Come aggiungere il campo di conferma dell'indirizzo e-mail nella pagina di pagamento di WooCommerce e verificarlo?
Pubblicato: 2020-05-22In alcune situazioni la convalida e-mail predefinita di WooCommerce non è abbastanza buona. I tuoi clienti inseriscono spesso un indirizzo email errato nella pagina di pagamento? Quindi aggiungi il campo di checkout di conferma per la verifica dell'indirizzo email dell'utente per la pagina di checkout di WooCommerce. In questo articolo, ti mostrerò come farlo con il plug-in gratuito in modo che i clienti possano confermare l'indirizzo e-mail e la tua e-mail di conferma WooCommerce li raggiunga in modo sicuro!
Hai mai ricevuto ordini WooCommerce con errori di battitura nell'indirizzo e-mail del cliente? Può causare lavoro aggiuntivo e frustrare i tuoi acquirenti e tu non lo vuoi, vero?
Leggi come consentire ai tuoi clienti di confermare l'indirizzo e-mail con un campo di pagamento personalizzato WooCommerce aggiuntivo e la verifica diretta dell'indirizzo. Ridurrà gli errori e ti impedirà di inviare l'e-mail di conferma dell'ordine WooCommerce al vuoto!
Sommario
- Usiamo il personalizzatore di checkout gratuito per WooCommerce
- Consenti agli utenti di confermare l'indirizzo e-mail nel checkout di WooCommerce
- Verifica dell'indirizzo e-mail dell'utente per WooCommerce
Il processo di acquisto è un elemento molto complesso e fragile per ogni eCommerce. Immagina che tutto il tuo duro lavoro venga distrutto da un errore banale come l'indirizzo e-mail scritto in modo errato nella pagina di pagamento.
Nella migliore delle ipotesi , dovrai dedicare del tempo a rispondere al tuo cliente.
Nel peggiore , il tuo cliente sarà infastidito. Anche se non è colpa tua, perderai tempo o denaro.
Usiamo il personalizzatore di checkout gratuito per WooCommerce
C'è una soluzione semplice per questo, ed è possibile ottenere questo risultato con il nostro plugin gratuito ! Sono i campi di pagamento flessibili e le persone lo adorano. Abbiamo ricevuto molti feedback positivi dagli utenti e oltre 80.000 negozi in tutto il mondo utilizzano questo plugin!
Il plugin Flexible Checkout Fields ti consente di:
- cambiare i nomi dei campi,
- modificare l'ordine dei campi,
- creare nuovi campi personalizzati,
- aggiungere la convalida ai campi,
- cambiare l'aspetto dei campi.
Guarda questo video per vedere come appare il pannello delle impostazioni di questo plugin in:
Consenti all'utente di confermare il campo dell'indirizzo e-mail nel checkout di WooCommerce
Segui i passaggi seguenti per aggiungere un nuovo campo per la conferma dell'indirizzo e-mail dell'utente e un'ulteriore verifica per il modulo di pagamento di WooCommerce!
Ottieni il plug-in
Scrivania W.PCampi di pagamento flessibili WooCommerce
WooCommerce verifica il plug-in dell'indirizzo e-mail. Aggiungi, modifica e riorganizza i campi di pagamento personalizzati con convalida.
Scarica gratis oppure Vai su WordPress.orgUltimo aggiornamento: 2023-03-13Funziona con WooCommerce 7.1 - 7.6.xAggiungi un nuovo campo di pagamento
Se hai installato e attivato il plug-in, puoi andare su WooCommerce > Checkout Fields .

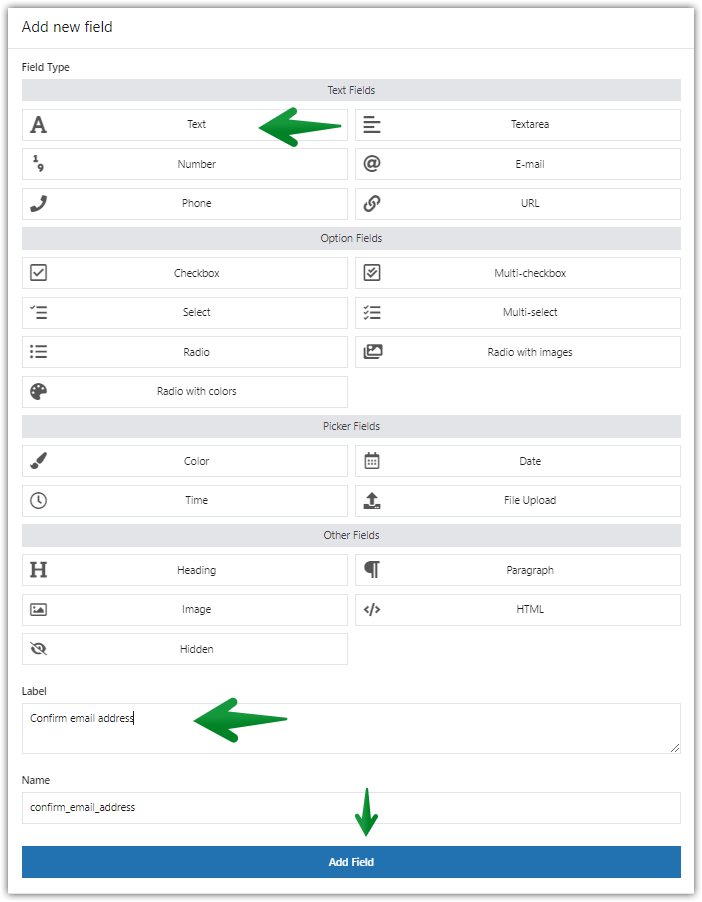
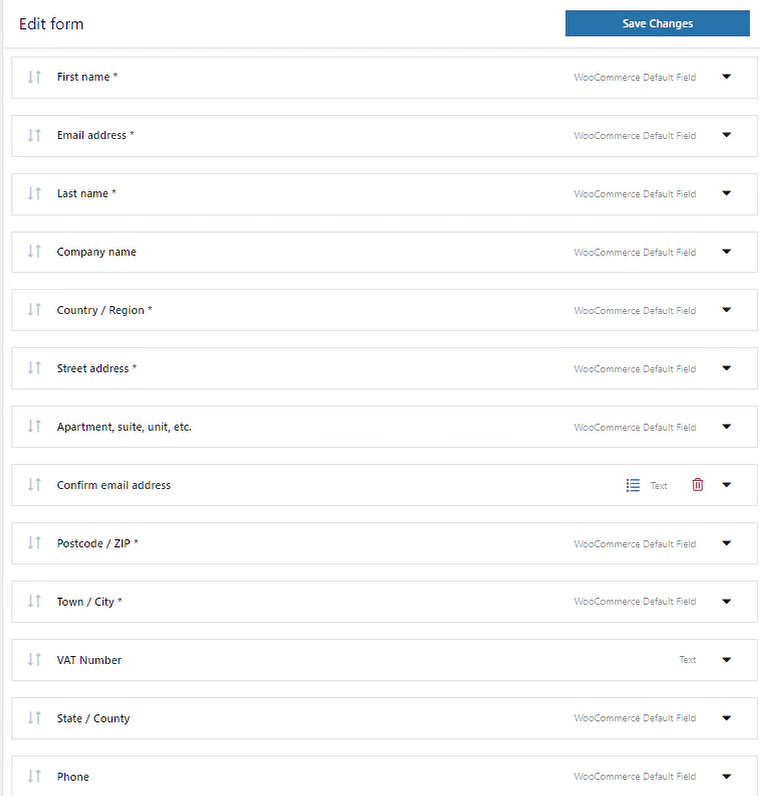
Campi di pagamento flessibili nella dashboard Nella sezione fatturazione, aggiungi un nuovo campo di testo . Aggiungi un'etichetta e fai clic sul pulsante Aggiungi campo .

Aggiungi un campo di testo per verificare l'indirizzo e-mail al momento del pagamento Sposta il campo dell'e-mail di conferma vicino all'indirizzo e-mail
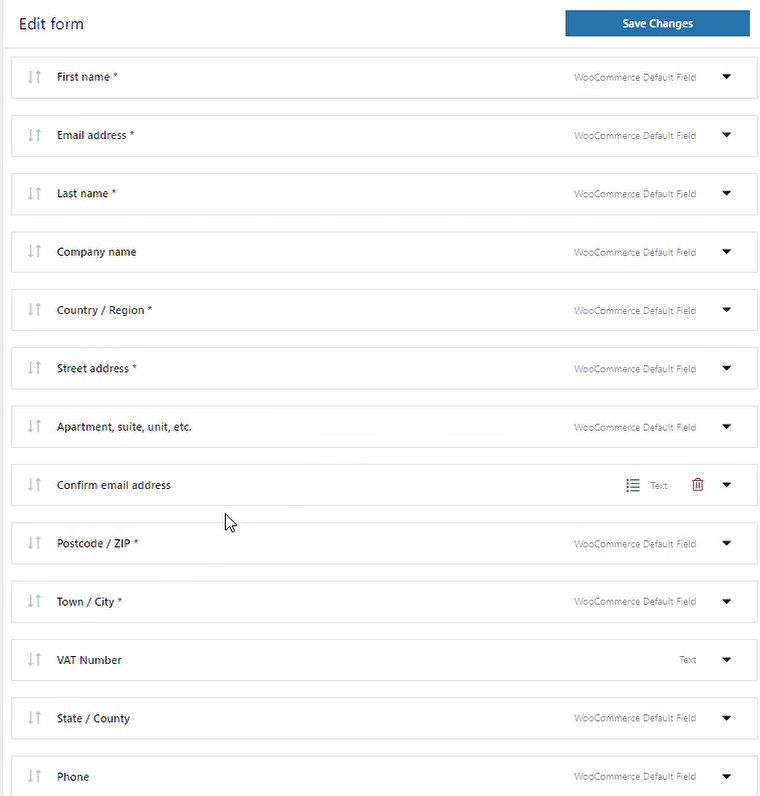
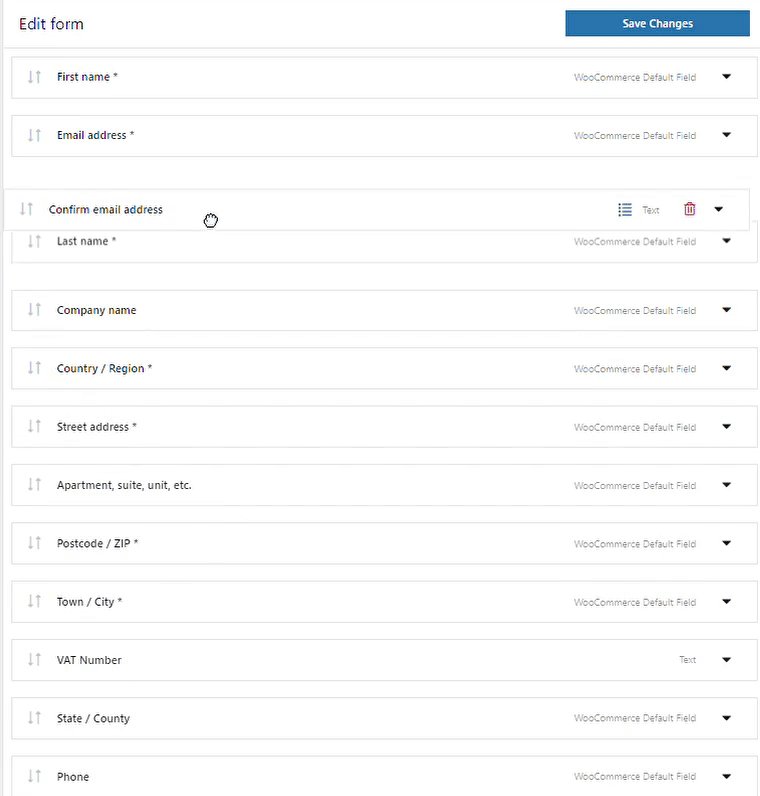
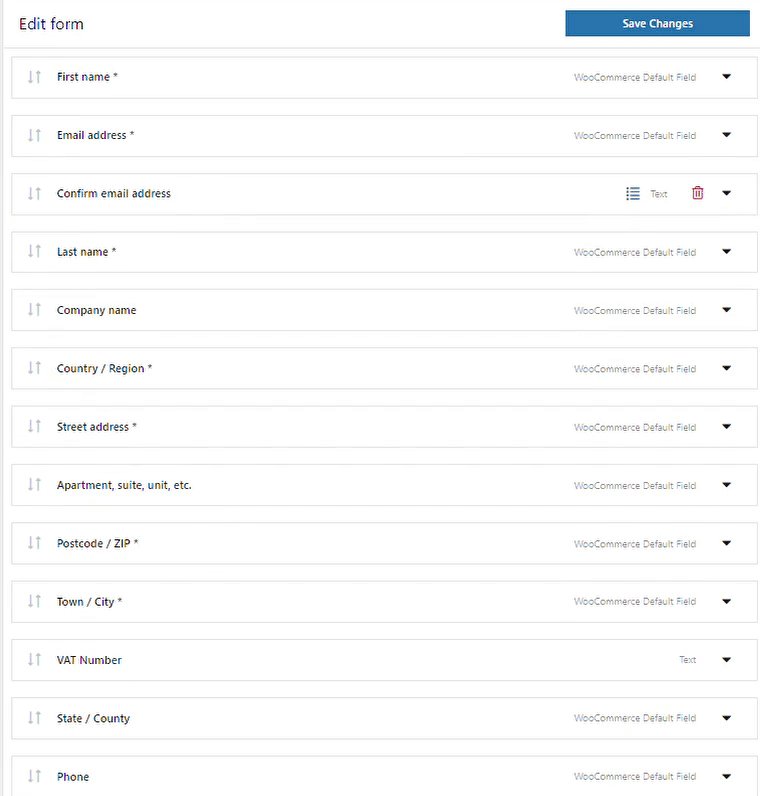
Quindi, inserisci il nuovo campo sotto il campo dell'indirizzo email. Puoi farlo con un semplice trascinamento della selezione.

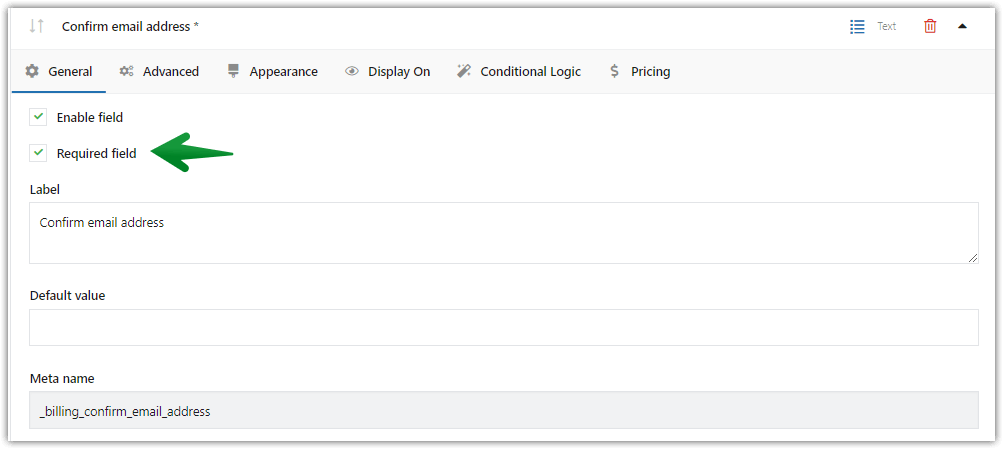
Sposta il campo dell'indirizzo e-mail di conferma e-mail di WooCommerce Rendi il campo obbligatorio
Imposta questo campo come Obbligatorio .

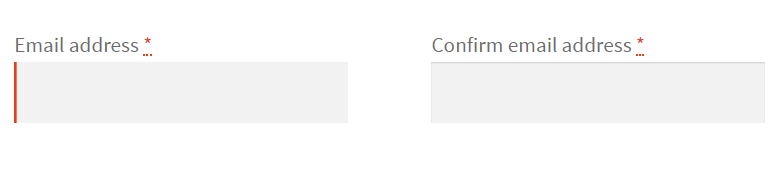
Imposta il campo di conferma dell'indirizzo e-mail come richiesto Indirizzo email dell'utente e indirizzo email di conferma - Esempio
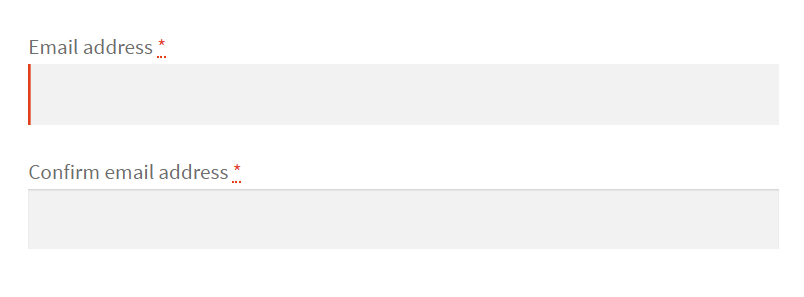
Con questa configurazione, verranno visualizzati due campi dell'indirizzo e-mail uno sotto l'altro.


Verifica dell'e-mail dell'utente per WooCommerce. Risultato finale. Più opzioni di personalizzazione
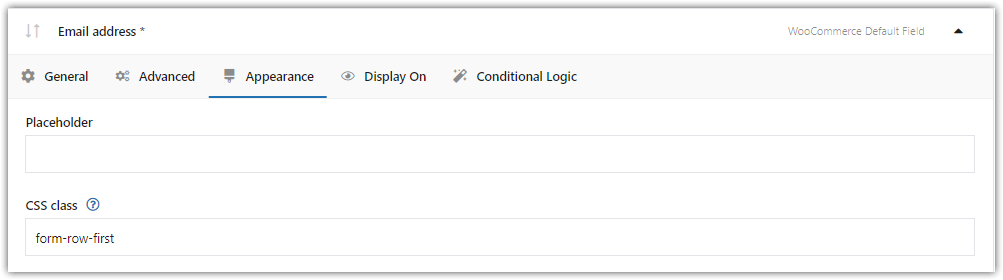
Se vuoi visualizzarli fianco a fianco, puoi farlo con le classi CSS. Basta aggiungere una classe speciale nella sezione Aspetto .
Nel primo campo, impostalo prima come riga del modulo .

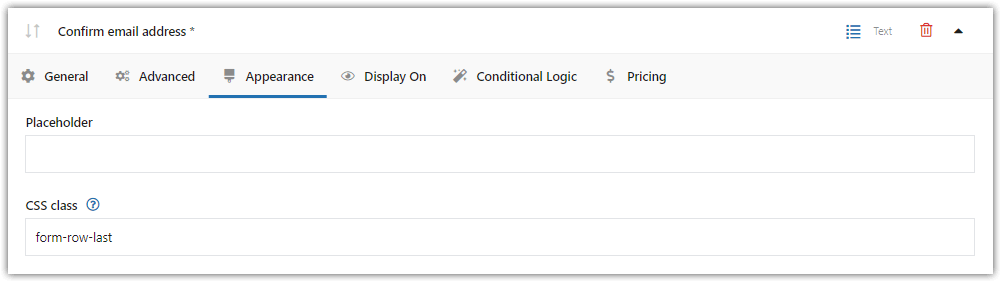
Classe CSS: campo dell'indirizzo e-mail Nella seconda, forma l'ultima riga .

Classe CSS: conferma il campo dell'indirizzo email Con queste classi CSS, entrambi i campi verranno visualizzati fianco a fianco.

Stile CSS per la verifica dell'indirizzo e-mail
Verifica dell'indirizzo e-mail dell'utente per il campo di pagamento di WooCommerce
Se hai i tuoi campi, ora è il momento di aggiungere la convalida personalizzata.
Utilizza un codice personalizzato per la verifica dell'indirizzo e-mail
Per confermare il campo dell'indirizzo e-mail dell'utente per WooCommerce e quindi verificare l'input del cliente, utilizzeremo questo codice.
Aggiungi il codice al tuo file functions.php
Ricordati di aggiungere nuovamente il codice se aggiorni o cambi tema!
Il campo dell'indirizzo email di conferma
Quindi, torna alla pagina dei campi di pagamento e aggiornala.
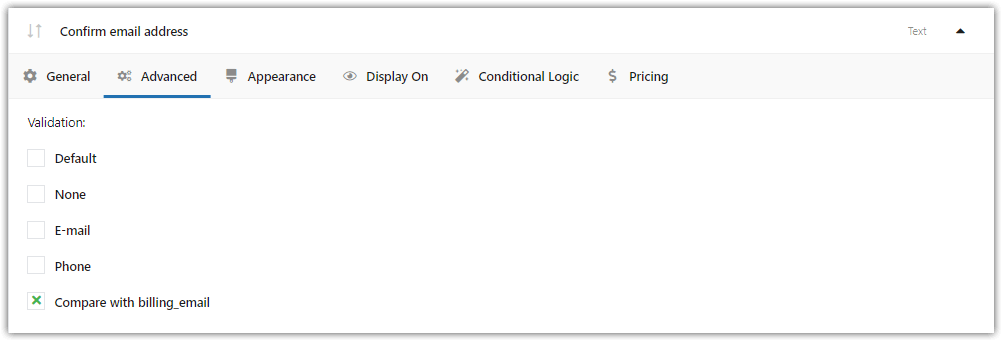
Ora dovresti essere in grado di scegliere l'opzione Compare with billing_email nel campo di convalida. Quando lo fai, salva le modifiche.

Seleziona Confronta con billing_email Convalida e-mail WooCommerce Conferma il campo dell'indirizzo e-mail nel checkout di WooCommerce
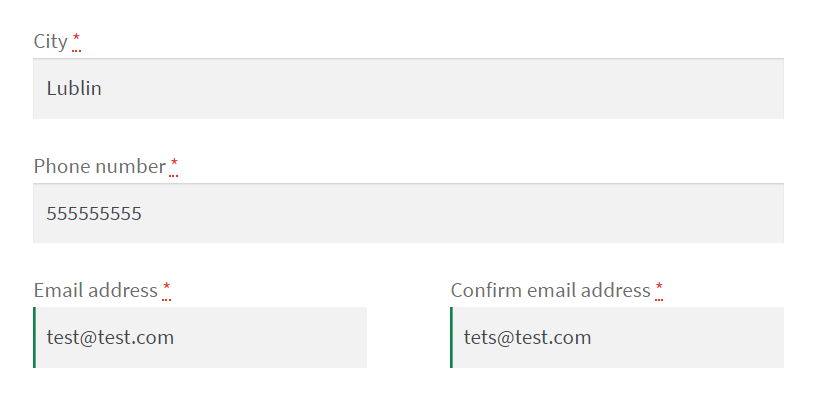
Scopriamo come funzionerà nella pagina di checkout. Due campi dell'indirizzo email non sono uguali.

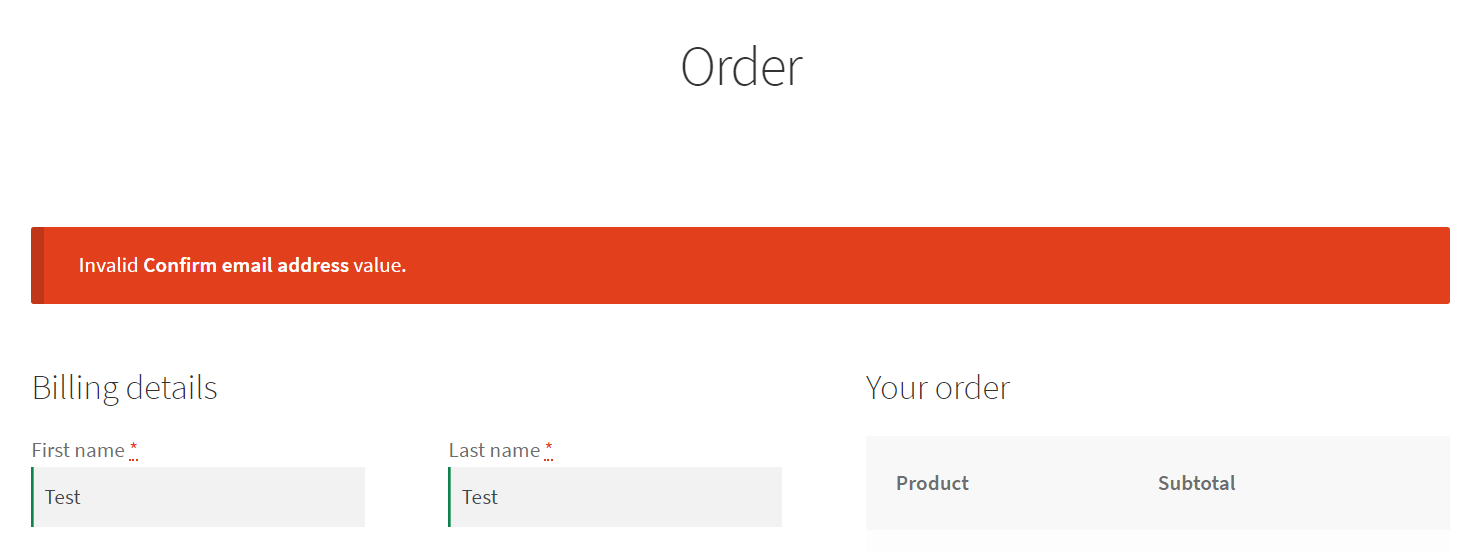
La verifica dell'e-mail dell'utente per WooCommerce è pronta Quindi, quando provo a effettuare un ordine, ricevo un messaggio di errore.

Valore dell'indirizzo email di conferma non valido - messaggio di errore al momento del pagamento Messaggio di errore di verifica
È inoltre possibile modificare il messaggio di errore predefinito, modificando questo codice.
wc_add_notice( sprintf( __( 'Invalid %1$s value.', 'wpdesk' )Per farlo, basta cambiare
'Invalid %1$s value.'.Conferma gli altri campi di pagamento
Allo stesso modo puoi controllare altri campi. Basta modificare il seguente codice:
$fcf_validation_confirm_field = new WPDesk_FCF_Validation_Confirm_Field( 'billing_email' );Cambia
billing_emailper altri campi, comebilling_my_custom_field.Ulteriori informazioni sulla convalida dell'e-mail di checkout con il plug-in WooCommerce.
Riepilogo
In questo articolo, ti ho mostrato come aggiungere il campo dell'indirizzo email di conferma dell'utente per la pagina di pagamento di WooCommerce.
Questa funzione ti aiuterà a ridurre gli errori dei tuoi clienti e a proteggere il tuo processo di acquisto.
Spero che l'articolo sia stato utile. Buona fortuna!