Come creare un dispositivo di scorrimento prima dopo in Elementor
Pubblicato: 2022-06-14Quando si gestisce un'attività online, far risaltare il proprio sito Web da miliardi di altri siti Web è molto impegnativo.
È necessario un adeguato coinvolgimento degli utenti per aumentare la visibilità online del tuo sito web. Per questo motivo, devi mostrare alcune nuove interessanti funzionalità sul tuo sito Web in modo bello.
I cursori e i caroselli di immagini sono abbastanza belli da arricchire l'aspetto della tua pagina.
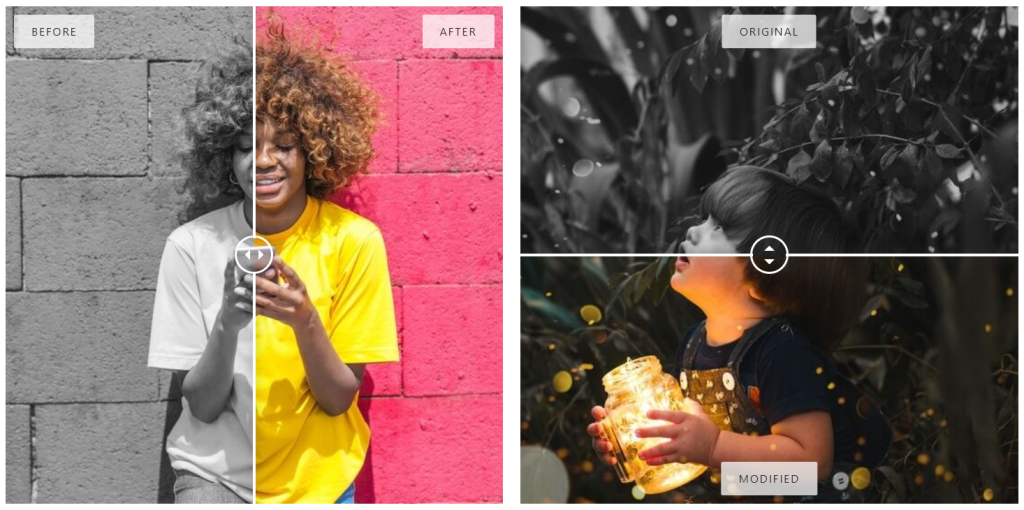
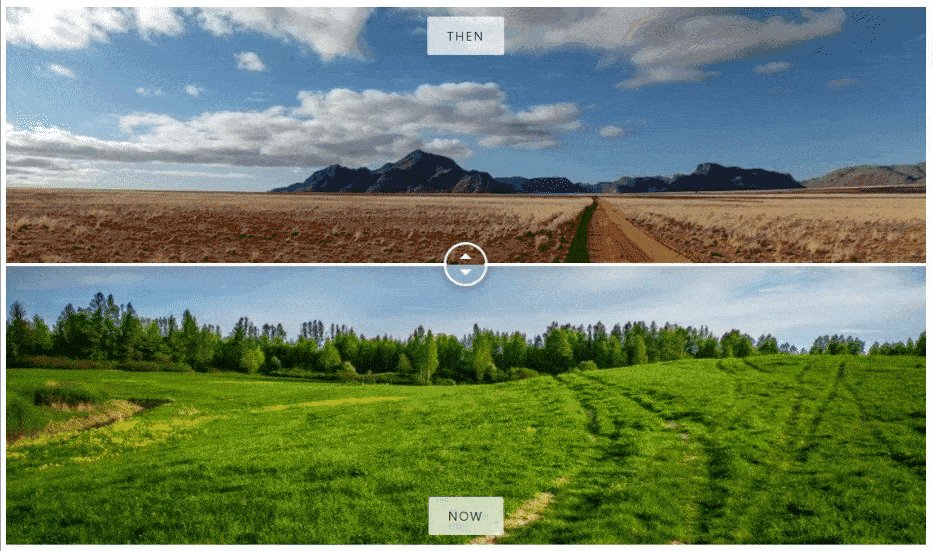
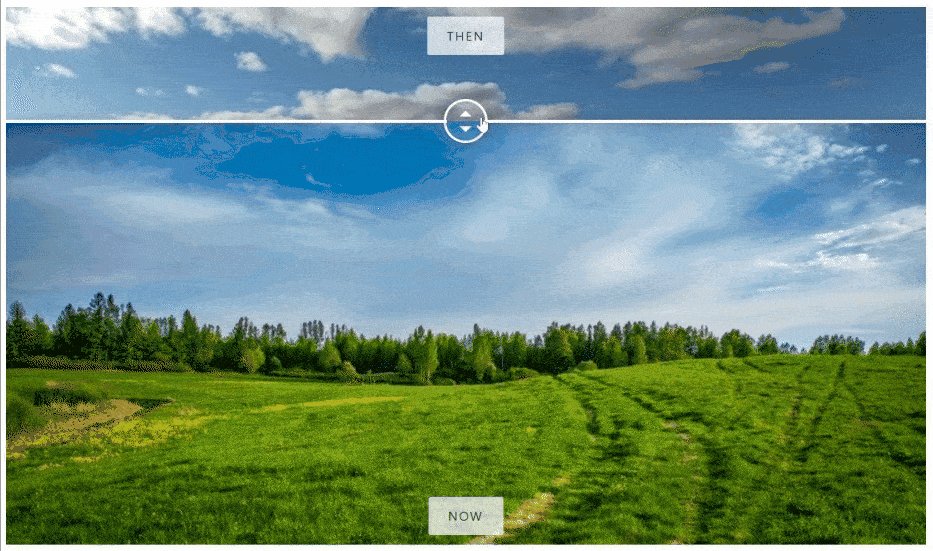
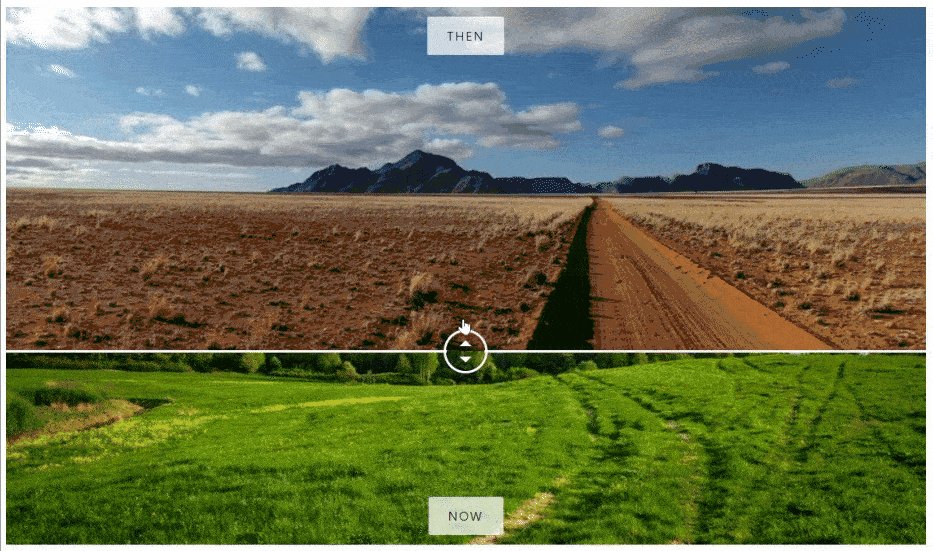
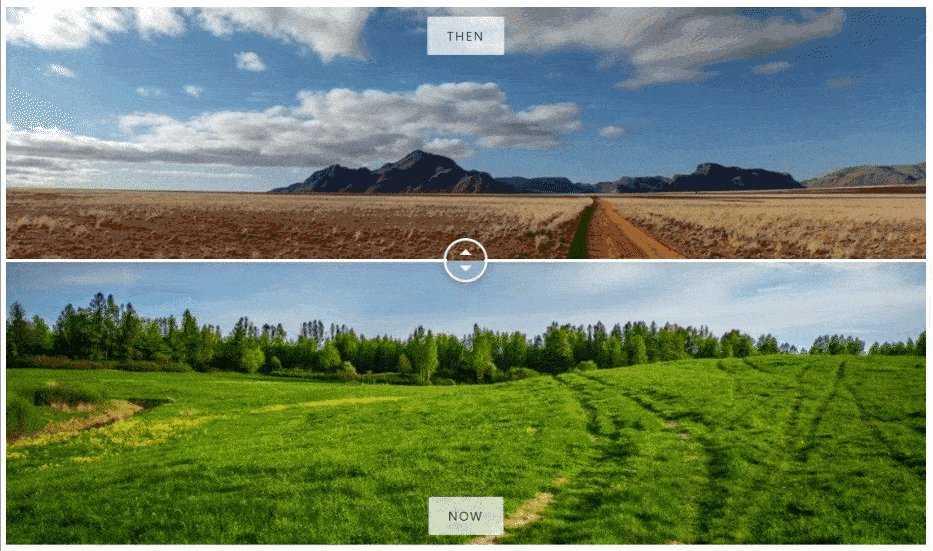
I cursori di confronto delle immagini includono versioni touch-friendly prima e dopo di un'immagine con un separatore al centro che puoi trascinare orizzontalmente o verticalmente per vedere la differenza tra questi due.
Segue alcuni semplici passaggi per creare un dispositivo di scorrimento prima e dopo utilizzando il generatore di pagine Elementor se stai utilizzando i componenti aggiuntivi di PowerPack Elementor.
In questo articolo, forniremo un tutorial dettagliato sulla creazione di uno slider Before After in Elementor utilizzando il widget PowerPack Image Comparison.

Crea prima/dopo il dispositivo di scorrimento utilizzando il widget di confronto delle immagini di PowerPack
I componenti aggiuntivi di PowerPack Elementor forniscono un pacchetto completo per progettare professionalmente un sito Web WordPress da un livello principiante a un professionista. Fornisce oltre 80 widget Elementor creativi e oltre 150 modelli pre-progettati per conferire al tuo sito Web WordPress un aspetto impressionante e attraente.
L'utilizzo di questo dispositivo di scorrimento sul tuo sito Web aumenterà il coinvolgimento degli utenti offrendo agli utenti un'interessante funzione prima e dopo con cui possono interagire facilmente.
Sblocca tutte le funzionalità del widget di confronto immagini PowerPack per raccontare una storia avvincente utilizzando le immagini corrette relative al tuo prodotto o servizio.
Se preferisci guardare un video, puoi prendere in considerazione questo video tutorial su come creare un dispositivo di scorrimento per schede in Elementor.
Aggiungi la sezione Slider Prima Dopo al tuo sito Web WordPress
Per aggiungere uno slider prima dopo al tuo sito Web WordPress, devi installare Elementor e PowerPack Elements.
Ora che hai installato entrambi questi strumenti, vediamo come puoi usarli per creare una speciale sezione di scorrimento prima e dopo sul tuo sito web.
Quindi, senza ulteriori indugi, passiamo al tutorial.
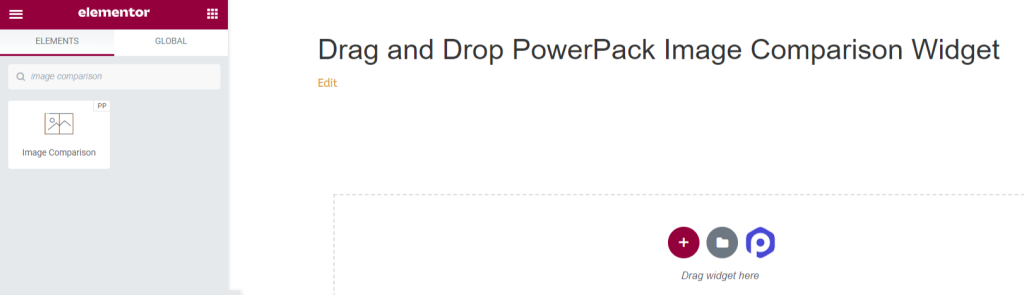
Trascina e rilascia il widget di confronto delle immagini di PowerPack
Innanzitutto, avvia la pagina dell'editor di Elementor, quindi digita Confronto immagini nella barra di ricerca e trascina e rilascia il widget sulla pagina.
Assicurati di controllare il segno PowerPack " PP " nell'angolo in alto a destra del widget.

Scheda Contenuto del widget di confronto immagini PowerPack
Basta passare alla scheda contenuto del widget Confronto immagini PowerPack. Lì troverai tre sezioni:
- Prima dell'immagine
- Dopo l'immagine
- Impostazioni
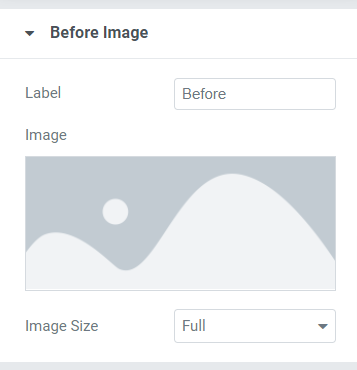
Prima dell'immagine
Puoi aggiungere e personalizzare la tua immagine prima in questa sezione.

Qui hai le opzioni per personalizzare il titolo dell'immagine prima e aggiungere un'immagine inserendo un file multimediale dalla libreria multimediale.
Inoltre, puoi selezionare la dimensione dell'immagine dalle opzioni complete di dimensione dell'immagine disponibili qui. Ti consigliamo di mantenere la dimensione dell'immagine piena .
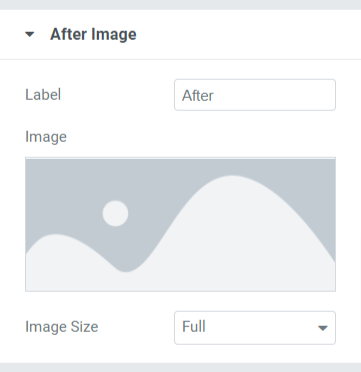
Dopo l'immagine
Puoi aggiungere e personalizzare la tua After Image in questa sezione.

In questa sezione, ottieni opzioni simili a quelle della sezione precedente dell'immagine . Anche qui puoi personalizzare il titolo di After Image e aggiungere un'immagine inserendo file multimediali dalla libreria multimediale.
Inoltre, puoi selezionare la " dimensione dell'immagine " dalle opzioni complete di dimensione dell'immagine disponibili qui.
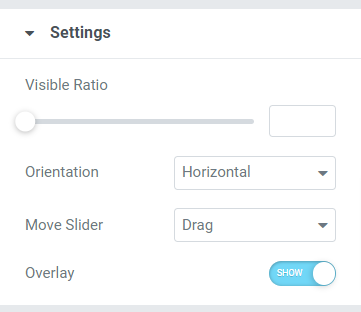
Impostazioni

Questa sezione include impostazioni aggiuntive che ti aiutano a personalizzare meglio il dispositivo di scorrimento Prima Dopo .
Questa sezione è composta da quattro sottosezioni:
- Rapporto visibile: con l'aiuto di questa funzione, puoi regolare la visibilità delle tue immagini.
- Orientamento: qui puoi scegliere l'orientamento del cursore di confronto delle immagini, Orizzontale o Verticale.
- Sposta cursore: con questa opzione, puoi selezionare l'azione per il cursore dell'immagine tra le opzioni come D rag , Mouse Move ” o Fare clic con il mouse .
- Sovrapposizione: se si desidera applicare una sovrapposizione alle immagini, è possibile utilizzare questa opzione.
Scheda Stile del widget Confronto immagini
La scheda stile contiene tutte le parti di stile del widget Confronto immagini.

Questa scheda include quattro sezioni:
- Sovrapposizione
- Maneggiare
- Divisore
- Etichetta
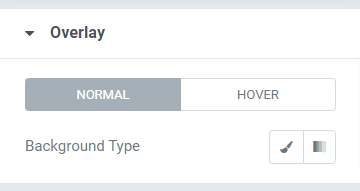
Sovrapposizione

Se hai applicato l'opzione di sovrapposizione per le immagini nella scheda contenuto, puoi personalizzare questa funzione del tipo di sfondo per le sezioni di scorrimento prima e dopo.
Inoltre, puoi personalizzare separatamente il tipo di sfondo per gli effetti normale e al passaggio del mouse.
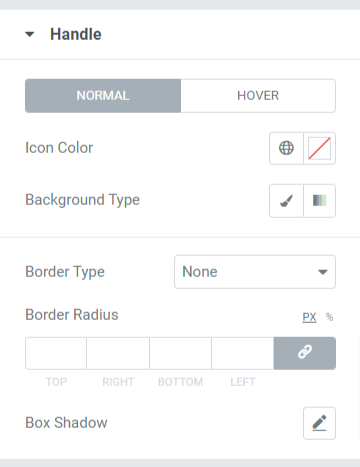
Maneggiare

In questa sezione sono disponibili tutte le opzioni di styling per la maniglia posta nel separatore.
Vediamo nel dettaglio le opzioni disponibili in questa sezione:
- Colore icona: con questa opzione è possibile modificare il colore dell'icona della maniglia posta al centro del separatore.
- Colore di sfondo: personalizza il colore di sfondo per la maniglia utilizzando questa opzione.
- Tipo di bordo: puoi scegliere il tipo di bordo per la maniglia tra le opzioni disponibili qui, come solido, punteggiato, tratteggiato, raddoppiato e scanalato. È possibile selezionare " nessuno " se non si desidera visualizzare alcun bordo.
- Raggio bordo: se hai applicato un bordo, puoi utilizzare questa opzione di raggio bordo per dare un bordo morbido al bordo applicato.
- Box Shadow: personalizza l'ombra del box per la maniglia usando questa opzione.
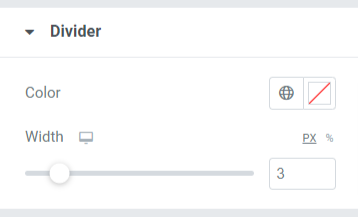
Divisore

In questa sezione, avrai le opzioni per personalizzare il separatore o il divisore. Puoi cambiarne il “ colore ” e regolarne la “ larghezza ” usando le opzioni disponibili qui.
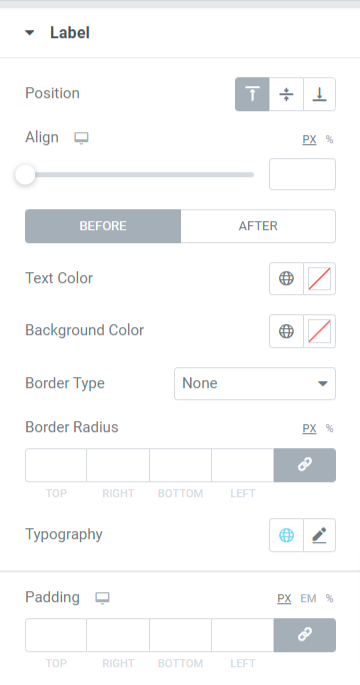
Etichetta

In questa sezione, avrai un'ampia gamma di opzioni per personalizzare l'etichetta visualizzata nel dispositivo di scorrimento prima e dopo.
Vediamo tutte le opzioni disponibili in questa sezione:
- Posizione: imposta la posizione della casella dell'etichetta in alto, al centro o in basso.
- Allinea: consente di impostare l'allineamento dell'etichetta prima/dopo visualizzata su entrambe le immagini a sinistra, a destra o al centro.
- Colore testo: selezionare il colore del testo dell'etichetta utilizzando questa opzione.
- Colore di sfondo: se desideri aggiungere un colore di sfondo al testo dell'etichetta, puoi aggiungerlo qui.
- Tipo di bordo: se desideri applicare un bordo, puoi selezionare qualsiasi tipo di bordo dalle opzioni disponibili, ad esempio solido, doppio, punteggiato, tratteggiato o scanalato.
- Raggio bordo: puoi regolare il raggio del bordo per il testo dell'etichetta e l'uso di un raggio del bordo darà bordi morbidi al testo dell'etichetta.
- Tipografia: personalizza la tipografia per il testo dell'etichetta utilizzando questa opzione.
- Imbottitura: questo lascia spazio tra la scatola e il contenuto. Regola questa opzione per visualizzare il contenuto organizzato in modo uniforme sulla casella dell'etichetta.
Quindi, questo era il tutorial completo; seguendo questo, puoi facilmente creare un dispositivo di scorrimento prima e dopo utilizzando il generatore di pagine Elementor e i componenti aggiuntivi di PowerPack Elementor.
Dopo aver applicato tutte queste modifiche, otterrai qualcosa del genere:

Ottieni il widget di confronto delle immagini PowerPack per Elementor
Ci auguriamo che questo tutorial ti aiuti a creare uno slider accattivante prima e dopo utilizzando Elementor per il tuo sito web. Se ti è piaciuto leggere questo articolo, siamo sicuri che ti piacerebbe provare anche gli altri nostri PowerPack Elements.
Ottieni un tocco professionale sul tuo sito Web WordPress utilizzando PowerPack Elements per Elementor.
Fare clic qui per ottenere il widget Confronto immagini PowerPack per Elementor.
Inoltre, se stai cercando un altro modo per sfoggiare le immagini dei tuoi prodotti in modo interattivo, puoi controllare il nostro post per imparare come creare cursori di carte utilizzando Elementor.
Sentiti libero di lasciare i tuoi commenti qui; ci piacerebbe ricevere un feedback da te.
Inoltre, unisciti a noi su Twitter, Facebook e YouTube.
