Recensione di Bricks Builder: perché è un costruttore di siti rivoluzionario
Pubblicato: 2024-12-09Ti chiedi in cosa consiste l'hype di Bricks Builder?
In questo momento, è probabilmente il nuovo costruttore di siti WordPress più in voga e più chiacchierato sul mercato.
Sebbene il numero esatto di utenti non sia disponibile, abbiamo trovato oltre 21.000 membri nel suo gruppo Facebook. E c'è molto fermento attorno a Bricks sui social media e sulle piattaforme di domande e risposte come Quora e Reddit.
Sebbene venga paragonato a builder popolari come Elementor e Kadence Blocks, Bricks Builder non è un plug-in. Invece, è un tema WordPress con un'interfaccia per la creazione di pagine.
Vale a dire, ottieni la flessibilità di un generatore di pagine unita alla potente funzionalità di un tema. Proprio come un pacchetto due in uno.
Ma è tutto? Bricks Builder è un punto di svolta per gli utenti di WordPress?
Bene, resta fino alla fine per conoscere la risposta!
In questo articolo di recensione di Bricks Builder, esploreremo le sue caratteristiche principali, progettazione di parti, costi, assistenza clienti, pro e contro, alternative e molto altro ancora.
Quindi, andiamo!
Valutazione complessiva
Bricks Builder sta rapidamente diventando uno dei preferiti per la creazione di siti Web WordPress. È facile da usare, veloce e ricco di funzionalità apprezzate dagli utenti, anche se non ha ancora recensioni su Trustpilot o G2.
Siamo rimasti colpiti dal suo builder drag-and-drop, dagli strumenti integrati e da come sostituisce la necessità di plug-in aggiuntivi. È un'ottima scelta sia per i principianti che per i professionisti.
Grazie al feedback positivo e alle potenti funzionalità, diamo a Bricks Builder 4,8/5 stelle.
Se vuoi un modo semplice, veloce ed efficace per costruire il tuo sito, questo è tutto!
A. Cos'è Bricks Builder? Una panoramica
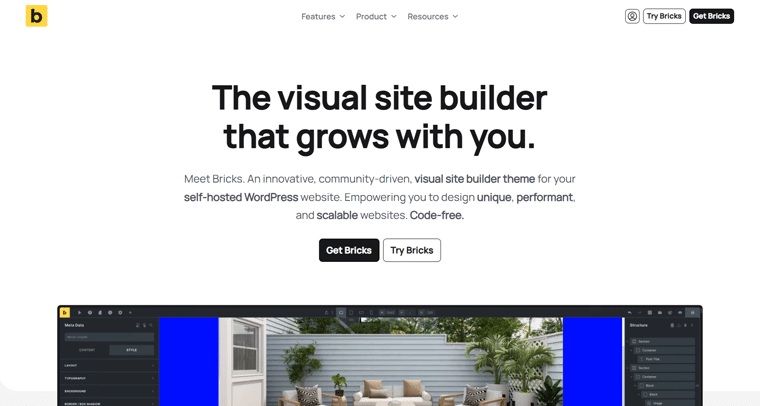
Bricks Builder è precisamente un costruttore di siti visivi che ti consente di creare siti Web in modo estremamente semplice e senza stress.
A differenza di altri popolari strumenti per la creazione di pagine che funzionano come plug-in, Bricks Builder è piuttosto una miscela di un tema potente con un editor visivo integrato.

Ciò significa letteralmente che non è necessario aggiungere plug-in aggiuntivi: è tutto in un unico posto, pronto per aiutarti a creare il sito web dei tuoi sogni.
Con la sua interfaccia drag-and-drop, puoi progettare visivamente l'intero sito.
Vuoi modificare l'intestazione, il piè di pagina o anche una singola pagina? Puoi fare tutto in tempo reale e vedere i risultati immediatamente.
La parte migliore? Non è necessario conoscere una singola riga di codice per far sì che il tuo sito appaia esattamente come lo desideri.
Che tu abbia appena iniziato o abbia esperienza con WordPress, Bricks Builder ti dà il controllo completo.
Oltre a ciò, ciò che rende davvero Bricks Builder così speciale è quanto sia veloce e leggero.
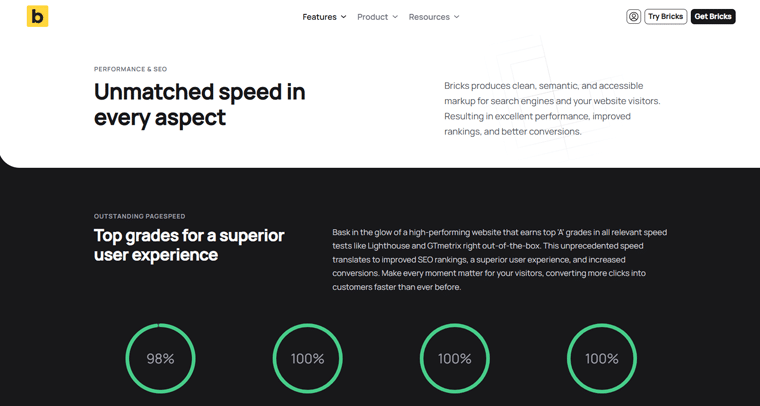
Il tuo sito web non solo avrà un aspetto fantastico, ma si caricherà anche rapidamente e funzionerà senza problemi. Quindi, il tuo sito è ottimizzato per il SEO (Search Engine Optimization) e quindi si posiziona ai primi posti nei motori di ricerca.

Inutile dire che è semplicissimo da usare, ricco di fantastiche funzionalità e perfetto per chiunque desideri creare un elegante sito Web WordPress che abbia esattamente l'aspetto desiderato.
Quindi, non importa se vuoi creare un blog personale, un portfolio o un sito aziendale, Bricks Builder è qui per darti vita alla tua visione.
B. Caratteristiche principali e punti salienti di Bricks Builder
Ora è il momento di esplorare le caratteristiche principali e i punti salienti di Bricks Builder in modo da poter sapere perché e cosa c'è di così speciale.
1. Modifica visiva dell'intero sito
Uno dei punti salienti di Bricks Builder è che fornisce un'interfaccia visiva per la modifica completa del sito con una funzionalità di trascinamento della selezione. Quindi, puoi progettare il tuo intero sito web in tempo reale senza spostarti avanti e indietro.

Per essere precisi, il costruttore compromette 3 aree principali. Sono:
- Barra degli strumenti
- Pannello
- Tela
La barra degli strumenti è posizionata in alto da dove puoi abilitare azioni come il passaggio da un punto di interruzione all'altro per garantire la reattività. Inoltre, puoi accedere a diverse icone per controllare la cronologia o le revisioni, inserire modelli e molto altro ancora.
Nel frattempo, il pannello mostra le informazioni rilevanti in base all'azione corrente, come gli elementi o le impostazioni disponibili.
E, ultimo ma non meno importante, il Canvas funge da rappresentazione visiva della pagina, dove puoi aggiungere sezioni, righe, colonne ed elementi. Quindi, progetta il tuo sito web esattamente come desideri.
2. Funzionalità di progettazione avanzate
Allo stesso modo, Bricks Builder è ricco di funzionalità di progettazione avanzate che rendono il processo di creazione di siti Web facile e divertente.
Ad esempio:

- Con strumenti come Flexbox e CSS Grid, i tuoi contenuti si adattano perfettamente, indipendentemente dalle dimensioni dello schermo. Puoi anche impostare colori e caratteri per l'intero sito in un unico posto con Stili globali. Ciò ti fa risparmiare tempo e mantiene tutto coerente.
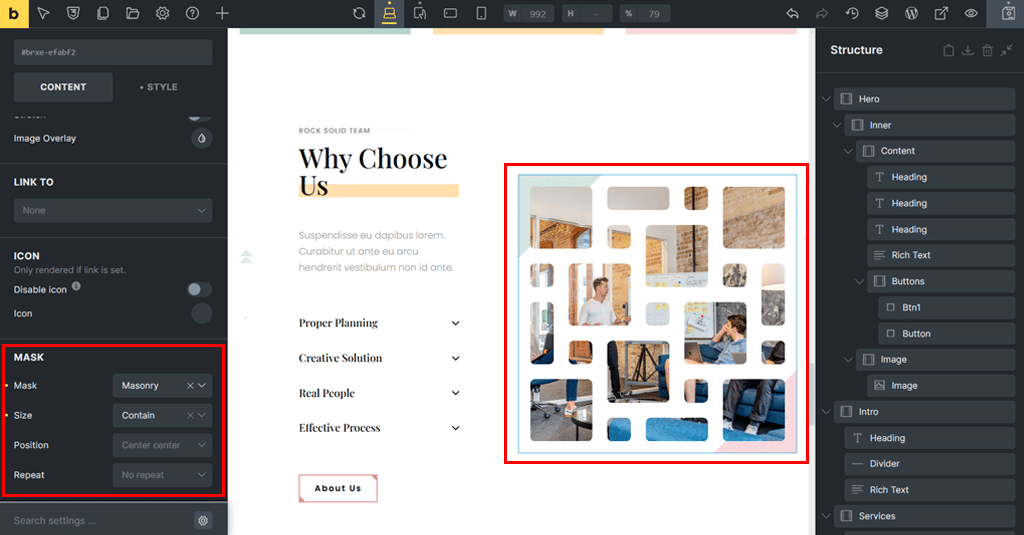
- Inoltre, per far risaltare il tuo sito, puoi aggiungere animazioni, effetti interessanti e forme uniche con funzionalità come divisori di forme e maschere di immagini.
- Hai bisogno di foto? Bricks Builder si connette a Unsplash. Di conseguenza, questo ti dà accesso a foto professionali gratuite con un solo clic.
- Cosa c'è di più? Puoi anche aggiungere tocchi personalizzati avanzati come effetti pop-up per immagini o video con la lightbox integrata.
- E se desideri un controllo ancora maggiore, puoi utilizzare CSS personalizzati per modificare il tuo design esattamente come preferisci.

Bricks Builder ti offre tutto ciò di cui hai bisogno per creare un sito web accattivante e facile da costruire!
3. Strumento di contenuto intelligente: generatore di cicli di query
Un altro punto di forza di Bricks Builder è che viene fornito con la sua funzionalità di strumento di contenuto intelligente, ad esempio Query Loop Builder.
Quindi, ecco perché è così fantastico.
Dici a Query Loop Builder cosa vuoi mostrare, come i post più recenti del tuo blog o i prodotti preferiti, e lui li mostra per te.
Ad esempio, supponiamo che tu abbia un blog e desideri visualizzare tutti i tuoi post o progetti più recenti in un bell'elenco o griglia.
Pertanto, con la funzione Query loop, quando viene aggiunto un nuovo post, il nuovo post viene automaticamente visualizzato sul tuo sito con un design particolare. Non è necessario alcuno sforzo aggiuntivo!

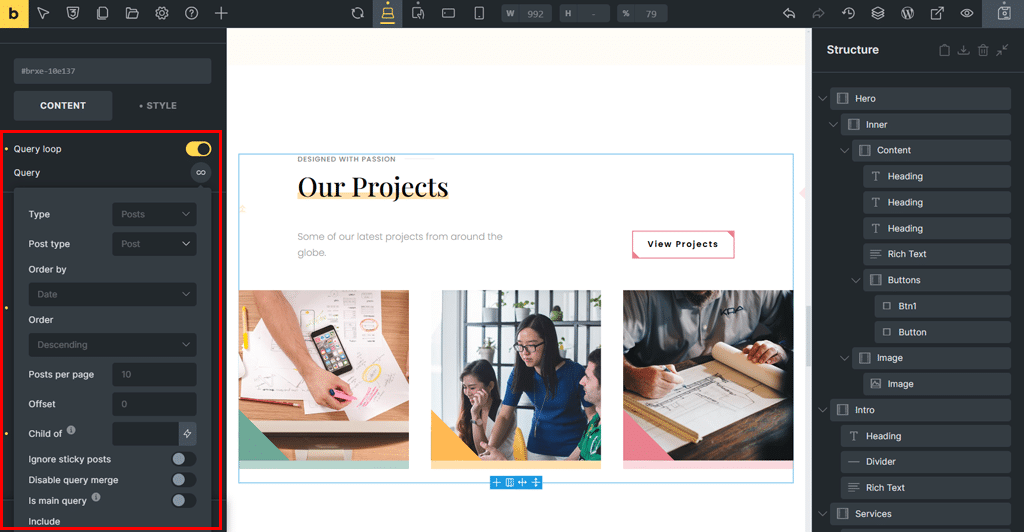
Per parlare di più, il Query Loop Builder funziona in 3 semplici passaggi.
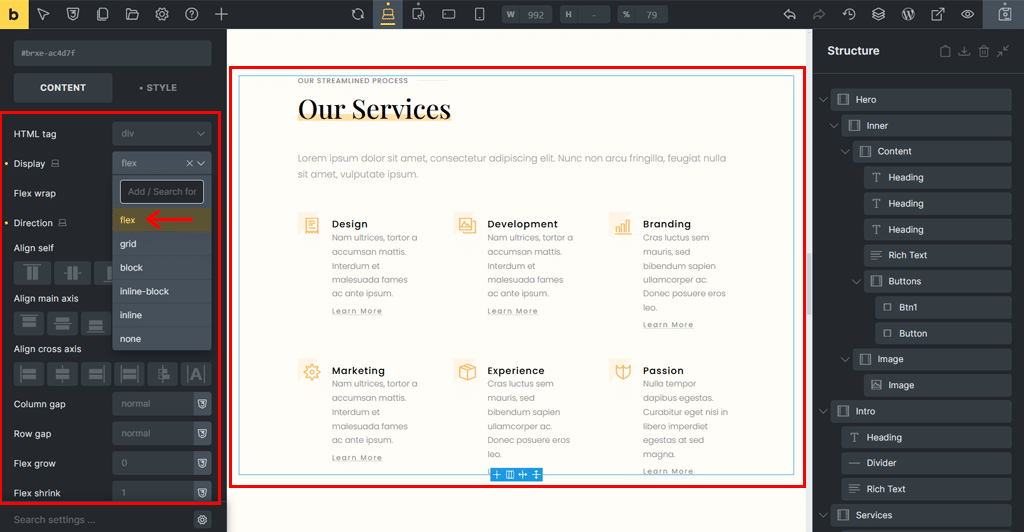
- Innanzitutto, aggiungi un Contenitore , che funge da casella in cui verrà visualizzato il tuo contenuto.
- Successivamente, abiliti l'impostazione Usa ciclo di query , che dice a Bricks Builder: "Ripeti questa casella per ogni elemento che voglio mostrare".
- Infine, imposti i parametri di query tramite il controllo Query (un'icona a forma di infinito) per decidere esattamente quale contenuto visualizzare. Che si tratti di post, categorie o anche dati personalizzati.
Di conseguenza, ciò mantiene il tuo sito fresco e aggiornato automaticamente, quindi non devi fare il lavoro da solo. È ottimo per blog, negozi online o qualsiasi sito Web che necessiti di mostrare i contenuti in modo semplice e organizzato.
4. Contenuti dinamici e personalizzati
Allo stesso modo, Bricks Builder ti aiuta a rendere il tuo sito web intelligente e personale in modo che sembri speciale per ogni visitatore. Fondamentalmente, mostra le cose giuste alle persone giuste, il che rende il tuo sito davvero interessante.
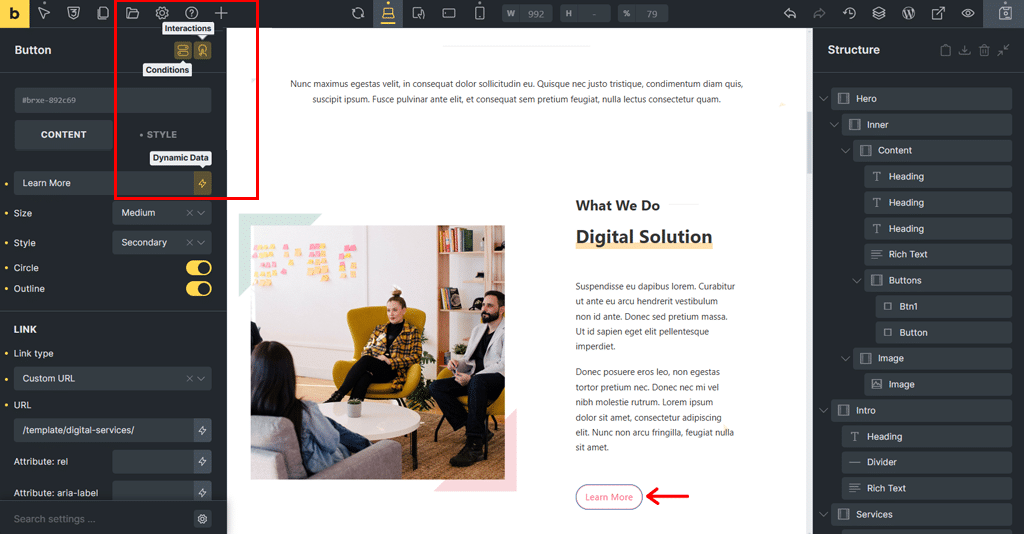
Lo fa con 3 fantastici strumenti. Sono:
- Dati dinamici
- Condizioni
- Interazioni

i) Dati dinamici
Il primo è Dynamic Data. È come un aiutante che raccoglie informazioni specifiche come il titolo di un post, il nome di un autore o il prezzo di un prodotto. E poi, inseriscili dove ti serve sul tuo sito.
Sebbene sia simile al Query Loop Builder, che visualizza elenchi di elementi (come tutti i post del blog), Dynamic Data si concentra sui piccoli dettagli di ciascun contenuto.
ii) Condizioni
La prossima è la funzione Condizioni. Questo ti consente di decidere chi vede cosa. Ad esempio, puoi mostrare un messaggio speciale solo agli utenti che hanno effettuato l'accesso o nascondere un banner di vendita al termine della vendita. È come dare al tuo sito web un proprio insieme di regole.
iii) Interazioni
Infine, c'è una funzione Interazioni. Ti consente di creare pulsanti che aprono popup, immagini che cambiano quando passi il mouse sopra di essi o contenuti extra che vengono visualizzati mentre i tuoi visitatori scorrono.
5. Costruito per le prestazioni
Allo stesso modo, un altro punto forte è che Bricks Builder è progettato per aiutare il tuo sito web a caricarsi più velocemente e a funzionare meglio. Viene fornito con impostazioni facili da usare che puoi modificare per migliorare le prestazioni del tuo sito.
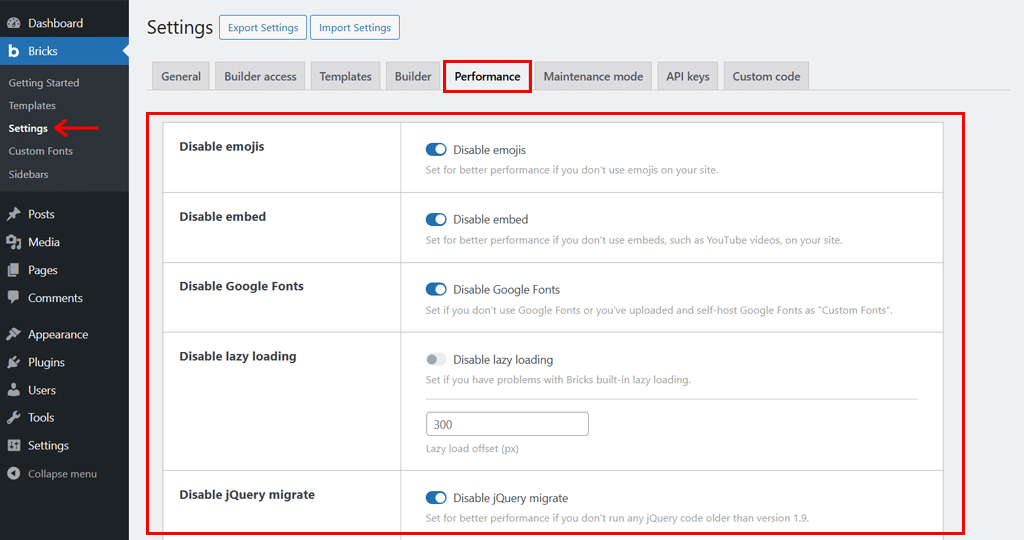
Per questo, tutto ciò che devi fare è accedere a "Mattoni > Impostazioni > Prestazioni" nella dashboard di WordPress.

In tal modo, troverai più interruttori e menu a discesa per ottimizzare il tuo sito.
Per essere precisi puoi:
- Disabilita emoji : disattiva questa opzione se non utilizzi emoji sul tuo sito.
- Disabilita incorporamenti : se il tuo sito non necessita di YouTube o di altri contenuti incorporati, puoi disabilitarli qui.
- Disattiva Google Fonts : se hai caricato i tuoi caratteri, puoi interrompere il caricamento di Google Fonts per prestazioni più veloci.
- Disabilita caricamento lento : disattiva il caricamento lento se causa problemi; in caso contrario, puoi lasciarlo abilitato per un caricamento più veloce dell'immagine.
- Offset caricamento lento : inoltre, puoi anche regolare il momento in cui le immagini iniziano a caricarsi mentre gli utenti scorrono (l'impostazione predefinita è 300 px).
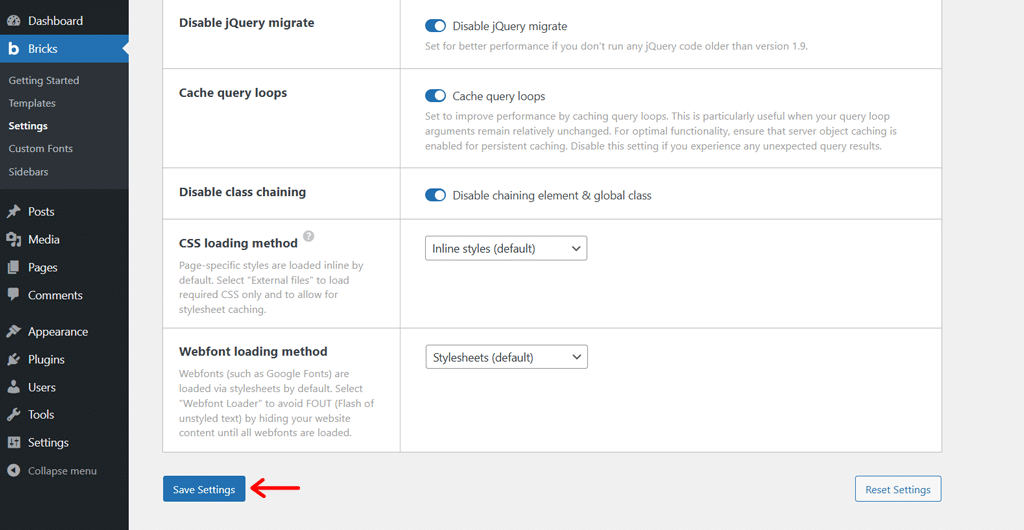
Inoltre, ci sono altre impostazioni che puoi modificare per migliorare le prestazioni del tuo sito. Come disattivare jQuery Migrate, memorizzare nella cache i loop di query, caricare caratteri Web, CSS e altro ancora.

E una volta terminato, non dimenticare di premere l'opzione "Salva impostazioni" in basso.
Tutto ciò ti aiuta a rendere il tuo sito web incentrato sulle prestazioni, migliorando sia la SEO che l'esperienza dell'utente.
6. Moduli ed elementi personalizzati
Bricks Builder semplifica l'aggiunta di moduli e funzionalità interessanti al tuo sito web. Che tu voglia un modulo di contatto di base o qualcosa di più avanzato, Bricks ti offre tutto ciò di cui hai bisogno.
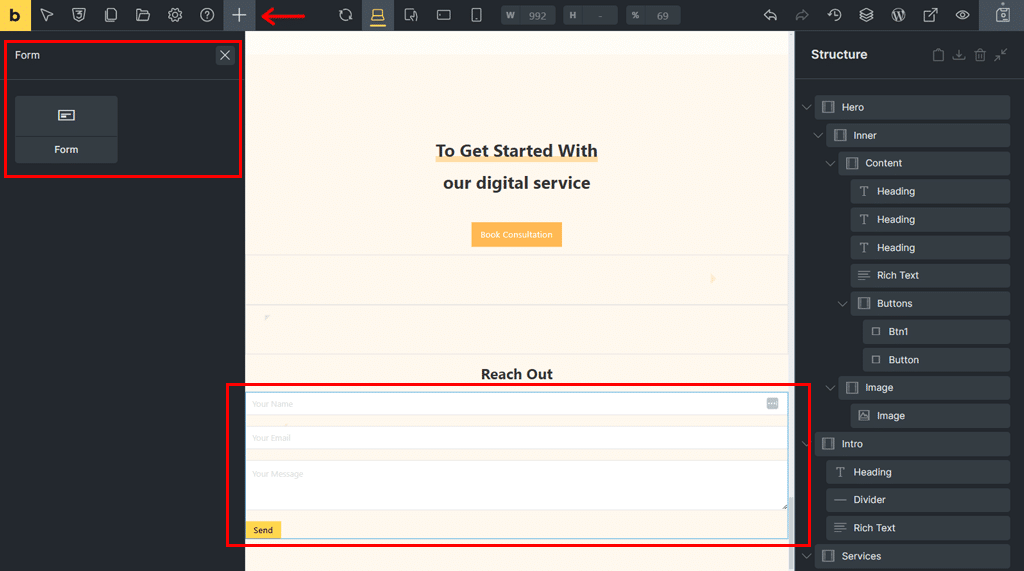
Per creare un modulo, tutto ciò che devi fare è cercare e trascinare l'elemento "Modulo" sulla tua pagina.

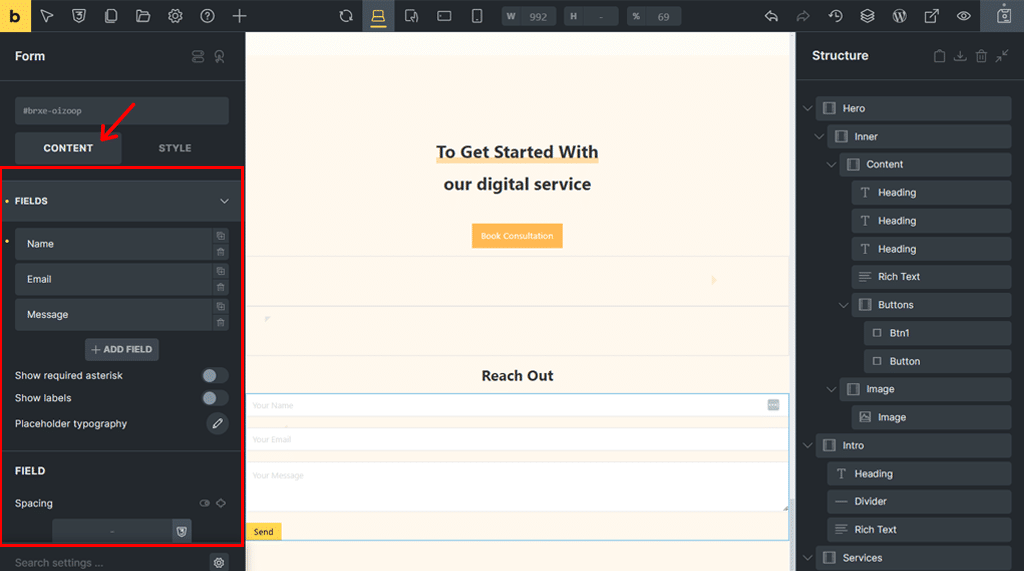
Quindi, puoi personalizzarlo in 2 modi. Uno per quanto riguarda i contenuti e l'altro per quanto riguarda lo stile .
Nella scheda "Contenuto" , ottieni diverse opzioni di personalizzazione come campi, pulsanti di invio, azioni, email e altro.

Inoltre, puoi andare su "Protezione antispam" e abilitare gli strumenti di protezione antispam integrati come Google reCAPTCHA, Cloudflare Turnstile, ecc. Di conseguenza, ciò garantisce che solo persone reali possano inviare i tuoi moduli.
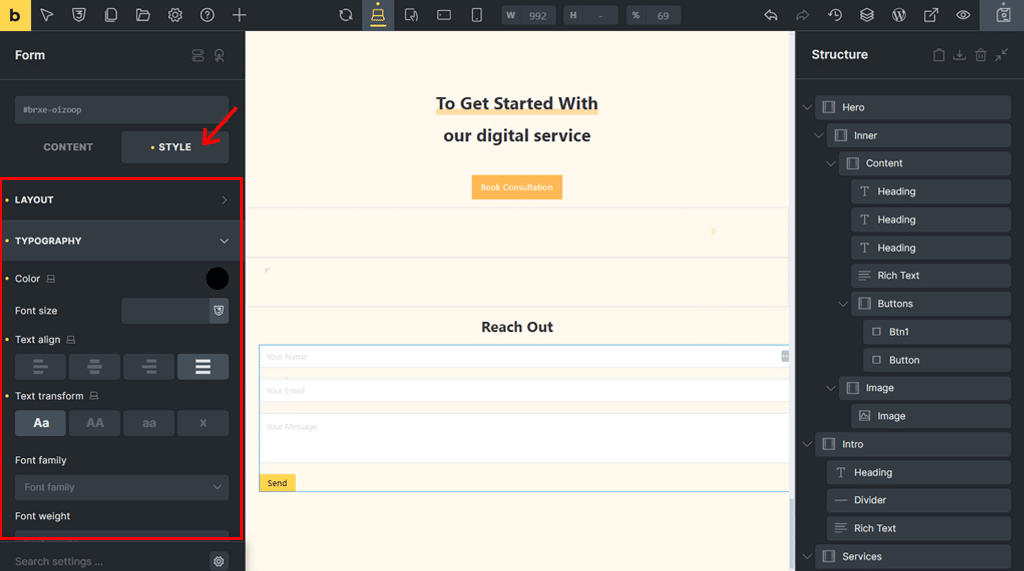
D'altra parte, dalla scheda "Stile" , puoi configurare layout, tipografia, sfondo, bordo, ombra del riquadro, gradiente/sovrapposizione, CSS e altro.

Da non dimenticare, Bricks Builder offre oltre 110 elementi personalizzabili per migliorare il tuo sito web.

È classificato nelle schede Layout, Base, Generale, Media, WordPress e Singola.
Sotto ciascuno puoi trovare pulsanti interattivi, gallerie di immagini, fisarmoniche, schede e altro. Che puoi utilizzare ulteriormente con il semplice trascinamento della selezione e personalizzare.
Quindi, in definitiva, questo ti dà la flessibilità di creare un sito che abbia l'aspetto e il funzionamento proprio come desideri.
7. Altre funzionalità aggiuntive
Oltre alle funzionalità di cui abbiamo già parlato, Bricks Builder ha ancora altro da offrire.
Ad esempio:
- Un generatore di menu per creare menu di navigazione completamente personalizzabili, inclusi menu a discesa, mega menu e menu fuori schermo ottimizzati per dispositivi mobili.
- Ottieni un generatore di popup per progettare e attivare popup accattivanti per promozioni, generazione di lead o azioni degli utenti, senza bisogno di plug-in aggiuntivi.
- Fornisce il builder WooCommerce per personalizzare completamente le pagine WooCommerce. Inclusi elenchi di prodotti, pagine di singoli prodotti, carrello, checkout e account cliente, in modo semplice e visivo.
- Puoi utilizzare e personalizzare modelli di community predefiniti per aziende, portfolio o negozi, risparmiando tempo e avviando i progetti più velocemente.
- Viene fornito con un codice pulito e accessibile che migliora le prestazioni del sito e migliora l'accessibilità per tutti i visitatori.
- Ottieni un controllo reattivo della progettazione per regolare layout, dimensioni dei caratteri e visibilità degli elementi per ogni tipo di dispositivo, in modo che il tuo sito abbia un bell'aspetto ovunque.
- Fornisce opzioni di codice personalizzato in modo da poter aggiungere HTML, CSS e JavaScript personalizzati direttamente in Bricks Builder per espandere la funzionalità del sito Web.
- Supporta 11 lingue tra cui inglese, arabo, tedesco, spagnolo, francese, ebraico, italiano, giapponese e cinese (semplificato e tradizionale).
- In base alle tue preferenze, puoi alternare tra le modalità Chiaro e Scuro per un'esperienza di progettazione più confortevole.
- Consente comode scorciatoie da tastiera per azioni di routine più rapide come annullare, salvare o aggiungere elementi.
E l'elenco potrebbe continuare all'infinito!
C. Progettare un sito Web con Bricks Builder
Ora che abbiamo discusso le funzionalità principali, vediamo come progettare un sito Web con Bricks Builder.
Andiamo passo dopo passo per imparare a progettare il tuo sito web utilizzando Bricks Builder. Sei pronto?
Passaggio 1: acquista e installa il tema
Bricks Builder è un tema per la creazione di pagine premium . Quindi, prima devi acquistarlo dal suo sito ufficiale.
In caso di acquisto andato a buon fine, puoi scaricare un file zip necessario per caricarlo ulteriormente sulla dashboard di WordPress insieme alla chiave di licenza. Questo attiva i Bricks nel tuo pannello WordPress.
Per ulteriori indicazioni, puoi consultare il nostro articolo su come installare un tema WordPress.
Passaggio 2: avvia il Bricks Page Builder
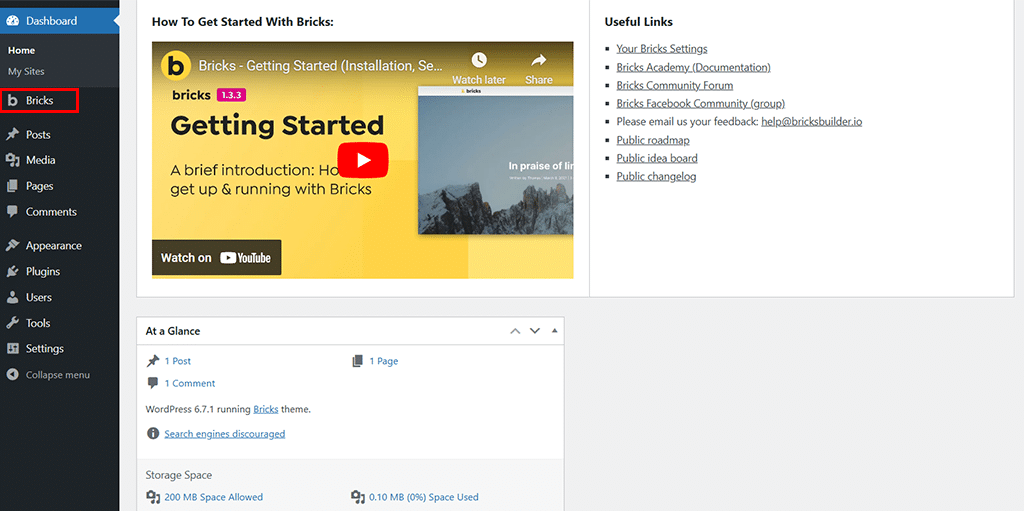
Quindi, una volta installato e attivato con successo il Bricks Page Builder, vedrai che il nuovo menu "Mattoni" è stato aggiunto nella navigazione sul lato sinistro.

Ora ci sono 2 modi per avviare Bricks Page Builder. Uno è tramite "Pagine > Aggiungi nuova pagina > Modifica con mattoni" . Oppure l'altro è tramite 'Mattoni > Modelli' . Puoi farne chiunque come desideri.
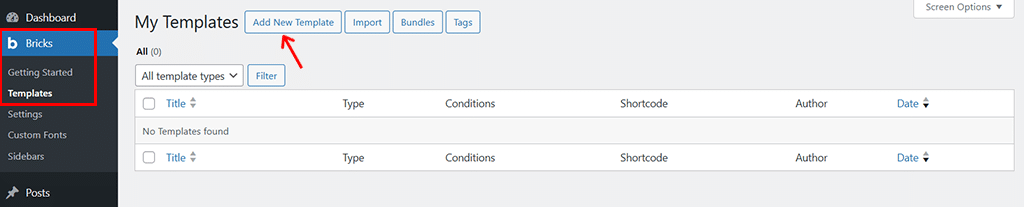
Per ora scegliamo quest'ultima. Detto questo, vedrai la pagina come mostrato di seguito.

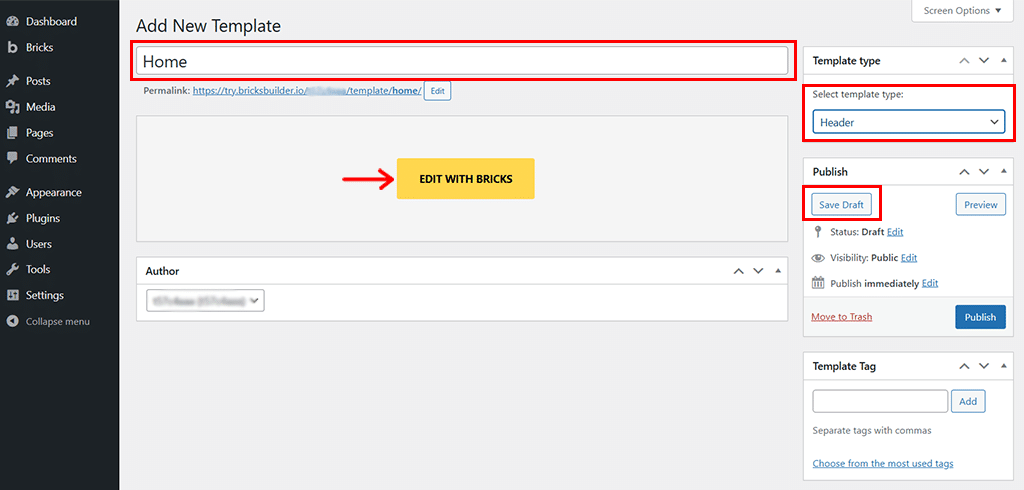
Qui, fai clic sull'opzione "Aggiungi nuovo modello" in alto, con la quale accederai al pannello dell'editor come mostrato di seguito.

Ora puoi iniziare dando il nome al modello, ad esempio "Home" e selezionare il tipo di modello che preferisci. Qui per ora abbiamo scelto "Intestazione" .
Quindi, fai clic sull'opzione "Salva bozza" e successivamente seleziona l'opzione "Modifica con mattoni" .
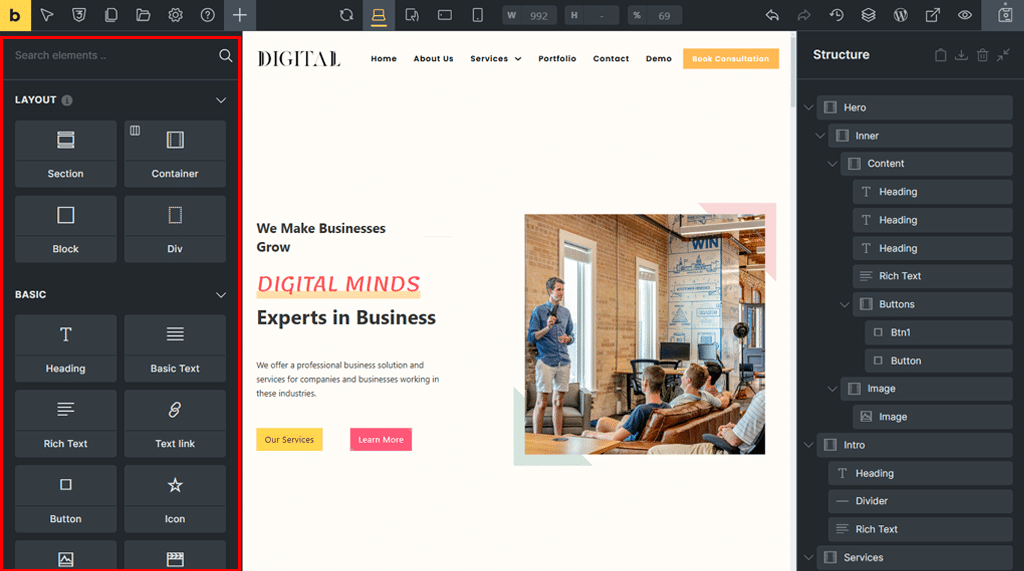
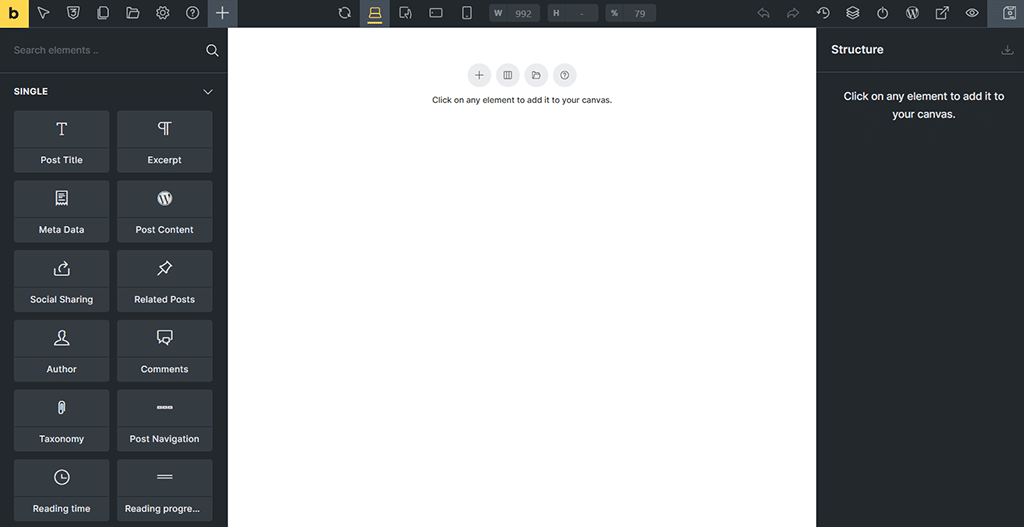
Passaggio 3: familiarizzare con l'interfaccia
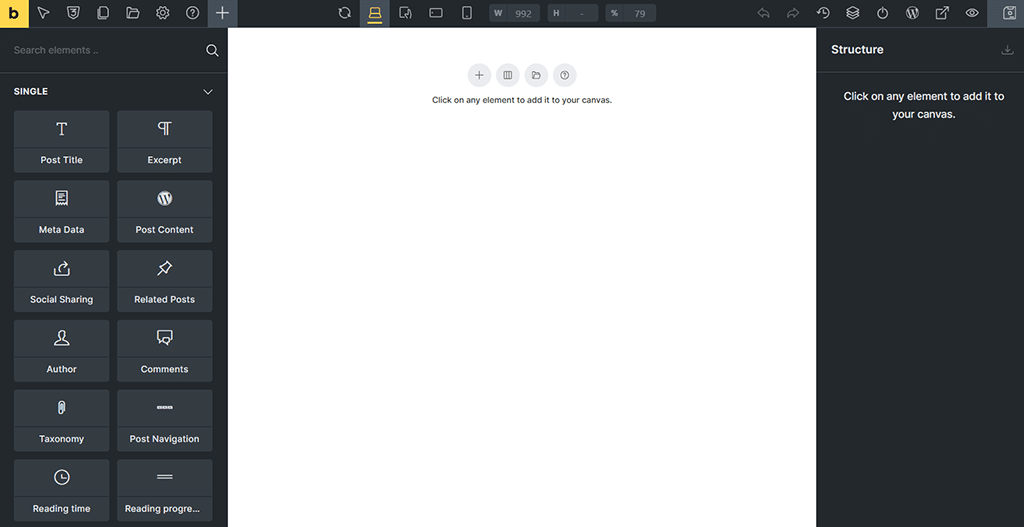
Così facendo, vedrai un'interfaccia pulita e semplice con 3 parti principali:
- Barra degli strumenti : è in alto e ti consente di salvare il tuo lavoro, visualizzare l'anteprima del tuo sito e passare da una visualizzazione del dispositivo all'altra.
- Pannello : lo troverai sul lato sinistro. Mostra strumenti, elementi e impostazioni che puoi utilizzare per progettare la tua pagina.
- Canvas : questa è la tua area di lavoro principale, dove trascini gli elementi, li personalizzi e vedi le modifiche in tempo reale.

Questo layout mantiene tutto organizzato, così sai sempre dove trovare ciò di cui hai bisogno.
Passaggio 4: utilizzare i modelli
Ora, sulla barra degli strumenti, fai clic sull'icona "Modelli" come mostrato nell'immagine qui sotto.

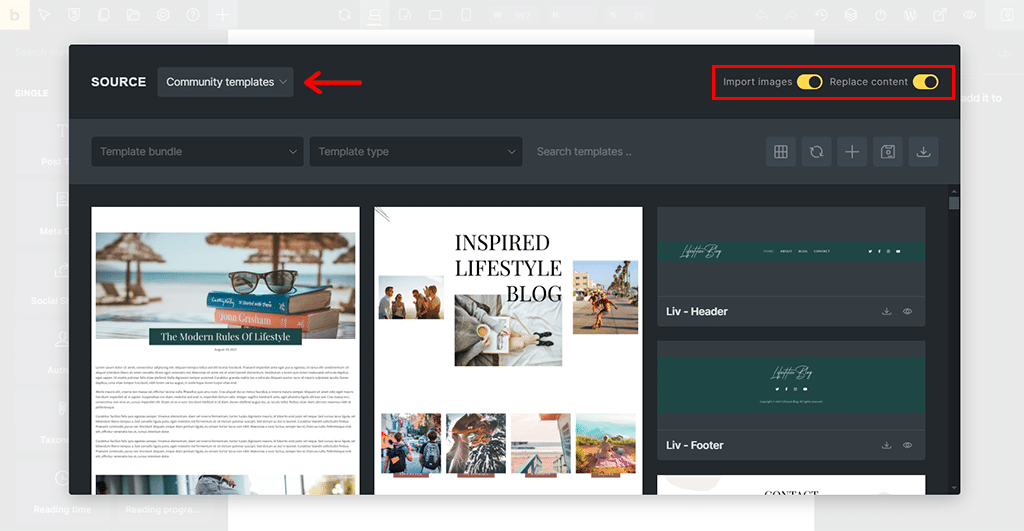
In questo modo potrai accedere a diversi "modelli di community" forniti da Bricks Builder. Inoltre, puoi attivare e disattivare 2 opzioni "Importa immagini" e "Sostituisci contenuto" in base alle tue esigenze.

Ora puoi prenderti il tuo tempo per vedere quale modello ti piace di più e pensare che sia più adatto.
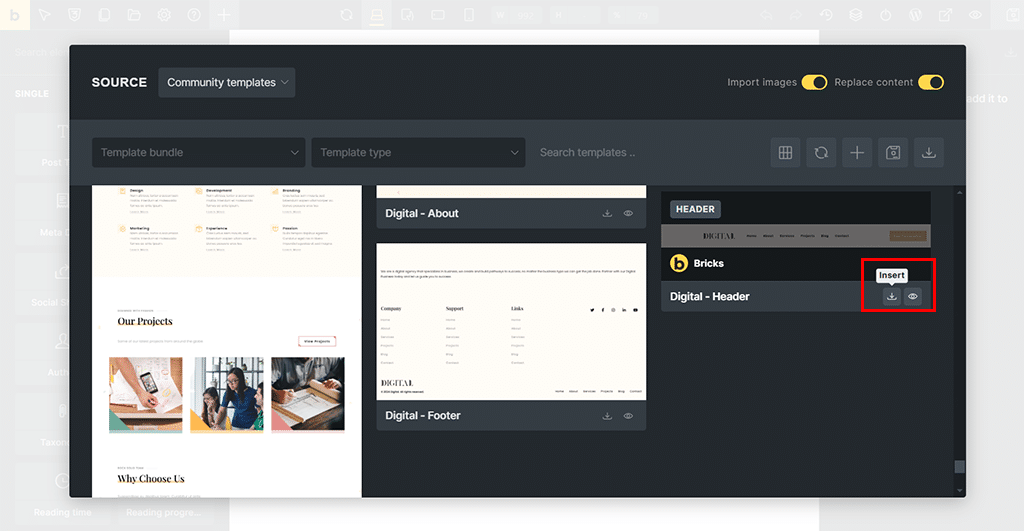
Un'altra cosa unica di Bricks Builder è che puoi scaricare separatamente il modello per diverse sezioni come intestazione, sezione home e piè di pagina.
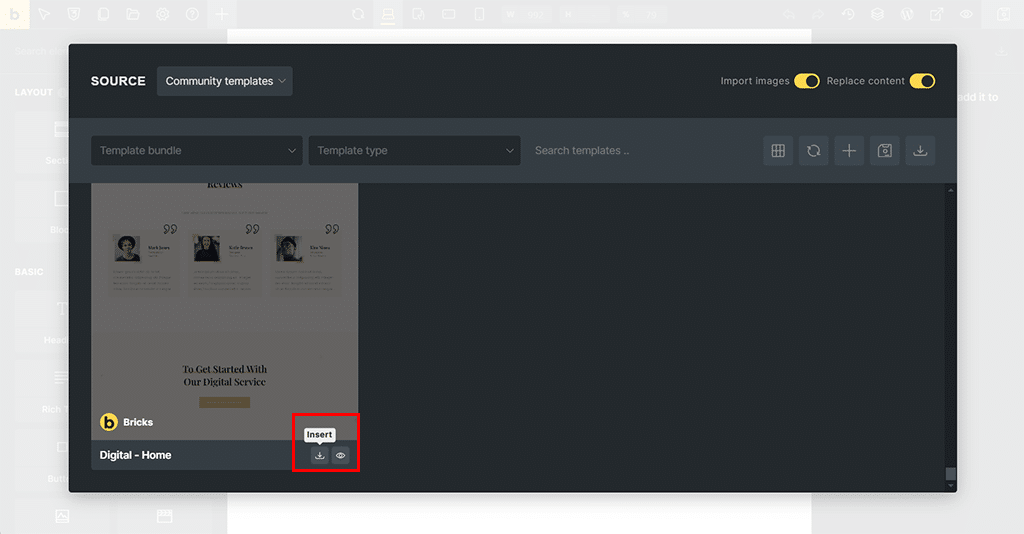
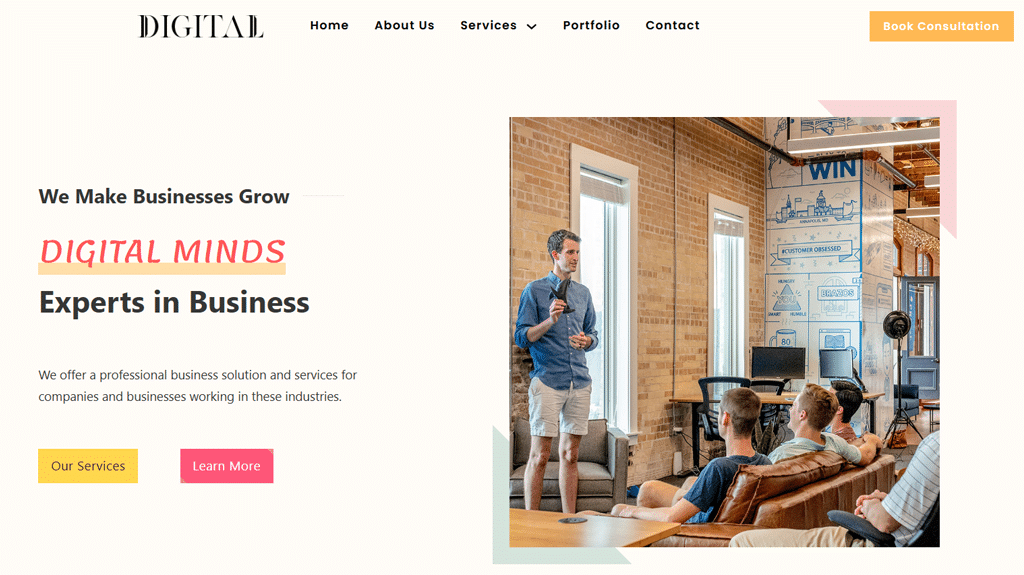
Quindi, qui abbiamo scelto il 'Digital – Header'. Basta fare clic sull'icona "Inserisci" per procedere.

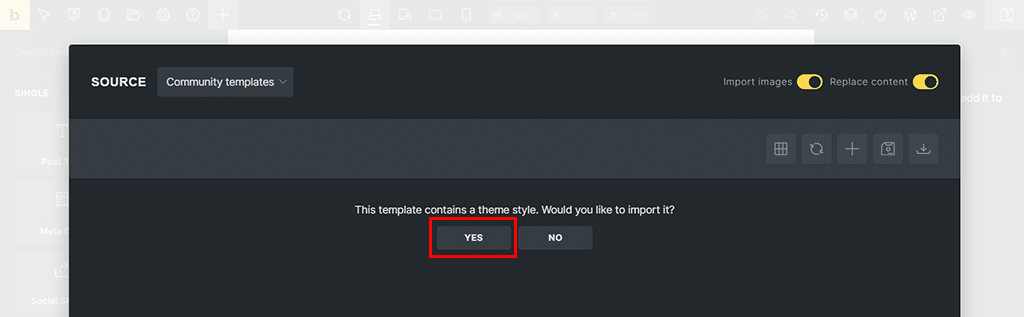
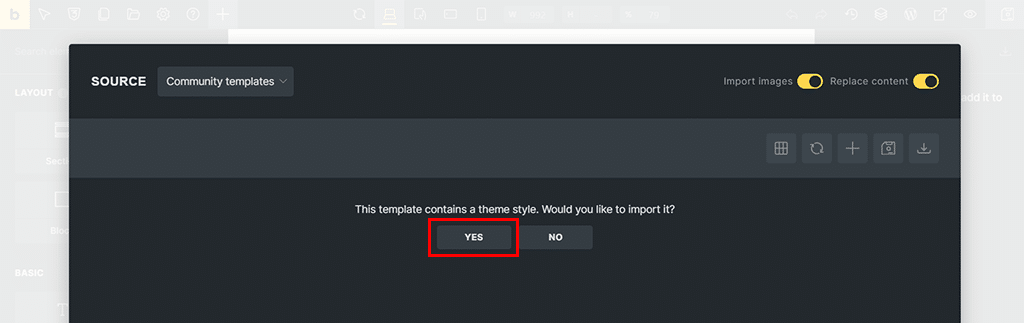
Quindi vedrai la pagina che chiede "Il modello contiene uno stile di tema". Vuoi importarlo?' Ora premi il pulsante "Sì" .


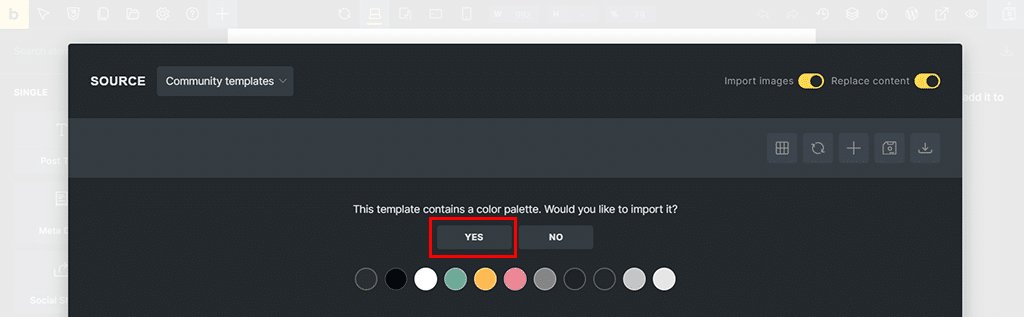
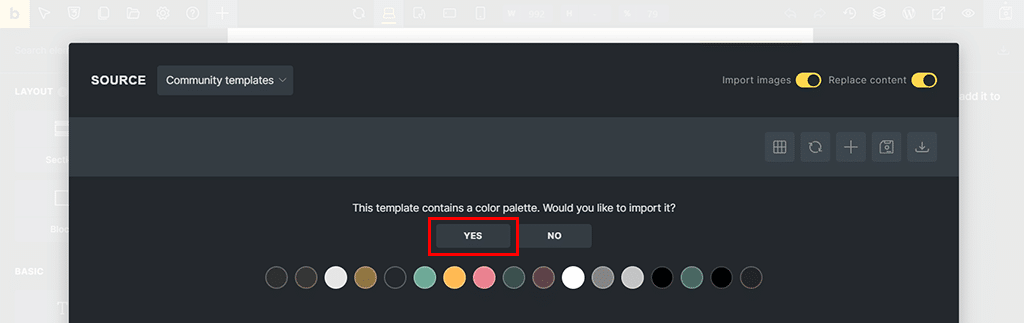
Ancora una volta, ti verrà chiesto "Questo modello contiene una tavolozza di colori". Desideri importarlo? Ancora una volta, premi il pulsante "Sì" .

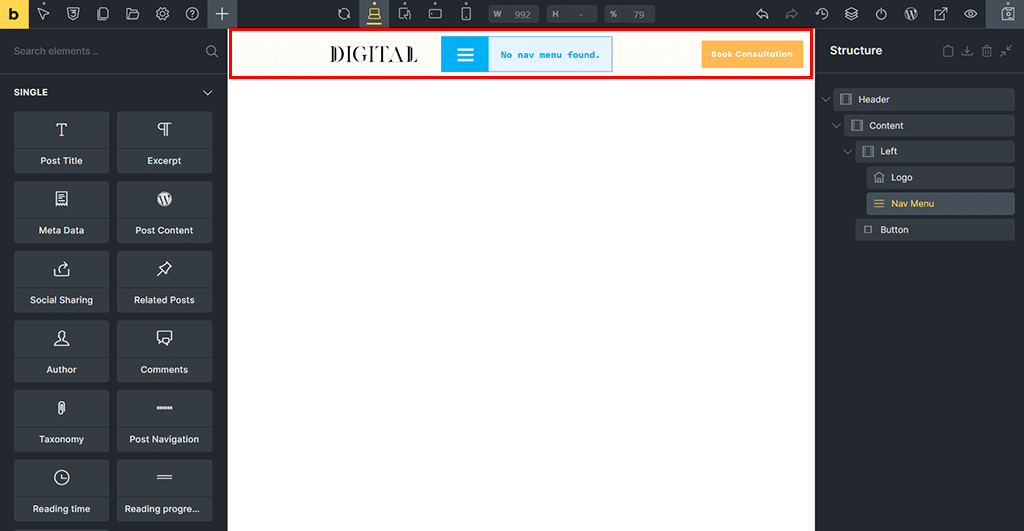
Fatto ciò vedrai di nuovo la pagina seguente in cui è inserito il modello di intestazione.

Tuttavia, vedrai anche il messaggio "Nessun menu di navigazione trovato". Niente panico! È perché non abbiamo ancora creato alcun menu.
Passaggio 5: crea e personalizza i menu
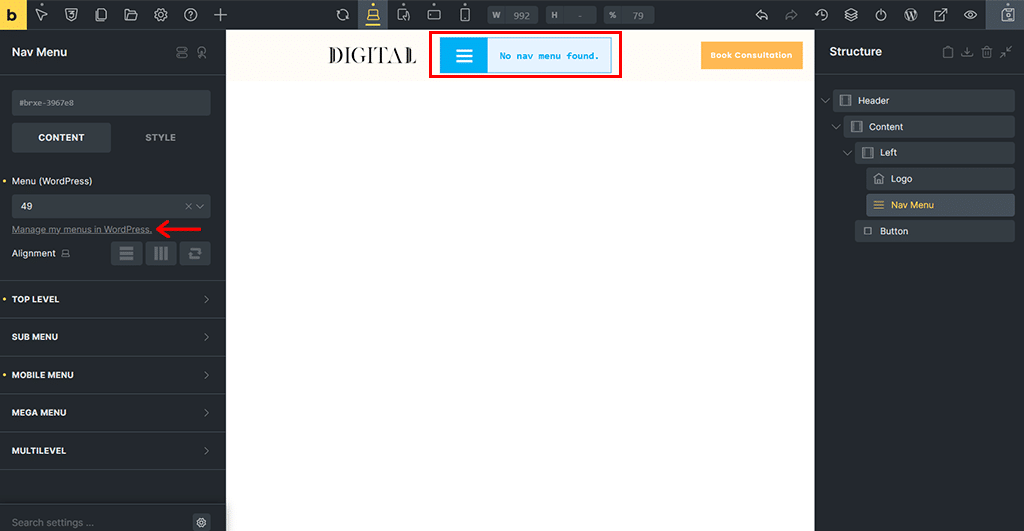
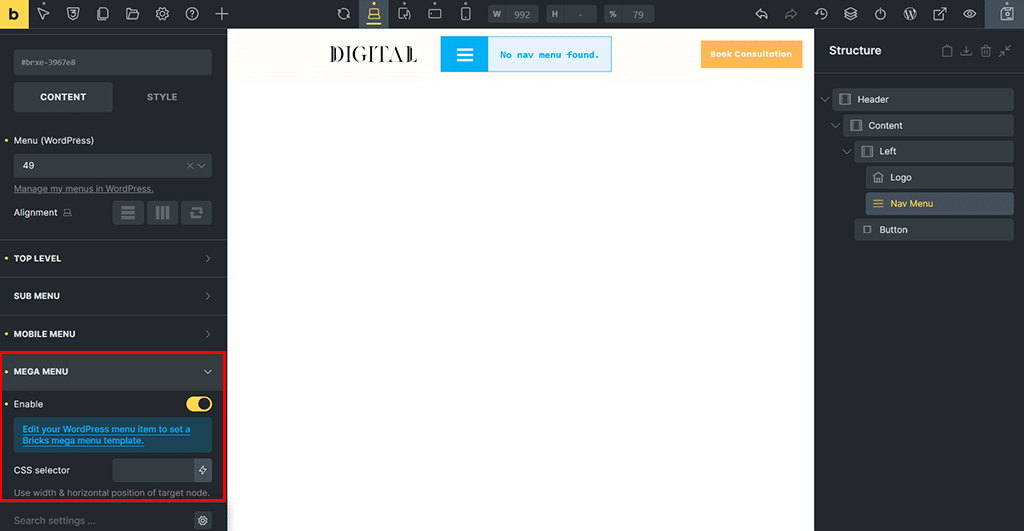
Ora fai semplicemente clic su "Nessun menu di navigazione trovato". Vedrai le impostazioni del "Menu di navigazione" nel pannello di sinistra.

Qui, se vuoi creare un menu semplice, puoi fare clic su "Gestisci i miei menu in WordPress" .

Oppure, se desideri creare un mega menu, puoi "Abilitare Mega menu" e fare clic su "Modifica la voce di menu WordPress per impostare un modello di mega menu Bricks".
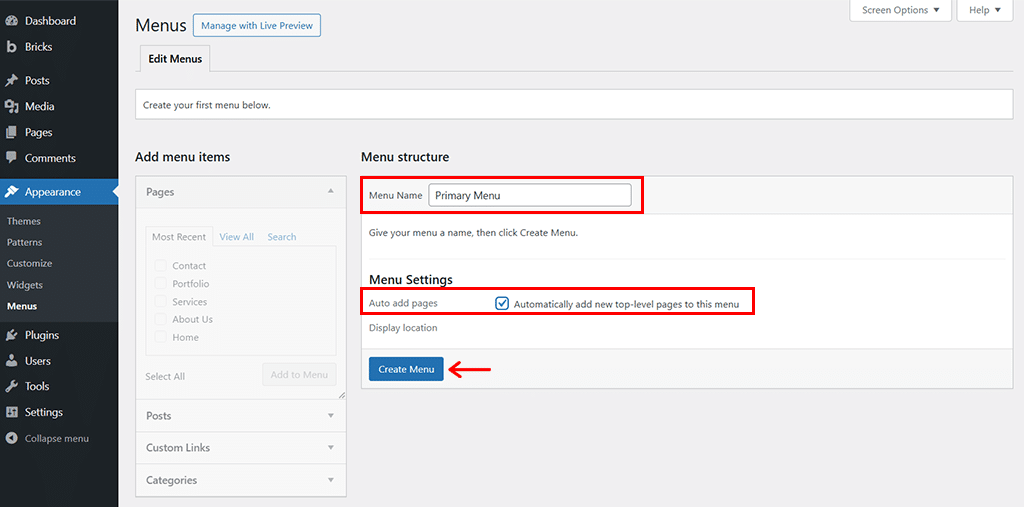
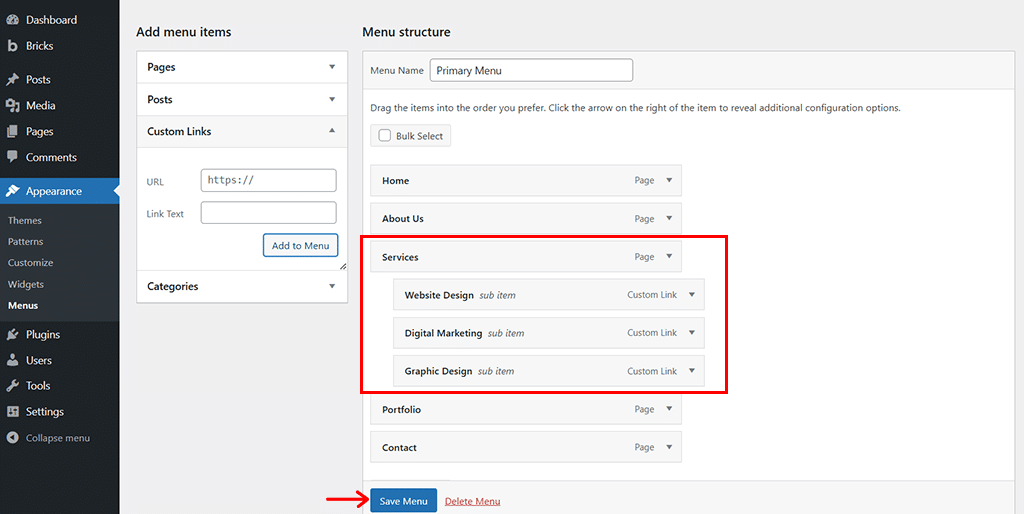
Qui abbiamo scelto quest'ultimo. In tal modo, visualizzerai l' interfaccia del generatore di menu nella dashboard di WordPress. Per farti sapere, abbiamo già creato alcune pagine tramite 'Pagine > Aggiungi nuovo' .

Ora, inizia dando un nome al menu, ad esempio "Menu principale", e abilita l'opzione Aggiungi automaticamente pagine . Quindi, premi l'opzione "Crea menu" .
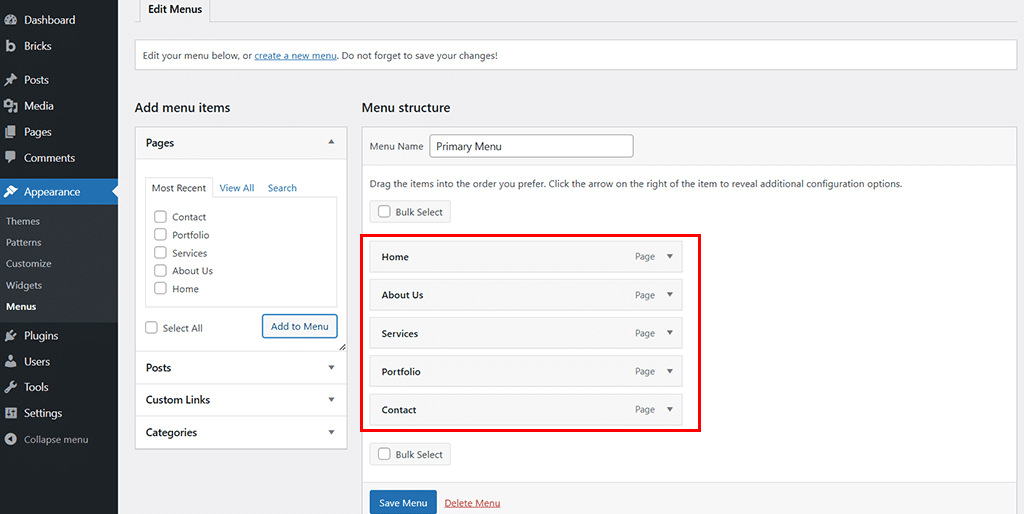
Quindi, puoi aggiungere e organizzare i tuoi menu nel modo che preferisci.

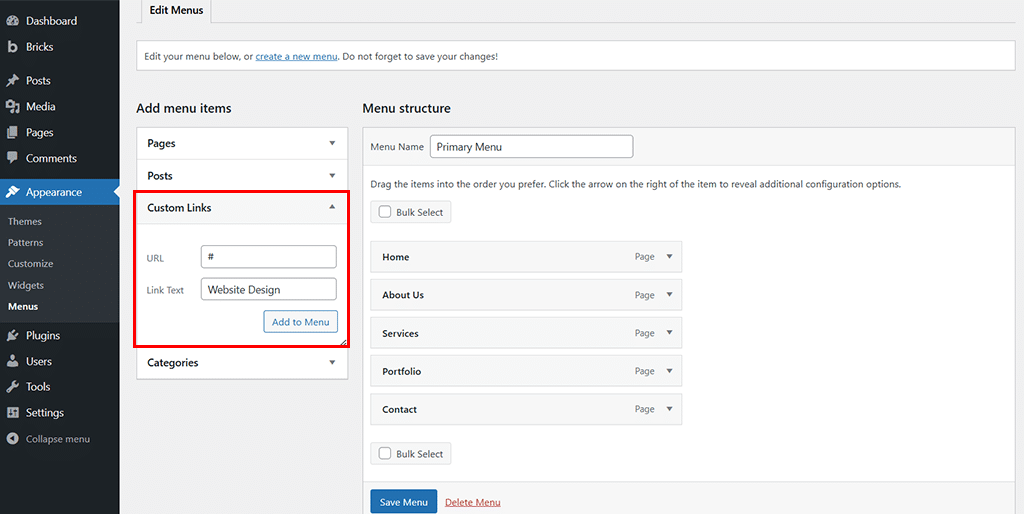
Se desideri ulteriori sottomenu, puoi fare clic sulla scheda "Collegamenti personalizzati" . E creane uno semplicemente aggiungendo "Testo collegamento" e "#" per l'URL per ora.

Una volta terminato, puoi facilmente organizzarlo in quale menu rientra. Infine, premi l'opzione "Salva menu" .

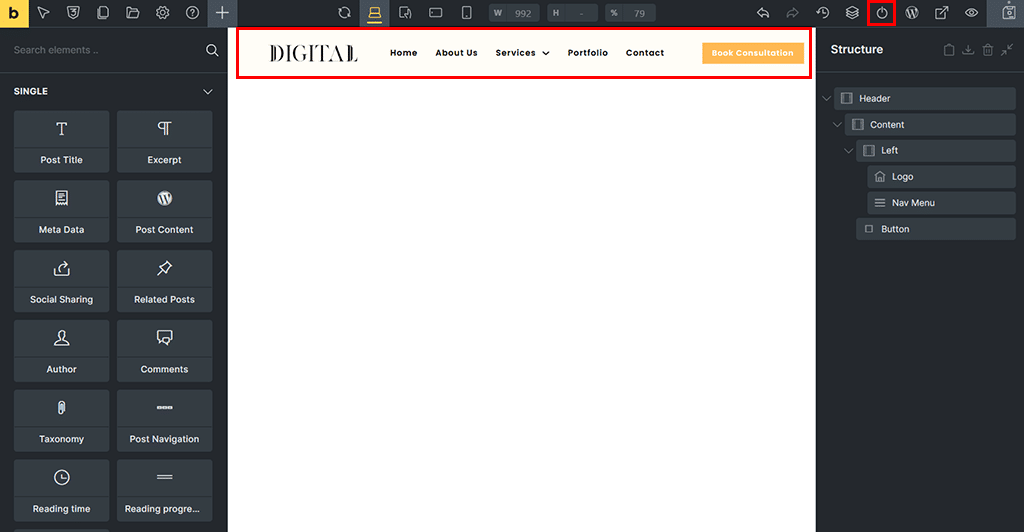
Ora, se torni al generatore di modelli di intestazione e lo ricarichi una volta, vedrai che il mega menu creato è già caricato.

Una volta che sei soddisfatto, premi il pulsante "Pubblica" nell'angolo in alto a destra.
Ora, seguendo lo stesso schema, puoi importare anche altri modelli come Footer.
Passaggio 6: progettare il contenuto della pagina
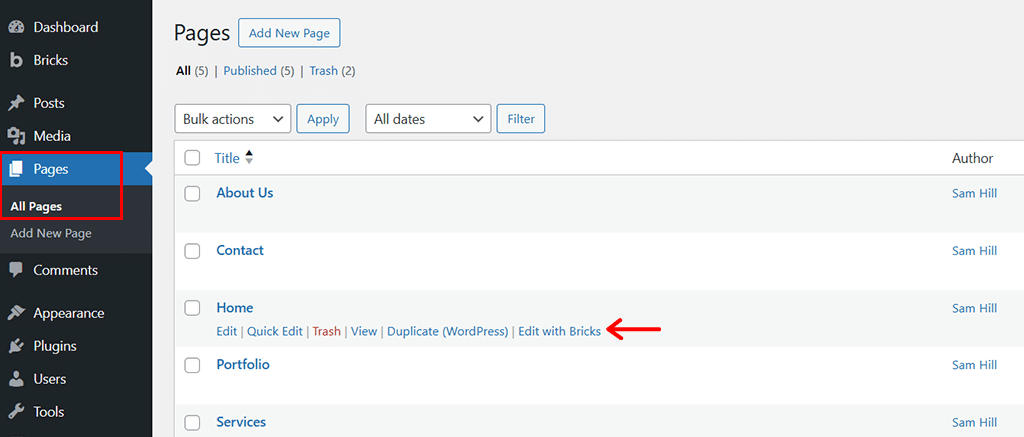
Successivamente, vai su "Pagine > Tutte le pagine" , quindi passa il mouse sopra la pagina che desideri personalizzare per prima.

Come qui abbiamo scelto la pagina "Home" e fatto clic sull'opzione "Modifica con mattoni" .
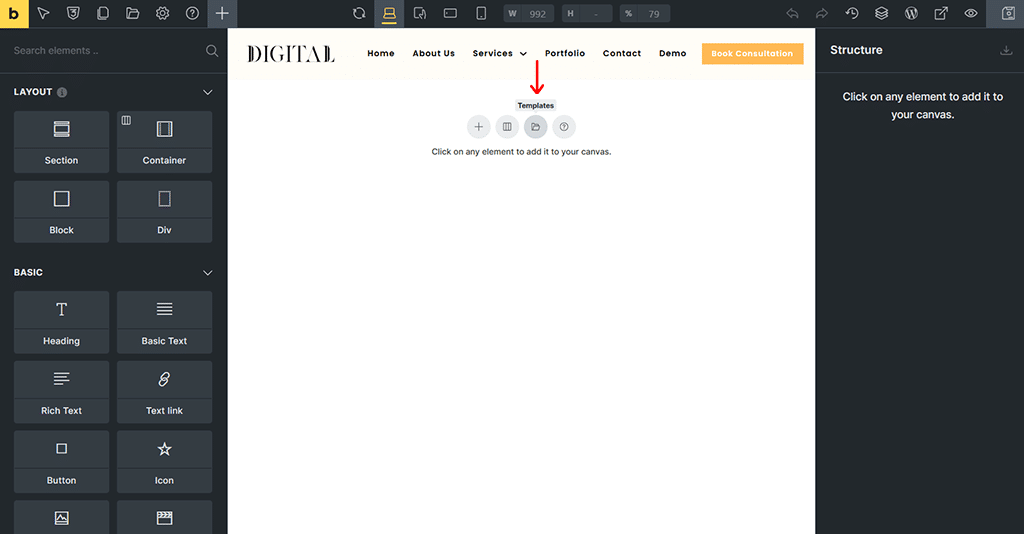
Detto questo, vedrai il pannello dell'editor di Bricks Builder. Ora hai 2 scelte. Se importare il modello per il contenuto principale o crearlo da zero utilizzando diversi elementi. La scelta è assolutamente tua.

Qui, abbiamo fatto clic sull'opzione "Modelli" per una soluzione semplice.
Come prima, fai semplicemente clic sull'icona di inserimento del modello scelto.

Ti verrà nuovamente richiesto un messaggio che dice "Questo modello contiene uno stile di tema". Vuoi importarlo?' Basta semplicemente premere il pulsante "Sì" .

Inoltre, viene chiesto "Questo modello contiene una tavolozza di colori". Vuoi importarlo?' Ancora una volta, premi il pulsante "Sì" .

Una volta terminato, puoi vedere che il modello è stato importato con successo.

Passaggio 7: ritocchi finali
Ora puoi semplicemente fare clic su ciascun elemento del modello per configurarlo esattamente come desideri.
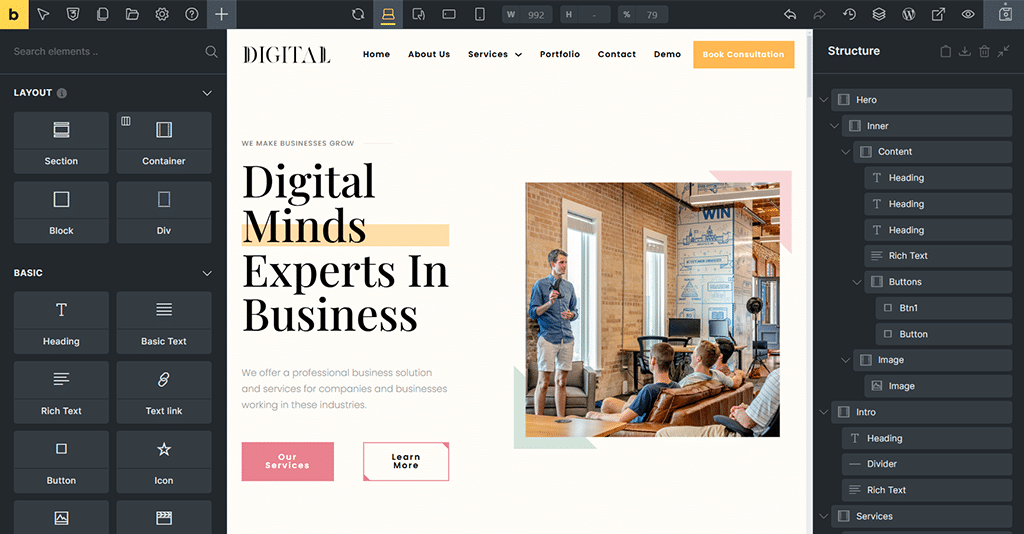
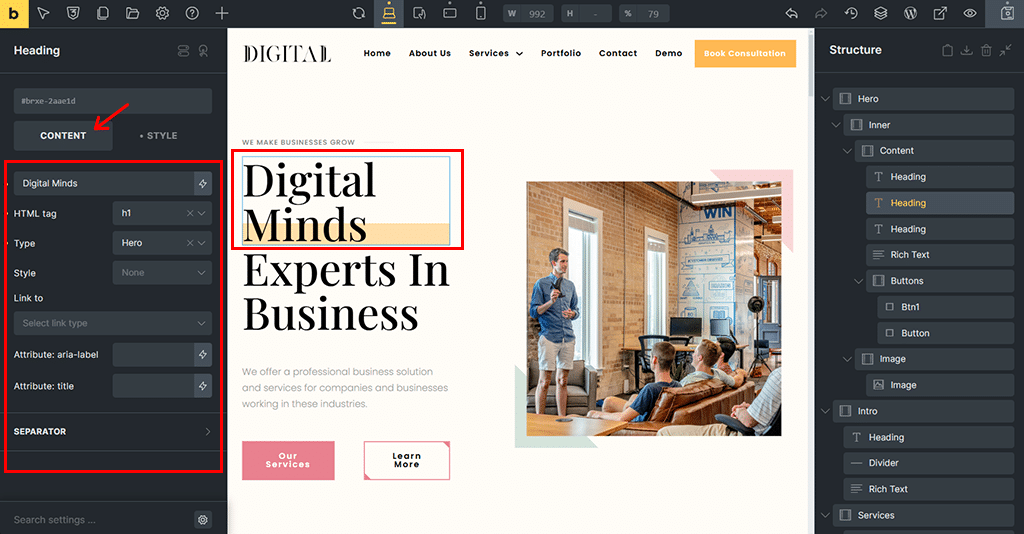
Ad esempio, qui abbiamo selezionato il testo principale, ovvero "Digital Minds" . E ora nel pannello laterale sinistro puoi vedere l'opzione di impostazione "Contenuto" e "Stile" .

Dalla scheda "Contenuto" , puoi configurare il contenuto principale, il tag HTML, il tipo, lo stile e altro.
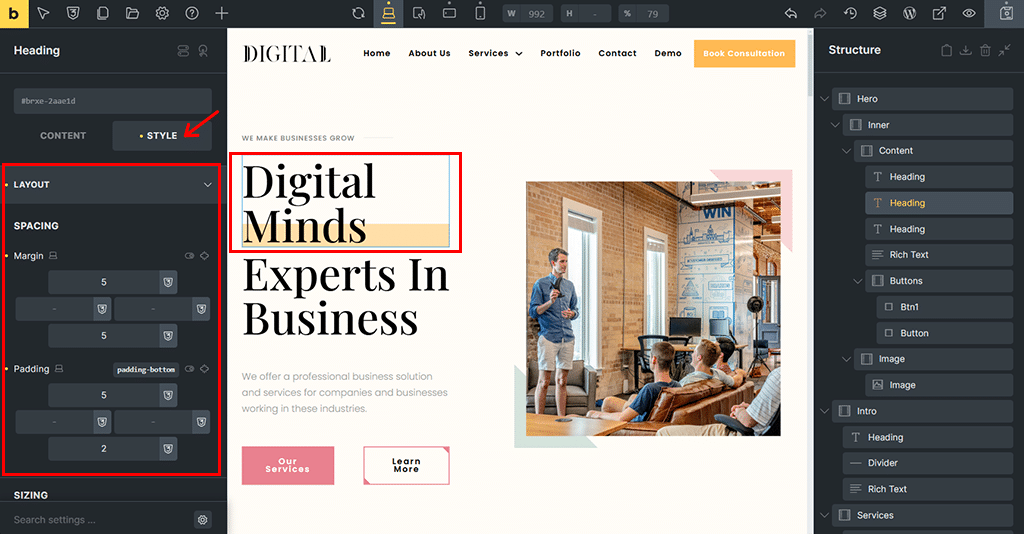
Nel frattempo, se passi il mouse sopra la scheda "Stile" , puoi personalizzare il layout, spaziando sia il margine che il riempimento .

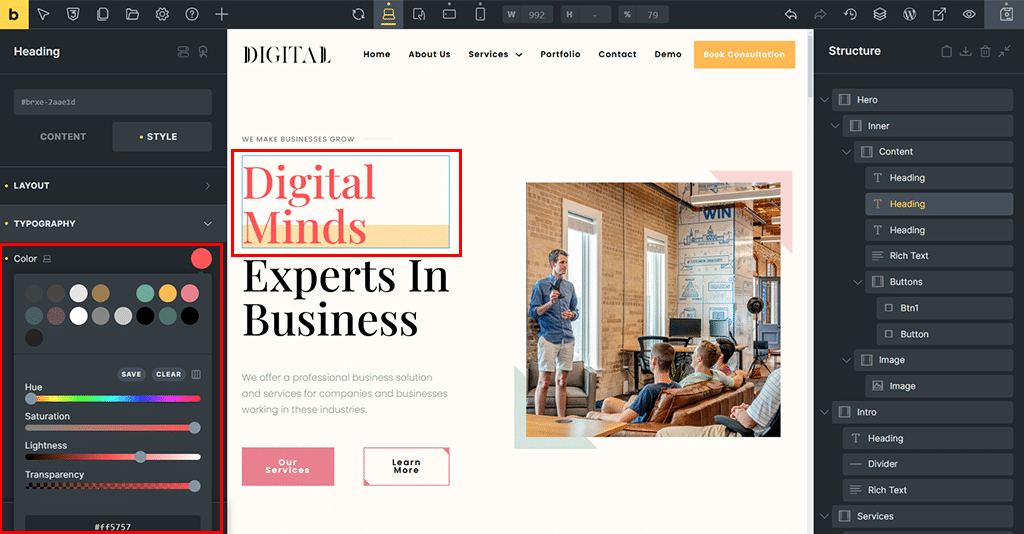
Inoltre, puoi specificare il "Colore" esattamente come desideri.

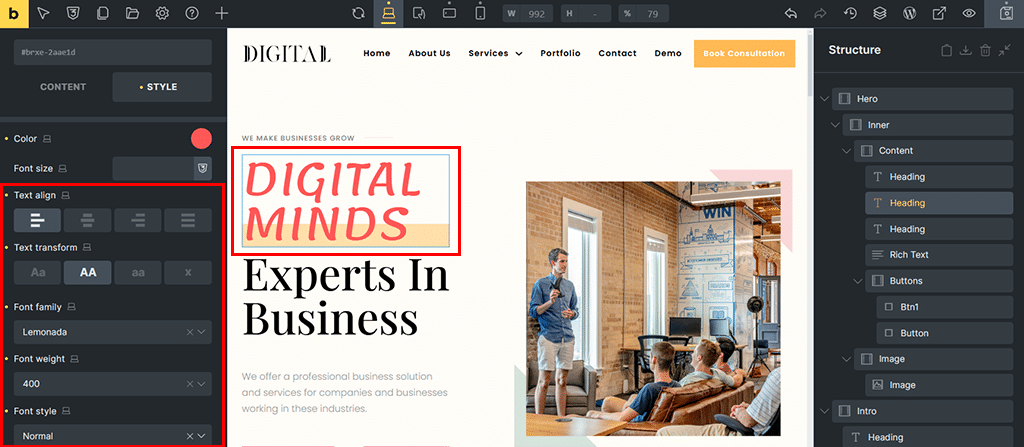
Inoltre, puoi scegliere l'allineamento del testo, la trasformazione del testo, la famiglia di caratteri, il peso del carattere, lo stile del carattere e molto altro.

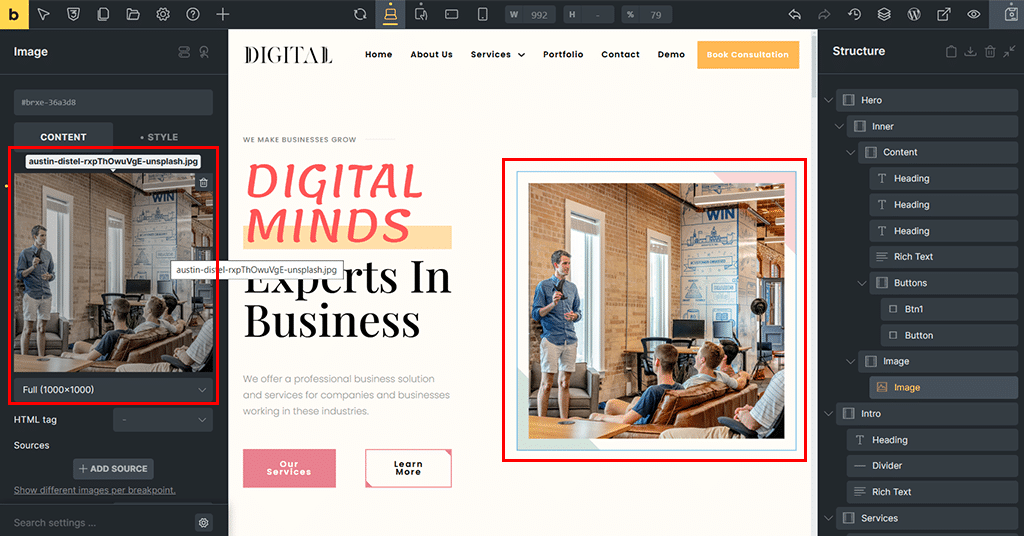
Allo stesso modo, se desideri modificare un'immagine, puoi farlo anche semplicemente facendo clic sull '"Immagine" che desideri modificare.

Con ciò, puoi facilmente cambiare l'immagine e posizionare l'immagine che preferisci dal catalogo multimediale. Oppure lascialo come predefinito.
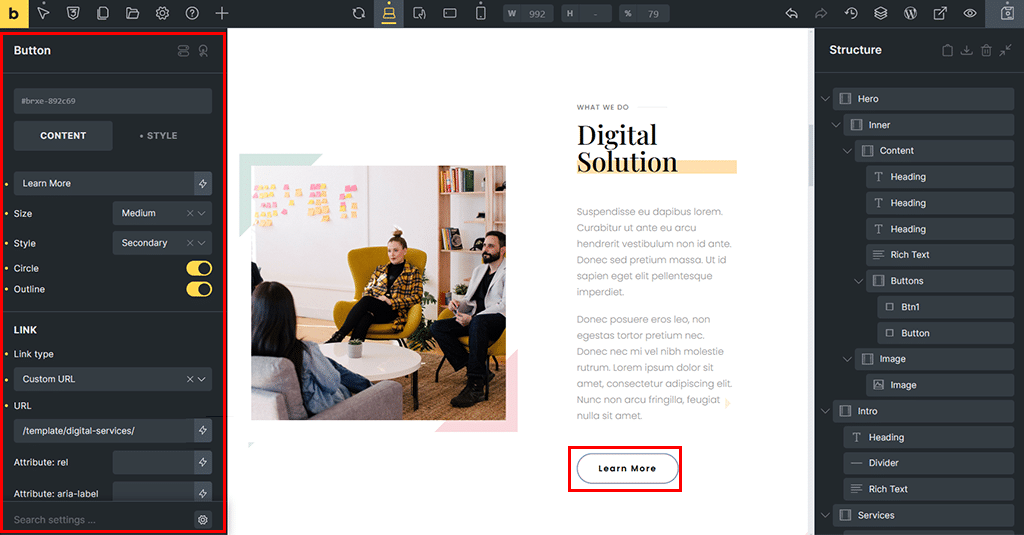
Allo stesso modo, puoi fare clic sui "Pulsanti" e personalizzarlo come desideri.

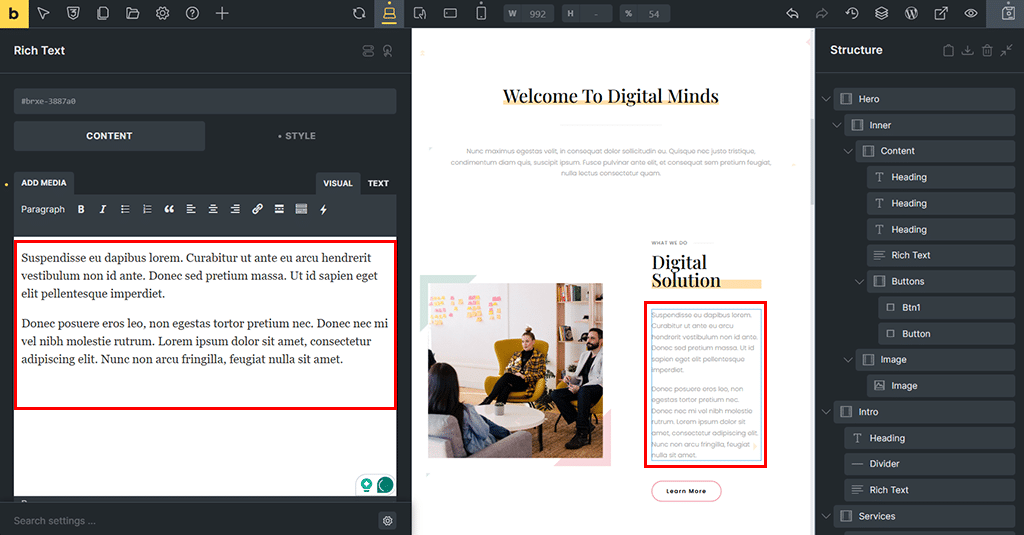
Allo stesso modo, puoi anche fare clic su "Testo" e scambiarlo ulteriormente con i tuoi contenuti dal pannello.

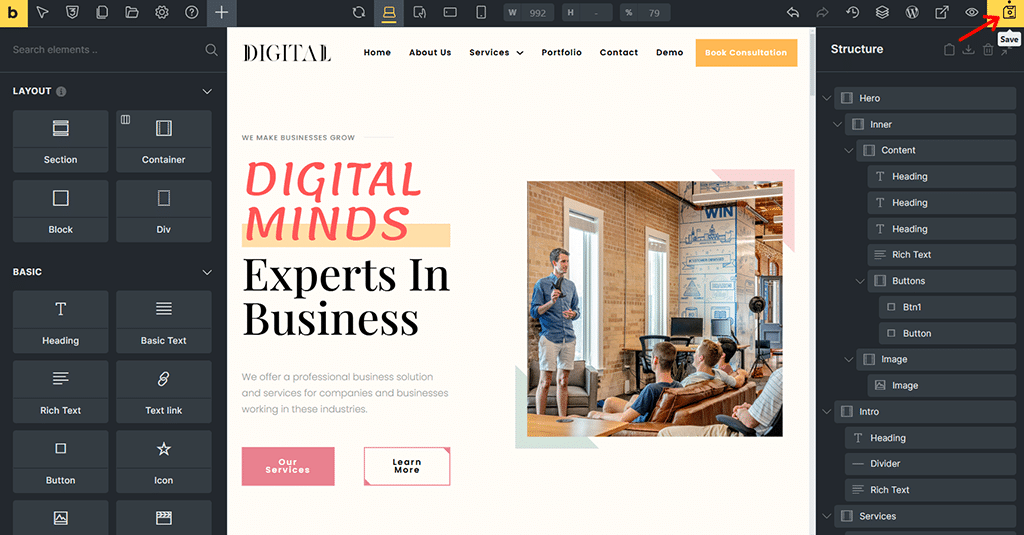
Passaggio 8: salva e pubblica
Seguendo lo stesso schema, puoi letteralmente personalizzare ogni cosa. È infatti costruendo il tuo sito web mattone dopo mattone. Una volta terminato, premi il pulsante "Salva" in alto a destra per rendere attivo il tuo progetto.

Ed ecco il tuo fantastico sito web progettato utilizzando Bricks Builder. Wow davvero, no?

D. Quanto costa Bricks Builder?
Ora, stai pensando al fattore costo di Bricks Builder? Bene, esploriamolo in questa sezione dell'articolo.
Per fortuna, Bricks Builder è un costruttore di siti premium che offre diversi schemi di prezzi che puoi scegliere in base alle tue esigenze.
Sono:
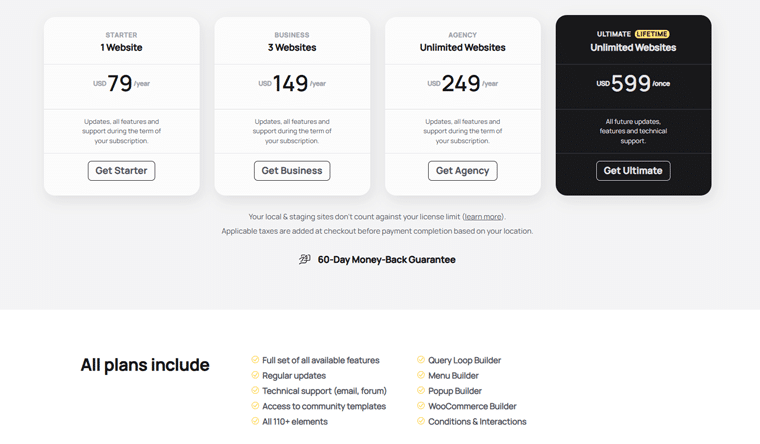
- Piano iniziale : costa $ 79 all'anno per 1 sito web. Per tutta la durata del tuo abbonamento, riceverai aggiornamenti, tutte le funzionalità e supporto.
- Piano aziendale : costa $ 149 all'anno per 3 siti Web. Include tutte le stesse funzionalità, aggiornamenti e supporto del piano Starter.
- Piano di agenzia : costa $ 249 all'anno per siti Web illimitati. Aggiornamenti, tutte le funzionalità e supporto durante la durata dell'abbonamento per siti Web illimitati.
- Piano Ultimate : costa $ 599 come pagamento una tantum. Paga una volta e ottieni accesso illimitato a siti Web, funzionalità, supporto illimitati e aggiornamenti futuri.
Inoltre, ti informiamo che tutti i piani sopra menzionati prevedono una garanzia di rimborso di 60 giorni . Quindi puoi provarlo senza alcun rischio.

Indipendentemente dal piano che scegli, otterrai strumenti straordinari come un generatore di loop di query, funzionalità WooCommerce, generatori di popup e menu e accesso a oltre 110+ elementi.
Che tu sia un principiante o un professionista che gestisce più progetti, c'è un piano adatto a te. Bricks Builder mantiene le cose semplici e convenienti!
E. Opzioni di assistenza clienti per Bricks Builder
Quando si tratta di supporto, Bricks Builder ti assicura di non rimanere mai bloccato.
Che tu abbia appena iniziato o abbia bisogno di aiuto per qualcosa di specifico, ecco alcuni modi per ottenere il supporto di cui hai bisogno:
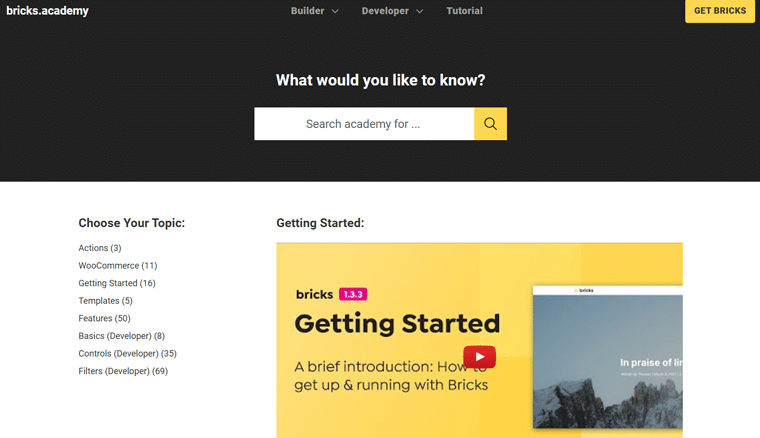
- Consulta Bricks Academy per guide chiare e dettagliate che ti mostrano come utilizzare Bricks Builder come un professionista.
- Unisciti al loro forum amichevole per porre domande, discutere idee e imparare da altri utenti di Bricks Builder.
- Hai una domanda o un problema? Puoi inviare un'e-mail al loro team di supporto direttamente all'indirizzo [email protected].
- Se ti piacciono i social, unisciti alla loro comunità attiva su Facebook. Ciò ti consente di interagire con altri utenti, ottenere suggerimenti e ottenere feedback.
- Preferisci imparare tramite video? Quindi, puoi controllare il loro canale YouTube ufficiale e guardare tutorial passo passo, aggiornamenti e altro ancora.
- Se desideri metterti in contatto direttamente, vai alla pagina dei contatti sul loro sito Web e contatta il team.

Non importa di che tipo di aiuto hai bisogno, Bricks Builder semplifica davvero la ricerca di risposte e supporto. Ti hanno coperto!
F. Pro e contro di Bricks Builder
Riassumiamo ora i lati positivi e quelli meno positivi di Bricks Builder. Così potrai capire se è l'affare giusto per te. Lo facciamo?
Pro di Bricks Builder
- È un tema e un builder in uno, quindi non hai bisogno di plugin aggiuntivi.
- Generatore visivo drag-and-drop che semplifica la progettazione del tuo sito web, anche se non l'hai mai fatto prima.
- Puoi modificare ogni parte del tuo sito per farlo apparire esattamente come desideri.
- Bricks Builder ti aiuta a creare siti Web che si caricano molto rapidamente.
- Include funzionalità interessanti come il supporto WooCommerce per i negozi online e un generatore di contenuti dinamici.
- Puoi pagare una volta e usarlo per sempre se scegli il piano Ultimate.
- Molte opzioni di aiuto come guide, un forum e un gruppo Facebook amichevole.
- Puoi provare prima la demo dal loro sito ufficiale prima di acquistarla.
Contro di Bricks Builder
- Manca di capacità di intelligenza artificiale rispetto ad altri costruttori di pagine.
- All'inizio alcune delle funzionalità più avanzate potrebbero sembrare complicate.
- Non puoi usarlo gratuitamente, poiché non è disponibile una versione gratuita. Ma offrono una garanzia di rimborso di 60 giorni.
G. Domande frequenti su Bricks Builder
1. Cos'è esattamente Bricks Builder?
Bricks Builder è principalmente un tema WordPress con un generatore visivo integrato. Quindi, puoi progettare il tuo intero sito web esattamente come desideri senza bisogno di plug-in aggiuntivi o competenze di codifica.
2. Bricks Builder è facile da usare per i principianti?
SÌ! Bricks Builder ha un'interfaccia drag-and-drop che rende semplicissimo progettare il tuo sito web, anche se sei nuovo su WordPress.
3. Ho bisogno di competenze di programmazione per utilizzare Bricks Builder?
Affatto. Puoi progettare tutto visivamente, ma se conosci la programmazione, Bricks Builder ti consente anche di aggiungere codice personalizzato per un controllo extra.
4. Posso utilizzare Bricks Builder su più siti web?
SÌ! A seconda del piano acquistato, puoi utilizzare Bricks Builder su 1 sito, 3 siti o siti Web illimitati.
5. Bricks Builder ha una versione gratuita?
No, Bricks Builder non ha una versione gratuita, ma include una garanzia di rimborso di 60 giorni, così puoi provarlo senza rischi. Inoltre, puoi provare la demo dal loro sito ufficiale prima di acquistarla.
6. Cosa succede se interrompo il rinnovo del mio abbonamento?
Se non rinnovi l'abbonamento, non riceverai aggiornamenti o supporto, ma i tuoi siti web realizzati con Bricks Builder continueranno a funzionare.
7. Posso utilizzare Bricks Builder sui siti dei clienti?
Sì, puoi! Se hai il piano Business, Agency o Ultimate, puoi utilizzare Bricks Builder per creare siti Web per i tuoi clienti.
H. Beyond Bricks Builder: alternative popolari (confronto tabelle)
Se stai cercando altre scelte oltre a Bricks Builder, ecco un semplice confronto di alcune opzioni popolari:
- Elementor
- Divi di Elegant Themes
- Kadence (tema + blocchi).
Questa tabella suddivide le caratteristiche principali, i vantaggi e i prezzi per aiutarti a scegliere quello giusto per te.
| Caratteristica | Costruttore di mattoni | Elementor | Divi | Kadence |
| Base utente | Oltre 53.000 siti Web utilizzano Bricks Builder per i propri temi WordPress. [1] | Elementor alimenta oltre 10 milioni di siti Web in tutto il mondo. [2] | Divi è utilizzato da oltre 1,6 milioni di siti Web in tutto il mondo. [3] | Kadence è attivo su oltre 400.000 siti web. [4] |
| Fondato nel | 2021 | 2016 | 2013 | N / A |
| Cos'è | Un tema WordPress con un builder | Un plugin per creare pagine | Un tema con un costruttore | Un tema con i blocchi di Gutenberg |
| Le nostre valutazioni | 4,8/5 | 4,75/5 | 4,7/5 | 4,8/5 |
| Prezzo | A partire da $ 79 all'anno, $ 599 a vita | La versione gratuita Pro parte da $ 59 all'anno | $ 89/anno o $ 249 per tutta la vita | Versione gratuita, Pro a partire da $ 149/anno, Lifetime $ 799 |
| Saperne di più | ~ | Controlla la recensione di Elementor Builder! | Sfoglia la recensione di Divi Builder! | Esplora la recensione del tema Kadence e l'intelligenza artificiale di Kadence. |
I. Considerazioni finali: Bricks Builder è un editor di siti rivoluzionario?
Allora, sei pronto per ottenere la risposta alla domanda più attesa.
"Bricks Builder è un editor di siti rivoluzionario?"
Sì, sì, e un enorme sì!
Il fatto che Bricks Builder sia stato votato "Miglior WordPress Builder" nel 2022 e nel 2023 [5] dalla community di WordPress tramite Template Monster la dice lunga.
Ciò che lo rende davvero un editor di siti rivoluzionario è che ha tutto ciò di cui hai bisogno in un unico posto.
Vale a dire, puoi facilmente creare un mega menu, un modulo di contatto, un generatore di popup, un negozio WooCommerce e altro ancora. Senza dover installare strumenti o plugin aggiuntivi.
Ciò rende il tuo lavoro più semplice, veloce e molto più divertente.
E a parte questo, inutile dirlo, puoi letteralmente realizzare ogni singolo elemento del tuo sito web esattamente come lo desideri, mattone dopo mattone, proprio come costruire la tua casa.
Anche quello senza bisogno di conoscere cose di codifica confuse.
E se mai avessi bisogno di aiuto, hanno guide, video e un team amichevole pronto ad aiutarti.
Anche se non è gratuito, il prezzo è giusto e c'è una garanzia di rimborso di 60 giorni, quindi puoi provarlo senza rischi. Se prevedi di costruire più siti, il piano a vita è un affare fantastico.
Tuttavia, non limitarti alle nostre parole. Piuttosto, vai sul loro sito ufficiale e prova prima la loro demo, e guarda tu stesso!
Inoltre, consulta altri articoli di recensione come la recensione di Kubio Builder e la recensione di Otter Blocks.
Ricordati di seguirci sui social Facebook e X (ex Twitter) per rimanere aggiornato con i nostri contenuti.
Riferimenti
[1] https://trends.builtwith.com/websitelist/Bricks
[2] https://wordpress.org/plugins/elementor/
[3] https://trends.builtwith.com/framework/Divi
[4] https://wordpress.org/plugins/kadence-blocks/
[5] https://bricksbuilder.io/the-road-to-bricks-2-0/
