Puoi usare i gradi per disegnare linee in Svg
Pubblicato: 2022-12-06Disegnare linee è una parte fondamentale della creazione di qualsiasi immagine, che si tratti di un dipinto digitale o di un mockup di un sito web. E mentre ci sono diversi modi per disegnare linee in SVG, uno dei più semplici e versatili è usare l'attributo "tratto". L' attributo tratto può essere utilizzato per disegnare sia linee rette che curve e può essere personalizzato per creare una varietà di effetti diversi. In questo articolo, daremo un'occhiata a come utilizzare l'attributo stroke per disegnare linee in SVG.
Come si fa una linea retta in Svg?
Quando usi SVG, puoi disegnare una linea retta usando l'elemento *line'. L'unica cosa richiesta è il valore x. Questo può essere fatto utilizzando le coordinate y dei punti finali della linea. Quando non sono unità, le coordinate possono essere specificate senza un'unità, ad esempio utilizzando em, in o altri. Questo è un esempio del capitolo 3 (nel capitolo 3).
Creazione di percorsi con il comando M in Illustrato
Un comando come M, ad esempio, crea un nuovo percorso ei parametri 1 e 2 ne impostano i punti iniziale e finale.
Come si disegna una curva in Svg?

Per disegnare una curva in svg, devi usare l'elemento 'path'. L'elemento 'path' accetta un attributo 'd', che definisce i dati del percorso. I dati del percorso sono definiti in 'd' come una serie di comandi moveto (M), lineto (L), curveto (C) e closepath (Z).
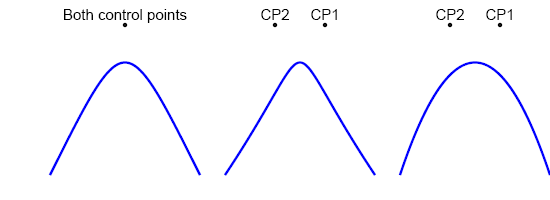
Quando si usa C, appare la lettera [code type=html]. Le lettere sono x1, y1, y2, y3 e y4. A partire dal punto 100,200, la curva si sposterà gradualmente su per la collina. È presente anche un secondo punto di controllo di 400.100. Una curva termina a 400.200. Allo stesso modo in cui le linee non devono fermarsi a una singola curva , le curve no. È possibile creare curve più complesse collegandole tra loro.
I browser possono semplificare la navigazione utilizzando i comandi S e s. Ecco un duplicato delle due curve con la scorciatoia assoluta. A causa del punto di controllo più piccolo richiesto, il comando bezier quadratico è più semplice da usare. Di conseguenza, il comando arco accetta la maggior parte delle variabili dei tre tipi di comandi curva . Con un punto iniziale e finale e un'ellisse con rotazione sugli assi rx, ry e x, è possibile disegnare quattro diversi archi oltre ai quattro standard. Gli archi rosso e viola, che sono specchi per la bandiera ad arco grande, indicano l'inclinazione di una bandiera ad arco grande. L'arco blu riflette gli archi rossi creati nei punti iniziale e finale attorno a un asse.
Un valore di 0 rappresenta un arco più piccolo, mentre un valore di 1 ne rappresenta uno più grande. I percorsi, d'altra parte, sono più potenti e flessibili delle forme di base . Potrebbe volerci un piccolo sforzo in più, ma non sarà molto. È molto probabile che i percorsi vengano utilizzati per esportare un'immagine creata in qualsiasi editor grafico. Dovrebbero essere necessari solo pochi minuti per memorizzare i comandi.
. Percorsi In Svg
I percorsi in SVG sono definiti utilizzando l'elemento 'path'. I percorsi sono un elenco di comandi che corrispondono a parametri rappresentati dalla lettera di comando e dal numero che rappresentano. Si prega di consultare l'elenco dei comandi di seguito. Questo attributo può essere utilizzato con i seguenti elementi SVG: -path; -glifo; e -mancante-glifo. Il percorso viene definito assegnandogli i seguenti comandi: punto iniziale (il primo comando), direzione (il secondo comando) e lunghezza (il terzo comando). Una direzione da sinistra a destra è quella che porta a una direzione da destra a sinistra, una direzione da sinistra a destra è quella che porta a una direzione da destra a sinistra e una direzione da sinistra a destra è una che porta a sinistra a- C'è la possibilità che il peso sia positivo (verso lo spettatore) o negativo (lontano dallo spettatore). Dopo aver completato il percorso, viene dato il quarto comando (punto finale). L'elemento 'stroke' può essere utilizzato per definire il contorno del tracciato. Quando c'è un elemento chiamato 'stroke -width ', specifica la larghezza di un tratto. Un elemento "stroke-linecap" viene utilizzato per definire la forma delle estremità del tratto. La forma dell'unione di un tratto è definita dall'elemento 'stroke-linejoin'. L'elemento "riempimento" può essere utilizzato per riempire il percorso in qualsiasi colore o motivo tu scelga. L'elemento 'rotate' può essere utilizzato per ruotare i tracciati. In altre parole, gli attributi 'x' e 'y' indicano quanta rotazione può avere il percorso ad un dato angolo. La rotazione è definita come segue: [X] il sistema di coordinate globali (lo stesso dell'attributo 'orient'). Un sistema di coordinate locale (lo stesso di un attributo 'vista') o un sistema di coordinate prospettiche (spazio tridimensionale) sono i due. L'elemento "scale" ti consente di ridimensionare i percorsi in base alle loro dimensioni. Gli attributi 'x' e 'y' specificano rispettivamente il fattore di scala. La nuova larghezza e altezza del percorso possono essere definite utilizzando gli attributi 'width' e 'height'. Quando un tracciato viene ridimensionato, le proporzioni vengono conservate utilizzando l'attributo 'maintain-aspect-ratio'. Un percorso può essere tradotto utilizzando l'elemento 'translate'. Gli attributi 'x' e 'y' specificano i pixel di una traduzione.

Svg Disegna una linea tra due punti
SVG è un ottimo modo per tracciare linee tra due punti. È possibile utilizzare l'elemento per creare linee rette tra due punti. Puoi anche usare l'elemento per creare linee curve.
Sono possibili percorsi rettilinei o curvi con l'ausilio di tre elementi. È anche incluso nella sezione finale della pagina, dove vengono discussi gli attributi di stile. È possibile tracciare una linea tra i punti (x1,y1) e (x2,y2) utilizzando l'elemento <line>. Un elemento>percorso> ti permette di disegnare una serie di linee e/o archi che puoi unire o disgiungere. È in grado di rendere immagini estremamente complesse. Di seguito sono elencati alcuni dei comandi di disegno più comunemente utilizzati. Il comando M x1,y1, inizia la sequenza di comandi che portano la penna alla sua posizione iniziale.
La bandiera ad arco grande e la bandiera a scorrimento vengono utilizzate per trovare i quattro possibili archi . Un arco quadrato è composto da due parti: un raggio x lungo il centro e un raggio y lungo i bordi. L'illustrazione sopra mostra un percorso composto da archi ellittici e segmenti di linea.
Come creare un arco in Html
È possibile generare un arco utilizzando il comando arc(). L'ellisse iniziale ha due parametri: il raggio x e il raggio y. Il terzo parametro è il raggio y dell'ellisse finale, seguito dal raggio x dell'ellisse finale. Il parametro finale è il raggio dell'arco, che misura la lunghezza dell'arco in gradi.
Utilizzare il seguente comando per generare un arco dal punto A al punto B: br>. Arco (100,100,100,50).
Svg linea retta
Una linea retta svg è una linea tracciata tra due punti in un'immagine svg . La linea può essere di qualsiasi lunghezza e può essere orizzontale, verticale o diagonale.
Stile linea Svg
In generale, lo stile di una linea SVG è determinato dalle proprietà CSS dell'elemento che contiene la linea. Per impostazione predefinita, la linea erediterà il colore e altri stili dell'elemento.
Calcolatore di coordinate dell'arco Svg
Sono disponibili molti calcolatori di coordinate dell'arco svg online . Digita semplicemente "calcolatore di coordinate arco svg" nel tuo motore di ricerca preferito e troverai molte opzioni. Alcuni di questi calcolatori sono più complessi di altri, ma svolgono tutti essenzialmente lo stesso compito: calcolare le coordinate di un arco.
Verrà utilizzato il comando Arco ellittico. Le coordinate per i punti iniziale e finale devono essere specificate in coordinate cartesiane (x, y). Le due bandiere scelgono uno dei quattro archi che possono essere disegnati in questo gioco. Se vuoi disegnare un piccolo arco con angoli decrescenti, suppongo che tu voglia che sia large-arc-flag=0. Se sei curioso di sapere perché @clocksmith ha scelto questa API, ecco un'analisi delle note di implementazione. Questi autori forniscono una domanda che utilizza due potenziali archi, la parametrizzazione del punto finale e quella del centro. La parametrizzazione dell'endpoint, oltre a supportare una sintassi di percorso coerente, consente la continuazione dei comandi di percorso fino al raggiungimento del punto corrente.
Come trovi il percorso Svg per un arco di cerchio?
È necessario specificare un punto iniziale e un punto finale, rispettivamente, con i parametri xf e yf di A nel punto iniziale. Poiché stiamo cercando dei cerchi, useremo RY per impostare rx uguale a ry, il che comporterà il tentativo di trovare ogni cerchio di raggio rx che interseca i punti iniziale e finale.
Come si calcola un arco?
Per calcolare la lunghezza dell'arco, dividi il raggio e l'angolo al centro per la formula della lunghezza dell'arco, Lunghezza di un arco = raggio e angolo al centro. La lettera r è maiuscola in radianti. La lunghezza dell'arco è calcolata come * (/180) * r, dove * è in gradi.
