Centrare i contenuti nel tuo tema WordPress
Pubblicato: 2022-10-19Se vuoi centrare le pagine nel tuo tema WordPress , in realtà è abbastanza facile da fare. Tutto quello che devi fare è aggiungere una semplice riga di codice al tuo file CSS. Ecco il codice che devi aggiungere: .page { text-align: center; } Questo è tutto quello che c'è da fare! Questo centra tutto il contenuto della tua pagina, inclusi il titolo, il testo e le immagini.
Puoi centrare il tuo testo nel corpo delle tue pagine con l'editor di WordPress. CSS è l'unico modo per centrare il titolo di una pagina di WordPress. Può anche essere fatto con il personalizzatore CSS di WordPress o tramite il CSS. File CSS. La classe.page-title non viene sempre utilizzata come classe per i titoli delle pagine da tutti i temi WP. Se i titoli delle tue pagine sono impostati nel tuo tema WP, dovrai includerli nel tuo foglio di stile. È importante notare che il personalizzatore CSS non lo sovrascriverà a meno che non lo forzi.
Quando ci sono istruzioni contrastanti nelle regole CSS, si applica la regola dell'ultimo. Usa la regola!important per centrare i titoli delle pagine su una singola pagina, ad esempio una pagina di vendita , piuttosto che su una pagina che non è inclusa nelle modifiche a livello di sito. Un certo numero di plugin di memorizzazione nella cache progettati specificamente per WP ti permetteranno di velocizzare il caricamento del tuo sito web. Gli utenti ricevono una versione statica della copia salvata precedente quando il plug-in di memorizzazione nella cache è abilitato. Di solito è possibile eliminare le versioni precedenti della cache nella maggior parte dei plug-in della cache. Cancella anche i cookie del tuo browser, il che aiuterà il tuo sito a caricarsi più velocemente.
Imposta una larghezza massima per un elemento contenitore. Molti siti Web utilizzano una larghezza di 960px. Affinché una pagina venga effettivamente centrata, devi includere un margine: auto.
Usa margine: auto quando vuoi centrare un elemento di blocco orizzontalmente (come div); l'impostazione della larghezza dell'elemento eviterà che si allunghi fino ai bordi del contenitore.
Impostando i margini su 'auto', puoi centrare un blocco o un'immagine. Un blocco a larghezza fissa viene in genere utilizzato con questo metodo perché se il blocco è flessibile, occuperà semplicemente l'intera larghezza del blocco.
Segui i passaggi seguenti per riportare la pagina nella posizione originale: Apri il browser. Dopo aver selezionato Sposta, premi alt e barra spaziatrice insieme. Toccando i tasti freccia sinistra, destra o su/giù, puoi spostare il browser in qualsiasi posizione desideri.
Come si centra un layout di pagina?

Fare clic sul pulsante Layout di pagina . Nel menu Centra nella pagina, scegli Orizzontalmente e Verticalmente. Quando lo stampi, il foglio sarà centrato sulla pagina.
L'unica cosa di cui hai bisogno è il codice CSS (Cascading Style Sheet) per modificare il design della tua pagina Web. La maggior parte dei monitor LCD oggi sul mercato sono costituiti da una configurazione widescreen. Molte pagine Web centrano i loro layout su lunghe righe di testo perché sono difficili da leggere per gli occhi. È possibile visualizzare in anteprima il documento HTML nel browser dopo averlo salvato. La dimensione della copia verrà rivelata se la finestra del browser è più larga della larghezza dell'originale. Quando si crea una classe CSS destinata a essere un elemento di centraggio, si consiglia di assegnare alla classe il nome wrapper o container. Il nostro contenuto viene posizionato al centro dello schermo come risultato dell'attributo margin, che ha un valore pari a zero (0) e un allineamento automatico.
Le versioni precedenti di Internet Explorer e Netscape non funzionano correttamente quando aderiscono a questo markup CSS, con il testo allineato al centro. Questi browser obsoleti possono essere risolti in pochi minuti. I seguenti valori devono essere assegnati alla classe wrapper per poter entrare in Netscape 6: l'attributo text-align, come mostrato nel Listato H, deve essere dato come valore di left in questa classe wrapper. Verrà utilizzato un attributo di larghezza minima (Listato I), in quanto ciò garantirà che lo stile del corpo soddisfi questo requisito. Inserendo un wrapper HTML attorno a tutte le copie degli indirizzi di Gettysburg, al contenuto del documento HTML viene applicato un tag dot id. Per vedere come funziona il testo giustificato a sinistra in diversi browser, visualizza l'anteprima della pagina in diversi browser.
Come faccio ad allineare i contenuti centrati su una pagina?
Per ottenere ciò, imposta semplicemente la proprietà di visualizzazione su flex. Le proprietà align-item e justify-content dovrebbero essere definite come segue: le proprietà align-items e justify-content dovrebbero essere centrate. Sarai in grado di centrare un elemento Flex (il div al suo interno) verticalmente o orizzontalmente con questo comando.
Come faccio a centrare i blocchi di allineamento in WordPress?

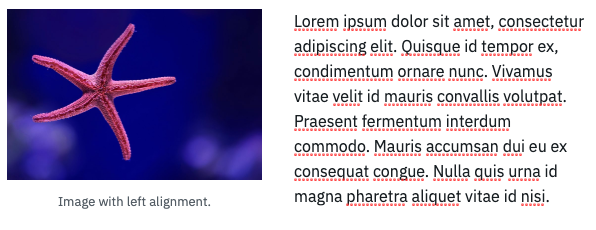
Puoi allineare l'immagine a destra facendo clic sull'icona di allineamento corrente, quindi selezionando Allinea al centro dal menu a discesa. I blocchi vicino all'immagine verranno automaticamente posizionati in una posizione prominente sopra e sotto l'immagine.
Quando la larghezza di una finestra del browser supera la larghezza del blocco del sito, voglio che sia allineata al centro. Quando scegli "sinistra", "destra" o "centro", le tue azioni non vengono influenzate. Ho anche provato a ridurre la larghezza a meno del 100%, il che non ha risolto il problema. Sarebbe impossibile utilizzare l' allineamento centrale affinché il sito sia reattivo. Sei sicuro di guardare il testo come allineato a sinistra? Se desideri un blocco che corrisponda sempre al centro della pagina, puoi aggiungerlo al tuo sito Web, quindi eliminare i blocchi destro e sinistro dopo averlo modificato. La dimensione del blocco può anche essere modificata per adattarsi allo spazio tra il testo e il centro, lasciando il testo nel mezzo.
Inserisci un div in un genitore *div
Il centro dell'immagine è centrato. Un flexbox è una scatola al centro.
Come centrare il testo in WordPress
Allineamento testo:centro; è un attributo di WordPress che ti consente di centrare il testo. È necessario un centro del testo per posizionare il testo all'interno di un elemento. Puoi centrare il testo all'interno di sezioni o elementi utilizzando gli elementi grid o flexbox. Dovresti usare gli attributi justify-content o align-items per allinearti in entrambi.

Come posso centrare l'allineamento dei miei contenuti?

Per centrare i tuoi contenuti, dovrai utilizzare la proprietà CSS text-align. Questa proprietà allineerà i tuoi contenuti al centro della tua pagina. Puoi anche utilizzare questa proprietà per allineare i tuoi contenuti a sinistra o a destra della tua pagina.
Quando si utilizza CSS, è spesso difficile posizionare le cose. In questo tutorial, analizzeremo come centrare diversi elementi verticalmente, orizzontalmente e su una superficie unidimensionale. Il modo più moderno per organizzare le cose su una pagina è utilizzare metodi moderni come Flexbox, ma i browser legacy potrebbero non supportarlo completamente. Questo metodo è vantaggioso se non sei sicuro dell'altezza dell'elemento che vuoi centrare. Flex e align-items dovrebbero essere usati per centrare verticalmente un elemento: l'elemento dovrebbe essere centrato sull'elemento genitore. Inoltre, puoi scrivere transform: centra verticalmente l'elemento figlio ruotando Y(- 50%). Il metodo più comune per centrare un elemento verticalmente e orizzontalmente è questo.
Posiziona prima la proprietà relativa dell'elemento padre. Quindi, applica un margine superiore negativo a metà dell'altezza dell'elemento figlio. Infine, usa la trasformazione per centrare veramente gli elementi figlio.
L' allineamento del testo è determinato dalla proprietà text-align di un contenitore. Il valore 'center' può essere utilizzato per centrare il testo all'interno del contenitore nel caso più semplice. È vero, tuttavia, che non è sempre così. Quando si fluttuano elementi, come un paragrafo o un elenco, il testo sarà centrato sull'elemento float, indipendentemente dal fatto che il blocco contenitore si trovi nell'elemento float o meno. Gli elementi fluttuanti, in breve, si riducono al contenuto dei loro blocchi che li contengono a causa del loro fluttuare.
Come centrare il testo utilizzando la proprietà Allinea contenuto
Se stai usando il tag *center>, puoi definire un allineamento usando la proprietà align-content. Come mostrato nell'esempio seguente, la proprietà align-content può essere utilizzata per centrare il testo. Le proprietà CSS center align-content="center" possono essere utilizzate per centrare il testo utilizzando la proprietà align-content. L'esempio seguente utilizza la proprietà align-content per centrare il testo in un contenitore Flexbox: Flex-container -br Nella pagina align-content , il centro è evidenziato. Puoi utilizzare un contenitore Grid sul sito Web Grid o nel tuo browser. È possibile accedere al contenitore della griglia tramite il seguente comando. Allineamento dei contenuti: il centro; l'angolo sinistro; l'angolo destro; o l'angolo destro.
Come centrare la mia pagina in HTML?
Per centrare una pagina in HTML, dovrai utilizzare la proprietà CSS "text-align:center". Questo centra tutto il testo sulla pagina. Se vuoi centrare altri elementi sulla pagina, dovrai usare le proprietà CSS " margin:0 auto " o "float:none".
Quando utilizzi HTML e CSS per centrare un'immagine, puoi farla apparire più simmetrica sul tuo sito web. Il centro del tuo design, elementi particolarmente grandi come le immagini, possono aiutarti a organizzare visivamente e visivamente il tuo lavoro. L'allineamento degli elementi su una pagina è una parte importante del raggiungimento di un equilibrio nel tuo sito web. Quando si posiziona un'immagine al centro di una pagina HTML , è necessaria una codifica speciale. Se stai costruendo il tuo sito da zero o utilizzando Bootstrap CSS, sarai in grado di farlo. In precedenza, l'elemento centrale HTML era una casella di controllo che centrava automaticamente qualsiasi blocco o elemento inline che lo conteneva. Questo tag, come la maggior parte degli altri, verrà visualizzato in un browser HTML5.
Inline CSS è definito come attributo di stile di un elemento in un elemento HTML. I CSS interni ed esterni sono costruiti con la stessa sintassi dei CSS inline. Si consiglia di separare HTML e CSS, ma ognuno di questi metodi produrrà comunque lo stesso risultato. HTML e CSS possono essere utilizzati per centrare un'immagine in alcuni casi. Un'immagine centrata orizzontalmente può essere visualizzata sul tuo sito web in tre modi. Dovresti selezionarne uno se vuoi usare immagini più piccole e l'altro se vuoi usare immagini più grandi. Il terzo è il più reattivo al modello di layout Flexbox.
Se stai cercando un modo per centrare un'immagine di qualsiasi dimensione, ti occuperemo noi. Per le immagini centrate verticalmente, avvolgili in un elemento div con posizione CSS e proprietà di trasformazione, nonché le proprietà CSS a sinistra e in alto. Per fare ciò, il browser dovrebbe utilizzare i bordi del div per allinearli orizzontalmente e verticalmente (cioè una parte maggiore della pagina dovrebbe essere posizionata a destra (circa 50%) ea sinistra (circa 27%). un'immagine orizzontalmente e verticalmente, avvolgila in un elemento di blocco, come un div, iniziando con Flexbox. Usando il metodo translate, puoi spostare il div lungo gli assi X e Y in modo da centrare il div. L'elemento flex (il immagine all'interno del div) sarà centrato verticalmente e orizzontalmente come risultato di questo comando.
Un'immagine flessibile è un'ottima voce di menu e l'utilizzo dei CSS per creare un menu flessibile è semplice. L'immagine deve essere racchiusa in un elemento div con la proprietà display impostata su flex. Quando inseriamo questo elemento, il browser riconosce l'immagine come elemento flex e il div come contenitore padre. Impostare la proprietà justify-content su center in modo che l'immagine possa essere centrata all'interno del div. Quindi, imposta la larghezza dell'immagine su una lunghezza fissa.
Come centrare il testo in una tabella
L'elemento element dovrebbe centrare il tag td all'interno dell'elemento table, assicurandosi che il testo sia al centro dell'elemento table.
