L'accessibilità del sito web può influire sul posizionamento?
Pubblicato: 2022-10-25
Sappiamo che Google dispone di centinaia di fattori di ranking quando si tratta di determinare dove atterrerà un URL nelle pagine dei risultati dei motori di ricerca (SERP). Secondo Google, l'accessibilità del sito web non è un fattore di ranking diretto perché è difficile da quantificare.
Quindi, se è così, c'è qualche correlazione tra accessibilità e SEO?
Anche se potrebbe non esserci un collegamento diretto, è probabile che ce ne sia uno indiretto. Questo dipende dalle metriche dell'esperienza utente. Quindi qual è esattamente la correlazione e cosa dovresti aspettarti come proprietario di un sito web?
In questo post, introdurremo gli standard di accessibilità dei siti Web e il motivo per cui esistono. Confronteremo quindi le prestazioni di quattro siti Web con diversi livelli di conformità all'accessibilità per vedere se l'accessibilità ha un impatto notevole sulla SEO. Quindi tuffiamoci!
Perché abbiamo standard di accessibilità del sito web
I siti Web accessibili, intuitivi e facili da usare per tutti i visitatori sono la cosa giusta da fare. Sfortunatamente, questo spesso non si traduce in ciò che effettivamente fanno i proprietari di siti web.
Non è per cattiveria. In effetti, è principalmente dovuto a una mancanza di conoscenza sull'argomento. Come si può anche solo iniziare a rendere accessibile il proprio sito web se la definizione di "accessibile" varia da persona a persona?
È qui che entrano in gioco gli standard di accessibilità dei siti Web. Questi standard gettano le basi per le migliori pratiche di accessibilità. Quindi, invece di creare ciò che pensano sia accessibile, i progettisti e gli sviluppatori di siti Web possono sapere che le tecniche che implementano fanno parte degli standard approvati.
Dove i siti lottano maggiormente con l'accessibilità del sito web?
La più grande lotta per i siti è nel matrimonio tra design e accessibilità. Cioè, i web designer e gli sviluppatori sentono di dover dare la priorità l'uno all'altro. Alcuni esempi comuni di questo includono:
- Popup o flyout che possono confondere i visitatori o gli screen reader
- Testo su immagini senza un contrasto sufficientemente elevato per i visitatori ipovedenti
- Testo su immagini con caratteri troppo piccoli
- Navigazione nidificata complessa
- Tabelle mal strutturate
- Mancanza del collegamento "vai al contenuto".
Esistono molti modi per combinare design e accessibilità, sia che tu stia utilizzando un layout predefinito o creandone uno tuo da zero.
Cosa abbiamo imparato dall'analisi di 4 siti web
In questa parte dell'articolo esamineremo da vicino la ripartizione dei problemi di accessibilità per ciascun sito. Prenderemo in considerazione anche gli ultimi sei mesi di informazioni sul ranking del dominio e le posizioni delle parole chiave di quel dominio per il mese di giugno. Questo ci aiuterà a sviluppare un quadro più completo e a comprendere il vero impatto dell'accessibilità web e della SEO.
Amazon: non così accessibile come si potrebbe pensare

Sicuramente un gigante globale come Amazon avrebbe capito tutto sull'accessibilità del sito web, giusto? Sfortunatamente, non è così sulla base della nostra analisi. Amazon è in realtà il numero due nella nostra lista quando si tratta del numero di problemi di accessibilità totali.
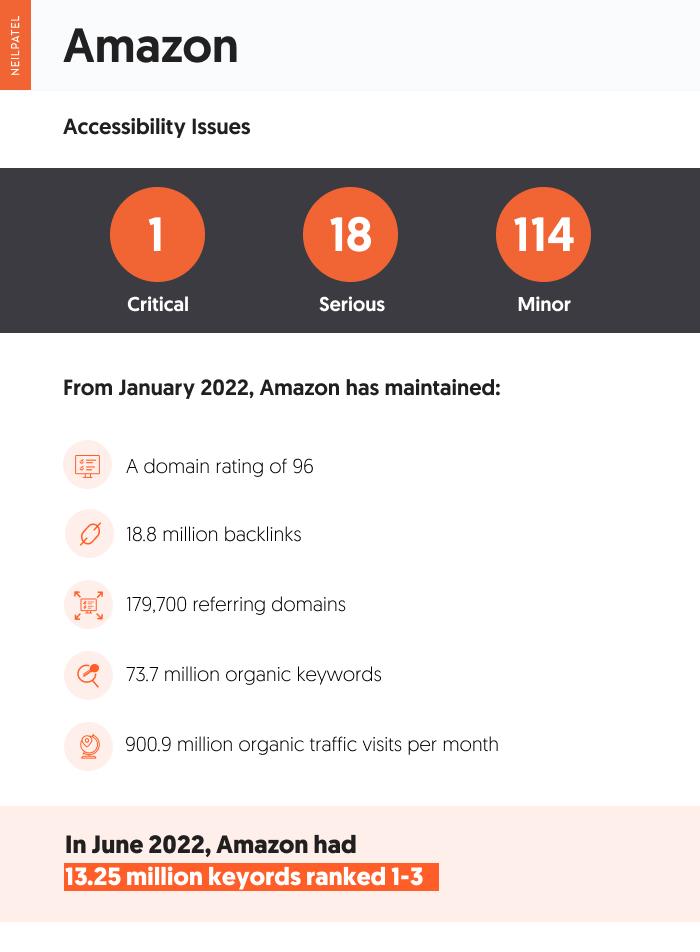
La ripartizione dei problemi, al momento della stesura di questo documento, è un problema critico, 18 problemi seri e 114 problemi minori di accessibilità.
Per fornire un contesto, ecco le differenze tra queste classificazioni:
- Le criticità sono quelle che impediscono alla maggior parte degli utenti di tecnologie assistive (es. screen reader, ingranditori di schermo, display braille aggiornabili) di utilizzare il sito web.
- I problemi seri sono quelli che possono causare problemi o aumentare la frustrazione per gli utenti, ma non impediscono loro completamente di utilizzare il sito.
- I problemi minori sono quelli che possono causare problemi o frustrazioni a un numero inferiore di utenti.
Per comprendere l'impatto dell'accessibilità e della SEO, dobbiamo considerare anche altri fattori di ranking del dominio. Pertanto, abbiamo analizzato gli ultimi sei mesi delle statistiche sui domini dei siti web.
Negli ultimi sei mesi, Amazon ha mantenuto una valutazione del dominio di 96, 18,8 milioni di backlink e 179.700 domini di riferimento. Osservando il loro profilo di ranking, in particolare, vediamo 73,7 milioni di parole chiave organiche con circa 900,9 milioni di visite di traffico organico al mese.
Per restringere ulteriormente, nel giugno 2022, Amazon ha 13,25 milioni di parole chiave classificate nelle posizioni da uno a tre. Di queste parole chiave, 13 milioni sono senza marchio.

Etsy: accessibilità e prestazioni a tutto tondo

Etsy è un mercato, come Amazon. A differenza di Amazon, che ha una vasta gamma di prodotti fabbricati, Etsy si concentra su prodotti fatti a mano e vintage.
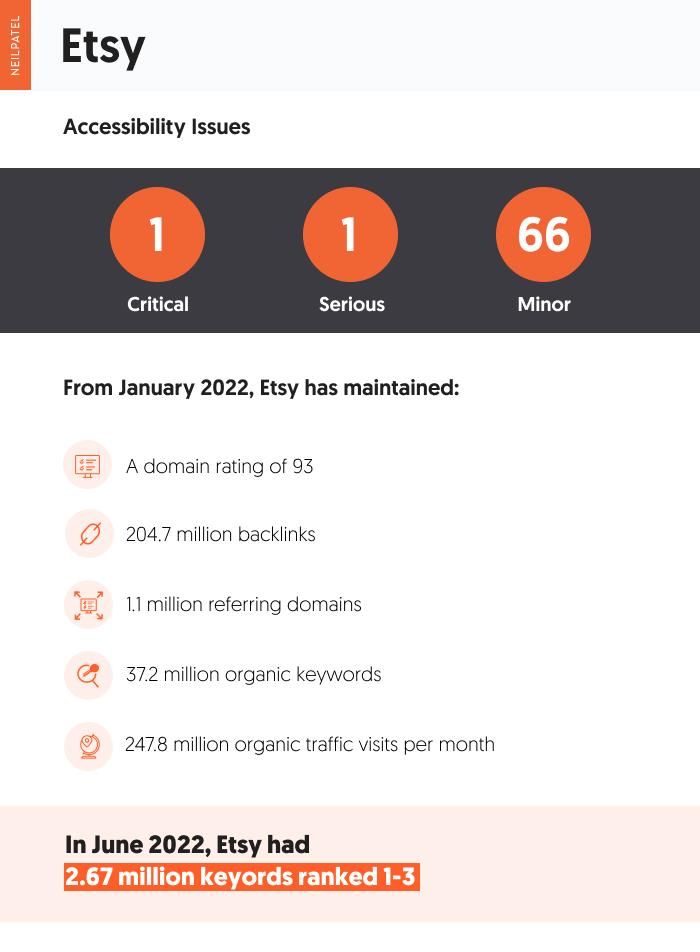
Quando si tratta di problemi di accessibilità, Etsy ha 68 problemi totali con un problema critico e un problema serio tra di loro.
Negli ultimi sei mesi, Etsy ha mantenuto il secondo dominio più alto nella nostra lista, 93. Inoltre, il suo numero di backlink è di 204,7 milioni con 1,1 milioni di domini di riferimento. Osservando le statistiche sulle parole chiave, in particolare, Etsy si è classificato per 37,2 milioni di parole chiave organiche con circa 247,8 milioni di visite di traffico organico al mese.
E per quanto riguarda il rendimento del ranking delle parole chiave? Nel giugno 2022, Etsy ha 2,76 milioni di parole chiave classificate nelle posizioni da uno a tre. Di questi, 2,74 milioni sono senza marchio.

Nordstrom: il favorito

Amazon ed Etsy sono mercati di e-commerce con decine di migliaia di marchi (o milioni, nel caso di Amazon). Nordstrom, d'altra parte, è una vetrina di e-commerce. Quindi come si confronta?
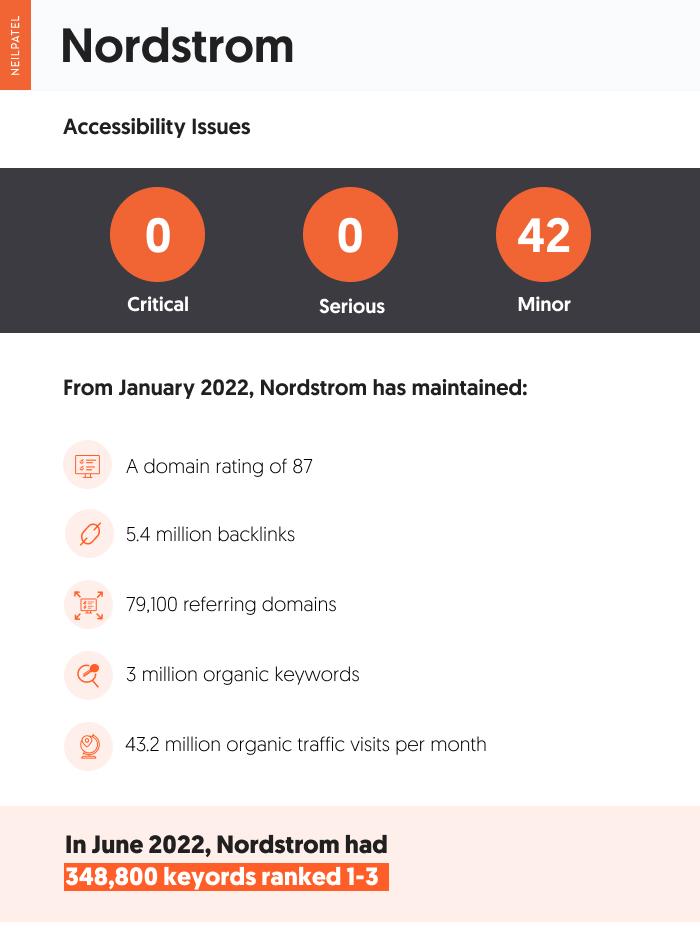
Secondo la nostra analisi, Nordstrom è il sito Web più accessibile della nostra lista con un totale di 42 problemi di accessibilità. Nordstrom non ha problemi di accessibilità critici o seri, a differenza degli altri tre siti Web nella nostra analisi.
Quando si tratta di valutazione del dominio, Nordstrom ottiene un punteggio di 87. Il sito di e-commerce ha 5,4 milioni di backlink e 79.100 domini di riferimento. Si posiziona inoltre per 3 milioni di parole chiave organiche con circa 43,2 milioni di visite di traffico organico al mese.
Per giugno 2022, Nordstrom ha 343.800 parole chiave classificate nelle posizioni da uno a tre. Di queste parole chiave, 329.600 sono senza marchio.

Lululemon: come interagiscono accessibilità e prestazioni

Lululemon è un marchio di abbigliamento sportivo e lifestyle fondato negli anni '90. È cresciuto in popolarità all'interno della comunità Yoga, ma presto ha esteso la sua portata a tutte le aree dell'abbigliamento sportivo e per il tempo libero. Simile a Nordstrom, Lululemon ospita un negozio di e-commerce.
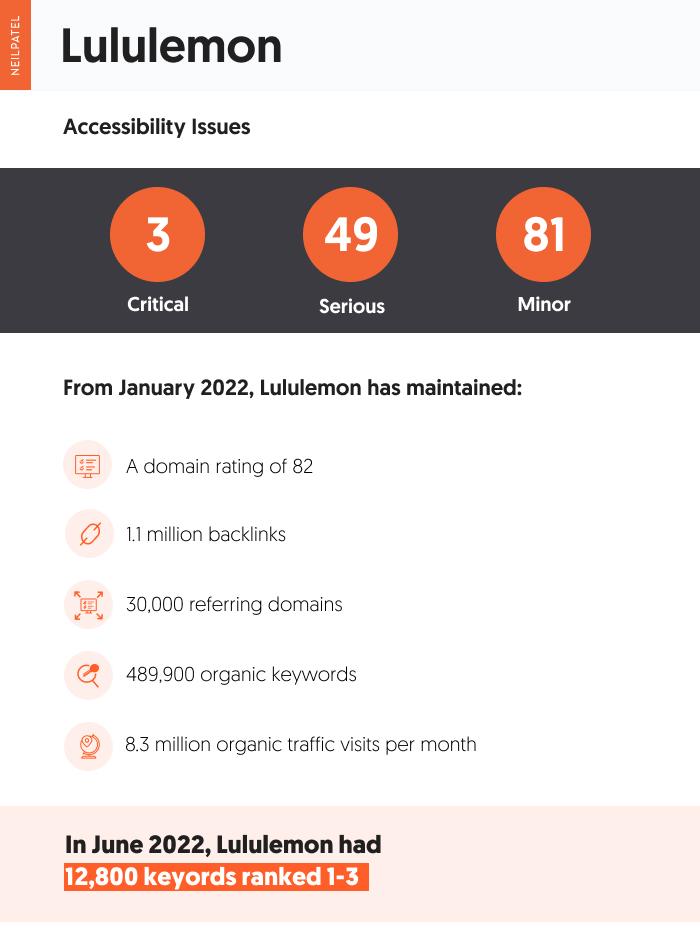
Secondo la nostra analisi dei problemi di accessibilità, Lululemon è il sito Web meno accessibile nella nostra lista con 133 problemi totali. Ciò include tre problemi critici e 49 problemi seri.
Per coincidenza, Lululemon ha anche la valutazione di dominio più bassa nella nostra lista con un 82. Negli ultimi sei mesi, Lululemon ha mantenuto 1,1 milioni di backlink, 30.000 domini di riferimento e 489.900 classifiche di parole chiave organiche. Ciò ha fruttato a Lululemon circa 8,3 milioni di traffico organico al mese.
Quando si azzererà nel giugno 2022, Lululemon ha solo 12.800 parole chiave nelle posizioni da uno a tre. Di questi, solo 1.900 sono senza marchio.

Principali conclusioni sull'accessibilità del Web
L'obiettivo di questa parte dell'articolo è determinare quanto di un fattore di accessibilità del sito web sia nelle classifiche dei siti web. Per fare ciò, ha confrontato le metriche di ranking delle parole chiave di ciascun sito Web in base a parole chiave sovrapposte. Cosa abbiamo trovato?

Utilizzando lo strumento Keyword Gap in ahrefs, abbiamo ristretto il campo a circa 2.900 parole chiave sovrapposte che si sono classificate nelle posizioni da uno a tre. Questi includono parole chiave come "reggiseno sportivo in rete", "pantaloncini da uomo tie dye" e "gonna a vita media".
Di quelle quasi 3.000 parole chiave, ecco come si è comportato ciascuno dei quattro siti:
- Amazon si è classificata per 2.470 parole chiave nelle posizioni da uno a tre;
- Etsy si è classificato per 479 parole chiave nelle posizioni da uno a tre;
- Nordstrom si è classificato per 694 parole chiave nelle posizioni da uno a tre; e
- Lululemon si è classificato per 84 parole chiave nelle posizioni da uno a tre.
Lululemon si è classificato più in basso tra i quattro siti Web, il che non sorprende considerando la valutazione del dominio e il profilo delle parole chiave organiche. Se l'accessibilità del sito Web fosse un fattore importante, tuttavia, ti aspetteresti che Amazon se la cavi male. Tuttavia, Amazon ha di gran lunga il numero più alto di parole chiave classificate. Ciò potrebbe avere a che fare con la sua forte valutazione del dominio.
Sebbene questi risultati non mostrino una correlazione diretta tra la scarsa accessibilità del sito Web e il posizionamento delle parole chiave, è comunque un requisito legale. Sebbene negli Stati Uniti non esistano leggi applicabili che facciano specifico riferimento all'accessibilità dei siti Web, la maggior parte dei siti Web rientra nel titolo III dell'Americans with Disabilities Act (ADA). Ciò significa che i proprietari di siti Web possono affrontare azioni legali civili da parte degli utenti del sito Web e potenzialmente essere multati dal governo federale.
Sappiamo anche che i siti con una migliore User Experience (UX) ottengono i migliori risultati nelle SERP, quindi avere un sito web accessibile è un must.
Creazione di una strategia di miglioramento dell'accessibilità per il tuo sito web
Secondo le Web Content Accessibility Guidelines (WCAG) come delineate dal World Wide Web Consortium (W3C), per essere conforme, un sito web deve essere:
- Percettibile
- Operabile
- Comprensibile
- Robusto
Questi termini sono soggettivi, quindi come possiamo sapere cosa è veramente accessibile? Fortunatamente, le WCAG lo spiegano molto chiaramente.
Allora come lo mettiamo in pratica?
Ci sono molti passi che puoi fare per soddisfare i requisiti di conformità del sito web ADA. Se hai appena iniziato, questi sono i più importanti da considerare.
Scegli un sistema di gestione dei contenuti che supporti l'accessibilità
Non tutte le piattaforme di e-commerce sono uguali. Ce ne sono alcuni che supportano l'accessibilità meglio di altri. Quindi, se sei in grado di scegliere un nuovo sistema di gestione dei contenuti, fallo tenendo presente l'accessibilità e assicurati di aggiungerlo alla tua lista di controllo per la riprogettazione.
Una piattaforma accessibile semplificherà l'integrazione di funzionalità di accessibilità come testo alternativo, testo di ancoraggio, testo ad alto contrasto e struttura del contenuto. Potrebbe anche avere elementi di accessibilità incorporati nella sua struttura HTML, oppure ti dà pieno accesso ai file HTML per farlo da solo.
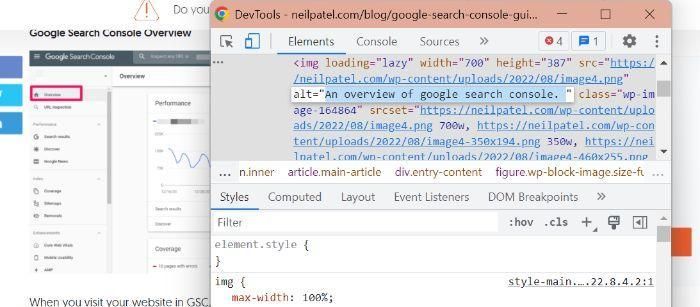
Includi testo alternativo descrittivo per le immagini
Le immagini costituiscono circa il 50% dei contenuti digitali. In quanto tali, non possono essere ignorati quando si tratta di creare alloggi per l'accessibilità sul tuo sito web.
Un modo per ottimizzare le tue immagini è con il testo alternativo descrittivo.
Il testo alternativo è una descrizione scritta del contenuto dell'immagine. Descrive cos'è e lo scopo contestuale che serve su un sito Web o un post di un blog.

Come bonus aggiuntivo, il testo alternativo descrittivo può anche aumentare le probabilità che i tuoi contenuti vengano trovati con la ricerca di immagini di Google.
Utilizzare una struttura organizzativa del contenuto logico
I lettori di schermo e altri tipi di software di accessibilità web fanno molto affidamento sull'HTML per determinare quale contenuto deve essere letto in quale ordine. Una struttura di organizzazione logica dei contenuti è importante per questo tipo di software, ma anche per i lettori visivi in generale.
Cosa intendiamo per struttura logica?
Ciò include la struttura della pagina stessa, costituita dagli elementi header, nav, main, aside e footer. Include anche la struttura dei contenuti come potresti vedere su una pagina di prodotto o su un post di blog. Ciò include l'uso di tag di intestazione e sottotitolo come H1, H2, ecc.
Usa il testo di ancoraggio descrittivo per i collegamenti
Il modo in cui ti colleghi può essere tanto importante quanto dove ti colleghi. Il testo di ancoraggio descrittivo assicura che gli utenti capiscano dove stanno andando prima di fare clic su un collegamento ipertestuale sul tuo sito.
Un esempio di anchor text non descrittivo potrebbe essere:
"Per saperne di più su questo argomento, vai qui" con "qui" che funge da testo di ancoraggio.

Un modo migliore per collegarsi a siti interni ed esterni è incorporare i collegamenti in modo naturale nei contenuti. Nell'immagine di esempio sopra, puoi vedere "Search Console website" è un altro link che va a - hai indovinato! – il sito web di Search Console.
Il testo di ancoraggio chiaro e conciso non lascia dubbi sul tipo di contenuto a cui porterà il collegamento.
Domande frequenti
Hai ancora domande sull'accessibilità web e sulla SEO? Ecco le risposte ad alcune domande frequenti.
Che cos'è l'accessibilità del sito web?
L'accessibilità web è la pratica inclusiva di rendere i siti web disponibili e facili da usare per tutti i visitatori. Ciò include le persone con disabilità fisiche, limiti cognitivi e persino fattori socioeconomici come limitazioni della larghezza di banda e velocità.
Quali sono alcuni esempi di design accessibile?
Esempi di design accessibile includono qualsiasi misura progettata per garantire che coloro che sono diversamente abili o hanno limitazioni possano utilizzare appieno un sito web. Questo può variare dai sottotitoli su qualsiasi video/audio a elementi come la riduzione delle dimensioni dell'immagine per facilitare il caricamento delle pagine per gli utenti con una larghezza di banda Internet inferiore.
Perché è importante l'accessibilità del sito web?
L'obiettivo principale dell'accessibilità Web è rendere Internet un luogo più accessibile per tutte le persone. È anche un ottimo modo per garantire un'esperienza utente fluida a tutti, indipendentemente da disabilità o limitazioni. Può anche esserci un ulteriore vantaggio SEO nel farlo.
Dove posso trovare gli strumenti per verificare l'accessibilità del mio sito web?
Ci sono molti strumenti gratuiti ea pagamento per verificare l'accessibilità del tuo sito web. Questi includono accessiBe, WAVE e audioeye.
Come rendo accessibile il mio sito web?
Uno dei migliori primi passi che puoi compiere è eseguire un audit di accessibilità utilizzando sia l'esperienza del tuo team che strumenti gratuiti ea pagamento. Quando sai quali sono le aree in cui il tuo sito web è maggiormente in difficoltà, inizia a definire un piano per affrontarle. A seconda della larghezza di banda del tuo team, potresti doverti concentrare su aree meno impegnative come la riduzione delle dimensioni delle immagini e pianificare modifiche più estese in un secondo momento.
Conclusione
Non esiste una connessione così chiara tra accessibilità web e SEO. Sebbene sia probabilmente un fattore di ranking considerato da Google, non sembra avere un impatto notevole sui risultati di ricerca. Ciò non significa che sia qualcosa a cui puoi rinunciare.
Gli standard di accessibilità del web sono un requisito legale, quindi è probabile che un sito web non in regola abbia un impatto negativo. Quindi, se vuoi raggiungere il successo SEO, è solo una buona pratica avere un sito web intuitivo, facile da usare e accessibile.

Scopri come la mia agenzia può indirizzare enormi quantità di traffico verso il tuo sito web
- SEO : sblocca enormi quantità di traffico SEO. Vedi risultati reali.
- Content Marketing : il nostro team crea contenuti epici che verranno condivisi, otterranno collegamenti e attireranno traffico.
- Media a pagamento: strategie a pagamento efficaci con un chiaro ROI.
Prenota una chiamata
