Come ottimizzare un sito WordPress per Core Web Vitals
Pubblicato: 2023-08-02Nel mondo della SEO e del web design in generale, è un termine di cui sentiamo parlare quasi sempre. Ah, i famosi Core Web Vitals... Quella cosa che va di moda sin dalla sua uscita ufficiale nel maggio 2021.
Quindi, se sei nel giro, probabilmente vorrai sapere come ottimizzare Core Web Vitals sul tuo sito WordPress .

Sarebbe un vero peccato perderlo, visto l'impatto positivo che può avere sull'esperienza dell'utente e sulle tue conversioni .
Dopo aver letto questo articolo, saprai tutto quello che c'è da sapere sull'argomento. Saprai come funzionano i Core Web Vitals e cosa possono fare per te.
E avrai consigli pratici, inclusi consigli sugli strumenti , per testare e migliorare Core Web Vitals sul tuo sito WordPress.
Panoramica
- Cosa sono i Core Web Vitals?
- Quali sono le metriche di Core Web Vitals?
- Perché ottimizzare Core Web Vitals?
- Come si testano e misurano i Core Web Vitals su WordPress?
- 5 consigli per ottimizzare un sito WordPress per Core Web Vitals
- Conclusione
Cosa sono i Core Web Vital?
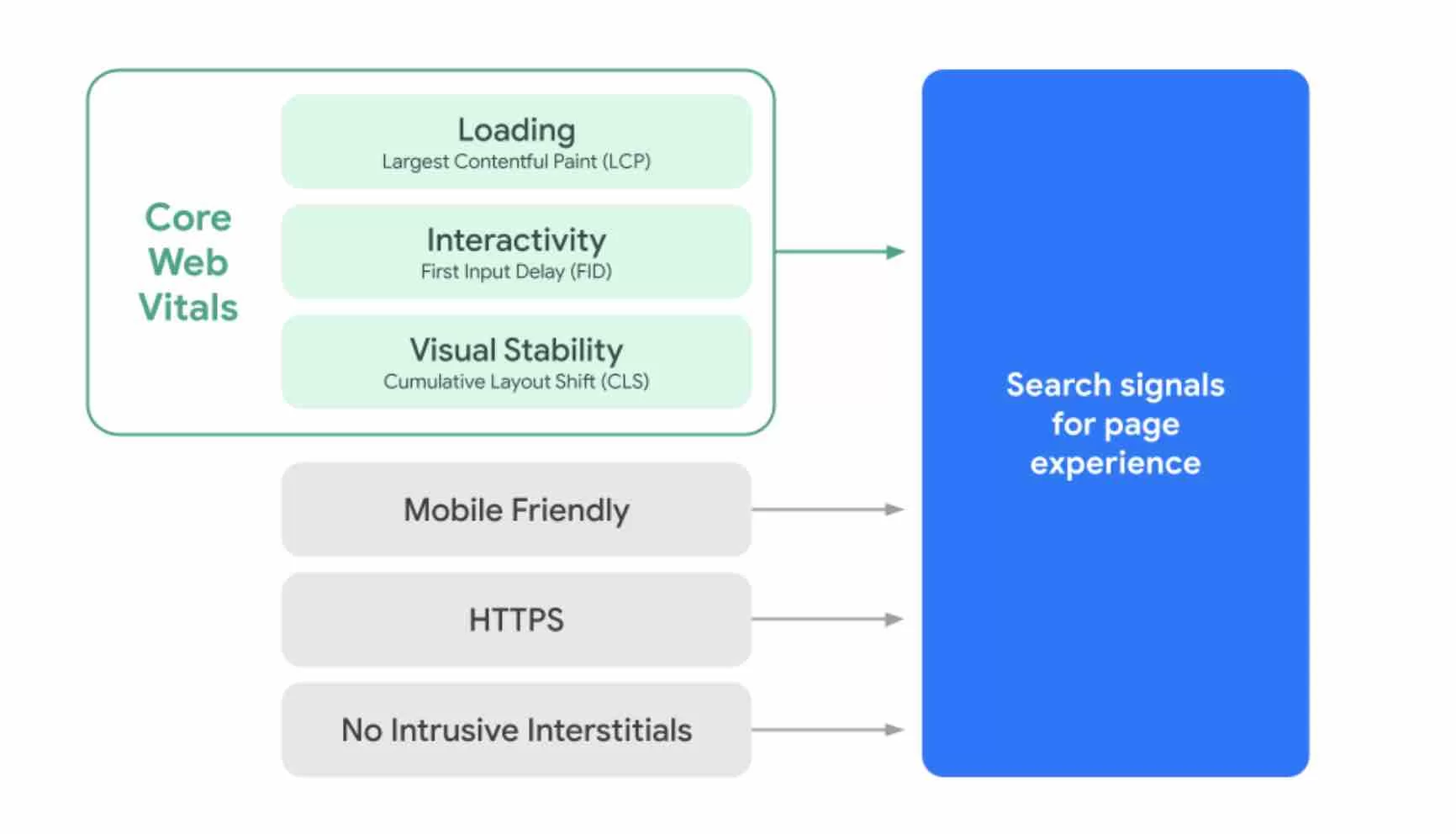
I Core Web Vitals sono un insieme di metriche create da Google, progettate per valutare l'effettiva esperienza utente che un visitatore ha su una pagina web.
Come spiega Google, “Questi segnali misurano come gli utenti percepiscono l'esperienza di interazione con una pagina web”.
Per misurare l'esperienza utente (UX), Google esamina le prestazioni di caricamento della pagina Web, l'interattività e la stabilità visiva.
I Core Web Vitals fanno parte dell'aggiornamento Page Experience implementato nell'algoritmo di Google tra maggio e agosto 2021.
Come sottolinea Google, i Core Web Vitals sono stati presi in considerazione per classificare una pagina nei risultati di ricerca da maggio 2021, insieme a indicatori come:
- Mobile usability (contenuti che possono essere visualizzati facilmente, qualunque sia il dispositivo utilizzato: desktop, smartphone o tablet)
- Sicurezza HTTPS (Google ha successivamente chiarito che questo indicatore non era più utilizzato come fattore di ranking)
- Istruzioni relative agli interstitial intrusivi (ad esempio una finestra popup che copre il contenuto principale della pagina)

Rendere l'esperienza "il più utile e divertente possibile"
L'aggiornamento "Page Experience" e Core Web Vitals fanno parte della missione generale di Google di offrire ai propri utenti "l'esperienza più utile e divertente possibile sul Web".
Infatti , secondo Google , "l'ottimizzazione per la qualità dell'esperienza utente è la chiave del successo a lungo termine di qualsiasi sito web".
I Core Web Vitals sono stati lanciati per affrontare questa sfida. A tal fine, Google specifica che i Core Web Vitals dovrebbero essere misurabili da qualsiasi proprietario di sito web, a qualsiasi livello, e senza essere un esperto di web performance .
A riprova dell'importanza che Google attribuisce a questi segnali, il motore di ricerca afferma addirittura di voler "testare un indicatore visivo che evidenzi le pagine più user-friendly nei risultati di ricerca".
Al momento in cui scriviamo, questo non è stato ancora messo in pratica. Ma potrebbe accadere nelle prossime settimane/mesi.
Quali sono le metriche di Core Web Vitals?
Attualmente, Google tiene conto di 3 metriche nei suoi Core Web Vitals . Queste metriche sono misurate dai dati degli utenti reali e ciascuna "rappresenta un aspetto distinto dell'esperienza dell'utente", rivela Google.
Per comprendere appieno come funzionano, analizziamoli uno per uno.
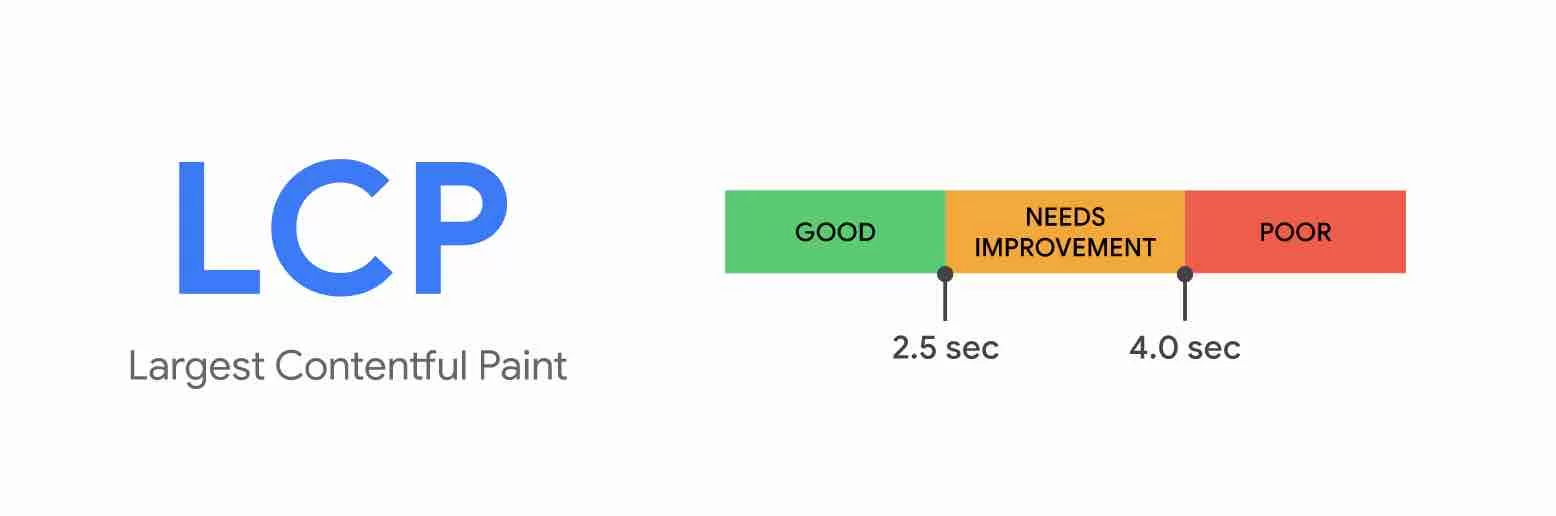
La più grande pittura contenta (LCP)
La prima metrica Core Web Vitals è chiamata Largest Contentful Paint (LCP ). Misura le prestazioni di caricamento della pagina.
Più specificamente, LCP valuta il tempo necessario per visualizzare l'elemento visibile più grande della pagina nella finestra del browser (viewport), dal momento in cui la pagina inizia a caricarsi.

Potrebbe trattarsi di un'immagine di sfondo, un video o un grande blocco di testo nella parte superiore della tua home page, sotto la navigazione.
Per offrire un'esperienza utente di qualità, Google consiglia un tempo di caricamento inferiore a 2,5 secondi .
Per guidare gli utenti - torneremo su questo più avanti - distingue tra 3 tipi di intervalli di prestazioni, ciascuno con un codice colore associato utilizzato dai suoi vari strumenti di misurazione ufficiali:
- Buono : tempo di caricamento inferiore a 2,5 secondi (verde)
- Da migliorare : tempo di caricamento inferiore o uguale a 4 secondi (arancione)
- Scarso : tempo di caricamento superiore a 4 secondi (rosso)
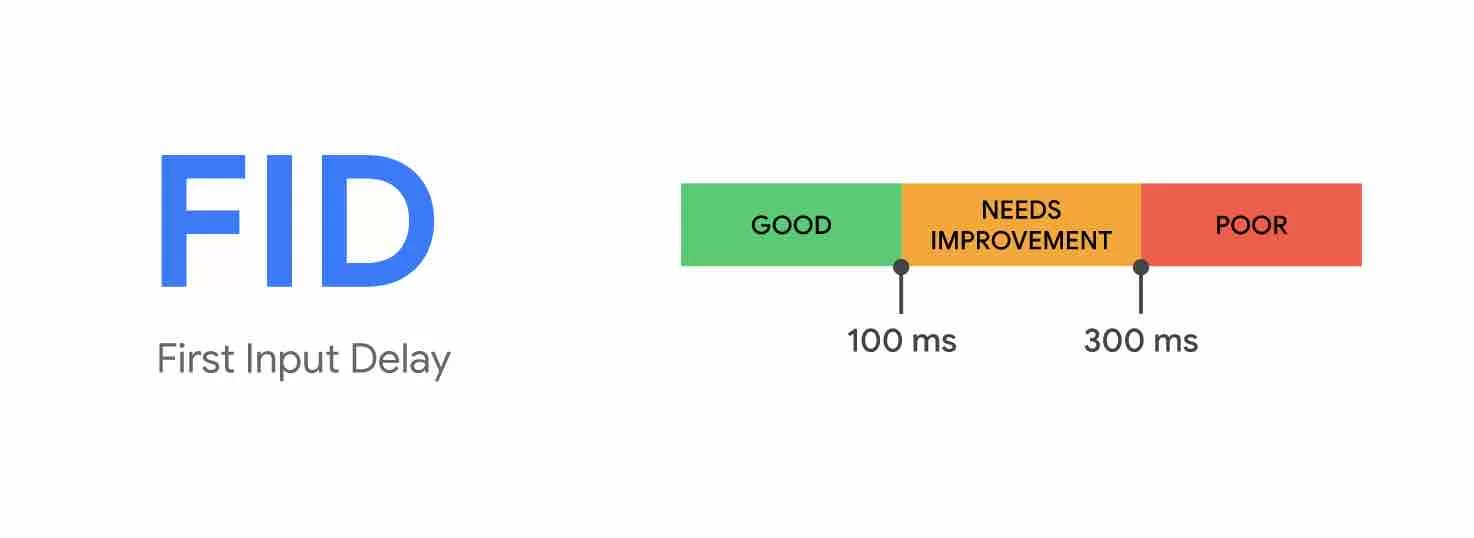
Primo ritardo di ingresso (FID)
Dopo LCP, è il momento del First Input Delay (FID). Google spiega che questa metrica misura l'interattività .
Il FID rappresenta il ritardo tra il momento in cui un utente Internet interagisce per la prima volta con la tua pagina (cliccando su un link, premendo un pulsante, ecc.) e il momento in cui il browser risponde a questa interazione, indipendentemente da quale elemento interattivo sia stato cliccato per primo.

Ecco le soglie impostate da Google per questa metrica:
- Buono : FID inferiore a 100 millisecondi (ms)
- Da migliorare : FID minore o uguale a 300 ms
- Scarso : FID maggiore di 300 ms
Google indica che Interaction to Next Paint (INP) sostituirà FID come segnale Web essenziale da marzo 2024. Se hai già ricevuto un'e-mail da Google che ti informa di problemi relativi a INP, niente panico! Hai ancora tempo per migliorare questo segnale se vuoi, come spiega questo articolo.
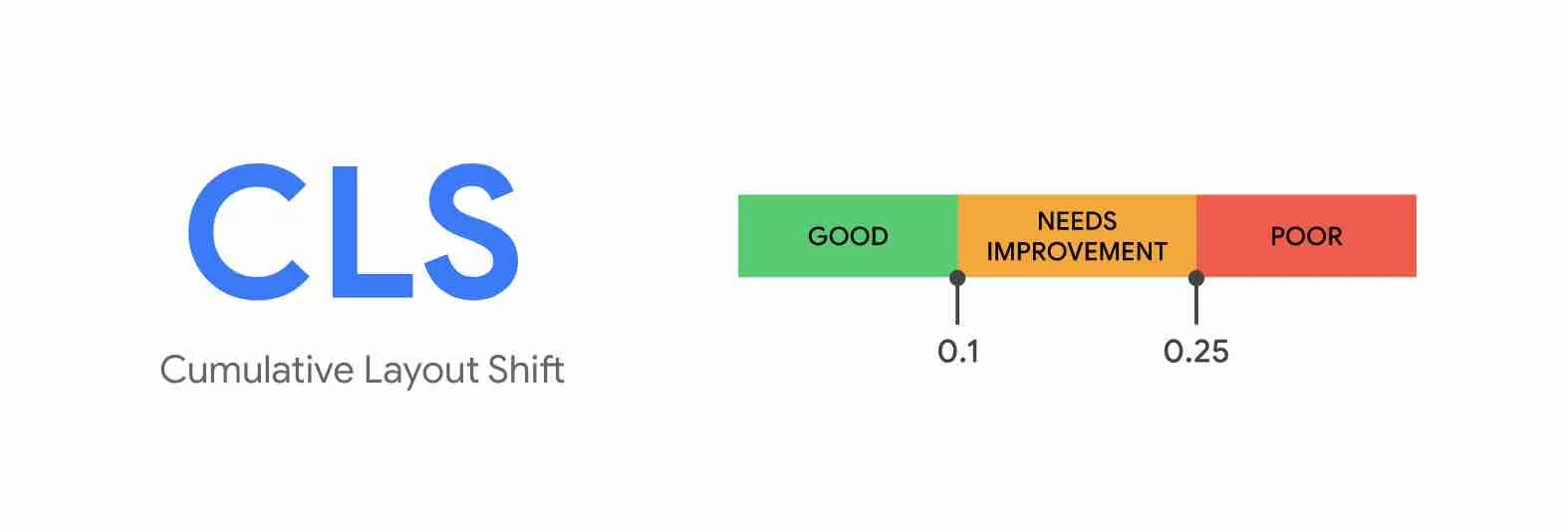
Spostamento cumulativo del layout (CLS)
La terza e ultima metrica è il Cumulative Layout Shift (CLS), che misura la stabilità visiva .
CLS valuta ogni spostamento imprevisto nel layout, ad esempio quando un elemento visibile cambia improvvisamente posizione durante il caricamento della pagina.
Google descrive in dettaglio quanto segue: "La metrica CLS calcola la somma totale dei punteggi per ogni spostamento di layout imprevisto che si verifica durante la durata della pagina".

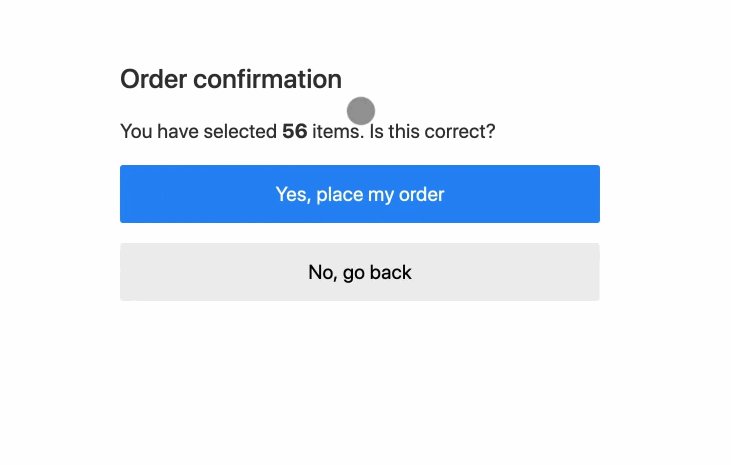
In pratica, CLS si rivolge a diversi tipi di eventi :
- Stai leggendo un articolo e il testo cambia improvvisamente posizione o scompare dallo schermo.
- Vuoi fare clic su un collegamento o un pulsante e proprio mentre stai per agire, il collegamento o il pulsante si sposta, quindi fai clic su qualcos'altro.

Ecco le soglie impostate da Google per questa metrica:
- Buono : CLS inferiore o uguale a 0,1
- Necessità di miglioramento : CLS inferiore o uguale a 0,25
- Scarso : CLS maggiore di 0,25
Il punteggio CLS va da zero a un numero positivo. Zero significa nessun offset e più alto è il numero, maggiore è l'offset del layout.
Questo per quanto riguarda la panoramica generale di Core Web Vitals. Ora diamo un'occhiata al motivo per cui è necessario prestare attenzione a Core Web Vitals sul tuo sito WordPress.
Perché ottimizzare Core Web Vitals?
Migliora l'esperienza utente e le conversioni
Nel complesso, come hai letto prima, Core Web Vitals riguarda l'ottimizzazione della qualità dell'esperienza dell'utente.
In parole povere, più piacevole è l'esperienza utente che offri ai tuoi visitatori, più è probabile che tu aumenti il coinvolgimento e le conversioni .
Una conversione è un'azione che vuoi che i tuoi utenti eseguano. Questo potrebbe essere l'acquisto di un prodotto dal tuo negozio WooCommerce , l'iscrizione a una newsletter , il download di un white paper, la compilazione di un modulo, ecc .
Secondo gli studi trasmessi da Google, l'ottimizzazione di Core Web Vitals aiuta a migliorare alcune metriche aziendali:
- Con un sito che soddisfa le soglie di Core Web Vitals (punteggio "Buono" su 3 metriche chiave), gli utenti hanno il 24% di probabilità in meno di abbandonare il caricamento della pagina .
- Yahoo! Il Giappone ha aumentato le visualizzazioni di pagina per sessione del 15% e ha ridotto la frequenza di rimbalzo dell'1,72%, grazie a una riduzione dello 0,2 nel Cumulative Layout Shift.
- Rakuten 24 ha aumentato le sue entrate per visitatore del 53,4% migliorando i suoi Core Web Vitals.

Prendersi cura della SEO
Ottimizzare i Core Web Vitals del tuo sito WordPress è importante anche per il tuo SEO .
Infatti, i Core Web Vitals sono uno dei tanti fattori presi in considerazione da Google per posizionare una pagina nei suoi risultati di ricerca (il motore di ricerca utilizza circa 200 fattori nel suo algoritmo).
Ma attenzione: i Core Web Vitals sono ben lungi dall'essere il fattore più importante agli occhi di Google , il che chiarisce diverse cose su questo argomento:
- Buone metriche nel report Core Web Vitals “non garantiscono un buon posizionamento”. Ciò significa che se non migliori altri segnali che coincidono con l'esperienza on-page complessiva (ad esempio l'usabilità mobile), l'impatto dei tuoi sforzi sull'ottimizzazione di Core Web Vitals non avrà alcun valore aggiunto.
- " La ricerca su Google cerca sempre di mostrare i contenuti più pertinenti, anche se l'esperienza sulla pagina è scadente".
Ma non ignorare Core Web Vitals sul tuo sito Google! In primo luogo, per l'esperienza dell'utente e l'impatto positivo che possono avere sulle conversioni.
In secondo luogo perché possono essere anche un criterio utilizzato da Google per distinguere tra pagine il cui contenuto è ritenuto utile (a parità di qualità il motore di ricerca potrebbe posizionare meglio una pagina ottimizzata per Core Web Vitals).
Ecco la posizione ufficiale di Google sull'argomento: “Per molte domande, c'è molto contenuto utile. In questo caso, fornire una buona esperienza sulla pagina può contribuire al tuo successo nella ricerca su Google".
In ogni caso, quando si parla di SEO, punta sulla qualità dei tuoi contenuti (che devono essere utili al tuo target di riferimento) e sui backlink.
Per generare risultati di ricerca, Google si basa sui seguenti fattori chiave:
- La direzione della query dell'utente (intento di ricerca)
- La pertinenza del contenuto rispetto alla query di ricerca
- La qualità del contenuto (competenza, affidabilità, ufficialità delle informazioni condivise, ecc.)
- Facilità d'uso (ergonomia mobile, velocità di caricamento, ecc.)
Tutto ha un senso? Allora suggerisco di lasciarci alle spalle la teoria e di scendere al nocciolo della questione. Il tuo sito WordPress è ottimizzato per Core Web Vitals? Per scoprirlo, continua a leggere.
Come si testano e misurano i Core Web Vitals su WordPress?
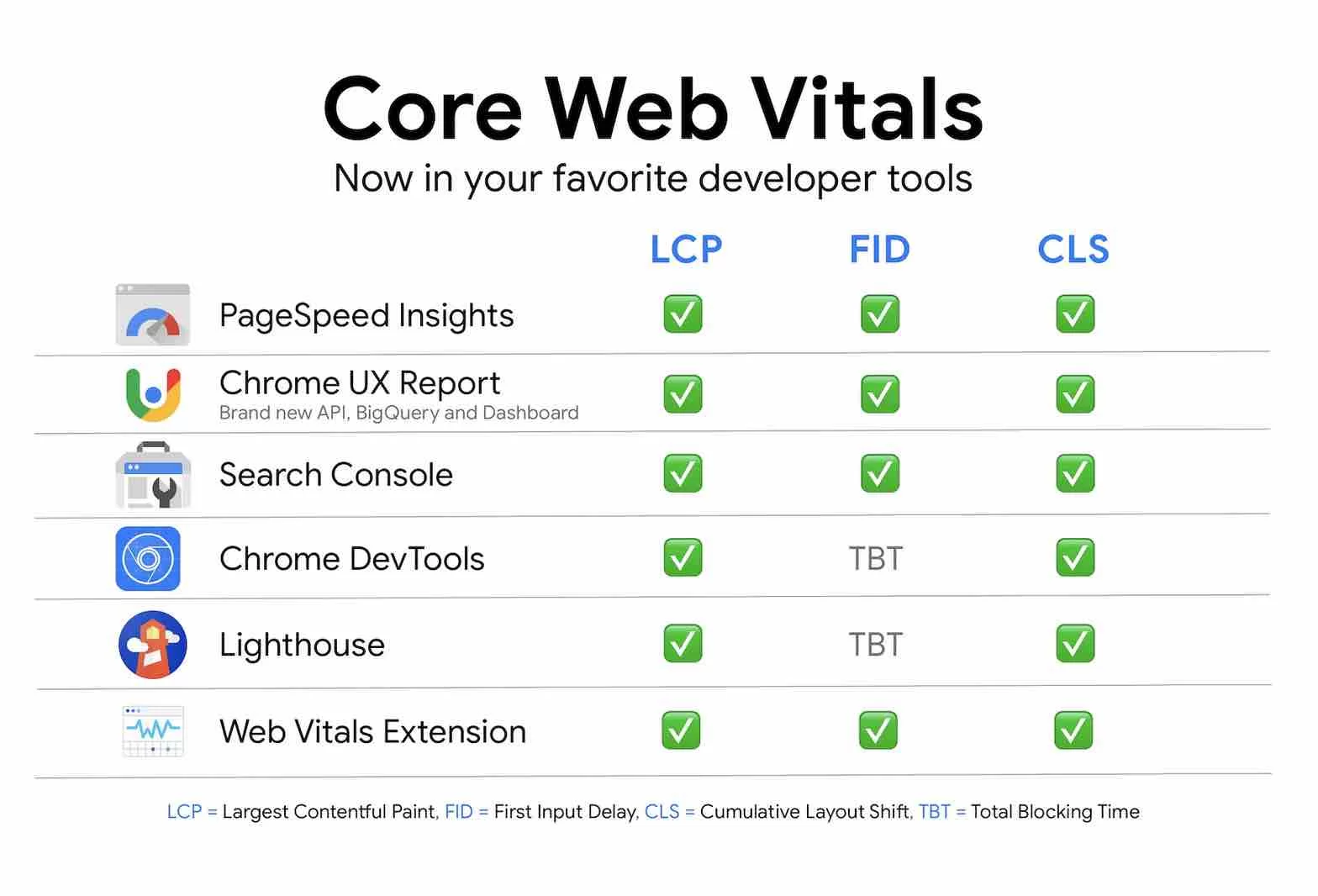
Poiché Core Web Vitals è un'iniziativa diretta da Google, è possibile misurare Core Web Vitals su WordPress grazie a vari strumenti interni offerti dal motore di ricerca:
- Informazioni sulla velocità della pagina
- Rapporto sull'esperienza utente di Chrome
- Console di ricerca di Google
- Chrome DevTools
- Faro
- Estensione del browser Chrome Web Vitals

Come spiega Google, non è necessario utilizzare tutti questi strumenti contemporaneamente. Usa solo quelli che ritieni più efficaci nell'ottimizzazione dei tuoi Core Web Vitals.
A seconda del tuo livello tecnico e delle tue esigenze, alcuni potrebbero non essere rilevanti.
Ad esempio, Lighthouse è particolarmente utile per scoprire aree per il miglioramento delle prestazioni quando si sviluppa un sito localmente o in un ambiente di staging.
L'estensione Chrome Dev Tools, d'altra parte, sarà troppo complessa da utilizzare per principianti o anche intermedi.
Per iniziare, puoi affidarti a due strumenti in particolare:
- Google Search Console ti aiuterà innanzitutto a identificare le pagine che necessitano di miglioramenti.
- Una volta identificate le pagine problematiche, PageSpeed Insights ti mostrerà i punti critici tecnici , con un punteggio complessivo su desktop e dispositivi mobili. Lo strumento offrirà consigli per migliorare il tuo punteggio complessivo.
Scopri di seguito come utilizzare questi due strumenti essenziali.
Come misurare i Core Web Vitals del tuo sito WordPress con Google Search Console
Google Search Console è uno strumento gratuito che ti permette di gestire al meglio il tuo sito e tracciare la tua SEO fornendo tutta una serie di informazioni:
- Errori sul tuo sito
- Analisi dei motori di ricerca
- Collegamenti
- Stato dell'indicizzazione
- Errori di scansione
- Eccetera.
Per sfruttare questo strumento, dovrai disporre di un account Google e collegarlo al tuo sito WordPress .
Dopo aver effettuato l'accesso al tuo account Search Console, vai su Esperienza > Core web vitals:

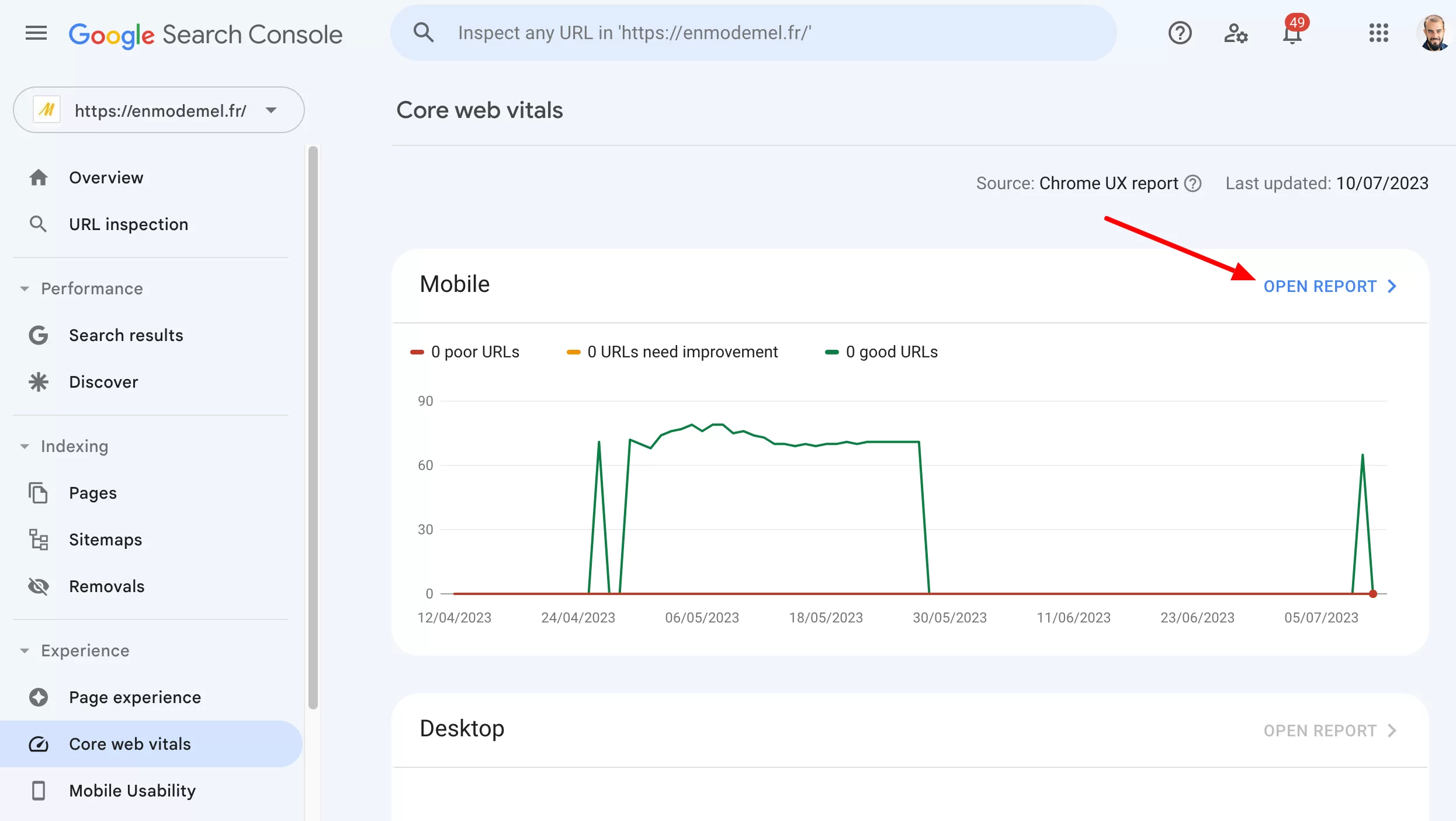
Se i dati sono disponibili, otterrai una panoramica presentata sotto forma di grafico , sia per la versione mobile che per quella desktop del tuo sito WordPress.
Fai clic sul link "Apri rapporto" per conoscere il rendimento dei tuoi URL:

Ti verrà presentata una panoramica che include gruppi di URL problematici in base al loro stato (buono, da migliorare, lento) o al tipo di metrica (LCP, FCP e CLS).

Facendo clic sul gruppo di URL che ti interessa, verrai indirizzato ai dettagli di ciascun URL interessato:

Non appena trovi un URL problematico (dai la priorità alle pagine lente e a quelle più importanti per la tua attività), puoi ottenere suggerimenti per il miglioramento utilizzando PageSpeed Insights.
Come misurare i Core Web Vitals del tuo sito WordPress con PageSpeed Insights
PageSpeed Insights è un altro strumento gratuito di Google. Il suo scopo è aiutarti a migliorare la velocità di caricamento della tua pagina su tutti i dispositivi.
Puoi accedervi in due modi:
- Direttamente dalla tua interfaccia di Google Search Console , fai clic sull'URL che ti interessa, quindi su "Risorse per sviluppatori":

- Visitando il sito ufficiale dedicato allo strumento
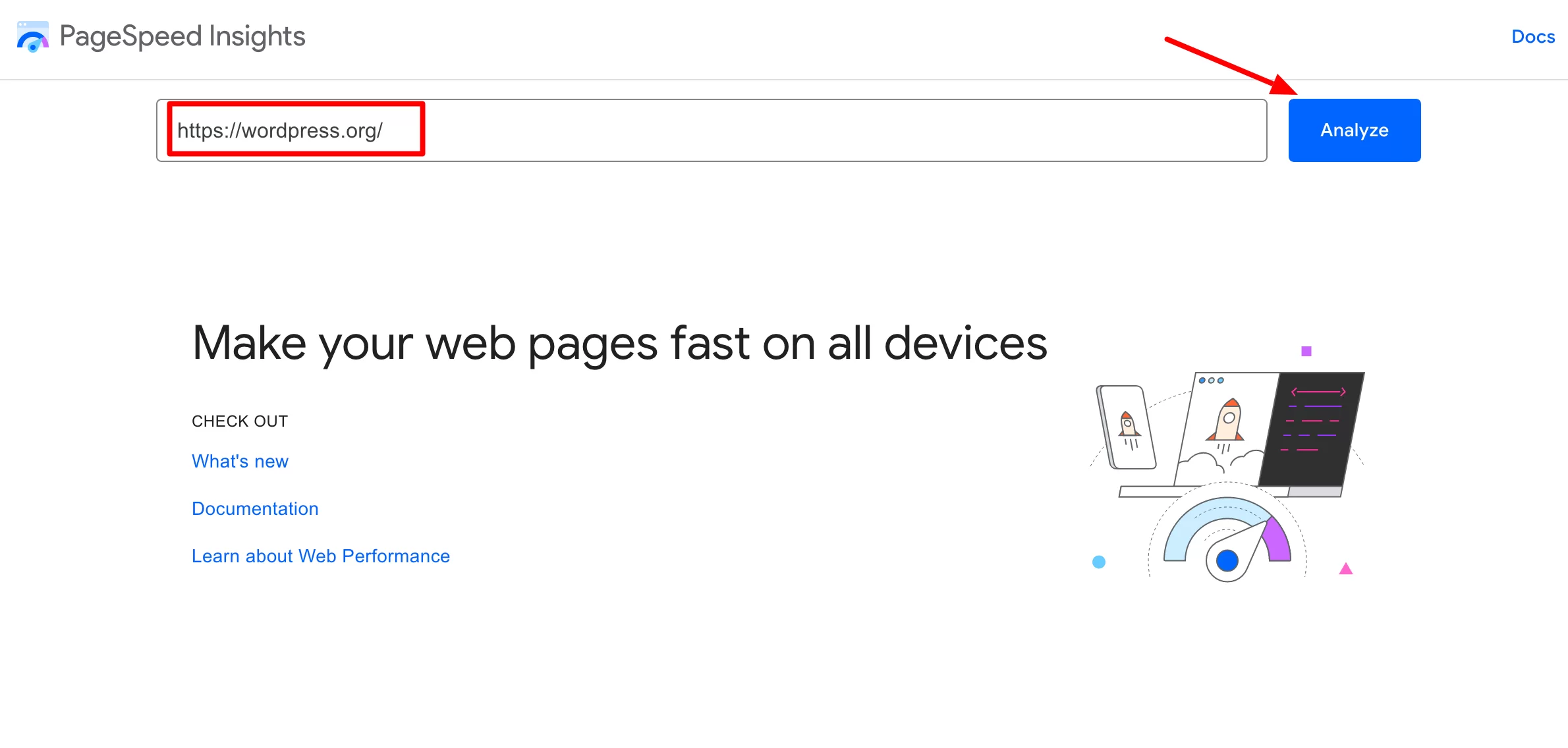
Una volta sull'interfaccia di PageSpeed Insights, inserisci l'URL della pagina web di tua scelta nel campo di ricerca, quindi fai clic sul pulsante "Analizza":

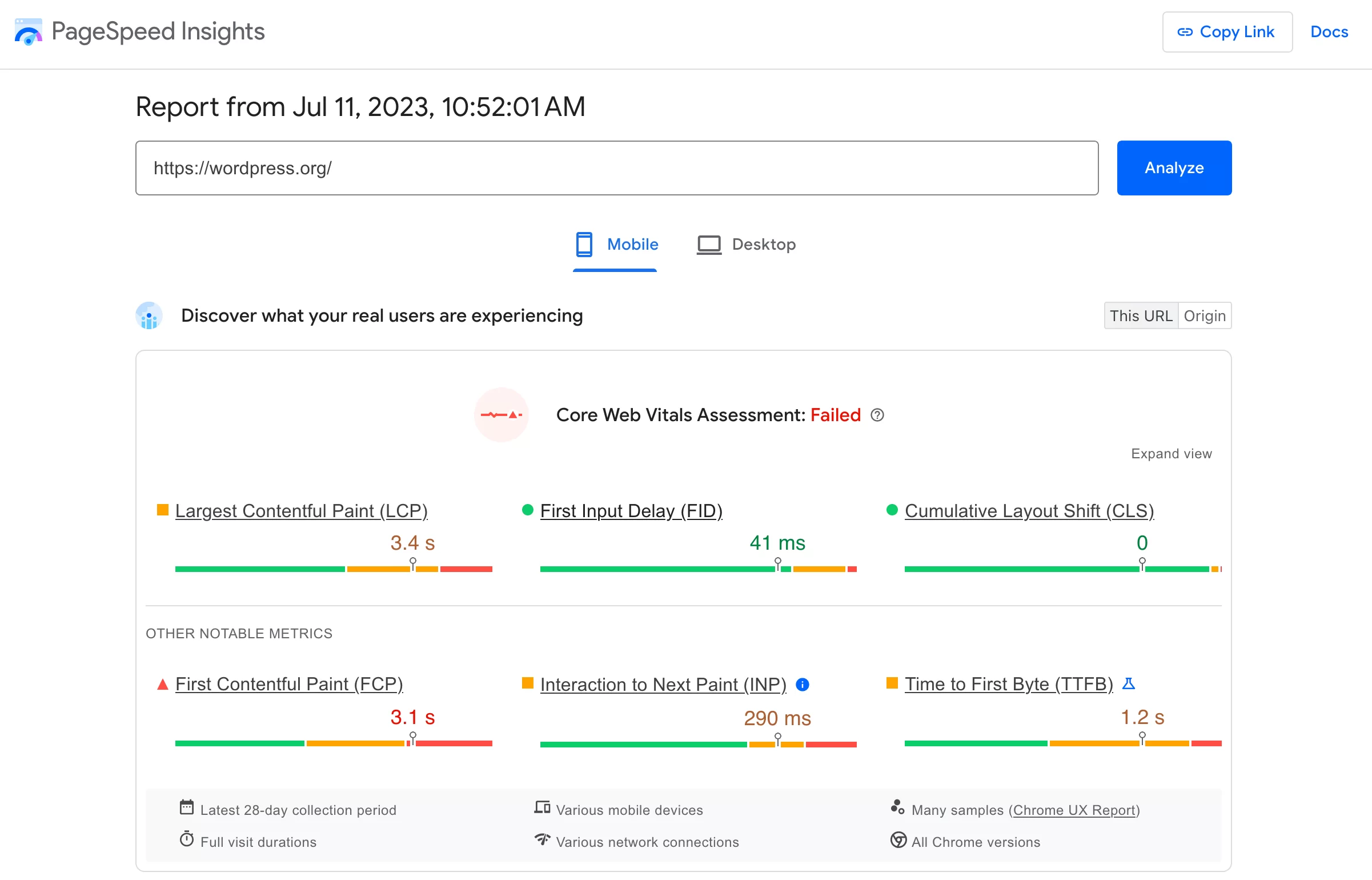
Riceverai quindi un rapporto che valuta i Core Web Vitals sia su dispositivi mobili che su desktop (i risultati possono variare a seconda del dispositivo):

Avrai quindi un punteggio complessivo di 100 in 4 aree principali :
- Prestazione
- Accessibilità
- Migliori pratiche
- SEO
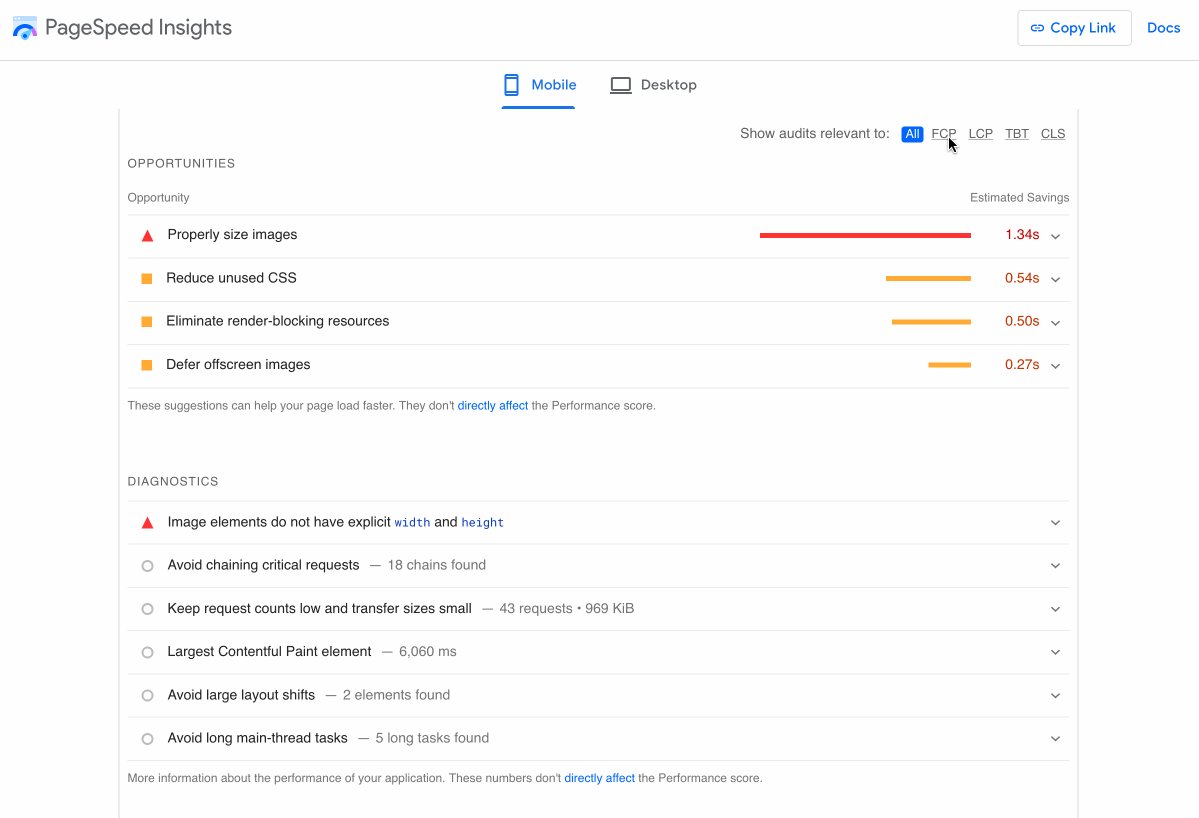
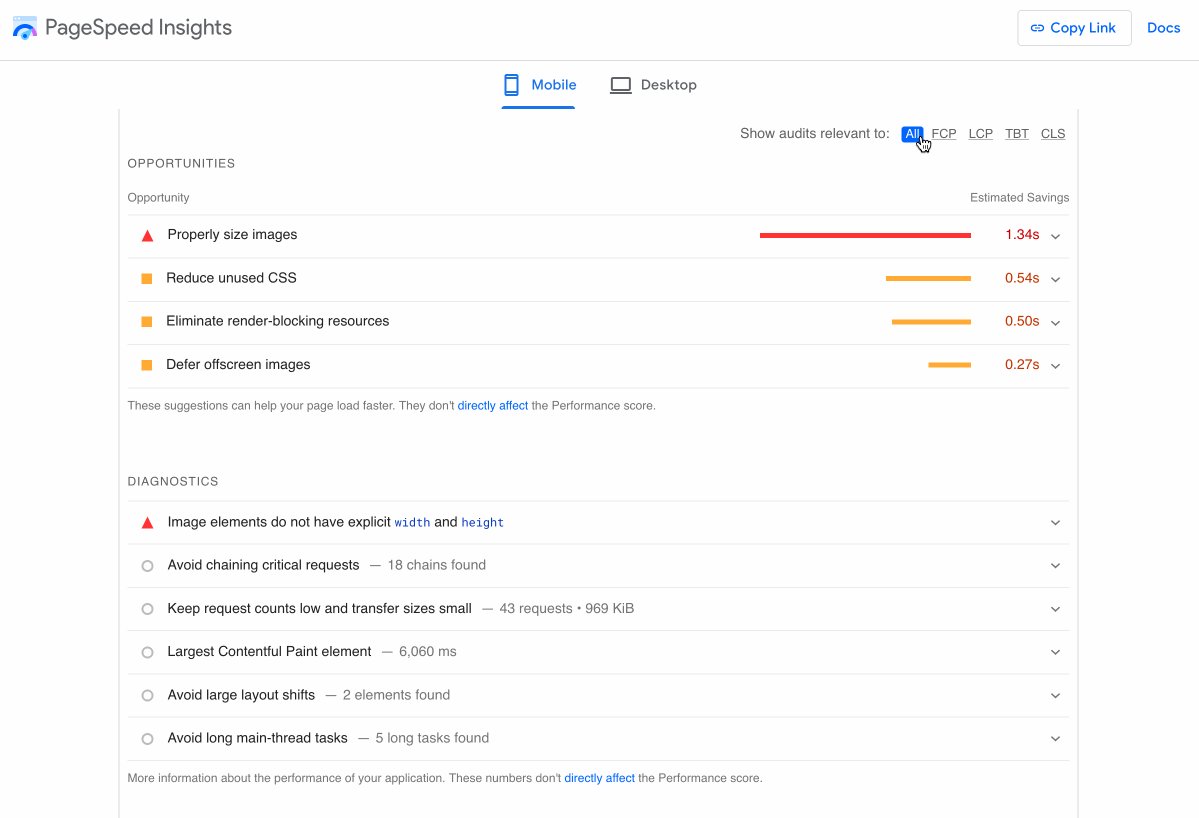
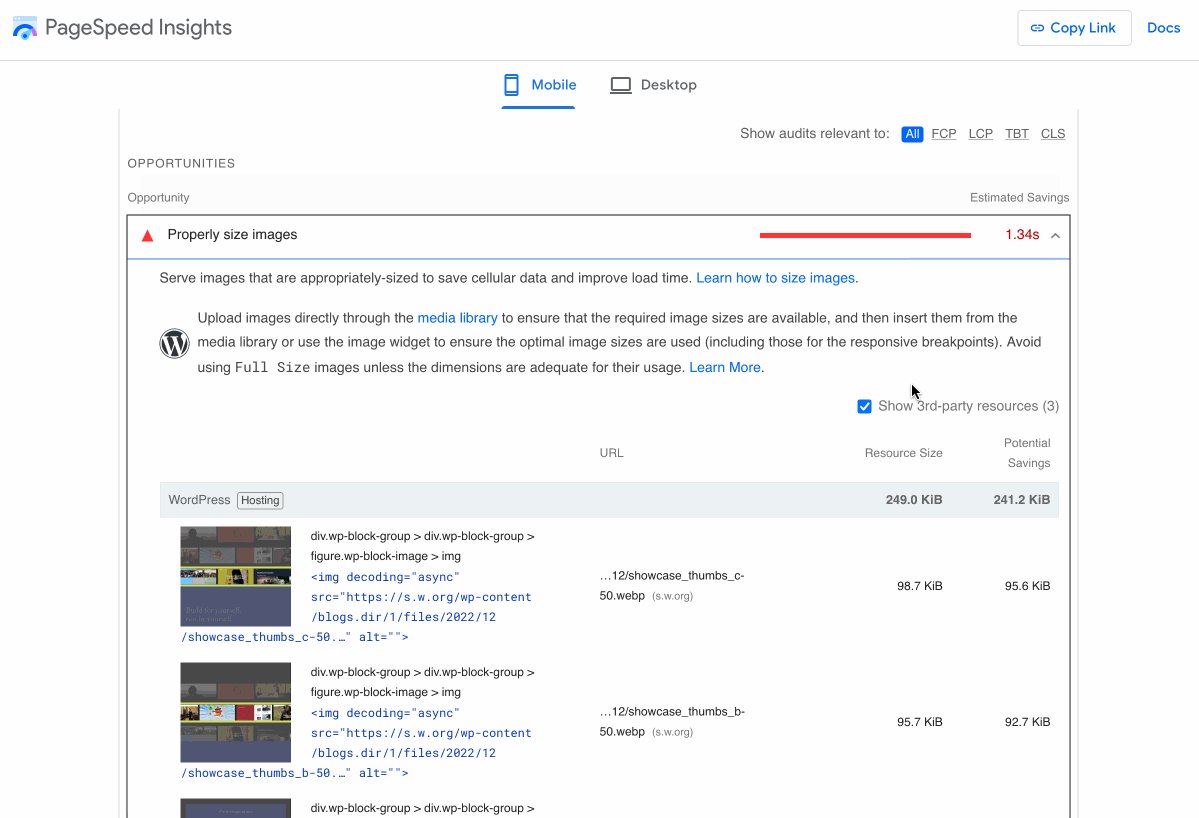
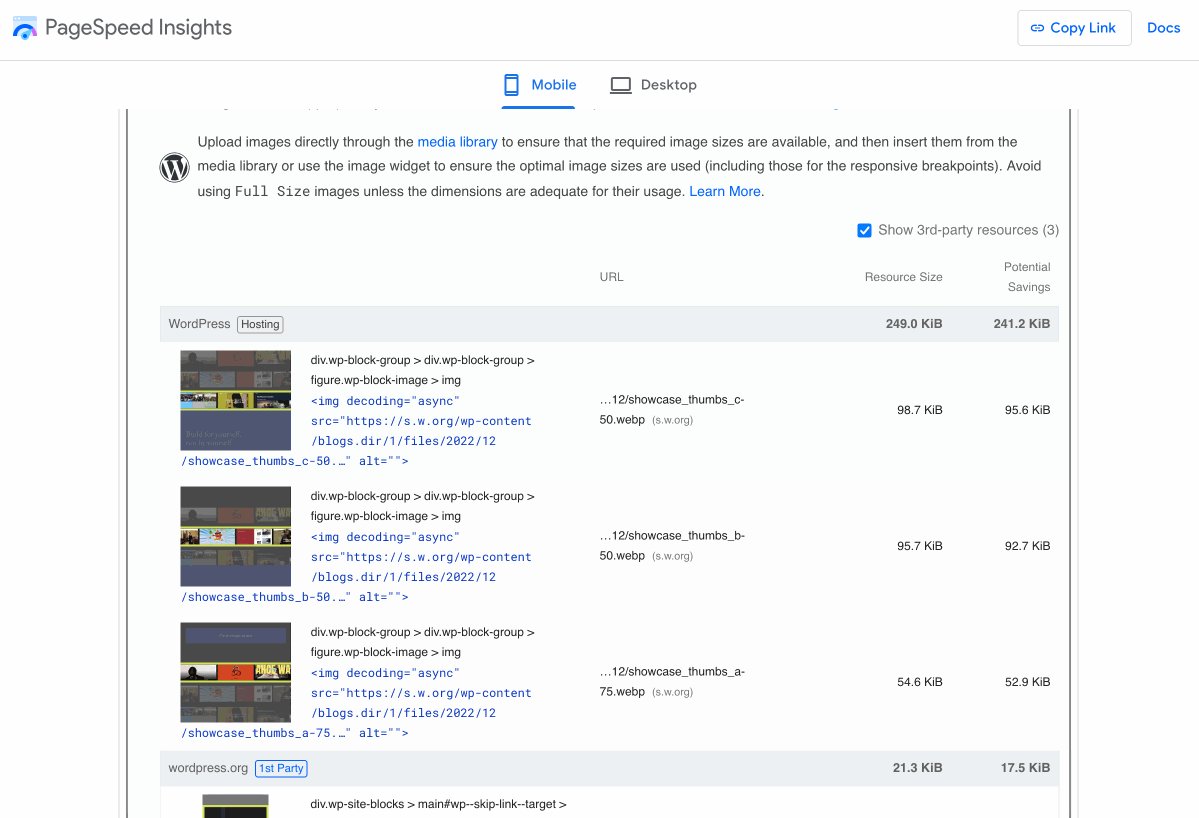
Infine, se scorri un po' la pagina verso il basso, troverai opportunità di miglioramento, che puoi ordinare per tipo di metrica (FCP, LCP, TBT e CLS).
Tieni presente che PageSpeed Insights suggerisce anche miglioramenti FCP (First Contentful Paint). Questi non vengono presi in considerazione in Core Web Vitals, ma è importante ottimizzarli per la velocità di caricamento della pagina e l'esperienza dell'utente.
Basta cliccare sulla piccola scheda per visualizzare il problema rilevato da PageSpeed Insights, e soprattutto come risolverlo.

Con Google Search Console e PageSpeed Insights, puoi rilevare e correggere i problemi relativi al caricamento, all'interattività e alla stabilità visiva delle pagine del tuo sito WordPress.
Per ottimizzare le tue possibilità di raggiungere un punteggio che si avvicina a 100/100, dai un'occhiata ai nostri suggerimenti di seguito per ottimizzare i Core Web Vitals della tua installazione di WordPress.
5 consigli per ottimizzare un sito WordPress per Core Web Vitals
Migliora le prestazioni del tuo server
Per cominciare, affronta alla radice, se necessario, una delle principali cause di uno scarso punteggio di Largest Contentful Paint (LCP): un server lento.
In altre parole, un server che impiega troppo tempo per rispondere a una richiesta effettuata dal tuo browser web.
Esistono diversi modi per ottimizzare questo aspetto del tuo sito:
- Scegli un provider di hosting ad alte prestazioni come bluehost (link di affiliazione), che WPMarmite utilizza e consiglia.
- Memorizza nella cache le tue pagine utilizzando un plug-in premium come WP Rocket (link di affiliazione), che si occupa automaticamente di questo per te. A proposito, WP Rocket ottimizzerà anche la cache del tuo browser da solo, il che è piuttosto utile.
- Attiva la compressione GZIP (o la compressione Brotli). Il tuo provider di hosting potrebbe averlo già attivato per te. Contattali per saperne di più. In caso contrario, WP Rocket si occupa automaticamente anche di questo.
Se stai cercando un equivalente gratuito di WP Rocket, dai un'occhiata a WP Fastest Cache.
Scopri come cancellare la cache di WordPress nel nostro tutorial .
Parallelamente, una rete lenta può anche avere un impatto negativo sul tuo punteggio LCP, anche se il tuo server è già ottimizzato correttamente.
Questo potrebbe essere il caso se hai un pubblico internazionale. Se il tuo server di hosting ha sede negli Stati Uniti, ma la maggior parte dei tuoi visitatori consulta il tuo sito dall'Australia, i tempi di caricamento delle pagine potrebbero rallentare.
Una soluzione è utilizzare una rete per la distribuzione di contenuti (CDN). Tuttavia, dovresti optare per questa opzione solo se hai un sito di grandi dimensioni con molti contenuti e il tuo pubblico di destinazione è internazionale. Se hai appena iniziato, non preoccuparti.
Ottimizza le tue immagini
Continuiamo a parlare di LCP con un altro elemento che può avere un impatto (molto) negativo sul suo punteggio: le tue immagini.
Infatti, spesso è un'immagine che costituisce l'elemento visibile più grande di una pagina web all'inizio del suo caricamento (in particolare su una home page).
Una singola immagine può rappresentare fino al 50% del tempo di caricamento di una pagina! Ecco perché devi ottimizzare le tue immagini.
Comprimi le tue immagini
Puoi iniziare comprimendo le tue immagini usando un plugin freemium come Imagify.
Questo ti aiuterà a ridurre il loro peso senza alcuna perdita di qualità. Imagify ha anche un'opzione per automatizzare la compressione delle tue immagini in blocco, il che è utile se hai molti media.
Scopri la nostra guida pratica per configurare e utilizzare Imagify come un professionista .
Puoi anche utilizzare uno strumento online come:
- PNG minuscolo
- Kraken.io
- Optimizilla
- Compressore.io
Tuttavia, con questi strumenti, dovrai procedere caso per caso e non potrai apportare modifiche dall'interfaccia di WordPress.

Adotta il formato WebP
WebP è un formato di immagine raster proposto da Google che consente di comprimere le immagini anche oltre JPG o PNG, senza perdita di qualità.
Secondo Google, le immagini WebP sono dal 25% al 34% più leggere delle immagini JPG, il che non è un'impresa da poco quando si tratta di ottimizzare i Core Web Vitals su WordPress.
Dal rilascio della versione 5.8 nel luglio 2021, WordPress supporta il formato WebP, ma devi prima scaricare e caricare le tue immagini in questo formato.
Grazie a un plug-in dedicato, puoi convertire tutte le immagini della tua libreria multimediale in formato WebP. Per fare ciò, usa Imagify o Converter for Media.

Ottimizza il codice del tuo sito WordPress
In terzo luogo, devi "ripulire" il codice che verrà visualizzato sul front-end (l'interfaccia visibile ai tuoi visitatori), in quanto potrebbe tendere a essere sovraccarico di elementi che rallentano la velocità di caricamento.
Ad esempio, un punteggio FID scarso potrebbe essere causato da un file JavaScript che il tuo browser ha difficoltà a eseguire.
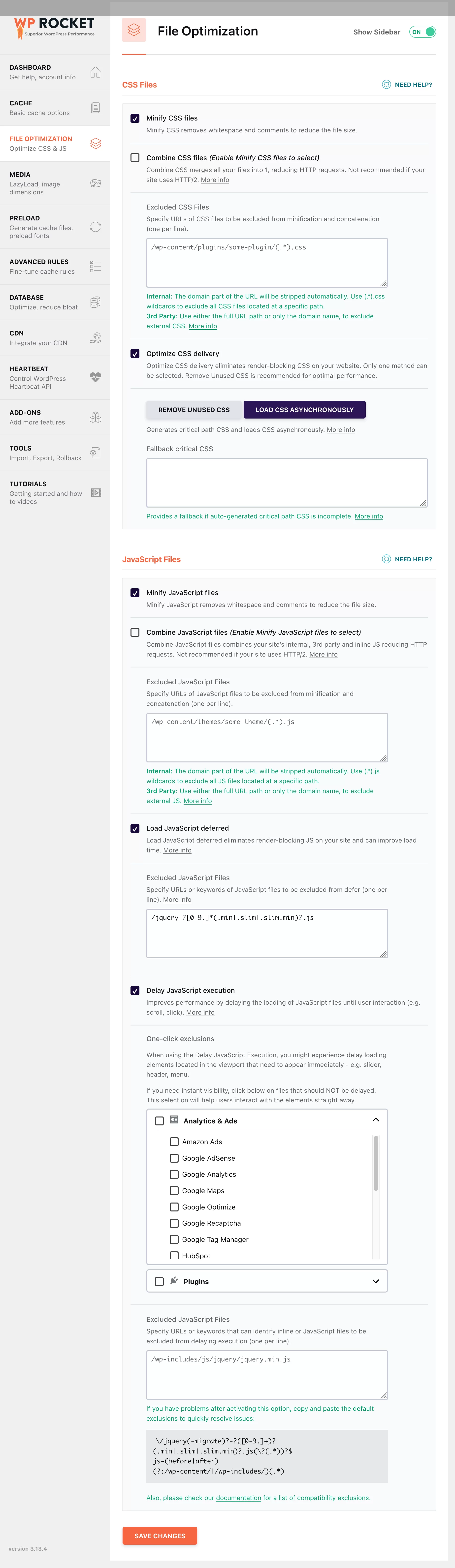
Nel complesso, è importante ottimizzare il codice (HTML, CSS e JavaScript). Puoi farlo tramite:
- Minimizza i file CSS e JavaScript .
- Rimuovi le risorse CSS inutilizzate .
- Ritarda il caricamento di JavaScript , per eliminare le risorse che bloccano il rendering della pagina.
- Rinvia l'esecuzione di JavaScript ritardando il caricamento dei file JavaScript fino all'interazione dell'utente.
Queste impostazioni possono essere effettuate direttamente tramite il menu "Ottimizzazione file" di WP Rocket:

Se preferisci uno strumento gratuito, ecco alcune opzioni da considerare:
- Per ridurre al minimo il tuo codice CSS e JavaScript , puoi utilizzare Toptal o un plug-in come Autoptimize o Asset CleanUp.
- Per posticipare l'esecuzione di JavaScript , utilizza Flying Scripts.
- Per una soluzione all-in-one che aiuta con molti fattori coinvolti in Core Web Vitals, dai un'occhiata a Core Web Vitals e PageSpeed Booster.
Migliora le prestazioni complessive del tuo sito
Applicando i suggerimenti di cui sopra, dovresti già migliorare i Core Web Vitals del tuo sito WordPress.
Allo stesso tempo, ricorda di applicare le seguenti best practice per migliorare la velocità di caricamento della pagina e l'esperienza utente:
- Attiva un tema leggero e ben codificato . Tra i più veloci disponibili nella directory ufficiale ci sono Astra, GeneratePress, Kadence e Blocksy. Consulta la nostra pagina dedicata ai temi WordPress per trovare quello che fa per te.
- Rimuovi i plugin che non usi più e attiva solo quelli che ti servono. Per una prima selezione, dai un'occhiata alla nostra lista dei migliori plugin per WordPress.
- Attiva una versione recente di PHP sul tuo sito (almeno PHP 8.1 se stai utilizzando l'ultima versione principale di WordPress al momento della scrittura).
- Ottimizza il tuo database (WP Rocket ti consente di programmare una pulizia automatica del database, ad esempio).
Testa regolarmente i Core Web Vitals del tuo sito WordPress
Infine, ricorda di testare regolarmente i Core Web Vitals del tuo sito WordPress.
Anche se il tuo punteggio è buono in un dato momento, potrebbe cambiare nel tempo con l'aggiunta di nuovi plug-in o funzionalità al tuo sito.
Pianifica i punti di controllo non appena apporti una o più modifiche importanti alle tue pagine. In questo modo, sarai in grado di correggere i principali colli di bottiglia il più rapidamente possibile.
Sarebbe un peccato avere un impatto negativo sull'esperienza dell'utente e sulle tue azioni SEO dopo tanto buon lavoro, non è vero?
E se desideri approfondire l'argomento di Core Web Vitals su WordPress e scoprire ulteriori suggerimenti, dai un'occhiata all'eccellente ebook gratuito di WP Rocket sull'argomento.
Grazie allo strumento di manutenzione WP Umbrella (link di affiliazione), puoi anche ottenere una panoramica in tempo reale delle metriche Core Web Vitals del tuo sito WordPress. In particolare, tieni presente che dall'interfaccia dello strumento puoi eseguire aggiornamenti e backup per i tuoi vari siti da un'unica dashboard.
Conclusione
Ottimizzare il tuo sito WordPress per Core Web Vitals è essenziale per prendersi cura dell'esperienza utente dei tuoi visitatori.
Con un buon punteggio dalle metriche Core Web Vitals, aumenti le tue possibilità di migliorare le conversioni e limiti l'impatto negativo che può avere un sito a caricamento lento (aumento della frequenza di rimbalzo, traffico inferiore, ecc.).
Consulta la nostra guida dettagliata per testare e ottimizzare #CoreWebVitals su #WordPress. Ti mostreremo come migliorare l'esperienza utente e la velocità di caricamento del tuo sito!
Grazie ai nostri consigli (ottimizzazione dell'immagine, ottimizzazione del codice, ottimizzazione del server, ecc.), ora conosci diversi modi per migliorare il tuo punteggio Core Web Vitals a casa.
È qualcosa su cui hai già iniziato a lavorare? In tal caso, hai altri suggerimenti da condividere con noi e con i lettori di WPMarmite?
Condividi il tuo feedback con noi nell'area dei commenti appena sotto.