Semplici passaggi per connettere Authorize.Net ai moduli di WordPress
Pubblicato: 2020-11-13
Oggi, con le tendenze emergenti dell'acquisto di cose online, c'è una forte domanda per la vendita di prodotti o servizi.
Ora, se stai utilizzando la piattaforma WordPress per il tuo business online, potresti pensare all'integrazione di WooCommerce per vendere i tuoi prodotti, giusto!
Ma cosa succede se sei là fuori per vendere i tuoi servizi a una gamma limitata di prodotti attraverso il tuo sito Web WordPress?
In uno scenario del genere, la vendita di tali prodotti e servizi tramite il tuo sito Web WordPress online tramite un altro ottimo metodo per creare un ordine online o un modulo WordPress di pagamento può rivelarsi un'opzione più affidabile per garantire il pagamento in modo semplice!
Quindi, la creazione di moduli WordPress con il gateway di pagamento è un ottimo modo per essere pagato direttamente dai tuoi clienti e clienti.
Quindi, se stai cercando di creare un modulo WordPress di pagamento con l'uso del modulo WordPress di pagamento, crea e costruisci una splendida forma WordPress di tuo desiderio, allora dovresti tenere d'occhio alcuni dei migliori plugin per la creazione di moduli WordPress che ha tutto le funzionalità avanzate insieme alla possibilità di creare e creare il modulo di pagamento per WordPress.
Tuttavia, d'altra parte, avrai bisogno di un plug-in per la creazione di moduli WordPress definitivo che ti consenta di integrarti con i gateway di pagamento più popolari che ti consentono di accettare pagamenti dal tuo modulo WordPress.
Per prima cosa capiamo i motivi alla base dell'utilizzo del modulo di pagamento online di WordPress per la tua attività!
Perché utilizzare i moduli di pagamento online di WordPress per vendere prodotti/servizi?
Prima di tutto, i moduli di pagamento sono il modo più semplice per vendere i tuoi servizi o prodotti online!
I moduli di pagamento online di WordPress prendono in considerazione questi aspetti importanti:
Avanti e indietro, quando si tratta di accettare pagamenti online tramite i moduli di WordPress, devi utilizzare un plug-in per la creazione di moduli di WordPress.
Detto questo, ci sono plugin per la creazione di moduli di WordPress che non solo ti consentono di integrarti perfettamente con i gateway di pagamento più rinomati in modi semplici e facili!
Ma le nostre interpretazioni riguardano il plug-in per la creazione di moduli WordPress di ARForms, che è un plug-in per la creazione di moduli WordPress definitivo che ti offre una perfetta integrazione di vari gateway di pagamento popolari come Authorize.Net, PayPal, PayPal Pro, Stripe e altri nei tuoi moduli WordPress.
Quindi, oggi, qui in questo articolo, ti mostreremo la facile integrazione del gateway di pagamento Authorize.Net per il tuo modulo WordPress utilizzando il plug-in per la creazione di moduli WordPress di ARForms.
Quindi, senza alcun ritardo, tuffiamoci!
Creazione di un modulo WordPress con l'opzione Authorize.Net nel plug-in per la creazione di moduli WordPress di ARForms
Creazione di un nuovo modulo di pagamento WordPress
Inizialmente, se desideri aggiungere un nuovo modulo di pagamento WordPress su una qualsiasi delle pagine del tuo sito Web WordPress, in primo luogo, devi scaricare e installare il plug-in per la creazione di moduli WordPress di ARForms. Puoi trovarlo facilmente dai passaggi di installazione, attivazione e aggiornamento del plug-in per la creazione di moduli di ARForms WordPress.
Non appena hai finito con i passaggi di installazione del plug-in per la creazione di moduli WordPress di ARForms, devi iniziare a creare da zero un modulo di pagamento WordPress a tua scelta.
Per questo, devi accedere alla scheda Aggiungi nuovo modulo che può essere trovata in ARForms> Aggiungi nuovo modulo facilmente dal pannello di amministrazione di WordPress.
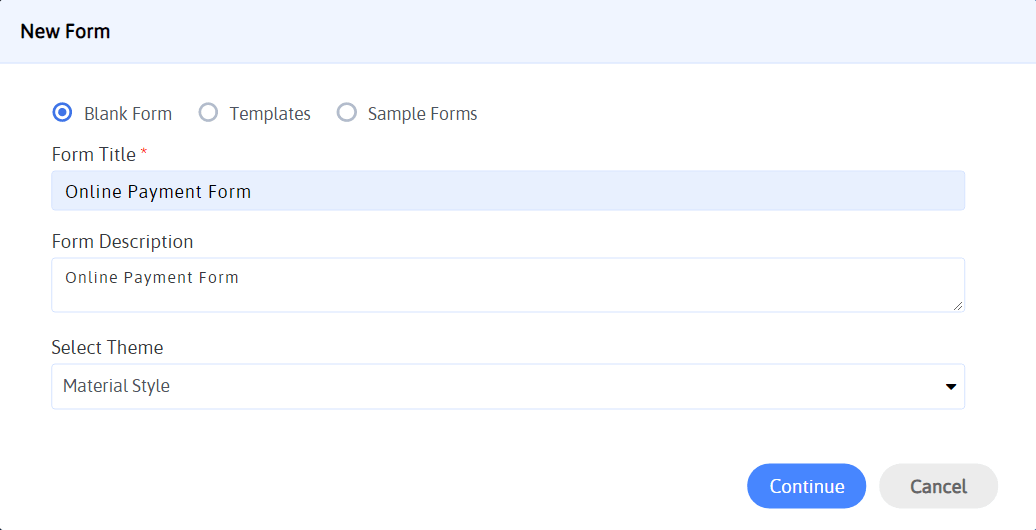
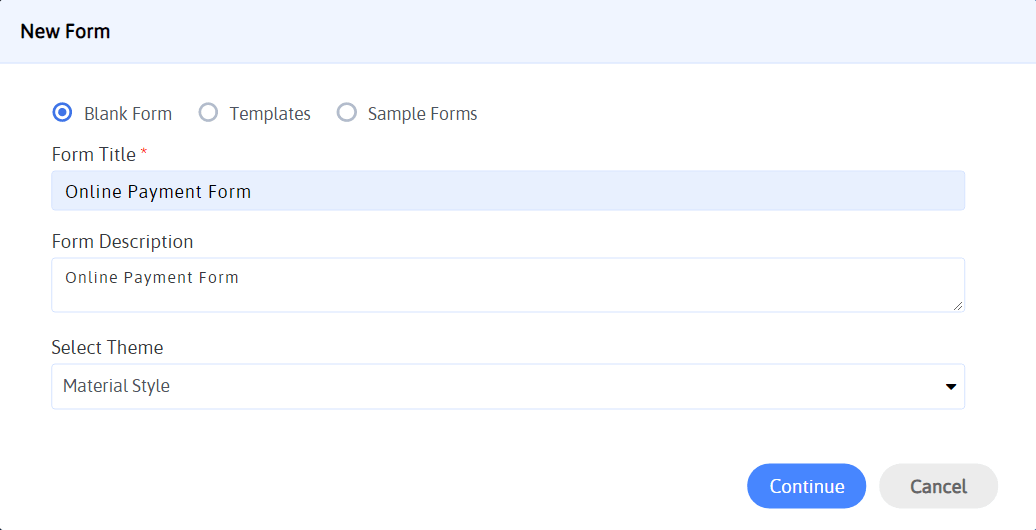
Proprio quando fai clic su Aggiungi nuovo modulo nel plug-in per la creazione di moduli di ARForms WordPress, la prossima cosa che dovrai fare è selezionare l'opzione del pulsante di opzione Modulo vuoto dalla nuova schermata che vedi.
Questa opzione alla fine ti consentirà di creare e costruire da zero il tuo tipo di modulo di pagamento WordPress!

Passaggio 1: creazione dei campi modulo richiesti nel plug-in per la creazione di moduli di ARForms WordPress
Per nominare alcuni campi importanti del modulo che devi aggiungere al tuo modulo di pagamento online WordPress include chiedere le informazioni personali del cliente come:
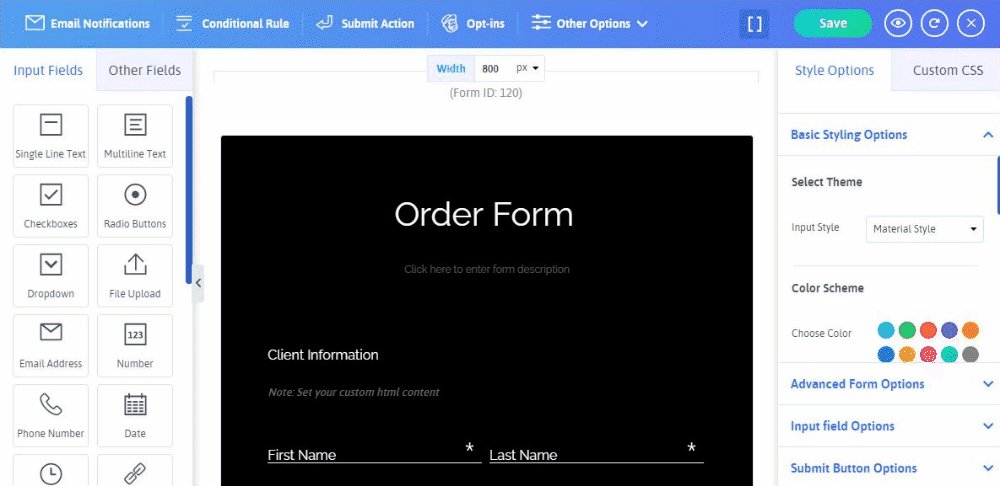
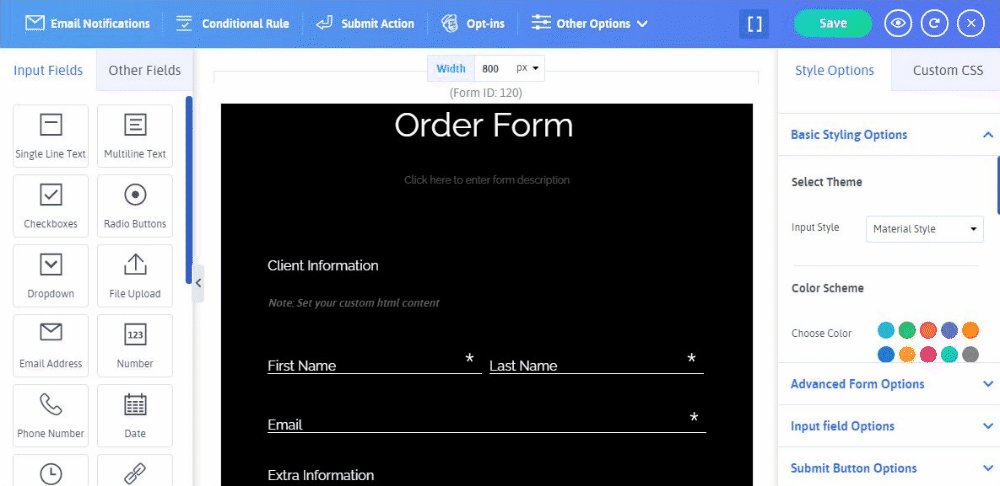
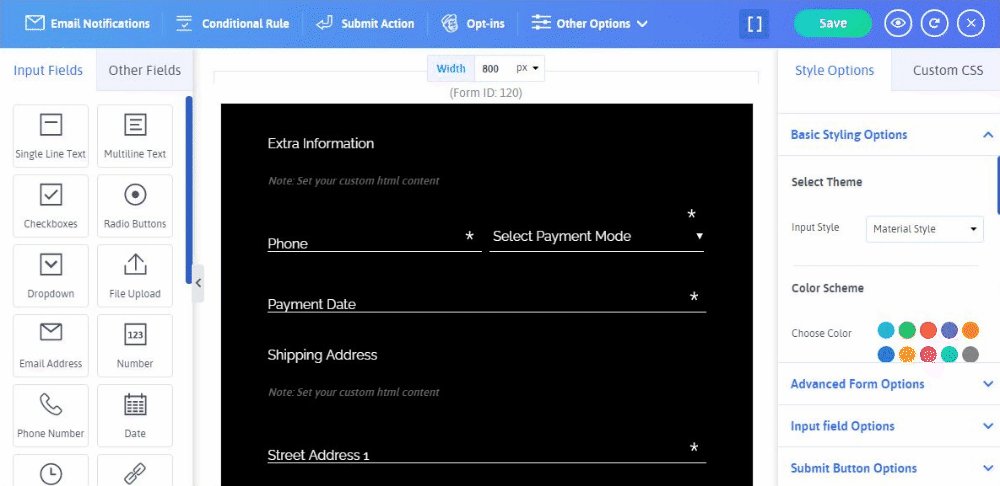
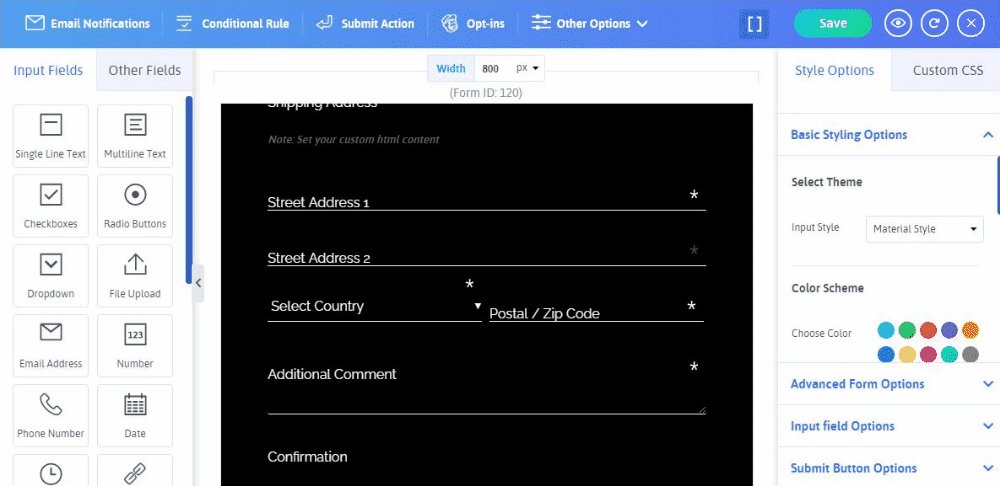
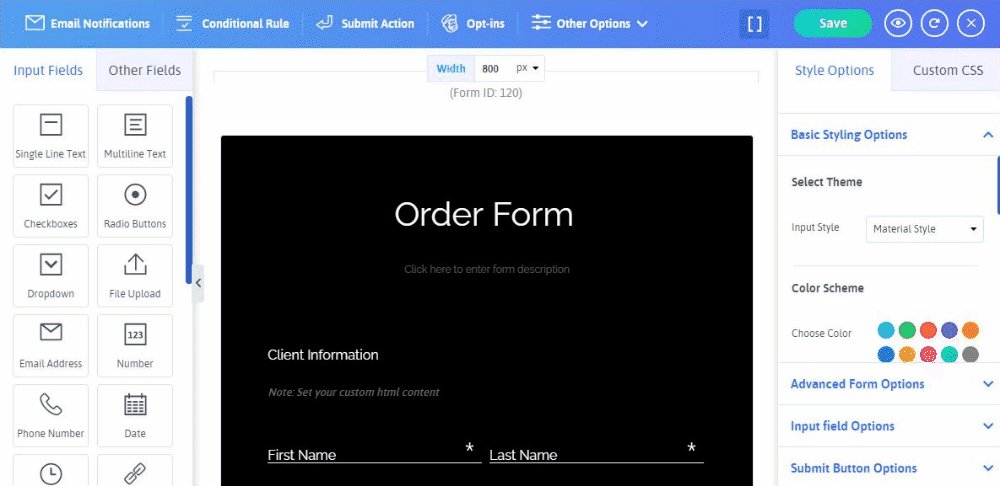
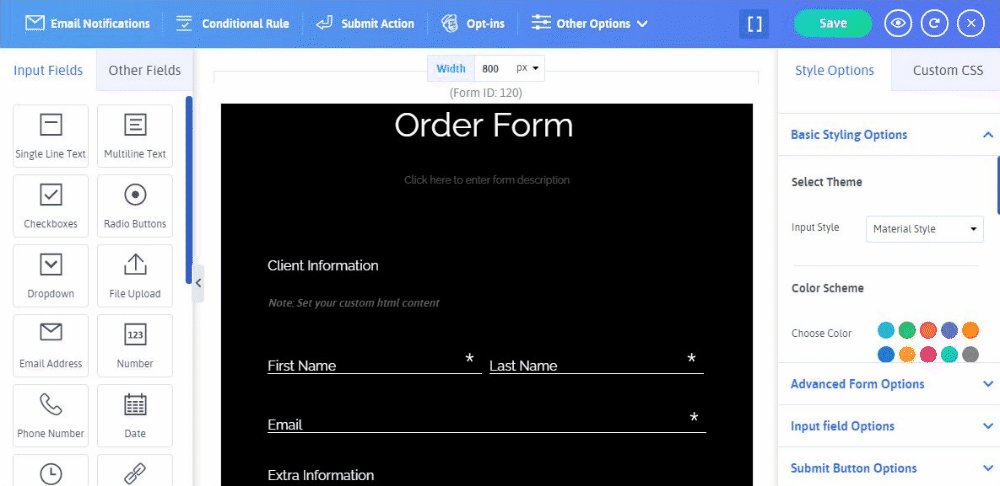
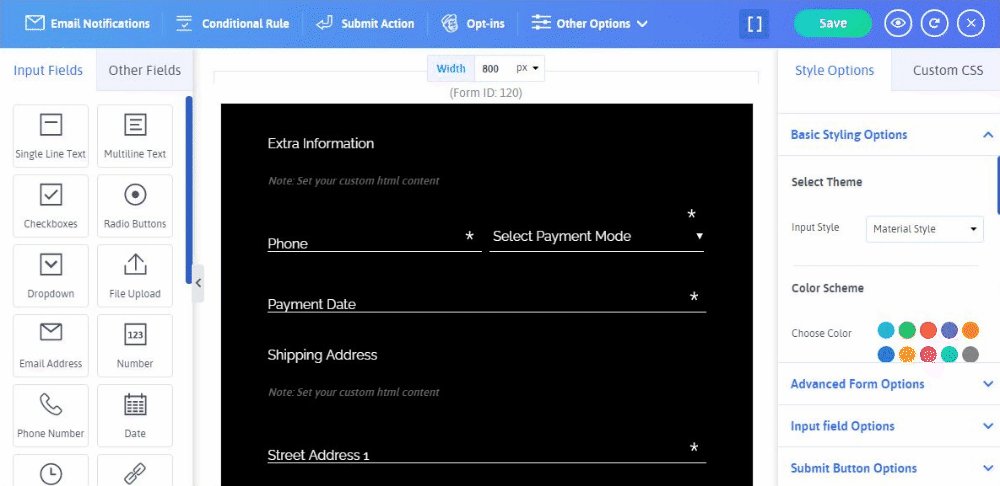
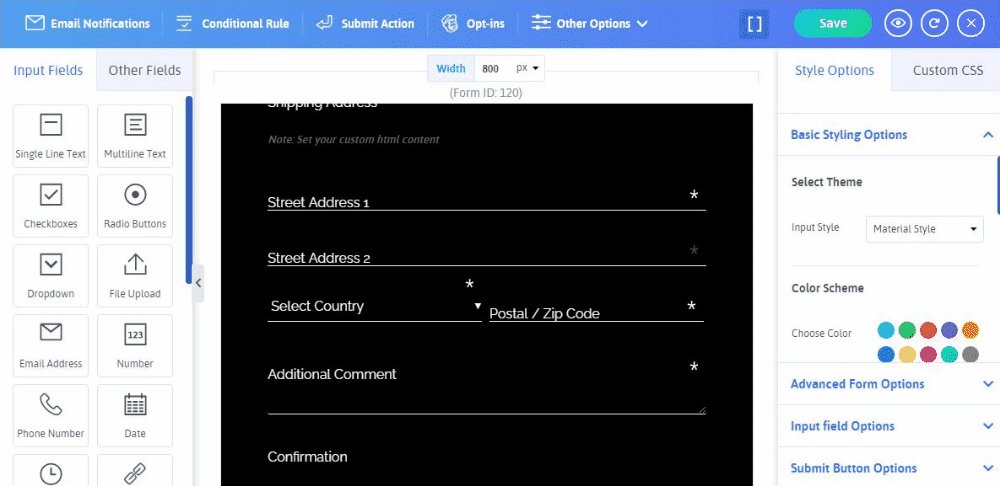
Diamo un'occhiata all'immagine che mostra i campi del modulo di WordPress per un modulo di pagamento per WordPress:
A parte questo, anche tu puoi aggiungere i campi del prodotto da visualizzare con gli articoli che i tuoi clienti possono acquistare.

Per configurarlo, dovrai utilizzare le varianti di colore dei tuoi diversi prodotti, con diverse varianti di colore e con l'opzione di qualità totale (Numero di pezzi) che i tuoi clienti desiderano acquistare tramite il modulo WordPress dell'ordine online. Dopo aver completato l'aggiunta dei campi del modulo e di altre opzioni nel modulo di pagamento di WordPress, infine, devi assicurarti della configurazione del metodo di pagamento.
Per questo, passiamo a un modulo d'ordine che puoi selezionare dai moduli di esempio predefiniti nel plug-in per la creazione di moduli di ARForms WordPress!
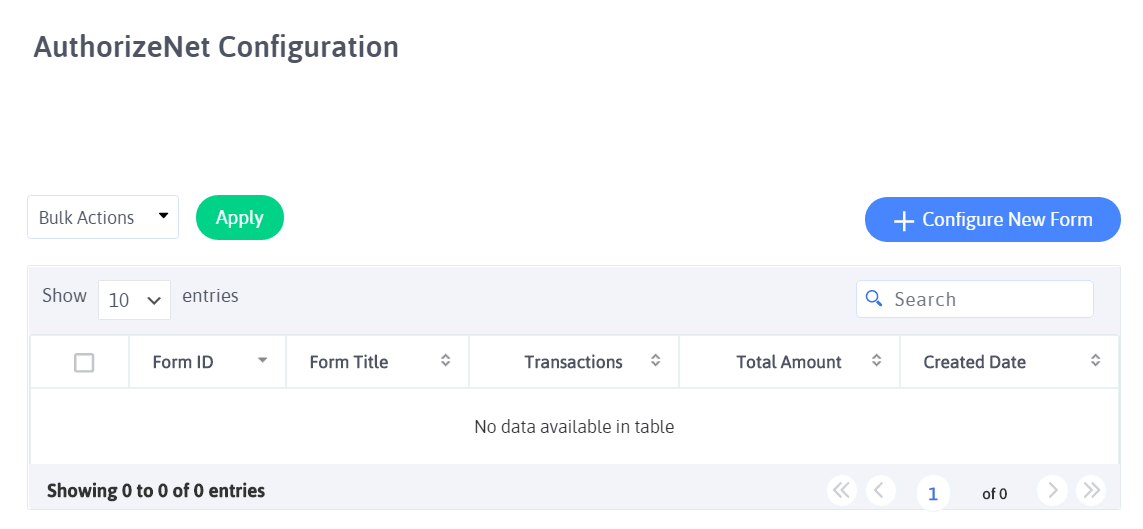
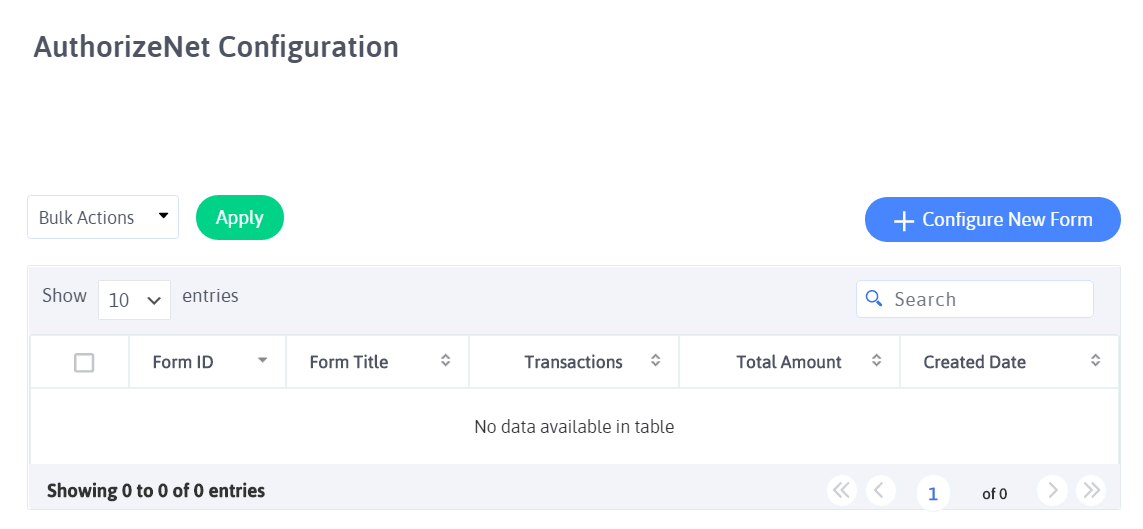
Controlla l'immagine qui sotto per la schermata di configurazione di Authorize.Net che vedrai quando selezioni l'opzione sopra!

Inoltre, dovrai fare clic sul pulsante Configura nuovo modulo di colore blu che ti porterà alla schermata di configurazione di Authorize.Net. Ora, questa è la schermata in cui puoi facilmente configurare il tuo modulo d'ordine salvato con Authorize.Net con varie impostazioni a tua scelta!

Inoltre, discuteremo di più sui diversi tipi di impostazioni e opzioni del tipo di pagamento che puoi impostare per il tuo modulo d'ordine WordPress dalla configurazione Authorize.Net nel plug-in per la creazione di moduli di ARForms WordPress.
Passaggio 2: configurazione e configurazione delle impostazioni di Authorize.Net
Per dirlo al meglio, il plug-in per la creazione di moduli di ARForms WordPress offre molteplici integrazioni di gateway di pagamento. Ma, qui, copriremo la configurazione del modulo di pagamento di WordPress per i gateway di pagamento come Authorize.Net con i vari tipi di impostazioni e tipo di pagamento.
Il plugin Authorize.Net in ARForms per la creazione di moduli WordPress viene fornito come componente aggiuntivo che puoi installare e attivare facilmente.
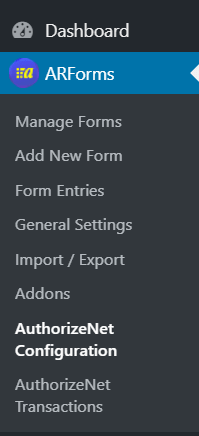
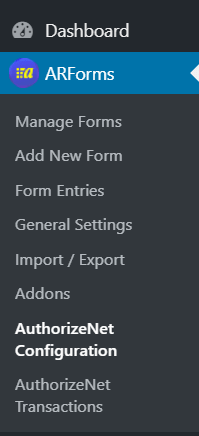
Quindi, in primo luogo, devi assicurarti che il componente aggiuntivo Authorize.Net sia stato attivato, puoi farlo facilmente navigando su ARForms> Componenti aggiuntivi, quindi troverai l'opzione Addon Authorize.Net.

Inoltre, il gateway di pagamento Authorize.Net ti aiuterà con le opzioni per integrare perfettamente le voci del modulo di pagamento WordPress creato e altri campi per funzionare alla grande mentre i tuoi clienti optano per gli articoli che desiderano acquistare tramite il modulo di pagamento online e pagano in modo sicuro esso.
Ti mostreremo esattamente come funzionano la configurazione Authorize.Net e altre impostazioni nel plugin ARForms per la creazione di moduli WordPress!
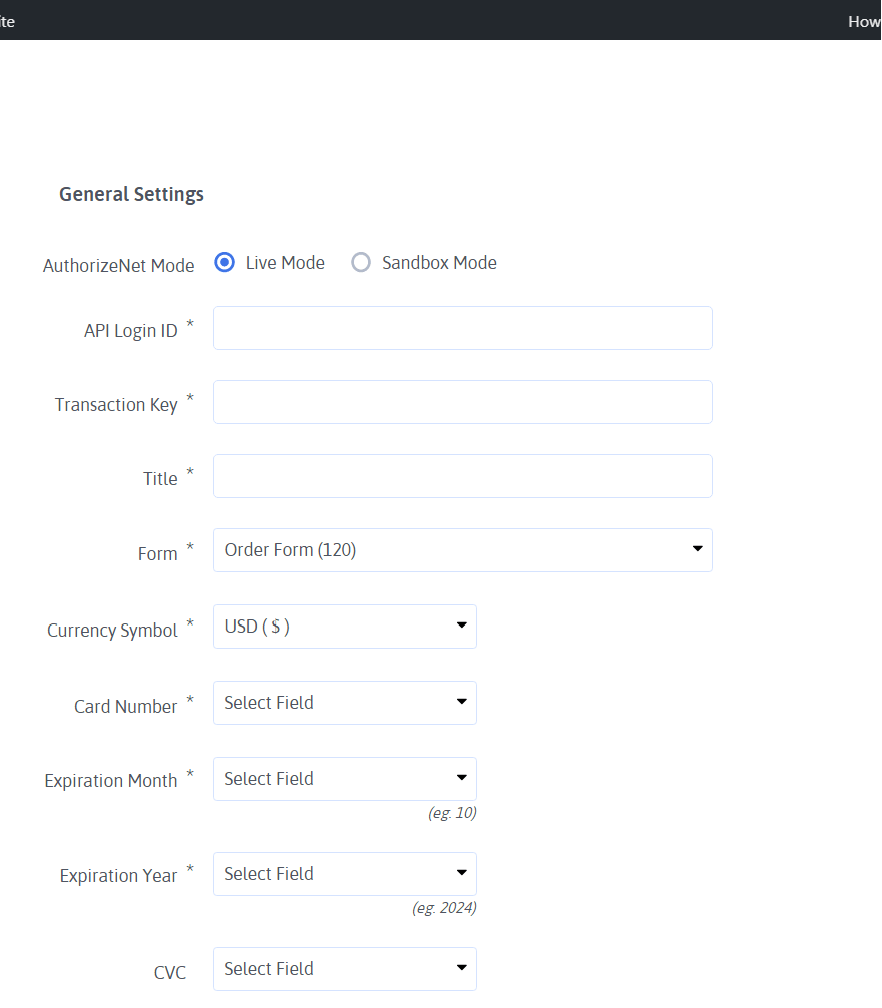
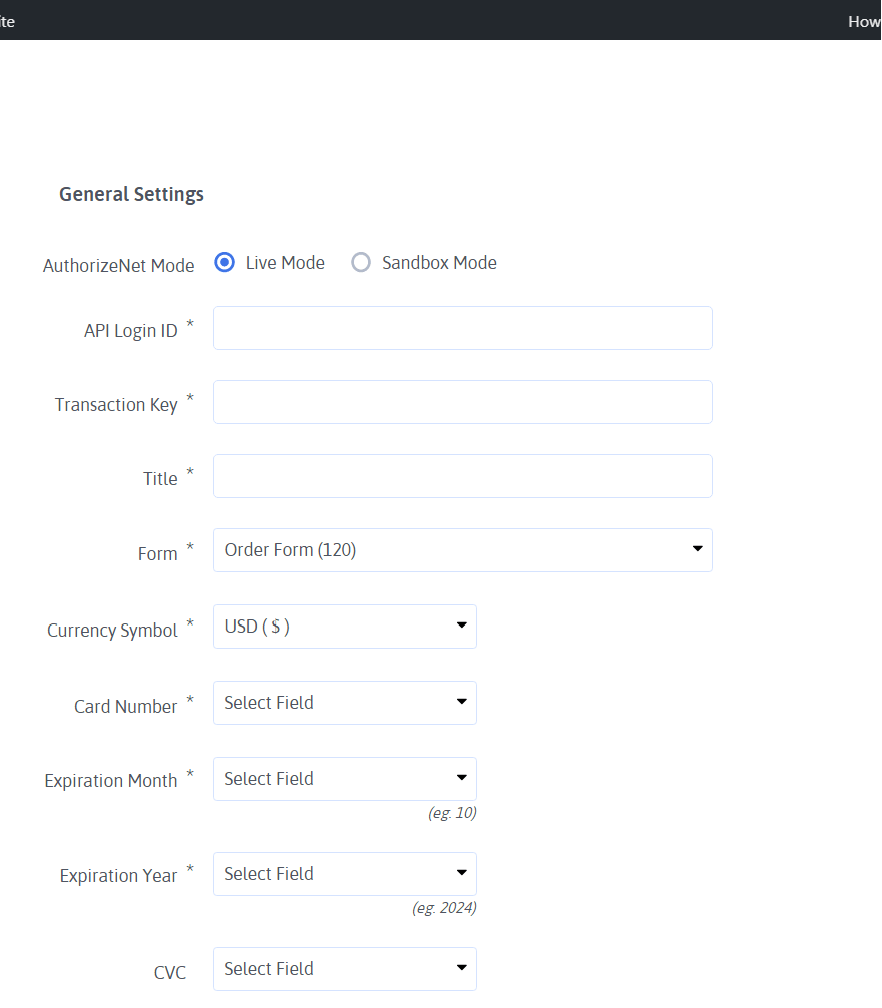
Questa configurazione di Authorize.Net ti offre le varie opzioni di Impostazioni generali come l'inserimento dell'ID di accesso API, la chiave di transazione e il titolo. Quindi, c'è un'opzione per selezionare il modulo d'ordine salvato che desideri integrare con Authorize.Net. Inoltre, puoi selezionare il simbolo della valuta, il numero della carta, il mese di scadenza, l'anno di scadenza e il CVC per mapparlo sul modulo d'ordine salvato.

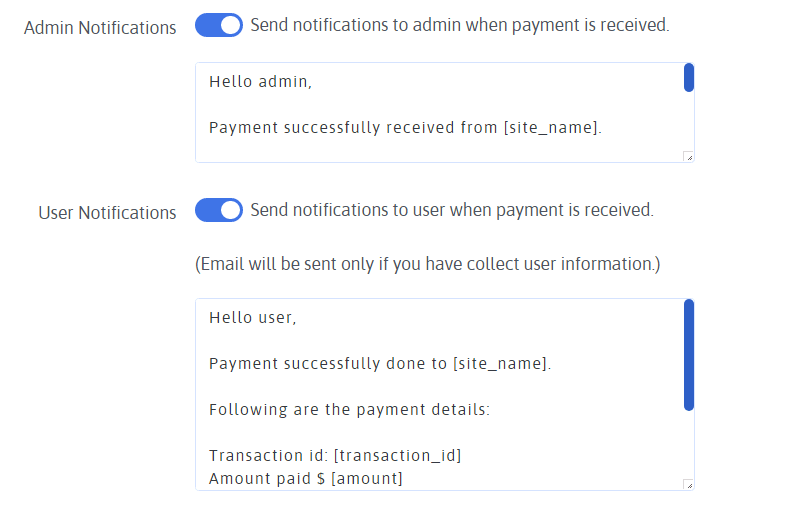
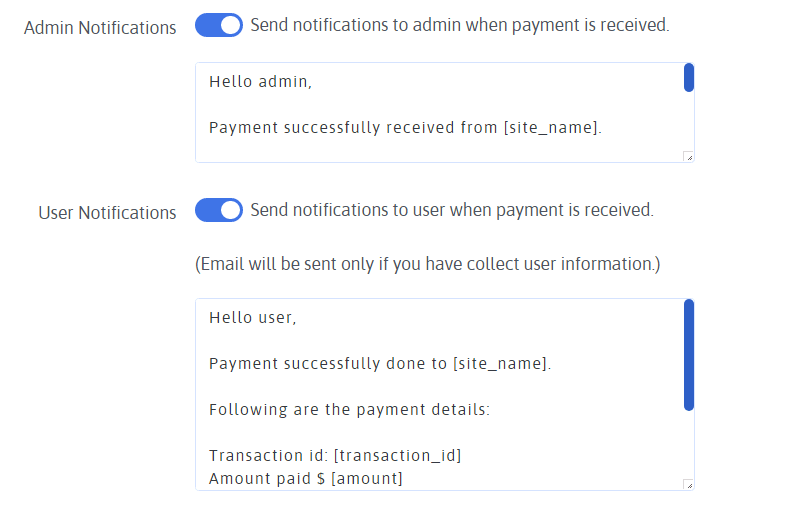
Inoltre, c'è un'opzione di commutazione per inviare una notifica agli amministratori e agli utenti quando viene ricevuto il pagamento!
Dai un'occhiata all'immagine riportata di seguito:

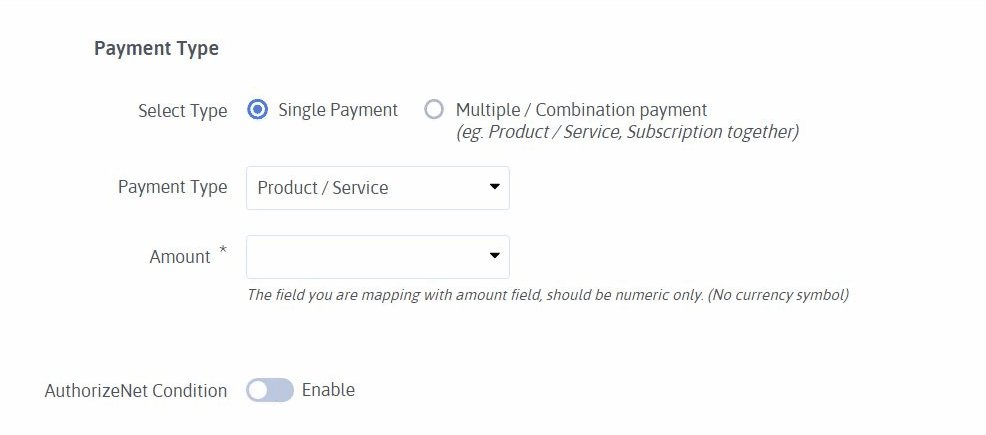
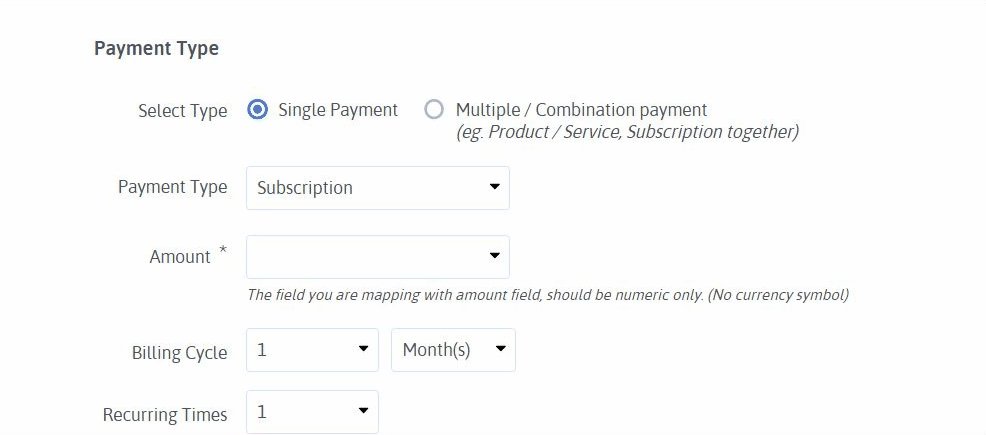
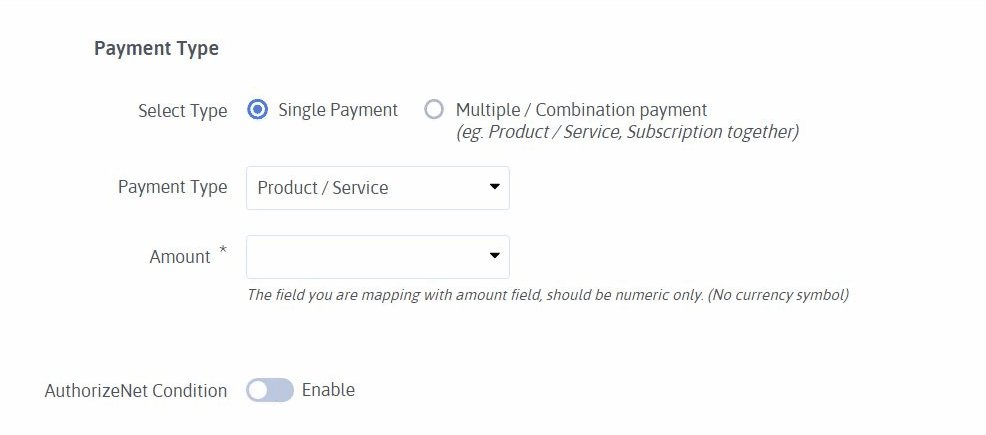
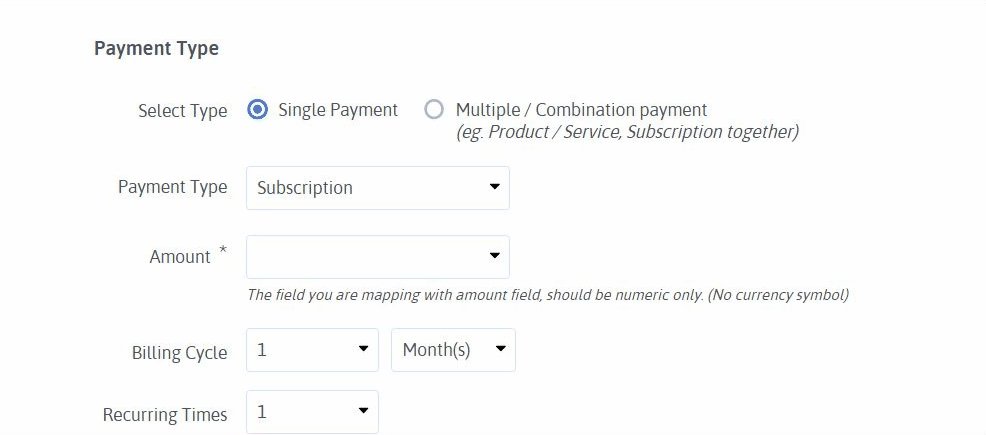
È interessante notare che con l'integrazione ARForms Authorize.Net, ottieni questa straordinaria opzione di tipo di pagamento che ti consente di accettare pagamenti in questi due modi:

Per maggiori dettagli su come funziona il tipo di pagamento in ARForms Authorize.Net, puoi consultare la documentazione di ARForms Authorize.Net
Passaggio 3: verifica delle transazioni dei moduli configurati Authorize.Net
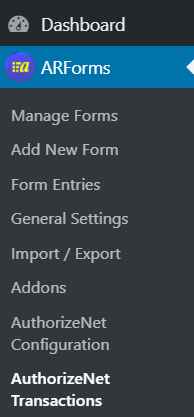
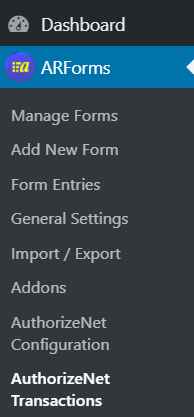
Infine, se vuoi vedere le transazioni che si sono verificate per il tuo modulo d'ordine nel plugin ARForms per la creazione di moduli WordPress, puoi semplicemente andare su ARForms> Authorize.Net Transactions.

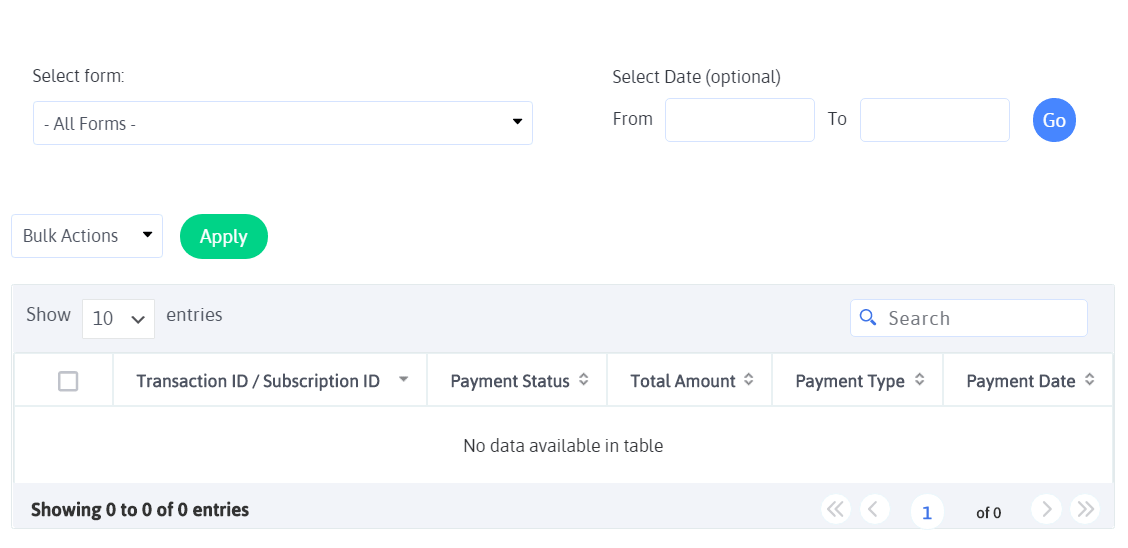
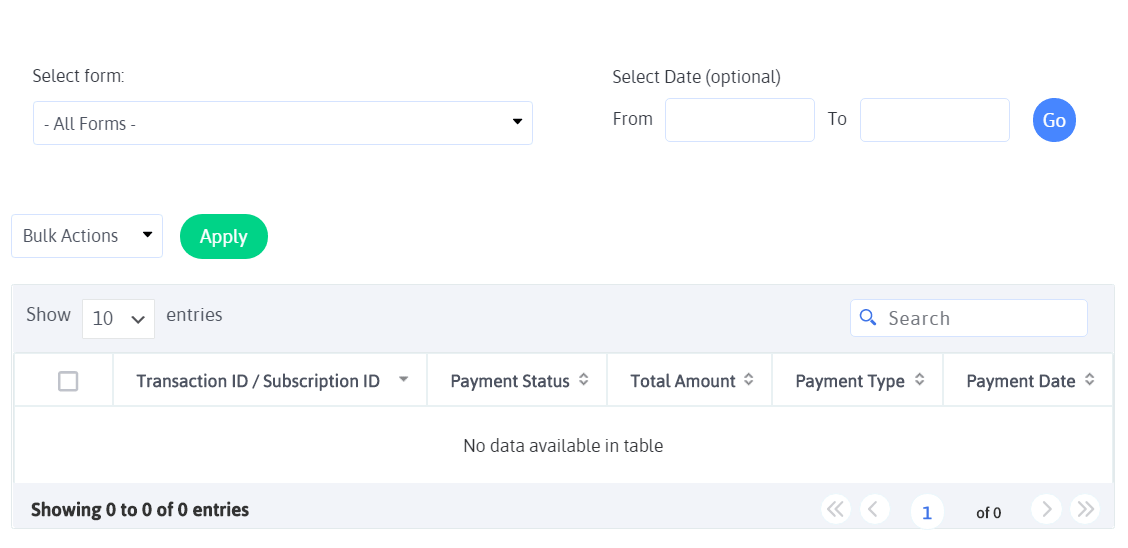
Ecco come appare la schermata Autorizza.Net Transazioni dove puoi selezionare l'ordine o il modulo di pagamento creato e vedere i dettagli della transazione come ID transazione, Stato pagamento, Importo totale, Tipo di pagamento e Data di pagamento.

Avvolgimento finale
Questo è tutto per questo articolo! Dopo aver eseguito tutti i passaggi sopra menzionati, puoi facilmente configurare il plugin Authorize.Net in ARForms per la creazione di moduli WordPress e ottenere più conversioni per i moduli di ordine o pagamento WordPress creati.
Se questo articolo ti ha aiutato per quello che stavi cercando, condividi sui tuoi canali di social media!
Ora, se stai utilizzando la piattaforma WordPress per il tuo business online, potresti pensare all'integrazione di WooCommerce per vendere i tuoi prodotti, giusto!
Ma cosa succede se sei là fuori per vendere i tuoi servizi a una gamma limitata di prodotti attraverso il tuo sito Web WordPress?
In uno scenario del genere, la vendita di tali prodotti e servizi tramite il tuo sito Web WordPress online tramite un altro ottimo metodo per creare un ordine online o un modulo WordPress di pagamento può rivelarsi un'opzione più affidabile per garantire il pagamento in modo semplice!
Quindi, la creazione di moduli WordPress con il gateway di pagamento è un ottimo modo per essere pagato direttamente dai tuoi clienti e clienti.
Quindi, se stai cercando di creare un modulo WordPress di pagamento con l'uso del modulo WordPress di pagamento, crea e costruisci una splendida forma WordPress di tuo desiderio, allora dovresti tenere d'occhio alcuni dei migliori plugin per la creazione di moduli WordPress che ha tutto le funzionalità avanzate insieme alla possibilità di creare e creare il modulo di pagamento per WordPress.
Tuttavia, d'altra parte, avrai bisogno di un plug-in per la creazione di moduli WordPress definitivo che ti consenta di integrarti con i gateway di pagamento più popolari che ti consentono di accettare pagamenti dal tuo modulo WordPress.
Per prima cosa capiamo i motivi alla base dell'utilizzo del modulo di pagamento online di WordPress per la tua attività!
Perché utilizzare i moduli di pagamento online di WordPress per vendere prodotti/servizi?
Prima di tutto, i moduli di pagamento sono il modo più semplice per vendere i tuoi servizi o prodotti online!
I moduli di pagamento online di WordPress prendono in considerazione questi aspetti importanti:
- Tende a raccogliere le informazioni necessarie sui clienti e sul loro acquisto.
- Capacità di accettare i pagamenti dai clienti in modo altamente sicuro!
- Un modulo di pagamento WordPress può funzionare alla grande quando hai più opzioni per una varietà di prodotti/servizi con più selezioni di pagamento come l'opzione di abbonamento e per selezionare il prodotto/servizi contemporaneamente.
- Con le numerose opzioni di personalizzazione, tali moduli WordPress possono accettare pagamenti e abbonamenti ricorrenti dai clienti.
Avanti e indietro, quando si tratta di accettare pagamenti online tramite i moduli di WordPress, devi utilizzare un plug-in per la creazione di moduli di WordPress.
Detto questo, ci sono plugin per la creazione di moduli di WordPress che non solo ti consentono di integrarti perfettamente con i gateway di pagamento più rinomati in modi semplici e facili!
Ma le nostre interpretazioni riguardano il plug-in per la creazione di moduli WordPress di ARForms, che è un plug-in per la creazione di moduli WordPress definitivo che ti offre una perfetta integrazione di vari gateway di pagamento popolari come Authorize.Net, PayPal, PayPal Pro, Stripe e altri nei tuoi moduli WordPress.
Quindi, oggi, qui in questo articolo, ti mostreremo la facile integrazione del gateway di pagamento Authorize.Net per il tuo modulo WordPress utilizzando il plug-in per la creazione di moduli WordPress di ARForms.
Quindi, senza alcun ritardo, tuffiamoci!
Creazione di un modulo WordPress con l'opzione Authorize.Net nel plug-in per la creazione di moduli WordPress di ARForms
Creazione di un nuovo modulo di pagamento WordPress
Inizialmente, se desideri aggiungere un nuovo modulo di pagamento WordPress su una qualsiasi delle pagine del tuo sito Web WordPress, in primo luogo, devi scaricare e installare il plug-in per la creazione di moduli WordPress di ARForms. Puoi trovarlo facilmente dai passaggi di installazione, attivazione e aggiornamento del plug-in per la creazione di moduli di ARForms WordPress.
Non appena hai finito con i passaggi di installazione del plug-in per la creazione di moduli WordPress di ARForms, devi iniziare a creare da zero un modulo di pagamento WordPress a tua scelta.
Per questo, devi accedere alla scheda Aggiungi nuovo modulo che può essere trovata in ARForms> Aggiungi nuovo modulo facilmente dal pannello di amministrazione di WordPress.
Proprio quando fai clic su Aggiungi nuovo modulo nel plug-in per la creazione di moduli di ARForms WordPress, la prossima cosa che dovrai fare è selezionare l'opzione del pulsante di opzione Modulo vuoto dalla nuova schermata che vedi.
Questa opzione alla fine ti consentirà di creare e costruire da zero il tuo tipo di modulo di pagamento WordPress!

Passaggio 1: creazione dei campi modulo richiesti nel plug-in per la creazione di moduli di ARForms WordPress
Per nominare alcuni campi importanti del modulo che devi aggiungere al tuo modulo di pagamento online WordPress include chiedere le informazioni personali del cliente come:
- Nome di battesimo
- Cognome
- Indirizzo e-mail
- Numero di telefono
- indirizzo di spedizione
Diamo un'occhiata all'immagine che mostra i campi del modulo di WordPress per un modulo di pagamento per WordPress:
A parte questo, anche tu puoi aggiungere i campi del prodotto da visualizzare con gli articoli che i tuoi clienti possono acquistare.

Per configurarlo, dovrai utilizzare le varianti di colore dei tuoi diversi prodotti, con diverse varianti di colore e con l'opzione di qualità totale (Numero di pezzi) che i tuoi clienti desiderano acquistare tramite il modulo WordPress dell'ordine online. Dopo aver completato l'aggiunta dei campi del modulo e di altre opzioni nel modulo di pagamento di WordPress, infine, devi assicurarti della configurazione del metodo di pagamento.
Per questo, passiamo a un modulo d'ordine che puoi selezionare dai moduli di esempio predefiniti nel plug-in per la creazione di moduli di ARForms WordPress!
- Innanzitutto, dovrai selezionare il modulo di esempio predefinito dal plug-in per la creazione di moduli di ARForms WordPress. Puoi selezionarlo facilmente da ARForms> Aggiungi nuovo modulo> Moduli di esempio.
- Sarai in grado di trovare il tipo di modulo di pagamento o modulo d'ordine più adatto a te con le personalizzazioni in tal modo.
- Dopo aver selezionato il modulo d'ordine, in seguito, al termine della personalizzazione del modulo d'ordine, dovrai salvarlo facendo clic sul pulsante Salva.
- Una volta che hai finito, finalmente, puoi ora accedere all'opzione ARForms> Authorize.Net Configuration.
Controlla l'immagine qui sotto per la schermata di configurazione di Authorize.Net che vedrai quando selezioni l'opzione sopra!

Inoltre, dovrai fare clic sul pulsante Configura nuovo modulo di colore blu che ti porterà alla schermata di configurazione di Authorize.Net. Ora, questa è la schermata in cui puoi facilmente configurare il tuo modulo d'ordine salvato con Authorize.Net con varie impostazioni a tua scelta!

Inoltre, discuteremo di più sui diversi tipi di impostazioni e opzioni del tipo di pagamento che puoi impostare per il tuo modulo d'ordine WordPress dalla configurazione Authorize.Net nel plug-in per la creazione di moduli di ARForms WordPress.
Passaggio 2: configurazione e configurazione delle impostazioni di Authorize.Net
Per dirlo al meglio, il plug-in per la creazione di moduli di ARForms WordPress offre molteplici integrazioni di gateway di pagamento. Ma, qui, copriremo la configurazione del modulo di pagamento di WordPress per i gateway di pagamento come Authorize.Net con i vari tipi di impostazioni e tipo di pagamento.
Il plugin Authorize.Net in ARForms per la creazione di moduli WordPress viene fornito come componente aggiuntivo che puoi installare e attivare facilmente.
Quindi, in primo luogo, devi assicurarti che il componente aggiuntivo Authorize.Net sia stato attivato, puoi farlo facilmente navigando su ARForms> Componenti aggiuntivi, quindi troverai l'opzione Addon Authorize.Net.

Inoltre, il gateway di pagamento Authorize.Net ti aiuterà con le opzioni per integrare perfettamente le voci del modulo di pagamento WordPress creato e altri campi per funzionare alla grande mentre i tuoi clienti optano per gli articoli che desiderano acquistare tramite il modulo di pagamento online e pagano in modo sicuro esso.
Ti mostreremo esattamente come funzionano la configurazione Authorize.Net e altre impostazioni nel plugin ARForms per la creazione di moduli WordPress!
Questa configurazione di Authorize.Net ti offre le varie opzioni di Impostazioni generali come l'inserimento dell'ID di accesso API, la chiave di transazione e il titolo. Quindi, c'è un'opzione per selezionare il modulo d'ordine salvato che desideri integrare con Authorize.Net. Inoltre, puoi selezionare il simbolo della valuta, il numero della carta, il mese di scadenza, l'anno di scadenza e il CVC per mapparlo sul modulo d'ordine salvato.

Inoltre, c'è un'opzione di commutazione per inviare una notifica agli amministratori e agli utenti quando viene ricevuto il pagamento!
Dai un'occhiata all'immagine riportata di seguito:

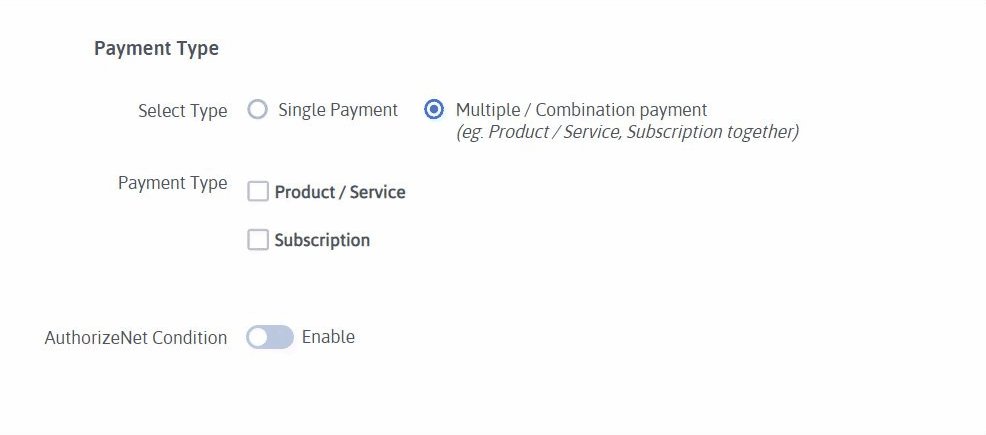
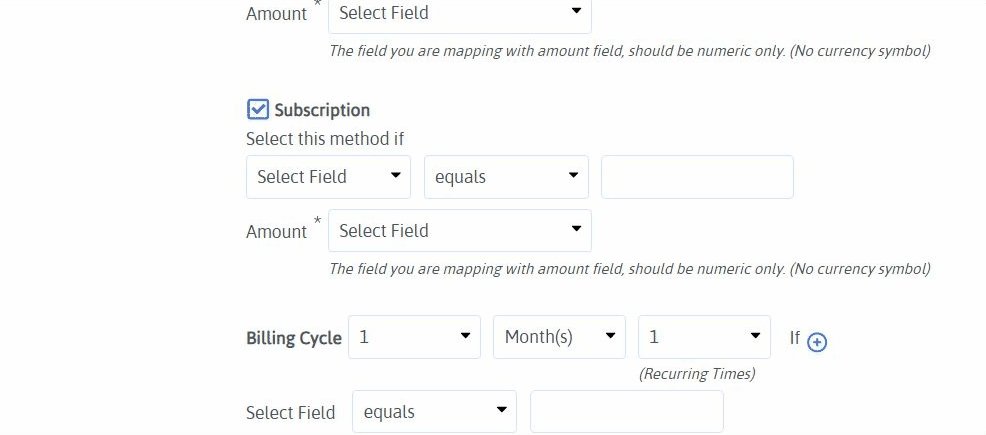
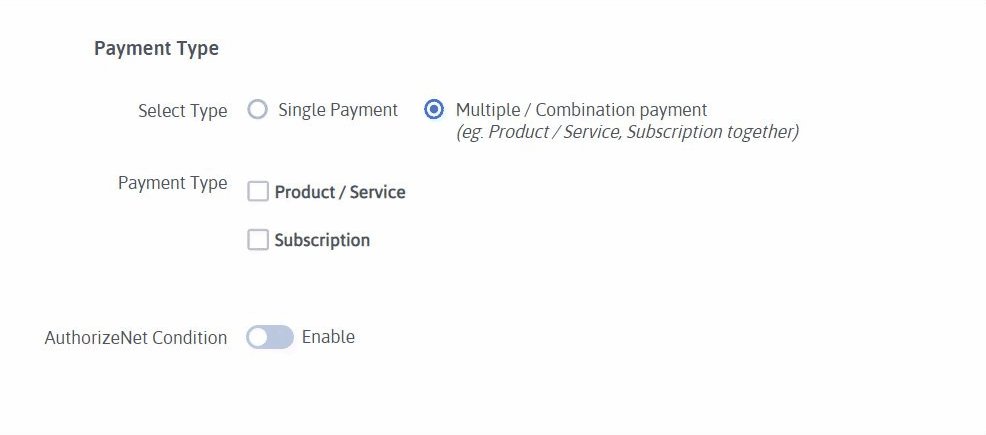
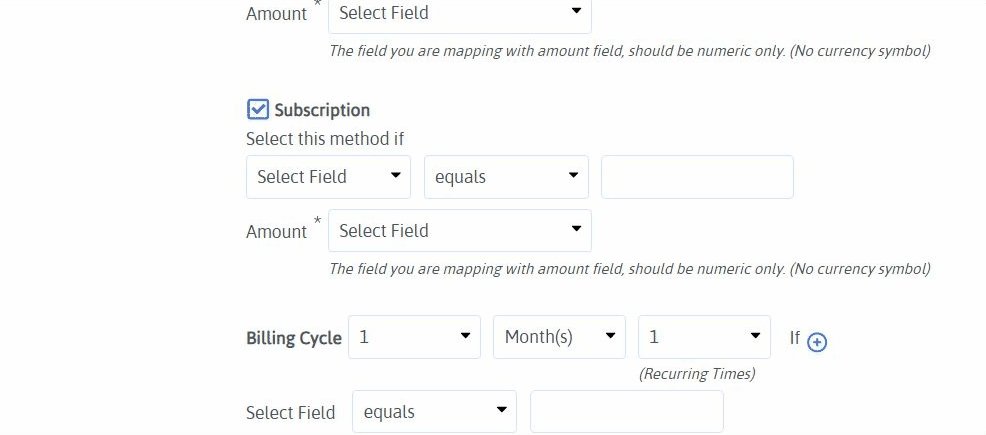
È interessante notare che con l'integrazione ARForms Authorize.Net, ottieni questa straordinaria opzione di tipo di pagamento che ti consente di accettare pagamenti in questi due modi:
- Pagamento unico per tipo di pagamento Prodotto/Servizi o Abbonamento
- Pagamenti multipli in cui puoi utilizzare sia il tipo di pagamento Prodotto / Servizi che Abbonamento impostando condizioni a tua scelta.

Per maggiori dettagli su come funziona il tipo di pagamento in ARForms Authorize.Net, puoi consultare la documentazione di ARForms Authorize.Net
Passaggio 3: verifica delle transazioni dei moduli configurati Authorize.Net
Infine, se vuoi vedere le transazioni che si sono verificate per il tuo modulo d'ordine nel plugin ARForms per la creazione di moduli WordPress, puoi semplicemente andare su ARForms> Authorize.Net Transactions.

Ecco come appare la schermata Autorizza.Net Transazioni dove puoi selezionare l'ordine o il modulo di pagamento creato e vedere i dettagli della transazione come ID transazione, Stato pagamento, Importo totale, Tipo di pagamento e Data di pagamento.

Avvolgimento finale
Questo è tutto per questo articolo! Dopo aver eseguito tutti i passaggi sopra menzionati, puoi facilmente configurare il plugin Authorize.Net in ARForms per la creazione di moduli WordPress e ottenere più conversioni per i moduli di ordine o pagamento WordPress creati.
Se questo articolo ti ha aiutato per quello che stavi cercando, condividi sui tuoi canali di social media!
