Come modificare il layout della pagina del prodotto in WooCommerce con ProductX?
Pubblicato: 2022-05-11Sei ansioso di sapere come modificare il layout della pagina del prodotto in WooCommerce con ProductX? Se è così, allora sei arrivato nel posto giusto per impararlo.
WooCommerce è una delle piattaforme di eCommerce più popolari per creare un negozio online o un'attività di eCommerce. Ti fornisce potenti funzionalità per gestire un negozio online.
Ma insieme alle funzionalità, è necessario un layout del prodotto attraente per aumentare le vendite. ProductX risolve questo problema offrendo incredibili blocchi WooCommerce personalizzati e la possibilità di modificare il layout della pagina del prodotto in WooCommerce.
Qui, in questo articolo, ti mostreremo come modificare in dettaglio il layout della pagina del prodotto sul tuo sito Web WordPress WooCommerce con ProductX.
Senza ulteriori indugi, tuffiamoci.
Perché modificare il layout della pagina del prodotto in WooCommerce?
Senza dubbio, un layout della pagina del prodotto attraente e visivamente accattivante ti aiuterà ad aumentare il tuo tasso di conversione. E aumenta ulteriormente le vendite dei visitatori esistenti del tuo sito web.
Quindi, parlando della pagina del prodotto WooCommerce predefinita , è costruita utilizzando un modello WordPress molto semplice. È funzionale e copre gli elementi essenziali di una pagina di prodotto. Tuttavia, WooCommerce non offre molto in termini di personalizzazione.
Ma non devi preoccuparti affatto! C'è la possibilità di utilizzare diversi temi WooCommerce per cambiare l'aspetto della pagina del tuo prodotto.
Non solo, ci sono anche plugin WooCommerce che ti aiutano a personalizzare il tuo sito basato su WooCommerce. Sono perfetti quando vuoi apportare una regolazione specifica senza cambiare il tuo tema.
Tra questi plugin, ProductX è un'ottima opzione disponibile. Viene fornito con una serie di blocchi WooCommerce personalizzati per progettare il tuo negozio WooCommerce. Inoltre, potrai modificare facilmente il layout delle pagine dei tuoi prodotti.
Quindi, iniziamo imparando qualcosa in più sul plug-in ProductX.
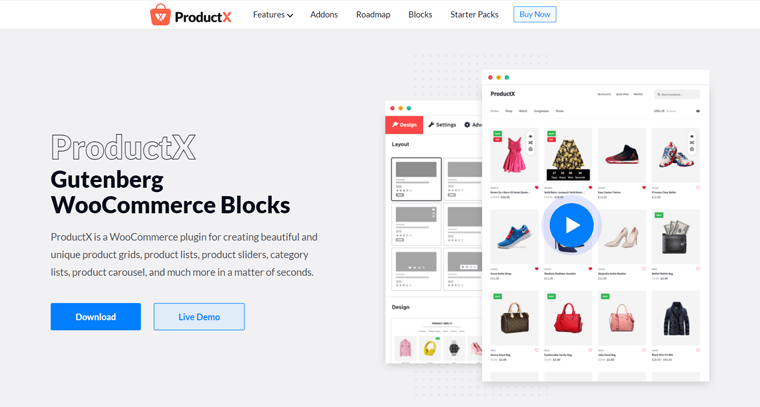
Presentazione di ProductX - WooCommerce Custom Blocks Plugin
ProductX è un plug-in di blocchi Gutenberg semplice ma sofisticato per WooCommerce. Vale a dire che è un plug-in di estensione WooCommerce che offre blocchi personalizzati e funzionalità extra per il tuo negozio WooCommerce.

Questo plugin, in sostanza, aggiunge una varietà di blocchi di prodotti alle pagine dei tuoi prodotti WooCommerce. Ad esempio, un elenco di prodotti , uno slider , un elenco di categorie , un carosello e così via.
Inoltre, ha anche una visualizzazione rapida , confronto prodotti , capovolgimento di immagini , lista dei desideri e molte altre utili funzioni. Puoi anche visualizzare i tuoi prodotti più recenti, i prodotti più venduti, gli articoli in saldo, gli articoli in evidenza, gli articoli di categoria e così via.
Puoi usarlo per creare bellissimi layout per il tuo negozio WooCommerce, sia la pagina del singolo prodotto che la pagina dell'archivio . In definitiva, aggiungendo più eleganza per poter vendere qualsiasi cosa nel tuo negozio eCommerce in quantità maggiori.
Per non parlare del fatto che offre design già pronti per creare la pagina del prodotto ideale senza dover ricominciare da capo.
Quindi, utilizzando ProductX, hai il controllo completo su come desideri creare la pagina del tuo prodotto. Puoi organizzare i tuoi prodotti in un elenco o in griglie attraenti o in cursori.
Principali punti salienti di ProductX:
Diamo uno sguardo più approfondito alle caratteristiche chiave di questo plugin per capirlo meglio:
- Puoi utilizzare una varietà di criteri, tra cui categoria, tag, ordine, filtro, offset e altro per mostrare i prodotti
- Incorpora facilmente il tuo design nei blocchi della griglia con le sue vaste possibilità di personalizzazione.
- Offre un generatore di query avanzato che ti consente di creare la tua query su misura per visualizzare i tuoi prodotti.
- Utilizza il filtro Ajax per visualizzare rapidamente i prodotti richiesti in caso di una pletora di prodotti visualizzati.
- Attiva la funzionalità dello stato delle vendite per tenere aggiornati i consumatori sullo stato dei loro ordini.
- Consente di visualizzare lo stato attuale delle scorte delle merci in formato griglia.
- Le funzioni di impaginazione e "carica di più" degli elenchi di post e delle griglie di post rendono la navigazione dei prodotti un gioco da ragazzi.
- Poiché ProductX funziona con plug-in multilingue come WPML e Loco Translate, puoi localizzare i tuoi prodotti in tutto il mondo.
Prezzo del prodottoX:
ProductX è un plugin freemium disponibile sia per la versione gratuita che premium. Dalla directory di WordPress.org, puoi scaricare la versione gratuita direttamente nella tua dashboard. È anche possibile ottenerlo tramite il sito Web ufficiale dell'azienda.
Puoi, tuttavia, eseguire l'aggiornamento alla versione premium per sbloccare il set completo di funzionalità. La versione premium è disponibile ai seguenti schemi tariffari:
- 1 Piano di licenza del sito: costa $ 39/anno o $ 119/una tantum per una singola licenza del sito.
- Piano licenza 5 siti: costa $ 63/anno o $ 199/una tantum per 5 licenze sito.
- Piano licenza siti illimitati: costa $ 79/anno o $ 311/una tantum per licenze sito illimitate.
Inoltre, tutti i piani tariffari sono dotati di supporto e aggiornamenti premium e tutte le funzionalità professionali.
Come modificare il layout della pagina del prodotto in WooCommerce con ProductX?
Puoi modificare il layout della pagina del prodotto in WooCommerce in pochi semplici passaggi. Quindi resta con noi mentre ti portiamo in questa avventura.
Passaggio 1: installa e attiva il plug-in ProductX
ProductX può essere installato su WordPress proprio come qualsiasi altro plugin di WordPress. La configurazione è molto più semplice.
Per chiarire, per poter utilizzare la versione premium di ProductX, devi prima installare la versione gratuita. In primo luogo, vedremo il processo di installazione della versione gratuita e poi ci dirigeremo verso il premium.
I) Installa e attiva il plug-in ProductX (versione gratuita).
La prima cosa da fare è accedere alla dashboard di WordPress da dove scaricheremo il plugin.
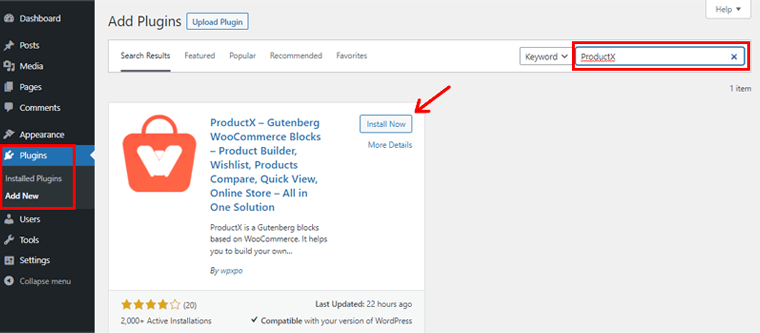
Ora, nella navigazione a sinistra della dashboard, vai alla sezione "Plugin" e fai clic sul pulsante "Aggiungi nuovo" .

Nell'angolo in alto a destra della dashboard, digita il plug-in "ProductX" nel campo di ricerca. Una volta individuato il plug-in, fare clic sul pulsante "Installa" .
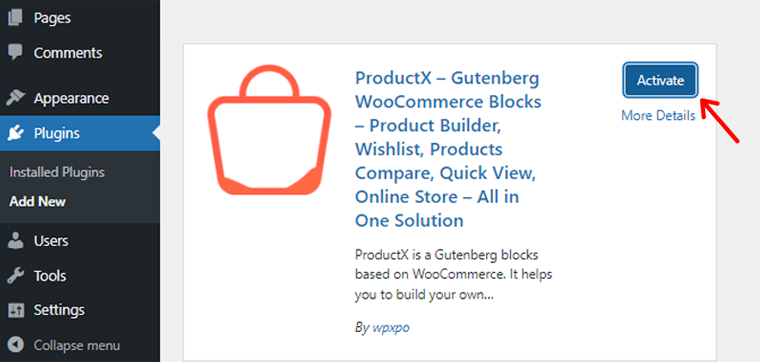
Al termine dell'installazione, vedrai l'opzione "Attiva" , come mostrato di seguito. Fare clic sul pulsante per attivarlo.

La versione gratuita del plug-in ProductX è stata ora installata correttamente. Successivamente, apparirà la pagina di benvenuto con il menu "ProductX" nella casella di navigazione a sinistra.
II) Configurare il plug-in ProductX.
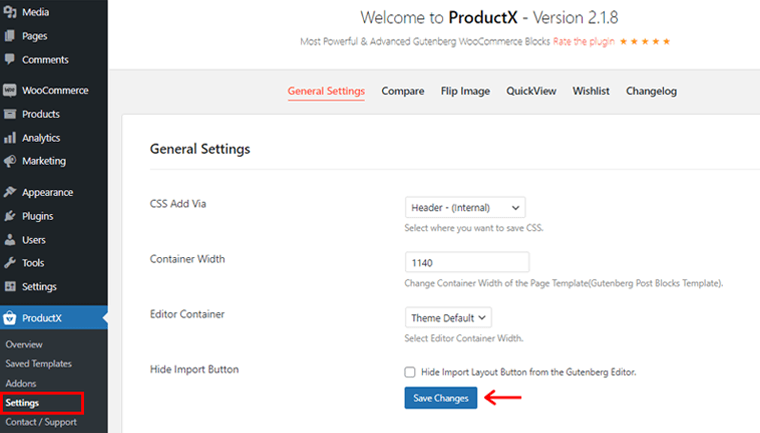
Sotto la sezione ProductX, ci sono un altro paio di sottomenu. Lì troverai l'opzione "Impostazioni" .
Ci sono opzioni per Impostazioni generali e altre impostazioni aggiuntive come Confronta, Capovolgi immagine e così via.

Successivamente, puoi modificare le cose per adattarle alle esigenze del tuo sito web. Infine, fai clic sul pulsante "Salva modifiche" per salvare le modifiche apportate.
Poiché il plug-in ProductX è un plug-in di estensione WooCommerce, estende la funzionalità di WooCommerce offrendo vari blocchi necessari.
Quindi, è necessario installare il plug-in WooCommerce per utilizzare il plug-in ProductX .
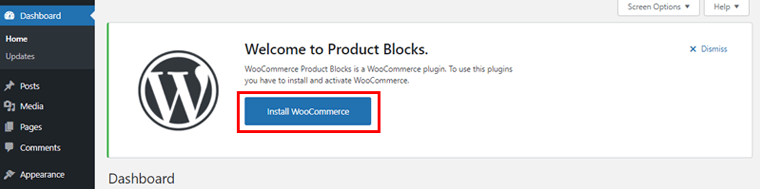
Se non l'hai già fatto, puoi anche ricevere una notifica sulla dashboard per installare il plug-in WooCommerce.

Basta fare clic sull'opzione "Installa WooCommerce" nel pannello delle notifiche. Successivamente, attiva e configura il tuo negozio WooCommerce.
III) Acquista la versione Premium del plug-in ProductX
La prima azione che dovresti intraprendere è andare alla pagina di destinazione di WPXPO e acquistare ProductX premium.

Quindi fare clic sul pulsante "Acquista ora" sulla barra di navigazione. Successivamente verrai indirizzato alla pagina dei prezzi di ProductX.

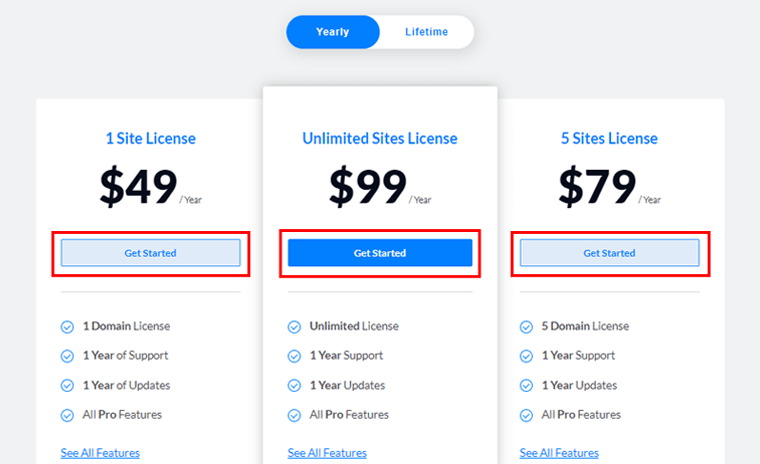
Vedrai diversi schemi di prezzo disponibili. Seleziona l'opzione che meglio soddisfa le tue esigenze e fai clic sul pulsante "Inizia" .
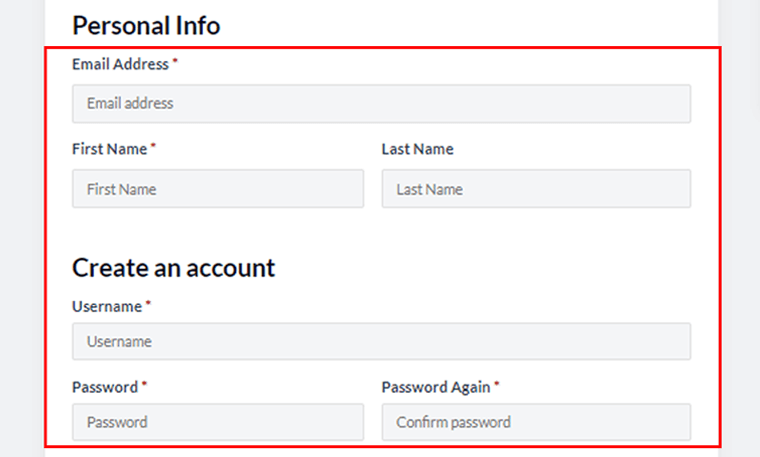
Successivamente verrà visualizzata una nuova pagina di pagamento .

Dovrai compilare tutte le informazioni richieste e creare un account lì. Puoi anche applicare un codice coupon per uno sconto se ne hai uno.

Dopo aver compilato tutti i campi, fai clic sul pulsante "Acquista" .
Dopo aver acquistato con successo ProductX pro, riceverai un'e-mail con un link per il download e una chiave di licenza. È quindi possibile scaricare il file zip ProductX premium. E salva la chiave di licenza per un uso successivo.
IV) Carica, installa e attiva il plug-in ProductX (versione Premium).
Per installare il plug-in ProductX premium, devi prima caricare il file zip che hai scaricato in precedenza.
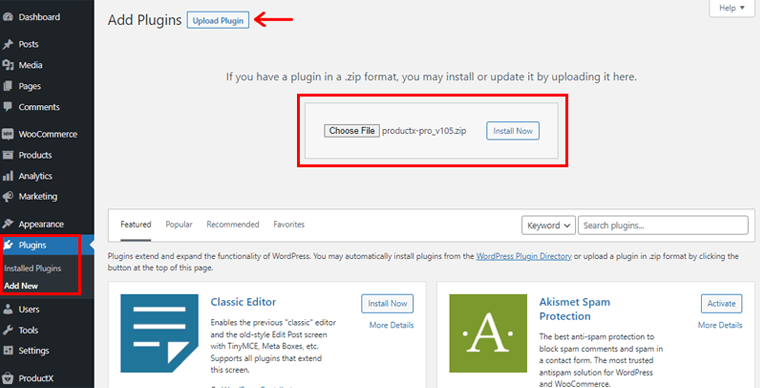
Per fare ciò, vai alla dashboard di WordPress e fai clic su "Aggiungi nuovo" nel menu Plugin .

Successivamente, fai clic su "Carica plug-in" e quindi sull'opzione "Scegli file" . Ora carica il file scaricato in quell'area. E fai clic sull'opzione "Installa ora" accanto ad essa.

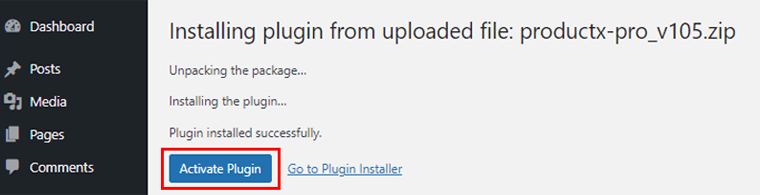
Successivamente, vedrai l'opzione "Attiva" , fai clic su di essa.
V) Inserisci la tua chiave di licenza
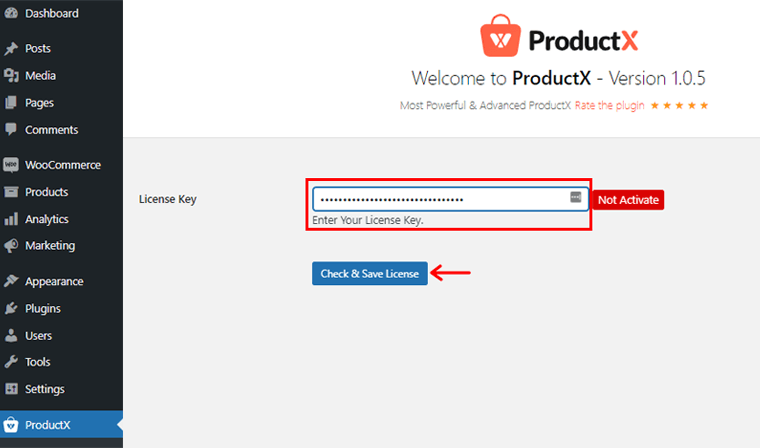
Successivamente, verrai indirizzato a una pagina della chiave di licenza, dove dovrai inserire la chiave di licenza che hai salvato in precedenza.

Inserisci la chiave di licenza nella casella Chiave di licenza e fai clic su "Verifica e salva licenza" .
Questo è tutto! La tua chiave di licenza e il plug-in ProductX premium sono stati entrambi abilitati correttamente.
Non dimenticare di impostare le opzioni di impostazione della tua versione premium nello stesso modo in cui hai fatto la versione gratuita.
Passaggio 2: creazione del layout di pagina di un singolo prodotto utilizzando ProductX Builder
La versione premium di ProductX presenta un esclusivo componente aggiuntivo WooCommerce Builder che ti aiuta a creare o modificare il layout della pagina del prodotto. In sostanza, utilizzando questo componente aggiuntivo, puoi facilmente creare un layout di pagina di prodotto singolo.
Tieni presente che per il layout della pagina del tuo prodotto, devi prima creare e pubblicare i tuoi prodotti in varie categorie. Se hai già un negozio WooCommerce, questo non dovrebbe essere un problema. Segui semplicemente le nostre linee guida mentre ti guidiamo attraverso la procedura.
Inoltre, puoi importare i prodotti demo di WooCommerce per testare il plug-in per l'illustrazione in arrivo.
Quindi, vediamo come creare un layout di pagina di prodotto in modo approfondito.
I) Attiva il componente aggiuntivo Builder per creare il modello
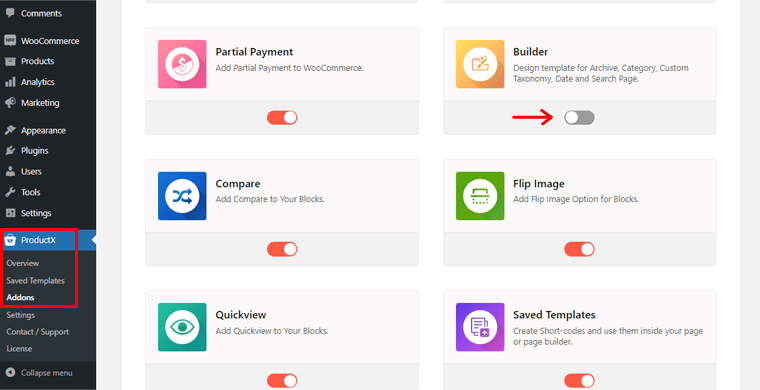
Ora, la prima cosa che devi fare è attivare il componente aggiuntivo Builder. Per farlo, vai su "ProductX" nella barra di navigazione a sinistra e poi su "Addons" . Quindi, abilita il componente aggiuntivo Builder .

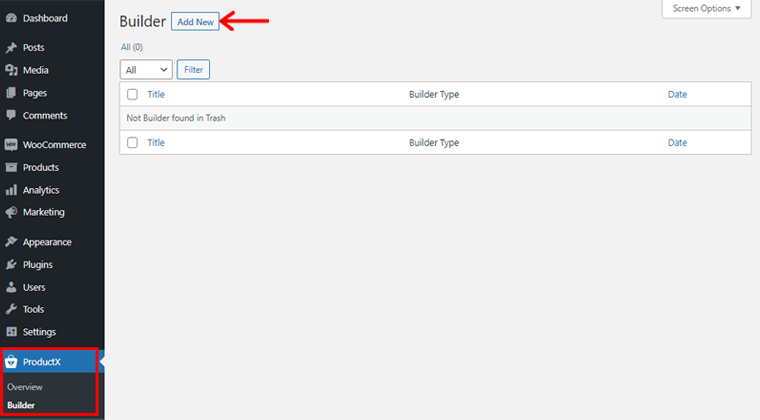
Quindi, nel menu ProductX , noterai un'opzione "Builder" . Cliccaci sopra.

Successivamente, fai clic sull'opzione "Aggiungi nuovo" in alto a sinistra per creare un nuovo layout del modello.
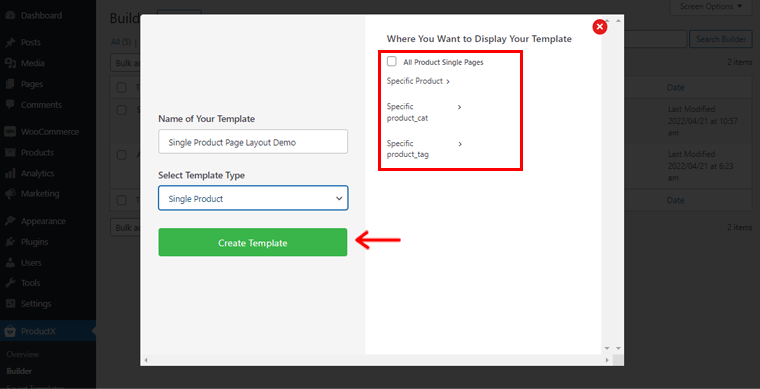
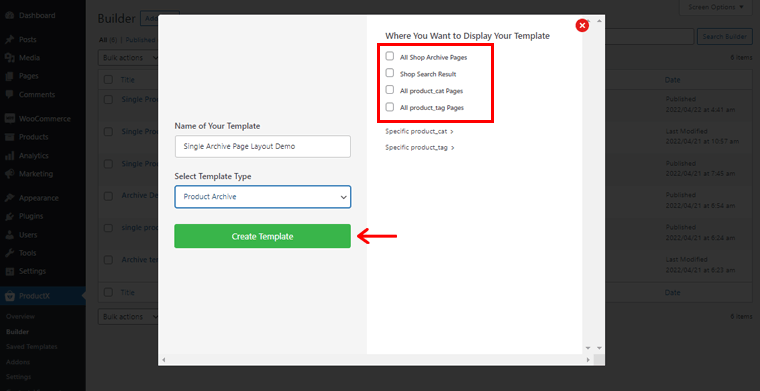
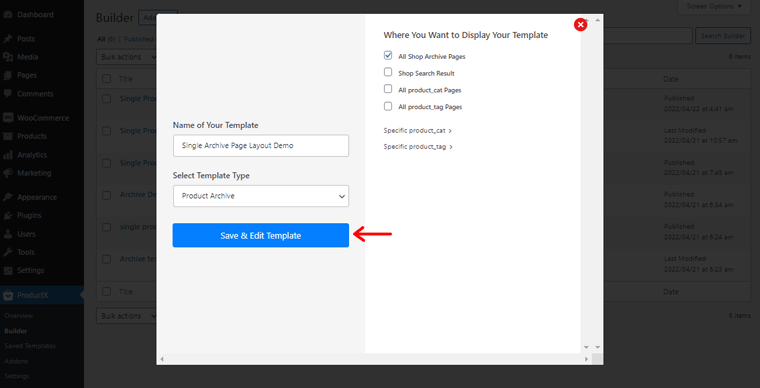
Quindi, vedrai la pagina come mostrato di seguito. Lì, devi inserire le informazioni richieste nei campi Nome del tuo modello e Seleziona tipo di modello .

Quindi, mettiamo il nome come "Demo del layout di pagina di un singolo prodotto" . Nel campo Seleziona tipo di modello, vedrai 3 opzioni. Sono Prodotto singolo, Archivio prodotti e negozio. Sei libero di sceglierne uno a seconda delle tue esigenze. Per ora abbiamo scelto Prodotto Singolo .
Successivamente, è necessario determinare dove si desidera visualizzare il modello. Sulla destra, noterai una serie di opzioni:
- Tutte le pagine singole del prodotto
- Prodotto specifico
- Per prodotto specifico_cat
- Tag_prodotto specifico
Queste impostazioni possono anche differire a seconda del tipo di modello che hai scelto.
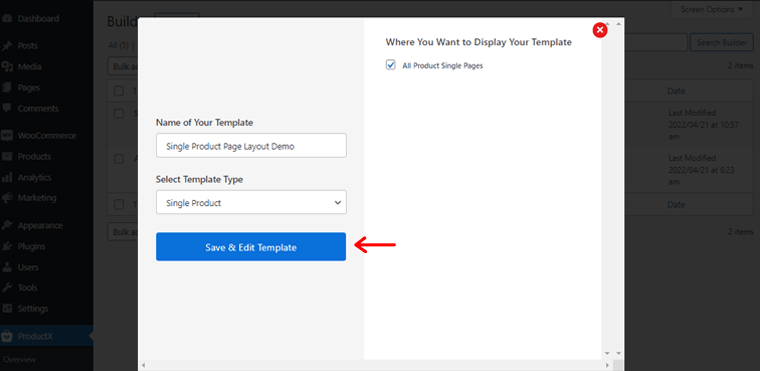
Quindi abiliteremo l'opzione per tutte le pagine singole dei prodotti qui. Quindi, fai clic sull'opzione "Crea modello" di seguito.

Al termine, fai clic sull'opzione "Salva e modifica modello" . Basta fare clic su di esso.
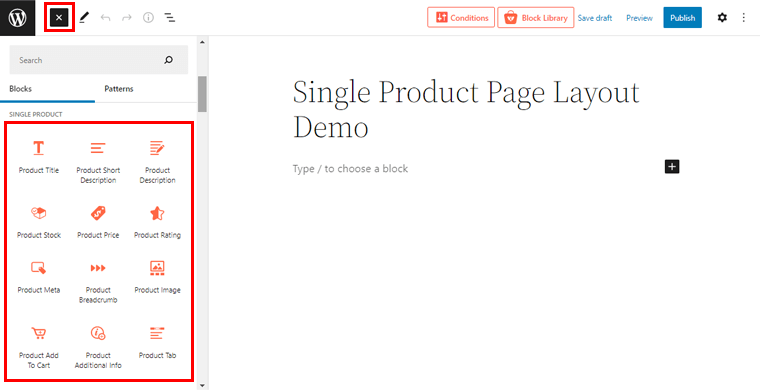
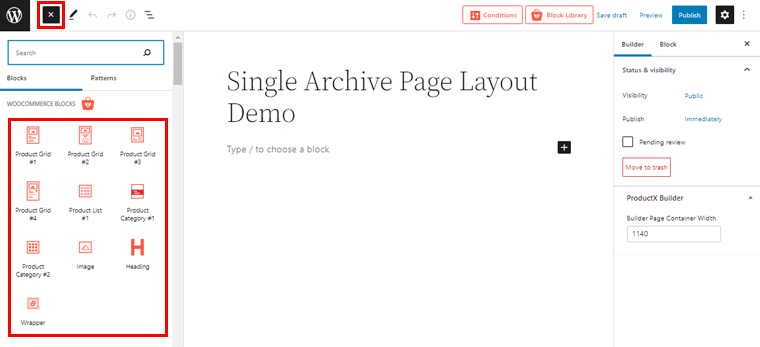
Ora verrai indirizzato all'editor di pagina. Fare clic sull'icona (+) sul lato sinistro dell'editor di pagina. Quindi, se scorri un po' verso il basso, vedrai vari blocchi di prodotto singolo .

Per essere precisi, ottieni 14 blocchi di prodotto singolo da utilizzare per creare il layout della pagina del singolo prodotto desiderato. Inoltre, il design di ogni blocco include anche le funzionalità di design Style e Advanced. Tuttavia, a seconda del blocco scelto, le opzioni per personalizzare ogni aspetto progettuale variano.
II) Aggiungi blocchi di prodotti singoli
Ora aggiungiamo alcuni blocchi di prodotti singoli chiave e li personalizziamo per creare il layout della pagina del singolo prodotto.
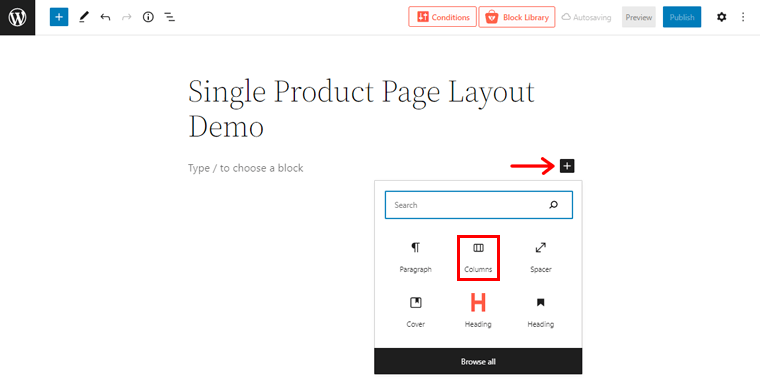
Per rendere più preciso il layout della pagina del nostro singolo prodotto, qui abbiamo aggiunto 2 colonne dall'editor dei blocchi.

Per fare ciò, fai semplicemente clic sull'icona (+) e fai clic sull'opzione "Colonna" per selezionare il numero di colonne richiesto.
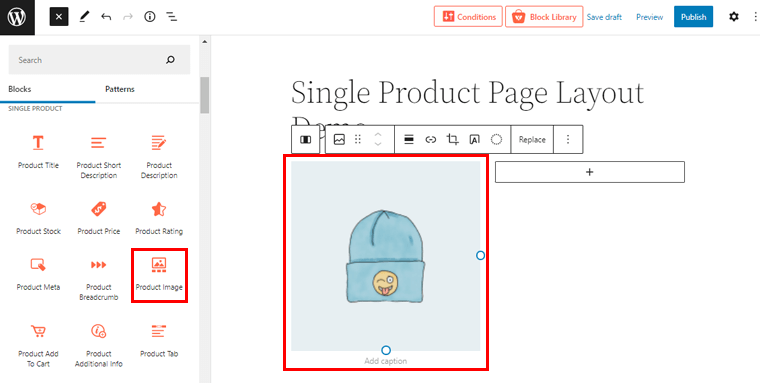
i) Blocco immagine prodotto
Ora, nella prima colonna, devi aggiungere il blocco Product Image. Dai campi Blocco prodotto singolo, puoi semplicemente trascinare il blocco Immagine prodotto nella colonna che hai creato in precedenza.

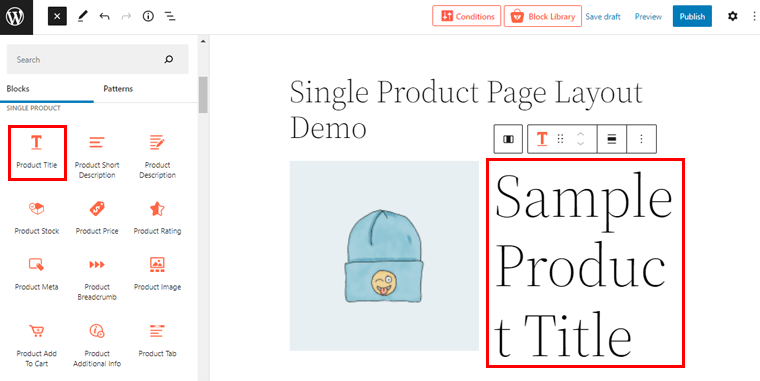
ii) Cartiglio del prodotto
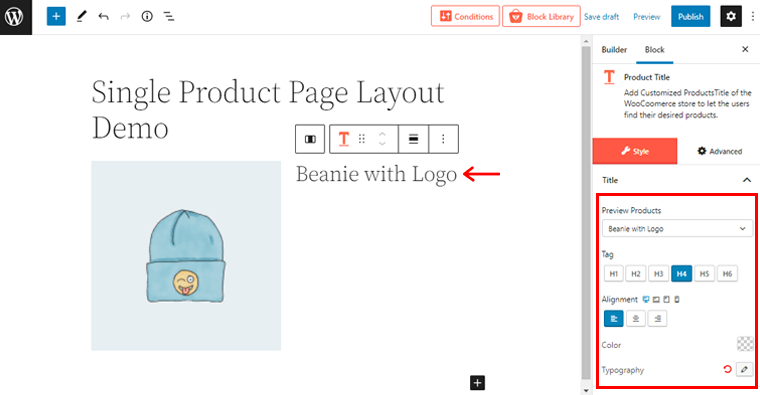
Successivamente, devi trascinare il cartiglio del prodotto sulla seconda colonna per aggiungere il titolo al tuo prodotto.

Ora potresti vedere che il titolo del prodotto è di dimensioni piuttosto maggiori. Basta fare doppio clic su di esso. E sulla destra, puoi vedere le impostazioni di personalizzazione.


Qui puoi modificare il nome del prodotto, l'etichetta dell'intestazione, l'allineamento, il colore e la tipografia.
Ora abbiamo aggiunto qualche altra sottocolonna nella seconda colonna per aggiungere più blocchi.
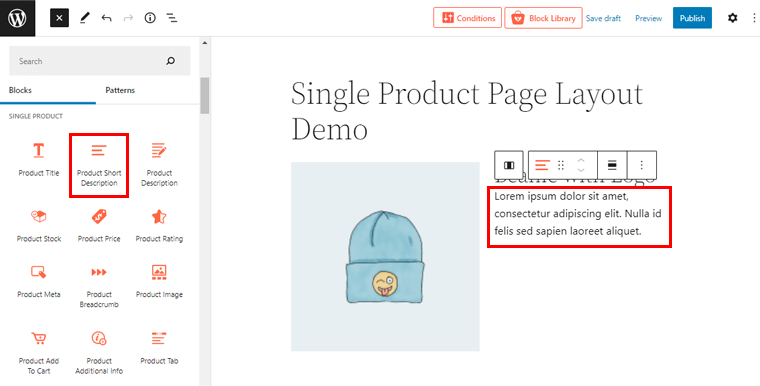
iii) Blocco descrizione breve prodotto
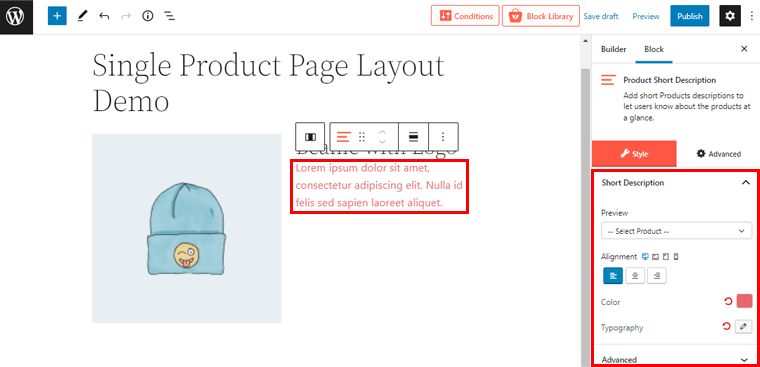
E con ciò, puoi anche aggiungere una breve descrizione del tuo prodotto utilizzando il Blocco descrizione breve prodotto nella sottocolonna nella seconda colonna.

Ora, come prima, è sufficiente fare doppio clic sulla descrizione per accedere alle impostazioni di personalizzazione sulla destra.

Da lì, puoi modificare l'allineamento, il colore della descrizione, le impostazioni tipografiche e altre impostazioni avanzate.
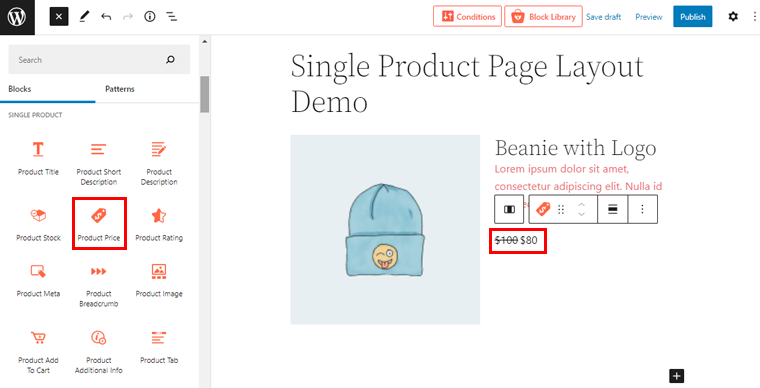
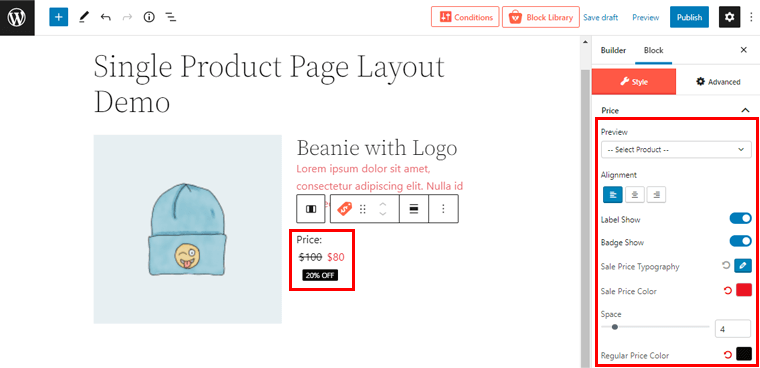
iv) Blocco prezzo prodotto
Come sappiamo, il prezzo è uno dei fattori importanti da mostrare nel layout della pagina del prodotto. Quindi, con quello, aggiungiamo il blocco Prezzo del prodotto .

Puoi fare doppio clic sul prezzo per adattarlo ulteriormente al tuo design.

Sulla destra, vedrai tutta la personalizzazione come mostrato sopra. Puoi mostrare l'etichetta del prezzo, il badge, modificare la tipografia del prezzo di vendita, il colore del prezzo di vendita, il colore del prezzo normale e molto altro ancora.
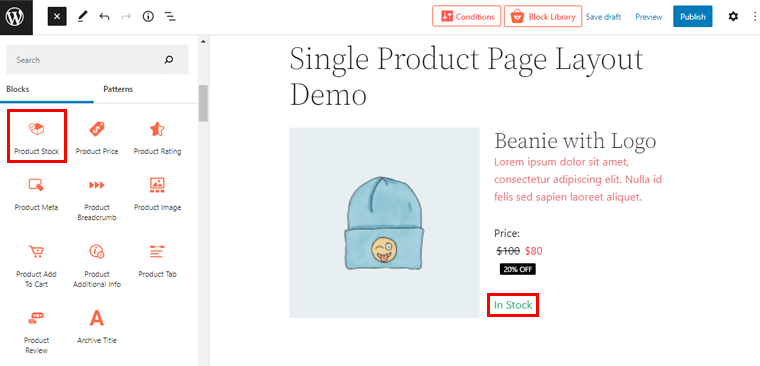
v) Blocco scorte di prodotti
Un altro blocco chiave è il blocco Stock di prodotti. Puoi usarlo per specificare la disponibilità del prodotto. Come prima, puoi semplicemente trascinare il blocco Stock prodotto nella posizione specificata.

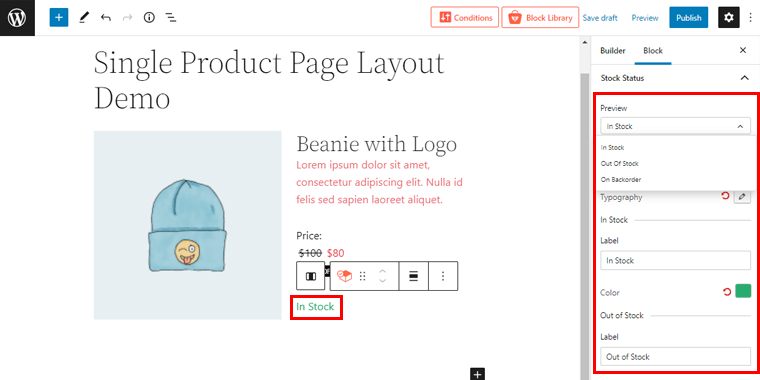
Facendo doppio clic su di esso, è possibile accedere ulteriormente alla personalizzazione. Da lì, puoi modificare lo stato delle scorte del prodotto dal menu a discesa. Vedrai 3 opzioni lì: Disponibile, Esaurito e In arretrato.

Inoltre, puoi modificare l'allineamento del testo, la tipografia, il colore corrispondente e molto altro.
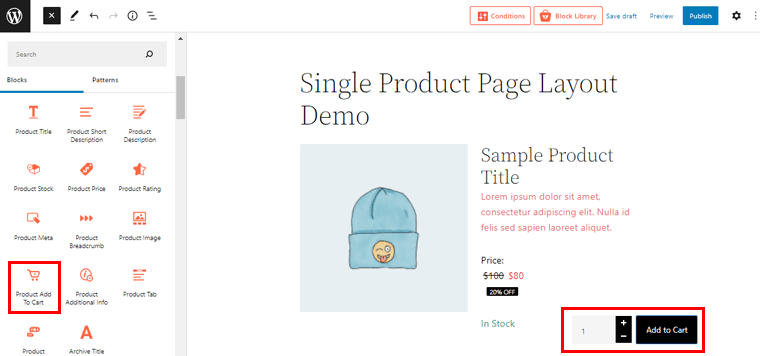
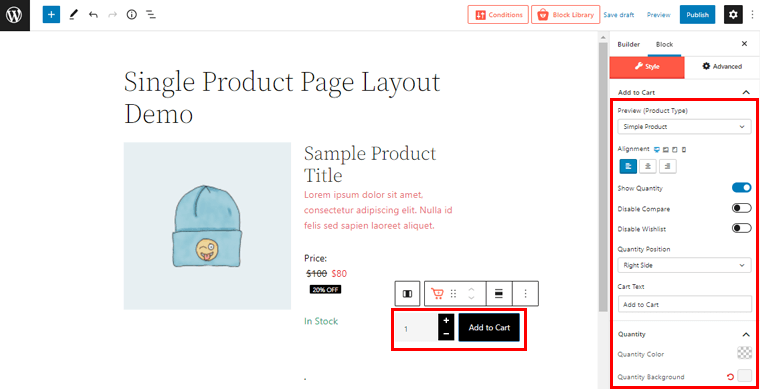
vi) Prodotto Aggiungi al carrello Blocca
Allo stesso modo, puoi inserire la sezione "Aggiungi al carrello" semplicemente trascinando il "Blocco prodotto Aggiungi al carrello" nel campo specificato.

Facendo doppio clic sul blocco, puoi adattare il blocco alle tue scelte dalle opzioni di personalizzazione sulla destra.

Da qui, puoi modificare l'allineamento, abilitare/disabilitare il confronto e la lista dei desideri, impostare la posizione della quantità, il colore, lo sfondo, le impostazioni di riempimento e molto altro.
Allo stesso modo, puoi utilizzare la stessa tecnica per aggiungere altri Blocchi prodotto singolo secondo necessità per costruire o modificare il layout della pagina del singolo prodotto desiderato.
Puoi aggiungere facilmente la recensione del prodotto, la valutazione del prodotto, la meta del prodotto, le informazioni aggiuntive sul prodotto e molti altri blocchi simili.
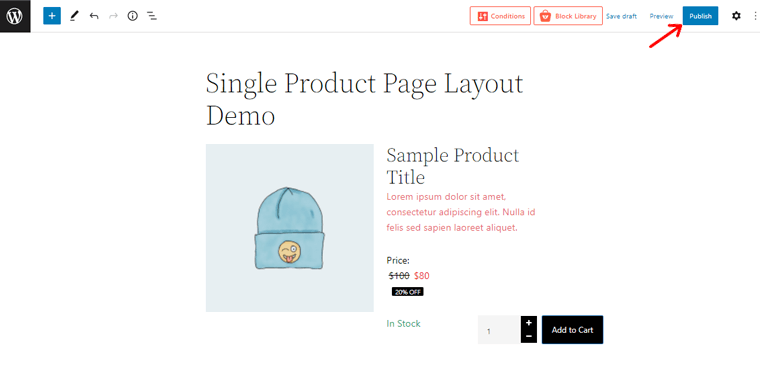
III) Pubblica il layout del modello di pagina del singolo prodotto
Una volta terminato tutto, puoi cliccare sul pulsante 'Pubblica' nell'angolo in alto a destra per pubblicare il layout della pagina del singolo prodotto.

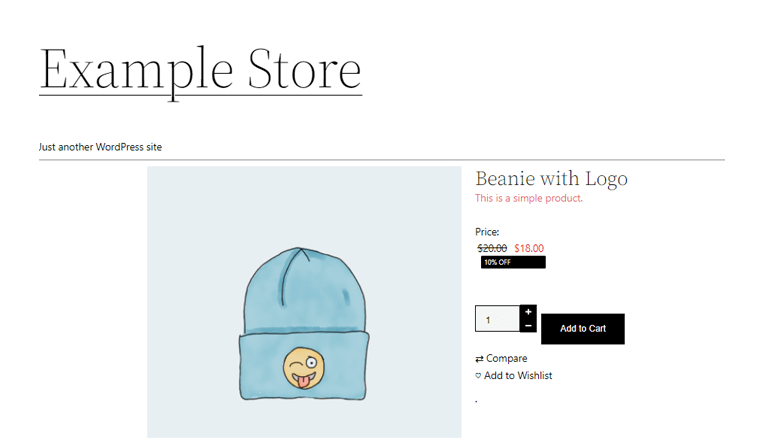
Ora, se visualizzi in anteprima la pagina del tuo singolo prodotto sul tuo negozio WooCommerce, puoi vedere le modifiche lì. Abbastanza facile, vero?

Con questo, andiamo avanti per imparare a costruire il layout della pagina dell'archivio prodotti.
Passaggio 3: creazione del layout di pagina dell'archivio prodotti utilizzando ProductX Builder
Un'altra caratteristica del componente aggiuntivo ProductX WooCommerce Builder è che ti consente di creare un layout di pagina del prodotto di archivio. Quindi, in questa sezione, vediamo come farlo.
I) Creare un nuovo layout del modello di pagina di archivio
Come prima, vai all'opzione "Builder" nel menu ProductX e fai clic su di essa. Successivamente, in alto a sinistra, fai clic sull'opzione "Aggiungi nuovo" per creare un nuovo layout del modello di archivio.

Quindi, vedrai la pagina come mostrato sopra. Lì, devi inserire le informazioni richieste nei campi Nome del tuo modello e Seleziona tipo di modello .
Quindi, mettiamo il nome come "Demo di layout di pagina di archivio singolo" . Nel campo Seleziona tipo di modello, scegliamo Archivio prodotti .
Quindi, dovresti determinare dove vuoi che il tuo modello di archivio venga visualizzato. Sulla destra, noterai una serie di opzioni:
- Tutte le pagine di archivio del negozio
- Risultato della ricerca del negozio
- Tutte le pagine product_cat
- Tutte le pagine product_tag
Inoltre, tieni presente che queste impostazioni possono variare a seconda del tipo di modello che hai scelto.
Quindi abiliteremo l'opzione per Tutte le pagine archivio negozio qui. Quindi, fai clic sull'opzione "Crea modello" in basso.

Al termine, vedrai l'opzione "Salva e modifica modello" . Basta fare clic su di esso.
Ora verrai indirizzato all'editor della pagina. Basta fare clic sull'icona (+) sul lato sinistro dell'editor di pagina.

Lì avrai accesso a vari blocchi di prodotti WooCommerce per creare un layout di pagina di archivio.
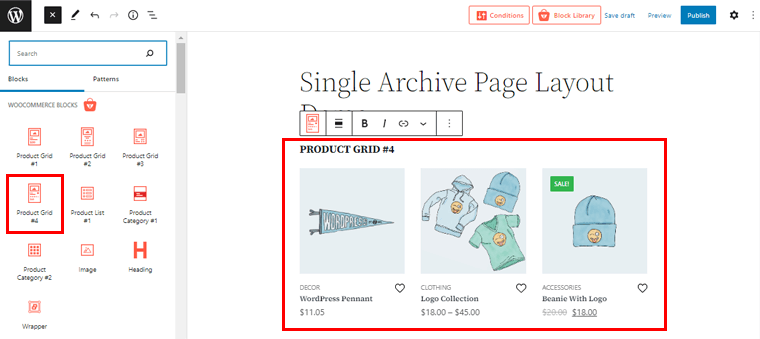
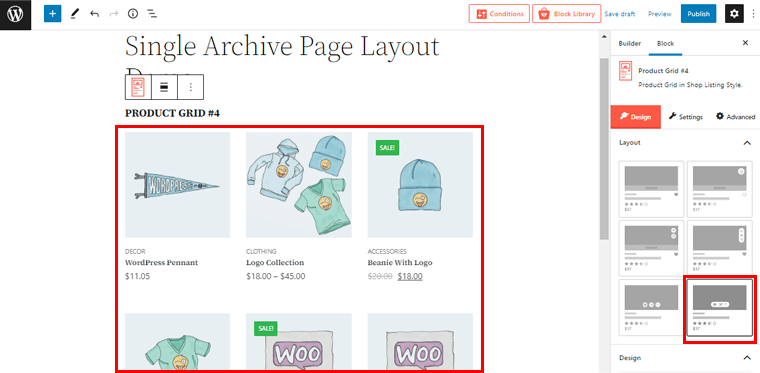
Ora, qui abbiamo scelto il blocco Product Grid#4 per la pagina di archivio.

Tieni presente che puoi anche scegliere altre griglie a seconda di come desideri che appaiano i layout di pagina dell'archivio.
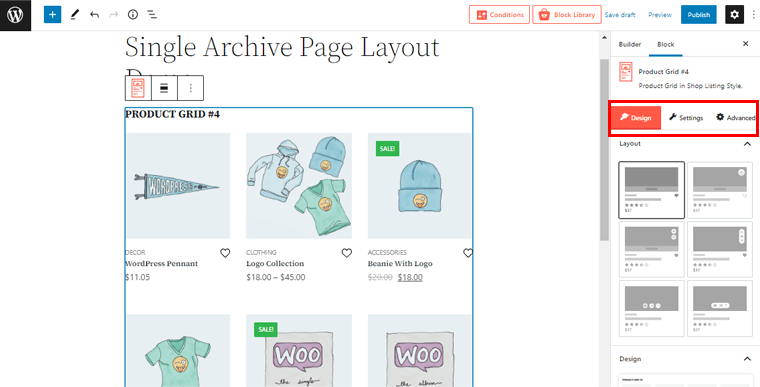
II) Personalizza il layout del modello di pagina di archivio
A partire da ora, personalizziamo la griglia del prodotto che abbiamo appena scelto.
Per accedere alle possibilità di personalizzazione, fai semplicemente doppio clic sul blocco.

E vedrai 3 diverse opzioni di personalizzazione sul lato destro. Sono Design, Impostazioni e Avanzate. Quindi, diamo un'occhiata a quali modifiche possiamo apportare alla pagina di archivio utilizzando queste possibilità
Disegno
Da questo campo è possibile scegliere il layout della griglia del prodotto. Sono disponibili vari layout.

Quando selezioni il design di tua scelta sul lato destro, puoi vedere le modifiche sul lato sinistro. In questo modo, puoi visualizzare in anteprima il modello di pagina di archivio mentre lo stai creando.
Impostazioni
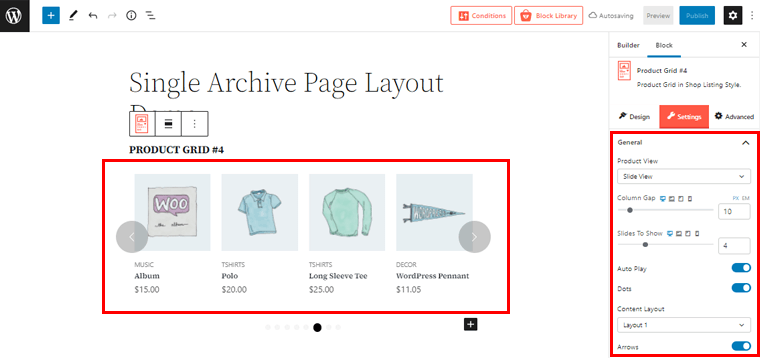
Utilizzando l'opzione delle impostazioni, puoi ruotare e girare il blocco del prodotto a tua scelta. Facendo clic sulle opzioni delle impostazioni, troverai varie scelte di personalizzazione generali e di altro tipo per la tua pagina di archivio.

Puoi cambiare Visualizzazione prodotto in Visualizzazione diapositiva , proprio come abbiamo fatto nello screenshot sopra. Allo stesso modo, puoi impostare lo spazio tra le colonne, un numero di cursori da mostrare e una miriade di altre impostazioni.
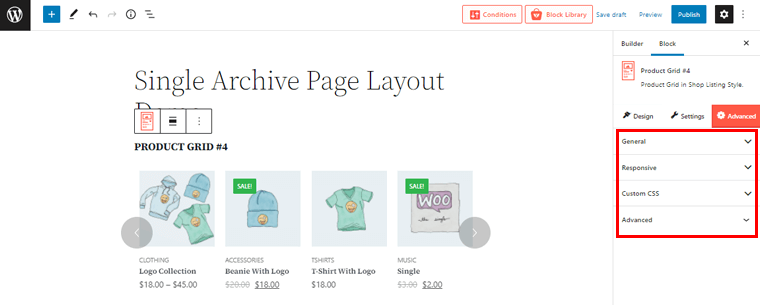
Avanzate
Allo stesso modo, se fai clic sull'opzione Avanzate, puoi vedere 4 elementi diversi. Sono Generale, Reattivo, CSS personalizzato e Avanzato.

Usando queste scelte, puoi creare un layout di pagina di archivio avanzato. Come inserire il tuo CSS personalizzato, impostare la reattività della tua pagina di archivio su varie larghezze dello schermo e molto altro.
III) Pubblica il layout del modello di pagina di archivio
Dopo aver finalizzato tutto, puoi fare clic sul pulsante "Pubblica" nell'angolo in alto a destra per pubblicare il layout della pagina dell'archivio.

Ora, se visualizzi in anteprima una delle pagine dei tuoi prodotti di archivio sul tuo negozio WooCommerce, puoi vedere le modifiche lì. Abbastanza facile, vero?

Sia che tu voglia modificare una singola pagina di prodotto o una pagina di archivio nel tuo negozio WooCommerce, è semplicissimo. Grazie al componente aggiuntivo WooCommerce builder del plug-in ProductX.
Passaggio 4: creazione del layout della pagina del negozio utilizzando ProductX Builder
Allo stesso modo, puoi anche creare un layout di pagina del negozio con il componente aggiuntivo ProductX WooCommerce Builder. Diamo un'occhiata a come farlo in questa sezione.
I) Creare un nuovo layout del modello di pagina del negozio
Ora, come prima, torna al menu ProductX e fai clic sull'opzione "Builder" . Quindi, in alto a sinistra, fai clic su "Aggiungi nuovo" per creare un nuovo layout del modello di pagina del negozio.

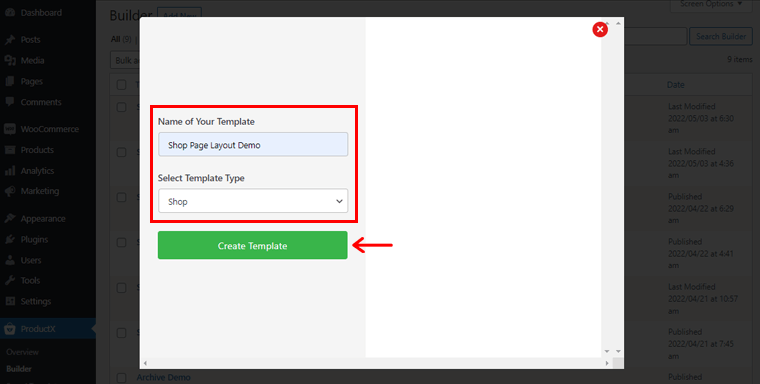
Successivamente, vedrai la pagina come mostrato sopra. Lì, è necessario compilare le informazioni richieste nei campi Nome del modello e Seleziona tipo di modello .
Quindi, chiamiamolo 'Shop Page Layout Demo' . Nel campo Seleziona tipo di modello, scegliamo l'opzione "Negozio" . Successivamente, è necessario fare clic sull'opzione "Crea modello" in basso.

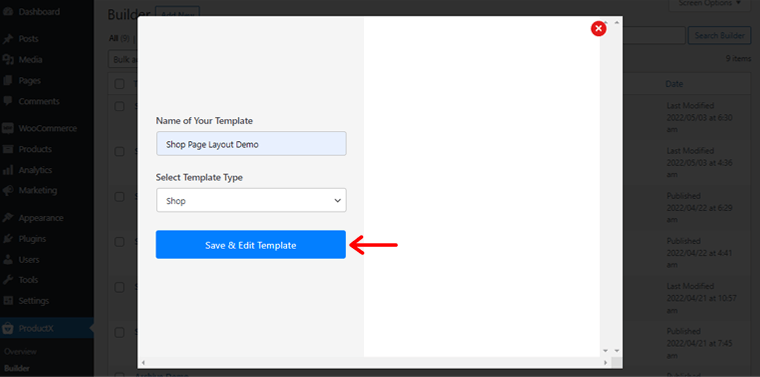
In breve tempo vedrai l'opzione "Salva e modifica modello" . Basta fare clic sul pulsante.
II) Importa il modello pronto per creare un layout di pagina del negozio
Successivamente, verrai indirizzato all'editor di pagina. Ora, proprio come hai fatto nella pagina dell'archivio, puoi progettare manualmente il modello della pagina del negozio qui. Tuttavia, ti mostreremo una delle facili vie d'uscita.
Cioè, puoi importare i modelli già pronti di ProductX conosciuti popolarmente come pacchetti di avvio per creare il layout del modello della pagina del tuo negozio. In questo modo, non dovrai ricominciare da capo, il che ti farà risparmiare un sacco di tempo.

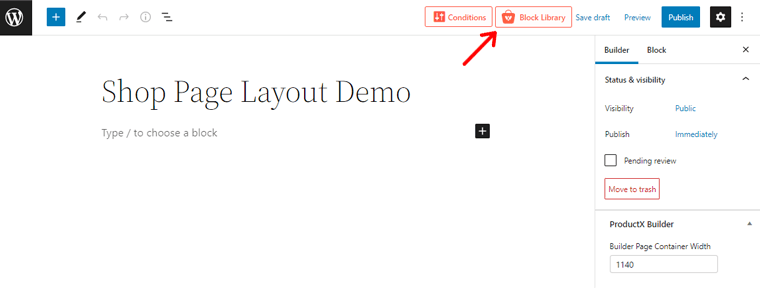
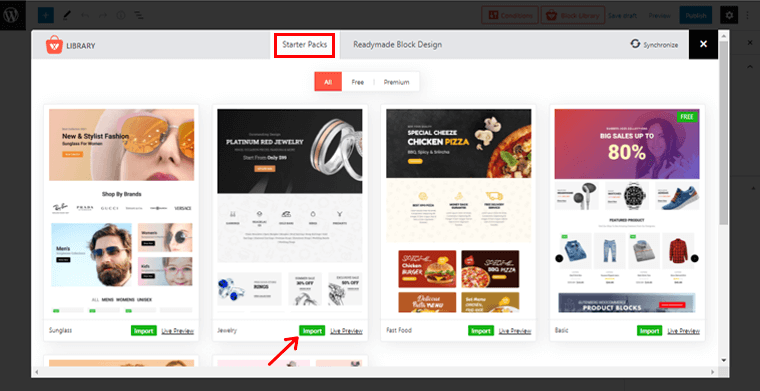
Proprio come nello screenshot sopra, puoi trovare l'opzione Libreria di blocchi nella parte superiore dell'editor di pagina. Cliccaci sopra. Ciò ti dà accesso a graziosi pacchetti iniziali e design a blocchi già pronti.
Per ora, diamo un'occhiata alla sezione Starter Pack . Hai il pieno controllo su quale modello già pronto desideri utilizzare per la pagina del tuo negozio.

Puoi semplicemente fare clic sul pulsante "Anteprima dal vivo" per ricevere un'anteprima dal vivo di qualsiasi modello selezionato per la pagina del tuo negozio. Dopo aver finalizzato, puoi fare clic sul pulsante "Importa" per importare il modello. Qui, abbiamo deciso di importare il modello di gioielli.
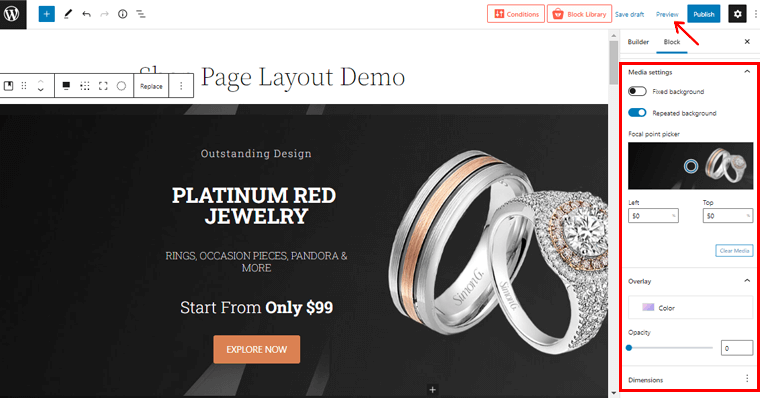
Il modello selezionato apparirà nell'editor dopo pochi istanti. Successivamente, dall'editor dei blocchi sul lato sinistro, è possibile apportare senza sforzo tutte le modifiche necessarie al layout importato.

Successivamente, puoi fare clic sull'opzione "Anteprima" per avere un'idea chiara di come apparirà il modello di pagina del tuo negozio.
In anteprima, vedrai le modifiche alla pagina del tuo negozio esattamente nel layout della pagina del negozio che hai creato. E se non ci sono contenuti o prodotti su un determinato elemento del layout importato, vedrai lo stesso contenuto demo. In questi casi, dovrai modificare manualmente quei contenuti.
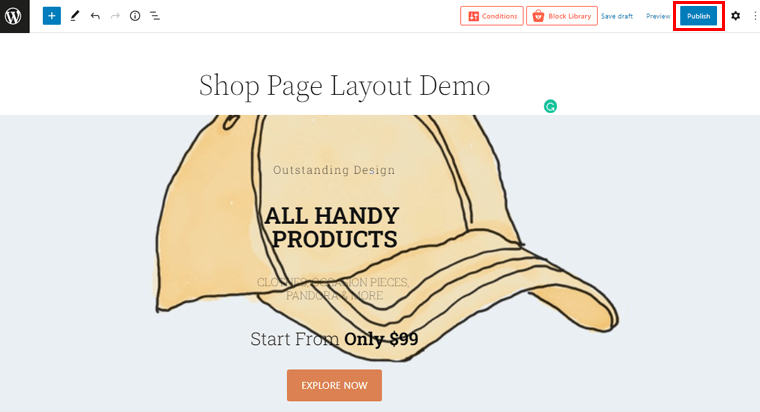
Ad esempio, poiché non disponiamo dell'immagine del banner nel nostro negozio, abbiamo modificato manualmente l'immagine del banner nell'immagine del nostro prodotto. Allo stesso modo, puoi modificare manualmente altri contenuti del layout della pagina del tuo negozio.
III) Pubblica il layout del modello di pagina del negozio
E questo è tutto! Puoi fare clic sul pulsante "Pubblica" nell'angolo in alto a destra per pubblicare il layout del modello di pagina del tuo negozio.

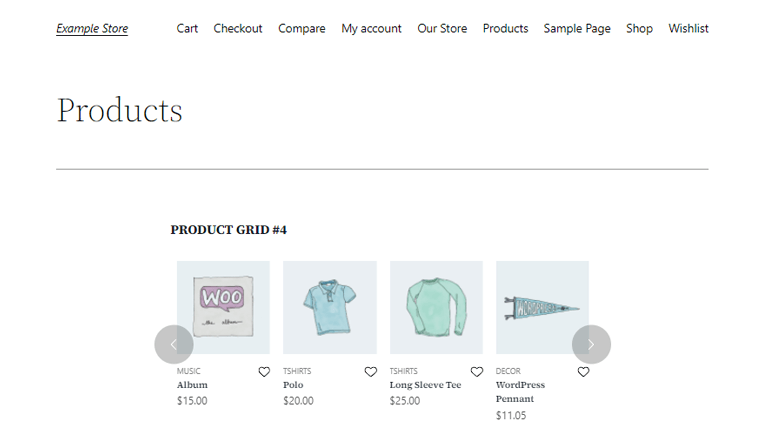
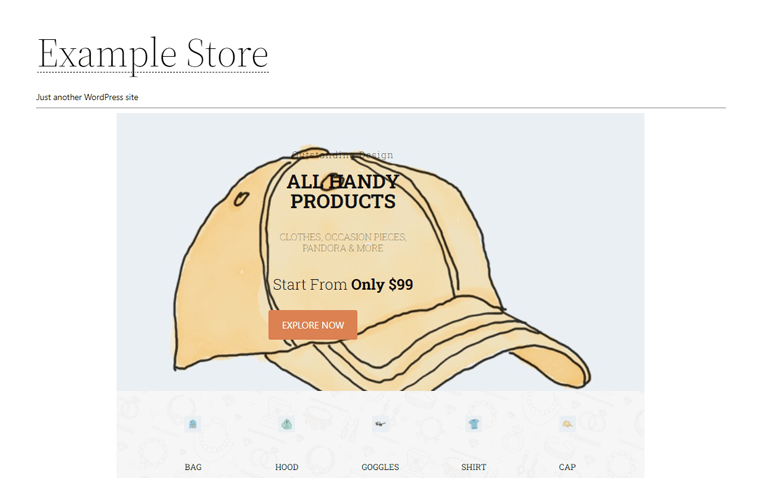
Ora, se visualizzi l'anteprima della pagina del tuo negozio, avrà un aspetto simile all'immagine mostrata di seguito.

È così che puoi facilmente modificare il layout della pagina del tuo negozio utilizzando la funzione aggiuntiva WooCommerce builder del plug-in ProductX.
Conclusione
Questo è tutto, gente! Siamo giunti alla fine del nostro articolo tutorial su come modificare il layout della pagina del prodotto in WooCommerce con il plug-in ProductX.
Crediamo che ora tu possa creare il tuo layout di pagina prodotto elegante e attraente a tua scelta utilizzando ProductX. E quindi, cambiando il layout delle pagine dei prodotti del tuo sito WooCommerce WordPress. Dovresti assolutamente provarlo se non l'hai già fatto.
Non esitare a chiedere se hai domande nella sezione commenti qui sotto. Ti aiuteremo in ogni modo possibile. Puoi anche condividere i tuoi pensieri se hai già modificato il layout della pagina del prodotto.
Se ti è piaciuto questo articolo, non esitare a condividerlo con i tuoi amici e familiari. Inoltre, controlla il nostro recente articolo tutorial su come utilizzare Semrush gratuitamente e un articolo di recensione sul tema Soledad.
Ricordati di seguirci su Facebook e Twitter per tenere d'occhio contenuti simili.
