Centra orizzontalmente un'immagine SVG
Pubblicato: 2022-12-04Se vuoi centrare orizzontalmente un'immagine SVG su una pagina, puoi utilizzare l'attributo viewBox e impostare il valore su "0 0 100 100" (questi valori rappresentano le coordinate X e Y dell'angolo in alto a sinistra e la larghezza e l'altezza del Immagine). Quindi, puoi aggiungere l'attributo preserveAspectRatio e impostare il valore su "xMidYMid" (questo centrerà l'immagine sia orizzontalmente che verticalmente).
Per allineare un gruppo o un oggetto al centro oa lato di una pagina, selezionare l'oggetto o il gruppo nella finestra di dialogo Allinea e distribuisci (Maiusc – Ctrl A).
I punti del nodo (viewport e viewbox) sul lato in alto a sinistra di un elemento SVG sono la proprietà standard, non il centro dell'elemento. In altre parole, quando provi a centrare un vettore, non si adatta bene alle immagini.
Come si centra qualcosa in Svg?

Per centrare qualcosa in svg, devi impostare gli attributi x e y al centro dell'oggetto. Ad esempio, se vuoi centrare un rettangolo in svg, devi impostare gli attributi x e y del rettangolo al centro di svg.
Centrare le immagini con i CSS
La proprietà align-items può essere utilizzata anche per centrare un'immagine verticalmente o orizzontalmente.
Quali sono le coordinate su Svg?
Ci sono due tipi di coordinate in SVG: coordinate assolute e coordinate relative . Le coordinate assolute sono fisse e non cambiano quando l'immagine viene ridimensionata o traslata. Le coordinate relative si basano sulla posizione dell'elemento nell'immagine e cambieranno quando l'elemento viene spostato.
Il primo passo è comprendere i sistemi di coordinate e la trasformazione SVG . Il viewport, viewBox e preserveAspectRatio sono tutti inclusi. Questo è il primo di tre articoli di una serie sui sistemi di coordinate e le trasformazioni in SVG. Per visualizzare più chiaramente i concetti e le spiegazioni nell'articolo, ho creato una demo interattiva. La dimensione del viewport può essere specificata includendo gli attributi width e height nell'elemento >svg> più esterno. In SVG è possibile impostare i valori utilizzando o senza un identificatore di unità. Di conseguenza, si presuppone che le unità utente siano lo stesso numero di unità delle unità PX se il valore è specificato.
ViewBox è un sistema di coordinate grafiche che consente di disegnare elementi grafici su un'area di disegno. Come con il viewport, il sistema di coordinate può essere più piccolo o più grande. Usando la view attributeBox, puoi creare il tuo sistema di coordinate utente. Un nuovo spazio utente può anche essere creato con l'aiuto di trasformazioni (ad esempio, un sistema di coordinate corrente). Viewbox=”0 0 400 300″ risulterà in una tela grande la metà della tela principale. Per comprendere il viewbox, è meglio visualizzarlo nello stesso modo in cui lo fanno le mappe di Google. Il sistema di coordinate del viewport viene utilizzato per mappare 200 unità utente su 800 unità viewport e il sistema di coordinate utente viene utilizzato per mappare 800 unità utente su 800 unità viewport.
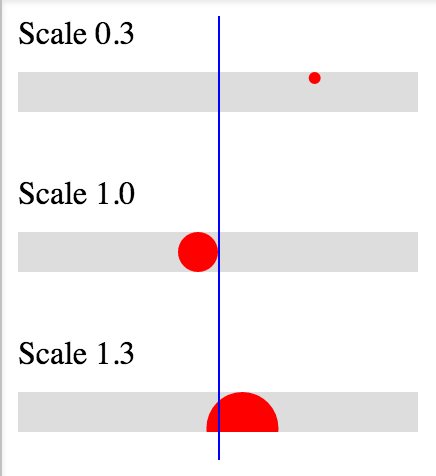
Quando premi il pulsante del mouse, crea un effetto di ingrandimento come quello che vedi nello screenshot qui sopra. I raccolti sono influenzati anche dall'azione di viewBox=”100 100 200 150.” Questo grafico viene ritagliato e ridimensionato per riempire l'intera area della finestra. ViewBox consente all'agente utente di mappare automaticamente un rettangolo specificato nello spazio utente ai limiti di una regione specifica (spesso, il viewport), come quello del browser. ritagliato e quindi ridimensionato per adattarsi alla finestra Questa specifica include anche una trasformazione di traduzione, che esegue il rendering dell'immagine come se fosse tradotta di 100 unità. Il viewport e il viewbox devono essere entrambi più grandi della larghezza e dell'altezza di questo viewbox. Nella sezione seguente, esamineremo diversi rapporti di aspetto.
Nel sistema di coordinate utente, 1 unità equivale verticalmente alle unità viewport-width / viewBox-width. Ogni unità Y è mappata a 0,66 nel viewport. ViewBox è il risultato di questa equazione. Quanto segue è un'interpretazione approssimativa di quanto segue: "0" 000 0 500. Il comportamento predefinito prevede l'utilizzo del seguente file. In che modo una persona controlla il suo comportamento? L'attributo preserveAspectRatio consente di mantenere le proporzioni di un elemento grafico durante il ridimensionamento uniforme della finestra di visualizzazione.
È disponibile su qualsiasi elemento che fornisce un nuovo viewport (le sezioni seguenti tratteranno i viewport). Il valore 0 0 200 300 rappresenta la dimensione della finestra di visualizzazione di una finestra del pappagallo. Sembrerebbe lo stesso se il browser allungasse la grafica per adattarla all'intera finestra. Utilizzando MeetOrSlice, puoi determinare se l'intero viewBox deve essere visibile o meno nel viewport. Questo valore è simile ai valori nella sezione precedente che contengono e coprono la dimensione dello sfondo di un'immagine. Le proporzioni del viewBox potrebbero non essere buone come quelle del display, con conseguente taglio. Il parametro align è composto da nove valori, nessuno dei quali è un valore di allineamento.
Per mantenere le proporzioni dell'immagine, viene utilizzato un valore diverso da nessuno per ridimensionare l'immagine in modo uniforme. In entrambi i casi, l'immagine viene ridimensionata in modo che i suoi assi centrali siano allineati con gli assi centrali della finestra; in questo caso, xMidYMid è il valore predefinito per align. I valori min-x, max-x e mid-y indicano l'allineamento del riquadro di delimitazione di un elemento con la relativa finestra. Potrebbe essere necessario ridimensionare il contenuto grafico dell'elemento in base alle proporzioni dell'elemento specificato senza sacrificarne l'uniformità. Un viewBox viene allungato o ridotto in modo da riempire l'intero viewport, ignorando le proporzioni se non del tutto. L'attributo preserveRatioAspect può essere utilizzato per specificare se ridimensionare o meno il viewBox in modo uniforme e allinearlo all'interno del viewport. In viewBox=0 0 200 300, ad esempio, alcuni allineamenti sono identici ma i loro valori di allineamento sono diversi l'uno dall'altro.
In questo esempio, diversi valori viewBox saranno diversi da quelli che stiamo usando. La mia demo interattiva rende possibile modificare i valori di questi attributi e vedere i risultati in azione. ViewBox = appare nell'immagine sottostante come risultato del suo utilizzo. Per ottenere 100 0 200 300, gli assi di allineamento devono essere posizionati con lo stesso angolo.
Come posso centrare un'immagine in Svg in Html?

Per centrare un'immagine in un file svg in html, è necessario impostare l'attributo viewBox su 0 0 100 100 e quindi impostare l'attributo preserveAspectRatio su xMidYMid meet.
Creare una galleria di immagini reattive con pochi semplici passaggi è semplice se ci sei abituato. Quando si esegue il wrapping di un'immagine in un elemento div, si imposta la proprietà display su flex e si imposta la larghezza dell'immagine su un valore di lunghezza fisso, si crea un contenitore padre per l'immagine che verrà flesso per adattarsi alla larghezza del contenitore. La proprietà justify-content specifica quale proprietà utilizzare per assicurarsi che l'immagine sia centrata sul contenitore. Inoltre, viene aggiunto un attributo di stile all'elemento a livello di blocco per facilitare il posizionamento dell'immagine nella parte superiore della pagina indipendentemente dalla sua risoluzione.

Come centrare un'immagine in Html
In HTML, la proprietà background-position può essere utilizzata per centrare un'immagine. L'immagine sarà centrata in un punto di contatto del 50% con l'elemento padre. La posizione può anche essere migliorata utilizzando le proprietà background-position-x e background-position-y. Una proprietà chiamata text-align può anche essere usata per centrare un'immagine in HTML. L'immagine sarà centrata all'interno di un elemento a blocchi, come un div. Se vuoi centrare l'immagine, aggiungi semplicemente la proprietà text-align: center all'elemento genitore.
Svg alle coordinate Xy

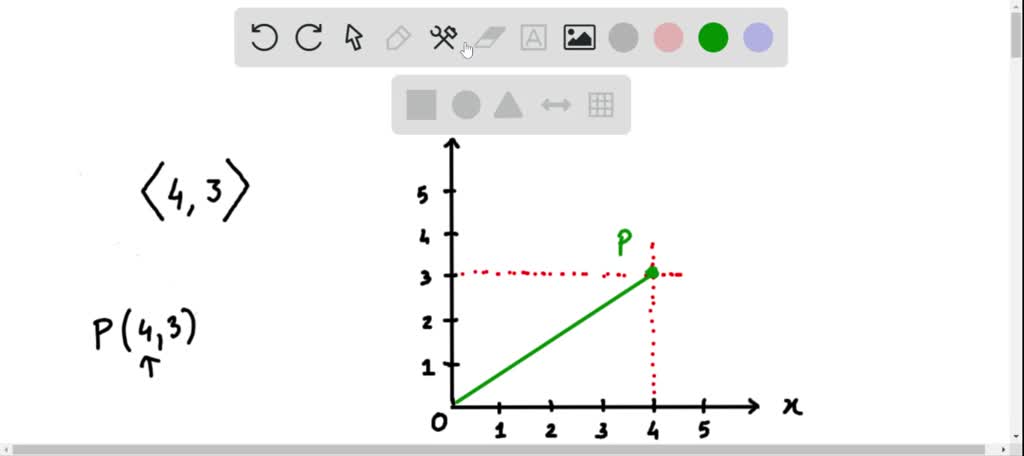
Le coordinate da SVG a xy sono un processo di mappatura di un'immagine da uno spazio bidimensionale a un sistema di coordinate cartesiane. Utilizzando il convertitore di coordinate da svg a xy, è possibile creare un file che può essere utilizzato per aprire qualsiasi immagine in formato SVG .
Puoi utilizzare un servizio online chiamato Co.rdinator per aiutarti in questo. Puoi caricare un file SVG direttamente dal tuo computer o fornirgli il codice come input. I bordi di SVG sono mappati alle corrispondenti coordinate XY in questo programma tracciandoli. Le coordinate XY possono anche essere utilizzate successivamente su qualsiasi sito Web di plotter grafico XY. Anche se un'immagine SVG può essere convertita in coordinate XY, non avevo idea di quanto fosse semplice. Grazie a Co.rdinator, l'immagine tratteggiata è il più semplice possibile da ottenere. La parte migliore è che è uno strumento open source, il che significa che puoi eseguirlo sul tuo computer e utilizzare la sua fonte.
Dimensionamento della finestra con l'attributo Viewbox
Il primo numero è la posizione x del bordo più a sinistra, il secondo è la sua posizione y sul bordo più in alto, il terzo è la larghezza della finestra di visualizzazione nello spazio utente e il quarto è la sua altezza nello spazio utente.
Ad esempio, la riga seguente specifica una larghezza della finestra di 800 e un'altezza di 600.
Il viewBox = 0 800 600 è uguale a 0
Centra Svg nella Viewbox
Per centrare un file SVG nella sua casella di visualizzazione, devi aggiungere una trasformazione di traduzione. La quantità da traslare orizzontalmente è pari alla metà della larghezza del viewbox e la quantità da traslare verticalmente è pari alla metà dell'altezza del viewbox.
Poiché l'editor HTML in CodePen include le parti del modello HTML5 che si trovano all'interno del corpo e i tag HTML5, tutti gli elementi che scrivi all'interno si trovano all'interno del corpo. Aggiungere classi che possono influenzare l'intero documento è semplice come copiarle qui. I CSS possono essere applicati alla tua penna da qualsiasi foglio di stile CSS disponibile sul Web. La penna può essere modificata con uno script a cui è possibile accedere tramite Internet. Puoi aggiungere l'URL alla penna inserendolo direttamente qui e verrà aggiunto nell'ordine specificato. Se lo script che colleghi ha un'estensione simile a un preprocessore, cercheremo di elaborarlo prima dell'applicazione.
Centro testo Svg orizzontalmente
Per centrare orizzontalmente un testo SVG , devi impostare l'attributo x al centro del contenitore dell'elemento. Ad esempio, se il contenitore è largo 400 px, devi impostare l'attributo x su 200 px.
Puoi posizionare il testo senza ancore
Se non vuoi usare gli ancoraggi, puoi anche usare le proprietà x e y. Text-anchor=”middle” nel tspan centrerà il testo al centro.
Svg Centro Testo In G
Se vuoi centrare il testo in un elemento 'g' SVG, puoi usare l'attributo 'text-anchor' con un valore di 'middle'. Questo centrerà orizzontalmente il testo all'interno dell'elemento 'g'.
Svg Centro Testo In Cerchio
Per centrare il testo in un cerchio SVG, devi impostare l'attributo text-anchor su "middle". Questo centrerà orizzontalmente il testo all'interno del cerchio. Puoi anche impostare l'allineamento verticale del testo impostando l'attributo dy.
Come posizionare Svg in Css
Per posizionare un svg in css, puoi usare la proprietà "position". Ad esempio, per posizionare un svg in alto a sinistra della pagina, dovresti utilizzare il seguente codice:
svg {
posizione: assoluta;
alto: 0;
sinistra: 0;
}
Svg può essere utilizzato per qualcosa di più della semplice grafica
L' estensione SVG di HTML5 va oltre la grafica. Può essere utilizzato per generare elementi interattivi come menu e finestre di dialogo.
Generatore di coordinate Svg
Un generatore di coordinate SVG è uno strumento che ti aiuta a creare le coordinate necessarie per disegnare un'immagine SVG. Può essere utilizzato per creare entrambe le coordinate x e y per un dato punto o per creare un elenco di coordinate che possono essere utilizzate per disegnare un percorso.
Ci sono una miriade di fantastici generatori di sfondi SVG disponibili in questo sito. Tabbied è uno strumento che genera scarabocchi geometrici colorati da file predefiniti predefiniti. I filtri JustCode SVG, oltre agli effetti base e complessi, sono disponibili per il download. Il Veg Color Matrix Mixer di Rik Schennink consente di trasformare visivamente una matrice di colori in un filtro a matrice. Usando HeroPatterns, puoi generare modelli che funzionano bene con un'immagine di sfondo, una tessera o una trama. Può essere utilizzato per creare forme organiche per qualsiasi tipo di grafica o sfondo. Haikei è un generatore completamente funzionale che può essere utilizzato per una varietà di scopi, con risorse disponibili sia in formato SVG che PNG.
Un generatore Kumiko genera modelli noti come kumiko, che vengono creati inserendo i pezzi insieme in un reticolo. Un altro strumento popolare per manipolare il testo è deformarlo, piegarlo o distorcerlo. Con SVG Path Visualizer , puoi visualizzare come viene disegnata un'illustrazione sullo schermo. Puoi inserire dati da un percorso SVG e lo strumento spiega come funziona. SVG Cropper di Maks Surguy è un'ottima alternativa al software ritagliato perché ti consente di ottenere un livello di controllo più raffinato. È uno strumento offline che può essere utilizzato come PWA dalla barra degli URL per creare una semplice piattaforma online. Il Favicon Maker può essere utilizzato per creare una favicon basata su lettere o emoji, nonché una PNG, a seconda delle tue preferenze.
spreact ti consente di rilasciare i file in una svega e trasformarla in uno sprite, ottimizzarla e aggiungere il markup quando hai finito. Il codice può essere modificato direttamente di fronte a te con un semplice testo, consentendoti di animare, transizioni, trasformazioni e animazioni composite. Se stai cercando animazioni simili a quelle create da After Effect, ti consigliamo di dare un'occhiata a Lottie, sia sul Web che sui dispositivi mobili. Puoi utilizzare lo strumento SVGO nel processo di compilazione per aggiungere e modificare le funzionalità di Node.js. In SVG, puoi specificare il livello di precisione e quali caratteristiche vuoi rimuovere (ce ne sono molte). Ha anche lo stesso codice di Iconset, ma senza la possibilità di generare un programma.
I vantaggi inaspettati della rotazione dello schermo
D=percorso D: M11.5,4–5, L- 1.75, 2.25 L0 z transform=ruota (rotazione di 180 gradi)
