Errori comuni di accessibilità UX riscontrati sui siti web
Pubblicato: 2022-10-01
Tim Berners-Lee, l'inventore del World Wide Web, afferma che il web è per tutti. Sfortunatamente, non è sempre così.
Decisioni di progettazione sbagliate possono presentare barriere per molti diversi gruppi di persone. In effetti, una ricerca di WebAIM rileva che su un milione di home page si sono verificati oltre 50.000.000 di "errori di accessibilità distinti" con una media di poco più di 50 per pagina.
Questi errori non fanno solo sentire le persone emarginate; impediscono a centinaia di migliaia di persone di interagire con il tuo marchio o di acquistare il tuo prodotto.
Pochi webmaster vogliono emarginare intenzionalmente le persone o limitare l'accesso al loro sito. Ecco perché è così importante comprendere i problemi di accessibilità web più comuni e imparare a risolverli con un design pulito.
Iniziamo.
Perché l'accessibilità UX è importante?
Poiché Internet è diventata una parte essenziale della vita quotidiana di oltre un miliardo di persone, i proprietari dei siti devono adottare misure per assicurarsi che tutti possano accedervi allo stesso modo. Non è solo una questione di diritti umani, però. C'è un ovvio caso finanziario per rendere accessibile il tuo sito. Dato che 61 milioni di persone negli Stati Uniti hanno una qualche forma di disabilità, un sito inaccessibile potrebbe danneggiare i tuoi profitti. Rendi il tuo sito accessibile e potenzialmente aprirai la porta a migliaia di clienti in più.
Rispettare le tendenze di progettazione dell'accessibilità UX può rafforzare la reputazione della tua azienda. Fare uno sforzo per soddisfare un particolare gruppo di utenti svantaggiati dimostra che la tua azienda ha a cuore tutti i suoi clienti. Questo passaggio aggiuntivo può incoraggiare i potenziali clienti a fare più affari con il tuo marchio in futuro.
C'è anche la piccola questione della conformità legale. Sebbene sia in corso il dibattito sul fatto che l'Americans with Disabilities Act del 1990 includa siti Web e negozi fisici, ciò non ha impedito a migliaia di cause legali di essere presentate ogni anno ai tribunali federali. Potresti non essere punito per la mancanza di conformità del sito Web ADA, ma la minaccia di un'azione legale è chiara.
In definitiva, la progettazione con l'accessibilità UX non solo migliora l'esperienza di navigazione per gli utenti con disabilità; migliora l'esperienza dell'utente per tutti. Anche gli utenti con una visione perfetta beneficiano di un migliore contrasto cromatico e di più etichette e il tuo SEO beneficia sicuramente di cose come testo alternativo aggiunto e descrizioni dei link migliori.
I 7 errori di accessibilità al Web più comuni
Rendere il tuo sito web più accessibile significa tanto evitare problemi comuni quanto integrare nuove tecnologie. Evita i seguenti sette errori e farai molto per rendere il tuo sito più accessibile rispetto ai tuoi concorrenti.
1: Testo alternativo mancante sulle immagini
Il testo alternativo è un attributo HTML che descrive ciò che rappresenta un'immagine. Dal punto di vista dell'accessibilità, il testo alternativo fornisce informazioni agli screen reader per descrivere accuratamente le immagini agli utenti con problemi di vista. Se non fornisci un testo alternativo o il tuo testo alternativo non è molto descrittivo, non stai rendendo le immagini del tuo sito disponibili a tutti.
C'è una differenza tra testo alternativo vuoto e testo alternativo mancante. A volte le immagini possono essere a scopo puramente decorativo. In questo caso, è possibile utilizzare un tag alt vuoto, che appare come alt="". Questo viene ignorato dagli screen reader e non influisce sull'usabilità.
Spesso, il testo alternativo non è vuoto ma manca completamente. Quando un'utilità per la lettura dello schermo si imbatte in un attributo alt mancante, presumerà che l'immagine sia importante e inietterà il nome del file. Per immagini come grafici e infografiche che sono fondamentali per la comprensione di una pagina Web da parte dell'utente, il nome del file non sarà sufficiente. Ecco perché è essenziale creare testo alternativo per tutte le tue immagini.
2: Contrasto di colore debole
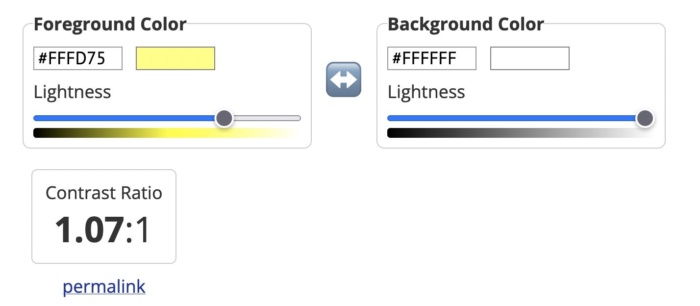
Hai mai provato a leggere un carattere bianco su sfondo giallo? Non è facile, vero? Ma questo potrebbe essere il numero di utenti che provano ogni volta che visitano il tuo sito. La verità è che alcune persone faticano a leggere il testo a meno che il contrasto cromatico tra il carattere e lo sfondo non sia molto netto. Ecco perché il carattere nero su sfondo bianco è una scelta così popolare.
Il modo più semplice per migliorare il contrasto cromatico è evitare di utilizzare colori simili per sfondi e testo. Ciò significa nessun carattere arancione su sfondo rosso. O testo verde su sfondo blu. Presta particolare attenzione anche alle funzionalità di progettazione come l'intestazione del tuo sito Web o il pulsante di invio sui moduli. Queste caratteristiche tendono a incorporare i colori del marchio e hanno maggiori probabilità di causare problemi di contrasto.
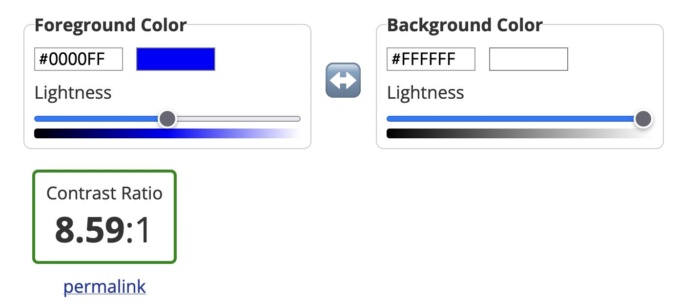
In alternativa, puoi utilizzare uno strumento come Contrast Checker di WebAIM per quantificare il rapporto di contrasto. Più alto è il tuo rapporto, migliore sarà il contrasto e più leggibile sarà il tuo sito web. Lo strumento ti dirà se i tuoi colori passano o falliscono. Di norma, i colori del testo e dello sfondo dovrebbero avere un rapporto di contrasto di almeno 3:1 per il testo di grandi dimensioni e di almeno 4:1 per il testo di dimensioni normali.
Come puoi vedere dalle immagini sottostanti, il testo blu scuro su sfondo bianco ha un ottimo rapporto di contrasto.

Ma il testo giallo su sfondo bianco ha un rapporto di contrasto terribile.

3: Testo del collegamento scadente
I link sono una parte vitale di una pagina web, sia dal punto di vista dell'esperienza utente che per la SEO. Ma è necessario descriverli accuratamente utilizzando il testo del collegamento per renderli efficaci.
Mentre gli esperti di SEO potrebbero non sognare mai di perdere l'occasione di aggiungere una parola chiave in un collegamento interno, il testo del collegamento mancante è sorprendentemente comune. Loghi, pulsanti e icone sono tutti colpevoli di non avere testo, il che significa che gli screen reader li ignoreranno. Non è fantastico se vuoi che gli utenti facciano clic sul tuo pulsante CTA.
Anche il testo vago o ambiguo del collegamento è un problema. Non solo una frase come "fai clic qui" non offre alcun valore SEO, ma può anche ostacolare gli utenti che accedono al tuo sito tramite uno screen reader. Includere l'intero collegamento http:// senza alcun anchor text è anche peggio. Nessuna delle versioni contiene le informazioni di cui questi utenti hanno bisogno.
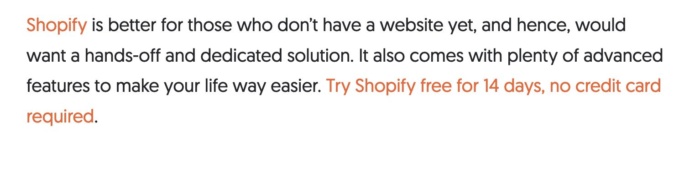
Assicurati invece che il testo cliccabile descriva esattamente ciò che l'utente può trovare nella pagina successiva. Nell'esempio seguente, ad esempio, sai che facendo clic sul collegamento verrai indirizzato a una pagina in cui puoi ottenere una prova gratuita di 14 giorni di Shopify.

Poi ci sono i link di navigazione. Questi possono anche creare problemi per i lettori di schermo se sono codificati male. Questo perché gli screen reader non li salteranno, il che significa che gli utenti dovranno ascoltare il tuo menu di navigazione ogni volta che aprono una nuova pagina. Risolvi questo assegnando ruoli ARIA ai tuoi menu di navigazione per indicarne lo scopo. Ciò aiuterà gli screen reader a evitarli ove necessario.
4: Etichette modulo mancanti
Sono quasi certo che il tuo sito web abbia almeno un modulo, anche se è solo nella pagina dei contatti. Ma ogni campo ha un'etichetta che dice agli utenti quali informazioni devono inserire? In caso contrario, i tuoi moduli non sono accessibili a tutti.


Proprio come con il testo del collegamento, i campi di input del modulo necessitano di un'etichetta in modo che gli screen reader e altri dispositivi di accessibilità possano comprenderli e aiutare gli utenti a esplorarli. Tuttavia, un'etichetta non è solo il testo segnaposto che puoi vedere nel campo del modulo. È inoltre necessario aggiungere una descrizione nel codice del modulo. Questo perché il testo segnaposto viene solitamente ignorato dagli screen reader. Inoltre, non aiuta il fatto che il testo segnaposto di solito non abbia un forte contrasto cromatico.
Idealmente, avrai un'etichetta visibile all'interno di un elemento <label> in modo che tutti (utenti, lettori di schermo, bot) possano capire cosa si intende per campo in ogni campo.
5: Nessun markup per le tabelle di dati
Le tabelle sono una specie di incubo per gli screen reader e altri dispositivi di accessibilità. Quando le utilità per la lettura dello schermo si imbattono in una tabella, informano l'utente che esiste una tabella con una determinata quantità di colonne e righe e quindi procedono all'elenco di tutti i dati. Sfortunatamente, tali dati potrebbero non essere letti nell'ordine corretto. Peggio ancora, le utilità per la lettura dello schermo non possono leggere le tabelle in cui è presente più di un set di intestazioni di riga o colonna.
In verità, il modo migliore per rendere accessibili le tabelle è non averle affatto. Naturalmente, questo non funzionerà per alcuni siti web. Quindi, dove sono richieste le tabelle, è necessario renderle il più semplici possibile e utilizzare il markup corretto. Gli attributi ID, HEADERS e SCOPE devono essere utilizzati per etichettare correttamente ogni parte della tabella. Puoi anche utilizzare le didascalie delle tabelle per fornire agli utenti informazioni aggiuntive su come comprendere al meglio la tua tabella.
Un'altra alternativa è presentare i dati come file immagine, con un testo alternativo appropriato che elenca i dati. Tuttavia, per tabelle complesse, ciò potrebbe non essere fattibile.
6: Mancanza di accessibilità alla tastiera per i lettori di schermo
Non tutti useranno un mouse per navigare nel tuo sito web. Molte persone ipovedenti utilizzeranno una tastiera o un altro dispositivo di accessibilità per spostarsi all'interno del tuo sito web. Ciò significa che devi prestare particolare attenzione durante la progettazione e la creazione del layout del tuo sito.
In particolare, gli utenti devono essere in grado di navigare nel tuo sito Web utilizzando la barra spaziatrice e il tasto Tab. Semplici siti costruiti in HTML semanticamente corretto possono renderlo possibile senza alcuna modifica, ma i siti Web più complicati dovranno codificare in punti di riferimento digitali che consentano meglio agli utenti della tastiera e ai lettori di schermo di muoversi.
L'aggiunta di collegamenti salta al contenuto nella parte superiore di ogni pagina può anche evitare che gli utenti debbano scorrere ogni voce di menu ogni volta che aprono una nuova pagina. Questi pulsanti, che vengono visualizzati quando si preme il tasto Tab, consentono agli utenti di navigare nel sito utilizzando i tasti Tab e barra spaziatrice per saltare la navigazione e andare direttamente al contenuto principale della pagina.

7: Contenuto non HTML senza markup appropriato</h3>
È facile dimenticare gli elementi non HTML quando si ottimizza l'accessibilità del sito. Ma anche contenuti come PDF e documenti Word possono essere un problema. Di default, gli utenti non possono personalizzare questi documenti per renderli più facili da leggere né funzionano bene con le tecnologie assistive. I problemi di accessibilità sono ancora peggiori quando i documenti vengono prodotti come PDF di sole immagini.
Una soluzione consiste nel risolvere gli errori di navigazione contrassegnando queste risorse per la navigazione da parte degli screen reader. Un altro consiste nell'usare il Controllo accessibilità integrato di Office per migliorare l'accessibilità di questi documenti quando li crei.
Anche i contenuti interattivi come slider, fisarmoniche e widget di trascinamento della selezione possono influire sull'accessibilità. Così anche i contenuti dinamici come le finestre pop-up e i messaggi di conferma. Se l'utilità per la lettura dello schermo non è in grado di capire quando vengono caricati questi contenuti, non sarà in grado di comunicarli agli utenti.
Ancora una volta, puoi utilizzare gli attributi ARIA per risolvere questo problema. Taggare questi elementi interattivi e dinamici con l'attributo ARIA corretto avviserà gli screen reader che il contenuto della pagina è cambiato. In alternativa, puoi progettare il tuo sito in modo da evitare la necessità di popup e altre forme di contenuto dinamico. I siti Web statici potrebbero non sembrare appariscenti, ma sono molto più accessibili.
Domande frequenti
Le Linee guida per l'accessibilità dei contenuti Web si basano sui quattro principi di POUR: percepibile, utilizzabile, comprensibile e robusto.
Se il tuo sito è conforme ad ADA, soddisfa le raccomandazioni stabilite nell'Americans with Disabilities Act del 1990 ed è accessibile a persone con disabilità.
Puoi rendere il tuo sito web più accessibile migliorando il contrasto del colore, aggiungendo testo alternativo o aggiungendo l'accessibilità da tastiera per i lettori di schermo.
Consentire agli utenti di navigare nel tuo sito Web utilizzando una tastiera anziché un mouse è un esempio di accessibilità del sito Web. Così è l'aggiunta di testo alternativo a ogni immagine sul tuo sito web.
Conclusione
Purtroppo anche i migliori designer e imprenditori del web possono creare siti web inaccessibili. Ecco perché è così importante continuare a fare riferimento a questi errori ogni volta che crei un sito Web o crei un nuovo contenuto.
È più difficile includere testo alternativo su tutte le immagini, aggiungere dati di markup alle tabelle e migliorare la qualità del testo del collegamento, ma milioni di utenti ti ringrazieranno per questo.
Ma non fermarti qui. Successivamente, scopri come creare contenuti inclusivi e migliorare l'esperienza utente complessiva del tuo sito web.
Quali errori di accessibilità della UX correggerai per primi?

Scopri come la mia agenzia può indirizzare enormi quantità di traffico sul tuo sito web
- SEO : sblocca enormi quantità di traffico SEO. Vedi risultati reali.
- Content Marketing : il nostro team crea contenuti epici che verranno condivisi, otterranno collegamenti e attireranno traffico.
- Payed Media : strategie a pagamento efficaci con un ROI chiaro.
Prenota una chiamata
