Estensioni di Chrome che ogni web designer dovrebbe utilizzare
Pubblicato: 2018-07-05I browser Internet stanno migliorando sempre di più e, indipendentemente da quello che utilizzi, dovresti sempre cercare di trovare modi per migliorarne la funzionalità e, di conseguenza, la tua produttività. Oggi ci concentreremo su Google Chrome come uno dei browser più popolari e sui plug-in di Chrome e le estensioni di Chrome che vale la pena provare, soprattutto se sei un web designer o uno sviluppatore.
Il numero di estensioni di Chrome è in costante crescita, ma ciò non significa che tu abbia bisogno di tutte. Tuttavia, selezionare quelli giusti può rendere l'intera esperienza di navigazione molto migliore e più semplice. Inoltre, se desideri rimuoverli o modificarli o in qualsiasi modo gestire le estensioni di Chrome, puoi farlo in qualsiasi momento nelle impostazioni dei plug-in di Chrome.
Quindi, senza ulteriori indugi, diamo un'occhiata alle estensioni di Google Chrome che ogni web designer dovrebbe utilizzare e perché! Puoi trovarli tutti sull'app store di Chrome e/o sul web store di Google Chrome.
Scrivi bene

WriteWell è un software di scrittura online gratuito e uno dei componenti aggiuntivi di Chrome più utili. Puoi scaricarlo dal webstore di Google e scrivere sarà più facile che mai.
Questa fantastica estensione di Chrome non solo rileverà eventuali errori di ortografia o contestuali, ma offre anche una serie di modelli utili che ti aiuteranno a scrivere in modo più efficiente.
Dom Flags

DomFlags è uno degli addon creati appositamente per gli sviluppatori per creare scorciatoie da tastiera per elementi DOM. Se stai cercando un flusso di lavoro di devtools più veloce, dovresti assolutamente aggiungere DomFlags al tuo browser Chrome.
Altamente evidenziatore

Trova Highly Highlighter su Chromestore per salvare e condividere istantaneamente i momenti salienti senza dover eseguire il processo di screenshot e quindi modificare gli screenshot. Con il suo componente aggiuntivo, puoi evidenziare mentre leggi.
Boh !

Boh! – Dribbble Enhancement Suite è stato creato per rendere Dribbble.com più veloce e facile da usare. Con questa estensione di Chrome, ottieni uno scorrimento infinito, scatti con una risoluzione più grande e più alta negli elenchi, riproduzione automatica per le gif, ecc.
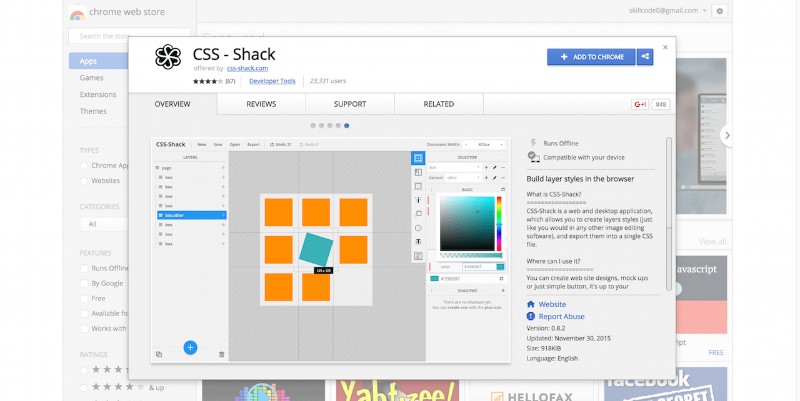
CSS-Shack

CSS-Shack è tra le migliori estensioni di Chrome per designer disponibili su Googlestore. Ti aiuta a creare livelli e stili diversi che puoi quindi esportare in un unico file CSS.
Marmoset

Acquista su Google Marmoset e crea istantanee in modo facile e veloce. Puoi anche scegliere tra una varietà di effetti e temi per applicarli per istantanee dall'aspetto ancora più impressionante.
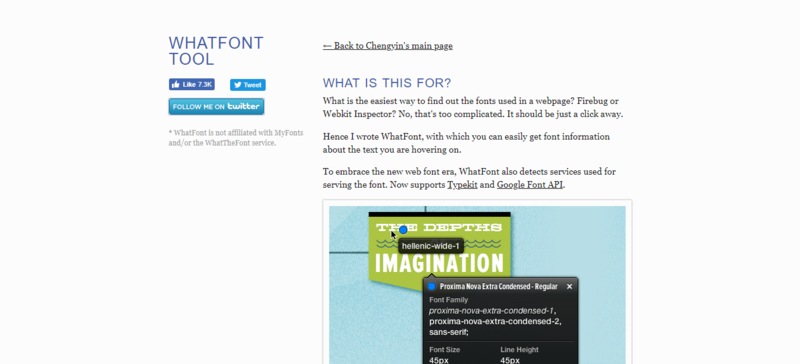
WhatFont

Se sei un designer e/o uno sviluppatore, probabilmente ti sei trovato in una situazione in cui hai cercato di identificare un font utilizzato in una pagina web ma non hai avuto fortuna.
Fortunatamente, puoi aggiungere uno dei migliori caratteri di estensione che lo identifica al tuo browser Google e rendere il tuo lavoro molto più semplice!
WhatFont può essere trovato sul sito Web di Google e ti consentirà di identificare quasi tutti i caratteri semplicemente passandoci sopra, oltre a rilevare il servizio utilizzato per servire caratteri particolari.
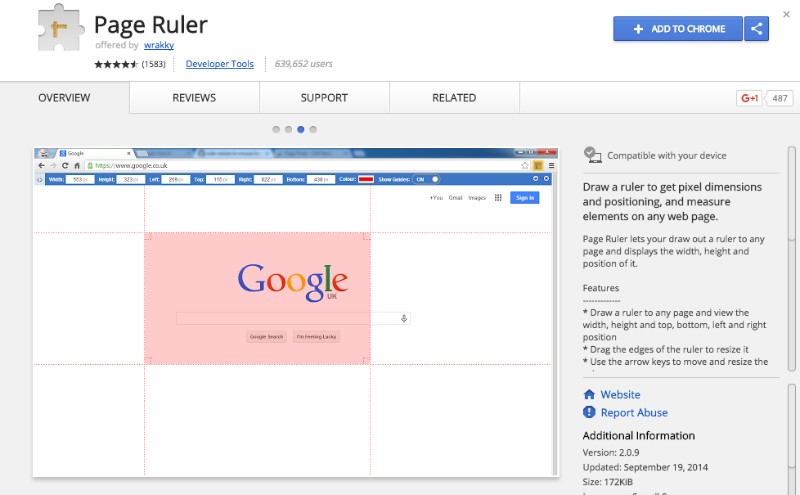
Righello di pagina

Page Ruler è uno dei migliori componenti aggiuntivi di Google per misurare gli elementi su qualsiasi pagina Web, nonché per rilevare la dimensione e il posizionamento dei pixel.
Devi semplicemente disegnare un righello su qualsiasi pagina, trascinare i bordi per ridimensionarla e visualizzare la posizione in alto, in basso, a destra e a sinistra, nonché la larghezza e l'altezza.
Scaricatore di immagini

Se stai cercando le migliori estensioni di Chrome per scaricare immagini, dovresti prendere in considerazione Image Downloader.

Questo componente aggiuntivo ti aiuterà a scaricare in blocco le immagini da qualsiasi pagina Web, a filtrarle per altezza, larghezza e URL, a vedere i collegamenti alle immagini, ecc.
Anche il download di immagini con questa estensione di Google è particolarmente facile; tutto ciò che devi fare è semplicemente fare clic sull'immagine o utilizzare le caselle di controllo.
Se desideri personalizzare la visualizzazione dell'immagine, puoi farlo anche tu. Tieni presente che dovrai impostare una directory di download predefinita affinché tutto funzioni senza intoppi e velocemente.
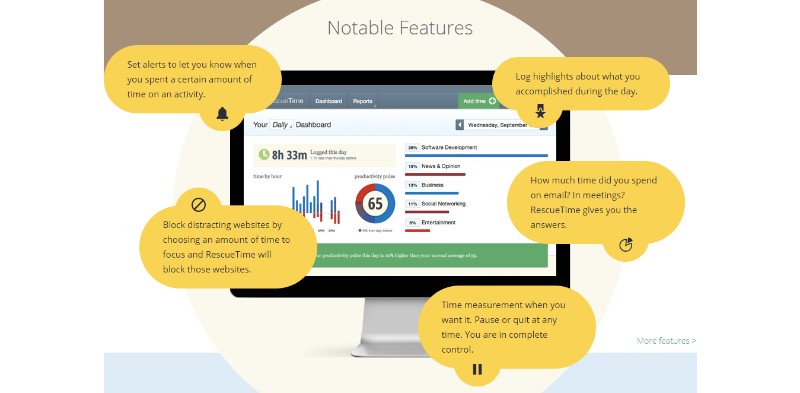
RescueTime per Chrome e Chrome OS

Una volta ottenuto Chrome, potresti voler sapere quanto tempo dedichi a usarlo e avere un quadro migliore di come hai utilizzato esattamente il tuo browser.
RescueTime tiene traccia del tempo che trascorri sul tuo computer e calcola automaticamente quando sei via e interrompe il monitoraggio. Se c'è un momento in cui preferiresti non aver tracciato, puoi semplicemente eliminarlo.
Pinterest per Google Chrome

Se sei un fan di Pinterest, Pinterest per Google Chrome sarà uno dei tuoi plugin preferiti di Google Chrome. Trovalo su App Store Chrome e divertiti a bloccare da qualsiasi sito Web in qualsiasi momento!
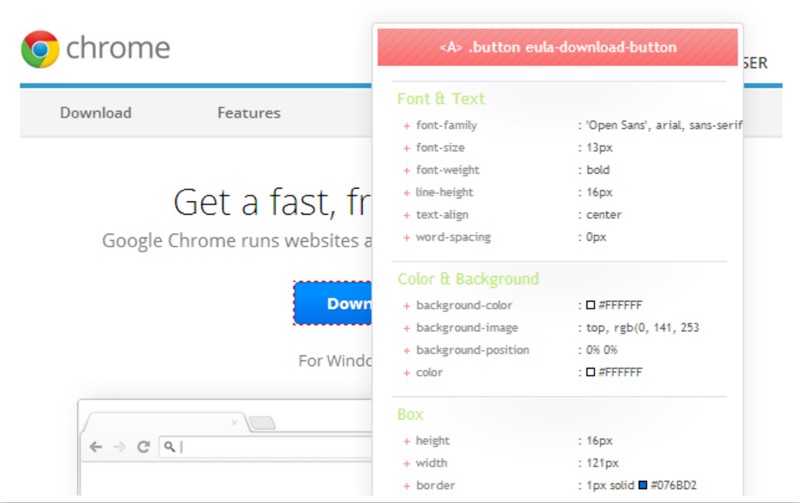
Visualizzatore CSS

Come avrai intuito, CSSViewer è un semplice visualizzatore di proprietà CSS. Se vuoi ispezionare qualsiasi elemento nella pagina corrente, fai semplicemente clic sull'icona della barra degli strumenti e passaci sopra con il mouse.
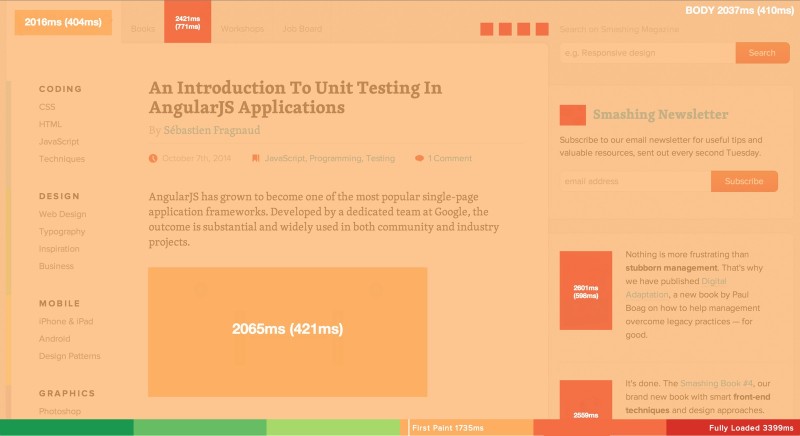
Perfmap

Perfmap è un plug-in di Chrome per la creazione di mappe di calore delle prestazioni. Osservando i colori della mappa di calore, saprai a che punto l'immagine ha terminato il caricamento.
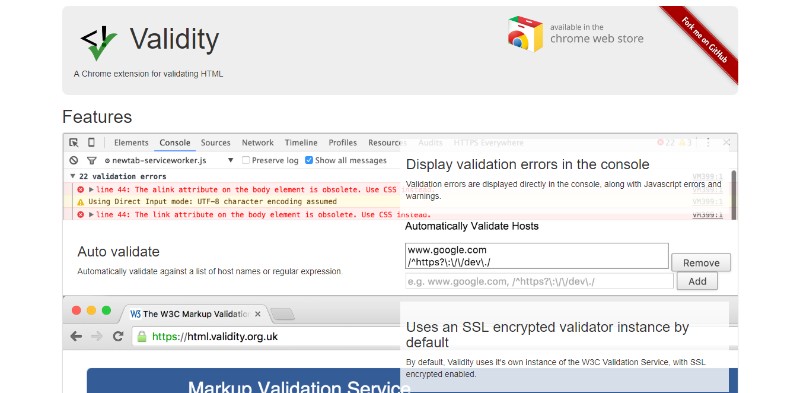
Validità

Se c'è una pagina web che vuoi convalidare, Validity è una delle migliori estensioni dello store di Chrome per questo. Potrai vedere tutti i dettagli nella scheda della console, mentre gli errori verranno visualizzati nel tooltip.
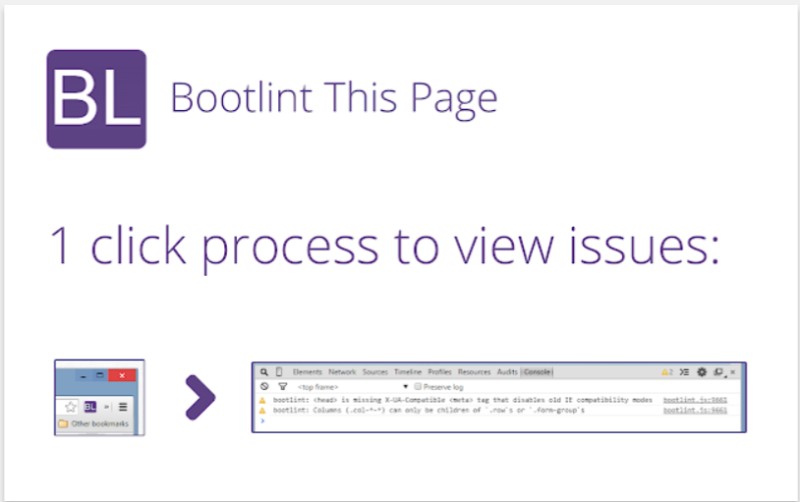
Bootlint questa pagina

Bootlint Questa pagina è un componente aggiuntivo che ha una semplice funzione: controllare i siti Bootstrap per errori comuni.
ColorZilla

Se ritieni di aver bisogno di più strumenti per il colore, ColorZilla è una delle estensioni di Chrome che dovresti assolutamente provare. Aggiunge una varietà di strumenti utili come il generatore di sfumature, il selettore di colori, il contagocce, il visualizzatore di tavolozze e simili.
Scheda Colore

Ogni volta che apri una nuova scheda, Color Tab ti darà una combinazione di colori completamente nuova che renderà la tua navigazione un'esperienza più piacevole e divertente.
Fontface Ninja

Fontface Ninja è uno degli strumenti utili per identificare i caratteri, nonché la loro dimensione e interlinea.
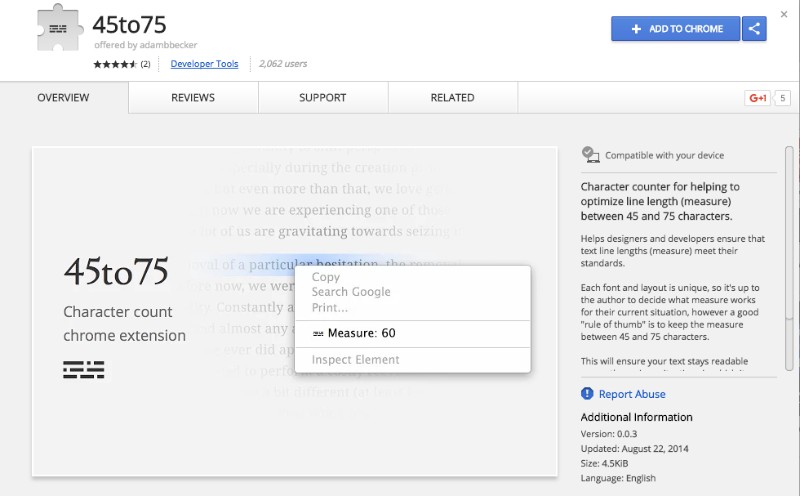
45-75

Come suggerisce il nome di questo plugin, 45to75 è uno strumento che conta il numero dei caratteri nel tuo testo. Se il numero è inferiore a 45 o superiore a 75, ti verrà chiesto di modificarlo.
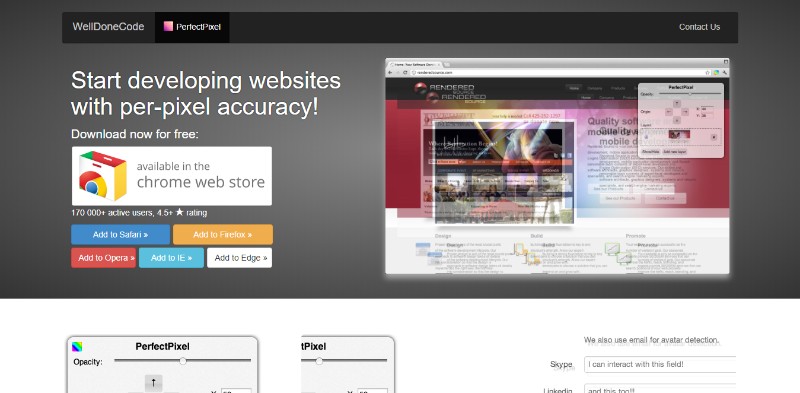
PerfectPixel di WellDoneCode

PerfectPixel è un'estensione per sviluppatori e designer di markup e consente loro di inserire una sovrapposizione di immagini semitrasparente sopra l'HTML sviluppato.
Considerazioni finali sulle estensioni di Chrome per i web designer
Con il numero sempre crescente di nuove estensioni di Chrome, può essere difficile scegliere quelle più pratiche ed efficaci. Tuttavia, una volta trovati, possono rendere il tuo lavoro molto più semplice e veloce.
