WooCommerce: CodeLobster, probabilmente il miglior editor di codice
Pubblicato: 2020-07-07
I siti di e-commerce sono il tipo più dinamico di siti Web. Dopo il lancio del sito, lo sviluppo non si ferma e l'elaborazione è in corso. Molte aziende non possono vendere i loro prodotti senza l'aiuto dei programmatori.
Se hai già competenze di programmazione PHP e una comprensione dei principi di WordPress, questo articolo ti darà un vantaggio su come ottimizzare il flusso di codifica.
In particolare, esamineremo il popolare plug-in WooCommerce e ti mostreremo come codificare in modo efficace con esso in CodeLobster IDE, un editor di codice molto più complesso di NotePad++ o Atom, e questo perché è ottimizzato e sviluppato pensando a WordPress e WooCommerce.
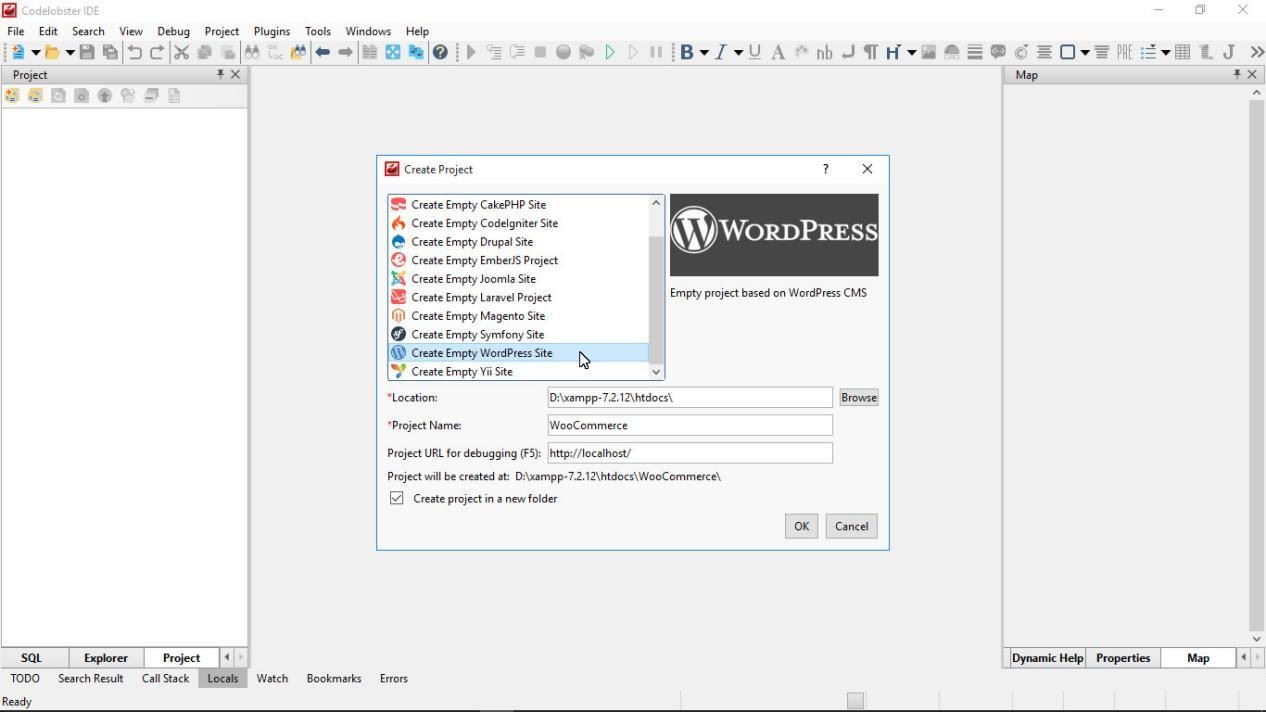
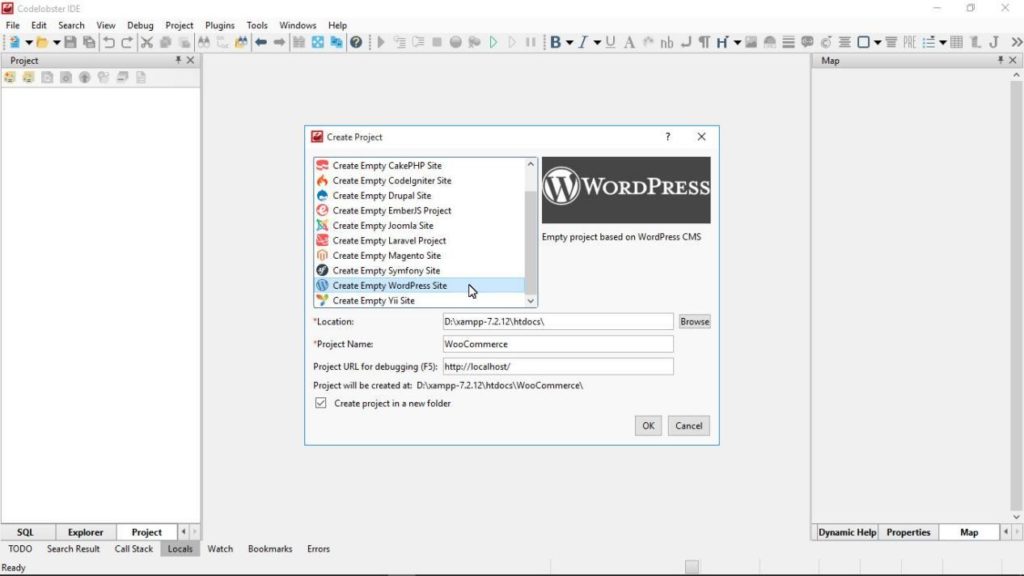
Creazione di un sito Web WooCommerce da CodeLobster
Probabilmente hai già letto molti casi sulla creazione di successo di negozi online su WordPress. Puoi tranquillamente sceglierlo come piattaforma per il trading online. Questo è un sistema abbastanza sicuro per la creazione di risorse di questo tipo.
Ogni IDE moderno implementa principalmente un buon supporto per WordPress e CodeLobster semplifica la distribuzione di un nuovo progetto, ad esempio l'installazione di un sito Web WordPress di prova sul tuo computer (sviluppo locale) o sul tuo server .

È possibile installare il CMS utilizzando la procedura guidata. Devi solo inserire i dati dell'amministratore e l'indirizzo del server per connetterti a MySQL.
Inoltre, c'è un comodo pannello di amministrazione, che include anche una ricerca integrata e un'installazione rapida di plugin o temi e un modo per aggiornare automaticamente il core e i plugin di WordPress.
Anche WooCommerce è presente e può essere aggiunto rapidamente alla tua installazione locale/live.
Personalizzazione di WooCommerce con funzioni e hook
Uno sviluppatore che ha familiarità con il concetto di WordPress può capire rapidamente come personalizzare WooCommerce, poiché il plugin è facile da configurare e il suo codice è completamente estensibile.
Un programmatore PHP può utilizzare le funzioni e le classi di WooCommerce. Grazie a loro, avrai accesso a variabili globali, impostazioni e tutte le altre risorse con cui interagisce il WC.
Utilizzare il completamento automatico quando si lavora con queste funzioni, premere Ctrl + Spazio quando si immette il nome della funzione o Maiusc + Ctrl + Spazio per ottenere un suggerimento sui parametri .
Nello screenshot sopra, abbiamo scritto il seguente codice:
//Get WC_Order object by order ID
$order_id = 55;
$order = wc_get_order( $order_id );
//Get customer ID
$customer_id = $order->get_user_id();
La funzione WooCommerce wc_get_order () viene utilizzata per ottenere l'oggetto dell'ordine, dal quale è possibile estrarre qualsiasi dato dell'ordine, ad esempio scoprire l'ID cliente.
Puoi passare istantaneamente alla definizione della funzione se fai clic sul suo nome tenendo premuto il tasto Ctrl. Questo approccio ti aiuterà a capire in dettaglio come funzionano le funzioni in WC.
Quando hai solo bisogno di aggiornare rapidamente in memoria lo scopo di qualsiasi metodo e scoprire quali parametri passargli, fai attenzione ai suggerimenti che appaiono quando passi il cursore su un elemento nel codice.
Gli hook, come Azioni e Filtri, sono ampiamente utilizzati in WC in modo da poter personalizzare tale plug-in senza sovrascrivere file o modelli principali.
Se selezioni " do_action " o " applica_filters " nel file, l'editor evidenzierà tutte le corrispondenze hook.
Puoi utilizzare Azioni per visualizzare markup aggiuntivo. Devi solo scoprire la loro posizione nei file responsabili della visualizzazione del frontend. I filtri vengono utilizzati per elaborare o analizzare i dati, ad esempio quando è necessario modificare un array o un oggetto prima di utilizzarlo.
Possiamo aggiungere le funzionalità necessarie al file “functions.php” nel nostro tema. Scrivi la tua funzione e registrala usando il metodo add_action ().
Risparmierai molto tempo se utilizzi il sistema di guida dinamico quando lavori con WordPress e WooCommerce in CodeLobster IDE.

Non appena inizi a inserire il tuo codice, l'IDE seleziona automaticamente i collegamenti alla documentazione ufficiale per tutte le funzioni e gli oggetti.
Vai alla scheda "Aiuto dinamico" sul pannello di destra del programma e fai clic sul collegamento appropriato per iniziare lo studio della documentazione nel browser.
Sovrascrivere i file modello in WooCommerce
WooCommerce ha un proprio sistema di modelli: i file dei modelli di frontend si trovano nella cartella " wp-content/plugins/woocommerce/templates/ ".
Tecnicamente, se desideri progettare una pagina del carrello personalizzata o modificare a fondo la pagina del singolo prodotto, puoi "sostituire" il file modello pertinente e inserirlo nella cartella del tema figlio. Questo a meno che tu non voglia lavorare con hook e filtri, che sono molto più semplici e puliti dal punto di vista dello sviluppo.
Per iniziare a lavorare con i modelli, crea una cartella " woocommerce " nella cartella del tuo tema. Ora puoi copiare qualsiasi modello WooCommerce che desideri sovrascrivere e posizionarlo lì. WooCommerce troverà tale override e caricherà il tuo e non quello predefinito.
Puoi inserire direttamente codice HTML, testo normale o PHP nei file modello racchiudendolo in “ <?php …. ? > ” tag.
In questo esempio, abbiamo preso il file del modello di pagina del carrello da " woocommerce/templates/cart/cart.php ", lo abbiamo copiato e incollato nella cartella /woocommerce del nostro tema figlio (" storefront-business/woocommerce/cart/cart.php " ), e quindi personalizzato.
Ora il template standard per la visualizzazione della pagina Carrello è stato riscritto e tutte le modifiche che abbiamo apportato verranno prese in considerazione.
Efficace lavoro di squadra del progetto di e-commerce
Di solito, i grandi negozi online sono sviluppati e supportati da un team di programmatori. CodeLobster IDE semplifica la manutenzione del codice sorgente del progetto attraverso l'integrazione con Git .
È possibile lavorare con repository sia locali che remoti, creare nuovi rami per test sicuri e salvare le modifiche usando i commit.
La maggior parte dei comandi Git possono essere eseguiti direttamente dal menu contestuale del progetto, ad esempio, per creare un commit, basta selezionare “Git” -> “Commit”.
Allo stesso tempo, CodeLobster IDE offre una comoda finestra di dialogo in cui vedrai immediatamente lo stato di tutti i file del tuo progetto e potrai selezionare quei file che devono essere aggiunti allo snapshot.
IDE viene fornito con utili strumenti grafici per visualizzare la cronologia delle modifiche e confrontare diverse versioni di file. Non è necessario essere distratti ed eseguire utilità di terze parti.
Dopo aver eseguito il comando "Git" -> "Cronologia", abbiamo la possibilità di visualizzare l' intera cronologia delle modifiche , spostandoci in sequenza tra i commit.
Il prossimo utile comando "Git" -> "Confronta" rende facile esaminare la cronologia delle modifiche e visualizzare tutte le modifiche dello stesso file in commit diversi.
Un modo conveniente per visualizzare le versioni ti aiuterà a gestire rapidamente le modifiche, anche se sono state apportate da altri sviluppatori. Le righe del codice diverse o aggiunte sono evidenziate in rosso.
Il supporto per un buon VCS garantisce l'integrità del codice sorgente, nonché una facile gestione dell'intero progetto. Le funzionalità integrate saranno utili per team di qualsiasi dimensione, inclusi giovani programmatori e professionisti.
Il proprietario del sito potrà attirare visitatori e iniziare a fare vendite, mentre il team di sviluppo continuerà a introdurre nuove funzionalità e pianificare l'espansione del sito, senza timore di interrompere il lavoro di un codice esistente e stabile del negozio.
Riassumiamo
Per implementare rapidamente nuove soluzioni digitali con WordPress, è necessario un IDE affidabile e funzionale. Codelobster supporta in modo completo questo sistema e altri popolari CMS per tutte le attività aziendali: Joomla, Drupal e Magento.
Gli sviluppatori Web dovranno risolvere la maggior parte dei compiti imminenti, quindi preparati per un lavoro serio e per la comparsa di molti progetti interessanti presto.
