Utilizzo di WooCommerce e WordPress per creare un negozio online
Pubblicato: 2019-01-11WordPress è una piattaforma straordinaria per gli imprenditori che desiderano avviare un negozio online. Con WooCommerce che entra in scena, la vendita di beni fisici e digitali è una corsa in discesa e non c'è nulla di cui aver paura. Tutto ciò che serve una serie di linee guida che ti guideranno attraverso.
In questa guida ti insegneremo come configurare un negozio eCommerce con WooCommerce e WordPress. E alla fine di questo tutorial, il tuo negozio online dovrebbe essere pronto per l'uso.
Quindi diamoci da fare.
Perché usare WooCommerce con WordPress?
Per rispondere alla domanda è una frase, WooCommerce è probabilmente l'unico modo per trasformare il tuo sito Web WordPress in un negozio di eCommerce completamente funzionale. Ecco alcune cose interessanti a riguardo:
- WooCommerce è un plugin per WordPress, quindi è necessario installarlo e attivarlo come qualsiasi altro plugin per WordPress.
- È completamente GRATUITO. Ciò significa che non hai bisogno di alcuna licenza o qualcosa di simile in nessun momento.
- WooCommerce è la piattaforma di eCommerce più popolare e ampiamente utilizzata con una scalabilità di oltre il 40% del totale dei siti Web di eCommerce.
- Puoi configurarlo da solo e il set generale è generalmente veloce. È solo questione di una tranquilla domenica pomeriggio.
- Funziona con qualsiasi design/tema che hai attualmente sul tuo sito WordPress: non è necessario abbandonare il design del tuo sito Web attuale!
- Puoi facilmente scalare con centinaia di plugin supportati da WooCommerce tra cui scegliere. Quindi è altamente scalabile .
Potremmo continuare con l'elenco sopra, ma invece, diciamo solo che WooCommerce ti offre semplicemente tutto ciò di cui potresti aver bisogno per costruire un negozio di e-commerce di alta qualità con WordPress.
Cosa puoi vendere con WooCommerce installato?
Molto in realtà.
Ecco un elenco di tipi di prodotti che possono essere venduti online.
- Prodotti digitali (es. software, download, ebook)
- Prodotti fisici
- Servizi
- Prenotazioni (es. appuntamenti, servizi, risorse)
- Abbonamenti
- Prodotti affiliati (prodotti di altre persone)
- Personalizzazioni (funzionalità aggiuntive) e altro ancora.
Come creare e avviare un negozio online utilizzando WooCommerce e WordPress
Tanto per ricordartelo ancora, l'obiettivo principale di questa guida è mostrarti il metodo più semplice per costruire un negozio di eCommerce funzionale con WordPress. Quindi, in questa sezione particolare, ci concentreremo solo sulle cose essenziali e salteremo sugli aspetti avanzati che possono essere rivisitati in seguito.
Passaggio 1: trova un nome di dominio e configura l'hosting web
Come forse già saprai, per creare un sito web sono necessarie due cose: il nome di dominio e l'hosting web.
- Nome di dominio: è fondamentalmente l'indirizzo univoco del tuo negozio sul web. Ce l'hanno tutti, ne hai bisogno anche tu.
- Web Hosting: L'hosting, invece, è un computer remoto che memorizza il tuo sito Web e quindi lo offre a chiunque voglia visitarlo.
Esistono molti provider di hosting/dominio. Alcuni di loro sono convenienti mentre altri no. Puoi dare un'occhiata a questo fantastico elenco di provider di hosting di Techradar e selezionare il migliore.
Il passaggio successivo riguarda la scelta di un nome di dominio per il tuo nuovo negozio online, ma richiede un po' di brainstorming da parte tua. Come mai?
Vorresti il tuo nome di dominio: unico , facile da ricordare e accattivante . Una volta effettuata la scelta del dominio, è possibile finalizzare la configurazione e pagare la quota di hosting iniziale.
Passaggio 2: installa WordPress
Il prossimo passo ovvio è l'installazione di WordPress sul tuo account di hosting. Alcune delle piattaforme di hosting consentono agli utenti di installare direttamente WordPress. Nel caso di Bluehost, ad esempio, devi solo andare nel Pannello Utente e cliccare sull'icona etichettata come "Installa WordPress". È quindi possibile seguire le istruzioni sullo schermo e completare la procedura passo passo. Non preoccuparti, è abbastanza facile.
Una volta terminato, dovresti avere un sito Web WordPress vuoto installato.
- Basta andare al tuo nome di dominio principale (es. yourstore.com )
- Puoi accedere al tuo amministratore WP seguendo questo link: yourstore.com/wp-admin
Passaggio 3. Installa il plug-in WooCommerce
È ora di trasformare il tuo semplice sito Web WordPress in un negozio online completamente funzionale. Devi solo accedere alla dashboard di WordPress -> Plugin -> Aggiungi nuovo . Una volta lì, hai digitato "woocommerce" nella barra di ricerca e quindi fai clic sull'opzione Installa ora . WordPress installerà automaticamente il plugin e ti chiederà l'opzione Attiva . Vai avanti e fai clic su di esso.

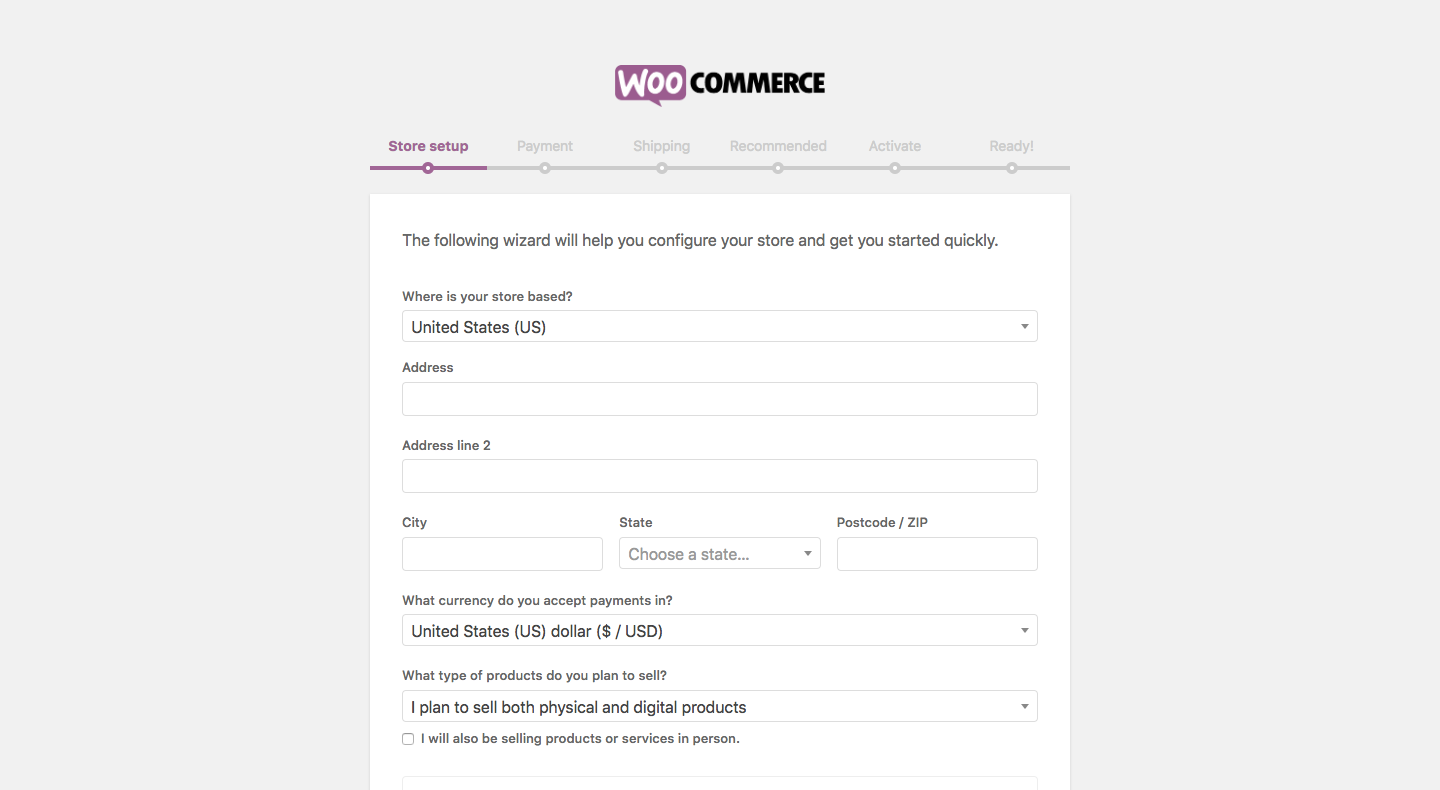
Vedrai la procedura guidata di avvio/impostazione sullo schermo di WooCommerce che devi seguire correttamente per dare una direzione al tuo negozio. Ma non preoccuparti perché puoi modificare queste impostazioni anche in un secondo momento. Quindi ora inizia facendo clic su Let's Go! .
Crea le pagine del negozio essenziali
Per rendere i negozi online ben attivi e funzionanti, è necessario disporre di determinate pagine. Queste pagine sono essenziali in quanto migliorano l'esperienza di acquisto per i clienti. Ecco le pagine necessarie:
- Negozio
- Carrello
- Guardare
- Il mio account
Durante il processo di configurazione di WooCommerce, il primo passo riguarda la creazione delle pagine precedenti. E tutto ciò che devi fare è fare clic sull'opzione Continua e WooCommerce si occuperà di tutto in seguito.
Imposta la localizzazione
L'impostazione della locale è probabilmente una delle parti più importanti del tuo negozio online. È necessario prendersi cura di alcuni parametri come l'indirizzo di origine dell'attività, la valuta preferita e le unità. Quindi, dopo aver terminato questo passaggio, è necessario fare nuovamente clic su Continua .
Imposta l'imposta sulle vendite
Affrontiamolo. Le tasse o qualsiasi lavoro relativo alle tasse di solito non sono la parte più interessante della gestione di un negozio di eCommerce. Ma purtroppo è qualcosa a cui dovresti prestare attenzione. Ma non preoccuparti se non conosci le tasse poiché WooCommerce ti aiuterà completamente.
Quindi, in primo luogo, devi prima decidere e selezionare se spedirai prodotti fisici o meno. Se lo sei e se hai selezionato l'opzione, WooCommerce compilerà automaticamente i dettagli necessari nelle impostazioni.
In secondo luogo, WooCommerce ha un modulo fiscale ben strutturato. WooCommerce è dotato di funzionalità integrate che gli consentono di calcolare le aliquote fiscali in base alla posizione del tuo negozio (regione).
Ora, se vuoi addebitare l'imposta sulle vendite, devi solo selezionare la casella dell'imposta principale. Una volta terminato, apparirà automaticamente un nuovo set di caselle che fornirà le tue informazioni importanti e ti indicherà i passaggi successivi.
Nota: anche se WooCommerce precompilerà le impostazioni fiscali per te, devi comunque ricontrollare con le autorità locali quali sono le attuali regole fiscali, specialmente se non ti trovi negli Stati Uniti. Per saperne di più sul modo in cui WooCommerce gestisce le tasse sulle vendite, leggi questo. Puoi cambiare tutto in un secondo momento, quindi non preoccuparti se non sei sicuro delle regole in questo momento.
Ora fai clic sull'opzione Continua .
Scegli un metodo di pagamento (consigliato PayPal)
Essere in grado di accettare pagamenti online è al centro di qualsiasi negozio di e-commerce, WooCommerce offre davvero molto in termini di soluzioni disponibili. Ecco cosa puoi scegliere.
Due delle opzioni di pagamento più popolari sono in cima: PayPal e Stripe: ti consigliamo vivamente di integrare il tuo sito con entrambi. Basta fare clic sulle caselle di controllo corrispondenti. Puoi anche selezionare altri metodi di pagamento che sembrano avere senso. Ci saranno ancora più opzioni disponibili in seguito nel pannello delle impostazioni di WooCommerce.
Nota: per far funzionare i pagamenti online, devi registrarti con PayPal o Stripe separatamente. Le impostazioni in WooCommerce servono solo per integrare i tuoi account PayPal e Stripe esistenti con il tuo nuovo sito di e-commerce.
Ancora una volta, fai clic su "Continua" al termine. Il passaggio successivo è solo una schermata di conferma che tutto è andato bene. A questo punto, la configurazione di base del tuo sito è completata: hai appena creato un negozio di e-commerce vuoto con WooCommerce! Il passaggio successivo è l'aggiunta di prodotti.
Passaggio 4. Aggiungi il tuo primo prodotto
Per poter chiamare operativo il tuo negozio, hai bisogno di alcuni prodotti presenti nel database (o servizi, o download, o qualunque cosa tu voglia vendere). Per iniziare a lavorare con i prodotti, vai alla dashboard, quindi Prodotti/Aggiungi prodotto . Quello che vedrai è una classica schermata di modifica dei contenuti di WordPress:
- Nome del prodotto .
- La descrizione principale del prodotto . Questo ampio campo ti consente di inserire tutte le informazioni sul prodotto che desideri. Poiché si tratta di WordPress, puoi inserire non solo testo semplice, ma anche immagini, colonne, intestazioni, persino video e altri media. Fondamentalmente, qualunque cosa tu ritenga opportuno!
- La sezione centrale dei dati del prodotto . Qui puoi impostare il tipo di prodotto che stai aggiungendo e se si tratta di un prodotto fisico, scaricabile o virtuale (anche i servizi sono considerati prodotti virtuali). Come parte di questa sezione centrale, ottieni anche le schede per vari parametri del prodotto:
- Generale. Qui è dove puoi impostare i prezzi e le tasse.
- Inventario. WooCommerce ti consente di gestire i livelli delle scorte.
- Spedizione. Imposta il peso, le dimensioni e il costo della spedizione.
- Prodotti collegati. Ottimo per impostare upsell, vendite incrociate, ecc. (Pensa: "I clienti che hanno acquistato questo hanno acquistato anche quello .")
- Attributi. Imposta attributi di prodotto personalizzati. Ad esempio, se vendi magliette, puoi impostare qui colori alternativi.
- Avanzate. Altre impostazioni. Non essenziale.
- Breve descrizione . Questo è il testo che viene visualizzato nella pagina del prodotto sotto il nome. Funziona meglio come un breve riassunto di ciò che è il prodotto.
- Categorie di prodotti . Raggruppa prodotti simili. Ad esempio, "cappelli". Funziona proprio come le categorie standard di WordPress.
- Tag dei prodotti . Un ulteriore modo per aiutarti a organizzare il tuo database di prodotti. Funziona proprio come i tag standard di WordPress.
- Immagine del prodotto . L'immagine principale del prodotto.
- Galleria prodotti . Immagini aggiuntive del prodotto per mostrare la sua bellezza.
La prima volta che visiti questo pannello, WooCommerce mostrerà alcuni suggerimenti utili per spiegare qual è lo scopo di ciascun campo. Una volta che hai finito di impostare tutto quanto sopra, fai clic sul grande pulsante Pubblica: il tuo primo prodotto è stato appena aggiunto!
Dopo aver aggiunto una manciata di merci al tuo database, la sezione dei prodotti nella dashboard dovrebbe assomigliare a questa:
Passaggio 5. Scegli un tema per il tuo negozio online
C'è un'ottima ragione per cui ho spiegato prima come aggiungere prodotti al tuo negozio, prima di discutere l'aspetto visivo dell'intera cosa. E francamente, senza alcun prodotto nel database, non saresti in grado di vedere le singole pagine del negozio in qualsiasi forma rappresentativa. Non saresti in grado di assicurarti che tutto sia a posto.
Ora che hai aggiunto la maggior parte dei tuoi prodotti, possiamo assicurarci che le cose siano in ordine da un punto di vista puramente visivo.
WooCommerce rispetto al tuo tema attuale
Per impostazione predefinita, WooCommerce funziona con qualsiasi tema WordPress. Questa è un'ottima notizia, soprattutto se hai già scelto il tuo design e vuoi mantenerlo. In alternativa, puoi utilizzare temi speciali ottimizzati per WooCommerce. Questi temi sono dotati di stili preimpostati che rendono tutti gli elementi di WooCommerce fantastici.
Il tema ufficiale di WooCommerce e quello che ha maggiori probabilità di funzionare correttamente si chiama Storefront. La versione predefinita è gratuita e dovrebbe essere sufficiente per iniziare.
In alternativa, puoi visitare la sezione e-commerce di ThemeForest, la più grande directory di temi WordPress premium sul web. Indipendentemente dal fatto che tu abbia deciso di attenerti al tuo tema attuale o che abbia optato per qualcosa di nuovo e ottimizzato per WooCommerce, quello che devi fare dopo è assicurarti che le singole pagine del negozio abbiano un bell'aspetto. Facciamolo ora.
Le regole del design del negozio eCommerce
Discutiamo di una manciata di aspetti importanti prima di entrare nel nocciolo della questione. Principalmente su cosa rende buono il design di un negozio di e-commerce? Ecco i parametri più cruciali:
- Il design deve essere chiaro e non confuso in alcun modo. Un visitatore confuso non comprerà nulla.
- Il blocco del contenuto centrale deve attirare l'attenzione del visitatore subito dopo che è arrivato al sito. Quel blocco centrale è dove verranno visualizzati i prodotti.
- Barre laterali regolabili. Devi essere in grado di selezionare quante barre laterali hai bisogno e anche disabilitare del tutto la barra laterale per alcune pagine (ne parleremo più avanti).
- Reattivo e ottimizzato per dispositivi mobili. La ricerca indica che circa l'80% delle persone su Internet possiede uno smartphone. E secondo un'altra ricerca, il 61% dei tuoi visitatori mobili se ne andrà immediatamente e andrà dai tuoi concorrenti se hanno un'esperienza di navigazione mobile frustrante. In altre parole, assicurarsi che il tuo sito web sia ottimizzato per i dispositivi mobili è fondamentale.
- Buona struttura di navigazione. Vuoi menu chiari che siano facili da capire in modo che i tuoi visitatori possano trovare la pagina che stanno cercando.
Tenendo presente quanto sopra, ecco cosa puoi fare con le singole pagine del negozio.

La tua pagina del negozio
Qui è dove si trova l'elenco principale dei tuoi prodotti. Se hai eseguito la procedura guidata di configurazione di WooCommerce, questa pagina può essere trovata su yourstore.com/shop.
Questa è una pagina WordPress standard: puoi modificarla tramite WordPress Dashboard -> Pages .
Le cose che vale la pena fare:
- Aggiungi una copia che incoraggerà i tuoi visitatori a fare acquisti con te.
- Decidi se vuoi avere la barra laterale sulla pagina. Questo viene fatto attraverso i modelli di pagina del tuo tema. Ad esempio, Storefront mi consente di andare a tutta larghezza, cosa che faremo.
La caratteristica principale della pagina del Negozio è che proprio sotto il contenuto standard, presenta una parte personalizzata in cui mostra le tue schede di prodotto. Ecco come appare sul tema Storefront.
Le belle immagini del prodotto sono la chiave, è la prima cosa che dovresti fare bene! In altre parole, dovresti probabilmente lavorare sulle immagini dei tuoi prodotti più che su qualsiasi altra cosa. WooCommerce ti consente anche di visualizzare i tuoi prodotti in modi alternativi su questa pagina. Quando vai nella dashboard di WordPress -> WooCommerce -> Impostazioni -> Prodotti e poi nella sezione Display .
Puoi scegliere se visualizzare singoli prodotti o categorie di prodotti nella pagina Negozio. Seleziona quello che ha più senso per te, quindi salva le impostazioni.
Pagine dei singoli prodotti
Per vederli, fai clic su qualsiasi elenco di prodotti dalla pagina Negozio. Se stai utilizzando un tema di qualità, non dovresti riscontrare alcuna difficoltà in questa particolare pagina. Fondamentalmente, l'unica cosa che puoi fare è regolare la quantità di testo che stai utilizzando per le singole descrizioni dei prodotti, per assicurarti che tutto si adatti visivamente e che non ci siano spazi vuoti che potrebbero confondere l'acquirente.
Carrello della spesa
Un'altra pagina cruciale che può essere modificata tramite Dashboard -> Pagine . L'unica cosa che consiglierei è di optare per il layout a larghezza intera. Non vuoi dare all'acquirente troppe opzioni in questa pagina, a parte procedere al pagamento.
Guardare
Checkout è forse la pagina più importante di tutte. È qui che i tuoi acquirenti possono finalizzare i loro ordini ed effettuare i pagamenti. In realtà non ti incoraggiamo a apportare modifiche a quella pagina a parte una. La pagina di pagamento deve assolutamente essere a larghezza intera. L'unico modo accettabile per uscire dalla pagina per l'acquirente dovrebbe essere quello di finalizzare il proprio ordine e non farsi distrarre dalle cose disponibili nella barra laterale.
Puoi farlo tramite Dashboard -> Pagine (ripeti semplicemente il processo che hai seguito con la pagina Negozio). A parte questo, l'aspetto predefinito della pagina di pagamento è fantastico. A questo punto, hai praticamente finito con la modifica del design del tuo negozio, ora esaminiamo le possibilità di estendere la funzionalità del negozio.
Passaggio 6. Estendere WooCommerce: come?
C'è un'altra cosa che rende WooCommerce una soluzione di eCommerce ideale: ci sono migliaia di plugin WooCommerce GRATUITI ea pagamento disponibili e sono pronti per essere installati sul tuo sito web. Diamo un'occhiata ad alcuni dei più utili.
Plugin di spedizione per il tuo WooCommerce:
Puoi guardare oltre i plug-in WooCommerce Shipping di PluginHive se hai bisogno di funzionalità aggiuntive o avanzate per tutte le tue esigenze di spedizione. Questo perché WooCommerce da solo è in grado di gestire le opzioni di spedizione di base. Tuttavia, ci sono alcuni buoni plugin offerti ma semplicemente non sono abbastanza buoni.
Ad esempio, il plug-in WooCommerce FedEx non include funzionalità come il monitoraggio della spedizione e la stampa di etichette di spedizione. Considerando che il nostro plug-in, WooCommerce FedEx Shipping Plugin with Print Label , offre le funzionalità di cui sopra insieme ad alcune aggiunte come i servizi FedEx Freight e FedEx International. Puoi confrontarli in questo articolo di confronto, se lo desideri.
Ecco altri fantastici plugin per il tuo WooCommerce se stai cercando di esplorare le opzioni di spedizione. Alcuni di questi plug-in di spedizione sono specifici del corriere mentre alcuni sono generici. Ciò significa che possono essere utilizzati ovunque e non dipendono dalla disponibilità di un particolare corriere nella tua regione.
- Plugin di spedizione UPS WooCommerce con etichetta di stampa
- Plugin di spedizione WooCommerce Canada Post con etichetta di stampa
- Plugin di spedizione WooCommerce Royal Mail con monitoraggio
- Tabella WooCommerce Tariffa Spedizione Pro
- Monitoraggio spedizioni WooCommerce Pro
- Plugin per la data di consegna stimata di WooCommerce
- Plugin di spedizione multi-corriere WooCommerce
Pochi altri plugin per WooCommerce
I plugin di spedizione sopra elencati sono davvero sorprendenti. Ma ciò non significa che sei costretto a sceglierli e di certo non hai bisogno di tutti quei plugin. Ce ne sono anche altri.
Ad esempio, alcuni imprenditori cercano semplicemente di offrire servizi o risorse. Vogliono solo che i clienti paghino l'importo online. Alcuni altri clienti cercano le prenotazioni delle offerte sul loro sito web. Per loro, WooCommerce Bookings è quello con cui andare. Questo plugin viene fornito con funzionalità come,
- Offerta Prenotazioni in minuti/ore/giorni o mesi
- Consenti agli utenti di prenotare più giorni o più appuntamenti alla volta.
- Offri più prenotazioni per la stessa fascia oraria.
- Imposta una durata minima e massima della prenotazione – Ad esempio: gli utenti possono prenotare da un minimo di 2 giorni a un massimo di 8 giorni
- Consenti cancellazioni. Stabilisci un limite di tempo fino al quale le cancellazioni possono essere accettate prima dell'inizio della prenotazione
- Abilita le approvazioni/conferme della prenotazione dall'amministratore.
- Converti il tuo calendario delle prenotazioni in Prenotazioni di alloggi. Consenti prenotazioni per notte e visualizza la data di check-in e check-out.
- Imposta l'ora di inizio e di fine per una prenotazione
- Calcolo dinamico del costo totale della prenotazione in base al numero di giorni o alle fasce orarie selezionate
- Acquisisci informazioni aggiuntive dagli utenti abilitando il campo Note di prenotazione.
- Consenti Buffer o tempo di riempimento tra le prenotazioni. (buffer flessibile dopo o prima di una prenotazione)
- Cambia il colore del calendario per adattarlo al tuo sito web
- Sincronizzazione del calendario di Google
- Gestione del personale – Aggiungere eventuali n. del personale. Gestisci disponibilità e prezzi del personale
Puoi saperne di più sul plug-in nella pagina del prodotto: WooCommerce Bookings and Appuntments.
Ecco un piccolo elenco di plugin a buffet. Puoi scegliere qualsiasi cosa ti sembri interessante.
- Gateway di pagamento. I plug-in relativi ai pagamenti ti consentono di aggiungere più metodi di pagamento al tuo negozio online. È dimostrato che più metodi di pagamento puoi accettare sul tuo sito web, meglio è per la tua attività.
- Estensioni contabili. Ci sono alcuni ottimi strumenti di contabilità disponibili che puoi sicuramente integrare con il tuo negozio WooCommerce.
- Abbonamenti WooCommerce. Con questo tipo di plug-in WooCommerce, puoi consentire ai tuoi clienti di abbonarsi ai tuoi prodotti o servizi con una tariffa settimanale, mensile o annuale.
- Partita IVA UE. Questo plugin è per coloro che operano all'interno dell'UE.
- TaxJar. Questo plugin ti aiuterà ad automatizzare le funzionalità relative all'imposta sulle vendite sul tuo sito web.
Plugin che potenziano il tuo negozio eCommerce
Puoi anche installare e utilizzare alcuni altri fantastici plugin per WordPress, ma questa è una tua scelta. Tuttavia, ci sono alcuni plugin essenziali che dovresti installare prima di ogni altra cosa. Ecco la tua lista di controllo:
- Plugin SEO Yoast WooCommerce. Questo plugin viene utilizzato per migliorare lo stato SEO del tuo sito Web, il che è utile per portare sempre più traffico.
- WooCommerce multilingue. Questo ti aiuterà a gestire un sito Web WooCommerce multilingue.
- Modulo di contatto 7. Questo plug-in del modulo di contatto consentirà ai tuoi visitatori/clienti di contattarti direttamente tramite e-mail.
- Updraft Plus. Una soluzione straordinaria per coloro che desiderano eseguire il backup dei contenuti del proprio sito Web.
- Pulsanti di condivisione social di GetSocial. Ciò consentirà ai tuoi clienti di condividere i tuoi prodotti o servizi con i loro amici e familiari attraverso i social media.
- MonsterInsights. Questo fantastico plug-in ti aiuterà a integrare il tuo sito Web WooCommerce con Google Analytics. Che è fantastico!
- iThemes Sicurezza. Il plug-in offre alcune delle migliori e premium funzionalità di sicurezza utili per il tuo sito web.
- Cache totale W3. Con questo plugin puoi velocizzare il tuo sito web tramite la memorizzazione nella cache.
Creare un negozio online in poche parole
Come potresti aver già sperimentato, creare il tuo negozio eCommerce con WordPress richiede un po' di lavoro. Ma questo non significa che devi passare un sacco di tempo. Come abbiamo detto prima, basterà una calda domenica pomeriggio. E questo è ancora meglio che assumere uno sviluppatore e chiedere loro di preparare un sito Web di eCommerce per te. Non è vero? Puoi fare tutto da solo e, onestamente, la configurazione completa non ti costerebbe nemmeno un sacco di soldi.
Comunque, per aiutarti, ecco una piccola lista di controllo per l'intero processo. Per favore, passa.
Prerequisiti
- Trova un nome di dominio unico, facile da ricordare e accattivante.
- Ottieni un hosting web con la possibilità di installare l'installazione di WordPress dal pannello utente.
- Verifica se WordPress funziona correttamente prima di passare al passaggio successivo.
Installa WooCommerce
- Vai alla sezione Ricerca Plugin, trova WooCommerce, installalo e poi attivalo.
- Segui la procedura guidata di configurazione di WooCommerce dopo l'attivazione:
- Imposta pagine importanti (Negozio, Carrello, Cassa, Il mio account) .
- Imposta la lingua e la valuta del negozio.
- Imposta vendite, tasse e spedizione.
- Imposta i metodi di pagamento.
Imposta i prodotti
- Dopo aver eseguito correttamente i passaggi precedenti, è necessario creare i prodotti e impostare più categorie di prodotti.
Scegli un tema o un design
- Scegli un tema adatto per il tuo negozio WooCommerce. Puoi selezionare il tema predefinito (StoreFront) o sfogliare altre opzioni.
- Imposta il tema per la tua pagina Negozio.
- Imposta il tema per le tue pagine prodotto.
- Imposta il tema per la tua pagina Carrello.
- Imposta il tema per la tua pagina Checkout.
Installa le estensioni di WooCommerce
- Seleziona e installa i gateway di pagamento necessari come PayPal, per il tuo WooCommerce
- Scegli dall'elenco dei plugin di spedizione disponibili da PluginHive
- Puoi scegliere il plugin di contabilità giusto
- Puoi anche sfogliare altri plugin di WooCommerce e controllare la sezione GRATUITA.
Plugin
- Il tuo negozio eCommerce può essere facilmente potenziato semplicemente installando i seguenti plugin
- Yoast SEO
- Yoast WooCommerce SEO
- WooCommerce multilingue
- Modulo di contatto 7
- Updraft Plus
- Pulsanti di condivisione social di GetSocial
- MonsterInsights
- iThemes Sicurezza
- Cache totale W3.
Pensieri finali…
WooCommerce è chiaramente la star nell'ecosistema dell'eCommerce. Questo particolare plugin ha così tanto potenziale ed è una soluzione estremamente potente e gratuita per avviare un negozio online. Sebbene questo plug-in gratuito sia tutto ciò di cui hai bisogno per far funzionare il tuo negozio online, puoi anche scaricare alcuni dei plug-in a pagamento e migliaia di gratuiti che supportano WooCommerce per personalizzare ulteriormente il tuo negozio. Puoi anche dare un'occhiata al miglior tema WordPress WooCommerce per l'eCommerce .
L'articolo sopra ti offre le conoscenze adeguate per far funzionare il tuo negozio online WordPress. Quindi ora tutto ciò che ti resta da fare è pianificare una strategia aziendale e implementarla nella vita reale. Questo grazie a WooCommerce poiché l'infrastruttura di un grande negozio di eCommerce è già al suo posto.
Facci sapere se hai trovato utile questo articolo. Versa i tuoi pensieri nei commenti qui sotto.
In alternativa, puoi contattare la nostra assistenza clienti premium e spiegare loro il tuo caso aziendale. Ti aiuteranno a configurarlo sul tuo sito Web e ti aiuteranno anche a scegliere il plug-in giusto di conseguenza.
