Come creare qualsiasi tipo di modulo per il tuo sito Web anche quando non sei troppo esperto di tecnologia
Pubblicato: 2022-04-28
Hai bisogno di creare un form per il tuo sito web ma non sai da dove iniziare? I moduli possono essere utilizzati per una varietà di scopi, come raccogliere dati dai clienti, iscriversi a una newsletter o inviare una domanda o un commento. In questo post del blog, ti mostreremo come creare qualsiasi tipo di modulo per il tuo sito Web, anche se non sei troppo esperto di tecnologia! Ti guideremo passo dopo passo attraverso il processo e ti forniremo tutte le risorse necessarie per iniziare. Iniziamo!
Il primo passo è decidere quale tipo di modulo è necessario. Esistono molti tipi diversi di moduli, come moduli di contatto, moduli d'ordine, moduli di registrazione e altro ancora. Una volta deciso il tipo di modulo di cui hai bisogno, è il momento di iniziare a costruirlo!
Esistono diversi modi per creare un modulo. Questi includono:
1. Utilizzo di un generatore di moduli online
Un generatore di moduli online è uno strumento che ti consente di creare moduli senza dover scrivere alcun codice. Se non sei troppo esperto di tecnologia, potresti pensare che la creazione di qualsiasi tipo di modulo per il tuo sito Web sia fuori portata. Ma con un generatore di moduli come 123FormBuilder, ad esempio, è abbastanza facile! In questa sezione, ti mostreremo come creare un modulo semplice. Il solito processo con i costruttori di moduli online è il seguente:
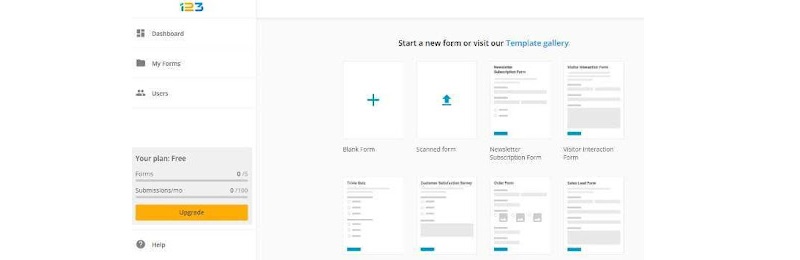
- Dopo esserti registrato al sito Web, potrai vedere un'opzione per creare un modulo da zero o utilizzare i modelli predefiniti.

- Per i principianti assoluti, è preferibile utilizzare un modello. Sono disponibili molti tipi diversi di modelli per i moduli, quindi assicurati di selezionare quello più adatto alle tue esigenze. Ad esempio, ci sono modelli di modulo per moduli di domanda, occupazione, iscrizione, feedback e molti altri.

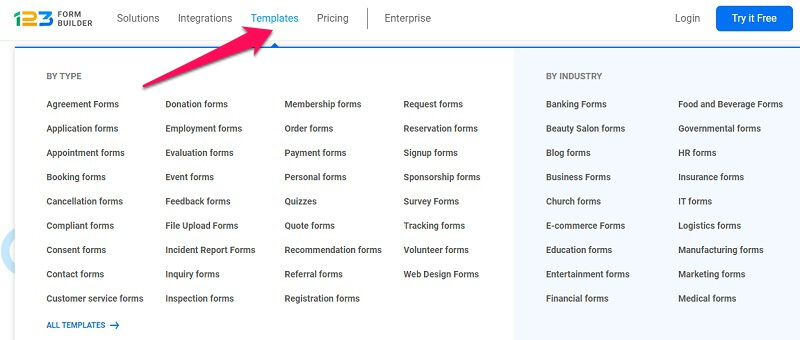
I costruttori di moduli ben organizzati hanno numerosi modelli HTML che puoi personalizzare con un clic di un pulsante e trasformarli in un modulo interessante e pertinente in pochissimo tempo. Naturalmente, c'è una sezione in cui puoi cercare i modelli esatti di cui hai bisogno.
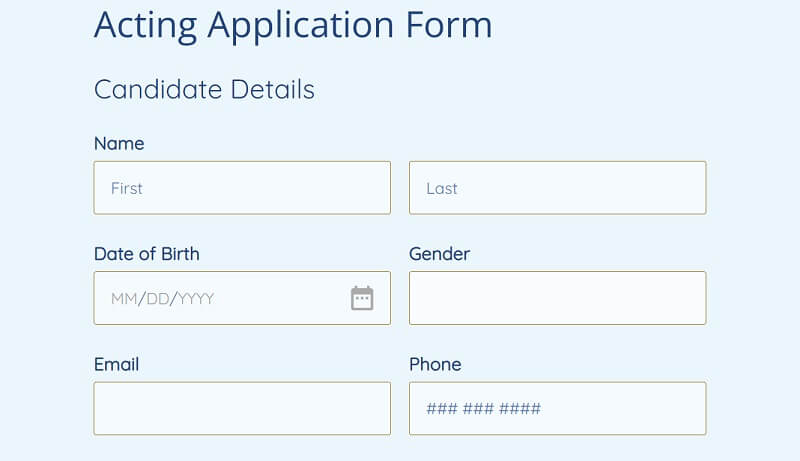
Ad esempio, sceglieremo il modulo di domanda come esempio. Una volta selezionato, potrai vedere diverse opzioni disponibili. Esistono versioni gratuite e a pagamento. C'è anche un'opzione per visualizzarli in anteprima per vedere come apparirà il modulo finale come mostrato di seguito.

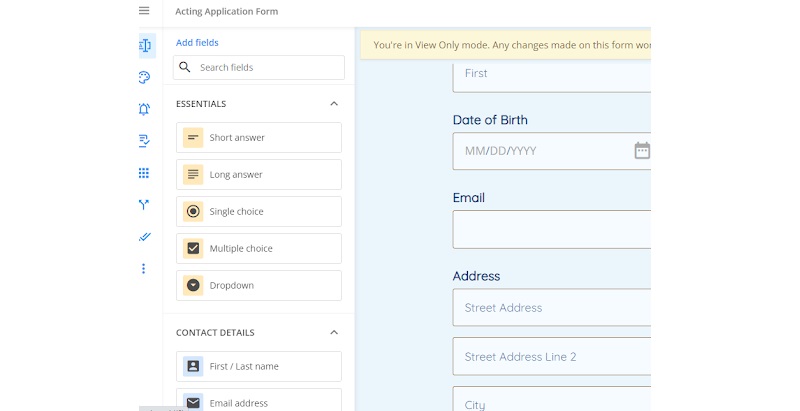
- Quindi, inserisci i campi del modulo che ti servono. I costruttori di moduli in genere hanno un'ampia varietà di tipi di campo tra cui scegliere, quindi puoi trovare facilmente quelli che ti servono. C'è anche un'opzione per aggiungere altri campi semplicemente trascinando e rilasciando le opzioni sulla sezione in cui desideri che appaiano.

- Infine, aggiungi tutte le funzionalità o le opzioni aggiuntive che desideri. Ciò potrebbe includere elementi come integrazioni di pagamento, calcoli, data e ora, firma, immagini, collegamenti, ecc.
- Una volta terminato, puoi semplicemente fare clic sull'icona di pubblicazione nella sezione in alto a destra.

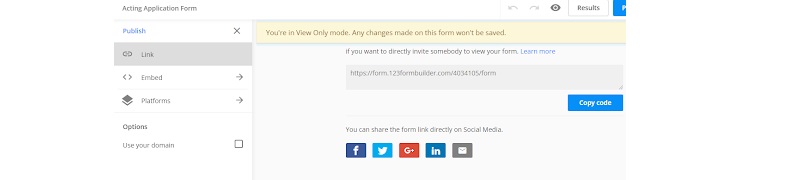
- Una volta terminato, il tuo modulo è pronto per essere condiviso con il mondo. Puoi inviarlo a qualcuno, utilizzare il codice di incorporamento sul tuo sito Web e, infine, condividerlo su una piattaforma a tua scelta. Può essere Shopify, Facebook, Blogger, Joomla, Twitter e molti altri. Ognuno di loro ha i suoi codici univoci che puoi copiare e integrare facilmente, e poi il gioco è fatto.

Vantaggi dell'utilizzo di generatori di moduli online per il tuo sito web
- Crea facilmente moduli potenti anche senza competenze di programmazione. Devi semplicemente trascinare e rilasciare.
- Ti aiuta a risparmiare tempo e denaro.
- È sicuro. Sono protetti da malware e virus.
- Semplifica la ricezione di pagamenti e donazioni online. Supporta più integrazioni di pagamento.
- Puoi gestire sondaggi online e visualizzare i dati in grafici e grafici personalizzati.
- Supporta la pubblicazione su più piattaforme.
- Sono disponibili opzioni di personalizzazione avanzate.
- Possibilità di creare moduli in più lingue.
Con un generatore di moduli, puoi creare facilmente qualsiasi tipo di modulo di cui hai bisogno senza dover essere un esperto di tecnologia. Quindi, se hai rimandato la creazione di moduli per il tuo sito Web, non ci sono scuse per non iniziare oggi!
Un altro modo per creare moduli facilmente è utilizzare i modelli di moduli Web.

2. Utilizzo di un modello di modulo Web
Un modello di modulo web è un modulo predefinito che puoi personalizzare in base alle tue esigenze senza dover codificare nulla. È abbastanza simile ai costruttori di moduli, con alcune eccezioni.
Qual è la differenza tra i modelli di moduli Web e i costruttori di moduli?
Sia i generatori di moduli che i modelli di moduli Web aiutano a creare moduli utilizzando modelli già esistenti o utilizzandoli come punto di partenza per il modulo.
Allora, qual è la differenza tra questi due tipi di forme? Ecco alcuni punti chiave:
- I generatori di moduli in genere offrono più opzioni di personalizzazione rispetto ai modelli di moduli Web. Se hai bisogno di un design molto specifico o desideri aggiungere campi personalizzati, un generatore di moduli è solitamente la strada da percorrere.
- Se vuoi farlo da solo, i modelli di moduli web sono preferibili, ma coloro che vogliono che qualcun altro gestisca i dettagli potrebbe preferire un generatore di moduli.
- Inoltre, se sei a tuo agio con la programmazione o stai lavorando con uno sviluppatore, un modello di modulo web può essere una buona opzione. Altrimenti, un generatore di moduli è probabilmente una scelta migliore.
- I modelli di moduli Web tendono ad essere meno costosi dei generatori di moduli. Se il costo è una considerazione importante, un modulo web è l'opzione migliore.
- I modelli di moduli Web richiedono più competenze tecniche rispetto ai costruttori di moduli.
Se non sei troppo esperto di tecnologia, creare moduli per il tuo sito Web può sembrare un compito arduo. Ma con i modelli di moduli Web e per la creazione di moduli, è facile creare qualsiasi tipo di modulo, dai moduli di contatto ai sondaggi, alle registrazioni agli eventi, senza dover codificare nulla!
Scegli l'opzione migliore che si adatta alle tue esigenze e vai avanti e personalizza l'aspetto del tuo modulo in modo che corrisponda al marchio del tuo sito web. E quando hai finito, incorpora semplicemente il modulo sul tuo sito con pochi clic, proprio come abbiamo dimostrato sopra.
Ma se le due opzioni precedenti non funzionano per te, preferiamo l'opzione successiva che sta costruendo da zero.
3. Crea un modulo da zero
Quando si tratta di costruire moduli, ci sono alcuni approcci diversi che puoi adottare. Puoi utilizzare un plug-in o una libreria di moduli predefiniti, come Bootstrap Forms o Foundation Forms. Queste librerie e plugin non richiedono alcuna esperienza, puoi iniziare facilmente. Oppure puoi creare il tuo modulo da zero usando HTML e CSS.
Quando scegli di utilizzare HTML e CSS, la prima cosa che devi fare è creare l'HTML per il modulo. Questo può sembrare scoraggiante se non hai familiarità con la programmazione, ma ci sono molte risorse disponibili per aiutarti. Inoltre, l'HTML è troppo semplice e chiunque può impararlo in poche ore.
In sintesi, quando si crea un modulo utilizzando HTML, si considera che l'attributo action specifica dove inviare i dati del modulo quando il modulo viene inviato. All'interno dell'elemento del modulo, ogni elemento di input ha un attributo type che specifica di che tipo di input si tratta: testo, password, checkbox, pulsante di opzione, ecc.
Ci sono alcuni altri attributi importanti per gli elementi di input: nome, valore e segnaposto. L'attributo name viene utilizzato per identificare i dati del modulo al momento dell'invio. L'attributo value specifica il valore predefinito per l'elemento di input. E l'attributo segnaposto specifica il testo che dovrebbe essere visualizzato all'interno dell'elemento di input quando è vuoto.
Dopo aver creato l'HTML per il modulo, è il momento di aggiungere CSS e JavaScript. Ancora una volta, ci sono molte risorse disponibili online che possono aiutarti in questo passaggio.
4. Come aggiungere un modulo al tuo sito web
Una volta completato il modulo, è il momento di aggiungerlo al tuo sito web. Se stai usando un Generatore di moduli, in genere è semplice come copiare e incollare un po' di codice come mostrato in questo articolo. Se stai utilizzando un modello di modulo web, dovrai caricare il modulo sul tuo server web.
Conclusione
I moduli sono una parte necessaria di qualsiasi sito Web, ma non devono essere difficili da creare. Diversi generatori di moduli online facili da usare possono aiutarti a iniziare senza alcuna conoscenza di programmazione. Devi solo scegliere quello giusto per le tue esigenze. La cosa più importante da ricordare quando si crea un modulo è renderlo il più intuitivo possibile. Meno confuso e facile da usare, meglio è. Ciò significa prendersi cura del layout e del design, fornire istruzioni chiare e utilizzare campi di input che abbiano senso per i dati che stai raccogliendo.
Quindi è tutto dalla nostra parte. Spero che questo articolo ti sia piaciuto su come creare qualsiasi tipo di modulo per il tuo sito web, anche se non sei troppo esperto di tecnologia!
