Campioni di colore per i prodotti WooCommerce con un plug-in gratuito
Pubblicato: 2021-05-28Abilitare i campioni di colore e più opzioni di prodotto per i prodotti WooCommerce può aumentare le tue vendite. La soluzione più popolare è un prodotto WooCommerce con variazioni. Oggi ti mostrerò come cambiare i colori del prodotto con campioni per prodotti semplici e variabili e aggiungere campi personalizzati utilizzando un plug-in WooCommerce gratuito!
Non dare opzioni di prodotto può scoraggiare i tuoi clienti dall'acquistare. D'altra parte, come sai, i prodotti variabili non sono sempre la scelta migliore .
Lascia che ti mostri come arricchire i prodotti WooCommerce con campioni di colore , più opzioni di prodotto e campi personalizzati. Ciò che è importante, userò un plug-in per la creazione di prodotti gratuito per WooCommerce. Cominciamo!
Sommario
- Prodotti variabili in WooCommerce
- Campioni di colore WooCommerce con un plug-in gratuito!
- Campioni di colore WooCommerce: una guida passo passo
- Riepilogo e altro sui campi personalizzati
Prodotti variabili in WooCommerce
Per impostazione predefinita, puoi utilizzare alcuni tipi di prodotti WooCommerce , inclusi prodotti semplici e variabili.
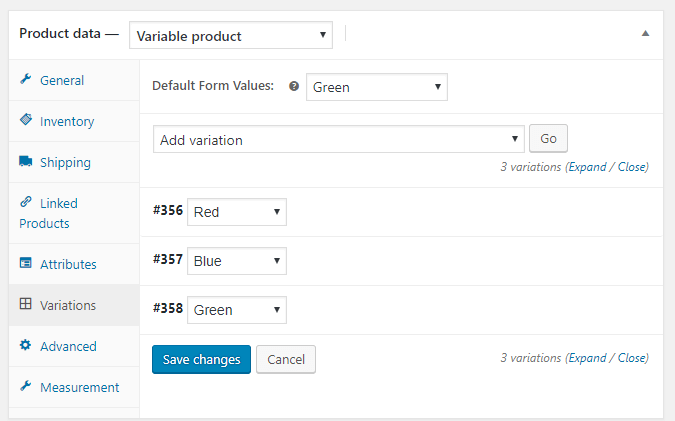
Il semplice prodotto WooCommerce è facile da configurare, ma se desideri aggiungere opzioni di colore, potrebbero non essere sufficienti. Quando devi aggiungere campioni di colore, i prodotti variabili di WooCommerce possono essere una scelta migliore.

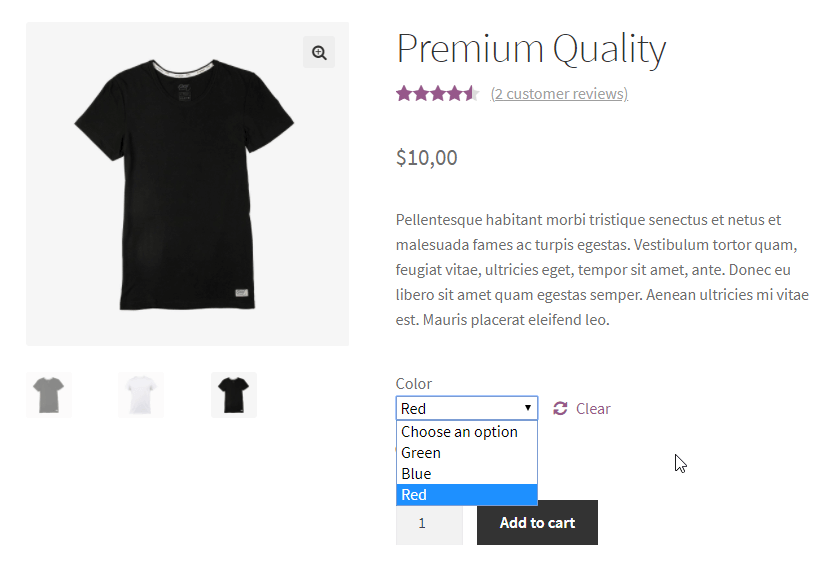
I tuoi clienti vedranno il prodotto WooCommerce con 3 opzioni.

Penso che potresti voler aggiungere campioni di colore in modo più attraente!
Campioni di colore WooCommerce con un plug-in gratuito!
Puoi aggiungere facilmente tutti i campioni di colore che desideri.

Visualizzare l'opzione selezionata che il cliente sceglie darà un effetto migliore rispetto al testo stesso. Questa regola è ancora più importante quando si tratta del colore del prodotto. L'inserimento di campioni di colore per i prodotti WooCommerce ridurrà al minimo l'insoddisfazione per la selezione errata del colore e renderà il sito Web più gradevole.
Scarica la versione GRATUITA di Flexible Product Fields e aggiungi una nuova radio con campi colorati.
Campi prodotto flessibili per WooCommerce
Cambia i colori di WooCommerce aggiungendo i campi Radio con i colori. I campioni WooCommerce sono semplificati con i campi prodotto flessibili.
Scarica o vai su WordPress.orgInoltre, dai un'occhiata al video, che ti mostrerà cosa può fare questo plugin nella versione gratuita:
Campioni di colore WooCommerce: una guida passo passo
L'aggiunta di un tale campo è piuttosto semplice e grazie ai CSS sarà possibile modificarlo, ad esempio modificarne la forma o la dimensione. Segui i passaggi seguenti:
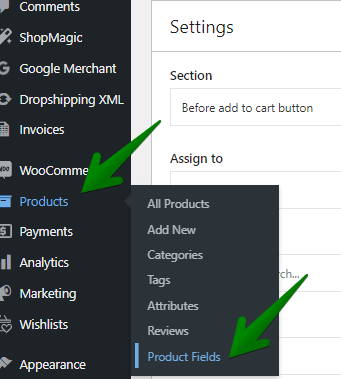
Innanzitutto, vai alla dashboard di WordPress → Prodotti → Campi prodotto .

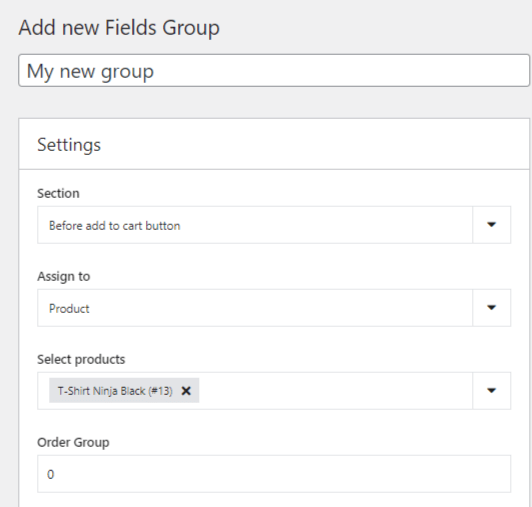
Quindi, aggiungi un nuovo gruppo o seleziona un gruppo esistente. Se il gruppo è nuovo, assegnagli un nome (ad es. "Opzioni colore") e aggiungilo a prodotti/categorie o tag.

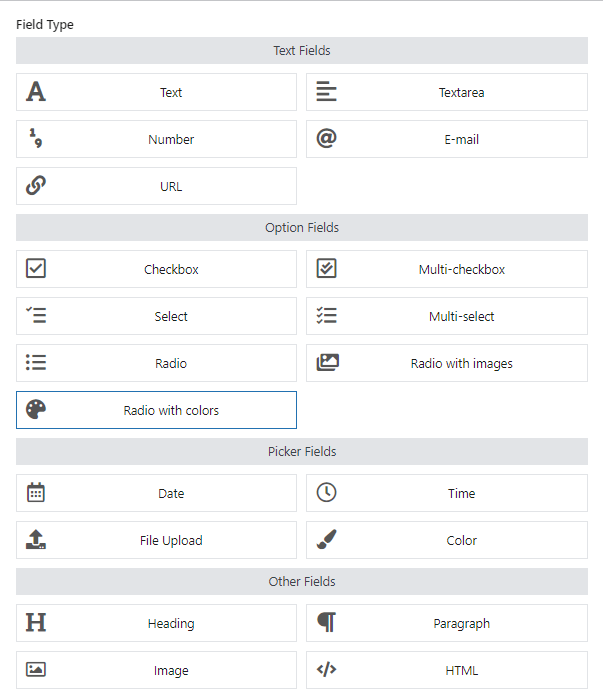
Successivamente, aggiungi un nuovo campo. Vai alla categoria Campi opzione e seleziona Radio con colori dall'elenco delle opzioni.

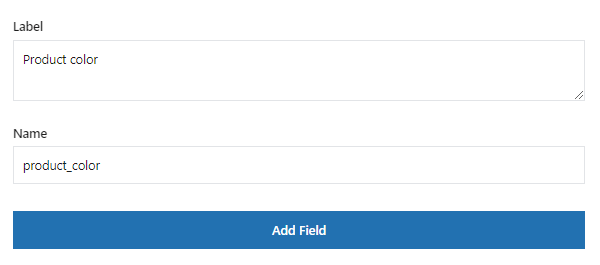
Infine, inserisci l'etichetta del campo, che sarà anche il nome del tuo campo. Diciamo "Colore del prodotto".

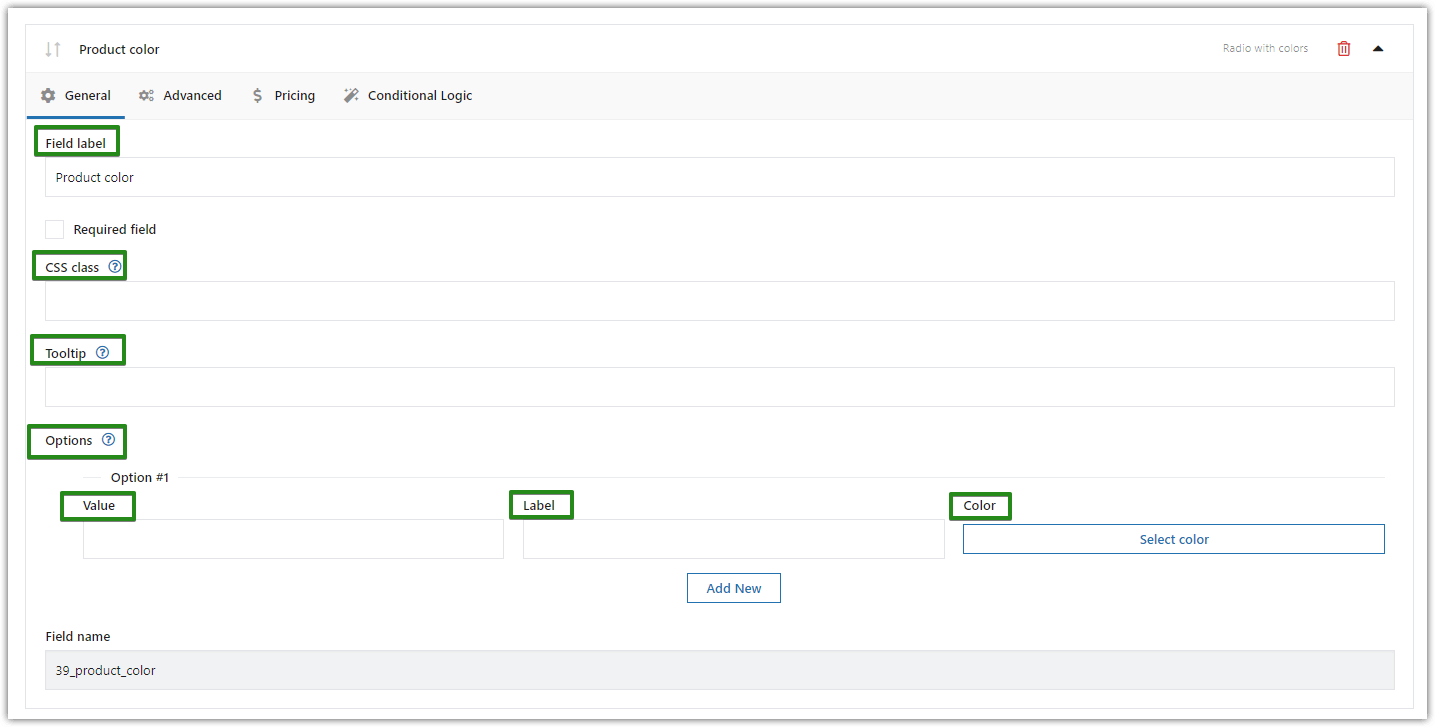
Personalizzazione campi prodotto
Ora vediamo le opzioni aggiuntive del plugin:
- Inoltre, leggi la nostra Documentazione se hai bisogno di maggiori informazioni su ciascuno dei campi che vedrai a questo punto:

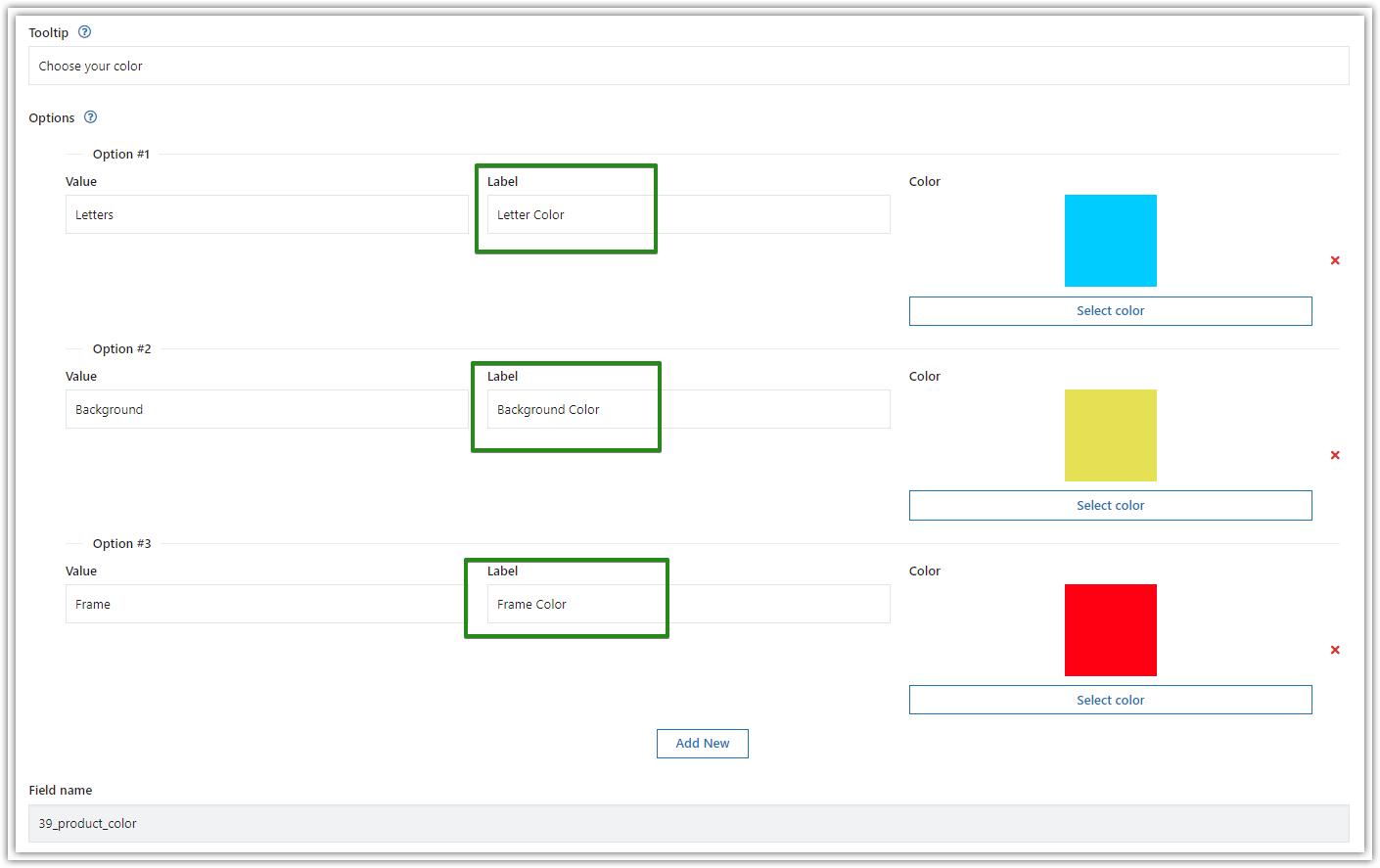
Campioni di colore: diversi tipi di campo - Compila i campi con le informazioni che desideri visualizzare sulla pagina del tuo prodotto WooCommerce.

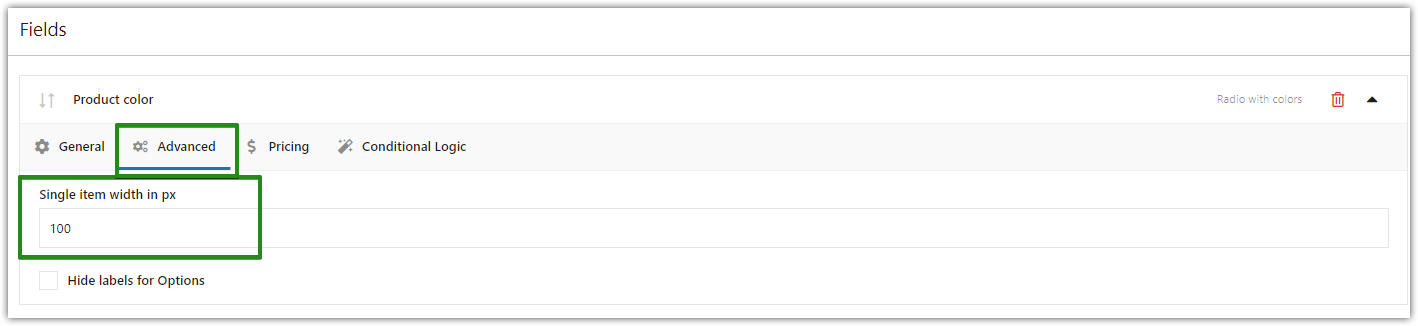
Configurazione dei campioni di colore - Vai alla scheda Avanzate . Qui puoi modificare la larghezza del singolo elemento in px:

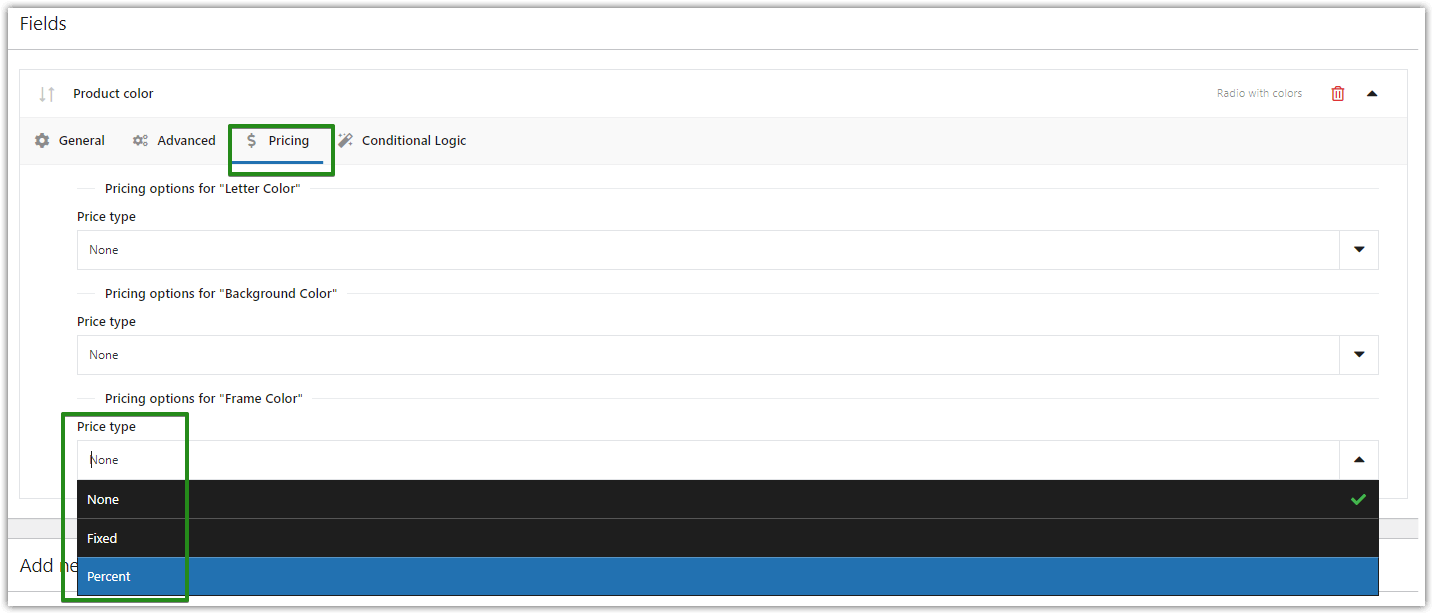
Radio con campo colori tipo pagina prodotto WooCommerce - È inoltre possibile impostare il prezzo (fisso o percentuale) o utilizzare un'altra opzione (ad esempio logica condizionale ) se necessario. Ad esempio, aggiungiamo una classe CSS, ad esempio "campioni-colore-personalizzati" per personalizzare lo stile del campo.

Impostazione dei prezzi per i campioni di colore. Puoi scegliere tra un tipo di prezzo fisso o percentuale per ciascuna opzione.
- Inoltre, leggi la nostra Documentazione se hai bisogno di maggiori informazioni su ciascuno dei campi che vedrai a questo punto:
Personalizzazione dei campioni di colore di WooCommerce con i CSS
Non è richiesto ma è possibile incollare il codice CSS sulla pagina per personalizzare il campo colore. Ma, ovviamente, puoi usare la classe CSS assegnata nel 4° passaggio, ad esempio custom-color-swatches .

Nascondere la didascalia sotto l'immagine
div.fpf-radio-immagini p. campioni-colore-personalizzati input+etichetta span {
display: nessuno;
}
Cambiando la dimensione dell'immagine a 50 px e la dimensione del fotogramma a 10 px
div.fpf-radio-immagini p. campioni-colore-personalizzati input+etichetta {
larghezza: calc( 50px + 2* 10px );
}
div.fpf-radio-immagini p. campioni-colore-personalizzati input+etichetta img {
larghezza: calc( 50px + 2* 10px );
altezza: calc( 50px + 2* 10px );
bordo: 10px solido trasparente;
}
Cambia il colore del bordo (se selezionato) in #d3d3d3
div.fpf-radio-immagini p. campioni-colore-personalizzati input:controllato+etichetta img {
colore del bordo: #d3d3d3 ;
}
Cambia la forma dell'immagine in un cerchio
div.fpf-radio-immagini p. campioni-colore-personalizzati input+etichetta img {
raggio del bordo: 50%;
}
Campioni WooCommerce sulla pagina del prodotto
Vediamo ora l'effetto finale e le opzioni dei campioni di colore sulla pagina del prodotto WooCommerce!

Riepilogo e altro sui campi personalizzati
I campioni di colore per i prodotti WooCommerce sono un elemento importante che attira l'attenzione del cliente.
Naturalmente, questa soluzione funzionerà per un'ampia gamma di negozi in quanto è abbastanza semplice adattarsi a un sito Web specifico. Inoltre, è possibile inserire un motivo o un'immagine (che mostri ad esempio la trama del prodotto) al posto del colore.
Puoi ottenere l'effetto che stai cercando grazie al tipo di campo Radio con colori , che potrai facilmente aggiungere e personalizzare utilizzando il plugin Flexible Product Fields.
Inoltre, puoi trovare più tipi di campo nella versione gratuita del plug-in, ad esempio:
- campi di testo - Email e URL
- campi di opzione - Multi-casella di controllo e Radio con colori
- campi di selezione - Ora e Colore
- e altri campi per la formattazione della pagina del prodotto - Paragrafo o HTML per l'inserimento di testo e immagine