Chrome DevTools: 10 consigli e trucchi utili
Pubblicato: 2022-07-07- Blocca le risorse per eseguire il rendering del sito senza CSS/JavaScript
- Panoramica delle modifiche CSS (con Export)
- Modifica la struttura del layout della griglia e della Flexbox
- Debug dell'accessibilità con strumenti integrati
- Formatta JavaScript/CSS ridotto in codice leggibile
- Modifica (testo) e rimozione di elementi con designMode
- Cattura schermate dall'emulatore di dispositivo
- Seleziona i colori dall'esterno del browser
- Usa copy() come pseudo-scraper
- Come modificare il tema del colore di Chrome DevTools
- Uno sguardo all'interno di una centrale di sviluppo
Lavoro con Chrome da oltre un decennio ormai, molto prima che Mozilla riuscisse a risolvere i loro problemi di perdita di memoria. E, come persona che fa sviluppo front-end su base giornaliera, sono stato anche un avido utente di Chrome DevTools. Che si tratti di eseguire la forma più semplice di ispezione CSS o di eseguire test delle prestazioni, DevTools è una parte indispensabile della mia routine di sviluppatore.
E nel corso degli anni ho imparato ma anche raccolto vari suggerimenti e trucchi, alcuni dei quali non sono esattamente chiari. Se vuoi un aggiornamento su tutto ciò che può fare DevTools, ti consiglio di fare riferimento alla documentazione ufficiale. Ma ancora più importante, la pagina Novità in DevTools, poiché è qui che avrai tutte le nuove funzionalità e strumenti a colpo d'occhio.
Il modo migliore per sfogliare questa risorsa è CTRL+F e cercare "parole chiave" che ti interessano oppure puoi anche attivare il sommario sopra e poi passare direttamente a un esempio specifico. Sono sicuro che questa pagina crescerà nel tempo man mano che imparo nuove cose, quindi sentiti libero di aggiungere questa pagina ai segnalibri per riferimenti futuri. Iniziamo con qualcosa di pratico ma molto utile.
Blocca le risorse per eseguire il rendering del sito senza CSS/JavaScript
Diamo per scontato JavaScript, ma ci sono molte persone che bloccano JS nel proprio browser, e la maggior parte lo fa per motivi relativi all'accessibilità, alla privacy e alla sicurezza.
E devi anche considerare i casi in cui JS/CSS potrebbe non essere accessibile a causa di problemi di rete o il browser non riesce a recuperare una determinata risorsa. Quindi, che aspetto ha il tuo sito Web quando un determinato file/libreria viene bloccato?
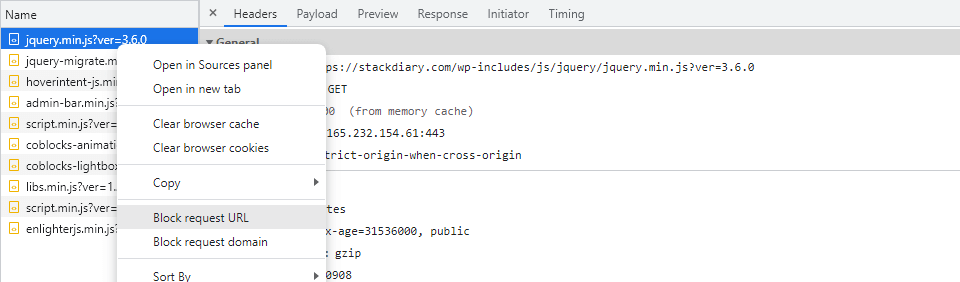
- Apri DevTools e vai alla scheda Rete .
- Ricarica la pagina in cui ti trovi per recuperare tutte le risorse.
- Fare clic su qualsiasi risorsa e selezionare Blocca URL risorsa .
- Aggiorna di nuovo la pagina per vedere il risultato.

Credo che funzioni anche all'interno degli strumenti di sviluppo di Firefox ed Edge.
Panoramica delle modifiche CSS (con Export)
Ti sei mai lasciato trasportare dalla modifica dei CSS da DevTools solo per renderti conto che ora devi tornare indietro su 10 diverse proprietà per salvare quelle modifiche? Sì. Ci sono stato, l'ho fatto.
Per fortuna, c'è un modo migliore per affrontare questo problema.

- Vai a Personalizza e controlla DevTools -> Altri strumenti .
- Seleziona Modifiche .
- All'interno di DevTools apparirà una scheda permanente che mostra le modifiche al codice che hai apportato.
È possibile accedere al pannello Modifiche anche tramite le scorciatoie CTRL/CMD+Maiusc+P e quindi digitando Modifiche nella console Esegui. Nella parte inferiore dell'interfaccia Modifiche, hai un pulsante Copia , che può essere utilizzato per esportare direttamente tutte le modifiche apportate in quella sessione.
Modifica la struttura del layout della griglia e della Flexbox
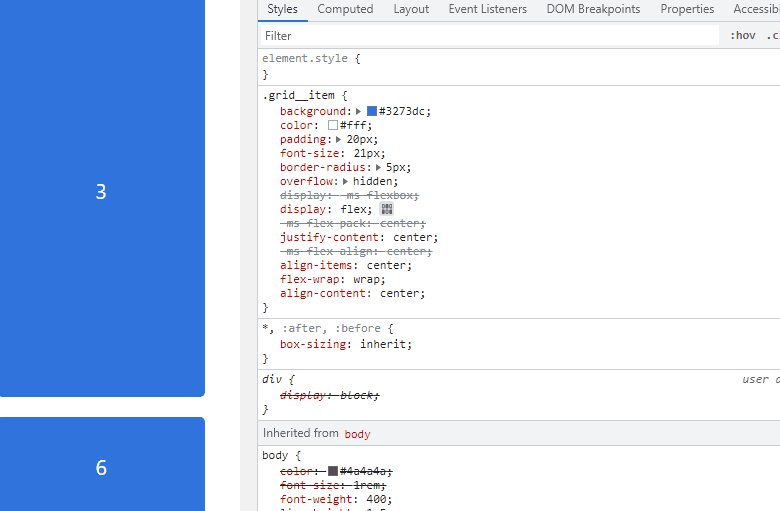
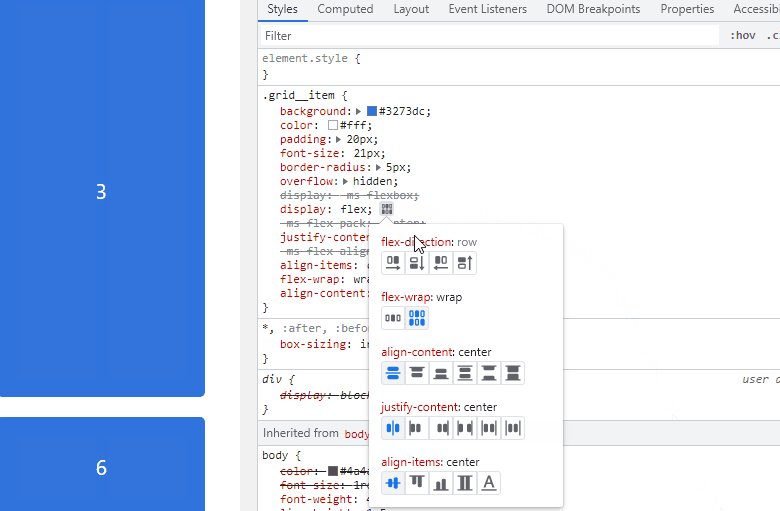
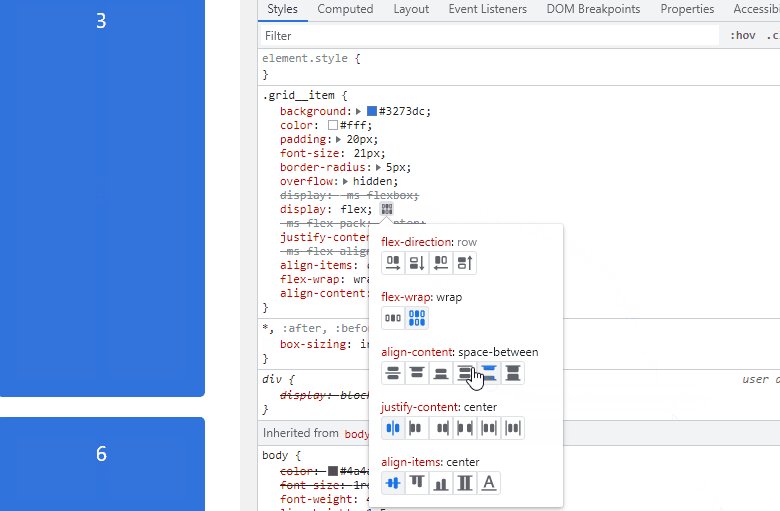
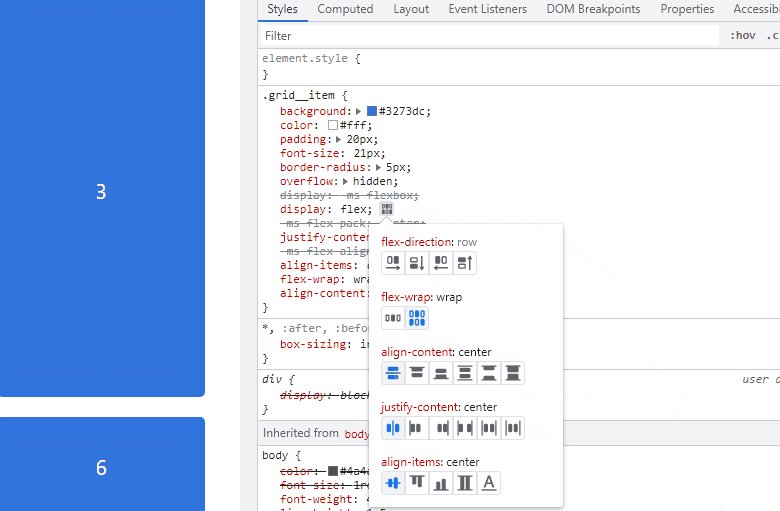
Di recente ho scritto un articolo su alcuni dei migliori generatori di layout CSS, quindi questo suggerimento successivo va di pari passo con quell'articolo. Innanzitutto, ispeziona qualsiasi contenitore supportato da Grid o Flexbox, quindi cerca la proprietà allocata con display: flex; o vice versa.

Accanto alla proprietà, vedrai una piccola icona cliccabile (l'editor): facendo clic su questa si aprirà un pannello all'interno del quale puoi utilizzare le proprietà di posizionamento come specificato in Grid o Flexbox.
Questa funzione è utile quando si desidera testare un nuovo allineamento del layout in tempo reale. C'è anche una cosa chiamata CSS Grid Inspector, per la quale il team di sviluppo di Chrome ha scritto.
Debug dell'accessibilità con strumenti integrati
L'accessibilità è un argomento molto caldo nei circoli degli sviluppatori front-end. Tanto che la maggior parte delle librerie di componenti e dei kit dell'interfaccia utente sono pre-costruiti con le migliori pratiche di accessibilità. Anche le piattaforme CMS come WordPress hanno abbracciato l'accessibilità e hanno iniziato a implementare funzionalità che danno priorità all'inclusività del design. E DevTools non fa eccezione alla regola.
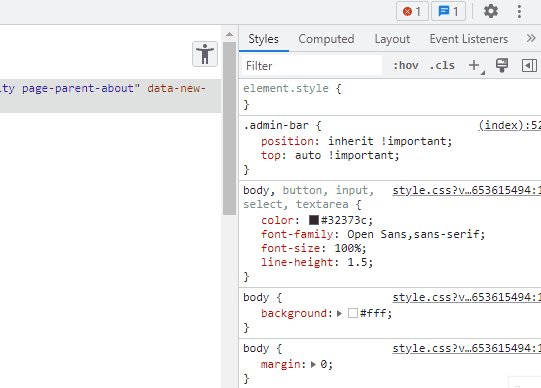
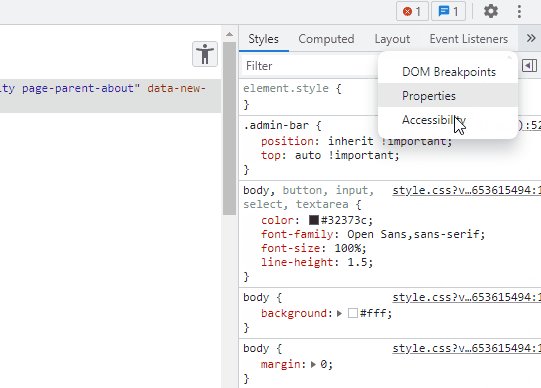
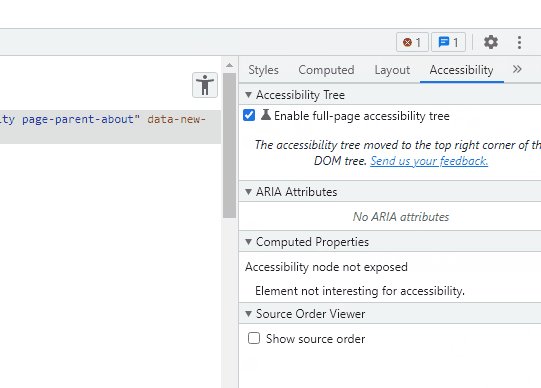
» Abilitazione dell'albero di accessibilità in Chrome DevTools

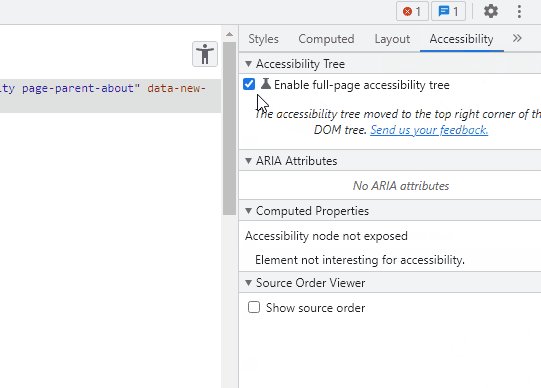
Dopo aver selezionato la casella di controllo abilita , dovrai ricaricare i tuoi DevTools. A questo punto, avrai un'icona di accessibilità nell'angolo in alto a destra nella finestra Elementi. Facendo clic su questa icona verrà visualizzata la struttura dell'intero sito in una vista ad albero DOM. Quindi puoi esaminare le singole sezioni ed elementi del sito e vedere se è stata assegnata loro un'etichetta ARIA.
» Visualizzatore dell'ordine di origine
Nello stesso pannello mostrato nella GIF sopra c'è un'altra casella di controllo. E quella casella di controllo si chiama Mostra ordine di origine . Ciò che fa, una volta abilitato, ti consente di vedere l'ordine in cui vengono visualizzati gli elementi per i visitatori che potrebbero visitare le tue pagine utilizzando strumenti di assistenza.


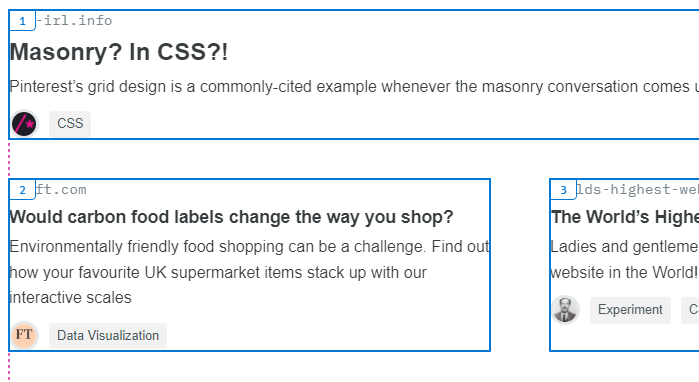
Una volta abilitato, puoi selezionare qualsiasi area della tua pagina e vedere l'ordine in cui appariranno gli articoli.
Ciò è particolarmente utile quando si lavora con Grid o Flexbox, entrambi dotati di proprietà per riorganizzare l'ordine di visualizzazione degli elementi. Es order: 1;
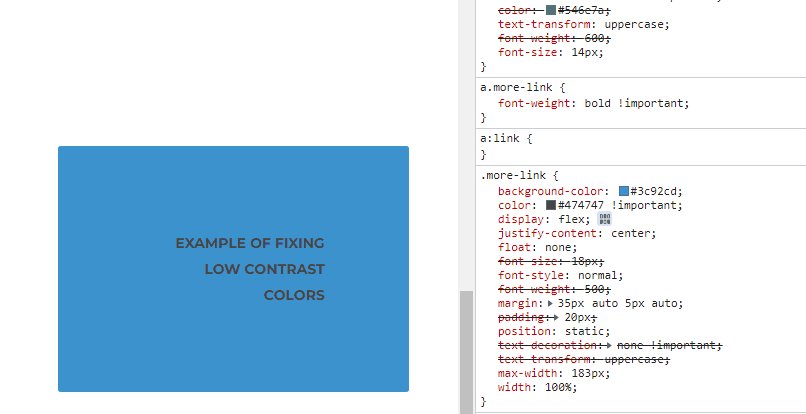
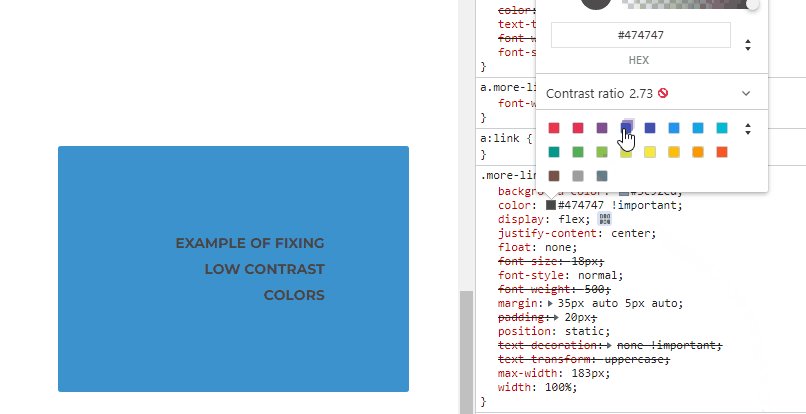
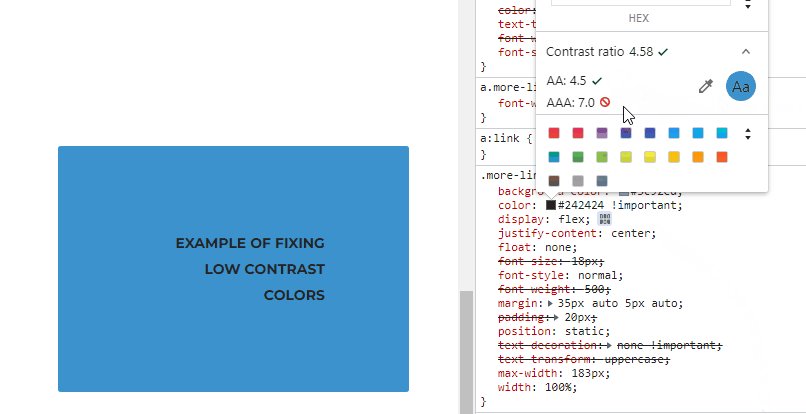
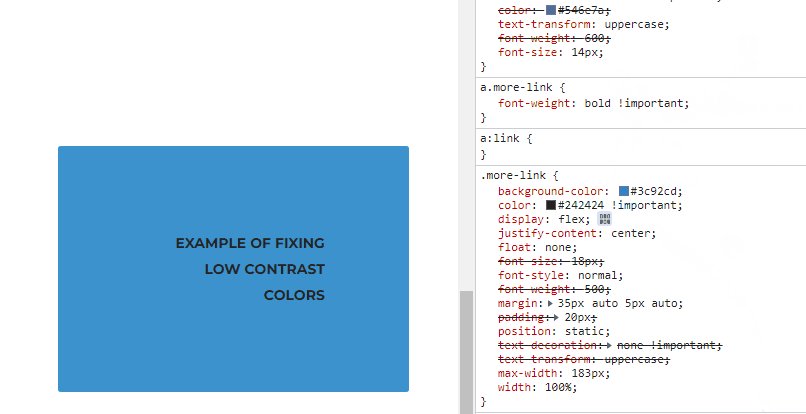
» Suggerimenti colore per testo a basso contrasto
Il contrasto cromatico è uno dei maggiori problemi di accessibilità, anche per le persone che non soffrono necessariamente di gravi disabilità visive. Ho avuto casi in cui la mia vista stava iniziando a peggiorare e avevo bisogno di una nuova prescrizione per i miei occhiali, e la cosa che lo ha tradito erano i colori a basso/alto contrasto che mi facevano affaticare gli occhi. Bianco su rosso, verde su blu, ecc.
Il team di web.dev ha scritto un intero articolo su come funziona il metodo seguente.

Questo metodo funziona per qualsiasi elemento nella pagina. Anche se ritieni che il contrasto vada bene, l'algoritmo del rapporto di contrasto può fornire suggerimenti sottili per migliorare la visibilità generale del contrasto.
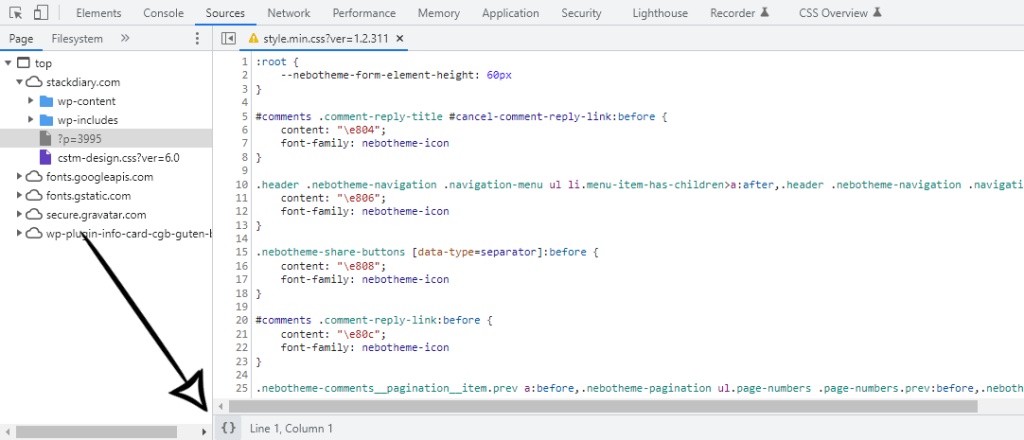
Formatta JavaScript/CSS ridotto in codice leggibile
Ci vogliono solo pochi secondi per importare il codice minimizzato in VS Code e quindi applicare Prettier, ma perché preoccuparsi quando puoi formattare (annullare) direttamente dalla console DevTools.

Per farlo funzionare:
- Apri il pannello Sorgenti all'interno di DevTools.
- Apri qualsiasi file che è stato minimizzato.
- Fare clic sull'icona { } nella parte inferiore della console.
- Il codice è ora formattato.
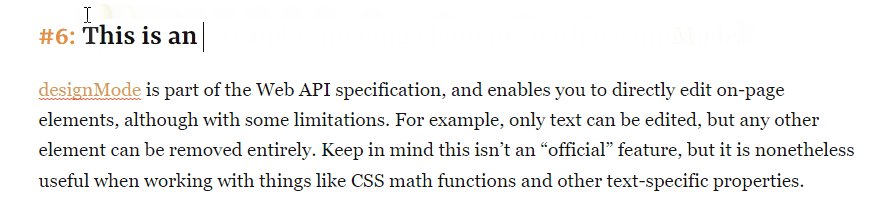
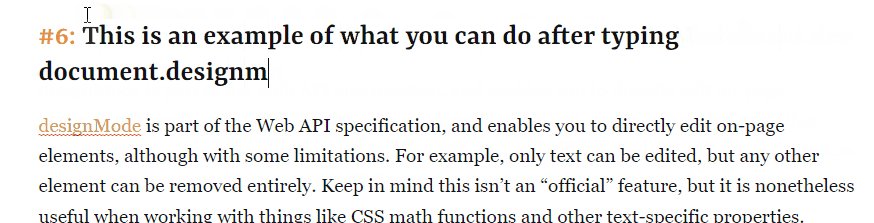
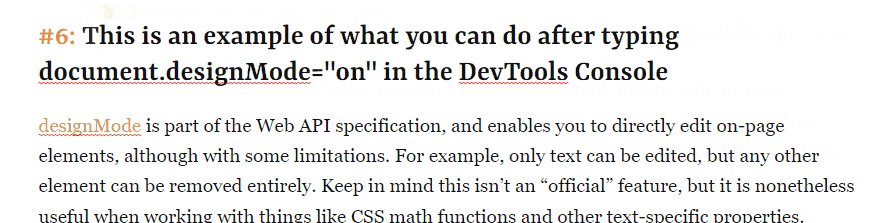
Modifica (testo) e rimozione di elementi con designMode
designMode fa parte della specifica dell'API Web e consente di modificare direttamente gli elementi della pagina, sebbene con alcune limitazioni. Ad esempio, è possibile modificare solo il testo, ma qualsiasi altro elemento può essere completamente rimosso. Tieni presente che questa non è una funzionalità "ufficiale", ma è comunque utile quando si lavora con cose come le funzioni matematiche CSS e altre proprietà specifiche del testo.

Per provarlo tu stesso:
- Apri la console di DevTools.
- Digita document.designMode="on" e invia.
- Torna alla pagina e inizia a modificare.
La proprietà off è applicabile anche quando si desidera disabilitare designMode. E nel caso in cui non l'avessi notato nella GIF, funziona benissimo anche per eseguire il controllo ortografico dei tuoi contenuti sulla pagina.
Cattura schermate dall'emulatore di dispositivo
Questa è una caratteristica che mi era sfuggita per molto tempo. Il mio solito flusso di lavoro per acquisire schermate è l'estensione Snip o Awesome Screenshot. A quanto pare, puoi acquisire schermate di dispositivi mobili/tablet e altre risoluzioni direttamente dall'emulatore di dispositivo.
Ma non è l'unico motivo per cui questa funzione è utile. Puoi infatti acquisire schermate incluso il frame del dispositivo . Prima di entrare in maggiori dettagli, ecco un esempio:

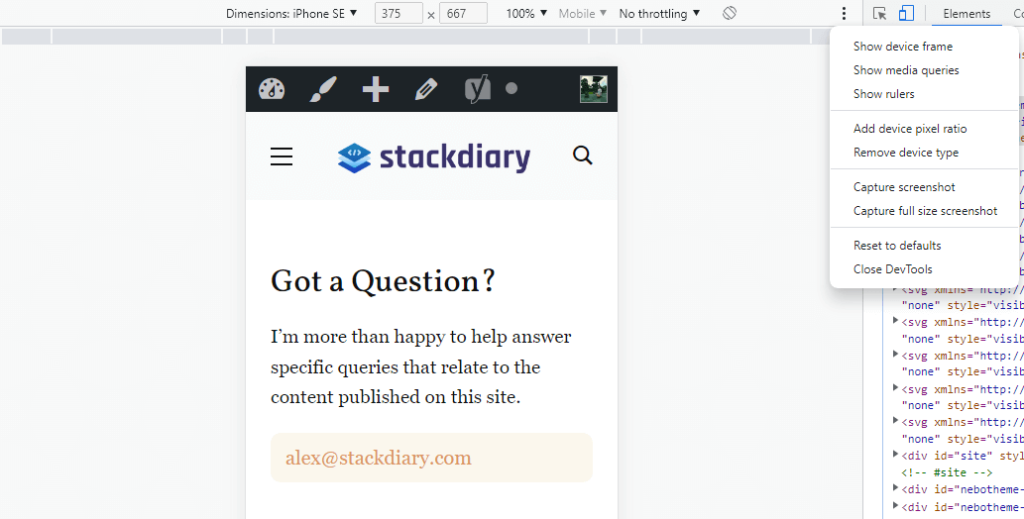
Quindi, come si abilita la cornice del dispositivo per gli screenshot di dispositivi mobili/tablet?
- Apri DevTools.
- Fare clic sull'icona Attiva/disattiva barra degli strumenti del dispositivo .
- Passa all'icona del menu in alto a destra (tre punti).
- Seleziona Mostra frame dispositivo .
Ecco un'anteprima visiva:

Il problema è che, anche se fai clic sul pulsante, la cornice del dispositivo non viene visualizzata. E questo perché solo una manciata di dispositivi ha il frame visualizzato. Dovrai infatti abilitare manualmente questi dispositivi dal menu disponibile in Dimensioni -> Modifica . Questi tipi di dispositivi hanno una cornice:
- iPhone 5/SE
- iPhone 6/7/8 e Plus
- Nesso 5 e 5x
- Nesso 6P
- iPad
Grazie all'utente di StackOverflow RoCk RoCk per il chiarimento.
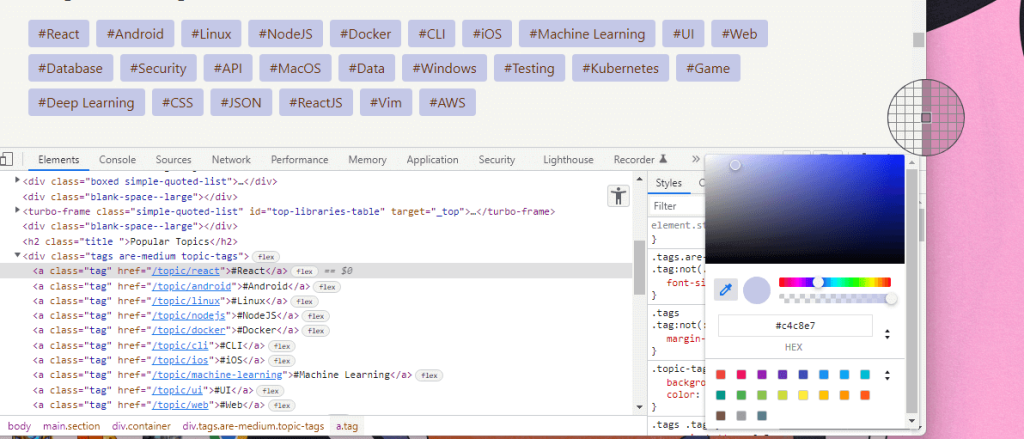
Seleziona i colori dall'esterno del browser
Questa è una delle funzionalità più recenti aggiunte a DevTools. Supponendo che tu abbia già familiarità con il Selettore colore , ora è possibile selezionare colori che non sono all'interno del browser. In altre parole, puoi selezionare i colori direttamente dal desktop, che si tratti di un'immagine o di un'icona specifica.

Ora puoi prendere i colori dalle tue foto preferite ancora più velocemente.
Usa copy() come pseudo-scraper
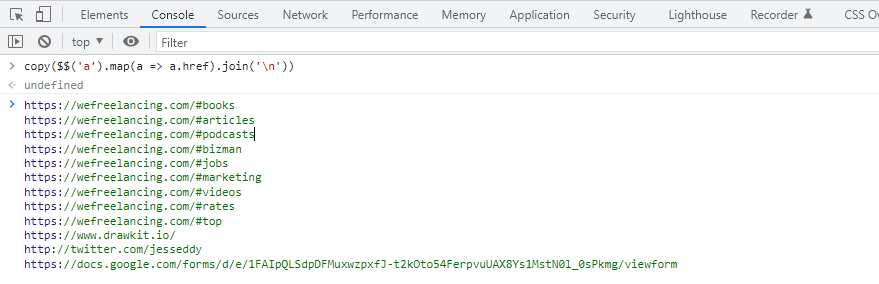
La funzione copy() può essere utilizzata per recuperare in massa gli oggetti trovati nella pagina. Per me, questo è il modo più rapido per raschiare rapidamente tutti gli URL trovati su una pagina.
Nella tua console digita:
copy($$('a').map(a => a.href).join('\n'))E il risultato è:

La funzione JavaScript alternativa sarebbe simile a questa:
var link_array = [], l = document.links; for(var i=0; i<l.length; i++) { link_array.push(l[i].href); } console.log(link_array)Come modificare il tema del colore di Chrome DevTools
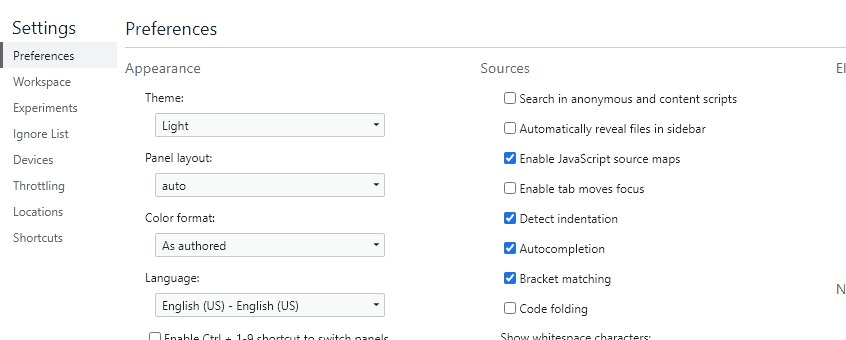
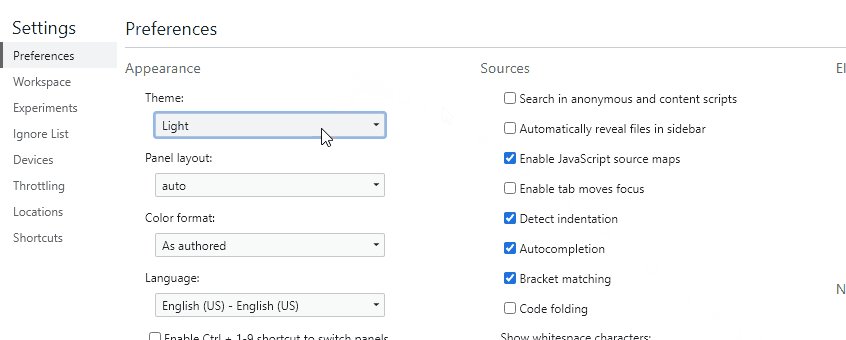
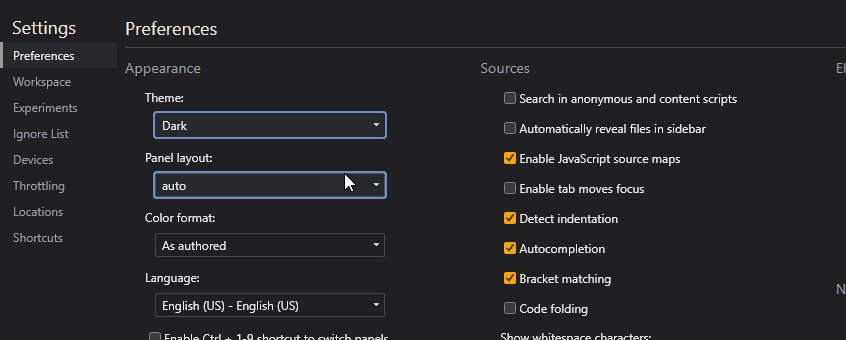
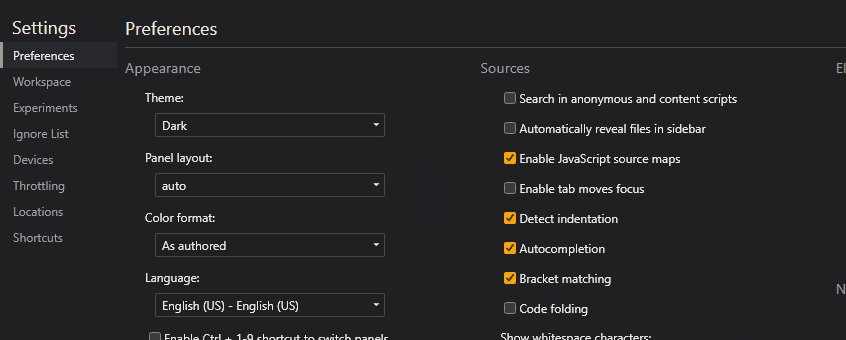
Mi chiedo quanti sviluppatori abbiano cambiato il tema del browser Chrome in scuro ma non si sono resi conto che devi farlo separatamente per DevTools. Sono sicuro che ce ne sono stati un bel po'.

Con DevTools aperto puoi premere F1 per aprire le impostazioni. Questo aprirà il pannello Preferenze predefinito in cui puoi scegliere tra il tema Chiaro o Scuro o utilizzare le Preferenze di Sistema.
Uno sguardo all'interno di una centrale di sviluppo
Questo non è affatto un elenco esaustivo di tutto ciò che DevTools può fare. E nel tempo spero di aggiungere altri trucchi interessanti che mi imbatto in. Spero che almeno uno o due di questi suggerimenti siano stati abbastanza interessanti da aggiungere alle tue note. E in caso contrario, ricontrolla più tardi!
