L'elemento Svg Defs può essere posizionato ovunque nel documento
Pubblicato: 2023-01-12L' elemento SVG defs viene utilizzato per definire oggetti grafici che possono essere riutilizzati in tutto il documento. L'elemento può contenere qualsiasi numero di elementi, inclusi gradienti, motivi, filtri e altro. L'elemento defs deve essere posizionato all'interno dell'elemento svg.
Cos'è l'elemento Defs in Svg?

Un elemento defs è un elemento contenitore per gli elementi referenziati. Tutti gli elementi all'interno di un elemento defs non vengono visualizzati. Sono definiti solo per uso futuro.
Come usare un Elemento nel documento
Per usare un elemento *symbol> nel tuo documento, devi prima creare un elemento *defs%27. Questo elemento DEFs contiene tutte le informazioni necessarie per il caricamento del modello. L'elemento seguente viene quindi utilizzato per fare riferimento all'elemento *symbol. Per istanziare gli oggetti template, puoi usare l'elemento [symbol].
Puoi incorporare elementi Svg direttamente in una pagina Html?

In un documento HTML , puoi digitare un'immagine con il tag *svg. Apri l'immagine SVG nel tuo codice VS o nel tuo IDE preferito e copia il codice all'interno dell'elemento body>, quindi incollalo nel documento HTML. Quando completi tutto correttamente, la tua pagina web dovrebbe apparire esattamente come quella mostrata di seguito.
Devo usare il tag <object> con il browser più recente o possiamo invece usare <img>? Quali sono i loro pro e contro? Tagga e incorpora i caratteri utilizzando Nano per l'uso con i tag immagine. Potresti essere in grado di comprimere il tuo SVG con Brotli usando la compressione statica. Di conseguenza, ci ritroveremo con problemi di visualizzazione difficili da rilevare sui nostri siti Web man mano che aumenteremo di dimensioni. Di conseguenza, i motori di ricerca sarebbero in grado di trovare le nostre immagini utilizzando il metodo di incorporamento che utilizziamo. Il modo migliore e più semplice per inserire SVG in HTML è usare il tag >img>.
Se vuoi interagire con le tue immagini, l'opzione migliore è usare un tag <object>. Dovrai caricare due volte le immagini se includi un tag fallback. È possibile utilizzare CSS, caratteri e script esterni per gestire le dipendenze su un SVG che è essenzialmente un DOM. Gli ID e le classi contenuti nell'immagine sono ancora incapsulati all'interno del file, semplificando la manutenzione di thesvg. Per incorporare inline, devi assicurarti che tutti gli ID e le classi siano univoci. Puoi farlo solo se richiedi modifiche dinamiche al tuo SVG in base alle interazioni dell'utente. Nella maggior parte dei casi, non consigliamo di incorporare SVG ; tuttavia, consigliamo di caricare le pagine prima di rimuoverle. Gli iframe sono difficili da mantenere, non si posizionano bene nei motori di ricerca e sono inefficienti quando si tratta di SEO.
Dopo aver caricato l'SVG, puoi usarlo come esempio di corpo. Questo si occuperà di tutto. img src=mySVG.svg/img> Puoi ottenere maggiori informazioni visitando https://www.body.com/. La lunga strada: l'uso del tag *g> nel documento HTML incorpora l'elemento HTML. Per incorporare SVG in HTML5, devi utilizzare un plug-in di terze parti che supporti questo metodo. Di conseguenza, è il modo più flessibile per fare riferimento a una parte del documento SVG poiché a tale scopo vengono utilizzati gli attributi del tag. Per iniziare, devi creare un documento SVG in un editor grafico di tua scelta, quindi salvarlo come mySVG.svg. Per memorizzare il file SVG nel tuo documento HTML, avrai bisogno di un elemento img>. È possibile fare riferimento alla posizione del file utilizzando l'attributo src, come mostrato nell'immagine sottostante. Questa immagine è un URL ed è etichettata *img:mySVG.svg. Il tag g> verrà aggiunto al documento dopo che avrai finito di aggiungerlo al tuo SVG. Puoi farlo usando gli attributi del tag *g, come questi: *g */g> In altre parole, se vuoi posizionare il logo SVG al centro dell'immagine, imposta la destinazione del percorso alla posizione del logo con l'attributo d: questo sarà il caso di G. Per favore, vedi Hai anche la possibilità di modellarlo usando i CSS, se preferisci.
Dove viene utilizzato il tag Svg?
Per visualizzare le immagini in un contenitore, utilizza il tag *svg*. Per la grafica bidimensionale, il linguaggio SVG (Scalable Vector Graphics) include l'animazione e l'interattività in XML. Quando si disegnano immagini, vengono utilizzate semplici figure geometriche (cerchi, linee, forme poligonali e così via).
In Adobe Illustrator, il formato SVG (Scalable Vector Graphics) è semplice da usare come PNG o JPG. Questo metodo di utilizzo dell'app include il proprio set di supporto browser specifico sia per IE 8 che per Android. Un'immagine di sfondo è essenzialmente la stessa di un img in termini di come viene utilizzata. No-svg, che è un'estensione di un nome di classe, viene aggiunto all'elemento HTML in qualsiasi browser che non lo supporta. Proprio come faresti con qualsiasi altro elemento HTML, puoi selezionare gli elementi che compongono il tuo design utilizzando i CSS. Inoltre, puoi fornire loro i nomi delle classi e l'accesso a proprietà specifiche che funzionano su di loro. Se desideri utilizzare un foglio di stile esterno nel documento, devi includere un elemento >style> all'interno del file SVG risultante.

Se includi quell'elemento nel tuo HTML, la pagina non tenterà nemmeno di eseguire il rendering e verrà invece visualizzata. Se sono presenti dati nelle vicinanze, può essere più efficiente utilizzare gli URL anziché salvare le dimensioni effettive del file. Uno strumento di conversione per questo è disponibile su Mobilefish.com. Probabilmente è meglio non usare affatto base64. Per la maggior parte, è nel formato nativo. Rispetto a base64, SVG è molto più ripetitivo. Crea una cartella di file. I file SVG/PNG (che in genere sono icone disegnate in un'applicazione come Adobe Illustrator e poi convertiti in CSS) vengono utilizzati per generare questi tipi di file. URL di dati, UL di dati e foto normali sono i tre tipi di file.
Puoi utilizzare i file SVG per creare la grafica del tuo sito web per una serie di motivi. Come primo passo, la loro scalabilità ti consente di crearli grandi o piccoli a seconda delle tue esigenze. Infine, poiché mantengono la qualità dell'immagine originale anche se ridimensionati, non devi preoccuparti che appaiano pixelati o sfocati su schermi più piccoli. Inoltre, al momento, sono pochi i browser che supportano i file SVG; se i tuoi visitatori utilizzano le versioni più recenti di quei browser, possono vedere la tua grafica. L'utilizzo di un file SVG è la scelta migliore per la grafica web perché offre una vasta gamma di vantaggi rispetto ad altri formati di file.
Svg in Html: una guida
Quando si utilizza SVG in un documento HTML, è necessario essere consapevoli di quanto segue: A causa della sua natura basata su XML, il DOM SVG include ogni elemento. Allegare gestori di eventi a un elemento è un buon modo per farlo. I nostri file sono modificabili e ricercabili tramite codice e sono piccoli e ricercabili. Poiché sono così versatili e possono essere utilizzati su qualsiasi dimensione, possono essere utilizzati direttamente nel codice HTML come immagini o incorporati. Devi semplicemente fare riferimento a un elemento img> come al solito nell'attributo HTML embed per incorporare un SVG. Se il tuo SVG non ha proporzioni intrinseche, avrai bisogno di un attributo di altezza o larghezza.
Come si usa un simbolo Svg?
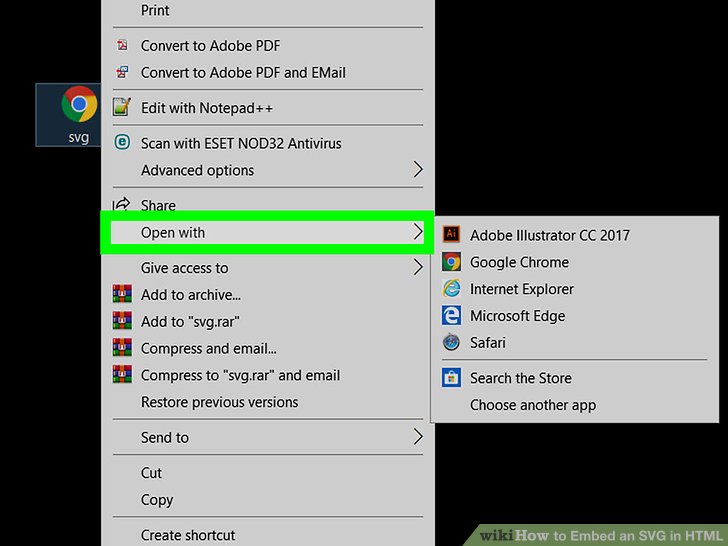
Per utilizzare un simbolo SVG , devi avere il file del simbolo salvato sul tuo computer. Quindi, puoi utilizzare un browser compatibile con HTML5, come Google Chrome, per aprire il file. Il browser eseguirà il rendering del file come immagine e potrai quindi salvare l'immagine sul tuo computer.
Potresti creare un set di icone in cui tutte le icone abbiano le stesse proporzioni. Tuttavia, la maggior parte delle volte è improbabile che ciò accada. Invece di fare direttamente riferimento alle forme, un modo migliore consiste nell'usare l'elemento >simbolo> in SVG. Sapere che i bordi delle tue icone sono nel punto in cui le forme si fermano è più flessibile ed efficiente. Il plug-in Grunt utilizza i file SVG in una cartella per generare gli sprite SVG . Usa il simbolo invece del metodo >g> per avvolgere tutte le forme delle icone. Mentre definisci il viewBox, sarà definito per ogni icona. Inoltre, il simbolo può essere etichettato con i titoli e le descrizioni delle parole, consentendone l'aggiunta con maggiore facilità.
Come elemento web , è semplice utilizzare SVG per rappresentare la grafica vettoriale. Poiché ha così tante funzionalità, può essere utilizzato per controllare la forma e l'aspetto della grafica. In questo tutorial, ti mostreremo come utilizzare l'elemento SVG per creare un semplice logo. È fondamentale identificare l'elemento da cui vogliamo eseguire l'applicazione. Ciò si ottiene utilizzando il metodo moveToElement. Quando abbiamo trovato l'elemento SVG, possiamo iniziare a lavorare sul nostro logo. Per rendere il logo più organizzato, utilizzeremo gli attributi width e height, così come l'attributo viewBox. Oltre a utilizzare l'attributo fill, utilizzeremo il colore come riempimento. Aggiungeremo quindi un bordo al logo utilizzando l'attributo border. Useremo anche l'attributo shadow per aggiungere un'ombra alla pagina. Questo darà al logo una certa profondità. Hai creato il tuo primissimo logo SVG.
Due modi per utilizzare Svg in Css
Il metodo per utilizzare SVG nei CSS può essere semplice come *br o complesso come *br. Viene eseguito utilizzando l'URI dei dati.
xmlns='http://www.w3.org/2000/svg' viewBox =' 0 0 1000 500′ – br>= codificatoURIComponent() codifica SVG utilizzando la codificacodingURIComponent() codifica utilizzando la codificacodingURIComponent()
