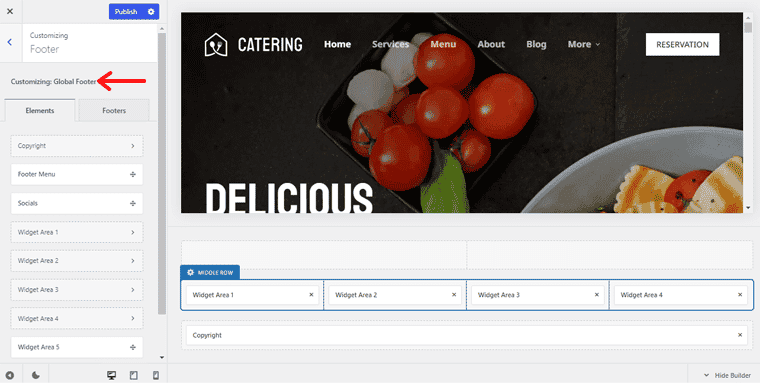
Allo stesso modo, per l'area del piè di pagina, viene fornito con elementi come copyright, menu a piè di pagina, socials, area widget, selettore di lingua, casella di ricerca, logo, HTML e così via.

Pertanto, utilizzando questi elementi, puoi avere un'intestazione e un piè di pagina personalizzati. Questa è una grande caratteristica in quanto sono le aree importanti di un sito web. Inoltre, con quest'area, gli utenti possono navigare ed esplorare facilmente il tuo sito web.
2. Blocchi di contenuto (ganci)
Come ogni tema WordPress, Blocksy include anche un'interessante funzione di hook personalizzato. Questa funzione significa che puoi creare qualsiasi contenuto e collegarlo a varie aree del tuo tema. Come intestazione, barra laterale, prima del contenuto, ecc. Molte opzioni di personalizzazione sono disponibili tramite i blocchi di contenuto che non sono accessibili tramite il personalizzatore.
Inoltre, puoi inserire il blocco di contenuto in un gruppo di posizioni dal tuo sito con l'aiuto delle condizioni di visualizzazione. Inoltre, in base al ruolo utente corrente, effettua il login/logout e puoi nascondere il blocco di contenuto.
Inoltre, puoi impostare il tempo di scadenza, ovvero mostrare il blocco di contenuto per un tempo limitato. Insieme a ciò, puoi implementare bellissimi blocchi fissi impostando le loro posizioni. E questo può essere bloccato nella parte superiore o inferiore della finestra.
Inoltre, con questo tema, avrai una panoramica visiva dei vari hook disponibili dalla barra di amministrazione. Inoltre, puoi facilmente visualizzare tutte le aree di ganci disponibili.
Inoltre, ha anche pop-up come blocchi di contenuto, il che è fantastico. Pertanto, puoi creare bellissimi popup di offerte stagionali o popup di newsletter utilizzando l'editor di blocchi e farli apparire sul sito web.
3. Menu avanzato (menu Mega)
Un'altra incredibile caratteristica che offre il tema Blocksy è che estende la tua opzione di menu offrendoti un menu avanzato. Viene fornito con funzioni utili tra cui la possibilità di aggiungere un mega menu.
Puoi creare splendidi menu a discesa nei tuoi menu e inserire qualsiasi contenuto in essi. Inoltre, ti dà il controllo completo su tutto, dalla larghezza della sovrapposizione al layout delle colonne e al layout visualizzato.
Insieme a ciò, ti consente anche di aggiungere icone a ogni voce di menu accanto all'etichetta di testo. Oppure, l'etichetta di testo può essere disabilitata del tutto.
Inoltre, con questo tema, puoi sostituire la colonna di sovrapposizione del menu mega con un blocco di contenuto. Questo apre la porta a molte possibilità in quanto il contenuto è completamente dinamico.
Soprattutto, puoi impostare gli stili di progettazione per le voci di menu. Quindi, utilizza le opzioni di stile avanzate di Blocksy per ottenere ogni elemento dai tuoi menu con uno stile individuale per soddisfare le tue esigenze.
4. Barre laterali personalizzate
Il tema Blocksy si distingue dai suoi concorrenti per la sua funzione di barra laterale personalizzata, che lo rende uno dei migliori temi WordPress disponibili.
Con le barre laterali personalizzate, puoi rendere unica ogni pagina del tuo sito assegnando barre laterali diverse a ciascuna di esse. Inoltre, ti consente di creare facilmente più barre laterali con la sua interfaccia utente intuitiva dallo stesso punto in cui sei abituato a gestire i widget.

Inoltre, puoi anche visualizzare la tua barra laterale personalizzata in modo condizionale. Tutto quello che devi fare è applicare sia la visualizzazione che il ruolo utente o le condizioni dello stato di accesso a ogni barra laterale che hai creato. In questo modo, solo gli utenti che soddisfano le condizioni potranno visualizzare la barra laterale.
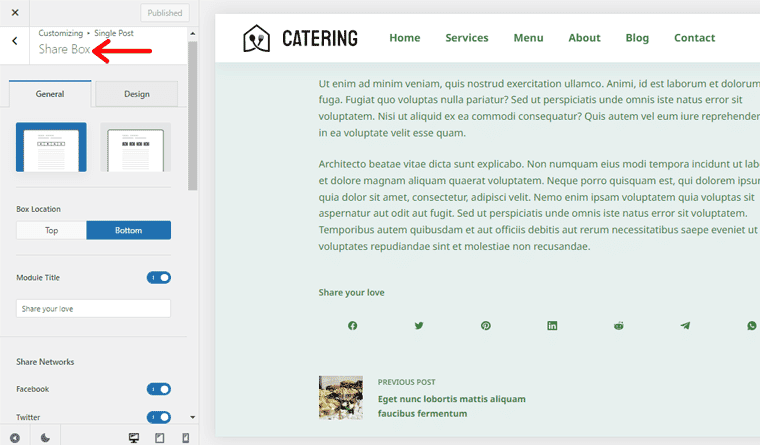
5. Box di condivisione social (senza plug-in)
Un'altra caratteristica notevole che il tema Blocksy ha da offrire è l'opzione di condivisione sociale. Questa funzione semplicemente non viene fornita con i temi WordPress più popolari disponibili. Inoltre, questa funzione è completamente gratuita!
Inoltre, questo tema ti consente di condividere direttamente i post del tuo blog. Inoltre, puoi specificare se vuoi mostrarlo in cima al tuo post, in fondo al tuo post o in entrambi. Inoltre, puoi abilitare qualsiasi social network in cui desideri condividere il tuo post.

Inoltre, non devi preoccuparti dei tempi di caricamento con la casella di condivisione Blocksy. Perché non ci sono conteggi di condivisioni gonfi da visualizzare e ogni icona è composta da icone SVG.
Così ora puoi avere delle belle icone di post-condivisione all'interno dei tuoi post del blog senza rinunciare a nessuna performance.
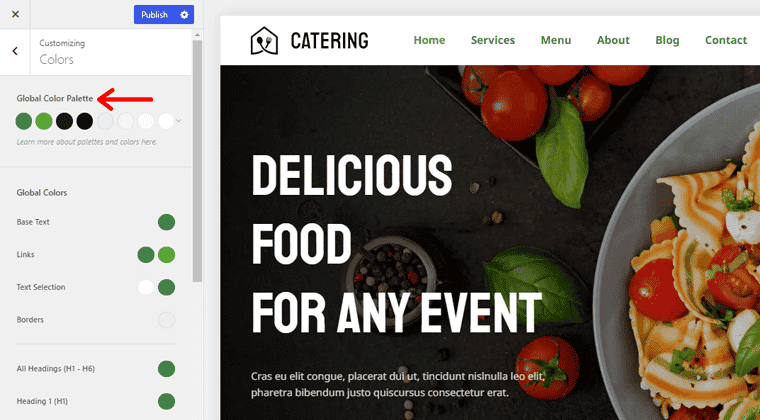
6. Tavolozza dei colori globale e opzioni di tipografia
Stai perdendo terreno se non hai ancora utilizzato una tavolozza di colori globale in un tema WordPress. Un colore globale rivoluziona completamente il modo in cui desideri aggiungere o modificare i colori sul tuo sito web.
La maggior parte dei temi mancano di combinazioni di colori, ma Blocksy ti consente di selezionare una tavolozza di colori persistente e puoi passare da una all'altra. Tutto quello che devi fare è semplicemente scegliere nuovi colori nella tavolozza dei colori globale. E i colori cambieranno istantaneamente in tutto il tuo sito Web ovunque siano collegati a livello globale.

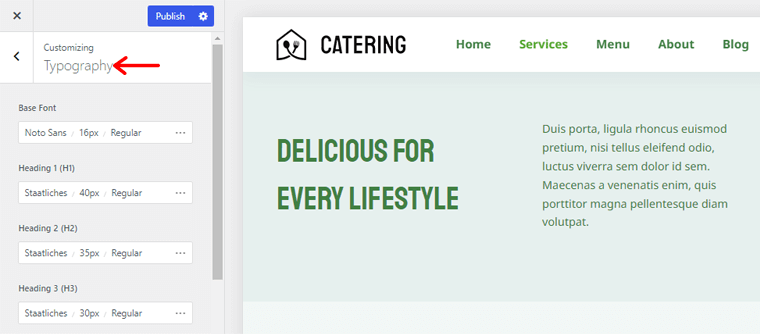
Andare avanti! Il tema Blocksy offre impostazioni complete dei caratteri per consentirti di creare l'atmosfera ideale per il sito web. Puoi scegliere tra più di 900 font perché supporta Google Fonts.
Inoltre, puoi modificare rapidamente i caratteri a livello di sito utilizzati per testo, intestazioni, pulsanti, collegamenti, ecc. tramite il personalizzatore di WordPress. Inoltre, puoi personalizzare la dimensione, il peso, lo stile e l'altezza della linea del carattere.

Inoltre, Blocksy ti consente anche di caricare i tuoi caratteri personalizzati se non desideri utilizzare i caratteri di Google. Inoltre, puoi utilizzare i caratteri di Adobe Typekit direttamente sul tuo sito Web sfruttando la sua integrazione con esso.
7. Integrazione WooCommerce
Se non sei già rimasto senza parole, ci sono ancora più funzionalità che Blocksy ha da offrire. E questa è l'integrazione con WooCommerce. La parte migliore è che questa funzione è disponibile sia nella versione gratuita che in quella pro.
Questa funzione ti consente di visualizzare rapidamente i tuoi prodotti direttamente dalla pagina del tuo negozio che include gallerie, prezzi e un componente aggiuntivo Ajax.
Inoltre, viene fornito anche con un carrello galleggiante. Lì, puoi visualizzare un pulsante di aggiunta al carrello appiccicoso sulla pagina del tuo singolo prodotto. Questo rimarrà visibile quando l'utente esplora il prodotto disponibile.
Inoltre, questa funzione include filtri fuori tela e un carrello. Ciò ti consente di visualizzare i filtri nella pagina del tuo negozio e nella pagina del carrello su una tela.
Inoltre, viene fornito con opzioni illimitate come un dispositivo di scorrimento della galleria, nuovi layout di prodotti singoli, una lista dei desideri del prodotto e molto altro. Tutte queste opzioni aiutano a rendere la tua storia di WooCommerce emozionante e fantastica.
Ora che conosci le sue caratteristiche principali, ti guideremo anche con l'inizio della recensione del tema Blocksy.
C. Come utilizzare il tema Blocksy?
Ora che conosciamo le principali funzionalità del tema Blocksy, iniziamo con questo tema.
Quindi, segui questi passaggi in serie e puoi iniziare rapidamente con il tema Blocksy.
Iniziamo!
Passaggio 1: installa e attiva il tema Blocksy
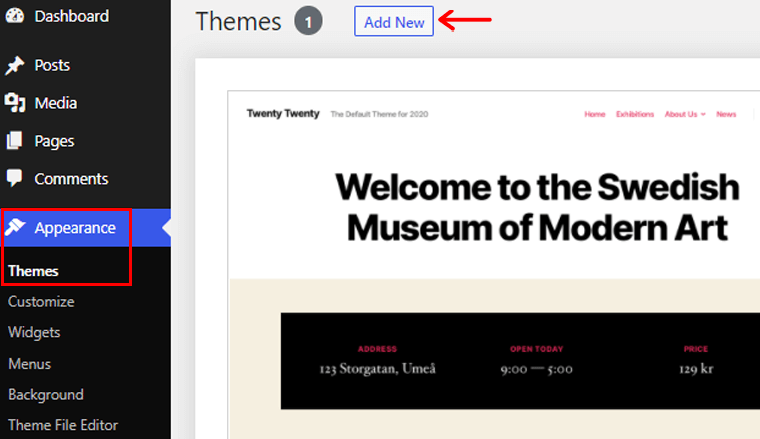
Per installare e attivare il tema Blocksy, prima di tutto accedi alla dashboard di WordPress. Vai al menu Aspetto e fai clic sull'opzione Temi . Successivamente, fai clic sul pulsante Aggiungi nuovo in alto.

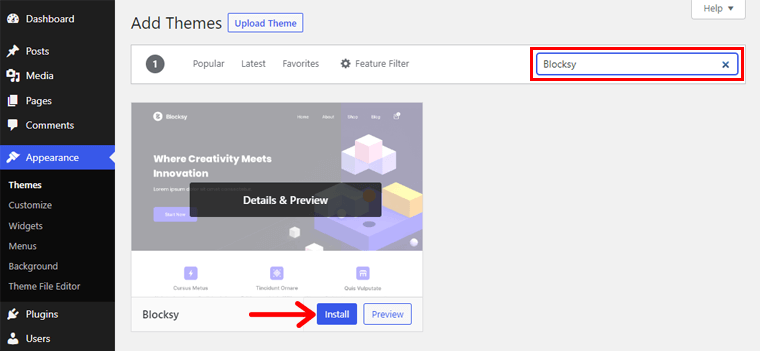
Ora puoi vedere una barra di ricerca sul lato destro. Lì, devi digitare "Blocksy". Una volta trovato il tema, fai clic sul pulsante Installa .

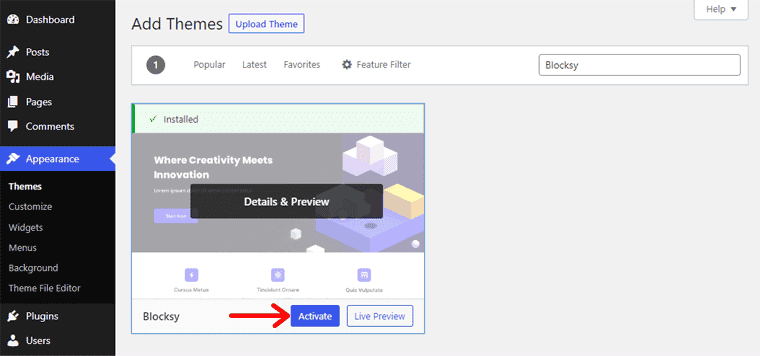
Ora che l'installazione è completata, puoi vedere un pulsante Attiva . Basta fare clic su di esso!

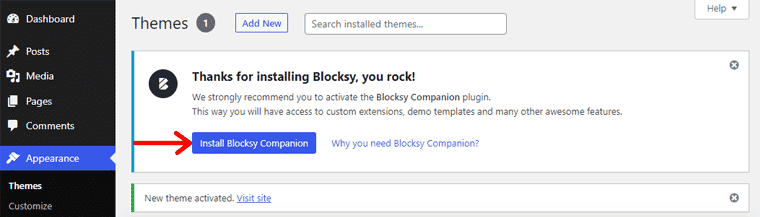
Successivamente, riceverai un messaggio per installare Blocksy Companion nella parte superiore dell'interfaccia. Puoi fare clic su quel pulsante per attivare il plug-in Blocksy Companion consigliato dal tema Blocksy.

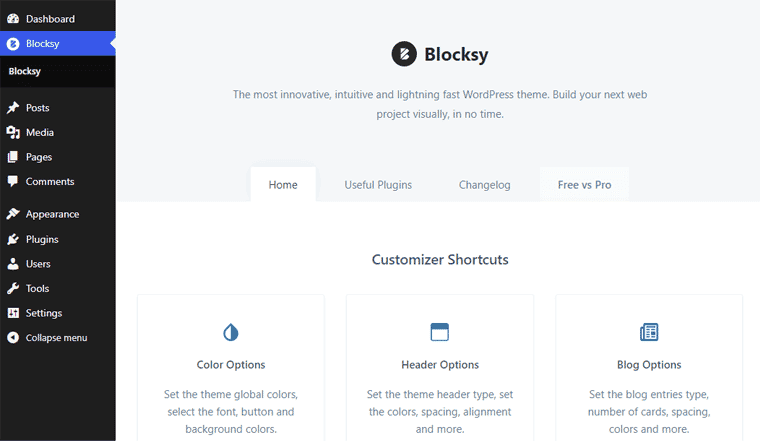
Successivamente, puoi consentire o saltare la ricezione di aggiornamenti dal tema Blocksy. Quindi, vedrai l'interfaccia principale del tema Blocksy come mostrato di seguito:

Passaggio 2: importa i siti iniziali
Ora che il tema Blocksy è attivato e funziona perfettamente sul tuo sito Web, puoi iniziare a importare i siti iniziali del tema Blocksy.
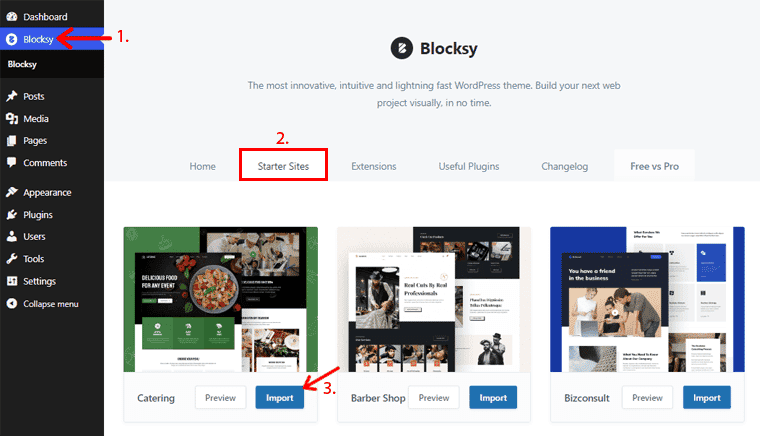
Tutto quello che devi fare è andare al menu Blocksy della tua dashboard e fare clic sulla scheda Siti iniziali.
Successivamente, vedrai una varietà di modelli iniziali. Puoi navigare tra questi modelli e selezionare quello che desideri importare. Per questo articolo di revisione del tema Blocksy, abbiamo selezionato il modello "Ristorazione" .
Quindi, fai clic sul pulsante Importa di quel modello.

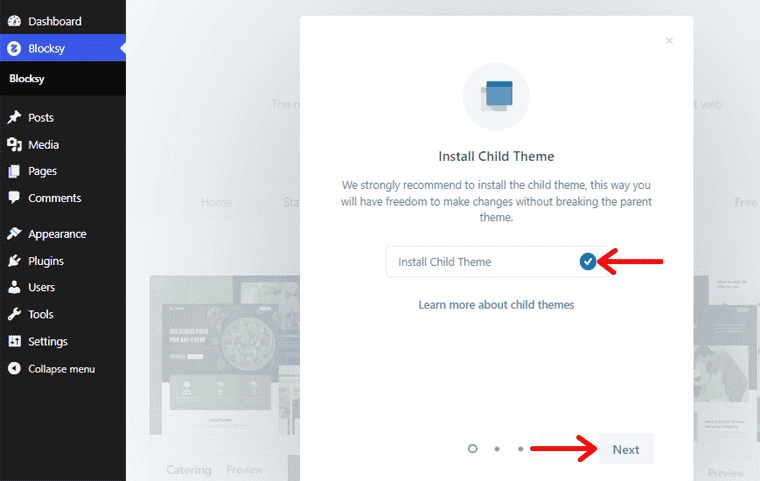
Successivamente, il tema Blocksy consiglia di installare un tema figlio che ti darà la libertà di personalizzare senza interrompere il tema principale. Quindi, tutto ciò che devi fare è spuntare su "Installa tema figlio" e fare clic sul pulsante Avanti .

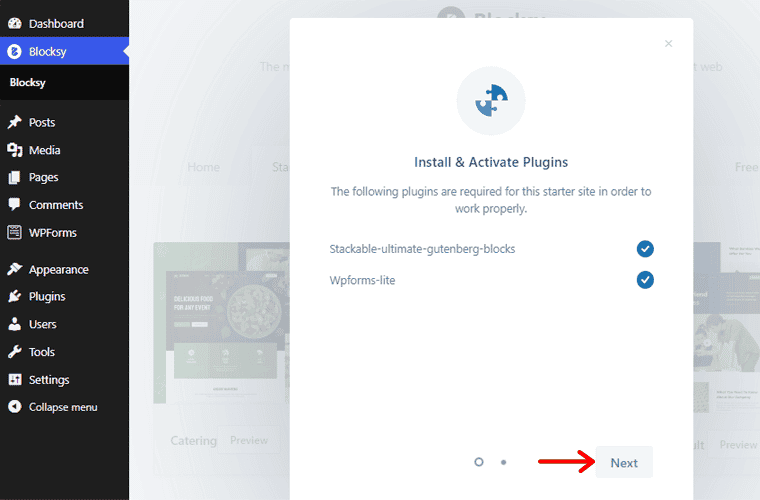
Quindi, per impostazione predefinita, Stackable-ultimate-Gutenberg-blocks e Wpforms-lite sono contrassegnati da un segno di spunta obbligatorio per l'installazione e l'attivazione.
Si noti che, per diversi siti iniziali, il processo di importazione richiede l'installazione di diversi elementi.

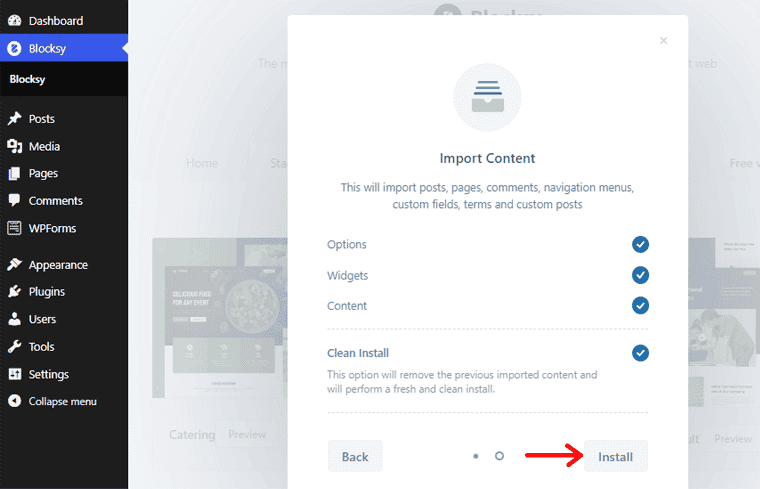
Passando poi, fai clic sul pulsante Installa per importare il contenuto che include post, pagine, commenti, menu di navigazione, campi personalizzati, ecc.


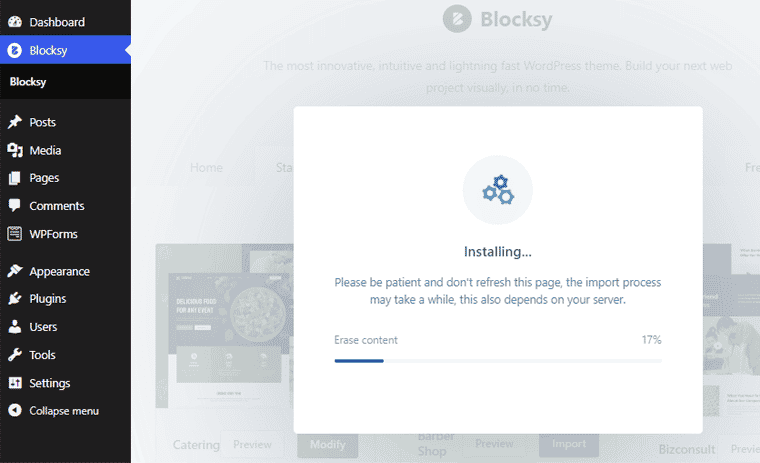
Dopodiché, devi attendere pazientemente il processo di importazione.

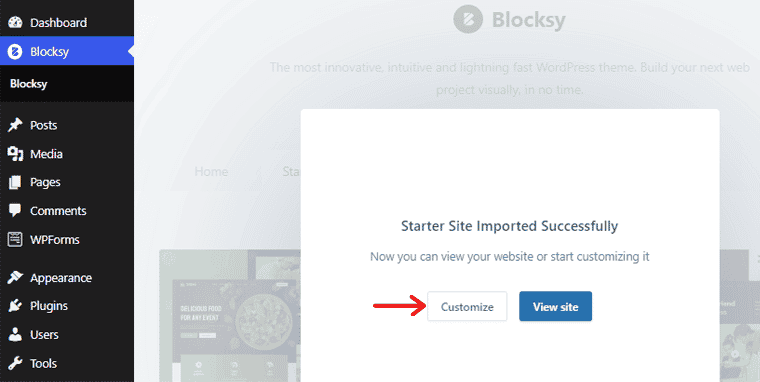
Ora che il processo di importazione è completato, puoi andare al pulsante Visualizza sito o fare clic sul pulsante Personalizza .

Per ora, andremo al pulsante Personalizza .
Allora, scendiamo!
Passaggio 3: personalizza il tuo sito Web utilizzando il tema Blocksy
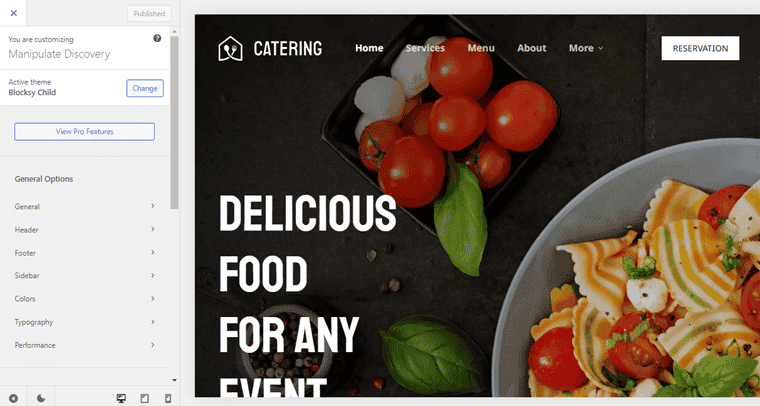
Dopo aver fatto clic sul pulsante Personalizza nella sezione precedente, verrai reindirizzato all'interfaccia di personalizzazione.
Ora puoi iniziare a modificare e personalizzare il modello importato per iniziare a creare il tuo sito web.

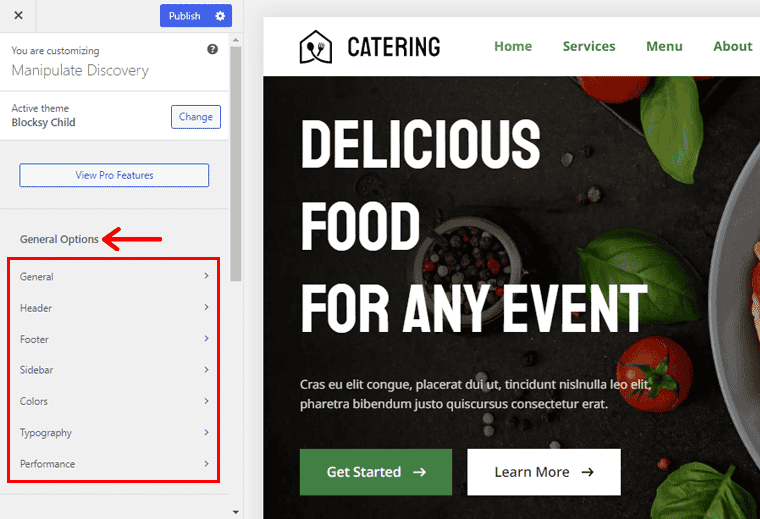
Quindi, la parte di personalizzazione viene fornita con 4 diverse impostazioni: Opzioni generali, Tipi di post, Pagine e Core.
Pertanto, esamineremo ogni impostazione di personalizzazione.
1. Opzioni generali
Le opzioni generali di personalizzazione sono inoltre dotate di 7 elementi che puoi personalizzare secondo le tue esigenze. Sono dati come:

io). Generale:
Qui puoi modificare la larghezza, l'area, il layout del contenitore, il design di pulsanti, breadcrumb, elementi dei caratteri, contenuto di ingresso, ecc. Inoltre, puoi collegare facilmente il tuo account di social media, visualizzare il coinvolgimento dei visitatori e anche importare/esportare personalizzazioni.
ii). Intestazione:
In questa sezione è possibile personalizzare l'intestazione globale. Otterrai diversi elementi dell'intestazione come account, pulsante, menu, ecc. Inoltre, puoi selezionare dall'intestazione appiccicosa e trasparente.
iii). Piè di pagina:
Simile all'intestazione, otterrai anche diversi elementi dell'offerta come copyright, menu a piè di pagina, social, area widget, ecc. Inoltre, puoi anche impostare lo sfondo del piè di pagina.
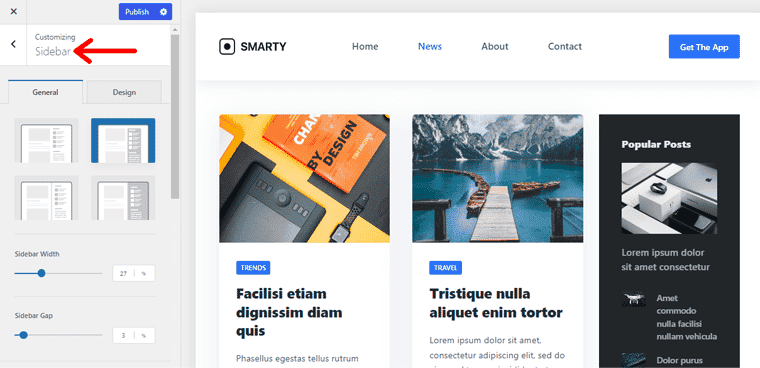
iv). Barra laterale:
Avrai diversi layout per visualizzare la barra laterale e impostare larghezza, spazio vuoto, barra laterale adesiva, visibilità e così via. Inoltre, puoi anche impostare il titolo, il carattere e il colore del widget.
v). Colori:
Viene fornito con una tavolozza di colori globale tra cui puoi scegliere. Puoi scegliere i colori per il testo di base, i collegamenti, la selezione del testo, i bordi, i titoli e anche lo sfondo del sito.
vi). Tipografia:
Sarai in grado di impostare la tipografia per testi diversi con il carattere, la dimensione del carattere e la famiglia di caratteri. Ad esempio, definisci carattere di base, intestazioni diverse, testo del pulsante, citazione in blocco e altro.
vii). Prestazione:
Questa sezione ti consente di personalizzare diversi aspetti che migliorano le prestazioni del tuo sito. Ad esempio, puoi abilitare le immagini a caricamento lento, l'immagine in primo piano del titolo del post/della pagina, l'immagine in primo piano degli archivi, ecc.
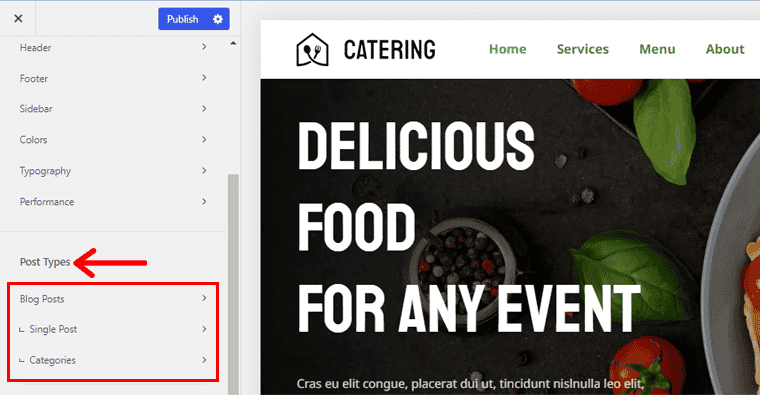
2. Tipi di post
In questa sezione troverai i layout per la struttura del tuo blog. Puoi scegliere tra diversi layout di come visualizzare ciascuno dei tuoi articoli. Come il tipo di elenco, il tipo di griglia, ecc. e puoi persino definire il numero di colonne e post. Inoltre, puoi abilitare alcuni elementi della pagina come barra laterale, impaginazione, ecc.

Inoltre, viene fornito con "Opzioni carte" in cui puoi personalizzarle, selezionare la distanza delle carte, la spaziatura interna, l'allineamento e così via.
I post del blog sono ulteriormente classificati in post singolo e categorie.
- Post singolo: qui puoi impostare il layout dei tuoi post, l'area dei contenuti, abilitare gli elementi dei post e molto altro.
- Categorie: questa opzione ti consente di selezionare la struttura delle categorie, il numero di post, le opzioni delle carte e gli elementi di categoria.
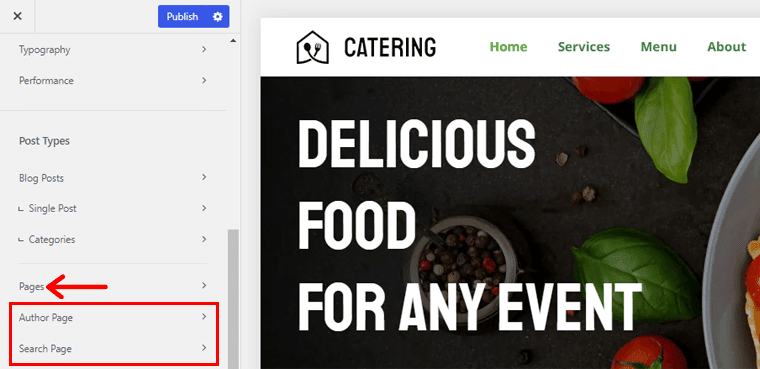
3. Pagine
Qui ti consente di selezionare la struttura della pagina, lo stile dell'area del contenuto e la spaziatura verticale. Inoltre, ti consente di aggiungere l'immagine in primo piano, la casella di condivisione, gli elementi della pagina, ecc.
Successivamente, puoi anche personalizzare la Pagina dell'autore. Lì puoi selezionare la struttura per la pagina dell'autore, il numero di colonne e post, le opzioni delle carte e per non parlare degli elementi della pagina.

Allo stesso modo, le impostazioni di personalizzazione sono disponibili anche per la pagina di ricerca. Puoi scegliere la struttura dei risultati di ricerca, il numero di colonne e post, le opzioni della scheda, abilitare i risultati in tempo reale e gli elementi della pagina.
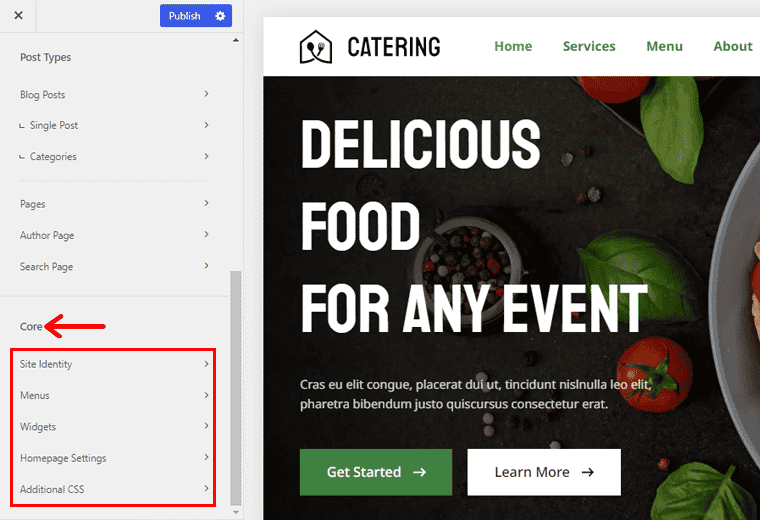
4. Impostazioni di base
Le impostazioni di base sono disponibili in 5 categorie di personalizzazione: identità del sito, menu, widget, impostazioni della home page e CSS aggiuntivo.

Quindi, passando a ciascuna categoria!
io). Identità del sito
In questa sezione, devi aggiungere il titolo del tuo sito, lo slogan e anche caricare l'icona del tuo sito web. Inoltre, l'icona deve essere quadrata e si consigliano almeno 512×512 pixel.
ii). Menù
Una volta che vai al Menu principale, puoi vedere i menu già disponibili che puoi personalizzare facilmente. Ad esempio, puoi personalizzare il menu chiamato "Home" modificando l'etichetta di navigazione, la descrizione, la classe CSS, ecc.
Inoltre, puoi riordinare il menu, cambiarne le posizioni e persino eliminare un intero menu. Oppure, crea anche una serie completamente nuova di menu e personalizzali. Inoltre, puoi anche visualizzare tutte le posizioni del menu e assegnare menu a ciascuna posizione come intestazione, piè di pagina, ecc.
iii). Widget
Sul widget è possibile personalizzare l'allineamento orizzontale e verticale dell'area del widget. Insieme a ciò, puoi anche cambiare il design, il colore del carattere, la decorazione del collegamento e il margine. Inoltre, per il margine, puoi impostare i pixel in alto, a destra, in basso e a sinistra.
iv). Impostazioni della home page
Da questa impostazione, puoi scegliere cosa visualizzare nella home page del tuo sito web. Come visualizzare una pagina statica o i tuoi ultimi post, scegliere la pagina, pubblicare una pagina come un blog, ecc.
Inoltre, se la tua pagina non è pronta, puoi sempre aggiungerne una nuova rapidamente.
v). CSS aggiuntivo
In questa sezione puoi aggiungere il tuo CSS o codificare come preferisci. Questa sezione è principalmente per sviluppatori o utenti che sanno programmare.
Pertanto, puoi esplorare ancora più opzioni di personalizzazione durante la personalizzazione.
D. Quanto è buono il supporto clienti nel tema Blocksy?
Qualsiasi tema che usi potrebbe farti rimanere bloccato ed è allora che hai bisogno di un'eccellente assistenza clienti.
Quindi, scopriamo l'assistenza clienti fornita dal tema Blocksy in questo articolo di recensione!
E l'assistenza clienti del tema Blocksy è ottima, tanto per cominciare. Puoi trovare il forum di supporto ufficiale sulla pagina del repository del tema per quanto riguarda il supporto. Lì puoi trovare la discussione, segnalare bug, problemi comuni, soluzioni, ecc.
Insieme a questo, puoi andare al suo sito ufficiale e nel suo menu Aiuto , puoi vedere il Supporto opzione a discesa. Lì puoi trovare molti articoli sulla sua knowledge base e tutorial video. Lì, copre tutto, dall'installazione del tema all'utilizzo di diverse funzionalità, personalizzazione, ecc. Insieme a ciò, puoi anche richiedere funzionalità specifiche che desideri per il tuo sito Web.

Scorrendo di seguito, puoi trovare un modulo da compilare che invia un ticket. Di solito, rispondono al tuo ticket entro 2-3 ore. Tuttavia, ti consigliamo di attendere 24 ore per la risposta dell'agente di supporto.
Inoltre, viene fornito anche con la community di Facebook dove puoi socializzare con altri utenti del tema Blocksy. Lì puoi connetterti e risolvere le tue domande o condividere caratteristiche interessanti di questo tema.
E. Quanto costa il tema Blocksy?
Il tema Blocksy è un tema freemium , il che significa che viene fornito con versioni gratuite e premium. Puoi scaricare la sua versione gratuita dalla directory dei temi ufficiale di WordPress o installare direttamente questo tema dalla dashboard di WordPress. In alternativa, puoi scaricarlo anche dal suo sito ufficiale.
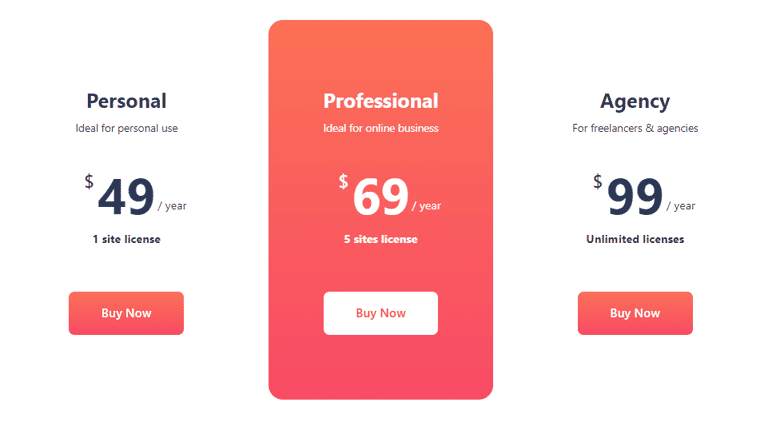
Nel frattempo, se desideri acquistare la versione premium, ci sono 3 diversi piani tariffari per Blocksy:

- Piano personale: ideale per uso personale che costa $ 49/anno per 1 licenza del sito. Include funzionalità come più barre laterali condizionali, blocchi di contenuti, tipi di post extra, mega menu, ecc.
- Piano professionale: ideale per un'attività online che costa $ 69 all'anno per la licenza di 5 siti. Include frammenti di codice personalizzati, caratteri personalizzati, caratteri Adobe Typekit, widget personalizzati e altro ancora.
- Piano agenzia: ideale per liberi professionisti e agenzie che costa $ 99/anno per licenze illimitate. Include etichette bianche, elementi di intestazione duplicati, icone di condivisione del prodotto, cursori della galleria e molti altri.
Inoltre, viene fornito con una licenza a vita e i costi aumentano di conseguenza per ogni piano.
Inoltre, se non sei soddisfatto del loro piano, puoi ottenere il rimborso entro 14 giorni dalla data di acquisto.
F. Alternative al tema Blocksy
Nel complesso, il tema Blocksy WordPress è eccellente per la creazione di siti Web in qualsiasi nicchia. Tuttavia, se non sei ancora sicuro di utilizzare questo tema, è sempre un'idea migliore esaminare le sue alternative.
Inoltre, diversi temi potrebbero essere una scelta migliore per te. Esploriamo ora le alternative al tema Blocksy.
1. Kadence
Kadence è un tema multiuso che ti consente di creare facilmente siti Web veloci e belli in un minuto. Questo tema è ricco di funzionalità moderne che rendono il tuo sito Web alla moda ed elegante.

Inoltre, puoi utilizzare le sue potenti opzioni di design. Ti consente di scegliere tra design di menu predefiniti o personalizzare il tuo design inclusi font, colore, icone social, opzioni di menu a discesa, ecc. Con queste opzioni, sarai in grado di ottenere l'aspetto e la funzionalità giusti per il tuo sito.
Inoltre, ti consente di abilitare i breadcrumb usando il suo motore generatore di breadcrumb integrato. Oppure puoi anche usarne uno da uno dei tuoi plugin SEO preferiti.
Prezzo:
Kadence è un tema freemium . Puoi scaricare la sua versione gratuita da WordPress.org.
Nel frattempo, viene fornito con 4 diversi pacchetti di prezzi per la versione premium:
- Piano Kadence Pro: $ 59/anno. Puoi usarlo su siti illimitati con funzionalità come componenti aggiuntivi di intestazione, elementi agganciati, componente aggiuntivo WooCommerce, menu definitivo, caratteri personalizzati, ecc.
- Pacchetto Essential: $ 129/anno. Puoi usarlo su un numero illimitato di siti e include Kadence Theme Pro, Kadence Blocks Pro, Pro Starter Templates.
- Pacchetto completo: $ 199 all'anno. Puoi usarlo su siti illimitati tra cui Kadence Cloud, Child Theme Builder, Kadence Shop Kit, Kadence AMP, ecc.
- Piano pacchetto completo a vita: costa $ 649, pagamento una tantum. Include supporto a vita, aggiornamenti e così via.
2. Astra
Uno dei temi WordPress migliori e più utilizzati disponibili sul mercato è Astra. È un tema multiuso completo e incredibilmente flessibile che puoi utilizzare per creare diversi tipi di siti Web.

Con questo tema, puoi configurare rapidamente e facilmente utilizzando i suoi oltre 180 modelli demo pronti per l'importazione. Puoi selezionarne uno e candidarti immediatamente sul tuo sito web. Pertanto, il tuo sito Web sarà pronto per essere lanciato immediatamente semplicemente modificando immagini, testi, elementi, ecc.
Inoltre, offre un sacco di funzionalità personalizzabili che consentono la creazione di un sito Web elegante. Inoltre, con l'aspetto moderno del tuo sito web, attirerai più visitatori.
Prezzo:
Astra viene fornito con versioni gratuite e a pagamento . Puoi scaricare la versione gratuita dalla directory ufficiale dei temi di WordPress.
Per la versione premium, ci sono 3 opzioni di prezzo:
- Piano Astra Pro: $ 49/anno. Include generatore di intestazione avanzato, intestazione adesiva, layout di blog, mega menu, tipografia avanzata, white label, controlli WooCommerce, generatore di piè di pagina, ecc.
- Piano pacchetto essenziale: $ 169/anno. Include tutte le funzionalità del piano Astra Pro e anche oltre 180 modelli per principianti premium, plug-in WP Portfolio e così via.
- Piano del pacchetto di crescita: $ 249 all'anno. Include tutte le funzionalità di Essential Bundle Plan e anche Convert Pro Plugin, Schema Pro Plugin, Ultimate Addons per Beaver Builder, ecc.
Per saperne di più su Astra in dettaglio, dai un'occhiata al nostro articolo onesto sulla recensione di Astra!
3. GeneraPress
GeneratePress è un altro tema multiuso basato su codice eccezionalmente pulito e leggero. È il tema WordPress perfetto che dà priorità a velocità, stabilità e accessibilità senza compromettere funzionalità e design.

In sostanza, puoi scegliere quali funzionalità abilitare per costruire il tuo sito web. Non ci sono restrizioni sulla creazione solo di tipi specifici di siti Web con questo tema, che si tratti di siti aziendali o negozi online.
Inoltre, viene fornito con un sacco di modelli di avviamento per aiutarti a lanciare con successo il tuo nuovo sito Web. Con un'ampia gamma di elementi personalizzabili, puoi personalizzare ulteriormente quei modelli.
Prezzo:
GeneratePress ha versioni gratuite e premium . Puoi scaricare la versione gratuita da WordPress.org.
Considerando che ci sono 2 piani tariffari di GeneratePress se si desidera acquistare il piano premium:
- Piano annuale: $ 59/anno. Include tutte le funzionalità premium, accesso completo alla libreria del sito, 1 anno di aggiornamenti e supporto premium, utilizzo su un massimo di 500 siti Web, ecc.
- Piano a vita: $ 249, pagamento una tantum. Include tutte le funzionalità premium, accesso completo alla libreria del sito, aggiornamenti a vita e supporto premium, utilizzo su un massimo di 500 siti Web, ecc.
Per maggiori dettagli, consulta il nostro articolo sulla recensione di GeneratePress!
G. Verdetto finale: vale la pena il tema Blocksy?
Per concludere, il tema Blocksy è un tema reattivo multiuso ricco di molte opzioni avanzate. Questo tema versatile è abbastanza flessibile da creare qualsiasi tipo di sito web.
Inoltre, è facile da usare e offre molte funzioni utili anche nella sua versione gratuita per iniziare rapidamente con il tuo sito web. Inoltre, con molte opzioni di personalizzazione e scelte di elementi, puoi creare un sito Web nel modo desiderato.
Soprattutto, si carica rapidamente e include funzionalità aggiuntive relative alle prestazioni. Ciò garantisce che il tuo sito Web offra agli utenti la migliore esperienza utente possibile.
Inoltre, è un tema ottimizzato per la SEO. Ciò significa che il tuo pubblico potenziale troverà facilmente il tuo sito web nei motori di ricerca.
L'unico inconveniente è che, rispetto ad altri temi di natura simile, fornisce un numero molto limitato di siti iniziali.
Nonostante ciò, vale senza dubbio la pena controllare il tema Blocksy se sei quegli utenti che utilizzano l'editor di blocchi o un generatore di pagine di terze parti. Inoltre, poiché è gratuito, non c'è assolutamente alcun rischio nel provarlo.
Conclusione
È tutto gente! Siamo arrivati alla fine della nostra recensione del tema Blocksy . Ci aspettiamo che tu abbia compreso il tema Blocksy e che tu possa usarlo anche sul tuo sito.
Ci auguriamo che il nostro articolo ti sia piaciuto. Se stai utilizzando il tema Blocksy per il tuo sito web, condividi la tua esperienza qui sotto nella sezione commenti.
Tuttavia, se hai ulteriori domande sulla recensione del tema Blocksy, non esitare a chiederci. Cercheremo di ricontattarti il prima possibile. Inoltre, condividi questo articolo con i tuoi amici e colleghi.
Puoi anche consultare il nostro articolo sui temi WordPress più personalizzabili e sui migliori temi WordPress per siti Web personali.
Non dimenticare di seguirci su Facebook e Twitter per articoli più utili.
