Rompere il testo come SVG
Pubblicato: 2023-01-20Può essere difficile suddividere il testo come svg, ma ci sono alcune cose che puoi fare per renderlo più semplice. Innanzitutto, puoi utilizzare l'attributo text-anchor per specificare dove deve essere ancorato il testo. Questo può essere utile per allineare il testo a sinistra, a destra o al centro dello schermo. In secondo luogo, puoi utilizzare gli attributi x e y per specificare le coordinate x e y del testo. Questo può essere utile per posizionare il testo sullo schermo. Infine, puoi utilizzare l'attributo font-size per specificare la dimensione del testo.
Come posso rendere modificabile il testo sva? GetElementByid(element) è una funzione che crea un elemento definendo l'elemento. Puoi usare il ref contenteditable=true in un elemento HTML come questo: contentEditable = true; nell'elemento HTML, usa anche ref contenteditable=true.
Quando si utilizzava svg>, utilizzava gli elementi rect> e text> per scrivere il testo all'interno del rettangolo di SVG. Dobbiamo unire gli elementi per raggiungere questo obiettivo. Per ulteriori informazioni sugli elementi rect e text, fare riferimento agli argomenti Disegna rettangolo e Disegna testo .
Come faccio a creare un testo Svg?

Ci sono alcune cose che devi fare per creare un testo SVG. Innanzitutto, devi creare un elemento di testo . Quindi, è necessario impostare gli attributi x e y dell'elemento di testo nella posizione desiderata. Infine, è necessario impostare gli attributi font-family, font-size e fill.
Contiene il file SVG (Scalable Vector Graphics) come file XML. Puoi creare e modificare un file SVG esistente direttamente o tramite gli strumenti JavaScript per generare e modificare tali file in modo programmatico. L'app Inkscape è una buona scelta per coloro che non hanno accesso a Illustrator o Sketch. Una guida più completa sulla creazione di file SVG in Adobe Illustrator è disponibile nella sezione sottostante. Il testo di un file SVG è generato dal pulsante Codice SVG. Se lo selezioni, l'editor di testo si aprirà automaticamente. Usando questo strumento, puoi capire come apparirà il file finale o persino copiare e incollare il testo da esso.
Non ci sono dichiarazioni o commenti XML nella parte superiore del file. Se vuoi creare qualsiasi tipo di animazione o stile utilizzando CSS o JavaScript, è una buona idea organizzare le tue forme in gruppi che possono essere stilizzati o animati insieme. L'immagine che stai utilizzando in Illustrator molto probabilmente non è abbastanza grande da adattarsi all'intera tavola da disegno (sfondo bianco). Prima di salvare la tua grafica, dovresti controllare se la tavola da disegno si adatta correttamente alla grafica.
Quando si utilizzano i font OpenType- SVG , è possibile creare una varietà di elementi grafici con colori diversi, come loghi, icone e altri elementi grafici. Per creare grafica ad alta risoluzione, puoi utilizzare i font OpenType-SVG oltre a Scalable Graphics. Se includi un titolo e una descrizione nel codice XML del tuo SVG, i motori di ricerca e gli screen reader saranno in grado di determinare di più sulla qualità della tua grafica. Gli elementi title e desc possono essere aggiunti a qualsiasi file SVG in un editor di codice sorgente. Un formato di carattere OpenType ha tutti o parte dei suoi glifi come grafica vettoriale scalabile (SVG), che è un tipo di formato di carattere PostScript. Con questo metodo è possibile visualizzare più colori ed effetti di sfumatura in un singolo glifo. A causa di queste caratteristiche, ci riferiamo anche ai font OpenType-SVG come font a colori.
Un Svg può avere testo?
Un elemento di contenuto di testo è un elemento SVG che esegue il rendering di una stringa di testo nell'area di disegno. Un elemento di testo in SVG include le parole "text", "textPath" e "tspan". Un elemento figlio di contenuto di testo è un elemento di contenuto di testo che può essere un discendente di un elemento di contenuto di testo.
Come rendere modificabile il testo Svg
Quando fai clic sul pulsante Modifica stile, puoi selezionare il tipo di stile che desideri creare, nonché il tipo di stile SVG che desideri utilizzare. Puoi anche impostare le proprietà per uno stile nel pannello delle proprietà SVG. Dopo aver creato il tuo stile SVG, puoi usarlo per modellare qualsiasi tipo di file. Puoi modellare l'SVG che desideri toccandolo e tenendolo premuto, quindi selezionando lo stile dal menu a discesa. Come si rende modificabile il testo SVG? Esistono diversi metodi per rendere modificabile il testo sva. Il metodo più semplice consiste nell'utilizzare la proprietà contentEditable di un elemento HTML. Di conseguenza, la proprietà contentEditable dell'elemento verrà impostata su true, consentendo di modificare il testo dell'elemento. Se desideri utilizzare il metodo ref contenteditable=”true” in un elemento HTML, utilizza il seguente esempio: *div contenteditable=”true”>. L'SVG può essere modificato senza la necessità di markup HTML .
Puoi avere testo in Svg?

Sì, puoi avere il testo in un SVG. Per creare testo in un SVG, è necessario utilizzare il file
Allo stesso tempo, consente transizioni senza soluzione di continuità tra due mondi. Come con altri elementi grafici, è renderizzato per permetterti di fare cose come aggiungere tratti e riempire spazi. Hai la possibilità di selezionarlo, copiarlo e incollarlo da qualche altra parte. I lettori di schermo possono leggerlo e puoi trovarlo tramite Google. Nella maggior parte dei casi, il punto (0,0) si trova lungo il bordo sinistro del riquadro, ma non sempre nell'angolo in basso a sinistra. La casella EM è divisa in un numero di em per ogni unità nello spazio per fornire coordinate specifiche. Il numero nella tabella dei caratteri è un identificatore univoco per il carattere ed è incluso.

Il testo viene visualizzato allo stesso modo degli altri elementi SVG . Esistono diversi modi per inserire il testo, incluso il riempimento, l'aggiunta di un tratto e il riutilizzo di parti di esso. In questo esempio, ho utilizzato l'elemento all'interno dei tag. I nuovi elementi del viewport includono gli attributi x e y. Elementi di testo come questo ti consentono di impostare la posizione del tuo testo. In questa sezione vedremo come manipolare l'aspetto del display. glifi e caratteri sono oggetto di molti dibattiti; la mia introduzione iniziale è stata deludente. È utile avere una base in atto per aiutarci a capire in seguito.
Gli attributi Textpathlength e Cappath
Gli attributi textPathLength e capPathLength specificano rispettivamente la lunghezza e l'altezza dell'estremità del textPath.
Con 3, ci sono 3. Gli attributi di riempimento e filetto definiscono il colore e la forma del percorso del testo.
Non c'è dubbio che si tratti di un'affermazione significativa. I due attributi textPathCurvature e textPathRadius definiscono la curvatura e il raggio del percorso del testo.
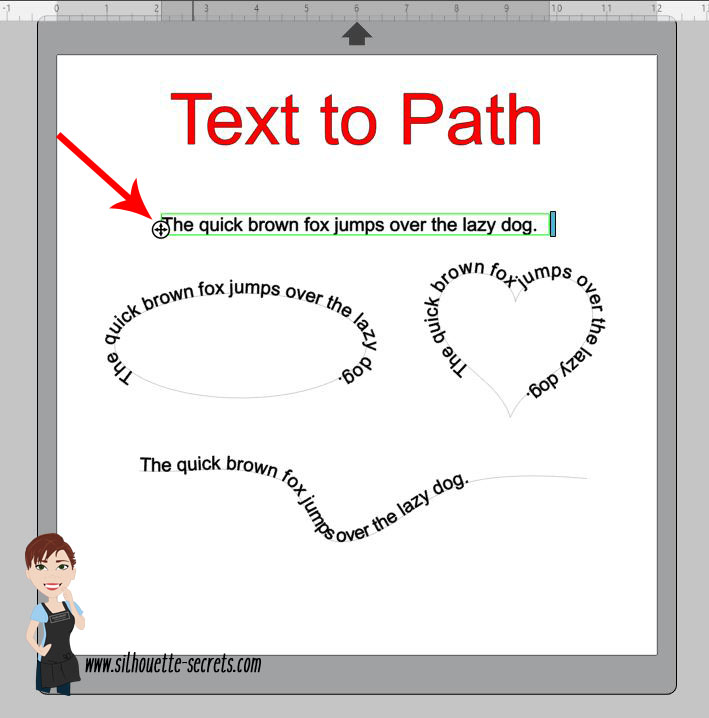
Come inserisco il testo all'interno di un percorso Svg?

Ci sono alcuni modi per farlo, ma il più semplice è probabilmente usare l'elemento text. Innanzitutto, dovrai creare un elemento di percorso. Quindi, puoi creare un elemento di testo e posizionarlo all'interno dell'elemento percorso. Per fare ciò, dovrai utilizzare l'elemento textPath. L'elemento textPath prenderà un attributo xlink:href, che farà riferimento all'elemento path creato in precedenza. Infine, dovrai impostare l'attributo startOffset sull'elemento textPath. Questo determinerà dove inizia il testo sul percorso. Ecco un semplice esempio: Questo testo seguirà il percorso! Tutto quello che devi fare è disporre il testo SVG lungo qualsiasi percorso che crei. Ora hai una vasta gamma di opzioni per la visualizzazione del testo. Per creare un elemento che segua un percorso, devi prima definire un elemento e un percorso da definire all'interno. Nel primo esempio di seguito, ho creato un percorso lineare che ha come istanza l'id del percorso di testo. L'attributo startOffset consente di compensare l'inizio del percorso per la posizione iniziale del testo. Come valore, può essere una percentuale o un numero. Se viene utilizzato quest'ultimo, la distanza lungo il percorso misurata nel sistema di coordinate corrente è rappresentata dal numero. In realtà, puoi fare la stessa cosa e sfalsare il percorso senza il metodo startOffset. Un valore di x sposta il testo parallelamente al percorso mentre lo percorre. Il percorso può essere difficile da creare, ma aggiungere il testo è semplice. Dovresti divertirti con i percorsi SVG fintanto che ti senti a tuo agio con loro. La prossima settimana, ti mostrerò il testo lungo un percorso curvo dopo aver finito gli attributi rimanenti. Testo in Svg Ci sono alcuni motivi per cui potresti voler convertire il testo in un SVG. Forse vuoi creare un carattere personalizzato o forse hai bisogno di un modo più flessibile per visualizzare il testo su un sito web. Qualunque sia la ragione, ci sono diversi modi per convertire il testo in un SVG. Un modo è utilizzare un servizio come Icons8. Con questo servizio, puoi semplicemente caricare un file .ttf o .otf e genereranno automaticamente un file SVG per te. Un altro modo è usare uno strumento come Inkscape. Inkscape è un editor di grafica vettoriale e può essere utilizzato per creare un file SVG da zero o per convertire un file esistente in un SVG. Infine, puoi utilizzare uno strumento come Adobe Illustrator. Adobe Illustrator è un editor di grafica vettoriale e può essere utilizzato per creare un file SVG da zero o per convertire un file esistente in un SVG. Il singolo elemento crea una singola riga di testo, ma il testo non può essere racchiuso attorno al nuovo linea perché è unica. I testi più lunghi dovrebbero essere suddivisi in blocchi più piccoli in modo che possano essere posizionati separatamente. L'elemento A> è utile per identificare segmenti di testo per il posizionamento e lo stile. Le sezioni di testo possono essere spostate dalla loro posizione naturale o riposizionate completamente a seconda della loro posizione. Poiché gli attributi x e y sono indipendenti, puoi fare in modo che l'altro asse venga calcolato automaticamente in base al flusso di testo di x. Rispetto agli elementi <tspan>, dove questi attributi sono impostati su 0, x/y ha un comportamento di posizionamento automatico. Con dy e dx, puoi anche usare un array di percentuali e lunghezze per rappresentare la posizione del tuo testo. Il flusso di testo naturale può essere utilizzato per controllare il movimento orizzontale negli esempi 4-1 e 4-2. Gli attributi x e dy sono richiesti per una varietà di applicazioni di testo SVG. Nelle istruzioni assolute x e relative dy, è possibile utilizzare un attributo assoluto x e un relativo dy per generare un'interruzione di riga. La Figura 4-3 rappresenta il risultato della composizione. Un esempio di poesia tratta da Alice nel Paese delle Meraviglie: Il racconto del topo appare nella Figura 4-3. Un selettore nth-child (2n) stilizza l'un l'altro la linea blu invece che verde, a seconda della linea. Il testo inizierà a dimensioni dimezzate nel formato di dimensioni normali. Il carattere della poesia cambierà gradualmente man mano che la poesia procede. L'offset della parte superiore del grafico è di una riga per riga. Un set di offset dy generato manualmente viene utilizzato per controllare la forma del testo. Poiché il file SVG è un file HTML, è impossibile includere entità con nome HTML. Tutti gli span in corsivo sono costituiti solo da parole ed elementi, senza alcun elemento di posizionamento.
