Un Svg può essere rasterizzato
Pubblicato: 2023-01-11Sì, un file SVG (Scalable Vector Graphics) può essere rasterizzato, ovvero convertito da grafica vettoriale in immagine raster. La rasterizzazione è il processo di conversione di una grafica vettoriale in un'immagine bitmap composta da pixel. Quando un SVG viene rasterizzato, viene convertito in un'immagine con larghezza e altezza fisse. La qualità dell'immagine rasterizzata dipenderà dalla risoluzione dell'SVG originale.
Un file SVG può essere convertito in un file raster utilizzando SVG Rasterizer. Consente la conversione di singoli file e set di file, semplificando la conversione di intere directory di file SVG. I tre formati sono JPEG, PNG e TIFF, ma ci sono anche opzioni gratuite per aggiungerne di nuovi. Se hai scaricato la distribuzione sorgente di Batik, riceverai un file zip o tar che contiene una directory chiamata xml-batik, a cui puoi accedere utilizzando la versione Batik. Questa directory contiene gli script di compilazione per il tuo sistema operativo. Ad esempio, se generi immagini JPEG per tutti i file di esempio nella directory di esempio, utilizzerai il codec JPEG. L'attività Rasterizer è un'interfaccia utente grafica (GUI) che incorpora una versione Ant dell'utilità rasterizer.
È uguale all'utilità nella sua funzione primaria, ma differisce in termini di sintassi e funzionalità. L'attività è in grado di generare quattro tipi di dati raster: PNG, JPEG, TIFF e PDF. I file e le directory possono essere selezionati utilizzando gli elementi del set di file.
La grafica vettoriale, nota anche come grafica vettoriale dichiarativa, è visivamente nitida e più piccola della grafica raster, come JPG.
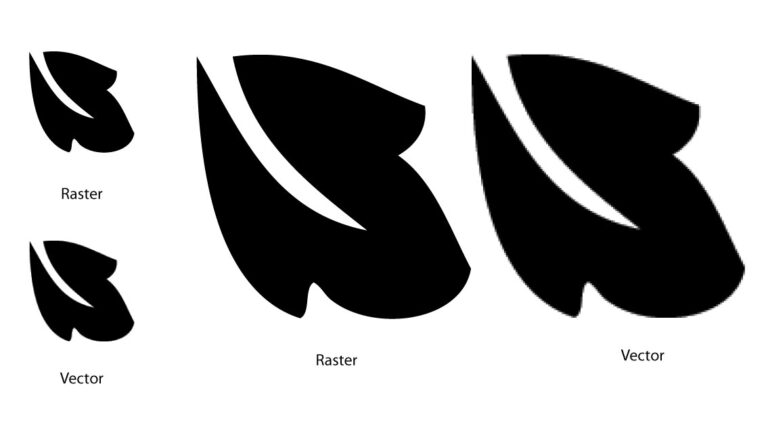
Come per tutte le cose scalabili, non dovrebbero mai esserci SVG pixelati.
Il formato di file SVG (Scalable Vector Graphics) è un formato di file vettoriale compatibile con il Web per la progettazione grafica. i file vettoriali memorizzano le immagini utilizzando formule matematiche che calcolano coordinate e punti su una griglia, al contrario dei file raster basati su pixel come i JPEG.
Come faccio a rasterizzare un file Svg?

Esistono diversi modi per rasterizzare un file SVG, ma il modo più comune è utilizzare un programma come Adobe Photoshop o Illustrator. Se stai usando Photoshop, puoi aprire il file SVG in Photoshop e poi andare su File > Salva con nome. Nella finestra di dialogo Salva con nome, assicurati di selezionare il formato Photoshop PDF, quindi fai clic su Salva. Se stai usando Illustrator, puoi aprire il file SVG e poi andare su File > Esporta. Nella finestra di dialogo Esporta, assicurati di selezionare il formato come Adobe PDF, quindi fai clic su Esporta.
Cosa succede quando si rasterizza un file vettoriale?
Ogni tipo di livello vettoriale può essere castarizzato e convertito in pixel utilizzando questa tecnica. L'immagine in questo livello è composta da formule geometriche per generare il contenuto dell'immagine. Questa è un'opzione eccellente per la grafica che richiede bordi netti o una grande quantità di ridimensionamento.
Come annullare rasterizzazione, filtri, unioni e ritagli in un'immagine
Il modo più rapido e semplice per annullare un'immagine che è già stata rasterizzata è premere Ctrl Z, mentre se l'immagine è stata filtrata, Ctrl Z annullerà il filtro. Dopo aver unito o ritagliato l'immagine, premendo Ctrl Z si annullerà il processo. Se hai già impostato la risoluzione dell'immagine, premendo Ctrl Z annullerai qualsiasi modifica a tale risoluzione.
Come faccio a rasterizzare un file Svg?
Per rasterizzare il livello, fai clic destro su di esso e seleziona Rasterizza livello dal menu Livelli. I pixel nel livello possono essere modificati direttamente utilizzando questa funzione, ad esempio con le regolazioni del pennello o del timbro clone.
I pro ei contro della rasterizzazione di un'immagine
Un'immagine vettoriale è una forma matematica che può essere facilmente modificata e modificata. Quando crei un'immagine vettoriale, stai essenzialmente dicendo a Photoshop come vuoi che sia, e Photoshop fa il resto. I pixel vengono utilizzati per generare immagini aster, mentre l'immagine viene creata da una serie di essi. Photoshop, durante la rasterizzazione di un'immagine, indica al computer come dovrebbe apparire ogni pixel in un'immagine e ne gestisce i dettagli. Poiché questo è il caso, un'immagine vettoriale può essere rasterizzata in pochi secondi. Ci sono alcune cose da tenere presente quando si rasterizza un'immagine, anche se si tratta di un processo semplice. Prima di iniziare, assicurati che l'immagine vettoriale con cui stai lavorando sia formattata correttamente. La seconda cosa da fare è assicurarsi che l'immagine sia sufficientemente grande per la rasterizzazione senza causare problemi. Per rifinire l'immagine, rendila il più liscia possibile senza pieghe o imperfezioni. Prima di iniziare la modifica, assicurati che l'immagine raster sia convertita in un'immagine vettoriale.
Svg può contenere immagini raster?

Sì, i file SVG possono contenere immagini raster. Questo perché SVG è un formato vettoriale, il che significa che può contenere immagini raster e immagini vettoriali.
I riferimenti di collegamento possono includere immagini in un file sva. L'elemento immagine può essere trovato su http://www.w3.org/TR/SVG/struct.html. Le immagini sono codificate come flussi di byte da e verso base64. Gli URI dei dati possono essere utilizzati per rendere SVG autonomo . È possibile utilizzare il metodo IMAGE_DATA per aggiungere un testo con codifica Base64 ai dati dell'immagine. Un'immagine può essere fornita con i dati utilizzando un URI di dati, ad esempio. Non ci saranno modifiche all'immagine come risultato delle trasformazioni normalsvg.
Possono essere inclusi anche file bitmap. È anche possibile incorporare trasformazioni in questo. I seguenti passaggi saranno necessari se si desidera utilizzare quell'immagine più volte all'interno di sva. Il 19 ottobre 2021, 13:45, ho scritto una risposta. Alex Szucs ha 4255 distintivi d'argento e 9 distintivi di bronzo.
La grafica può essere creata utilizzando l' eccellente formato SVG . Grazie alla sua tecnologia indipendente dalla risoluzione, è ideale per caricare foto su Internet. Inoltre, lo strumento è disponibile in una varietà di formati e può essere utilizzato per una varietà di attività grafiche, tra cui illustrazioni, loghi e persino video.
Perché dovresti usare le immagini Svg
Anche se la grafica viene ridotta o aumentata, la loro nitidezza viene mantenuta. Inoltre, i file SVG contengono un numero maggiore di dettagli rispetto ai file bitmap, consentendo di utilizzarli per memorizzare immagini più dettagliate.
È un Svg con perdita o senza perdita?

In altre parole, gli SVG sono comprimibili a dimensioni di file inferiori senza alcun costo, consentendo la definizione, il dettaglio o la qualità delle loro immagini.
I molti vantaggi di Svg
La capacità di scalare a QUALSIASI dimensione rende SVG ideale per immagini di alta qualità. Le persone utilizzano spesso formati di file che sono limitati dalle restrizioni sulla dimensione del file, come l'aggiunta di immagini al tuo sito Web in modo che si carichi il più rapidamente possibile per migliorare l'ottimizzazione dei motori di ricerca. È facile mantenere un certo livello di coerenza. Gli SVG hanno un vantaggio rispetto ad altri tipi di risoluzioni: sono indipendenti dalla risoluzione. Grazie a questa caratteristica, non importa quanto grande o piccola sia la risoluzione dello schermo, i file SVG mantengono la stessa qualità dei file JPG o PNG. Che cos'è un svg? È semplice da scalare. Inoltre, SVG è indipendente dalla risoluzione, il che significa che può essere utilizzato nei progetti a 72 dpi e nei progetti a 300 dpi, e avrà esattamente lo stesso aspetto in un progetto a 72 dpi. Inoltre, grazie alla sua versatilità, può essere utilizzato sia nella stampa che nel web. I file svg hanno una risoluzione? I vantaggi dei file SVG sono numerosi. la grafica vettoriale, come SVG, non perde mai la sua risoluzione, indipendentemente dalle dimensioni o dalle dimensioni. La qualità delle immagini SVG può essere migliorata o il loro aspetto può essere modificato in luoghi diversi a seconda del browser in cui vengono utilizzate.

Svg Rasterizzatore
Un rasterizzatore SVG è uno strumento per convertire le immagini SVG in immagini raster. Questo può essere utile per creare immagini da utilizzare in stampa o sul web. Sono disponibili numerosi rasterizzatori SVG , sia gratuiti che commerciali.
Come apro un file Svg?
Che tu stia utilizzando Chrome o Edge, Safari o Firefox, ora puoi aprire i file di visualizzazione in tutti i principali browser. Per iniziare, avvia il browser e vai a File. Dopo averlo visualizzato, sarai in grado di accedervi nel tuo browser web.
Come aprire un file Svg
In alcuni casi, potresti essere in grado di aprire un file SVG utilizzando il tuo software preferito, ma in altri devi prima risolvere il problema. Prima di ogni altra cosa, assicurati che il file sia un file sva. La maggior parte dei file PDF e Microsoft Office sono in realtà file SVG, ma in genere non vengono visualizzati in quel formato nel software. Nel secondo passaggio, assicurati che il file sia formattato correttamente. Alcuni dei formati più esoterici utilizzati nei file svg non sono comunemente compresi dalla maggior parte dei software. Infine, assicurati che il tuo software sia aggiornato. Inkscape e altri programmi di disegno vettoriale spesso includono miglioramenti alle loro capacità di visualizzazione delle immagini nelle nuove versioni.
Cos'è l'immagine Svg?
Cos'è il file sva? Scalable Vector Graphics (SVG) si riferisce a un tipo di grafica. In XML, è un formato di file grafico bidimensionale. Il World Wide Web Consortium (W3C) ha sviluppato il formato SVG come standard aperto. Lo scopo principale dei file SVG è condividere contenuti grafici su Internet.
I vantaggi di Svg rispetto a Gif
Sebbene i file SVG siano di dimensioni molto più ridotte, hanno comunque la stessa chiarezza e nitidezza dei file PNG. Inoltre, le immagini possono essere animate, il che significa che possono cambiare nel tempo. Le GIF hanno un limite di colore minimo di 8 bit, mentre SVG consente qualsiasi numero di colori ed è compatibile con 8 bit.
Immagine in formato Svg
Un'immagine SVG è un tipo di grafica vettoriale. La grafica vettoriale è immagini composte da linee e curve, piuttosto che da pixel. Le immagini SVG sono generalmente di dimensioni inferiori rispetto ad altri tipi di immagini, come JPEG o PNG.
La grafica vettoriale scalabile, nota anche come grafica vettoriale, è un tipo di progettazione grafica. XML, o Extensible Markup Language, è un insieme di formati grafici unici per la grafica vettoriale scritta in XML. In CSS e HTML, puoi utilizzare un'immagine SVG in vari modi. Qui, esamineremo sei metodi in questo tutorial. Questo video spiega come utilizzare un SVG come sfondo CSS. È possibile utilizzare questo metodo per aggiungere un'immagine a un documento HTML utilizzando il tag >img>. Questa volta utilizziamo CSS anziché HTML, che ci consente di personalizzare maggiormente la pagina.
Oltre all'HTML, è possibile aggiungere un'immagine a una pagina Web utilizzando un elemento sva. Non c'è distinzione tra i browser che supportano HTML5 e quelli che supportano Scalable Vector Graphics (SVG). Utilizzando la sintassi HTML che include HTML e CSS, è possibile utilizzare un'immagine come elemento HTML o elemento CSS utilizzando questa sintassi: HTML Di conseguenza, l'utilizzo del vecchio metodo <embed> è generalmente sconsigliato poiché la maggior parte dei browser moderni non supporta più il browser plug-in.
È uno strumento eccellente per creare immagini dettagliate e illustrazioni vettoriali . Sono scalabili a qualsiasi dimensione, hanno la capacità di supportare animazioni e hanno la capacità di mantenere la qualità. Di conseguenza, sono ideali per l'uso con dispositivi predisposti per la retina.
Incorpora Svg in Svg
È possibile incorporare un'immagine SVG all'interno di un'altra immagine SVG. Questo può essere fatto utilizzando il
Con gli ultimi aggiornamenti del browser e della tecnologia, abbiamo ancora bisogno di un tag oggetto o possiamo invece utilizzare <img>? Quali sono i loro pro e contro? Tagga e incorpora i caratteri utilizzando il tag Nano. Se puoi comprimere l'immagine usando Brotli, anche la compressione statica è un'opzione. Noteremo un aumento del numero di immagini sui nostri siti Web come risultato di una popolazione in crescita, che porrà problemi di visualizzazione. Di conseguenza, se usiamo l'incorporamento, potremmo includere le nostre immagini nella ricerca di immagini. Il modo migliore e più semplice per inserire un'immagine in HTML è includere il tag <img>.
Puoi interagire con i tuoi file immagine usando il tag <object>. Un tag "Fall Back" può causare un doppio caricamento, a meno che non memorizzi nella cache le tue immagini. Poiché SVG è essenzialmente un DOM, puoi gestire facilmente le dipendenze utilizzando CSS, caratteri e script esterni. Gli ID e le classi sono ancora incapsulati nel file fintanto che utilizzi tag oggetto per ogni immagine. Per implementare l'incorporamento in linea, assicurati che tutti gli ID e le classi siano univoci. L'unica eccezione è se devi modificare il tuo SVG in risposta alle interazioni dell'utente. Nella maggior parte dei casi, non consigliamo SVG in linea e l'unica eccezione sarebbe il precaricamento delle pagine. La SEO soffre perché i frame sono difficili da mantenere, non sono indicizzati dai motori di ricerca e sono mal eseguiti.
Puoi incorporare un Svg in un Svg?
L'uso del formato SVG consente l'annidamento della grafica. È possibile aggiungere un altro elemento "svg" a un elemento "svg".
Perché Svg non supporta la stratificazione
Questo è un tipo diverso di formato grafico vettoriale rispetto ad Adobe Illustrator o CorelDRAW, che sono programmi a "strati". Il concetto di profondità non è presente in SVG, e non c'è nessun elemento “strato”. Poiché SVG non supporta la proprietà z-index di CSS, le forme possono essere disposte solo nel piano bidimensionale x/y. L'ordine di profondità del codice di un elemento è determinato dall'ordine in cui è codificato.
Una singola immagine può anche essere inserita in un file SVG e ogni immagine può essere referenziata da un ID piuttosto che da una posizione in pixel. Non è necessario utilizzare più immagini su una singola pagina se si fa riferimento a ciascun file SVG utilizzando un elemento img HTML e quindi si utilizza CSS per disporli.
Da Svg a Png
Ci sono alcuni modi per convertire un file SVG in un PNG. Un modo è aprire il file in Inkscape e fare clic su File> Esporta PNG. Un altro modo è utilizzare il convertitore online gratuito, Zamzar.
Svg vs. Png vs. JPEG
Poiché SVG è un formato di immagine basato su vettori, è più comodo da modificare rispetto a PNG. Include anche la trasparenza, utile per loghi e grafica. I file JPEG sono generalmente più piccoli dei file PNG, ma non sono altrettanto curati. Quando si utilizza la grafica HTML, il file SVG è preferibile al file JPEG.
