Lista di controllo prima di creare uno slider efficace
Pubblicato: 2023-04-03I cursori sono pensati per essere reattivi ed efficaci. Se il tuo dispositivo di scorrimento non è reattivo ed efficace, non ha senso creare un tale dispositivo di scorrimento che non possa darti buoni tassi di conversione.
In questo blog, discuteremo dell'elenco di controllo per la creazione di uno slider che funzioni per il tuo sito web-
- PIANIFICAZIONE E PLOTTING
- SCEGLI IL LAYOUT ADATTO
- USA SOLO LE IMMAGINI OTTIMIZZATE
- SCEGLI UN'IMMAGINE DI SFONDO SPECIFICA PER IL TUO DISPOSITIVO
1. Pianificazione e tracciato
Prima di iniziare a creare il tuo dispositivo di scorrimento, prenditi il tempo necessario per considerare e rispondere a queste domande. È fondamentale per produrre uno slider efficace e ben pianificato.
Prima di iniziare, queste 6 domande possono aiutarti a iniziare-
- Cosa vuoi che il dispositivo di scorrimento realizzi? Una delle domande più cruciali a cui dovresti essere in grado di rispondere è questa.
- Vuoi creare una galleria, usarla come funzionalità di progettazione o stai cercando di convincere l'utente a fare qualcosa?
- Vuoi includerlo nel tuo post o in un carosello sulla pagina del tuo prodotto o sulla home page?
- Che tipo di slider ti serve? Per il tuo sito web preferisci uno slider a tutta pagina, uno slider a tutta larghezza o un carosello?
- Cosa hai intenzione di inserire nel dispositivo di scorrimento? Puoi risparmiare tempo preparando il testo e le immagini prima di iniziare a costruire il tuo dispositivo di scorrimento.
- Di quante diapositive hai bisogno? Vuoi creare un dispositivo di scorrimento dell'immagine con un determinato numero di diapositive o un blocco eroe con una diapositiva?

2. Scegli il layout adatto
L'impostazione del layout corretto è essenziale quando si costruisce uno slider perché ogni dispositivo ha dimensioni diverse. Il layout determina come dovrebbe funzionare il tuo dispositivo di scorrimento su schermi di varie dimensioni, mentre la dimensione del dispositivo di scorrimento determina il rapporto tra le dimensioni del dispositivo di scorrimento. Il dispositivo di scorrimento può essere grande quanto il contenitore in cui si trova se scegli uno stile a scatola.
Se viene utilizzato il layout Full Width, il dispositivo di scorrimento, se necessario, si estenderà al di fuori del suo contenitore poiché si sforza di riempire l'area tra i lati sinistro e destro del browser. Ma l'altezza non riempirà verticalmente la finestra del browser perché sarà determinata dalla dimensione del dispositivo di scorrimento scelto. Se vuoi che l'intera larghezza e altezza dello schermo siano il tuo dispositivo di scorrimento.

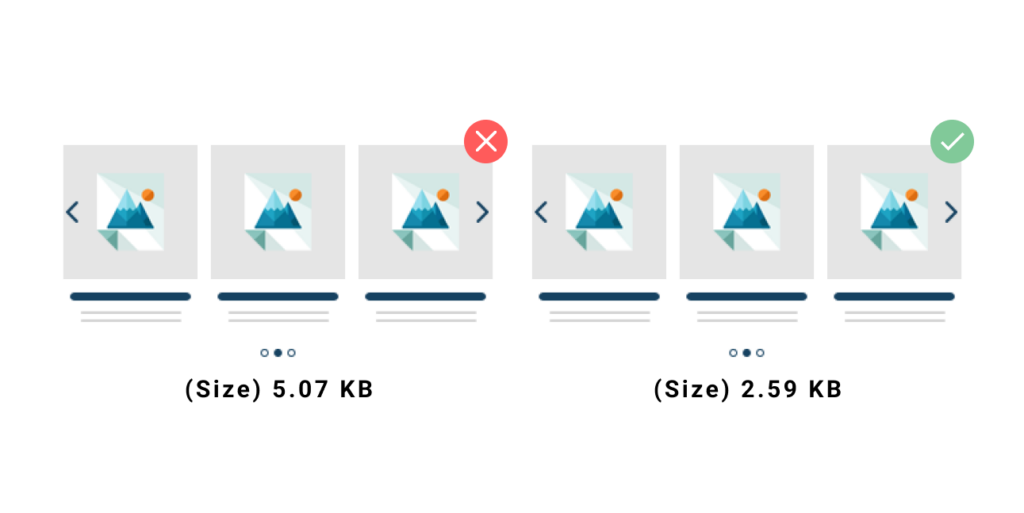
3. Usa solo le immagini ottimizzate
È importante considerare la dimensione e la qualità delle immagini durante la progettazione di uno slider. Le immagini di grandi dimensioni possono far muovere il cursore più lentamente, il che può essere inquietante. Dovresti essere consapevole che se la qualità di un'immagine è eccessivamente alta, può anche avere dimensioni ridotte. Evita di utilizzare immagini con una qualità superiore a un certo punto perché gli occhi degli spettatori non saranno in grado di distinguere.

4. Scegli un'immagine di sfondo specifica per il tuo dispositivo
La tua immagine di sfondo potrebbe apparire e funzionare perfettamente su un computer desktop ma non su un dispositivo mobile. Forse sembra OK anche sui dispositivi mobili, ma si carica lentamente. Gli utenti di dispositivi mobili non dovrebbero caricare un'immagine troppo ampia e grande per i loro schermi. Puoi scegliere foto diverse per ciascun dispositivo per evitare che ciò accada, il che accelererà anche il caricamento.
- DISPOSIZIONI
I costruttori di pagine possono essere riconoscibili se utilizzi una struttura. Puoi costruire il tuo dispositivo di scorrimento utilizzando righe e colonne e può anche aiutare con l'allineamento dei livelli. Posso consigliarti di utilizzare sempre un layout e la modalità contenuto; questo semplificherà il processo di costruzione in generale.

- STABILIRE UN AVVOLGIMENTO DOPO IL VALORE
Puoi specificare i punti di interruzione in cui la colonna deve andare a capo se costruisci il tuo dispositivo di scorrimento con righe e colonne. Sui dispositivi mobili, dove puoi raggruppare le colonne una sotto l'altra, questa funzione è particolarmente utile.
5. Progettazione del sito web
Il design di un sito web può fare una grande differenza. Il visitatore deve poter leggere tutto il materiale sia su desktop che su dispositivi mobili. Cerca di mantenere intatta l'armonia del tuo cursore se vuoi produrre un look semplice e moderno. In altre parole, prova a limitare il numero di famiglie di caratteri e colori che usi.
- Dai un'occhiata alle visualizzazioni reattive : esamina sempre la visualizzazione per dispositivi mobili e tablet e apporta le modifiche necessarie.
- Mantieni il design: utilizza famiglie di caratteri e colori coordinati.
- Cerca di limitare il tuo testo : i visitatori non lo leggeranno se includi troppo testo nel cursore. Invece, posiziona un pulsante CTA con alcune brevi parole e indirizza le persone a un'altra pagina.
- Unisci le tecniche di modifica : l'opzione migliore per strutturare e posizionare i tuoi contenuti è in modalità contenuto. Per gli ornamenti e la costruzione di strati strategicamente posizionati, la modalità tela è l'ideale.
- Non esagerare con il tuo design: evita di sovraccaricare il tuo dispositivo di scorrimento con animazioni, effetti e colori perché ciò potrebbe irritare il tuo pubblico.
6. Disabilita i cursori sui dispositivi
Con molti dispositivi, puoi nascondere non solo i livelli ma anche l'intero dispositivo di scorrimento. Su un dispositivo, puoi disabilitare il dispositivo di scorrimento se non lo richiedi e, di conseguenza, nessun codice verrà aggiunto al tuo sito web.
- Controlli
Ci sono altri elementi reattivi nel tuo dispositivo di scorrimento oltre ai livelli e alle immagini di sfondo. I controlli consentono di specificare un valore reattivo che determina quanto il controllo deve ridimensionare o espandere su vari dispositivi.
I controlli possono anche essere nascosti su qualsiasi dispositivo se la modifica del valore reattivo è inefficace. Nasconderli migliorerà l'esperienza dell'utente rendendo il dispositivo di scorrimento e la pagina più puliti.
7. Cursore SEO
Devi essere consapevole dei fondamenti della SEO durante la creazione di contenuti ottimizzati per i motori di ricerca. Ad esempio, le immagini e i titoli sono cruciali per la tua struttura SEO. Assicurati di includere anche intestazioni e paragrafi per garantire che il tuo dispositivo di scorrimento funzioni bene in questo senso. Assicurati di compilare il tag alt su ogni immagine per renderla SEO-friendly.
8. Tieni traccia delle prestazioni
Quando le persone accedono al tuo sito Web, prevedono un tempo di caricamento rapido. Il cursore è una delle tante variabili che influenzano la velocità. Dovresti utilizzare correttamente uno slider perché può avere un impatto significativo sulla velocità di caricamento di una pagina.
- Usa un numero limitato di diapositive: non aggiungere più di 5 diapositive al dispositivo di scorrimento, a meno che tu non stia creando una galleria di immagini.
- Ottimizzazione dell'immagine : le dimensioni e la qualità delle foto sono gli aspetti più cruciali da considerare. Evita di utilizzare foto eccessivamente grandi e di alta qualità.
- Principio della famiglia di caratteri. Il tempo di caricamento della tua pagina può aumentare se utilizzi molte famiglie di font distinte perché ognuna deve essere caricata separatamente.
Utilizzare i parametri per l'ottimizzazione. Le tue immagini possono essere ottimizzate per avere una risoluzione e una qualità inferiori. Possono anche essere caricati in modo pigro o convertiti in formato WebP.
Conclusione
Fare uno slider sarà divertente se sei a conoscenza dei dettagli importanti. Il tuo dispositivo di scorrimento sarà un componente cruciale della tua pagina se utilizzi immagini ottimizzate, completi i tag alt e verifichi il risultato su vari dispositivi. Per ottenere funzionalità migliori e una migliore esperienza di scorrimento, scarica il plug-in scorrevole scorrevole.
Altro articolo correlato:
I migliori cinque plug-in popup di abbonamento e-mail per WordPress
I 5 migliori plug-in per il conto alla rovescia da utilizzare sul tuo sito web 2023
Dai un'occhiata a queste 5 migliori alternative gratuite a Slider Revolution per il 2022!
