Come creare una pagina in arrivo con HTML e Bootstrap
Pubblicato: 2020-03-02Se hai familiarità con siti Web e app, probabilmente saprai delle pagine in arrivo. Crea un valore del marchio per il tuo sito Web quando il tuo sito Web non è pronto per il lancio. Le pagine in arrivo aiutano anche a mantenere gli utenti consapevoli della tua esistenza e a far loro sapere esattamente quando vai in diretta. Con un fantastico conto alla rovescia puoi creare un fantastico modello in arrivo o in costruzione sul tuo sito web.
Perché hai bisogno di una pagina in arrivo?
- Puoi convertire i tuoi visitatori in abbonati con un modulo di iscrizione nella pagina Prossimamente.
- Puoi promuovere i tuoi collegamenti social
- Puoi aumentare il ranking del sito scegliendo parole chiave specifiche
Le pagine in arrivo informano le persone quando andrai in diretta con i tuoi siti Web e avrai più tempo per concentrarti sul lancio del tuo sito Web.
Creazione di una pagina in arrivo con HTML CSS e JavaScript

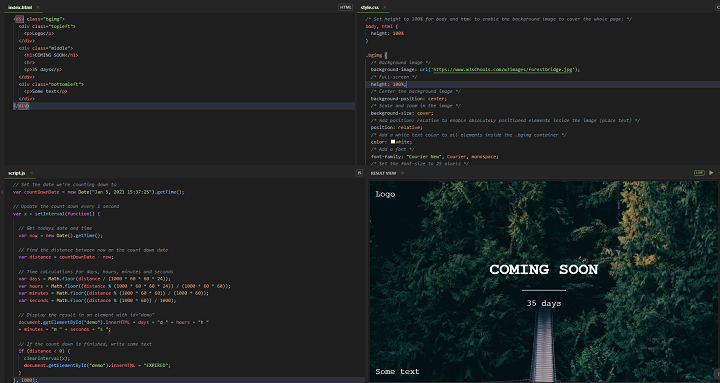
Crea un file Html Es: (commingsoon.html)
<div class="bgimg"> <div class="topleft"> <p>Logo</p> </div> <div class="middle"> <h1>COMING SOON</h1> <hr> <p>35 days</p> </div> <div class="bottomleft"> <p>Some text</p> </div>Aggiungi CSS
Nota: se desideri utilizzare CSS con lo stesso file HTML, devi utilizzare il codice CSS nel tag <Style> o se stai utilizzando un file CSS esterno, devi nominare con estensione .css come comingsoonpages.css
<style> /* code goes here */ </style> /* Set height to 100% for body and html to enable the background image to cover the whole page: */ body, html { height: 100% } .bgimg { /* Background image */ background-image: url('/w3images/forestbridge.jpg'); /* Full-screen */ height: 100%; /* Center the background image */ background-position: center; /* Scale and zoom in the image */ background-size: cover; /* Add position: relative to enable absolutely positioned elements inside the image (place text) */ position: relative; /* Add a white text color to all elements inside the .bgimg container */ color: white; /* Add a font */ font-family: "Courier New", Courier, monospace; /* Set the font-size to 25 pixels */ font-size: 25px; } /* Position text in the top-left corner */ .topleft { position: absolute; top: 0; left: 16px; } /* Position text in the bottom-left corner */ .bottomleft { position: absolute; bottom: 0; left: 16px; } /* Position text in the middle */ .middle { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; } /* Style the <hr> element */ hr { margin: auto; width: 40%; }Aggiungi JavaScript
Nota: se desideri utilizzare Javascript con lo stesso file HTML, devi utilizzare il codice Javascript nel tag <script> o se stai utilizzando un file JavaScript esterno, devi nominare con estensione .js come comingsoonpages.js
<script> // code goes here </script> // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2021 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get todays date and time var now = new Date().getTime(); // Get the distance between now an the count down date var distance = countDownDate - now; // Calculations of time for days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); // Display the result in an element (demo) with document.getElementById("demo").innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s "; // If the count down is finished, show some text if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "EXPIRED"; } }, 1000);Siamo grati a w3schools per un ottimo tutorial per la prossima pagina che puoi controllare se vuoi testare dal vivo questo tutorial su W3schools

Modelli HTML predefiniti pronti per l'uso
Se non vuoi creare il tuo modello o non hai alcuna capacità di codifica, ti piacerebbe scegliere modelli HTML pronti per l'uso.
Ecco alcuni modelli HTML sbalorditivi e totalmente gratuiti per la prossima pagina
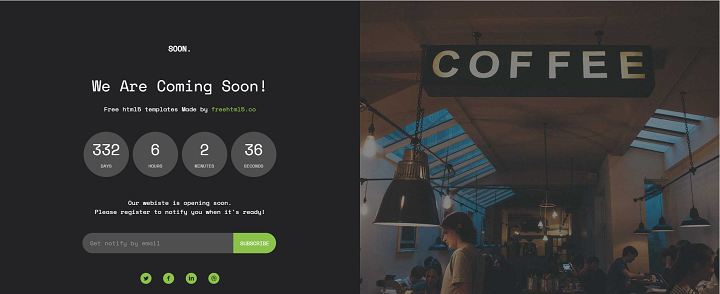
1. Presto – Modello gratuito di Bootstrap HTML5 in arrivo

Soon è un modello gratuito per la pagina Coming Soon basato su bootstrap. A questo modello viene data una grande occhiata al tuo sito prima del lancio. Ha un conto alla rovescia in cui puoi specificare di notificare al visitatore la data di lancio del tuo sito e viene fornito con un modulo di iscrizione in cui puoi raccogliere l'e-mail del visitatore per avvisarlo.
Informazioni | Demo
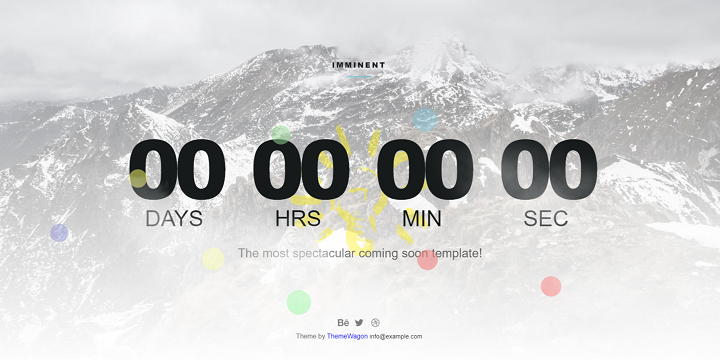
2. Modello imminente di parallasse 3D in arrivo

Imminent è un modello di bootstrap 3D Parallax gratuito in arrivo creato con HTML5 e CSS3. Design minimale e creativo di bell'aspetto, non troverai nessun modello gratuito disponibile a breve con effetto Parallax 3D! Un modello dall'aspetto premium ma è disponibile gratuitamente!
Informazioni | Demo
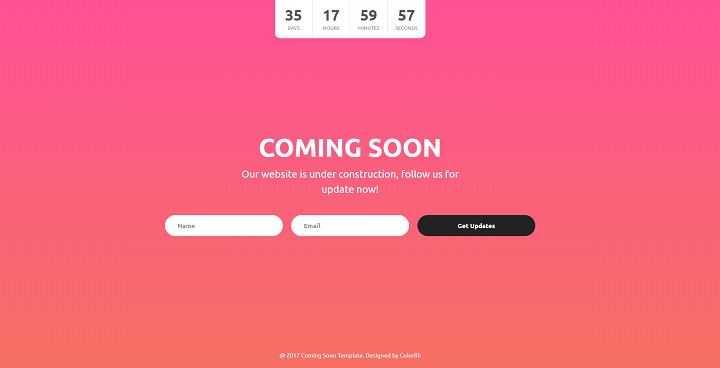
3. Prossimamente Modello di Colorlib V05

Il modello della versione cinque è progettato come un tipo di vendita flash che potresti vedere nei modelli di siti Web di e-commerce. Nella parte superiore della pagina, ottieni un conto alla rovescia. Questo modello utilizza il gradiente come sfondo. Puoi usarlo come pagina di lancio di app, pagine di destinazione di app moderne, siti Web aziendali o commerciali. Hai anche la possibilità di un modulo di iscrizione. Il pulsante del modulo di iscrizione ha effetti al passaggio del mouse. I campi del modulo supportano anche la convalida del campo.
Informazioni | Dimostrazione | Versione WordPress
Se stai utilizzando WordPress, puoi utilizzare il plug-in di WordPress per la prossima volta e la modalità di manutenzione.
Prossimamente Pagina e Modalità in costruzione e manutenzione design di SeedProd
VANTAGGI, CARATTERISTICHE E OPZIONI:
- Funziona con qualsiasi tema WordPress
- reattivo
- Personalizza l'aspetto e la sensazione
- Aggiungi facilmente CSS e HTML personalizzati
- Utilizza HTML5 e CSS3
- Traduzione pronta, supporto i18n
- Supporto multisito
- Supporto BuddyPress
- Utilizza le migliori pratiche di WordPress
Plugin WordPress gratuito in arrivo
4. Modalità minima in arrivo e modalità di manutenzione – Pagina in arrivo

Il plug-in Minimal Coming Soon è minimale ma elegante con ottime funzionalità e funziona con qualsiasi tema WordPress. Avrai il pieno controllo del frontend del sito Web e potrai modificare quasi ogni aspetto del modello in base alle tue esigenze. Connettiti facilmente con MailChimp e raccogli le email dai visitatori. Una perfetta pagina Coming Soon realizzata in pochi minuti!
Informazioni | Demo
Spero che il nostro post ti piaccia, condividi i tuoi pensieri e feedback nella sezione commenti. Grazie!
