Come creare call to action attraenti usando Uncode
Pubblicato: 2019-01-08La maggior parte dei siti Web ha un obiettivo specifico. Il tuo potrebbe essere quello di raccogliere e-mail, effettuare vendite, promuovere servizi o qualcos'altro. Tutti questi sono esempi di "conversioni" e il modo migliore per realizzarle è con un forte invito all'azione (CTA).
Le CTA sono disponibili in molti tipi, dal semplice testo ai pulsanti e ai moduli. Ad ogni modo, ottenere le tue CTA giuste è una delle cose più utili che puoi fare per aumentare le conversioni. Ciò di solito significa far risaltare visivamente le tue CTA e utilizzare un linguaggio che incoraggi i visitatori a prenderne atto.
In questo articolo parleremo un po' di più dell'importanza delle CTA. Quindi ti insegneremo come utilizzare Uncode per aggiungere un CTA efficace al tuo sito WordPress. Andiamo a lavorare!
Cosa sono le CTA (e perché il loro design è importante)
Come accennato in precedenza, un CTA può assumere una varietà di forme. Tuttavia, in questo articolo, ci concentreremo sulla loro iterazione più comune: i pulsanti. Ecco un esempio di come potrebbe essere questo tipo di CTA:

L'obiettivo di qualsiasi CTA è indurre i visitatori a compiere un'azione specifica. Ciò che fanno molti siti Web di successo è utilizzare vari contenuti per convincere gli utenti che vale la pena effettuare un acquisto o iscriversi a un abbonamento. Quindi, mostrano un CTA prominente che funge da "spinta" finale.
Da un punto di vista tecnico, creare una CTA è molto semplice. Tuttavia, tutto, dai colori che usi alle parole che includi nelle tue CTA, può influire sui tuoi tassi di conversione. Ciò significa che non è sufficiente progettare rapidamente un pulsante e chiamarlo un giorno. Invece, dovrai impegnarti seriamente per assicurarti che la tua CTA si distingua.
Ad esempio, ecco un CTA che pensiamo possa fare con un restyling:

Il pulsante Inizia è troppo piccolo e sottile per attirare l'attenzione di un visitatore in modo efficace. Sebbene utilizzi un colore contrastante, si fonde un po' troppo bene con il resto del sito. Inoltre, il testo sul pulsante è troppo vago.
Al contrario, ecco un altro CTA che attira l'attenzione ed è probabile che si traduca in un tasso di conversione più elevato:

La progettazione di CTA di successo per il tuo sito WordPress richiede sia un buon occhio per il design che buone capacità di copywriting. Fortunatamente, ci sono alcune semplici tecniche che puoi utilizzare per migliorare le tue CTA, indipendentemente dal tuo livello di esperienza. Tutto inizia con l'utilizzo del tema giusto.
Come creare pulsanti CTA attraenti utilizzando Uncode (in 4 passaggi)
Come forse saprai, il tema Uncode viene fornito con il proprio generatore di pagine visive, che sostituisce l'editor WordPress predefinito. Nei seguenti quattro passaggi, ti mostreremo come utilizzare quel builder per creare un CTA che attiri l'attenzione per il tuo sito Web WordPress.
Passaggio 1: imposta Uncode
Per prima cosa, dovrai acquistare e installare il tema Uncode. Sebbene il processo non sia troppo complesso, Uncode viene fornito con molti altri strumenti in bundle, quindi diamo un'occhiata rapidamente a come impostare tutto.
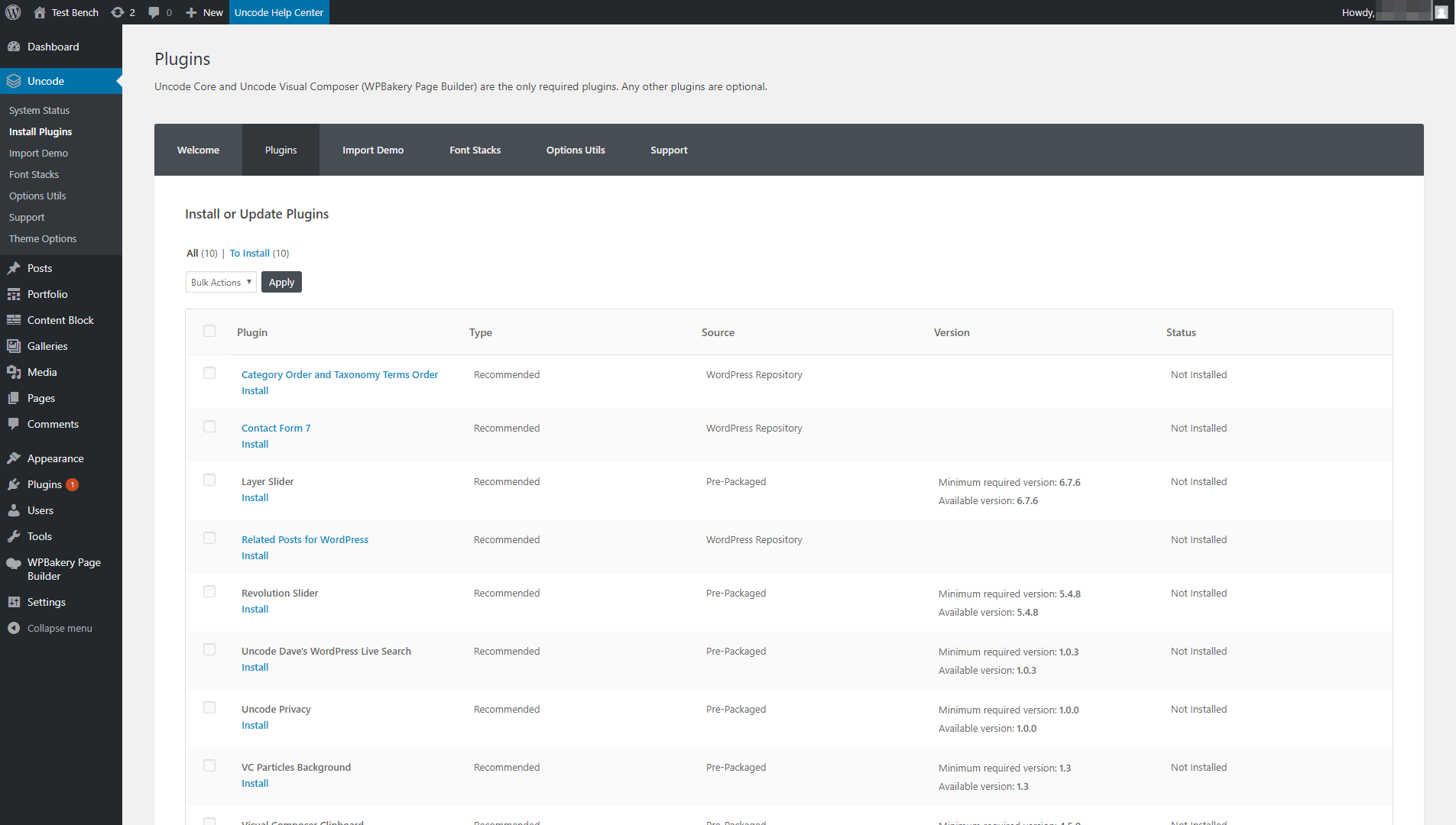
Dopo aver caricato e attivato il tema Uncode, ti verrà chiesto di installare i plug-in Uncode Core e Uncode Page Builder. Questi sono necessari per il corretto funzionamento del tema. Puoi configurare entrambi accedendo alla scheda Uncode > Install Plugins nella dashboard:

Per impostazione predefinita, Uncode include dodici plug-in aggiuntivi che puoi installare insieme al tema. Tutto il resto in questo elenco è facoltativo, anche se se vuoi ottenere il massimo dal tema, ti consigliamo di installarli tutti. In ogni caso, dopo aver attivato il page builder Uncode, puoi passare alla fase successiva.
Passaggio 2: aggiungi un elemento pulsante alla tua pagina
Come accennato in precedenza, in questo tutorial ti mostreremo come creare un pulsante CTA. Creare e aggiungere nuovi pulsanti alle tue pagine utilizzando Uncode è semplice e puoi personalizzarli quanto vuoi.
Per iniziare, apri la pagina in cui desideri inserire il tuo CTA e assicurati di eseguire le modifiche nel visual builder (in caso contrario, seleziona il pulsante Editor di backend per passare dall'altra parte).
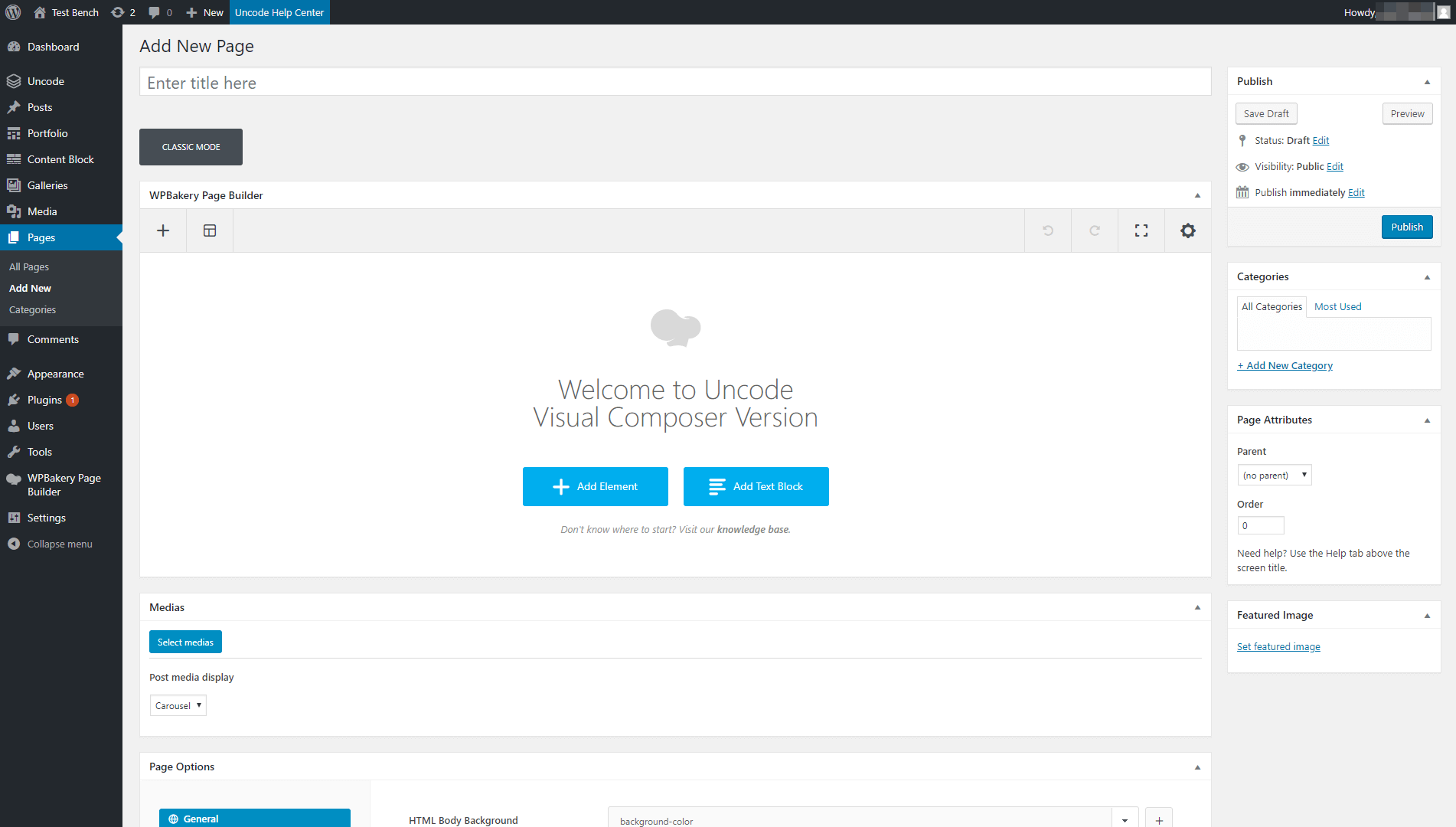
Naturalmente, ti consigliamo di costruire il resto della pagina prima di aggiungere il tuo pulsante CTA. Ai fini di questo tutorial, però, concentriamoci esclusivamente sul CTA. Pertanto, vai avanti e fai clic su Aggiungi elemento:

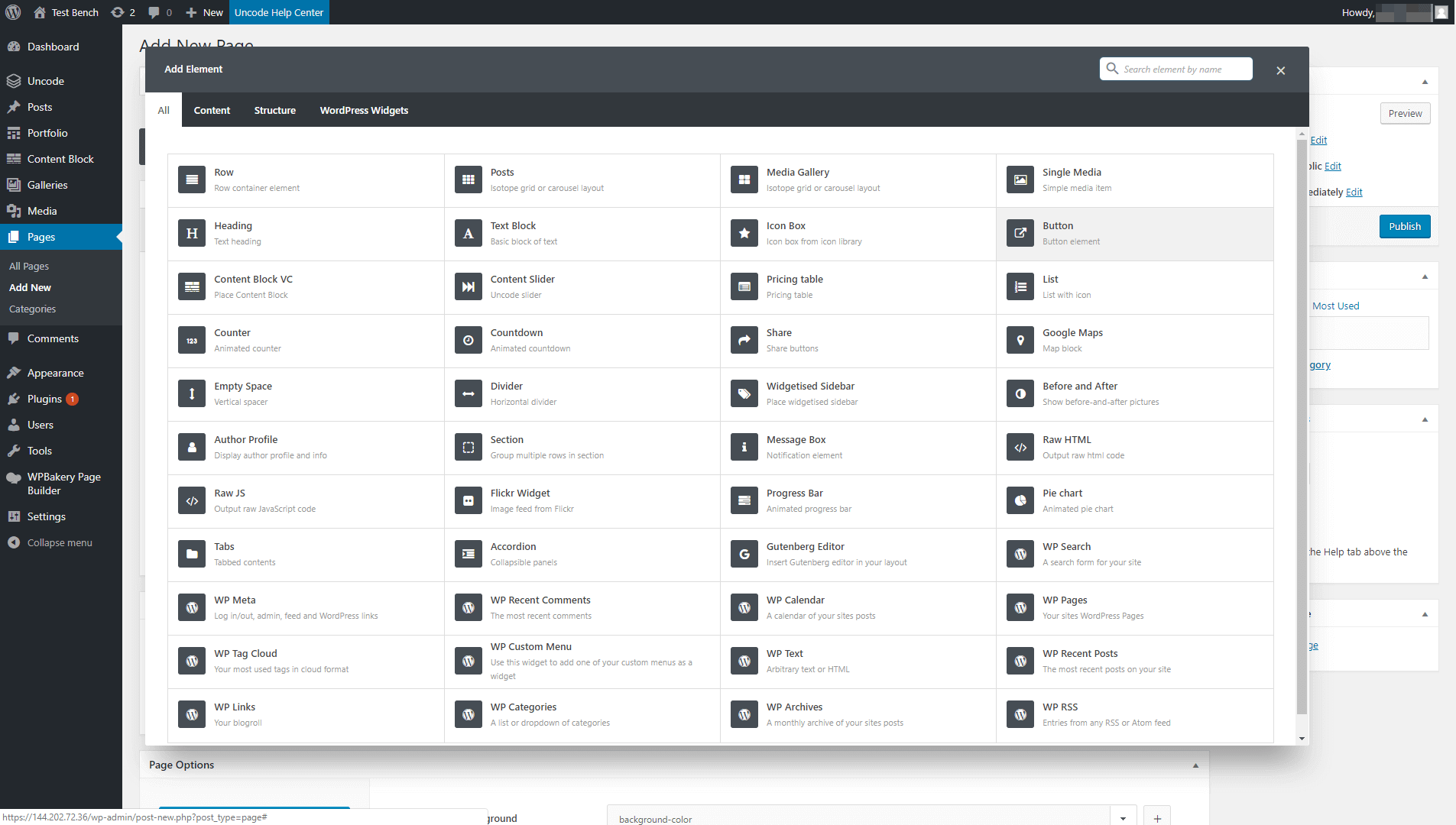
Questo ti mostrerà un elenco di tutti gli elementi che puoi aggiungere alla tua pagina. Scegli l'opzione Pulsante , che dovrebbe trovarsi nella parte superiore dell'elenco:


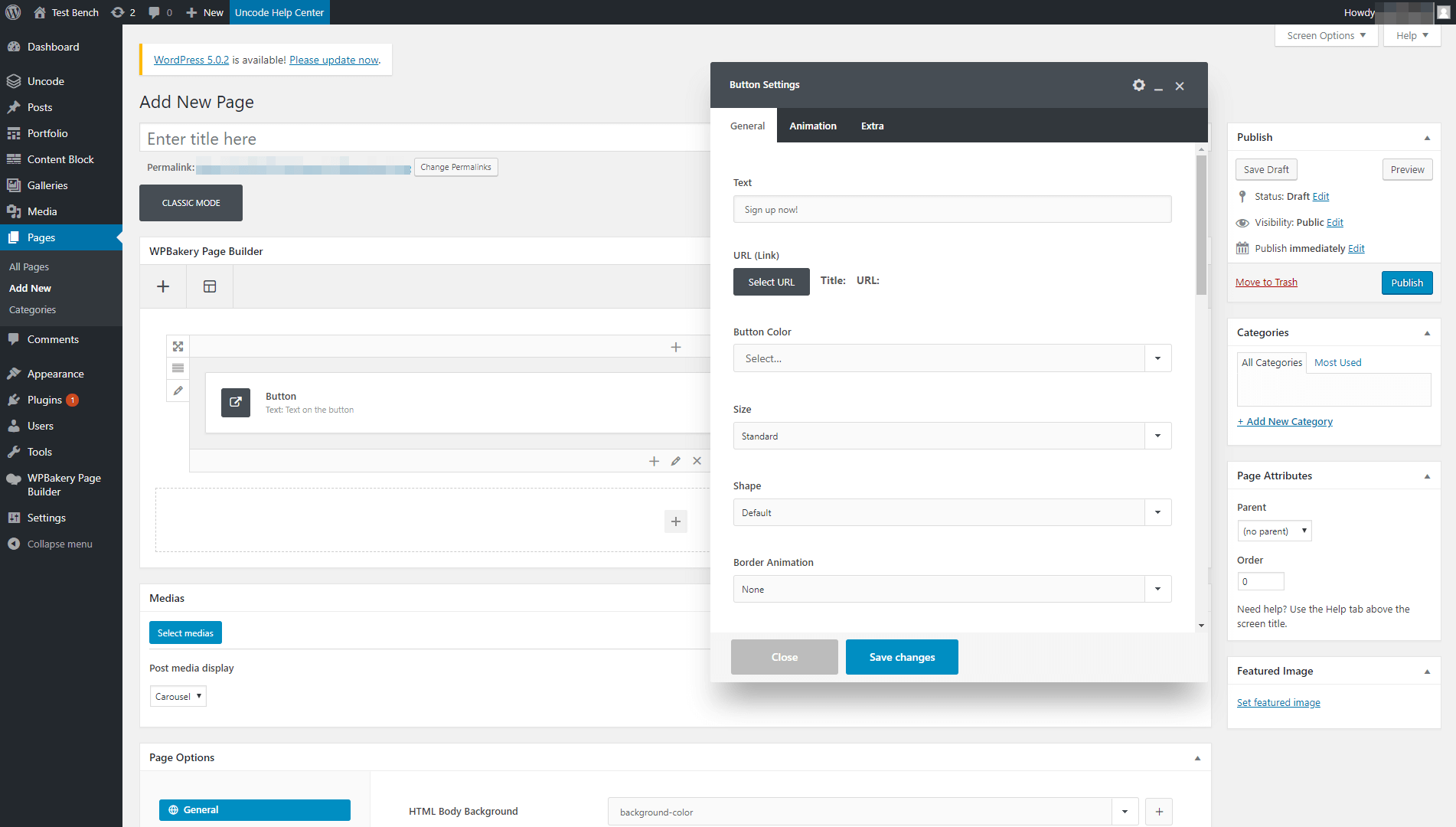
Il tuo nuovo elemento verrà posizionato sulla pagina e si aprirà una finestra che ti consentirà di personalizzarlo. Per ora, inserisci semplicemente il testo che desideri includere nel pulsante e lo modellerai nel passaggio successivo:

Tieni presente che la copia del tuo CTA è essenziale. Dovrebbe essere conciso e mirato e chiarire cosa accadrà quando si fa clic sul pulsante. È anche intelligente includere parole che promuovano un senso di urgenza, come "adesso" o "oggi". Alcuni esempi concreti di testo CTA includono "Ottieni la tua prova gratuita oggi!", "Iscriviti alla nostra newsletter!" e "Acquista ora!"
Passaggio 3: personalizza lo stile del tuo CTA
A questo punto, dovresti guardare un menu chiamato Impostazioni pulsanti, che è dove avviene la magia. Dopo aver aggiunto il testo per la tua CTA nel primo campo, sei pronto per personalizzarne l'aspetto.
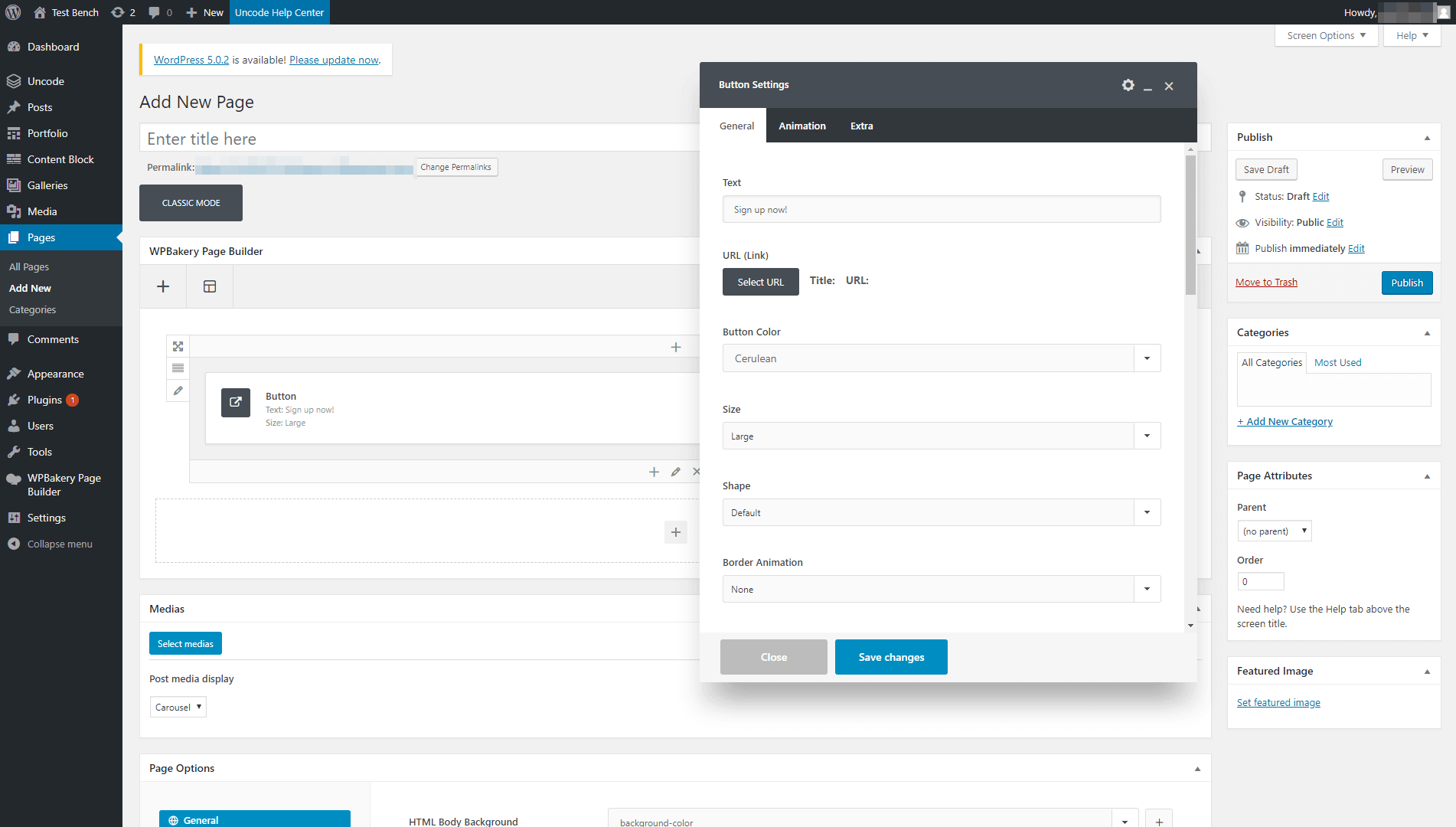
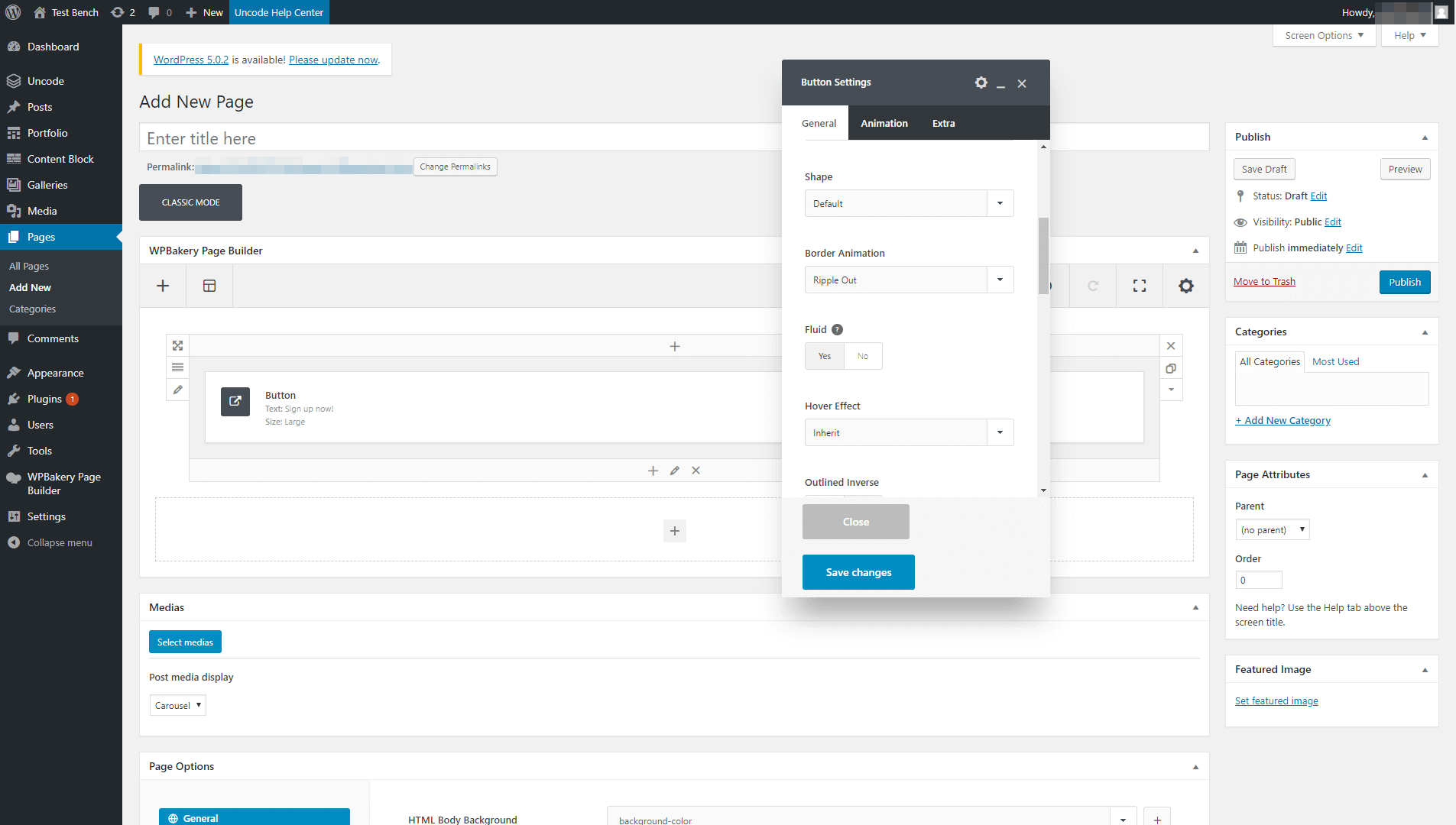
Innanzitutto, puoi scegliere una dimensione, una forma e un colore per il tuo CTA nella scheda Generale . Uncode include un'ampia gamma di impostazioni e opzioni, quindi c'è molto spazio per creare stili unici:

Se non sei sicuro di ciò che desideri, puoi apportare modifiche e visualizzare immediatamente in anteprima il tuo pulsante sul front-end del tuo sito. In questo modo, avrai un'idea chiara dell'aspetto di ciascuna opzione.
Nella stessa scheda, Uncode ti consente anche di aggiungere un paio di animazioni semplici ma eleganti ai tuoi pulsanti. Quando le persone passano il mouse sopra il tuo pulsante, ad esempio, può entrare o uscire:

Questo effetto attira l'attenzione dell'utente verso il pulsante se dovesse capitarvi di passare il mouse sopra per sbaglio. Inoltre, dimostra chiaramente che è un elemento cliccabile (sareste sorpresi da quanti utenti lo perdono). Naturalmente, come tutte le impostazioni qui, questa è una funzionalità completamente opzionale.
Sotto il menu a discesa delle animazioni, c'è un'opzione denominata Fluid . Se lo abiliti, allungherà automaticamente il tuo CTA per occupare l'intera larghezza della pagina. Spesso ha un bell'aspetto sui dispositivi mobili, ma può apparire meno attraente sui desktop, quindi tieni a mente il tuo pubblico di destinazione.
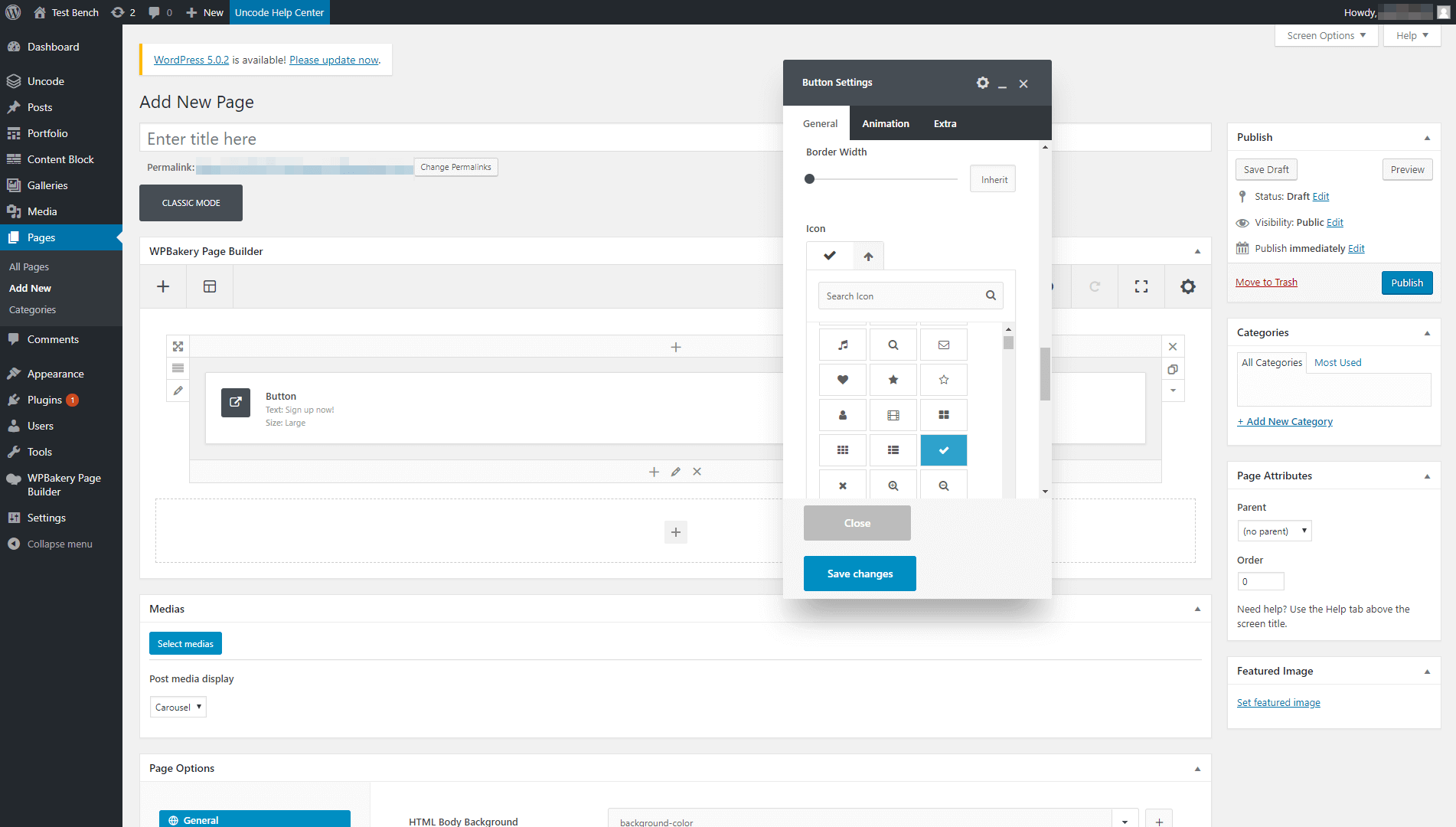
Se continui a scorrere verso il basso, troverai due delle opzioni che ci piacciono di più: Tipografia personalizzata e Icone . Con il primo, puoi utilizzare caratteri personalizzati per attirare l'attenzione sul tuo CTA. Quindi, quest'ultimo ti consente di aggiungere icone accanto al tuo testo:

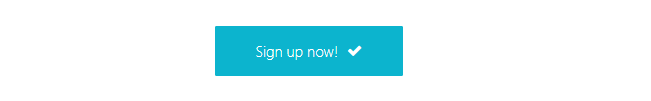
Gioca con queste impostazioni finché non trovi una combinazione vincente, quindi salva le modifiche sul tuo pulsante. Non dimenticare di controllarlo sul front-end per vedere i risultati:

Il nostro CTA è semplice, ma elegante ed efficace. Inoltre, ci sono voluti solo pochi minuti per assemblare utilizzando Uncode. La parte migliore è che puoi personalizzare ogni CTA che aggiungi al tuo sito utilizzando le stesse impostazioni, il che ti consente di provare diversi design per vedere cosa attira il maggior numero di conversioni.
Passaggio 4 (facoltativo): usa i CSS per personalizzare il tuo CTA Uncode
Come abbiamo visto, Uncode ti offre molte opzioni per personalizzare i tuoi pulsanti. Tuttavia, a un certo punto potresti voler andare oltre le impostazioni predefinite e utilizzare CSS per aggiungere uno stile personalizzato alle tue CTA.
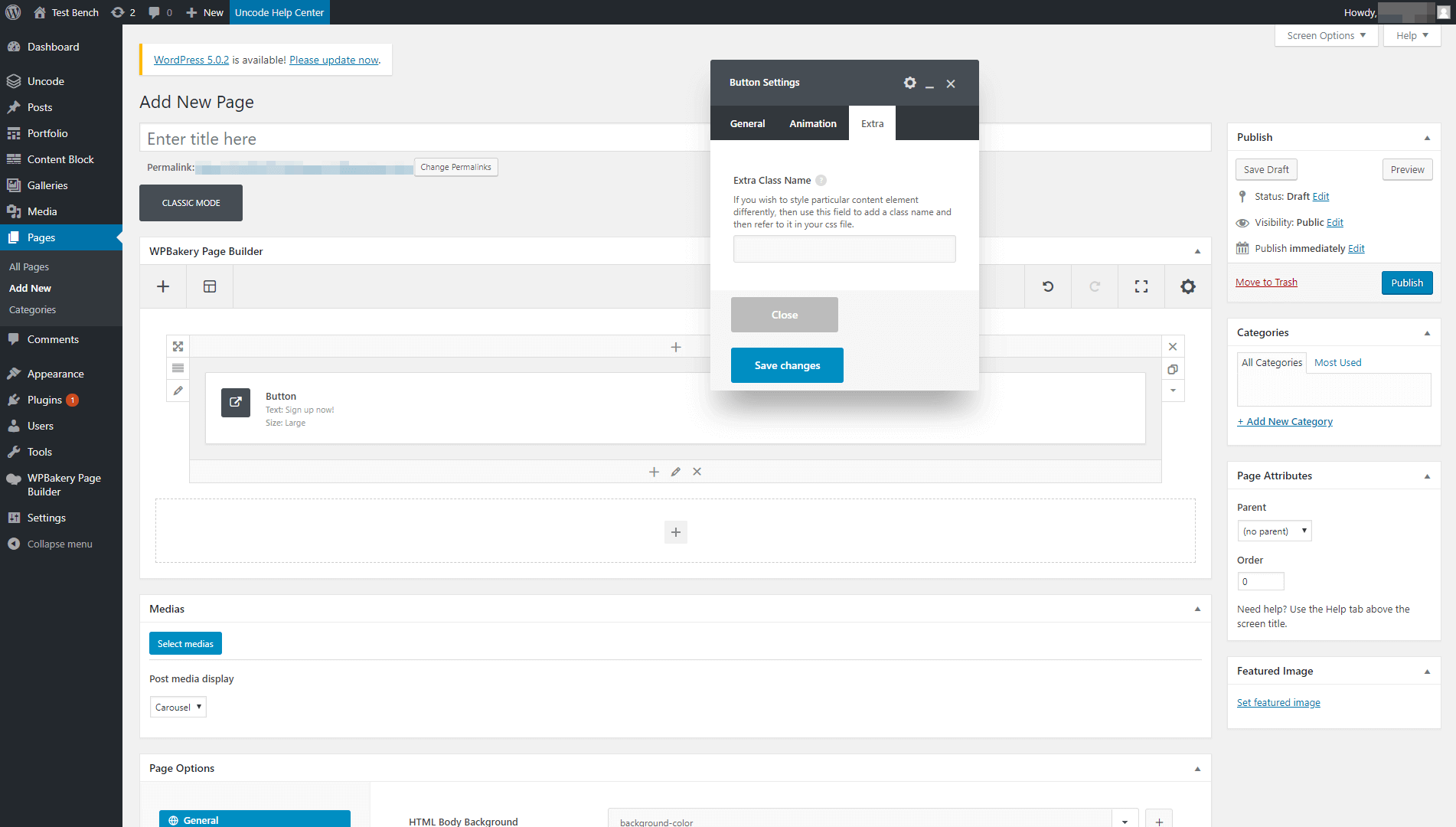
Puoi farlo aprendo il pulsante Impostazioni > scheda Extra all'interno del generatore di pagine. Lì troverai un'opzione che ti consente di creare una nuova classe per il tuo CTA:

Dopo aver definito una classe per il tuo pulsante, puoi farvi riferimento all'interno del tuo file styles.css e personalizzarlo con CSS. In questo modo, puoi modellare la tua CTA nel modo che preferisci!
Conclusione
Le CTA sono elementi ingannevolmente semplici, con un enorme impatto sul successo del tuo sito. Anche qualcosa di semplice come cambiare il colore di un pulsante può spesso essere sufficiente per farti ottenere più iscrizioni o vendite. Ciò significa che se sai come creare CTA eleganti che attirano l'attenzione, puoi avere un vantaggio sulla concorrenza.
Inoltre, è semplice creare CTA unici e altamente personalizzati utilizzando Uncode. Dovrai solo:
- Imposta il tema Uncode e i plug-in aggiuntivi di cui avrai bisogno.
- Aggiungi un elemento Button alla tua pagina.
- Dai uno stile al tuo pulsante Uncode CTA.
- Facoltativamente, personalizza il tuo pulsante usando CSS.
