Copia il tuo codice SVG da Illustrator in pochi semplici passaggi
Pubblicato: 2022-12-31Se stai cercando di copiare il tuo codice SVG da Illustrator, ci sono alcuni semplici passaggi che puoi seguire. Per prima cosa, apri il tuo file Illustrator . Accanto alla "X" nell'angolo in alto a sinistra della finestra, vedrai una piccola casella con un angolo al suo interno. Questo è il pulsante "Mostra codice". Fare clic e verrà visualizzata una nuova finestra con il codice del file. Per copiare il codice, fai semplicemente clic sul pulsante "Copia codice" nella parte superiore della nuova finestra. Questo copierà tutto il codice negli appunti. Da lì, puoi incollarlo in un editor di testo o ovunque tu ne abbia bisogno. E questo è tutto quello che c'è da fare! Con pochi clic, puoi facilmente copiare il tuo codice SVG da Illustrator.
Qualcuno ha escogitato un bel trucco che consente la rapida creazione di un output di codice SVG da qualsiasi vettore in Adobe Illustrator. Se non fornisco un rapido riepilogo della frase, dagli semplicemente il nome. Crea una copia di qualsiasi vettore in Illustrator e incollala in qualsiasi area di testo di tua scelta. Tutto quello che devi fare è stampare il documento con un file Illustrator. Puoi codificare rapidamente e facilmente qualsiasi file AI o EPS con elementi vettoriali.
Scegli di copiare il tag SVG , quindi copia l'HTML esterno, dopodiché puoi fare clic con il pulsante destro del mouse. Aggiungerai l'intero markup per SVG ai tuoi appunti, che verranno incollati nel tuo editor di testo preferito e quindi salverai l'estensione del file SVG come file HTML.
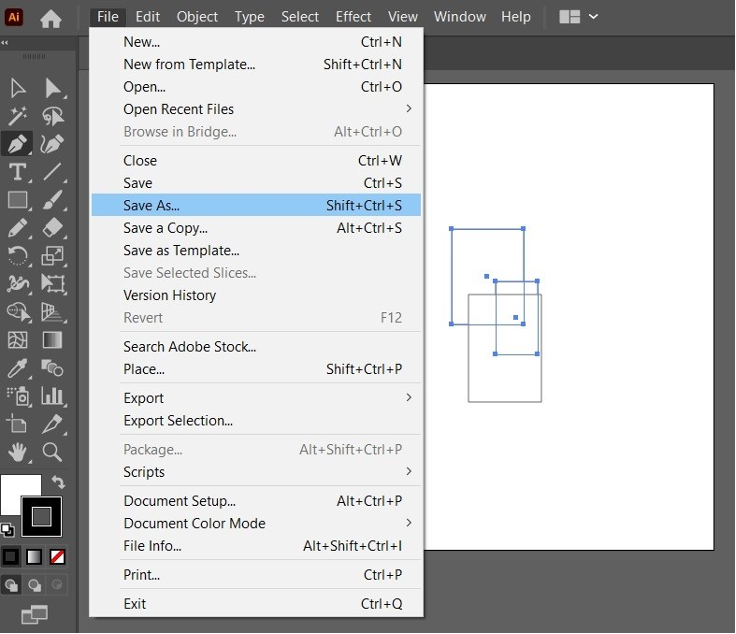
Il primo passo è salvare come. Dovrai trovare la posizione in cui dovrebbe essere salvato sul tuo computer e scegliere un nome per esso. Scegli.VNG dalla casella "Formato". Successivamente, fai clic sul pulsante Salva.
Come posso esportare il codice Svg da Illustrator?
Scegli File > Esporta > svg (svg) per salvare la grafica come SVG. Se desideri esportare i contenuti delle tue tavole da disegno individualmente, devi prima utilizzare Tavole da disegno. È possibile accedere alla finestra di dialogo Opzioni SVG facendo clic su Esporta.
Illustrator può essere utilizzato per esportare immagini sva sul web. Esistono tre metodi per salvare un file SVG in Adobe Illustrator. I file possono essere esportati o importati. Il percorso d'oro è quello di seguire come... I CSS interni o lo stile in linea sono utili se vogliamo ottimizzare un file immagine di grandi dimensioni. Se stai usando una grafica raster (come un JPG) nel tuo file sva, hai due opzioni. La scelta di un carattere, in particolare per le immagini di grandi dimensioni, è molto più efficiente. Nell'illustrazione qui sotto, puoi convertire le tue lettere da un carattere a un vettore.
Un problema di prestazioni potrebbe essere la causa del display, ma le linee guida sull'accessibilità potrebbero non essere applicabili. Poiché hai così tanti SVG con nomi di classe minimi, finirai per modellare cose che non avevi intenzione se usi più SVG con nomi di classe piccoli. Quando si tratta di numeri, il più comune è usare un 2. Quando disattiviamo responsive, l'SVG di base sarà reso più ampio e più alto. Quando definiamo awidth e height nei CSS, il valore dell'attributo height nei CSS viene ignorato.
Se desideri esportare un'immagine in SVG, puoi specificare alcune opzioni prima che il file venga salvato. Il primo pulsante del menu Esporta, Esporta come, aprirà una nuova finestra prima che il file venga salvato. Il nome del file, il formato e la risoluzione di questa finestra possono essere modificati. È possibile accedere all'opzione di esportazione dopo aver selezionato le opzioni. È la fine della finestra Esporta come e avrai salvato l'immagine sul tuo computer.
Come posso incollare un codice Svg?

Puoi incollare il codice SVG nel tuo codice HTML utilizzando un editor di codice come Atom o Sublime. Basta copiare il codice che si desidera utilizzare e incollarlo nel codice HTML.
Free Font Awesome è ora disponibile nella versione 6.1.1. Il codice è MIT License CC BY 4.0, i font sono SIL OFL 1.1 e la licenza è UCC BY 4.0. Il testo e il contenuto sono di proprietà di Fonticons, Inc. Esiste un file denominato "svg viewBox" all'indirizzo http://www.w3.org/2000/svg/viewBox=0 0 512 512. 12.89 180.0 160 0S115.1 12. Un totale di 89 104,4, 32 0, 53,49, 448 48, 448l 144 e 0 1,44 sono stati aggiunti all'equazione. 176C 131,8% 22 7,8 96 272 96H320zM160 88C146,6 Era composto da 88 136 77,25 136 64S146. Ho ricevuto un'e-mail dal creatore della versione gratuita 6.1.1, @fontawesome. Il codice è licenza MIT (Icone: CC BY 4.0, font: SIL OFL 1.1). This website is and shall remain solely the property of its owner, Fonticons, Inc. The M320 96V80C320 53.49 298.5 32 272 32H215.1C204.4 0 160 0S115.1 12.89 104.4 32H48C24.95 32 0 52.49 0 80V320C0 426.5 21.49 448 48 128v96h96L416 128zM384 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888- 609- 888-609- 888-609- 888-609- 888-609- 888-609- 128h-112C245.5 128 212 149.5 256 384 241.9 384
Come incorporare un Svg nella tua pagina Html
Per incorporare un SVG nella tua pagina HTML, includilo semplicemente nell'attributo src della pagina HTML, che è *br*. La dimensione del file è di 15,3 MB. Ora puoi visualizzare l'SVG nel tuo browser premendo il pulsante "Visualizza SVG". In alternativa, puoi utilizzare l'elemento *picture> per visualizzare il tuo SVG: *br. Questa sezione contiene un'immagine e un commento. sourcesrc=”my-svg.svg” type=image/svg+xml”/> br> br>%src%21my -svg.png%27 type%27image%27
Come inserisco un codice Svg in Illustrator?
C'è un modo per inserire il codice SVG direttamente in Illustrator? Usa il codice da un'altra fonte per copiare e incollare il file SVG generato in un documento Illustrator.
Adobe Illustrator è la scelta migliore per creare file SVG (Scalable Vector Graphics). Se hai le competenze di codifica necessarie e ti senti a tuo agio, puoi codificarlo tu stesso. Se stai creando un SVG, dovresti tenere a mente alcune cose. Se utilizzi le proprietà Attributi di presentazione o Tutti i glifi in Opzioni avanzate, puoi includere il carattere utilizzato nel file CSS. Se vuoi rendere il tuo file SVG più accessibile per gli screen reader, abbiamo un tutorial su Come rendere il tuo file SVG più accessibile. È possibile creare un file SVG che risponda alle dimensioni facendo clic su OK nell'angolo in basso a destra.
Dov'è il codice Svg in Illustrator?
Per salvare come..., vai su File > Salva con nome... e seleziona "SVG" come alternativa all'impostazione predefinita. Ai è un formato di file che può essere convertito in altri formati. Di conseguenza, c'è un pulsante nelle opzioni di salvataggio SVG che ti dice di fare clic su "Codice SVG ..." per vedere il codice prima di salvarlo, presumibilmente per scopi di copia e incolla.
Come posso importare un Svg in Illustrator?
Il file SVG può essere importato in due modi: tramite Importazione file, che può essere eseguita selezionando Importa nello stage, o tramite Importa nella libreria, che può essere eseguita selezionando Importa nella libreria. Puoi trascinare e rilasciare un file SVG direttamente sullo stage utilizzando il trascinamento della selezione.
Ai può esportare Svg?

È semplice salvare i file sva da Illustrator. Il file può essere esportato come .VG facendo clic su Salva con nome nel menu File e selezionando il tipo "SVG". Le impostazioni di esportazione più affidabili si trovano nelle impostazioni di salvataggio mostrate di seguito.
I file Scalable Vector Graphics (SVG), al contrario dei file AI o Adobe Illustrator Artwork , sono molto più veloci. Sia Windows che Mac possono essere facilmente convertiti in SVG utilizzando strumenti come CorelDRAW. Il motivo per convertire un file AI in un formato SVG può variare a seconda della situazione. L'obiettivo del formato di file SVG era semplificare la condivisione online di immagini 2D di alta qualità. Non è solo SEO friendly, ma è anche scalabile e può essere facilmente modificato. Anche i file AI sono problematici perché Adobe Technologies detiene una quota significativa. CorelDRAW può aiutarti a convertire i file Adobe Illustrator in svega.
Se utilizzi Illustrator, puoi salvare il file in formato raster selezionando File > Salva con nome o File > Salva una copia. Seleziona il formato che desideri utilizzare, ad esempio JPG, GIF, PNG o HTML. Verificare che i controlli di esportazione includano la possibilità di incorporare file di caratteri durante l'esportazione in una varietà di formati raster.
Fare clic su File nell'angolo in alto a destra per salvare il file nei formati vettoriale e raster. È possibile salvare una copia selezionando Come o File. Successivamente, seleziona il formato AI, EPS, PDF o SVG. Dovresti essere a conoscenza dei controlli di esportazione, inclusa la possibilità di incorporare file di caratteri durante l'esportazione in formati vettoriali.
Adobe Illustrator può esportare Svg?
Illustrator include i formati di file più avanzati per gli utenti più esigenti. È possibile accedere all'opzione Salva con nome... facendo clic su File... o selezionando SVG come alternativa. Quella che segue è una raccolta di file Ai.
Adobe Photoshop vs. Adobe Illustrato
È ampiamente utilizzato per le sue capacità di modifica e creazione di immagini. Questo editor grafico non è solo uno dei più versatili, ma ha anche un incredibile set di funzionalità. Illustrator è un noto editor di grafica vettoriale ben noto. Può generare e modificare file SVG, nonché importarli.
Un file Ai è un Svg?
I file AI sono solo leggermente più grandi dei file EPS a causa del fatto che sono sottoinsiemi limitati di file EPS. Un file SVG, d'altra parte, è basato su XML, quindi puoi modificarlo utilizzando sia un editor di testo che un editor di immagini.
Adobe Illustrator: un potente programma di progettazione grafica vettoriale
Adobe Illustrator è una potente applicazione di progettazione grafica vettoriale che può essere utilizzata per una varietà di scopi. Il software di progettazione grafica è ampiamente utilizzato per creare loghi, illustrazioni, pubblicità e una vasta gamma di altre forme di grafica.
C'è una differenza significativa tra una grafica vettoriale e un file ai; una grafica vettoriale contiene una serie di linee che possono essere manipolate e modificate. Un file creato con Adobe Illustrator, d'altra parte, è un software prefabbricato che può essere facilmente modificato.
Si ritiene che un file Ai sia vantaggioso perché può essere modificato più facilmente e ha un numero maggiore di file da archiviare. Adobe Illustrator, un potente editor grafico, può essere utilizzato per creare una vasta gamma di elementi grafici. La grafica creata con un file ani è meno difficile da modificare e richiede più spazio di archiviazione, quindi è una scelta migliore per coloro che richiedono più spazio.
Come posso convertire un file Ai in Svg su Cricut?
Non dovresti preoccuparti di nessuna delle opzioni nel pop-up; tocca semplicemente OK. Sarai in grado di salvare il file come SVG e aprirlo in Silhouette Studio Designer Edition o Cricut Design Space. Sei pronto per usare il tuo file dopo averlo tagliato. Come posso creare vg su Illustrator?
Adobe Illustrator: lo strumento perfetto per creare progetti Cricut
Il programma ha una vasta gamma di strumenti e funzionalità che possono essere utilizzati per creare progetti e caricarli su Cricut Design Space. Una delle caratteristiche principali di Illustrator è la sua capacità di generare vettori. Quando un file viene salvato come immagine vettoriale, viene automaticamente convertito in una serie di forme matematiche che possono essere modificate e modificate. Poiché possono essere modificati e modificati senza perdere l'immagine originale, sono ideali per l'uso con Cricut Design Space. Poiché ci sono così tante funzionalità in Illustrator, è lo strumento perfetto per creare progetti in Cricut Design Space. La funzione ti consente di creare facilmente forme e disegni, cambiare colori e caratteri, ruotare e ridimensionare i disegni, tra le altre cose. Il software Adobe Illustrator è un potente strumento che può essere utilizzato per creare immagini di base e vettoriali per Cricut Design Space. L'ampia gamma di funzioni lo rende una scelta eccellente per progettare con Cricut Design Space. Passare al menu Formato e selezionare SVG per salvare.
Svg può essere aperto in Ai?
Questo formato grafico utilizza una descrizione basata su testo sia del percorso che dell'oggetto.
Gif vs. Png vs. Svg: quale formato di file dovresti usare?
Se vuoi solo creare un file da utilizzare con un file Illustrator, puoi creare un file con SVG. Nonostante il fatto che i file SVG siano meno dettagliati dei file GIF o PNG, la maggior parte dei browser può comunque generare un'immagine di bell'aspetto con essi. A seconda del browser, puoi visualizzare un file SVG, modificarlo in Adobe Illustrator o convertirlo in un altro formato di file in Adobe Photoshop.
Importa il codice Svg in Illustrator
Per importare il codice svg in Illustrator, devi prima aprire Illustrator e poi andare su File>Importa. Una volta fatto questo, si aprirà una nuova finestra e dovrai selezionare il file svg che vuoi importare. Una volta selezionato il file, fare clic su Apri e il file verrà importato in Illustrator.

Apri il file Illustrator e inserisci l'SVG al suo interno. In alternativa, puoi utilizzare la scorciatoia da tastiera Ctrl I (Mac) o Cmd I (Windows). Nella sezione Opzioni della finestra di dialogo Converti in grafica vettoriale, è necessario specificare diversi parametri. La scala di una grafica vettoriale è definita come la sua trama. Una rotazione del grafico dei vettori è una rotazione di un grafico. Puoi scegliere tra una varietà di opzioni di rotazione, inclusi gradi e pixel. Questo file ha un nome file un po' insolito. Il nome file del file.svg che verrà convertito in un file Adobe Illustrator . Puoi importare il file SVG in Illustrator selezionando la voce di menu File.
Come ottenere il codice Svg dal file Svg
Esistono diversi modi per ottenere il codice da un file SVG. Un modo è aprire il file in un editor di testo e copiare il codice da lì. Un altro modo è utilizzare un programma come Inkscape per aprire il file e quindi esportare il codice da lì.
In questo tutorial, ti guideremo attraverso i passaggi necessari per estrarre il codice HTML da qualsiasi file SVG. Per utilizzare un file SVG, inserisci semplicemente la tua icona. Successivamente, copia e incolla il codice dal file nell'editor di codice. Il codice che modifichi dovrebbe essere più flessibile dell'immagine in modo che la tua icona si adatti perfettamente al tuo design. Eliminando tutti i colori che corrispondono a un colore, tranne il primo, puoi renderlo dello stesso colore del tuo testo. Nel primo riempimento, usa la combinazione di colori corrente per riempire gli spazi vuoti. Come posso salvare il codice sva?
Come salvare il tuo codice Svg come immagine
Il modo più comune per farlo è salvare il file con l'estensione.svg. Puoi anche aggiungere un'altra estensione di file al tuo file system esistente, se lo desideri. Quando salvi il file, assicurati che sia inserito nel campo appropriato. Con SVG, puoi creare grafica web che risponde alle azioni dell'utente utilizzando XML e JavaScript, come l'evidenziazione, i suggerimenti, l'audio e le animazioni.
Illustratore in formato Svg
SVG è un formato grafico vettoriale per l'utilizzo sul web. È un formato basato su XML che consente la creazione di grafica vettoriale che può essere scalata e ridimensionata senza perdere qualità. I file SVG possono essere creati in una varietà di programmi, ma Illustrator è uno dei più popolari.
Questi file sono compatti e producono grafica di alta qualità che può essere visualizzata sul Web, sulla stampa e persino su dispositivi portatili. La tua opera d'arte verrà trasformata in un file SVG a seconda di come lo imposti in Illustrator. Crea una nuova pagina Web tagliando, mappando e aggiungendo collegamenti Web a un file .sva. le funzioni di scripting come gli effetti di rollover possono essere create come risultato dei movimenti della tastiera e del puntatore. Un effetto, in sostanza, non è altro che proprietà XML che descrivono varie operazioni matematiche. L'effetto risultante viene creato come risultato di un metodo diverso da quello che ha prodotto l'immagine di origine. Mentre il puntatore viene spostato all'interno o all'esterno di un elemento, il metodo onmouseover provoca l'esecuzione dell'azione.
Quando il pulsante del mouse viene premuto su un elemento, come una selezione del puntatore, imita quell'azione. Quando un documento viene rimosso da una finestra o da una cornice, viene bloccato e gli eventi vengono attivati. È possibile utilizzare questo evento per impostare le funzioni di inizializzazione nei progetti web e dello schermo in una sola volta. Devi prima aprire Inkscape e creare un nuovo documento.
Sebbene tu possa scegliere tra qualsiasi dimensione, tieni presente che i file SVG sono basati su pixel, il che significa che un file più grande richiederà più tempo per essere aperto e stampato. È anche possibile salvare il file SVG come PDF o PNG. Prima di iniziare, creiamo un file sva. L'icona della matita si trova nella barra degli strumenti. Sarai in grado di disegnare sul tuo documento usando lo strumento Matita quando lo apri. Se desideri aggiungere una riga a un file SVG esistente, tieni premuto il tasto Alt e fai clic su di esso. È necessario rilasciare il tasto Alt per selezionare la linea. La lunghezza della tua riga può ora essere digitata nel tuo file sva, che verrà quindi inserito nel tuo file sva. Per iniziare la tua curva, tieni premuto il tasto Maiusc mentre fai clic sulla linea che vuoi aggiungere al tuo file SVG. Sarai in grado di scegliere una curva se premi il tasto Maiusc. Usando Inkscape, ora puoi inserire i punti iniziale e finale della curva, permettendoti di progettare il tuo. Tenendo premuto il tasto Control mentre digiti la riga che vuoi aggiungere a un file SVG, puoi creare un rettangolo. Se premi il tasto Ctrl, apparirà il rettangolo che desideri. Inkscape creerà un rettangolo nel tuo nome se ne selezioni la larghezza e l'altezza. Quando premi il tasto Maiusc, verrà visualizzata la riga che desideri aggiungere al file SVG. Quando premi il tasto Maiusc, apparirà la tua stella. Inkscape ora può creare una stella in base alla dimensione e alla forma della stella scelta. Puoi aggiungere testo a un file SVG facendo clic sullo strumento Testo nella barra degli strumenti. È possibile digitare il testo facendo clic sull'icona dello strumento di testo. Per salvare il tuo file SVG, seleziona Salva con nome dal menu File. La finestra di dialogo Salva con nome consente di specificare la posizione in cui si desidera salvare il file SVG e il nome del file. È possibile salvare il file SVG facendo clic sul pulsante Salva. Se vuoi un file di grafica vettoriale che possa essere ridimensionato in alto o in basso senza perdere dettagli, non c'è alternativa migliore di sva.
Perché Svg è l'opzione migliore per la grafica vettoriale
Oltre a creare loghi, icone e altri elementi grafici complessi con Photoshop o Inkscape, questi file possono essere utilizzati anche per creare file di testo. È possibile utilizzare un file SVG per creare grafica per un sito Web o per stampare grafica.
È possibile esportare questi file come immagine o PDF utilizzando Adobe Illustrator. In questo tutorial Quick Tip, useremo Adobe Illustrator per creare i file SVG per Cricut.
Esporta Svg da Illustrator per Cricut
Se stai utilizzando Adobe Illustrator per progettare la grafica per la tua macchina da taglio Cricut, ci sono alcune cose che devi sapere sull'esportazione del tuo disegno come file SVG. Innanzitutto, assicurati che il tuo disegno sia creato su una tavola da disegno delle stesse dimensioni del tuo materiale. Successivamente, vai su File> Esporta> Esporta come e scegli "SVG" dal menu a discesa. Nella finestra successiva, scegli "Usa tavole da disegno" e assicurati che tutto il tuo design sia selezionato. Infine, fai clic su "Esporta" e scegli una posizione in cui salvare il file.
Un file SVG (Scalable Vector Graphics) è un tipo di file grafico che memorizza dati vettoriali. Di conseguenza, se importiamo un file SVG, può essere ridimensionato a qualsiasi dimensione ed è solo un singolo file. Questo è il primo passo per imparare a creare un progetto vettoriale in Adobe Illustrator e un file SVG per Cricut. Questo articolo ti guiderà attraverso i passaggi necessari per caricare un file .sva nel popolare strumento di modifica delle immagini GIMP. C'è un impatto immediato sull'utente del tipo di file.svg. Lo sfondo mostrato qui è trasparente ed è già stato tagliato per noi. Al termine del passaggio 5, fare clic su Inserisci immagini per inserire l'immagine che si desidera utilizzare.
Dopo aver caricato la tua opera d'arte, la tua collezione sarà visibile. Nel passaggio 7, vedrai che il tuo file Cricut SVG è ora nel tuo file di progetto. Puoi utilizzare la tua immagine nel modo che preferisci, purché rientri nell'ambito del tuo progetto. Guarda attraverso queste risorse vettoriali per farfalle, uccelli e fiori nel formato vettoriale. Quando sei nel menu a discesa Formato, scegli SVG per salvare.
Conversione di file Svg o Dxf in .jpg o .png per Cricut Design Space
Deve prima essere esportato in Cricut Design Space prima di poter essere esportato. Alcuni utenti hanno avuto difficoltà a utilizzare l'editor di grafica vettoriale e il software di progettazione di Adobe Illustrator.
Impostazioni di esportazione Svg Illustrator
Esistono diversi modi per ottimizzare gli SVG da utilizzare in Illustrator e l'approccio più efficace dipende dal tipo di grafica che si sta creando. In generale, tuttavia, ci sono alcune impostazioni chiave da tenere a mente quando si esportano SVG da Illustrator. Innanzitutto, assicurati di impostare il profilo SVG su SVG 1.1 o superiore. Ciò assicurerà che il file risultante sia compatibile con un'ampia gamma di browser e dispositivi. In secondo luogo, scegli l'impostazione Posizione immagine appropriata. Per le illustrazioni che verranno utilizzate online, seleziona "Incorpora". Ciò incorporerà i dati dell'immagine direttamente nel file SVG, risultando in una dimensione del file più piccola. Per le illustrazioni che verranno utilizzate nella stampa o in altre applicazioni ad alta risoluzione, seleziona "Link". Questo creerà un file separato per i dati dell'immagine, che possono essere ottimizzati separatamente per la risoluzione. Infine, presta attenzione alle altre impostazioni di esportazione, come Scala e Anti-alias, per assicurarti che il file SVG risultante sia della massima qualità. Prendendo il tempo necessario per ottimizzare queste impostazioni, puoi creare SVG di alta qualità adatti a una varietà di applicazioni.
Problema di esportazione Svg di Illustrator
Ci possono essere una serie di problemi che possono causare problemi durante l'esportazione di file SVG da Illustrator. Un problema comune è che i caratteri possono essere convertiti in contorni, il che può portare a problemi con il rendering del testo sul web. Un altro problema comune è che alcune funzionalità di Illustrator, come i gradienti, possono andare perdute durante l'esportazione in SVG.
Molti utenti sono frustrati perché non sono in grado di importare un file SVG in Adobe Illustrator. In questa guida, ti mostreremo alcune soluzioni alternative che potresti provare a risolvere il problema. Un dipendente Adobe consiglia di disabilitare Riduci a icona SVG per la generazione di ID e di selezionare Nome livello nella finestra di dialogo Opzioni per ridurre a icona l'HTML. Molti utenti hanno segnalato che il problema si è verificato per la prima volta dopo l'aggiornamento che ha portato il numero di versione a 26.1. Gli sviluppatori sono a conoscenza del problema, ma non hanno ancora fornito una tempistica precisa per risolverlo. Il problema è che l'esportazione di file SVG da Illustrator presenta alcune limitazioni.
I limiti dell'esportazione di file Svg da Illustrato
Alcune funzioni, come testo, forme e linee, potrebbero non essere esportate correttamente, ad esempio. Inoltre, alcune funzionalità, come filtri e percorsi, potrebbero non essere supportate da tutte le applicazioni. Un documento HTML può includere il codice di un'immagine SVG , grazie a HTML5.
Codice SVG
Il codice SVG è un tipo di codice utilizzato per creare immagini all'interno di pagine web. Questo codice è scritto in XML e può essere modificato con qualsiasi editor di testo. Se utilizzato nelle pagine Web, il codice SVG può essere utilizzato per creare immagini sia statiche che interattive.
Questo ci consente di accedere a parti di un'immagine utilizzando JavaScript o di creare uno stile da CSS. In questo tutorial, esamineremo il codice sorgente di alcuni SVG per avere un'idea di cosa siano. In questo articolo, ci concentreremo sul centro dei sistemi di coordinate. Il viewBox definisce la posizione degli elementi dell'immagine nel sistema di coordinate nel suo complesso. Le nostre forme si distinguono anche per le loro caratteristiche di presentazione. A differenza dell'HTML, non usiamo un colore di sfondo per una forma; tuttavia, utilizziamo l'attributo fill. Conosciamo già il riempimento e alcune proprietà del tratto, ma quello che non sapevamo era il capolinea del tratto.
Il nostro limite di linea sarà molto più grande in questa situazione. Per un bordo, usiamo il tratto e la larghezza del tratto. Gli attributi di posizione e gli attributi che definiscono la forma devono essere ancora in HTML. I CSS possono gestire i colori, i tratti e i caratteri che possono essere spostati da un'applicazione all'altra. L'uso di un codice unificato per ogni ala è un grande trucco, ma abbiamo dovuto ripeterlo cinque volte per implementarlo. Inoltre, possiamo definire una forma e quindi riutilizzare il suo id definendo un ramo di un fiocco di neve. In questo caso, definiamo il ramo di un fiocco di neve, quindi lo usiamo sei volte con rotazione variabile.
Quando inizi a utilizzare le curve, l'elemento del percorso diventa ancora più potente. Quando vogliamo piegare una linea, la curva di bezier quadratica (Q) è l'ideale, ma quando vogliamo piegarla in linea retta, non è sempre flessibile. Un Bezier cubico (C) ha due punti di controllo, il che significa che uno è il più potente. Vedremo come incorporare HTML e voguing in JavaScript nel prossimo articolo. Gli editor di testo possono cambiare e modificare i file SVG in base al loro formato XML perché è un file basato su XML.
Di conseguenza, i file SVG sono ideali per creare grafica personalizzata per siti Web e altre piattaforme. Con i file SVG è possibile creare una varietà di materiali stampati, come brochure e poster. I file SVG non sono solo versatili, ma possono anche essere utilizzati per una varietà di scopi.
Grazie al codice XML, qualsiasi editor di testo può modificare e modificare i file SVG, rendendoli uno strumento eccellente per creare grafica personalizzata per siti Web e altre applicazioni. Con l'aiuto di un file SVG è anche possibile generare una varietà di materiali stampati, come brochure e poster. Hai diverse opzioni per concedere in licenza i tuoi file.
