Come aggiungere una mappa del sito HTML in Blogger (4 nuovi stili)
Pubblicato: 2024-10-21Vuoi aggiungere una pagina Sitemap HTML sul tuo sito web Blogger. Bene, puoi farlo seguendo questo articolo. Qui condividerò 4 nuovi stili di mappa del sito HTML per Blogger.
Ma prima capiamo cos'è una sitemap HTML?
Una mappa del sito HTML è una pagina web che fornisce un elenco di collegamenti alle pagine o sezioni più importanti di un sito web, organizzati in modo strutturato. Aiuta sia i visitatori che i motori di ricerca a trovare e navigare facilmente nei contenuti del sito.
Quando utilizzare una Sitemap HTML:
- Per siti web con strutture complesse o molte pagine.
- Se desideri migliorare l'esperienza utente fornendo un modo semplice per trovare contenuti.
- Per scopi SEO , come ulteriore aiuto per aiutare i motori di ricerca a navigare nel tuo sito web.
Utilizzando sia le mappe del sito HTML che XML, migliori l'usabilità del tuo sito per gli utenti e garantisci una corretta indicizzazione da parte dei motori di ricerca.
Come aggiungere la mappa del sito HTML in Blogger?
Per aggiungere la mappa del sito HTML al sito web di Blogger, devi accedere alla dashboard di Blogger e andare alla sezione Pagine.
Ora crea una nuova pagina e imposta il titolo della mappa del sito HTML oppure puoi mantenerla come mappa del sito.
Ora devi copiare uno stile qualsiasi della mappa del sito HTML e incollarlo nella sezione HTML della pagina.
Ora devi sostituire l'URL demo con l'URL del tuo sito web e pubblicare la pagina. Ora hai aggiunto con successo la mappa del sito HTML al tuo sito web Blogger.
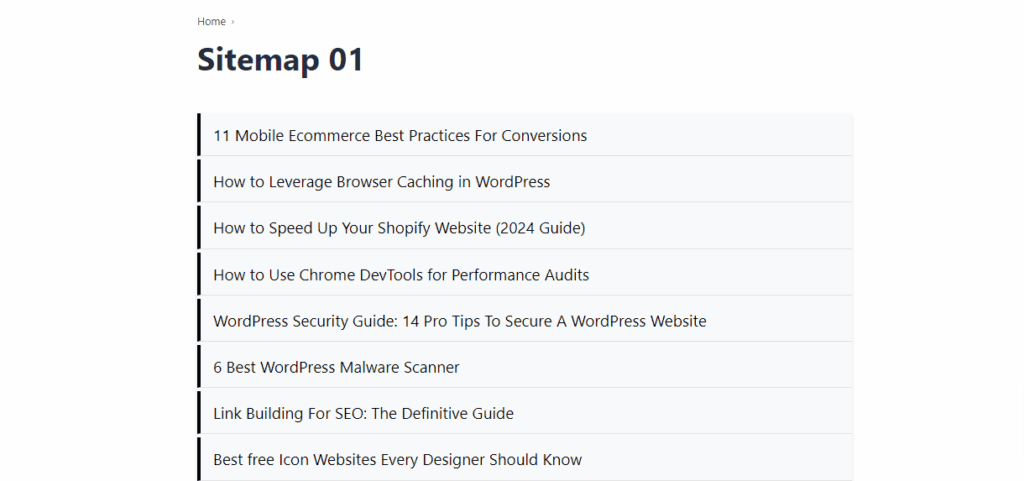
Stile -01 (mappa del sito HTML semplice)

<ul></ul>
<script type="text/javascript">
var numeri = 100; // Modifica questo valore se hai più di 100 post
funzione mostra post recenti(json) {
var sitemap = document.getElementById("sitemap");
for (var i = 0; i < json.feed.entry.length; i++) {
var voce = json.feed.entry[i];
var posttitolo = voce.titolo.$t;
var posturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternativo') {
posturl = voce.link[k].href;
rottura;
}
}
var listItem = document.createElement("li");
listItem.innerHTML = `<a href="${posturl}">${posttitle}</a>`;
sitemap.appendChild(listItem);
}
}
var script = document.createElement("script");
script.src = " https://esempio.com /feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild(script);
</script>
<stile>
#mappa del sito {
tipo stile elenco: nessuno;
imbottitura: 0;
margine: 0;
margine: automatico;
colore di sfondo: #f8f9fa;
raggio del bordo: 5px;
box-ombra: 0 2px 5px rgba(0, 0, 0, 0.1);
altezza minima: 800px;
transizione: tutti gli 0,3 sono facili;
}
#mappa del sito li {
imbottitura: 8px 15px;
bordo inferiore: 1px solido #e0e0e0;
transizione: sfondo 0,2 secondi, trasformazione 0,2 secondi;
transizione: sfondo 0,2 s;
bordo sinistro: 4px nero pieno;
margine inferiore: 4px;
}
#sitemap li:passa il mouse{
bordo sinistro: 4px blu fisso; trasformazione: TranslateY(-2px);}
#sitemap li:ultimo-figlio {
border-bottom: nessuno;
}
#mappa del sito a {
decorazione del testo: nessuna;
colore: nero;
dimensione carattere: 19px;
visualizzazione: blocco;
transizione: colore 0,2s;
}
#mappa del sito a:passa il mouse {
colore: blu;
}
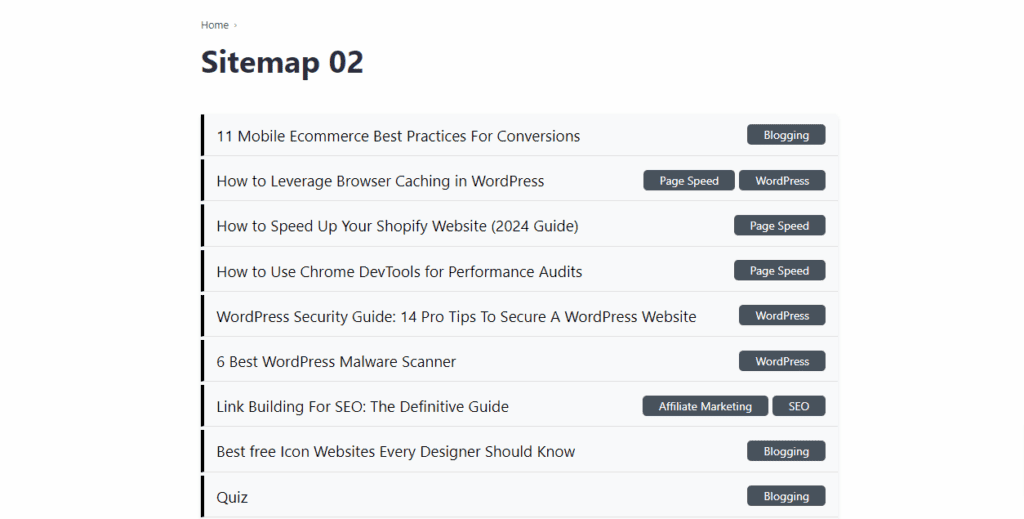
</stile>Stile -02 (mappa del sito HTML con etichette)

<ul></ul>
<script type="text/javascript">
var numeri = 100; // Modifica questo valore se hai più di 100 post
funzione mostra post recenti(json) {
var sitemap = document.getElementById("sitemap");
for (var i = 0; i < json.feed.entry.length; i++) {
var voce = json.feed.entry[i];
var posttitolo = voce.titolo.$t;
var posturl;
// Estrai le etichette (se disponibili) e crea collegamenti
var postlabels = '';
if (voce.categoria) {
postlabels = entry.category.map(cat => {
var etichetta = cat.term;
var labelurl = `/search/label/${encodeURIComponent(label)}`;
return `<a href="${labelurl}" class="label-button">${label}</a>`;
}).giuntura(' ');
} altro {
postlabels = '<span class="no-label">Nessuna etichetta</span>';
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternativo') {
posturl = voce.link[k].href;
rottura;
}
}
var listItem = document.createElement("li");
listItem.innerHTML = `
<div class="post-elemento">
<a href="${posturl}" class="post-title">${posttitle}</a>
<div class="post-labels">${postlabels}</div>
</div>`;
sitemap.appendChild(listItem);
}
}
var script = document.createElement("script");
script.src = "https://example.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild(script);
</script>
<stile>
#mappa del sito {
tipo stile elenco: nessuno;
imbottitura: 0;
margine: 0;
margine: automatico;
colore di sfondo: #f8f9fa;
raggio del bordo: 5px;
box-ombra: 0 2px 5px rgba(0, 0, 0, 0.1);
altezza minima: 800px;
transizione: tutti gli 0,3 sono facili;
}
#mappa del sito li {
imbottitura: 8px 15px;
bordo inferiore: 1px solido #e0e0e0;
transizione: sfondo 0,2 secondi, trasformazione 0,2 secondi;
bordo sinistro: 4px nero pieno;
margine inferiore: 4px;
}
#sitemap li:passa il mouse {
bordo sinistro: 4px blu fisso;
trasformazione: traduciY(-2px);
}
#sitemap li:ultimo-figlio {
border-bottom: nessuno;
}
.post-elemento {
display: flessibile;
giustifica-contenuto: spazio-tra;
allineare gli elementi: centro;
}
.titolo post {
decorazione del testo: nessuna;
colore: nero;
dimensione carattere: 19px;
visualizzazione: blocco;
transizione: colore 0,2s;
}
.post-titolo:passa il mouse {
colore: blu;
}
.post-etichette {
display: flessibile;
spazio: 5px;
}
.pulsante etichetta {
colore di sfondo: #48525c;
colore: #ffffff;
imbottitura: 0px 20px;
raggio del bordo: 5px;
decorazione del testo: nessuna;
dimensione carattere: 14px;
altezza della linea: 25px;
transizione: facilità del colore di sfondo 0,2 s;
}
.label-button:passa il mouse {
colore di sfondo: #0056b3;
}
.nessuna etichetta {
colore: #555;
dimensione carattere: 14px;
}
/* Reattivo */
@media (larghezza massima: 768px) {
.post-elemento {
direzione flessibile: colonna;
elementi di allineamento: flex-start;
}
.post-etichette {
margine superiore: 5px;
}
}
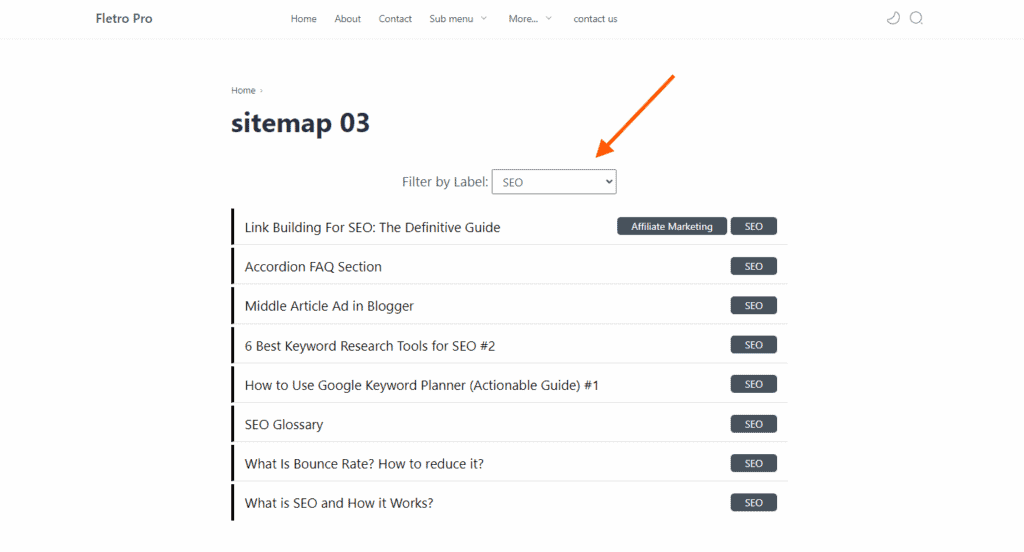
</stile>Stile -03 (Sitemap HTML con filtri a discesa)

<div class="filtro-contenitore">
<label for="labelFilter">Filtra per etichetta: </label>
<select onchange="filterByLabel()">
<option value="all">Tutti</option>
</seleziona>
</div>
<ul></ul>
<script type="text/javascript">
var allPosts = []; // Memorizza tutti i post qui
var uniqueLabels = new Set(); // Per memorizzare etichette univoche
// Recupera e visualizza i post recenti
funzione mostra post recenti(json) {
var sitemap = document.getElementById("sitemap");
allPosts = json.feed.entry; // Memorizza tutti i post per filtrarli
// Genera etichette univoche per il filtro
allPosts.forEach(funzione(voce) {
if (voce.categoria) {
entry.category.forEach(funzione(cat) {
uniqueLabels.add(cat.term);
});
}
});
// Compila il menu a discesa del filtro con le etichette
var labelFilter = document.getElementById("labelFilter");
uniqueLabels.forEach(funzione(etichetta) {
var opzione = document.createElement("opzione");
opzione.valore = etichetta;
opzione.textContent = etichetta;
labelFilter.appendChild(opzione);
});
displayPost(tuttiIPost); // Visualizza inizialmente tutti i post
}
// Funzione per visualizzare i post filtrati
funzione displayPost(post) {
var sitemap = document.getElementById("sitemap");
sitemap.innerHTML = ''; // Cancella i post correnti
posts.forEach(funzione(voce) {
var posttitolo = voce.titolo.$t;
var posturl;
var postlabels = '';
if (voce.categoria) {
postlabels = entry.category.map(cat => {
var etichetta = cat.term;
var labelurl = `/search/label/${encodeURIComponent(label)}`;
return `<a href="${labelurl}" class="label-button">${label}</a>`;
}).giuntura(' ');
} altro {
postlabels = '<span class="no-label">Nessuna etichetta</span>';
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternativo') {
posturl = voce.link[k].href;
rottura;
}
}
var listItem = document.createElement("li");
listItem.innerHTML = `
<div class="post-elemento">
<a href="${posturl}" class="post-title">${posttitle}</a>
<div class="post-labels">${postlabels}</div>
</div>`;
sitemap.appendChild(listItem);
});
}
// Funzione per filtrare i post in base all'etichetta selezionata
funzione filtroByLabel() {
var selezionatoLabel = document.getElementById("labelFilter").valore;
if (selectedLabel === "tutto") {
displayPost(tuttiIPost); // Mostra tutti i post se è selezionato "Tutti".
} altro {
var filteredPosts = allPosts.filter(function(entry) {
return entry.category && entry.category.some(cat => cat.term === selezionatoLabel);
});
displayPost(messaggi filtrati); // Visualizza solo i post filtrati
}
}
// Carica i post recenti con lo script
var script = document.createElement("script");
script.src = "https://example.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild(script);
</script>
<stile>
/* Stile per il menu a discesa dei filtri */
.filtro-contenitore {
margine: 20px 0;
allineamento del testo: centro;
}
#etichettaFiltro {
imbottitura: 5px 10px;
dimensione carattere: 16px;
}
/* Mappa del sito e stili degli elementi dei post */
#mappa del sito {
tipo stile elenco: nessuno;
imbottitura: 0;
margine: 0;
margine: automatico;
colore di sfondo: #f8f9fa;
raggio del bordo: 5px;
box-ombra: 0 2px 5px rgba(0, 0, 0, 0.1);
altezza minima: 800px;
transizione: tutti gli 0,3 sono facili;
}
#mappa del sito li {
imbottitura: 8px 15px;
bordo inferiore: 1px solido #e0e0e0;
transizione: sfondo 0,2 secondi, trasformazione 0,2 secondi;
bordo sinistro: 4px nero pieno;
margine inferiore: 4px;
}
#sitemap li:passa il mouse {
bordo sinistro: 4px blu fisso;
trasformazione: traduciY(-2px);
}
#sitemap li:ultimo-figlio {
border-bottom: nessuno;
}
.post-elemento {
display: flessibile;
giustifica-contenuto: spazio-tra;
allineare gli elementi: centro;
}
.titolo post {
decorazione del testo: nessuna;
colore: nero;
dimensione carattere: 19px;
visualizzazione: blocco;
transizione: colore 0,2s;
}
.post-titolo:passa il mouse {
colore: blu;
}
.post-etichette {
display: flessibile;
spazio: 5px;
}
.pulsante etichetta {
colore di sfondo: #48525c;
colore: #ffffff;
imbottitura: 0px 20px;
raggio del bordo: 5px;
decorazione del testo: nessuna;
dimensione carattere: 14px;
altezza della linea: 25px;
transizione: facilità del colore di sfondo 0,2 s;
}
.label-button:passa il mouse {
colore di sfondo: #0056b3;
}
.nessuna etichetta {
colore: #555;
dimensione carattere: 14px;
}
/* Reattivo */
@media (larghezza massima: 768px) {
.post-elemento {
direzione flessibile: colonna;
elementi di allineamento: flex-start;
}
.post-etichette {
margine superiore: 5px;
}
}
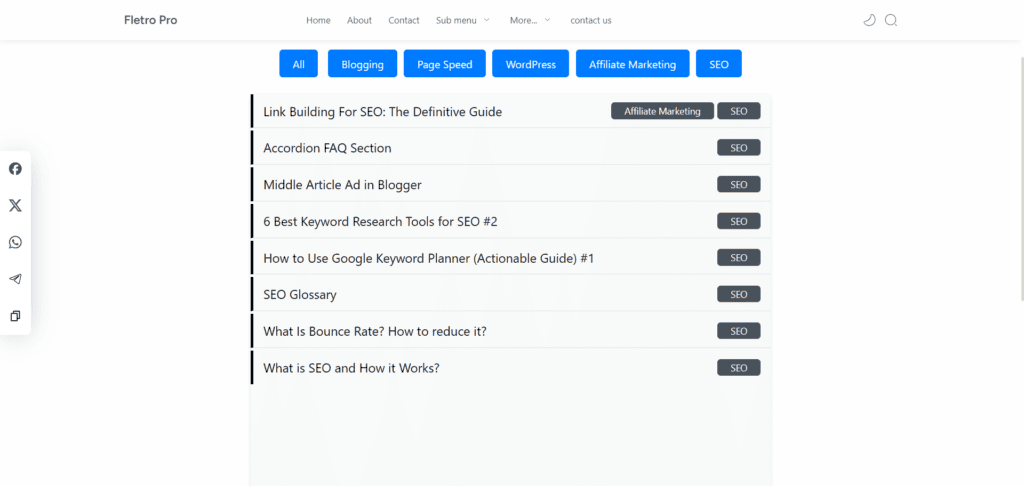
</stile>Stile -04 (mappa del sito HTML con filtri a forma di pillola)

<div class="filtro-contenitore">
<button class="filter-button">Tutti</button>
<!--I pulsanti etichetta verranno inseriti dinamicamente qui-->
</div>
<ul></ul>
<script type="text/javascript">
var allPosts = []; // Memorizza tutti i post qui
var uniqueLabels = new Set(); // Per memorizzare etichette univoche
funzione mostra post recenti(json) {
var sitemap = document.getElementById("sitemap");
allPosts = json.feed.entry; // Memorizza tutti i post per filtrarli
allPosts.forEach(funzione(voce) {
if (voce.categoria) {
entry.category.forEach(funzione(cat) {
uniqueLabels.add(cat.term);
});
}
});
var filterContainer = document.querySelector('.filter-container');
uniqueLabels.forEach(funzione(etichetta) {
var pulsante = document.createElement("pulsante");
button.className = "pulsante filtro";
button.textContent = etichetta;
button.onclick = function() { filterByLabel(label); };
filterContainer.appendChild(pulsante);
});
displayPost(tuttiIPost); // Visualizza inizialmente tutti i post
}
funzione displayPost(post) {
var sitemap = document.getElementById("sitemap");
sitemap.innerHTML = ''; // Cancella l'elenco delle mappe del sito
posts.forEach(funzione(voce) {
var posttitolo = voce.titolo.$t;
var posturl;
var postlabels = '';
if (voce.categoria) {
postlabels = entry.category.map(cat => {
var etichetta = cat.term;
var labelurl = `/search/label/${encodeURIComponent(label)}`;
return `<a href="${labelurl}" class="label-button">${label}</a>`;
}).giuntura(' ');
} altro {
postlabels = '<span class="no-label">Nessuna etichetta</span>';
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternativo') {
posturl = voce.link[k].href;
rottura;
}
}
var listItem = document.createElement("li");
listItem.innerHTML = `
<div class="post-elemento">
<a href="${posturl}" class="post-title">${posttitle}</a>
<div class="post-labels">${postlabels}</div>
</div>`;
sitemap.appendChild(listItem);
});
}
funzione filterByLabel(etichetta) {
if (etichetta === 'tutto') {
displayPost(tuttiIPost);
} altro {
var filteredPosts = allPosts.filter(function(entry) {
return voce.categoria && voce.categoria.qualche(cat => cat.term === etichetta);
});
displayPost(messaggi filtrati);
}
}
var script = document.createElement("script");
script.src = "https://example.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild(script);
</script>
<stile>
/* Stile per il contenitore del filtro */
.filtro-contenitore {
allineamento del testo: centro;
margine: 20px 0;
}
/* Pulsanti filtro a forma di pillola */
.pulsante filtro {
colore di sfondo: #007bff;
bordo: nessuno;
colore: bianco;
imbottitura: 10px 20px;
margine: 5px;
raggio del bordo: 5px;
dimensione carattere: 16px;
cursore: puntatore;
transizione: facilità del colore di sfondo 0,3 secondi;
}
.pulsante-filtro:passa il mouse {
colore di sfondo: #0056b3;
}
/* Stile per la mappa del sito e gli elementi dei post */
#mappa del sito {
tipo stile elenco: nessuno;
imbottitura: 0;
margine: 0;
margine: automatico;
colore di sfondo: #f8f9fa;
raggio del bordo: 5px;
box-ombra: 0 2px 5px rgba(0, 0, 0, 0.1);
altezza minima: 800px;
transizione: tutti gli 0,3 sono facili;
}
#mappa del sito li {
imbottitura: 8px 15px;
bordo inferiore: 1px solido #e0e0e0;
transizione: sfondo 0,2 secondi, trasformazione 0,2 secondi;
bordo sinistro: 4px nero pieno;
margine inferiore: 4px;
}
#sitemap li:passa il mouse {
bordo sinistro: 4px blu fisso;
trasformazione: TranslateY(-2px);
}
#sitemap li:ultimo-figlio {
border-bottom: nessuno;
}
.post-elemento {
display: flessibile;
giustifica-contenuto: spazio-tra;
allinea-elementi: centro;
}
.titolo post {
decorazione del testo: nessuna;
colore: nero;
dimensione carattere: 19px;
visualizzazione: blocco;
transizione: colore 0,2s;
}
.post-titolo:passa il mouse {
colore: blu;
}
.post-etichette {
display: flessibile;
spazio: 5px;
}
.pulsante etichetta {
colore di sfondo: #48525c;
colore: #ffffff;
imbottitura: 0px 20px;
raggio del bordo: 5px;
decorazione del testo: nessuna;
dimensione carattere: 14px;
altezza della linea: 25px;
transizione: facilità del colore di sfondo 0,2 s;
}
.label-button:passa il mouse {
colore di sfondo: #0056b3;
}
.nessuna etichetta {
colore: #555;
dimensione carattere: 14px;
}
/* Reattivo */
@media (larghezza massima: 768px) {
.post-elemento {
direzione flessibile: colonna;
elementi di allineamento: flex-start;
}
.post-etichette {
margine superiore: 5px;
}
}
</stile>Puoi utilizzare qualsiasi codice indicato sopra e assicurarti di modificare l'URL del sito web sul codice. In modo che funzioni sul tuo sito Blogger.

Se desideri più codice HTML per la mappa del sito per Blogger, controlla il nostro vecchio post sul blog su Techyleaf .
Se hai ancora qualche dubbio, non esitare a chiedere nella sezione commenti. Sarò felice di aiutarti in questo.
