Come creare un blog con Webflow? (Guida per principianti)
Pubblicato: 2023-07-13Ti stai chiedendo come creare un blog con Webflow ? Non cercare oltre, perché sei nel posto giusto.
Webflow ti dà potere con la sua interfaccia intuitiva , possibilità di progettazione illimitate e funzionalità senza soluzione di continuità . Fornisce un ambiente intuitivo che ti consente di creare oggetti visivamente sbalorditivi e blog completamente reattivi.
Nessuna abilità di programmazione? Nessun problema! L'interfaccia drag-and-drop di Webflow semplifica la progettazione del tuo blog. Dalla selezione di combinazioni di colori accattivanti alla scelta di caratteri eleganti , le possibilità di progettazione sono infinite.
In questo articolo, ti mostreremo esattamente come creare un blog con Webflow. Dalla configurazione del tuo account Webflow alla creazione e progettazione dei tuoi blog. Tratteremo tutti i passaggi essenziali che devi compiere per iniziare a vedere i risultati.
Immergiamoci e impariamo come creare un blog con Webflow e portare il tuo sito Web al livello successivo!
Comprensione del flusso web
Se non conosci Webflow, è importante capire cos'è e come funziona prima di avviare un sito web. Innanzitutto, introduciamolo brevemente.
Webflow è una piattaforma di web design che ti consente di creare siti web belli e interattivi. Combina la flessibilità di uno strumento di visual design con la potenza di un sistema di gestione dei contenuti.

Inoltre, puoi dare vita alle tue idee senza la necessità di competenze di codifica. È una piattaforma che ti permette di liberare la tua creatività. Quindi, crea qualsiasi tipo di sito Web che rappresenti veramente il tuo marchio.
Inoltre, l'interfaccia intuitiva di Webflow semplifica la navigazione. Dal momento in cui accedi, sarai accolto da una dashboard intuitiva. Ciò mette tutti gli strumenti necessari a portata di mano.
Inoltre, il layout pulito e organizzato ti consente di trovare facilmente ciò di cui hai bisogno. Che si tratti di progettare elementi, gestire contenuti o modificare le impostazioni del sito.
Pertanto, con Webflow, creare il tuo blog diventa un'esperienza piacevole e senza soluzione di continuità. Quindi, impariamo a creare un blog con Webflow.
Dai un'occhiata al nostro articolo su ciò che rende un buon sito web per tracciare il tuo viaggio online.
Come creare un blog con Webflow?
Ora che hai capito cos'è Webflow. Quindi, ti starai chiedendo come usarlo in modo efficace per creare un blog.
Ecco i passaggi che possono aiutarti a creare un blog con Webflow e indirizzare il traffico verso il tuo sito.
A. Pianificazione del tuo blog
Inizia la tua ricerca impostando uno scopo chiaro per il tuo blog. Chiediti quale messaggio vuoi trasmettere e come desideri avere un impatto sui tuoi lettori. Che si tratti di condividere storie personali o fornire consigli di esperti, l'individuazione di uno scopo conferisce al tuo blog un'essenza unica.

Inoltre, scoprirai una miriade di fantastici design e layout di blog. Lascia che la tua creatività si alzi mentre ne scegli uno che integri i tuoi contenuti. Quindi, affascina i lettori ma riflette anche la personalità del tuo blog.
Inoltre, mappa il panorama virtuale del tuo blog con una struttura di contenuti ben organizzata. Inoltre, dividi le tue idee in categorie distinte, creando un percorso facile da navigare per i tuoi lettori.
Di conseguenza, questo approccio ponderato manterrà il tuo pubblico coinvolto. Inoltre, torneranno per averne di più mentre intraprendono un viaggio senza soluzione di continuità attraverso il tuo blog.
B. Configurazione dell'account Webflow
Per configurare un account Webflow, segui questi semplici passaggi:
Creazione di un account su Webflow
Per iniziare a creare il tuo account Webflow e intraprendere il tuo viaggio nel blog, segui questi passaggi:
Per prima cosa, visita il sito web ufficiale di Webflow. Qui troverai tutti gli strumenti e le risorse necessari per costruire il tuo blog.
Ora, individua il pulsante "Accedi" nella home page del sito Web e fai clic su di esso.

Poiché stai creando un nuovo account, fai clic sull'opzione per registrarti. Compila i dati personali richiesti, come il tuo nome, indirizzo email, ecc.

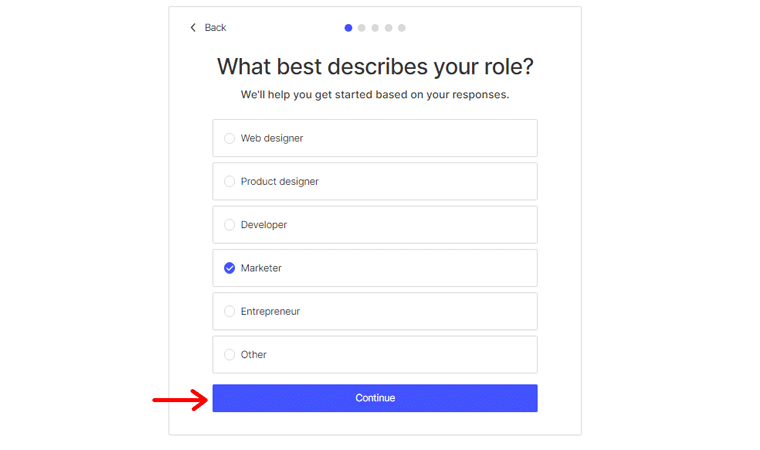
Successivamente, fai clic sul pulsante "Crea account" . Successivamente, specifica il tuo ruolo o la tua professione. Seleziona "Marketer", poiché è in linea con la tua intenzione di creare un blog.
Una volta scelto il tuo ruolo, fai clic sul pulsante "Continua" per procedere.

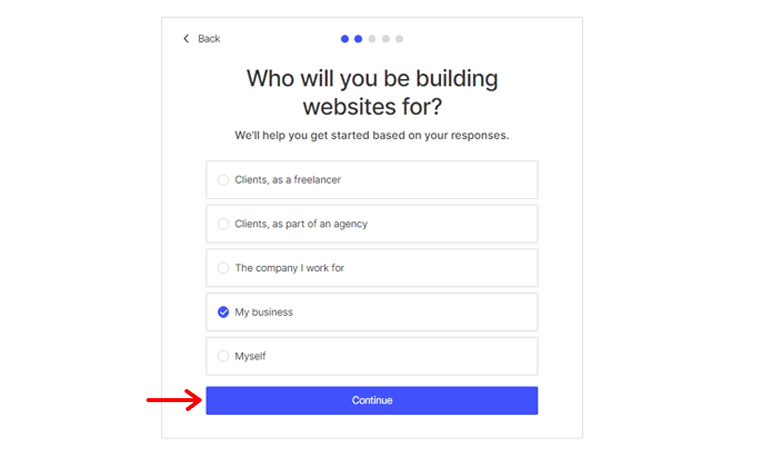
Successivamente, Webflow ti chiederà: "Per chi costruirai siti Web?" In questo caso, seleziona "My Business" per indicare che stai costruendo il blog.
Fare clic sul pulsante "Continua" per procedere ulteriormente con il processo di configurazione.

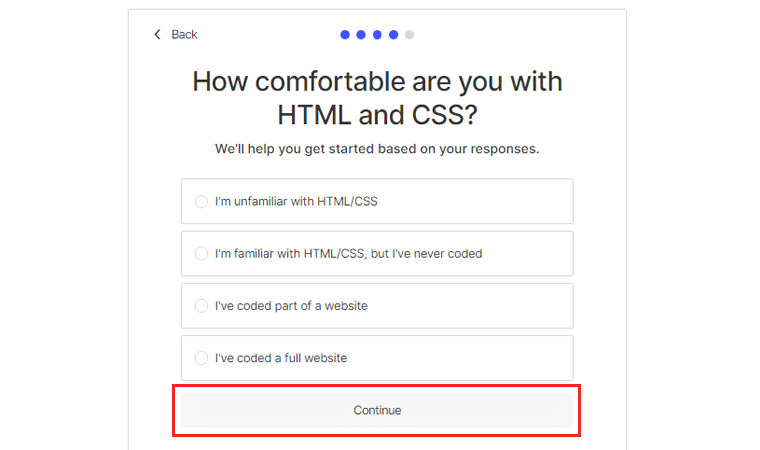
In questa fase, Webflow chiederà informazioni sulla tua familiarità con HTML e CSS. Scegli l'opzione che meglio rappresenta il tuo livello di comfort.
Dopo aver effettuato la selezione, fare clic su "Continua" per passare alla fase successiva.

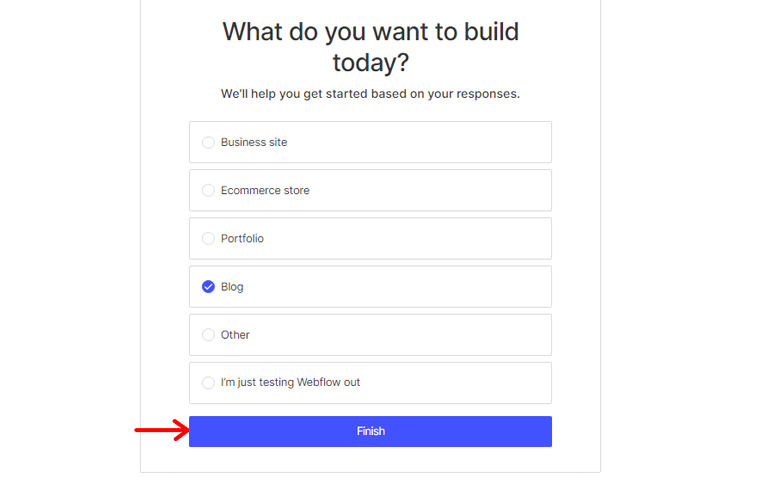
Ora è il momento di specificare cosa vuoi costruire usando Webflow. Poiché il tuo obiettivo è creare un blog personale, scegli l'opzione "Blog" tra le scelte disponibili.
Dopo aver effettuato la selezione, fare clic su "Fine" per completare il processo di configurazione dell'account.

Congratulazioni! Hai creato con successo il tuo account Webflow, facendo il primo passo verso la creazione del tuo blog.
Ora è il momento di tuffarsi nell'entusiasmante mondo delle funzionalità di Webflow.
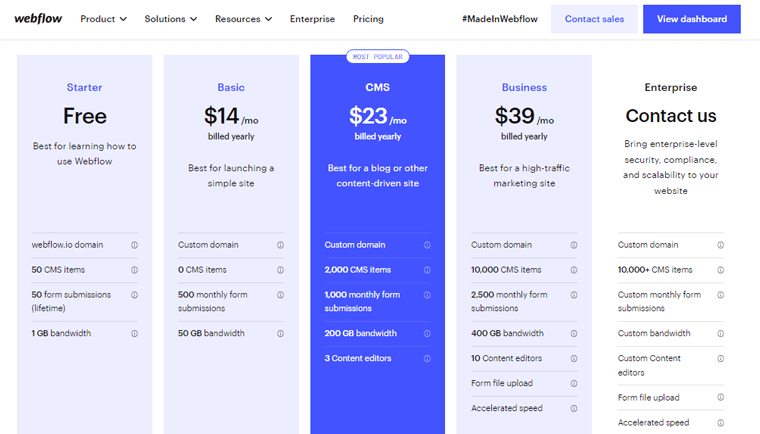
Esplorare diversi piani tariffari
Webflow offre vari piani tariffari per soddisfare esigenze e livelli di funzionalità diversi. Vai alla dashboard di Webflow, dove puoi accedere a tutte le funzionalità e impostazioni.
Una volta che sei nella dashboard, individua e fai clic sul menu "Prezzi" . Questo ti porterà alla pagina in cui puoi scegliere i piani tariffari.

Prenditi del tempo per rivedere attentamente ogni piano e i suoi dettagli. Presta attenzione a fattori come il numero di invii di moduli, le funzionalità del CMS (Content Management System), ecc.
Fai clic su ciascun piano per espanderlo e vedere maggiori dettagli su ciò che include. Ciò ti fornirà una panoramica completa delle funzionalità e delle limitazioni associate a ciascun piano.
Dopo aver preso la tua decisione, fai clic su "Aggiungi piano del sito" associato all'opzione di prezzo scelta. E hai finito!
Passiamo ora alla sezione successiva su come creare un blog con Webflow.
C. Progettare il tuo blog
Progettare il tuo blog con Webflow è un viaggio emozionante. Questa piattaforma ti consente di liberare la tua creatività e costruire una straordinaria presenza online. Che tu sia un blogger esperto o che abbia appena iniziato, la sua piattaforma intuitiva offre una miriade di opzioni di progettazione.
In questa sezione, esploreremo i passaggi essenziali per progettare il tuo blog da zero.
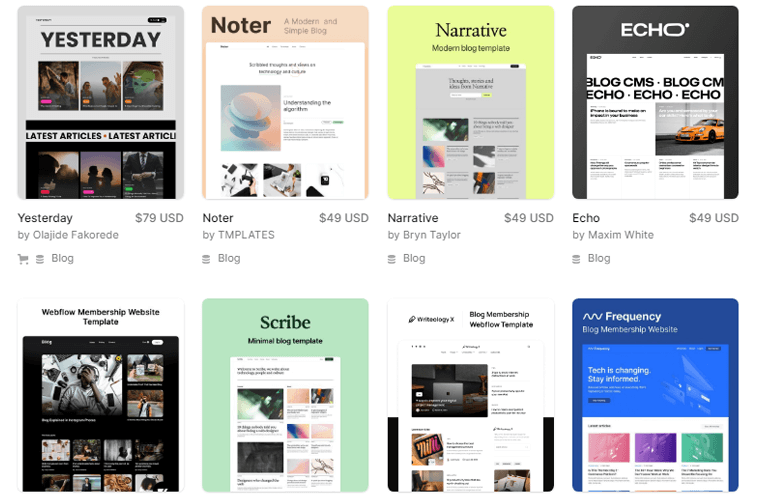
1. Scelta di un modello di flusso web adatto
Prima di immergerti nel processo di progettazione, la selezione del modello giusto pone le basi per l'estetica del tuo blog. Inoltre, Webflow offre molti modelli meravigliosamente realizzati progettati specificamente per i blog.

Inoltre, quando scegli un modello, considera la nicchia del tuo blog, il pubblico di destinazione e l'identità visiva desiderata. Inoltre, esplora i modelli che si allineano con i tuoi contenuti e risuonano con la tua visione. Una volta trovato l'abbinamento perfetto, inizia a personalizzarlo e renderlo unicamente tuo.
2. Personalizzazione di colori, caratteri ed elementi di branding
Webflow ti consente di infondere personalità al tuo blog personalizzandolo. Questo passaggio è fondamentale in quanto crea un'esperienza visiva coerente e memorabile per i tuoi lettori.
Inizia selezionando una tavolozza di colori che si adatti al tema del tuo blog e si allinei con l'identità del tuo marchio. Usa colori vibranti per evocare emozioni o toni tenui per un tocco più minimalista.
Successivamente, scegli i caratteri che riflettono il tono e la voce dei tuoi contenuti. Inoltre, Webflow offre una vasta libreria di opzioni tipografiche, dal classico al moderno. Quindi, assicurati che il testo del tuo blog sia visivamente accattivante e facilmente leggibile.
Inoltre, non dimenticare di incorporare i tuoi elementi di branding. Ad esempio, utilizza loghi e icone per rafforzare il riconoscimento e la coerenza del marchio in tutto il tuo blog.
3. Aggiunta e disposizione degli elementi del blog
Con il tuo modello personalizzato alla perfezione, è il momento di dare vita al tuo blog. Qui è dove puoi sperimentare diversi layout per creare un blog visivamente accattivante.
Quindi, inizia aggiungendo elementi essenziali come intestazioni, piè di pagina e menu di navigazione. Questi componenti forniscono un'esperienza utente senza soluzione di continuità. Consentire ai lettori di esplorare il tuo blog senza sforzo.
Successivamente, integra elementi specifici del blog come sezioni di post in primo piano, cartoline del blog e biografie dell'autore. Inoltre, l'editor visivo ti consente di trascinare e rilasciare questi elementi. Pertanto, è semplice creare un layout accattivante che mostri magnificamente i tuoi contenuti.
Inoltre, sfrutta i contenuti dinamici e la visibilità condizionale per personalizzare il tuo blog. In base alle interazioni degli utenti, offri un'esperienza su misura a ogni visitatore.
D. Creazione di post sul blog
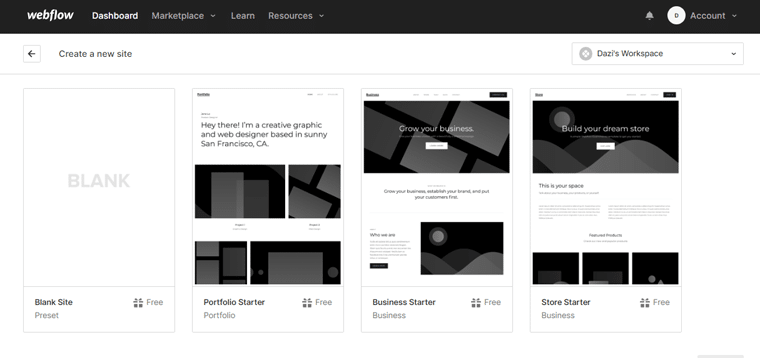
Nell'Editor flusso web, individua la sezione Area di lavoro in cui sono archiviati i tuoi post esistenti. Fai clic sul pulsante "Aggiungi nuovo post" per creare un nuovo post sul blog.
Questo aprirà una tela bianca in cui puoi iniziare a creare i tuoi contenuti. Oppure scegli un modello a tua scelta e inizia.

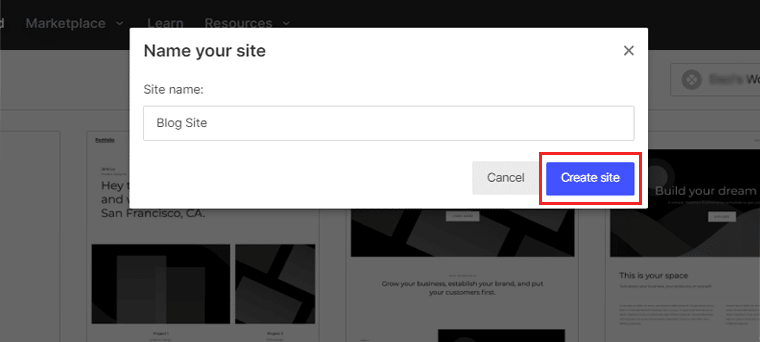
Ora inizia inserendo il "Nome" del tuo sito e facendo clic sull'opzione "Crea" .

Quindi, procedi a scrivere il corpo del tuo post sul blog. Utilizza un mix di frasi brevi e lunghe per mantenere un flusso dinamico nella tua scrittura.
Inoltre, migliora l'attrattiva visiva del tuo post sul blog incorporando elementi come immagini, video o infografiche.
Inoltre, struttura il tuo post sul blog utilizzando intestazioni e sottotitoli per migliorare la leggibilità. Questo aiuta i tuoi lettori a navigare attraverso il contenuto e a comprenderne il flusso.
E. Creazione di categorie e tag del blog
Organizzare i post del tuo blog in categorie e tag aiuta i lettori a navigare attraverso i tuoi contenuti. Con Webflow, la gestione di queste categorie e tag è un processo semplice.
Esploriamo come creare categorie di blog utilizzando Webflow:
Creazione di categorie
Per iniziare a organizzare i post del tuo blog in categorie, segui questi semplici passaggi:
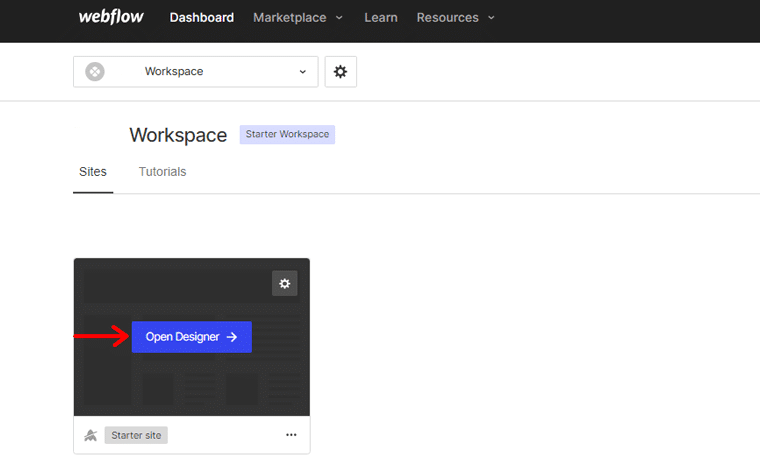
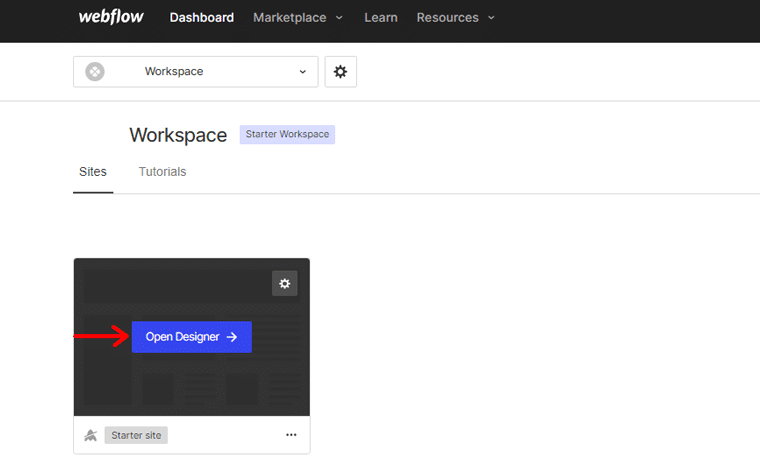
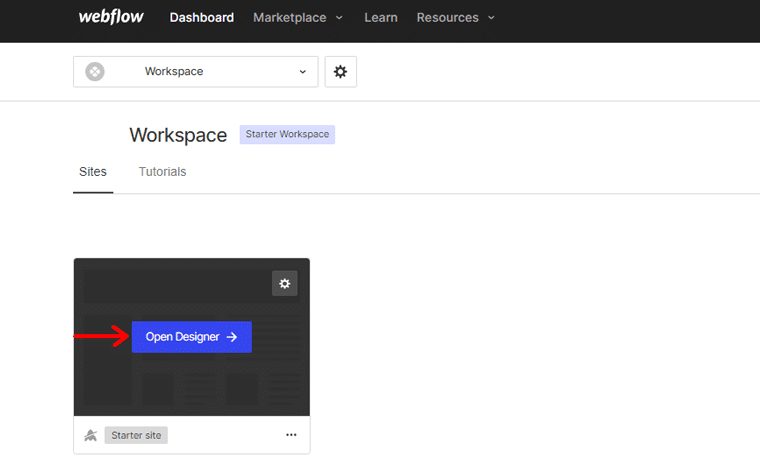
Innanzitutto, accedi al tuo account Webflow e vai a "Open Designer".

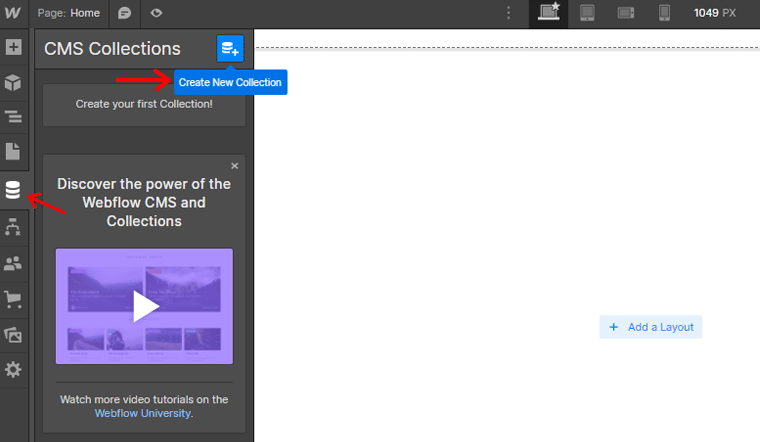
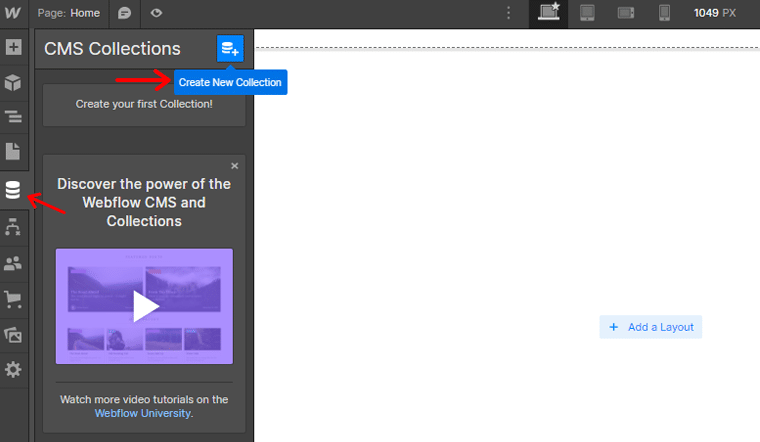
Sul lato sinistro dello schermo, individua e fai clic sulla scheda "Collezioni" . All'interno della scheda Raccolte, troverai il pulsante "Aggiungi raccolta" . Fare clic su di esso per creare una nuova raccolta per le tue categorie.

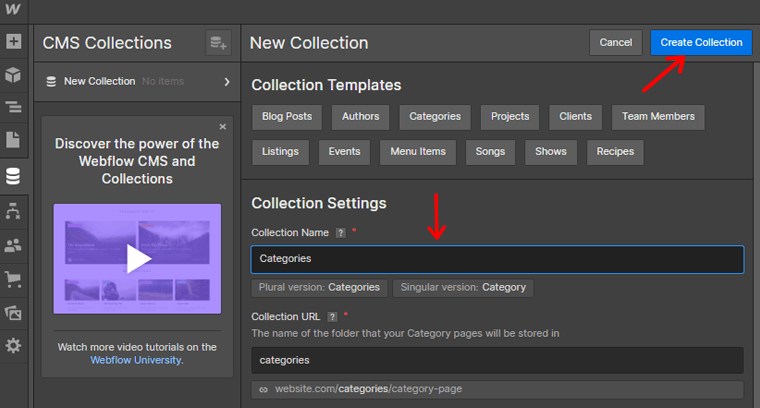
Nel campo del nome, inserisci il nome appropriato per le tue categorie. Ad esempio, se stai creando categorie, puoi digitare "Categorie" come nome. Dopo aver inserito il nome, fai clic sul pulsante "Crea raccolta" nella parte superiore dello schermo.

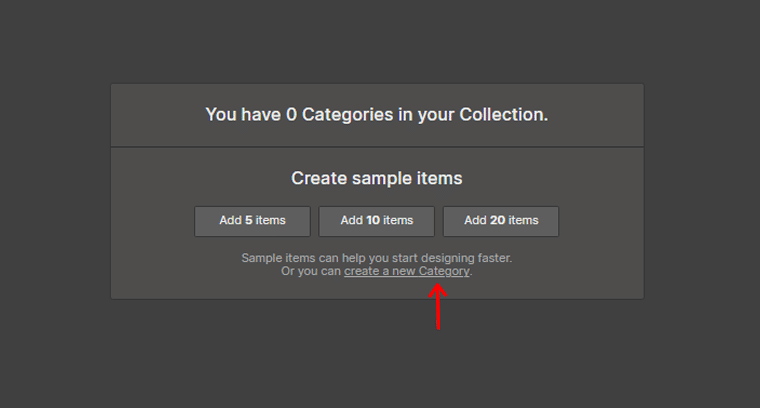
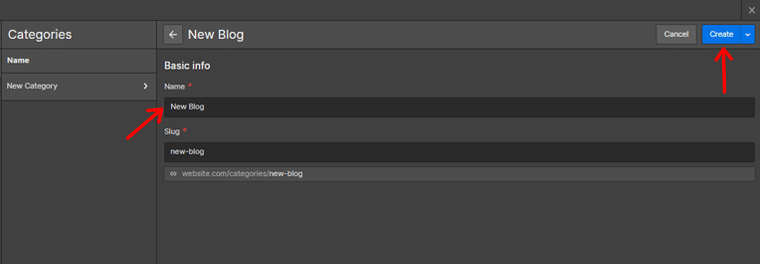
Apparirà una finestra pop-up. In questa casella, seleziona l'opzione "Crea una nuova categoria" .

Fornisci un nome per la categoria che stai creando, quindi fai clic sull'opzione "Crea" situata nell'angolo in alto a destra. Ora dai un nome alla tua categoria e fai clic sull'opzione "Crea" nell'angolo in alto a destra.

Seguendo questi passaggi, puoi creare correttamente una categoria per il tuo post sul blog.
Creazione di tag
Per iniziare a organizzare i post del tuo blog in tag, ecco i semplici passaggi da seguire:
Accedi al tuo account Webflow e vai a Designer.

Sul lato sinistro dello schermo, individua e fai clic sulla scheda "Collezioni" . All'interno della scheda Raccolte, troverai il pulsante "Aggiungi raccolta" . Fare clic su di esso per creare una nuova raccolta specifica per i tag.

Nel campo del nome, inserisci un nome adatto per i tuoi tag. Ad esempio, se stai creando tag, puoi semplicemente digitare "Nuovi tag" come nome per mantenerlo conciso e facilmente comprensibile.

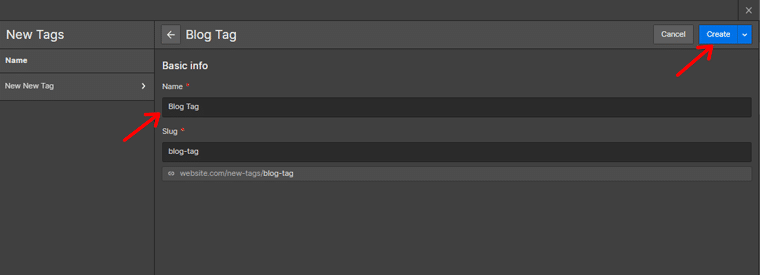
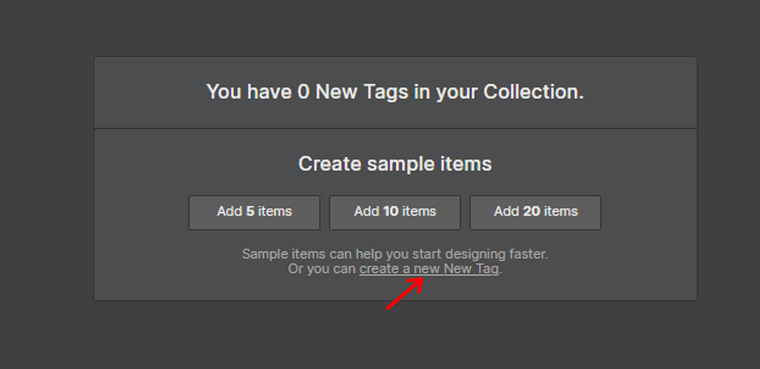
Una volta inserito il nome, fai clic sul pulsante "Crea raccolta" situato nella parte superiore dello schermo. Apparirà una finestra pop-up, qui, seleziona "Crea un nuovo tag".

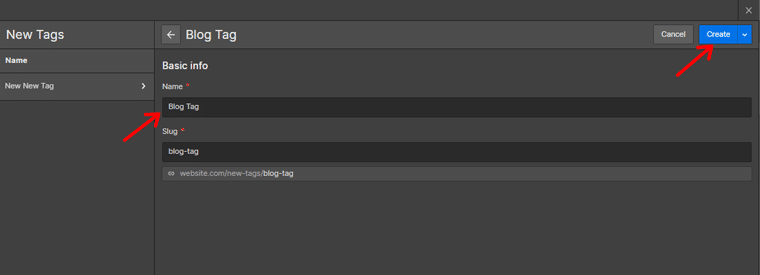
Fornisci un nome per i tag che stai creando, assicurandoti che rappresenti accuratamente il tema o l'argomento associato al tag.
Una volta inserito il nome, fai clic sull'opzione "Crea" situata nell'angolo in alto a destra.

Seguendo questi semplici passaggi, hai creato correttamente i tag per i post del tuo blog.
F. Progettare una bella homepage
La home page del blog è una porta d'ingresso digitale che accoglie i visitatori e dà il tono all'intera esperienza di navigazione. Inoltre, progettare una bella home page è fondamentale per creare una piattaforma esteticamente gradevole.
Entriamo nei passaggi che puoi seguire per progettare una splendida home page utilizzando Webflow:
Presentazione dei post del blog in primo piano
Un modo per rendere la tua home page visivamente accattivante e informativa è mostrare i post del blog in primo piano. Questi sono gli articoli che vuoi evidenziare e attirare l'attenzione.
Ecco come puoi farlo:
- Decidi il numero di post del blog in primo piano che desideri visualizzare sulla home page.
- Scegli immagini o miniature visivamente accattivanti che rappresentino ogni post del blog.
- Crea un titolo accattivante o un teaser per ogni post in primo piano che invogli i visitatori a leggere di più.
- Collega ciascun post in primo piano alla rispettiva pagina completa dell'articolo, consentendo ai visitatori di accedere facilmente al contenuto completo.
Mostrando i post del blog in primo piano sulla tua home page, crei un'esperienza visivamente accattivante e coinvolgente.
Creare un'introduzione coinvolgente e un invito all'azione
La tua home page dovrebbe includere un'introduzione che attiri i visitatori. Ecco alcuni suggerimenti per creare un'introduzione coinvolgente:
- Crea un titolo conciso e convincente che attiri immediatamente l'attenzione.
- Scrivi una breve descrizione che fornisca una panoramica dello scopo del tuo blog.
- Incorpora un forte invito all'azione (CTA) che incoraggi i visitatori a intraprendere un'azione specifica, come l'iscrizione.
- Usa elementi di design visivamente accattivanti , come colori, caratteri e grafica, per migliorare l'estetica complessiva.
Utilizzo di contenuti dinamici
Per mantenere la tua home page fresca e aggiornata, prendi in considerazione l'utilizzo di contenuti dinamici per visualizzare i post recenti del tuo blog. I contenuti dinamici si aggiornano automaticamente in base agli ultimi post che pubblichi.

Ecco come puoi farlo:
- Imposta un elemento di elenco dinamico sulla tua home page che estrae i contenuti dalla raccolta del tuo blog.
- Configura l'elenco per visualizzare un numero specifico di post di blog recenti, come i tre articoli più recenti.
- Personalizza il layout e il design dell'elenco dinamico per assicurarti che sia allineato con lo stile visivo generale del tuo blog.
- Includi le informazioni essenziali per ogni post , come il titolo, l'immagine in primo piano, la data di pubblicazione e un breve estratto.
- Collega ogni post alla rispettiva pagina completa dell'articolo per consentire ai visitatori di leggere il contenuto completo.
Investi tempo nella creazione di una home page esteticamente gradevole e di facile utilizzo. In modo che rifletta l'essenza del tuo blog. Alla fine attira i visitatori a immergersi più a fondo nei tuoi contenuti.
G. Implementazione della navigazione nel blog
Un sistema di navigazione ben progettato e intuitivo è essenziale per qualsiasi blog. Aiuta i visitatori a esplorare facilmente i tuoi contenuti e a trovare ciò che stanno cercando.
In questa sezione, esploreremo come implementare una navigazione blog efficace utilizzando Webflow.
Prima di immergerti nel design, prenditi un momento per pianificare la struttura del tuo menu di navigazione. Considera le principali categorie o sezioni del tuo blog e come vuoi organizzarle.
Inizia accedendo al tuo account Webflow e navigando su "Designer".

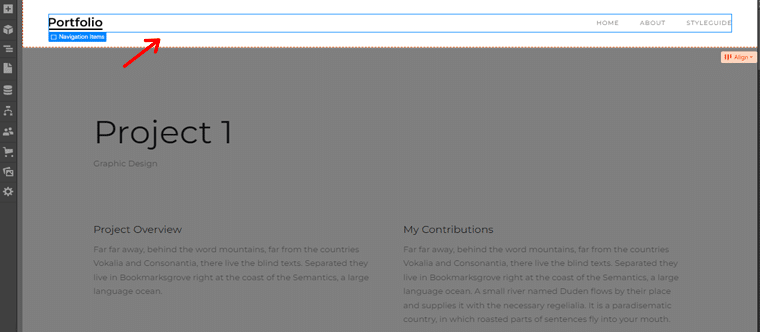
Nella finestra di progettazione, individuare la sezione dell'intestazione o qualsiasi area in cui si desidera aggiungere il menu di navigazione. Questo si trova in genere nella parte superiore della pagina.

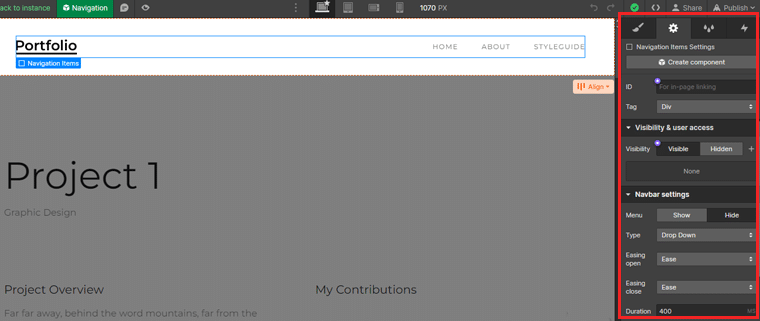
Con la barra di navigazione selezionata, puoi personalizzarne l'aspetto, il layout e il comportamento utilizzando il pannello delle impostazioni.

Puoi anche scegliere stili diversi, regolare l'allineamento e aggiungere menu a discesa, se necessario. Inoltre, puoi aggiungere voci di menu che corrispondono alle sezioni principali.
E hai finito!
Prenditi il tempo per progettare e ottimizzare la navigazione del tuo blog. E fornisci un'esperienza utente positiva e coinvolgi i tuoi lettori con i tuoi contenuti.
Passiamo alla sezione successiva su come creare un blog con Webflow.
H. Miglioramento del coinvolgimento degli utenti
Quando si crea un blog, è fondamentale concentrarsi non solo sul contenuto, ma anche sul miglioramento del coinvolgimento degli utenti. Perché è più probabile che i lettori coinvolti tornino sul tuo blog, condividano i tuoi contenuti e diventino follower fedeli.
Sono disponibili diversi sistemi di commenti che puoi integrare nel tuo blog Webflow. Le opzioni popolari includono Hyvor Takl, Disqus, Chatwoot, ecc. Scegli il sistema che si allinea alle tue preferenze e si adatta alle esigenze del tuo pubblico.

Qui, ti guideremo ad aggiungere una sezione di commento utilizzando Hyvor Talk.
Visita Hyvor Talk e fai clic sull'opzione "Installa Hyvor Talk" per creare un account.

Lì inserisci i tuoi dati personali e fai clic su "Iscriviti" .

Dopo la registrazione, riceverai un'e-mail di conferma. Una volta confermato, verrai reindirizzato alla console Hyvor Talk.
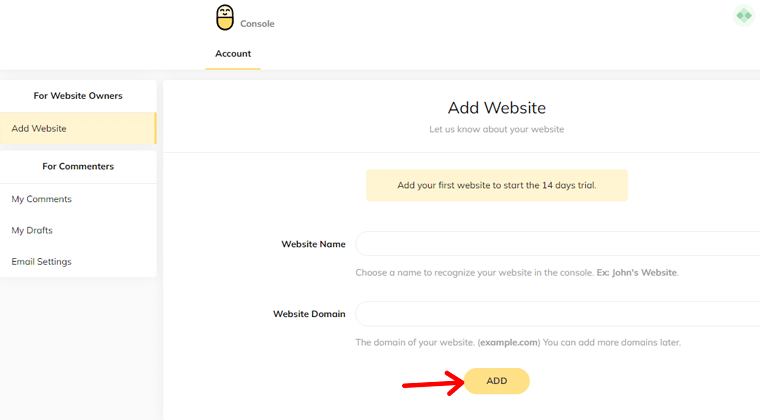
Aggiungi sito Web su Hyvor Console
Nella console Hyvor Talk, inserisci un nome per il tuo sito web e fornisci il dominio del tuo sito web. Quindi, fai clic sul pulsante "AGGIUNGI" per aggiungere il tuo sito Web alla console.

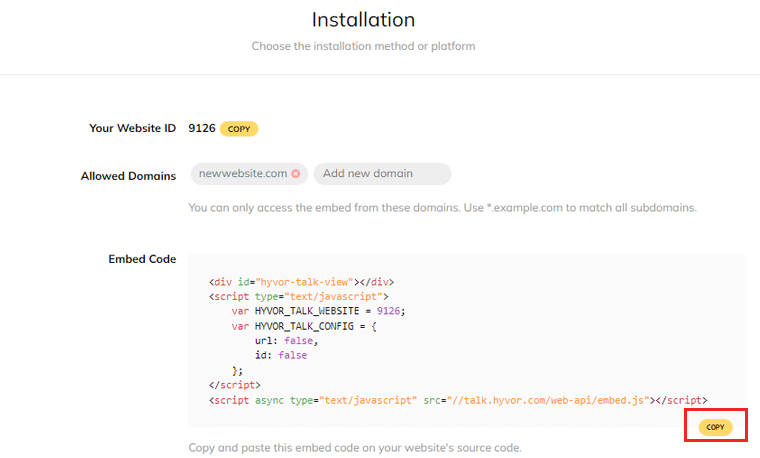
All'interno della console, vai alla sezione di installazione. Qui troverai le guide all'installazione per varie piattaforme. Fare clic sul pulsante "Copia" . Questo codice verrà utilizzato per caricare la sezione dei commenti.

Ora apri il tuo progetto Webflow e individua la sezione in cui desideri caricare i commenti. In genere, viene posizionato dopo i contenuti del post del blog. Aggiungi un componente incorporato in quella posizione specifica.
Incolla il codice copiato nel campo del codice del componente di incorporamento che hai aggiunto nel passaggio precedente. Questo integrerà il sistema di commenti Hyvor Talk nel tuo blog.
Al termine, salva le modifiche in Webflow e pubblica il tuo sito web. La sezione dei commenti con le reazioni sarà ora visibile sul tuo blog.
Concentrati sulla promozione del coinvolgimento e sulla costruzione di una community attorno al tuo blog. Quindi, per stabilire un seguito fedele e rendere il tuo blog un vivace centro di interazione.
I. Ottimizzazione del tuo blog per la SEO
L'ottimizzazione per i motori di ricerca (SEO) svolge un ruolo fondamentale nell'aumentare la visibilità del tuo blog e attirare traffico organico. Ottimizza il tuo blog per parole chiave pertinenti e migliora la struttura generale e il contenuto.
Pertanto, puoi aumentare le sue possibilità di posizionarsi più in alto nelle pagine dei risultati dei motori di ricerca. Questo, a sua volta, può indirizzare più traffico mirato al tuo blog e aumentare i tuoi lettori.
Meta titoli, descrizioni e URL sono elementi critici che influenzano il modo in cui i motori di ricerca percepiscono e visualizzano il tuo blog nei risultati di ricerca.
Per ottimizzare questi elementi:
- Crea titoli accattivanti e descrittivi per ogni post del blog, incorporando parole chiave pertinenti.
- Scrivi meta descrizioni concise e accattivanti che riassumano accuratamente il contenuto.
- Includi parole chiave pertinenti ed evidenzia il valore.
- Crea URL puliti e leggibili che riflettano l'argomento o il titolo del tuo post sul blog.
- Usa i trattini per separare le parole ed evita di usare caratteri o simboli non necessari.
Inoltre, Webflow fornisce strumenti e funzionalità SEO integrati che possono aiutarti a ottimizzare il tuo blog in modo efficace. Ecco alcune best practice per sfruttare questi strumenti:
- Ricerca per parole chiave: conduci una ricerca approfondita per parole chiave per identificare parole chiave e frasi pertinenti correlate all'argomento del tuo blog.
- Ottimizzazione delle immagini: ottimizza le immagini del tuo blog aggiungendo un testo alternativo che descriva il contenuto dell'immagine utilizzando parole chiave pertinenti.
- Dati strutturati: utilizza le opzioni di dati strutturati di Webflow per aggiungere il markup dello schema ai post del tuo blog. Fornire ai motori di ricerca un contesto aggiuntivo sui tuoi contenuti.
- Reattività mobile: assicurati che il tuo blog sia ottimizzato per i dispositivi mobili e reattivo su diversi dispositivi. Perché è un fattore cruciale nel posizionamento nei motori di ricerca.
- Ottimizzazione della velocità del sito: migliora la velocità di caricamento del tuo blog ottimizzando le dimensioni delle immagini e minimizzando i file CSS e JavaScript.
J. Rendi il tuo blog reattivo ai dispositivi mobili
Nel mondo odierno guidato dai dispositivi mobili, è essenziale garantire che il tuo blog sia ottimizzato per i dispositivi mobili. Con Webflow, avrai la possibilità di creare un blog reattivo per dispositivi mobili che offra un'esperienza utente senza interruzioni.
Esploriamo i passaggi per rendere il tuo blog reattivo ai dispositivi mobili utilizzando Webflow:
Prima di lanciare il tuo blog, è fondamentale testarne la reattività su vari dispositivi. Segui questi passaggi per testare e ottimizzare il tuo blog:
1. Utilizza gli emulatori di dispositivo
Puoi utilizzare emulatori di dispositivi come BrowserStack che ti consentono di simulare l'aspetto del tuo blog su diversi dispositivi. Utilizza questi emulatori per visualizzare in anteprima il layout, i contenuti e le funzionalità del tuo blog su schermi di dimensioni diverse.

Pertanto, puoi offrire ai tuoi utenti un'esperienza senza soluzione di continuità testando su dispositivi e browser reali.
2. Test su dispositivi fisici
Sebbene gli emulatori siano utili, testare il tuo blog su dispositivi reali è altrettanto importante. Controlla la reattività del tuo blog sui dispositivi mobili più diffusi, comprese le piattaforme iOS e Android. Ciò garantisce che il tuo blog offra un'esperienza coerente su un'ampia gamma di dispositivi.
3. Ottimizza immagini e contenuti multimediali
I dispositivi mobili hanno spesso schermi più piccoli e larghezza di banda limitata. Ottimizza immagini e file multimediali comprimendoli senza comprometterne la qualità. Questo aiuta a ridurre i tempi di caricamento della pagina, garantendo un'esperienza più fluida per gli utenti mobili.
4. Usa i punti di interruzione
I punti di interruzione sono larghezze dello schermo specifiche alle quali il design del tuo blog si adatta per fornire un'esperienza utente ottimale. Identifica i punti di interruzione che si allineano con le dimensioni dei dispositivi più diffusi e regola di conseguenza il layout del tuo blog.
5. Regolare il posizionamento dell'elemento
Assicurati che elementi come testo, immagini e menu di navigazione siano posizionati e ridimensionati in modo appropriato per adattarsi alle diverse dimensioni dello schermo. Utilizza le opzioni di progettazione reattiva di Webflow per modificare le proprietà degli elementi in diversi punti di interruzione, garantendo un layout visivamente gradevole e funzionale.
6. Considera il design mobile-first
Adotta un approccio di progettazione mobile-first concentrandoti prima sul layout mobile e poi espandendolo per schermi più grandi. Ciò garantisce che il tuo blog sia ottimizzato per gli scenari di utilizzo dei dispositivi più comuni e fornisce una solida base per il responsive design.
Una volta completato, puoi creare un blog che si rivolga al pubblico mobile in continua crescita.
K. Aggiunta di funzionalità aggiuntive con le integrazioni Webflow
La creazione di un blog con Webflow apre un mondo di possibilità, permettendoti di personalizzare e migliorare le funzionalità del tuo blog. Con una gamma di integrazioni disponibili, puoi aggiungere funzionalità e funzionalità aggiuntive.
Immergiamoci nel processo di aggiunta di funzionalità al tuo blog Webflow attraverso le integrazioni:
Esplorare le integrazioni popolari per i blog
Webflow offre una varietà di integrazioni che funzionano perfettamente con il tuo blog. Ecco alcune integrazioni popolari da considerare:
- Mailchimp : collegando il tuo blog a Mailchimp, puoi facilmente raccogliere indirizzi email dai tuoi visitatori. Inoltre, gestisci le tue campagne di email marketing per interagire in modo efficace con il tuo pubblico.
- Google Analytics : ottieni informazioni preziose sulle prestazioni del tuo blog e sul comportamento del pubblico con Google Analytics. Inoltre, monitora le metriche, come il traffico del sito Web, i dati demografici dei visitatori e i contenuti popolari.
- Disqus : migliora il coinvolgimento dei lettori e incoraggia le discussioni sul tuo blog integrando Disqus. Consente ai visitatori di lasciare commenti, rispondere ad altri e impegnarsi in conversazioni significative.
- Zapier : utilizzando Zapier, automatizza le attività ripetitive e semplifica il flusso di lavoro. Crea semplicemente "zap" personalizzati che attivano azioni tra Webflow e altre piattaforme.
Incorporamento di media e contenuti esterni nei post del blog
Webflow ti consente di incorporare media e contenuti esterni senza soluzione di continuità all'interno dei post del tuo blog. Ecco alcune opzioni per migliorare l'aspetto visivo del tuo blog.
- Video di YouTube o Vimeo: incorpora video da YouTube o Vimeo direttamente nei post del tuo blog. Ciò ti consente di condividere contenuti video, tutorial o interviste con i tuoi lettori.
- Audio SoundCloud o Spotify: migliora i post del tuo blog con tracce audio incorporate da SoundCloud o Spotify. Ciò è particolarmente utile se condividi podcast, interviste o contenuti relativi alla musica.
- Post sui social media: incorpora post sui social media da piattaforme come Twitter, Instagram o Facebook per mostrare conversazioni pertinenti. O per incoraggiare la condivisione e l'interazione sui social.
Miglioramento della funzionalità con app di terze parti
Oltre alle integrazioni, Webflow supporta un'ampia gamma di app di terze parti che possono migliorare la funzionalità e l'esperienza utente del tuo blog.
Ecco alcuni esempi:
- AddThis : aiuta ad abilitare i pulsanti di condivisione social sui post del tuo blog. Semplificare per i lettori la condivisione dei tuoi contenuti su varie piattaforme di social media.
- Typeform : utilizza Typeform per creare moduli interattivi e accattivanti per sondaggi, feedback o lead generation. Inoltre, aiuta a raccogliere informazioni preziose e guidare l'interazione dell'utente.
- Hotjar : ottieni informazioni più approfondite sul comportamento e sulle interazioni dei tuoi lettori utilizzando Hotjar. Questo strumento fornisce mappe di calore, registrazioni delle sessioni e feedback degli utenti.
Queste integrazioni e questi strumenti ti consentono di creare un'esperienza più coinvolgente, interattiva e personalizzata per i tuoi lettori. Approfittane ed eleva il tuo blog al livello successivo.
Consulta il nostro articolo tutorial dettagliato sull'aggiunta di pulsanti di condivisione social per ulteriori indicazioni.
Passando alla sezione successiva di questo articolo su come creare un colpo con Webflow.
L. Pubblicazione e lancio del tuo blog
Dopo aver creato i post del tuo blog e messo a punto il tuo design, è il momento di pubblicare e lanciare il tuo blog. Questo è un traguardo entusiasmante in cui le tue parole e le tue idee prendono vita sul web.
Per garantire un lancio di successo, è essenziale eseguire alcuni passaggi per visualizzare in anteprima e testare il tuo blog.
- Rivedi i tuoi contenuti: assicurati che il testo sia privo di errori grammaticali, errori di battitura e problemi di formattazione. Presta attenzione alla leggibilità e al flusso dei tuoi contenuti.
- Controlla i tuoi collegamenti: scorri ogni post del blog e fai clic sui collegamenti interni ed esterni. Correggi eventuali collegamenti interrotti e verifica che indirizzino gli utenti alla destinazione prevista.
- Test di reattività: testa la reattività del tuo blog su diversi dispositivi e dimensioni dello schermo.
- Convalida moduli ed elementi interattivi: se il tuo blog include moduli, sezioni di commenti o altri elementi interattivi, testali accuratamente.
- Ottimizza la velocità di caricamento: testa la velocità di caricamento del tuo blog utilizzando strumenti come Google PageSpeed Insights o GTmetrix.
- Correggi il design e il layout: rivedi attentamente il design e il layout del tuo blog. Presta attenzione alla tipografia, alla spaziatura e all'aspetto visivo generale.
- Prova la navigazione e il flusso utente: prova il menu, la funzionalità di ricerca e tutti gli elementi di navigazione per assicurarti che siano intuitivi e facili da usare.
Configurazione di un dominio personalizzato e pubblicazione di blog
Ci sono numerosi fornitori di nomi di dominio dove puoi acquistare il tuo dominio. Alcuni dei migliori generatori di nomi di dominio che consigliamo sono Nameboy, DomainWheel e Instant Domain Search.
Prenditi il tempo per confrontare i prezzi e valuta la possibilità di selezionare un dominio professionale e adatto. Una volta presa la tua decisione, procedi con l'acquisto.
Tieni presente che l'aggiunta di un dominio personalizzato richiede l'upgrade del tuo account Webflow a un piano a pagamento.
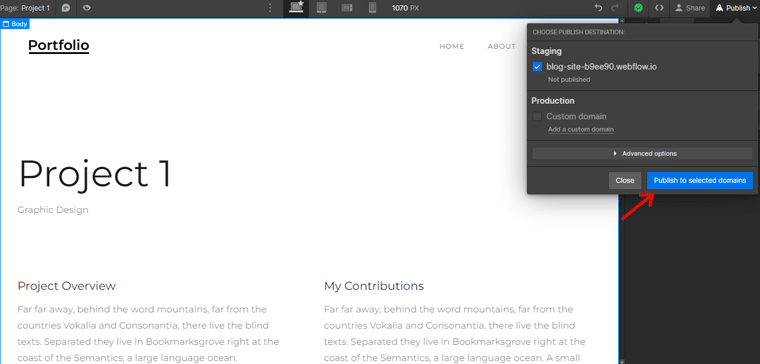
Successivamente, vai semplicemente al pulsante "Pubblica" nell'angolo in alto a destra. Quindi scegli il dominio su cui vuoi pubblicare il tuo blog. Infine premi il pulsante "Pubblica nel dominio selezionato" .

Consulta il nostro articolo su come scegliere un nome di dominio per il tuo blog per informazioni dettagliate.
Promuovere il tuo blog
Dopo aver creato il tuo blog, è fondamentale promuoverlo in modo efficace per ottenere visibilità e attrarre lettori. Mentre condividere il link del tuo blog su varie piattaforme è un buon inizio. È importante prestare attenzione alla SEO per ottenere risultati migliori.

Pertanto, considera l'utilizzo di uno strumento SEO affidabile per ottimizzare il tuo blog e migliorarne la visibilità nelle classifiche dei motori di ricerca. Inoltre, utilizza uno strumento analitico per monitorare il comportamento degli utenti e comprendere le fonti di traffico verso il tuo blog.
Questo è tutto con i nostri passaggi per creare un blog con Webflow. Andando avanti, ti daremo alcuni suggerimenti e trucchi. Andiamo avanti!
Suggerimenti finali e best practice
Creare un blog di successo con Webflow è un viaggio emozionante pieno di infinite possibilità. Per aiutarti a ottenere il massimo dalla tua esperienza di blog, ecco alcuni suggerimenti.
- Stabilisci un programma regolare di blog per coinvolgere il tuo pubblico e creare slancio.
- Cerca di pubblicare nuovi contenuti in modo coerente, che si tratti di settimanali, bisettimanali o mensili.
- Definisci i dati demografici, gli interessi e i punti dolenti del tuo pubblico.
- Incorpora parole potenti, fai domande o offri soluzioni valide per stuzzicare la curiosità.
- Concentrati sulla fornitura di articoli informativi, coinvolgenti e ben studiati che forniscano soluzioni, rispondano a domande, ecc.
- Migliora l'attrattiva visiva del tuo blog includendo immagini accattivanti, infografiche, video o altri elementi multimediali.
- Implementa efficaci strategie di ottimizzazione dei motori di ricerca per migliorare la visibilità del tuo blog nei risultati dei motori di ricerca.
Creating a blog is a creative and rewarding endeavor. Embrace the process, enjoy expressing your thoughts and expertise, and connect with your audience.
Remember that building a successful blog takes time and effort. So stay patient, persistent, and passionate about what you do.
Conclusione
That's the end of our beginner's guide on how to create a blog with Webflow . We hope that it'll help you to create a blog with Webflow.
By following these steps, you can acquire the knowledge and tools necessary to bring your blogging aspirations to life. All you need to do is get started now!
If you've any further queries on how to create a blog with Webflow, then please leave a comment below. We'll try to get back to you as soon as possible.
You may also want to explore our comprehensive guides on how to start a blog and make money and the benefits of personal blogging.
Lastly, don't forget to follow us on Facebook and Twitter. And, please share this guide on your social media accounts and spread the message!
