I migliori esempi di pagine di contatto che devi vedere
Pubblicato: 2024-11-13
Una pagina Contattaci o un modulo di contatto del sito Web sono informazioni vitali. Funge da punto di contatto tra un'azienda e i visitatori. Non è solo una questione formale, ma un ponte per favorire la comunicazione. Inoltre, quando presenti informazioni di contatto accurate, crei fiducia e rafforzi le relazioni. Fornisci uno spazio per raggiungerti nelle difficoltà.
Anche una pagina Contattaci si rivela un punto di conversione. Una volta semplificato il processo di contatto con te, migliorerai l'esperienza dell'utente. Include, tra le altre informazioni, il tuo indirizzo aziendale, indirizzo email, vari inviti all'azione, modulo di contatto e handle di social media. Oltre ai vantaggi della creazione di una pagina di contatto, potrai anche vedere il modello di pagina Contattaci per ricreare facilmente la tua attività.
La pagina Contattaci funge da gateway per consentire a qualcuno di trasformarsi da visitatore in cliente. Se la tua pagina fornisce informazioni adeguate ed è facile da usare, aumenterà la fiducia e l'esperienza dei visitatori. Quando dimostri che la tua attività è aperta a molteplici richieste e feedback, aumenti la credibilità.
Senza un design della pagina Contattaci ben strutturato, la tua attività non avrebbe un aspetto professionale. Questa pagina serve a mostrare il valore della comunicazione, della reattività e della trasparenza nelle funzioni aziendali. Solo questa pagina fornirebbe una piattaforma ai potenziali clienti per le richieste, inoltrandole così alla generazione di lead. Una pagina Contattaci è un'opportunità che dovresti cogliere per servire i clienti e aiutarli nella canalizzazione delle vendite.
Per creare i migliori moduli di contatto, devi considerare i seguenti elementi da includere al suo interno. Questo ti guiderà a progettare una pagina Contattaci reattiva.

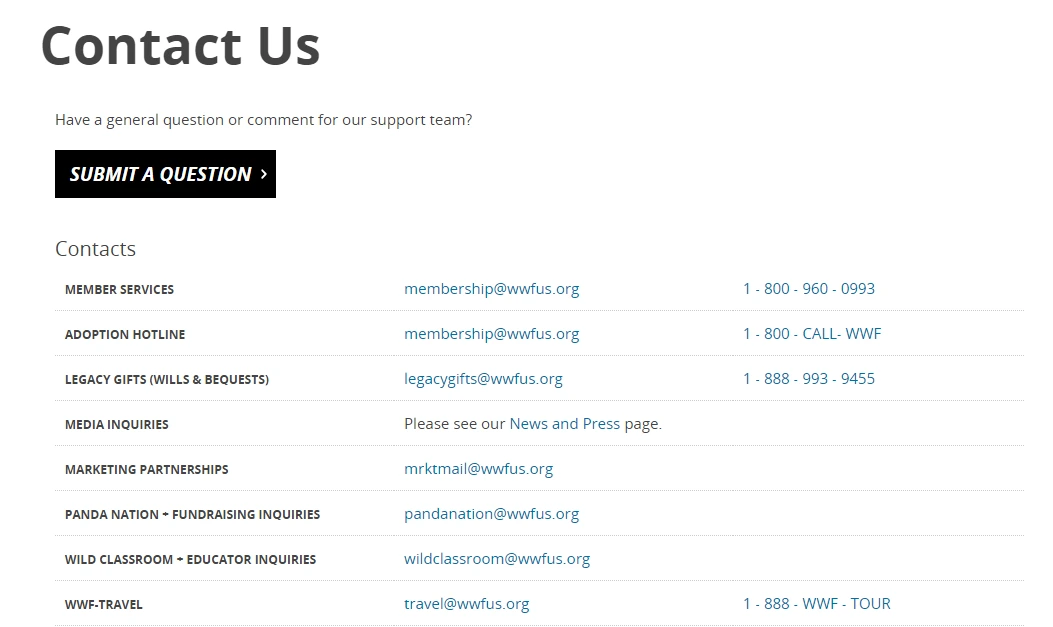
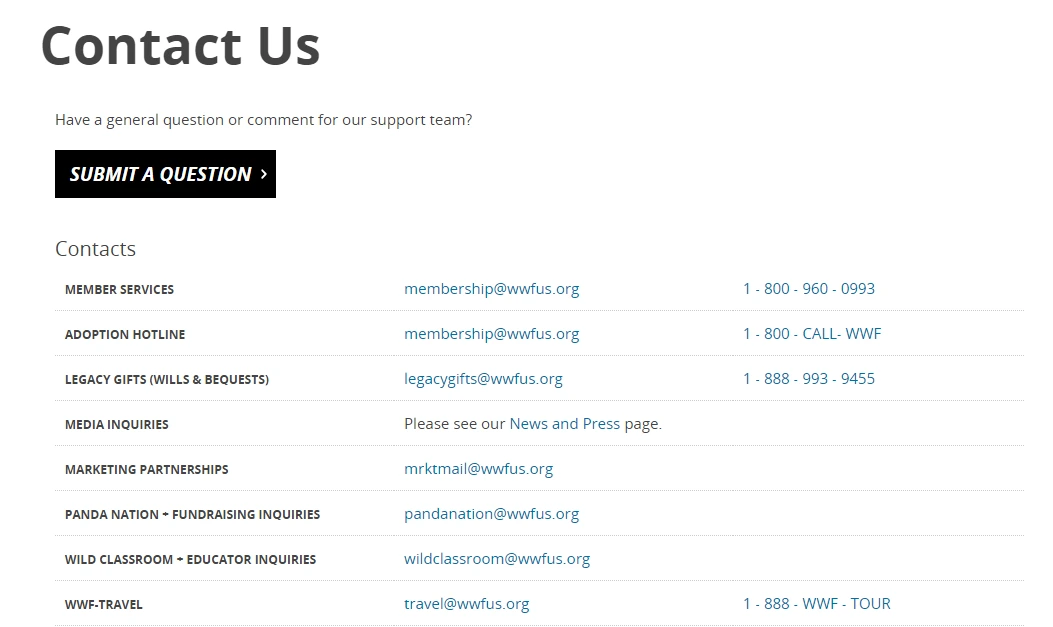
Insieme al modulo di contatto, il sito del WWF fornisce anche varie informazioni di contatto sulla propria pagina per un punto di contatto diretto. Essendo un'organizzazione con attività diverse, fornisce informazioni diverse per ciascuna, alleggerendo così il carico su un unico gestore di contatti.

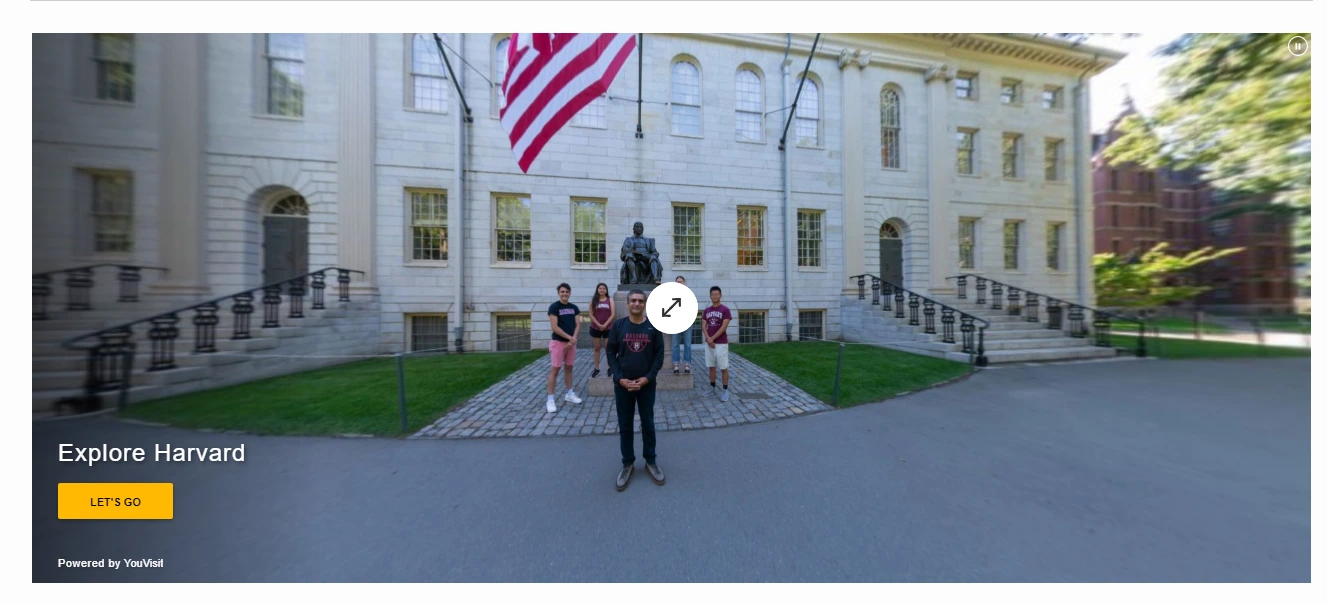
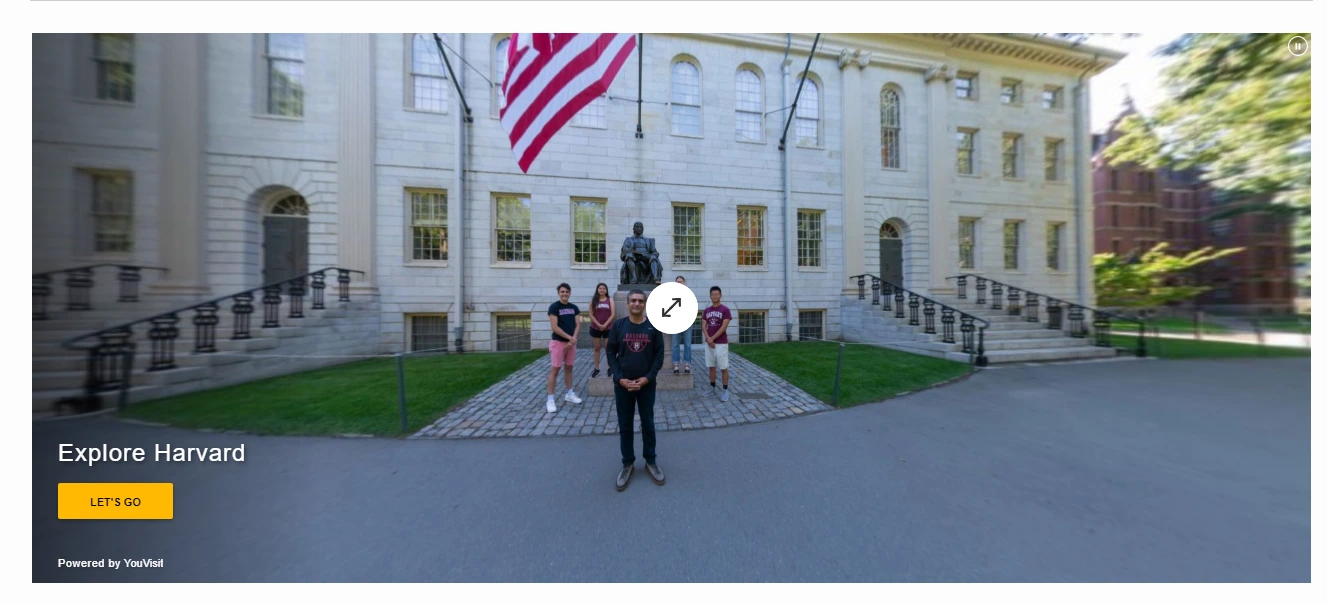
Guarda la sezione del tour virtuale di Harvard. Mette in contatto il pubblico con te e si sente coinvolto.

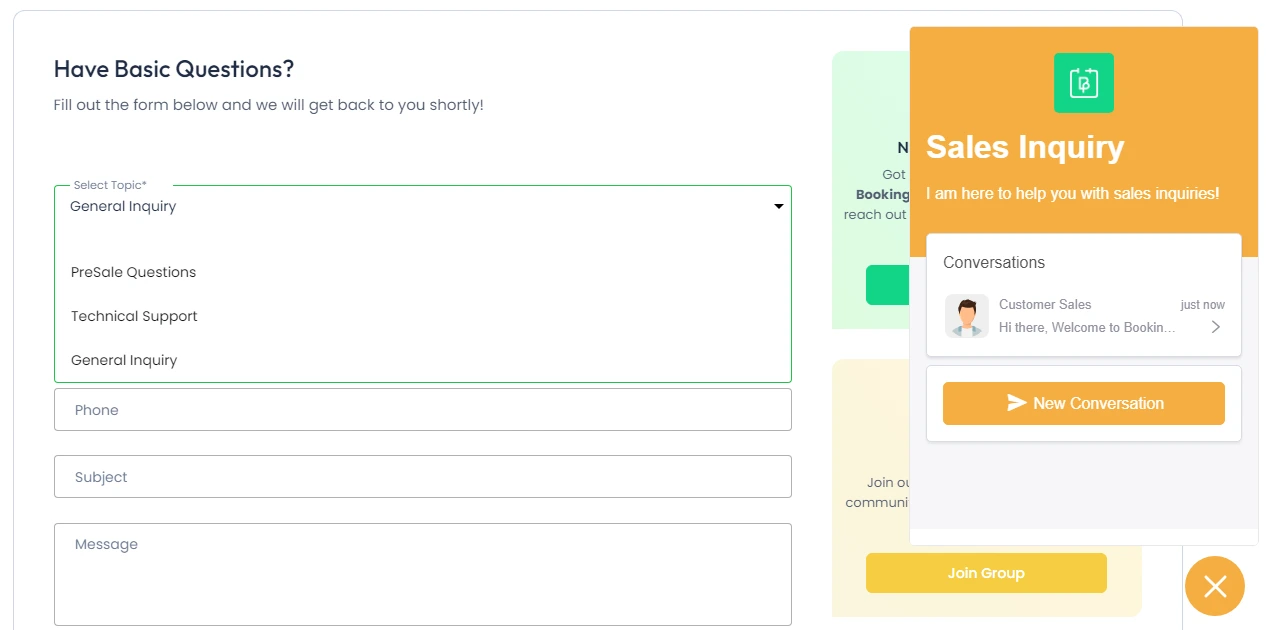
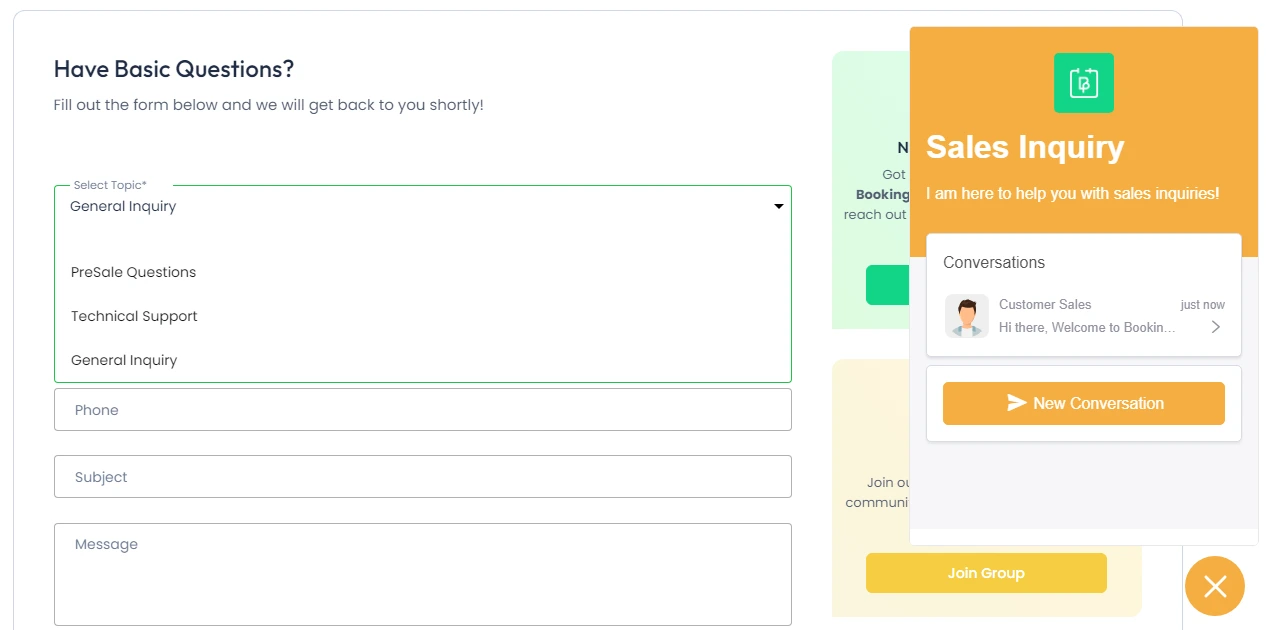
BookingPress ne è un ottimo esempio. Fornisce un modulo di contatto e consente al cliente di selezionare il tipo di query. Oltre a ciò, il sito dispone di un'opzione di chat dal vivo per risolvere rapidamente le domande.

Annota e implementa queste best practice per i moduli di contatto per una migliore esperienza utente. Ora esamineremo alcuni dei migliori moduli di contatto per comprendere modi efficaci per progettare una pagina Contattaci.





Mi sarebbe piaciuto vedere alcune immagini sullo sfondo o in primo piano che si collegassero al marchio. Essendo Nike un'azienda sportiva, la pagina dei contatti mi sembra un po' insipida.

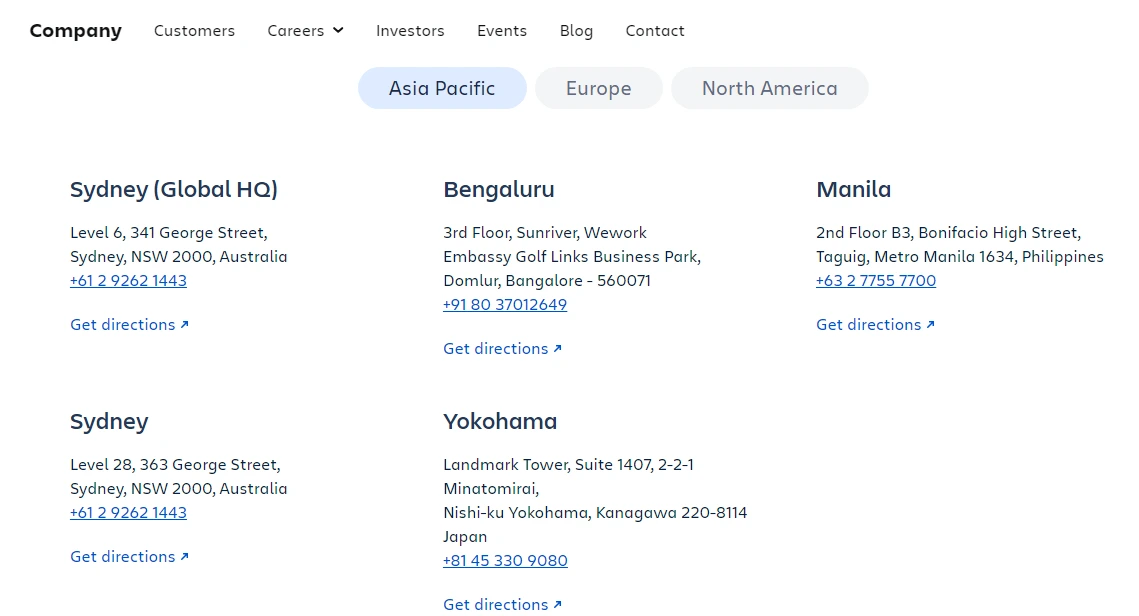
Scorrendo in avanti, è presente una sezione dei nostri uffici nel mondo che elenca la posizione, menziona le informazioni di contatto e gli indirizzi per ciascuno e collega a Mappe per le indicazioni stradali. Questo è uno dei migliori suggerimenti per la pagina Contattaci da cui puoi imparare. Semplice, chic, diretto e ben progettato.


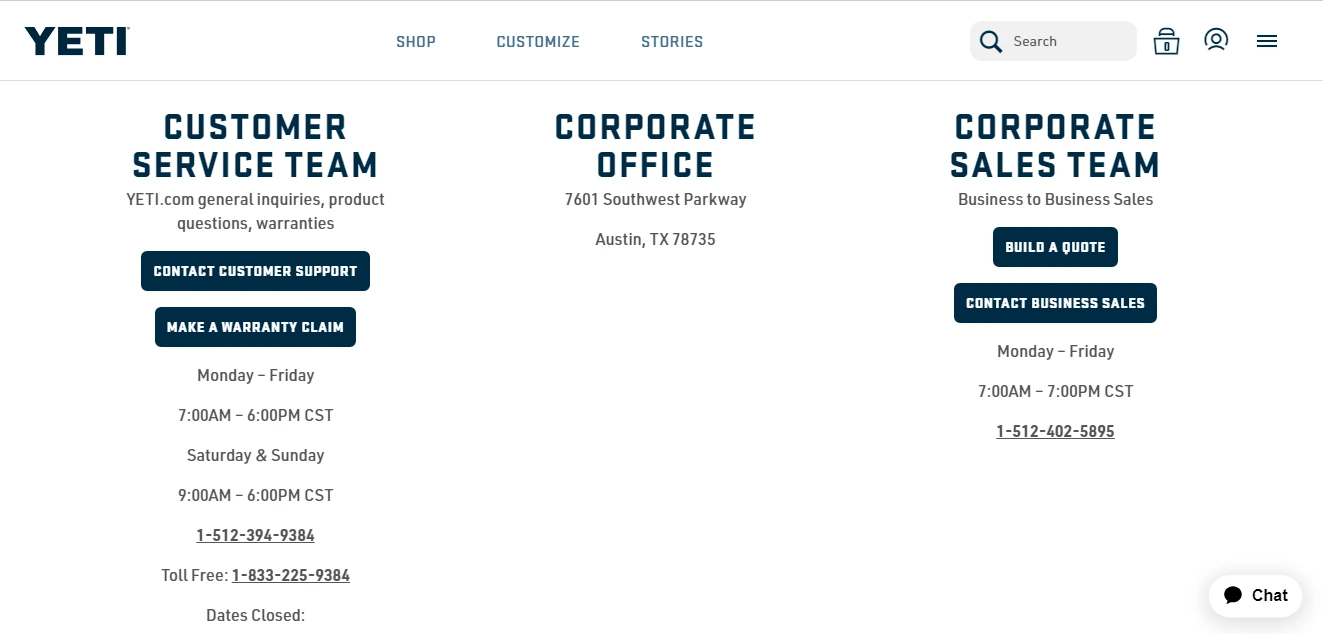
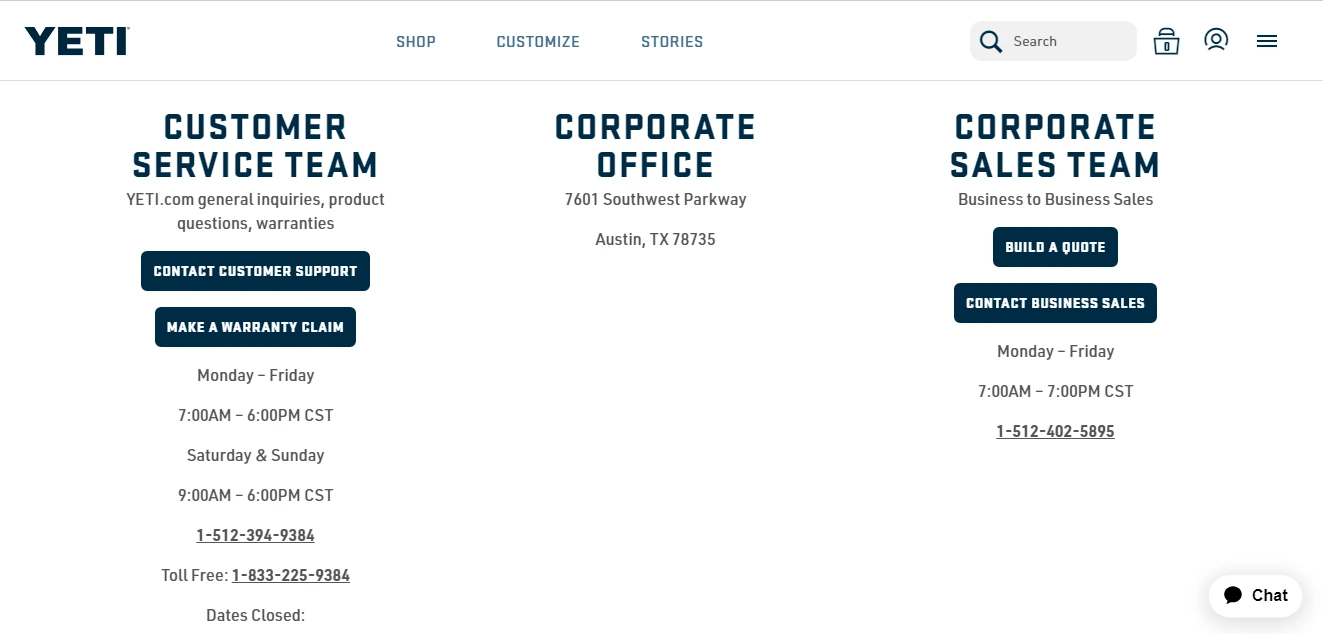
Scorrendo ulteriormente, vengono forniti dettagli sul team del servizio clienti, sull'ufficio aziendale e sul team di vendita aziendale. Riflette la trasparenza visualizzando i giorni e gli orari attivi. La parte migliore è che fornisce un elenco delle vacanze in cui il team del servizio clienti non sarà disponibile. Progettazione geniale!


Quando ti chiediche tipo di informazioni sono presenti nella pagina Contattaci, devi fare solo due cose. Fare riferimento ai 7 elementi chiave e prendere nota. In secondo luogo, osserva come altre aziende stanno inculcando queste funzionalità. Osservare e apprendere è il modo migliore per fare la cosa giusta. Controlla cosa ti attrae di più o cosa ti fa fermare a guardare. Annota quelle informazioni e vai avanti.
Nell’era digitale, se hai un business online, devi essere facilmente raggiungibile attraverso varie modalità di comunicazione. Periodo. Volti reali, informazioni reali e dati verificabili creano una forte fiducia nel mondo in cui è diventato molto facile eseguire truffe digitali. La tua attività non deve essere conteggiata come tale, quindi segui le istruzioni di questo Blog. Alla prossima, inutile!
Leggi anche questo:
Anche una pagina Contattaci si rivela un punto di conversione. Una volta semplificato il processo di contatto con te, migliorerai l'esperienza dell'utente. Include, tra le altre informazioni, il tuo indirizzo aziendale, indirizzo email, vari inviti all'azione, modulo di contatto e handle di social media. Oltre ai vantaggi della creazione di una pagina di contatto, potrai anche vedere il modello di pagina Contattaci per ricreare facilmente la tua attività.
Perché la tua pagina Contattaci è importante per la generazione di lead
La pagina Contattaci funge da gateway per consentire a qualcuno di trasformarsi da visitatore in cliente. Se la tua pagina fornisce informazioni adeguate ed è facile da usare, aumenterà la fiducia e l'esperienza dei visitatori. Quando dimostri che la tua attività è aperta a molteplici richieste e feedback, aumenti la credibilità.
Senza un design della pagina Contattaci ben strutturato, la tua attività non avrebbe un aspetto professionale. Questa pagina serve a mostrare il valore della comunicazione, della reattività e della trasparenza nelle funzioni aziendali. Solo questa pagina fornirebbe una piattaforma ai potenziali clienti per le richieste, inoltrandole così alla generazione di lead. Una pagina Contattaci è un'opportunità che dovresti cogliere per servire i clienti e aiutarli nella canalizzazione delle vendite.
- Semplifica l'esperienza del cliente fornendogli un canale diretto per supporto, ulteriori informazioni o invio di feedback
- Riduci la frustrazione dei clienti fornendo CTA chiari e molteplici opzioni di contatto con un solo clic. Ciò li renderà più propensi a impegnarsi.
- Abilita la generazione di lead con un modulo di contatto per acquisire i dati dei clienti. Raccogli nomi, indirizzi e-mail, punti critici e la natura della richiesta.
- Concludi affari e coltiva lead incanalando queste richieste nella pipeline del servizio clienti e continua a seguirli.
Cosa dovresti avere in una pagina Contattaci (Elementi chiave)
Per creare i migliori moduli di contatto, devi considerare i seguenti elementi da includere al suo interno. Questo ti guiderà a progettare una pagina Contattaci reattiva.
1. Moduli chiari e concisi
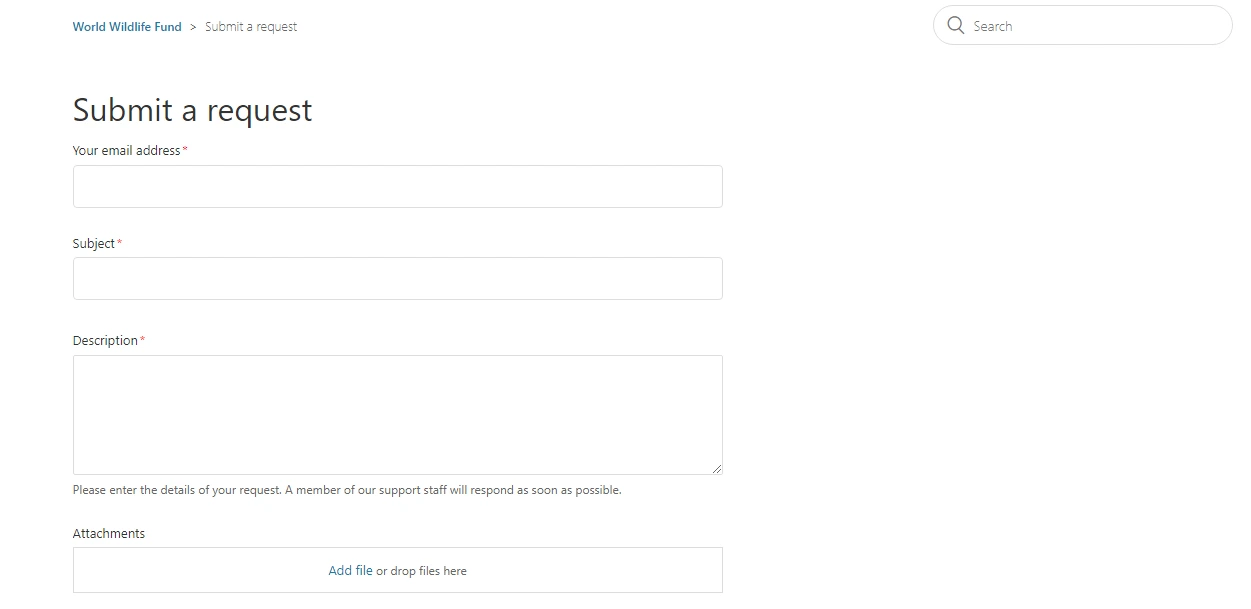
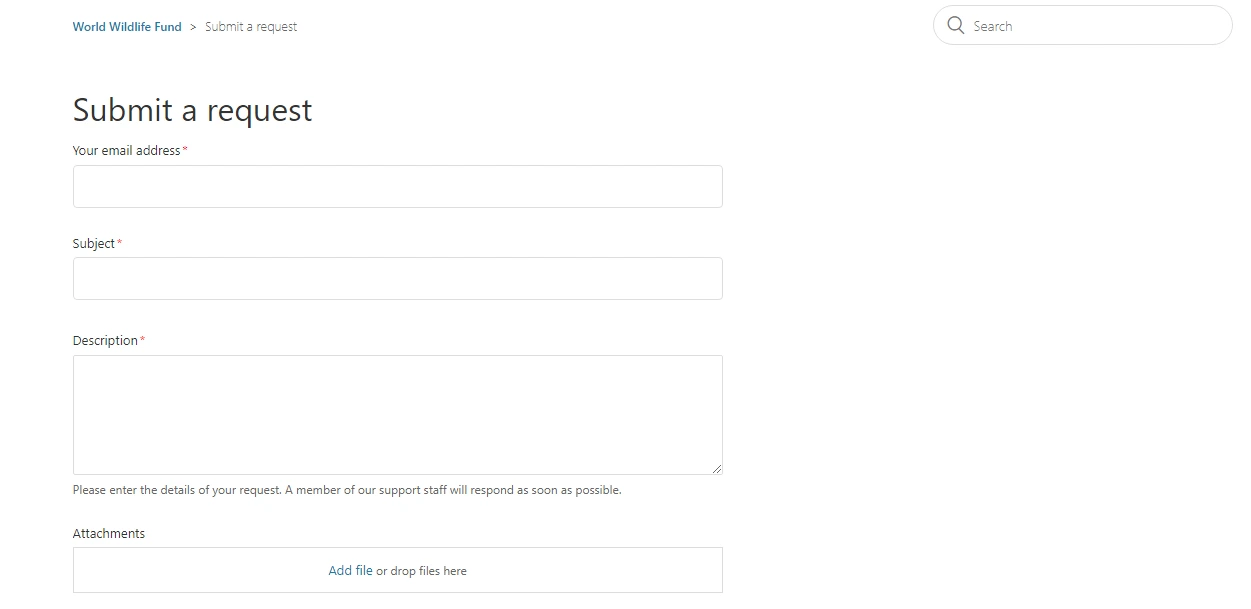
Riempire troppe scatole è un’esperienza irritante per la maggior parte di noi. Evita di diffondere questa sensazione ai tuoi potenziali clienti mantenendolo chiaro, breve e diretto. Moduli eccessivamente complicati con un linguaggio pesante possono portare a tassi di abbandono elevati. Guarda come il WWF ha inserito solo tre riquadri informativi obbligatori e ne ha fornito uno per gli eventuali allegati. È molto semplice nel design e trasmette con forza lo scopo.
2. Informazioni di contatto visibili
Bene, cosa succede se qualcuno non vuole il fastidio di compilare il modulo di contatto e attendere la tua risposta? E se volessero contattarti direttamente? In questo caso, avere tutti i punti di contatto importanti elencati bene nella pagina dei contatti aiuta. Aggiungi dettagli come numeri di telefono, indirizzi e-mail, indirizzi di posizioni fisiche e collegamenti ai social media. Con ARForms puoi anche includere collegamenti di terze parti come Google Maps.Insieme al modulo di contatto, il sito del WWF fornisce anche varie informazioni di contatto sulla propria pagina per un punto di contatto diretto. Essendo un'organizzazione con attività diverse, fornisce informazioni diverse per ciascuna, alleggerendo così il carico su un unico gestore di contatti.

3. Elementi interattivi come mappe o video
Se vuoi coinvolgere i tuoi visitatori nella pagina Contattaci, aggiungi elementi come video. Se disponi di una posizione fisica, l'aggiunta di una posizione su Google Maps migliorerà la tua raggiungibilità. Un tour virtuale attira anche i visitatori. Se la tua posizione è importante per la tua attività, ad esempio un'università, un'organizzazione che assume dipendenti o un centro ricreativo o di lusso, ciò sarebbe utile.Guarda la sezione del tour virtuale di Harvard. Mette in contatto il pubblico con te e si sente coinvolto.

4. Opzioni di contatto multiple (modulo, e-mail, telefono, chat)
Ognuno avrà una preoccupazione diversa e preferirà modalità di comunicazione diverse. Alcuni vorrebbero una chat dal vivo per avere una soluzione rapida, mentre ad altri va bene la posta elettronica. Alcuni non preferirebbero mandare SMS in nessuna forma e si sentirebbero a proprio agio nel parlare con un essere umano durante una chiamata. Pertanto, devi fornire varie opzioni di contatto in base al tuo settore.BookingPress ne è un ottimo esempio. Fornisce un modulo di contatto e consente al cliente di selezionare il tipo di query. Oltre a ciò, il sito dispone di un'opzione di chat dal vivo per risolvere rapidamente le domande.

5. Coerenza del marchio e del design visivo
Il branding e il visual design svolgono un ruolo cruciale nella comunicazione della tua attività. Il logo, i colori del marchio e la lingua devono essere coerenti in tutto il sito web. Riflette un forte marchio e professionalità.6. Trasparenza
La fiducia è il carburante con cui la tua attività potrebbe percorrere migliaia di chilometri. Pertanto, la tua pagina Contattaci dovrebbe riflettere la trasparenza. Ciò può essere ottenuto includendo foto del team e un collegamento alla "vita sulla pagina della tua azienda". Puoi anche includere dettagli sui tempi di risposta previsti e definire aspettative chiare. Questo sarebbe più apprezzato che trasmettere la sensazione di essere fantasma. La trasparenza favorisce un rapporto positivo tra azienda e cliente.7. Accessibilità e reattività mobile
Un modulo di contatto dovrebbe avere un aspetto decente su tutti i dispositivi, dal desktop al cellulare, al tablet e al laptop. Assicurati che il tema WordPress che scegli fornisca questa funzionalità. I pulsanti e i moduli CTA devono essere accessibili anche su un dispositivo mobile. Esegui un controllo adeguato del sito per capire se è reattivo e accessibile o meno.Annota e implementa queste best practice per i moduli di contatto per una migliore esperienza utente. Ora esamineremo alcuni dei migliori moduli di contatto per comprendere modi efficaci per progettare una pagina Contattaci.
I migliori esempi di pagine Contattaci
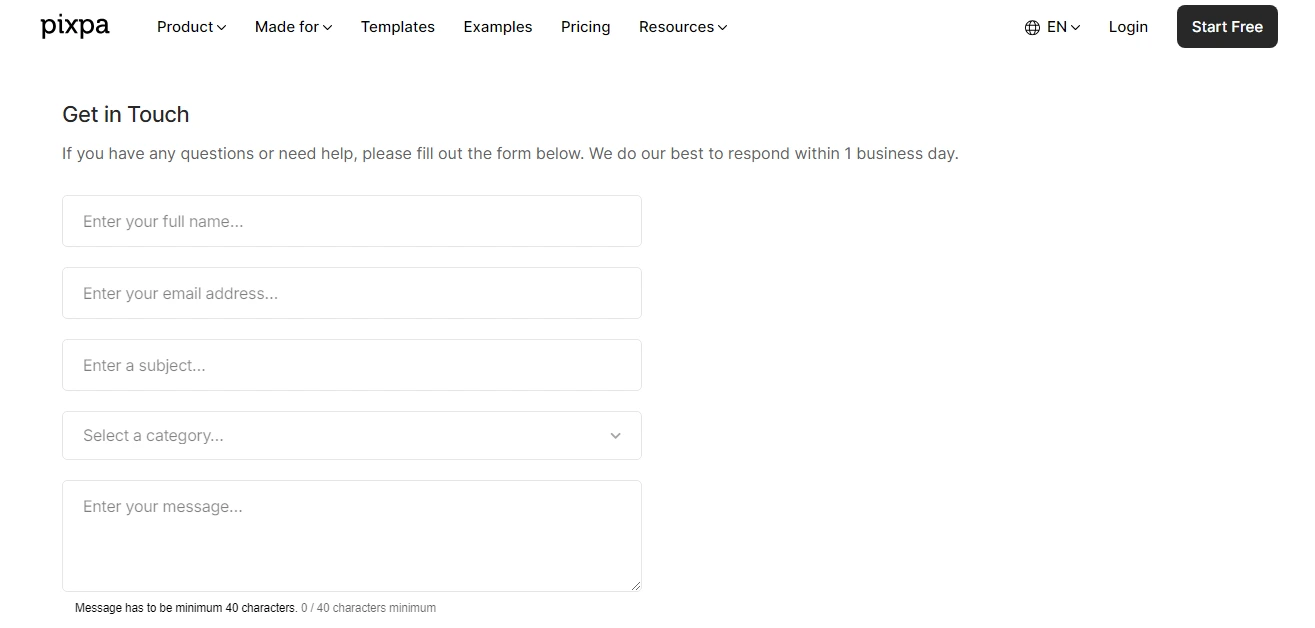
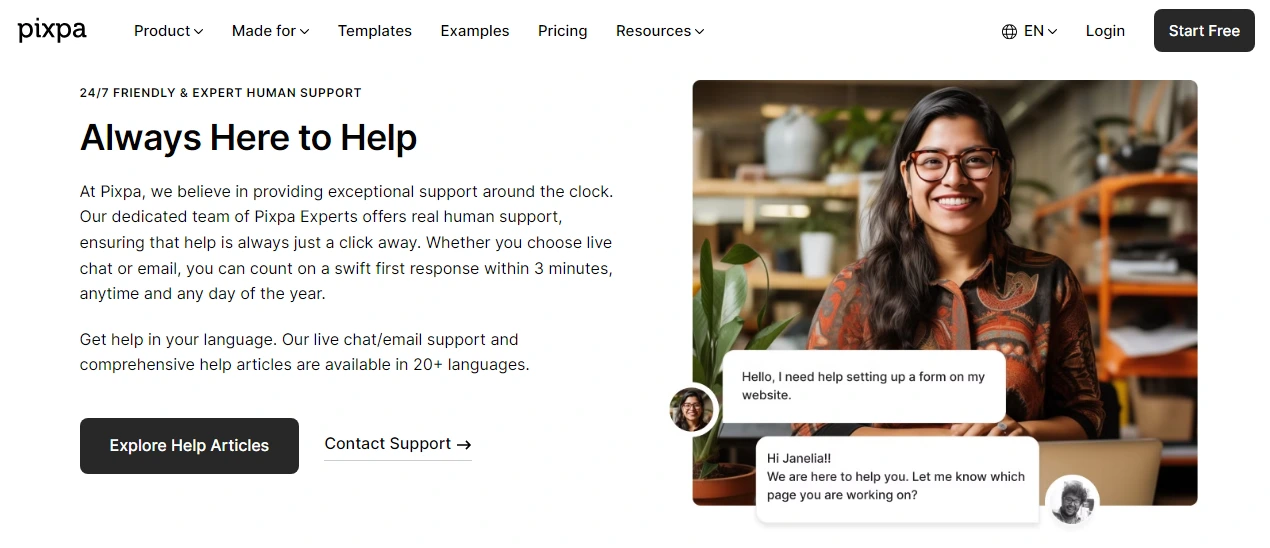
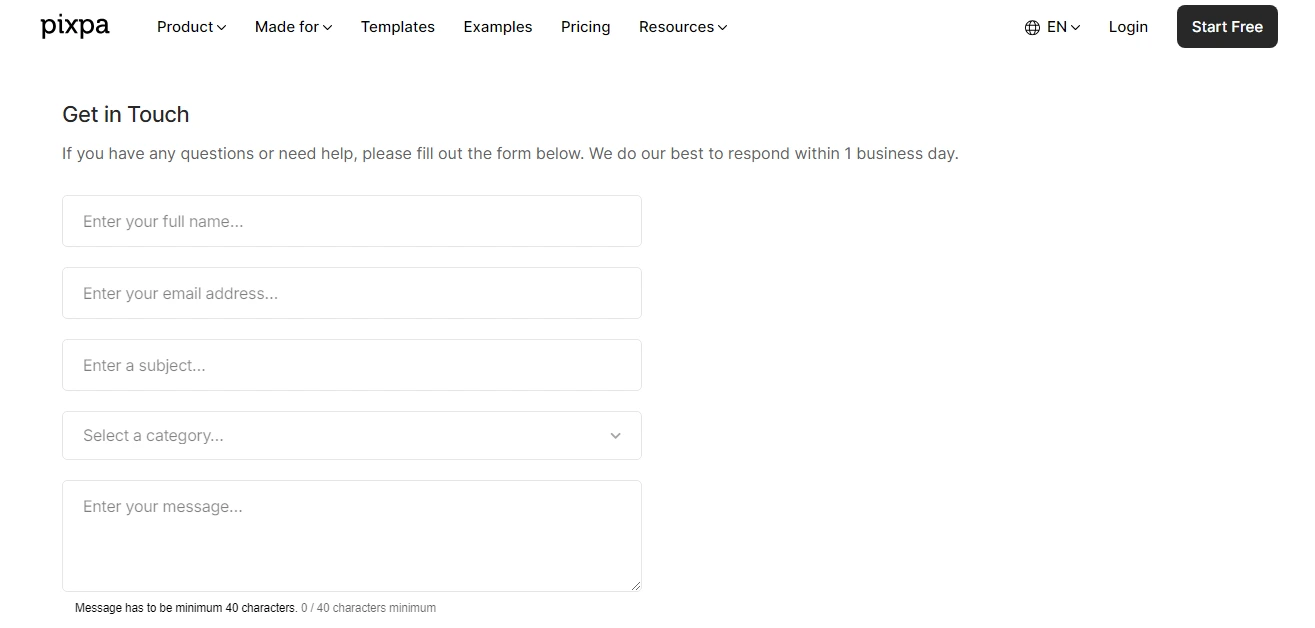
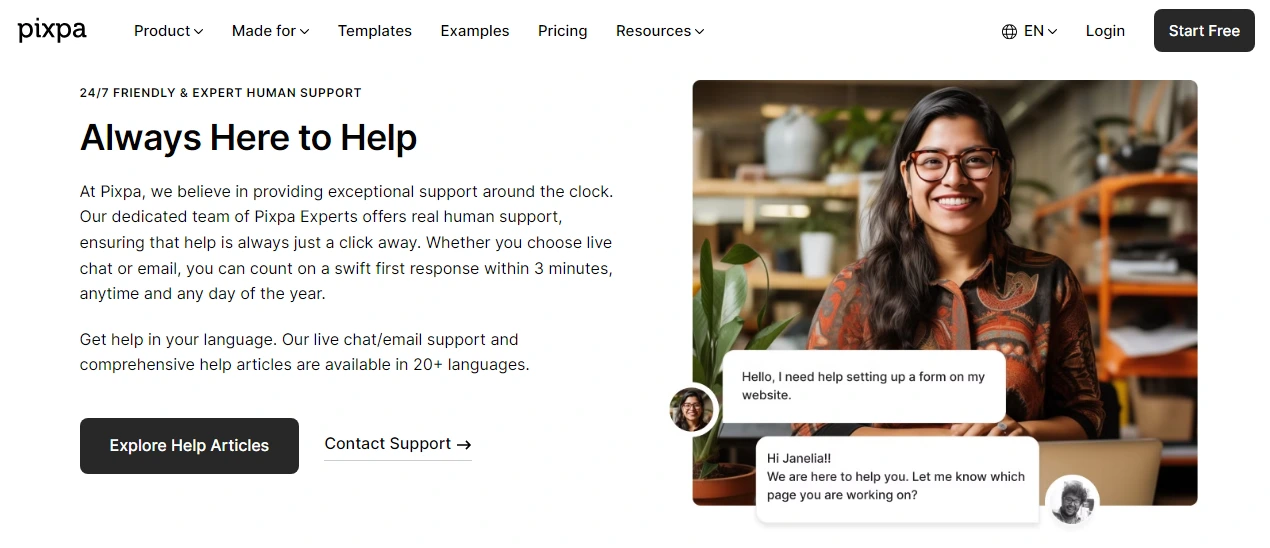
1.Pixpa
Pixpa utilizza un design molto pulito per la sua pagina Contattaci. Fornisce un modulo di facile comprensione. Scorrendo ulteriormente, fornisce anche supporto chat per parlare direttamente con un essere umano. La parte migliore qui è il collegamento ai loro articoli. Indirizza il traffico verso i loro articoli e risolve anche le domande sul posto senza investire tempo ed energie nel supporto per domande generali.

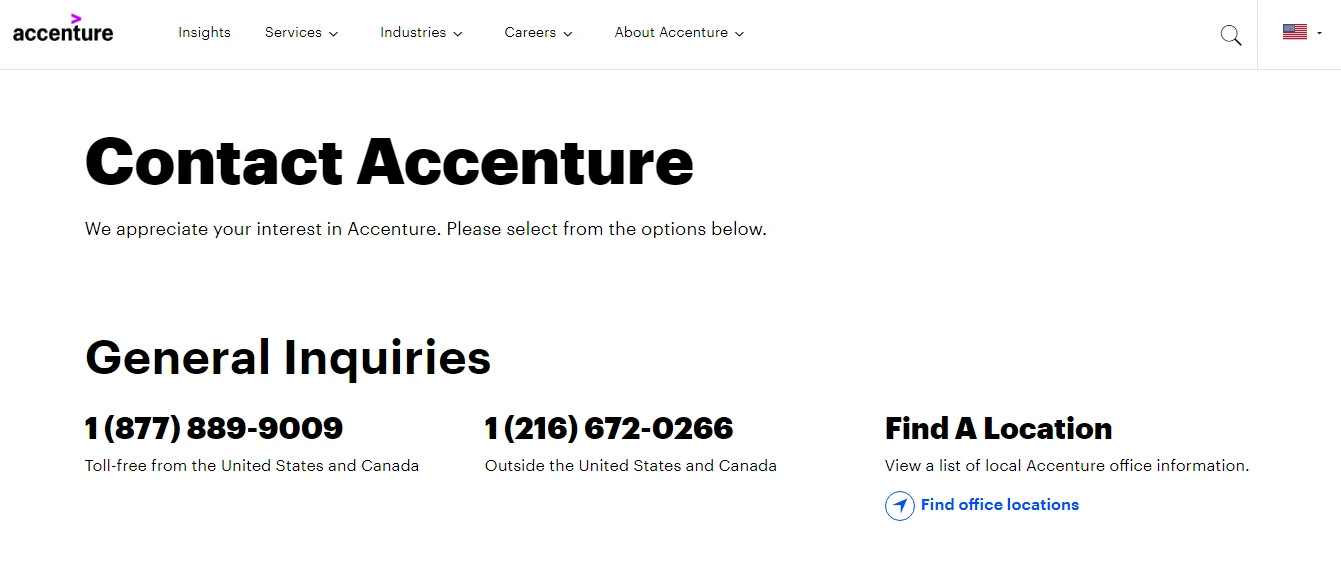
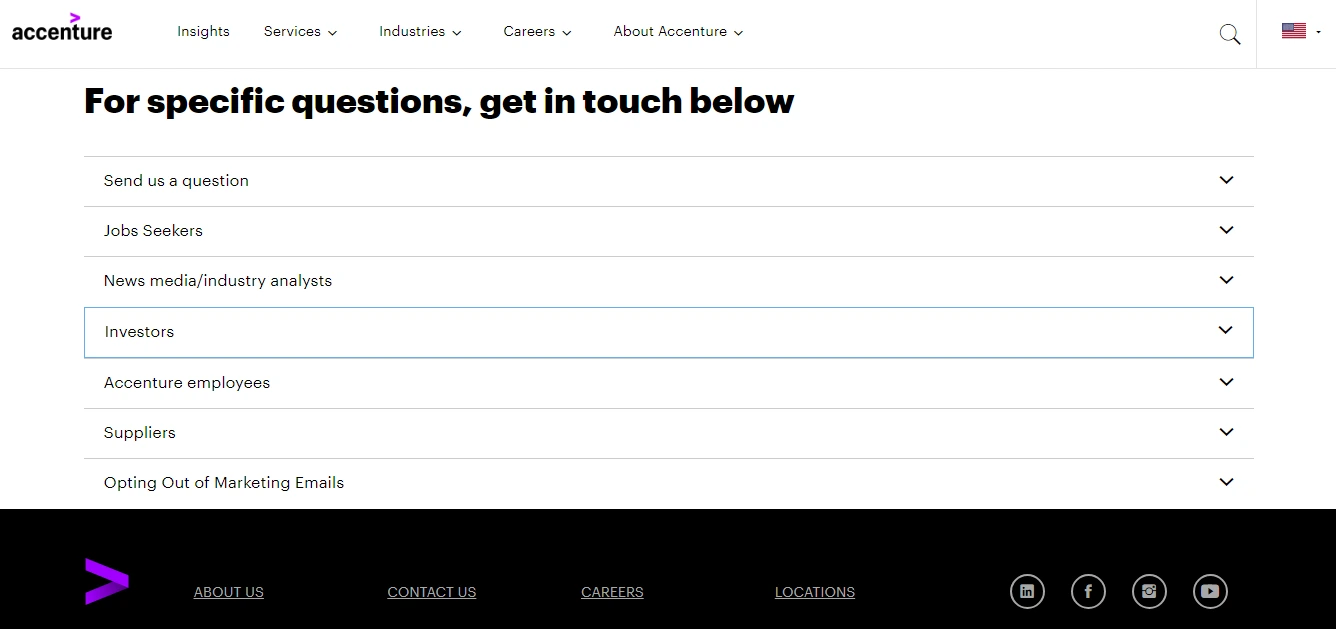
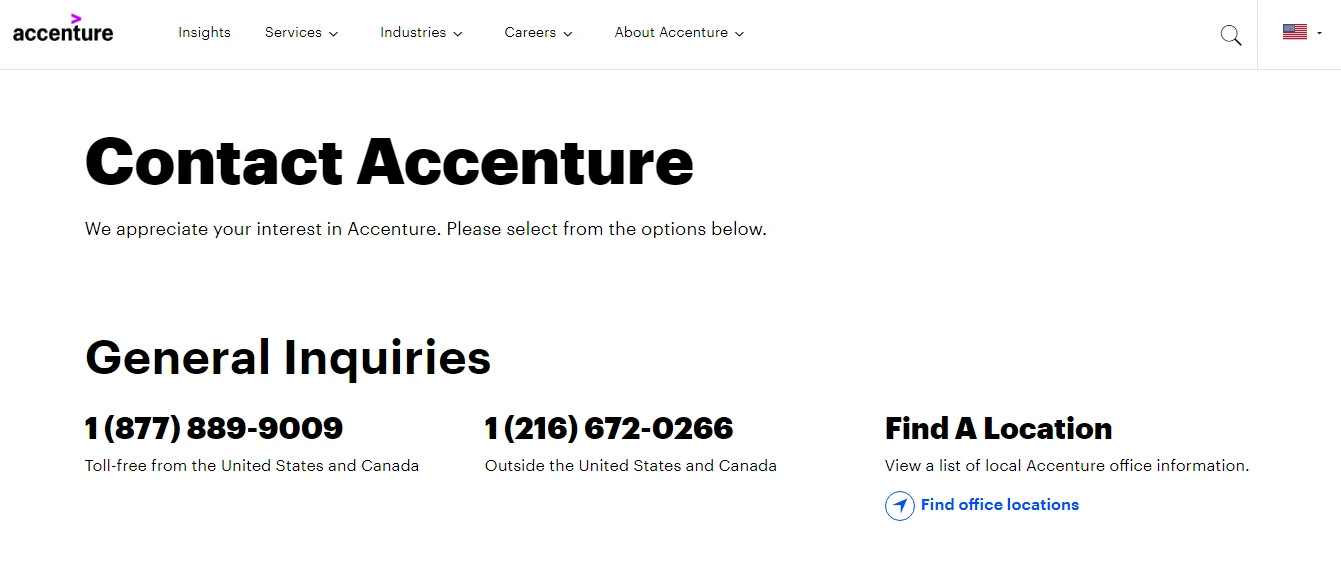
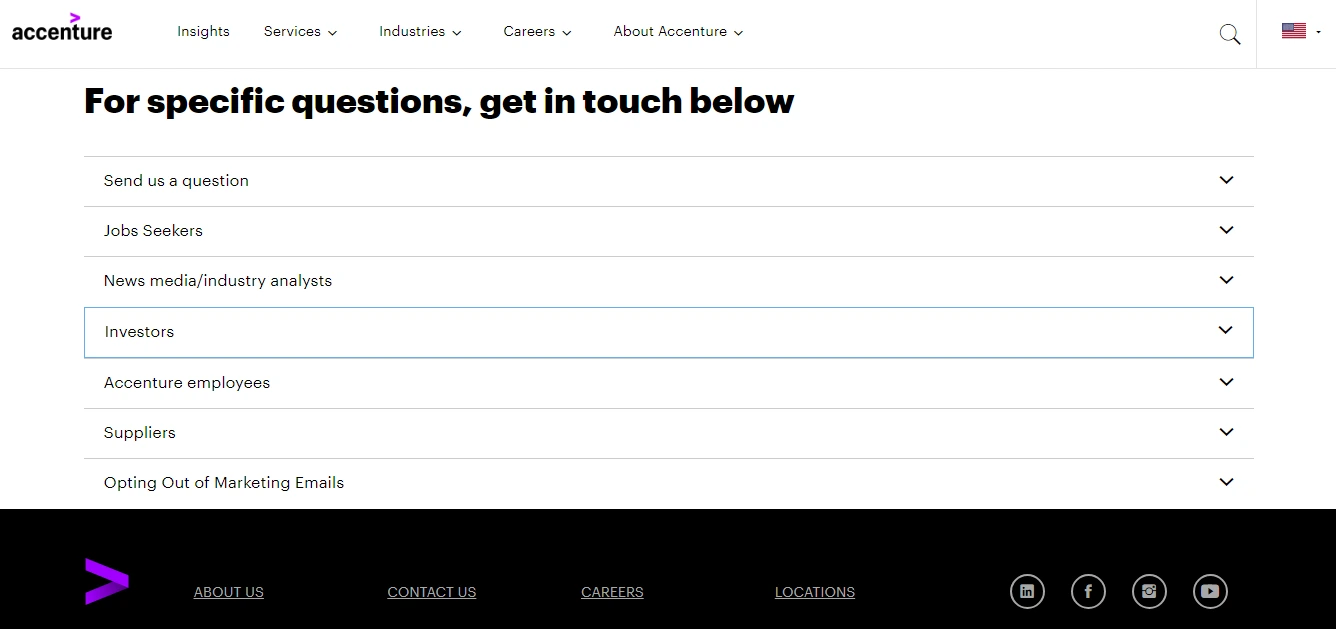
2. Accentura
Questa multinazionale offre diversi modi per contattarli. Inizialmente, fornisce numeri di contatto in base alla regione e al paese per richieste generali. Inoltre, fornisce un elenco di domande che un individuo potrebbe avere. La freccia verso il basso presenta un modulo di contatto da compilare per richiedere informazioni o informazioni di contatto dedicate. Qui puoi anche trovare un ufficio vicino a te. Pertanto, questa pagina Contattaci di esempio di Accenture incorpora tutti gli elementi chiave.

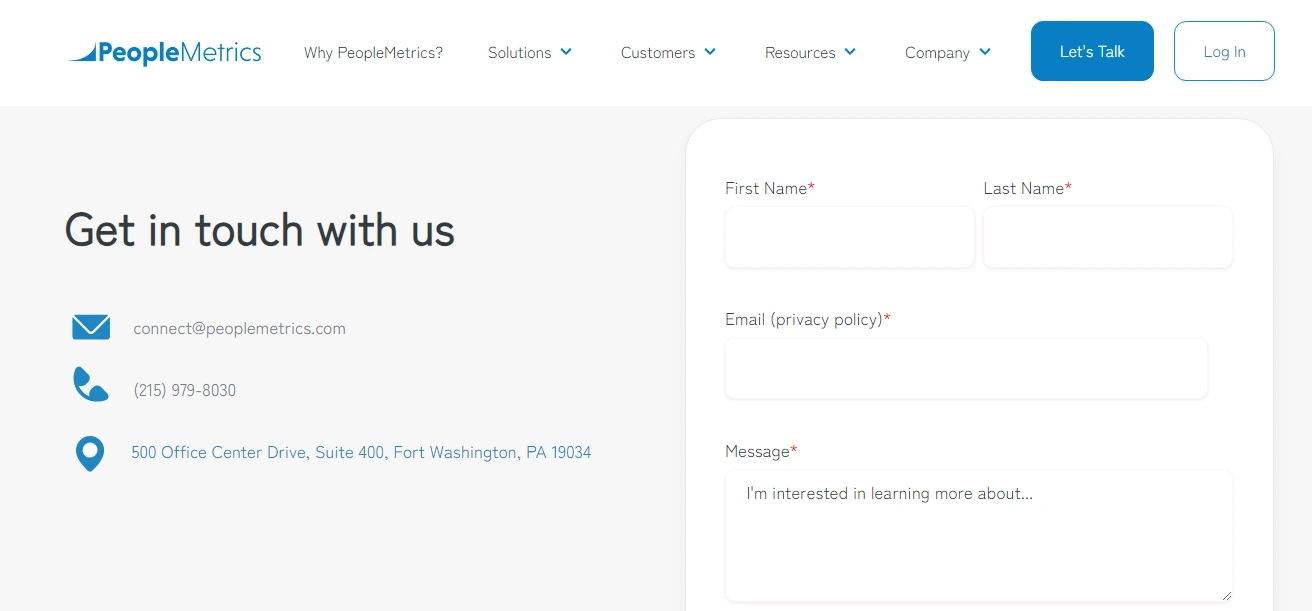
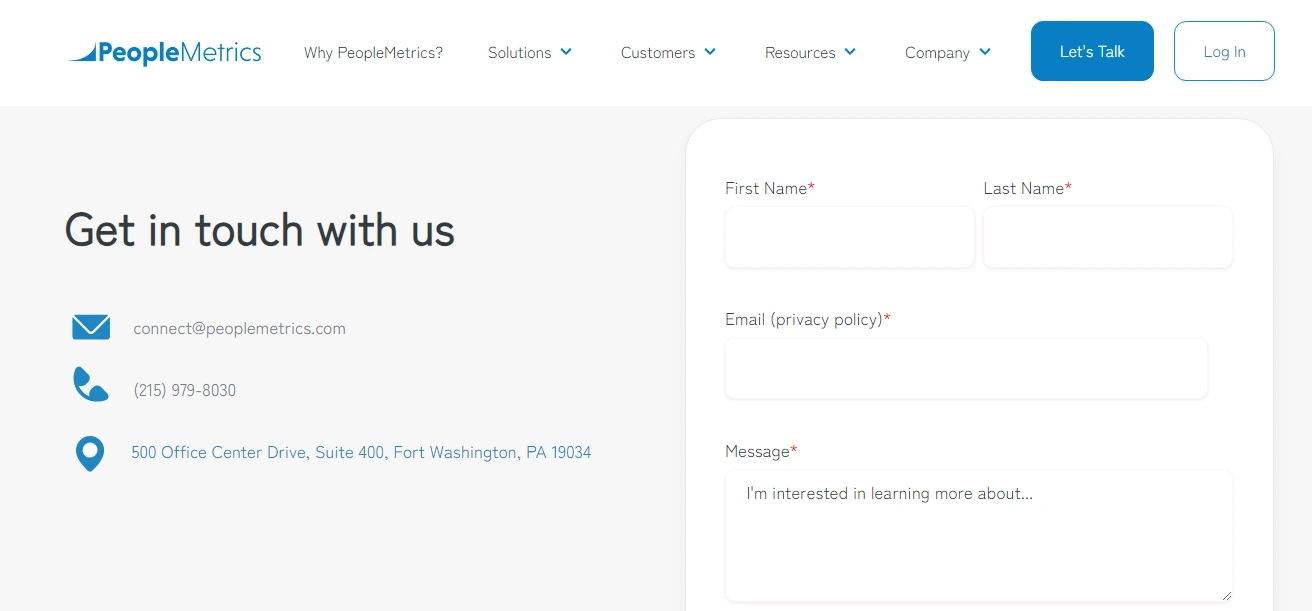
3. Metriche relative alle persone
People Metrics è una piattaforma a supporto della ricerca. La sua pagina di contatto è chiara, concisa e facile da interagire. Fornisce un indirizzo e-mail, un numero di telefono e un indirizzo fisico. Tutte queste informazioni sono collegate tramite collegamento ipertestuale e un visitatore può fare clic direttamente ed entrare in contatto. Inoltre, ha anche un modulo di contatto per contattare direttamente con una domanda specifica.
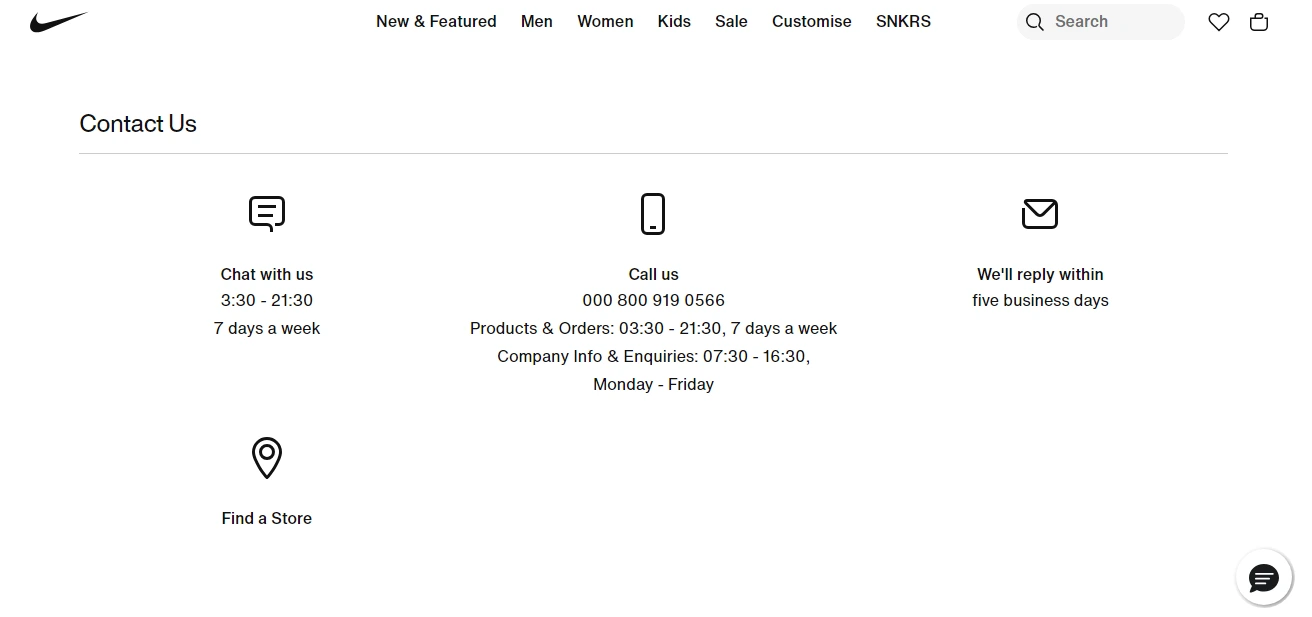
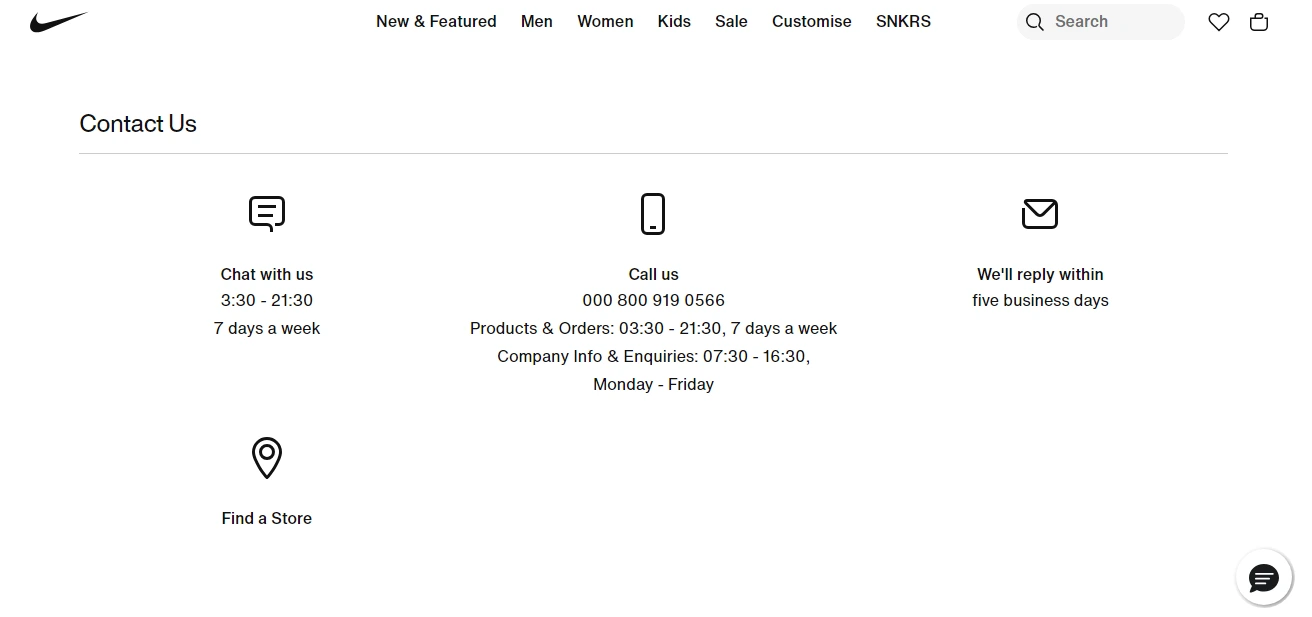
4. Nike
Nike ha una pagina Contattaci molto semplice che elenca tutte le informazioni essenziali. Mi piace il modo in cui ha una chat pop-up se una persona opta per la sezione "Chatta con noi" e anche per l'opzione Chiamaci. Inoltre, sono trasparenti nei tempi di risposta in modo che il cliente sappia che deve aspettare e non rimanere deluso. Ciò stabilisce aspettative chiare. Ti aiuta anche a trovare un negozio ovunque.Mi sarebbe piaciuto vedere alcune immagini sullo sfondo o in primo piano che si collegassero al marchio. Essendo Nike un'azienda sportiva, la pagina dei contatti mi sembra un po' insipida.

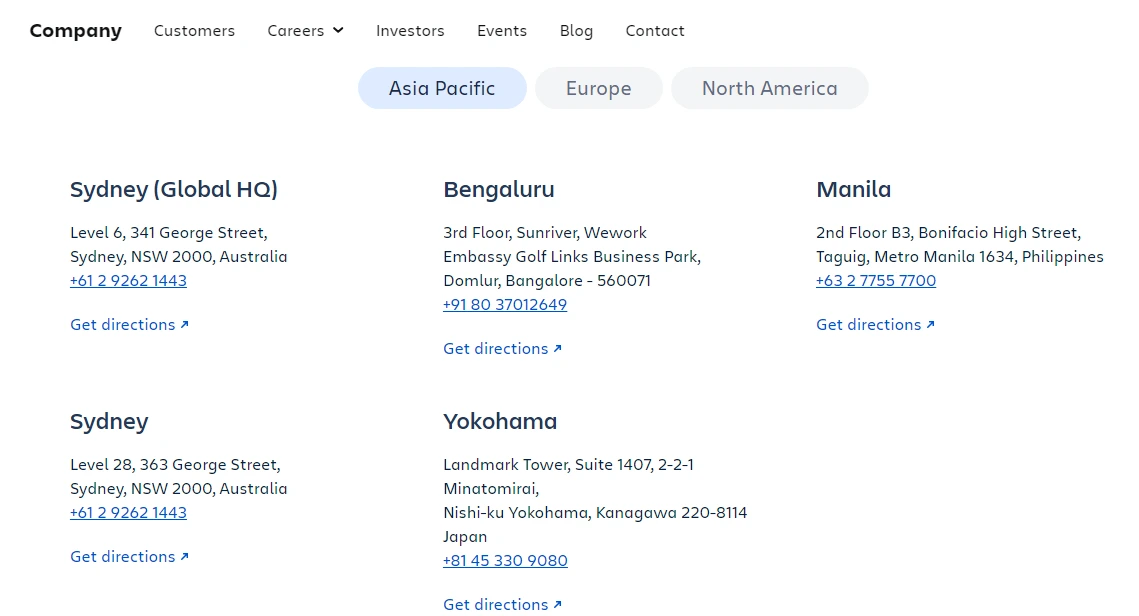
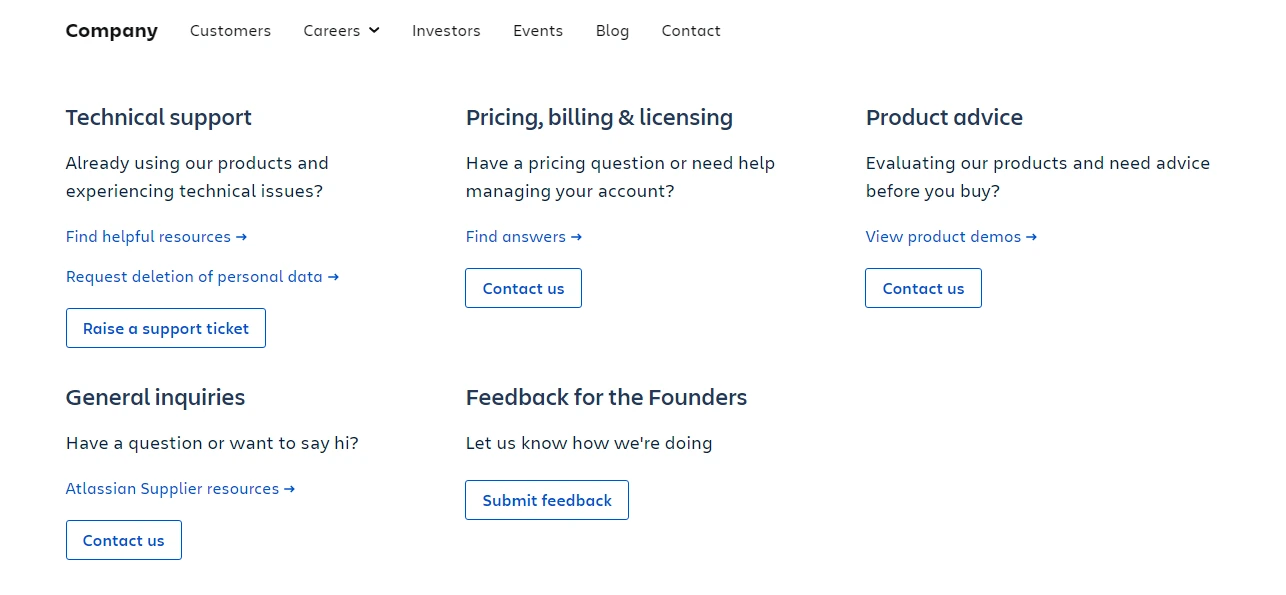
5. Atlante
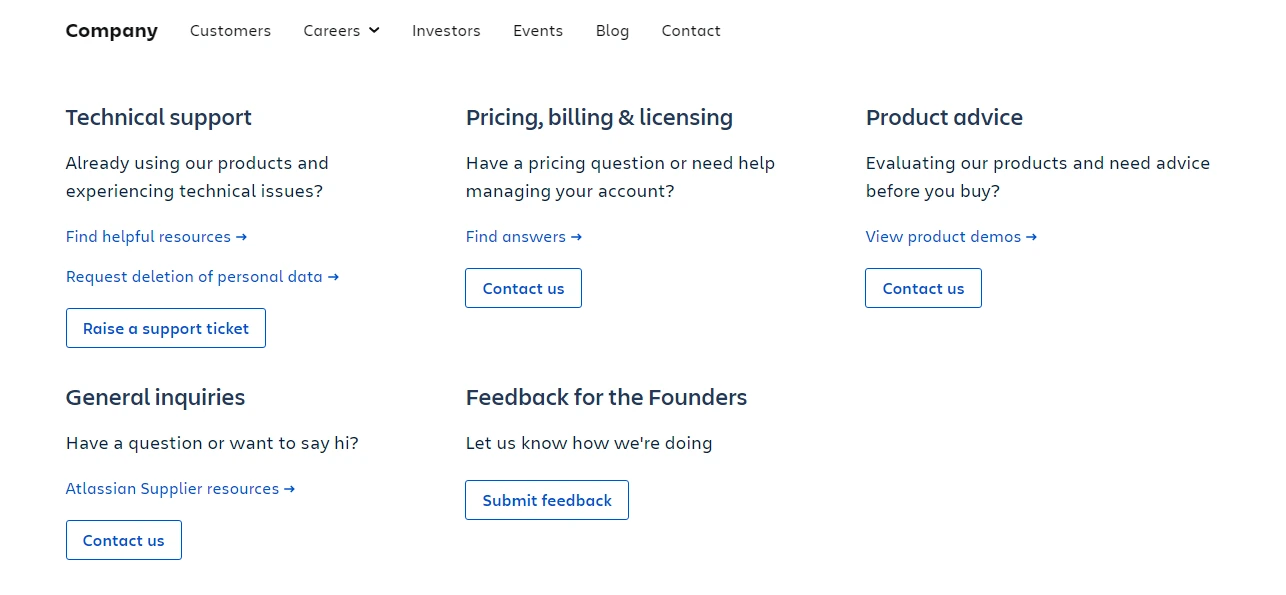
La pagina Contattaci di Atlassian presenta immagini di persone reali nel suo banner che innescano direttamente le emozioni umane. Inoltre, separa i vari tipi di query in modo che un visitatore venga reindirizzato al team e alla persona giusta.Scorrendo in avanti, è presente una sezione dei nostri uffici nel mondo che elenca la posizione, menziona le informazioni di contatto e gli indirizzi per ciascuno e collega a Mappe per le indicazioni stradali. Questo è uno dei migliori suggerimenti per la pagina Contattaci da cui puoi imparare. Semplice, chic, diretto e ben progettato.


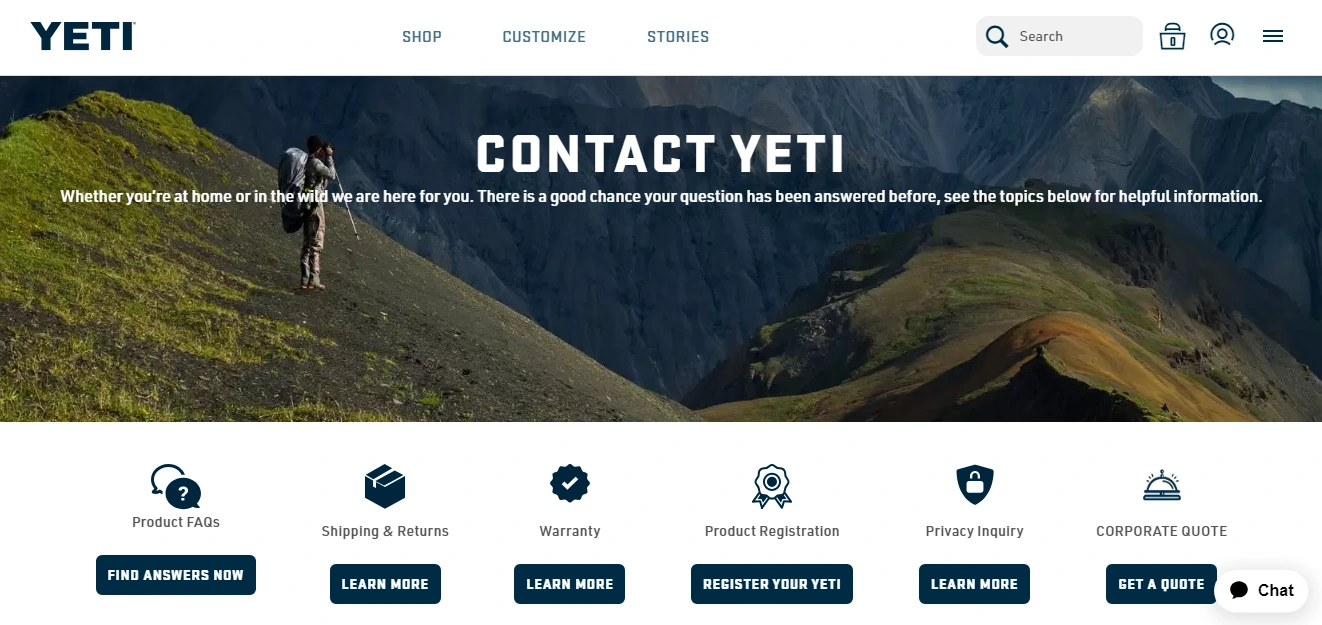
6. Yeti
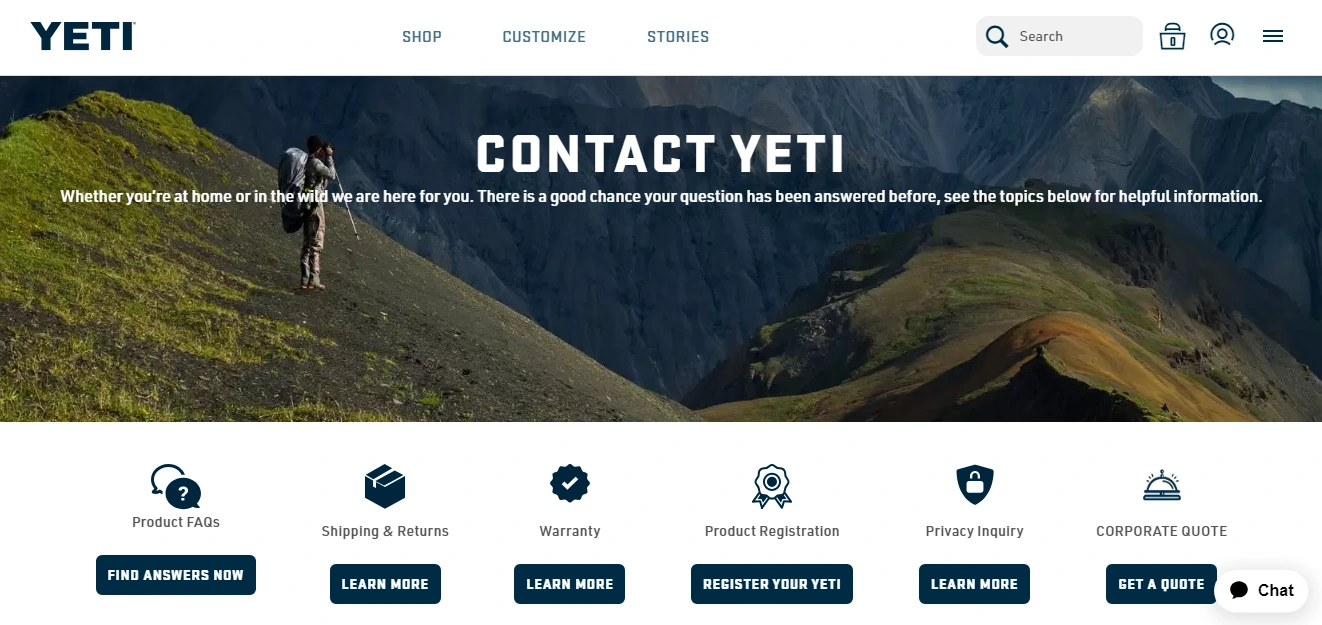
Yeti è un altro bellissimo esempio di pagina Contattaci. Utilizza immagini, icone e caratteri più audaci per attirare i visitatori. Inizialmente, fornisce un elenco di richieste e domande di base con l'aiuto di icone. Crea anche una casella di chat dal vivo in basso a destra.Scorrendo ulteriormente, vengono forniti dettagli sul team del servizio clienti, sull'ufficio aziendale e sul team di vendita aziendale. Riflette la trasparenza visualizzando i giorni e gli orari attivi. La parte migliore è che fornisce un elenco delle vacanze in cui il team del servizio clienti non sarà disponibile. Progettazione geniale!


Concludendo la guida alla pagina Contattaci con esempi
Quando ti chiediche tipo di informazioni sono presenti nella pagina Contattaci, devi fare solo due cose. Fare riferimento ai 7 elementi chiave e prendere nota. In secondo luogo, osserva come altre aziende stanno inculcando queste funzionalità. Osservare e apprendere è il modo migliore per fare la cosa giusta. Controlla cosa ti attrae di più o cosa ti fa fermare a guardare. Annota quelle informazioni e vai avanti.
Nell’era digitale, se hai un business online, devi essere facilmente raggiungibile attraverso varie modalità di comunicazione. Periodo. Volti reali, informazioni reali e dati verificabili creano una forte fiducia nel mondo in cui è diventato molto facile eseguire truffe digitali. La tua attività non deve essere conteggiata come tale, quindi segui le istruzioni di questo Blog. Alla prossima, inutile!
Leggi anche questo:
- Come creare facilmente la pagina del modulo di contatto


