Il Web Design della pagina dei contatti del tuo sito web è degno di attenzione?
Pubblicato: 2022-03-03Vale la pena prestare molta attenzione al Web Design della pagina dei contatti? Perché non puoi semplicemente lasciare un numero di telefono o un indirizzo e-mail? Se te lo sei chiesto almeno una volta, il nostro team di sviluppo web ha alcuni consigli per te in questo articolo.
Tutti sanno che una pagina con informazioni aziendali è una parte obbligatoria di qualsiasi sito. Il fatto è che più originale è la tua pagina Contatti, più è probabile che un visitatore sia interessato a ciò che offri, indipendentemente dal settore di cui fai parte.
Una pagina di contatto funzionante è vantaggiosa per qualsiasi ambito.
- Può aumentare la soddisfazione dei tuoi clienti aiutandoli a risolvere i loro problemi attraverso questa pagina.
- Potrebbe aiutare a migliorare i tuoi prodotti e servizi ottenendo preziose reazioni dai tuoi clienti.
Nel moderno mondo IT, la comunicazione dovrebbe essere bidirezionale. Hai già familiarità con l'esempio della comunicazione unidirezionale, come TV, giornali, radio e riviste, ma la comunicazione online è migliore quando è bidirezionale.
Ciò include chiacchiere tra aziende e potenziali acquirenti. Di conseguenza, entrambe le parti ne traggono vantaggio. Ecco perché una buona pagina è così importante.
È molto importante sapere come fare questo tipo di pagina nel modo giusto.
Come dovrebbe funzionare? Diamo un'occhiata!
Una pagina di contatto dovrebbe includere 6 componenti principali
Iniziamo con quello principale e consideriamo le informazioni che dovrebbero essere fornite lì su Contact Page Web Design.
1. Modulo di contatto
Un modulo è il modo più semplice per comunicare con te attraverso il tuo sito. La maggior parte dei siti Web utilizza i moduli sulla propria pagina.
Tuttavia, alcune forme sono:
- troppo complesso
- troppo ostile per l'utente medio
Non importa quanto possa sembrare semplice la forma del tocco, in realtà è una combinazione di diversi componenti. Tutti devono lavorare insieme per rendere la migliore esperienza utente possibile. È più probabile che i visitatori del sito web compilino moduli brevi, poiché richiedono meno sforzo.
Consigli su come creare la forma migliore:
- dovresti usare il minor numero possibile di caselle modulo e prestare particolare attenzione alle aree di testo complicate e agli elenchi a discesa
- stimola il tuo potenziale acquirente a compilare i campi specificando il formato corretto
- numeri di telefono e date possono essere una trappola, soprattutto per i visitatori stranieri
- segnala i campi obbligatori che è necessario compilare (di solito sono evidenziati con un asterisco *). È più sicuro indicare chiaramente le caselle obbligatorie e facoltative.
- Sarebbe utile evidenziare il campo attivo. Può essere indicato in modo sottile o luminoso come desideri.
2. Indirizzo
Il prossimo passo è l'indirizzo. Un'attività con un negozio tradizionale non dovrebbe dimenticare di menzionare il suo indirizzo. Se hai molti indirizzi, aggiungili tutti alla pagina Consultaci. Questo sarà più conveniente per il tuo cliente.

3. Telefono
La presenza di un numero di telefono evoca un sentimento di fiducia. Questo è spesso visto come un segno di un'azienda nella vita reale e può davvero aiutare la tua attività.
4. Reti sociali
Molti siti Web hanno iniziato ad aggiungere collegamenti ai propri social network alla pagina dei contatti. Questo è un vantaggio per il 97% dei siti. Per i visitatori moderni, questo è importante.
Le aziende stanno diventando sempre più grandi e molte offrono assistenza ai clienti attraverso vari social network (a volte anche sette giorni su sette, 24 ore su 24), il che rende particolarmente importanti le connessioni ai social media.
5. E-mail
Non è molto comodo usare la posta elettronica. È più facile compilare un modulo semplice e breve che seguire un link. Tuttavia, ci sono situazioni in cui i clienti devono solo comunicare con te via e-mail. Ciò accade soprattutto quando devono allegare un file. Poiché non possono farlo nel modulo, quindi è meglio usare la posta elettronica.
6. Pulsanti
Non esiste un modulo di contatto senza un pulsante di invio. Dovrebbe essere alla fine.
- "invia messaggio" invece di
- "Spedire"
ai clienti involontariamente ciò che stanno facendo.
Una tendenza di Contact Page Web Design dell'anno scorso era quella di attivare il pulsante di ripristino o cancellare il modulo. Non farlo, poiché gli utenti fanno clic casualmente su di esso.
Non c'è niente di peggio che stampare un messaggio ponderato e dettagliato e perderlo a causa del pulsante di ripristino.
Individua la tua pagina Contattaci nel piè di pagina o nell'intestazione
Non ha senso avere la pagina migliore del mondo se gli utenti non riescono a trovarla. Aderire ad alcune tradizioni di Contact Page Web Design per aiutarli!
In generale, tutti i link alle tue informazioni di contatto possono trovarsi in due posizioni:
1. La navigazione di base è il luogo perfetto per collegarsi a una pagina di contatto
I visitatori di solito si aspettano di trovare la tua pagina di contatto nell'angolo destro, perché è considerata un elemento di valore secondario.
Pertanto, vedi solo il collegamento a questa pagina come uno degli elementi meno importanti della navigazione del sito. Possiamo anche guardare la navigazione secondaria nell'angolo in alto a destra del monitor.
Questa è anche una posizione pratica per la pagina dei contatti.
A proposito, è meglio evitare di inserirlo in un menu a discesa, poiché è facile perderlo lì.
2. Il footer è un altro luogo popolare
Il footer può contenere un collegamento a una pagina o alle informazioni più importanti su di te. È difficile prevedere il flusso di visitatori della pagina, quindi inserire link in almeno due di questi punti ti coprirebbe.
Ora puoi essere certo che i tuoi visitatori potrebbero trovare il percorso per le tue informazioni principali
14 suggerimenti efficaci da applicare alla tua pagina Raggiungi con noi!
Non esiste una spiegazione univoca per creare una buona pagina Raggiungici. Qualsiasi sito Web o attività commerciale richiede determinati elementi che potrebbero essere ridondanti su altri tipi di siti. Ci sono molte informazioni aggiuntive o proprietà che si sarebbero rivelate utili in questa pagina.
- Per i negozi tradizionali, includi gli orari di apertura.
- Le aziende più grandi potrebbero collegarsi alla loro Live Chat.
- I siti di e-commerce potrebbero aumentare la fiducia degli utenti pubblicando il loro numero di partita IVA.
Suggerimenti 1. Rendi le tue informazioni convenienti
La facilità d'uso delle informazioni proteggerebbe i tuoi visitatori dalla delusione con la pagina dei contatti.
- Invece delle immagini, includi le tue informazioni come testo HTML. Il testo HTML può essere copiato e incollato, rendendo facile per il visitatore salvare le tue informazioni.
- L'indirizzo email deve utilizzare il link mailto. Questo dà al visitatore la possibilità di cliccarci sopra e inviare un messaggio senza dover copiare l'indirizzo.
Con questa tecnica, tuttavia, potrebbe esserci un problema a causa degli spambot che raccolgono indirizzi e-mail associati al collegamento mailto.
Puoi sbarazzarti dei bot spam, tuttavia, con l'aiuto di vari servizi speciali.
Suggerimenti 2. I numeri di telefono dovrebbero essere interattivi
Grazie a un piccolo frammento di codice, gli smartphone riconoscono i numeri di telefono e danno la possibilità di chiamarli. È davvero conveniente per gli utenti mobili.
Suggerimenti 3. Fornisci un Google Maps interattivo
Le aziende che fanno molto affidamento sui loro negozi tradizionali spesso traggono grande vantaggio dall'uso di una mappa interattiva, che offre ai visitatori la possibilità di trovare immediatamente la strada per raggiungere i punti vendita.
Mostrare l'indirizzo di un negozio è buono e aggiungere una mappa interattiva è ancora meglio!
Grazie a Google Maps, puoi incollare questa utile funzione. Dovresti inserire il tuo indirizzo in Google Maps e fare clic sull'icona del collegamento nella colonna laterale. Non è facile, ma puoi chiamare uno sviluppatore web per aiutarti.
Sai che potresti adattare la carta a te stesso? Puoi modificare i colori della mappa, aggiungere puntatori personalizzati alla mappa e creare una legenda.
Suggerimenti 4. Non dimenticare l'ottimizzazione dei motori di ricerca
Come visitatore, riconosceresti immediatamente l'indirizzo sulla pagina. Il motore di ricerca ha bisogno di un piccolo aiuto per riconoscere vari elementi. Questo problema può essere risolto applicando dati strutturati.
I dati strutturati sono un modulo di markup HTML che fornisce ai motori di ricerca maggiori informazioni sul significato fondamentale del contenuto. Potresti fare un altro passo e racchiudere questo blocco in un elemento indirizzo.
Suggerimenti 5. Usa la convalida del modulo
La convalida interna può prevenire alcuni errori di modulo. La necessità di inviare e reinviare il modulo a causa di dati errati o dati nel formato sbagliato è molto fastidiosa.
Suggerimenti 6. Risposta che il messaggio è stato inviato correttamente
I visitatori inseriscono le proprie informazioni private, scrivono un messaggio e fanno clic sul pulsante "invia".
- Qual è il prossimo?
- Ricevi un messaggio o no?
Assicura ai tuoi visitatori che il messaggio è stato inviato correttamente visualizzando il messaggio appropriato. È anche una buona idea utilizzare un'e-mail di conferma.

Lo stesso consiglio vale per gli errori. Visualizzare un errore di errore con l'invio di un messaggio è una necessità che può prevenire eventuali controversie future. Il messaggio di errore dovrebbe essere semplice, quindi evita di visualizzare codici di errore allarmanti.
Suggerimenti 7. I tuoi clienti dovrebbero essere una priorità
I tuoi potenziali clienti dovrebbero essere una priorità per l'azienda. Mostra loro che sono il tuo obiettivo principale convertendo i visitatori del sito Web in lead. Progetta il tuo sito in modo che sia conveniente per i tuoi clienti. Mettiti nei panni del tuo cliente.
Suggerimenti 8. Controlla tutto sulla tua pagina
Questo è ovvio, ma prenditi il tempo e controlla tutto sulla tua pagina. I collegamenti interrotti e errati possono influire negativamente sulla tua attività. Se l'e-mail o il numero di telefono non funzionano, perché abbiamo bisogno della pagina Contatti?
Suggerimenti 9. Crea un sito web design efficace
Dovrebbe avere un bell'aspetto. Una pagina con le tue informazioni non dovrebbe essere la cosa più interessante del sito, ma non dovresti trascurarla. Se la pagina "Contatti" è progettata male, allora c'è un'alta probabilità che le persone non vogliano lavorare ulteriormente con te.

Suggerimenti 10. Riempi la pagina con un testo ben scritto
Potresti attirare e trattenere un visitatore sulla pagina utilizzando testi contenenti un invito all'azione e informazioni su ciò che il tuo marchio offre all'utente. Questo ti aiuterebbe a stabilire una relazione a lungo termine con i clienti.
- non dovresti sovraccaricare la pagina con lunghi testi non informativi;
- utilizzare un titolo descrittivo con parole chiave. L'intestazione nella parte superiore della pagina principale è descrittiva o inutile. Il titolo dovrebbe includere parole chiave. Se i visitatori si chiedono dove si trovano, il design ha fallito.
- il titolo è un'opportunità unica per utilizzare la frase chiave di destinazione.
- un titolo chiaro è meglio di uno intelligente. Deve solo spiegare i pensieri principali.
Suggerimenti 11. Deve essere adattivo
Poiché le comunicazioni mobili ora occupano una parte significativa del traffico Internet, dovresti assicurarti che la tua pagina "Contatti" sia visualizzata e funzioni normalmente su tutti i dispositivi mobili dei visitatori.
Inoltre, per trovare la tua posizione fisica, gli utenti possono utilizzare la mappa sul proprio telefono.
Suggerimenti 12. Richiedi le informazioni più rilevanti
Contattaci text-abilità potrebbe creare o distruggere una pagina di contatto. Richiedi solo le informazioni più rilevanti. Puoi evitare mal di testa mostrando il formato del campo di input corretto e applicando la convalida interna.
Suggerimenti 13. Evita l'abbondanza di colori diversi
Prova a seguire una combinazione di colori senza aggiungere altri colori.
Suggerimenti 14. Pubblica foto di persone reali
I volti delle persone hanno una forza psicologica unica. Sono il modo migliore per dire, comunicare con noi!
Dalla nascita, una persona vede costantemente volti diversi delle persone. Nel corso della loro vita, questi si sommano a centinaia di individui completamente diversi. Hanno una specie di forza magnetica. Questa è la cosa principale che è richiesta nel web design.
Gli analisti di NN Group hanno scoperto che gli utenti prestano maggiore attenzione alle fotografie e ad altre immagini contenenti informazioni rilevanti, ma ignorano le immagini d'archivio tratte da fonti pubbliche. Le foto di persone reali non solo attirano l'attenzione, ma contribuiscono anche alla conversione.
I migliori 9 esempi di pagine di contatto
Parlando di un buon design delle forme, diamo un'occhiata a questi esempi per trarre ispirazione.
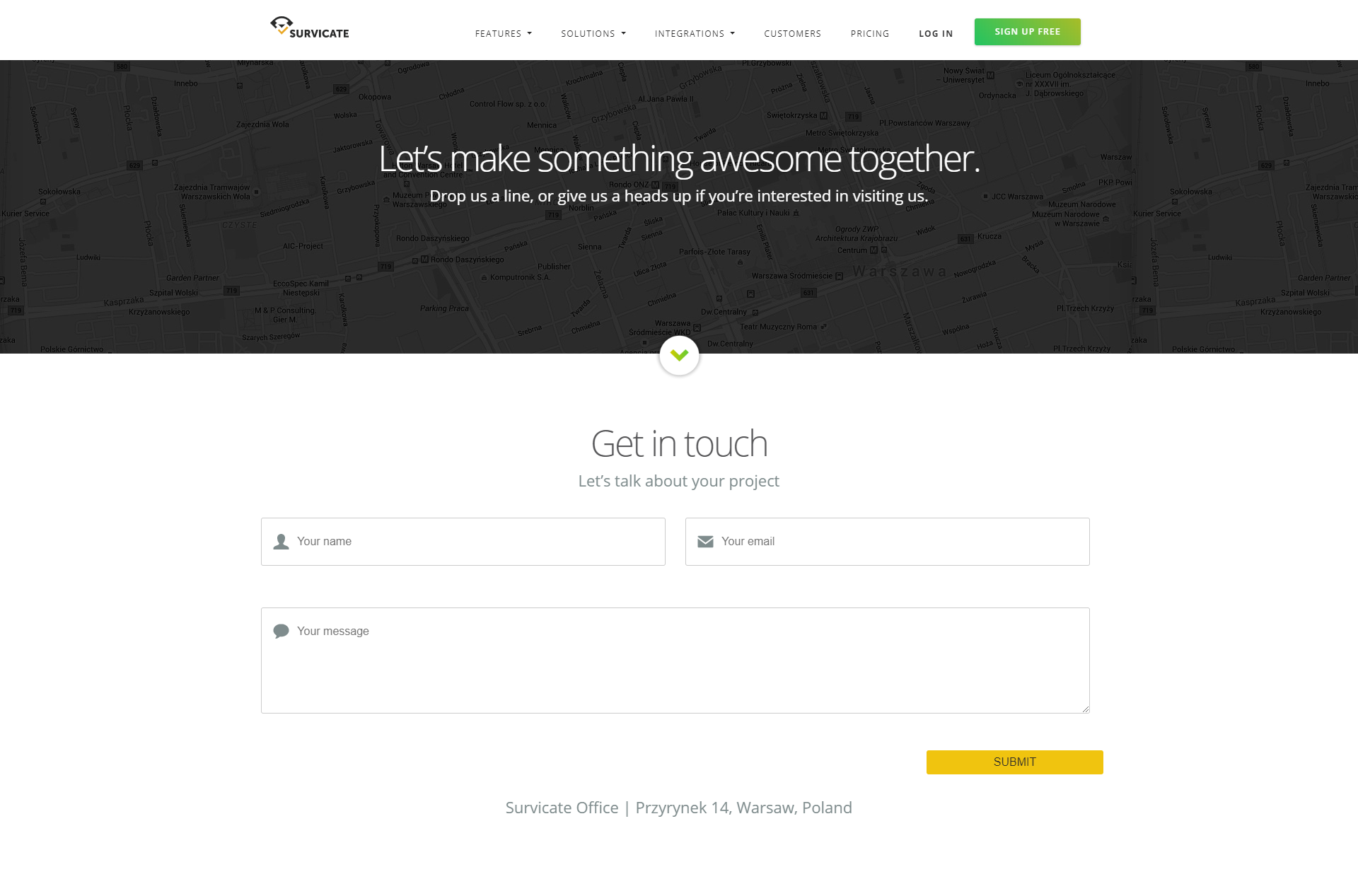
1. Sopravvivere
Questa pagina della società di marketing digitale Survicate ha un'atmosfera molto informale. Sanno cos'è una pagina del modulo. Ma non farti ingannare! Questa pagina serve ancora a raggiungere gli obiettivi di business, dandoti l'opportunità di descrivere il tuo progetto. È importante che l'azienda richieda solo il tuo nome e la tua email. Un numero ridotto di campi da compilare è un'ottima tecnica per invogliare gli utenti a registrarsi.

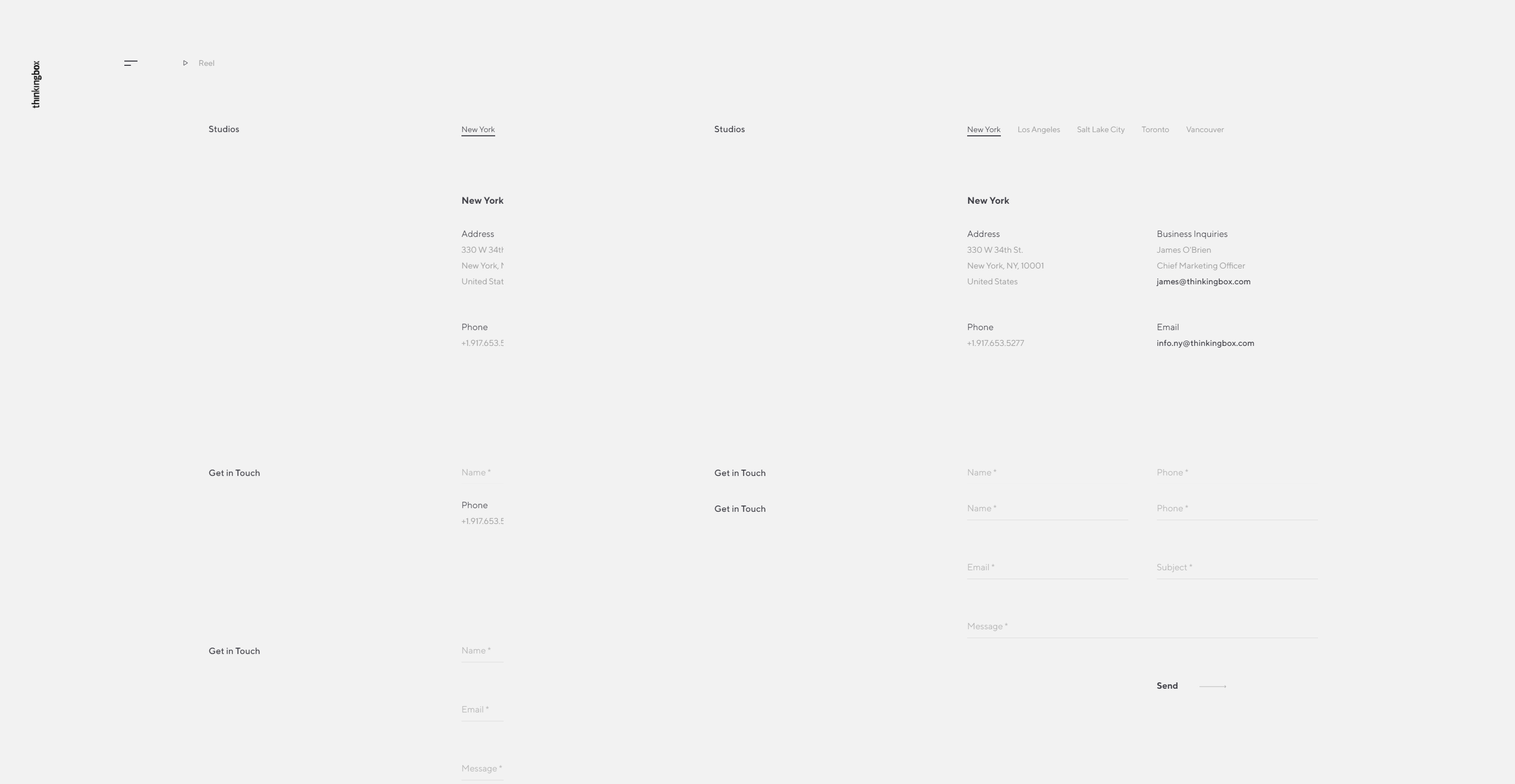
2. Scatola dei pensieri
Quello che ci piace davvero di Thinkingbox è che usano il moderno design visivo della loro pagina aziendale. Questo è efficace, soprattutto se si considera la frequenza con cui le persone cercano di trovare un'azienda utilizzando i loro smartphone. Ciò che è veramente interessante in questo esempio è che Thinkingbox utilizza lo sfondo molto pastello della loro pagina Contattaci. In aggiunta a questo, tutte le informazioni necessarie sembrano abbastanza chiare e comprensibili.

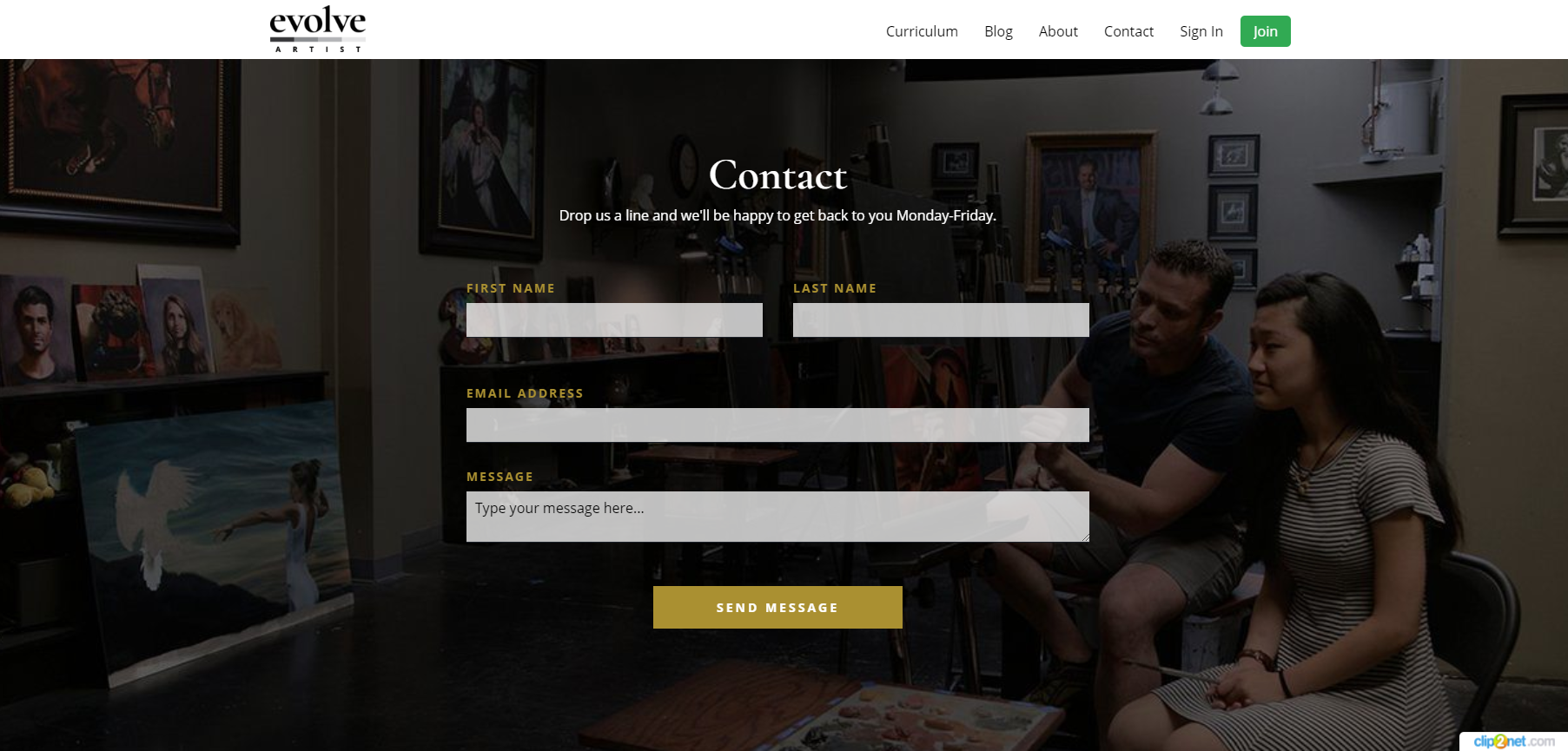
3. Evolvi artisticamente
Come accennato in precedenza, è molto importante conoscere lo scopo del contatto dell'utente. Evolve Artistic ha creato un modo per consentire agli ospiti di scoprire rapidamente quali informazioni dovrebbero fornire per ulteriori comunicazioni.

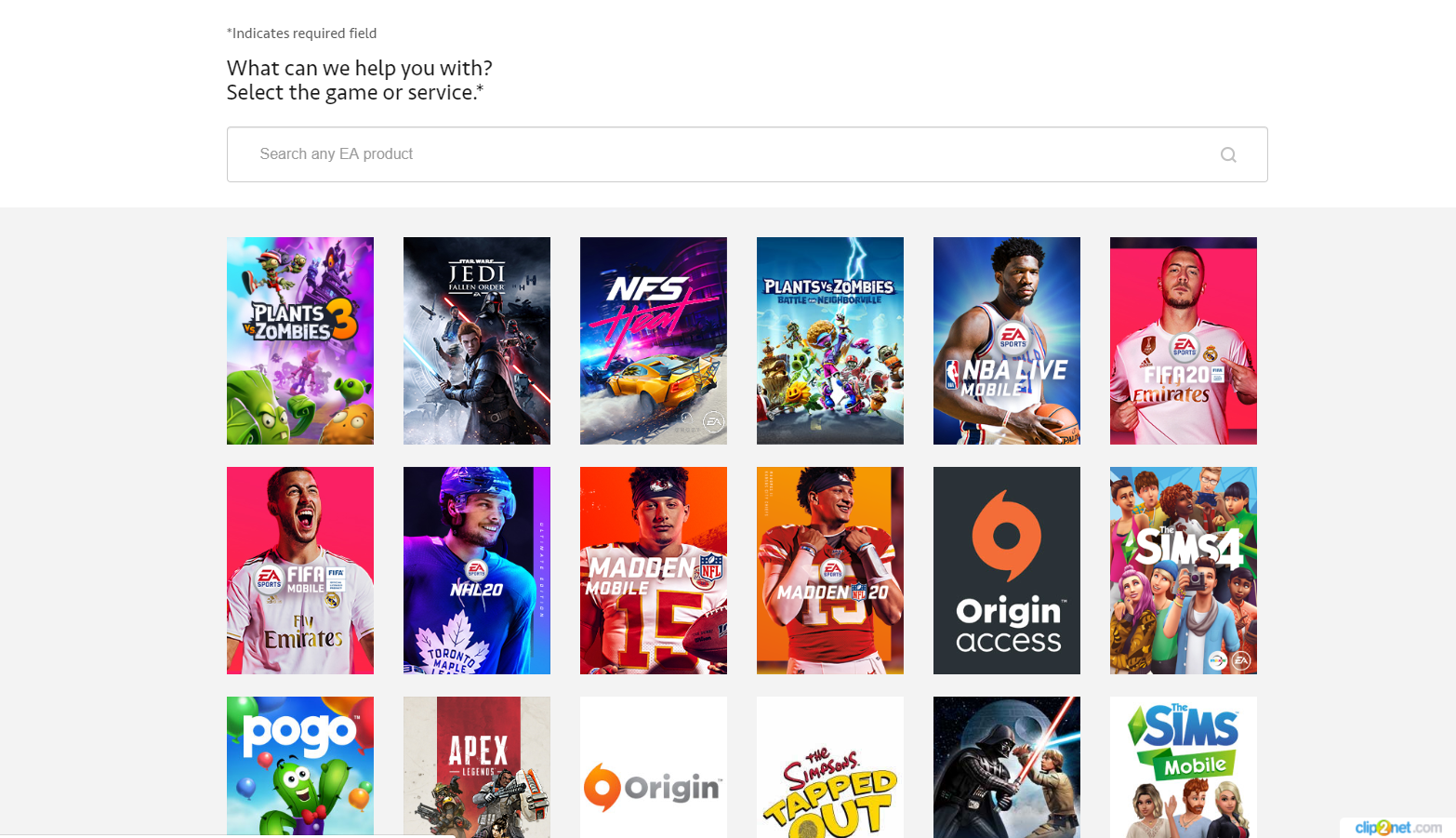
4. Giochi di fantasmi
Ghost Games è riuscita a creare una pagina che mette in evidenza il brand stesso. Qualsiasi giocatore riconoscerà immediatamente il logo Electronic Arts e sarà in grado di mettere in relazione l'azienda con il mondo dei giochi elettronici. Questo è un ottimo esempio di marketing coerente.

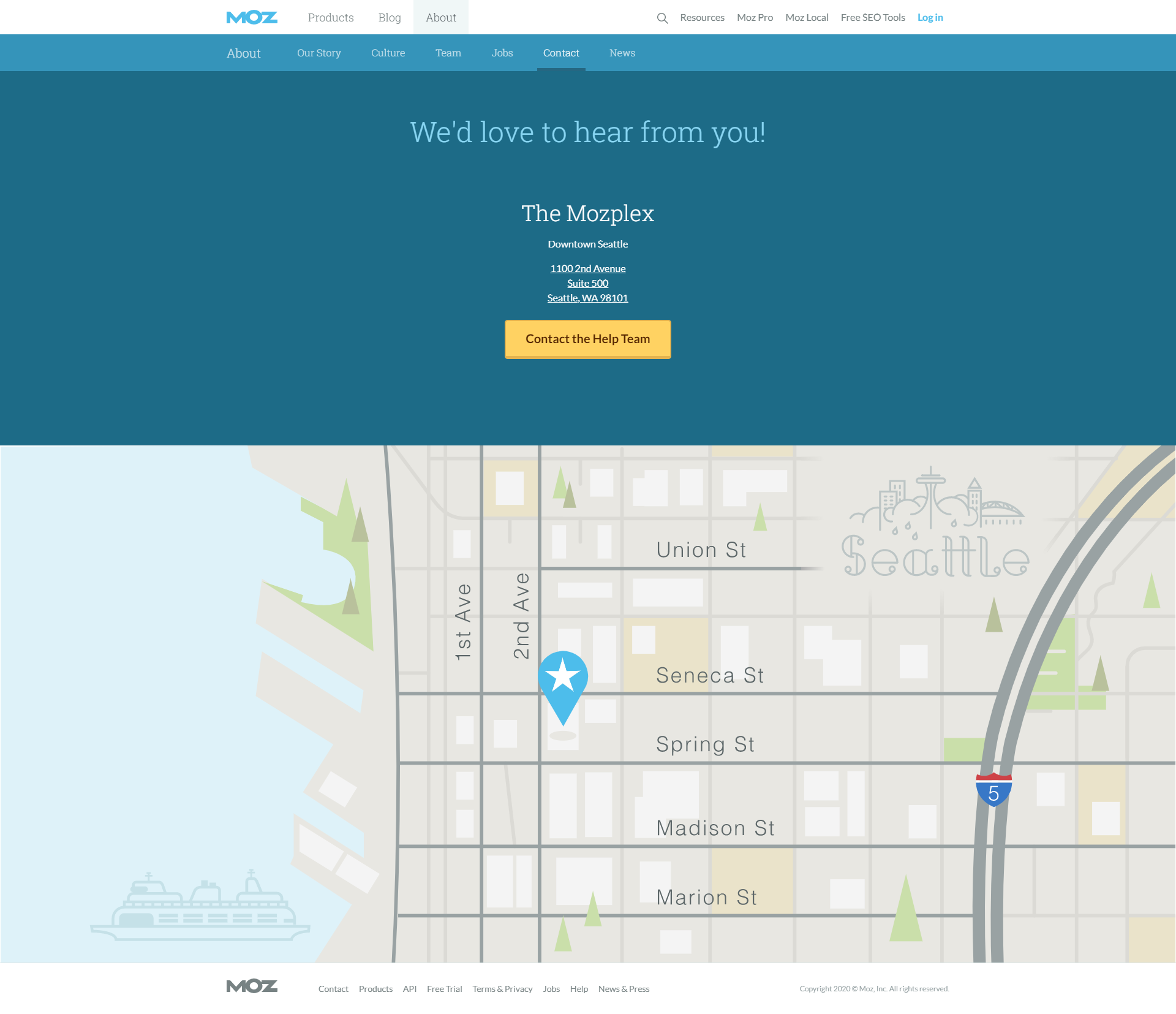
5. Moz
Non hai bisogno di un design appariscente per avere una bella pagina di backchannel. Moz ha deciso di renderlo semplice e comprensibile. Hanno usato un bel sfondo blu e un CTA giallo audace. Il modulo stesso è semplice e diretto. Di seguito una mappa che ricorda una cornice di cartoni animati. Questo è tutto e mostra che non è necessario sovraccaricare gli utenti.

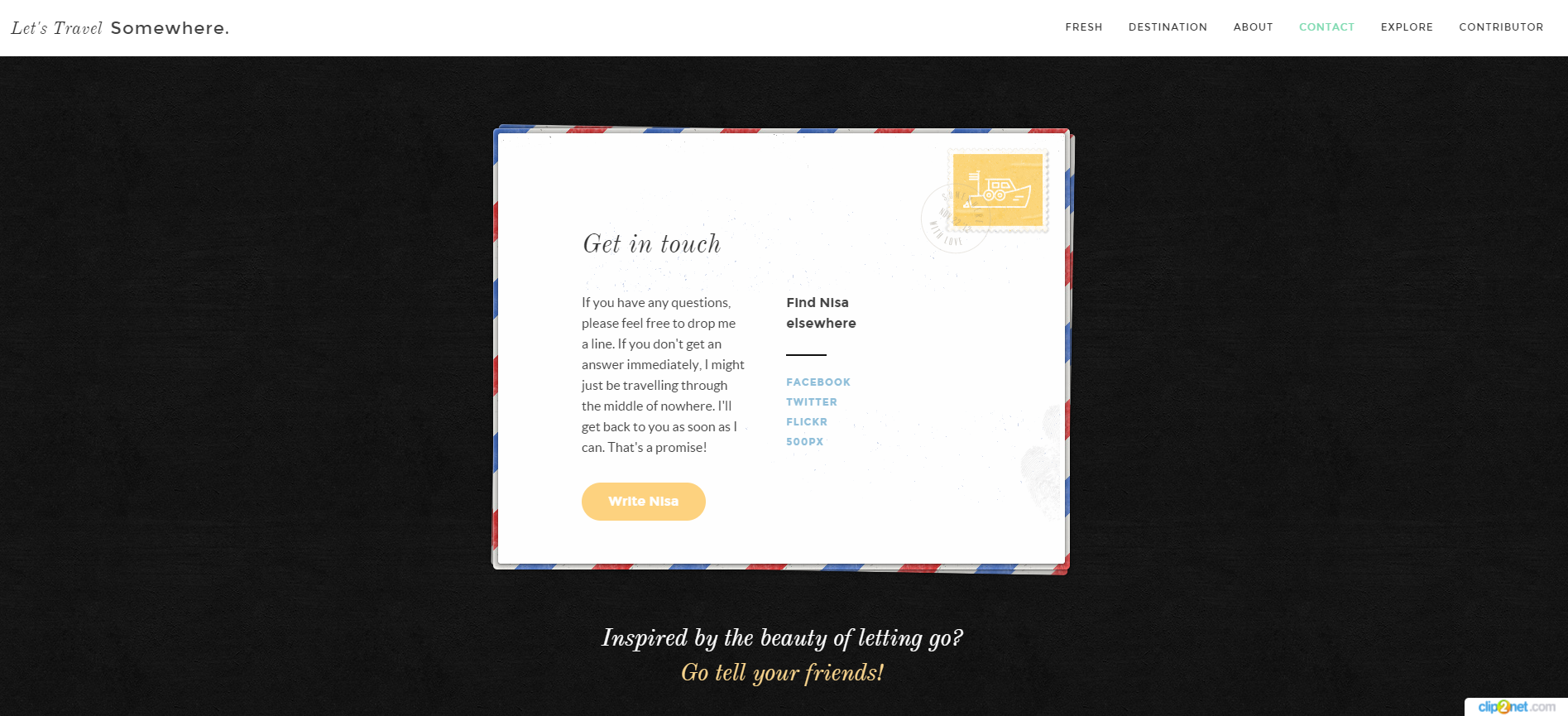
6. Viaggiamo da qualche parte
Naturalmente, le pagine touch progettate sotto forma di un qualche tipo di oggetto, ad esempio sotto forma di busta postale o cartolina, sembrano molto originali. Questa è una soluzione molto interessante che ti immerge nell'atmosfera del sito.

Ti abbiamo anche spiegato perché i siti Web di viaggio necessitano di un design reattivo prima.
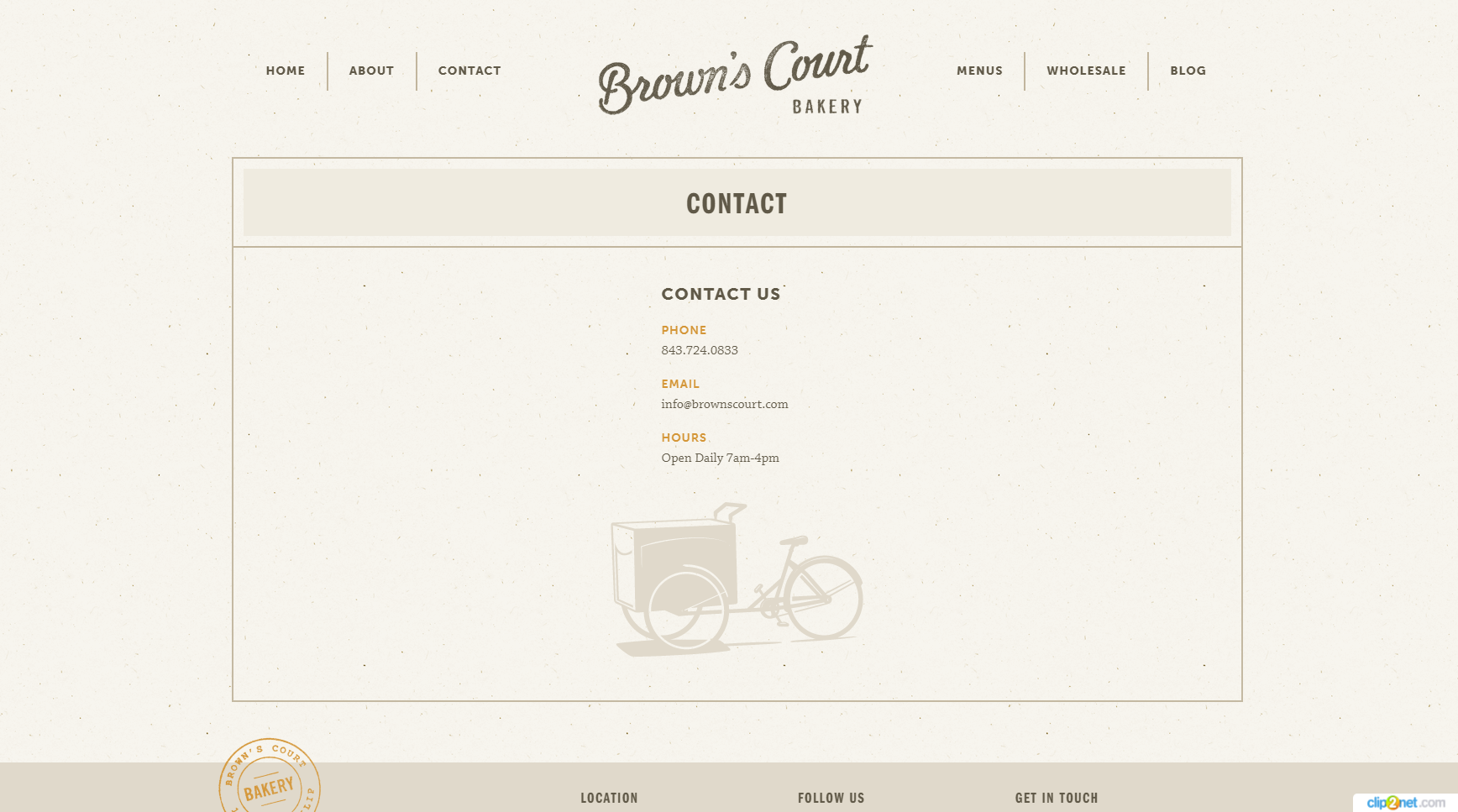
7. Panetteria Brown's Court
Questa è una pagina laconica e vintage con un bel design. È importante che vengano indicati non solo il numero di telefono, l'e-mail e i collegamenti a Facebook, Twitter e il blog, ma anche il tempo di funzionamento e l'indirizzo fisico.
Brown's Court Bakery ha anche notato che hanno Happy Hours tutti i giorni dalle 17:00 alle 19:00.

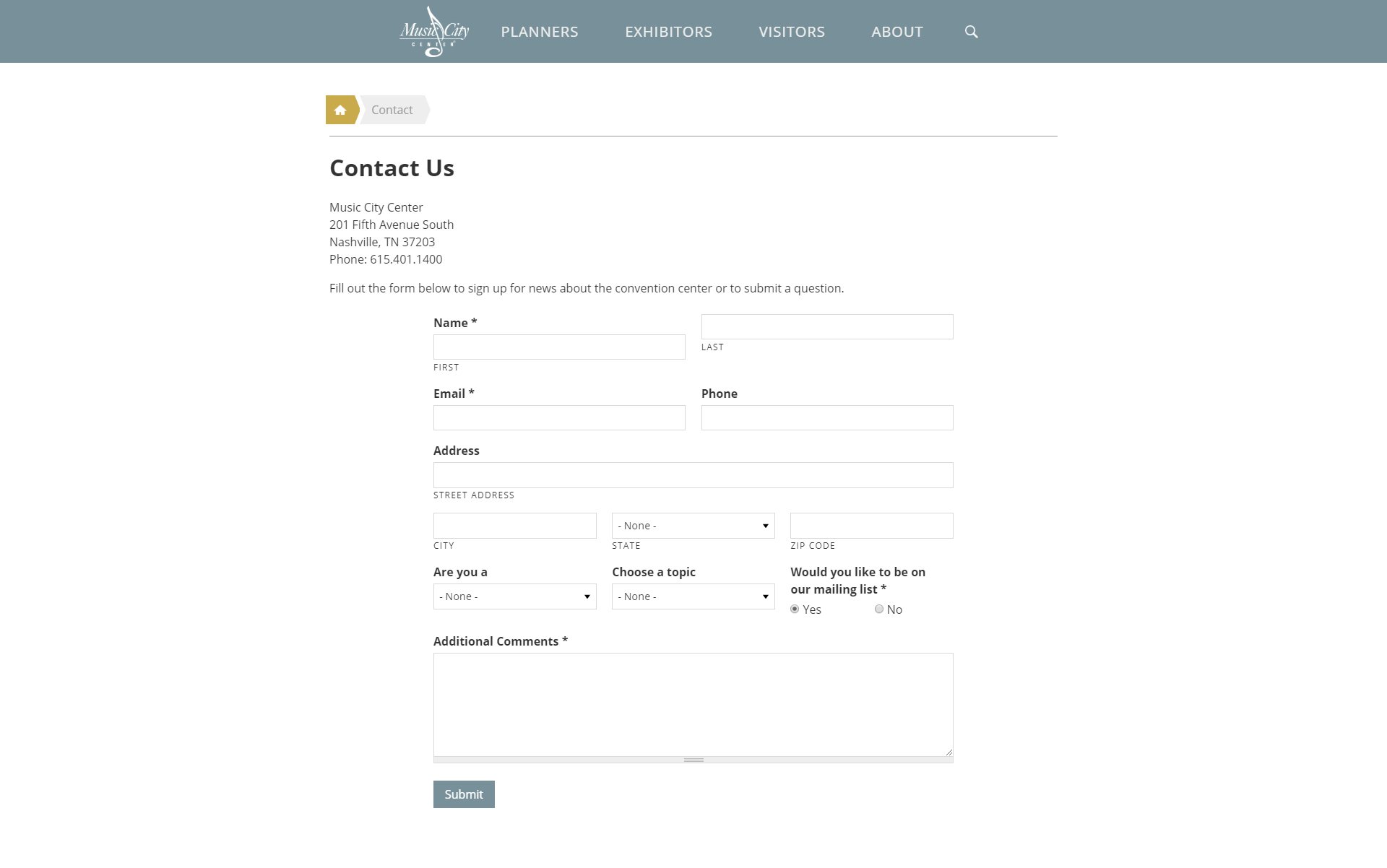
8. Città della musica
Questo è un ottimo esempio di pagina che è sia professionale che informativa. Questa pagina è molto accogliente e richiede una comunicazione diretta.

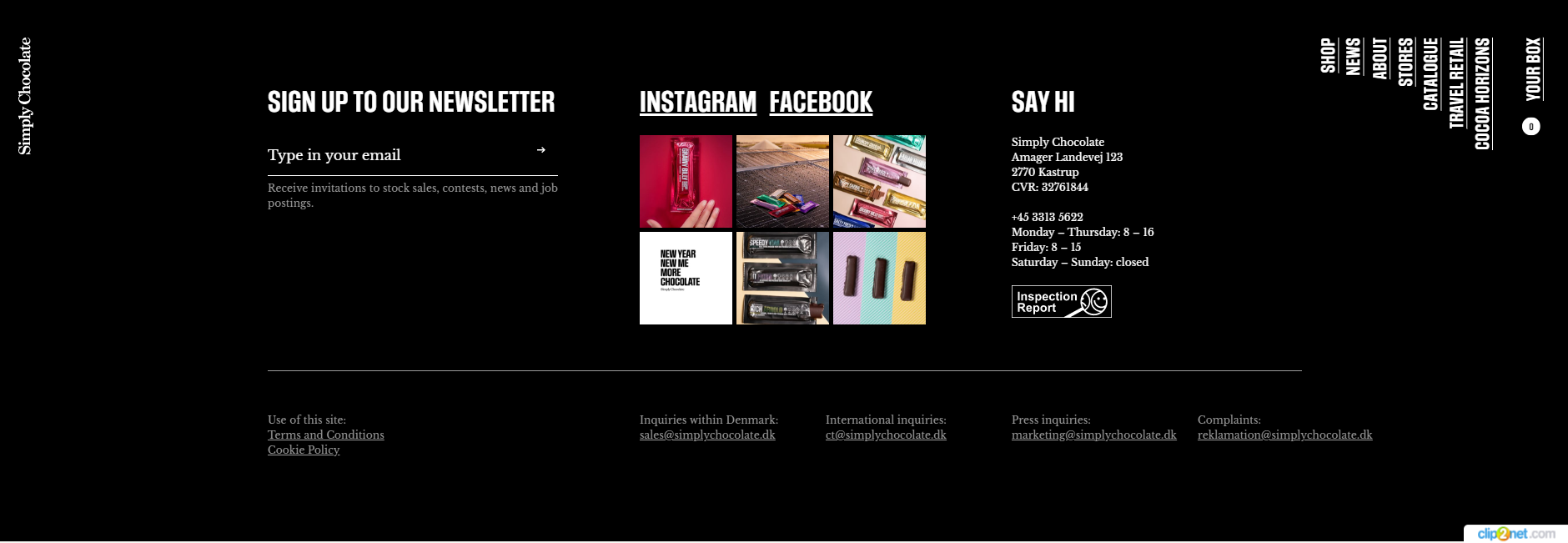
9. Semplicemente cioccolato
Come suggerisce il nome, il tema del sito è basato sul cioccolato, quindi i designer hanno utilizzato principalmente una tavolozza di colori scuri. Puoi trovare come valutare la tavolozza dei colori web della tua azienda per l'accessibilità sul nostro sito.
La pagina ha una grafica unica e funzioni di scorrimento per visualizzare un assortimento di cioccolato. Lo sfondo di ogni tema sottolinea gli ingredienti utilizzati in un particolare tipo di cioccolato, il che aiuta gli utenti a prendere una decisione informata nella scelta del cioccolato.
Inoltre, il piè di pagina è progettato per essere sufficientemente grande da contenere tutte le informazioni di contatto in dettaglio.

Il fatto ovvio è che più sei creativo nel creare una pagina touch us, meglio è. Tuttavia, ci sono alcuni standard che dovresti seguire.
Gli "standard" della pagina Contattaci includono quanto segue:
Molti requisiti tecnici si applicano al design della pagina, ma tieni presente che uno dei punti più importanti sono gli stili visivi.
- i campi sono ampi, amichevoli e allettanti
- lo spazio libero e la rientranza ti servirebbero bene
- i moduli dispongono tutti i campi verticalmente invece di posizionarli uno accanto all'altro. Ciò riduce il numero di movimenti necessari dello sguardo del visitatore durante la compilazione del modulo
- la pagina deve essere abbinata alle caratteristiche visive del sito
- il logo si trova nell'angolo in alto a sinistra
- la navigazione orizzontale è nell'intestazione
- la barra di ricerca si trova nella parte superiore della pagina
- i link ai social network sono in fondo al sito
- design reattivo
Cosa dice la maggior parte dei clienti di una pagina Contattaci?
- "Mi piace il design semplice e moderno", è ciò che dicono la maggior parte dei clienti quando discutono dell'aspetto di un sito futuro. Spesso danno Apple come esempio. Ai visitatori non piacciono le pagine disordinate.
- Amano lo spazio. In altre parole, un sito di e-commerce dovrebbe puntare alla semplicità visiva.
- Google ha condotto uno studio su larga scala, studiando i gusti del pubblico. Gli analisti sono giunti alla conclusione che il web design tradizionale con una barra di navigazione sul lato sinistro, un'area dei contenuti al centro e una barra laterale a destra è inefficiente.
- La maggior parte degli utenti gravita verso uno schema a colonna singola semplice e chiaro. Pertanto, è meglio mostrare un elemento importante sullo schermo, cambiando lo stato attivo mentre scorri.
- Lo studio di Google ha affermato che "l'elevata prototipicità" è correlata alla bellezza percepita del modello. In altre parole, strano non è sempre bello. È più probabile che un sito Web che segue gli standard di progettazione Web attiri i clienti.
- Secondo i sondaggi, i siti considerati i più belli hanno sia un'elevata prototipicità che una bassa complessità visiva. Sono puliti e semplici. Se vuoi distinguerti dalla concorrenza, questo è fantastico.
- Sperimenta con loghi e slogan, ma non con il modello. Non è questo il luogo per sperimentare.
In generale, dare consigli su Contact Page Web Design è un compito difficile, perché molti fattori difficili da prevedere influenzano il successo finale di un'azienda. Anche con oltre 1000 progetti web di successo, è difficile dire cosa funzioni meglio e per quale motivo.
Usa i suggerimenti sopra menzionati per migliorare il tuo Page Web Design. Assicurati che tutte le informazioni seguano questi standard e funzionino bene. In caso contrario, beh, hai sicuramente bisogno del nostro aiuto. Puoi sempre connetterti con i web designer di Wishdesk per creare una nuova pagina web Contattaci, accattivante e accessibile!
