4 consigli per aiutarti a scegliere i migliori font per il tuo sito web
Pubblicato: 2018-07-23Quando si tratta di web, il testo è il re. Per molti (se non la maggior parte) dei siti Web, il testo costituisce la maggior parte dei loro contenuti. Ciò significa che la tua scelta del carattere può avere un impatto significativo sul modo in cui le persone percepiscono il tuo sito.
Il semplice fatto è che alcuni font sono più facili da leggere rispetto ad altri. Con la giusta scelta di caratteri, puoi persino rendere il tuo sito Web più professionale. Pertanto, vale la pena dedicare del tempo a considerare attentamente le opzioni, prima di stabilire quali caratteri tipografici utilizzare.
In questo articolo, approfondiremo il motivo per cui la tua scelta dei caratteri web è importante. Quindi tratteremo quattro semplici suggerimenti per aiutarti a scegliere i caratteri perfetti per il tuo sito Web WordPress. Parliamo di tipografia!
Perché la tua scelta di caratteri Web è importante
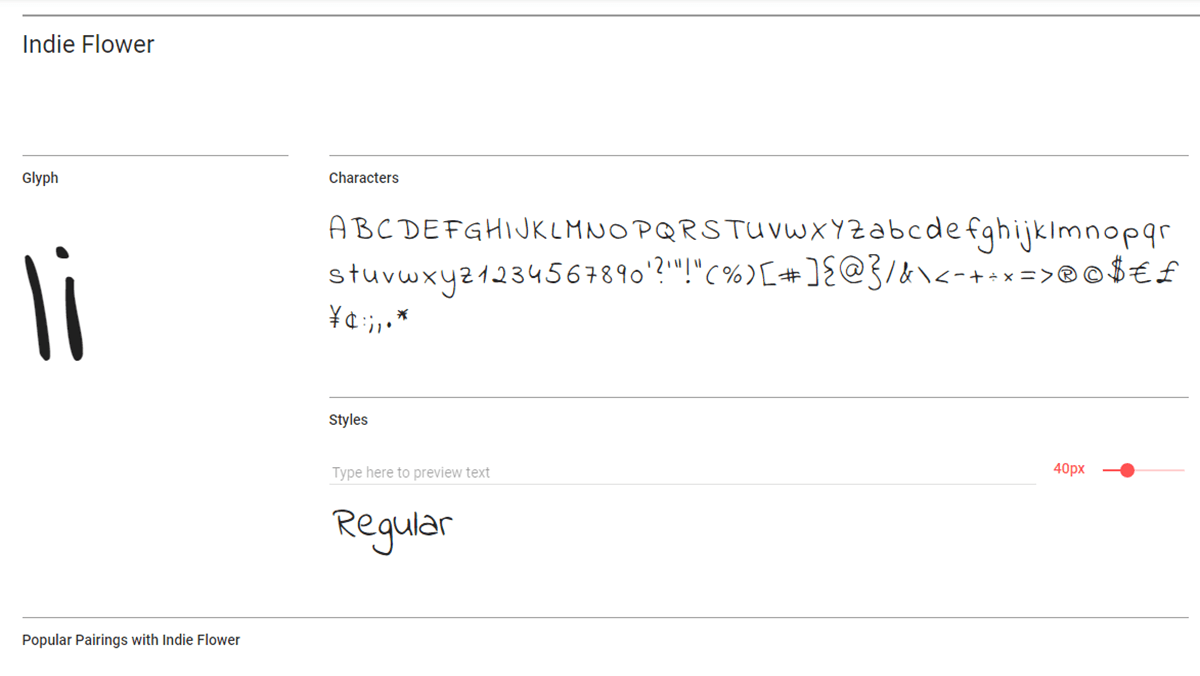
È probabile che non leggeresti questo articolo in questo momento se decidessimo di utilizzare un carattere "divertente" invece di questo. Ecco una rapida occhiata a come potrebbe essere un tipo di carattere:

Questo può sembrare memorabile, ma non è il tipo di carattere da usare quando vuoi che le persone prestino molta attenzione a ciò che dice il tuo testo. C'è un tempo e un luogo per ogni tipo di carattere e sapere quali sono è importante quando si lavora su un sito web.
Se scegli il carattere "sbagliato", è probabile che incontrerai tutta una serie di problemi. Per esempio:
- I tuoi visitatori potrebbero avere difficoltà a leggere i tuoi contenuti.
- L'esperienza complessiva potrebbe spaventare alcuni utenti.
- Il tuo sito web potrebbe finire per sembrare poco professionale o inaffidabile (o entrambi).
Naturalmente, ci sono molti fattori che influiscono sul modo in cui le persone percepiscono il tuo sito web, oltre ai soli caratteri che usi. Tuttavia, la tipografia è un elemento fondamentale ed essenziale che merita molta attenzione.
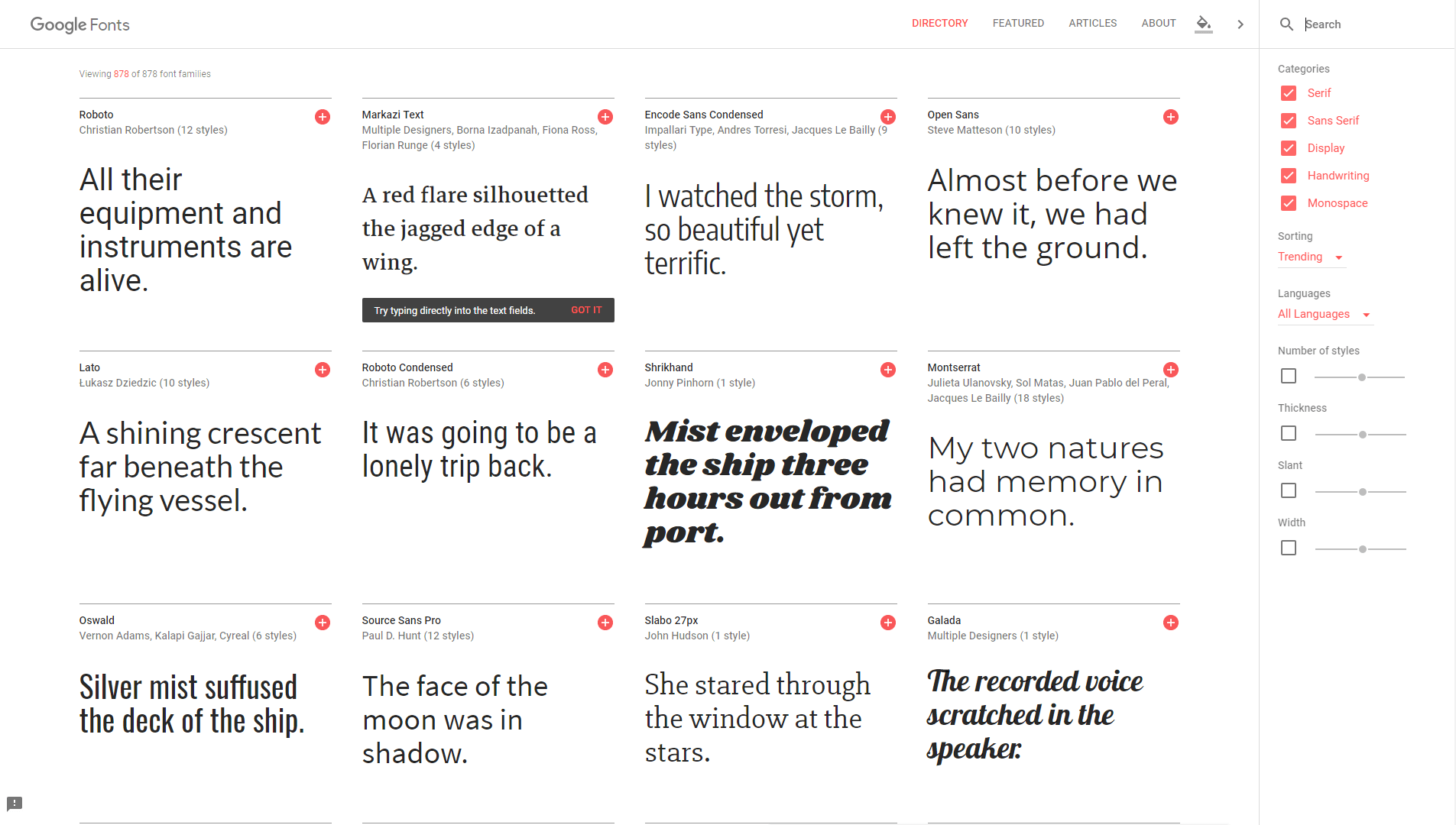
Inoltre, ora hai così tante opzioni quando si tratta di font che non devi accontentarti delle stesse scelte utilizzate dalla maggior parte dei siti Web (stiamo parlando di te, Times New Roman). Google Fonts e Adobe Typekit da soli offrono migliaia di scelte gratuite:

Se vuoi guardare fuori dai sentieri battuti, puoi trovare ancora più font gratuiti online.
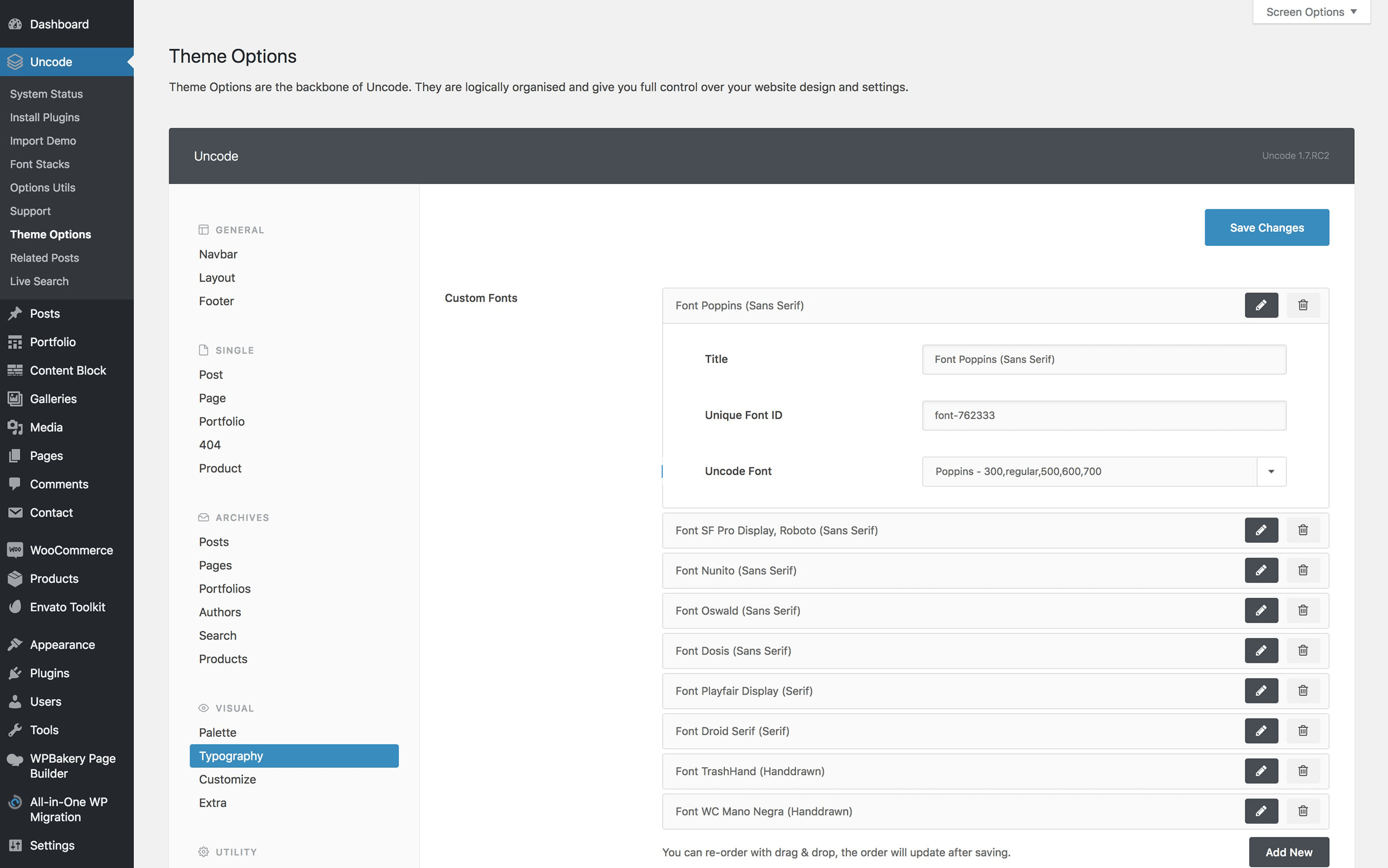
Ancora più importante, WordPress rende relativamente facile aggiungere nuovi caratteri al tuo sito web. Inoltre, se stai utilizzando il nostro tema Uncode, avrai accesso a una funzione integrata che può aiutarti a importare i caratteri da diverse piattaforme:

Insieme ai summenzionati Google Fonts e Adobe Typekit, Uncode ti consente anche di importare opzioni da Font Squirrel. Se ti senti coraggioso, puoi persino aggiungere caratteri personalizzati da altre fonti tramite il tuo file style.css . In altre parole, il cielo è il limite qui.
4 suggerimenti per aiutarti a scegliere i migliori caratteri per il tuo sito Web WordPress
Con così tanti caratteri tra cui scegliere, è importante non basare le tue decisioni solo sull'aspetto. Altrimenti, potresti ritrovarti con un sito Web che sembra fantastico, ma è una seccatura da leggere. Esaminiamo alcuni semplici suggerimenti per aiutarti a trovare i migliori caratteri tipografici!
1. Focus sulla leggibilità
La prima domanda che devi porti quando scegli un font è per cosa intendi usarlo. Se farà parte di un design, come un logo, allora va bene divertirsi con le tue scelte. Tuttavia, se intendi utilizzare un carattere per i tuoi contenuti, sottotitoli o menu, il tuo obiettivo principale dovrebbe essere la leggibilità.
Come ci si potrebbe aspettare, "leggibilità" si riferisce alla facilità di lettura dei contenuti per una persona. Se scegli di utilizzare un carattere difficile da interpretare per i visitatori, la leggibilità del tuo sito ne risentirà. A sua volta, ciò può influire negativamente sull'esperienza utente complessiva.
Ecco come individuare i caratteri che sono scelte solide quando si tratta di leggibilità:
- Optare per i caratteri serif quando possibile (quelli sono i caratteri con piccoli "piedi" alla fine di ogni tratto).
- Cerca i caratteri con una spaziatura decente tra ogni carattere, che li renda più facili da distinguere (ne parleremo di più tra un momento).
- Tieni d'occhio i caratteri con un po' di "peso", piuttosto che i caratteri chiari con linee sottili.
C'è un sano dibattito sull'uso di caratteri serif o sans-serif per il testo sul web. La scuola di pensiero più popolare afferma che i caratteri sans-serif sono migliori per i titoli, mentre i caratteri tipografici serif sono ideali per il testo normale.
Tuttavia, potresti aver notato che utilizziamo caratteri sans-serif in tutto il nostro blog e questo non ne pregiudica la leggibilità. Il font che utilizziamo per il nostro blog si chiama Proxima Nova e proviene da Adobe Typekit. Questo dimostra solo che puoi giocare un po' con le regole della tipografia, purché ti assicuri che l'esperienza dell'utente non ne risenta.
In definitiva, il modo migliore per testare la leggibilità di un determinato carattere è provare a leggerlo da solo, sia su desktop che su dispositivi mobili. Se ritieni che influisca sull'usabilità del tuo sito, continua a testare finché non trovi una corrispondenza migliore.
2. Tieni d'occhio la crenatura
Il termine 'crenatura' si riferisce alla spaziatura tra ogni singolo carattere in un font. Non esiste uno standard globale quando si tratta di crenatura, quindi una volta che inizi a prestare attenzione, noterai che la maggior parte dei caratteri utilizza quantità di spazio diverse.

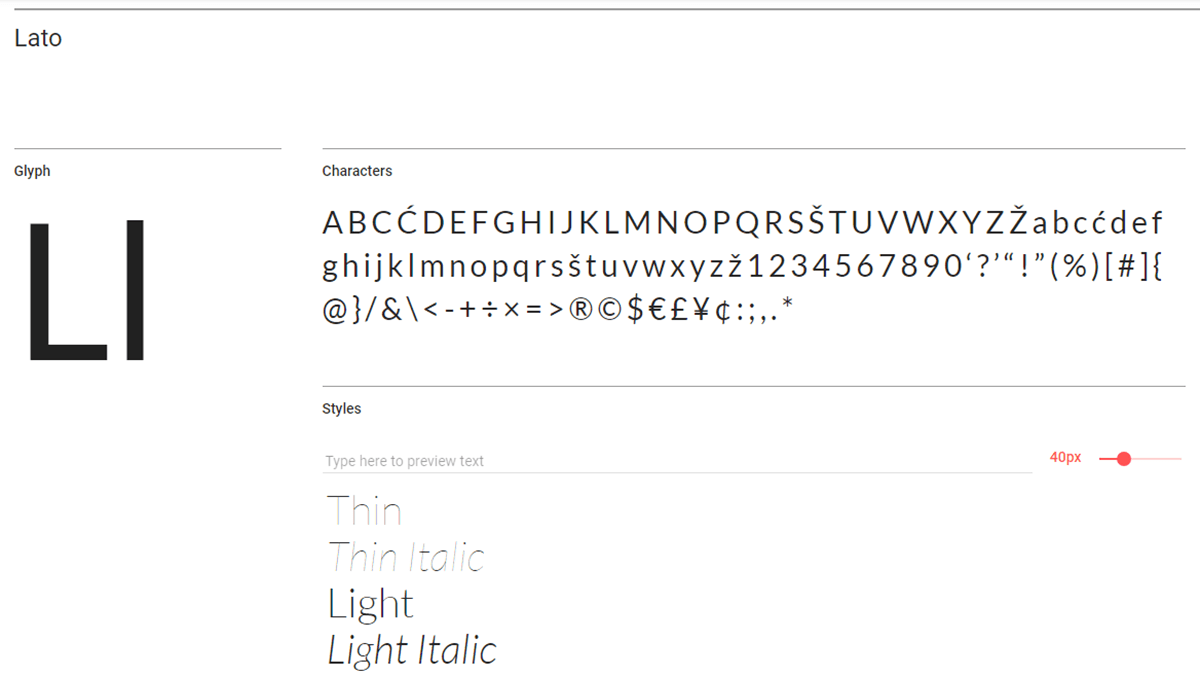
Dai un'occhiata al font Lato, ad esempio:

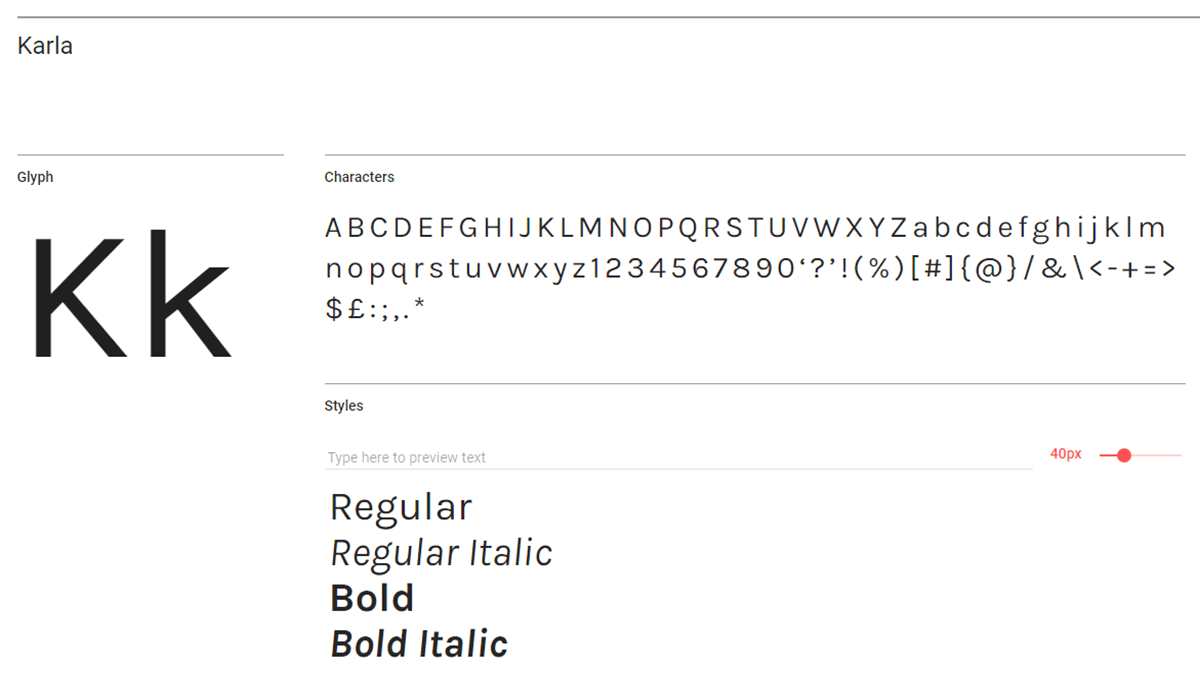
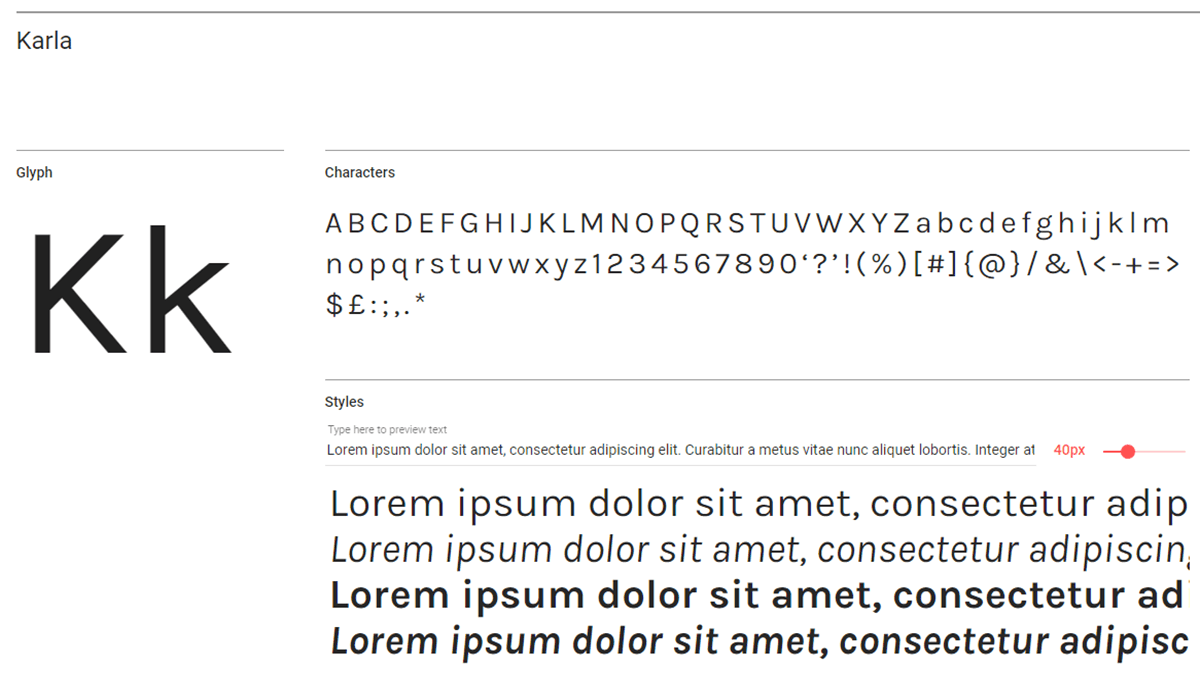
Ora, confrontalo con Karla:

C'è una leggera ma evidente differenza nella crenatura tra questi due caratteri. Gli spazi tra le lettere sono più generosi in Karla che in Lato.
Quando si tratta di leggibilità, vuoi che ci sia un po' di spazio tra i caratteri, in modo che non si confondano tutti insieme. Tuttavia, una volta che la crenatura inizia a diventare troppo ampia, può iniziare a sembrare disordinata, in particolare quando si tratta di paragrafi di grandi dimensioni.
Torniamo agli stessi due font, questa volta utilizzando paragrafi interi. Per prima cosa, abbiamo di nuovo Lato:

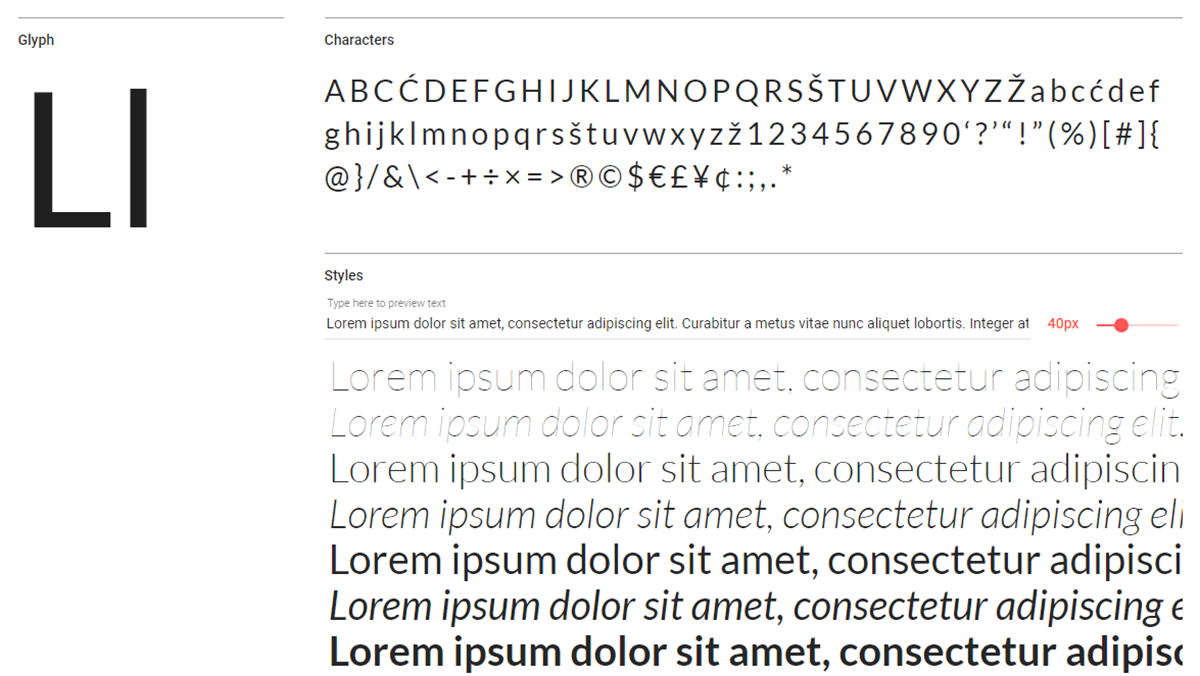
Ora, ecco lo stesso paragrafo usando Karla:

Probabilmente puoi vedere che Karla è un po' più difficile da leggere e inizia a sembrare molto distesa quando c'è così tanto testo sulla pagina. Con paragrafi più lunghi, più crenatura significa che c'è molto spazio vuoto sulla pagina. Di conseguenza, diventa più difficile sfogliare il contenuto.
Come accennato in precedenza, non c'è consenso su quale valore rappresenti una crenatura perfetta. La forma di ogni carattere influisce anche sulla quantità di spazio che desideri tra ogni carattere, quindi alla fine si tratta di un giudizio soggettivo. Proprio come con il nostro ultimo consiglio, ti consigliamo di prendere qualsiasi tipo di carattere che desideri utilizzare per un test drive, creando alcuni paragrafi più lunghi e controllando se la crenatura influisce negativamente sulla leggibilità. Se la risposta è sì, ti consigliamo di provare un carattere diverso.
3. Evita i caratteri abusati
In precedenza, abbiamo menzionato che la maggior parte dei siti Web tende a utilizzare gli stessi caratteri. Hai senza dubbio sentito parlare di questi pilastri, come Times New Roman, Helvetica, Verdana e così via.
Non c'è niente di intrinsecamente sbagliato in nessuno di questi caratteri, ma sono così comuni che possono diventare noiosi. Possono anche far sembrare il tuo sito un po' troppo simile a quello di tutti gli altri. Inoltre, hai così tante opzioni tra cui scegliere in questi giorni che limitarti a questi pochi caratteri non ha molto senso.
Quindi, inoltre, probabilmente vorrai stare lontano da Courier, Georgia, Garamond e (ovviamente) Comic Sans. Invece, prenditi il tuo tempo controllando tutti i diversi tipi di caratteri che puoi trovare sui numerosi siti e piattaforme disponibili.
Il nostro punto di partenza preferito è Google Fonts, che offre una libreria davvero enorme:

Una volta trovato un font che ritieni possa funzionare bene con il tuo sito web, non fermarti qui. Per la maggior parte dei siti, vorrai un po' di contrasto nella tua tipografia. Quindi, ad esempio, potresti voler utilizzare un carattere per i tuoi contenuti e un altro per i tuoi titoli.
Ciò significa che vorrai scegliere almeno due caratteri, che non dovrebbero assomigliare troppo. Con questo ulteriore contrasto, sarà più facile per i tuoi visitatori distinguere tra gli elementi chiave del tuo sito. Basta non esagerare: se stai utilizzando cinque caratteri diversi sulla stessa pagina, probabilmente è il momento di semplificare.
4. Optare per i caratteri con una famiglia numerosa
La maggior parte dei caratteri è disponibile in stili diversi, i più comuni dei quali sono corsivo e grassetto. Tuttavia, alcuni caratteri tipografici includono molte più variazioni. Questa raccolta di stili è chiamata "famiglia" e le sue dimensioni possono variare a seconda del carattere con cui stai lavorando.
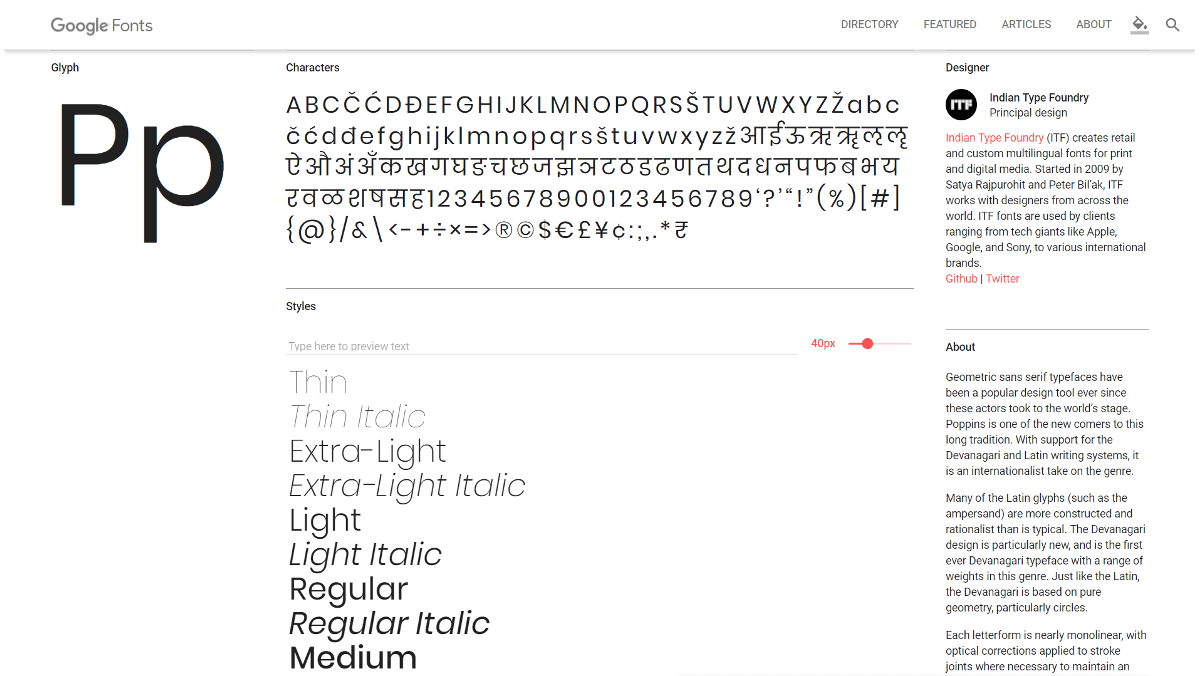
Idealmente, ti consigliamo di cercare i caratteri con una famiglia numerosa, quindi hai molte opzioni che puoi utilizzare sul tuo sito web. Il font Poppins, ad esempio, è disponibile in ben 18 varietà:

Probabilmente non hai bisogno di tante scelte, ma non fa mai male avere molte opzioni con cui puoi giocare. Ti consigliamo di tenere d'occhio i caratteri che includono almeno tre stili.
Come regola generale, dovresti sempre utilizzare lo stile "normale" di un carattere per il testo principale del tuo sito Web, poiché tende a essere il più facile da leggere. Puoi utilizzare altri stili per tipi speciali di contenuto, intestazioni, enfasi e altri elementi che desideri risaltare.
Conclusione
Ci sono migliaia di caratteri che puoi utilizzare sul tuo sito web. Molte persone si attengono alle opzioni predefinite fornite da WordPress, ma farlo significa solo limitare te stesso e il tuo sito. Fortunatamente, se sei un utente Uncode puoi importare caratteri da un'ampia varietà di librerie in modo rapido e semplice.
Se vuoi assicurarti di scegliere i caratteri perfetti per il tuo sito web, ecco i quattro suggerimenti che vorrai tenere a mente:
- Concentrati sulla leggibilità.
- Tieni d'occhio la crenatura.
- Evita i caratteri abusati.
- Scegli i caratteri con una famiglia numerosa.
Hai domande su come scegliere i caratteri giusti per il tuo sito? Parliamo di loro nella sezione commenti qui sotto!
