Come creare un collegamento per il download con WordPress
Pubblicato: 2022-04-07C'è un flusso classico verso un tipico sito web. Creerai il contenuto e l'utente finale lo consumerà. Sebbene i siti Web possano essere dinamici in quanto un utente potrebbe essere in grado di inserire testo nei campi del modulo, l'utente deve comunque effettuare l'interazione. Tuttavia, se crei un link per il download all'interno di WordPress, l'utente può interagire e tu puoi fornire qualcosa in cambio.
Esistono molti modi per creare un collegamento per il download e ognuno soddisferà un'esigenza diversa. I plugin sono il modo tipico per aggiungere funzionalità extra, sebbene WordPress stesso abbia un modo nativo e di base per svolgere il lavoro. Indipendentemente da ciò, puoi avere un modo per offrire download in base ai requisiti del tuo sito e dei tuoi utenti.
Per questo post, ti mostreremo come creare un download in WordPress, prima senza plug-in. Da lì, introdurremo un modo migliore per aggiungere download al tuo sito e ti mostreremo come farlo.
Sommario
- Che cos'è un link per il download (e perché dovresti usarne di più)
- 1. Usa i collegamenti ipertestuali all'interno dei tuoi post e pagine WordPress
- 2. Aggiungi download utilizzando il blocco file nativo
- Perché l'approccio manuale non è ottimale
- Presentazione di Download Monitor
- Come migliorare i tuoi collegamenti di download con Download Monitor
- Avvolgendo
Che cos'è un link per il download (e perché dovresti usarne di più)
Avrai interagito con un link per il download almeno una volta, se non migliaia, sul web. È un pulsante che potrebbe avviare qualsiasi azione, ma in questo caso è per scaricare un file:

È un modo fantastico per offrire file, ma costituirà anche una parte fondamentale di qualsiasi strategia di e-commerce online che utilizzi. Ad esempio, se vendi e-book, foto, file musicali o video, ognuno di questi avrà bisogno di un pulsante per il download. Ci sono alcuni motivi per cui un collegamento per il download basato su pulsanti è un'idea solida da implementare:
- Puoi dare all'utente un modo per "auto-servire". In questo modo, possono scaricare un file tutto il necessario senza il tuo input.
- Puoi rendere il processo di download più sicuro. Se pensi a un'alternativa, dovresti inviare un file o un collegamento tramite e-mail. Questo può mancare di crittografia e protezione.
- Inoltre, un collegamento o un pulsante per il download aumenta la fiducia nel tuo sito. Questo avviene attraverso modi diretti, soprattutto se il tuo sito utilizza un certificato SSL (Secure Sockets Layer). Può anche avvenire attraverso modi indiretti, ad esempio non utilizzare metodi non crittografati per consegnare i file.
In quanto tali, i collegamenti per il download possono fornire una miriade di vantaggi al tuo sito e ai tuoi utenti. A seconda delle tue esigenze e se implementi la soluzione giusta, puoi anche gestire meglio i tuoi file e ottenere informazioni preziose su come i tuoi utenti interagiscono con i tuoi download. Ciò ti dà l'opportunità di creare collegamenti e pulsanti per il download che offrono più valore in futuro.
Come creare un collegamento per il download con WordPress senza plugin
Nella prossima sezione, daremo un'occhiata a come creare un collegamento per il download semplice e diretto. Tuttavia, dopo questo, parleremo del motivo per cui questa potrebbe non essere l'opzione migliore per ogni caso d'uso. Vedremo anche come un plug-in può aiutare e anche come usarlo.
1. Usa i collegamenti ipertestuali all'interno dei tuoi post e pagine WordPress
Questo dovrebbe essere un approccio familiare per te se devi aggiungere qualsiasi tipo di collegamento al tuo contenuto. Tuttavia, è possibile attivare il metodo anche per i download con un po' di preparazione.
Per raggiungere questo obiettivo, prima accedi a WordPress e vai alla Libreria multimediale :

Quindi, trova il file che desideri caricare sul tuo computer e portalo in WordPress. Puoi farlo tramite il trascinamento della selezione o con il pulsante Aggiungi nuovo :

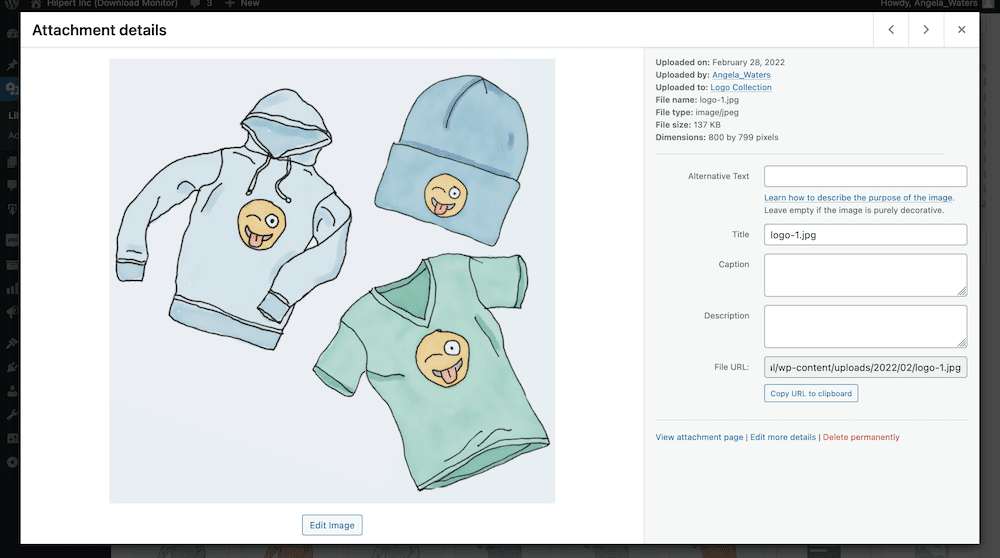
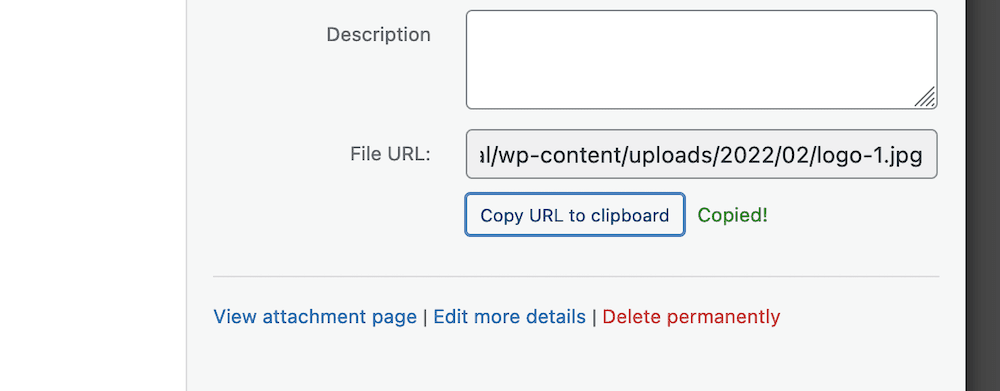
WordPress avvierà il caricamento e ciò potrebbe richiedere del tempo in base alle dimensioni del tuo file, alla tua connessione Internet e alle specifiche del tuo server. Al termine di questo processo, puoi selezionare il file per evidenziarlo. Sul lato destro, vedrai una serie di campi relativi ai metadati del file:

Qui, guarda al campo URL del file . Questo è il collegamento diretto al file e dovrai copiarlo utilizzando il pulsante Copia URL negli appunti per poterlo utilizzare altrove:

Da qui, vai al post o alla pagina in cui desideri creare un collegamento per il download e trova il posto pertinente nei tuoi contenuti. Successivamente, aggiungerai un collegamento ipertestuale come faresti per qualsiasi altro collegamento WordPress:
- Evidenzia una parte del testo.
- Scegli l'opzione collegamento ipertestuale dal menu contestuale.
- Aggiungi il link e conferma le modifiche.
Questo è un modo semplice per creare un collegamento per il download in WordPress. C'è di più che puoi fare però, e ne parleremo un po' più tardi.
2. Aggiungi download utilizzando il blocco file nativo
L'editor blocchi di WordPress fornisce anche un modo rapido e semplice per creare un collegamento per il download. Sembra più bello di un collegamento ipertestuale e offre almeno un modo dedicato a un utente per scaricare un file o un prodotto.
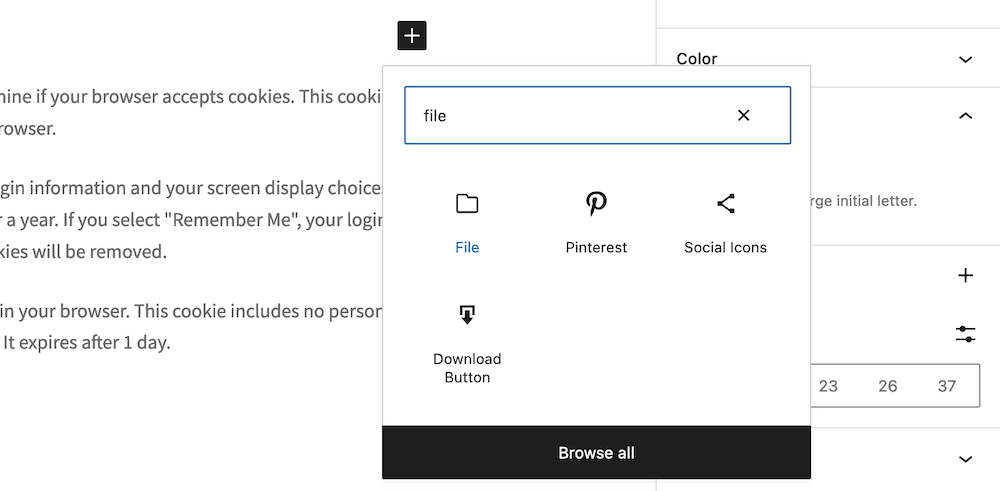
Dovrai caricare il tuo file secondo l'ultimo metodo e, da lì, accedere all'editor blocchi di WordPress. Quando trovi la posizione giusta per il tuo file, aggiungi un nuovo Blocco file al tuo post o pagina:

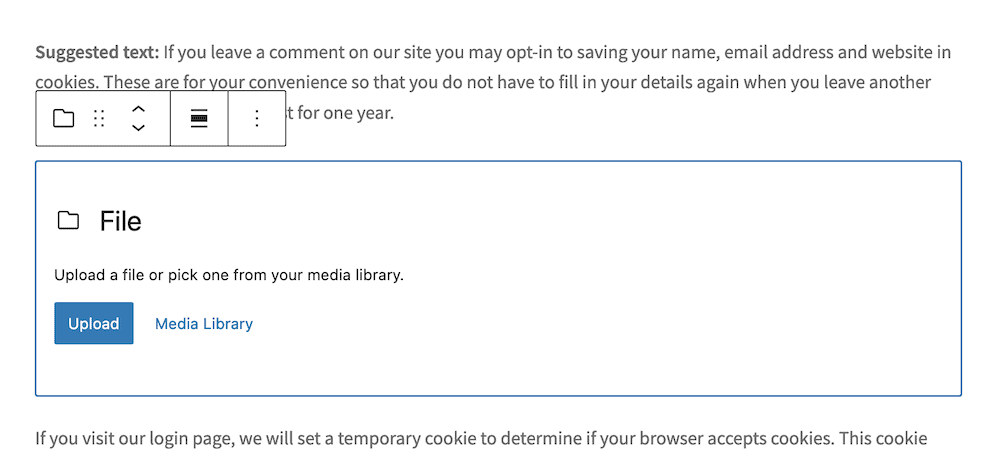
Questo ti darà la possibilità di caricare un file dal Blocco, che è utile se non vuoi lasciare l'interfaccia dell'editor:

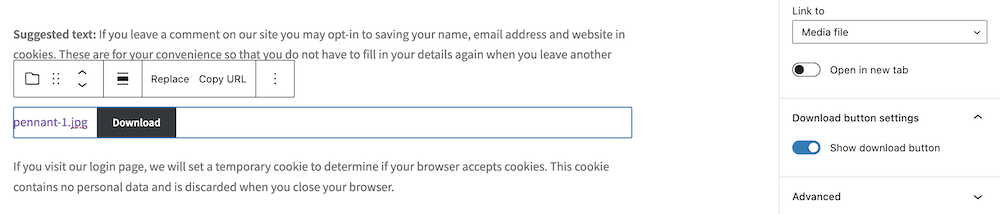
Dopo aver scelto un elemento, vedrai un pulsante di download all'interno del tuo contenuto, insieme a un nome file per il download:

Noterai che ci sono alcune opzioni disponibili nella barra laterale dell'editor. Tuttavia, a parte scegliere a cosa si collegherà il pulsante e rimuovere il pulsante di download dal front-end, non c'è molto su cui lavorare. Tuttavia, sembra migliore di un collegamento ipertestuale e mostra un modo chiaro per scaricare un file.
A proposito, discutiamo del motivo per cui questo approccio manuale potrebbe non essere l'opzione migliore per creare un collegamento per il download. Parleremo quindi di un plugin per WordPress che dovresti invece considerare.
Perché l'approccio manuale non è ottimale
Prima di continuare, vale la pena notare i vantaggi dell'utilizzo di un approccio manuale per creare un collegamento per il download all'interno di WordPress:

- Hai il pieno controllo sulla posizione del file sul tuo server e sul posizionamento del collegamento.
- I metodi nativi ti offrono un modo efficiente per aggiungere pulsanti di download o collegamenti ai tuoi post e pagine che corrispondono anche al design del tuo sito.
- A proposito, se hai una piccola conoscenza CSS, puoi migliorare l'aspetto del tuo pulsante di download (se usi il Blocco file ).
- Un approccio di collegamento ipertestuale può offrire un modo organico e veloce per creare un collegamento per il download e visualizzarlo per gli utenti.
Tuttavia, riteniamo che l'approccio manuale non fornirà funzionalità e flessibilità sufficienti per la maggior parte degli utenti che devono offrire collegamenti per il download. Ecco perché:
- Avrai bisogno di conoscenze di codifica per modificare aspetti del tuo pulsante o collegamento di download, il che potrebbe essere un ostacolo se non hai (o scegli di non avere) queste abilità.
- I tuoi file non saranno al sicuro, saranno sul tuo server insieme agli altri tuoi file. Ad esempio, considera come salvare facilmente immagini da tutto il Web: questo potrebbe essere anche il modo in cui gli utenti interagiscono con i tuoi contenuti. Pertanto, non sarà necessario un collegamento o un pulsante per il download poiché gli utenti eseguiranno un "collegamento rapido" ai tuoi file senza interagire con il tuo sito.
- Non c'è modo per te di scoprire in che modo i tuoi utenti interagiscono con i tuoi download. Una soluzione dedicata può aiutarti a tenere d'occhio quali file funzionano bene e ti consente di aumentare il valore e una migliore esperienza per i tuoi download.
Tuttavia, esiste una soluzione che può fornire i vantaggi dell'approccio manuale e offrire ciò di cui hai bisogno per garantire che la tua strategia di download sia solida. Successivamente, daremo un'occhiata.
Presentazione di Download Monitor
Download Monitor è un plug-in per il download di WordPress di prim'ordine che fornisce quasi tutto ciò di cui hai bisogno per assicurarti di poter creare un collegamento per il download, tenere traccia di tali download e soddisfare il tuo pubblico con un'esperienza fantastica.

Ecco cosa rende Download Monitor il plug-in numero uno per l'hosting e la visualizzazione dei download:
- Utilizzerai la familiare interfaccia di WordPress per aggiungere, organizzare e gestire i tuoi download.
- C'è la possibilità di offrire diversi tipi di file e versioni del tuo download. Questo è killer se aggiorni regolarmente i tuoi prodotti ma desideri offrire agli utenti le versioni precedenti.
- A differenza dell'approccio nativo, puoi personalizzare l'aspetto del pulsante di download sul front-end. Non solo hai una serie di opzioni di personalizzazione, ma puoi anche visualizzare i metadati chiave anche per gli utenti.
Il plug-in principale è gratuito per sempre, ma puoi ottenere un'esperienza migliore attraverso uno dei nostri piani premium. Ad esempio, ogni piano fornisce una serie di estensioni per migliorare la funzionalità di Download Monitor. Puoi implementare CAPTCHAS, pagine di download, funzionalità di importazione ed esportazione CSV e altro ancora.
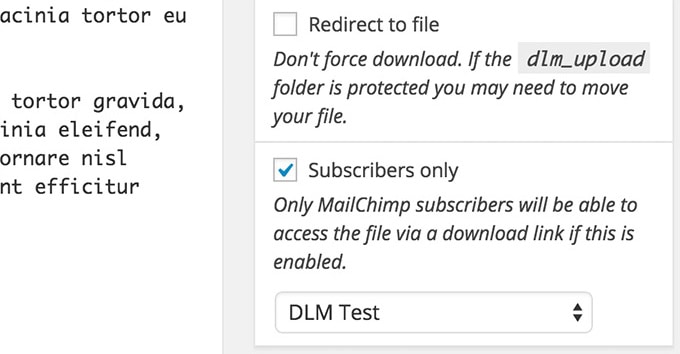
Puoi persino bloccare l'accesso ai download in base al fatto che l'utente invierà un Tweet, si iscriverà alla tua newsletter e un'intera serie di altre opzioni:

La migliore notizia è che Download Monitor parte da $ 69 all'anno e offre una garanzia di rimborso di 14 giorni, senza fare domande. Per un plug-in di punta in grado di guadagnare più soldi, ottenere informazioni più preziose e altro, Download Monitor rappresenta un valore straordinario.
Come migliorare i tuoi collegamenti di download con Download Monitor
Per utilizzare Download Monitor, dovrai installarlo e attivarlo.
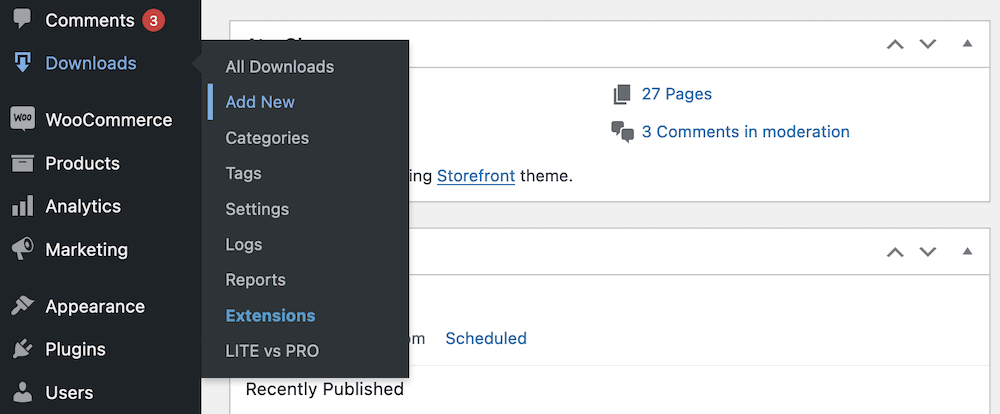
Al termine di questo processo, puoi aggiungere un nuovo download tramite il collegamento Download > Aggiungi nuovo :

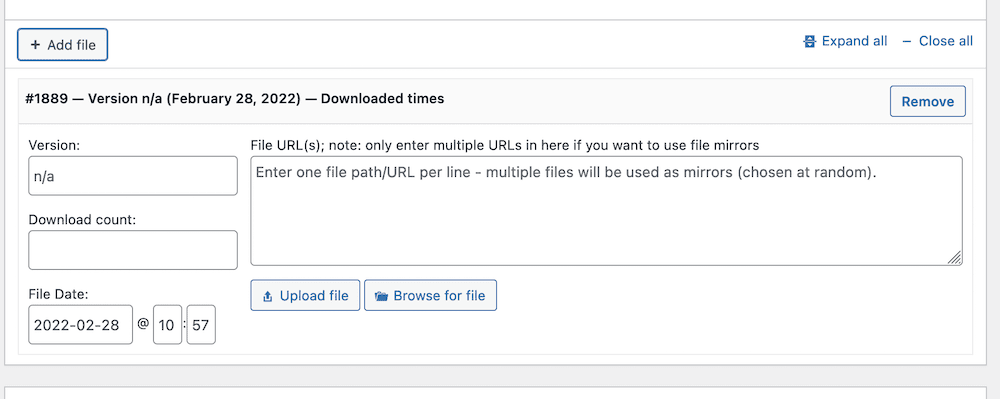
Vedrai una schermata qui che assomiglia all'editor classico di WordPress. Mentre puoi aggiungere un titolo e una descrizione qui se lo desideri, il metabox File/Versioni scaricabili sotto è dove creerai un link per il download. Se fai clic sul pulsante Aggiungi file , vedrai apparire diversi campi:

Non sarà necessario inserire un numero di versione o un numero di download se non lo desideri, ma dovrai utilizzare i pulsanti Carica file e Cerca file per trovare il download. Il primo ti porta alla schermata Catalogo multimediale, ma il secondo ti consente di trovare un file sul tuo server. Ciò sarà utile se si dispone di una posizione dedicata per file di download specifici.
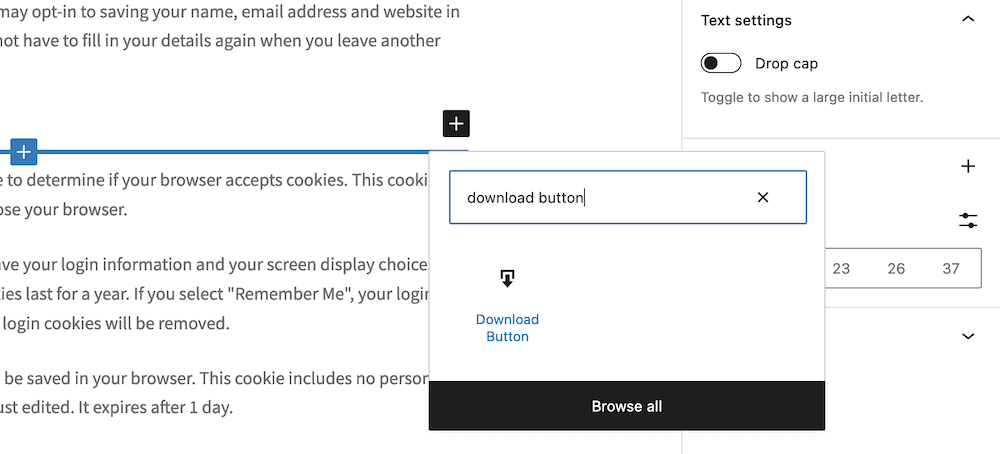
Una volta completato, puoi andare a un post o a una pagina, trovare una posizione pertinente per i tuoi contenuti e cercare di aggiungere un blocco. Questa volta, puoi scegliere il Download Button Block:

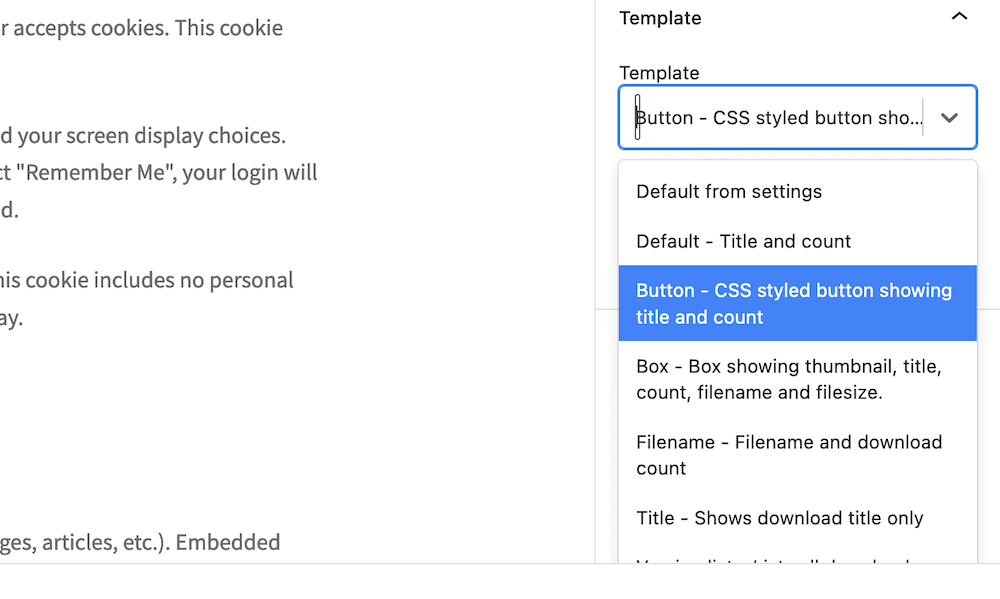
Dopo averlo aggiunto, puoi scegliere il download dalla barra laterale di WordPress, insieme a un modello di pulsante Download Monitor. Ciò ti consente di personalizzare l'aspetto del pulsante di download sul front-end:

Da qui, puoi visualizzare in anteprima il link per il download sul front-end e salvare le modifiche.
Avvolgendo
Un link per il download è qualcosa su cui la maggior parte degli utenti insisterà se vogliono accedere a un file sul tuo sito. In effetti, per un'attività di e-commerce, sarà un elemento non negoziabile del tuo sito. Offri agli utenti la possibilità di controllare come e quando ricevono un file, offrendo loro anche una maggiore sicurezza. Se crei un link per il download in WordPress, puoi trasformare un sito insicuro e inefficiente in una centrale di produttività.
L'approccio nativo di WordPress va bene per alcune situazioni, ma non taglierà la senape se sei seriamente intenzionato a offrire download agli utenti. Un plug-in come Download Monitor può aiutarti in diversi modi. Fornisce un modo semplice per importare e offrire collegamenti per il download e ti darà trasparenza su come gli utenti interagiscono con i tuoi download.
La migliore notizia è che Download Monitor offre piani premium per ogni budget. Ognuno offre una miscela di estensioni che ti aiuteranno a creare un collegamento per il download in WordPress con le migliori funzionalità. Ogni acquisto offre anche una garanzia di rimborso di 14 giorni, senza fare domande!
