Come creare un menu personalizzato per il tuo sito Uncode in 3 passaggi
Pubblicato: 2017-06-12Ci sono molti passaggi per creare un fantastico sito Web: design solido, contenuti di qualità e appeal visivo, solo per citarne alcuni. Tuttavia, nessuna di queste cose ti farà bene se i visitatori non riescono a trovare quello che stanno cercando. Di conseguenza, la navigazione del tuo sito deve essere pensata almeno quanto gli altri suoi elementi.
Garantire un design di navigazione solido può assumere molte forme, ma un punto di partenza semplice è il menu principale. Questa è la funzione che la maggior parte dei visitatori utilizzerà per esplorare il tuo sito, quindi deve essere chiara e funzionale. Potresti rimanere con i menu predefiniti di WordPress, ma spesso scoprirai che creare le tue offre una maggiore personalizzazione e può persino aiutare a migliorare l'esperienza dei tuoi utenti.
Fortunatamente, Uncode semplifica la creazione di menu personalizzati e offre molte opzioni utili lungo il percorso. In questo articolo, inizieremo discutendo perché una navigazione chiara è così importante, quindi ti mostreremo come creare i tuoi menu personalizzati in Uncode. Cominciamo!
Che cos'è un menu personalizzato (e come può avvantaggiare il tuo sito)

Quasi tutti i siti Web hanno almeno un menu, dopotutto è così che gli utenti si troveranno a orientarsi. Quando utilizzi WordPress, hai la possibilità di attenersi alle impostazioni di menu predefinite o di creare e posizionare i tuoi menu personalizzati.
Rimanere con una configurazione di menu di base è facile, ma potrebbe non offrire lo schema di navigazione più chiaro possibile. Una navigazione del sito ben organizzata è fondamentale perché:
- Aiuta i visitatori a trovare rapidamente ciò che stanno cercando, migliorando la loro esperienza complessiva.
- Incoraggia i lettori a rimanere più a lungo sul tuo sito ed esplorare gli altri tuoi contenuti.
- Promuove la fiducia attraverso un buon design e migliora la tua autorità percepita.
- Indirizza gli utenti verso aree chiave del tuo sito, come inviti all'azione e informazioni di contatto.
La creazione del tuo menu personalizzato può fornire tutti i vantaggi di cui sopra, ma solo se ti prendi il tempo necessario per farlo nel modo giusto. Pertanto, è fondamentale riflettere attentamente nella progettazione del menu. Seguendo alcuni suggerimenti di base ed evitando alcuni errori comuni, puoi semplificare la navigazione del tuo sito in modo che sia il più efficiente e intuitivo possibile.
Ovviamente, è difficile fare tutto ciò senza un tema che supporti la progettazione di menu personalizzati. Fortunatamente, Uncode ti dà un sacco di controllo sui tuoi menu.
Come creare un menu personalizzato per il tuo sito Web Uncode-powered (in 3 passaggi)
Uncode semplifica la creazione e la personalizzazione di uno o più menu personalizzati per il tuo sito. I tre passaggi seguenti ti aiuteranno a costruire il tuo menu, progettarlo in base alle tue esigenze e determinarne il posizionamento per la massima efficacia.
Passaggio 1: crea un nuovo menu in Uncode
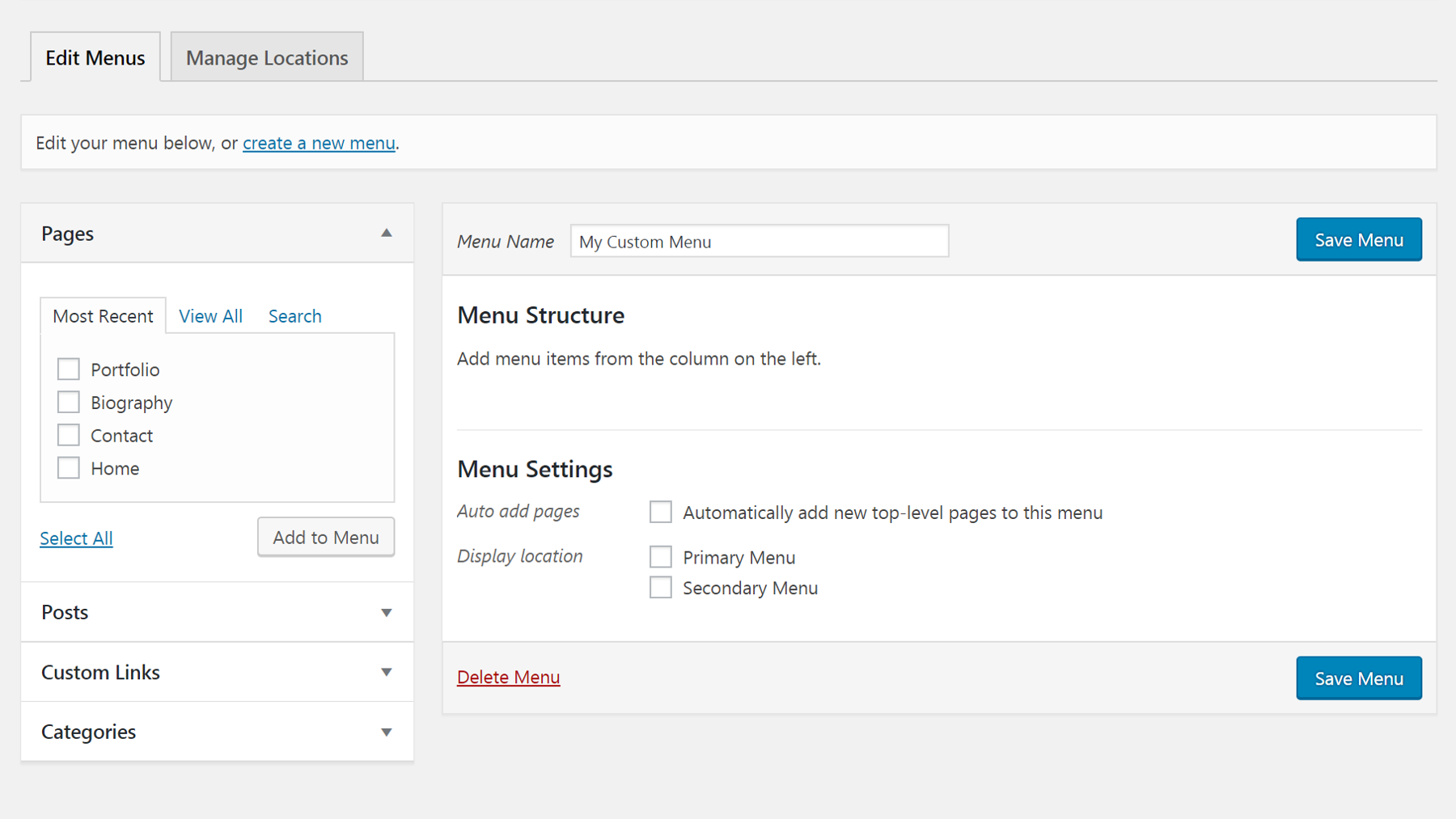
La prima cosa che vorrai fare è andare su Aspetto > Menu e fare clic sul collegamento Crea un nuovo menu nella parte superiore dello schermo. Ti verrà quindi chiesto di dare un nome al tuo menu, dopodiché puoi premere il pulsante Crea menu per accedere alle impostazioni:

Successivamente, puoi decidere cosa sarà incluso nel tuo menu. Puoi aggiungere pagine, post, link personalizzati e/o categorie selezionando le rispettive caselle e selezionando Aggiungi al menu . Il contenuto che hai scelto apparirà in Struttura del menu e puoi anche trascinare le etichette per riordinarle.
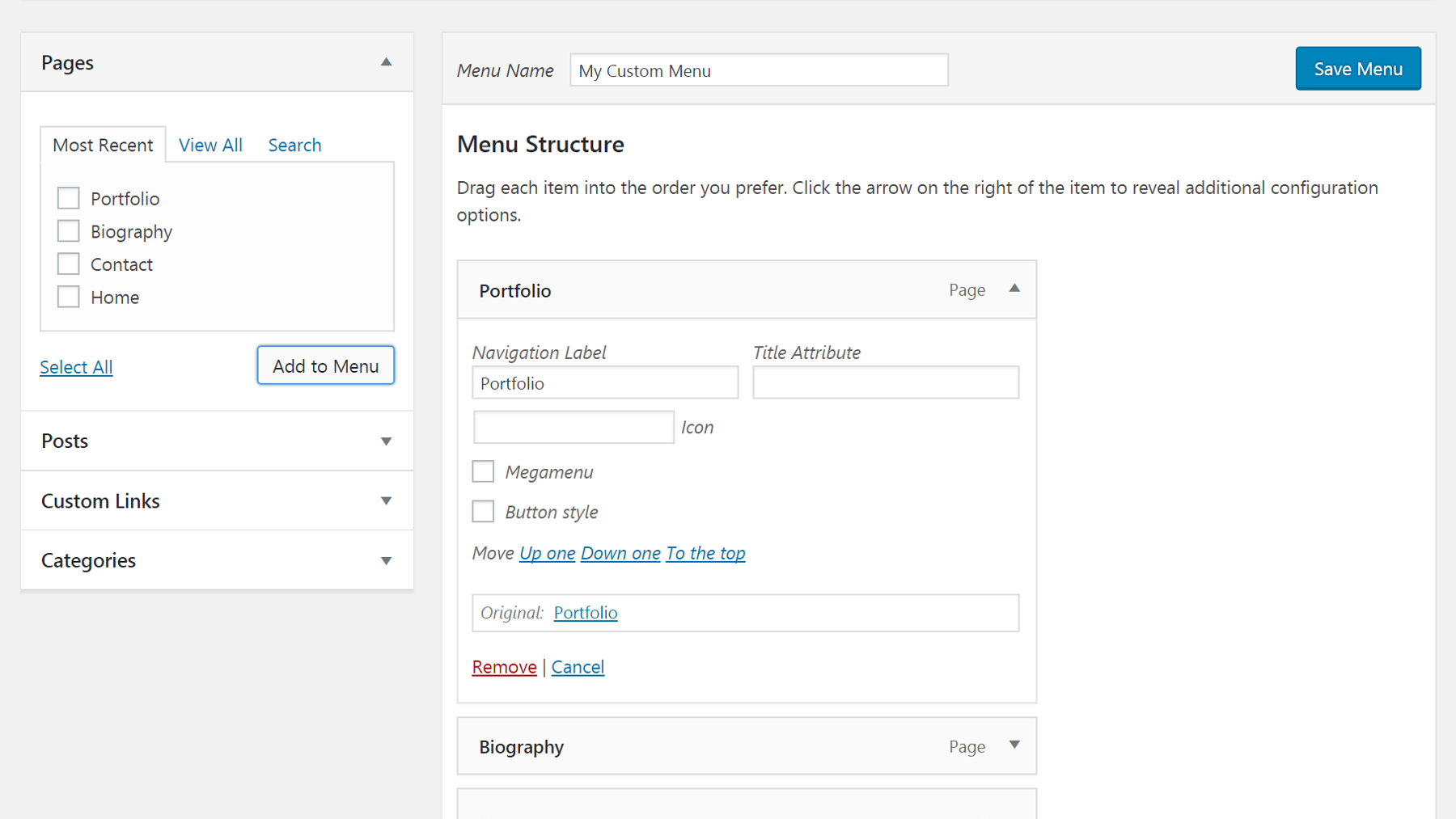
Inoltre, puoi fare clic su ogni singolo elemento per modificarne le impostazioni. Puoi modificare i titoli, aggiungere icone, scegliere di visualizzare le etichette come pulsanti e altro:

Infine, prima di andare avanti, controlla le opzioni della posizione di visualizzazione . Uncode consente di avere sia un menu principale che uno secondario e di controllare la posizione di ciascuno. Pertanto, ti consigliamo di designare questo nuovo menu come uno o l'altro (la scelta spetta a te).
Quando sei pronto, fai clic su Salva menu e vai al passaggio successivo.
Passaggio 2: personalizza il tuo menu
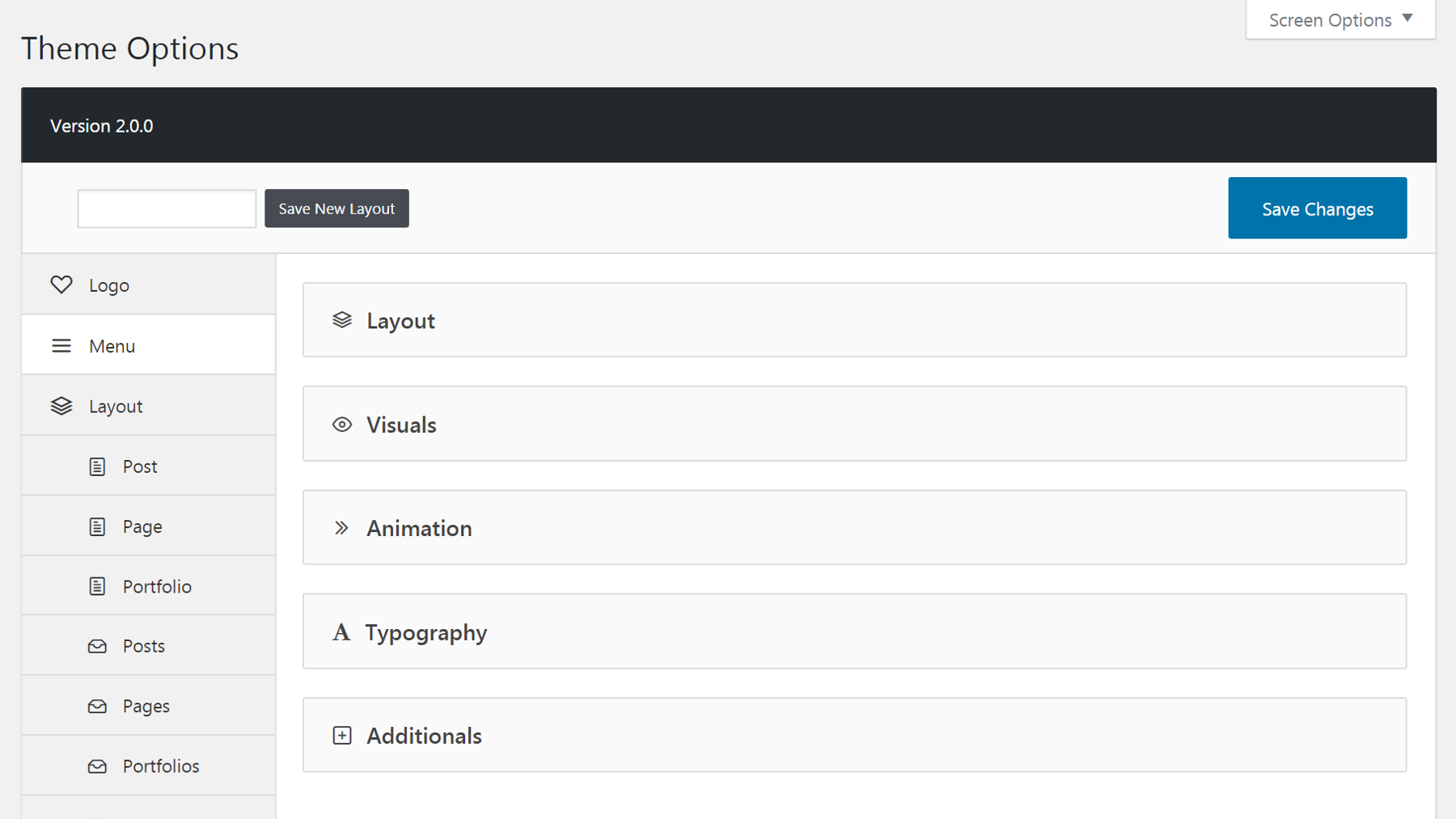
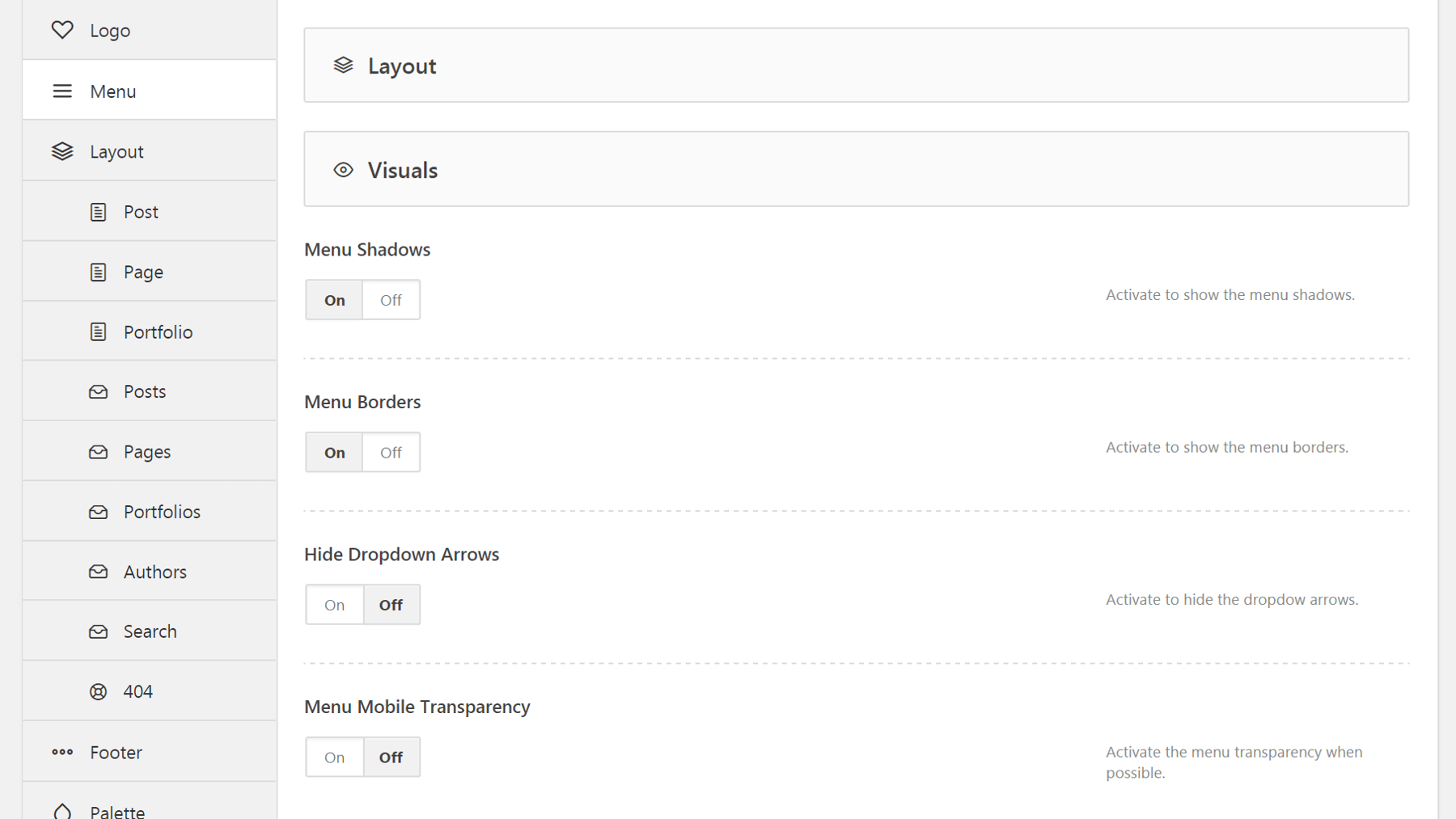
Dopo aver configurato il tuo nuovo menu, puoi personalizzare come e dove apparirà sul tuo sito. Passa a Uncode > Opzioni del tema sulla dashboard di WordPress. Fai clic su Menu nella barra laterale e ti verranno presentate cinque categorie di opzioni:


La prima è la sezione Layout , che ti consente di controllare dove è posizionato il tuo menu all'interno del layout del tuo sito. Sono disponibili opzioni orizzontale, verticale e di sovrapposizione, ognuna delle quali fornisce un'anteprima in miniatura in modo da sapere come apparirà il menu risultante. Se scegli un layout orizzontale, puoi attivare l'opzione Menu a larghezza intera per fare in modo che il tuo menu si estenda per l'intera larghezza della pagina.
Andando avanti, la sezione Elementi visivi offre una varietà di opzioni che cambieranno l'aspetto del tuo menu. Puoi aggiungere ombre e bordi, nascondere o mostrare le frecce a discesa e decidere se il menu sarà trasparente sui dispositivi mobili:

L'animazione ti consente di scegliere tra diversi effetti speciali per il tuo menu. Ad esempio, puoi rendere il menu "appiccicoso" in modo che rimanga al suo posto mentre un utente scorre la pagina verso il basso. In alternativa, puoi impostare il menu in modo che scompaia quando l'utente scorre verso il basso.
La tipografia è una sezione semplice: ti consente semplicemente di cambiare il testo del tuo menu in maiuscolo, se lo desideri. Infine, sotto Ulteriori troverai una raccolta di funzioni utili che non rientrano in nessuna delle categorie precedenti. Qui puoi scegliere di visualizzare i pulsanti dei social network, un'icona del carrello WooCommerce, testo aggiuntivo e altro nel tuo menu personalizzato:

Sentiti libero di sperimentare queste impostazioni e modificare il tuo menu finché non appare e funziona correttamente. Quando hai finito, assicurati di premere Salva modifiche !
Passaggio 3: posiziona il menu in un'area widget (opzionale)
I due passaggi precedenti sono tutto ciò di cui hai bisogno per creare un menu personalizzato, modificarlo in base alle tue esigenze e posizionarlo sul tuo sito. Tuttavia, se lo desideri, puoi anche individuare un menu in un'area widget.
Questa possibilità ti dà un maggiore controllo sul posizionamento del tuo menu rispetto alle sole opzioni del tema. È una tecnica particolarmente utile per posizionare il menu secondario. Ad esempio, puoi utilizzare il menu principale per elencare le pagine principali del tuo sito nella parte superiore dello schermo, quindi inserire un menu aggiuntivo nella barra laterale che elenca i tuoi post popolari o link importanti.
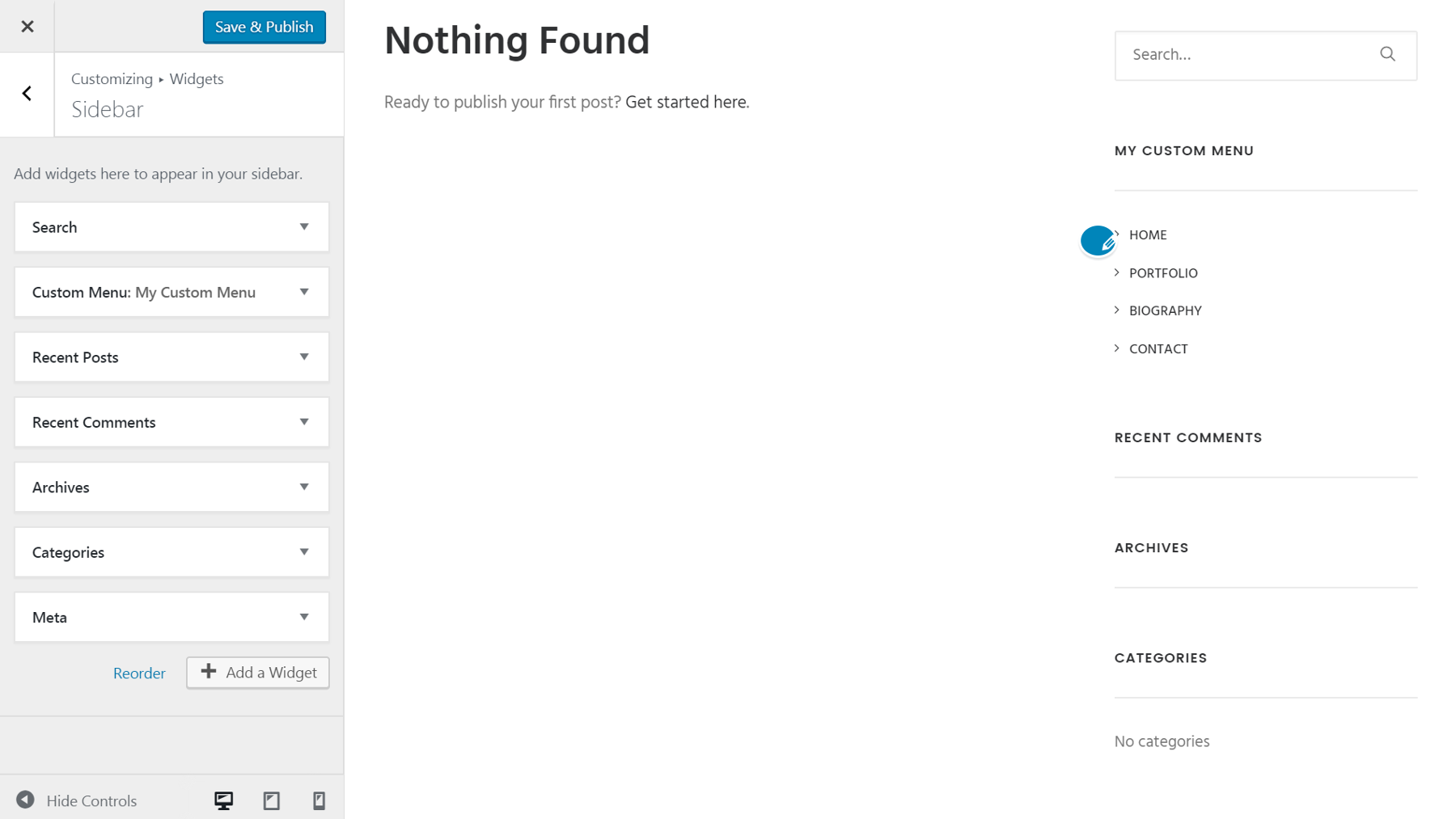
Fortunatamente, questo passaggio è molto semplice. Vai su Aspetto > Personalizza nella dashboard di WordPress, quindi fai clic su Widget . Scegli Aggiungi un widget , quindi seleziona Menu personalizzato . Ora puoi selezionare il menu che desideri aggiungere al widget e assegnargli un titolo. Questo è tutto! Il tuo menu apparirà nella barra laterale insieme a qualsiasi altro widget che hai posizionato lì:

Puoi trascinare i singoli widget su e giù per riordinarli e vedere immediatamente gli effetti delle modifiche.
Conclusione
L'esperienza utente è una parte fondamentale del web design, poiché è più probabile che i visitatori che trovano il tuo sito facile da usare tornino. Ecco perché una navigazione chiara e funzionale è così cruciale. La progettazione dei tuoi menu personalizzati ti offre le migliori possibilità possibili per garantire che i visitatori si muovano attraverso il tuo sito e trovino ciò di cui hanno bisogno senza difficoltà.
Se stai usando Uncode, sei già sulla strada giusta! Tre passaggi sono tutto ciò di cui hai bisogno per creare il tuo menu personalizzato:
- Crea un nuovo menu in Uncode.
- Personalizza il tuo menù.
- Facoltativamente, posiziona il tuo menu personalizzato in un'area widget.
Hai domande su come progettare menu personalizzati utilizzando Uncode? Sentiti libero di pubblicarli nella sezione commenti qui sotto!
Credito immagine: Pixabay.
