Il flusso di lavoro definitivo per la creazione di siti Web Elementor
Pubblicato: 2020-10-23Sei il titolare di un'agenzia di web design? O un web designer? Sono sicuro che ti sei imbattuto in diversi casi in cui la creazione di un sito Web non è stata così facile. Potresti aver perso alcune modifiche iniziali o l'elemento di messa a punto finale. WordPress ed Elementor hanno semplificato la creazione di siti Web semplici e complessi. Ma avere un flusso di lavoro definito è molto importante.
Una parte essenziale di qualsiasi processo è una chiara comprensione dei requisiti e degli strumenti. Se usi Elementor per il tuo sito web, dovresti sapere come funziona e come trarne il massimo. Elementor è uno dei plug-in per la creazione di pagine più potenti per WordPress con funzionalità estese, ma manca anche di alcune funzionalità. Quindi, per costruire un sito web funzionale, dovresti essere consapevole anche dei limiti.
In IdeaBox, abbiamo creato componenti aggiuntivi Elementor, modelli Elementor e centinaia di siti Web client negli ultimi otto anni. Abbiamo affrontato le sfide della gestione dei progetti, il feedback dei clienti, il processo di progettazione e molto altro.
In questa guida, ho condiviso le nostre conoscenze sull'impostazione di un processo eccellente per creare siti Web Elementor. Ti ricordiamo che non ci concentreremo sulla gestione del progetto, sugli aspetti di design o su qualcos'altro, ma solo su Elementor. Il nostro obiettivo è aiutarti a migliorare il tuo flusso di lavoro durante l'utilizzo di Elementor.
1. Inizia con un tema adatto a Elementor Page Builder
Un tema è una parte essenziale di ogni sito Web WordPress. Funge da tela per il layout e il design del tuo sito web. Quindi, raccogliere un buon tema che funzioni con Elementor è importante. Esistono diversi temi WordPress gratuiti e premium; con la crescente popolarità di Elementor, gli sviluppatori di temi si stanno assicurando che il loro tema funzioni bene. Alcuni dei temi più popolari per Elementor sono:
1.1 Tema di Elementor Hello

Creato dalla brava gente di Elementor, Hello Theme è l'essenziale per il tuo sito Web Elementor. Viene fornito con codice e opzioni minimi. È ultraleggero e super veloce. Il tema si abbina perfettamente con Elementor ed è perfetto se utilizzi Elementor Pro.
La versione gratuita di Elementor si limita a fornire design creativo e widget di contenuto, ma Elementor Pro ti consente di fare molto di più come creare un'intestazione, un piè di pagina, modelli di temi personalizzati, ecc. Quindi, l'utilizzo di un tema vuoto e minimale come Hello sarà la scelta giusta per gli utenti di Elementor Pro.
Leggi anche: Elementor Free vs. Elementor Pro
1.2 Struttura del generatore di pagine

Page Builder Framework, come suggerisce il nome, è un tema moderno creato per Page Builders. Può sembrare uno strumento per sviluppatori perché il nome contiene il termine "Framework", ma non è così. È facile da usare sia per gli utenti che per gli sviluppatori di Elementor.
Funge da base/framework per il tuo sito Web Page Builder. Se stai cercando un tema che fornisca opzioni di stile di intestazione, piè di pagina, layout del blog, integrazione con WooCommerce e alcune funzionalità più brillanti ma utili, vale la pena provare Page Builder Framework.
Page Builder Framework è disponibile gratuitamente e dispone di un plug-in aggiuntivo Premium per estendere ulteriormente la funzionalità. Puoi utilizzare il Page Builder Framework con entrambe le versioni Elementor Free e Pro. Se stai creando siti Web semplici, potresti non aver bisogno di Elementor Pro poiché il tema fornisce controlli di progettazione estesi per intestazione, piè di pagina, blog e WooCommerce.
1.3 GeneraPress

GeneratePress è uno dei temi gratuiti più popolari con oltre 2 milioni di download ed è in circolazione da più di cinque anni. GeneratePress è un tema ben codificato, altamente modulare e rinomato. È esistito molto prima che Elementor nascesse.
Tom Usborne, il creatore di GeneratePress, lo ha mantenuto e costruito bene nel corso degli anni. Al passo con le ultime tecniche di codifica, funzionalità di progettazione e prestazioni, GeneratePress è un tema innovativo e preferito da molti utenti di Elementor.
GeneratePress è un tema WordPress gratuito insieme a un componente aggiuntivo Premium a un prezzo molto ragionevole di $ 49,95 per siti Web illimitati per un anno con uno sconto di rinnovo del 40%. È un affare! Offre anche siti Web predefiniti con la sua libreria di siti.
1.4 Astra

Astra è il più nuovo, moderno e uno dei migliori temi per Elementor. Ha oltre 1 milione di installazioni attive con oltre 3000 recensioni di utenti felici. Il team dietro Astra non manca mai di innovare e migliorare le offerte. La versione gratuita di Astra è carica di funzionalità molto utili insieme ad Astra Sites. Astra Sites è una libreria di modelli di page builder gratuiti e premium.
Astra offre anche un componente aggiuntivo Premium, che porterà la tua esperienza di creazione di siti Web a un livello superiore. Si integra bene con WooCommerce insieme a plugin come LearnDash e LifterLMS.
1.5 Oceano WP

OceanWP è un altro tema ricco di funzionalità con oltre 600.000 installazioni e oltre 2500 recensioni. Ha un'interessante integrazione WooCommerce con funzionalità creative come un pulsante di aggiunta al carrello mobile, filtri fuori tela e un'opzione di visualizzazione rapida per i dettagli del prodotto. Layout di blog predefiniti, ampie opzioni di progettazione e numerose estensioni possono aiutarti a fare di più con OceanWP in meno tempo.
Come altri temi, OceanWP ha anche una libreria di modelli predefiniti. Importa qualsiasi modello esistente, aggiorna immagini, contenuto e il gioco è fatto!
2. Configura Elementor prima di iniziare
Ti starai chiedendo se ho detto qualcosa di sbagliato. Perché dobbiamo configurare Elementor? Non dovrebbe funzionare immediatamente, solo con una semplice attivazione? Bene, lo fa.
Ma sapevi che Elementor offre alcune funzionalità che puoi configurare prima di iniziare a creare un sito Web? Queste semplici modifiche ti faranno risparmiare diversi clic e andare avanti e indietro mentre lavori sul tuo sito web. Puoi ringraziarmi più tardi per questi suggerimenti e trucchi intelligenti
2.1 Attivare la licenza Elementor Pro
Se stai utilizzando Elementor Pro, assicurati di attivare la chiave di licenza sul tuo sito web. Elementor ha un metodo di attivazione della licenza molto facile da usare. Una volta che la chiave di licenza è attiva, sarai in grado di ricevere gli aggiornamenti per le ultime versioni.
2.2 Imposta caratteri e colori predefiniti
Elementor offre un'opzione per disabilitare i caratteri e i colori predefiniti dal generatore di pagine. Se queste opzioni sono disabilitate, il generatore di pagine utilizzerà lo stile fornito dal tema. Se non vuoi utilizzare le opzioni di stile del tema, puoi impostare caratteri e colori predefiniti secondo i tuoi requisiti nelle impostazioni di Elementor.
2.3 Impostare una tavolozza dei colori
Ogni sito Web utilizza una tavolozza di colori definita ed Elementor comprende questo requisito. Quindi, puoi impostare una tavolozza di colori predefinita per il tuo sito web. Questo set di colori verrà visualizzato in ogni selettore di colori nel generatore di pagine. Non devi preoccuparti di tenere traccia dei codici esadecimali per il tuo sito web. Impostalo per una volta e il gioco è fatto.
2.4 Imposta larghezza contenuto, spaziatura e punti di interruzione
Per impostazione predefinita Elementor utilizza un contenitore di 1200 px e una spaziatura di 20 px tra le colonne insieme a punti di interruzione standard per dispositivi tablet e mobili a 1024 px e 768 px. Queste impostazioni funzionano per la maggior parte dei siti web. Ma nel caso in cui sia necessario apportare alcune modifiche a queste opzioni secondo il design, puoi farlo dalle impostazioni di Elementor. È opportuno configurare queste opzioni prima di iniziare a lavorare sulla creazione di layout di pagina.

2.5 Nascondi il titolo della pagina
Elementor vuole che tu assuma il controllo completo del layout della pagina. Quindi, ti aiuta a nascondere il titolo della pagina predefinito. Tutto quello che devi fare è aggiungere il selettore CSS (basato sul CSS del tuo tema) alle impostazioni e il titolo non sarà visibile sul front-end. Quindi, sarai in grado di creare layout in completa libertà.
2.6 Configurare reCaptcha e API di terze parti
3. Configurazione dei componenti aggiuntivi di Elementor
Elementor Free offre molte funzionalità; Elmentor Pro lo estende ulteriormente. Quindi, potresti chiederti perché abbiamo bisogno di componenti aggiuntivi di Elementor? Bene, la risposta breve è risparmiare tempo. I componenti aggiuntivi di Elementor forniscono ancora più widget Elementor, che semplificheranno il tuo flusso di lavoro e ti aiuteranno a risparmiare tempo.
Vuoi creare un blocco cliccabile con icona, testo, pulsante, ecc.? Sì, puoi farlo con Elementor, ma avrai bisogno di più widget da inserire all'interno di una colonna. Con i componenti aggiuntivi di Elementor, puoi utilizzare un widget come Info Box. Cosa succede se si desidera creare un elenco di elementi con icone, intestazione e descrizione? Anche in questo caso, puoi utilizzare un widget come Elenco informazioni.
Non solo questo, vuoi creare un menu in overlay a schermo intero? Puoi farlo con i componenti aggiuntivi di Elementor. Vuoi aggiungere un menu fuori tela? Puoi farlo anche tu.
I componenti aggiuntivi di Elementor possono essere un enorme risparmio di tempo insieme a nuove funzionalità e funzionalità. L'obiettivo della creazione di componenti aggiuntivi di Elementor è aiutarti a fare di più in meno tempo e in meno clic.
Ottieni i componenti aggiuntivi di PowerPack Elementor.
4. Configura le impostazioni del tema, l'intestazione e il piè di pagina
Ogni tema WordPress fornisce le sue opzioni di configurazione. Quindi, quando inizi a lavorare sul tuo sito web, è importante configurare queste impostazioni per un'esperienza di progettazione coerente.
5.1 Impostazione del layout dell'intestazione
Verifica se il tuo tema offre un'opzione per caricare un logo e una favicon. Se sì, assicurati di utilizzare queste opzioni e di impostare un logo e una favicon per il tuo sito web. Successivamente, passa agli altri elementi come i collegamenti di navigazione, lo stile, ecc. Se utilizzi Elementor Pro, puoi creare un layout di intestazione personalizzato con Elementor.
5.2 Impostazione del layout del piè di pagina
Anche il layout del piè di pagina rimane coerente in tutto il sito, quindi è bene configurarlo prima di iniziare a lavorare su singole pagine. Non dimenticare di aggiornare il messaggio di copyright e la data.
Nella maggior parte dei casi, le opzioni di layout del piè di pagina fornite dai temi funzionano bene. Ma se vuoi creare un layout del piè di pagina personalizzato, puoi farlo con Elementor Pro.
5. Inizia a progettare layout
Ora che abbiamo tutti gli elementi essenziali in atto, è il momento di creare layout e pagine con Elementor. Durante la creazione delle pagine, assicurati di creare una sezione e di completare prima il layout del desktop. Non dimenticare di creare tutto l'importante.
Dopo aver completato il layout del desktop, utilizza la modalità di modifica reattiva di Elementor per perfezionare il layout per tablet e dispositivi mobili. Puoi nascondere/mostrare alcuni contenuti per dispositivi mobili utilizzando le opzioni di visibilità di Elementor.
È importante creare un layout dei contenuti facile da scorrere per tablet e dispositivi mobili. Se hai animazioni o effetti per la versione desktop, sarà bene disabilitarli per il design reattivo.
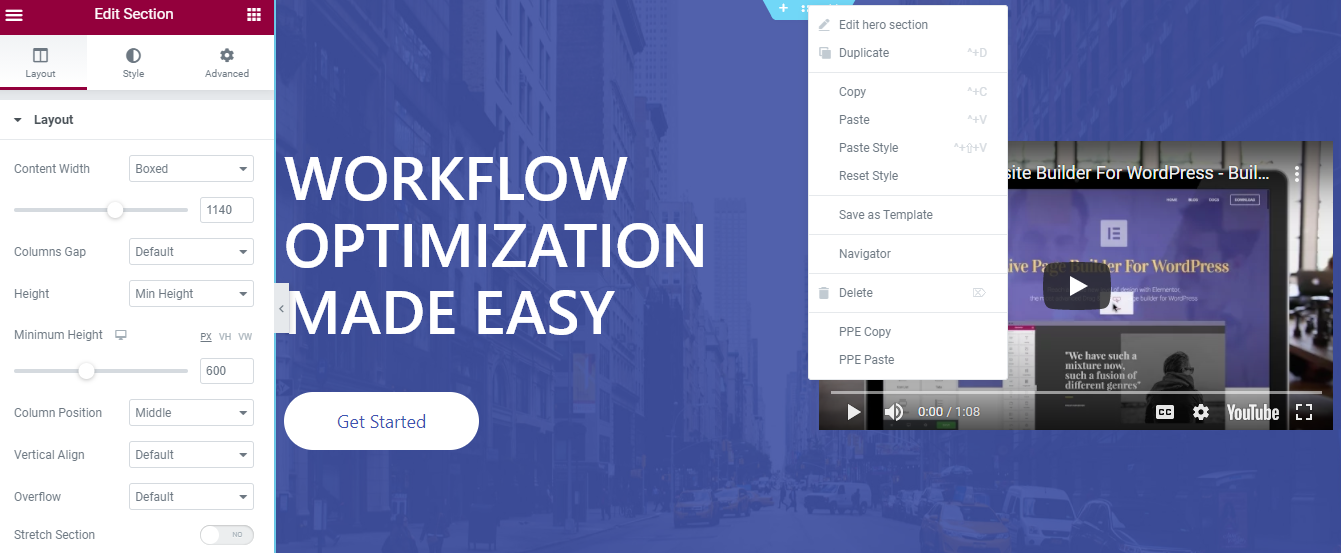
6. Usa Elementor Navigator
È facile perdersi quando si creano pagine lunghe con contenuti e sezioni estesi. A volte è anche fastidioso continuare a scorrere le varie sezioni. Quindi, per risparmiare tempo, puoi abilitare Elementor Navigator. È possibile utilizzare la scorciatoia da tastiera CMD/CTRL + I per abilitare/disabilitare il Navigatore.
Con il Navigatore, Elementor aggiunge un pannello mobile/fisso che elenca tutte le sezioni della tua pagina. Se hai utilizzato strumenti di progettazione come Photoshop o Illustrator, pensa al pannello "Livelli". Puoi aggiungere un'etichetta personalizzata per ogni sezione nel Navigatore.
Navigator è perfetto per pagine lunghe o pagine con un design complesso a più livelli ed elementi che combinano Z-Index, margine negativo, posizione assoluta, ecc. Ti consente di accedere alle maniglie degli elementi che possono essere posizionate dietro altri elementi. Puoi anche trascinare e rilasciare elementi nel Navigatore per riposizionarli rapidamente nella pagina.
Clicca qui per saperne di più su Navigatore
7. Copia, incolla, ripristina stili

Sei rimasto bloccato con la replica di uno stile esistente da una pagina all'altra? So che può essere frustrante persino ricreare gli stessi elementi su una nuova pagina. Per risolvere questo problema, puoi utilizzare l'opzione "Copia stile" di Elementor.
La funzionalità copia-incolla è un enorme risparmio di tempo in Elementor. Ti consente di copiare lo stile e il contenuto da una parte all'altra della pagina o anche a una pagina diversa.
Elementor ti consente di copiare uno stile da un widget, una colonna o un'intera sezione e incollarlo su qualsiasi altro widget/colonna/sezione sulla stessa pagina o anche su una pagina diversa.
Puoi anche utilizzare la funzionalità copia e incolla per duplicare una sezione, una colonna o un widget. Fare clic con il pulsante destro del mouse sull'elemento che si desidera copiare e incollarlo in un punto qualsiasi della pagina. È così semplice.
Vuoi ricominciare da zero e rimuovere tutti gli stili esistenti su una sezione o un widget? Utilizzare l'opzione Ripristina stile per riportare tutto ai valori predefiniti per l'elemento selezionato.
8. Definire e utilizzare widget/sezioni globali
Quasi tutti i siti Web hanno una sezione di invito all'azione standard, che viene utilizzata su più pagine. Anche un semplice pulsante o intestazione può essere utilizzato ripetutamente nel sito web.
Quando si crea un sito Web, è bene preparare un elenco di elementi che verranno riutilizzati. In base all'elenco, puoi creare una sezione globale o un widget. Il vantaggio dell'utilizzo di questi elementi globali è che se si desidera modificare il contenuto o lo stile, è possibile farlo una sola volta e verrà aggiornato in tutte le posizioni.
Immagina di utilizzare un widget Testimonial in più punti del tuo sito web. Ora vuoi aggiungere più contenuti/testimonianze e modificare un po' lo stile. La modifica di ogni istanza richiederà molto tempo e ci sono possibilità che potresti perderti qualcosa. Quindi, l'utilizzo di un widget Testimonial globale risolverà il problema. Puoi aggiornare il contenuto e lo stile una volta; verrà aggiornato ovunque.
Sebbene Elementor attualmente non fornisca funzionalità integrate per le sezioni globali, sono disponibili alcuni metodi alternativi. Puoi dare un'occhiata a questo eccellente tutorial per la creazione di sezioni globali.
Le sezioni globali possono essere un enorme risparmio di tempo per istanze come la creazione di una sezione con la tabella dei prezzi e altri dettagli. Puoi creare una sezione globale e usarla in più posti.
9. Rivedi e pubblica
Dopo aver creato e apportato tutte le modifiche richieste, puoi semplicemente rivedere e pubblicare le tue pagine web. Spero che questi suggerimenti e trucchi ti aiutino a migliorare il tuo flusso di lavoro con Elementor.
Fammi sapere nella sezione commenti qui sotto; quale consiglio hai trovato più utile? Inoltre, se trovi utile questo post, condividilo con gli altri! 🙂
Per saperne di più su Elementor, puoi dare un'occhiata a questo elenco definitivo delle migliori risorse di apprendimento gratuite di Elementor.
