Come creare una pagina di coupon/offerte utilizzando Elementor?
Pubblicato: 2020-01-06Stai pianificando di pubblicare offerte e coupon sul tuo sito web? Stai cercando un modo semplificato per creare una sezione coupon sul tuo sito web? Qui in questo articolo, vedremo come creare una pagina coupon interattiva e attraente sul tuo sito con Elementor.
In questo tutorial, utilizzeremo il widget coupon del componente aggiuntivo PowerPack per Elementor. Prima di ciò, diamo un'occhiata alle funzionalità del widget Coupon.
Funzionalità del widget coupon per Elementor
Stili di coupon
Puoi scegliere facilmente lo stile del codice coupon dalla scheda contenuto. Puoi scegliere il tuo coupon da mostrare come "Fai clic per copiare", "Fai clic per rivelare e copiare" e "Nessun codice necessario".
Libertà di progettazione
Ottieni opzioni di personalizzazione complete che ti consentono di personalizzare l'aspetto del tuo coupon. Puoi fare in modo che tutte le sezioni del widget del coupon appaiano esattamente come desideri. La scheda stile contiene tutte le opzioni di stile che puoi utilizzare per rendere il tuo coupon esattamente come desideri.

Buoni multipli
Puoi aggiungere tanti coupon al tuo widget facendo clic sul pulsante "Aggiungi articolo". Puoi aggiungere tutti i coupon che desideri nel tuo widget e puoi aggiungere contenuti personalizzati a ciascuno di questi widget utilizzando la scheda contenuto.
Doppio layout
Ottieni due opzioni di layout con il widget coupon: griglia e layout a carosello. Puoi scegliere uno dei widget dalle impostazioni e i coupon verranno visualizzati automaticamente in quel layout.
Opzioni di personalizzazione del collegamento
Vuoi avere il pieno controllo sull'aspetto del tuo link? Puoi farlo facilmente con le impostazioni del collegamento. Puoi scegliere di mostrare il tuo link come testo, pulsante e puoi anche aggiungere un'icona al link.
Con tutte queste funzionalità, puoi far apparire e funzionare il tuo widget coupon esattamente come desideri. Vediamo come puoi utilizzare questo widget per creare una pagina coupon sul tuo sito web.
Strumenti richiesti:
- Generatore di pagine di Elementor
- Componente aggiuntivo PowerPack per Elementor
Creazione di una pagina di coupon con Elementor
Creare una pagina coupon non è affatto difficile e puoi farlo facilmente da solo. Invece di correre attraverso i passaggi, daremo un'occhiata a ogni passaggio in dettaglio e vedremo tutte le personalizzazioni che puoi fare con il widget Coupon del componente aggiuntivo PowerPack per Elementor.
Se preferisci guardare un video, ecco un video tutorial del widget coupon.
Passaggio 1: aggiunta di una nuova pagina
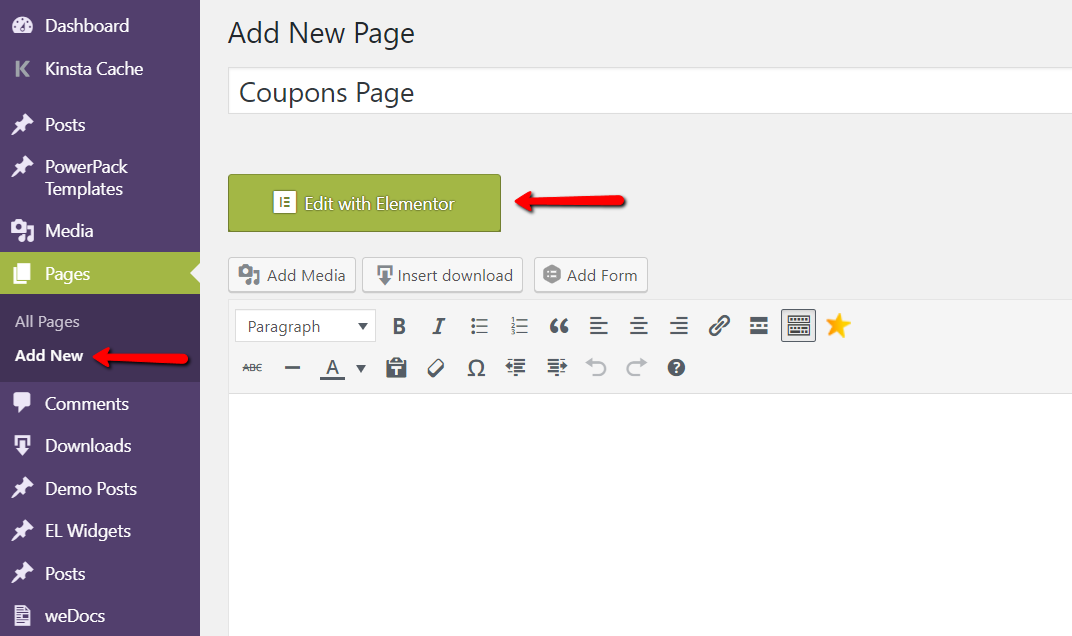
Se vuoi creare una nuova pagina, fallo semplicemente andando nella dashboard di amministrazione di WordPress> pagine e facendo clic sul pulsante Aggiungi nuovo. Assegna alla tua pagina un nome corretto, quindi fai clic sul pulsante "Modifica con Elementor".

Se desideri aggiungere la sezione dei coupon a una pagina già esistente, apri la pagina andando su Pagine, quindi aprendo la rispettiva pagina nell'editor di Elementor.
Passaggio 2: aggiunta del widget dei coupon
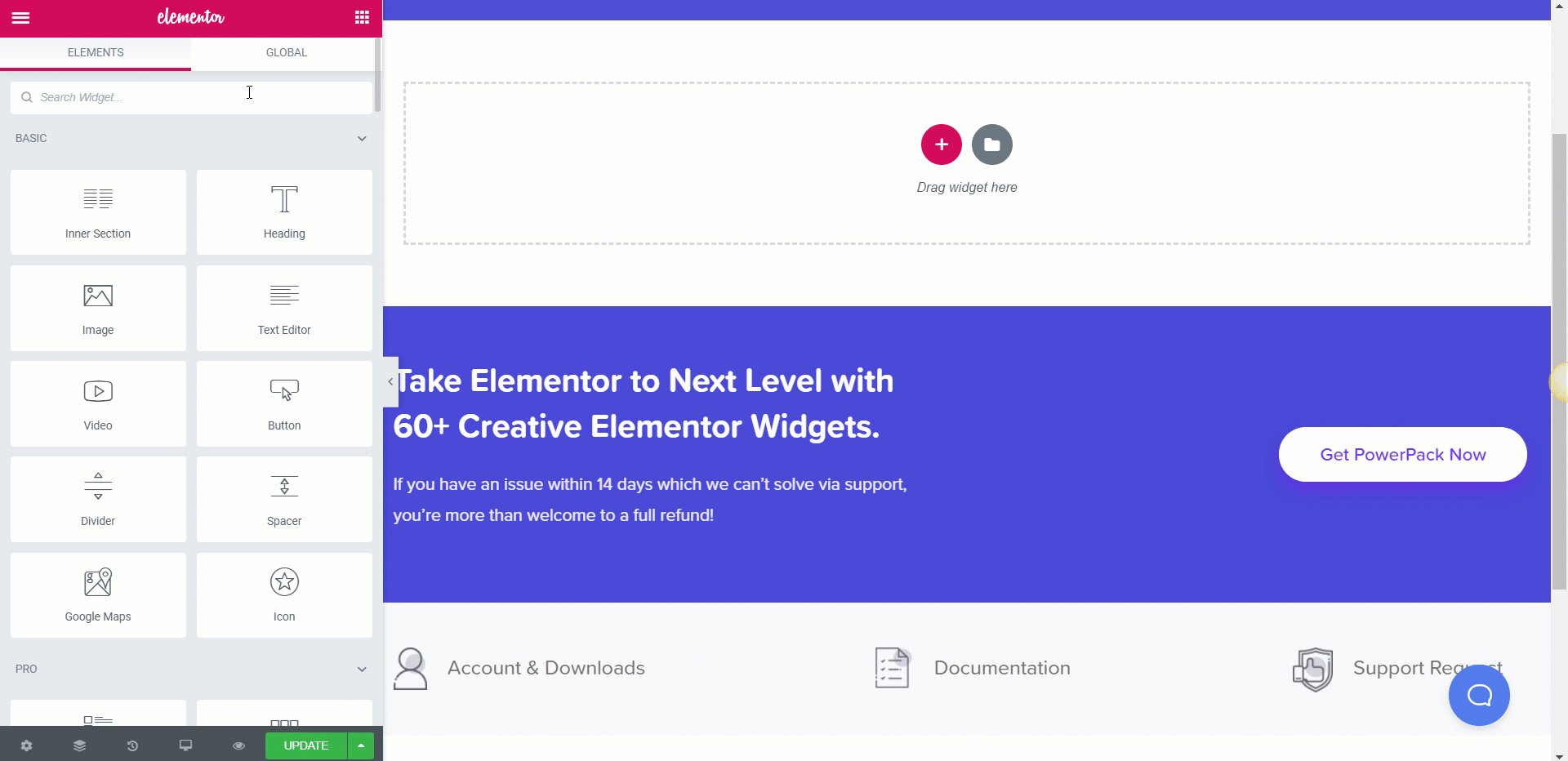
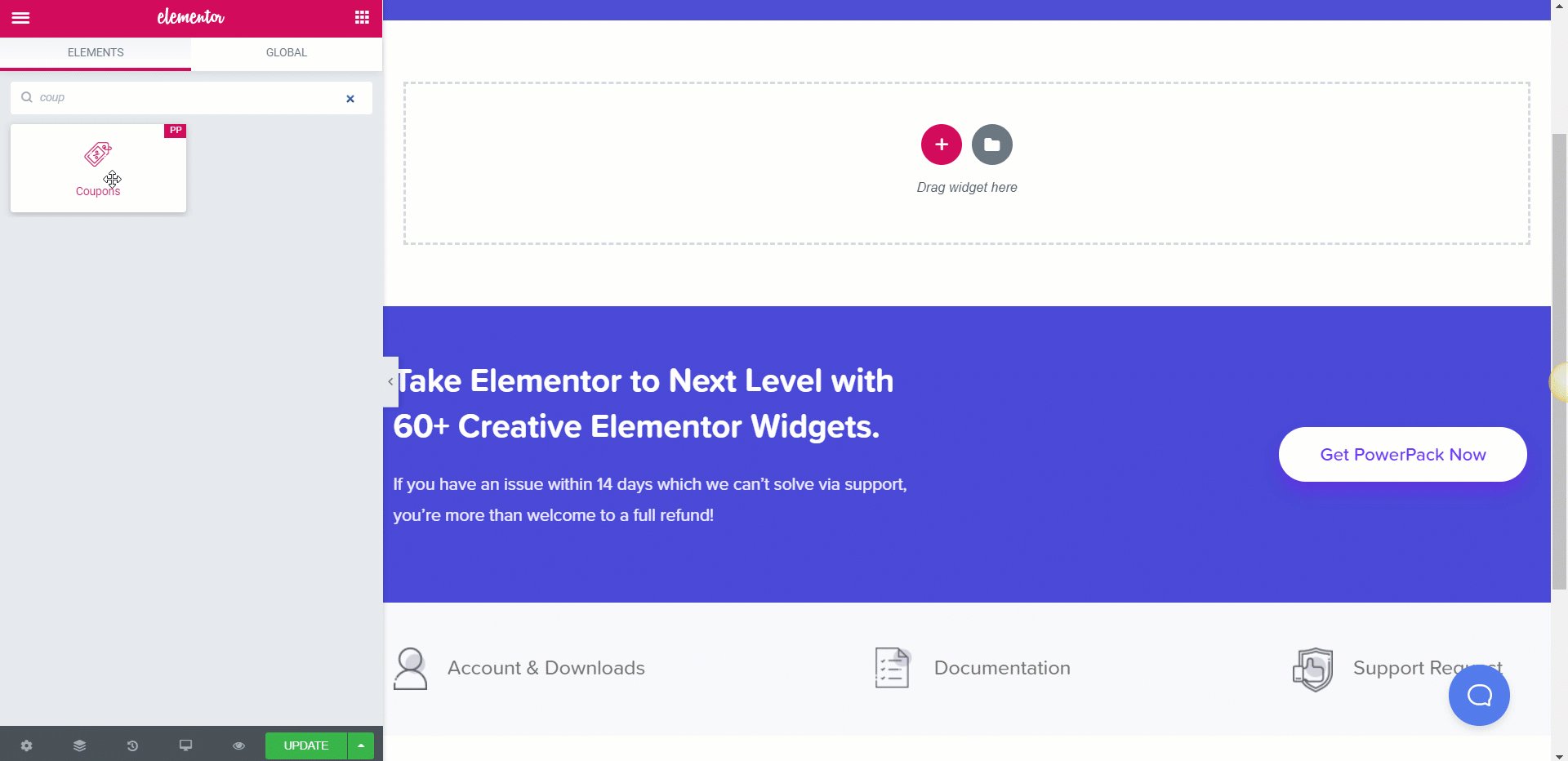
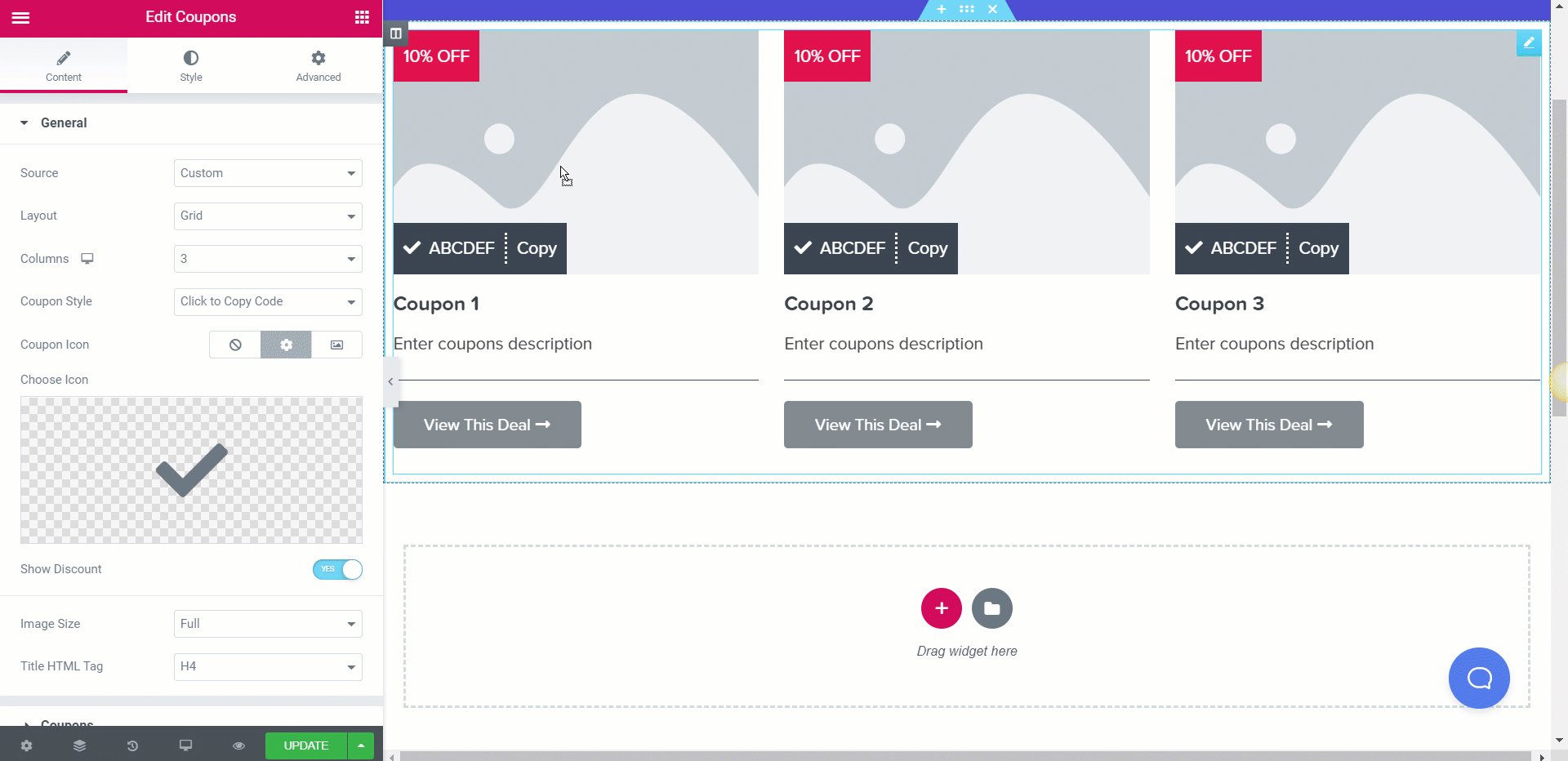
Ora dobbiamo aggiungere il widget dei coupon sulla nostra pagina. Cerca semplicemente il widget Buoni e trascinalo sulla pagina dove vuoi. Non appena rilasci il widget, vedrai tre coupon predefiniti visualizzati sulla pagina.

Passaggio 3: personalizzazione del contenuto
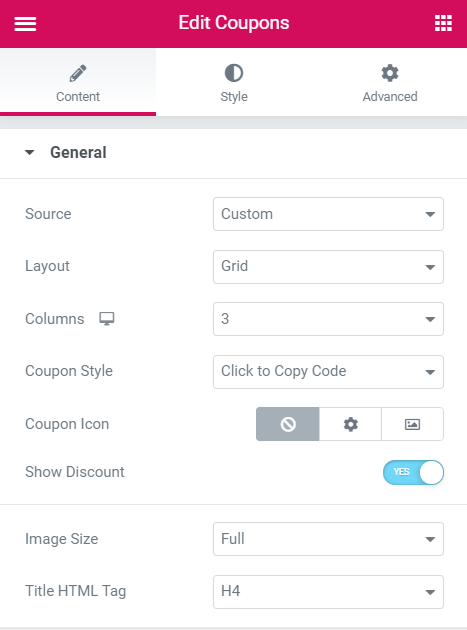
La prima cosa che faremo qui è personalizzare il contenuto dei coupon e ciò può essere fatto facilmente dalla scheda contenuto. Se hai pubblicato i tuoi coupon come singoli post, puoi impostare la fonte dei coupon come post e estrarrà automaticamente i dati. Qui inseriremo i dati manualmente.

Per il layout, puoi selezionare il tipo come griglia o carosello e puoi modificare il numero di colonne che desideri vedere lì dalle rispettive opzioni.

Per i coupon, ottieni tre opzioni, "fai clic per copiare il codice", "fai clic per rivelare il codice" e "non è necessario alcun codice". Seleziona quello che vuoi visualizzare.
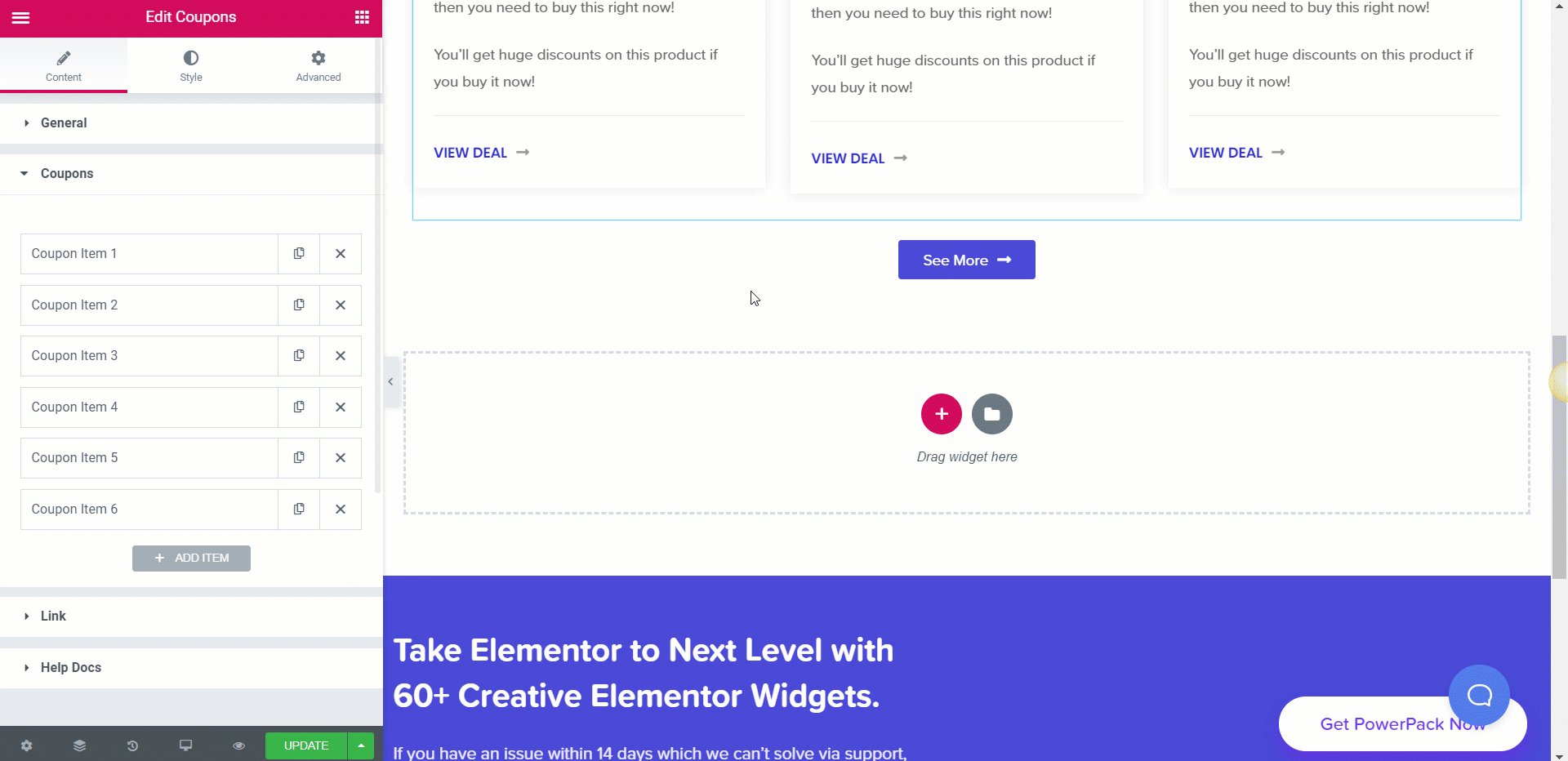
Aggiunta dei coupon
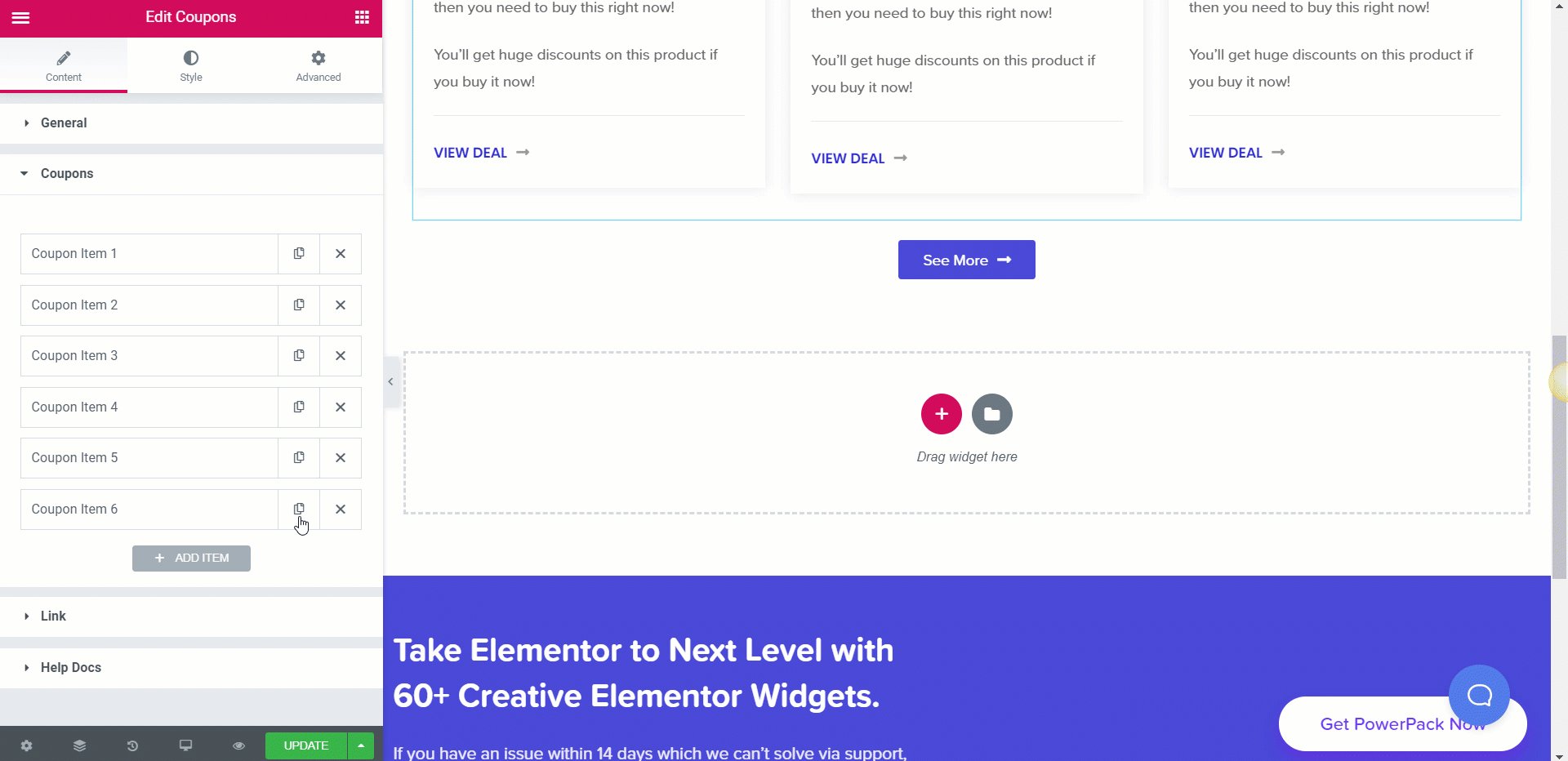
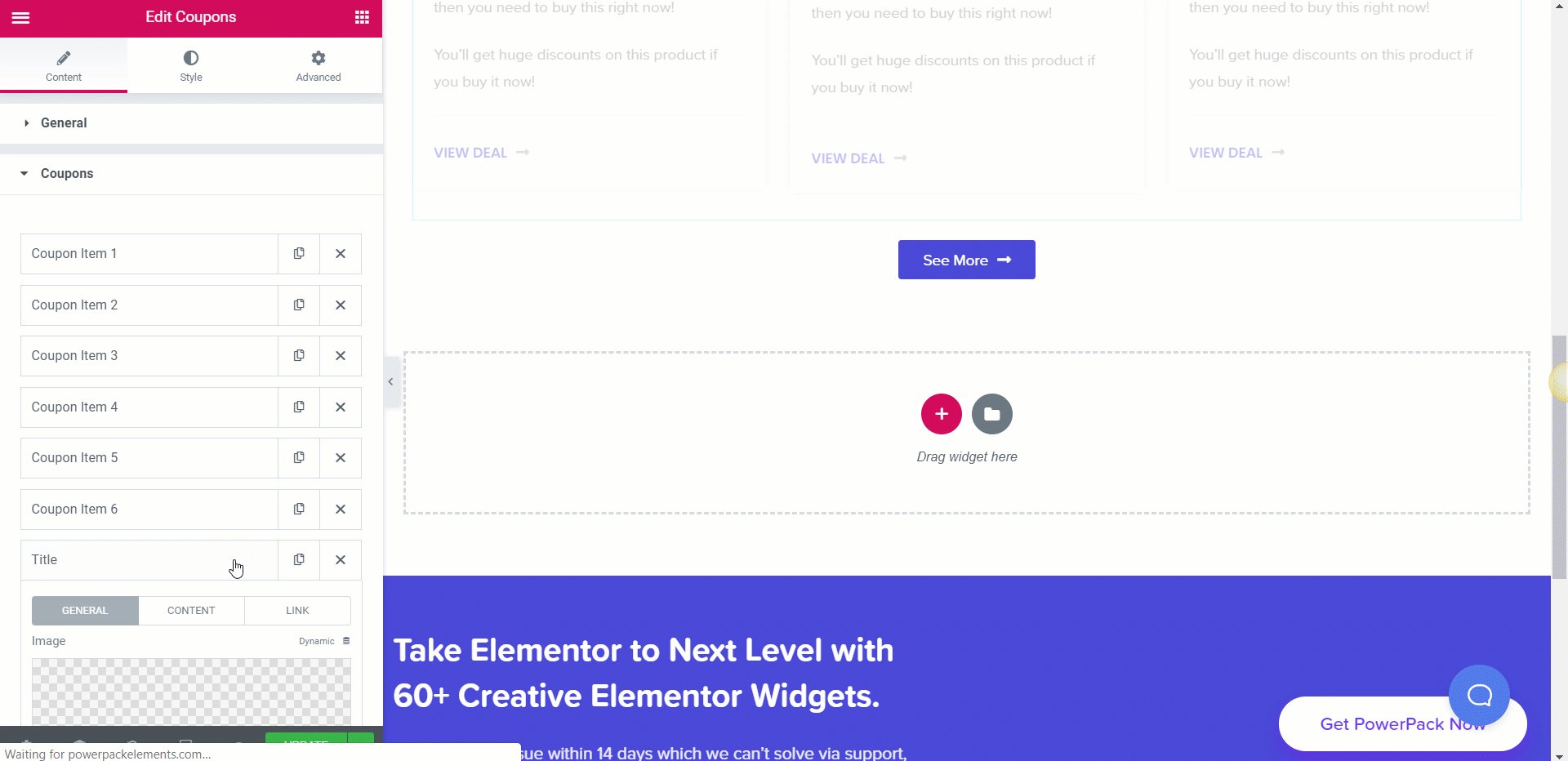
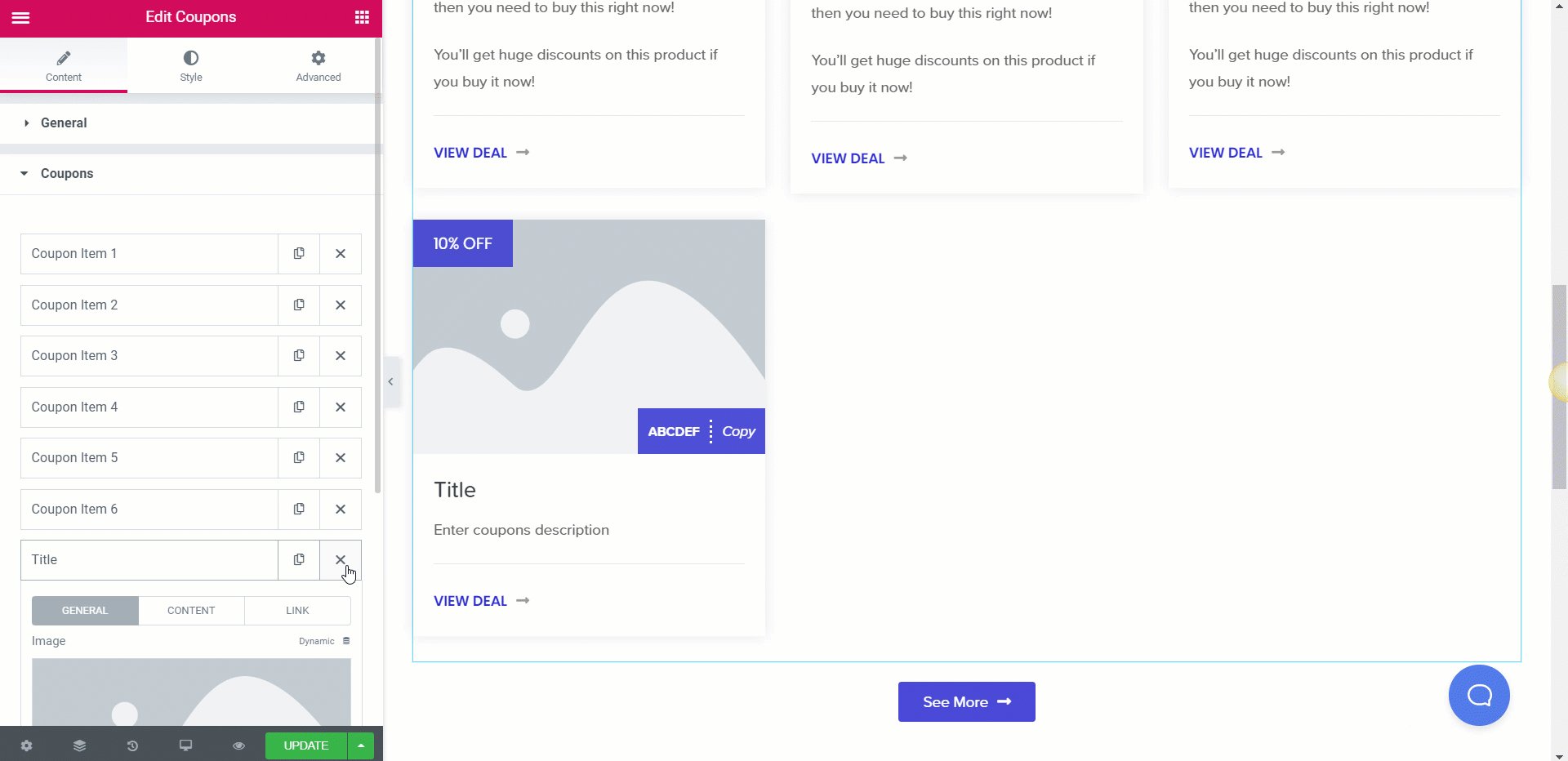
Ora per aggiungere i coupon, vai su Contenuto> Coupon e fai clic sul pulsante "+ Aggiungi articolo". Qui puoi modificare l'immagine, il testo dello sconto, il codice coupon, il titolo, la descrizione e il link per il coupon. Puoi inserire i dettagli del coupon qui e aggiungere altri coupon secondo le tue esigenze.

Puoi modificare la disposizione dei coupon semplicemente trascinando i coupon verso l'alto o verso il basso nella sezione coupon nella scheda contenuto.
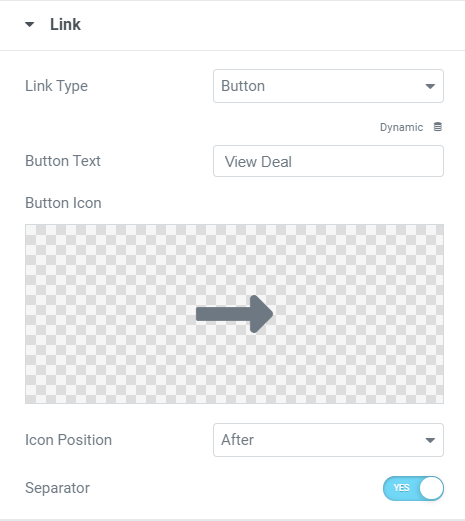
Modifica del link del coupon
Ora, se desideri modificare il collegamento, puoi farlo anche tu. È possibile modificare il tipo di collegamento in pulsante, titolo o casella.

Passaggio 4: stile della sezione dei coupon
Ora arriva la parte dello stile, qui puoi cambiare e modificare l'aspetto di ogni singola sezione del tuo coupon facilmente dalla scheda dello stile.
A partire dalla casella del coupon, puoi modificare l'allineamento, la spaziatura, lo sfondo, il colore bg, l'ombra, ecc. Per le caselle. Queste impostazioni verranno applicate a tutte le caselle coupon nel widget.
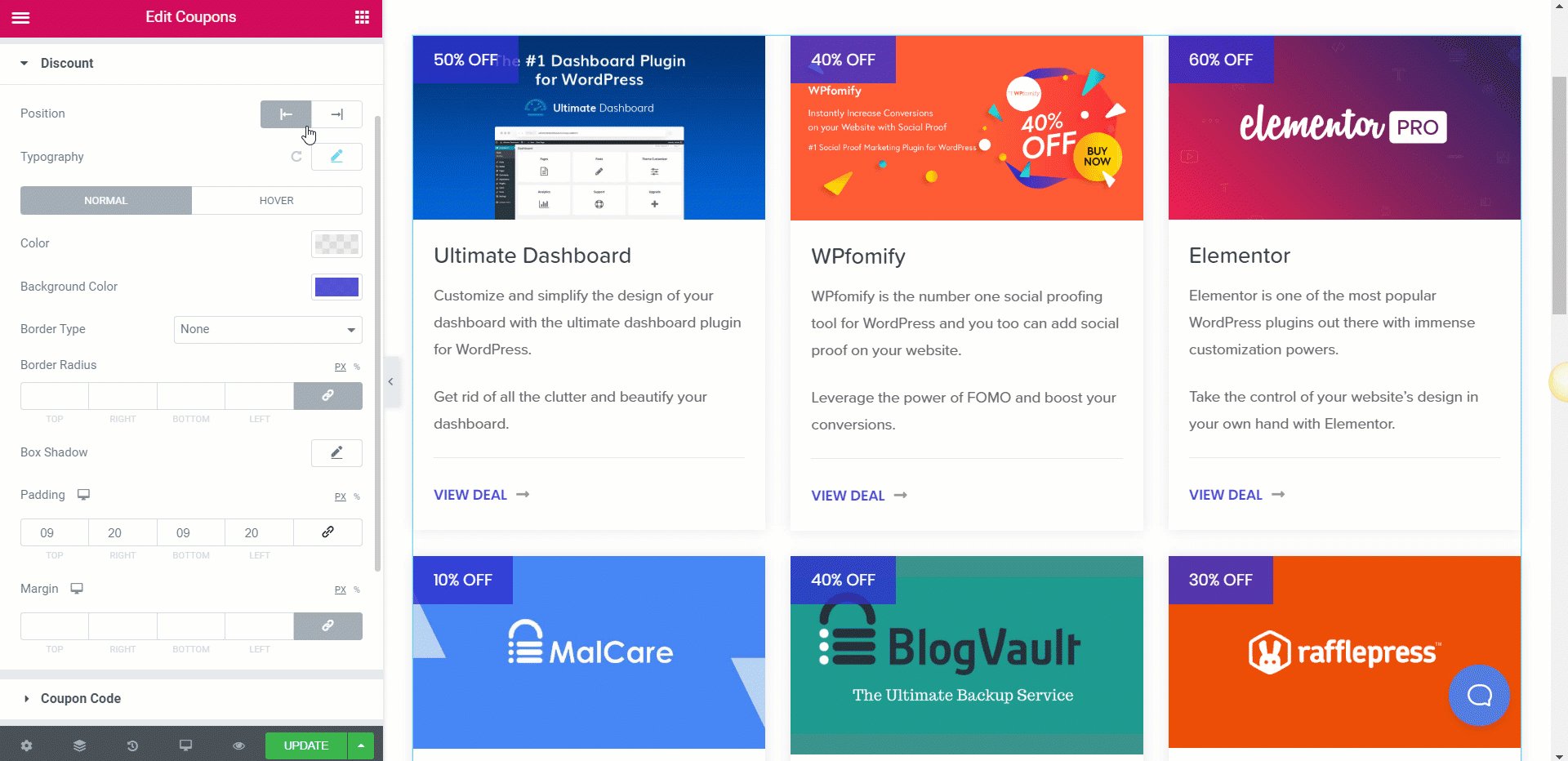
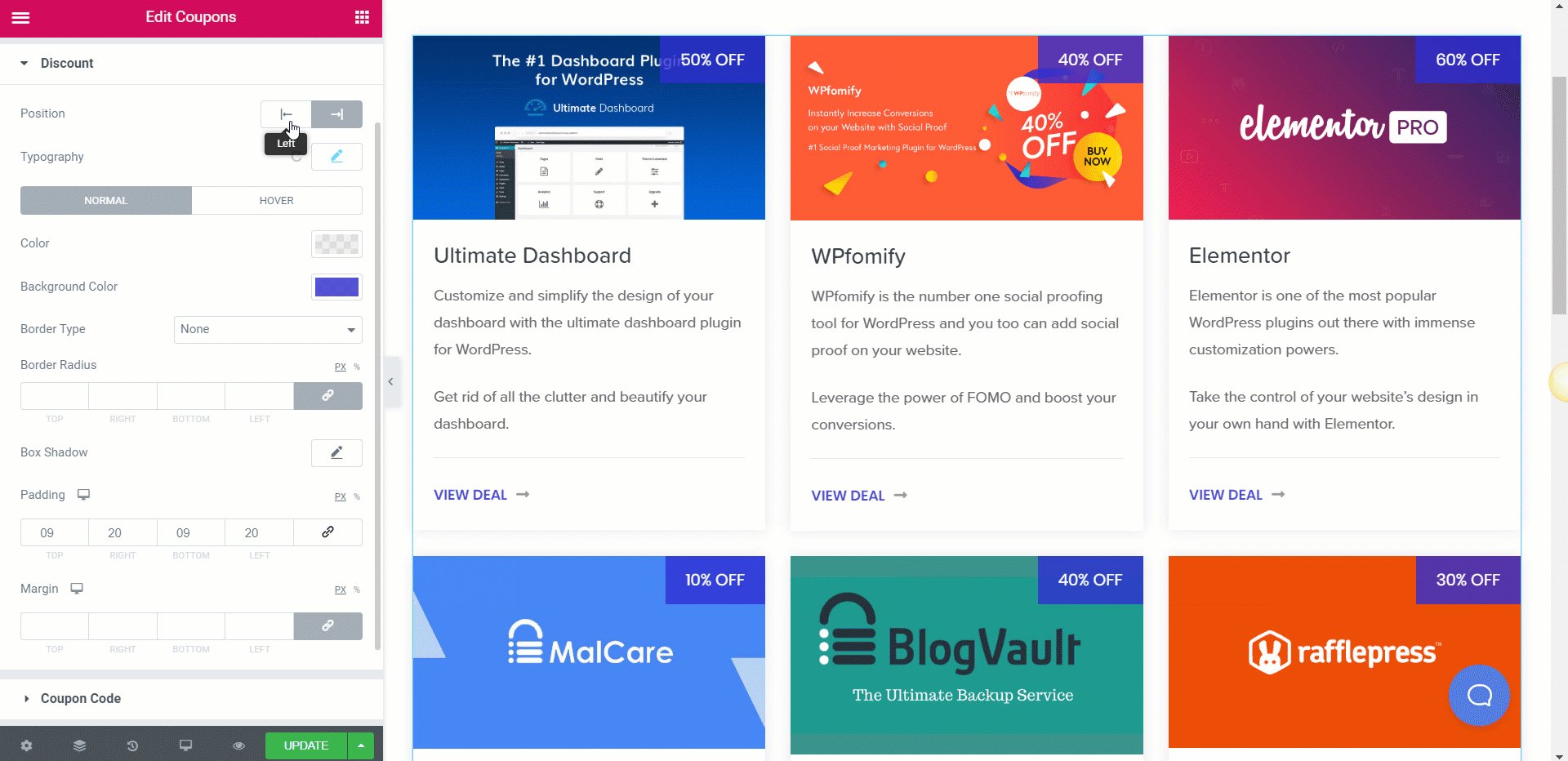
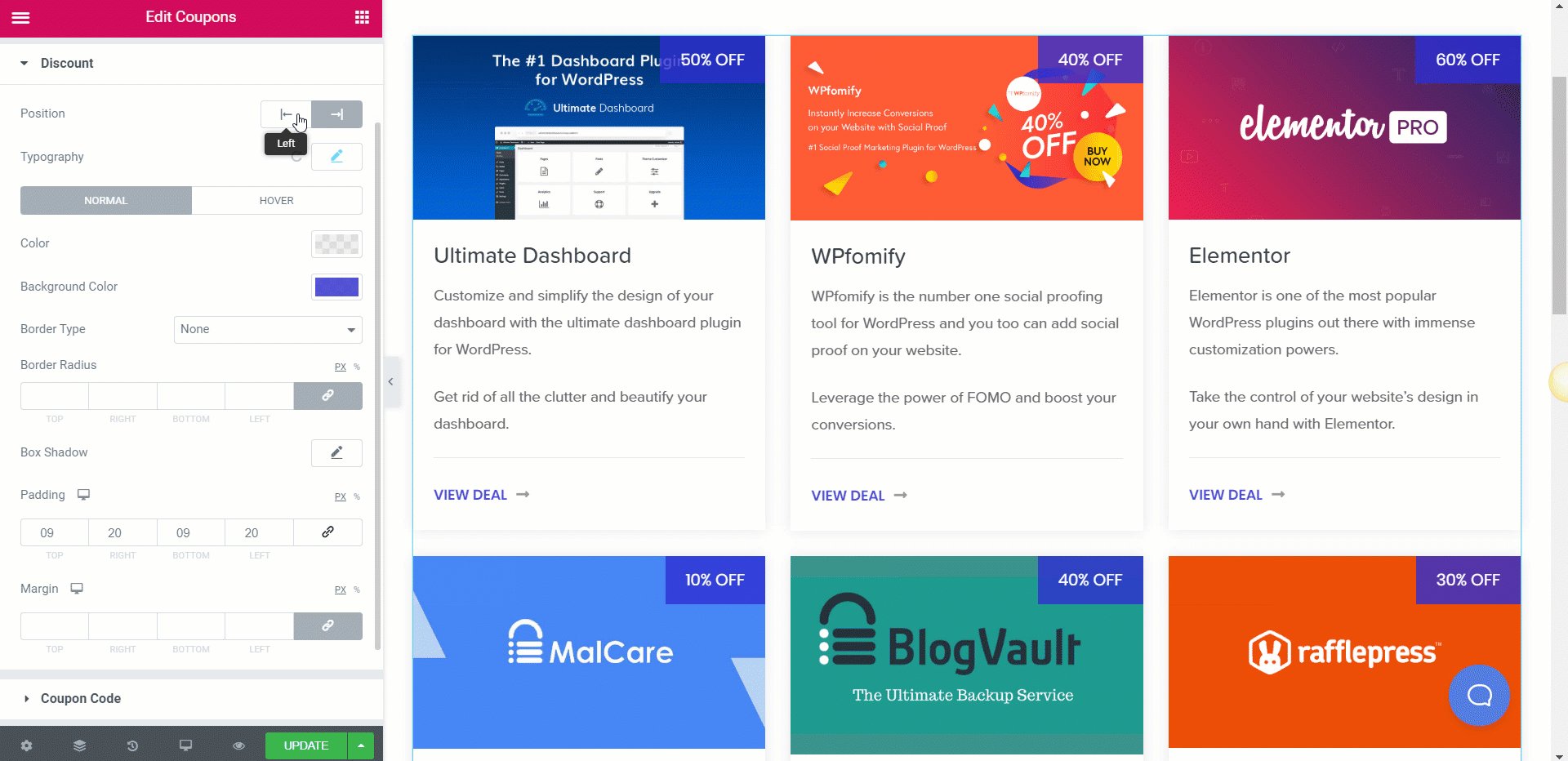
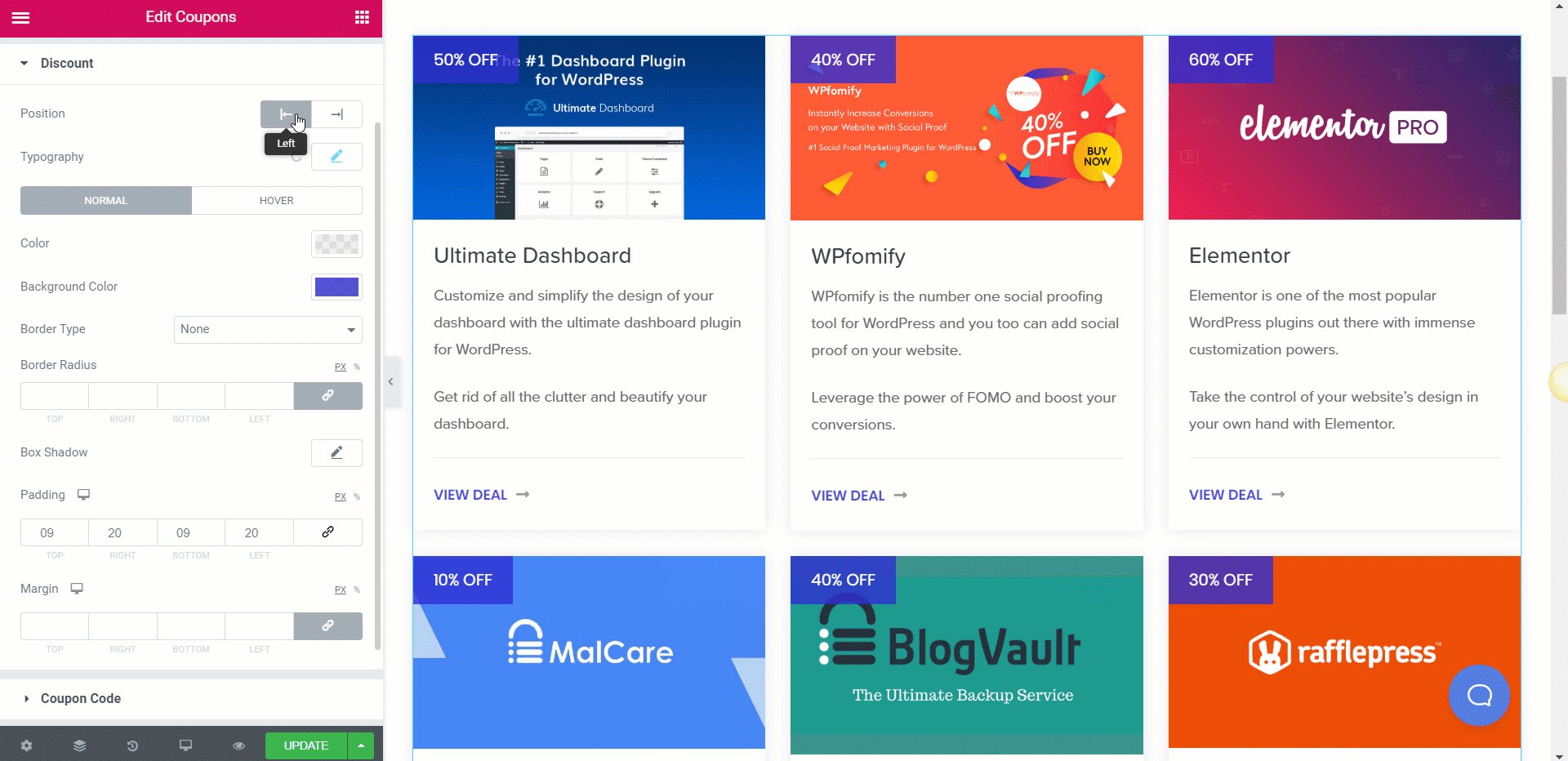
Percentuale di sconto e codice coupon
Se hai abilitato l'opzione "mostra sconto" nella scheda Contenuto, puoi anche personalizzare il testo dello sconto. Puoi modificare il posizionamento, la tipografia, le opzioni di colore, gli effetti al passaggio del mouse, l'ombra del riquadro, il margine, il riempimento, ecc.

Ora per il testo del codice coupon, hai anche le opzioni per personalizzarlo. Puoi apportare tutte le modifiche che abbiamo discusso per il testo dello sconto e, inoltre, puoi anche personalizzare le icone.
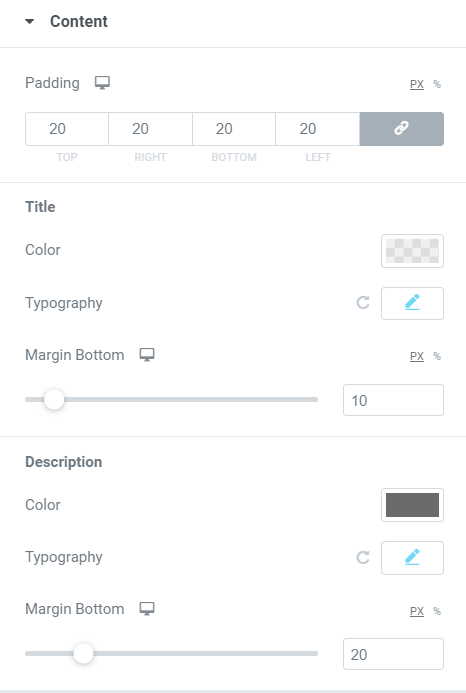
Modifica dello stile del contenuto
Proprio come altre sezioni, puoi anche modificare e personalizzare il contenuto. Puoi modificare l'aspetto del testo in termini di colore, tipografia, carattere, spessore, colore, margine, ecc.

Puoi apportare queste modifiche sia per il titolo che per la descrizione separatamente.
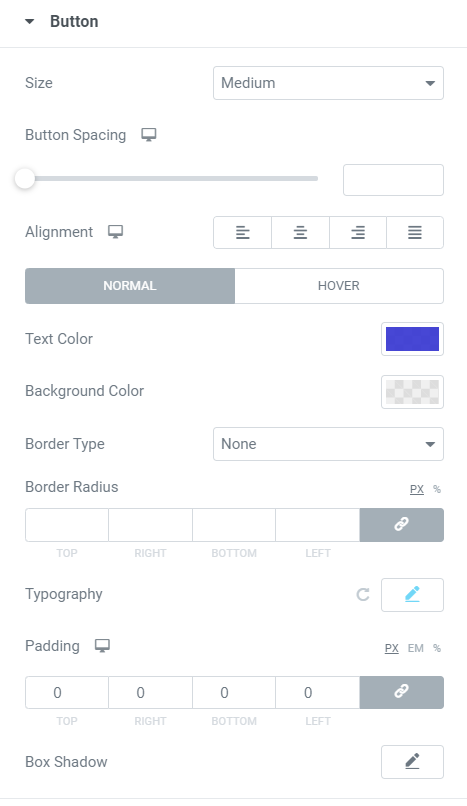
Pulsante
Il bottone è considerato l'aspetto più importante del Coupon. Se è troppo rumoroso o ombreggiato, l'utente non lo farà. Cerca di mantenerlo in linea con il design generale del coupon. Ricorda di non renderlo troppo appariscente.
Per quanto riguarda lo stile, puoi modificare le dimensioni, l'allineamento della spaziatura, il colore del testo, il raggio, la tipografia, l'ombra, l'icona, il separatore, ecc. Con queste impostazioni, puoi cambiare e modificare il tuo pulsante in modo che appaia esattamente come vuoi che appaia.

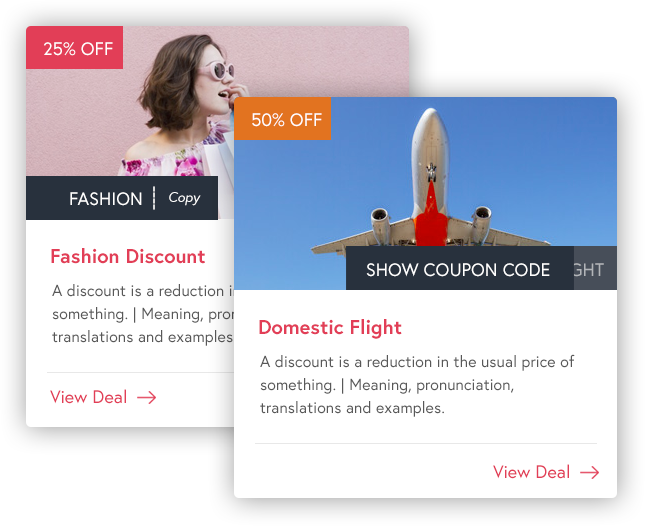
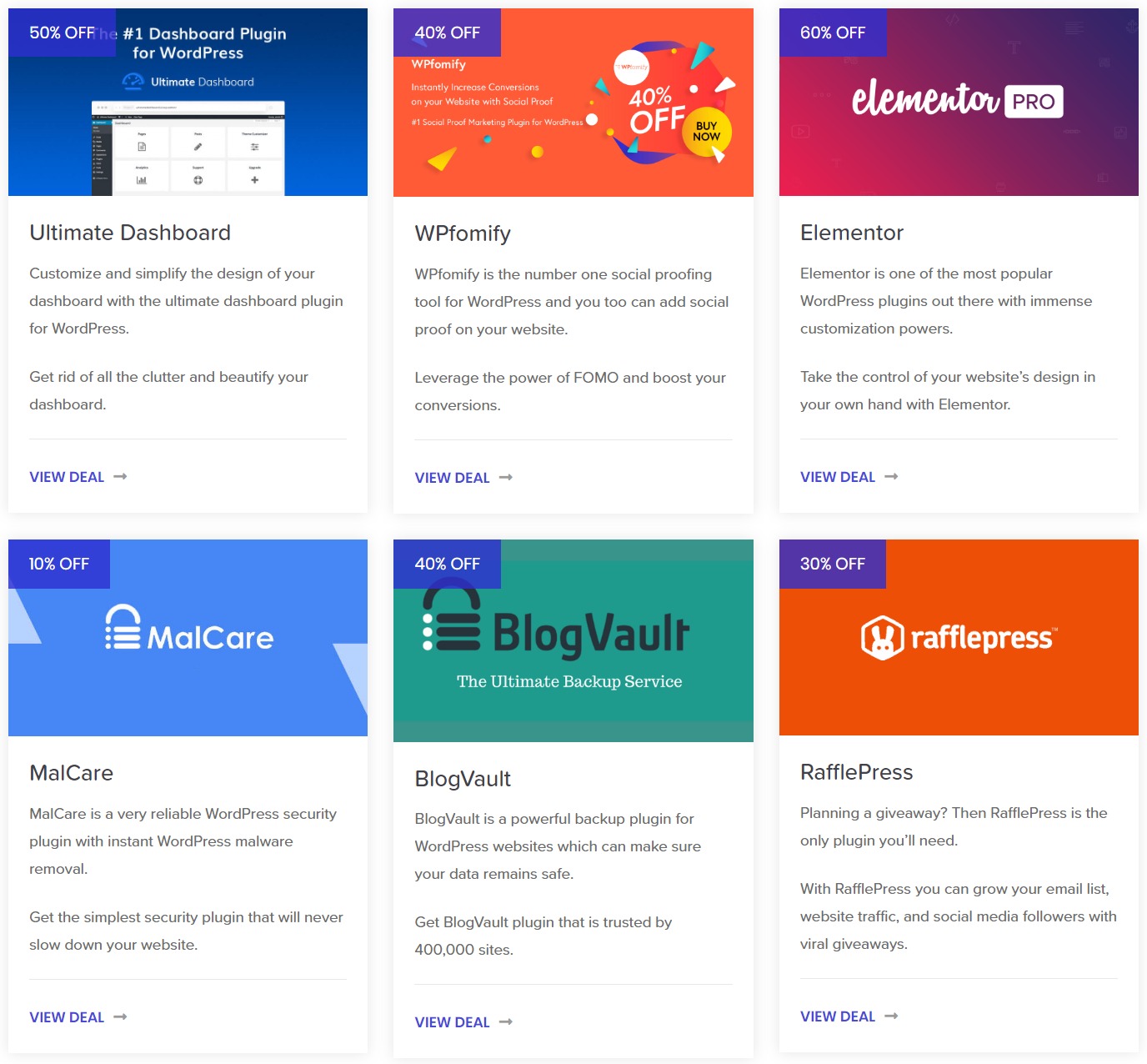
Ecco come appare la nostra sezione coupon dopo aver apportato tutte le modifiche:

A voi!
Con il widget Coupon, puoi creare pagine di coupon impressionanti sul tuo sito Web e anche questo senza toccare una singola riga di codice. Puoi diventare più creativo e aggiungere più sezioni alla pagina dei coupon. Puoi anche classificare i tuoi coupon e aggiungere più widget e raggruppare quelli comuni insieme. Dipende totalmente dalla tua immaginazione come desideri farlo.
Se non hai il widget Buoni o il componente aggiuntivo PowerPack, puoi ottenerlo qui. Riceverai più di 60 widget creativi per Elementor, che puoi iniziare a utilizzare subito!
Fatemi sapere cosa ne pensate del widget coupon lasciando un commento qui sotto!
